Примерная предзащита ЭВМ-10.ppt
- Количество слайдов: 32

ГОУ НПО ЯНАО «ГПУ» Разработка фотоальбома средствами HTML Учащаяся группы ЭВМ-10 Иванова И. И.

Цель моей работы: -создание фотоальбома со средствами HTML. Задачи: -описать технологический процесс создания фотоальбома.

HTML (от англ. HTML - «язык разметки гипертекста» ) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме.

HTML-документ

Создание фотоальбома в программе Xn. View Создавать фотоальбом мы будем в бесплатной программе Xn. View — это кроссплатформенная программа для просмотра изображений. Запускаем скаченную программу. Программа имеет стандартный интерфейс и проста в обращении.

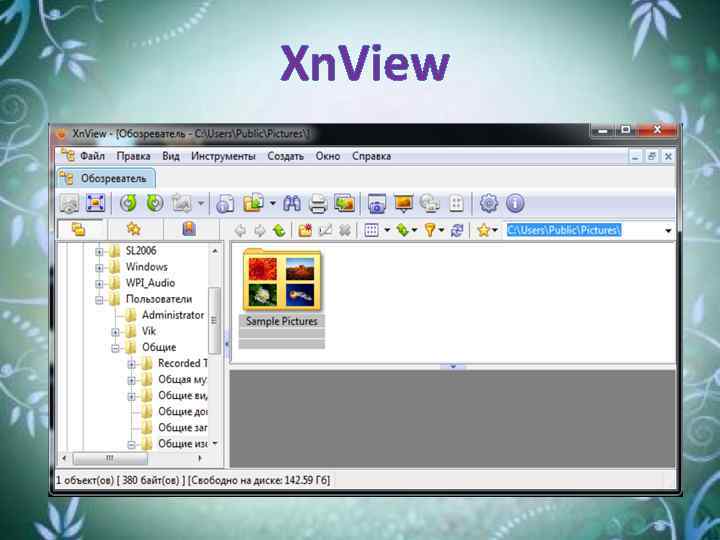
Xn. View

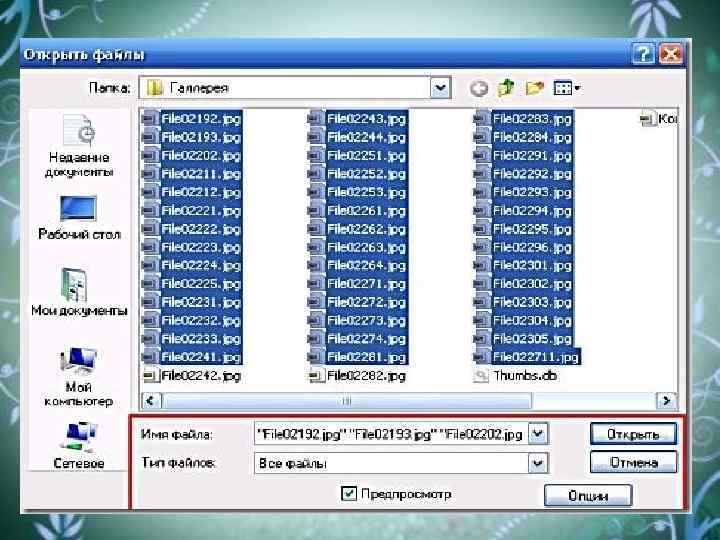
Xn. View В программе Xn. View открываем меню Файл —>Открыть. В открывшейся вкладке Открыть файлы выбираем ранее подготовленные файлы фото и нажимаем кнопку Открыть. Кстати, если поставить галочку напротив слова Пред просмотр, то можно просматривать выбираемые фото в окне расположенном ниже кнопки Опции.


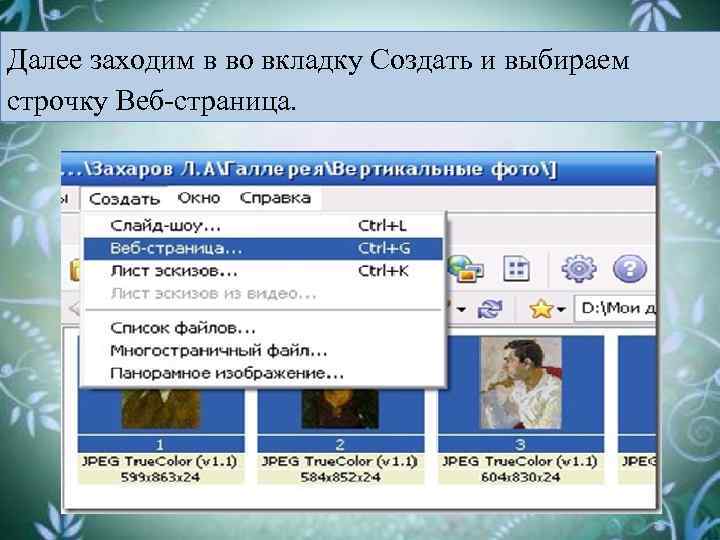
Далее заходим в во вкладку Создать и выбираем строчку Веб-страница.

