
ФРЕЙМЫ

ФРЕЙМЫ • Вот мы добрались и до фреймов (frames). Что же это такое и чем они замечательны? Фреймы позволяют нам открыть в окне броузера - не один, а сразу несколько документов (допустим, документ menu. html, который содержит меню, logo. html - документ, который содержит логотип, шапку страницы, и content. html документ с непосредственным содержанием нашего сайта).

body, и найдем ему вполне достойного заместителя: • <html> < head> < title>Хождение по фреймам</title> <frameset></frameset> < /head> < /html>

Три окна горизонталь • <html> < head> < title>Хождение по фреймам</title> < frameset rows="100, *, 150"> <frame src="logo. html"> < frame src="content. html"> < frame src="menu. html"> < /frameset> < /head> < /html>

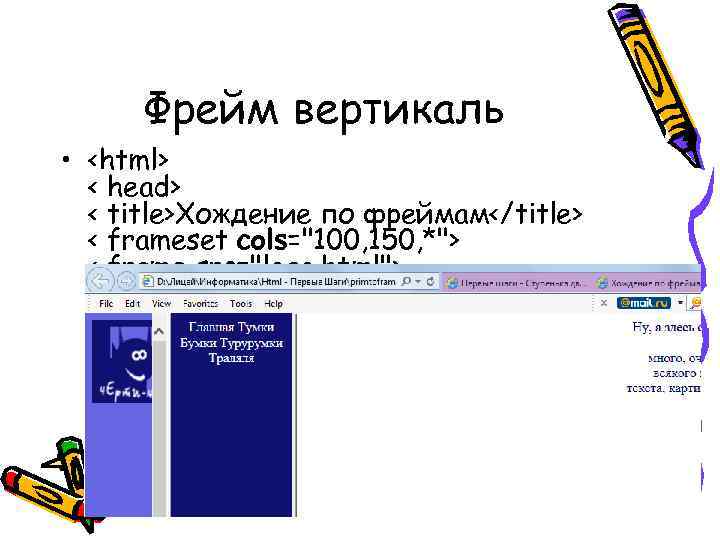
Фрейм вертикаль • <html> < head> < title>Хождение по фреймам</title> < frameset cols="100, 150, *"> < frame src="logo. html"> < frame src="menu. html"> < frame src="content. html"> < /frameset> < /head> < /html>

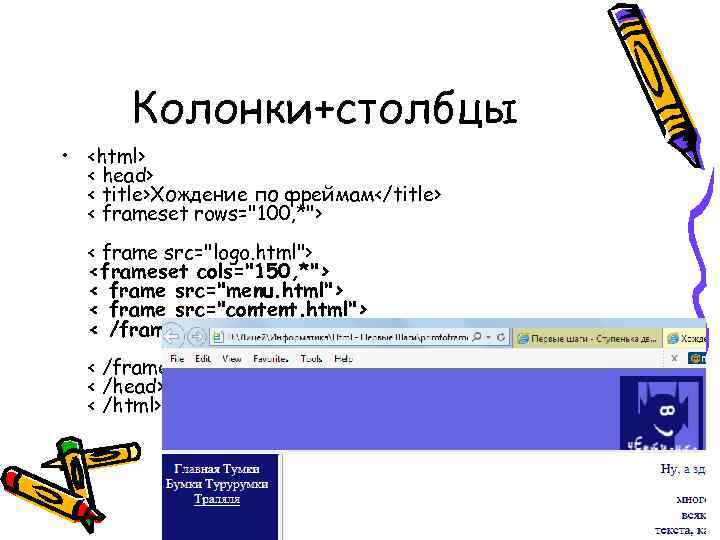
Колонки+столбцы • <html> < head> < title>Хождение по фреймам</title> < frameset rows="100, *"> < frame src="logo. html"> <frameset cols="150, *"> < frame src="menu. html"> < frame src="content. html"> < /frameset> < /head> < /html>

Открытие • <html> < head> < title>Документ с Меню</title> < body background="cherti 3. gif" text="#ffffff" link="#ffffff" alink="#ffffff" vlink="#ffffff"> < center> < a href="content. html" target="window-1">Главная</a> < a href="tumki. html" target="window-1">Тумки</a> < a href="bumki. html" target="window-1">Бумки</a> <a href="tururumki. html" target="window-1">Турурумки</a> <a href="tra-la-la. html" target="window-1">Траляля</a> </center> </body> </head> < /html>