4-Графика.pptx
- Количество слайдов: 99

Графика

Отображение характеризуют • Размер • Разрешающая способность (количество точек в единице длины) • Количество цветов (глубина цвета) (количество информации для представления одного цвета) bpp - bits per pixel

Разрешающая способность (resolution) • ppi - пикселей на дюйм (англ. pixels per inch). • dpi - точек на дюйм (англ. dots per inch). • spi - проб на дюйм. (англ. samples per inch)

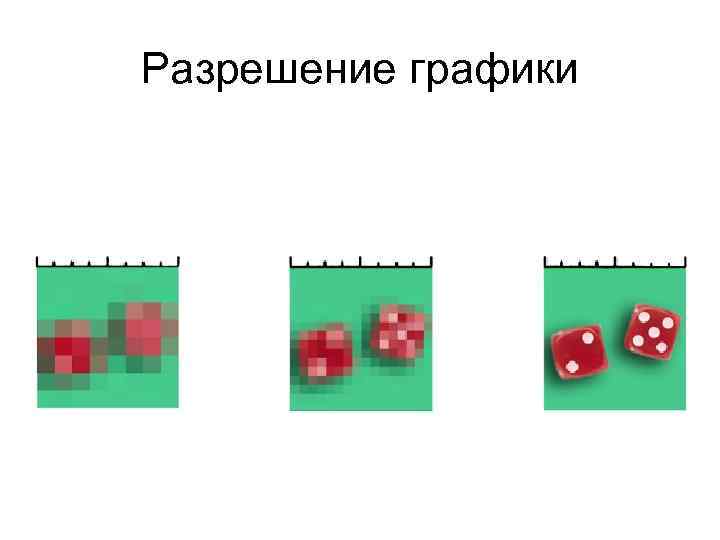
Разрешение графики

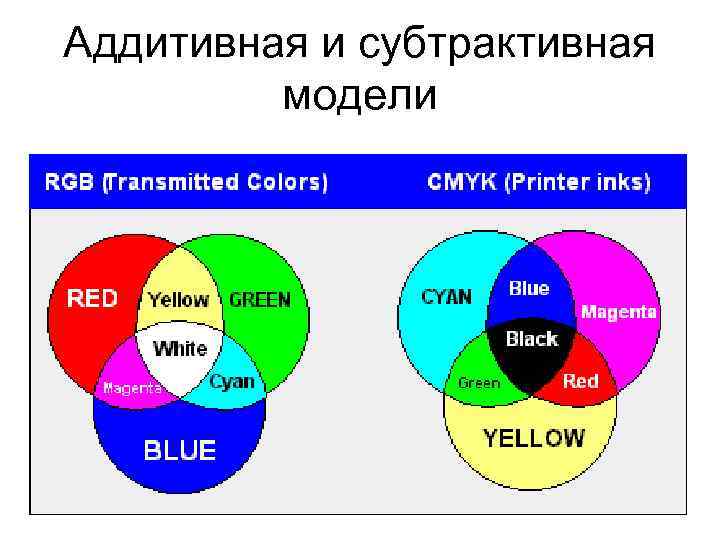
Аддитивная и субтрактивная модели

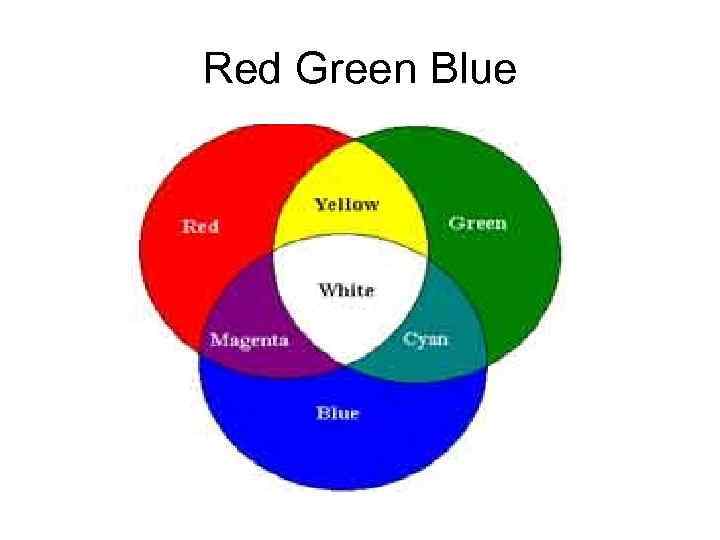
Red Green Blue

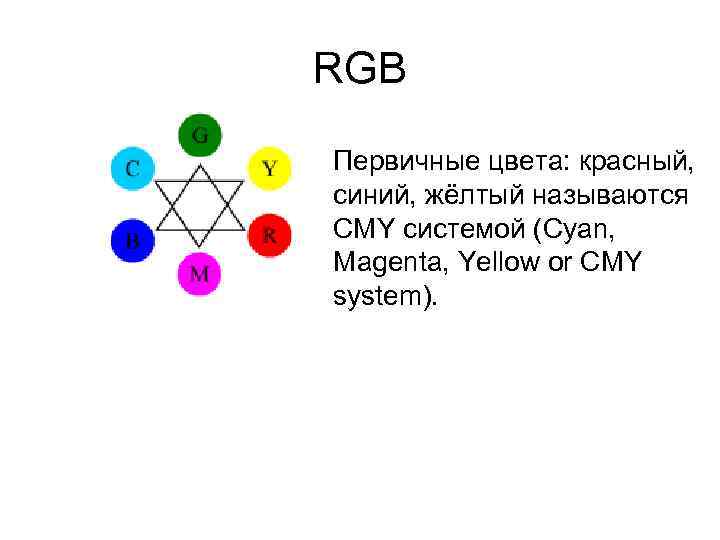
RGB и CMY(K) • Основные цвета моделей RGB и CMY находятся в зависимости: каждый цвет располагается напротив его дополняющего (комплиментарного) цвета. При этом он находится между цветами, с помощью которых он был получен.

RGB Первичные цвета: красный, синий, жёлтый называются CMY системой (Cyan, Magenta, Yellow or CMY system).