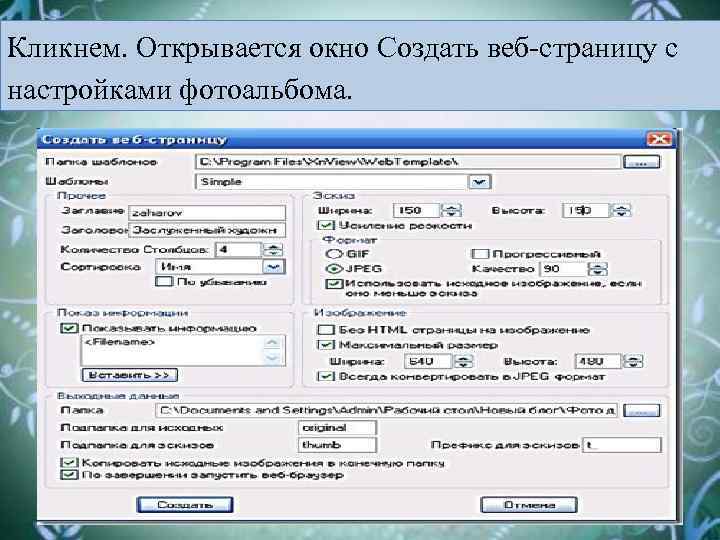
Кликнем. Открывается окно Создать веб-страницу с настройками фотоальбома.

Выбираем из выпадающего списка шаблон фотоальбома и проставляем необходимые параметры. Я выбирала шаблон Simple. В разделе Прочее прописываем Заглавие (в фотоальбоме оно не отображается), Заголовок (название фотоальбома – отображается на всех страницах) и Количество столбцов (количество фото в строке). В разделе Эскиз проставляем размеры Эскиза (размеры маленького изображения).

В разделе Изображение проставляем максимальные размеры просматриваемых фото. В разделе Выходные данные указываем папку, где программа должна сохранить созданные файлы фотоальбома. Нажимаем на кнопку Создать. На экране отображается процесс создания фотоальбома. Всё фотоальбом создан.

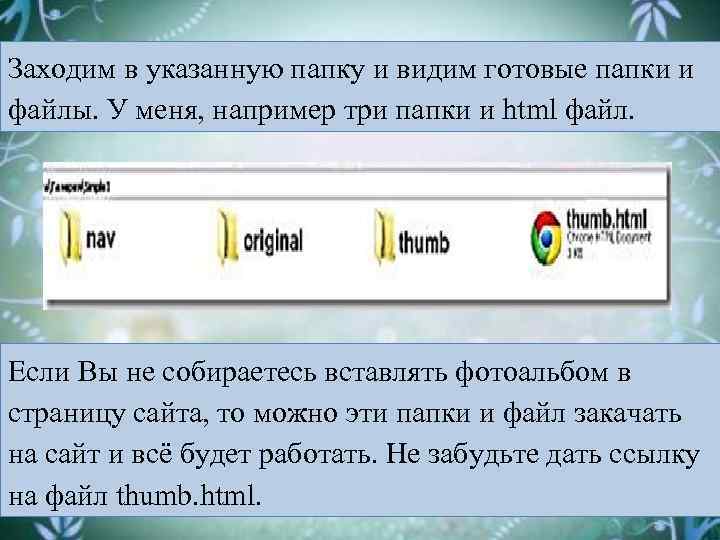
Заходим в указанную папку и видим готовые папки и файлы. У меня, например три папки и html файл. Если Вы не собираетесь вставлять фотоальбом в страницу сайта, то можно эти папки и файл закачать на сайт и всё будет работать. Не забудьте дать ссылку на файл thumb. html.

