f63e94672e06b9ef649730d0ce241b12.ppt
- Количество слайдов: 52
 Extreme User Interfaces for Alfresco Kevin Dorr Sr. Solutions Engineer Americas Channel
Extreme User Interfaces for Alfresco Kevin Dorr Sr. Solutions Engineer Americas Channel
 An Alfresco User Interface Gallery
An Alfresco User Interface Gallery
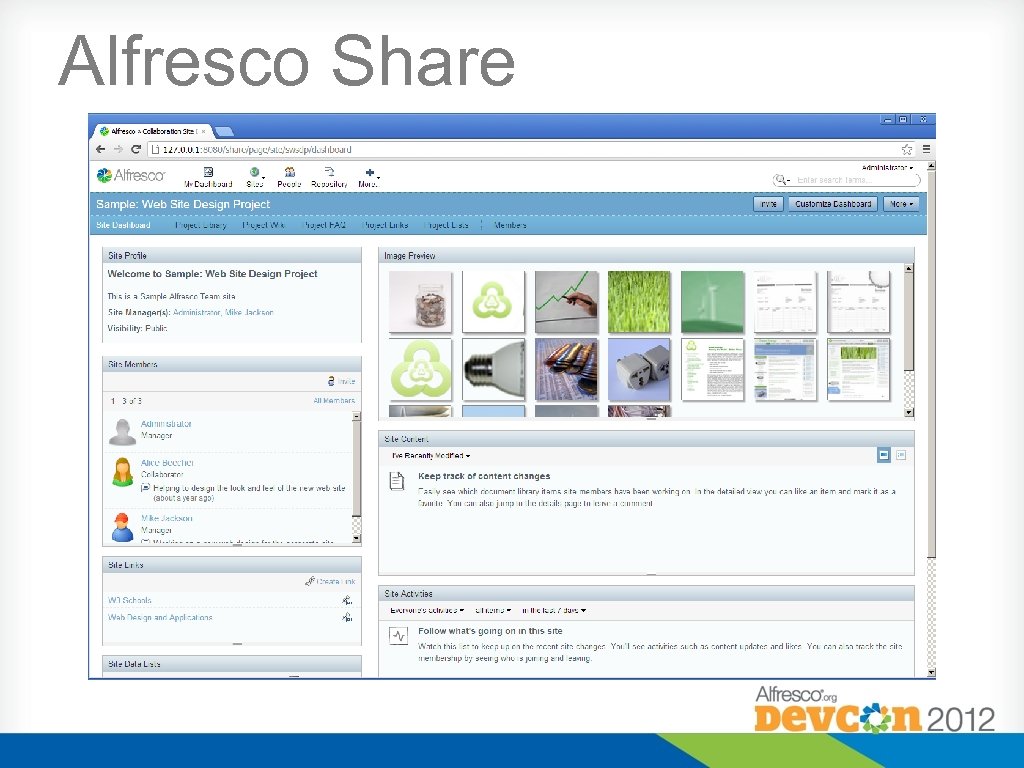
 Alfresco Share
Alfresco Share
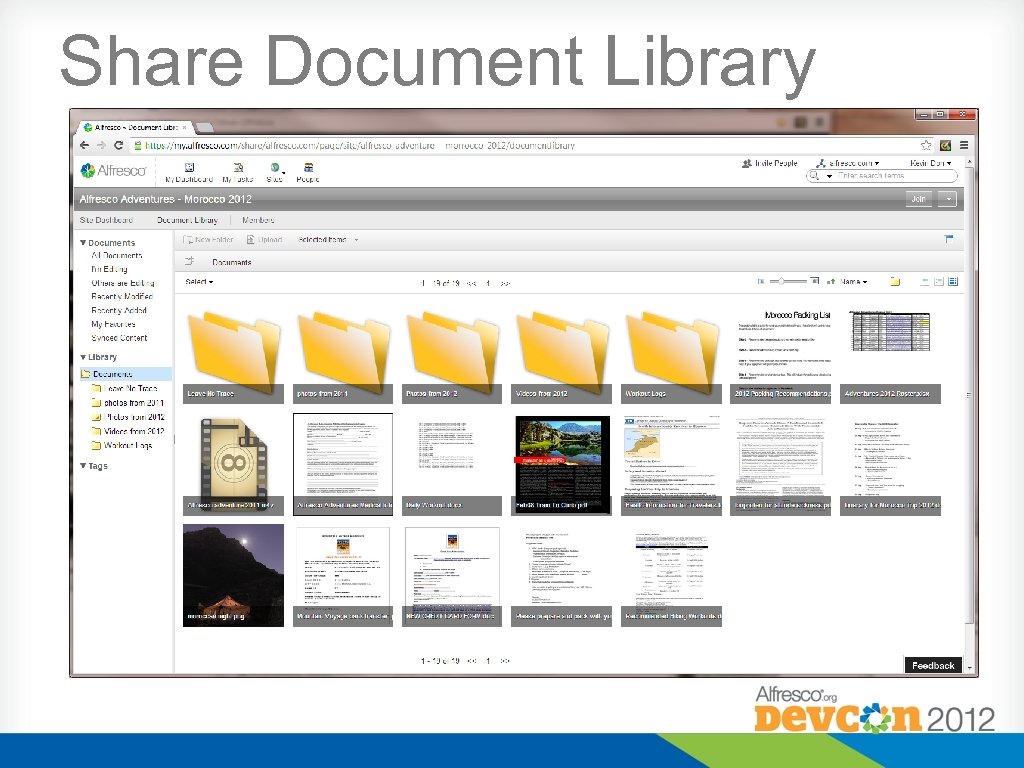
 Share Document Library
Share Document Library
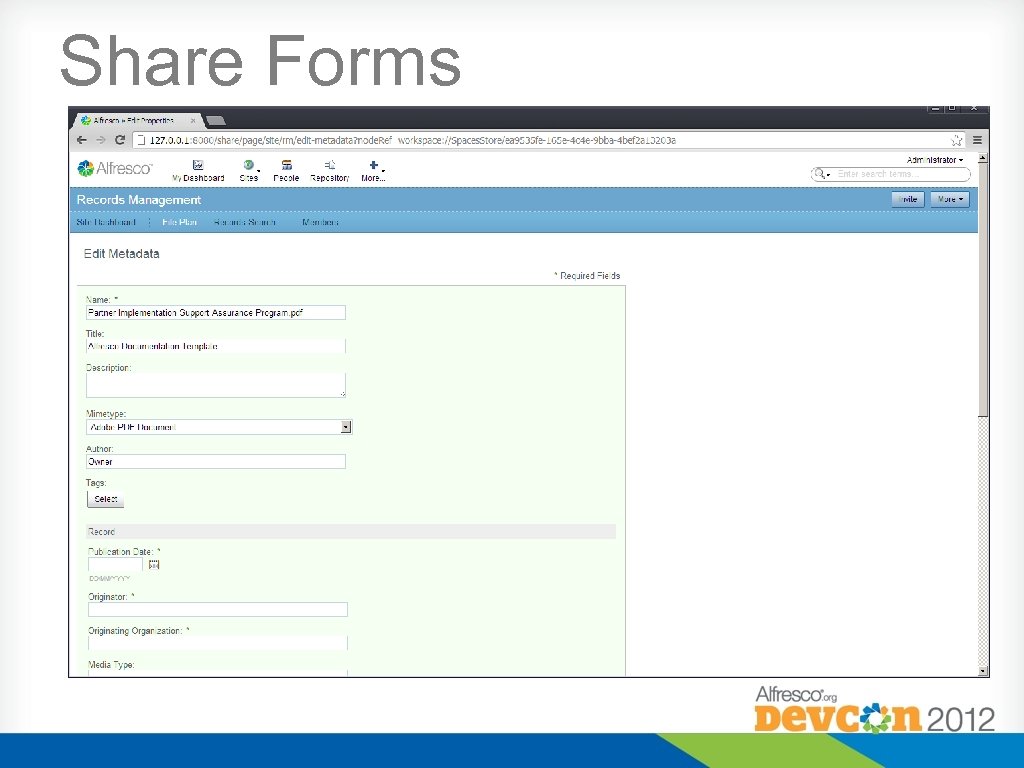
 Share Forms
Share Forms
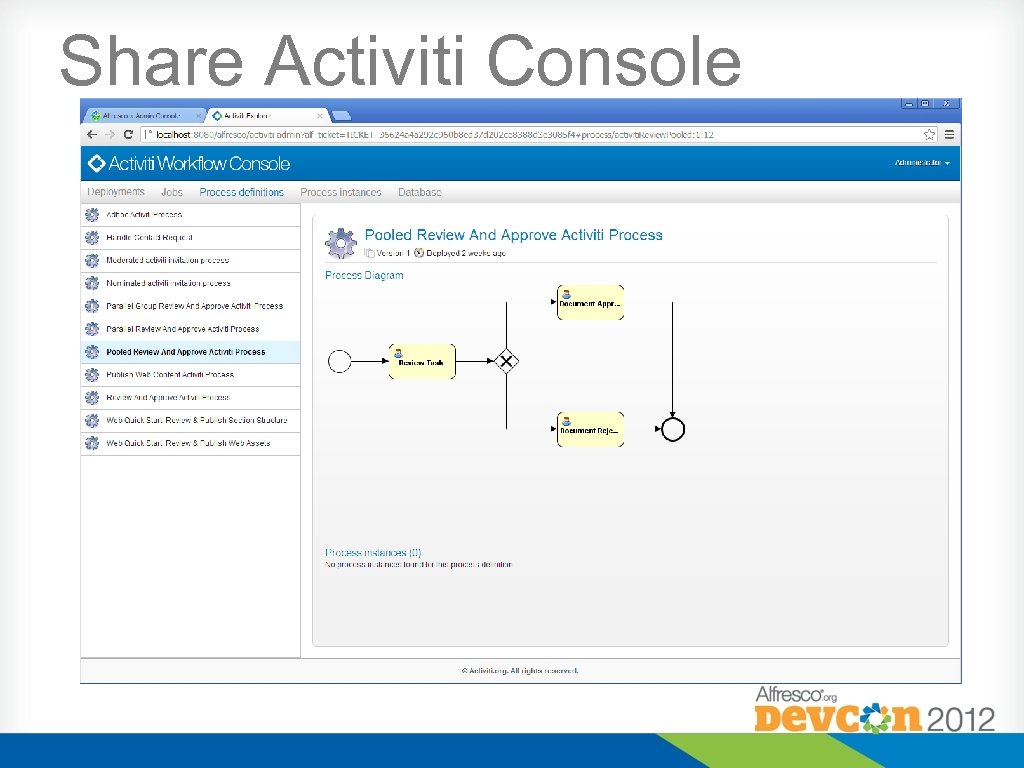
 Share Activiti Console
Share Activiti Console
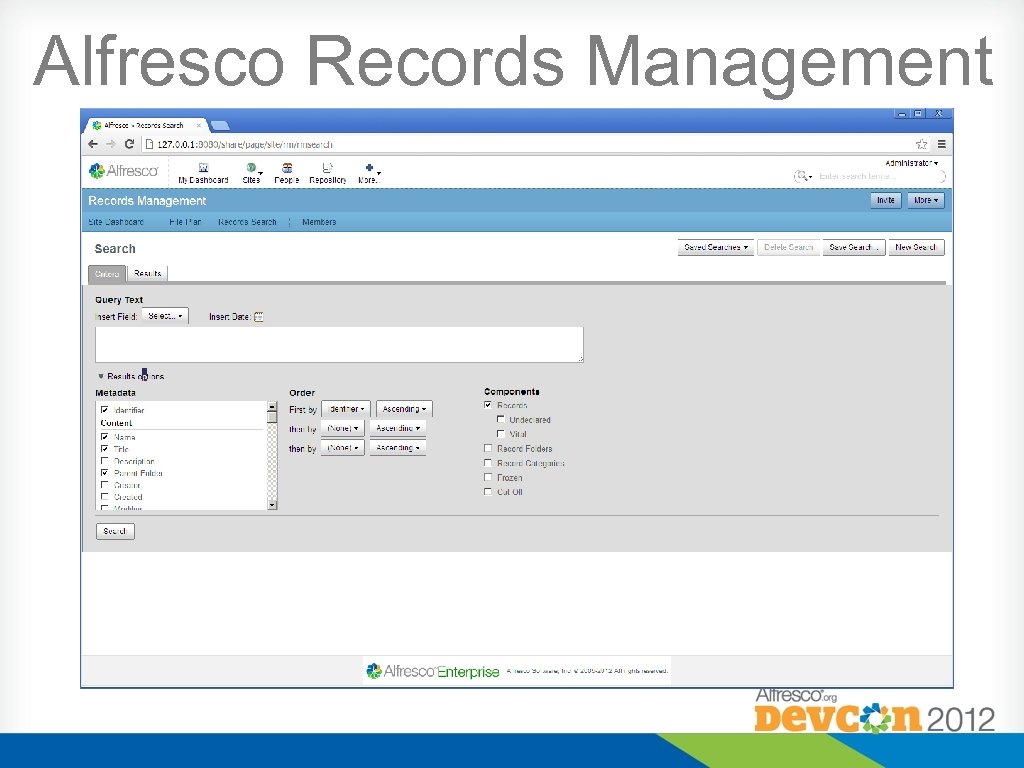
 Alfresco Records Management
Alfresco Records Management
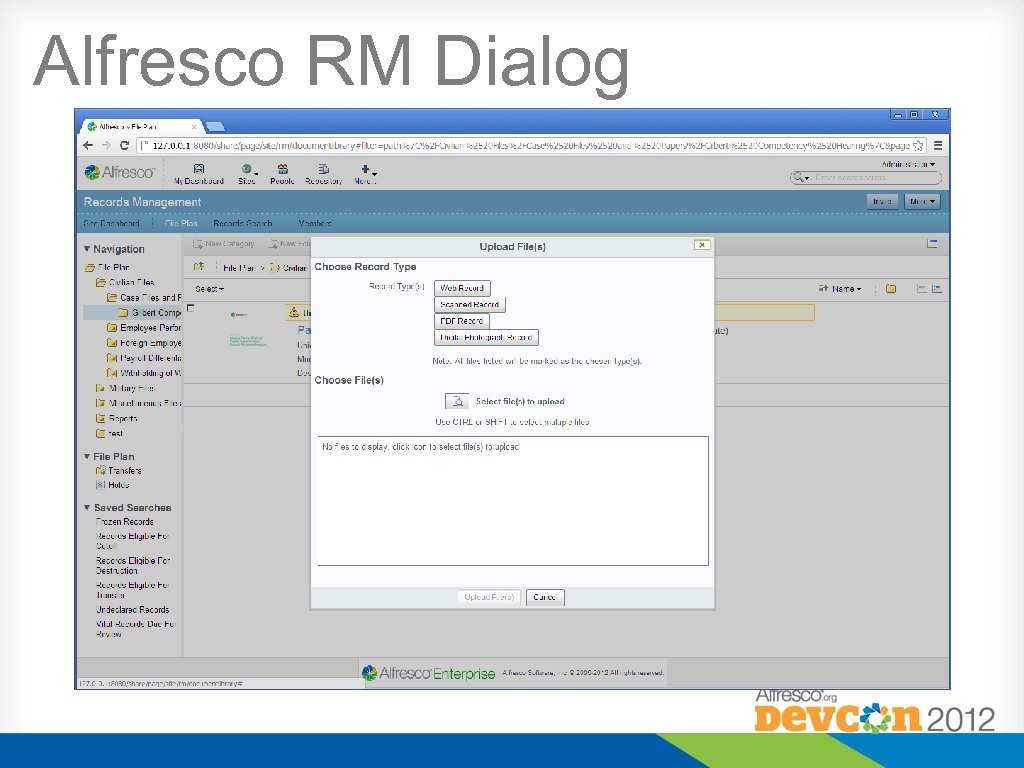
 Alfresco RM Dialog
Alfresco RM Dialog
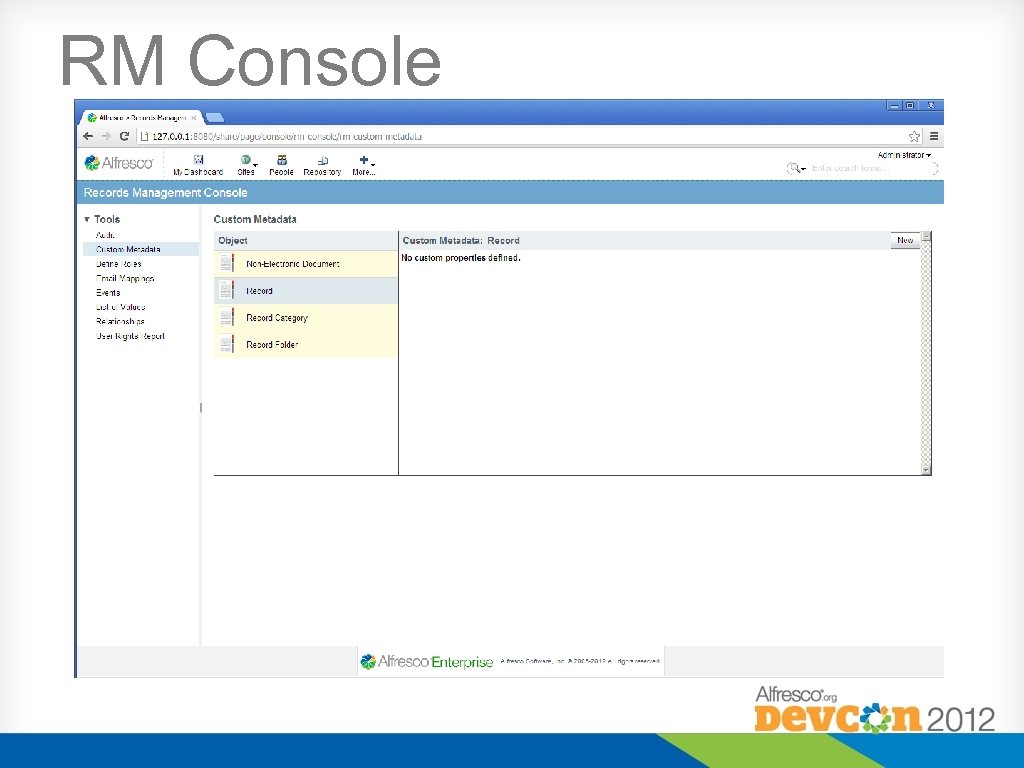
 RM Console
RM Console