RGB Вторичные цвета: зелёный, фиолетовый и оранжевый. Смешение голубого и жёлтого цвета даёт зелёный цвет, жёлтого и красного даёт оранжевый цвет, голубого и красного даёт фиолетовый цвет.

RGB • Третичный цвета образуются за счёт смешения первичных и вторичных цветов с их ближайшими оттенками.

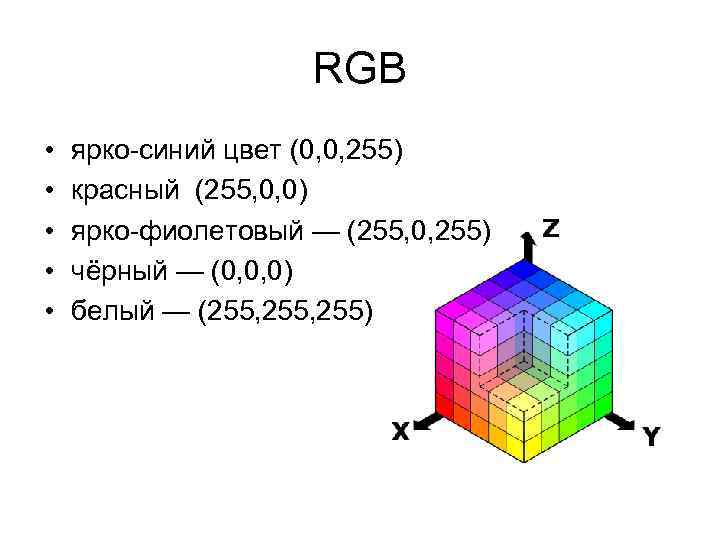
RGB • rr, gg, bb — значение интенсивности соответственно красной, зеленой и синей составляющих цвета. Максимальное их значение — FF. • C = ( r, g, b ); r, g и b — интенсивность (в диапазоне от 0 до 255) соответственно красной, зеленой и синей составляющих определяемого цвета C.

RGB • • • ярко-синий цвет (0, 0, 255) красный (255, 0, 0) ярко-фиолетовый — (255, 0, 255) чёрный — (0, 0, 0) белый — (255, 255)

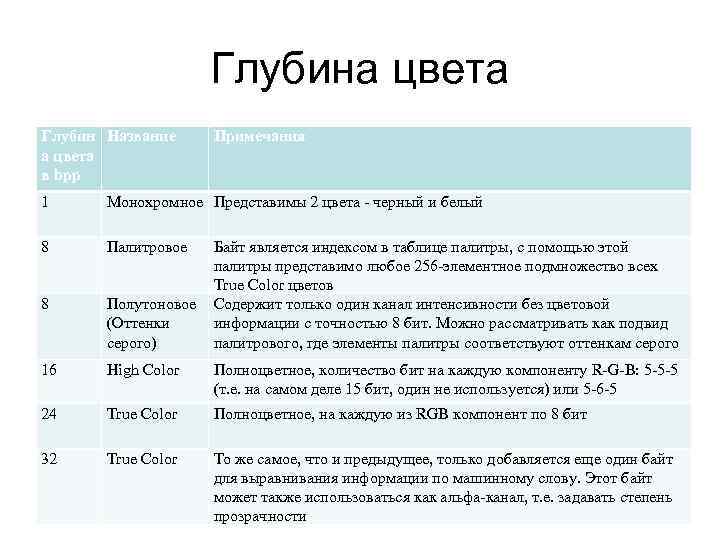
Глубина цвета Глубин Название а цвета в bpp Примечания 1 Монохромное Представимы 2 цвета - черный и белый 8 Палитровое 8 Полутоновое (Оттенки серого) 16 High Color Полноцветное, количество бит на каждую компоненту R-G-B: 5 -5 -5 (т. е. на самом деле 15 бит, один не используется) или 5 -6 -5 24 True Color Полноцветное, на каждую из RGB компонент по 8 бит 32 True Color То же самое, что и предыдущее, только добавляется еще один байт для выравнивания информации по машинному слову. Этот байт может также использоваться как альфа-канал, т. е. задавать степень прозрачности Байт является индексом в таблице палитры, с помощью этой палитры представимо любое 256 -элементное подмножество всех True Color цветов Содержит только один канал интенсивности без цветовой информации с точностью 8 бит. Можно рассматривать как подвид палитрового, где элементы палитры соответствуют оттенкам серого

Безопасные цвета • Безопасная палитра состоит из 216 цветов. • Безопасные цвета неизменны при переходе от одного браузера к другому или от одной платформы к другой, от одного монитора к другому с их различными возможностями цветоотображения и разрешениями. • Если любое из трех шестнадцатеричных значений отличается от 00, 33, 66, 99, СС или FF, то цвет не является безопасным.

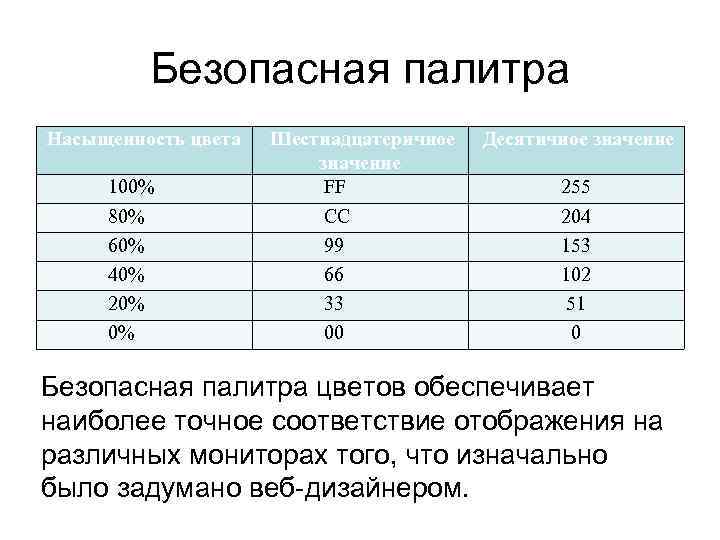
Безопасная палитра Насыщенность цвета 100% 80% 60% 40% 20% 0% Шестнадцатеричное значение FF CC 99 66 33 00 Десятичное значение 255 204 153 102 51 0 Безопасная палитра цветов обеспечивает наиболее точное соответствие отображения на различных мониторах того, что изначально было задумано веб-дизайнером.