Я же рассмотрю случай, когда нужно встроить фотоальбом в страницу сайта. Открываем файл thumb. html с помощью текстового редактора, копируем html код между тегами body и вставляем в нужное место интернет страницы (у меня это galereja. html). Папки nav, original и thumb помещаем в туже папку, где находится файл galereja. html. Проверяем как она отображается в браузере.

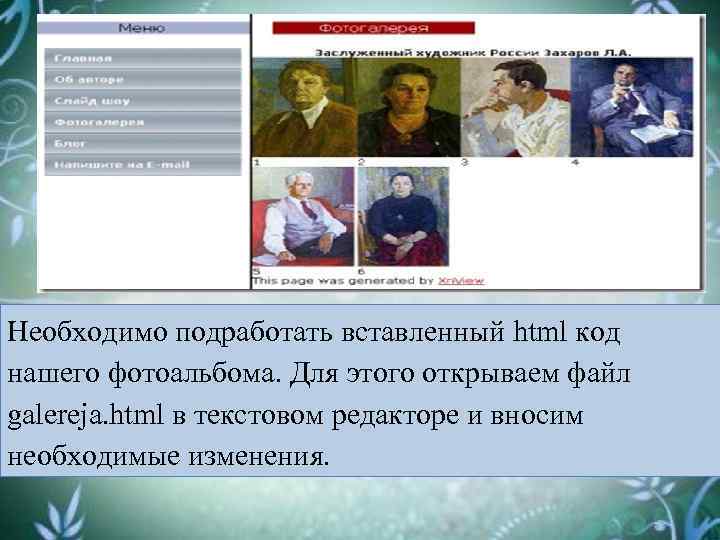
Необходимо подработать вставленный html код нашего фотоальбома. Для этого открываем файл galereja. html в текстовом редакторе и вносим необходимые изменения.

Что мне не нравиться? — Во-первых, между надписью и эскизами необходимо увеличить отступ; — Во-вторых, вместо цифр под фото я хочу видеть названия картин; — В-третьих, эскизы не должны в плотную прижиматься к стенке ячейки; — В-четвёртых, эскизы неравномерно располагаются в поле ячейки;

Что мне не нравиться? — В-пятых, между эскизами нет отступа; — В-шестых, страница просмотра фотографий открывается в том же окне, где и страница сайта; — В-седьмых, ссылка на английском языке на сайт программы мне здесь не нужна (можно строчку в коде просто удалить).

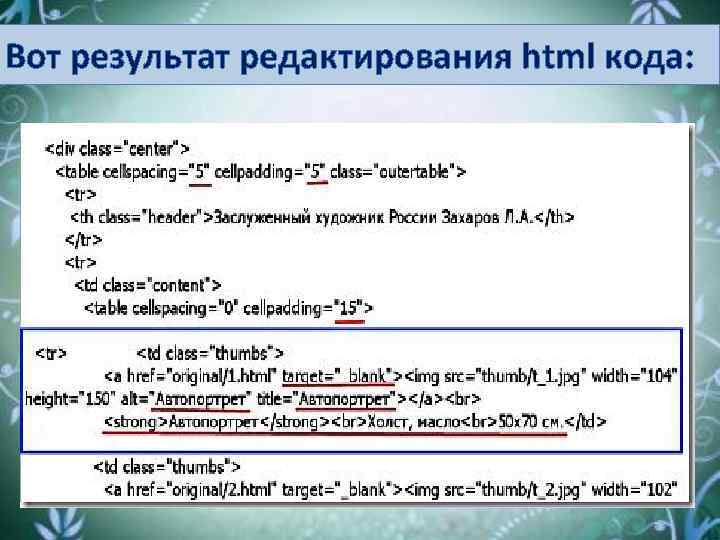
Вот результат редактирования html кода:

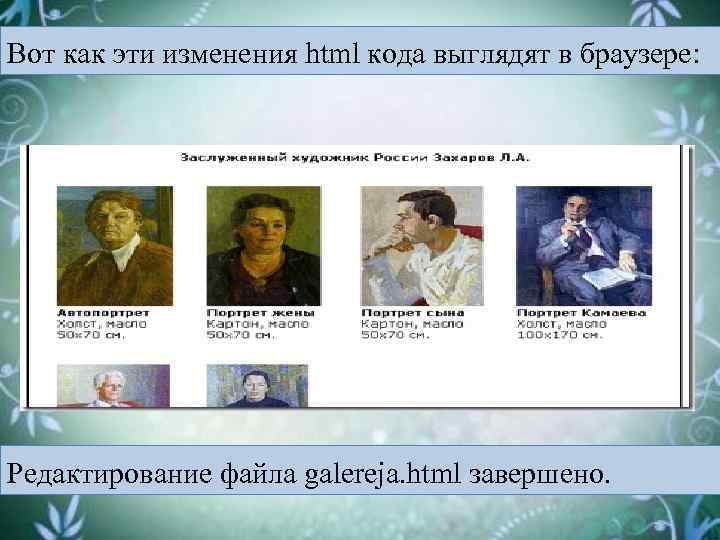
Вот как эти изменения html кода выглядят в браузере: Редактирование файла galereja. html завершено.

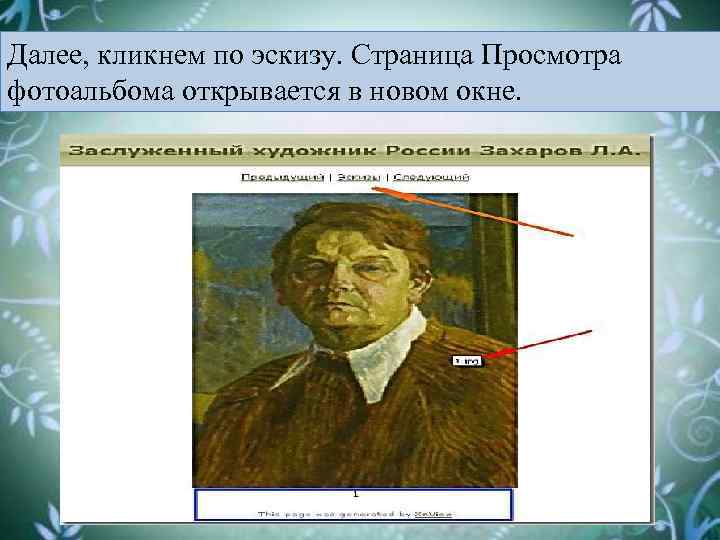
Далее, кликнем по эскизу. Страница Просмотра фотоальбома открывается в новом окне.

Что мне здесь не нравиться? — Во-первых, ссылка Эскизы (оранжевая стрелка) ведёт на несуществующий файл thumb. html, содержимое которого мы вставили в файл интернет страницы (у меня это файл galereja. html); — Во-вторых, при наведении курсора на фота показывается название файла (красная стрелка), а не альтернативный текст; — В-третьих, в нижней части (синий прямоугольник) я хочу видеть название картины.

Для выполнения намеченного, нам необходимо отредактировать файлы html, которые показывают увеличенное изображение эскизов. Открываем папку Original и с помощью текстового редактора смотрим код html файла отвечающего за первое изображение.

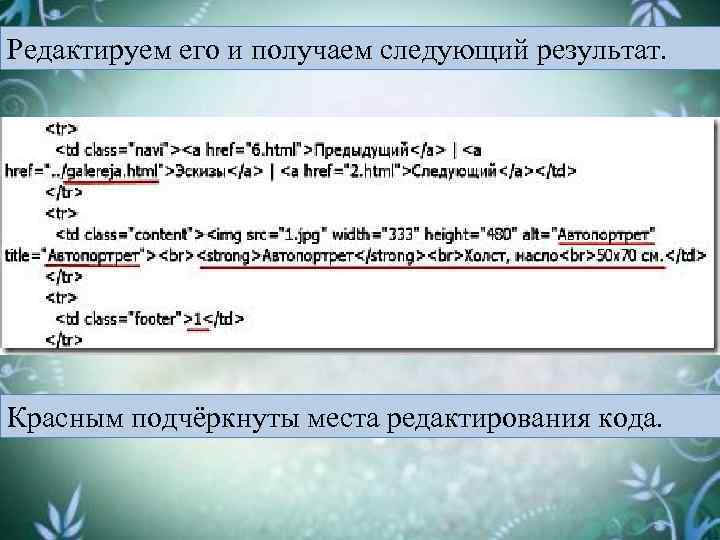
Редактируем его и получаем следующий результат. Красным подчёркнуты места редактирования кода.