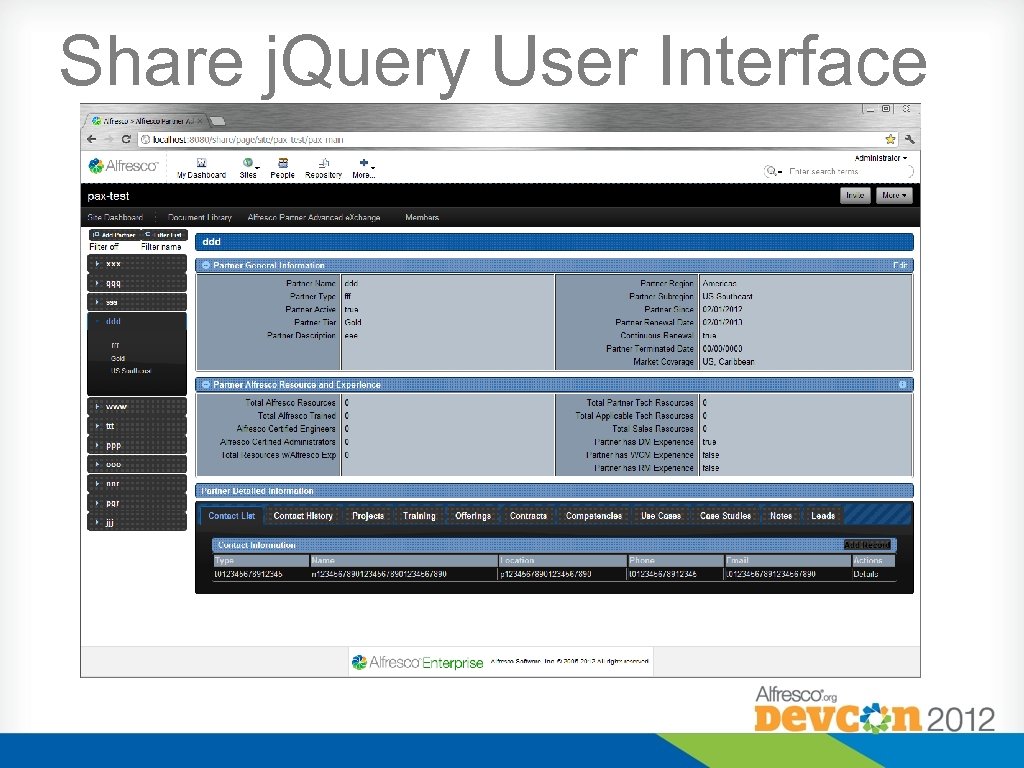
 Share j. Query User Interface
Share j. Query User Interface
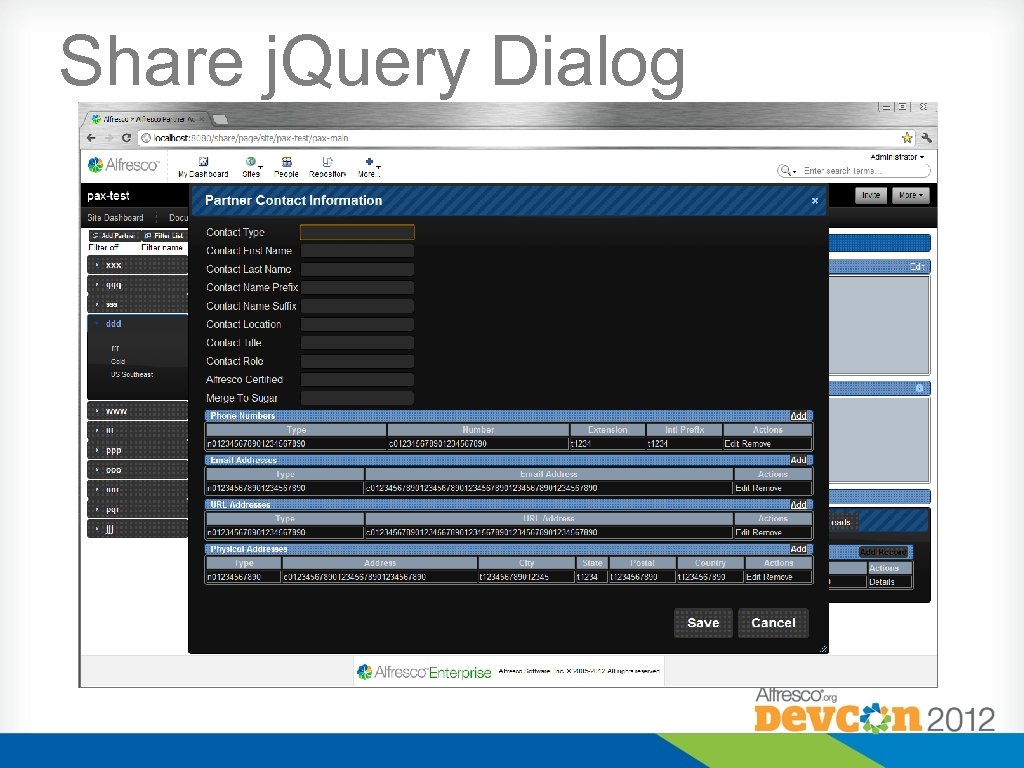
 Share j. Query Dialog
Share j. Query Dialog
 Drupal Based User Interface
Drupal Based User Interface
 Surf User Interface
Surf User Interface
 Architecting an Alfresco User Interface
Architecting an Alfresco User Interface
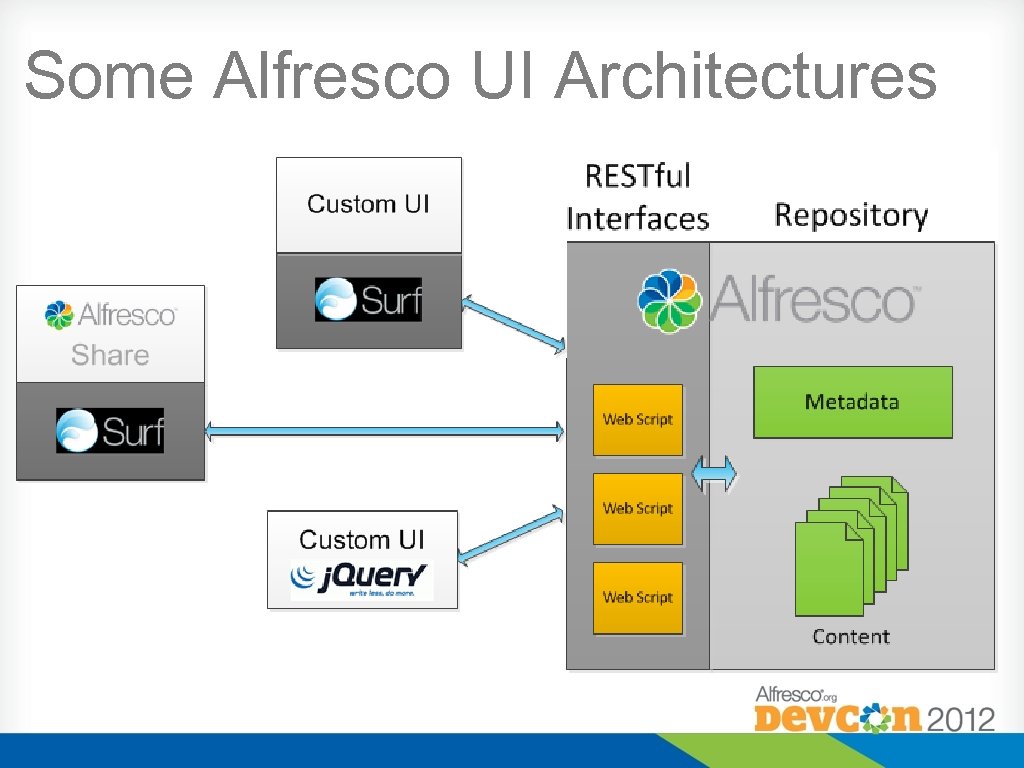
 Some Alfresco UI Architectures
Some Alfresco UI Architectures
 Alfresco UI Platforms Share • Modify existing pages • Add new pages Surf • Build a New UI Leveraging Surf capabilities Standalone • Build a New UI with your Favorite Framework
Alfresco UI Platforms Share • Modify existing pages • Add new pages Surf • Build a New UI Leveraging Surf capabilities Standalone • Build a New UI with your Favorite Framework
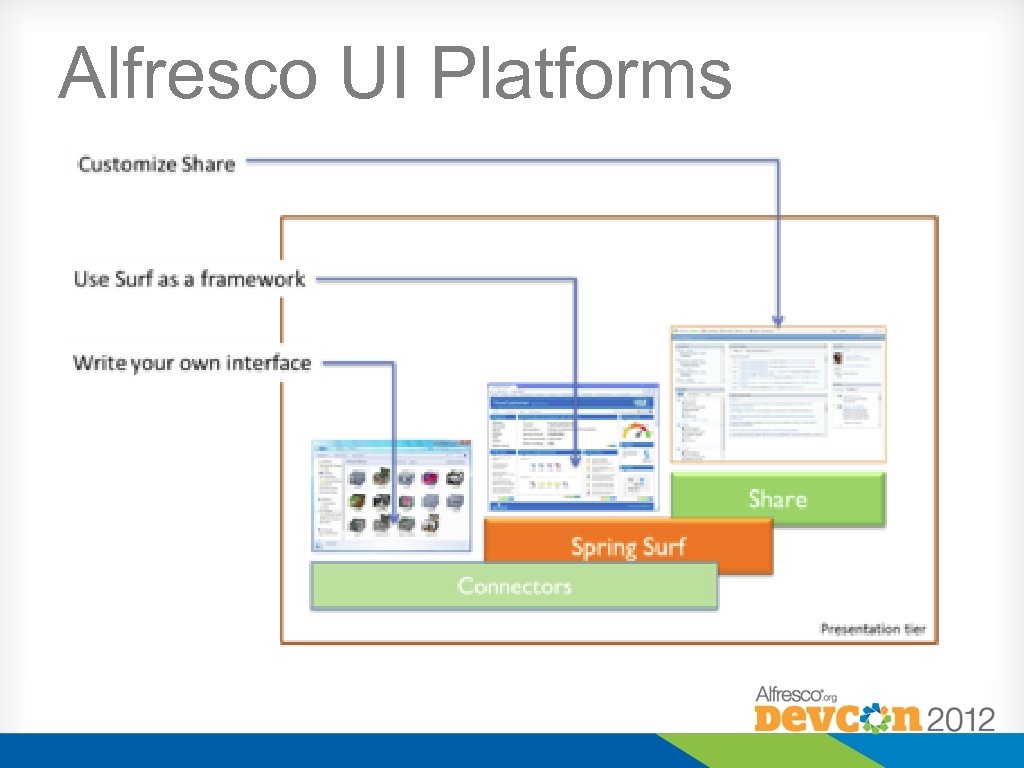
 Alfresco UI Platforms
