380f0d29cc0f516bf92e25e14572e1fc.ppt
- Количество слайдов: 50
 Digital Image Lecture 3
Digital Image Lecture 3
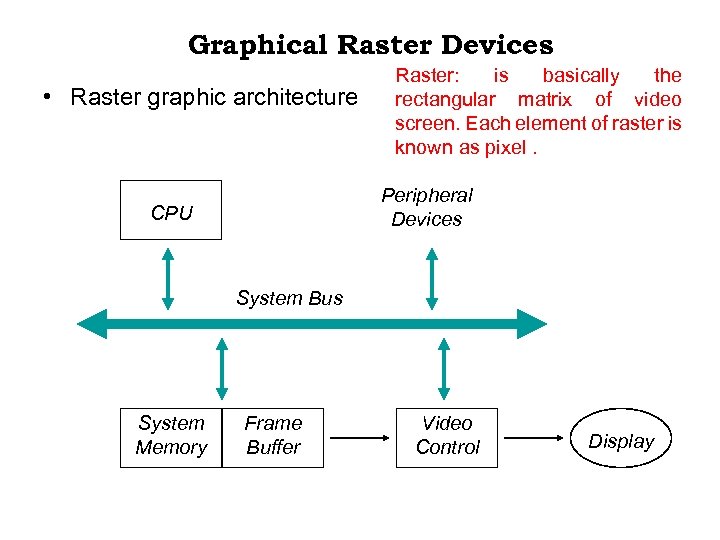
 Graphical Raster Devices • Raster graphic architecture Raster: is basically the rectangular matrix of video screen. Each element of raster is known as pixel. Peripheral Devices CPU System Bus System Memory Frame Buffer Video Control Display
Graphical Raster Devices • Raster graphic architecture Raster: is basically the rectangular matrix of video screen. Each element of raster is known as pixel. Peripheral Devices CPU System Bus System Memory Frame Buffer Video Control Display
 Pixel Pipeline • CPU – usually a general purpose device without any specific graphics support with memory access via the system bus • Memory – System Memory (programs & data) and Frame Buffer (image) – Frame Buffer (Bitmap) contains pixel-by-pixel representation of the image where the depth of the Frame Buffer. determines the maximum number of colours in the image • Video Controller – produces pixel data from memory to display at the required rate
Pixel Pipeline • CPU – usually a general purpose device without any specific graphics support with memory access via the system bus • Memory – System Memory (programs & data) and Frame Buffer (image) – Frame Buffer (Bitmap) contains pixel-by-pixel representation of the image where the depth of the Frame Buffer. determines the maximum number of colours in the image • Video Controller – produces pixel data from memory to display at the required rate
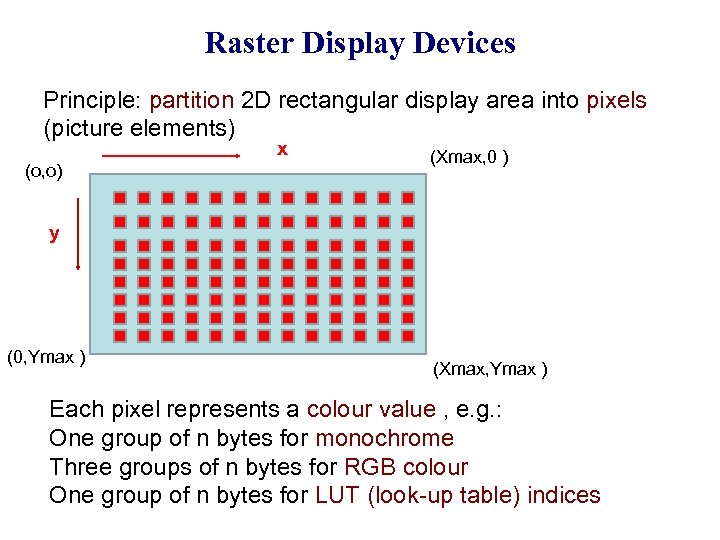
 Raster Display Devices Principle: partition 2 D rectangular display area into pixels (picture elements) x (o, o) (Xmax, 0 ) y (0, Ymax ) (Xmax, Ymax ) Each pixel represents a colour value , e. g. : One group of n bytes for monochrome Three groups of n bytes for RGB colour One group of n bytes for LUT (look-up table) indices
Raster Display Devices Principle: partition 2 D rectangular display area into pixels (picture elements) x (o, o) (Xmax, 0 ) y (0, Ymax ) (Xmax, Ymax ) Each pixel represents a colour value , e. g. : One group of n bytes for monochrome Three groups of n bytes for RGB colour One group of n bytes for LUT (look-up table) indices
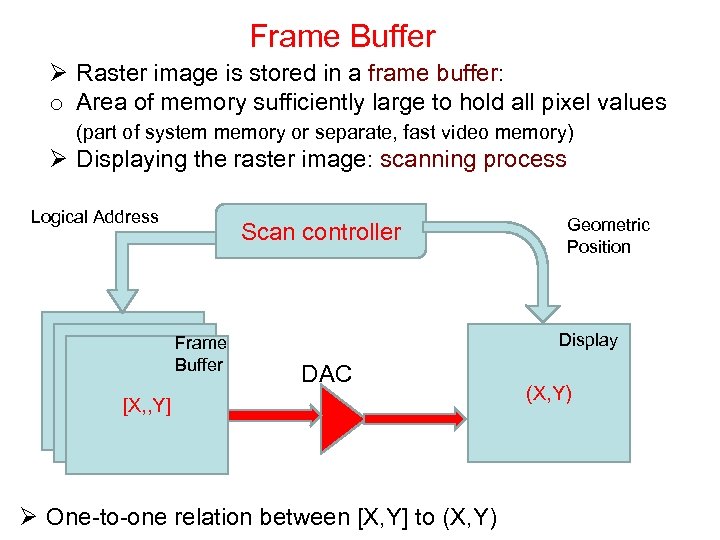
 Frame Buffer Ø Raster image is stored in a frame buffer: o Area of memory sufficiently large to hold all pixel values (part of system memory or separate, fast video memory) Ø Displaying the raster image: scanning process Logical Address Scan controller Frame Buffer Geometric Position Display DAC [X, , Y] Ø One-to-one relation between [X, Y] to (X, Y)
Frame Buffer Ø Raster image is stored in a frame buffer: o Area of memory sufficiently large to hold all pixel values (part of system memory or separate, fast video memory) Ø Displaying the raster image: scanning process Logical Address Scan controller Frame Buffer Geometric Position Display DAC [X, , Y] Ø One-to-one relation between [X, Y] to (X, Y)
 Refresh Rate w Definition: The number of times per second the image is redrawn. w The entire contents of the frame buffer are displayed on the CRT at a rate high enough to avoid flicker. This rate is called the refresh rate w For a human to see a steady image on most CRT displays, the same path must be retraced, or refreshed, by the beam at least 60 times per second. w Current raster-scan displays perform refreshing at the rate of 60 to 80 frames per second, although some systems now have refresh rates of up to 120 frames per second. w Refresh rates are described in units of cycles per second, or Hertz (Hz), where a cycle corresponds to one frame (i. e. a refresh rate of 60 frames per second = 60 Hz).
Refresh Rate w Definition: The number of times per second the image is redrawn. w The entire contents of the frame buffer are displayed on the CRT at a rate high enough to avoid flicker. This rate is called the refresh rate w For a human to see a steady image on most CRT displays, the same path must be retraced, or refreshed, by the beam at least 60 times per second. w Current raster-scan displays perform refreshing at the rate of 60 to 80 frames per second, although some systems now have refresh rates of up to 120 frames per second. w Refresh rates are described in units of cycles per second, or Hertz (Hz), where a cycle corresponds to one frame (i. e. a refresh rate of 60 frames per second = 60 Hz).
 The color depth (or intensity) of the frame buffer, defined as the number of bits that are used for each pixel, determines properties such as how many colors can be represented on a given system. 1 -bit-deep frame buffer allows 21 colors (black and white) 8 -bit-deep frame buffer allows 28 (=256) colors In full color systems (also called RGB-color systems), there are 24 (or more) bits per pixel in order to display sufficient colors to represent most images realistically.
The color depth (or intensity) of the frame buffer, defined as the number of bits that are used for each pixel, determines properties such as how many colors can be represented on a given system. 1 -bit-deep frame buffer allows 21 colors (black and white) 8 -bit-deep frame buffer allows 28 (=256) colors In full color systems (also called RGB-color systems), there are 24 (or more) bits per pixel in order to display sufficient colors to represent most images realistically.
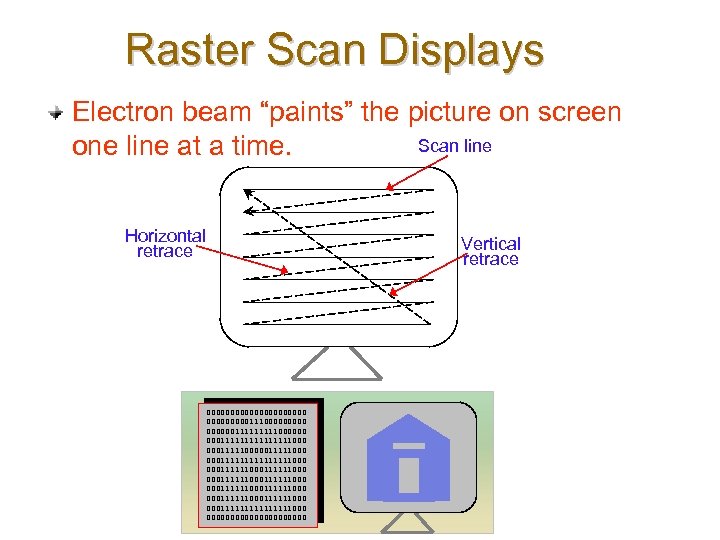
 Raster Scan Displays Electron beam “paints” the picture on screen Scan line one line at a time. Horizontal retrace Vertical retrace 0000000000011100000011111000000 00011111111000 00011111000 00011111111000 000111111000111111000 00011111111000 00000000000
Raster Scan Displays Electron beam “paints” the picture on screen Scan line one line at a time. Horizontal retrace Vertical retrace 0000000000011100000011111000000 00011111111000 00011111000 00011111111000 000111111000111111000 00011111111000 00000000000
 Raster Scan Displays They are based on TV technology Refresh rate = 60 to 80 frames per second. Note: Below 24 frames/second, eye detects flicker. Each screen point is visited every refresh cycle. Their capability to store intensity information for each screen point makes them well suited for the realistic display of scenes containing shading and color patterns. The frame-buffer with 1 -bit intensity is called a bitmap. The frame-buffer with multiple-bits intensity is called a pixmap.
