Где мой JavaScript? Или почему все используют фреймворки






























































9432-js_frameworks.ppt
- Количество слайдов: 63
 Где мой JavaScript? Или почему все используют фреймворки Александр Кухтин CyberBionic Systematics
Где мой JavaScript? Или почему все используют фреймворки Александр Кухтин CyberBionic Systematics
 План 1. Что такое фреймворк? Немного теории. 2. Почему jQuery так хорош? 3. В чем секрет Node.js? 4. Поговорим о MV* фреймворках?
План 1. Что такое фреймворк? Немного теории. 2. Почему jQuery так хорош? 3. В чем секрет Node.js? 4. Поговорим о MV* фреймворках?
 Что такое фреймворк? Немного теории.
Что такое фреймворк? Немного теории.
 Фреймворк Фреймворк — программная платформа, определяющая структуру программной системы.
Фреймворк Фреймворк — программная платформа, определяющая структуру программной системы.
 Типы JavaScript MV* фреймворков 1. MVC – Model-View-Controller 2. MVP – Model-View-Presenter 3. MVVM – Model-View-ViewModel 4. MVW (MV*) – Model-View-Whatever
Типы JavaScript MV* фреймворков 1. MVC – Model-View-Controller 2. MVP – Model-View-Presenter 3. MVVM – Model-View-ViewModel 4. MVW (MV*) – Model-View-Whatever
 Когда использовать JavaScript MV* фреймворки Для создания Single Page Application (SPA) SPA – одностраничное веб-приложение, которое выполняется на стороне клиента.
Когда использовать JavaScript MV* фреймворки Для создания Single Page Application (SPA) SPA – одностраничное веб-приложение, которое выполняется на стороне клиента.
 Роутинг Маршрутизация (англ. Routing) — процесс определения маршрута следования информации в сетях связи. Пример: vk.com#/phones/123 route - #/phones/123
Роутинг Маршрутизация (англ. Routing) — процесс определения маршрута следования информации в сетях связи. Пример: vk.com#/phones/123 route - #/phones/123
 Поговорим о фреймворках 1. Манипуляция с DOM (jQuery) 2. MV* фреймворки (Angular.js/Backbone.js/Ember.js/React.js) 3. Серверные фреймворки (Node.js)
