GDG_MaterialDesign_Final.pptx
- Количество слайдов: 25

GDG Penza Material Design

Support Library

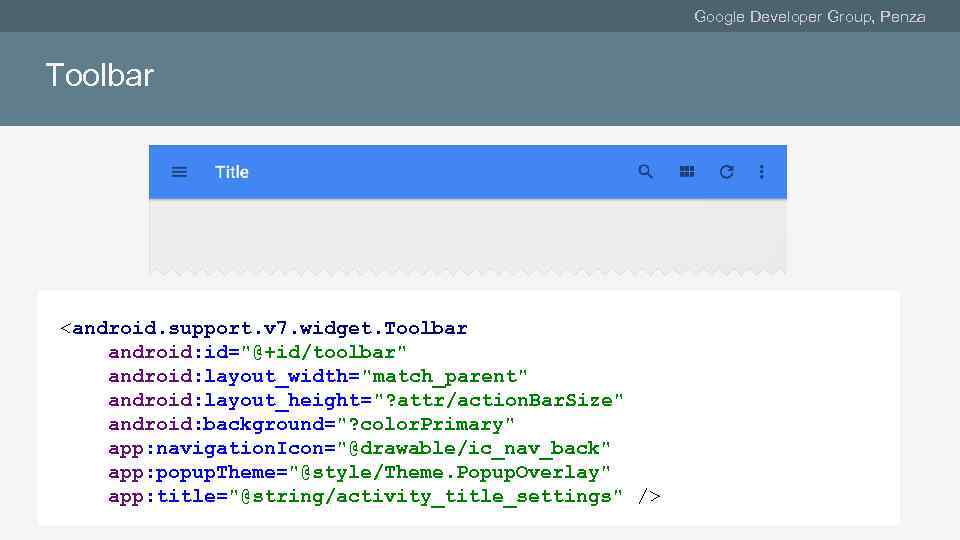
Google Developer Group, Penza Toolbar <android. support. v 7. widget. Toolbar android: id="@+id/toolbar" android: layout_width="match_parent" android: layout_height="? attr/action. Bar. Size" android: background="? color. Primary" app: navigation. Icon="@drawable/ic_nav_back" app: popup. Theme="@style/Theme. Popup. Overlay" app: title="@string/activity_title_settings" />

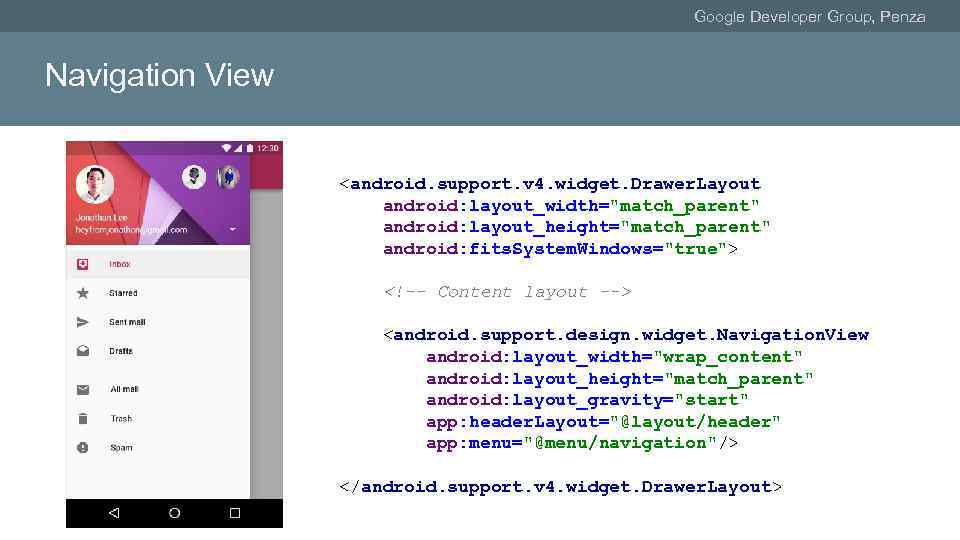
Google Developer Group, Penza Navigation View <android. support. v 4. widget. Drawer. Layout android: layout_width="match_parent" android: layout_height="match_parent" android: fits. System. Windows="true"> <!-- Content layout --> <android. support. design. widget. Navigation. View android: layout_width="wrap_content" android: layout_height="match_parent" android: layout_gravity="start" app: header. Layout="@layout/header" app: menu="@menu/navigation"/> </android. support. v 4. widget. Drawer. Layout>