Raster Scan Displays They are based on TV technology Refresh rate = 60 to 80 frames per second. Note: Below 24 frames/second, eye detects flicker. Each screen point is visited every refresh cycle. Their capability to store intensity information for each screen point makes them well suited for the realistic display of scenes containing shading and color patterns. The frame-buffer with 1 -bit intensity is called a bitmap. The frame-buffer with multiple-bits intensity is called a pixmap.
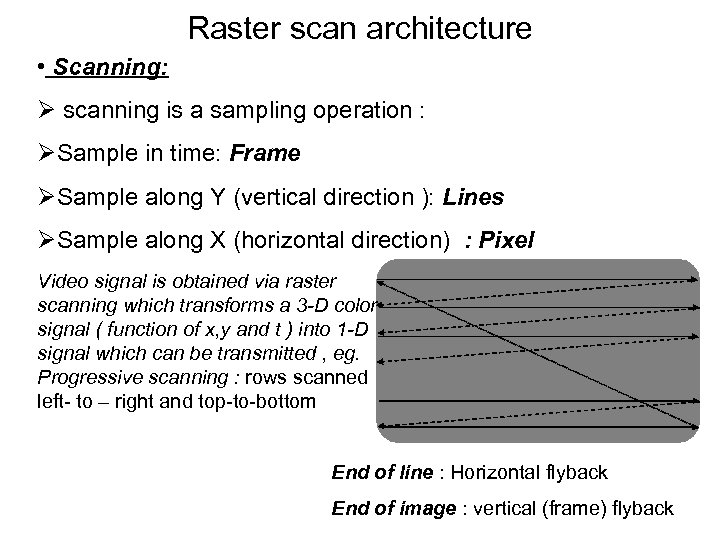
 Raster scan architecture • Scanning: Ø scanning is a sampling operation : ØSample in time: Frame ØSample along Y (vertical direction ): Lines ØSample along X (horizontal direction) : Pixel Video signal is obtained via raster scanning which transforms a 3 -D color signal ( function of x, y and t ) into 1 -D signal which can be transmitted , eg. Progressive scanning : rows scanned left- to – right and top-to-bottom End of line : Horizontal flyback End of image : vertical (frame) flyback
Raster scan architecture • Scanning: Ø scanning is a sampling operation : ØSample in time: Frame ØSample along Y (vertical direction ): Lines ØSample along X (horizontal direction) : Pixel Video signal is obtained via raster scanning which transforms a 3 -D color signal ( function of x, y and t ) into 1 -D signal which can be transmitted , eg. Progressive scanning : rows scanned left- to – right and top-to-bottom End of line : Horizontal flyback End of image : vertical (frame) flyback
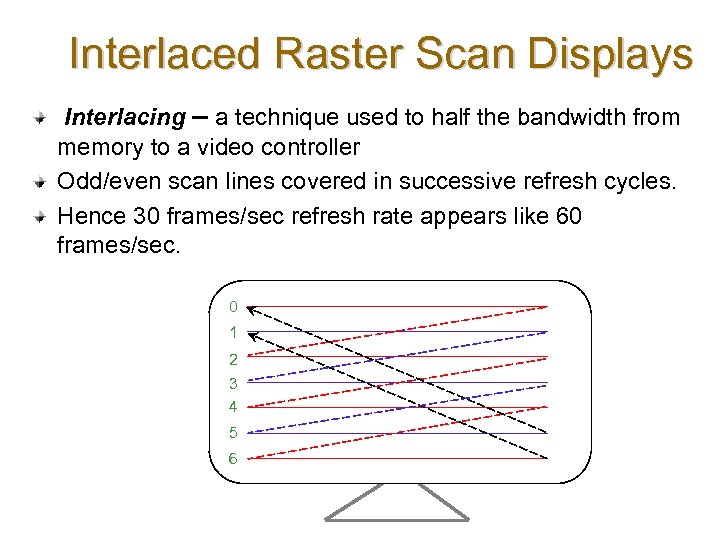
 Interlaced Raster Scan Displays Interlacing – a technique used to half the bandwidth from memory to a video controller Odd/even scan lines covered in successive refresh cycles. Hence 30 frames/sec refresh rate appears like 60 frames/sec. 0 1 2 3 4 5 6
Interlaced Raster Scan Displays Interlacing – a technique used to half the bandwidth from memory to a video controller Odd/even scan lines covered in successive refresh cycles. Hence 30 frames/sec refresh rate appears like 60 frames/sec. 0 1 2 3 4 5 6
 Resolution The maximum number of points (pixels) that can be displayed without overlap on a screen is referred to as the resolution, and determines the detail that can be seen in an image. A more precise definition is the number of points per centimeter that can be plotted horizontally and vertically, although it is often simply stated as the total number of points in each direction (i. e. 1280 1024). The physical size of a graphics monitor, on the other hand, is given as the length (in inches) of the screen diagonal.
Resolution The maximum number of points (pixels) that can be displayed without overlap on a screen is referred to as the resolution, and determines the detail that can be seen in an image. A more precise definition is the number of points per centimeter that can be plotted horizontally and vertically, although it is often simply stated as the total number of points in each direction (i. e. 1280 1024). The physical size of a graphics monitor, on the other hand, is given as the length (in inches) of the screen diagonal.
 w The aspect ratio gives the ratio of vertical points to horizontal points necessary to produce equallength lines in both directions on the screen. So 4: 3 (most common) means that a vertical line plotted with 4 points has the same length as a horizontal line plotted with 3 points.
w The aspect ratio gives the ratio of vertical points to horizontal points necessary to produce equallength lines in both directions on the screen. So 4: 3 (most common) means that a vertical line plotted with 4 points has the same length as a horizontal line plotted with 3 points.
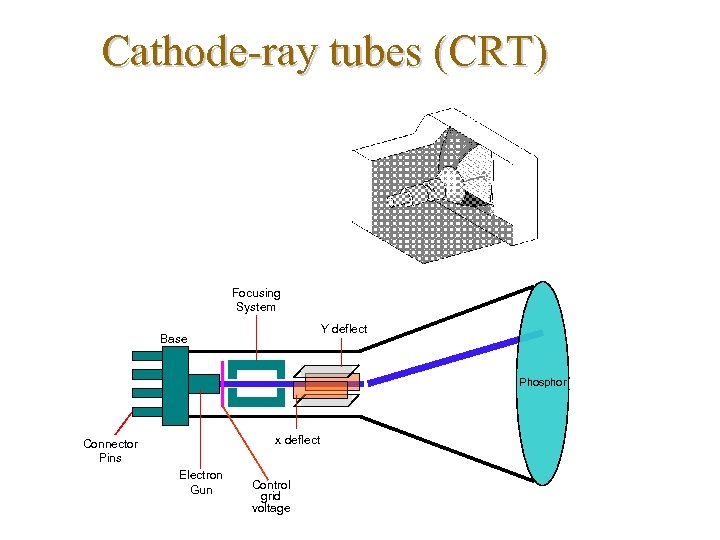
 Cathode-ray tubes (CRT) Focusing System Y deflect Base Phosphor x deflect Connector Pins Electron Gun Control grid voltage
Cathode-ray tubes (CRT) Focusing System Y deflect Base Phosphor x deflect Connector Pins Electron Gun Control grid voltage
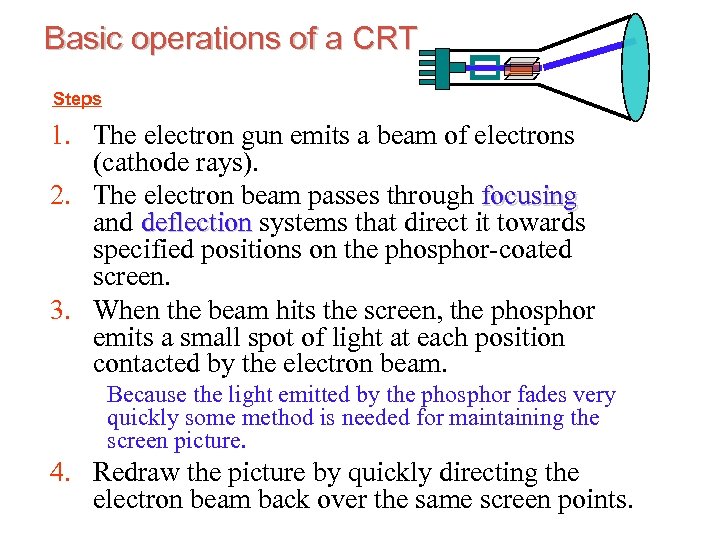
 Basic operations of a CRT Steps 1. The electron gun emits a beam of electrons (cathode rays). 2. The electron beam passes through focusing and deflection systems that direct it towards specified positions on the phosphor-coated screen. 3. When the beam hits the screen, the phosphor emits a small spot of light at each position contacted by the electron beam. Because the light emitted by the phosphor fades very quickly some method is needed for maintaining the screen picture. 4. Redraw the picture by quickly directing the electron beam back over the same screen points.