Alfresco UI Platforms
 Use Cases and Platforms Share • Existing Users • Users that need Collaborative Features Surf • Reusable UI Components • Web Sites Standalone • Highly Custom Look and Feel • Developer Tool Familiarity • Web Sites
Use Cases and Platforms Share • Existing Users • Users that need Collaborative Features Surf • Reusable UI Components • Web Sites Standalone • Highly Custom Look and Feel • Developer Tool Familiarity • Web Sites
 Building a Development Environment
Building a Development Environment
 Getting Started “Manual” Development Environments • The “Old” (3. 0) Way • The “New” (4. 0) Way • There is an example of both directory structures in the sample source code Eclipse / Maven • A Sample Project is Available
Getting Started “Manual” Development Environments • The “Old” (3. 0) Way • The “New” (4. 0) Way • There is an example of both directory structures in the sample source code Eclipse / Maven • A Sample Project is Available
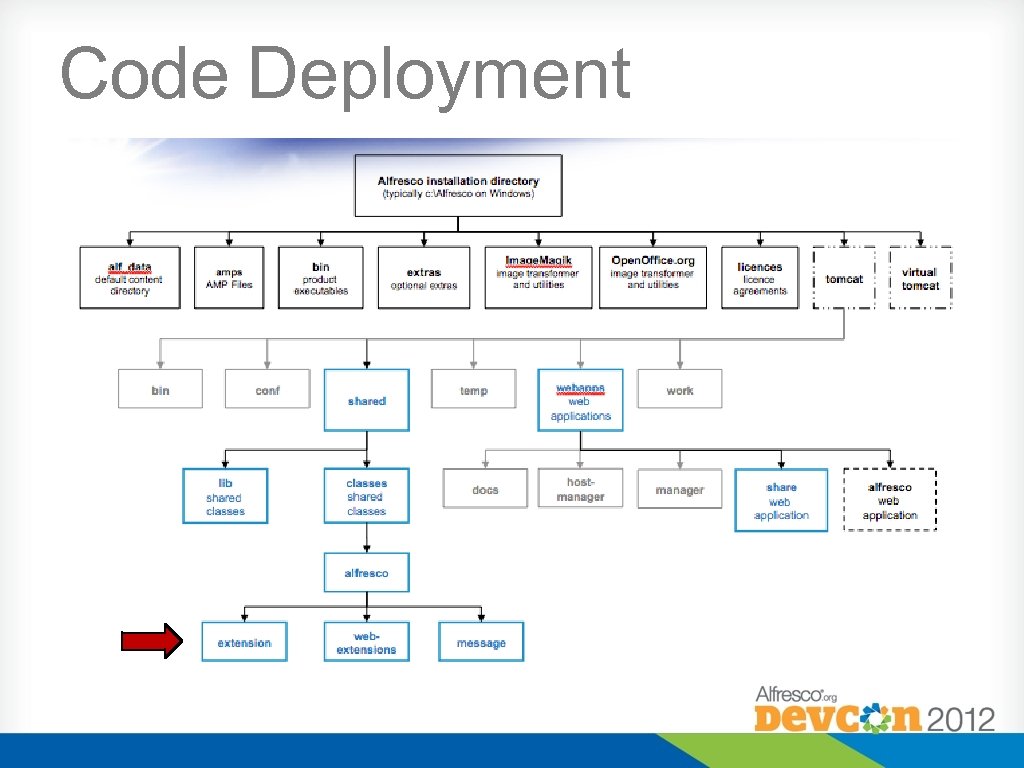
 Code Deployment
Code Deployment
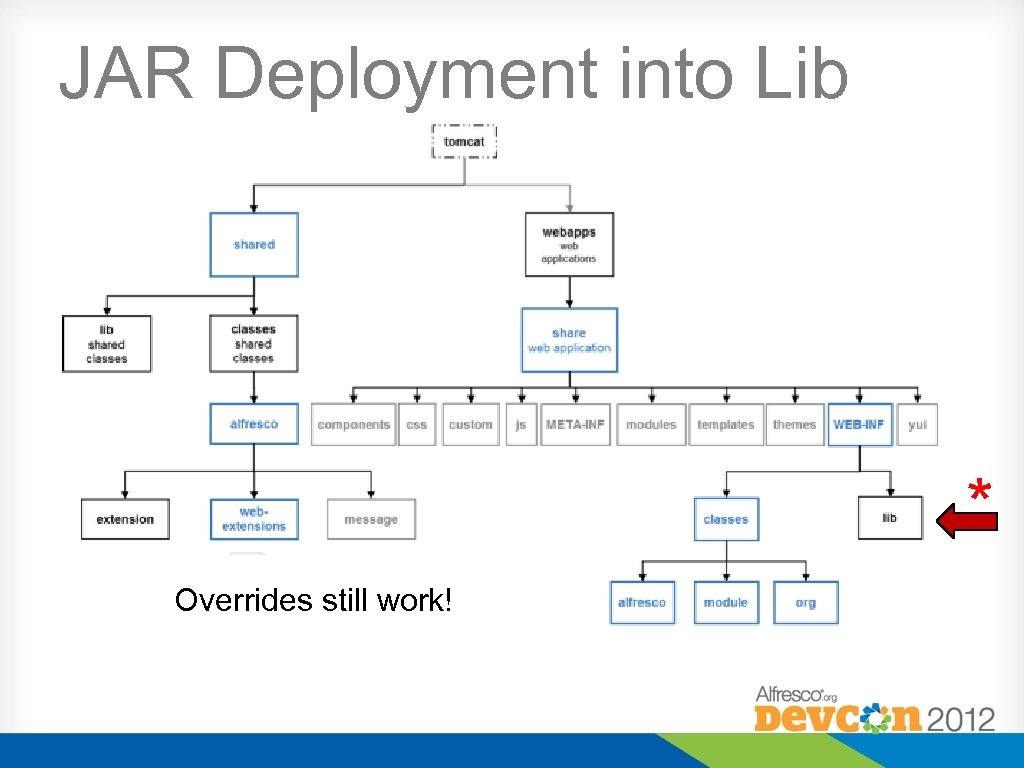
 JAR Deployment into Lib * Overrides still work!
JAR Deployment into Lib * Overrides still work!
 Deployment Caveats Deploying to WEB-INF/lib • Use only for development in most cases Deploying to shared/classes or lib • Use only for development • shared/lib no longer recommended by Tomcat Production Deployment • Recommended Approach is to use an AMP • Other Approaches may cause Problems!
Deployment Caveats Deploying to WEB-INF/lib • Use only for development in most cases Deploying to shared/classes or lib • Use only for development • shared/lib no longer recommended by Tomcat Production Deployment • Recommended Approach is to use an AMP • Other Approaches may cause Problems!