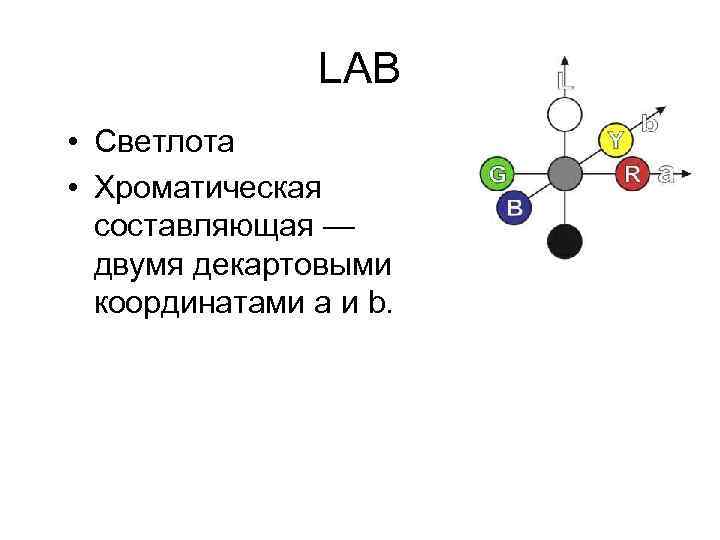
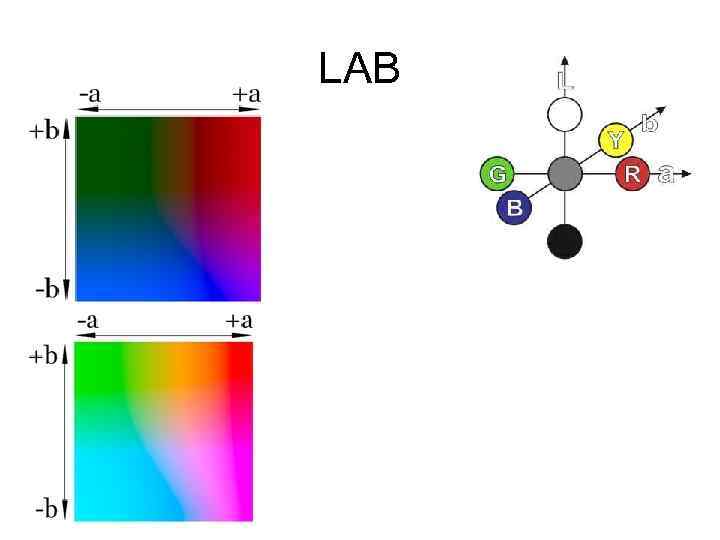
LAB • Светлота • Хроматическая составляющая — двумя декартовыми координатами a и b.

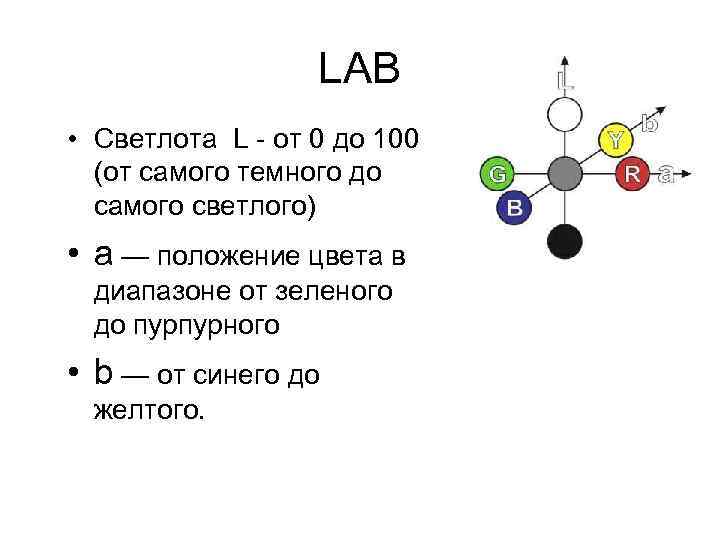
LAB • Светлота L - от 0 до 100 (от самого темного до самого светлого) • a — положение цвета в диапазоне от зеленого до пурпурного • b — от синего до желтого.

LAB

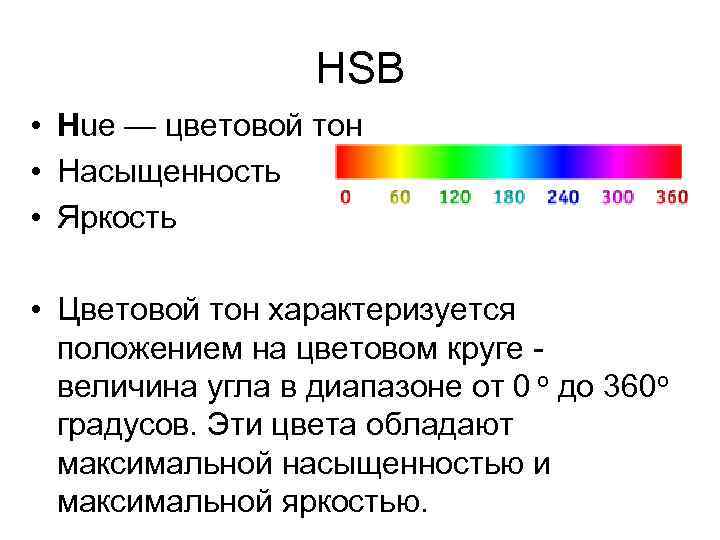
HSB • Hue — цветовой тон • Насыщенность • Яркость • Цветовой тон характеризуется положением на цветовом круге величина угла в диапазоне от 0 o до 360 o градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.