Поговорим о фреймворках 1. Манипуляция с DOM (jQuery) 2. MV* фреймворки (Angular.js/Backbone.js/Ember.js/React.js) 3. Серверные фреймворки (Node.js)

 jQuery jQuery – это фреймворк, необходимый для манипуляции с различными объектами на странице.
jQuery jQuery – это фреймворк, необходимый для манипуляции с различными объектами на странице.
 Преимущества и недостатки Преимущества: 1. Простота синтаксиса 2. Легкость разработки 3. Цепочки методов 4. CSS-селекторы – как объекты DOM 5. Великолепная документация 6. Полезные расширения 7. Нет аналогов
Преимущества и недостатки Преимущества: 1. Простота синтаксиса 2. Легкость разработки 3. Цепочки методов 4. CSS-селекторы – как объекты DOM 5. Великолепная документация 6. Полезные расширения 7. Нет аналогов
 Преимущества и недостатки Недостатки: 1. Имеет «вес» 2. Работает медленно
Преимущества и недостатки Недостатки: 1. Имеет «вес» 2. Работает медленно
" src="https://present5.com/presentacii-2/20171208\9432-js_frameworks.ppt\9432-js_frameworks_13.jpg" alt=">Подключение jQuery Способ 1: Google CDN «Устанавливает» с ближайшего сервера " />
Подключение jQuery Способ 1: Google CDN «Устанавливает» с ближайшего сервера Способ 2: Скачать и разместить в папку с приложением «Устанавливает» с вашего сервера
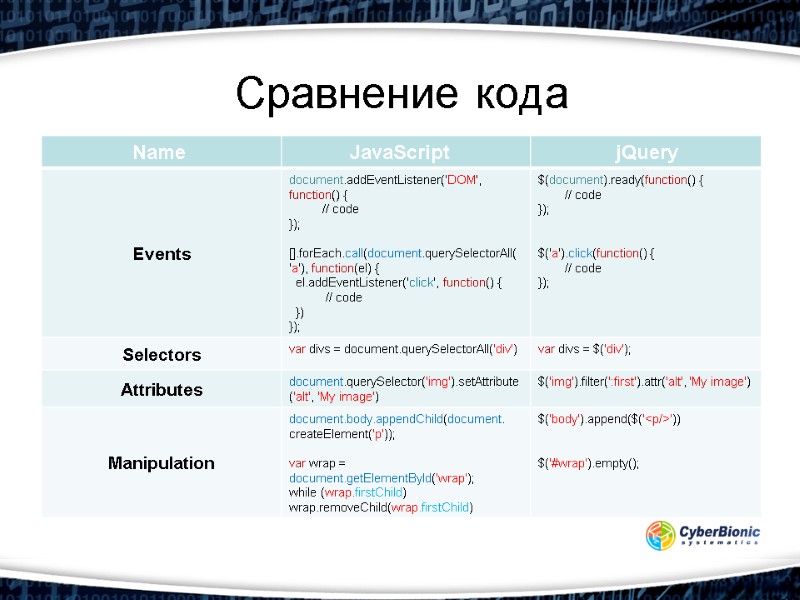
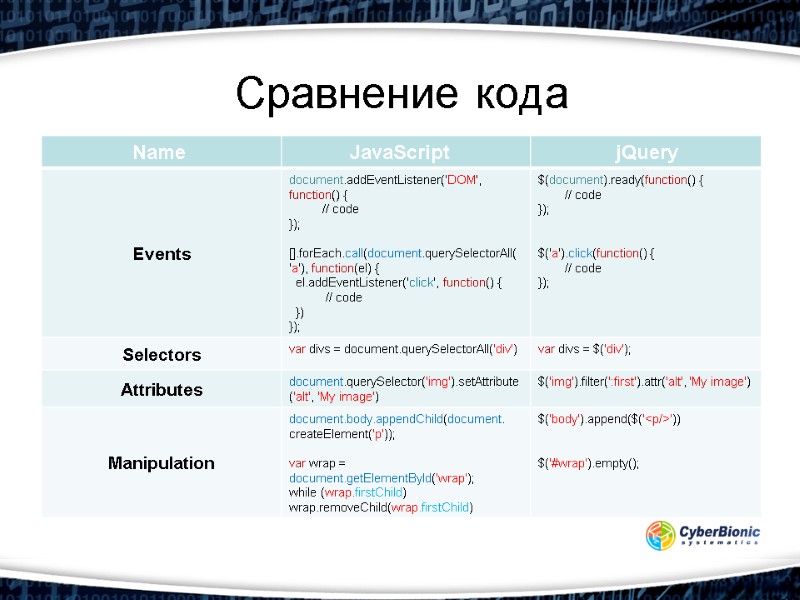
 Сравнение кода
Сравнение кода

 Основная информация 1. Движок V8 2. Неблокирующий ввод/вывод
Основная информация 1. Движок V8 2. Неблокирующий ввод/вывод
 Когда стоит использовать Node.js разработан для создания быстрых, масштабируемых веб-приложений, которые могут обрабатывать большое количество запросов
Когда стоит использовать Node.js разработан для создания быстрых, масштабируемых веб-приложений, которые могут обрабатывать большое количество запросов
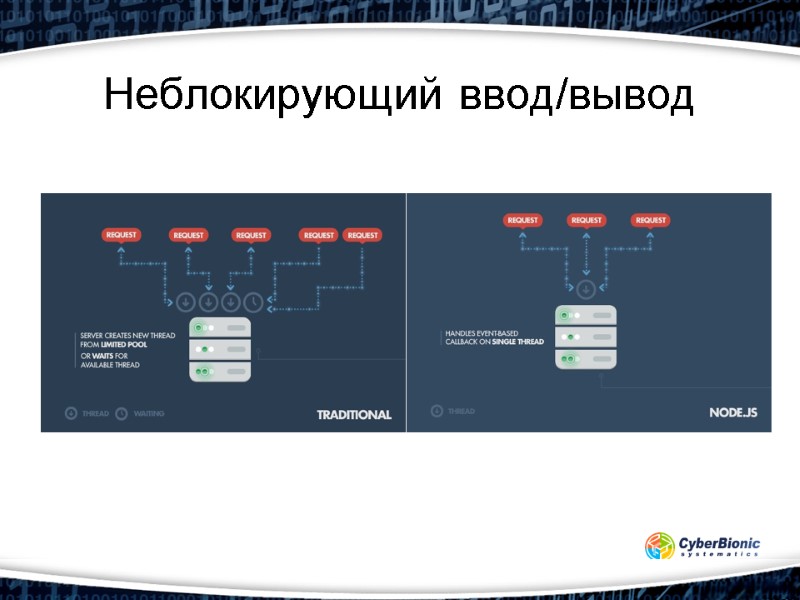
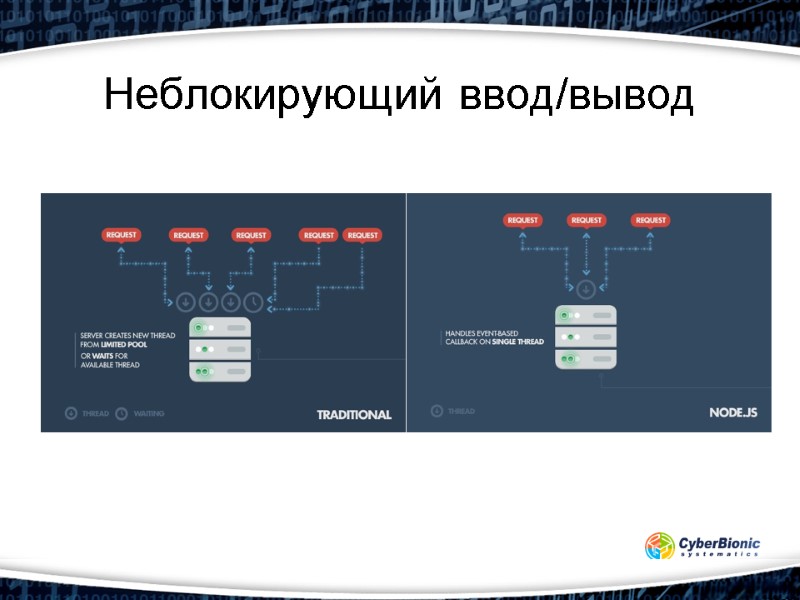
 Неблокирующий ввод/вывод
Неблокирующий ввод/вывод
 Необходимые расширения
Необходимые расширения
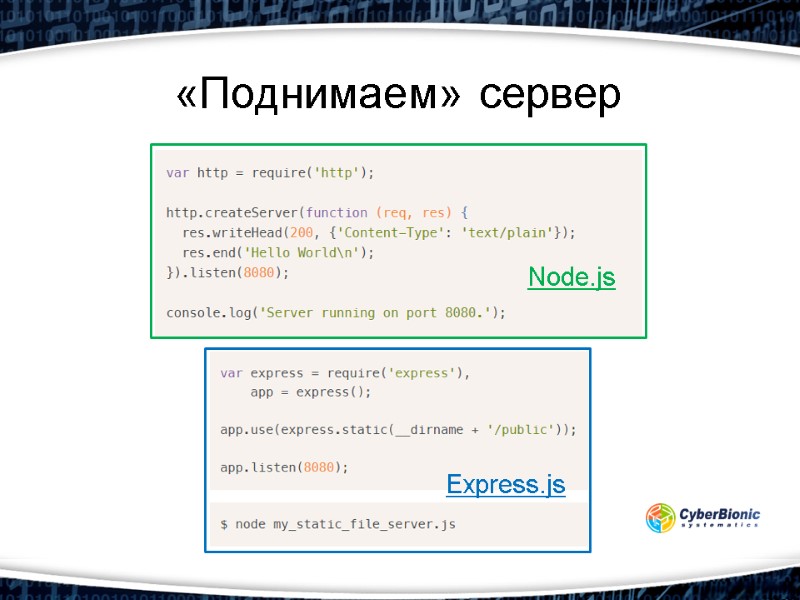
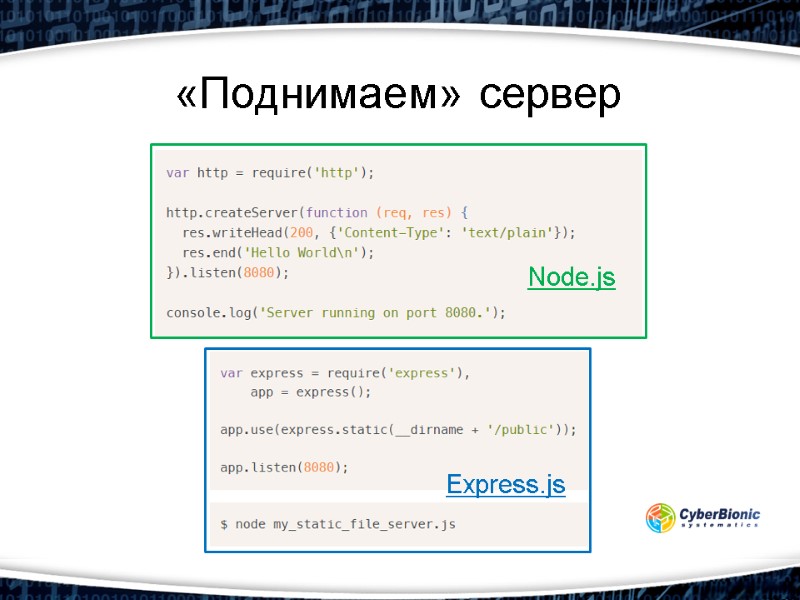
