 Графика в HTML 5
Графика в HTML 5

 Canvas (англ. canvas — «холст» ) — набор API для создания и управления графикой обычно на Java. Script. Сanvas позволяет разместить на холсте: картинку, видео, текст. Залить всё это сплошным цветом, либо обвести контуры или даже добавить градиент. И, наконец, отрисовка фигур с помощью указания контрольных точек. Причём можно изменять как ширину линий, так и кисть рисовки линий, стиль соединений линий.
Canvas (англ. canvas — «холст» ) — набор API для создания и управления графикой обычно на Java. Script. Сanvas позволяет разместить на холсте: картинку, видео, текст. Залить всё это сплошным цветом, либо обвести контуры или даже добавить градиент. И, наконец, отрисовка фигур с помощью указания контрольных точек. Причём можно изменять как ширину линий, так и кисть рисовки линий, стиль соединений линий.
 Появление Canvas Придумано Apple в 2004, как компонент в движке Web. Kit Mac OS для приложений Dashboard и Safari Предложено W 3 C в качестве стандарта Широко поддерживается современными браузерами
Появление Canvas Придумано Apple в 2004, как компонент в движке Web. Kit Mac OS для приложений Dashboard и Safari Предложено W 3 C в качестве стандарта Широко поддерживается современными браузерами
 Поддержка Canvas Имитация: через VML Explorer. Canvas, через Flash fx. Canvas.
Поддержка Canvas Имитация: через VML Explorer. Canvas, через Flash fx. Canvas.
 Особенности Изменение высоты или ширины холста сотрет всё его содержимое и все настройки, проще говоря он создастся заново; Начало отсчёта (точка 0, 0) находится в левом верхнем углу. Но её можно сдвигать; 3 D контекста нет, есть отдельные разработки, но они не стандартизованы; Цвет текста можно указывать аналогично CSS, впрочем, как и размер шрифта. Плоская картинка → отсутствие содержимого. Не используются плагины.
Особенности Изменение высоты или ширины холста сотрет всё его содержимое и все настройки, проще говоря он создастся заново; Начало отсчёта (точка 0, 0) находится в левом верхнем углу. Но её можно сдвигать; 3 D контекста нет, есть отдельные разработки, но они не стандартизованы; Цвет текста можно указывать аналогично CSS, впрочем, как и размер шрифта. Плоская картинка → отсутствие содержимого. Не используются плагины.
 Критика Нагружает процессор и оперативную память; Плохая производительность при большом разрешении; Приходится элемент. вырисовывать отдельно каждый
Критика Нагружает процессор и оперативную память; Плохая производительность при большом разрешении; Приходится элемент. вырисовывать отдельно каждый
 Варинты использования Анимированная графика
Варинты использования Анимированная графика
 Варинты использования Веб-приложения
Варинты использования Веб-приложения
 Варинты использования Игры
Варинты использования Игры
 Атрибуты Height -задает высоту холста. По умолчанию 300 пикселов. Width - задает ширину холста. По умолчанию 150 пикселов.
Атрибуты Height -задает высоту холста. По умолчанию 300 пикселов. Width - задает ширину холста. По умолчанию 150 пикселов.