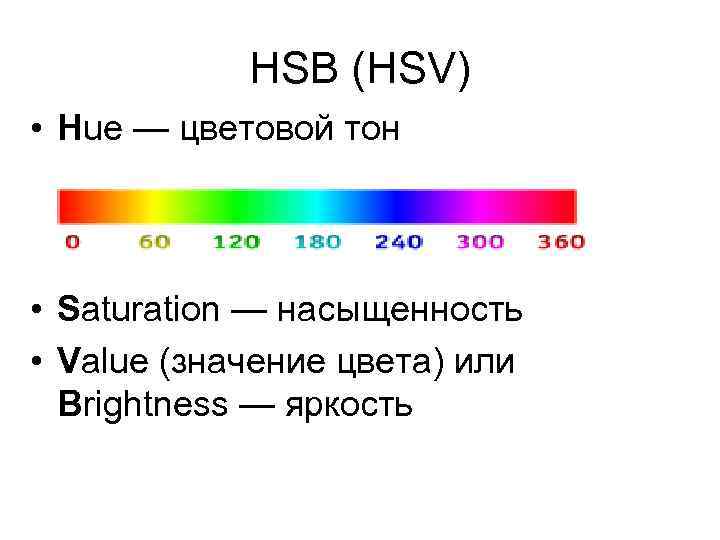
HSB (HSV) • Hue — цветовой тон • Saturation — насыщенность • Value (значение цвета) или Brightness — яркость

Hue — цветовой тон • Цветовой тон положение на цветовом круге • Величина угла в диапазоне от 0 o до 360 o градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.

Saturation — насыщенность • Насыщенность (процент добавления к цвету белой краски) – это параметр цвета, определяющий его чистоту. • На краю цветового круга располагаются максимально насыщенные цвета (100%), в центре насыщенность минимальна (0%) - белый.

Value (значение цвета) или Brightness — яркость • Яркость (процент добавления черной краски) — это параметр цвета, определяющий освещенность или затемненность цвета.

Дисплеи на ЭЛТ

Дисплеи на ЭЛТ • Основан на использовании ЭЛТ - Электронно-Лучевой Трубки (англ. CRT) • Электроны сначала ускоряются электромагнитным полем, а затем отклоняются в нужном направлении перпендикулярным полем (эта часть ЭЛТ называется пушкой).

Дисплеи на ЭЛТ • На поверхности экрана есть специальное вещество – люминофор. • При попадании на поверхность экрана электроны вызывают свечение установленных там частиц люминофора, которое и воспринимается глазом. • Чем большее ускорение (большую энергию) получил электрон, тем ярче светится люминофор.

Дисплеи на ЭЛТ • У цветных дисплеев имеется 3 пушки для каждого из базисных RGB-цветов, а по поверхности экрана равномерно распределены частицы люминофора, соответствующие базисным цветам. • Чтобы электроны, выпущенные из соответствующей пушки, попали только на люминофор своего цвета перед экраном ставится щелевая маска или апертурная решетка.

Дисплеи на ЭЛТ • Время послесвечения люминофора мало, и изображение постоянно обновляется • Для вывода кадра пушка выпускает электроны последовательно слева направо в каждой строке и по строкам снизу вверх. • Количество обновлений изображения в секунду носит название частота обновления. • Она должна быть достаточно высокой (> 75 Гц), чтобы не было мерцания.

ЖК

ЖК • Сзади дисплея встроена лампа, свет от которой проходит или не проходит через экран. • Экран жидкокристаллического дисплея состоит из 5 слоев: с двух сторон слои поляризационных фильтров и электродов, а посередине - слой жидких кристаллов.

ЖК • Для каждого пикселя слой жидких кристаллов состоит из нескольких молекул в ряд. • При отсутствии напряжения этот ряд имеет форму спирали и свет полностью проходит через внешний фильтр (т. е. пиксель светится). • При подаче напряжения на электроды молекулы распрямляются в ровный ряд и свет идет перпендикулярно внешнему фильтру и не проходит через него (т. е. пиксель - темный).

ЖК • Величина напряжения позволяет регулировать яркость. • Цветное изображение формируется с помощью микросветофильтров.

ЖК - достоинства • Основными достоинствами жидкокристаллических дисплеев являются меньшие, чем у ЭЛТ-дисплеев, размер в глубину, вес и энергопотребление, большая четкость. • Отсутствует мерцание изображения, наблюдающееся у ЭЛТ-дисплеев, что приводит к меньшему утомлению глаз.

ЖК - недостатки • Худшая, чем у ЭЛТ, цветопередача • Цветовые искажения при косых углах зрения • Большое среднее время реакции (время переключения с одного цвета на другой, • Недостаточно темный черный цвет (т. к. на самом деле не весь свет удается блокировать кристаллом).

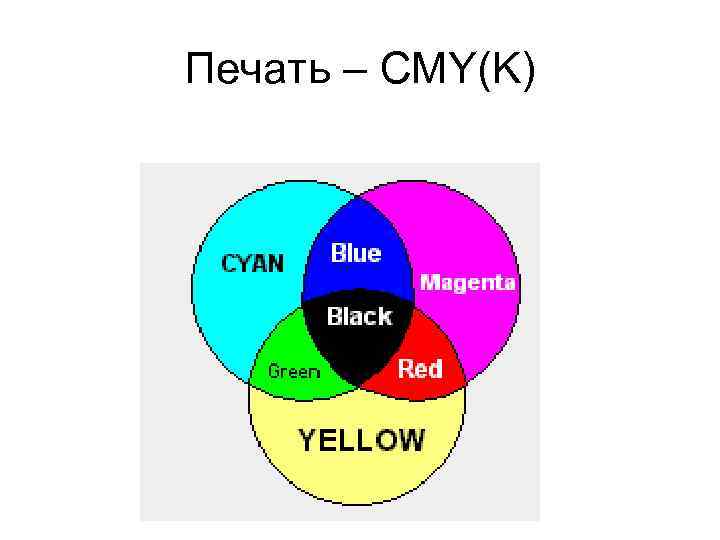
Печать – CMY(K)

CMY(K) • В полиграфии используются не световые лучи, как в мониторах, а краски, которые не излучают, а поглощают цвета. • Например, если смешать красный и зелёный световые лучи, получится жёлтый цвет. Если смешать красную краску (то есть ту, которая поглощает все лучи, кроме красного) и зелёную (поглощающую все лучи, кроме зелёного), то в результате должен получиться чёрный цвет.

