Флэш-анимация.pptx
- Количество слайдов: 5
 Градиенты (практикум) Нарисуем стилизованный логотип фирмы Apple. Вставьте новый пустой ключевой кадр в кадр 2. Включите инструмент Прямоугольник, установите прозрачный контур. С помощью панели Цвет выберите цвет заливки с параметрами К=0, З=116, С=179 и добавьте его в палитру (пункт Добавить образец в меню палитры Цвет). Проверьте, чтобы кнопка Рисование объектов в нижней части панели инструментов не была нажата. Установите радиус скругления углов 20 и нарисуйте квадрат в верхней части сцены (рисунок 1). Установите белый цвет заливки, радиус скругления 0, и нарисуйте внутри белый квадрат меньшего размера, который будет изображать яблоко (рисунок 2). С помощью инструмента (добавление узла) добавьте новые узлы в середину каждой стороны внутреннего квадрата. 1 2
Градиенты (практикум) Нарисуем стилизованный логотип фирмы Apple. Вставьте новый пустой ключевой кадр в кадр 2. Включите инструмент Прямоугольник, установите прозрачный контур. С помощью панели Цвет выберите цвет заливки с параметрами К=0, З=116, С=179 и добавьте его в палитру (пункт Добавить образец в меню палитры Цвет). Проверьте, чтобы кнопка Рисование объектов в нижней части панели инструментов не была нажата. Установите радиус скругления углов 20 и нарисуйте квадрат в верхней части сцены (рисунок 1). Установите белый цвет заливки, радиус скругления 0, и нарисуйте внутри белый квадрат меньшего размера, который будет изображать яблоко (рисунок 2). С помощью инструмента (добавление узла) добавьте новые узлы в середину каждой стороны внутреннего квадрата. 1 2
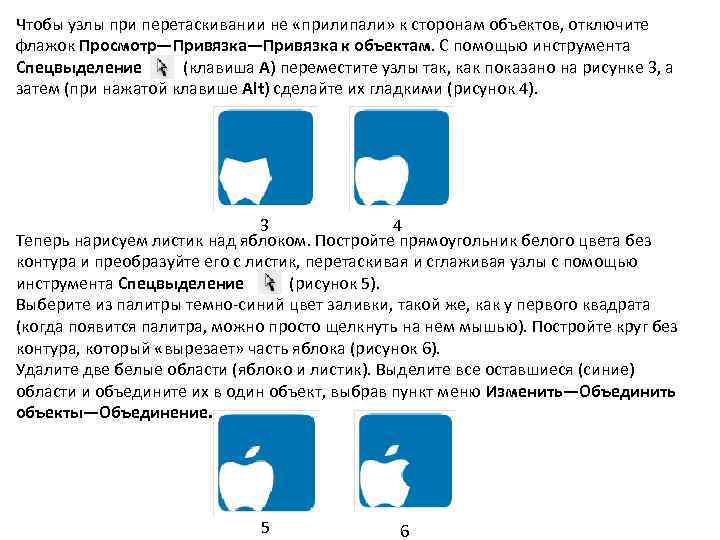
 Чтобы узлы при перетаскивании не «прилипали» к сторонам объектов, отключите флажок Просмотр—Привязка к объектам. С помощью инструмента Спецвыделение (клавиша A) переместите узлы так, как показано на рисунке 3, а затем (при нажатой клавише Alt) сделайте их гладкими (рисунок 4). 3 4 Теперь нарисуем листик над яблоком. Постройте прямоугольник белого цвета без контура и преобразуйте его с листик, перетаскивая и сглаживая узлы с помощью инструмента Спецвыделение (рисунок 5). Выберите из палитры темно-синий цвет заливки, такой же, как у первого квадрата (когда появится палитра, можно просто щелкнуть на нем мышью). Постройте круг без контура, который «вырезает» часть яблока (рисунок 6). Удалите две белые области (яблоко и листик). Выделите все оставшиеся (синие) области и объедините их в один объект, выбрав пункт меню Изменить—Объединить объекты—Объединение. 5 6