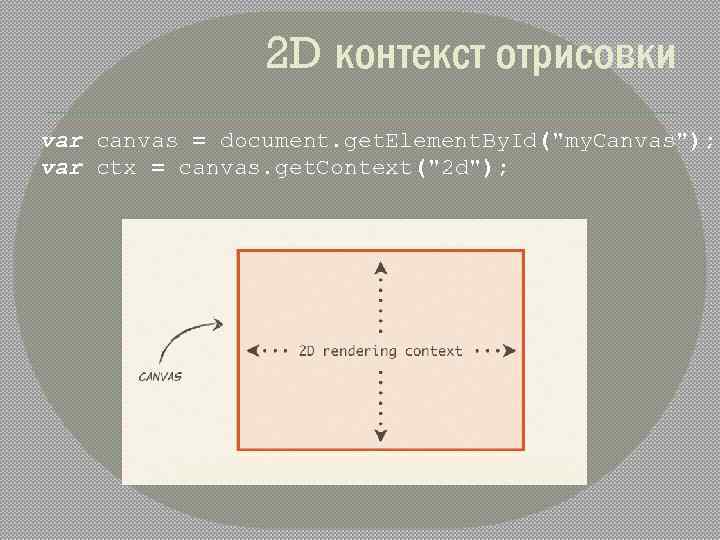
 2 D контекст отрисовки var canvas = document. get. Element. By. Id("my. Canvas"); var ctx = canvas. get. Context("2 d");
2 D контекст отрисовки var canvas = document. get. Element. By. Id("my. Canvas"); var ctx = canvas. get. Context("2 d");
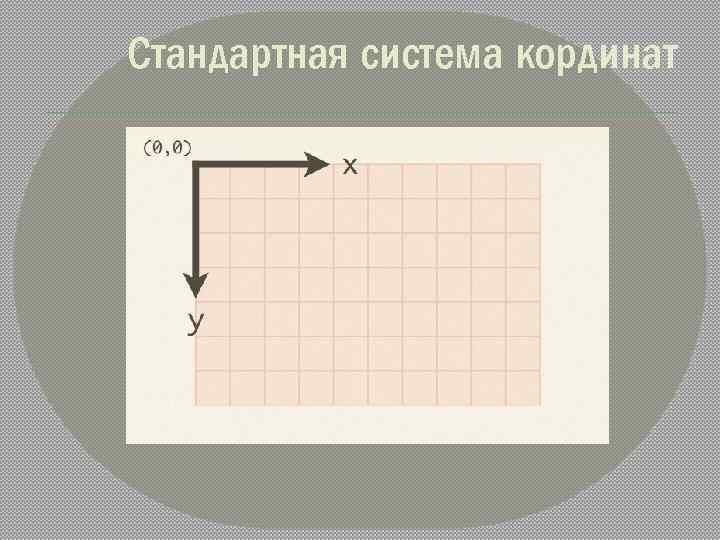
 Стандартная система кординат
Стандартная система кординат
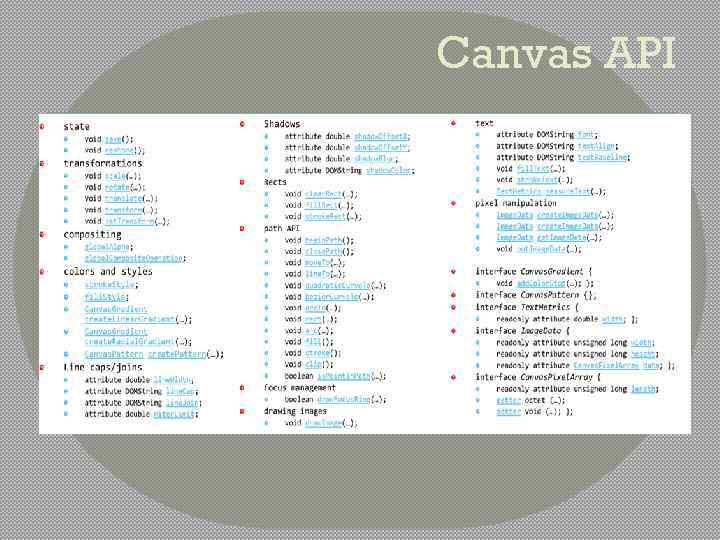
 Canvas API
Canvas API
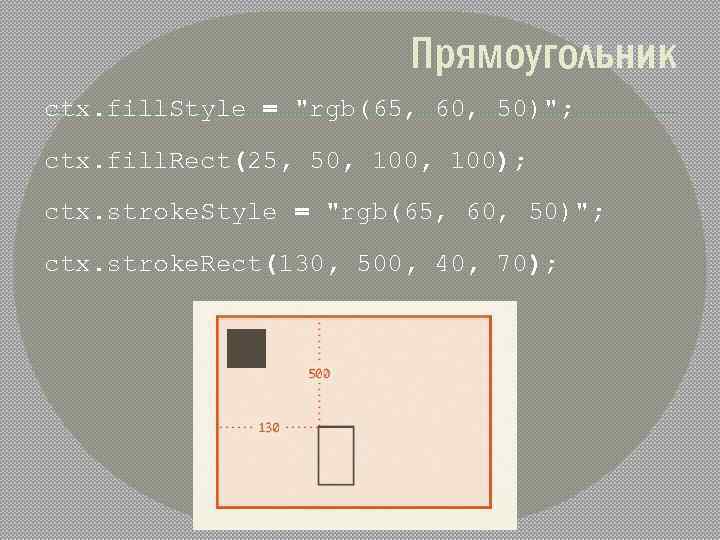
 Прямоугольник ctx. fill. Style = "rgb(65, 60, 50)"; ctx. fill. Rect(25, 50, 100); ctx. stroke. Style = "rgb(65, 60, 50)"; ctx. stroke. Rect(130, 500, 40, 70);
Прямоугольник ctx. fill. Style = "rgb(65, 60, 50)"; ctx. fill. Rect(25, 50, 100); ctx. stroke. Style = "rgb(65, 60, 50)"; ctx. stroke. Rect(130, 500, 40, 70);
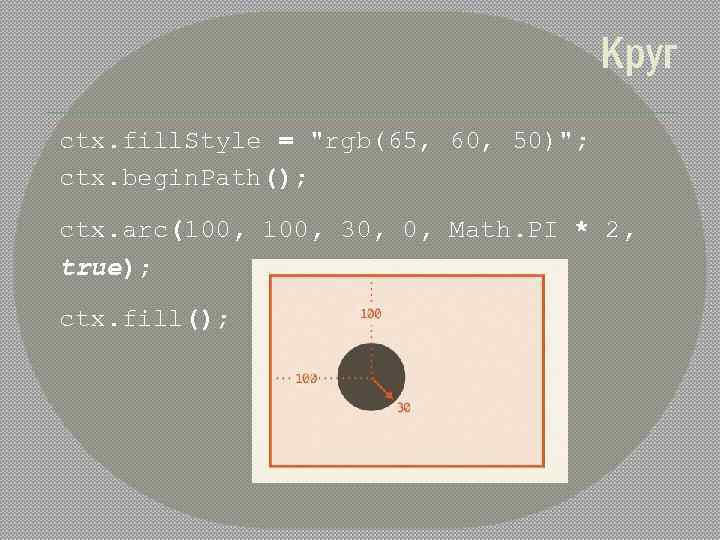
 Круг ctx. fill. Style = "rgb(65, 60, 50)"; ctx. begin. Path(); ctx. arc(100, 30, 0, Math. PI * 2, true); ctx. fill();
