Дипломный проект Минеева А..pptx
- Количество слайдов: 25

Дипломный проект Разработка web– дизайна сайта кафе «Шафран» Выполнила: Минеева А. О.

Описание проекта • • Тематика сайта: сайт – визитка для вегетарианского кафе «Шафран» Структура сайта:


Требования к дизайну • • Тип сайта: сайт – визитка; Количество страниц: 8 страниц; Ширина макета: 1366 px, контентная область составляет 1180 px; Мобильная версия: 750 px.

Процесс проектирования интерфейса Структура страниц Одним из основных элементов страниц являются яркие фоновые фотографии здоровой еды, подстроенные под разрешение сайта. Главная страница: • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – список страниц, для дальнейшего перехода по сайту, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи. Вн. Страница «Меню» : • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – блок меню (ассортимент), внизу блока меню список подкатегорий меню, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи.

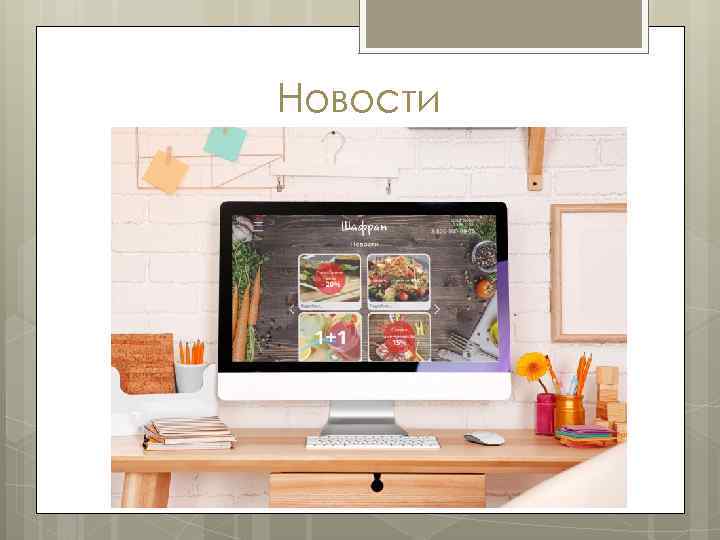
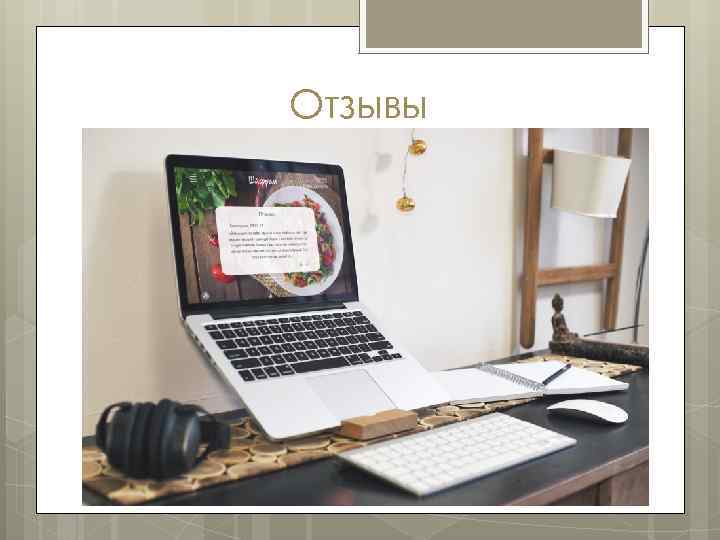
Процесс проектирования интерфейса Структура страниц Одним из основных элементов страниц являются яркие фоновые фотографии здоровой еды, подстроенные под разрешение сайта. Вн. Страница «Новости» : • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – 4 блока, каждый из которых, отображает новость или акцию, кнопки слева и права для просмотра след. блоков, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи. Вн. Страница «Отзывы» : • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – блок с отзывом клиента, кнопки слева и права для просмотра след. отзыва, под тексом отзыва иконки like и dislike, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи.

