e2888186dc332de032dd41e86cee55ba.ppt
- Количество слайдов: 165
 Ergonomie & Architecture de l ’information Christophe Marand. Tout droit reservés. Version : 1. 1 - février 2008
Ergonomie & Architecture de l ’information Christophe Marand. Tout droit reservés. Version : 1. 1 - février 2008
 Programme Jour 1 (matin) • 3 stratégies de com – améliorer son image de marque – accroître ses ventes – optimiser ses relations clients • L’ergonomie, préambule • Situer l’architecture de l’information dans le projet • Les méthodes de l’ergonomie en phase amont – Audit de site [+ ACTIVITE] – Création de personas[+ ACTIVITE]
Programme Jour 1 (matin) • 3 stratégies de com – améliorer son image de marque – accroître ses ventes – optimiser ses relations clients • L’ergonomie, préambule • Situer l’architecture de l’information dans le projet • Les méthodes de l’ergonomie en phase amont – Audit de site [+ ACTIVITE] – Création de personas[+ ACTIVITE]
 Programme Jour 1 (après midi) • Les méthodes de l’ergonomie en phase de préconception – Tests utilisateurs – Tri par cartes [+ ACTIVITE]
Programme Jour 1 (après midi) • Les méthodes de l’ergonomie en phase de préconception – Tests utilisateurs – Tri par cartes [+ ACTIVITE]
 Programme Jour 2 (matin) • Les composants de l’A. I. : organiser, nommer, classer, système de recherche – Comment classer, selon quels critères, pertinence des critères selon le contexte – Les modes de recherche : les différentes stratégies pour cher l’info (interpage, intrapage, articulation moteur/site) • Organiser l’information à l’écran
Programme Jour 2 (matin) • Les composants de l’A. I. : organiser, nommer, classer, système de recherche – Comment classer, selon quels critères, pertinence des critères selon le contexte – Les modes de recherche : les différentes stratégies pour cher l’info (interpage, intrapage, articulation moteur/site) • Organiser l’information à l’écran
 Programme Jour 2 (après midi) • La Navigation – Les différents mode de navigation : principale, secondaire, locale, contextuelle – La mise en page de la navigation • L’affordance • Ergonomie des textes et des animations • Autour de l ’ergonomie – La publicité, ce qu’elle change – Google, le référencement et l’A. I. – Les contraintes diverses qui impactent l’ergonomie & l’A. I. – Stratégie projet, niveau de décision, et resistances
Programme Jour 2 (après midi) • La Navigation – Les différents mode de navigation : principale, secondaire, locale, contextuelle – La mise en page de la navigation • L’affordance • Ergonomie des textes et des animations • Autour de l ’ergonomie – La publicité, ce qu’elle change – Google, le référencement et l’A. I. – Les contraintes diverses qui impactent l’ergonomie & l’A. I. – Stratégie projet, niveau de décision, et resistances
 Pauses Plus qu ’une heure. . .
Pauses Plus qu ’une heure. . .
 Les stratégies d'information et de communication INTERNET MARKETING Parution: Octobre 2007 Prix: 45€ Elenbi Editions ISBN : 978 -2 -914901 -12 -3 632 pages
Les stratégies d'information et de communication INTERNET MARKETING Parution: Octobre 2007 Prix: 45€ Elenbi Editions ISBN : 978 -2 -914901 -12 -3 632 pages
 Tendances 1. Les communautés : nouveau levier de la relation client 2. Bouche-à-oreille et influenceurs 3. Advergaming : Bienvenue dans le 7 e media 4. Le web 2. 0, effet de mode ou révolution ? 5. Sommes-nous tous égaux devant le marketing viral ? 6. Vidéo et rich media, ce qui a changé 7. Le mobile : un avenir prometteur porté par les technologies 8. Media on demand, ou la fin de la réclame ?
Tendances 1. Les communautés : nouveau levier de la relation client 2. Bouche-à-oreille et influenceurs 3. Advergaming : Bienvenue dans le 7 e media 4. Le web 2. 0, effet de mode ou révolution ? 5. Sommes-nous tous égaux devant le marketing viral ? 6. Vidéo et rich media, ce qui a changé 7. Le mobile : un avenir prometteur porté par les technologies 8. Media on demand, ou la fin de la réclame ?
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE – METTRE EN PLACE DES OPÉRATIONS DE NOTORIÉTÉ – INVENTER DES DISPOSITIFS PARTICIPATIFS – GAGNER EN PRÉSENCE ET EN VISIBILITÉ • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE – METTRE EN PLACE DES OPÉRATIONS DE NOTORIÉTÉ – INVENTER DES DISPOSITIFS PARTICIPATIFS – GAGNER EN PRÉSENCE ET EN VISIBILITÉ • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
 1. Améliorer son image de marque 1. 1. METTRE EN PLACE DES OPÉRATIONS DE NOTORIÉTÉ • • Développer sa notoriété auprès d’une cible de jeunes urbains actifs en jouant sur la complémentarité entre deux dispositifs online - Nissan Développer sa notoriété grâce à un dispositif original et décalé - Trobizar Mettre en place une opération d’e-mailing vidéo géolocalisée - Le 118 000 Lancer une nouvelle gamme en créant un univers interactif original Lancer une marque via un dispositif viral - Dodge, www. lesyndromedubelier. com Mettre en place une stratégie globale de marque grâce à une plateforme interactive - 1664 Une refonte de site qui permet d’allier renouvellement de l’image de marque et hausse des ventes - Club Med Le lancement d ’un jeu concours associé à un evenement sportif pour refleter les valeurs d ’une marque - Le Coq Sportif, http: //www. singforrugby. com/
1. Améliorer son image de marque 1. 1. METTRE EN PLACE DES OPÉRATIONS DE NOTORIÉTÉ • • Développer sa notoriété auprès d’une cible de jeunes urbains actifs en jouant sur la complémentarité entre deux dispositifs online - Nissan Développer sa notoriété grâce à un dispositif original et décalé - Trobizar Mettre en place une opération d’e-mailing vidéo géolocalisée - Le 118 000 Lancer une nouvelle gamme en créant un univers interactif original Lancer une marque via un dispositif viral - Dodge, www. lesyndromedubelier. com Mettre en place une stratégie globale de marque grâce à une plateforme interactive - 1664 Une refonte de site qui permet d’allier renouvellement de l’image de marque et hausse des ventes - Club Med Le lancement d ’un jeu concours associé à un evenement sportif pour refleter les valeurs d ’une marque - Le Coq Sportif, http: //www. singforrugby. com/
 1. Améliorer son image de marque 1. 2. INVENTER DES DISPOSITIFS PARTICIPATIFS • • Créer le buzz grâce à un dispositif interactif et participatif (Superman returns) Conquérir un nouveau public grâce à un blog de marque au contenu éthique et informatif (Saab) Créer un site de la beauté engagée pour enrichir ses relations clients (Clarins) Créer le buzz grâce à un lancement virtuel sur Second Life (Jean Paul Gaultier) Reconquérir une cible grâce à une opération de détournement de soi (Star. Hack) Créer un bouche à oreille exponentiel autour du lancement d’une chaîne internationale (France 24) Créer le buzz autour du lancement d’un produit via un débat participatif en ligne (Syriana)
1. Améliorer son image de marque 1. 2. INVENTER DES DISPOSITIFS PARTICIPATIFS • • Créer le buzz grâce à un dispositif interactif et participatif (Superman returns) Conquérir un nouveau public grâce à un blog de marque au contenu éthique et informatif (Saab) Créer un site de la beauté engagée pour enrichir ses relations clients (Clarins) Créer le buzz grâce à un lancement virtuel sur Second Life (Jean Paul Gaultier) Reconquérir une cible grâce à une opération de détournement de soi (Star. Hack) Créer un bouche à oreille exponentiel autour du lancement d’une chaîne internationale (France 24) Créer le buzz autour du lancement d’un produit via un débat participatif en ligne (Syriana)
 1. Améliorer son image de marque 1. 3. GAGNER EN PRÉSENCE ET EN VISIBILITÉ • • • Rajeunir son image de marque, recruter et fidéliser grâce à un dispositif ecommerce - Descamps 307 Comment le web apporte une réponse complémentaire au spot TV sur un produit de grande consommation -Pattex 313 Développer une présence de marque dans l’espace mobile - Fauchon 317 Proposer un service complémentaire sur téléphone mobile - Le Revenu 323 Lancer un produit sur une cible jeune via une campagne publicitaire événementielle - Coca Cola Burn 327 Trouver un positionnement différenciant pour un site complémentaire à un magazine papier - Studio Magazine 331
1. Améliorer son image de marque 1. 3. GAGNER EN PRÉSENCE ET EN VISIBILITÉ • • • Rajeunir son image de marque, recruter et fidéliser grâce à un dispositif ecommerce - Descamps 307 Comment le web apporte une réponse complémentaire au spot TV sur un produit de grande consommation -Pattex 313 Développer une présence de marque dans l’espace mobile - Fauchon 317 Proposer un service complémentaire sur téléphone mobile - Le Revenu 323 Lancer un produit sur une cible jeune via une campagne publicitaire événementielle - Coca Cola Burn 327 Trouver un positionnement différenciant pour un site complémentaire à un magazine papier - Studio Magazine 331
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES – INCITER À L’ACHAT ET RECRUTER – DÉVELOPPER SES VENTES EN LIGNE – SE DIFFÉRENCIER • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES – INCITER À L’ACHAT ET RECRUTER – DÉVELOPPER SES VENTES EN LIGNE – SE DIFFÉRENCIER • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
 Stratégie 2 : Accroître ses ventes 1. INCITER À L’ACHAT ET RECRUTER • • Trouver des moyens innovants pour recruter de nouveaux sociétaires : pourquoi choisir l’emailing ? - MAIF Recruter grâce à l’achat de mots-clés sur Google - Total Mettre en oeuvre une stratégie e-crm pour recruter et mobiliser - UMP Augmenter son chiffre d’affaire grâce au search marketing - Ouest France Recruter une base de donnée opt-in via une opération mêlant mécanique de parrainage viral et rich media- SFR – La pyramide des cadeaux Inciter à l’achat et recruter grâce à un site communautaire - Planet Vertbaudet Créer le buzz dans le secteur du luxe via une mécanique énigmatique centrée sur un site événementiel et un dispositif media multi-leviers - Lancôme
Stratégie 2 : Accroître ses ventes 1. INCITER À L’ACHAT ET RECRUTER • • Trouver des moyens innovants pour recruter de nouveaux sociétaires : pourquoi choisir l’emailing ? - MAIF Recruter grâce à l’achat de mots-clés sur Google - Total Mettre en oeuvre une stratégie e-crm pour recruter et mobiliser - UMP Augmenter son chiffre d’affaire grâce au search marketing - Ouest France Recruter une base de donnée opt-in via une opération mêlant mécanique de parrainage viral et rich media- SFR – La pyramide des cadeaux Inciter à l’achat et recruter grâce à un site communautaire - Planet Vertbaudet Créer le buzz dans le secteur du luxe via une mécanique énigmatique centrée sur un site événementiel et un dispositif media multi-leviers - Lancôme
 Stratégie 2 : Accroître ses ventes 2. DÉVELOPPER SES VENTES EN LIGNE • • Améliorer ses performances via une campagne d’e-mailing - Easy. Jet Mettre en place un dispositif de marketing direct pratiqué de l’aval vers l’amont - Expedia Créer un dispositif de lancement basé sur un site e-commerce aux objectifs de notoriété - L’Avion Recréer de l’intérêt pour une marque grâce à un dispositif interactif ludique - SNCF Créer un site de e-commerce grand public efficace sans négliger la proximité client - Boostore Mettre en place une plateforme d’achat sur mesure d’assurances voyage sur Internet - Europ - Assistance Réaliser un transfert de référencement en amont de la refonte d’un site - King Jouet