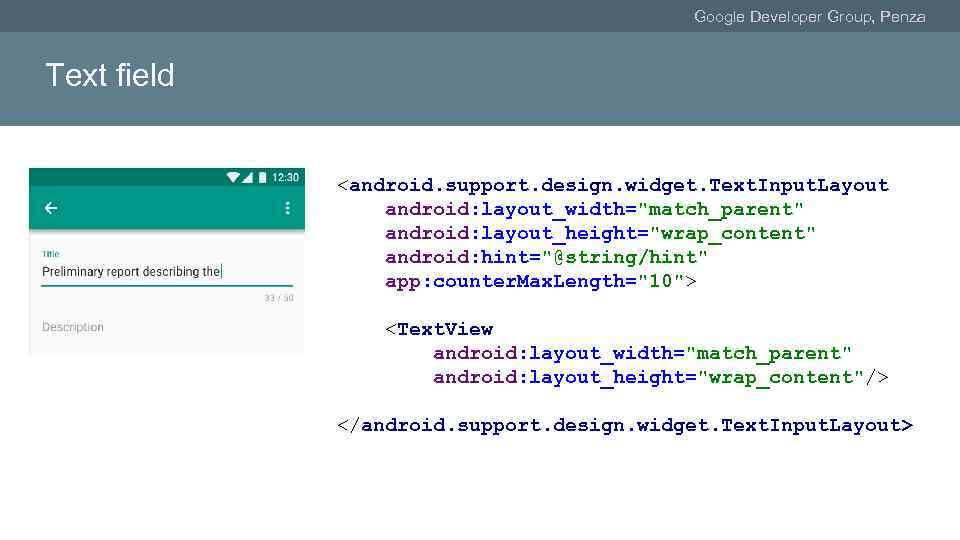
Google Developer Group, Penza Text field <android. support. design. widget. Text. Input. Layout android: layout_width="match_parent" android: layout_height="wrap_content" android: hint="@string/hint" app: counter. Max. Length="10"> <Text. View android: layout_width="match_parent" android: layout_height="wrap_content"/> </android. support. design. widget. Text. Input. Layout>

Google Developer Group, Penza Floating Action Button <android. support. design. widget. Floating. Action. Button android: layout_width="wrap_content" android: layout_height="wrap_content" android: layout_margin="@dimen/fab_margin" app: fab. Size="normal" app: src. Compat="@drawable/ic_fab_plus" />

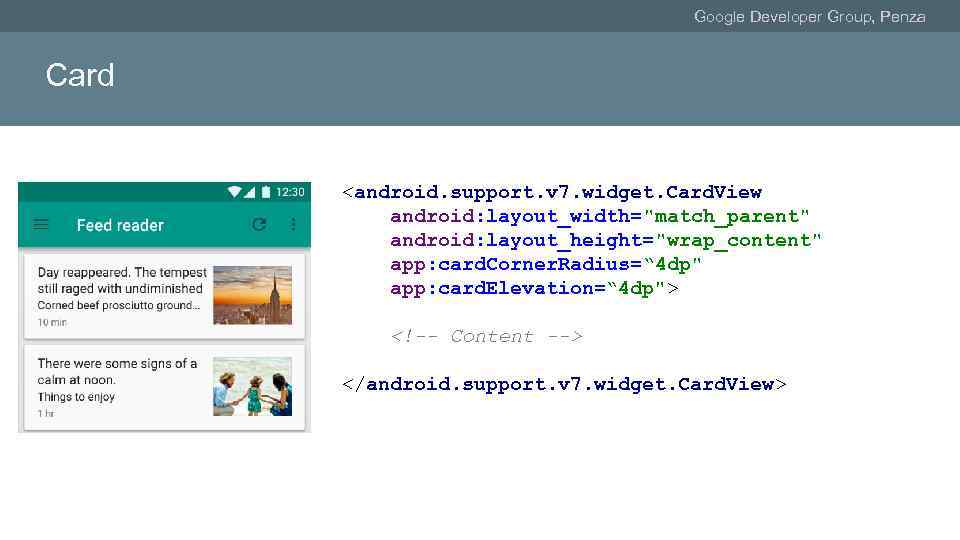
Google Developer Group, Penza Card <android. support. v 7. widget. Card. View android: layout_width="match_parent" android: layout_height="wrap_content" app: card. Corner. Radius=“ 4 dp" app: card. Elevation=“ 4 dp"> <!-- Content --> </android. support. v 7. widget. Card. View>

