C#_Доступ к базам на основе WEB-технологий.pptx
- Количество слайдов: 63

Доступ к базам данных на основе WEB-технологий (C#) Исполняющая среда ASP. NET Чтобы использовать ASP. NET для Web-приложений в клиентской системе, необходим простой Web-браузер. Вы можете применять Internet Explorer, Opera, Netscape Navigator, Firefox или любой другой Web-браузер, поддерживающий HTML. При этом устанавливать платформу. NET в системе клиента не нужно. В серверных системах исполняющая среда ASP. NET должна быть инсталлирована. Если в вашей системе установлена служба Internet Information Services (IIS), сервер сконфигурирует исполняющую среду ASP. NET во время инсталляции платформы. NET Framework. В процессе разработки нет необходимости работать с IIS, поскольку Visual Studio имеет собственную среду ASP. NET Web Development Server, подходящую для тестирования и отладки приложений.

Давайте рассмотрим типичный Web-запрос, поступающий от браузера, чтобы показать, как работает исполняющая среда ASPNET. Допустим, клиент запрашивает на сервере файл default . aspx. Все Web-страницы ASP. NET обычно имеют расширение файла . aspx. Поскольку это расширение файла зарегистрировано в IIS, т. е. известно среде ASP. NET Web Development Server, в действие вступает исполняющая среда ASP. NET и рабочий процесс ASP. NET В момент поступления первого запроса на файл default. aspx запускается синтаксический анализатор ASP. NET, компилятор компилирует файл вместе с файлом С#, который связан с файлом . aspx, после чего создается сборка. Эта сборка затем компилируется в "родной" код компилятором JIT исполняющей среды. NET. Сборка содержит класс Page, который вызывается для возврата HTMLкода клиенту. После этого производится уничтожение объекта Page. Сборка хранится для последующих запросов, так что компилировать ее заново нет необходимости.

Создание простой WEB- страницы 1. Создайте новый Web-сайт, выбрав в Visual Studio пункт меню File New Web Site (Файл Новый Web-сайт). В диалоговом окне New Web Site (Новый Web-сайт), показанном на рис. 19. 2, в качестве языка (комбинированное окно списка Language (Язык)) выберите Visual C#, а в комбинированном окне списка Location (Расположение) — элемент File System (Файловая система). При выборе расположения HTTP будет использоваться IIS и будет создан виртуальный каталог. (Выбор файловой системы влияет на используемую локальную файловую систему. ) Присвойте Web-сайту имя Event. Registration. Web.

2. После того как Web-сайт будет создан, в окне редактора будет открыт файл default. aspx. В одной части этого редактора будет показано окно Source View (Представление исходного кода), в другой — Design View (Представление проекта).

Система сгенерировала для нас заготовку сайта. Откорректируем ее так, как нам это необходимо: - Изменим название – пусть это будет “Простая WEB-страница”. Для этого нужно открыть автоматически сгенерированную для нас страницу “Site. master”. И заменить там название.

На мастер-странице, кроме заголовка имеется также меню-навигатор (Navigation. Menu). Система создала для нас 2 пункта меню – “Home” и “About”. Изменим их. Пусть это будут “Старт” и “О программе”. Для этого сначала выберем Navigation. Menu (справа откроется страница свойств этого элемента). Найдем свойство “Items”, выберем его и щелкнем по кнопке . Откроется окно редактирования пунктов меню. Для нас важны 3 свойства: • Navigate. Url – переход на какую страницу будет совершен при выборе данного пункта меню • Text – наименование пункта меню, которое видит пользователь • Value – “значение” данного пункта меню, с которым работает программа.

Рекомендуется всегда использовать в программном коде свойство “Value”, а не “Text”. Это обеспечивает независимость программного кода от внешнего представления элемента на экране. Изменим значение свойства “Text” для пункта меню “Home” на “Старт” и для пункта меню “About” на “О программе”. На странице Site. master имеется еще один элемент – Head. Login. View. Он предназначен для обеспечения парольного входа на сайт. Этим элементом мы займемся немного позже.