Круг ctx. fill. Style = "rgb(65, 60, 50)"; ctx. begin. Path(); ctx. arc(100, 30, 0, Math. PI * 2, true); ctx. fill();
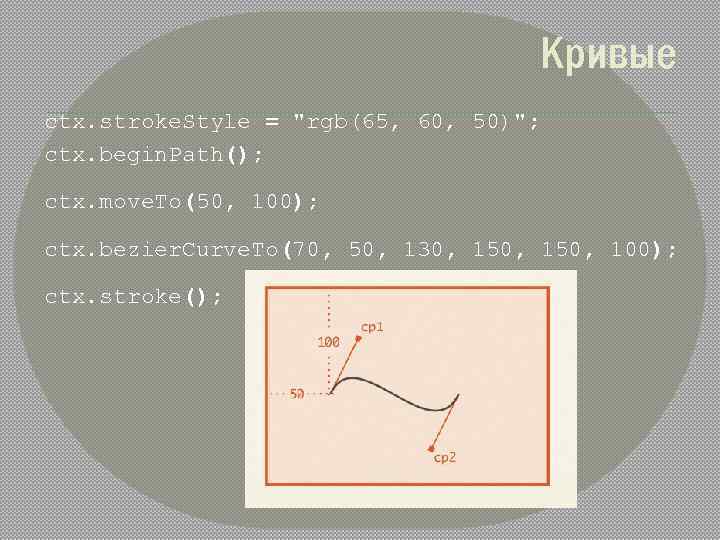
 Кривые ctx. stroke. Style = "rgb(65, 60, 50)"; ctx. begin. Path(); ctx. move. To(50, 100); ctx. bezier. Curve. To(70, 50, 130, 150, 100); ctx. stroke();
Кривые ctx. stroke. Style = "rgb(65, 60, 50)"; ctx. begin. Path(); ctx. move. To(50, 100); ctx. bezier. Curve. To(70, 50, 130, 150, 100); ctx. stroke();
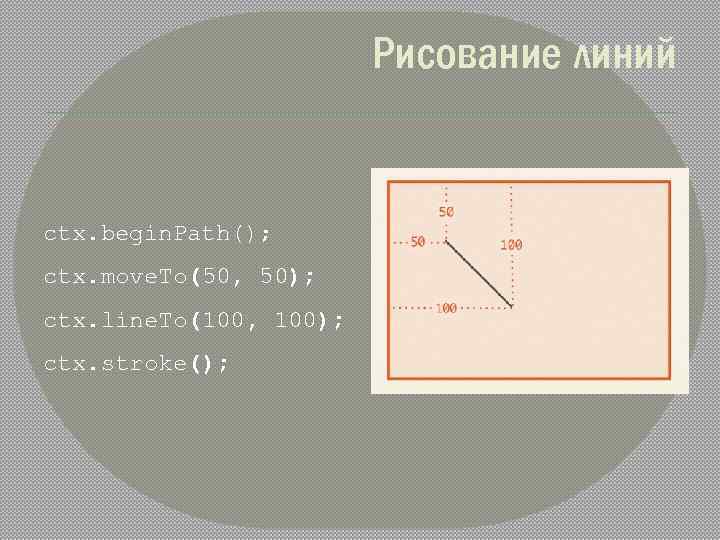
 Рисование линий ctx. begin. Path(); ctx. move. To(50, 50); ctx. line. To(100, 100); ctx. stroke();
Рисование линий ctx. begin. Path(); ctx. move. To(50, 50); ctx. line. To(100, 100); ctx. stroke();
 Тени (Shadow API) context. shadow. Offset. X = 5; context. shadow. Offset. Y = 5; context. shadow. Blur = 4; context. shadow. Color = 'rgba(255, 0, 0, 0. 5)'; context. fill. Style = '#00 f'; context. fill. Rect(20, 150, 100);