 «Поднимаем» сервер Node.js Express.js
«Поднимаем» сервер Node.js Express.js
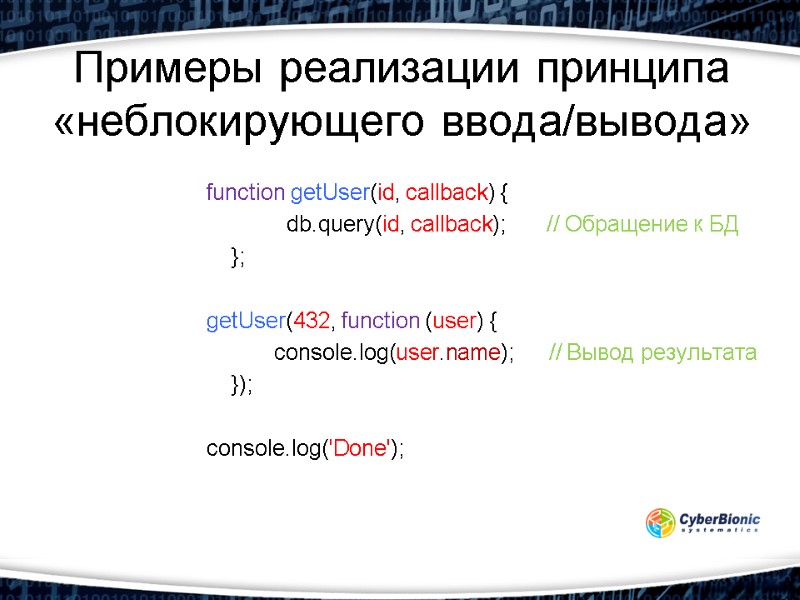
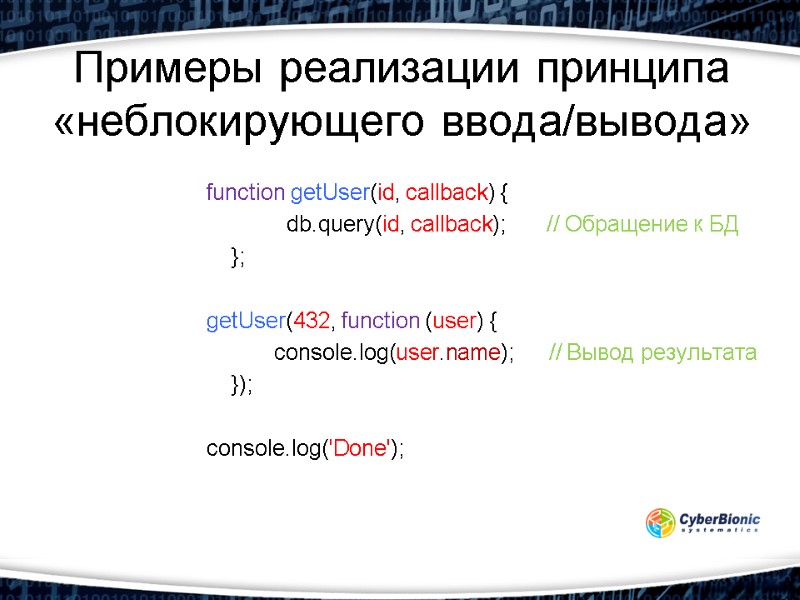
 Примеры реализации принципа «неблокирующего ввода/вывода» function getUser(id, callback) { db.query(id, callback); // Обращение к БД }; getUser(432, function (user) { console.log(user.name); // Вывод результата }); console.log('Done');
Примеры реализации принципа «неблокирующего ввода/вывода» function getUser(id, callback) { db.query(id, callback); // Обращение к БД }; getUser(432, function (user) { console.log(user.name); // Вывод результата }); console.log('Done');
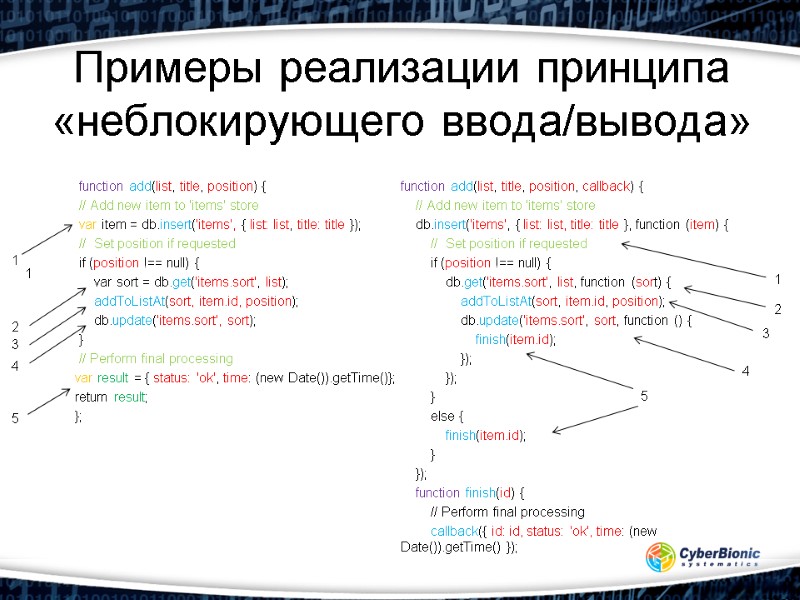
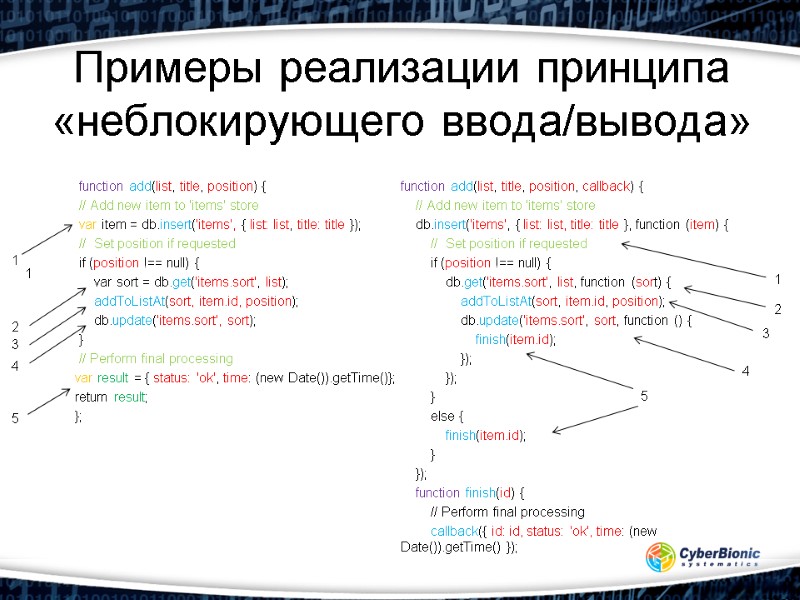
 Примеры реализации принципа «неблокирующего ввода/вывода» function add(list, title, position) { // Add new item to 'items' store var item = db.insert('items', { list: list, title: title }); // Set position if requested if (position !== null) { var sort = db.get('items.sort', list); addToListAt(sort, item.id, position); db.update('items.sort', sort); } // Perform final processing var result = { status: 'ok', time: (new Date()).getTime()}; return result; }; function add(list, title, position, callback) { // Add new item to 'items' store db.insert('items', { list: list, title: title }, function (item) { // Set position if requested if (position !== null) { db.get('items.sort', list, function (sort) { addToListAt(sort, item.id, position); db.update('items.sort', sort, function () { finish(item.id); }); }); } else { finish(item.id); } }); function finish(id) { // Perform final processing callback({ id: id, status: 'ok', time: (new Date()).getTime() }); } } 1 2 3 4 5 1 1 2 3 4 5
Примеры реализации принципа «неблокирующего ввода/вывода» function add(list, title, position) { // Add new item to 'items' store var item = db.insert('items', { list: list, title: title }); // Set position if requested if (position !