 Example: A New Page in Share
Example: A New Page in Share
 A Disclaimer Alfresco 4 and Beyond the Infinite
A Disclaimer Alfresco 4 and Beyond the Infinite
 Requirements for the Example DITA “Map Generator” Page • Find, Display and Select all DITA Maps • Show the XML for the Map as a Tree • Allow a User to Create New Items in the Tree by Associating DITA Topics Integrate with a Collaboration Site • Publishers Often Need This Look Cool – Custom Style
Requirements for the Example DITA “Map Generator” Page • Find, Display and Select all DITA Maps • Show the XML for the Map as a Tree • Allow a User to Create New Items in the Tree by Associating DITA Topics Integrate with a Collaboration Site • Publishers Often Need This Look Cool – Custom Style
 Architecture Choices: Use Share as the Base Platform • Leverage Surf Infrastructure • Leverage Share Infrastructure Create a New Share Page • Admin can Add to Appropriate Sites Use j. Query Tools for Layout and Interaction
Architecture Choices: Use Share as the Base Platform • Leverage Surf Infrastructure • Leverage Share Infrastructure Create a New Share Page • Admin can Add to Appropriate Sites Use j. Query Tools for Layout and Interaction
 Getting Started with a New Page Three Files are Required (Minimum) • Page Definition File • Template Instance Definition • Freemarker Template Add the Share Look and Feel • Component Definitions Add the j. Query Library References