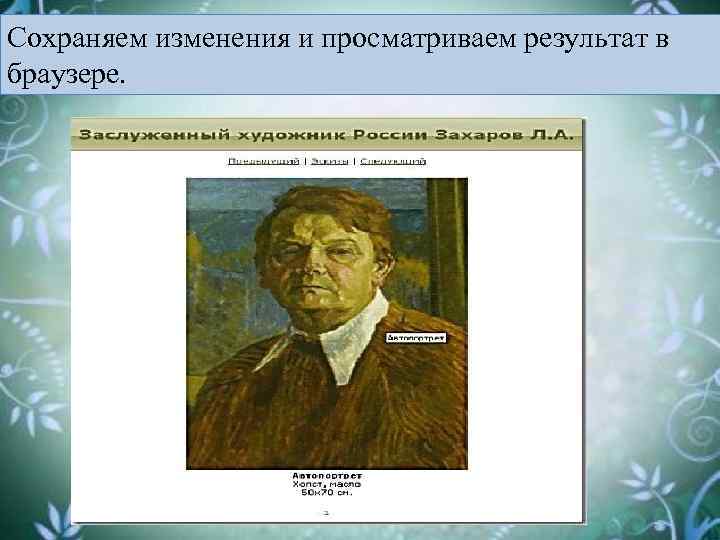
Сохраняем изменения и просматриваем результат в браузере.

Аналогичным образом редактируем остальные html файлы отвечающие за фото. Загружаем все необходимые папки и файл на сайт. Всё, наш фотоальбом на сайте и встроен в веб страницу. Загружайте отредактированный html файл (у меня это — galereja. html) и папки (у меня это – nav, thumb и original) в одну папку на сайте либо прописывайте правильно пути.

Техника безопасности К работе в компьютерном классе допускаются лица, ознакомленные с инструкцией по технике безопасности и правилам поведения. Работа учащихся в компьютерном классе разрешается только в присутствии преподавателя. Во время перемен между уроками проводится обязательное проветривание компьютерного кабинета с обязательным выходом учащихся из кабинета. Перед началом работы необходимо убедиться в отсутствии видимых повреждений на рабочем месте; принять правильную рабочую позу.

При работе в компьютерном классе категорически запрещается находиться в классе в верхней одежде; класть одежду и сумки на столы; находиться в классе с напитками и едой; присоединять или отсоединять кабели, трогать разъемы, провода и розетки; открывать системный блок; самостоятельно устранять неисправности в работе аппаратуры; перекрывать вентиляционные отверстия на системном блоке и мониторе.

Находясь в компьютерном классе, учащиеся обязаны соблюдать тишину и порядок; выполнять требования преподавателя; соблюдать режим работы (согласно п. 9. 4. 2. Санитарных правил и норм); при появлении рези в глазах, резком ухудшении видимости, невозможности сфокусировать взгляд или навести его на резкость, появления боли в пальцах и кистях рук, усиления сердцебиения немедленно покинуть рабочее место, сообщить о происшедшем преподавателю и обратиться к врачу.

Работая за компьютером, необходимо соблюдать правила расстояние от экрана до глаз – 70 – 80 см (расстояние вытянутой руки); вертикально прямая спина; плечи опущены и расслаблены; ноги на полу и не скрещены; локти, запястья и кисти рук на одном уровне; локтевые, тазобедренные, коленные, голеностопные суставы под прямым углом. При появлении программных ошибок или сбоях оборудования учащийся должен немедленно обратиться к преподавателю. При появлении запаха гари, необычного звука немедленно прекратить работу, и сообщить преподавателю.

Заключение Цель моей работы достигнута - в результате мы получили фотоальбом, в ходе выполнения работы я освоила основные методы работы с тегами. HTML – это более простой язык программирования, понятный любому пользователю Сети. Он позволяет ему создавать сложные документы простым и быстрым способом. Это одна из отличительных особенностей гипертекста. Гипертекст лучше других подходит для включения графики, звуков и других элементов мультимедиа в документы.

Благодаря развитию гипертекста, большинство пользователей имеет возможность создавать собственные WEB-страницы или сайты. Все, что обсуждается на страницах виртуальных журналов в Сети, в телевизионных передачах, посвященных Интернету, так или иначе связанно с языком разметки гипертекста: красивые рисунки, интерактивность WEB-страниц, борьба двух производителей браузеров (Microsoft и Netscape), бизнес, игры и др. В дальнейшем развитие HTML будет происходить не за счет введения новых элементов языка, а за счет скрипов и апплетов.

Благодарю за внимание
Примерная предзащита ЭВМ-10.ppt