Тени (Shadow API) context. shadow. Offset. X = 5; context. shadow. Offset. Y = 5; context. shadow. Blur = 4; context. shadow. Color = 'rgba(255, 0, 0, 0. 5)'; context. fill. Style = '#00 f'; context. fill. Rect(20, 150, 100);
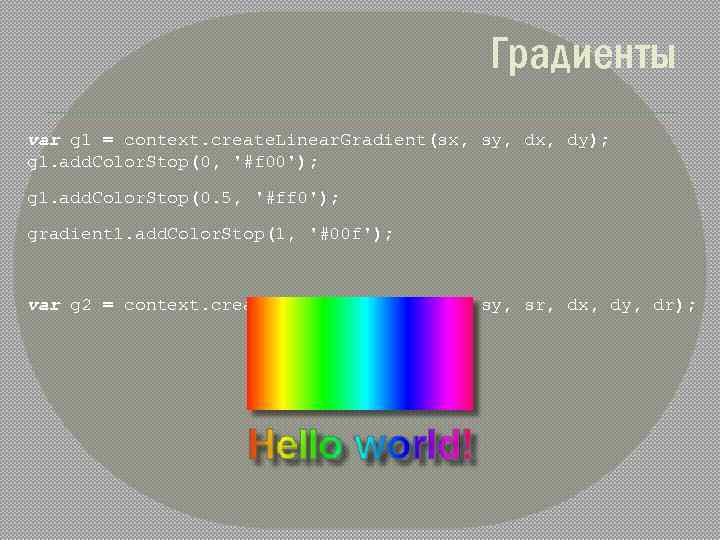
 Градиенты var g 1 = context. create. Linear. Gradient(sx, sy, dx, dy); g 1. add. Color. Stop(0, '#f 00'); g 1. add. Color. Stop(0. 5, '#ff 0'); gradient 1. add. Color. Stop(1, '#00 f'); var g 2 = context. create. Radial. Gradient(sx, sy, sr, dx, dy, dr);
Градиенты var g 1 = context. create. Linear. Gradient(sx, sy, dx, dy); g 1. add. Color. Stop(0, '#f 00'); g 1. add. Color. Stop(0. 5, '#ff 0'); gradient 1. add. Color. Stop(1, '#00 f'); var g 2 = context. create. Radial. Gradient(sx, sy, sr, dx, dy, dr);
 Ссылки Canvas Cheat Sheet http: //www. w 3 schools. com/html 5_canvas. asp https: //ru. wikipedia. org/wiki/Canvas_(HTML)
Ссылки Canvas Cheat Sheet http: //www. w 3 schools. com/html 5_canvas. asp https: //ru. wikipedia. org/wiki/Canvas_(HTML)