CMY(K) • Первичные цвета: красный, синий, жёлтый называются CMY системой (Cyan, Magenta, Yellow or CMY system). • Интенсивность каждого цвета измеряется в процентах от 0 до 100%. Нулевое значение означает, что поглощения нет вообще, а 100 означает полное поглощение.

CMY(K) • В соответствии с чистой моделью поглощения цветов (цветовая модель CMY) чёрный цвет должен бы получиться путём смешивания бирюзового, пурпурного и жёлтого. Но получать чёрный цвет таким образом в полиграфии оказалось трудно. • Поэтому был введён ещё один основной цвет - чёрный, который в цветовой модели CMYK обозначается буквой K от англ. слова Key - основной.

Страна Цветовые ассоциации для различных стран Красный Синий США, Европа Опасность Франция Yellow White Власть, Безопасность, мужественность, надёжность, спокойствие, затхлость Внимание, трусость Чистота Дворянство, благородство Свобода, мир Криминал Подготовительн Нейтралитет ое действие Египет, Арабские страны Смерть Вера, добродетель, доверие, справедливость Плодородие, прочность Счастье, довольство жизнью Индия Жизнь, Благотворительность, Успех созидание плодородие Гнев, опасность Презрение, стыд, Будущее, энергия, Дворянство, юность, достоинство, ребячество Смерть, чистота Веселье, счастье, радость, Смерть, чистота Япония Китай Климат, небо, облака Green Честь, достоинство Богатство, рождение, сила власти Веселье Смерть

Цветовые ассоциации россиянина • • • Пурпурный цвет - роскошь, царственность, богатство, духовность, благородство Жёлтый цвет - весёлый, бодрый, замедление, солнечный, опасность, оптимизм, предупреждение, лето, риск Чёрный - анонимность, злость, смерть, траур, ночь, страх, мистика, призрачность, таинственность, энергия Красный - агрессия, вожделение, возбуждение, горячий, желание, кровь, ошибка, остановка, насилие, огонь, задор Коричневый - дом, земля, очаг, унылость, загрязнённость, теплота Тёмно-серый - непонимание, хмурость Розовый - женский, миловидность, расслабленность Зелёный - неопытность, молодость, новичок, плодородие, природа, свобода, расслабленность Серый - завершённость, мрачность, старость, скромность, печаль Оранжевый - нейтральность, осень, пышность, теплота Синий - вода, мир, спокойствие, гармония, доверие, порядок, небо, свобода, призыв к действию, мужественность, устойчивость Белый - чистота, простота, холод, зима, снег, стерильность, невинность, точность

Классы изображений 1. Изображения с небольшим количеством цветов 2. Изображения, с плавными переходами цветов 3. Фотореалистичные изображения 4. Фотореалистичные изображения с наложением деловой графики.

Классы изображений 1. Изображения с небольшим количеством цветов (4 -16) и большими областями, заполненными одним цветом. Плавные переходы цветов отсутствуют. Примеры: деловая графика — гистограммы, диаграммы, графики и т. п.

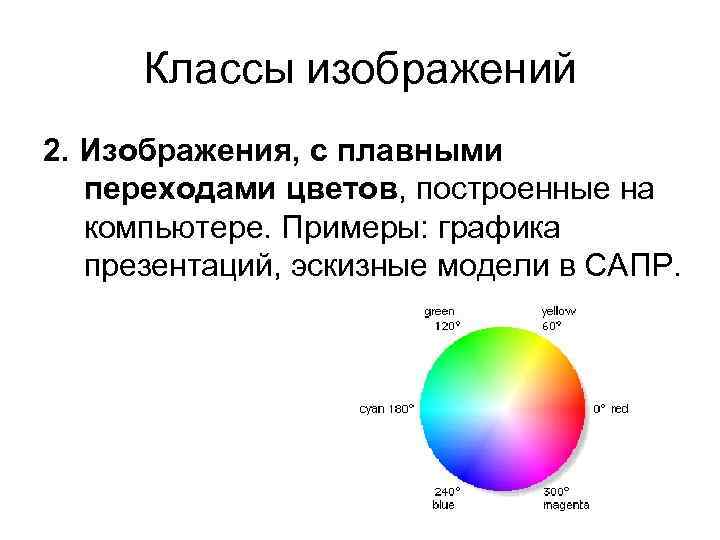
Классы изображений 2. Изображения, с плавными переходами цветов, построенные на компьютере. Примеры: графика презентаций, эскизные модели в САПР.

Классы изображений 3. Фотореалистичные изображения. Пример: отсканированные фотографии. 4. Фотореалистичные изображения с наложением деловой графики. Пример: реклама.

Виды графических изображений • Растровая (точечная) • Векторная

Растровая графика • Самый популярный формат для хранения уже готовых изображений • Основным элементом растрового изображения является точка (ПИКСЕЛ) • Разрешение изображения (DPI – КОЛИЧЕСТВО ТОЧЕК НА ДЮЙМ) • Про каждую точку храним ее цвет • Размер

Растровая графика • • BMP PCX TGA TIFF GIF JPG PNG

Растровая графика - BMP • BMP (для Windows и OS/2). Простой растровый формат для среды Microsoft Windows. ABCABCDDEFFFF • Такие рисунки состоят из наборов точек и поддерживают до 24 разрядов. BMP формат - третий по популярности после форматов GIF и JPEG. • Сжатие RLE