Basic operations of a CRT Steps 1. The electron gun emits a beam of electrons (cathode rays). 2. The electron beam passes through focusing and deflection systems that direct it towards specified positions on the phosphor-coated screen. 3. When the beam hits the screen, the phosphor emits a small spot of light at each position contacted by the electron beam. Because the light emitted by the phosphor fades very quickly some method is needed for maintaining the screen picture. 4. Redraw the picture by quickly directing the electron beam back over the same screen points.
 Phosphor Persistence Definition: The time from the initial light output to the moment when has decayed to its 10%. There are different kind of phosphors for use in a CRT. Besides color, a major difference is their persistence – how long they continue to emit light after the CRT beam is removed. A phosphor with low-persistence is useful in animation. A high-persistence phosphor is useful for displaying highly complex, static pictures. Graphics monitors are usually constructed with a persistence in the range from 10 to 60 microseconds.
Phosphor Persistence Definition: The time from the initial light output to the moment when has decayed to its 10%. There are different kind of phosphors for use in a CRT. Besides color, a major difference is their persistence – how long they continue to emit light after the CRT beam is removed. A phosphor with low-persistence is useful in animation. A high-persistence phosphor is useful for displaying highly complex, static pictures. Graphics monitors are usually constructed with a persistence in the range from 10 to 60 microseconds.
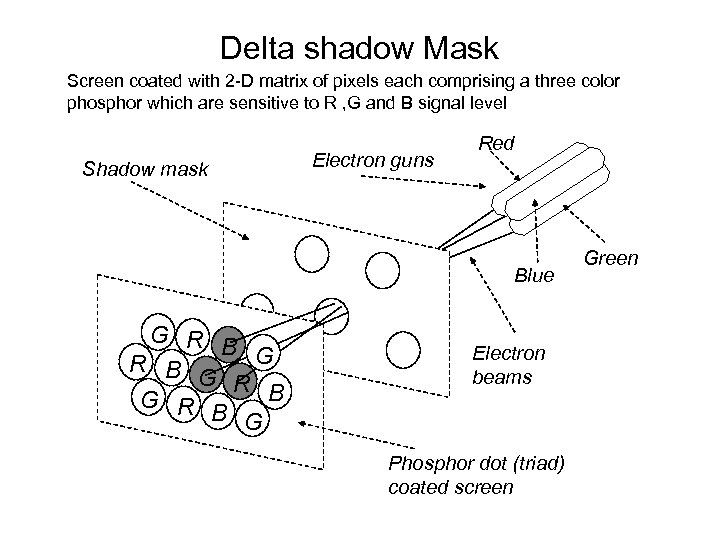
 Delta shadow Mask Screen coated with 2 -D matrix of pixels each comprising a three color phosphor which are sensitive to R , G and B signal level Shadow mask Electron guns Red Blue G R B G Electron beams Phosphor dot (triad) coated screen Green
Delta shadow Mask Screen coated with 2 -D matrix of pixels each comprising a three color phosphor which are sensitive to R , G and B signal level Shadow mask Electron guns Red Blue G R B G Electron beams Phosphor dot (triad) coated screen Green
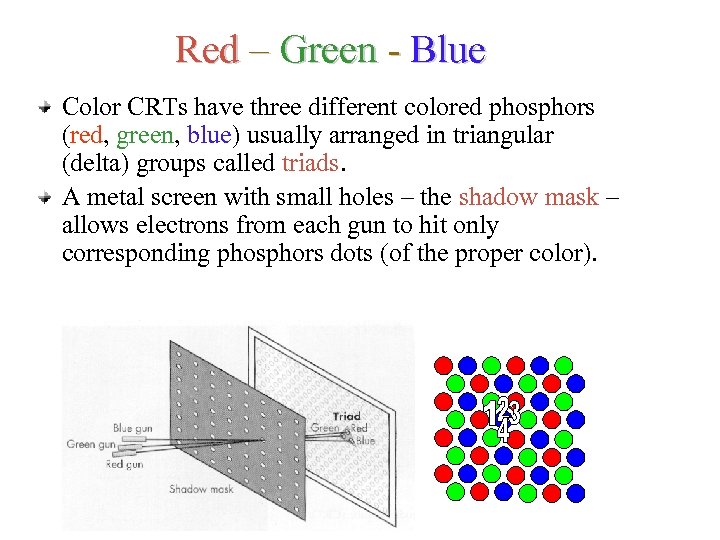
 Red – Green - Blue Color CRTs have three different colored phosphors (red, green, blue) usually arranged in triangular (delta) groups called triads. A metal screen with small holes – the shadow mask – allows electrons from each gun to hit only corresponding phosphors dots (of the proper color).
Red – Green - Blue Color CRTs have three different colored phosphors (red, green, blue) usually arranged in triangular (delta) groups called triads. A metal screen with small holes – the shadow mask – allows electrons from each gun to hit only corresponding phosphors dots (of the proper color).
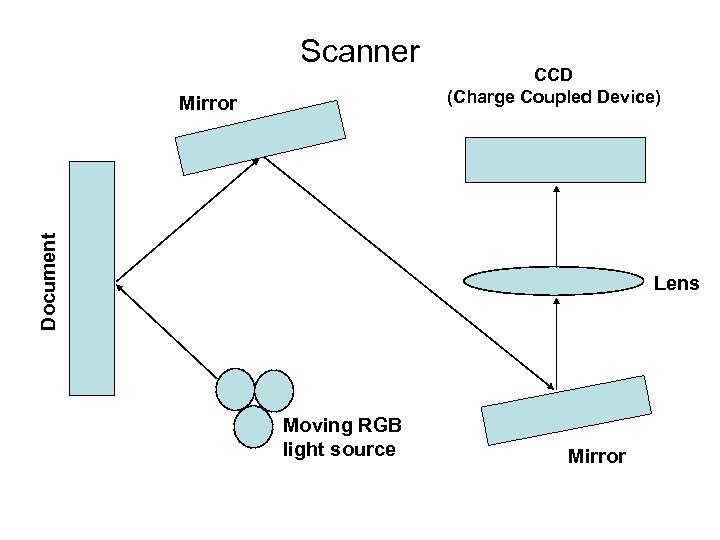
 Scanner Document Mirror CCD (Charge Coupled Device) Lens Moving RGB light source Mirror
Scanner Document Mirror CCD (Charge Coupled Device) Lens Moving RGB light source Mirror
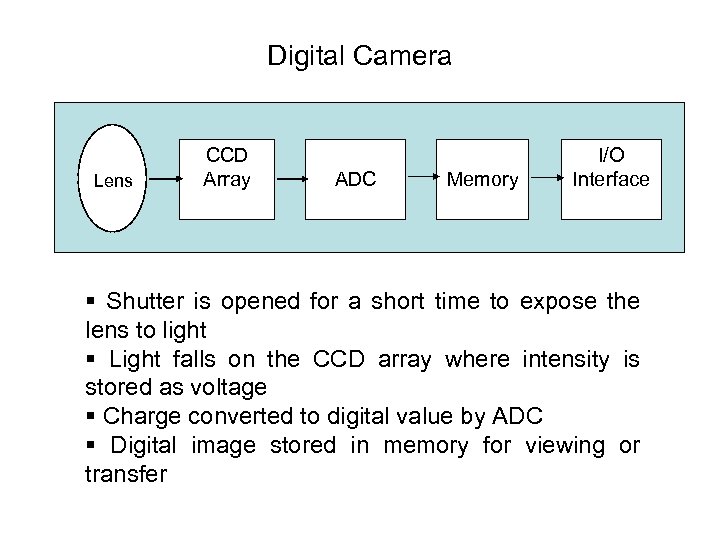
 Digital Camera Lens CCD Array ADC Memory I/O Interface § Shutter is opened for a short time to expose the lens to light § Light falls on the CCD array where intensity is stored as voltage § Charge converted to digital value by ADC § Digital image stored in memory for viewing or transfer
Digital Camera Lens CCD Array ADC Memory I/O Interface § Shutter is opened for a short time to expose the lens to light § Light falls on the CCD array where intensity is stored as voltage § Charge converted to digital value by ADC § Digital image stored in memory for viewing or transfer
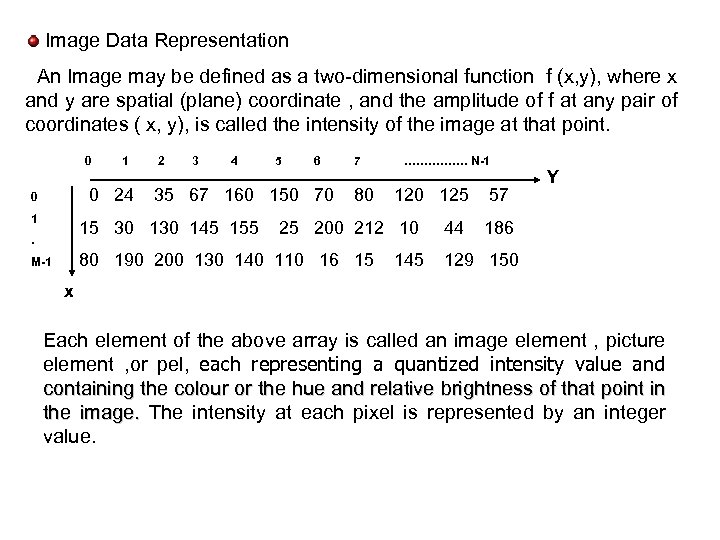
 Image Data Representation An Image may be defined as a two-dimensional function f (x, y), where x and y are spatial (plane) coordinate , and the amplitude of f at any pair of coordinates ( x, y), is called the intensity of the image at that point. 0 1 0 24 0 1 2 3 4 6 35 67 160 150 70 15 30 145 155 . 5 7 80 125 25 200 212 10 80 190 200 130 140 110 16 15 M-1 ……………. N-1 145 44 57 Y 186 129 150 x Each element of the above array is called an image element , picture element , or pel, each representing a quantized intensity value and containing the colour or the hue and relative brightness of that point in the image. The intensity at each pixel is represented by an integer value.
