 FONTS Шрифты для презентаций, сайтов
FONTS Шрифты для презентаций, сайтов
 Классификация по рисунку • Антиква (с засечками ) • Гротески (рубленые) • Свободный стиль (рукописные , декоративные)
Классификация по рисунку • Антиква (с засечками ) • Гротески (рубленые) • Свободный стиль (рукописные , декоративные)
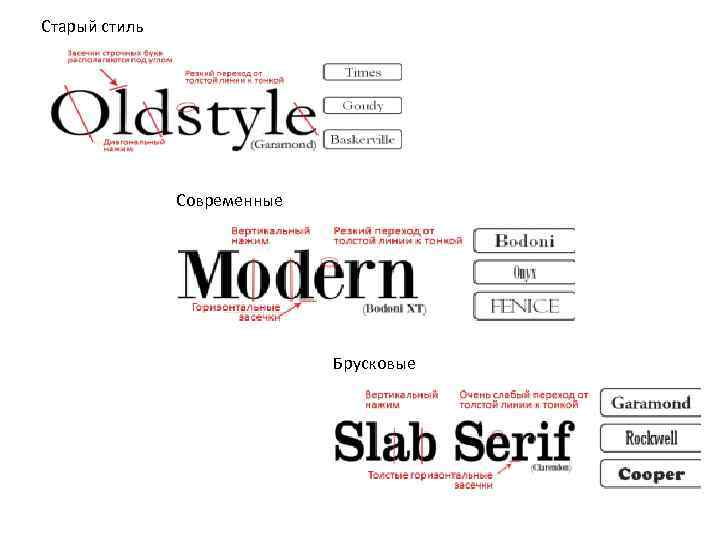
 Старый стиль Современные Брусковые
Старый стиль Современные Брусковые
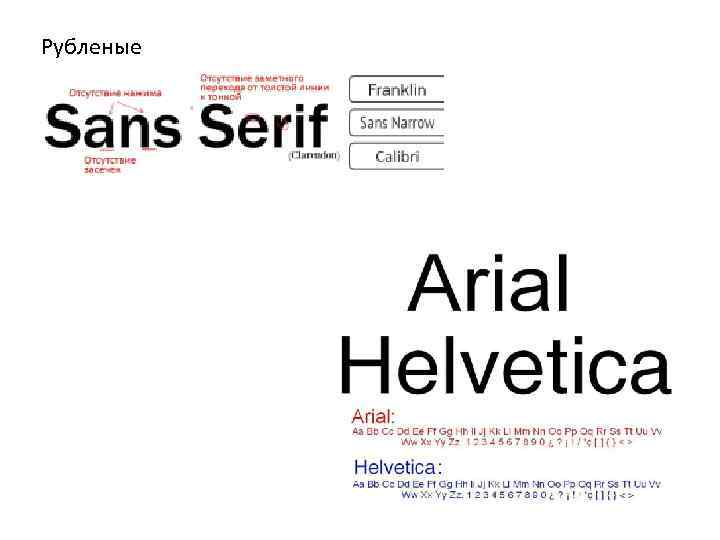
 Рубленые
Рубленые
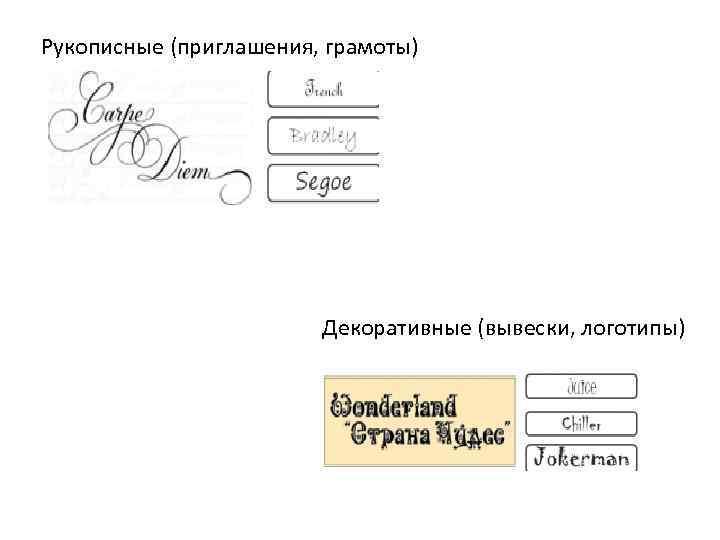
 Рукописные (приглашения, грамоты) Декоративные (вывески, логотипы)
Рукописные (приглашения, грамоты) Декоративные (вывески, логотипы)
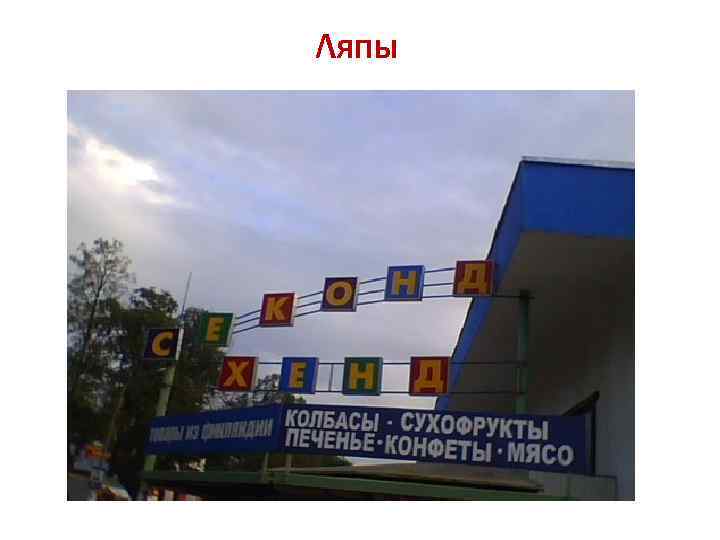
 Ляпы
Ляпы
 Ляпы
Ляпы
 Ляпы
Ляпы
 Ляпы
Ляпы
 ПРОПИСНЫЕ БУКВЫ Отсутствие отличительных черт усложняет восприятие Разрушает форму слова Может ассоциироваться с агрессией, КРИКОМ, направленным на слушателя
ПРОПИСНЫЕ БУКВЫ Отсутствие отличительных черт усложняет восприятие Разрушает форму слова Может ассоциироваться с агрессией, КРИКОМ, направленным на слушателя
 Ролевая классификация • Текстовые или наборные (text), • Акцидентные или выделительные (display), • Декоративные (decorative). Главное требование — удобочитаемость
Ролевая классификация • Текстовые или наборные (text), • Акцидентные или выделительные (display), • Декоративные (decorative). Главное требование — удобочитаемость
 Взаимоотношения текстовых блоков • Согласие • Конфликт • Контраст
Взаимоотношения текстовых блоков • Согласие • Конфликт • Контраст
 Согласие Одна группа шрифтов с минимальным разнообразием стиля, размера, толщины
Согласие Одна группа шрифтов с минимальным разнообразием стиля, размера, толщины
 Конфликт • Сочетание шрифтов близких по стилю, размеру, толщине и пр. • При этом зрительные связи не совсем одинаковы • Подобия рождают проблемы
Конфликт • Сочетание шрифтов близких по стилю, размеру, толщине и пр. • При этом зрительные связи не совсем одинаковы • Подобия рождают проблемы
 Контраст • Сочетании шрифтов и элементов текста, отчетливо отличных друг от друга. • Зрительно привлекательное и будоражащее оформление, которое обычно приковывает взгляд.
Контраст • Сочетании шрифтов и элементов текста, отчетливо отличных друг от друга. • Зрительно привлекательное и будоражащее оформление, которое обычно приковывает взгляд.