Stratégie 2 : Accroître ses ventes 2. DÉVELOPPER SES VENTES EN LIGNE • • Améliorer ses performances via une campagne d’e-mailing - Easy. Jet Mettre en place un dispositif de marketing direct pratiqué de l’aval vers l’amont - Expedia Créer un dispositif de lancement basé sur un site e-commerce aux objectifs de notoriété - L’Avion Recréer de l’intérêt pour une marque grâce à un dispositif interactif ludique - SNCF Créer un site de e-commerce grand public efficace sans négliger la proximité client - Boostore Mettre en place une plateforme d’achat sur mesure d’assurances voyage sur Internet - Europ - Assistance Réaliser un transfert de référencement en amont de la refonte d’un site - King Jouet
 Stratégie 2 : Accroître ses ventes • 3. SE DIFFÉRENCIER • Inciter à l’achat grâce à la créativité d’une campagne de publicité en ligne - La Redoute Créer le buzz grâce à une vidéo virale sur mobile - British Airways Lancer un produit via un dispositif vidéo - Microsoft Life. Cam Mettre en place un portail Rich Media Mobile - M-Stars Reconquérir une cible via un discours décalé - Manix (http: //www. tropdeplaisir. net/) Passer d’une stratégie media à une stratégie bi-media print/Internet - Gpe France Agricole Créer une complémentarité entre tendance 2. 0 d’information participative et valeur éditoriale - LCI. fr Lancer un produit via un dispositif mix-media bannière/TV -Mac Donald’s • •
Stratégie 2 : Accroître ses ventes • 3. SE DIFFÉRENCIER • Inciter à l’achat grâce à la créativité d’une campagne de publicité en ligne - La Redoute Créer le buzz grâce à une vidéo virale sur mobile - British Airways Lancer un produit via un dispositif vidéo - Microsoft Life. Cam Mettre en place un portail Rich Media Mobile - M-Stars Reconquérir une cible via un discours décalé - Manix (http: //www. tropdeplaisir. net/) Passer d’une stratégie media à une stratégie bi-media print/Internet - Gpe France Agricole Créer une complémentarité entre tendance 2. 0 d’information participative et valeur éditoriale - LCI. fr Lancer un produit via un dispositif mix-media bannière/TV -Mac Donald’s • •
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS
 3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS – 1. ETABLIR LE DIALOGUE – 2. MENER DES PROGRAMMES RELATIONNELS – 3. AMÉLIORER SA CONNAISSANCE CLIENT
3 axes stratégiques de communication • Stratégie 1 : AMÉLIORER SON IMAGE DE MARQUE • Stratégie 2 : ACCROÎTRE SES VENTES • Stratégie 3 : OPTIMISER SES RELATIONS CLIENTS – 1. ETABLIR LE DIALOGUE – 2. MENER DES PROGRAMMES RELATIONNELS – 3. AMÉLIORER SA CONNAISSANCE CLIENT
 Strat. 3 : Optimiser ses relations clients 1. ETABLIR LE DIALOGUE • • Cibler en précision grâce à un dispositif mobile incluant MMS et Internet mobile - Sony Ericsson Accompagner le lancement d’un site Internet d’une visite guidée en vidéo - SFR Promouvoir une image innovante grâce à une application virale rich media sur mobile - Brune Collecter des contacts prospects à travers un discours pédagogique - Futuroscope Recruter des prospects qualifiés via une campagne d’e-mailing - Pierre&Vacances Séduire et créer le buzz via une opération multi-canal basée sur l’autodérision - Comité Régional du Tourisme Paris Ile de France Toucher une nouvelle cible grâce à un dispositif Web et mobile ludique et décalé - Le Crédit Lyonnais
Strat. 3 : Optimiser ses relations clients 1. ETABLIR LE DIALOGUE • • Cibler en précision grâce à un dispositif mobile incluant MMS et Internet mobile - Sony Ericsson Accompagner le lancement d’un site Internet d’une visite guidée en vidéo - SFR Promouvoir une image innovante grâce à une application virale rich media sur mobile - Brune Collecter des contacts prospects à travers un discours pédagogique - Futuroscope Recruter des prospects qualifiés via une campagne d’e-mailing - Pierre&Vacances Séduire et créer le buzz via une opération multi-canal basée sur l’autodérision - Comité Régional du Tourisme Paris Ile de France Toucher une nouvelle cible grâce à un dispositif Web et mobile ludique et décalé - Le Crédit Lyonnais
 Strat. 3 : Optimiser ses relations clients 2. MENER DES PROGRAMMES RELATIONNELS • • Développer une préférence de marque grâce à un dispositif Internet fondé sur le divertissement et une forte interactivité - Mikado Mettre en place un dispositif de fidélisation via une campagne automatisée - L’Homme Moderne Mettre en place d’une stratégie de fidélisation segmentée sur l’ensemble de sa base grâce à une campagne d’e-mailing automatique - Aquarelle Entretenir ses relations clients et recruter grâce à un site Internet centré sur l’utilisateur - Gaz de France Accompagner ses clients jusqu’à l’acte d’achat - Ikea Développer sa notoriété via un concours vidéo communautaire en ligne - Pinnacle Systems Construire du relationnel autour d’une marque via un site relais et des jeuxconcours - Mon Chéri Accompagner et fidéliser une cible via une plateforme de services - Microsoft Technet
Strat. 3 : Optimiser ses relations clients 2. MENER DES PROGRAMMES RELATIONNELS • • Développer une préférence de marque grâce à un dispositif Internet fondé sur le divertissement et une forte interactivité - Mikado Mettre en place un dispositif de fidélisation via une campagne automatisée - L’Homme Moderne Mettre en place d’une stratégie de fidélisation segmentée sur l’ensemble de sa base grâce à une campagne d’e-mailing automatique - Aquarelle Entretenir ses relations clients et recruter grâce à un site Internet centré sur l’utilisateur - Gaz de France Accompagner ses clients jusqu’à l’acte d’achat - Ikea Développer sa notoriété via un concours vidéo communautaire en ligne - Pinnacle Systems Construire du relationnel autour d’une marque via un site relais et des jeuxconcours - Mon Chéri Accompagner et fidéliser une cible via une plateforme de services - Microsoft Technet
 Strat. 3 : Optimiser ses relations clients 3. AMÉLIORER SA CONNAISSANCE CLIENT • • • Acquérir et qualifier des prospects grâce à une loterie en ligne gratuite - Kingoloto Optimiser le trafic de son site grâce à un référencement basé sur une analyse de la demande - Touring Club Suisse Améliorer son médiaplanning pour optimiser ses performances online - BNP Paribas Recruter via une opération de lancement en deux temps - Nespresso Mettre en place un dispositif allant de la conquête à la fidélisation - Nvidia
Strat. 3 : Optimiser ses relations clients 3. AMÉLIORER SA CONNAISSANCE CLIENT • • • Acquérir et qualifier des prospects grâce à une loterie en ligne gratuite - Kingoloto Optimiser le trafic de son site grâce à un référencement basé sur une analyse de la demande - Touring Club Suisse Améliorer son médiaplanning pour optimiser ses performances online - BNP Paribas Recruter via une opération de lancement en deux temps - Nespresso Mettre en place un dispositif allant de la conquête à la fidélisation - Nvidia
 Les différents secteurs • • • Architecture & déco Arts Design & illustr Education Fashion – Beauté – Hair – Chaussures Vetements Cinéma & théatre Nourriture & boisson Santé Internet • • • Jeux Marketing & publicité Musique Organisations publiques et à but non lucratif Photo Catalogue de produits Services Vente Sports Techno – automobile Tourisme
Les différents secteurs • • • Architecture & déco Arts Design & illustr Education Fashion – Beauté – Hair – Chaussures Vetements Cinéma & théatre Nourriture & boisson Santé Internet • • • Jeux Marketing & publicité Musique Organisations publiques et à but non lucratif Photo Catalogue de produits Services Vente Sports Techno – automobile Tourisme
 Activité : caractéristiques • Sondage : nb d ’heures passées sur Internet par semaine ? • Objectif de l ’activité : élargir son champ de veille • Activité : – 1. Choisir 3 sites (dont au moins un site de marque international) dans 3 secteurs peu habituels – 2. Par comparaison, quels sont les codes que vous pouvez identifier ? – 3. Analyser si possible les raisons de ces differences (contexte d’utilisation, rôle des differents publics, . . . )
Activité : caractéristiques • Sondage : nb d ’heures passées sur Internet par semaine ? • Objectif de l ’activité : élargir son champ de veille • Activité : – 1. Choisir 3 sites (dont au moins un site de marque international) dans 3 secteurs peu habituels – 2. Par comparaison, quels sont les codes que vous pouvez identifier ? – 3. Analyser si possible les raisons de ces differences (contexte d’utilisation, rôle des differents publics, . . . )
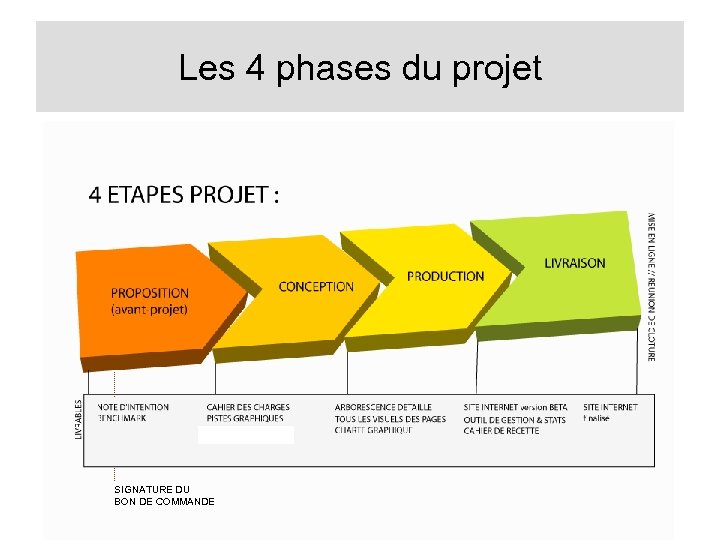
 Les 4 phases du projet SIGNATURE DU BON DE COMMANDE
Les 4 phases du projet SIGNATURE DU BON DE COMMANDE
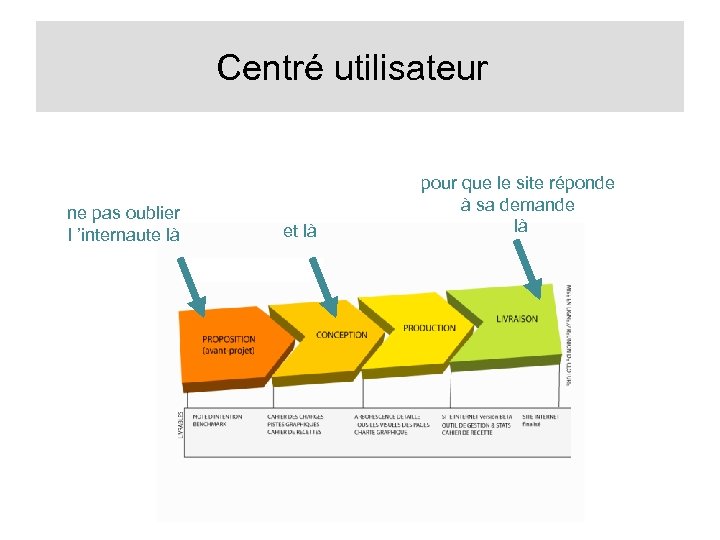
 Centré utilisateur ne pas oublier l ’internaute là et là pour que le site réponde à sa demande là
Centré utilisateur ne pas oublier l ’internaute là et là pour que le site réponde à sa demande là
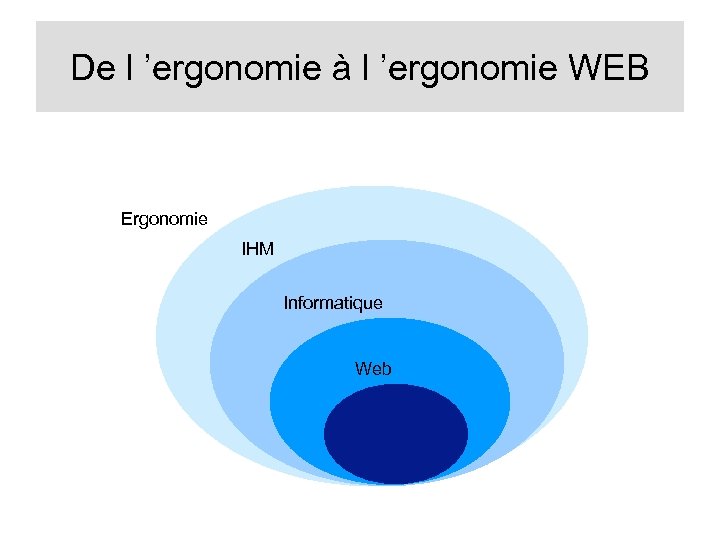
 De l ’ergonomie à l ’ergonomie WEB Ergonomie IHM Informatique Web
De l ’ergonomie à l ’ergonomie WEB Ergonomie IHM Informatique Web
 La réponse est dans la situation de lecture • Bible posée sur un lutrin – lecture debout… – fatigue et besoin de trouver un appui… – l’appui : la bible. . . Source Alain GIBOIN (INRIA), Module IHM, ESSI
La réponse est dans la situation de lecture • Bible posée sur un lutrin – lecture debout… – fatigue et besoin de trouver un appui… – l’appui : la bible. . . Source Alain GIBOIN (INRIA), Module IHM, ESSI
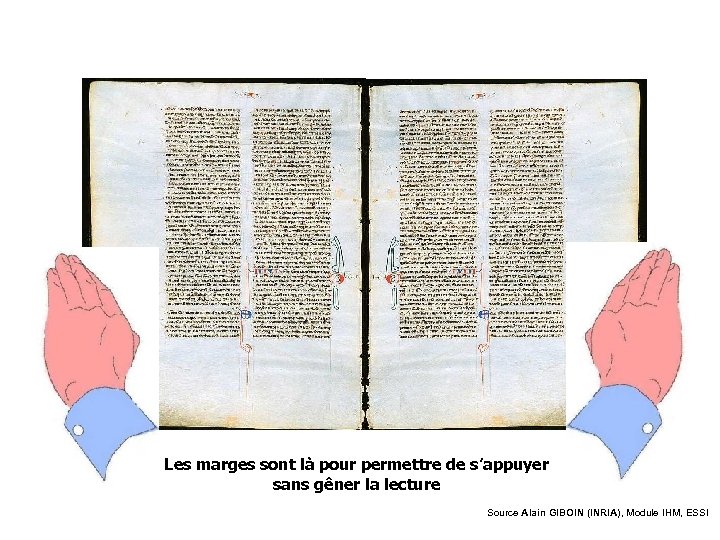
 Lecture debout, les mains appuyés sur la bible Les marges sont là pour permettre de s’appuyer sans gêner la lecture Source Alain GIBOIN (INRIA), Module IHM, ESSI
Lecture debout, les mains appuyés sur la bible Les marges sont là pour permettre de s’appuyer sans gêner la lecture Source Alain GIBOIN (INRIA), Module IHM, ESSI
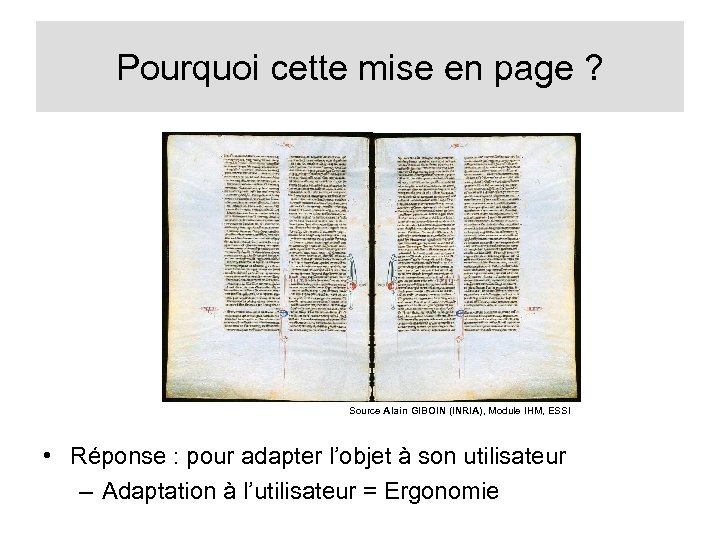
 Pourquoi cette mise en page ? Source Alain GIBOIN (INRIA), Module IHM, ESSI • Réponse : pour adapter l’objet à son utilisateur – Adaptation à l’utilisateur = Ergonomie
Pourquoi cette mise en page ? Source Alain GIBOIN (INRIA), Module IHM, ESSI • Réponse : pour adapter l’objet à son utilisateur – Adaptation à l’utilisateur = Ergonomie
 En 1954, VRAI ou FAUX? • John F. Kennedy disait « I love you » à Marylin Monroe. • John Travolta est né. • Paul Fitts modélisait l'acte de « pointer » , à la fois dans le vrai monde, par exemple avec une main ou un doigt, et sur les ordinateurs, par exemple avec une souris.
En 1954, VRAI ou FAUX? • John F. Kennedy disait « I love you » à Marylin Monroe. • John Travolta est né. • Paul Fitts modélisait l'acte de « pointer » , à la fois dans le vrai monde, par exemple avec une main ou un doigt, et sur les ordinateurs, par exemple avec une souris.
![En 1954, VRAI ou FAUX? • [FAUX] John F. Kennedy disait « I love En 1954, VRAI ou FAUX? • [FAUX] John F. Kennedy disait « I love](https://present5.com/presentation/e2888186dc332de032dd41e86cee55ba/image-33.jpg) En 1954, VRAI ou FAUX? • [FAUX] John F. Kennedy disait « I love you » à Marylin Monroe. • [VRAI] John Travolta est né. • [VRAI] Paul Fitts modélisait l'acte de « pointer »
En 1954, VRAI ou FAUX? • [FAUX] John F. Kennedy disait « I love you » à Marylin Monroe. • [VRAI] John Travolta est né. • [VRAI] Paul Fitts modélisait l'acte de « pointer »
 La loi de FITTS • Une cible est plus facile à atteindre lorsqu ’elle est grande et proche. • Exemple : http: //www. basecamphq. com/ • Contre Exemple : http: //www. uzik. com/003/evasion 2. html
La loi de FITTS • Une cible est plus facile à atteindre lorsqu ’elle est grande et proche. • Exemple : http: //www. basecamphq. com/ • Contre Exemple : http: //www. uzik. com/003/evasion 2. html
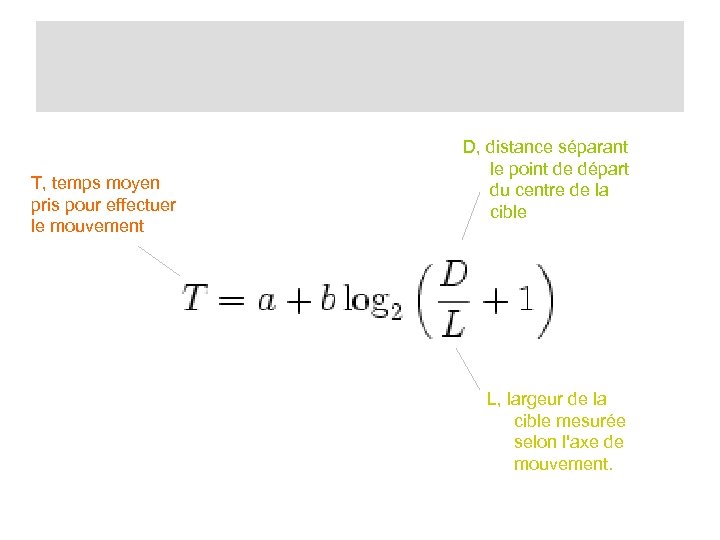
 T, temps moyen pris pour effectuer le mouvement D, distance séparant le point de départ du centre de la cible L, largeur de la cible mesurée selon l'axe de mouvement.
T, temps moyen pris pour effectuer le mouvement D, distance séparant le point de départ du centre de la cible L, largeur de la cible mesurée selon l'axe de mouvement.