Вернемся на страницу “Default. aspx”. Все изменения, которые были внесены в “Master” отразилось и здесь. Обратим внимание, что откорректировать эти значения на станицу “Default” нельзя – они общие для всех страниц, построенных на основе нашей мастер-странице. Удалим на этой странице рекламное предложение компании Microsoft посетить сайт по ASP или сайт с документацией по ASP. Теперь имеем:

Теперь откроем автоматически сгенерированную страницу “About. aspx” Откорректируем эту страницу, например так:

Запустим наш WEB-сайт:

Перейдем на страницу “О программе”:

Итак, наш web-сайт запущен и работает. Теперь настало время поговорить о правилах аутентификации и авторизации webприложений. Аутентификация в ASP. NET Большинство web-сайтов работают в режиме анонимного доступа. Они содержат информацию, которую могут просматривать все желающие, и поэтому не проводят аутентификацию пользователей. Web-приложения ASP. NET предоставляют анонимный доступ к серверным ресурсам посредством назначения учетной записи анонимному пользователю. По умолчанию учетная запись для анонимного доступа имеет имя в виде IUSER _ имя компьютера. ASP. NET исполняет web-приложения под учетной записью ASPNET. Это означает, что при выполнении задачи, не предусмотренной привилегиями пользователя (например, запись файла на диск), приложение получает отказ в доступе. Идентификация пользователей применяется в тех случаях, когда нужно предоставить доступ к разделам web -приложения только для определенных пользователей. Это может быть Internet -магазины, форумы, закрытые разделы в корпоративных Intranet -сайтах и так далее.

Безопасность в приложениях ASP. NET основана на трех операциях: • Аутентификация - процесс идентификации пользователя для предоставления доступа к какому-то ресурсу приложения (разделу сайта, странице, базе данных, и т. д. ). Аутентификация основана на проверке сведений о пользователе (например, имени и пароля); • Авторизация - процесс предоставления доступа пользователю на основе данных аутентификации; • Олицитворение (impersonalisation) - предоставление серверному процессу ASP. NET прав доступа клиента. Существует три способа аутентификации пользователей в приложениях ASP. NET: • аутентификация Windows - применяется для идентификации и авторизации пользователей в зависимости от привилегий учетной записи пользователя. Работает аналогично обычным механизмам сетевой безопасности Windows и выполняется контроллером домена; • аутентификация Forms - пользователь вводит логин и пароль в Web -форме, после чего авторизация происходит по списку пользователей, хранящемуся, например, в базе данных. Применяется на большинстве Internet-сайтов при регистрации в Inernet -магазинах, форумах, пр; • аутентификация Passport - все пользователи имеют единое имя и пароль, используемые для сайтов, использующих данный тип авторизации. Пользователи регистрируются в службе Microsoft Passport.

Важно отметить, что аутентификация ASP. NET применяются только для web -форм (. aspx -файлы), контролов (. ascx -файды) и прочих ресурсов ASP. NET. HTML-файлы не входят в этот список. Для авторизации доступа к HTML -файлам нужно их зарегистрировать вручную! Тип аутентификации указывается в конфигурационном файле Web. config : <authentication mode= "[Windows/Forms/Passport/None]"> </authentication> По умолчанию применяется тип аутентификации Windows. Значение None имеет смысл устанавливать если используется собственная схема аутентификации или анонимный доступ (для повышения производительности).