 Способы создания контраста шрифтов • • • Размер Толщина Цвет Направление Форма эксперимент
Способы создания контраста шрифтов • • • Размер Толщина Цвет Направление Форма эксперимент
 Панграмма • Съешь ещё этих мягких французских булок, да выпей же чаю.
Панграмма • Съешь ещё этих мягких французских булок, да выпей же чаю.
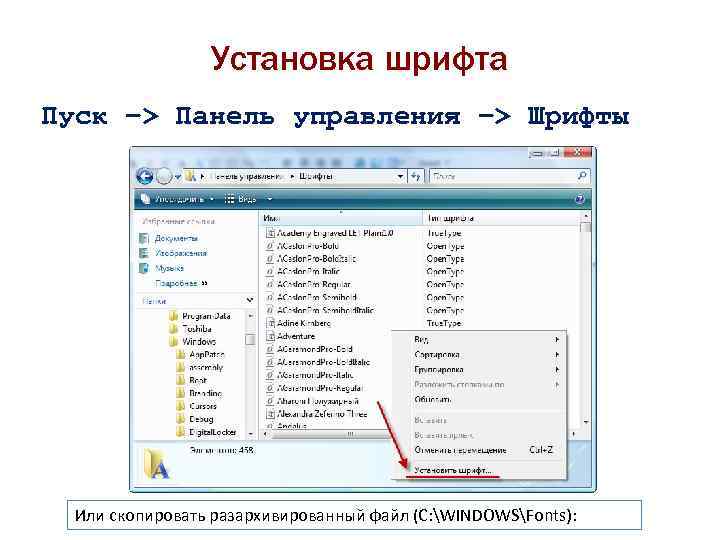
 Установка шрифта Пуск –> Панель управления –> Шрифты Или скопировать разархивированный файл (C: WINDOWSFonts):
Установка шрифта Пуск –> Панель управления –> Шрифты Или скопировать разархивированный файл (C: WINDOWSFonts):
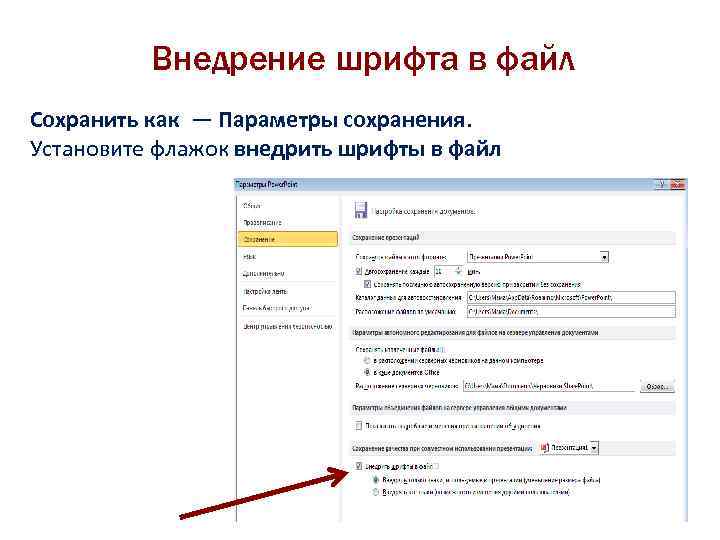
 Внедрение шрифта в файл Сохранить как — Параметры сохранения. Установите флажок внедрить шрифты в файл
Внедрение шрифта в файл Сохранить как — Параметры сохранения. Установите флажок внедрить шрифты в файл
 Как браузеры отрисовывают шрифты?
Как браузеры отрисовывают шрифты?
 • отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или Direct. Write, а на OS X и i. OS — Core. Text (а раньше Quick. Draw).
• отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или Direct. Write, а на OS X и i. OS — Core. Text (а раньше Quick. Draw).