Getting Started with a New Page Three Files are Required (Minimum) • Page Definition File • Template Instance Definition • Freemarker Template Add the Share Look and Feel • Component Definitions Add the j. Query Library References
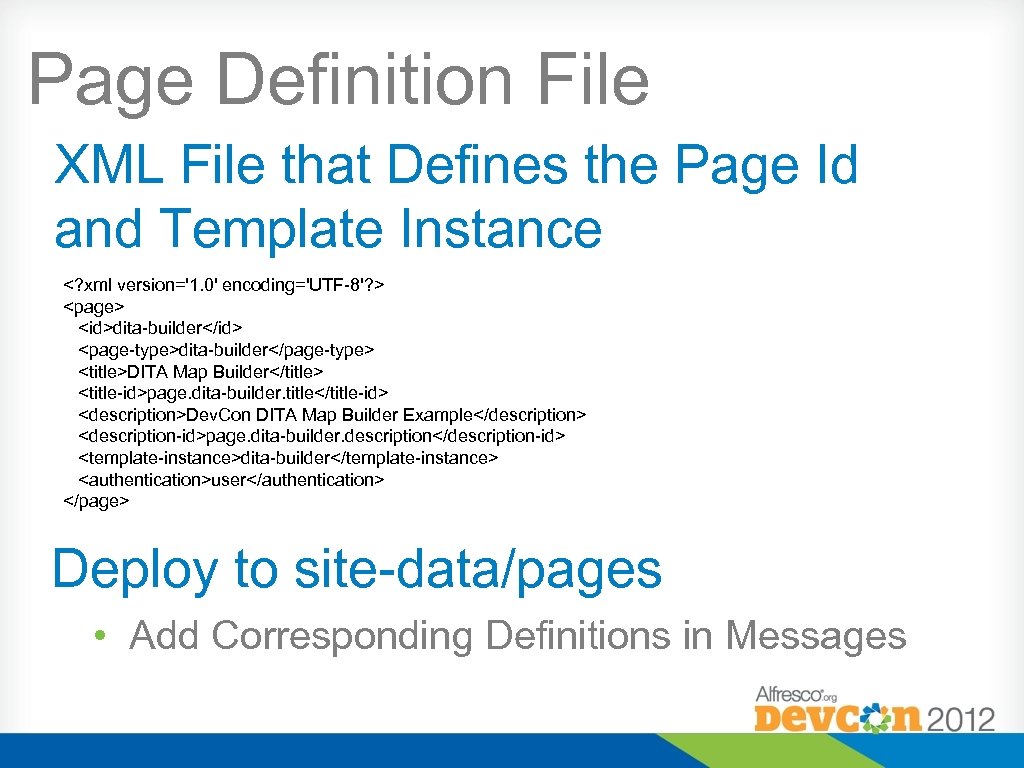
 Page Definition File XML File that Defines the Page Id and Template Instance
Page Definition File XML File that Defines the Page Id and Template Instance
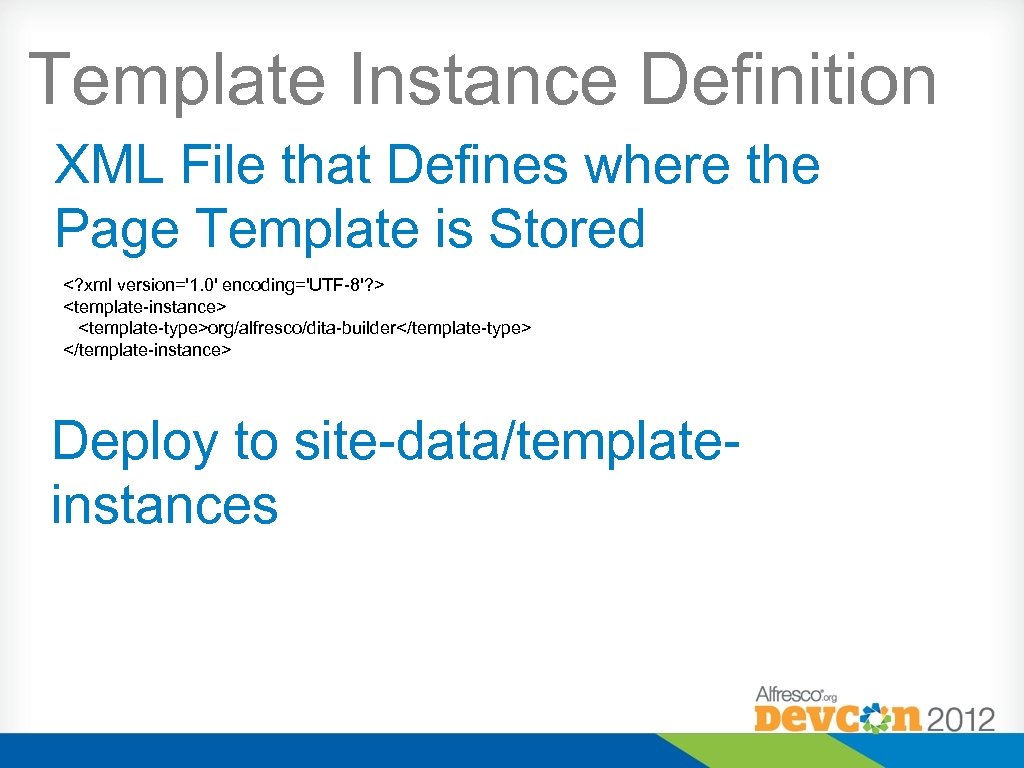
 Template Instance Definition XML File that Defines where the Page Template is Stored
Template Instance Definition XML File that Defines where the Page Template is Stored
<@region id="header" scope="global"/>" src="https://present5.com/presentation/f63e94672e06b9ef649730d0ce241b12/image-31.jpg" alt="Freemarker Template Defining a Basic Share-Style Page <@template. Body>
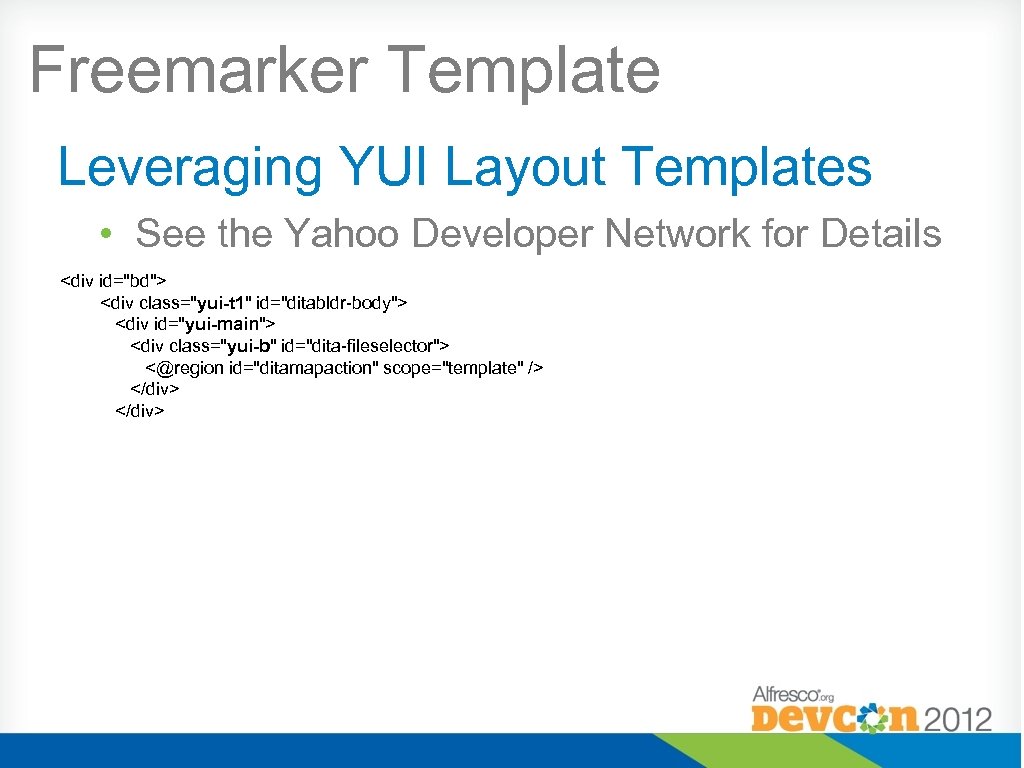
 Freemarker Template Leveraging YUI Layout Templates • See the Yahoo Developer Network for Details
Freemarker Template Leveraging YUI Layout Templates • See the Yahoo Developer Network for Details
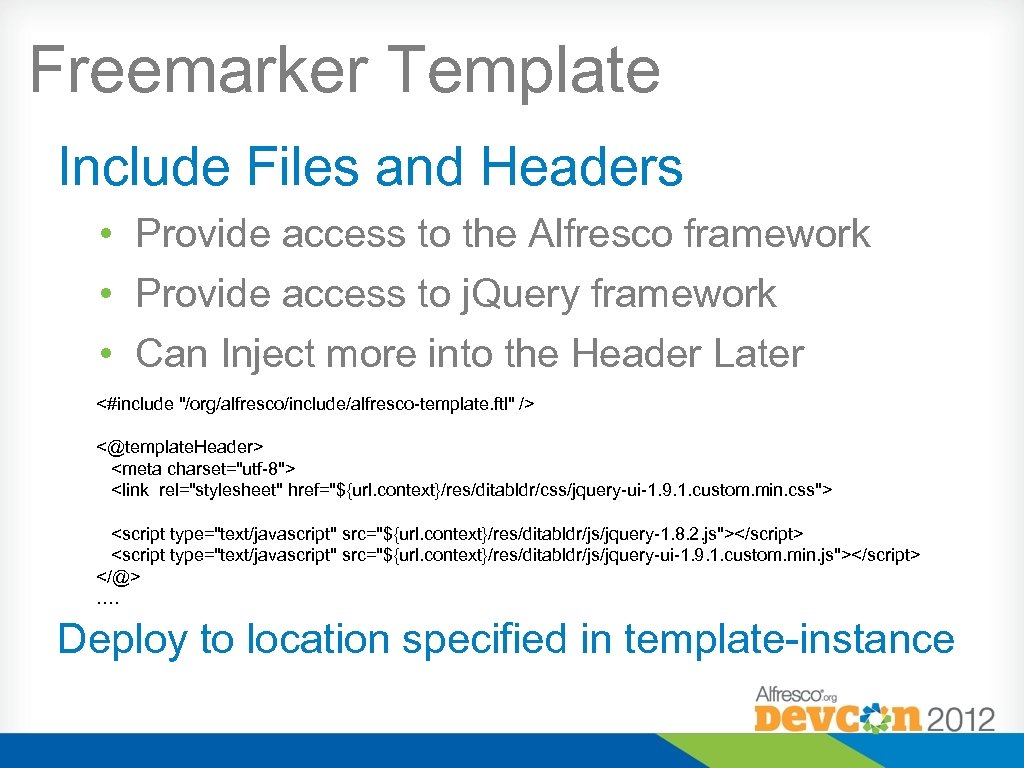
 Freemarker Template Include Files and Headers • Provide access to the Alfresco framework • Provide access to j. Query framework • Can Inject more into the Header Later <#include "/org/alfresco/include/alfresco-template. ftl" /> <@template. Header> …. Deploy to location specified in template-instance