Аутентификация Windows Существует 4 типа аутентификации Windows : • • обычная ( basic ), краткая ( digest ), встроенная ( integated ) и на основе клиентских сертификатов SSL. Обычную и краткую аутентификацию применяют для идентификации имени пользователя и пароля, указываемом в диалоговом окне. Они хорошо работают в Internet , так как данные передаются по HTTP. Базовая аутентификация передает пароль и имя пользователя в кодировке Base 64, которую легко раскодировать. Для повышения безопасности можно использовать базовую аутентификацию совместно с SSL. Базовую аутентификация поддерживают большинство браузеров. Краткая аутентификация является более безопасной, так как пароль шифруется по алгоритму MD 5. Она поддерживается браузерами Internet Explorer 5. 0 и выше, либо на клиентской машине должен быть установлен. NET Framework. Кроме этого, учетные записи пользователей должны храниться в Active Directory.

Встроенная аутентификация применяется для идентификации учетных записей Windows и не может применяться в Internet , так клиент и сервер должны пройти проверку контроллером домена. При этом пароли по сети не передаются, что увеличивает безопасность приложения. Этот тип аутентификации блокируется файрволами и работает только с Internet Explorer. Встроенная аутентификации немного медленнее, чем базовая или краткая. Применение сертификатов SSL так же обычно применяется в Intranet , т. к. требует раздачи цифровых сертификатов. При этом типе аутентификации пользователям не нужно регистрироваться. Сертификаты можно сопоставить учетным записям пользователей в домене или Active Directory.

Для указания способа аутентификации нужно выполнить следующие действия: 1. Запустить диспетчер IIS 2. Щелкнуть правой кнопкой мыши по приложению и выбрать в контекстном меню Свойства. 3. В появившимся диалоге перейти на вкладку Безопасность каталога и нажать кнопку Изменить в разделе Анонимный доступ и проверка подлинности.

4. В диалоге Методы проверки подлинности указать тип аутентификации.

5. Указать права доступа к папке или отдельным файлам в папке Web приложения. Обязательно нужно разрешить доступ для пользователя ASPNET.

Для поддержки URL-авторизации при Windows-аутентификации для защиты содержимого папок применяются Web. config файлы, находящиеся в этих папках. Структура файла такова (cимвол <*> означает всех пользователей): <configuration> <system. web> <authorization> <allow users="VISUALDESIGNDENIS" /> <deny users="*" /> </authorization> </system. web> </configuration> В данном случае разрешен доступ для пользователя DENIS и запрещен доступ для всех остальных. Вместо имени пользователя может быть и название роли, к которой принадлежат пользователи - администраторы, менеджеры… <configuration> <system. web> <authorization> <allow roles="VISUALDESIGNADMINS" /> <deny users="*" /> </authorization> </system. web> </configuration>

Если мы хотим защитить он неаутентифицированных пользователей папку полностью (например, папку, содержащую формы для администрирования сайта), то нужно разместить в ней файл Web. config с таким содержанием (cимвол означает анонимных неавторизированных пользователей): <configuration> <system. web> <authorization> <deny users="? " /> </authorization> </system. web> </configuration> Если же мы хотим защитить только один файл (например, для подтверждения заказа в Internet -магазине), то в Web. config из корневой папки нужно добавить такие строки: <location path="Checkout. aspx"> <system. web> <authorization> <deny users="? " /> </authorization> </system. web> </location>

Приложение извлекает данные пользователей с помощью свойства Identity класса User. Это свойство возвращает объект, содержащий имя пользователя и роль. bool authenticated = User. Identity. Is. Authenticated ; string name = User. Identity. Name; bool admin = User. Is. In. Role("Admins"); Forms-аутентификация При использовании Forms-аутентификации запрос параметров регистрации (например, логина и пароля) происходит в web-форме. Регистрационная страница указывается в файле Web. config. При первом обращении к защищаемым страницам ASP. NET перенаправляет пользователя на страницу для ввода пароля. При успешной регистрации аутентификационные данные сохраняются в виде cookie и при повторном обращении к защищенным страницам регистрация не требуется. Для того, чтобы использовать Forms-аутентификацию в файле Web. config в корневой папке приложения нужно указать страницу для ввода пароля: <authentication mode="Forms"> <forms login. Url="Login. aspx" /> </authentication>