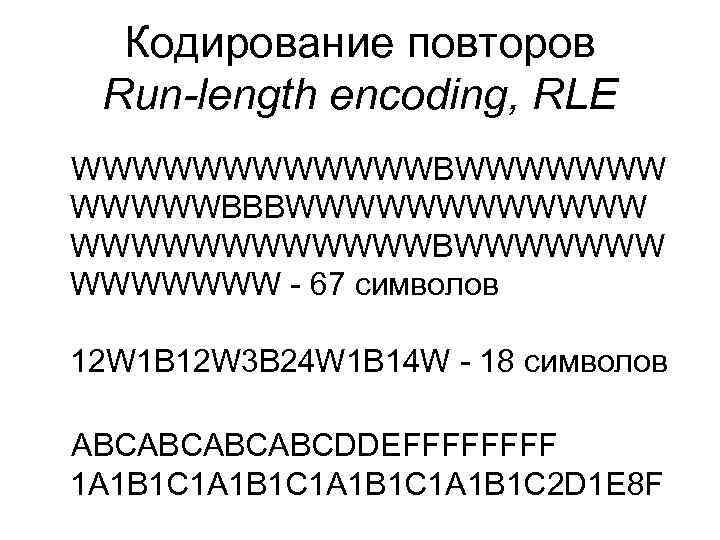
Кодирование повторов Run-length encoding, RLE WWWWWWBWWWWWWWBBBWWWWWWBWWWWWWW - 67 символов 12 W 1 B 12 W 3 B 24 W 1 B 14 W - 18 символов ABCABCDDEFFFF 1 A 1 B 1 C 2 D 1 E 8 F

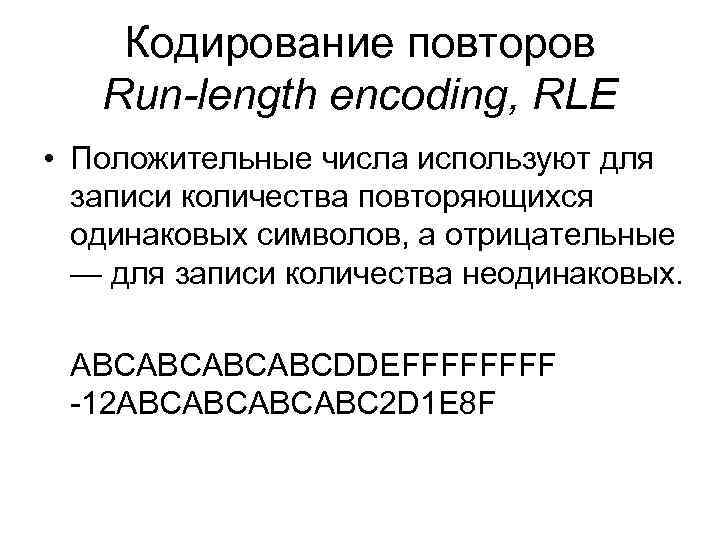
Кодирование повторов Run-length encoding, RLE • Положительные числа используют для записи количества повторяющихся одинаковых символов, а отрицательные — для записи количества неодинаковых. ABCABCDDEFFFF -12 ABCABC 2 D 1 E 8 F

Растровая графика – GIF (Graphics Interchange Format) • • • 256 цветов Возможность чересстрочной развертки Анимация Прозрачность LZW

Алгоритм Лемпеля-Зива-Велча Lempel-Ziv-Welch, LZW • Создание словаря для кодирования повторяющихся последовательностей • Вместо последовательностей в документ вставляется код из словаря


Растровая графика - JPEG (Joint Photography Experts Group) • 16, 7 миллионов оттенков • Сжатие с потерями • Чем ниже качество, тем выше степень сжатия файла и, следовательно, меньше его размер

Пример среднего сжатия JPEG Качество: 70; Размер: 15, 2 КБ Качество: 100; Размер: 72, 6 КБ

Пример высокого сжатия JPEG Качество: 10; Размер: 3, 4 КБ Качество: 40; Размер: 9, 3 КБ

Растровая графика - PNG (Portable Network Graphics) • Этот формат является альтернативой формата GIF. • Позволяет создавать либо 8 -битовые, либо 24 -битовые изображения. • Данный формат поддерживает прозрачность для рисунков, содержащих тысячи и миллионы цветов.

Растровая графика - PNG (Portable Network Graphics • Этот формат является альтернативой формата GIF. • Позволяет создавать либо 8 -битовые, либо 24 -битовые изображения. • Данный формат поддерживает прозрачность для рисунков, содержащих тысячи и миллионы цветов.

TIFF Tagged Image File Format • TIFF аппаратно независим • Файл TIFF хранит полную информацию о каждом пикселе • TIFF очень надежный формат, все программы понимают его без проблем; • этот формат поддерживает все цветовые модели • TIFF поддерживает LZW-компрессию; • TIFF – лучший выбор для печати.

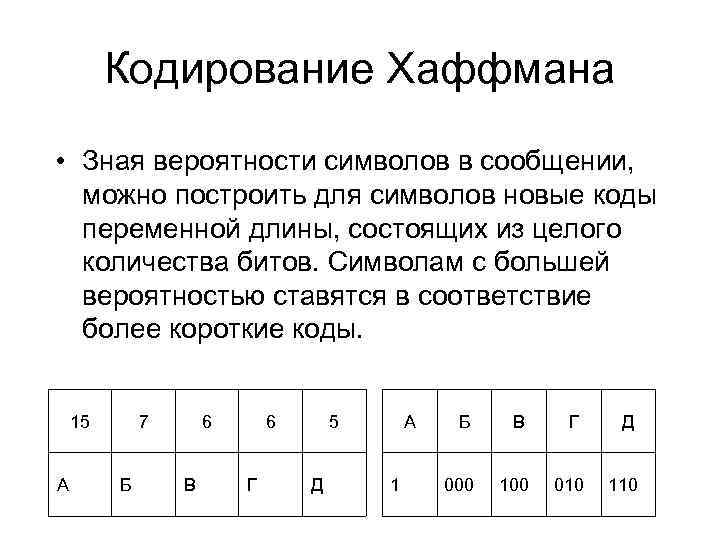
Кодирование Хаффмана • Зная вероятности символов в сообщении, можно построить для символов новые коды переменной длины, состоящих из целого количества битов. Символам с большей вероятностью ставятся в соответствие более короткие коды. 15 А 7 Б 6 В 6 Г 5 Д А 1 Б В Г Д 000 100 010 110