Image Data Representation An Image may be defined as a two-dimensional function f (x, y), where x and y are spatial (plane) coordinate , and the amplitude of f at any pair of coordinates ( x, y), is called the intensity of the image at that point. 0 1 0 24 0 1 2 3 4 6 35 67 160 150 70 15 30 145 155 . 5 7 80 125 25 200 212 10 80 190 200 130 140 110 16 15 M-1 ……………. N-1 145 44 57 Y 186 129 150 x Each element of the above array is called an image element , picture element , or pel, each representing a quantized intensity value and containing the colour or the hue and relative brightness of that point in the image. The intensity at each pixel is represented by an integer value.
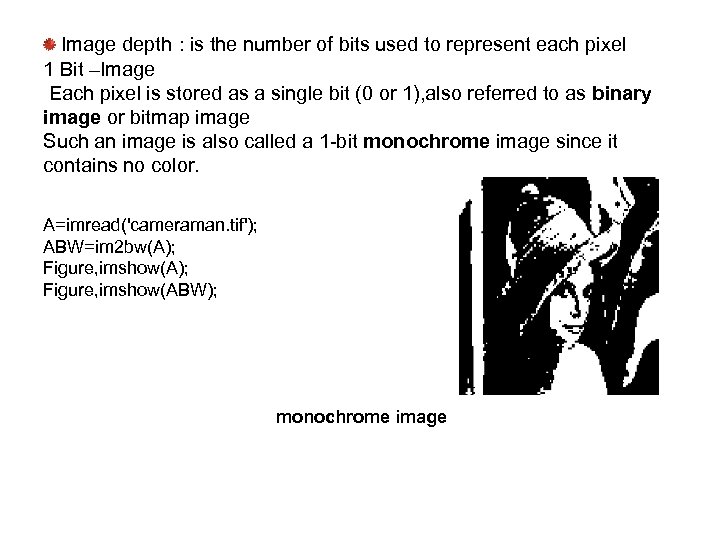
 Image depth : is the number of bits used to represent each pixel 1 Bit –Image Each pixel is stored as a single bit (0 or 1), also referred to as binary image or bitmap image Such an image is also called a 1 -bit monochrome image since it contains no color. A=imread('cameraman. tif'); ABW=im 2 bw(A); Figure, imshow(ABW); monochrome image
Image depth : is the number of bits used to represent each pixel 1 Bit –Image Each pixel is stored as a single bit (0 or 1), also referred to as binary image or bitmap image Such an image is also called a 1 -bit monochrome image since it contains no color. A=imread('cameraman. tif'); ABW=im 2 bw(A); Figure, imshow(ABW); monochrome image
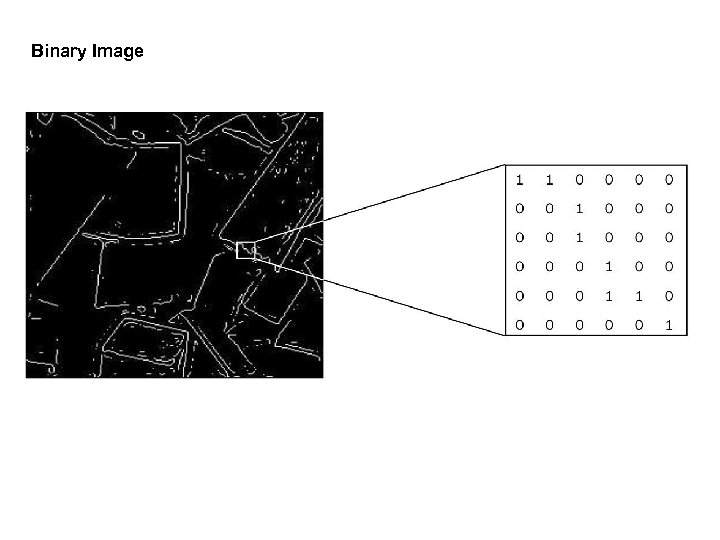
 Binary Image
Binary Image
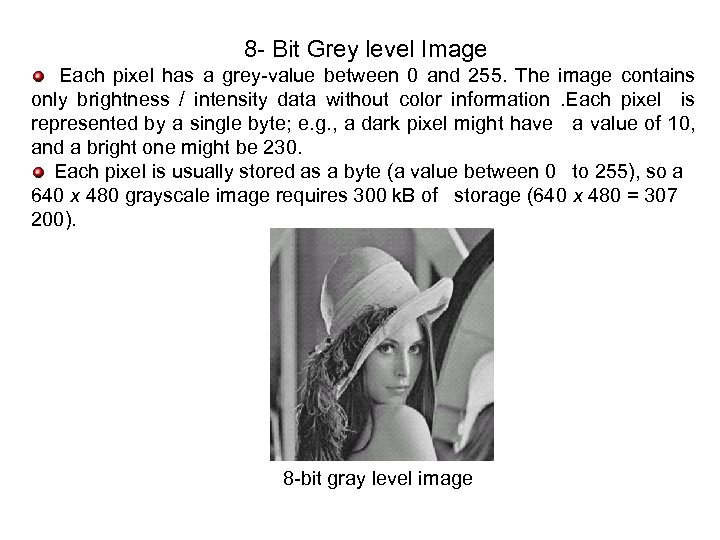
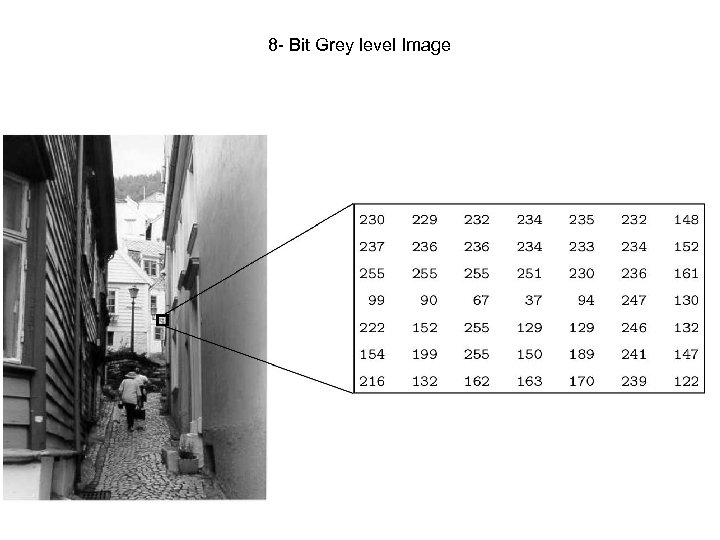
 8 - Bit Grey level Image Each pixel has a grey-value between 0 and 255. The image contains only brightness / intensity data without color information. Each pixel is represented by a single byte; e. g. , a dark pixel might have a value of 10, and a bright one might be 230. Each pixel is usually stored as a byte (a value between 0 to 255), so a 640 x 480 grayscale image requires 300 k. B of storage (640 x 480 = 307 200). 8 -bit gray level image
8 - Bit Grey level Image Each pixel has a grey-value between 0 and 255. The image contains only brightness / intensity data without color information. Each pixel is represented by a single byte; e. g. , a dark pixel might have a value of 10, and a bright one might be 230. Each pixel is usually stored as a byte (a value between 0 to 255), so a 640 x 480 grayscale image requires 300 k. B of storage (640 x 480 = 307 200). 8 -bit gray level image
 8 - Bit Grey level Image
8 - Bit Grey level Image
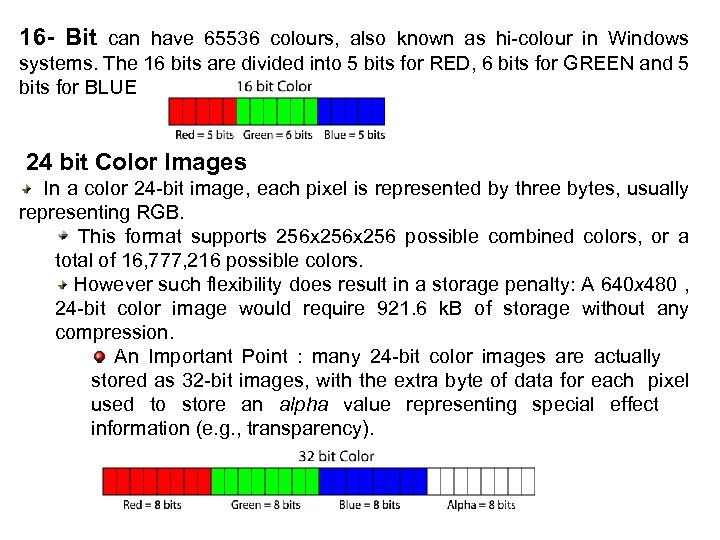
 16 - Bit can have 65536 colours, also known as hi-colour in Windows systems. The 16 bits are divided into 5 bits for RED, 6 bits for GREEN and 5 bits for BLUE 24 bit Color Images In a color 24 -bit image, each pixel is represented by three bytes, usually representing RGB. This format supports 256 x 256 possible combined colors, or a total of 16, 777, 216 possible colors. However such flexibility does result in a storage penalty: A 640 x 480 , 24 -bit color image would require 921. 6 k. B of storage without any compression. An Important Point : many 24 -bit color images are actually stored as 32 -bit images, with the extra byte of data for each pixel used to store an alpha value representing special effect information (e. g. , transparency).