 Ergonomie : les livrables LIVRABLES – – – – Analyse des taches Scenario utilisateur Specification fonctionnelle Zoning Maquette fonctionnelle Prototype papier Diagramme de flux Réalisé par un / une – – – Ergonome pur Ingénieur fonctionel Concepteur fonctionnel / Concepteur interactif Designer multimédia (ou Web designer) Designer d ’information / d ’interaction
Ergonomie : les livrables LIVRABLES – – – – Analyse des taches Scenario utilisateur Specification fonctionnelle Zoning Maquette fonctionnelle Prototype papier Diagramme de flux Réalisé par un / une – – – Ergonome pur Ingénieur fonctionel Concepteur fonctionnel / Concepteur interactif Designer multimédia (ou Web designer) Designer d ’information / d ’interaction
 L ’ergonomie Web optimiser l'expérience utilisateur en appliquant la bonne méthode et les bonnes règles
L ’ergonomie Web optimiser l'expérience utilisateur en appliquant la bonne méthode et les bonnes règles
 De la conception à la réalisation • Un site web est un mille feuille
De la conception à la réalisation • Un site web est un mille feuille
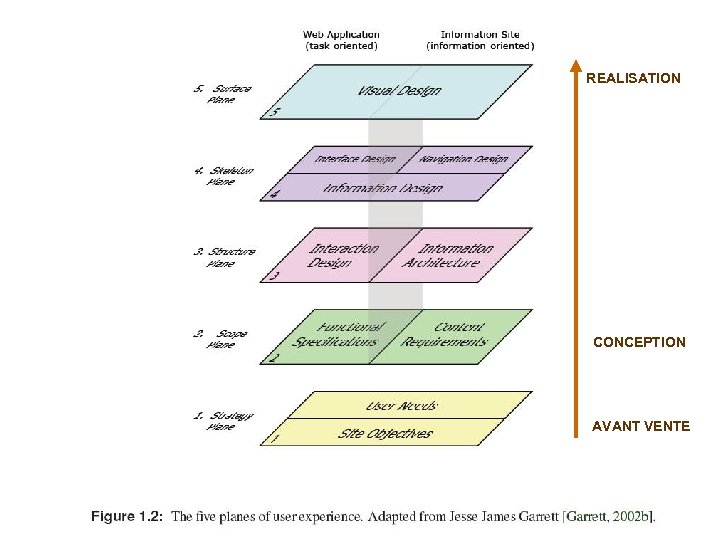
 REALISATION CONCEPTION AVANT VENTE
REALISATION CONCEPTION AVANT VENTE
 • Une interface est composée de plusieurs couches • Chacune de ses couches se recouvre et interagit. • Au début du web, la couche de présentation était un pb. A présent, la couche d ’interaction est la plus importante Source : http: //www. knemeyer. com/dk. cfm? a=cms, c, 323
• Une interface est composée de plusieurs couches • Chacune de ses couches se recouvre et interagit. • Au début du web, la couche de présentation était un pb. A présent, la couche d ’interaction est la plus importante Source : http: //www. knemeyer. com/dk. cfm? a=cms, c, 323
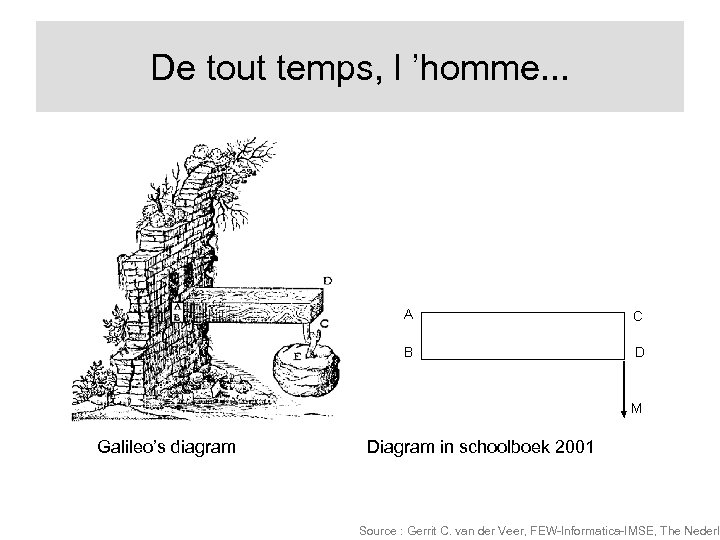
 De tout temps, l ’homme. . . Galileo’s diagram Diagram in schoolboek 2001 Source : Gerrit C. van der Veer, FEW-Informatica-IMSE, The Nederla
De tout temps, l ’homme. . . Galileo’s diagram Diagram in schoolboek 2001 Source : Gerrit C. van der Veer, FEW-Informatica-IMSE, The Nederla
 Le mot « Architecture » dans « Architecture de l ’information » • « Nous faconnons des immeubles : en retour il nous faconnent. » Winston Churchill • Chaque batiment à son sens propre. • L ’architecture, le design, la construction, le mobilier, les habitants, et le lieu : tout joue un rôle majeur dans l ’experience globale que l ’on va vivre. • Tous les éléments doivent fonctionner ensemble. Dans un batiment réussi, l ’ensemble est superieur à la somme de ses composants
Le mot « Architecture » dans « Architecture de l ’information » • « Nous faconnons des immeubles : en retour il nous faconnent. » Winston Churchill • Chaque batiment à son sens propre. • L ’architecture, le design, la construction, le mobilier, les habitants, et le lieu : tout joue un rôle majeur dans l ’experience globale que l ’on va vivre. • Tous les éléments doivent fonctionner ensemble. Dans un batiment réussi, l ’ensemble est superieur à la somme de ses composants
 Le mot « Architecture » dans « Architecture de l ’information » • Les sphères d ’information sont de nature multidimensionnelles. • Comme les batiments, les sites internet ont des architectures qui nous font réagir. Source : Gerrit C. van der Veer, FEW-Informatica-IMSE, The Nederla
Le mot « Architecture » dans « Architecture de l ’information » • Les sphères d ’information sont de nature multidimensionnelles. • Comme les batiments, les sites internet ont des architectures qui nous font réagir. Source : Gerrit C. van der Veer, FEW-Informatica-IMSE, The Nederla
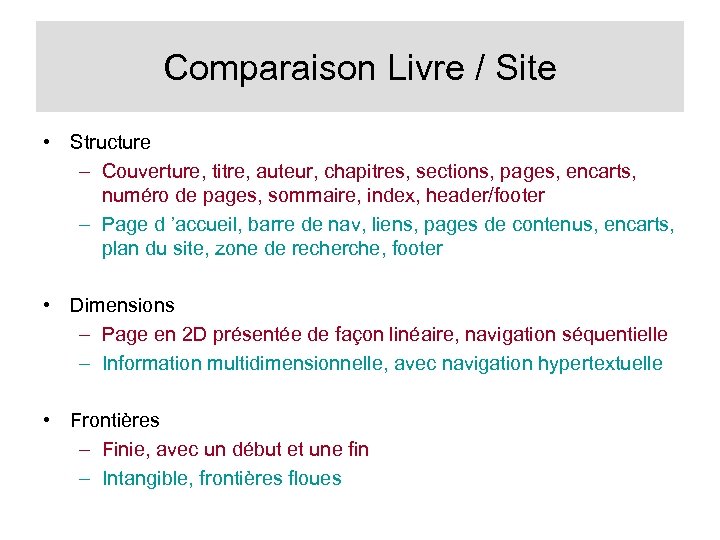
 Comparaison Livre / Site • Structure – Couverture, titre, auteur, chapitres, sections, pages, encarts, numéro de pages, sommaire, index, header/footer – Page d ’accueil, barre de nav, liens, pages de contenus, encarts, plan du site, zone de recherche, footer • Dimensions – Page en 2 D présentée de façon linéaire, navigation séquentielle – Information multidimensionnelle, avec navigation hypertextuelle • Frontières – Finie, avec un début et une fin – Intangible, frontières floues
Comparaison Livre / Site • Structure – Couverture, titre, auteur, chapitres, sections, pages, encarts, numéro de pages, sommaire, index, header/footer – Page d ’accueil, barre de nav, liens, pages de contenus, encarts, plan du site, zone de recherche, footer • Dimensions – Page en 2 D présentée de façon linéaire, navigation séquentielle – Information multidimensionnelle, avec navigation hypertextuelle • Frontières – Finie, avec un début et une fin – Intangible, frontières floues
 1. Organize Loi n° 2 « Organization makes a system of many appear fewer. » Source : http: //www. lawsofsimplicity. com
1. Organize Loi n° 2 « Organization makes a system of many appear fewer. » Source : http: //www. lawsofsimplicity. com
 2. Reduce ! « The simplest way to achieve simplicity is through thoughtful reduction. » John Maeda Source : http: //www. lawsofsimplicity. co
2. Reduce ! « The simplest way to achieve simplicity is through thoughtful reduction. » John Maeda Source : http: //www. lawsofsimplicity. co
 3. Complementaire Loi n° 5 « Simplicity and complexity need each other. » How simple can you make it? How complex does it have to be? Source : http: //www. lawsofsimplicity. com
3. Complementaire Loi n° 5 « Simplicity and complexity need each other. » How simple can you make it? How complex does it have to be? Source : http: //www. lawsofsimplicity. com
 Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
 Tri par carte / principes • Ouvert : les catégories sont libres • Fermé : les catégories sont données – tri avec expert avant pour déterminer les catégories – catégories tirées d ’un catalogue existant • Avec des utilisateurs représentatifs de la cible du site • Définir le champ – sur tout le site – sur la partie la plus cruciale (ex. le catalogue) • Des cartes avec ou sans photo
Tri par carte / principes • Ouvert : les catégories sont libres • Fermé : les catégories sont données – tri avec expert avant pour déterminer les catégories – catégories tirées d ’un catalogue existant • Avec des utilisateurs représentatifs de la cible du site • Définir le champ – sur tout le site – sur la partie la plus cruciale (ex. le catalogue) • Des cartes avec ou sans photo
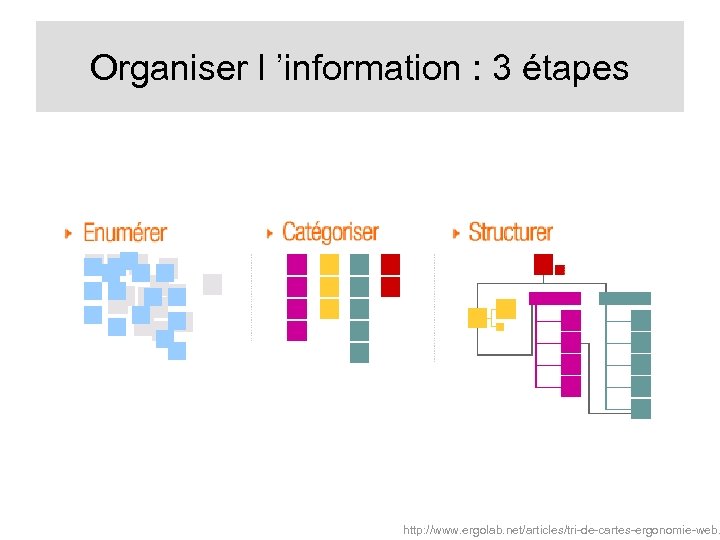
 Organiser l ’information : 3 étapes http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
Organiser l ’information : 3 étapes http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
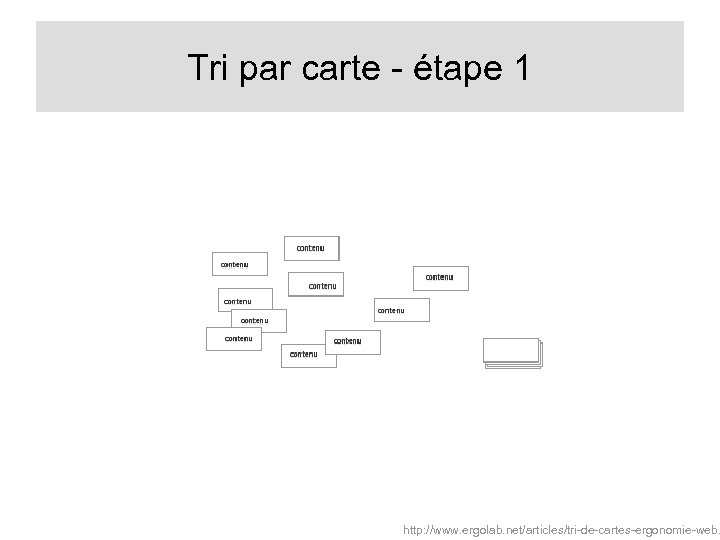
 Tri par carte - étape 1 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
Tri par carte - étape 1 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
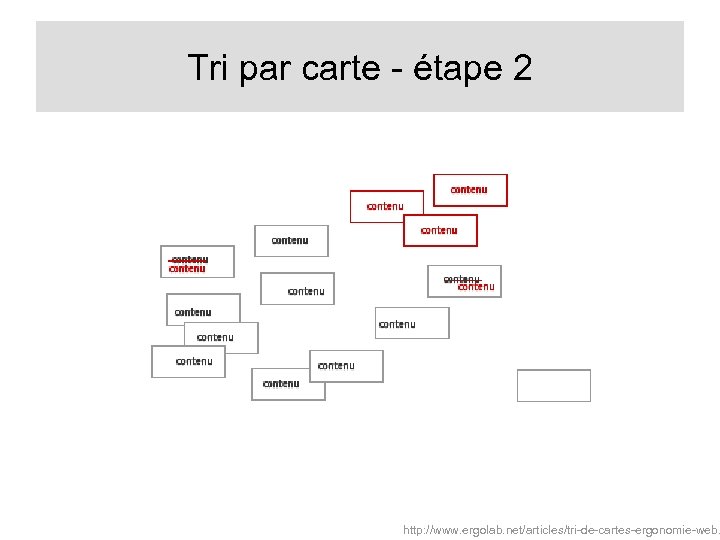
 Tri par carte - étape 2 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
Tri par carte - étape 2 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
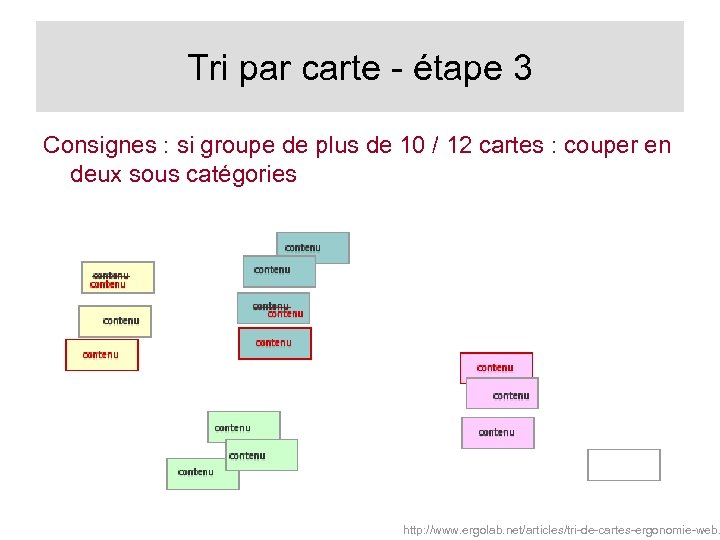
 Tri par carte - étape 3 Consignes : si groupe de plus de 10 / 12 cartes : couper en deux sous catégories http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
Tri par carte - étape 3 Consignes : si groupe de plus de 10 / 12 cartes : couper en deux sous catégories http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
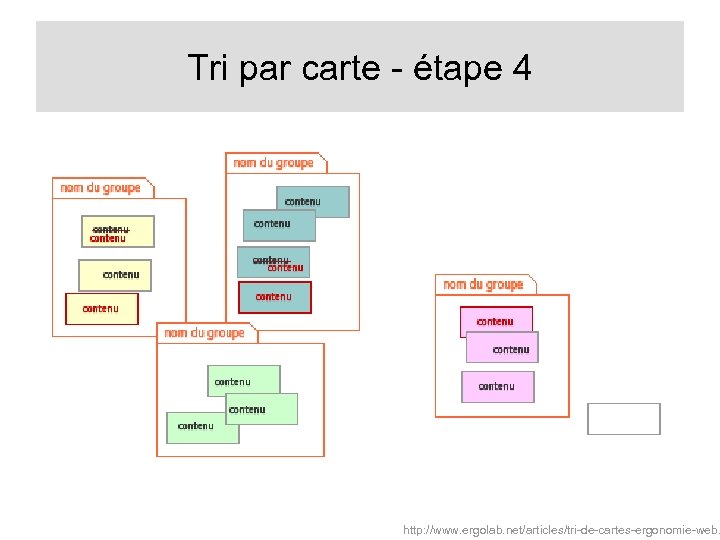
 Tri par carte - étape 4 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
Tri par carte - étape 4 http: //www. ergolab. net/articles/tri-de-cartes-ergonomie-web.