== null) { var sort = db.get('items.sort', list); addToListAt(sort, item.id, position); db.update('items.sort', sort); } // Perform final processing var result = { status: 'ok', time: (new Date()).getTime()}; return result; }; function add(list, title, position, callback) { // Add new item to 'items' store db.insert('items', { list: list, title: title }, function (item) { // Set position if requested if (position !== null) { db.get('items.sort', list, function (sort) { addToListAt(sort, item.id, position); db.update('items.sort', sort, function () { finish(item.id); }); }); } else { finish(item.id); } }); function finish(id) { // Perform final processing callback({ id: id, status: 'ok', time: (new Date()).getTime() }); } } 1 2 3 4 5 1 1 2 3 4 5
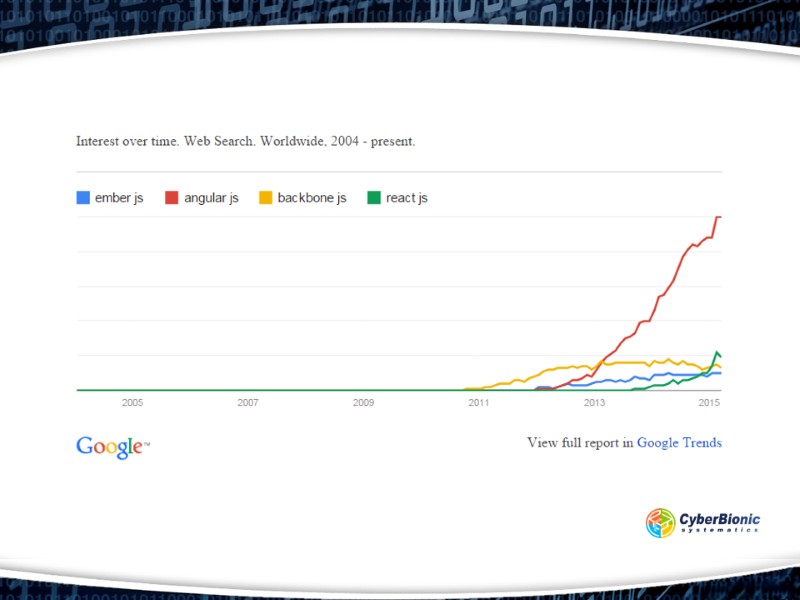
 Сравнение MV* фреймворков
Сравнение MV* фреймворков
 Что обсуждаем? Angular ( от ) Backbone ( при поддержке ) Ember ( от ) React ( от )
Что обсуждаем? Angular ( от ) Backbone ( при поддержке ) Ember ( от ) React ( от )

 Angular – 24.54% Backbone – 69.54% Ember – 4.59% React – 1.33%
Angular – 24.54% Backbone – 69.54% Ember – 4.59% React – 1.33%
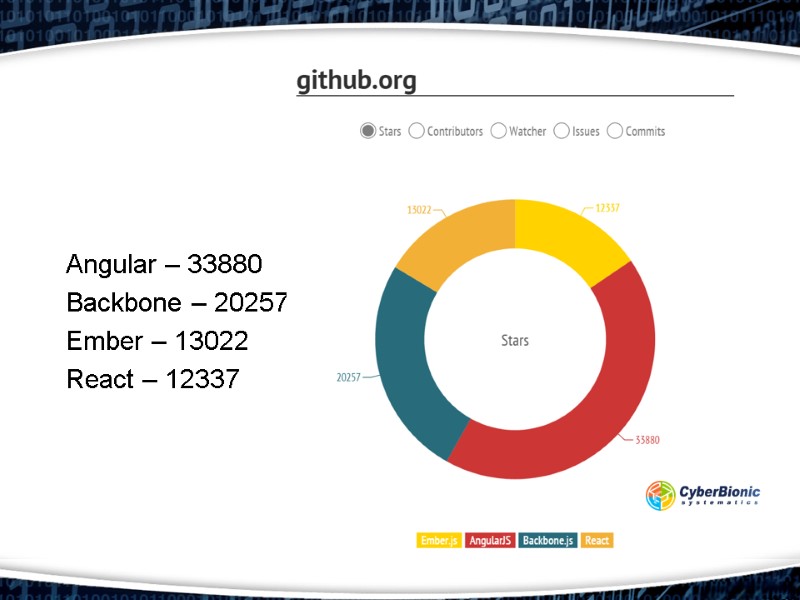
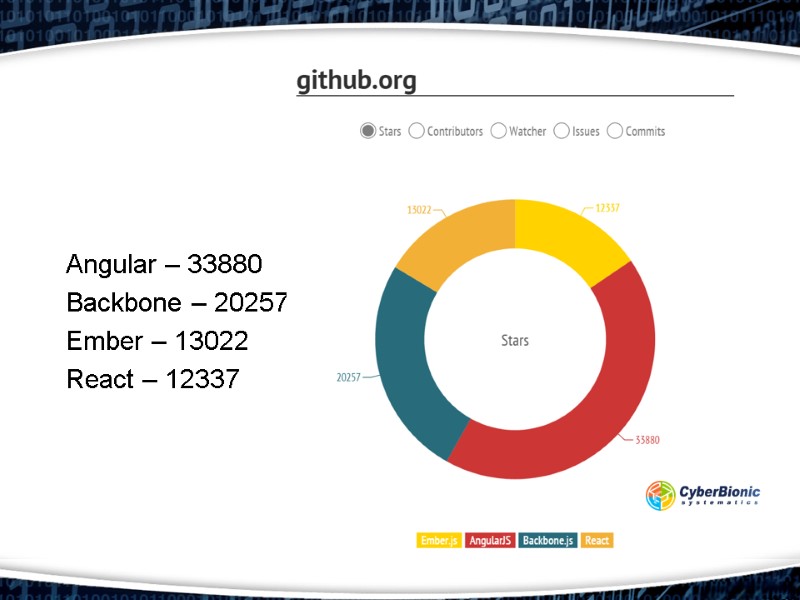
 Angular – 33880 Backbone – 20257 Ember – 13022 React – 12337
Angular – 33880 Backbone – 20257 Ember – 13022 React – 12337



 Что это такое? AngularJS – супергероический MVW фреймворк!
Что это такое? AngularJS – супергероический MVW фреймворк!
 Основные принципы 1. «Директивное» мышление 2. Четкое разделение кода 3. Тесты тоже важны 4. Простое – просто
Основные принципы 1. «Директивное» мышление 2. Четкое разделение кода 3. Тесты тоже важны 4. Простое – просто
 Недостатки «Жесткая» архитектура Неочевидная работа $scope Тестирование только контроллеров
Недостатки «Жесткая» архитектура Неочевидная работа $scope Тестирование только контроллеров
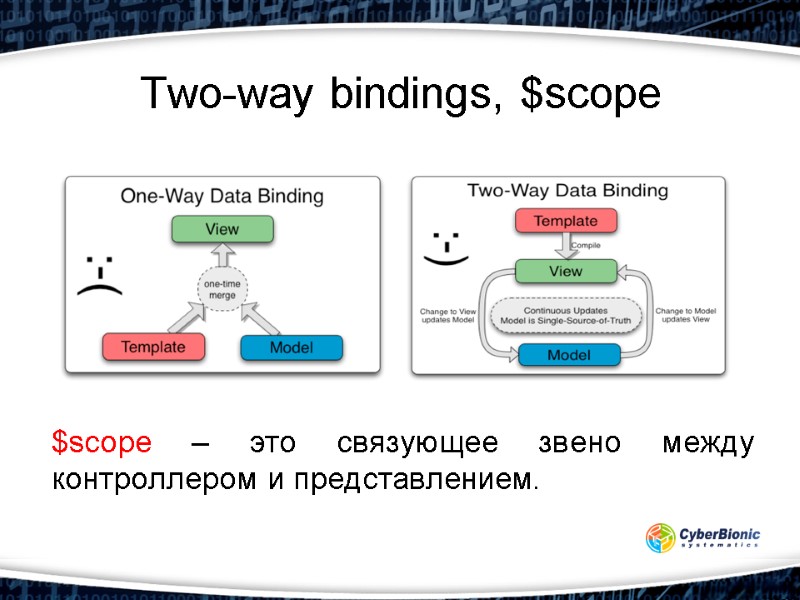
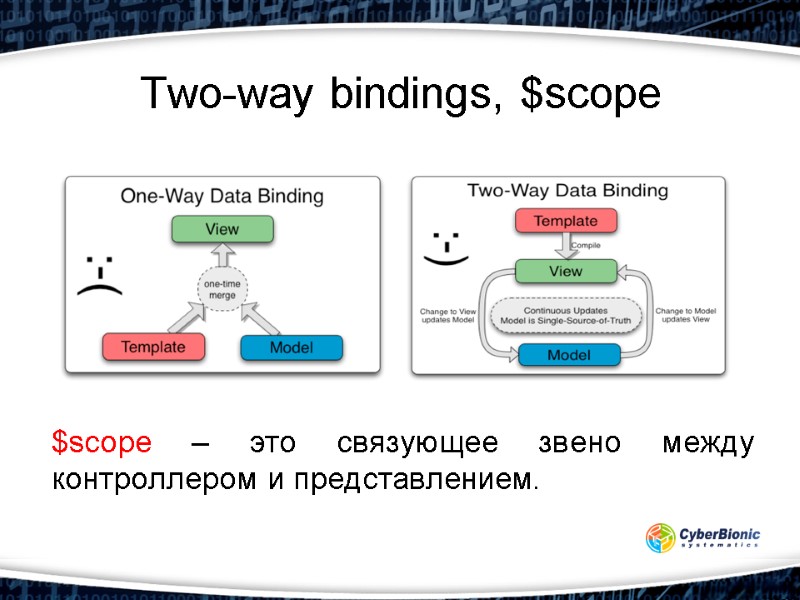
 Two-way bindings, $scope $scope – это связующее звено между контроллером и представлением.
Two-way bindings, $scope $scope – это связующее звено между контроллером и представлением.