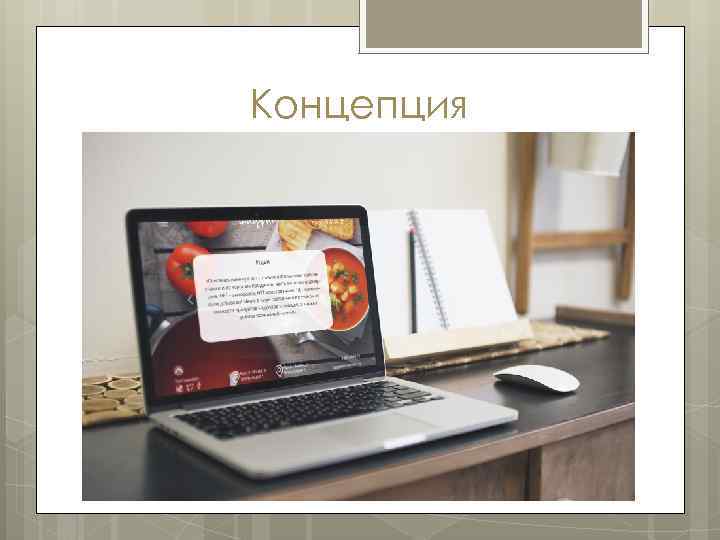
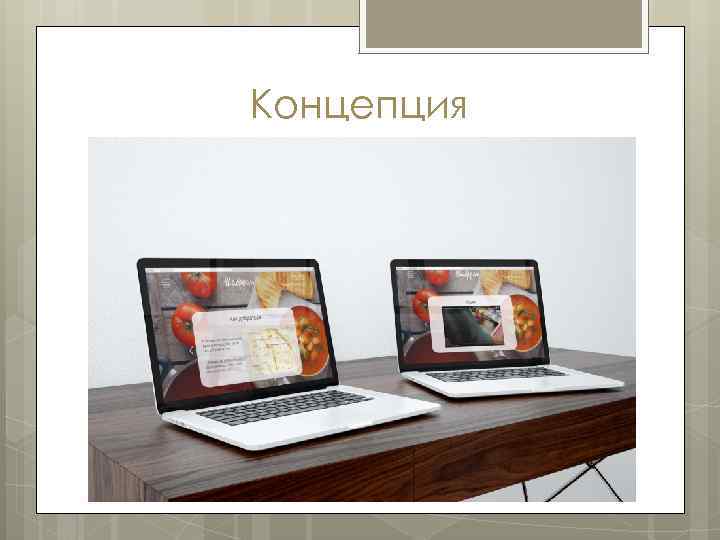
Процесс проектирования интерфейса Структура страниц Одним из основных элементов страниц являются яркие фоновые фотографии здоровой еды, подстроенные под разрешение сайта. Вн. Страница «Концепция» : Идея • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – заголовок, текстовой блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи. Идея – видео рассказ • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – заголовок, видео блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи. Как добраться • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – заголовок, 2 адреса кафе, карта, контакты кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи.

Процесс проектирования интерфейса Структура страниц Одним из основных элементов страниц являются яркие фоновые фотографии здоровой еды, подстроенные под разрешение сайта. Всплывающая страница «Резерв стола» : • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – 6 полей для заполнения (имя, дата, время, кол-во гостей, телефон, email; кнопка «заказать» , иконки календарь и время на полях по соответствию; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи. Всплывающая страница Меню бургер: • • • Header – меню-бургер, логотип, часы работы, телефон д/связи; Content – окно всплывает при нажатии на кнопку «меню бургер в левом углу страницы, содержит все пункты и подпункты основных страниц сайта; Footer – адреса кафе, иконки соц. сетей, телефон и email д/связи.

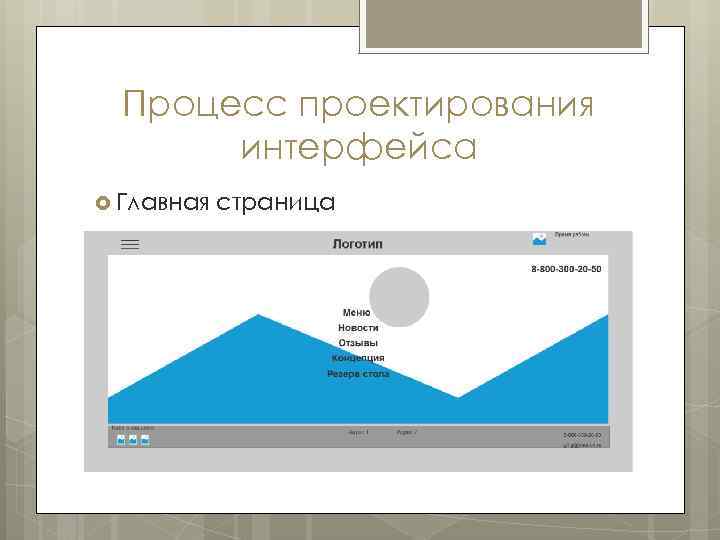
Процесс проектирования интерфейса Главная страница