16 - Bit can have 65536 colours, also known as hi-colour in Windows systems. The 16 bits are divided into 5 bits for RED, 6 bits for GREEN and 5 bits for BLUE 24 bit Color Images In a color 24 -bit image, each pixel is represented by three bytes, usually representing RGB. This format supports 256 x 256 possible combined colors, or a total of 16, 777, 216 possible colors. However such flexibility does result in a storage penalty: A 640 x 480 , 24 -bit color image would require 921. 6 k. B of storage without any compression. An Important Point : many 24 -bit color images are actually stored as 32 -bit images, with the extra byte of data for each pixel used to store an alpha value representing special effect information (e. g. , transparency).
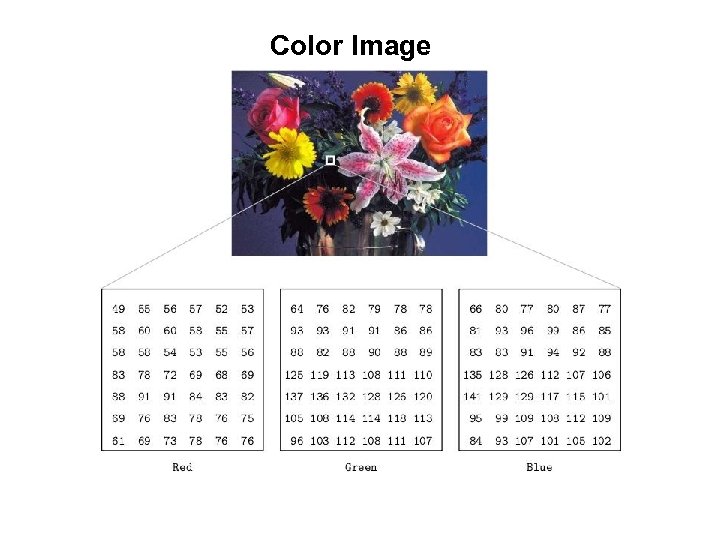
 Color Image
Color Image
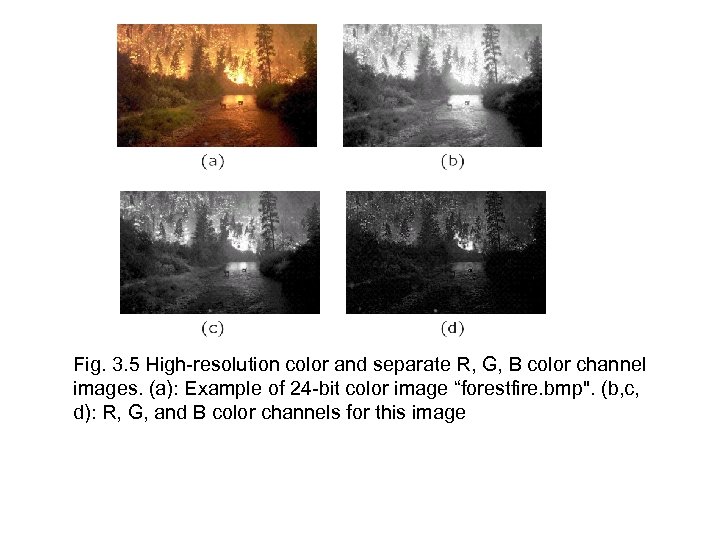
 Fig. 3. 5 High-resolution color and separate R, G, B color channel images. (a): Example of 24 -bit color image “forestfire. bmp". (b, c, d): R, G, and B color channels for this image
Fig. 3. 5 High-resolution color and separate R, G, B color channel images. (a): Example of 24 -bit color image “forestfire. bmp". (b, c, d): R, G, and B color channels for this image
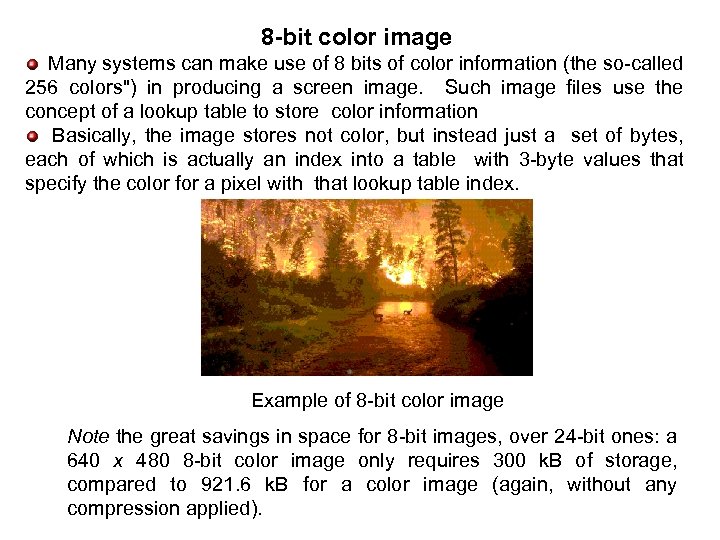
 8 -bit color image Many systems can make use of 8 bits of color information (the so-called 256 colors") in producing a screen image. Such image files use the concept of a lookup table to store color information Basically, the image stores not color, but instead just a set of bytes, each of which is actually an index into a table with 3 -byte values that specify the color for a pixel with that lookup table index. Example of 8 -bit color image Note the great savings in space for 8 -bit images, over 24 -bit ones: a 640 x 480 8 -bit color image only requires 300 k. B of storage, compared to 921. 6 k. B for a color image (again, without any compression applied).
8 -bit color image Many systems can make use of 8 bits of color information (the so-called 256 colors") in producing a screen image. Such image files use the concept of a lookup table to store color information Basically, the image stores not color, but instead just a set of bytes, each of which is actually an index into a table with 3 -byte values that specify the color for a pixel with that lookup table index. Example of 8 -bit color image Note the great savings in space for 8 -bit images, over 24 -bit ones: a 640 x 480 8 -bit color image only requires 300 k. B of storage, compared to 921. 6 k. B for a color image (again, without any compression applied).
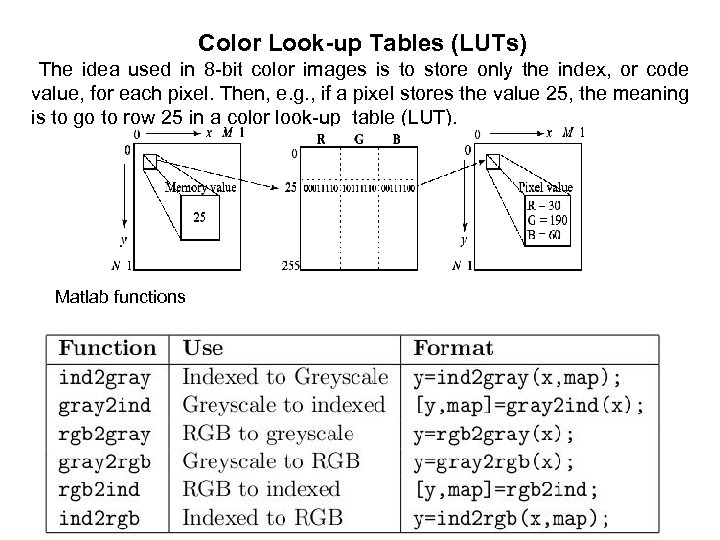
 Color Look-up Tables (LUTs) The idea used in 8 -bit color images is to store only the index, or code value, for each pixel. Then, e. g. , if a pixel stores the value 25, the meaning is to go to row 25 in a color look-up table (LUT). Matlab functions
Color Look-up Tables (LUTs) The idea used in 8 -bit color images is to store only the index, or code value, for each pixel. Then, e. g. , if a pixel stores the value 25, the meaning is to go to row 25 in a color look-up table (LUT). Matlab functions
 Vector Graphics Instead of using pixels, objects can be represented by their attributes, such as size, colour, location, and so on. This type of graphics is known as vector graphics, or vector drawing. This is an abstract representation of a 2 -dimensional or 3 -dimensional scene. A vector graphics file contains graphics primitives, for example, rectangles, circles, lines. There are many languages for describing vector graphics. such as Post. Script, VRML (stands for Virtual Reality Markup Language ), and SVG (stands for Scalable Vector Graphic ). • stored as a mathematical description of a collection of individual lines, curves and shapes making up the image – e. g. line = two end points • Displaying a vector image – requires some computation to be performed in order to interpret the model and generate an array of pixel to be displayed – The process of interpreting the vector description known as rasterizing z
Vector Graphics Instead of using pixels, objects can be represented by their attributes, such as size, colour, location, and so on. This type of graphics is known as vector graphics, or vector drawing. This is an abstract representation of a 2 -dimensional or 3 -dimensional scene. A vector graphics file contains graphics primitives, for example, rectangles, circles, lines. There are many languages for describing vector graphics. such as Post. Script, VRML (stands for Virtual Reality Markup Language ), and SVG (stands for Scalable Vector Graphic ). • stored as a mathematical description of a collection of individual lines, curves and shapes making up the image – e. g. line = two end points • Displaying a vector image – requires some computation to be performed in order to interpret the model and generate an array of pixel to be displayed – The process of interpreting the vector description known as rasterizing z
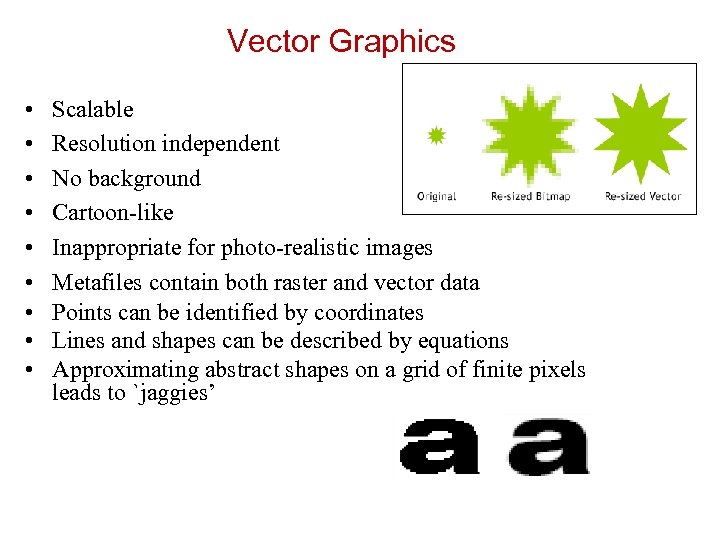
 Vector Graphics • • • Scalable Resolution independent No background Cartoon-like Inappropriate for photo-realistic images Metafiles contain both raster and vector data Points can be identified by coordinates Lines and shapes can be described by equations Approximating abstract shapes on a grid of finite pixels leads to `jaggies’