Your name:" src="https://present5.com/presentacii-2/20171208\9432-js_frameworks.ppt\9432-js_frameworks_35.jpg" alt=">< div ng-controller = "MyController" > Your name:" />
< div ng-controller = "MyController" > Your name: < input type = "text" ng-model = "username" > < button ng-click = "sayHello()" > greet index.html < hr > {{greeting}} < /div > angular.module('scopeExample', []) .controller('MyController', ['$scope', function($scope) { $scope.username = 'World'; $scope.sayHello = function() { script.js $scope.greeting = 'Hello ' + $scope.username + '!'; }; }]); Директивы
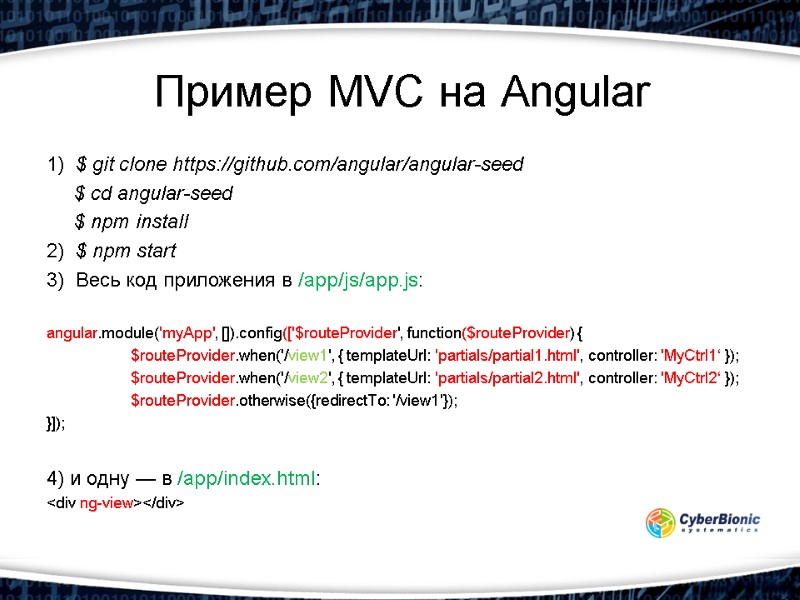
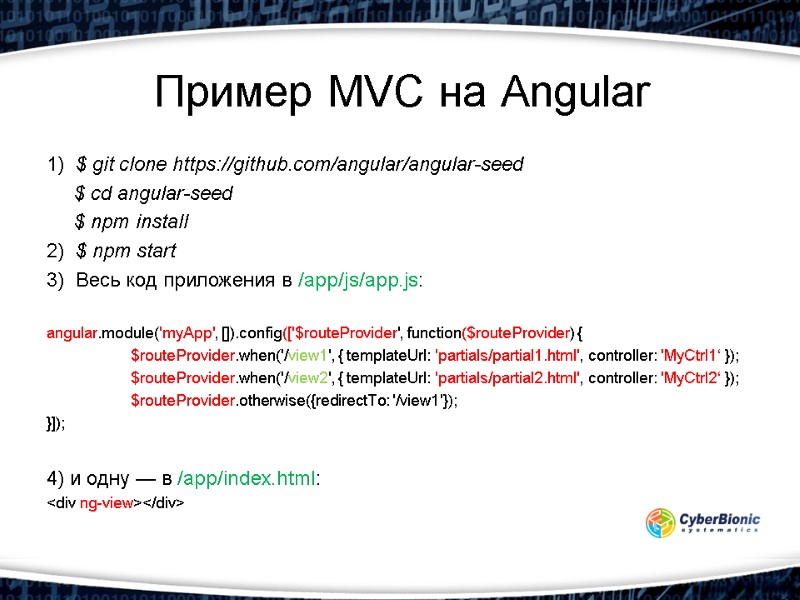
 Пример MVC на Angular 1) $ git clone https://github.com/angular/angular-seed $ cd angular-seed $ npm install 2) $ npm start 3) Весь код приложения в /app/js/app.js: angular.module('myApp', []).config(['$routeProvider', function($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1‘ }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2‘ }); $routeProvider.otherwise({redirectTo: '/view1'}); }]); 4) и одну — в /app/index.html:
Пример MVC на Angular 1) $ git clone https://github.com/angular/angular-seed $ cd angular-seed $ npm install 2) $ npm start 3) Весь код приложения в /app/js/app.js: angular.module('myApp', []).config(['$routeProvider', function($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1‘ }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2‘ }); $routeProvider.otherwise({redirectTo: '/view1'}); }]); 4) и одну — в /app/index.html:
 Выводы В общем и целом Angular — это вполне достойный фреймворк для разработки клиентских MVC-приложений на JavaScript.
Выводы В общем и целом Angular — это вполне достойный фреймворк для разработки клиентских MVC-приложений на JavaScript.

 Что это такое? Backbone – небольшая и простая, но проверенная временем MVVM библиотека.
Что это такое? Backbone – небольшая и простая, но проверенная временем MVVM библиотека.
 Основные модули Модели Коллекции Представления Событийный модуль
Основные модули Модели Коллекции Представления Событийный модуль
 Необходимые расширения 1. History API 2. Underscore.js
Необходимые расширения 1. History API 2. Underscore.js
 Когда использовать? Для приложений с множеством данных.
Когда использовать? Для приложений с множеством данных.
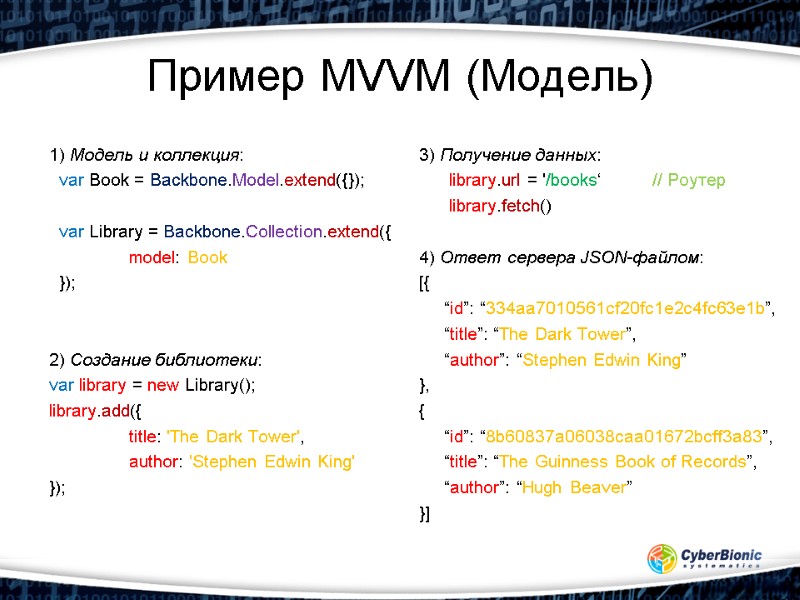
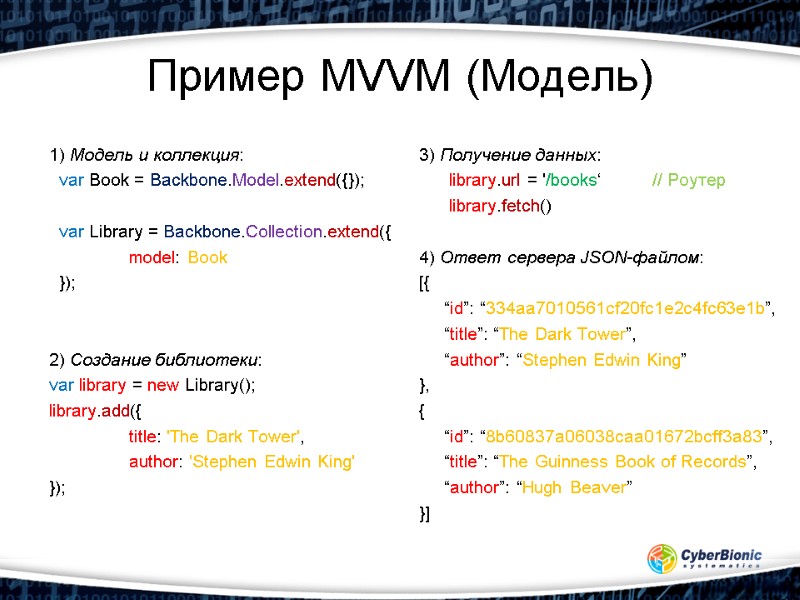
 Пример MVVM (Модель) 1) Модель и коллекция: var Book = Backbone.Model.extend({}); var Library = Backbone.Collection.extend({ model: Book }); 2) Создание библиотеки: var library = new Library(); library.add({ title: 'The Dark Tower', author: 'Stephen Edwin King' }); 3) Получение данных: library.url = '/books‘ // Роутер library.fetch() 4) Ответ сервера JSON-файлом: [{ “id”: “334aa7010561cf20fc1e2c4fc63e1b”, “title”: “The Dark Tower”, “author”: “Stephen Edwin King” }, { “id”: “8b60837a06038caa01672bcff3a83”, “title”: “The Guinness Book of Records”, “author”: “Hugh Beaver” }]