При попытке просмотра защищенной страницы ASP. NET проверяет, есть ли аутентификационных cookie в запросе. Если cookie нет, то запрос перенаправляется на страницу для регистрации, если есть - ASP. NET дешифрует cookie и извлекает из него регистрационную информацию. Аутентификации на основе ролей Для аутентификации на основе ролей применяется атрибут roles тега allow. Например, если мы хотим запретить доступ всем, кроме пользователей из группы Admin , мы должны вставить такие строки в файл Web. config. <authorization> <allow roles="Admin" /> <deny users="*" /> </authorization> Затем при каждом запросе нужно связывать учетные записи пользователей и роли. Обычно это делается в обработчике события Authenticate. Request в файле Global. asax.

Параметры аутентификации Если второй параметр функции Redirect. From. Login. Page () равен false , то время жизни сеансового cookie , генерируемого ASP. NET , равно по умолчанию 30 минутам. Для изменения этого интервала служит параметр timeout тега forms в файле Web. config. Установим время действия аутентификации в 3 часа. <authentication mode="Forms"> <forms login. Url="Login. aspx" timeout="180" /> </ authentication > Когда сеансовый cookie возвращается в следующих после регистрации запросах, он автоматически обновляется, если время жизни истекло больше чем на половину. Время же жизни сохраняемых cookie равно 50 годам. Можно указать имя аутентификационных cookie , поместив его в атрибут name (имя по умолчанию - ASPXAUTH ): <authentication mode="Forms"> <forms login. Url="Login. aspx" name="MY_SITE_AUTH" /> </ authentication>

По умолчанию аутентификацонные cookie шифруются и проверяются. Уровень защиты можно указать через атрибут protection , значение по умолчанию которого All. Значение Validation предписывает только проверку cookie , а значение Encript - только шифрование. Полностью отключить защиту можно указав значение None. Отключать защиту имеет смысл если данные передаются по протоколу HTTPS. <authentication mode="Forms"> <forms login. Url="Login. aspx" protection="None" /> </ authentication > Сброс forms-аутентификации Сброс регистрации можно увидеть на многих сайтах. Для сброса аутентификации применяется метод Forms. Authentication. Sign. Out (). Он устанавливает дату окончания действия cookie на прошедшее время и cookie автоматически уничтожается.

Аутентификация Passport При аутентификации Passport пользователи могут входить на разные web сайты пользуясь единым удостоверением службы Microsoft Passport. Это освобождает пользователя от регистрации на каждом сайте, а сами сайты получают сведения о пользователе из профиля, хранимого Microsoft.

Для использования Passport аутентификации в web -приложении нужно установить Passport SDK предоставляется бесплатно для тестирования, но для коммерческого использования на сайте необходимо приобретать лицензию. При обращении к приложению с Passport аутентификацией проверяется наличие cookie с данные Passport. Если такого файла нет, пользователь перенаправляется на страницу для регистрации Passport. Для включения данного режима аутентификации в файле Web. config нужно указать следующее: <authentication mode= "Passport" /> Для обязательной регистрации всех посетителей сайта в разделе autorization нужно запретить доступ неавторизированным пользователем: <authorization> <deny users="? " /> </authorization>

Получить доступ к сведениям о пользователе можно с помощью события Passport. Authentication _ On. Authenticate в файле Global. asax : protected void Passport. Authentication_On. Authenticate(Object sender, Passport. Authentication. Event. Args e) { System. Web. Security. Passport. Identity id = e. Identity; if(id. Is. Authenticated) { Session["Passport. ID"] = e. Identity. Name; Session["Name"] = e. Identity["First. Name"] + e. Identity["Last. Name": ]; Session["Email"] = e. Identity["Preffered. Email"]; } }

Мы будем пользоваться аутентификацией на основе Web-форм, причем в качестве хранилища учетных данных будет использоваться SQL – сервер. Для этих целей Microsoft создала специальную базу данных – aspnet. Рассмотрим эту базу подробно.