Google Developer Group, Penza Swipe to refresh <android. support. v 4. widget. Swipe. Refresh. Layout android: layout_width="match_parent" android: layout_height="wrap_content"> <!-- Content --> </android. support. v 4. widget. Swipe. Refresh. Layout>

Google Developer Group, Penza Snackbars & toasts Snackbar. make(v. Root, "Text", Snackbar. LENGTH_LONG). set. Action("Action", view -> { /** On Click */ }). show();

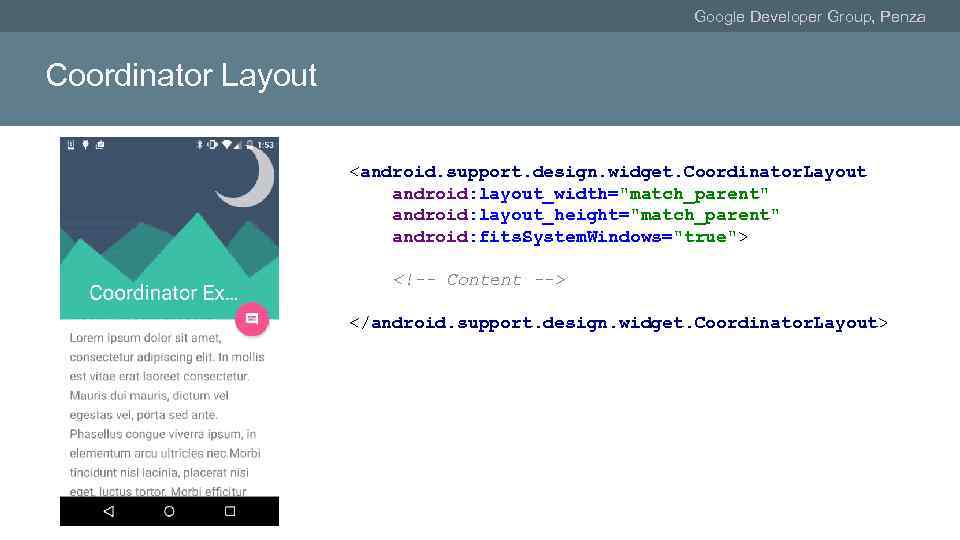
Google Developer Group, Penza Coordinator Layout <android. support. design. widget. Coordinator. Layout android: layout_width="match_parent" android: layout_height="match_parent" android: fits. System. Windows="true"> <!-- Content --> </android. support. design. widget. Coordinator. Layout>

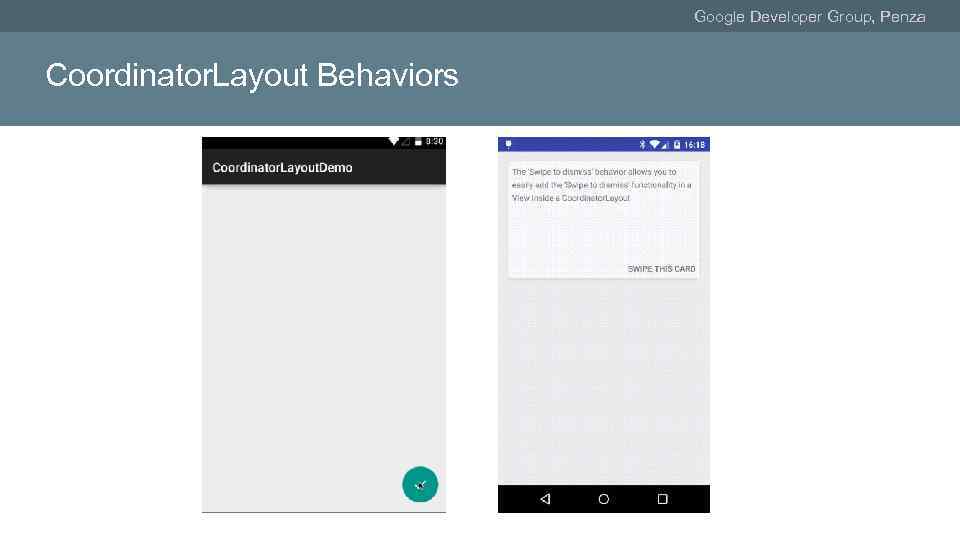
Google Developer Group, Penza Coordinator. Layout Behaviors