 Formalisation
Formalisation
 Tri par carte • A partir du jeu de cartes fournies, réaliser les 3 étapes du tri • Proposer une organisation de l ’information • Formaliser les résultats du tri à l ’aide du logiciel Free. Mind – http: //freemind. sourceforge. net/wiki/index. php/Main_Page
Tri par carte • A partir du jeu de cartes fournies, réaliser les 3 étapes du tri • Proposer une organisation de l ’information • Formaliser les résultats du tri à l ’aide du logiciel Free. Mind – http: //freemind. sourceforge. net/wiki/index. php/Main_Page
 Une méthode « basse fidélité » • Economique ! • Mais hors contexte du web – Méthode du tri du bas vers le haut : contenus > représentations – La recherche sur internet du haut vers le bas : les représentations guident la recherche • Bien pour accéder aux représentations mentales
Une méthode « basse fidélité » • Economique ! • Mais hors contexte du web – Méthode du tri du bas vers le haut : contenus > représentations – La recherche sur internet du haut vers le bas : les représentations guident la recherche • Bien pour accéder aux représentations mentales
 Méthode 1 : L ’audit de site
Méthode 1 : L ’audit de site
 Scruter dans le détail • • 1. Marketing 2. Architecture de l’information 3. Contenu médias 4. Navigation 5. Interactivité 6. Design graphique 7. Design graphique et fonctionnel 8. Ergonomie
Scruter dans le détail • • 1. Marketing 2. Architecture de l’information 3. Contenu médias 4. Navigation 5. Interactivité 6. Design graphique 7. Design graphique et fonctionnel 8. Ergonomie
 1. Marketing • • Votre site communique-t-il clairement ce qu’il a à offrir ? D’autres outils de mesure du succès sont-ils exploités ? [Les formats publicitaires sont-ils efficaces ? ] Le site est-il optimisé pour un bon référencement ? Votre site est-il populaire sur la toile ? Votre site génère-t-il des statistiques de fréquentation ? Le nom de votre site et son URL sont-ils percutants ? La gestion de la relation client ? (mails, formulaire, contact, hotline…) • Une newsletter électronique vient-elle rythmer le site web ?
1. Marketing • • Votre site communique-t-il clairement ce qu’il a à offrir ? D’autres outils de mesure du succès sont-ils exploités ? [Les formats publicitaires sont-ils efficaces ? ] Le site est-il optimisé pour un bon référencement ? Votre site est-il populaire sur la toile ? Votre site génère-t-il des statistiques de fréquentation ? Le nom de votre site et son URL sont-ils percutants ? La gestion de la relation client ? (mails, formulaire, contact, hotline…) • Une newsletter électronique vient-elle rythmer le site web ?
 2. Architecture de l ’information • L’architecture d’information est-elle efficace (classement clair, densité d ’info …) ? • Les publics cibles sont-ils identifiables clairement ? • Les labellisations des catégories sont-elles assez explicites ? • L’équilibre largeur-profondeur est-il acceptable ? • Les zones sont-elles correctement segmentées ? • Les contenus importants sont-ils mis en évidence ? • Fraicheur des contenus ?
2. Architecture de l ’information • L’architecture d’information est-elle efficace (classement clair, densité d ’info …) ? • Les publics cibles sont-ils identifiables clairement ? • Les labellisations des catégories sont-elles assez explicites ? • L’équilibre largeur-profondeur est-il acceptable ? • Les zones sont-elles correctement segmentées ? • Les contenus importants sont-ils mis en évidence ? • Fraicheur des contenus ?
 3. Contenus médias • • • Vos informations sont-elles crédibles ? Vos contenus sont-ils engageant ? L ’equilibre textes / autres médias est-il satisfaisant ? Votre site existe-t-il en plusieurs versions linguistiques ? L’écriture est-elle adaptée au web ? (brieveté des paragraphes, rythme / accroches / mise en avant, mot clefs, . . . ) • Les contenus exploitent-ils la valeur ajoutée d’Internet ? • Les contenus servent-ils la stratégie du site ? • Les contenus sont-ils juridiquement acceptables ?
3. Contenus médias • • • Vos informations sont-elles crédibles ? Vos contenus sont-ils engageant ? L ’equilibre textes / autres médias est-il satisfaisant ? Votre site existe-t-il en plusieurs versions linguistiques ? L’écriture est-elle adaptée au web ? (brieveté des paragraphes, rythme / accroches / mise en avant, mot clefs, . . . ) • Les contenus exploitent-ils la valeur ajoutée d’Internet ? • Les contenus servent-ils la stratégie du site ? • Les contenus sont-ils juridiquement acceptables ?
 4. Navigation & Interactivité • Votre page d’accueil incite-t-elle à visiter le site ? • L’interface de navigation est-elle consistante ? • Dispose-t-on de navigation globale (interpage) et locale (intrapage) ? • Dispose-t-on d ’une navigation contextuelle ? (push, thématiques, . . . ) • La page d ’accueil est elle accessible depuis l ’ensemble du site ? • Les liens hypertextes sont-ils rédigés ? Efficaces ? Internes et externes ? • Un moteur de recherche efficace est-il intégré ?
4. Navigation & Interactivité • Votre page d’accueil incite-t-elle à visiter le site ? • L’interface de navigation est-elle consistante ? • Dispose-t-on de navigation globale (interpage) et locale (intrapage) ? • Dispose-t-on d ’une navigation contextuelle ? (push, thématiques, . . . ) • La page d ’accueil est elle accessible depuis l ’ensemble du site ? • Les liens hypertextes sont-ils rédigés ? Efficaces ? Internes et externes ? • Un moteur de recherche efficace est-il intégré ?
 4. Navigation & Interactivité • • • Existe-t-il des espaces d’interactivité (forum, …) ? Les formulaires sont-ils faciles à utiliser ? Les commandes en ligne s’effectuent-elles facilement ? Est-il facile de contacter l’éditeur du site ? Gestion des erreurs appropriée ? Messages d ’erreur correctement traités ?
4. Navigation & Interactivité • • • Existe-t-il des espaces d’interactivité (forum, …) ? Les formulaires sont-ils faciles à utiliser ? Les commandes en ligne s’effectuent-elles facilement ? Est-il facile de contacter l’éditeur du site ? Gestion des erreurs appropriée ? Messages d ’erreur correctement traités ?
 5. Design graphique • • • La qualité graphique est-elle professionnelle ? Votre design est-il léger ? Votre design est-il cohérent ? Quel est l’intérêt des visuels ? Les métaphores utilisées sont-elles intuitives ? Exploite-t-on utilement les applications multimédias ? Le design est-il adapté à votre cible ? Le design du site est-il fidèle à l’image de l’éditeur ? Le système typographique est-il efficace et cohérent ?
5. Design graphique • • • La qualité graphique est-elle professionnelle ? Votre design est-il léger ? Votre design est-il cohérent ? Quel est l’intérêt des visuels ? Les métaphores utilisées sont-elles intuitives ? Exploite-t-on utilement les applications multimédias ? Le design est-il adapté à votre cible ? Le design du site est-il fidèle à l’image de l’éditeur ? Le système typographique est-il efficace et cohérent ?
 6. Standard web • Votre site se charge-t-il rapidement ? • Vos pages épousent-elles bien les écrans ? Les navigateurs ? • Vos pages s’impriment-elles correctement ? (contraste des polices) • Votre site utilise-t-il des technologies standards ? (2 ans d ’age sauf si positionnement avantgarde, W 3 C, WAI) • Votre site présente-t-il des dysfonctionnements ? • Votre site a-t-il besoin d ’un niveau de sécurité particulier ?
6. Standard web • Votre site se charge-t-il rapidement ? • Vos pages épousent-elles bien les écrans ? Les navigateurs ? • Vos pages s’impriment-elles correctement ? (contraste des polices) • Votre site utilise-t-il des technologies standards ? (2 ans d ’age sauf si positionnement avantgarde, W 3 C, WAI) • Votre site présente-t-il des dysfonctionnements ? • Votre site a-t-il besoin d ’un niveau de sécurité particulier ?
 Activité : Audit • Choisir un site / secteur qui vous interesse • Choisir un site concurrentiel • Choisir un site tendance / de référence pour vous, en dehors de ce secteur • Appliquer la grille d’audit sur les aspects suivants : architecture de l’information, fonctionnalités, navigation et interactivité, ergonomie, design graphique • Présentation au reste du groupe + DEBAT, 10 minutes par site • Timing : JEUDI > VENDREDI
Activité : Audit • Choisir un site / secteur qui vous interesse • Choisir un site concurrentiel • Choisir un site tendance / de référence pour vous, en dehors de ce secteur • Appliquer la grille d’audit sur les aspects suivants : architecture de l’information, fonctionnalités, navigation et interactivité, ergonomie, design graphique • Présentation au reste du groupe + DEBAT, 10 minutes par site • Timing : JEUDI > VENDREDI
 Ergonomie ( 12 regles) 1. Architecture : le site est bien rangé 2. Organisation visuelle : la page est bien rangée 3. Cohérence : les choix et la présentation restent stables 4. Conventions : un site conforme à « l ’usage courant » 5. Information : le site informe l’internaute et lui répond 6. Compréhension : les mots et symboles sont choisis minutieusement Source : Ergonomie Web, Amelie Bouch
Ergonomie ( 12 regles) 1. Architecture : le site est bien rangé 2. Organisation visuelle : la page est bien rangée 3. Cohérence : les choix et la présentation restent stables 4. Conventions : un site conforme à « l ’usage courant » 5. Information : le site informe l’internaute et lui répond 6. Compréhension : les mots et symboles sont choisis minutieusement Source : Ergonomie Web, Amelie Bouch
 Ergonomie (12 règles) 7. Assistance : le site aide et dirige l’internaute 8. Gestion des erreurs : le site prévoit que l’internaute se trompe 9. Rapidité : l’internaute ne perd pas son temps 10. Liberté : c’est l’internaute qui commande 11. Accessibilité : un site facile d’accès pour tous 12. Satisfaction de votre internaute Source : Ergonomie Web, Amelie Bouch
Ergonomie (12 règles) 7. Assistance : le site aide et dirige l’internaute 8. Gestion des erreurs : le site prévoit que l’internaute se trompe 9. Rapidité : l’internaute ne perd pas son temps 10. Liberté : c’est l’internaute qui commande 11. Accessibilité : un site facile d’accès pour tous 12. Satisfaction de votre internaute Source : Ergonomie Web, Amelie Bouch
 L ’ergonomie web est-est universelle ? • Un petit test : – http: //www. interface-research. com
L ’ergonomie web est-est universelle ? • Un petit test : – http: //www. interface-research. com
 Architecture de l’info : les livrables LIVRABLES – – – Carte du site Zoning Maquette fonctionnelle Prototype Dossier de conception (la bible !) Réalisé par un / une – – Chef de projet Webmaster Architecte de l ’information Web designer
Architecture de l’info : les livrables LIVRABLES – – – Carte du site Zoning Maquette fonctionnelle Prototype Dossier de conception (la bible !) Réalisé par un / une – – Chef de projet Webmaster Architecte de l ’information Web designer
 Le rôle de l ’architecte d ’ info. • The information architect’s job is to make it easier for users of a Web site to find the information they want Heather Hedden • Comment ? – En rendant claires des informations complexes !
Le rôle de l ’architecte d ’ info. • The information architect’s job is to make it easier for users of a Web site to find the information they want Heather Hedden • Comment ? – En rendant claires des informations complexes !
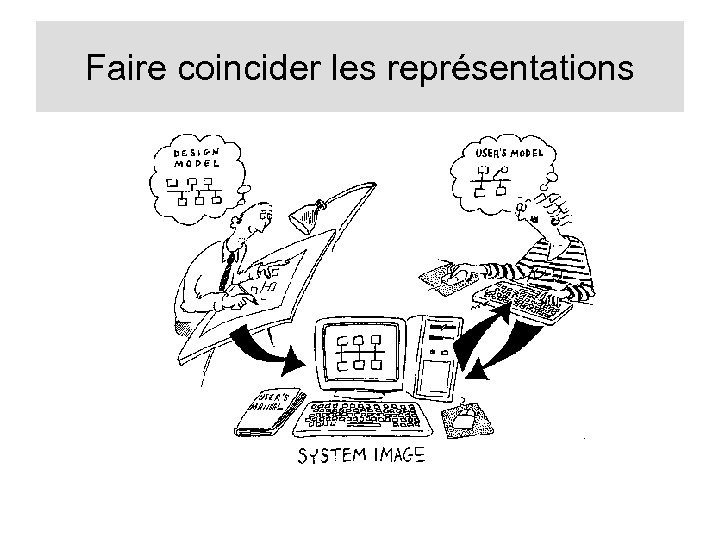
 Faire coincider les représentations
Faire coincider les représentations
 Les 4 composants de l ’AI 1. ORGANISER – Comment on regroupe et on classe (par sujet, chronolgie, …) 2. NOMMER – Comment on rédige les libelles (ex. scientique ou grand public) 3. NAVIGUER – Comment on navigue à travers l ’info (ex. en cliquant dans une hierarchie d ’info) 4. Système de RECHERCHE – Comment on cherche l ’info (ex. faire une recherche dans un index) Site exemple : http: //gustavus. edu/
Les 4 composants de l ’AI 1. ORGANISER – Comment on regroupe et on classe (par sujet, chronolgie, …) 2. NOMMER – Comment on rédige les libelles (ex. scientique ou grand public) 3. NAVIGUER – Comment on navigue à travers l ’info (ex. en cliquant dans une hierarchie d ’info) 4. Système de RECHERCHE – Comment on cherche l ’info (ex. faire une recherche dans un index) Site exemple : http: //gustavus. edu/
 Regrouper par catégories • Il existe différentes façon de regrouper des contenus : • • • par ordre Alphabétique par ordre Chronologique : www. arteradio. com selon des Thèmatiques par Catégories d’utilisateur par Action utilisateur
Regrouper par catégories • Il existe différentes façon de regrouper des contenus : • • • par ordre Alphabétique par ordre Chronologique : www. arteradio. com selon des Thèmatiques par Catégories d’utilisateur par Action utilisateur
 Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