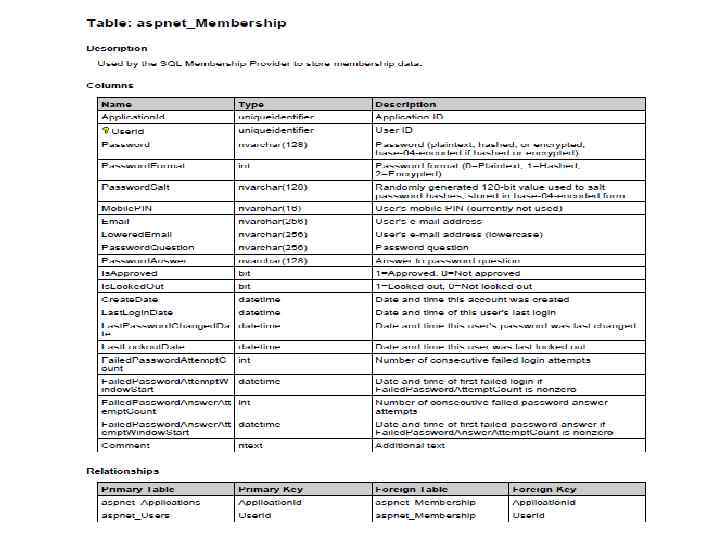
Таблица Описание aspnet_Applications Список приложений aspnet_Membership Используется SQL Membership Provider для хранения информации о членстве. aspnet_Paths Используется SQL Personalization Provider для хранения информации о путях для которых установлена персонализация aspnet_Personalization Per. User Хранение информации об установленных для каждого пользователя параметрах персонализации. aspnet_Profile Используется SQL Profile Provider для хранения значений индивидуальных свойств aspnet_Roles Список ролей aspnet_Schema. Versions Текущая версия схемы базы данных aspnetdb

Таблица Описание aspnet_Users Информация о пользователях aspnet_Users. In. Roles Принадлежность пользователей ролям aspnet_Web. Event_Event Лог для отслеживания Web-событий s Table: aspnet_Applications




Основные таблицы.

Доступ к информации авторизации может осуществляться двояко – либо через сохраненные процедуры SQL-сервера, либо напрямую, через запросы с базе данных. Разумеется, основным является доступ через процедуры. Итак, вернемся к нашей программе. На странице “Site. Master” имеется элемент – Head. Login. View. В контекстном меню этого элемента имеется возможность запустить задачу администрирования WEBсайта. Запустим эту задачу

В результате запускается ASP. NET Wed Site Administration Tool

Перейдем на закладку Provider и убедимся, что нашим поставщиком является Asp. Net. Sql. Provider. Для проверки работоспособности провайдера нажмем на ссылку “Test”. Произведенная проверка подтверждает работоспособность провайдера. Теперь перейдем на страницу Security.

Здесь у нас 2 возможности. Можно сконфигурировать систему безопасности используя Setup Wizard или вручную. Запустим Setup Wizard.

На странице приветствия нажмем “Next”.

На странице выбора метода доступа выбираем “From the internet” и жмем “Next” (От этого выбора зависит способ аутентификации – либо “Windows Forms” – именно этот метод мы на самом деле выбрали, либо аутентификацию через домен и учетные записи Windows.

Wizard предлагает нам сконфигурировать доступ к хранилищу данных через закладку “Provider Configuration” , что уже было сделано ранее. Жмем “Next” Далее визард просит определиться, будем ли мы использовать роли. Разрешаем использосание и жмем “Next”.

Так как мы разрешили использовать роли, визард предлагает их создать. Создаем 3 роли – “Managers”, ”Sales” и “Site. Admin”. Затем жмем “Next”.

Далее нам предлагается создать пользователей – создадим пользователя webadmin После нажатия “Create” визард подтверждает создание пользователя и возвращается на страницу позволяя создать 2 -го, 3 -его и т. д. пользователя. Ограничимся одним нажмем клавишу “Next”.