Google Developer Group, Penza Bottom sheets Bottom. Sheet. Behavior. from(view). set. State(Bottom. Sheet. Behavior. STATE_EXPANDED);

Google Developer Group, Penza Полезные ресурсы https: //material. google. com/ https: //d. android. com/design/ https: //www. materialui. co/colors https: //www. materialpalette. com/ https: //materialdesignicons. com/ http: //www. materialup. com/

Google Developer Group, Penza Bottom navigation https: //github. com/roughike/Bottom. Bar https: //github. com/aurelhubert/ahbottomna vigation

Google Developer Group, Penza Discrete slider https: //github. com/navasmdc/Material. Desig n. Library

Google Developer Group, Penza 3 rd party libs https: //github. com/wasabeef/awesome-android-ui https: //android-arsenal. com/ …

Верстка макета

Google Developer Group, Penza Frame Layout <Frame. Layout android: layout_width="match_parent" android: layout_height="wrap_content"> <!-- Content --> </Frame. Layout>

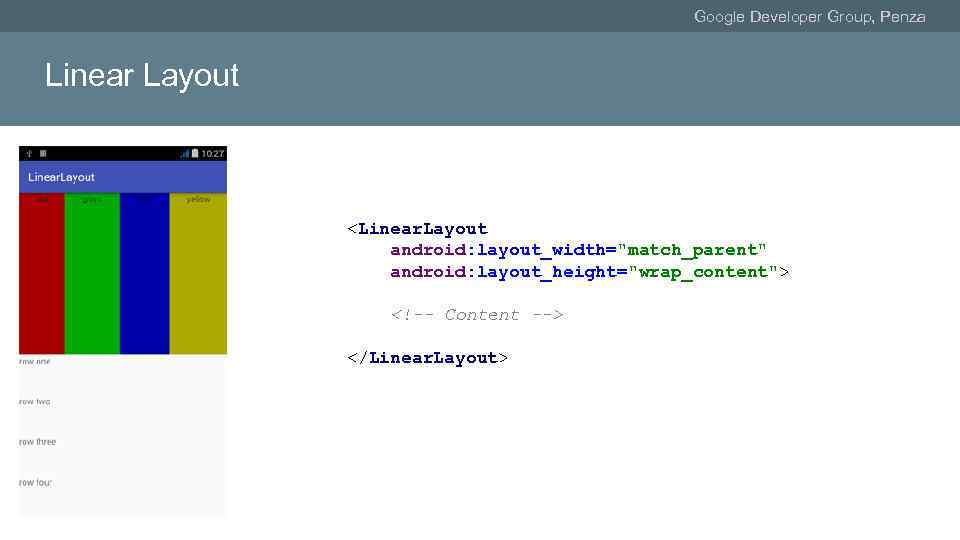
Google Developer Group, Penza Linear Layout <Linear. Layout android: layout_width="match_parent" android: layout_height="wrap_content"> <!-- Content --> </Linear. Layout>