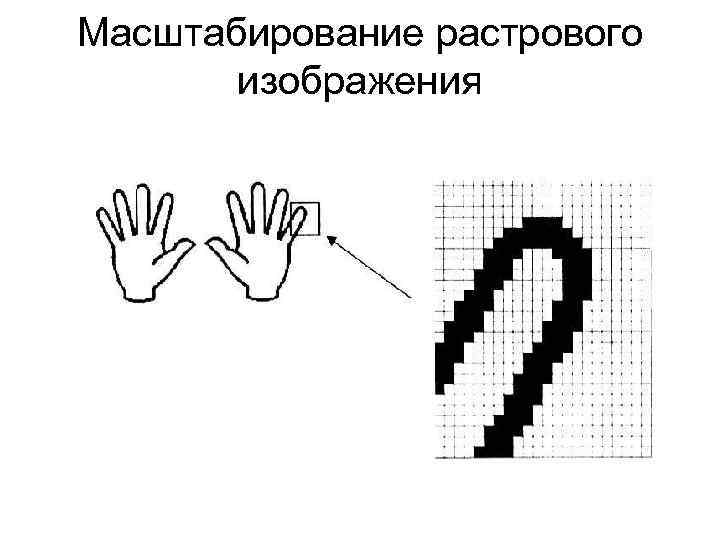
Масштабирование растрового изображения

Масштабирование растрового изображения

Векторная графика • Создаются из линий, кривых, прямоугольников и других объектов. • Допускается редактирование, перемещение и изменение порядка отображения отдельных линий. • При изменении размеров векторного рисунка линии и фигуры прорисовывают заново так, чтобы сохранялась исходная четкость и перспектива.

Векторная графика • Векторные рисунки – автофигуры - набор типичных фигур (геометрических примитивов): – – – прямоугольники, окружности, различные линии, кривые Безье, текст компоненты структурных схем, выноски, звезды… • Линии и фигуры, из которых состоят векторные рисунки, можно группировать, изменять порядок их отображения, а также изменять цвет одной или всех частей рисунка.

Векторная графика – WMF (Microsoft Windows Metafile) • Векторные рисунки сохраняются в формате приложения, используемого для их создания. Например, в формате метафайлов. • Метафайлы записываются как совокупность линий, а не пикселов, что позволяет при их обработке избегать искажений, характерных для точечных рисунков.

Векторная графика • WMF - формат Windows • EPS - стандарт векторной графики • PIC - используется в графических редакторах • AI - формат Adobe Illustrator • CDR - формат популярного редактора Corel Draw • DXF - Auto. Cad

Векторная >> растровая • Экономна в плане объемов дискового пространства • Объекты векторной графики просто трансформируются без ухудшения качества изображения. • Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, насколько способно данное устройство.

Векторная << растровая • Программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение из одного векторного редактора, как правило, конвертируется в формат другой программы с погрешностями. • Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство подобное сканеру для растровой графики.

Dj. Vu • Dj. Vu (от фр. déjà vu — «уже виденное» ) — технология сжатия изображений с потерями, разработанная специально для хранения сканированных документов — книг, журналов, рукописей и прочее, где обилие формул, схем, рисунков и рукописных символов делает чрезвычайно трудоёмким их полноценное распознавание.

Dj. Vu • Формат оптимизирован для передачи по сети т. о. , что страницу можно просматривать ещё до завершения загрузки файла. • Dj. Vu-файл может содержать текстовый слой, что позволяет осуществлять текстовый поиск по файлу. • Dj. Vu-файл может иметь удобную навигацию: встроенное интерактивное оглавление и активные области — ссылки.

Dj. Vu Для сжатия цветных изображений в Dj. Vu применяется специальная технология, разделяющая исходное изображение на три слоя: –передний план, –задний план, –чёрно-белую (однобитовую) маску.

Dj. Vu • Маска сохраняется с разрешением исходного файла; именно она содержит изображение текста и прочие чёткие детали. • Разрешение заднего плана, в котором остаются иллюстрации и текстура страницы, по умолчанию понижается для экономии места. • Передний план содержит цветовую информацию о маске; его разрешение обычно понижается ещё сильнее.

Dj. Vu • Затем каждый слой сжимается отдельно. • Особенностью алгоритма сжатия маски является то, что он ищет на странице повторяющиеся символы и сохраняет их изображение только один раз. В многостраничных документах каждые несколько подряд идущих страниц пользуются общим «словарём» изображений.

Dj. Vu – используемые технологии • Для сжатия большинства книг можно обойтись только двумя цветами. В этом случае используется всего один слой, что позволяет достичь рекордной степени сжатия. В типичной книге с чёрно-белыми иллюстрациями, отсканированной с разрешением 600 dpi, средний размер страницы составляет около 15 Кб, то есть приблизительно в 100 раз меньше, чем исходный файл.

Dj. Vu • Формат Dj. Vu предусматривает наличие текстового слоя, который содержит текст со страницы. (Используется для поиска и лёгкого копирования текста при работе с ним). В случае, если текстовый слой недоступен, единственный метод получения текста — выполнение оптического распознавания в специальных программах.

Portable Document Format (PDF) • Кроссплатформенный формат электронных документов, созданный фирмой Adobe Systems с использованием языка Post. Script. • Предназначен для представления в электронном виде полиграфической продукции. • Создание PDF-документов - виртуальный принтер, т. е. документ подготавливается в специализированной программе — графической или текстовом редакторе, а затем экспортируется в формат PDF для распространения в электронном виде, передачи в типографию и т. п.

Portable Document Format • PDF-файл является комбинацией текста с растровой и векторной графикой (могут быть текст с формами, Java. Script'ом, 3 Dграфикой и др. ) • Размер зависит от: – шрифтов и мультимедиа; – разрешения растровых изображений; – использования встроенного механизма сжатия всего документа; – используемых алгоритмов сжатия растровых изображений.

Flash-технологии • высокий уровень интерактивности и мультимедийности; • создавая flash-анимацию можно использовать как растровые, так и векторные изображения; • готовая flash-анимация имеет векторный формат, что будет обеспечивать быструю загрузку и небольшой вес файла;

Flash-технологии • высокое качество изображения на любых экранах мониторов; • создание flash-объектов доступно не только профессионалам, но и подготовленным любителям; • flash-анимация может иметь звуковые вставки в формате WAV и МРЗ.