Freemarker Template Include Files and Headers • Provide access to the Alfresco framework • Provide access to j. Query framework • Can Inject more into the Header Later <#include "/org/alfresco/include/alfresco-template. ftl" /> <@template. Header> …. Deploy to location specified in template-instance
 Client Side j. Query Libraries CSS and Images Javascript Libraries Deploy to a Client Accessible Location • Webapps/ROOT for the old way • In jar META-INF for the new way
Client Side j. Query Libraries CSS and Images Javascript Libraries Deploy to a Client Accessible Location • Webapps/ROOT for the old way • In jar META-INF for the new way
 j. Query UI Theme. Roller
j. Query UI Theme. Roller
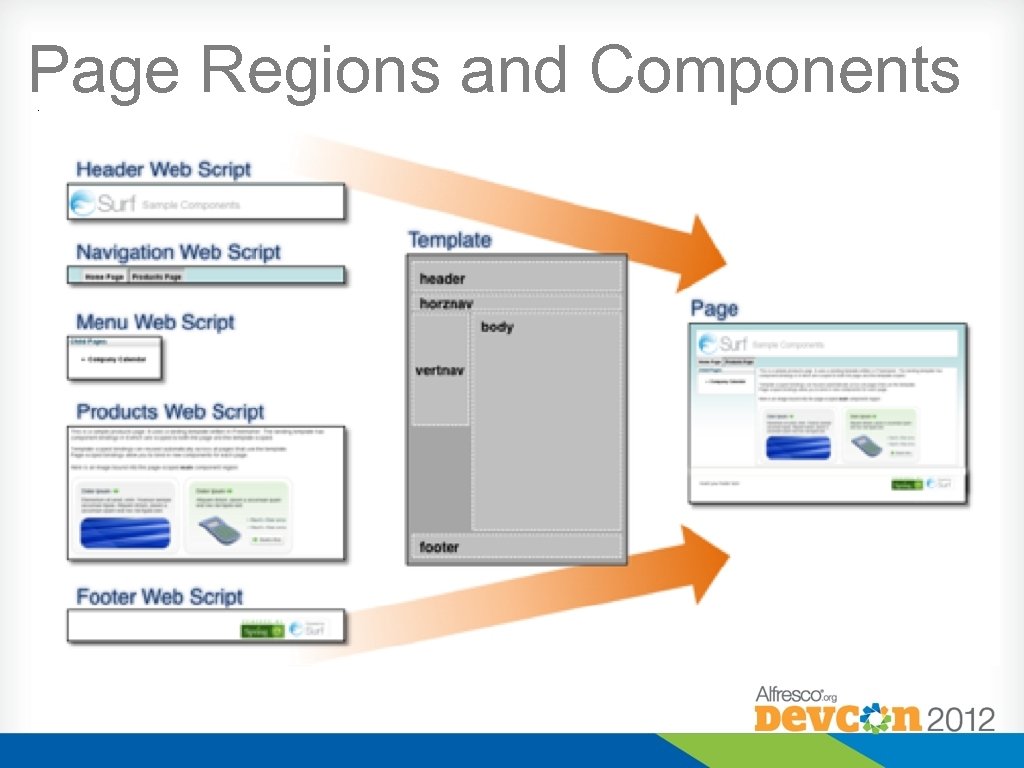
 Page Regions and Components
Page Regions and Components
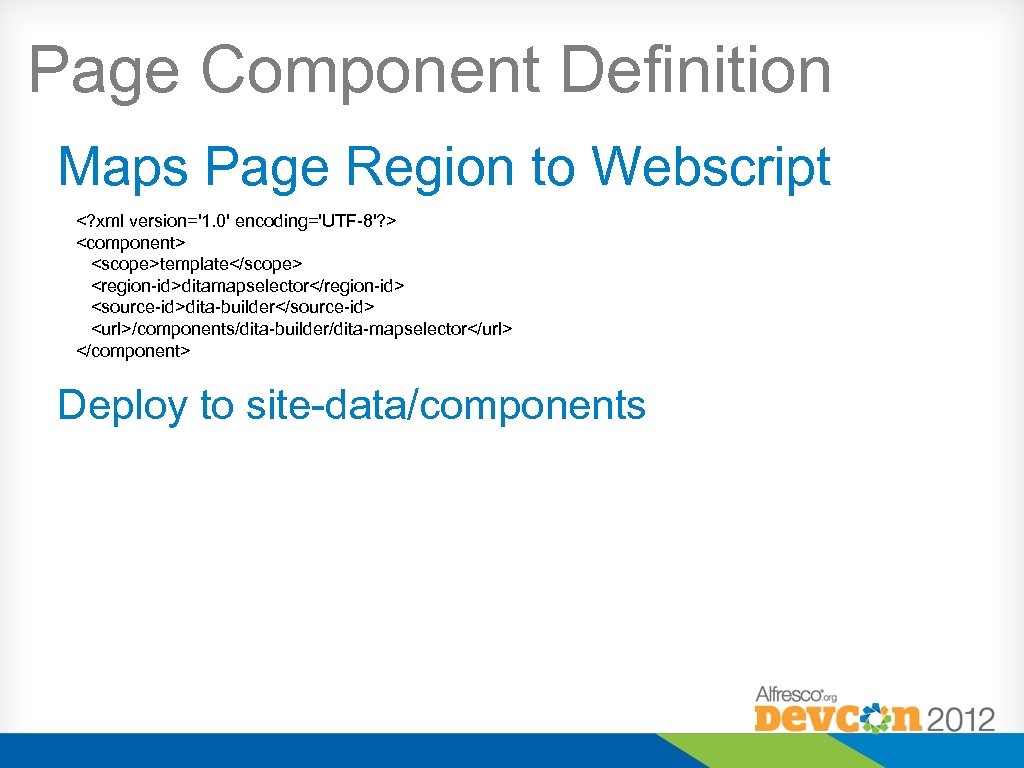
 Page Component Definition Maps Page Region to Webscript
Page Component Definition Maps Page Region to Webscript
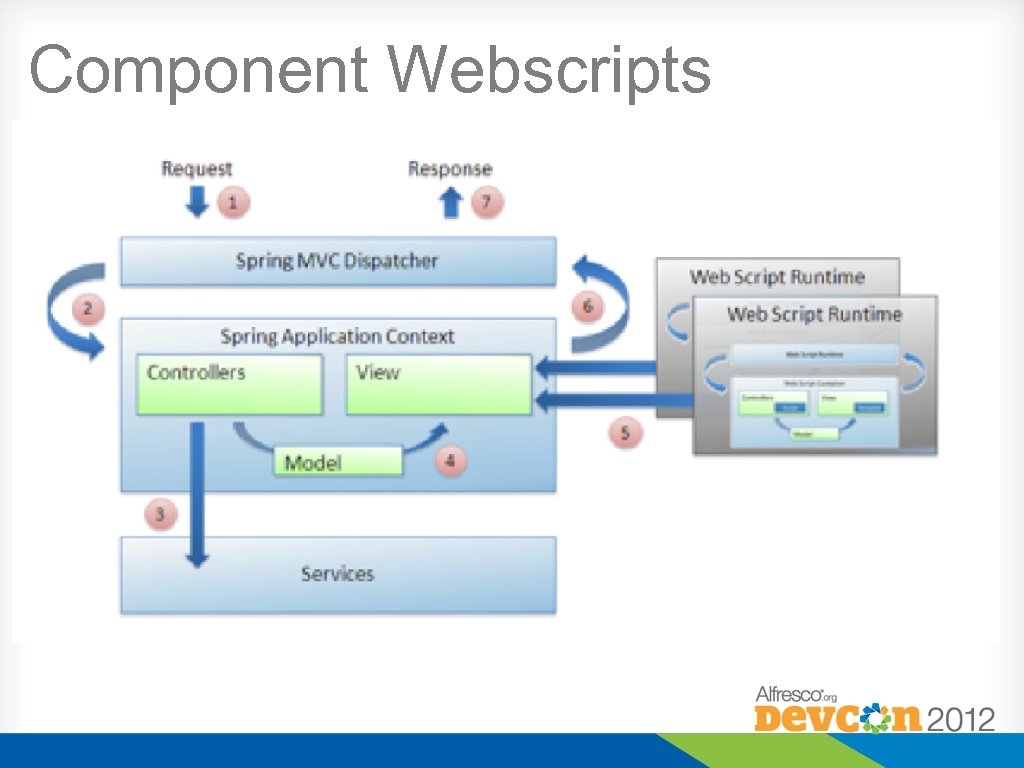
 Component Webscripts
Component Webscripts
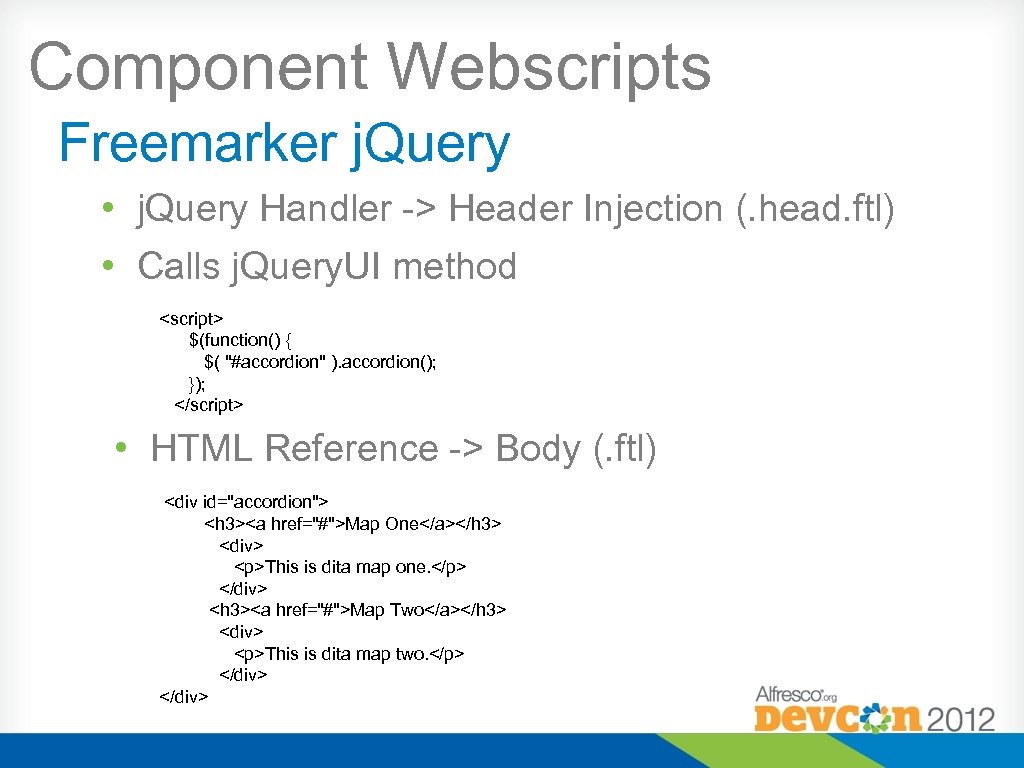
 Component Webscripts Freemarker j. Query • j. Query Handler -> Header Injection (. head. ftl) • Calls j. Query. UI method • HTML Reference -> Body (. ftl)
Component Webscripts Freemarker j. Query • j. Query Handler -> Header Injection (. head. ftl) • Calls j. Query. UI method • HTML Reference -> Body (. ftl)
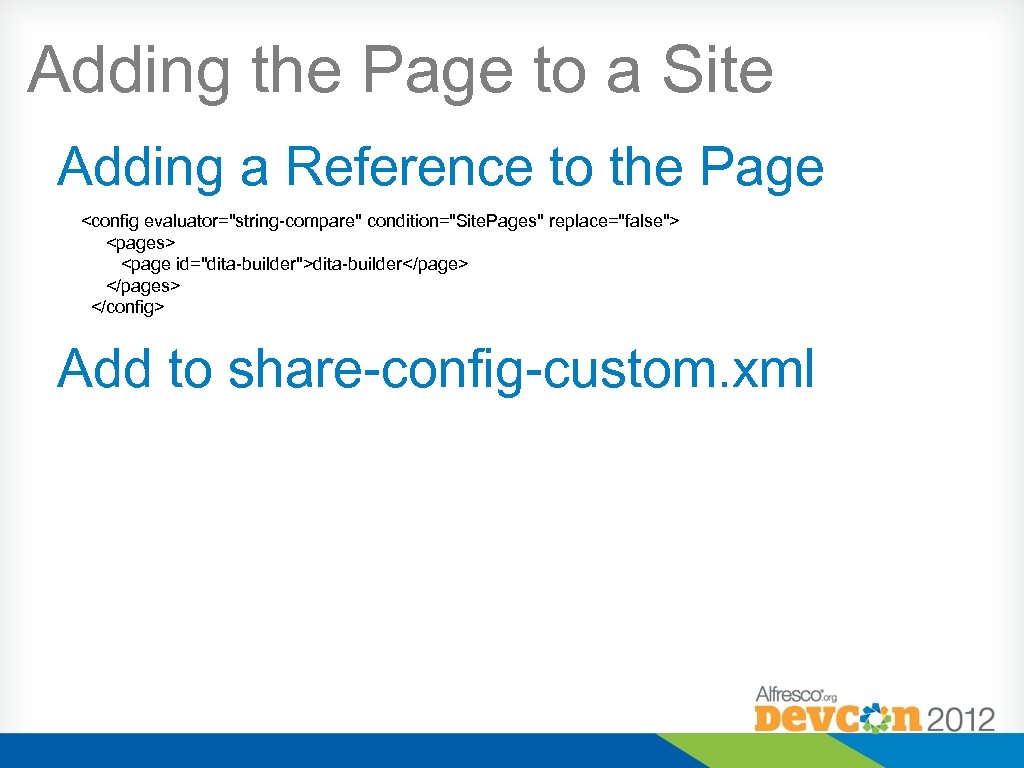
 Adding the Page to a Site Adding a Reference to the Page
Adding the Page to a Site Adding a Reference to the Page
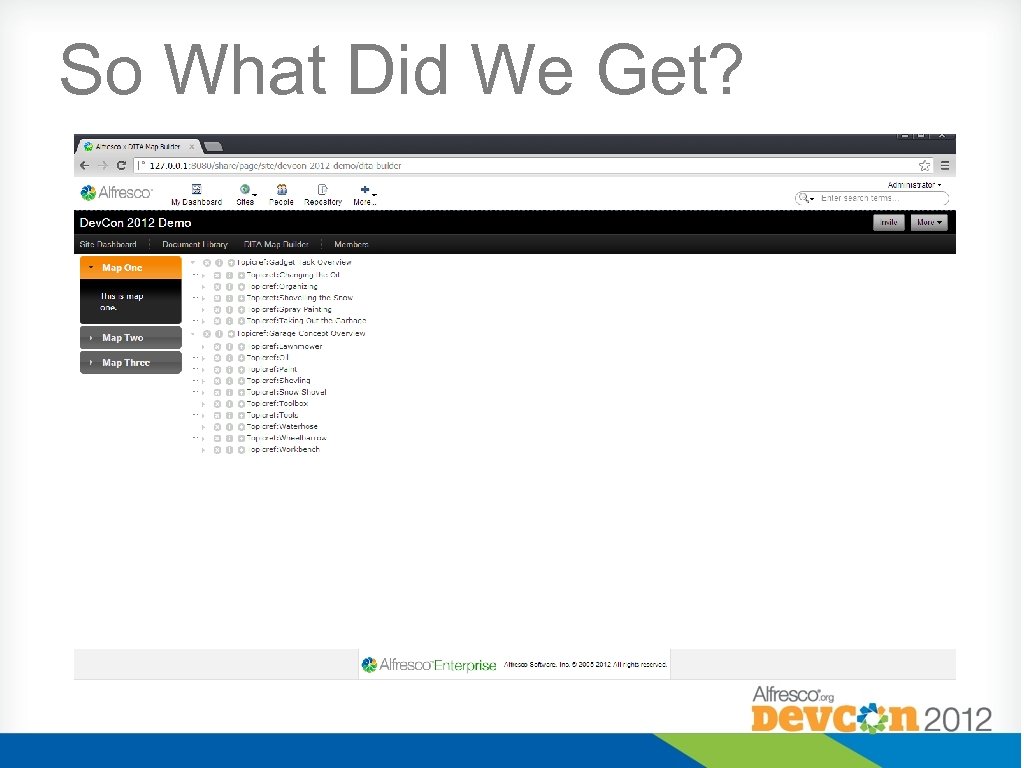
 So What Did We Get?
So What Did We Get?