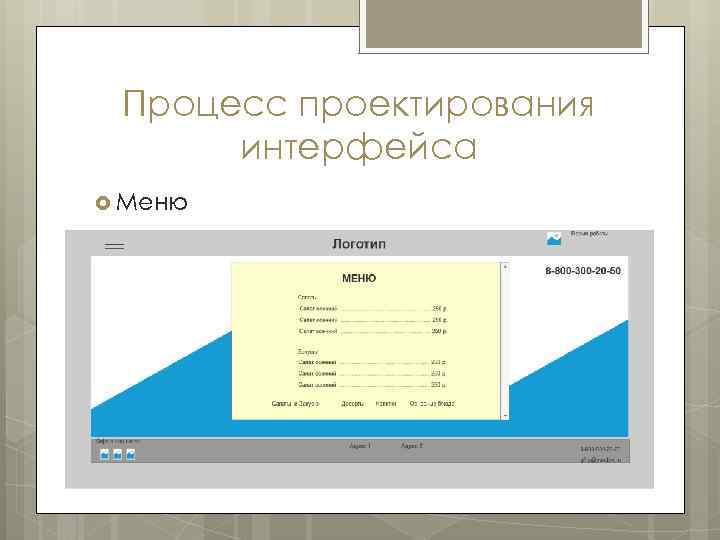
Процесс проектирования интерфейса Меню

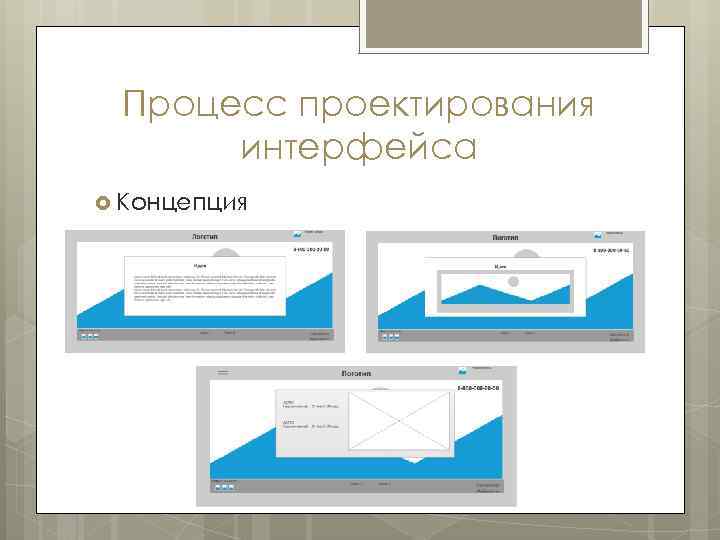
Процесс проектирования интерфейса Концепция

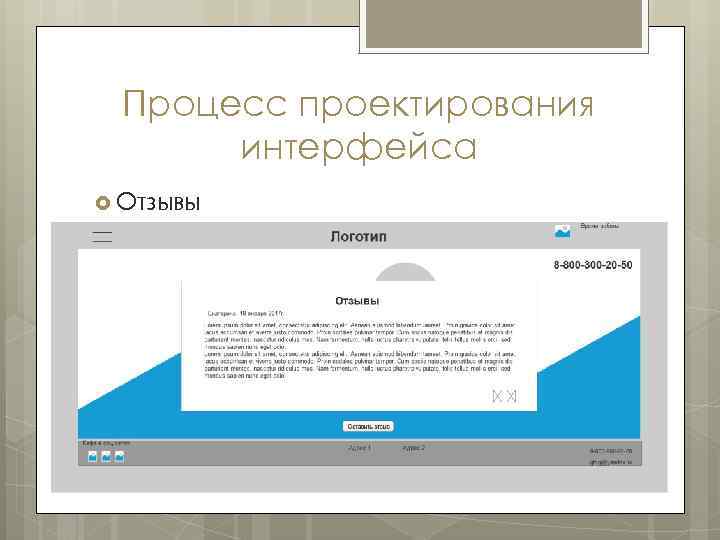
Процесс проектирования интерфейса Отзывы