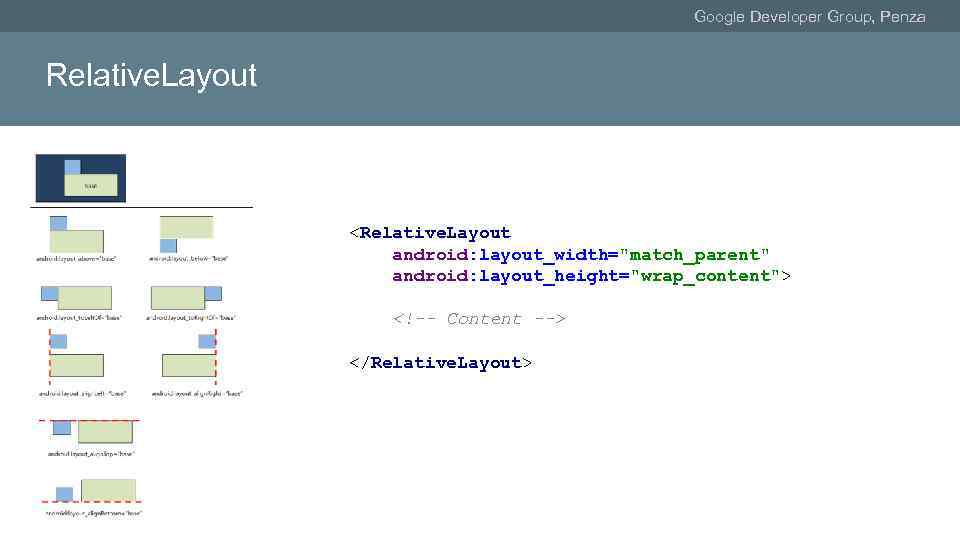
Google Developer Group, Penza Relative. Layout <Relative. Layout android: layout_width="match_parent" android: layout_height="wrap_content"> <!-- Content --> </Relative. Layout>

Google Developer Group, Penza Percent. Frame. Layout | Percent. Relative. Layout <android. support. percent. Percent. Frame. Layout android: layout_width="match_parent" android: layout_height="match_parent"> <Image. View app: layout_width. Percent="50%" app: layout_height. Percent="50%" app: layout_margin. Top. Percent="25%" app: layout_margin. Left. Percent="25%"/> </android. support. percent. Percent. Frame. Layout/>

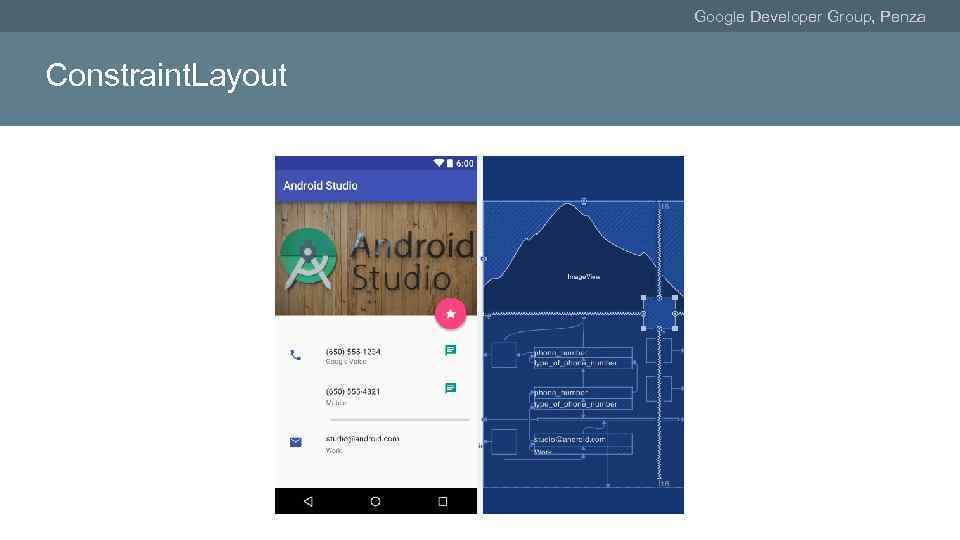
Google Developer Group, Penza Constraint. Layout

Google Developer Group, Penza Стили в Android — аналог CSS в Web. <Text. View android: layout_width="match_parent" android: layout_height="wrap_content" android: text. Color="#F 00" android: typeface="monospace" android: text="Text"/> <Text. View style="@style/Alert. Dialog. App. Compat" android: text="Text"/> <style name="Style"> <item name="android: layout_width">match_parent</item> <item name="android: layout_height">wrap_content</item> <item name="android: text. Color">#F 00</item> <item name="android: typeface">monospace</item> </style>

Google Developer Group, Penza Наследование стилей <style name="Style" parent="Parent"> <!-- Style --> </style> <style name="Parent. Style"> <!-- Style --> </style>

Google Developer Group, Penza Темы Тема - это стиль (коллекция стилей), который обеспечивает вид приложения. <application android: theme="@style/Theme. No. Action. Bar“/> <activity android: theme="@style/Theme. No. Action. Bar" />
GDG_MaterialDesign_Final.pptx