Пример MVVM (Модель) 1) Модель и коллекция: var Book = Backbone.Model.extend({}); var Library = Backbone.Collection.extend({ model: Book }); 2) Создание библиотеки: var library = new Library(); library.add({ title: 'The Dark Tower', author: 'Stephen Edwin King' }); 3) Получение данных: library.url = '/books‘ // Роутер library.fetch() 4) Ответ сервера JSON-файлом: [{ “id”: “334aa7010561cf20fc1e2c4fc63e1b”, “title”: “The Dark Tower”, “author”: “Stephen Edwin King” }, { “id”: “8b60837a06038caa01672bcff3a83”, “title”: “The Guinness Book of Records”, “author”: “Hugh Beaver” }]
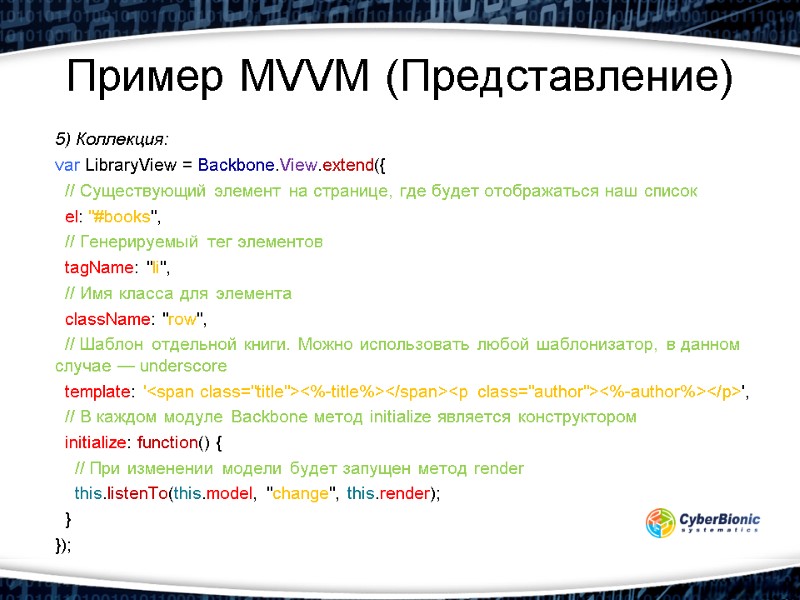
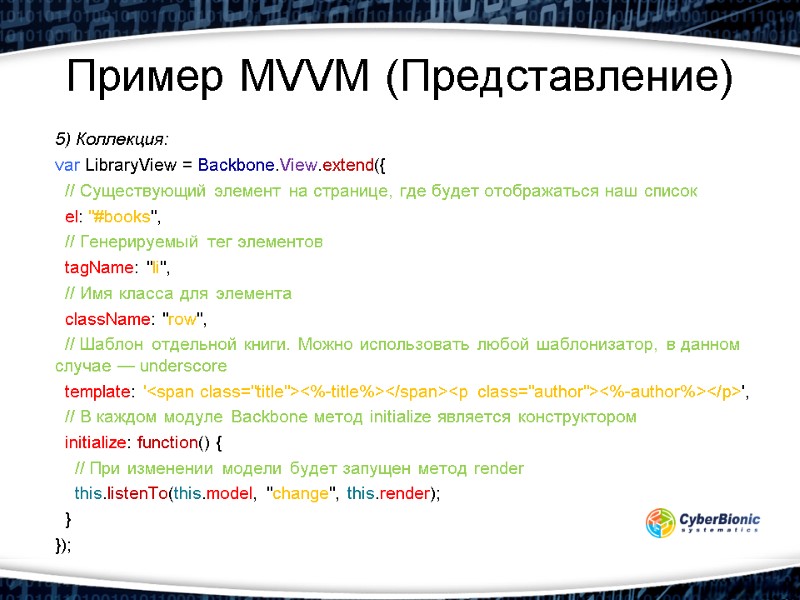
 Пример MVVM (Представление) 5) Коллекция: var LibraryView = Backbone.View.extend({ // Существующий элемент на странице, где будет отображаться наш список el: "#books", // Генерируемый тег элементов tagName: "li", // Имя класса для элемента className: "row", // Шаблон отдельной книги. Можно использовать любой шаблонизатор, в данном случае — underscore template: '<%-title%>
Пример MVVM (Представление) 5) Коллекция: var LibraryView = Backbone.View.extend({ // Существующий элемент на странице, где будет отображаться наш список el: "#books", // Генерируемый тег элементов tagName: "li", // Имя класса для элемента className: "row", // Шаблон отдельной книги. Можно использовать любой шаблонизатор, в данном случае — underscore template: '<%-title%>
<%-author%>
', // В каждом модуле Backbone метод initialize является конструктором initialize: function() { // При изменении модели будет запущен метод render this.listenTo(this.model, "change", this.render); } }); Особенности Backbone 1. Это библиотека 2. Для жестких архитектур есть готовые решения ( Marionette.js / Chaplin.js )
Особенности Backbone 1. Это библиотека 2. Для жестких архитектур есть готовые решения ( Marionette.js / Chaplin.js )
 Выводы Backbone.js — довольно минималистичная библиотека, которая позволяет удобно работать с моделями, объединять их в коллекции и предлагает минимальный функционал для их представления.
Выводы Backbone.js — довольно минималистичная библиотека, которая позволяет удобно работать с моделями, объединять их в коллекции и предлагает минимальный функционал для их представления.

 Что это такое? Ember – это фреймворк, который предлагает «магическую» логику для решения нетрадиционных сайтов.
Что это такое? Ember – это фреймворк, который предлагает «магическую» логику для решения нетрадиционных сайтов.
 Что за «магия»? Ember перехватывает информацию и пытается сам разобраться на основе своих правил, что с этой информацией делать дальше
Что за «магия»? Ember перехватывает информацию и пытается сам разобраться на основе своих правил, что с этой информацией делать дальше
 Особенности фреймворка 1. Правила превыше конфигураций 2. Генерируем с «умом»
Особенности фреймворка 1. Правила превыше конфигураций 2. Генерируем с «умом»
 Применение Ember Ember рассчитан для создание нетрадиционных сайтов с логикой, основанной на принятии решений.
Применение Ember Ember рассчитан для создание нетрадиционных сайтов с логикой, основанной на принятии решений.