Vector Graphics • • • Scalable Resolution independent No background Cartoon-like Inappropriate for photo-realistic images Metafiles contain both raster and vector data Points can be identified by coordinates Lines and shapes can be described by equations Approximating abstract shapes on a grid of finite pixels leads to `jaggies’
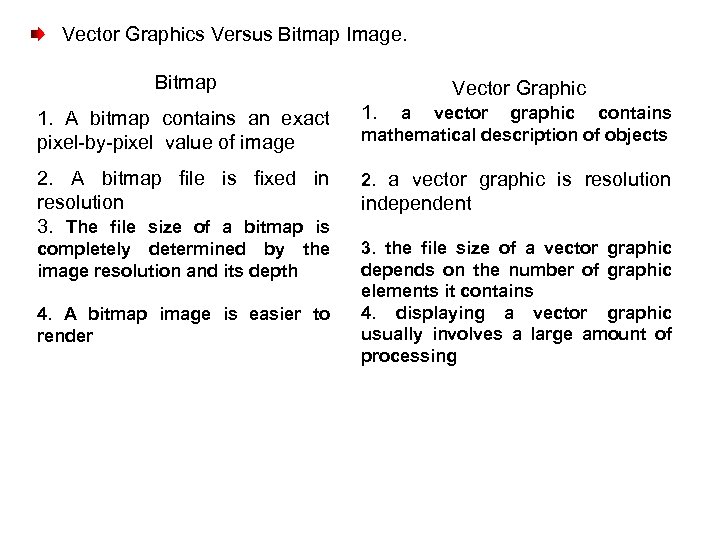
 Vector Graphics Versus Bitmap Image. Bitmap Vector Graphic 1. A bitmap contains an exact pixel-by-pixel value of image 1. 2. A bitmap file is fixed in resolution 3. The file size of a bitmap is 2. a vector graphic is resolution completely determined by the image resolution and its depth 3. the file size of a vector graphic depends on the number of graphic elements it contains 4. displaying a vector graphic usually involves a large amount of processing 4. A bitmap image is easier to render a vector graphic contains mathematical description of objects independent
Vector Graphics Versus Bitmap Image. Bitmap Vector Graphic 1. A bitmap contains an exact pixel-by-pixel value of image 1. 2. A bitmap file is fixed in resolution 3. The file size of a bitmap is 2. a vector graphic is resolution completely determined by the image resolution and its depth 3. the file size of a vector graphic depends on the number of graphic elements it contains 4. displaying a vector graphic usually involves a large amount of processing 4. A bitmap image is easier to render a vector graphic contains mathematical description of objects independent
 Resolution : measures how much detail an image can have. there are several resolution related to image. 1. Image resolution: is the number of pixel in an image. eg. 320 x 24=76800 pixels 2. Display (Monitor) Resolution: refers to number of dots per inch (dpi) on a monitor. Windows systems usually have 96 dpi resolution. Some high resolution video adapters/monitors support 120 dpi. 3. Output Resolution: refers to number of dots per inch (dpi) on a (hard copy) output device. Many printers have 300 dpi or 600 dpi resolution. High-quality image setters can print at a range between 1200 dpi and 2400 dpi, or higher.
Resolution : measures how much detail an image can have. there are several resolution related to image. 1. Image resolution: is the number of pixel in an image. eg. 320 x 24=76800 pixels 2. Display (Monitor) Resolution: refers to number of dots per inch (dpi) on a monitor. Windows systems usually have 96 dpi resolution. Some high resolution video adapters/monitors support 120 dpi. 3. Output Resolution: refers to number of dots per inch (dpi) on a (hard copy) output device. Many printers have 300 dpi or 600 dpi resolution. High-quality image setters can print at a range between 1200 dpi and 2400 dpi, or higher.
 Color Conversion Color System Color is a vital component of multimedia. Color management is both a subjective and a technical exercise, because: Color is a physical property of light, but Color perception is a human physiological activity. .
Color Conversion Color System Color is a vital component of multimedia. Color management is both a subjective and a technical exercise, because: Color is a physical property of light, but Color perception is a human physiological activity. .
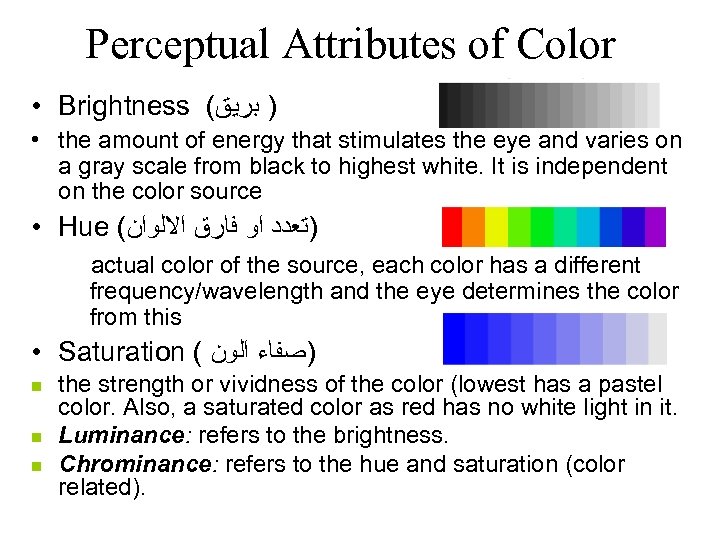
 Perceptual Attributes of Color • Brightness ( ) ﺑﺮﻳﻖ • the amount of energy that stimulates the eye and varies on a gray scale from black to highest white. It is independent on the color source • Hue ( )ﺗﻌﺪﺩ ﺍﻭ ﻓﺎﺭﻕ ﺍﻻﻟﻮﺍﻥ actual color of the source, each color has a different frequency/wavelength and the eye determines the color from this • Saturation ( )ﺻﻔﺎﺀ ﺍﻟﻮﻥ n n n the strength or vividness of the color (lowest has a pastel color. Also, a saturated color as red has no white light in it. Luminance: refers to the brightness. Chrominance: refers to the hue and saturation (color related).
Perceptual Attributes of Color • Brightness ( ) ﺑﺮﻳﻖ • the amount of energy that stimulates the eye and varies on a gray scale from black to highest white. It is independent on the color source • Hue ( )ﺗﻌﺪﺩ ﺍﻭ ﻓﺎﺭﻕ ﺍﻻﻟﻮﺍﻥ actual color of the source, each color has a different frequency/wavelength and the eye determines the color from this • Saturation ( )ﺻﻔﺎﺀ ﺍﻟﻮﻥ n n n the strength or vividness of the color (lowest has a pastel color. Also, a saturated color as red has no white light in it. Luminance: refers to the brightness. Chrominance: refers to the hue and saturation (color related).
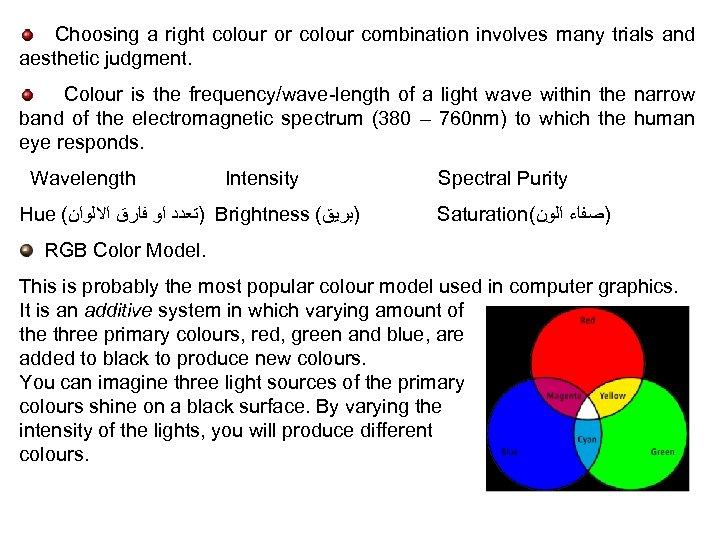
 Choosing a right colour or colour combination involves many trials and aesthetic judgment. Colour is the frequency/wave-length of a light wave within the narrow band of the electromagnetic spectrum (380 – 760 nm) to which the human eye responds. Wavelength Intensity Hue ( )ﺗﻌﺪﺩ ﺍﻭ ﻓﺎﺭﻕ ﺍﻻﻟﻮﺍﻥ Brightness ( )ﺑﺮﻳﻖ Spectral Purity Saturation( )ﺻﻔﺎﺀ ﺍﻟﻮﻥ RGB Color Model. This is probably the most popular colour model used in computer graphics. It is an additive system in which varying amount of the three primary colours, red, green and blue, are added to black to produce new colours. You can imagine three light sources of the primary colours shine on a black surface. By varying the intensity of the lights, you will produce different colours.