Flash-технологии • Занимаясь разработкой flash-анимации не надо прорисовывать (создавать) каждый кадр. • Задаются только ключевые кадры (keyframes), у которых разные изображения, а простые (промежуточные) кадры Flash технология «нарисует» сама.

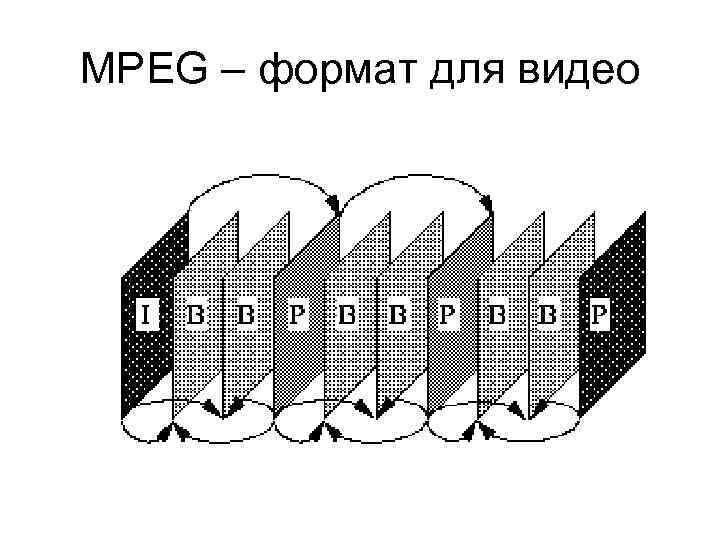
MPEG – формат для видео 3 вида кадров: • I - Intra кадры, которые обычно называются опорными и содержат всю информацию об изображении. • P- Predictive кадры. "Предсказанные" кадры • B - Bi-directional, "двунаправленные" кадры

MPEG – формат для видео

MPEG – I - Intra кадры • Содержат всю информацию об изображении. MPEG последовательности без этих кадров быть не может в принципе. • При компрессии I кадров происходит удаление только пространственной избыточности. • Именно с этого кадра начинается декодирование изображения в последовательности.

MPEG – P- Predictive кадры • "Предсказанные" кадры, при формировании которых используется метод предсказания изображения на следующем кадре с учетом компенсации движения от последнего I или P кадра перед формируемым. • Изображение P кадра вычитается из следующего изображения и эта разница кодируется и вместе с вектором движения добавляется к сжатым данным.

MPEG – B - Bi-directional • Они названы так потому, что хранят наиболее существенную информацию с окружающих их I и P кадров. • B кадры имеют наивысшую степень компрессии, но требуют предыдущего и последующего изображения для компенсации движения объектов на изображении.

Шрифты • True. Type • Adobe Type 1 (Post. Script) • Adobe/MS Open. Type

Графические редакторы • Векторные ADOBE ILLUSTRATOR, CORELDRAW, MACROMEDIA FREEHAND, XARA • Растровые ADOBE PHOTOSHOP, ADOBE PHOTOSHOP PAINT SHOP PRO • Трехмерные 3 DS MAX, MAYA, POSER • Фрактальные COREL BRYCE, TERRAGEN, UNIVERSE • Конверторы IMAGE MAGIC, KIMAGE, KONVERTOR • Катализаторы ACDSEE, IMATCH, PHOTO CD BROWSER • Публикации Page. Maker, Quark. Xpress, Publisher

Форматы для кодирования музыки • • MP 3 Windows Media Audio OGG Vorbis Advanced Audio Codec

MP 3 музыка • Ширина потока - битрейт определяет, сколько бит необходимо для кодирования 1 секунды музыки. • Стандарт MP 3 регламентирует потоки от 8 kbit/s до 320 kbit/s. • Наиболее типичный битрейт - 128 kbit/s. • 1 минута музыки: 128/8*60=960 килобайт или около мегабайта на каждую минуту записи.

MP 3 музыка • Вполне естественно, что чем больше битрейт, тем больше деталей звука удается сохранить, тем он звучит реалистичнее. • В выборе битрейта при кодировании приходится чем-либо жертвовать - либо качеством в пользу малого размера, либо размером в пользу качества.

Режимы управления кодированием звуковых каналов • • Стерео Моно Двухканальный Объединённое стерео

Режим управления стерео • двухканальное кодирование, при котором каналы исходного стереосигнала кодируются независимо друг от друга, но распределение бит между каналами в общем битрейте может варьироваться в зависимости от сложности сигнала в каждом канале.

Режим управления моно • Одноканальное кодирование. Если закодировать двухканальный материал этим способом, различия между каналами будут полностью стёрты. • Плюсом данного режима может являться только выходное качество по сравнению с режимом Стерео при одинаковом битрейте, так как на один канал приходится вдвое большее количество бит, чем в режиме Стерео.

Режим управления Двухканальный • 2 независимых канала, например звуковое сопровождение на разных языках. Битрейт делится на два канала поровну. • Например, если заданный битрейт 192 кбит/c, то для каждого канала он будет равен только 96 кбит/c.

Режим управления Объединённое стерео • Оптимальный способ двухканального кодирования. • Например, в одном из режимов Объединённое стерео левый и правый каналы преобразуются в их сумму (L+R) и разность (L-R). Обычно (L-R) << (L+R).

MP 3 музыка – типы битрейта • CBR (Constant Bit Rate) - Постоянный битрейт • VBR (Variable Bit Rate) - Переменный Битрейт • ABR (Average Bit Rate) - Усредненный Битрейт

MP 3 музыка CBR • Постоянный битрейт - каждой секунде произведения соответствует одинаковое количество закодированных бит данных (даже при кодировании тишины)

MP 3 музыка VBR • Переменный Битрейт, который динамически изменяется программойкодером при кодировании в зависимости от насыщенности кодируемого аудиоматериала и установленного пользователем качества кодирования

MP 3 музыка ABR • Усредненный Битрейт, который является гибридом VBR и CBR: битрейт в кбит/c задаётся пользователем, а программа меняет его, постоянно подгоняя под заданный битрейт. • Программа будет осторожно использовать максимально и минимально возможные значения битрейта, так как рискует не вписаться в заданный пользователем битрейт.
4-Графика.pptx