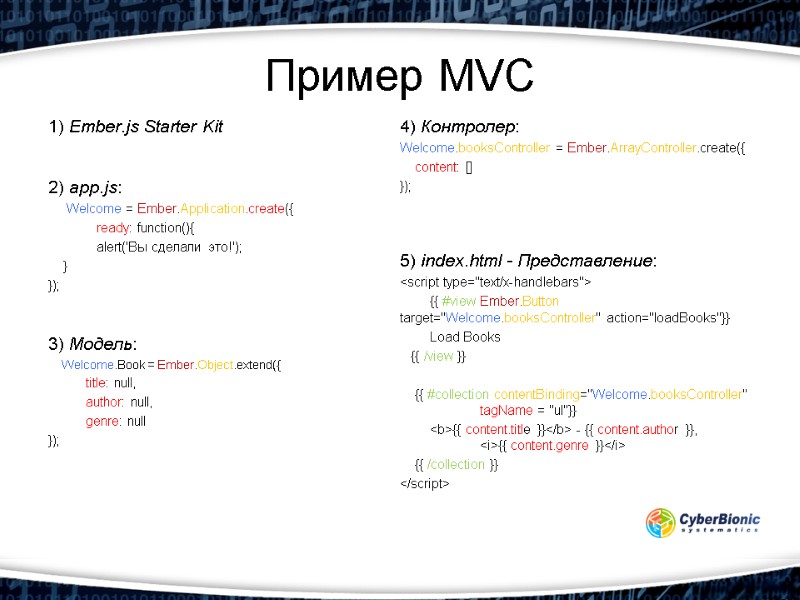
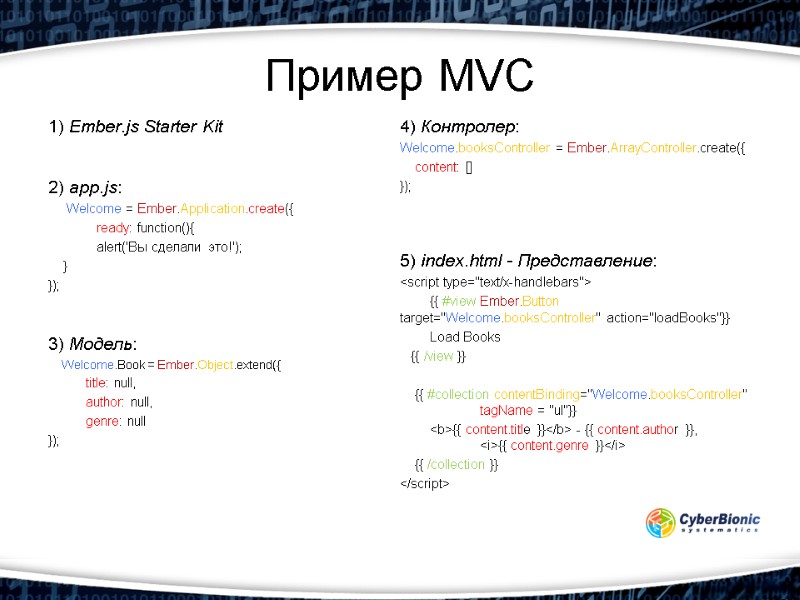
 Пример MVC 1) Ember.js Starter Kit 2) app.js: Welcome = Ember.Application.create({ ready: function(){ alert('Вы сделали это!'); } }); 3) Модель: Welcome.Book = Ember.Object.extend({ title: null, author: null, genre: null }); 4) Контролер: Welcome.booksController = Ember.ArrayController.create({ content: [] }); 5) index.html - Представление:
Пример MVC 1) Ember.js Starter Kit 2) app.js: Welcome = Ember.Application.create({ ready: function(){ alert('Вы сделали это!'); } }); 3) Модель: Welcome.Book = Ember.Object.extend({ title: null, author: null, genre: null }); 4) Контролер: Welcome.booksController = Ember.ArrayController.create({ content: [] }); 5) index.html - Представление:
 Выводы Ember.js следует использовать для нетрадиционных сайтов, а также там, где идет сложная (ИИ) логика работы сайта.
Выводы Ember.js следует использовать для нетрадиционных сайтов, а также там, где идет сложная (ИИ) логика работы сайта.

 Что это такое? React – это уровень представления.
Что это такое? React – это уровень представления.
 Почему он так популярен? Очевидный результат рендеринга Простой для понимания синтаксис Быстрая скорость работы Возможность отрисовывать на сервере
Почему он так популярен? Очевидный результат рендеринга Простой для понимания синтаксис Быстрая скорость работы Возможность отрисовывать на сервере
 Особенность React JSX «Flux»
Особенность React JSX «Flux»
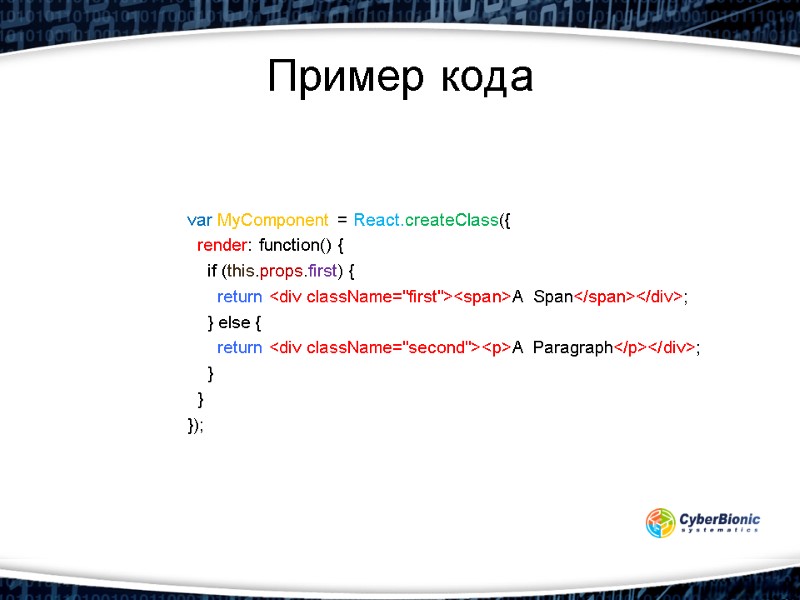
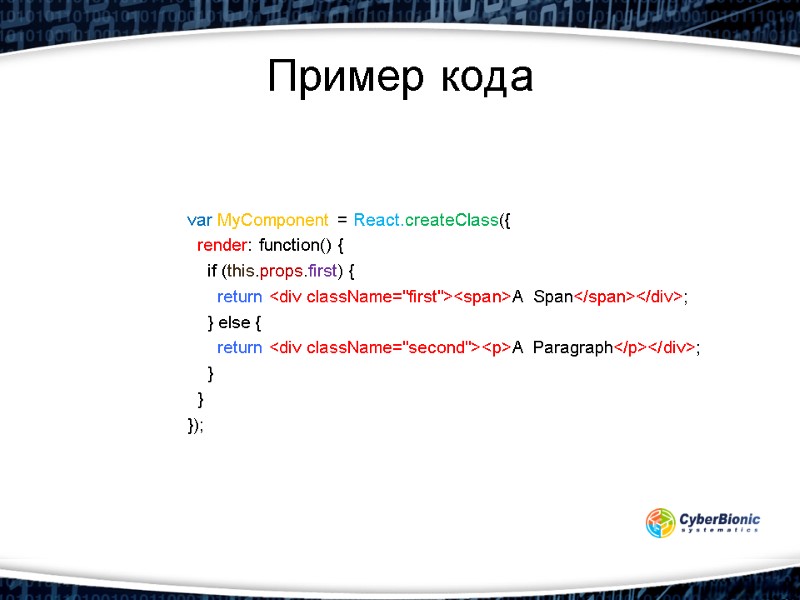
 Пример кода var MyComponent = React.createClass({ render: function() { if (this.props.first) { return
Пример кода var MyComponent = React.createClass({ render: function() { if (this.props.first) { return
A Paragraph
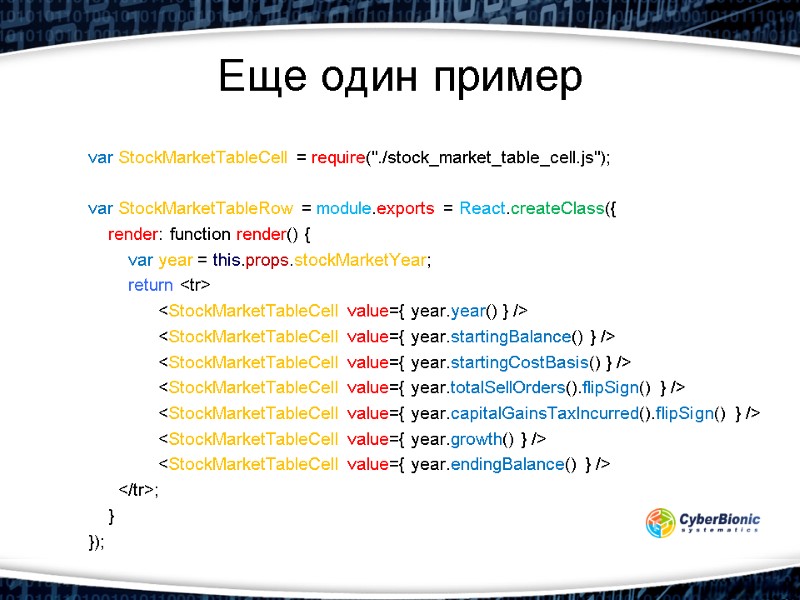
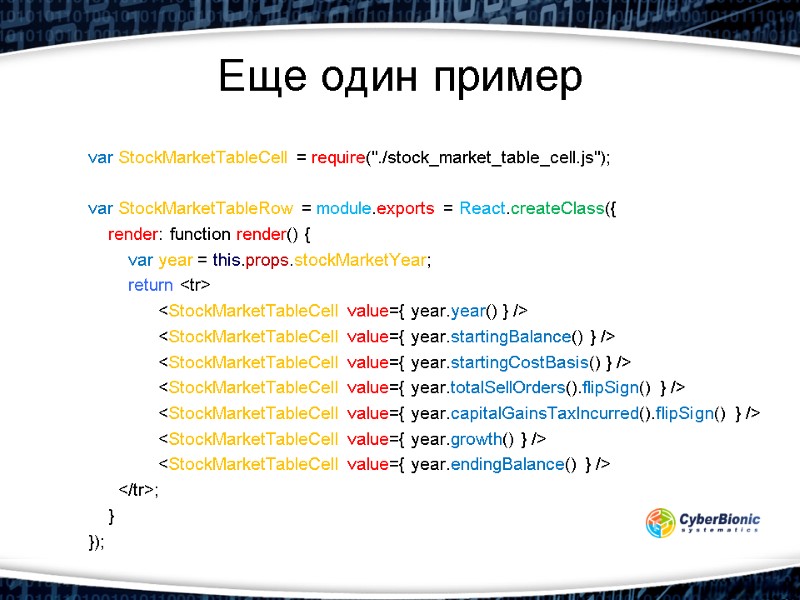
 Еще один пример var StockMarketTableCell = require("./stock_market_table_cell.js"); var StockMarketTableRow = module.exports = React.createClass({ render: function render() { var year = this.props.stockMarketYear; return
Еще один пример var StockMarketTableCell = require("./stock_market_table_cell.js"); var StockMarketTableRow = module.exports = React.createClass({ render: function render() { var year = this.props.stockMarketYear; return
 Выводы Учитывая возможности виртуального DOM’а – скорость работы ускоряется, а благодаря JSX – код могут понять даже дизайнеры.
Выводы Учитывая возможности виртуального DOM’а – скорость работы ускоряется, а благодаря JSX – код могут понять даже дизайнеры.
 Общие выводы 1. jQuery – популярен из-за своей простоты и расширений 2. Node – единственная реализация веб-сервера для JavaScript 3. Angular – для «шаблонных» сайтов и быстрых решений 4. Backbone – для сложных и гибких решений 5. Ember – для нетривиальных сайтов и настольных онлайн-игр 6. React – для сайтов, которые много и часто работают с DOM
Общие выводы 1. jQuery – популярен из-за своей простоты и расширений 2. Node – единственная реализация веб-сервера для JavaScript 3. Angular – для «шаблонных» сайтов и быстрых решений 4. Backbone – для сложных и гибких решений 5. Ember – для нетривиальных сайтов и настольных онлайн-игр 6. React – для сайтов, которые много и часто работают с DOM