Choosing a right colour or colour combination involves many trials and aesthetic judgment. Colour is the frequency/wave-length of a light wave within the narrow band of the electromagnetic spectrum (380 – 760 nm) to which the human eye responds. Wavelength Intensity Hue ( )ﺗﻌﺪﺩ ﺍﻭ ﻓﺎﺭﻕ ﺍﻻﻟﻮﺍﻥ Brightness ( )ﺑﺮﻳﻖ Spectral Purity Saturation( )ﺻﻔﺎﺀ ﺍﻟﻮﻥ RGB Color Model. This is probably the most popular colour model used in computer graphics. It is an additive system in which varying amount of the three primary colours, red, green and blue, are added to black to produce new colours. You can imagine three light sources of the primary colours shine on a black surface. By varying the intensity of the lights, you will produce different colours.
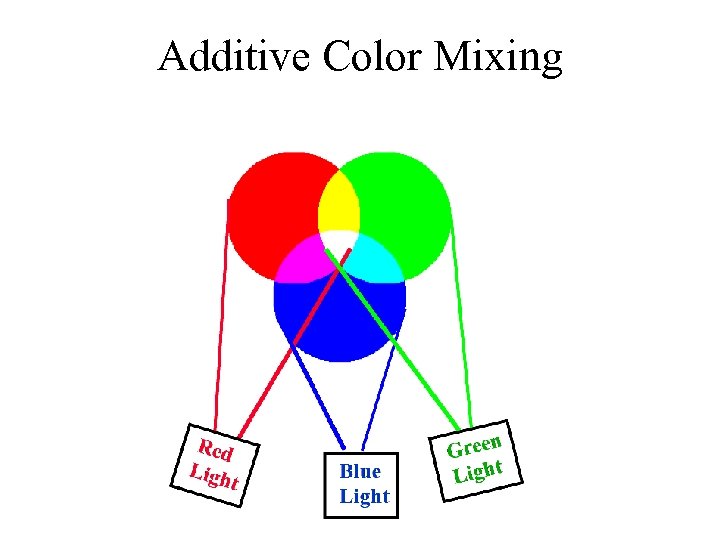
 Additive Color Mixing
Additive Color Mixing
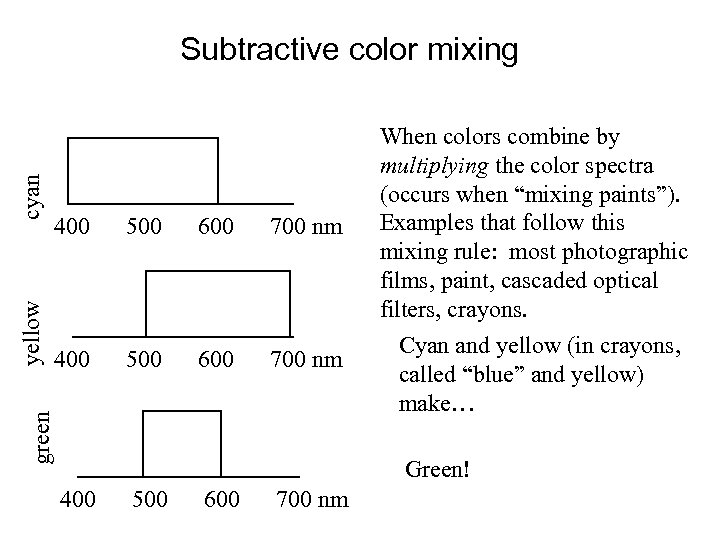
 400 500 600 700 nm green yellow cyan Subtractive color mixing When colors combine by multiplying the color spectra (occurs when “mixing paints”). Examples that follow this mixing rule: most photographic films, paint, cascaded optical filters, crayons. Cyan and yellow (in crayons, called “blue” and yellow) make… Green! 400 500 600 700 nm
400 500 600 700 nm green yellow cyan Subtractive color mixing When colors combine by multiplying the color spectra (occurs when “mixing paints”). Examples that follow this mixing rule: most photographic films, paint, cascaded optical filters, crayons. Cyan and yellow (in crayons, called “blue” and yellow) make… Green! 400 500 600 700 nm
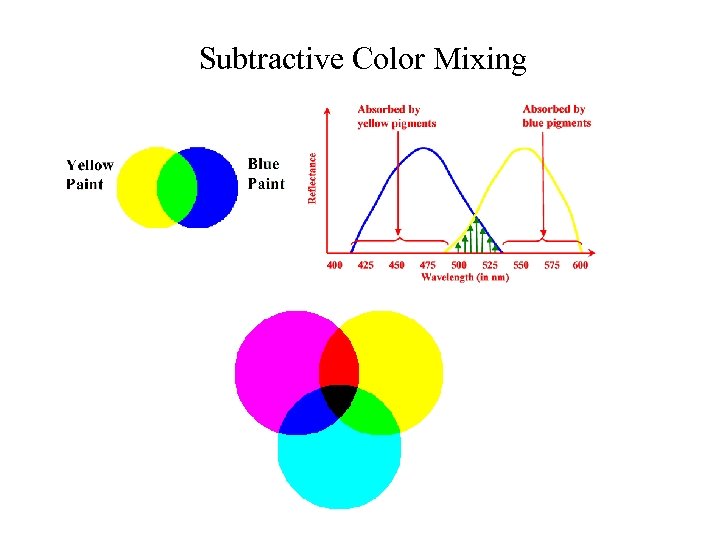
 Subtractive Color Mixing
Subtractive Color Mixing
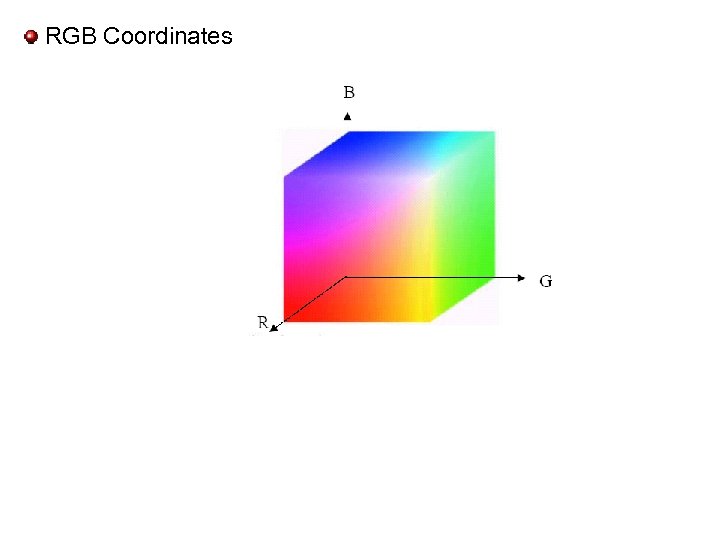
 RGB Coordinates
RGB Coordinates
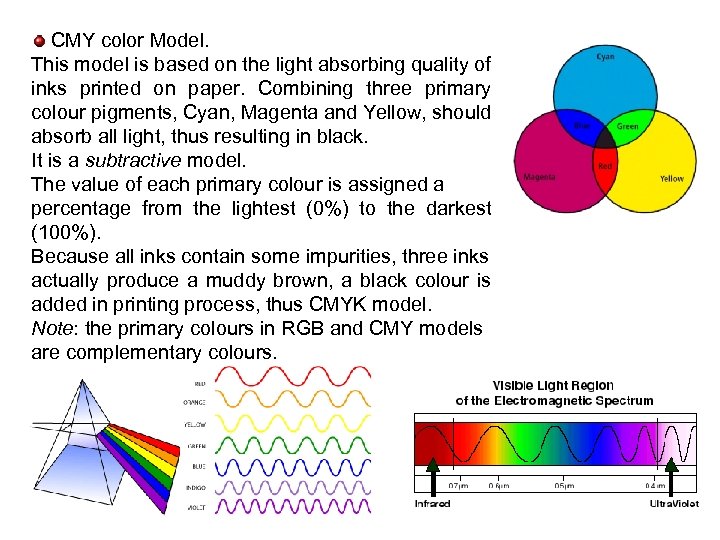
 CMY color Model. This model is based on the light absorbing quality of inks printed on paper. Combining three primary colour pigments, Cyan, Magenta and Yellow, should absorb all light, thus resulting in black. It is a subtractive model. The value of each primary colour is assigned a percentage from the lightest (0%) to the darkest (100%). Because all inks contain some impurities, three inks actually produce a muddy brown, a black colour is added in printing process, thus CMYK model. Note: the primary colours in RGB and CMY models are complementary colours.
CMY color Model. This model is based on the light absorbing quality of inks printed on paper. Combining three primary colour pigments, Cyan, Magenta and Yellow, should absorb all light, thus resulting in black. It is a subtractive model. The value of each primary colour is assigned a percentage from the lightest (0%) to the darkest (100%). Because all inks contain some impurities, three inks actually produce a muddy brown, a black colour is added in printing process, thus CMYK model. Note: the primary colours in RGB and CMY models are complementary colours.