 Les questions utilisateurs = guide de conception • Ou suis-je ? • Je sais ce que je cherche, comment trouver l ’info ? • Comment naviguer sur le site ? • Qu ’est ce qui est unique dans cette organisation ? • Que se passe-t-il dans cette organisation ? • Veulent ils mon opinion sur ce site ? • Comment puis je contacter un interlocuteur ? • Quelle est son adresse ? • Ci-contre l ’ensemble des question utilisateur recueillie pour le site http: //gustavus. edu/ • Inspecter la page d’accueil du site et déterminer comment ces questions ont trouvé des réponses
Les questions utilisateurs = guide de conception • Ou suis-je ? • Je sais ce que je cherche, comment trouver l ’info ? • Comment naviguer sur le site ? • Qu ’est ce qui est unique dans cette organisation ? • Que se passe-t-il dans cette organisation ? • Veulent ils mon opinion sur ce site ? • Comment puis je contacter un interlocuteur ? • Quelle est son adresse ? • Ci-contre l ’ensemble des question utilisateur recueillie pour le site http: //gustavus. edu/ • Inspecter la page d’accueil du site et déterminer comment ces questions ont trouvé des réponses
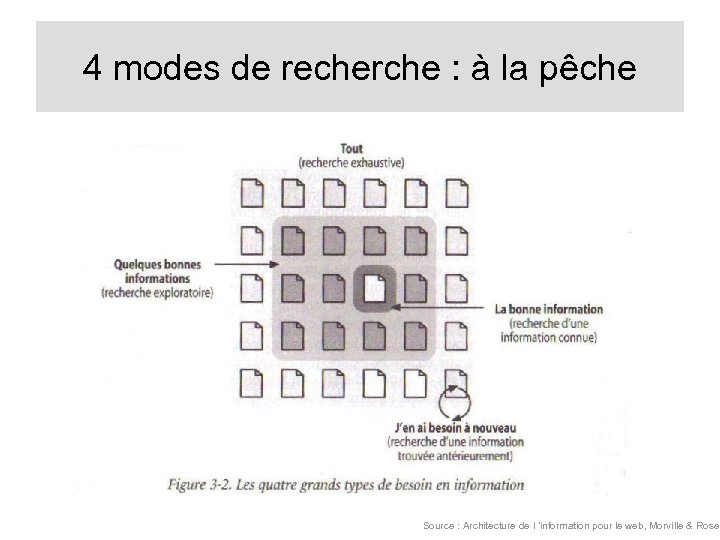
 4 modes de recherche : à la pêche Source : Architecture de l ’information pour le web, Morville & Rosen
4 modes de recherche : à la pêche Source : Architecture de l ’information pour le web, Morville & Rosen
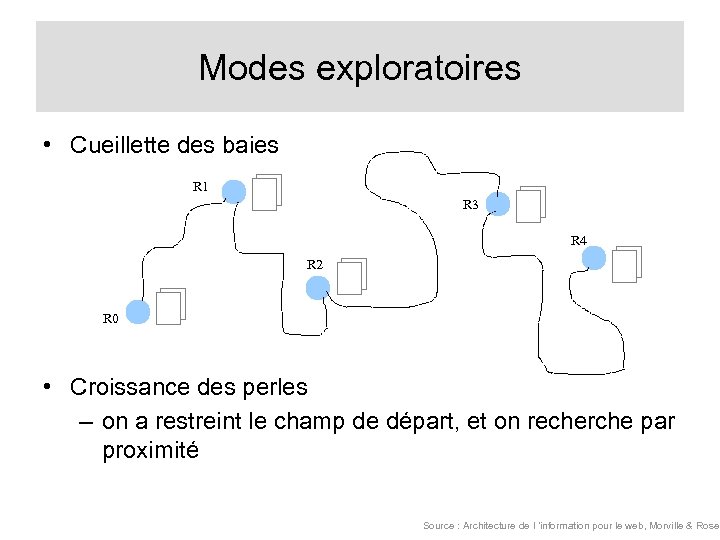
 Modes exploratoires • Cueillette des baies R 1 R 3 R 4 R 2 R 0 • Croissance des perles – on a restreint le champ de départ, et on recherche par proximité Source : Architecture de l ’information pour le web, Morville & Rosen
Modes exploratoires • Cueillette des baies R 1 R 3 R 4 R 2 R 0 • Croissance des perles – on a restreint le champ de départ, et on recherche par proximité Source : Architecture de l ’information pour le web, Morville & Rosen
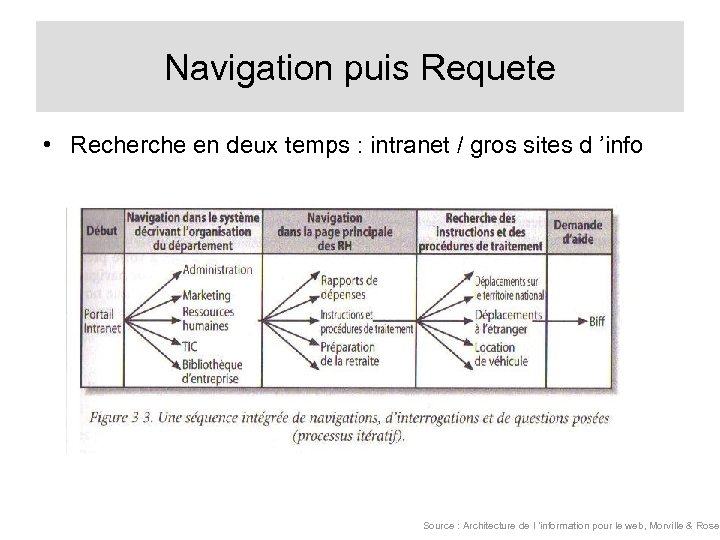
 Navigation puis Requete • Recherche en deux temps : intranet / gros sites d ’info Source : Architecture de l ’information pour le web, Morville & Rosen
Navigation puis Requete • Recherche en deux temps : intranet / gros sites d ’info Source : Architecture de l ’information pour le web, Morville & Rosen
 Activite : observation d ’un internaute • Votre objectif : – chacun missionne l ’autre sur « son » site avec : • une [Recherche large] • une [Recherche étroite] • L ’un surfe, l’autre note : – le nombre de clic – le nombre d ’écran vu – ce qui retarde mais n’empêche pas de compléter la tâche • Durée : 10 min chacun
Activite : observation d ’un internaute • Votre objectif : – chacun missionne l ’autre sur « son » site avec : • une [Recherche large] • une [Recherche étroite] • L ’un surfe, l’autre note : – le nombre de clic – le nombre d ’écran vu – ce qui retarde mais n’empêche pas de compléter la tâche • Durée : 10 min chacun
 Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
 Le test utilisateur
Le test utilisateur
 Les règles du test utilisateur • Règle N° 1 – De vrais utilisateurs en condition réelle Il faut prendre le risque de vrais utilisateurs. Il faut choisir des testeurs comparables à l ’utilisateur cible (en âge, en expérience, en sexe, en métier, en capacité, en motivation). • Règle N° 2 – De véritable tâches • Règle N° 3 – Testeur en confiance (déontologie) On teste le site. • Règle N° 4 – Des consignes claires Source : Ergonomie Web, Amelie Bouch
Les règles du test utilisateur • Règle N° 1 – De vrais utilisateurs en condition réelle Il faut prendre le risque de vrais utilisateurs. Il faut choisir des testeurs comparables à l ’utilisateur cible (en âge, en expérience, en sexe, en métier, en capacité, en motivation). • Règle N° 2 – De véritable tâches • Règle N° 3 – Testeur en confiance (déontologie) On teste le site. • Règle N° 4 – Des consignes claires Source : Ergonomie Web, Amelie Bouch
 Les règles du test utilisateur • Règle N° 5 – Observation primordiale Rester neutre ! • Règle N° 6 – Inciter à penser à voix haute • Règle N° 7 – Quantité de testeurs 5 testeurs suffisent et permettent de découvrir la majorité des problèmes. • Règle N° 8 – Remerciements Penser à remercier les utilisateurs de leur participation. Source : Ergonomie Web, Amelie Bouch
Les règles du test utilisateur • Règle N° 5 – Observation primordiale Rester neutre ! • Règle N° 6 – Inciter à penser à voix haute • Règle N° 7 – Quantité de testeurs 5 testeurs suffisent et permettent de découvrir la majorité des problèmes. • Règle N° 8 – Remerciements Penser à remercier les utilisateurs de leur participation. Source : Ergonomie Web, Amelie Bouch
 Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
Les méthodes de conception (& d ’ergo) – En phase amont (proposition) > ANALYSE • Audit de site / audit ergonomique • Conduite d ’entretien • Création de personas – En phase de préconception > ARCHITECTURE • Tests utilisateurs (PARTICIPATIF) • Tri par cartes – En phase de conception > PRESENTATION • • Réalisation de plans de site Réalisation de flux d ’interaction Réalisation de zoning et de maquettes / prototypage Tests utilisateurs (PARTICIPATIF)
 La méthode des « fiches personas » • Identifier dans l ’organisation qui a la meilleure connaissance des utilisateurs – direction marketing, et relation client – collegue avec de l ’ ancienneté – questionner le commanditaire de façon détaillée • Imaginer 2 profils de personnas pour l ’un des sites audité • Durée : 10 -15 min chacun
La méthode des « fiches personas » • Identifier dans l ’organisation qui a la meilleure connaissance des utilisateurs – direction marketing, et relation client – collegue avec de l ’ ancienneté – questionner le commanditaire de façon détaillée • Imaginer 2 profils de personnas pour l ’un des sites audité • Durée : 10 -15 min chacun
 Une personne vivante • PROFIL – ASV – métier – habitude de vie / usage • socialiser, lire seul, déplacement … – centres d ’interêt • WEB – experience du web – sites bookmarqués • OBJECTIF SUR LE SITE – Principal – Secondaire
Une personne vivante • PROFIL – ASV – métier – habitude de vie / usage • socialiser, lire seul, déplacement … – centres d ’interêt • WEB – experience du web – sites bookmarqués • OBJECTIF SUR LE SITE – Principal – Secondaire
 Centres d ’interêt • • • • • actualite générale adolescents animaux-chasse-pêche arts-collection automobile - moto cinema-spectacles-photo-musique cuisine-gastronomie economie-argent famille feminins histoire-litterature informatique-internet maison-décoration-jardin masculins sciences sport television voyage-découverte • Pour affiner les profils : > feuilleter des magazines en lien avec le thème du site > tester une inscription sur un site de rencontre (Meetic, Points. Communs, …)
Centres d ’interêt • • • • • actualite générale adolescents animaux-chasse-pêche arts-collection automobile - moto cinema-spectacles-photo-musique cuisine-gastronomie economie-argent famille feminins histoire-litterature informatique-internet maison-décoration-jardin masculins sciences sport television voyage-découverte • Pour affiner les profils : > feuilleter des magazines en lien avec le thème du site > tester une inscription sur un site de rencontre (Meetic, Points. Communs, …)
 Rendre plus vivant • Lui donner un visage • Trouver sa citation favorite • Son péché capitale : – La neutralité sonore absolue, les nuits cinéma, la diletante…
Rendre plus vivant • Lui donner un visage • Trouver sa citation favorite • Son péché capitale : – La neutralité sonore absolue, les nuits cinéma, la diletante…
 Ex. de fiche persona (refonte du site Digital. Web) Profession • Designer dans une chaîne locale des magasins de café WINDY à Chicago. Citation • « Travailler pour vivre, vivre pour travailler » ASV • Angie, 27 ans • Elle vit en banlieue de Chicago, à 30 minutes en bus de son travail • • Célibataire CSP + Contexte : • Angie est aussi ambitieux que WINDY l ’entreprise dans laquelle travaille depuis 5 ans. Elle a commencé dans le département merchandising, et a accepté il y a un an un poste de designer quand WINDY a crée son site Web. • Angie a réalisé la conception du site Web pendant presque une année, après une formation accelerée au web de 2 mois. Elle est toujours à la recherche de nouvelles qualifications, pour améliorer la brochure de WINDY et son site WEB.
Ex. de fiche persona (refonte du site Digital. Web) Profession • Designer dans une chaîne locale des magasins de café WINDY à Chicago. Citation • « Travailler pour vivre, vivre pour travailler » ASV • Angie, 27 ans • Elle vit en banlieue de Chicago, à 30 minutes en bus de son travail • • Célibataire CSP + Contexte : • Angie est aussi ambitieux que WINDY l ’entreprise dans laquelle travaille depuis 5 ans. Elle a commencé dans le département merchandising, et a accepté il y a un an un poste de designer quand WINDY a crée son site Web. • Angie a réalisé la conception du site Web pendant presque une année, après une formation accelerée au web de 2 mois. Elle est toujours à la recherche de nouvelles qualifications, pour améliorer la brochure de WINDY et son site WEB.
 Contexte (suite) • Elle se sent compétente pour créer des interfaces élégantes (bien qu'elle s'inquiète que son design « s ’use trop vite » ). Elle aurait plaisir à partager certaines des techniques qu ’elle a apprise. Elle voudrait surtout progresser sur le versan technique ; c'est là où elle se sent le moins compétente. Les ingénieurs de son département lui disent toujours qu'elle ne peut pas faire les design qu’elle voudrait. Elle aimerait pouvoir argumenter plus efficacement ses choix face à eux. Centres d ’interêt • Expo de photographie, collectionneuse de cartes postales anciennes (elle s ’en sert pour réaliser de petits photomontages. Elle aimerait un jour pouvoir les animer en stopmotion). WEB • usage avancé • présente sur myspace. pas de blog. utilise le forum de son école de commerce et un newsreader (RSS) qu ’elle consulte tous les matins • site bookmarkés : voyage, idées cadeaux fashion, ciné Buts D'Angie • Prinpal : Apprendre, devenir excellente dans son domaine et être promue ! (ou obtenir un nouveau travail !) • Secondaire : Devenir un meilleur designer. Aimerait échanger des idées avec d ’autres designers. Mieux comprendre ce média. Trouver des ressources pour de nouvelles idées, et des tutoriels pour acquérir plus de compétences techniques.
Contexte (suite) • Elle se sent compétente pour créer des interfaces élégantes (bien qu'elle s'inquiète que son design « s ’use trop vite » ). Elle aurait plaisir à partager certaines des techniques qu ’elle a apprise. Elle voudrait surtout progresser sur le versan technique ; c'est là où elle se sent le moins compétente. Les ingénieurs de son département lui disent toujours qu'elle ne peut pas faire les design qu’elle voudrait. Elle aimerait pouvoir argumenter plus efficacement ses choix face à eux. Centres d ’interêt • Expo de photographie, collectionneuse de cartes postales anciennes (elle s ’en sert pour réaliser de petits photomontages. Elle aimerait un jour pouvoir les animer en stopmotion). WEB • usage avancé • présente sur myspace. pas de blog. utilise le forum de son école de commerce et un newsreader (RSS) qu ’elle consulte tous les matins • site bookmarkés : voyage, idées cadeaux fashion, ciné Buts D'Angie • Prinpal : Apprendre, devenir excellente dans son domaine et être promue ! (ou obtenir un nouveau travail !) • Secondaire : Devenir un meilleur designer. Aimerait échanger des idées avec d ’autres designers. Mieux comprendre ce média. Trouver des ressources pour de nouvelles idées, et des tutoriels pour acquérir plus de compétences techniques.
 Definition Un site web ergonomique est un site utile et utilisable.
Definition Un site web ergonomique est un site utile et utilisable.
 Arborescence profonde ou large ? • Une arborescence large est préférable à une arborescence profonde… car l’œil est beaucoup plus rapide qu ’un clic souris (et un chargement de page).
Arborescence profonde ou large ? • Une arborescence large est préférable à une arborescence profonde… car l’œil est beaucoup plus rapide qu ’un clic souris (et un chargement de page).
 Patterns • Les patterns sont des librairies surquelles on peut s ’appuyer pour le design de petits éléments d ’interface (pour ne pas réinventer la roue) • http: //developer. yahoo. com/ypatterns/ • http: //www. welie. com/patterns/index. php – tres complet ( + code)
Patterns • Les patterns sont des librairies surquelles on peut s ’appuyer pour le design de petits éléments d ’interface (pour ne pas réinventer la roue) • http: //developer. yahoo. com/ypatterns/ • http: //www. welie. com/patterns/index. php – tres complet ( + code)
 La navigation • Comment est-ce que l ’on navigue dans un site internet ?
La navigation • Comment est-ce que l ’on navigue dans un site internet ?