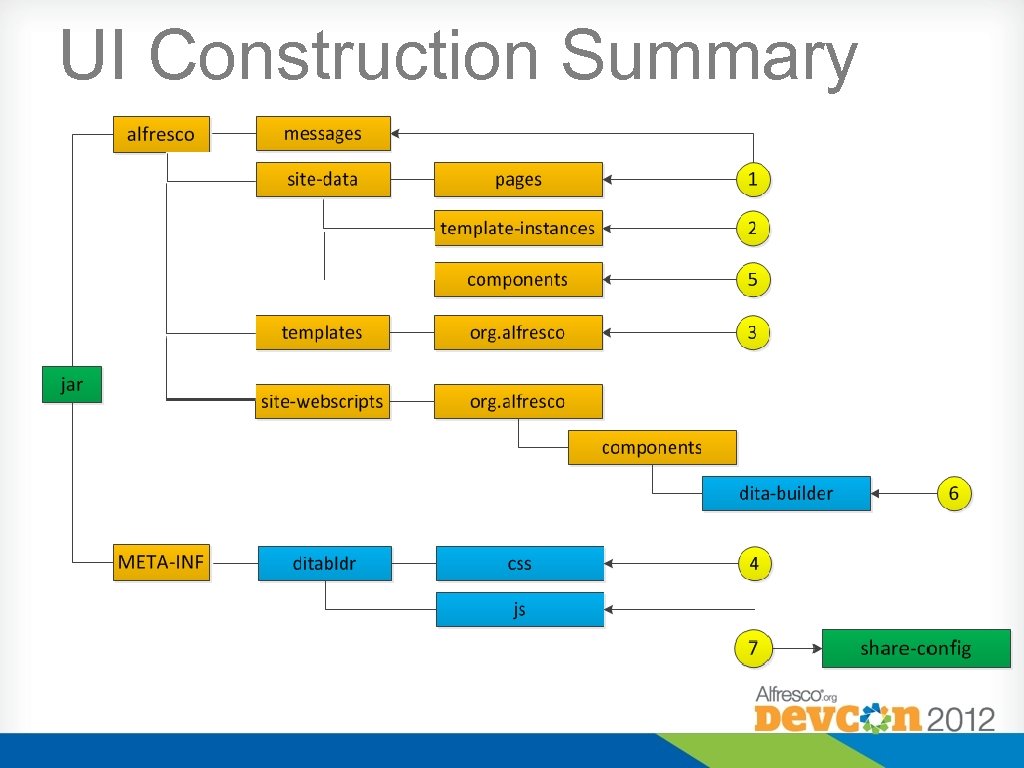
 UI Construction Summary
UI Construction Summary
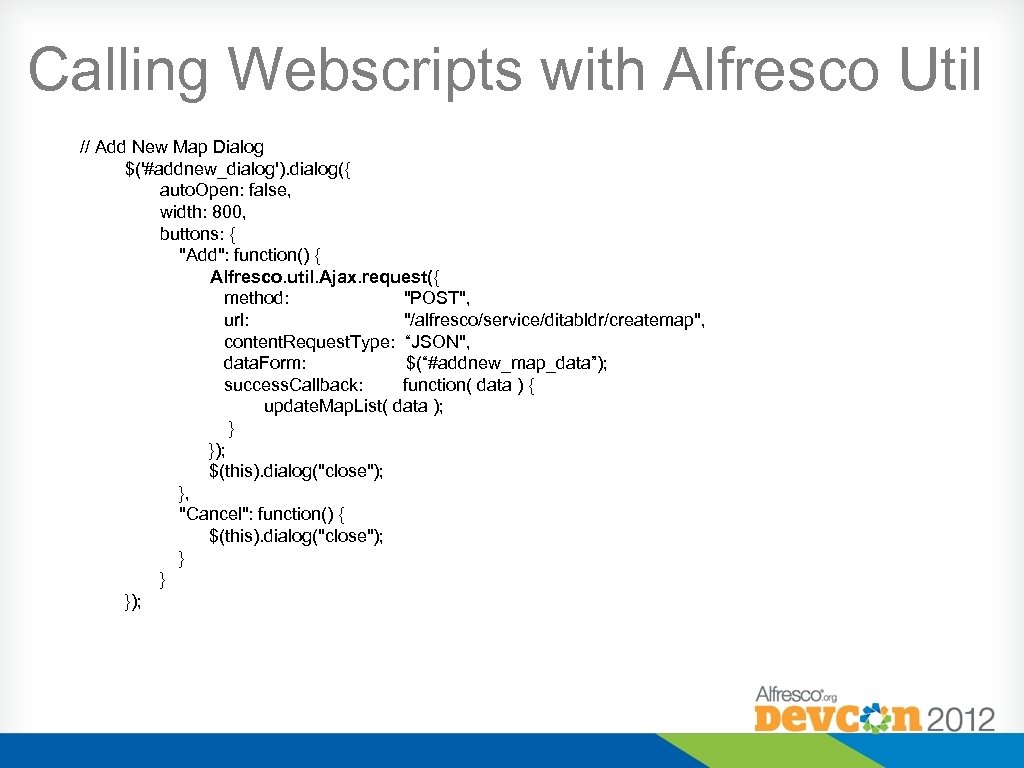
 Calling Webscripts with Alfresco Util // Add New Map Dialog $('#addnew_dialog'). dialog({ auto. Open: false, width: 800, buttons: { "Add": function() { Alfresco. util. Ajax. request({ method: "POST", url: "/alfresco/service/ditabldr/createmap", content. Request. Type: “JSON", data. Form: $(“#addnew_map_data”); success. Callback: function( data ) { update. Map. List( data ); } }); $(this). dialog("close"); }, "Cancel": function() { $(this). dialog("close"); } } });
Calling Webscripts with Alfresco Util // Add New Map Dialog $('#addnew_dialog'). dialog({ auto. Open: false, width: 800, buttons: { "Add": function() { Alfresco. util. Ajax. request({ method: "POST", url: "/alfresco/service/ditabldr/createmap", content. Request. Type: “JSON", data. Form: $(“#addnew_map_data”); success. Callback: function( data ) { update. Map. List( data ); } }); $(this). dialog("close"); }, "Cancel": function() { $(this). dialog("close"); } } });
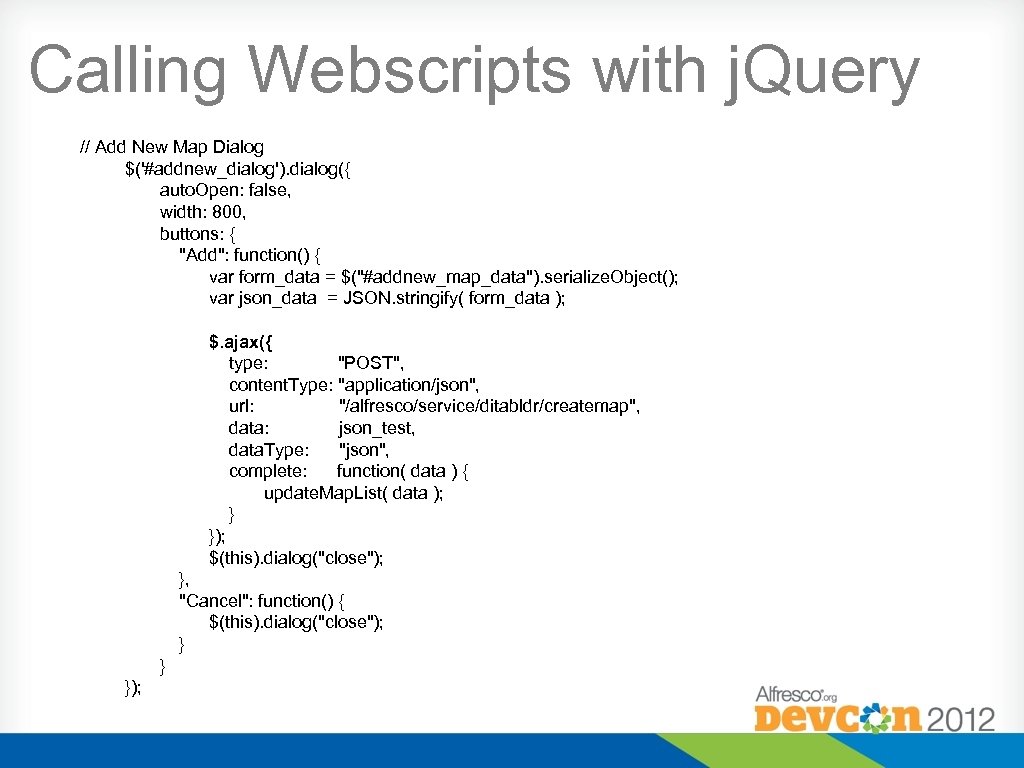
 Calling Webscripts with j. Query // Add New Map Dialog $('#addnew_dialog'). dialog({ auto. Open: false, width: 800, buttons: { "Add": function() { var form_data = $("#addnew_map_data"). serialize. Object(); var json_data = JSON. stringify( form_data ); $. ajax({ type: "POST", content. Type: "application/json", url: "/alfresco/service/ditabldr/createmap", data: json_test, data. Type: "json", complete: function( data ) { update. Map. List( data ); } }); $(this). dialog("close"); }, "Cancel": function() { $(this). dialog("close"); } } });
Calling Webscripts with j. Query // Add New Map Dialog $('#addnew_dialog'). dialog({ auto. Open: false, width: 800, buttons: { "Add": function() { var form_data = $("#addnew_map_data"). serialize. Object(); var json_data = JSON. stringify( form_data ); $. ajax({ type: "POST", content. Type: "application/json", url: "/alfresco/service/ditabldr/createmap", data: json_test, data. Type: "json", complete: function( data ) { update. Map. List( data ); } }); $(this). dialog("close"); }, "Cancel": function() { $(this). dialog("close"); } } });
 Resources
Resources
 Learning About Surf (and Share) Training Blogs Books
Learning About Surf (and Share) Training Blogs Books
 A Late Breaking Development… Watch for new example code tutorials!
A Late Breaking Development… Watch for new example code tutorials!
 Summary
Summary
 Summary • Stepwise Process to Create a Share Page • Include Party Libraries and Inject JS Handlers rd 3 • Leverage Alfresco Framework to Post to Webscripts
Summary • Stepwise Process to Create a Share Page • Include Party Libraries and Inject JS Handlers rd 3 • Leverage Alfresco Framework to Post to Webscripts
 Summary • Use Party Library AJAX Built ins to Post to Webscripts for a Standalone Page rd 3 • Use RM implementation for another UI example • Possibilities are Limited Only by Your Imagination
Summary • Use Party Library AJAX Built ins to Post to Webscripts for a Standalone Page rd 3 • Use RM implementation for another UI example • Possibilities are Limited Only by Your Imagination
 Questions?
Questions?