 CMY Model • Since printing applications employ the subtractive color model, the RGB model is not suitable. • Instead, the three primaries used for color printing are – Cyan = White – Red – Magenta = White – Green – Yellow = White – Blue
CMY Model • Since printing applications employ the subtractive color model, the RGB model is not suitable. • Instead, the three primaries used for color printing are – Cyan = White – Red – Magenta = White – Green – Yellow = White – Blue
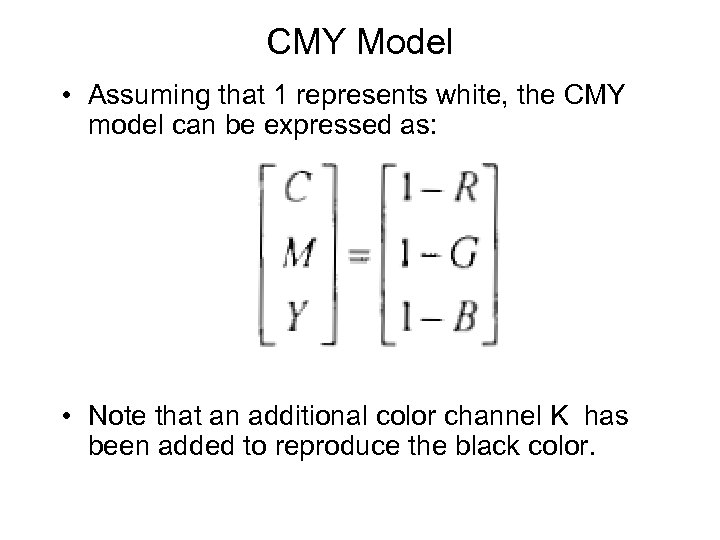
 CMY Model • Assuming that 1 represents white, the CMY model can be expressed as: • Note that an additional color channel K has been added to reproduce the black color.
CMY Model • Assuming that 1 represents white, the CMY model can be expressed as: • Note that an additional color channel K has been added to reproduce the black color.
 Color Conversion Color to Greyscale image: we can convert an RGB color image to grey using I= 0. 30 R + 0. 59 G + 0. 11 B I: grey value R, G, and B , are the red, green and blue values
Color Conversion Color to Greyscale image: we can convert an RGB color image to grey using I= 0. 30 R + 0. 59 G + 0. 11 B I: grey value R, G, and B , are the red, green and blue values
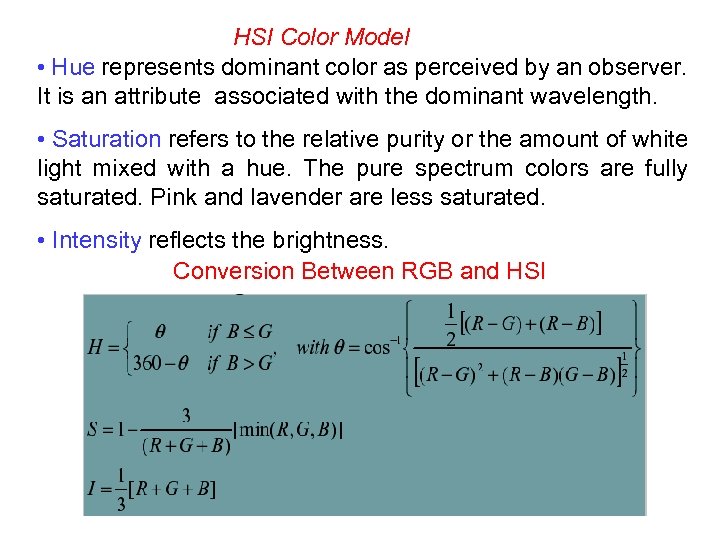
 HSI Color Model • Hue represents dominant color as perceived by an observer. It is an attribute associated with the dominant wavelength. • Saturation refers to the relative purity or the amount of white light mixed with a hue. The pure spectrum colors are fully saturated. Pink and lavender are less saturated. • Intensity reflects the brightness. Conversion Between RGB and HSI
HSI Color Model • Hue represents dominant color as perceived by an observer. It is an attribute associated with the dominant wavelength. • Saturation refers to the relative purity or the amount of white light mixed with a hue. The pure spectrum colors are fully saturated. Pink and lavender are less saturated. • Intensity reflects the brightness. Conversion Between RGB and HSI
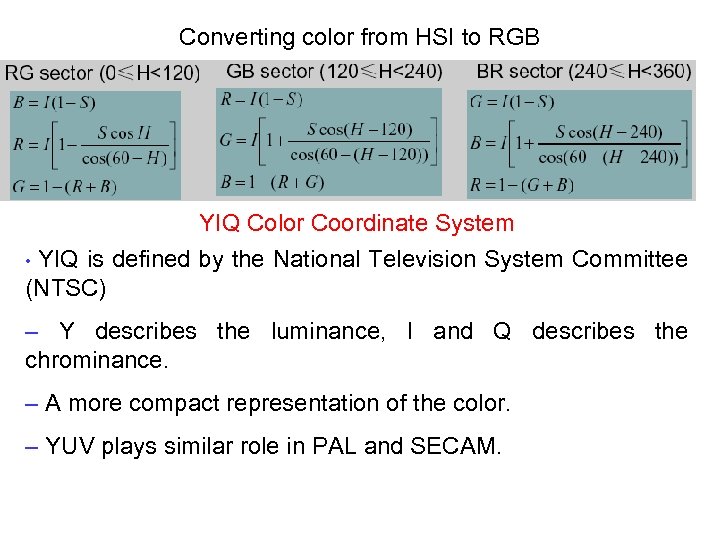
 Converting color from HSI to RGB YIQ Color Coordinate System • YIQ is defined by the National Television System Committee (NTSC) – Y describes the luminance, I and Q describes the chrominance. – A more compact representation of the color. – YUV plays similar role in PAL and SECAM.
Converting color from HSI to RGB YIQ Color Coordinate System • YIQ is defined by the National Television System Committee (NTSC) – Y describes the luminance, I and Q describes the chrominance. – A more compact representation of the color. – YUV plays similar role in PAL and SECAM.
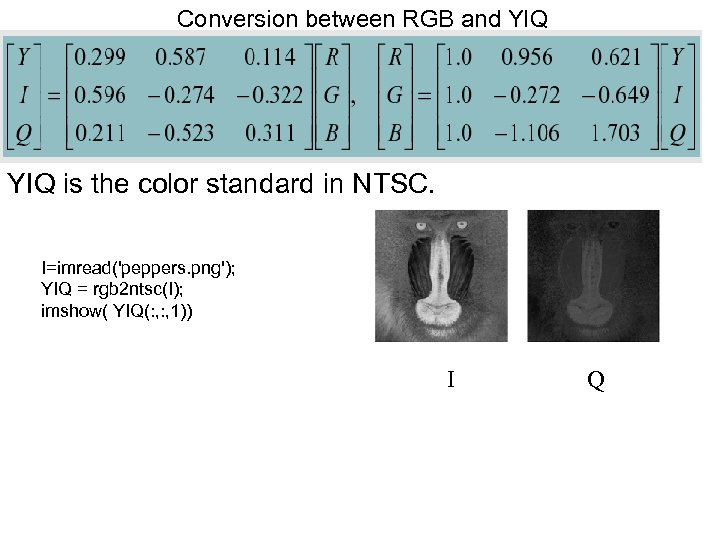
 Conversion between RGB and YIQ is the color standard in NTSC. I=imread('peppers. png'); YIQ = rgb 2 ntsc(I); imshow( YIQ(: , 1)) I Q
Conversion between RGB and YIQ is the color standard in NTSC. I=imread('peppers. png'); YIQ = rgb 2 ntsc(I); imshow( YIQ(: , 1)) I Q
 YUV Color System • YUV was used in PAL (an analog video standard) and also used for digital video. • Y is the luminance component (brightness) Y = 0. 299 R + 0. 587 G + 0. 144 B • U and V are color components U=B–Y V=R-Y
YUV Color System • YUV was used in PAL (an analog video standard) and also used for digital video. • Y is the luminance component (brightness) Y = 0. 299 R + 0. 587 G + 0. 144 B • U and V are color components U=B–Y V=R-Y
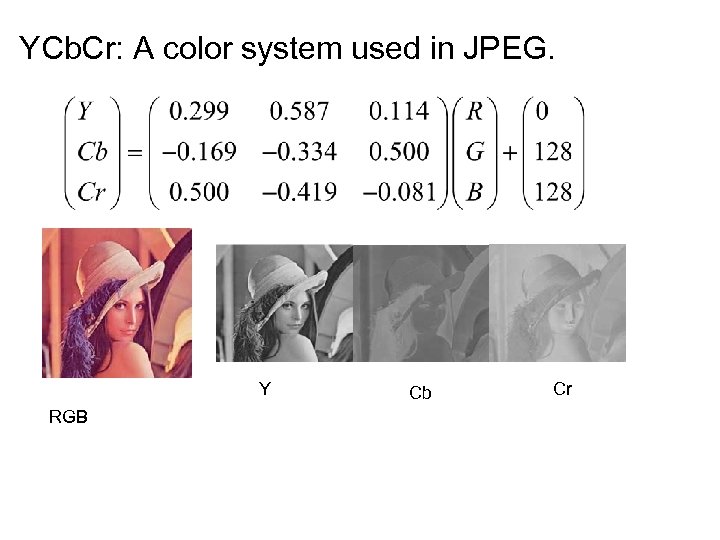
 YCb. Cr: A color system used in JPEG. Y RGB Cb Cr
YCb. Cr: A color system used in JPEG. Y RGB Cb Cr