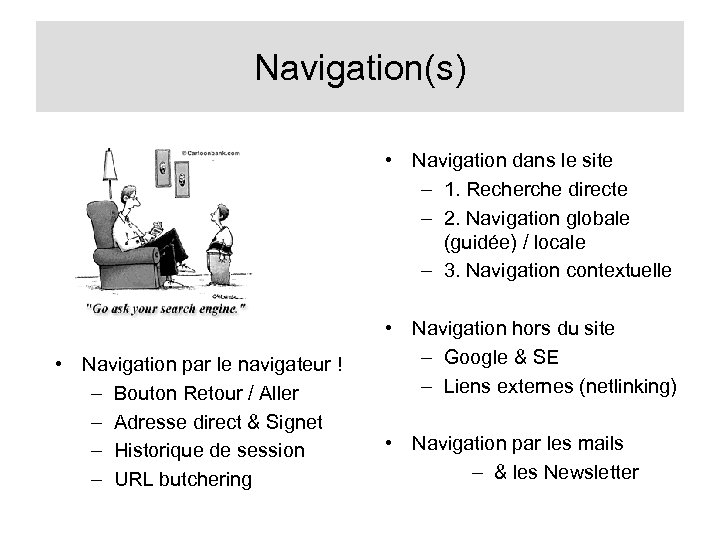
 Navigation(s) • Navigation dans le site – 1. Recherche directe – 2. Navigation globale (guidée) / locale – 3. Navigation contextuelle • Navigation par le navigateur ! – Bouton Retour / Aller – Adresse direct & Signet – Historique de session – URL butchering • Navigation hors du site – Google & SE – Liens externes (netlinking) • Navigation par les mails – & les Newsletter
Navigation(s) • Navigation dans le site – 1. Recherche directe – 2. Navigation globale (guidée) / locale – 3. Navigation contextuelle • Navigation par le navigateur ! – Bouton Retour / Aller – Adresse direct & Signet – Historique de session – URL butchering • Navigation hors du site – Google & SE – Liens externes (netlinking) • Navigation par les mails – & les Newsletter
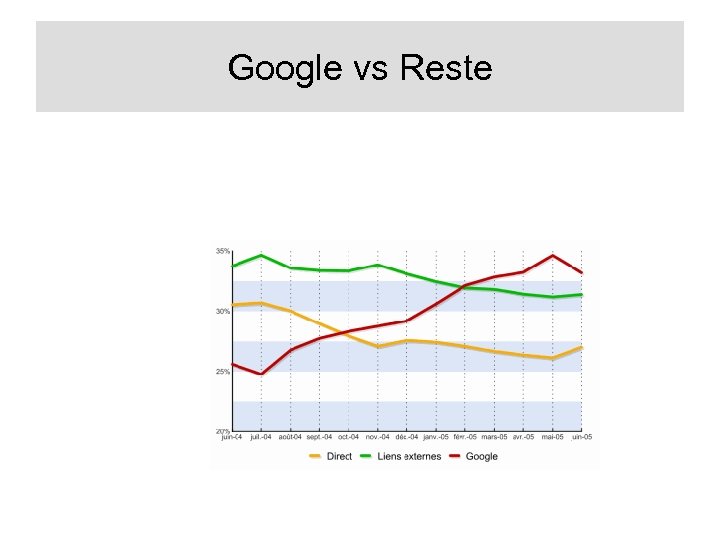
 Google vs Reste
Google vs Reste
 « Un parcours narratif limpide » Source : Fred Cavazza, ergonomie incitativ
« Un parcours narratif limpide » Source : Fred Cavazza, ergonomie incitativ
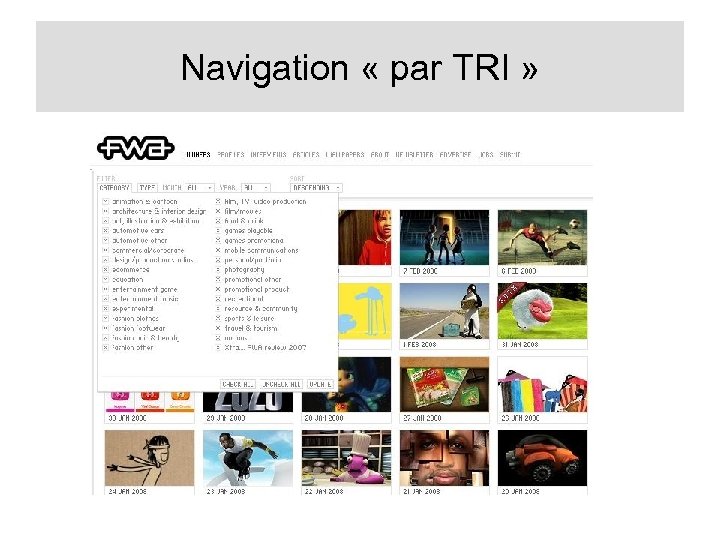
 Navigation « par TRI »
Navigation « par TRI »
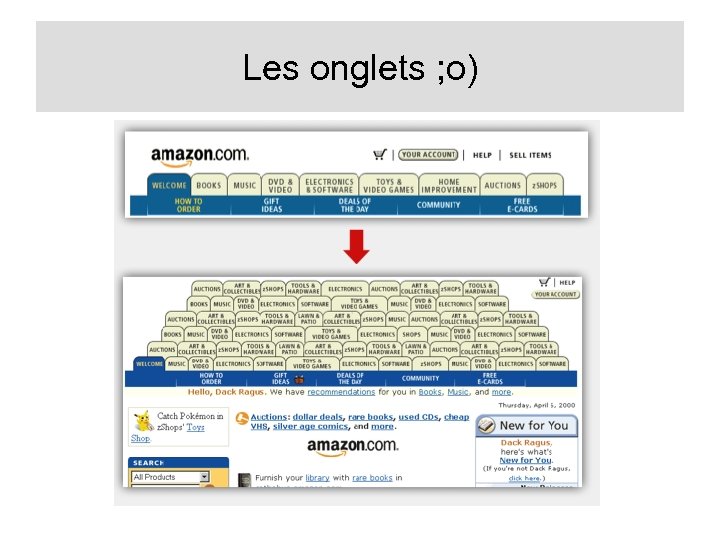
 Les onglets ; o)
Les onglets ; o)
 le damier : une navigation « spatiale » http: //www. yannarthusbertrand. com/index_new. h
le damier : une navigation « spatiale » http: //www. yannarthusbertrand. com/index_new. h
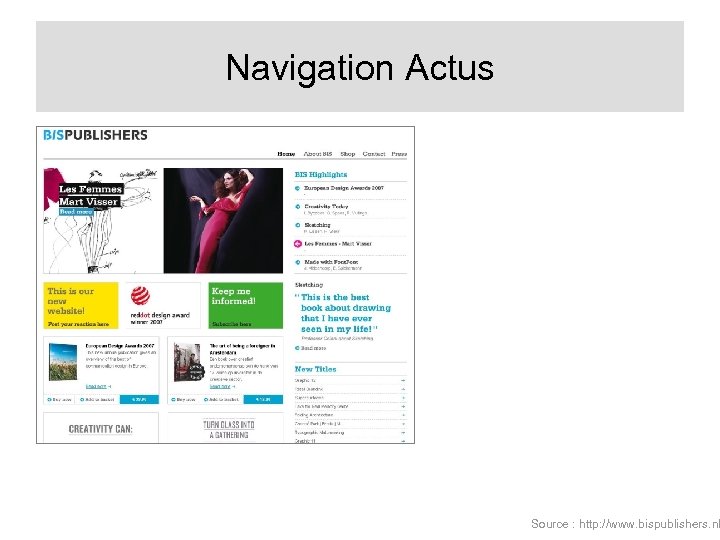
 Navigation Actus Source : http: //www. bispublishers. nl
Navigation Actus Source : http: //www. bispublishers. nl
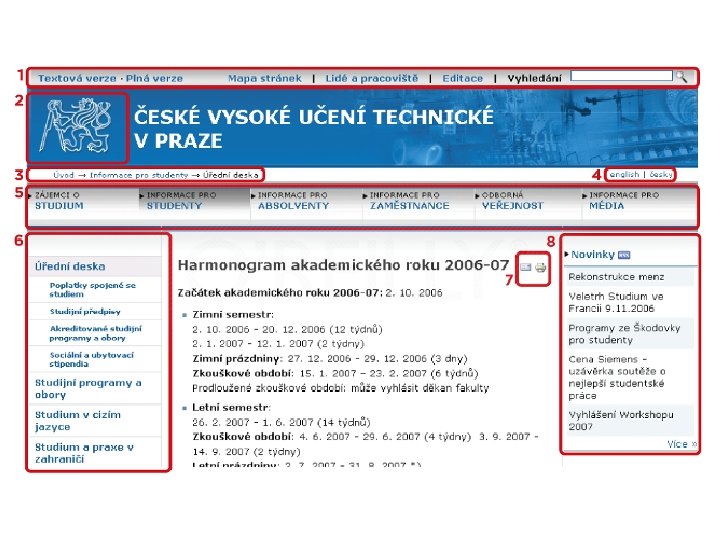
 • Sur la page suivante (http: //www. cvut. cz/cs) – Est-ce une page d ’accueil ? – Dessiner 2 colonnes / 8 lignes – Indiquer pour chaque zone numérotée : le TYPE & le MECANISME de navigation attendu Source : Designing Web Navigation, By James Kalbach
• Sur la page suivante (http: //www. cvut. cz/cs) – Est-ce une page d ’accueil ? – Dessiner 2 colonnes / 8 lignes – Indiquer pour chaque zone numérotée : le TYPE & le MECANISME de navigation attendu Source : Designing Web Navigation, By James Kalbach

 Navigation originale • • http: //www. relevare. com/site/ – en zoom http: //www. joshuadavis. com – deux colonnes et le hasard ? http: //www. sebastianbergne. com/ – jeu de cartes http: //www. stratocucine. com/ – par pastille http: //www. nickad. com/ – menu contextuels / anti. ERGO mais brillant … http: //www. camille-lefil. com/CAMILLE/html/frameset. htm – spatiale 2 D – http: //www. musicovery. com/
Navigation originale • • http: //www. relevare. com/site/ – en zoom http: //www. joshuadavis. com – deux colonnes et le hasard ? http: //www. sebastianbergne. com/ – jeu de cartes http: //www. stratocucine. com/ – par pastille http: //www. nickad. com/ – menu contextuels / anti. ERGO mais brillant … http: //www. camille-lefil. com/CAMILLE/html/frameset. htm – spatiale 2 D – http: //www. musicovery. com/
 Activité « Pagination » • Activité – recherche sur Google – recherche même terme sur Yahoo • Comparer la pagination (avantage / inconvenient)
Activité « Pagination » • Activité – recherche sur Google – recherche même terme sur Yahoo • Comparer la pagination (avantage / inconvenient)
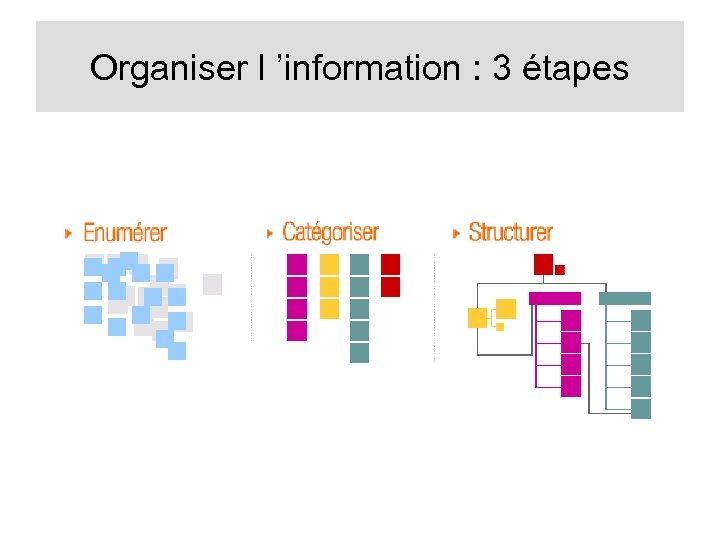
 Organiser l ’information : 3 étapes
Organiser l ’information : 3 étapes
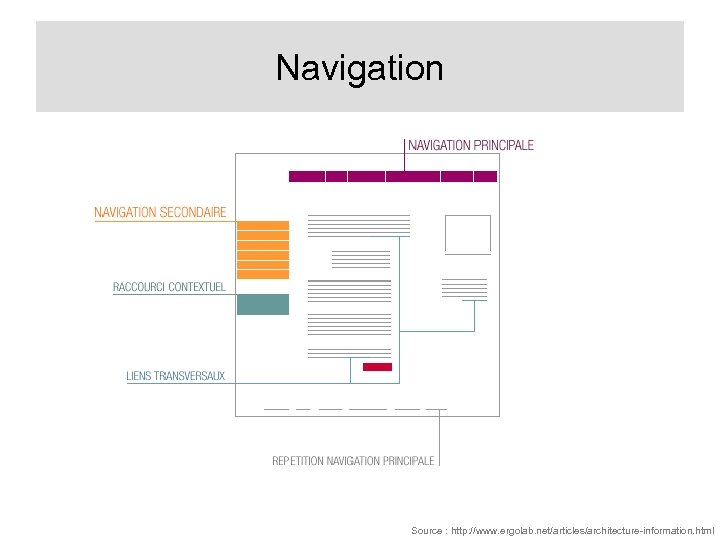
 Navigation Source : http: //www. ergolab. net/articles/architecture-information. html
Navigation Source : http: //www. ergolab. net/articles/architecture-information. html
 Naviguer ou recher ?
Naviguer ou recher ?
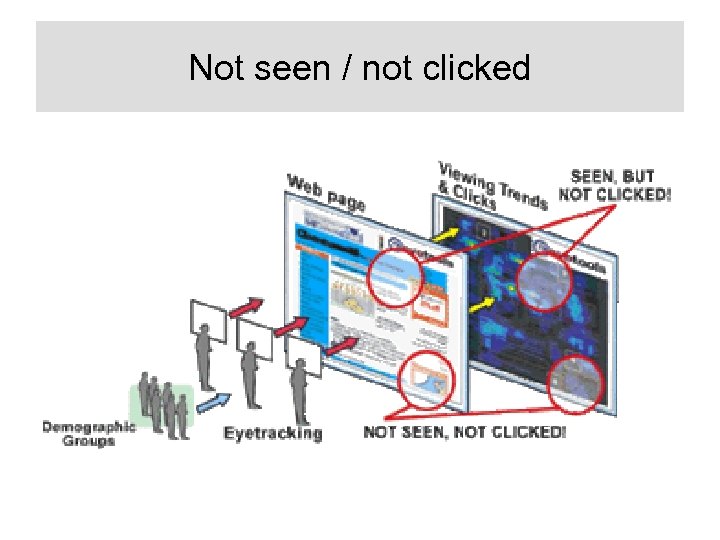
 Not seen / not clicked
Not seen / not clicked
 Les pages interieures • « Penser la page intérieure, comme une page d’accueil » Henrik Olsen.
Les pages interieures • « Penser la page intérieure, comme une page d’accueil » Henrik Olsen.
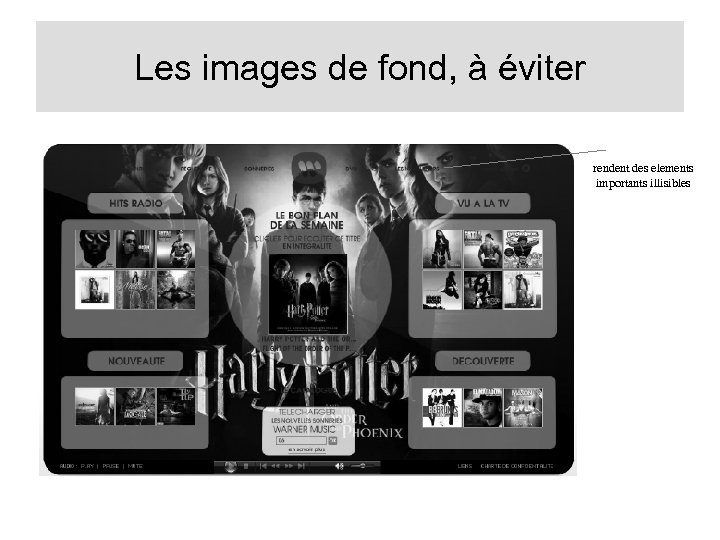
 Les images de fond, à éviter rendent des elements importants illisibles
Les images de fond, à éviter rendent des elements importants illisibles
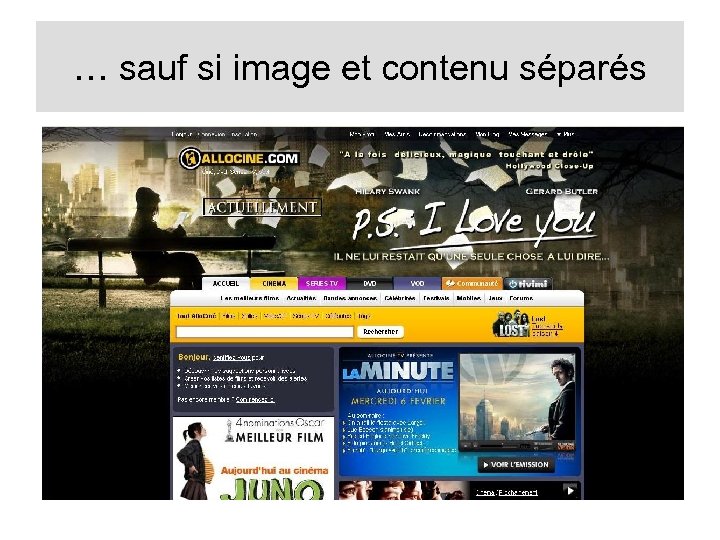
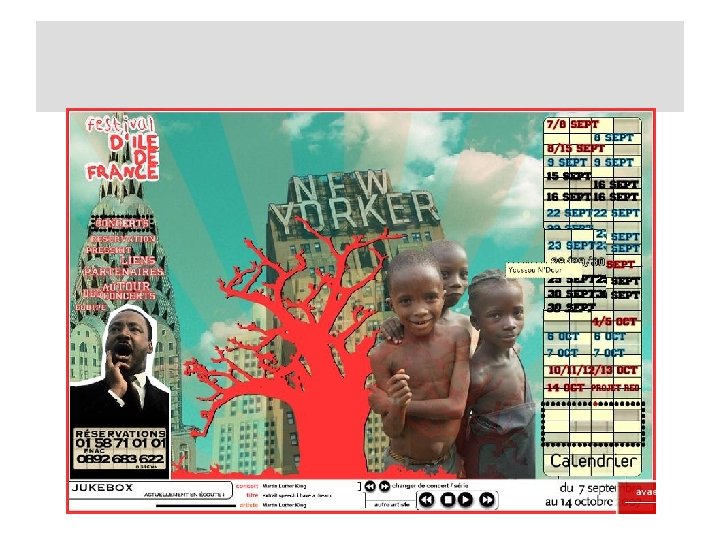
 … sauf si image et contenu séparés
… sauf si image et contenu séparés
 TEXTES ! « Every sentence, every phrase, every word has to fight for its life » Writing for the web 3. 0, Crawford Killian • Most web users don't actually read, they scan. • Scanners stoppers: – headers – bold – standout text liberally on your pages – logical separators.