Далее необходимо определиться с правилами доступа. Определяем, что группа Site. Admin имеет разрешение на доступ. Жмем Add This Rule/

Получаем сообщения о завершении работы визарда и нажмем “Finish” Итак, имеем 1 пользователя и 3 группы. Нажмем “Manage users”.

Выбрав пользователя “Webadmin” нажимаем “Edit roles” и в списке ролей выбираем роль “Site. Admin”. Все. Работа с визардом завершена. Закрываем его.

Теперь откроем файл “Web. Config” и найдем там строку соединения: <connection. Strings> <add name="Application. Services" connection. String="data source=. SQLEXPRESS; Integrated Security=SSPI; Attach. DBFilename=|Data. Directory|aspnetdb. mdf; User Instance=true" provider. Name="System. Data. Sql. Client"/> </connection. Strings> Строка указывает, что база данных обслуживается SQL-сервером SQLEXPRESS с присоединенной базой данных, которая находится в директории приложения Data. Directory и именем aspnetdb. mdf. Такой способ размещения базы данных является стандартным для WEBприложений, которые не работают с SQL-базой данных. Для приложений которые работают с централизованной базой данных (особенно, когда много различных WEB-приложений (составляющих единый комплекс) работают с одной базой данных, рекомендуется не создавать отдельные аутентификационные базы данных для каждого приложения, а использовать централизованную базу. Собственно для этого нужно сделать только одно – изменить строку соединения (Connection string) так, чтобы она указывала на централизованное хранилище данных SQL-сервера.

Вернемся теперь снова к нашему приложению. Создадим простую страницу на которую будет перенаправляться пользователь, если он успешно аутентифицировался. Эта страница называется Sucsessful. aspx И расположена она в папке Authentificated. Теперь откорректируем страницу

Самое главное, что мы должны сделать – это определить страницу, на которую перенаправляется пользователь при успешной проверке. Это свойство Destination. Page. Url. Значение в нашем случае - ~/Authentificated/Sucsessful. aspx Запустим сайт и нажмем ссылку “Вход”. Мы попадем на страницу аутентификации. Сначала введем неправильные значения имени пользователя и пароля. Получим сообщение об ошибке:

Теперь еще раз, но с правильным именем пользователя и паролем Мы были перенаправлены на страницу Sucsessful. aspx, т. е система нас успешно аутентифицировала.

Мы можем также создавать новых пользователей:

Результат – пользователь успешно создан. При создании еще одного пользователя user 02 сделаем ошибку при подтверждении пароля. Ошибка обнаружена и мы получили предупреждение. Исправим ошибку и завершим создание пользователя.

Создадим еще 2 простые страницы – Sales. aspx и Managers. aspx, поместив их, соответственно в папки Sales и Managers.

На страницу Sucsessful. aspx добавим 2 гиперссылки. Первая “Для продавцов” будет вести на страницу ~/Sales. aspx Вторая “Для руководителей” – на страницу ~/Managers. aspx соответственно. Заходим под именем сначала “user 01”, затем “user 02” и убеждаемся, что страница “Для продавцов” доступна для обоих пользователей:

И страница “Для руководителей” тоже.

Запустим администрирование Web-сайта и определим, что “user 01” у нас относится к роли “Manager”, а “user 02” – к роли “Sales”, а “webadmin” – роли “Site. Admin”:

Далее на странице прав для папки “Managers” мы запретили доступ для роли “Sales” А на странице прав для папки “Sales” мы запретили доступ для роли “Managers”

Теперь войдем как “webadmin”. Этот пользователь может посетить обе страницы

“user 01” может посетить только страницу “Для руководителей”

А “user 02” - может посетить только страницу “Для продавцов”

При попытке посещения “не своей” страницы сайт автоматически перенаправляет пользователя на страницу аутентификации.
C#_Доступ к базам на основе WEB-технологий.pptx