![ШАГ 1 Создаем список <ul id=]() Главная Ареал строение Использование
Главная Ареал строение Использование" src="https://present5.com/customparser/53444144_161749956 --- gorizontalynoe_css_menyu.ppt/slide_2.jpg" alt="ШАГ 1 Создаем список
 Горизонтальное CSS меню
Горизонтальное CSS меню
![>ШАГ 1 Создаем список <ul id=]()
Главная Ареал строение Использование" src="https://present5.com/customparser/53444144_161749956 --- gorizontalynoe_css_menyu.ppt/slide_2.jpg" alt=">ШАГ 1 Создаем список
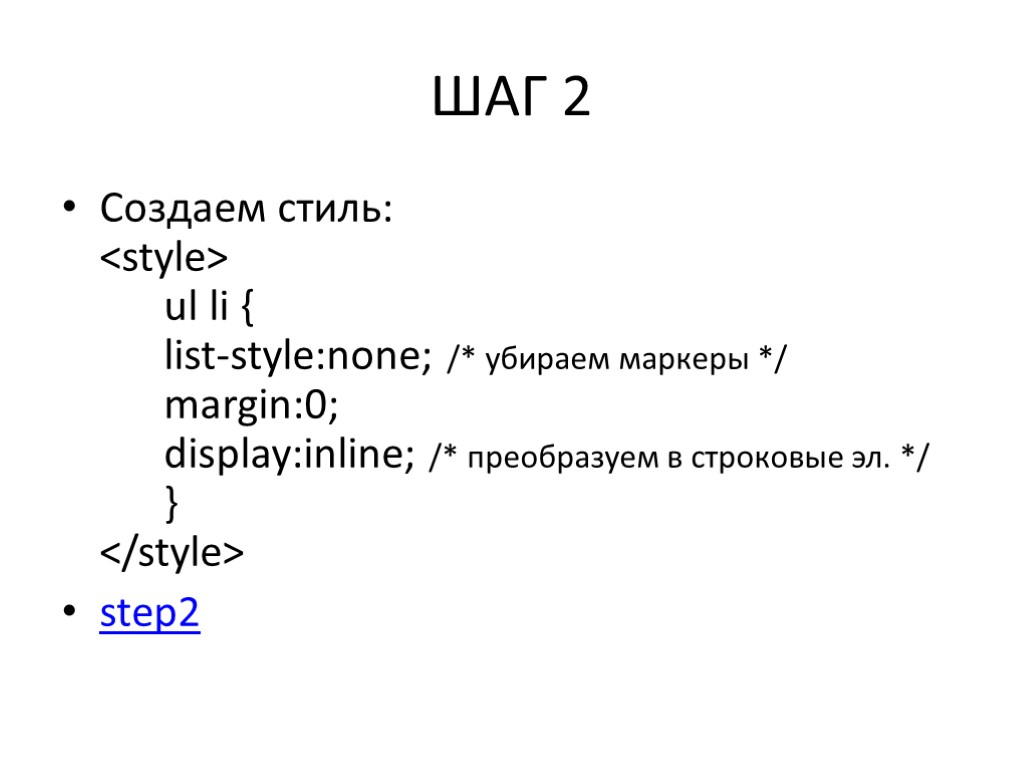
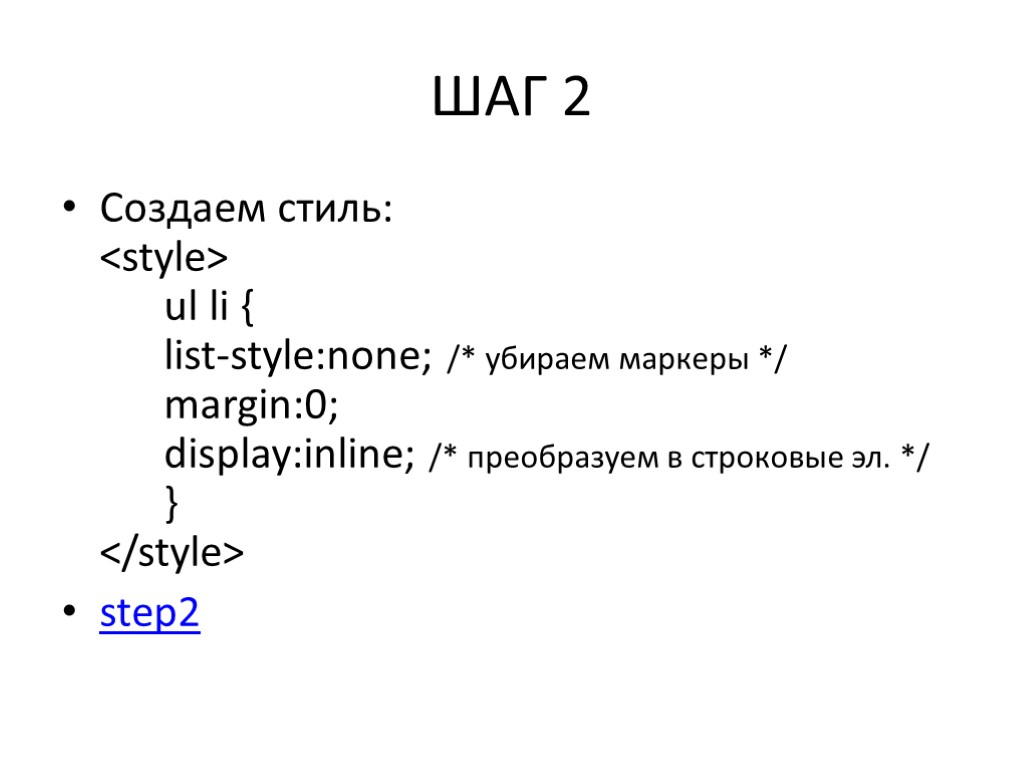
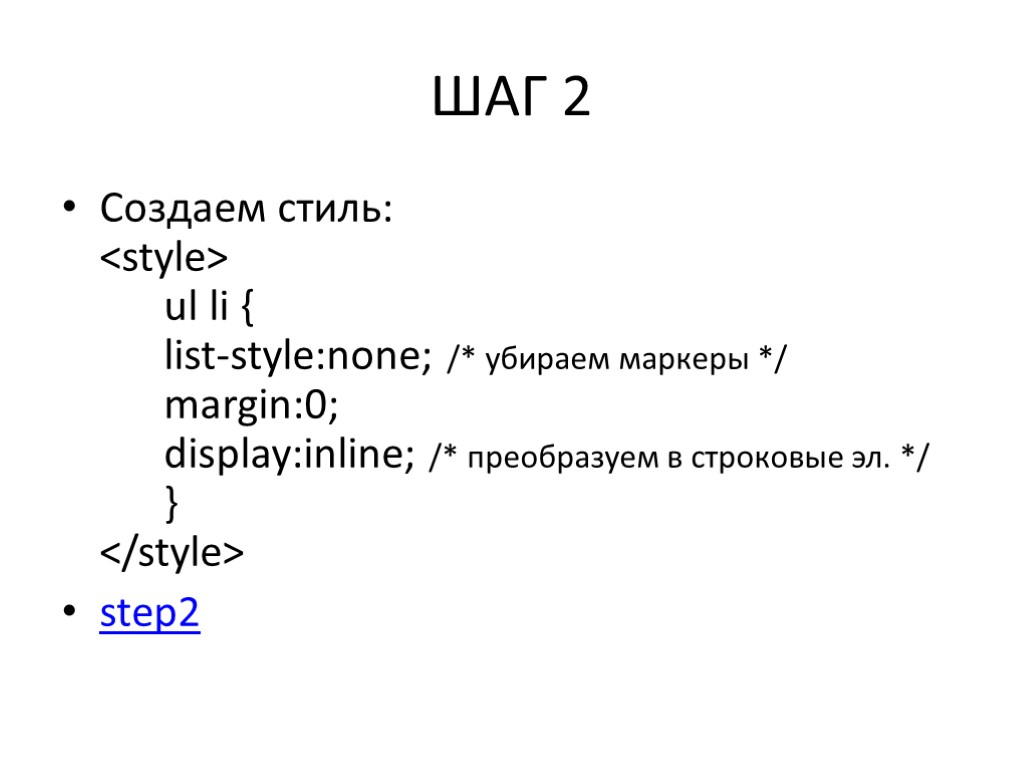
 ШАГ 2 Создаем стиль: step2
ШАГ 2 Создаем стиль: step2
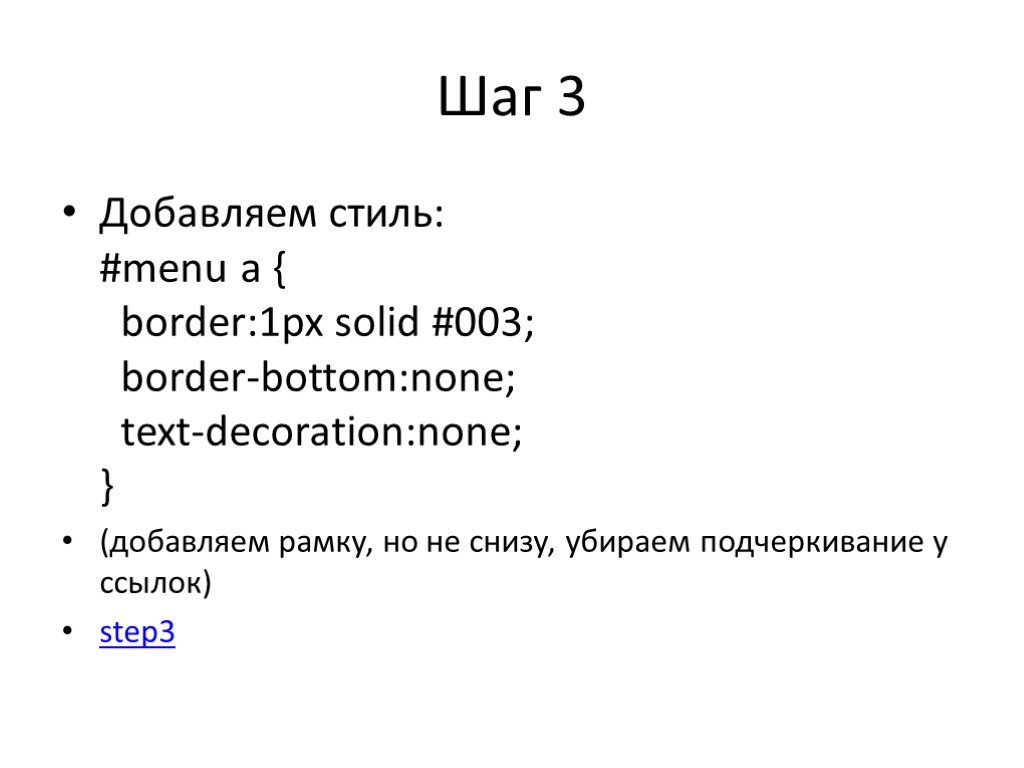
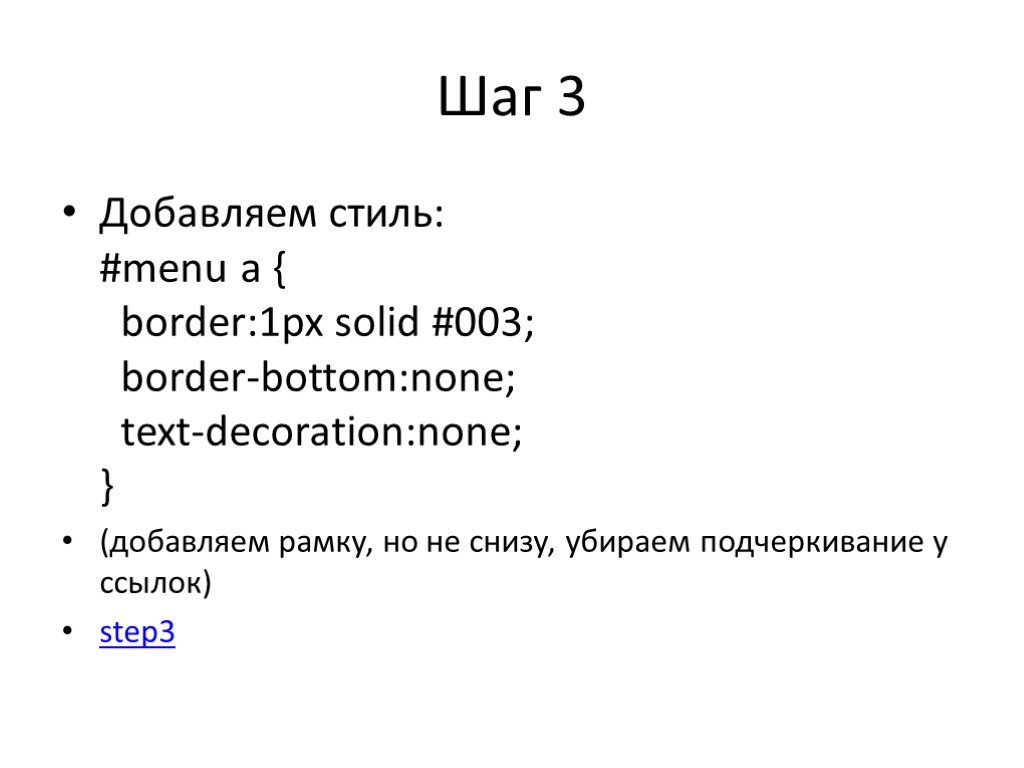
 Шаг 3 Добавляем стиль: #menu a { border:1px solid #003; border-bottom:none; text-decoration:none; } (добавляем рамку, но не снизу, убираем подчеркивание у ссылок) step3