TEXTES ! « Every sentence, every phrase, every word has to fight for its life » Writing for the web 3. 0, Crawford Killian • Most web users don't actually read, they scan. • Scanners stoppers: – headers – bold – standout text liberally on your pages – logical separators.
 Ou cliquer ? C ’est « l ’affordance »
Ou cliquer ? C ’est « l ’affordance »

 De nouveaux codes • • Liens soulignés ou bleu ou dans une couleur qui tranche Logo en haut à gauche souvent, et cliquable Police assez grosses et grossissable Peu de bonnes images c ’est mieux que beaucoup d ’images moyennes • Quelques textes bien fragmentés • Si texte en colonne longue : une seule colonne+ scroll (pas comme en PRINT) • … en évolution permanente !
De nouveaux codes • • Liens soulignés ou bleu ou dans une couleur qui tranche Logo en haut à gauche souvent, et cliquable Police assez grosses et grossissable Peu de bonnes images c ’est mieux que beaucoup d ’images moyennes • Quelques textes bien fragmentés • Si texte en colonne longue : une seule colonne+ scroll (pas comme en PRINT) • … en évolution permanente !
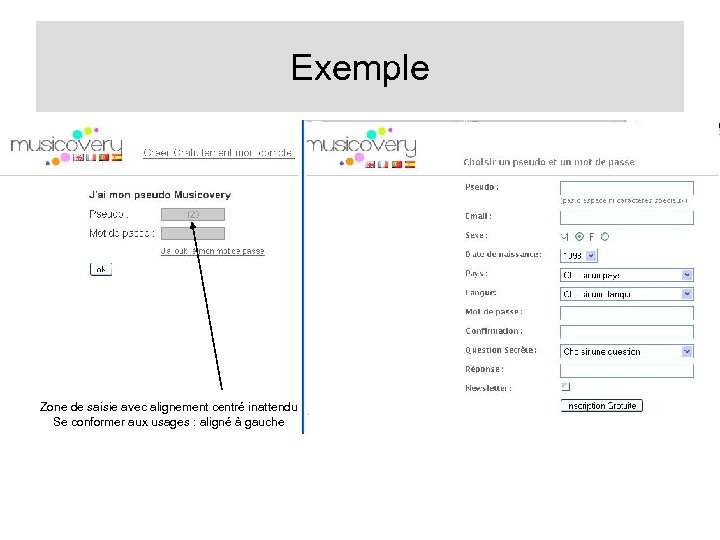
 Exemple Zone de saisie avec alignement centré inattendu Se conformer aux usages : aligné à gauche
Exemple Zone de saisie avec alignement centré inattendu Se conformer aux usages : aligné à gauche
 Quelques Contraintes
Quelques Contraintes
 Textes • « La perfection est atteinte, non pas lorsqu'il n'y a plus rien à ajouter, mais lorsqu'il n'y a plus rien à retirer. » Antoine de Saint-Exupéry • • Réduire. 3 fois Réduire. sans toutefois nuire au contenu.
Textes • « La perfection est atteinte, non pas lorsqu'il n'y a plus rien à ajouter, mais lorsqu'il n'y a plus rien à retirer. » Antoine de Saint-Exupéry • • Réduire. 3 fois Réduire. sans toutefois nuire au contenu.
 TEXTE (mise en forme) • La longueur optimale pour un texte est de 95 caractères à l ’écran, Dawn Shaikh, 2005. – Entre 60 et 100 caractères : OK. • Design semi elastique – Pour absorber les différentes résolutions, : design semi elastique (ou semi liquide, semi fluide, liquid layaout…) – Une largeur de colonne de 50% est une bonne base pour la plupart des résolutions. (relative à la largeur de la fenetre du navigateur, avec des polices à 100% de leur hauteur)
TEXTE (mise en forme) • La longueur optimale pour un texte est de 95 caractères à l ’écran, Dawn Shaikh, 2005. – Entre 60 et 100 caractères : OK. • Design semi elastique – Pour absorber les différentes résolutions, : design semi elastique (ou semi liquide, semi fluide, liquid layaout…) – Une largeur de colonne de 50% est une bonne base pour la plupart des résolutions. (relative à la largeur de la fenetre du navigateur, avec des polices à 100% de leur hauteur)
 TEXTE (mise en forme) • Hauteur de ligne – La hauteur de ligne HTML est trop petite pour un bon confort de lecture. 140% de l ’hauteur standard est une bonne base (à harmoniser avec la hauteur de police). – [ http: //informationarchitects. jp/100 e 2 r/#more-215]
TEXTE (mise en forme) • Hauteur de ligne – La hauteur de ligne HTML est trop petite pour un bon confort de lecture. 140% de l ’hauteur standard est une bonne base (à harmoniser avec la hauteur de police). – [ http: //informationarchitects. jp/100 e 2 r/#more-215]
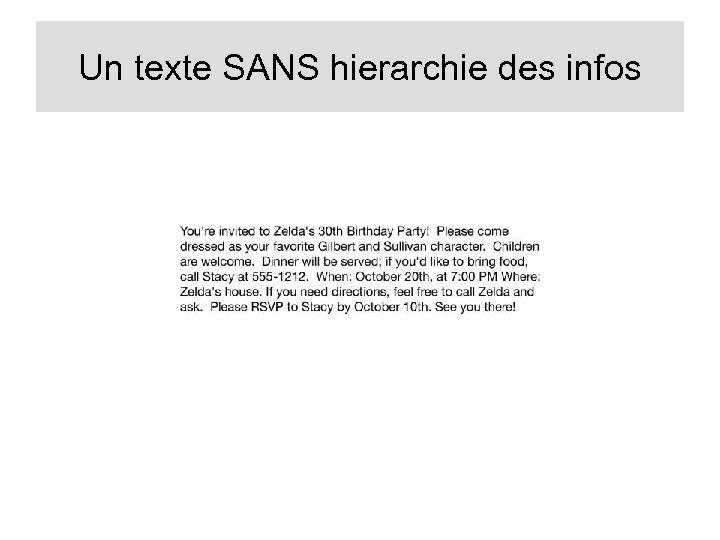
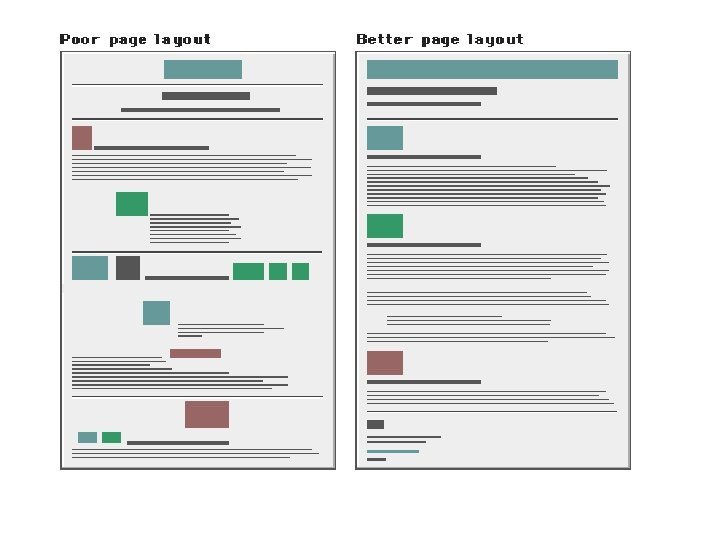
 Un texte SANS hierarchie des infos
Un texte SANS hierarchie des infos
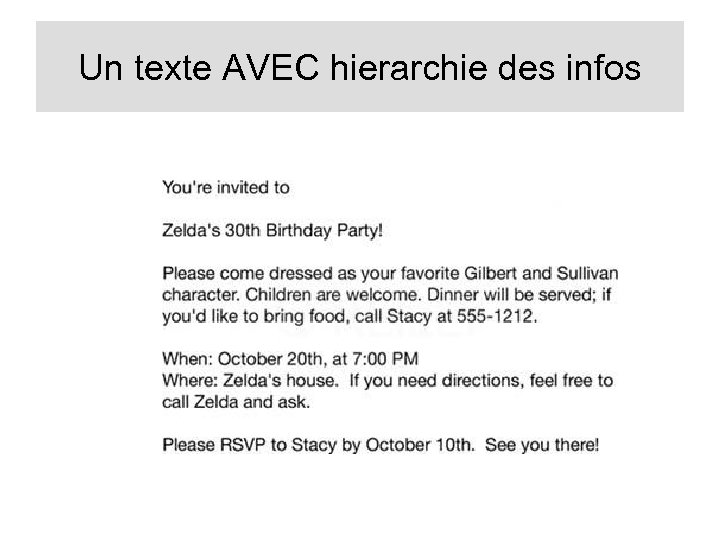
 Un texte AVEC hierarchie des infos
Un texte AVEC hierarchie des infos
 Textes (liens contextuels) « - Chef, j ’ai fini de lire ! - J ’observe que vous savez lire, soldat. - Oui chef ! - Vous irez loin. - Merci chef ! -. . . - Euh chef j ’ai une question… - Allez y soldat, pas d ’hésitation. - Voilà, euh. . . je suis arrivé à la fin de l ’article. - Et ? - Et ben, je fais quoi maintenant ? »
Textes (liens contextuels) « - Chef, j ’ai fini de lire ! - J ’observe que vous savez lire, soldat. - Oui chef ! - Vous irez loin. - Merci chef ! -. . . - Euh chef j ’ai une question… - Allez y soldat, pas d ’hésitation. - Voilà, euh. . . je suis arrivé à la fin de l ’article. - Et ? - Et ben, je fais quoi maintenant ? »
 Textes En fin d ’article, si possible, • Rédiger des liens contextuels vers – les articles suivants du même thème – les produits de la même gamme – les articles que les internautes ont aussi aimé. . .
Textes En fin d ’article, si possible, • Rédiger des liens contextuels vers – les articles suivants du même thème – les produits de la même gamme – les articles que les internautes ont aussi aimé. . .
 Les menus de navigation servent-ils à quelque chose ? • On fait ce constat que les utilisateurs sont tellement concentrés sur ce qu’ils lisent sur la partie centrale de la page qu’ils peuvent parfois ingorer les bandeaux de navigation. • A partir de là, soit la page contient l’information qu’ils cherchent (ou un lien qui y mène), soit ils cliquent sur le bouton ‘Retour’. C’est ce qu’ils appellent la règle du retour arrière jusqu’à destination» (FC).
Les menus de navigation servent-ils à quelque chose ? • On fait ce constat que les utilisateurs sont tellement concentrés sur ce qu’ils lisent sur la partie centrale de la page qu’ils peuvent parfois ingorer les bandeaux de navigation. • A partir de là, soit la page contient l’information qu’ils cherchent (ou un lien qui y mène), soit ils cliquent sur le bouton ‘Retour’. C’est ce qu’ils appellent la règle du retour arrière jusqu’à destination» (FC).
 ANIMATIONS • Pas en boucle • Pas simultanée • Pas sonorisée, sauf si avis contraire explicite
ANIMATIONS • Pas en boucle • Pas simultanée • Pas sonorisée, sauf si avis contraire explicite

 Où on clique, quand on clique ? • Click Density – http: //www. reservoir-jeux. com/ – REPONSE : http: //www. ergonomie-sitesweb. com/ressources/telechargements/telechargemen t_id 3/fichier. jpg • et Eyetracking – VIDEO « eyetools_blog-video_02. mov »
Où on clique, quand on clique ? • Click Density – http: //www. reservoir-jeux. com/ – REPONSE : http: //www. ergonomie-sitesweb. com/ressources/telechargements/telechargemen t_id 3/fichier. jpg • et Eyetracking – VIDEO « eyetools_blog-video_02. mov »
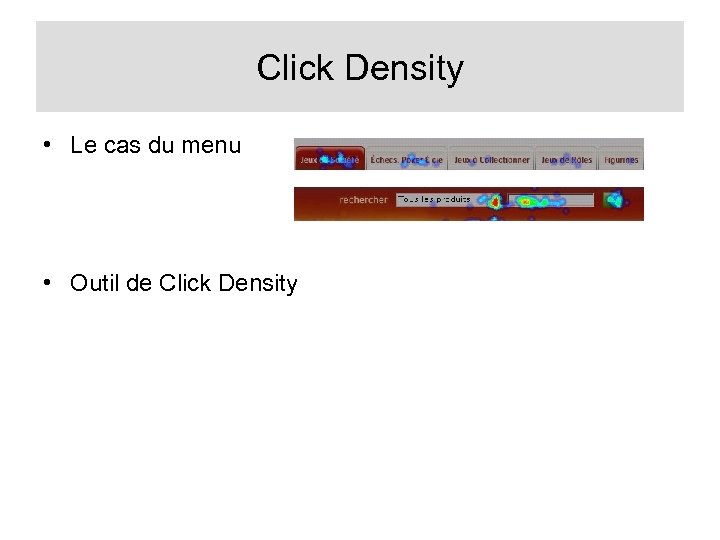
 Click Density • Le cas du menu • Outil de Click Density
Click Density • Le cas du menu • Outil de Click Density
 Google et les concepteurs « Tu vois Tuco, le monde se divise en deux catégories. Ceux qui ont un flingue et ceux qui creusent. Toi, tu creuses. » Sergio Leone Extrait du film Le Bon, la brute et le truand [+]
Google et les concepteurs « Tu vois Tuco, le monde se divise en deux catégories. Ceux qui ont un flingue et ceux qui creusent. Toi, tu creuses. » Sergio Leone Extrait du film Le Bon, la brute et le truand [+]
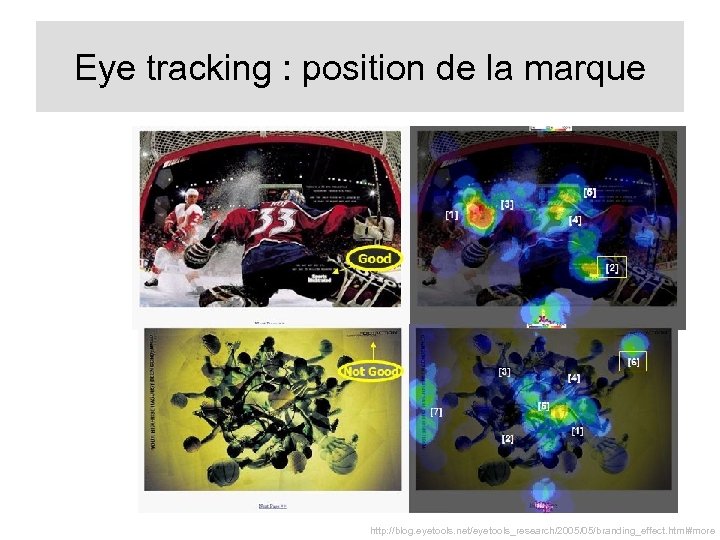
 Eye tracking : position de la marque http: //blog. eyetools. net/eyetools_research/2005/05/branding_effect. html#more
Eye tracking : position de la marque http: //blog. eyetools. net/eyetools_research/2005/05/branding_effect. html#more
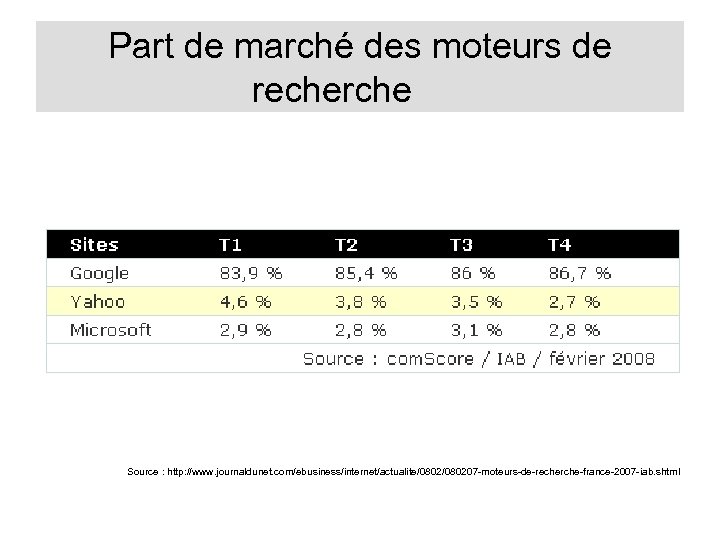
 Part de marché des moteurs de recherche Source : http: //www. journaldunet. com/ebusiness/internet/actualite/080207 -moteurs-de-recherche-france-2007 -iab. shtml
Part de marché des moteurs de recherche Source : http: //www. journaldunet. com/ebusiness/internet/actualite/080207 -moteurs-de-recherche-france-2007 -iab. shtml
 LISEZ les conseils de Google ! Jusqu ’à en avoir mal aux yeux… • conseils aux webmasters – http: //www. google. com/support/webmasters/bin/topic. py? topic=8522 • conseil aux sites en Flash – http: //www. google. com/support/webmasters/bin/answ er. py? answer=72746&topic=8522
LISEZ les conseils de Google ! Jusqu ’à en avoir mal aux yeux… • conseils aux webmasters – http: //www. google. com/support/webmasters/bin/topic. py? topic=8522 • conseil aux sites en Flash – http: //www. google. com/support/webmasters/bin/answ er. py? answer=72746&topic=8522
 LISEZ les conseils de Google ! J ’INSISTE !