Чтобы узлы при перетаскивании не «прилипали» к сторонам объектов, отключите флажок Просмотр—Привязка к объектам. С помощью инструмента Спецвыделение (клавиша A) переместите узлы так, как показано на рисунке 3, а затем (при нажатой клавише Alt) сделайте их гладкими (рисунок 4). 3 4 Теперь нарисуем листик над яблоком. Постройте прямоугольник белого цвета без контура и преобразуйте его с листик, перетаскивая и сглаживая узлы с помощью инструмента Спецвыделение (рисунок 5). Выберите из палитры темно-синий цвет заливки, такой же, как у первого квадрата (когда появится палитра, можно просто щелкнуть на нем мышью). Постройте круг без контура, который «вырезает» часть яблока (рисунок 6). Удалите две белые области (яблоко и листик). Выделите все оставшиеся (синие) области и объедините их в один объект, выбрав пункт меню Изменить—Объединить объекты—Объединение. 5 6
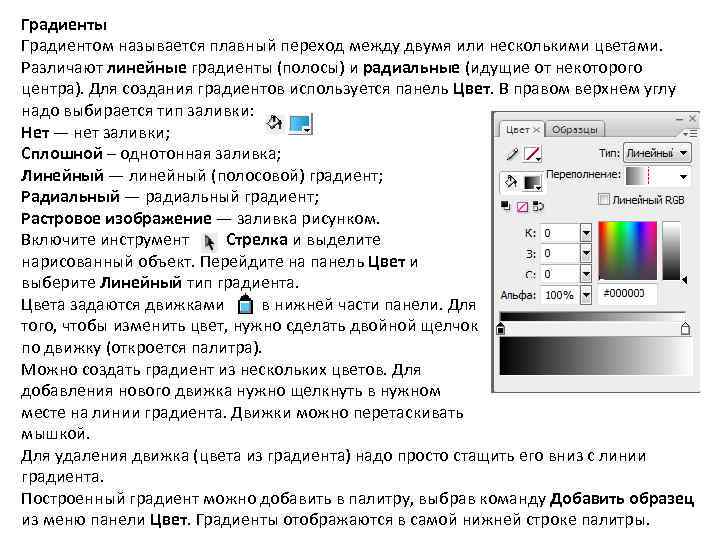
 Градиенты Градиентом называется плавный переход между двумя или несколькими цветами. Различают линейные градиенты (полосы) и радиальные (идущие от некоторого центра). Для создания градиентов используется панель Цвет. В правом верхнем углу надо выбирается тип заливки: Нет — нет заливки; Сплошной – однотонная заливка; Линейный — линейный (полосовой) градиент; Радиальный — радиальный градиент; Растровое изображение — заливка рисунком. Включите инструмент Стрелка и выделите нарисованный объект. Перейдите на панель Цвет и выберите Линейный тип градиента. Цвета задаются движками в нижней части панели. Для того, чтобы изменить цвет, нужно сделать двойной щелчок по движку (откроется палитра). Можно создать градиент из нескольких цветов. Для добавления нового движка нужно щелкнуть в нужном месте на линии градиента. Движки можно перетаскивать мышкой. Для удаления движка (цвета из градиента) надо просто стащить его вниз с линии градиента. Построенный градиент можно добавить в палитру, выбрав команду Добавить образец из меню панели Цвет. Градиенты отображаются в самой нижней строке палитры.
Градиенты Градиентом называется плавный переход между двумя или несколькими цветами. Различают линейные градиенты (полосы) и радиальные (идущие от некоторого центра). Для создания градиентов используется панель Цвет. В правом верхнем углу надо выбирается тип заливки: Нет — нет заливки; Сплошной – однотонная заливка; Линейный — линейный (полосовой) градиент; Радиальный — радиальный градиент; Растровое изображение — заливка рисунком. Включите инструмент Стрелка и выделите нарисованный объект. Перейдите на панель Цвет и выберите Линейный тип градиента. Цвета задаются движками в нижней части панели. Для того, чтобы изменить цвет, нужно сделать двойной щелчок по движку (откроется палитра). Можно создать градиент из нескольких цветов. Для добавления нового движка нужно щелкнуть в нужном месте на линии градиента. Движки можно перетаскивать мышкой. Для удаления движка (цвета из градиента) надо просто стащить его вниз с линии градиента. Построенный градиент можно добавить в палитру, выбрав команду Добавить образец из меню панели Цвет. Градиенты отображаются в самой нижней строке палитры.