 Литература 1. http://habrahabr.ru/post/149594/ - ToDoMVC 2. http://apps4all.ru/post/03-10-15-sravnenie-samyh-populyarnyh-javascript-mv-frejmvorkov-ch2 - Сравнение фреймворков 3. http://tonsky.livejournal.com/290074.html - React.js 4. http://www.nodebeginner.ru/ - Node.js 5. http://habrahabr.ru/post/31239/ - jQuery 6. http://hueniverse.com/2011/06/29/the-style-of-non-blocking/ - Принцип неблокирующего ввода/выводы 7. http://stepansuvorov.com/blog/2014/02/angular-vs-ember/ - Сравнение ангулара и эмбера 8. http://habrahabr.ru/post/212441/ - Анатомия Ember.js 9. http://habrahabr.ru/company/hexlet/blog/249793/ - Angular.js. Нетрадиционный обзор 10. http://habrahabr.ru/company/hexlet/blog/249579/ - React.js. Нетрадиционный обзор 11. http://habrahabr.ru/post/118782/ - Написание сложных интерфейсов с Backbone.js 12. http://habrahabr.ru/post/149036/ - Начинаем работать с Ember.js 13. https://xakep.ru/2014/05/29/client-side-js-history/ - Клиентский JavaScript 14. http://habrahabr.ru/post/217295/ - Diff-алгоритм React 15. http://habrahabr.ru/post/229629/ - 5 практических примеров для изучения фреймворка React 16. http://www.javacodegeeks.com/2013/12/node-js-non-blocking-io-model.html - Non-blocking model 17. https://gist.github.com/liamcurry/2597326 - jQuery vs Vanilla 18. https://jquery.com/ - jQuery official website 19. https://angularjs.org/ - Angular official website 20. http://backbonejs.org/ - Backbone official website 21. http://emberjs.com/ - Ember official website 22. https://facebook.github.io/react/ - React official website 23. https://nodejs.org/ - Node.js official website 24. http://frontender.info/absolute-beginners-guide-to-nodejs/ - Guide for Node.js 25. http://blogerator.ru/page/javascript_frameworks_2 - jQuery аналоги 26. http://habrahabr.ru/post/249107/ - ReactJS для глупых людей 27. http://habrahabr.ru/post/249279/ - Flux для глупых людей
Литература 1. http://habrahabr.ru/post/149594/ - ToDoMVC 2. http://apps4all.ru/post/03-10-15-sravnenie-samyh-populyarnyh-javascript-mv-frejmvorkov-ch2 - Сравнение фреймворков 3. http://tonsky.livejournal.com/290074.html - React.js 4. http://www.nodebeginner.ru/ - Node.js 5. http://habrahabr.ru/post/31239/ - jQuery 6. http://hueniverse.com/2011/06/29/the-style-of-non-blocking/ - Принцип неблокирующего ввода/выводы 7. http://stepansuvorov.com/blog/2014/02/angular-vs-ember/ - Сравнение ангулара и эмбера 8. http://habrahabr.ru/post/212441/ - Анатомия Ember.js 9. http://habrahabr.ru/company/hexlet/blog/249793/ - Angular.js. Нетрадиционный обзор 10. http://habrahabr.ru/company/hexlet/blog/249579/ - React.js. Нетрадиционный обзор 11. http://habrahabr.ru/post/118782/ - Написание сложных интерфейсов с Backbone.js 12. http://habrahabr.ru/post/149036/ - Начинаем работать с Ember.js 13. https://xakep.ru/2014/05/29/client-side-js-history/ - Клиентский JavaScript 14. http://habrahabr.ru/post/217295/ - Diff-алгоритм React 15. http://habrahabr.ru/post/229629/ - 5 практических примеров для изучения фреймворка React 16. http://www.javacodegeeks.com/2013/12/node-js-non-blocking-io-model.html - Non-blocking model 17. https://gist.github.com/liamcurry/2597326 - jQuery vs Vanilla 18. https://jquery.com/ - jQuery official website 19. https://angularjs.org/ - Angular official website 20. http://backbonejs.org/ - Backbone official website 21. http://emberjs.com/ - Ember official website 22. https://facebook.github.io/react/ - React official website 23. https://nodejs.org/ - Node.js official website 24. http://frontender.info/absolute-beginners-guide-to-nodejs/ - Guide for Node.js 25. http://blogerator.ru/page/javascript_frameworks_2 - jQuery аналоги 26. http://habrahabr.ru/post/249107/ - ReactJS для глупых людей 27. http://habrahabr.ru/post/249279/ - Flux для глупых людей
 Благодарю за внимание! [email protected] +38 (063) 155 13 24
Благодарю за внимание! [email protected] +38 (063) 155 13 24