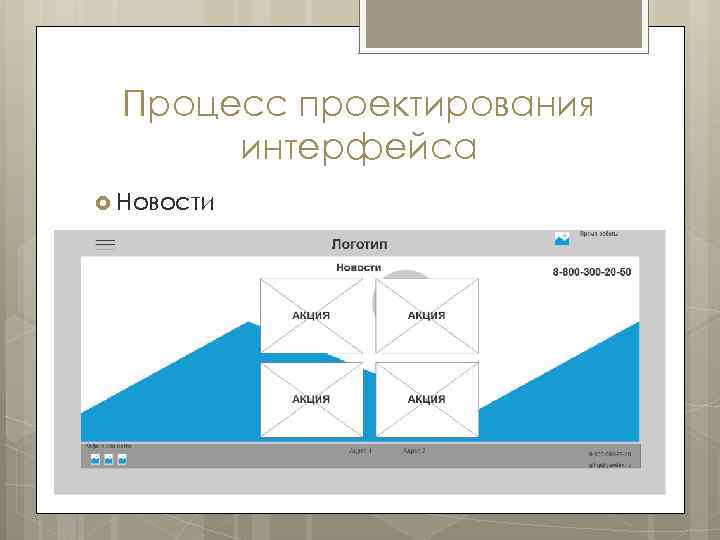
Процесс проектирования интерфейса Новости

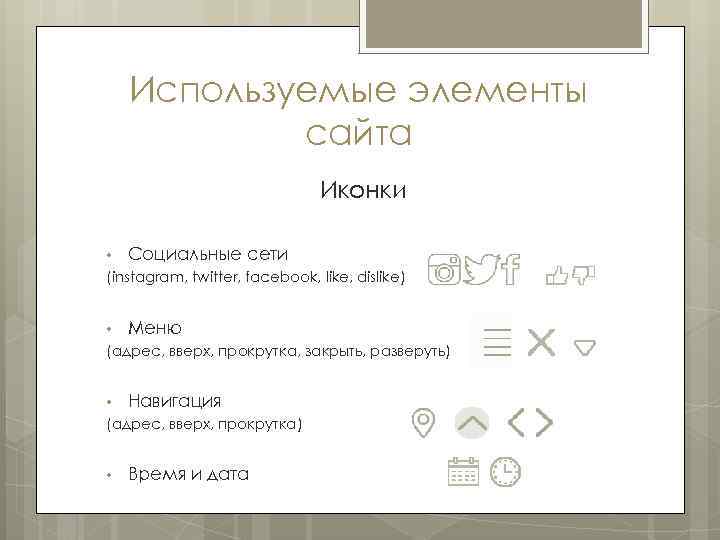
Используемые элементы сайта Иконки • Социальные сети (instagram, twitter, facebook, like, dislike) • Меню (адрес, вверх, прокрутка, закрыть, разверуть) • Навигация (адрес, вверх, прокрутка) • Время и дата

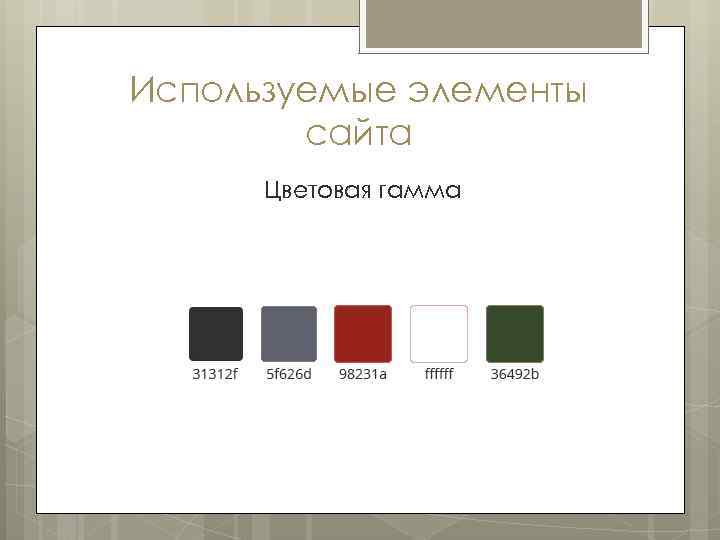
Используемые элементы сайта Цветовая гамма

Используемые элементы сайта Типографика Основной шрифт макета – «Open Sans» Шрифт логотипа – «Epsilon. CTT» Н 1: Заголовок 1(80 рх) Н 2: Заголовок 2 (60 рх) Н 3: Заголовок 3 (36 рх) Н 4: Заголовок 4 (26 рх) Н 5: Заголовок 5 (24 рх)

Главная страница

Меню

Новости

Концепция

Концепция

Отзывы

Резерв стола

Навигация

Мобильная версия
Дипломный проект Минеева А..pptx