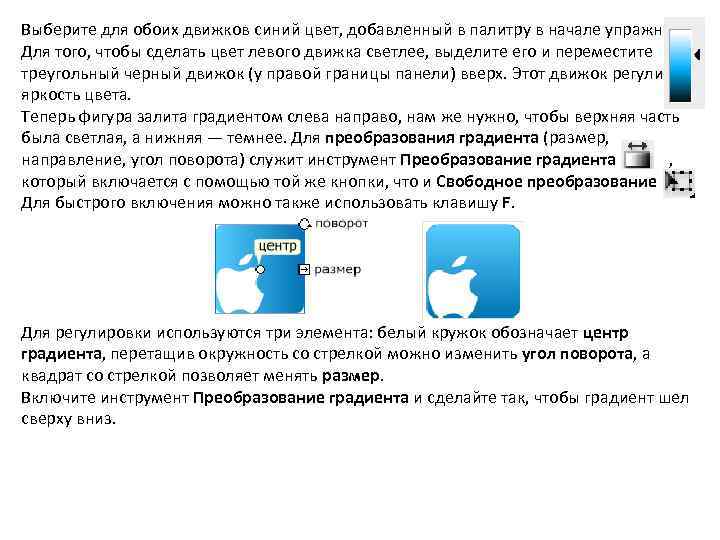
 Выберите для обоих движков синий цвет, добавленный в палитру в начале упражнения. Для того, чтобы сделать цвет левого движка светлее, выделите его и переместите треугольный черный движок (у правой границы панели) вверх. Этот движок регулирует яркость цвета. Теперь фигура залита градиентом слева направо, нам же нужно, чтобы верхняя часть была светлая, а нижняя — темнее. Для преобразования градиента (размер, направление, угол поворота) служит инструмент Преобразование градиента , который включается с помощью той же кнопки, что и Свободное преобразование Для быстрого включения можно также использовать клавишу F. Для регулировки используются три элемента: белый кружок обозначает центр градиента, перетащив окружность со стрелкой можно изменить угол поворота, а квадрат со стрелкой позволяет менять размер. Включите инструмент Преобразование градиента и сделайте так, чтобы градиент шел сверху вниз.
Выберите для обоих движков синий цвет, добавленный в палитру в начале упражнения. Для того, чтобы сделать цвет левого движка светлее, выделите его и переместите треугольный черный движок (у правой границы панели) вверх. Этот движок регулирует яркость цвета. Теперь фигура залита градиентом слева направо, нам же нужно, чтобы верхняя часть была светлая, а нижняя — темнее. Для преобразования градиента (размер, направление, угол поворота) служит инструмент Преобразование градиента , который включается с помощью той же кнопки, что и Свободное преобразование Для быстрого включения можно также использовать клавишу F. Для регулировки используются три элемента: белый кружок обозначает центр градиента, перетащив окружность со стрелкой можно изменить угол поворота, а квадрат со стрелкой позволяет менять размер. Включите инструмент Преобразование градиента и сделайте так, чтобы градиент шел сверху вниз.
 Отражение Постройте отражение объекта. Для этого нужно скопировать его (перетащив при нажатой клавише Alt) и применить команду меню Изменить—Преобразование— Отразить сверху вниз. Перетащите копию точно под первый объект. Включите инструмент Свободное преобразование и уменьшите высоту копии примерно в 2 раза. Перейдите на панель Цвет и измените прозрачность цветов градиента для отражения: установите Альфа=0% для левого движка и Альфа=50% для правого.
Отражение Постройте отражение объекта. Для этого нужно скопировать его (перетащив при нажатой клавише Alt) и применить команду меню Изменить—Преобразование— Отразить сверху вниз. Перетащите копию точно под первый объект. Включите инструмент Свободное преобразование и уменьшите высоту копии примерно в 2 раза. Перейдите на панель Цвет и измените прозрачность цветов градиента для отражения: установите Альфа=0% для левого движка и Альфа=50% для правого.