LISEZ les conseils de Google ! J ’INSISTE !
 Que signifient ces pictogrammes ?
Que signifient ces pictogrammes ?
 Crime against usability • Une bonne idée n ’est pas forcément une idée ergonomique – Le site brand de 3 M propose un menu organisé à la façon du tableau periodique des élements de Mendeleiev mais les abbréviations ne facilitent pas le reperage – http: //solutions. 3 m. com/wps/portal/3 M/en_US/3 MTechnologies/Home/
Crime against usability • Une bonne idée n ’est pas forcément une idée ergonomique – Le site brand de 3 M propose un menu organisé à la façon du tableau periodique des élements de Mendeleiev mais les abbréviations ne facilitent pas le reperage – http: //solutions. 3 m. com/wps/portal/3 M/en_US/3 MTechnologies/Home/
 Quelques Contraintes
Quelques Contraintes
 La réalité n ’est pas tjs l ’idéal
La réalité n ’est pas tjs l ’idéal
 Les contraintes • PROJET – temps – modif de perimetre • CONCEPTION – multisites – refonte site – localisation / traduction
Les contraintes • PROJET – temps – modif de perimetre • CONCEPTION – multisites – refonte site – localisation / traduction
 Les contraintes / la pub ! • « Web users are highly goal-driven, and ads that interfere with their goals will be ignored. To succeed, ads must work with the medium, as well as with the user's goal. » Jakob Nielsen - Alertbox • http: //www. ergolab. net/articles/publicite-webergonomie. html • http: //www. boxesandarrows. com/view/ads_are_here_to_ stay_planning_for_ad_placement
Les contraintes / la pub ! • « Web users are highly goal-driven, and ads that interfere with their goals will be ignored. To succeed, ads must work with the medium, as well as with the user's goal. » Jakob Nielsen - Alertbox • http: //www. ergolab. net/articles/publicite-webergonomie. html • http: //www. boxesandarrows. com/view/ads_are_here_to_ stay_planning_for_ad_placement

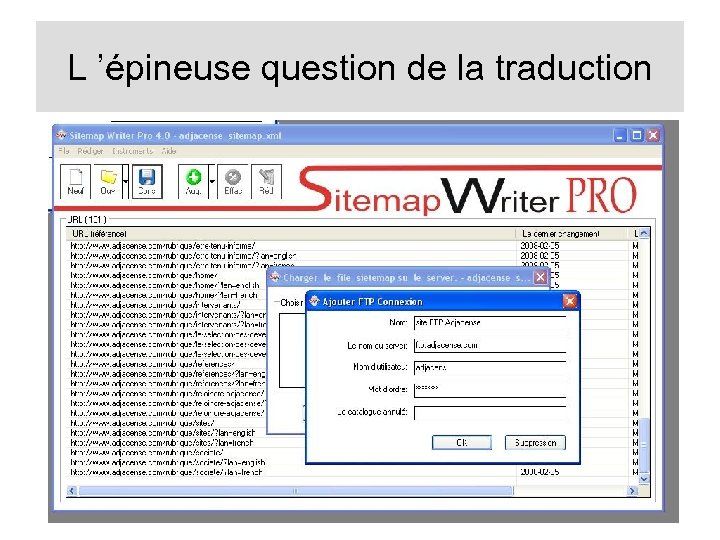
 L ’épineuse question de la traduction
L ’épineuse question de la traduction
 Issues culturelles • Lecture de GAUCHE > DROITE
Issues culturelles • Lecture de GAUCHE > DROITE
 Les stats aident l ’architecture L ’évolution d ’un site (refonte complete, v 2, ou nouvelle rubrique. . . ) on peut être à l ’écoute : - des mots-clefs tapés - des rubriques les plus lues - des zones cliquées
Les stats aident l ’architecture L ’évolution d ’un site (refonte complete, v 2, ou nouvelle rubrique. . . ) on peut être à l ’écoute : - des mots-clefs tapés - des rubriques les plus lues - des zones cliquées
 Retro conception • Amélioration continue • Study those logs. • After 30 -60 days you will start to see a few referrals from places you've gotten listed. Look for the keywords people are using. See any bizarre combinations? Why are people using those to find your site? If there is something you have over looked, then build a page around that topic. Retro engineer your site to feed the search engine what it wants.
Retro conception • Amélioration continue • Study those logs. • After 30 -60 days you will start to see a few referrals from places you've gotten listed. Look for the keywords people are using. See any bizarre combinations? Why are people using those to find your site? If there is something you have over looked, then build a page around that topic. Retro engineer your site to feed the search engine what it wants.
 STRATEGIE
STRATEGIE
 Stratégie « Pour notre entreprise, cette question soulève à la fois un grave problème éthique et un problème économique. Si personne n'y voit d'objection, passons directement au problème économique. » [Source : Voutch, site www. psychologies. com]
Stratégie « Pour notre entreprise, cette question soulève à la fois un grave problème éthique et un problème économique. Si personne n'y voit d'objection, passons directement au problème économique. » [Source : Voutch, site www. psychologies. com]
![Stratégie • [Activité] Étape 1 : Vous êtes au board de l’entreprise. Imaginer 3 Stratégie • [Activité] Étape 1 : Vous êtes au board de l’entreprise. Imaginer 3](https://present5.com/presentation/e2888186dc332de032dd41e86cee55ba/image-151.jpg) Stratégie • [Activité] Étape 1 : Vous êtes au board de l’entreprise. Imaginer 3 arguments pour mettre en place l ’ergonomie • Durée : 3 minutes
Stratégie • [Activité] Étape 1 : Vous êtes au board de l’entreprise. Imaginer 3 arguments pour mettre en place l ’ergonomie • Durée : 3 minutes
 Répondre aux arguments « contre » • « Difficile à mettre en place » – methodologie structurante • « L ’ergonomie ne correspondent pas à mon marché. » – réaliste économiquement? – augmenter son « potentiel client » – S’ils ne visitent pas les sites c’est qu’ils sont peu ergonomique !
Répondre aux arguments « contre » • « Difficile à mettre en place » – methodologie structurante • « L ’ergonomie ne correspondent pas à mon marché. » – réaliste économiquement? – augmenter son « potentiel client » – S’ils ne visitent pas les sites c’est qu’ils sont peu ergonomique !
 Répondre aux arguments « contre » • « L ’ergonomie coûte cher » – L’absence d’ergonomie va coûter encore plus cher • « Ergonomie = c’est moche / c ’est pour les handicapés / . . . » – i. Pod ! C’est un guide de bonne pratique.
Répondre aux arguments « contre » • « L ’ergonomie coûte cher » – L’absence d’ergonomie va coûter encore plus cher • « Ergonomie = c’est moche / c ’est pour les handicapés / . . . » – i. Pod ! C’est un guide de bonne pratique.
 Faire attention à ses utilisateurs. . . … POUR – les satisfaire – qu ’ils reviennent – qu ’ils en parlent autour d ’eux (et sur les blogs)
Faire attention à ses utilisateurs. . . … POUR – les satisfaire – qu ’ils reviennent – qu ’ils en parlent autour d ’eux (et sur les blogs)
 L ’ergonomie comme démarche qualité • L ’ergonomie est une démarche qualité • Vos visiteurs accèderont plus facilement à l'information qu'ils cherchent, diminuant ainsi le coût de support (téléphone, mail), et augmentant la satisfaction utilisateur.
L ’ergonomie comme démarche qualité • L ’ergonomie est une démarche qualité • Vos visiteurs accèderont plus facilement à l'information qu'ils cherchent, diminuant ainsi le coût de support (téléphone, mail), et augmentant la satisfaction utilisateur.
 Et si on ne le fait pas ? • Les ventes et les taux de conversion diminuent • Moins d ’ actions utilisateurs (création de compte, inscription aux newsletter) • Le traffic en général • La performance utilisateur (sur les applications métiers) • La satisfaction client / l ’image de marque
Et si on ne le fait pas ? • Les ventes et les taux de conversion diminuent • Moins d ’ actions utilisateurs (création de compte, inscription aux newsletter) • Le traffic en général • La performance utilisateur (sur les applications métiers) • La satisfaction client / l ’image de marque
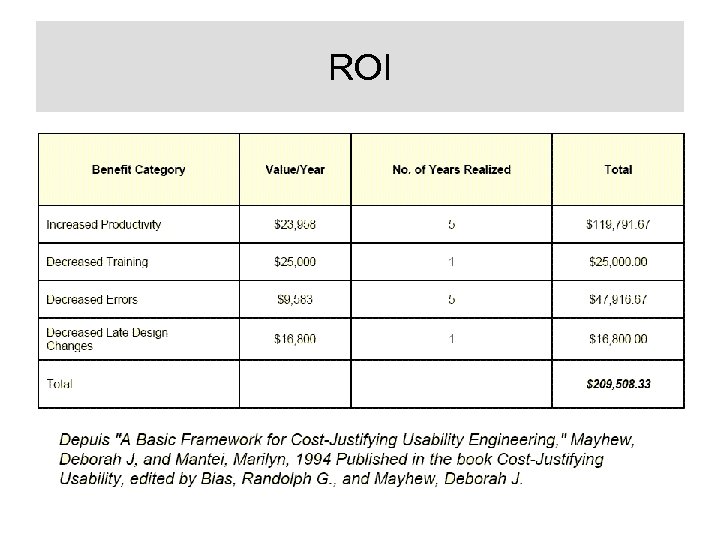
 ROI
ROI
 Niveaux de décision • Stratégie : qui dit ce qu'il fait faire ? la direction du club, le comité de direction • Ressources : qui contrôle les ressources ? la trésorière du club, la directrice de prod, . . . • Gestion : qui décide des contraintes ? l'entraîneur, le chef de projet, … • Contrôle : qui valide ? le public, la trésorière, le publicitaire…
Niveaux de décision • Stratégie : qui dit ce qu'il fait faire ? la direction du club, le comité de direction • Ressources : qui contrôle les ressources ? la trésorière du club, la directrice de prod, . . . • Gestion : qui décide des contraintes ? l'entraîneur, le chef de projet, … • Contrôle : qui valide ? le public, la trésorière, le publicitaire…
 Niveaux de décision STRATEGIE MANAGEMENT DES RESSOURCES MANAGEMENT DU PROJET CONTROLE
Niveaux de décision STRATEGIE MANAGEMENT DES RESSOURCES MANAGEMENT DU PROJET CONTROLE
 Zone à risque • Zone à risque : confusion entre les niveaux IA – quand le chef de projet doit prendre des décisions stratégiques – quand le boss valide ! – quand celui qui gère décide des ressources (3 en 2)
Zone à risque • Zone à risque : confusion entre les niveaux IA – quand le chef de projet doit prendre des décisions stratégiques – quand le boss valide ! – quand celui qui gère décide des ressources (3 en 2)
 Qui rejette quoi ? Pourquoi ? • • • Développeurs – Ils ne veulent pas « customiser » le site – Ils justifient pourquoi le site web est ainsi – Ils adoptent une attitude « ce n ’est pas mon boulot » Middle Management – Ils prennent une attitude comme si vous leur expliquiez qu ’ils ne connaissent pas leur métier – Les cultures d ’entreprise « mettent du temps à évoluer » – Le temps / les budg ne permettent pas d ’envisager un changement – Que des changements soient apportés dépend de leur propre experience avec les clients Top management – Les changements rent en conflit avec les objectifs business http: //www. upassoc. org/usability_resources/conference/2004/im_james. html
Qui rejette quoi ? Pourquoi ? • • • Développeurs – Ils ne veulent pas « customiser » le site – Ils justifient pourquoi le site web est ainsi – Ils adoptent une attitude « ce n ’est pas mon boulot » Middle Management – Ils prennent une attitude comme si vous leur expliquiez qu ’ils ne connaissent pas leur métier – Les cultures d ’entreprise « mettent du temps à évoluer » – Le temps / les budg ne permettent pas d ’envisager un changement – Que des changements soient apportés dépend de leur propre experience avec les clients Top management – Les changements rent en conflit avec les objectifs business http: //www. upassoc. org/usability_resources/conference/2004/im_james. html
 Maximes Le développeur / le concepteur n'est pas l'utilisateur. • L'équipe de développement ne connaît pas suffisamment le domaine applicatif et la tâche pour se mettre à la place de l'utilisateur. Le PDG n'est pas l'utilisateur. • Bien qu'il soit le client, le PDG n'utilise généralement pas le logiciel. Son point de vue n'a pas le même poids que celui de l'utilisateur final. Le mieux est l'ennemi du bien. • En voulant bien faire, on a tendance à en faire trop, à offrir beaucoup plus de fonctionnalités que l'utilisateur n'en a réellement besoin. Il est préférable de faire simple et pertinent.
Maximes Le développeur / le concepteur n'est pas l'utilisateur. • L'équipe de développement ne connaît pas suffisamment le domaine applicatif et la tâche pour se mettre à la place de l'utilisateur. Le PDG n'est pas l'utilisateur. • Bien qu'il soit le client, le PDG n'utilise généralement pas le logiciel. Son point de vue n'a pas le même poids que celui de l'utilisateur final. Le mieux est l'ennemi du bien. • En voulant bien faire, on a tendance à en faire trop, à offrir beaucoup plus de fonctionnalités que l'utilisateur n'en a réellement besoin. Il est préférable de faire simple et pertinent.
 Equipemement & chiffres clefs • Combien d ’utilisateur en 800 x 600 px ? • Combien d ’utilisateur de Fire. Fox ? • Combien d ’utilisateur de Mac ? • Les chiffres clefs sur http: //www. journaldunet. com/chiffres-cles. shtml
Equipemement & chiffres clefs • Combien d ’utilisateur en 800 x 600 px ? • Combien d ’utilisateur de Fire. Fox ? • Combien d ’utilisateur de Mac ? • Les chiffres clefs sur http: //www. journaldunet. com/chiffres-cles. shtml
 Webographie • http: //dd. dynamicdiagrams. com/ • http: //iainstitute. org/tools/ • http: //www. stcsig. org/usability/resources/toolkit. ht ml • http: //www. jjg. net/ia/visvocab/french. html
Webographie • http: //dd. dynamicdiagrams. com/ • http: //iainstitute. org/tools/ • http: //www. stcsig. org/usability/resources/toolkit. ht ml • http: //www. jjg. net/ia/visvocab/french. html
 Bibliographie • Ergonomie Web Amélie Boucher, 2007, ed. Eyrolles • Information Architecture for the World Wide Web Peter Morville & Louis Rosenfeld, 2006, ed. O ’Reilly • Architectures de sites web Paul Kahn et Krzysztof Lenk, 2001, ed. Pyramid
Bibliographie • Ergonomie Web Amélie Boucher, 2007, ed. Eyrolles • Information Architecture for the World Wide Web Peter Morville & Louis Rosenfeld, 2006, ed. O ’Reilly • Architectures de sites web Paul Kahn et Krzysztof Lenk, 2001, ed. Pyramid