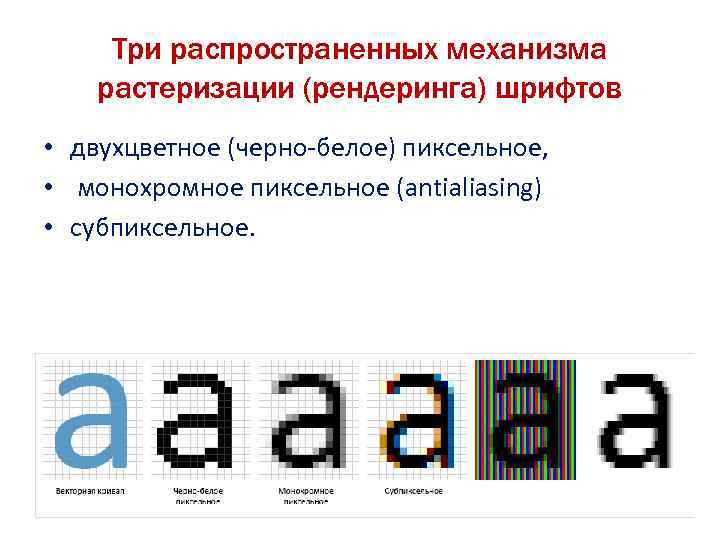
 Три распространенных механизма растеризации (рендеринга) шрифтов • двухцветное (черно-белое) пиксельное, • монохромное пиксельное (antialiasing) • субпиксельное.
Три распространенных механизма растеризации (рендеринга) шрифтов • двухцветное (черно-белое) пиксельное, • монохромное пиксельное (antialiasing) • субпиксельное.
 TTF или OTF? • True. Type (квадратичные кривые Безье) • Post. Script (кубические кривые) Оба способа описания кривых используются в составе одного формата Open. Type.
TTF или OTF? • True. Type (квадратичные кривые Безье) • Post. Script (кубические кривые) Оба способа описания кривых используются в составе одного формата Open. Type.
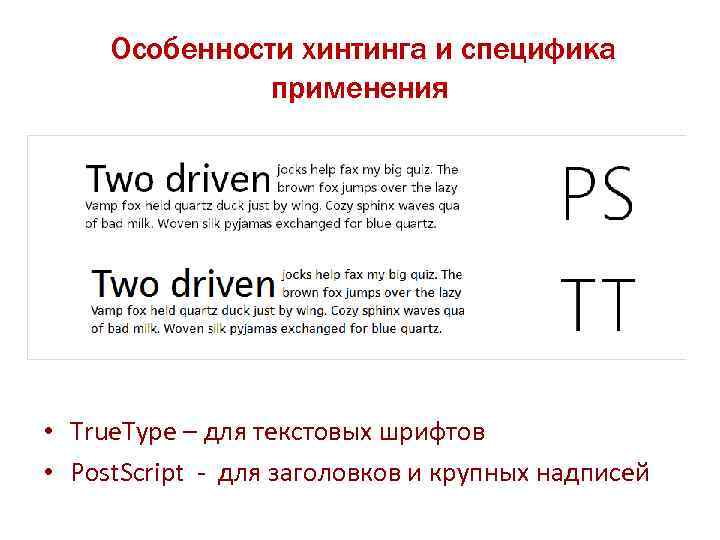
 Особенности хинтинга и специфика применения • True. Type – для текстовых шрифтов • Post. Script - для заголовков и крупных надписей
Особенности хинтинга и специфика применения • True. Type – для текстовых шрифтов • Post. Script - для заголовков и крупных надписей
 Как протестировать шрифт? • Инструмент Typecast (проверка шрифтов на странице). • Для тех, кто выбирает новый шрифт для уже готового сайта — сервис Web Fonts Previewer (можно протестировать любой шрифт на живом работающем сайте, так, как будто вы уже его внедрили).
Как протестировать шрифт? • Инструмент Typecast (проверка шрифтов на странице). • Для тех, кто выбирает новый шрифт для уже готового сайта — сервис Web Fonts Previewer (можно протестировать любой шрифт на живом работающем сайте, так, как будто вы уже его внедрили).