Шаг 3 Добавляем стиль: #menu a { border:1px solid #003; border-bottom:none; text-decoration:none; } (добавляем рамку, но не снизу, убираем подчеркивание у ссылок) step3
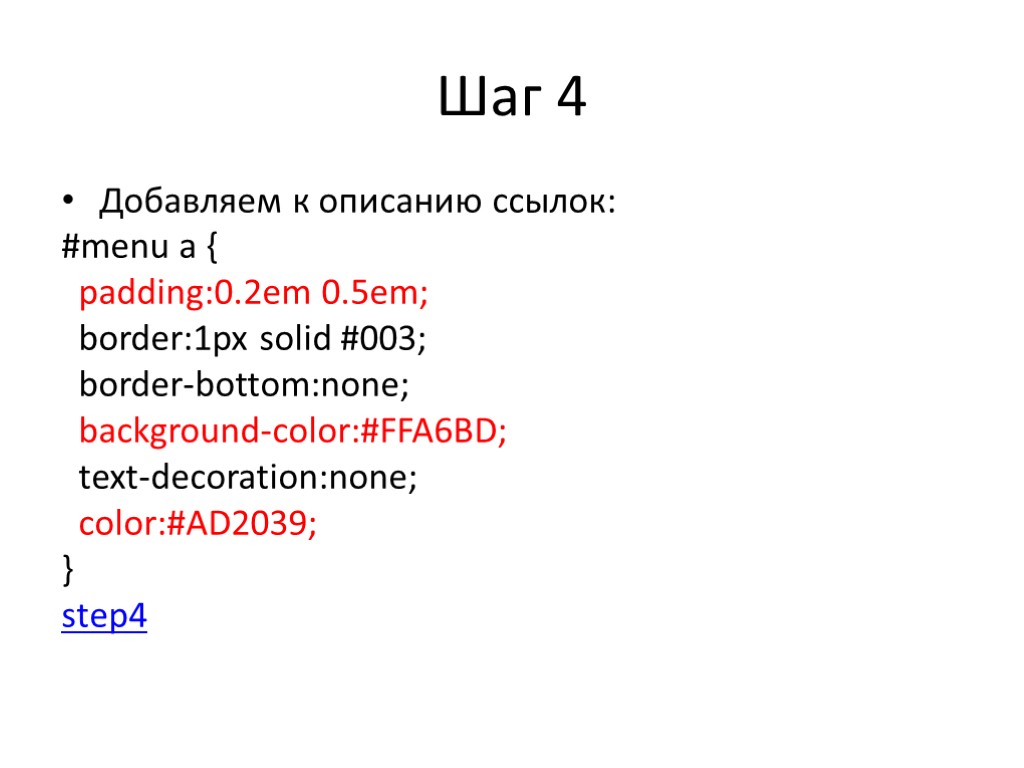
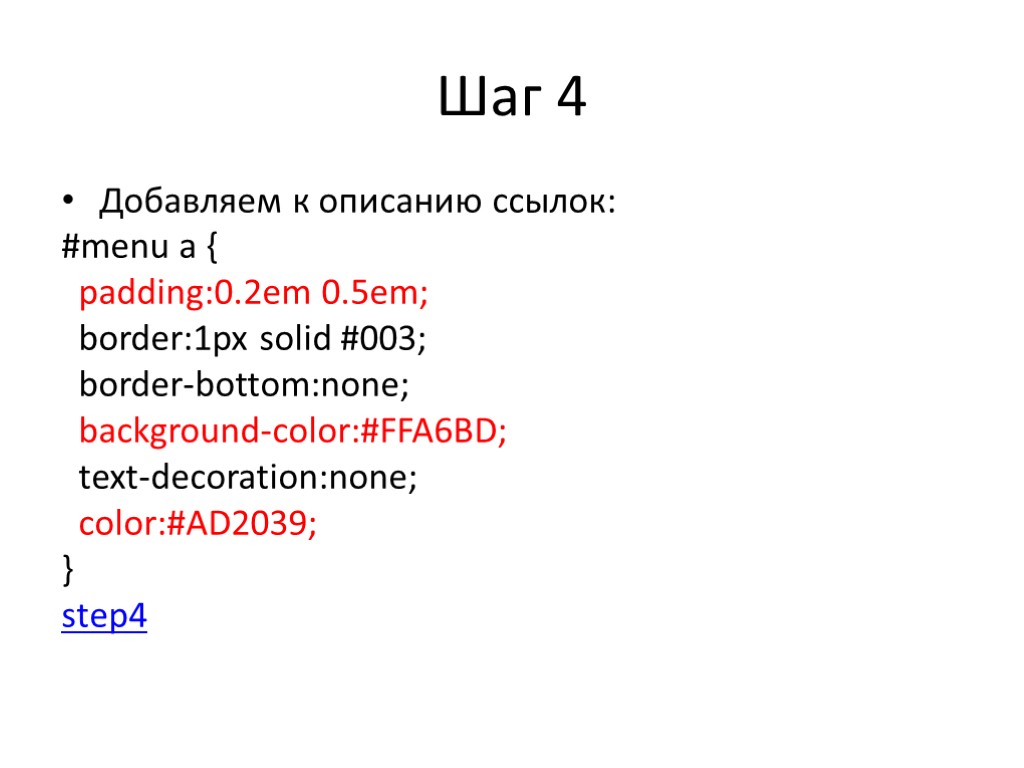
 Шаг 4 Добавляем к описанию ссылок: #menu a { padding:0.2em 0.5em; border:1px solid #003; border-bottom:none; background-color:#FFA6BD; text-decoration:none; color:#AD2039; } step4
Шаг 4 Добавляем к описанию ссылок: #menu a { padding:0.2em 0.5em; border:1px solid #003; border-bottom:none; background-color:#FFA6BD; text-decoration:none; color:#AD2039; } step4
 Шаг 5 Добавляем к стилям стиль ссылки при наведении курсора: #menu a:hover { background-color:#AD2039; color:#FFA6BD; } Step 5
Шаг 5 Добавляем к стилям стиль ссылки при наведении курсора: #menu a:hover { background-color:#AD2039; color:#FFA6BD; } Step 5
 Шаг 6 Добавляем стиль ко всему меню: #menu { border-bottom:1px solid #003; font:bold Verdana, sans-serif; } Step 6
Шаг 6 Добавляем стиль ко всему меню: #menu { border-bottom:1px solid #003; font:bold Verdana, sans-serif; } Step 6
 Шаг 7 #menu { border-bottom:1px solid #003; font-weight: bold; font-size: 12px; font-family: Verdana, sans-serif; padding-bottom:2px; } Step 7
Шаг 7 #menu { border-bottom:1px solid #003; font-weight: bold; font-size: 12px; font-family: Verdana, sans-serif; padding-bottom:2px; } Step 7
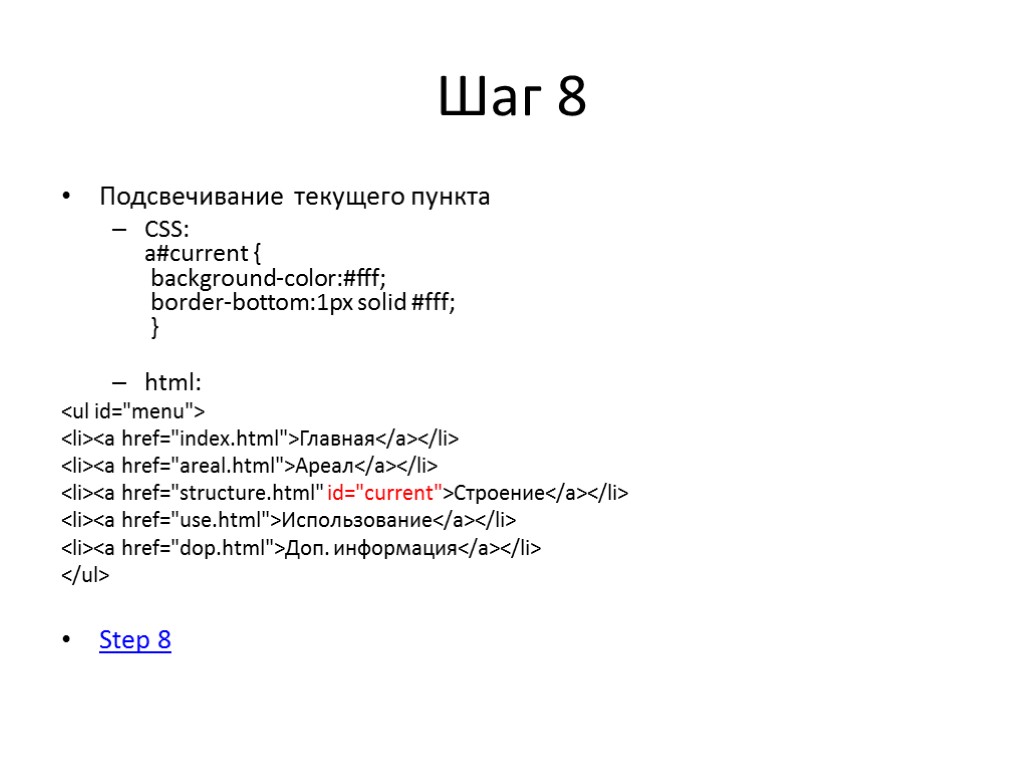
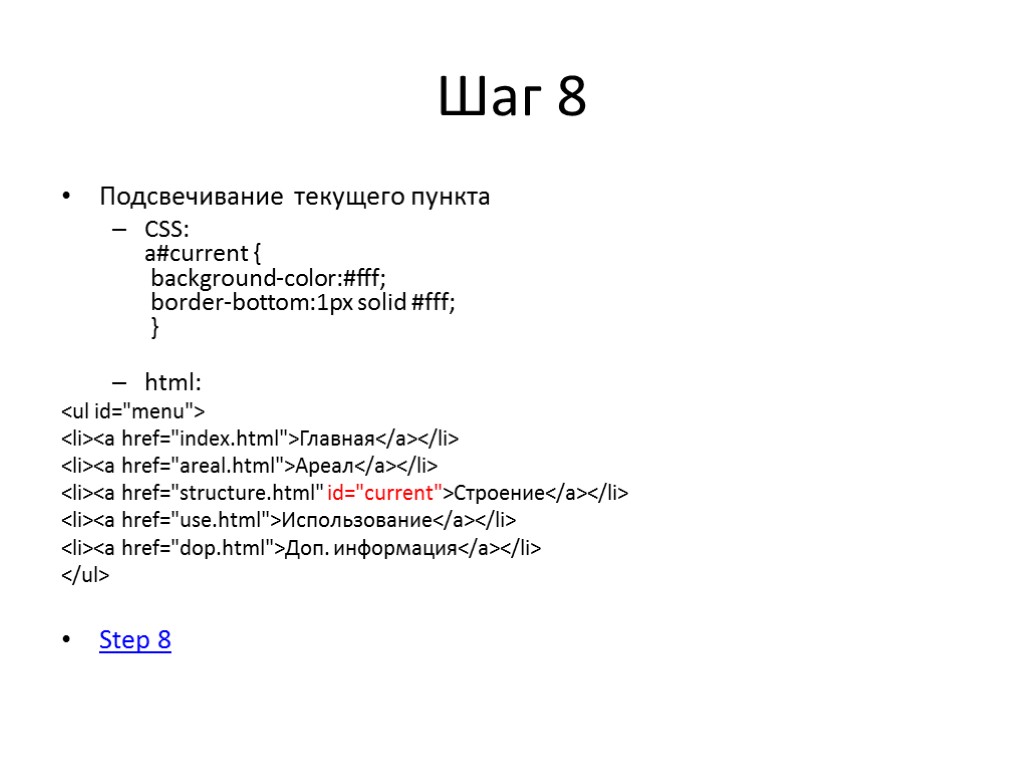
 Шаг 8 Подсвечивание текущего пункта CSS: a#current { background-color:#fff; border-bottom:1px solid #fff; } html:
Шаг 8 Подсвечивание текущего пункта CSS: a#current { background-color:#fff; border-bottom:1px solid #fff; } html:
Step 8