b7fed8bb5ccd11f8863f2a9cc2ef8b1e.ppt
- Количество слайдов: 16
 Designing an Effective Support Site (making it easy for users to get what they want quickly) Don Bell Web Learning Consultant Rensselaer Polytechnic Institute Copyright Don Bell, 2003. This work is the intellectual property of the author. Permission is granted for this material to be shared for noncommercial, educational purposes, provided that this copyright statement appears on the reproduced materials and notice is given that the copying is by permission of the author. To disseminate otherwise or to republish requires written permission from the author.
Designing an Effective Support Site (making it easy for users to get what they want quickly) Don Bell Web Learning Consultant Rensselaer Polytechnic Institute Copyright Don Bell, 2003. This work is the intellectual property of the author. Permission is granted for this material to be shared for noncommercial, educational purposes, provided that this copyright statement appears on the reproduced materials and notice is given that the copying is by permission of the author. To disseminate otherwise or to republish requires written permission from the author.
 Why an effective, well-designed support site is important • Think of how many times you’ve gone to a web site and experienced frustration – unable to find what you want quickly • Bad design = wasted time • Wasted time = lost productivity • Well-designed sites save users’ time, reduce load on support staff, contribute to the overall productivity of the college
Why an effective, well-designed support site is important • Think of how many times you’ve gone to a web site and experienced frustration – unable to find what you want quickly • Bad design = wasted time • Wasted time = lost productivity • Well-designed sites save users’ time, reduce load on support staff, contribute to the overall productivity of the college
 Support Site Design Problems • support people not trained as web designers – site can resemble farmhouse additions more than architectural designs • professional web designers sometimes create support sites that are ‘pretty’ but not as functional or usable as they could be • site architect needs to recognize that most users are content/solution/speed driven
Support Site Design Problems • support people not trained as web designers – site can resemble farmhouse additions more than architectural designs • professional web designers sometimes create support sites that are ‘pretty’ but not as functional or usable as they could be • site architect needs to recognize that most users are content/solution/speed driven
 1. Define Support Site Goals • Make it easy for users to move quickly: – – • • get to/load support site homepage login to courses navigate around site, perform useful tasks, find useful information, answers to questions or support problems get out of site quickly Provide rich, useful content, media, links Facilitate fast support response time
1. Define Support Site Goals • Make it easy for users to move quickly: – – • • get to/load support site homepage login to courses navigate around site, perform useful tasks, find useful information, answers to questions or support problems get out of site quickly Provide rich, useful content, media, links Facilitate fast support response time
 2. Usable/Functional Design Structure • design whole site at once • clear, simple, consistent, organizational structure, user interface, and navigation • usable, learnable, memorable, interface • prime screen real estate – center, top right • shortest path, fewest clicks to find information
2. Usable/Functional Design Structure • design whole site at once • clear, simple, consistent, organizational structure, user interface, and navigation • usable, learnable, memorable, interface • prime screen real estate – center, top right • shortest path, fewest clicks to find information
 2. Usable/Functional Design Structure • research web, find good examples, build on common web design conventions • fast loading pages, few graphics, small file size • See “Usability 101” – Jacob Nielsen • have fun! - play with the design – try different things to see what looks good and works best
2. Usable/Functional Design Structure • research web, find good examples, build on common web design conventions • fast loading pages, few graphics, small file size • See “Usability 101” – Jacob Nielsen • have fun! - play with the design – try different things to see what looks good and works best
 3. Add Search Tools • search tools help users quickly find relevant information • More that 50% of users search-dominant • Provide search on every page • Use ‘site search’ tool to find specific pages that match a given keyword • Use ‘search page’ tool to quickly find keywords in long web pages
3. Add Search Tools • search tools help users quickly find relevant information • More that 50% of users search-dominant • Provide search on every page • Use ‘site search’ tool to find specific pages that match a given keyword • Use ‘search page’ tool to quickly find keywords in long web pages
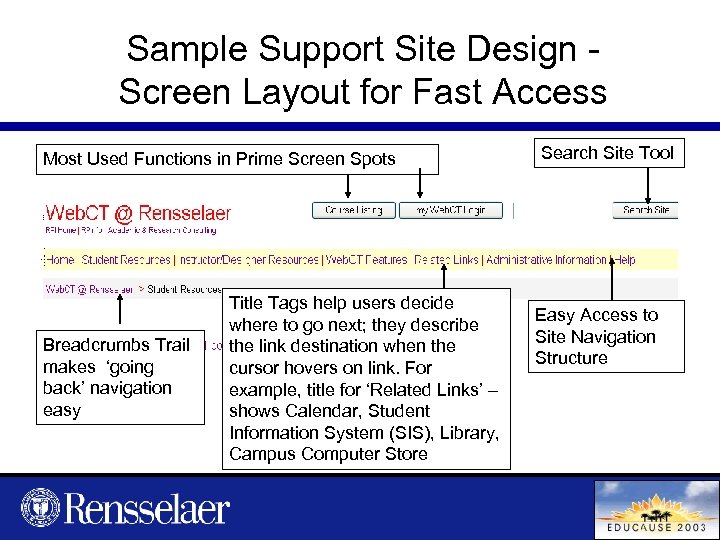
 Sample Support Site Design Screen Layout for Fast Access Most Used Functions in Prime Screen Spots Breadcrumbs Trail makes ‘going back’ navigation easy Title Tags help users decide where to go next; they describe the link destination when the cursor hovers on link. For example, title for ‘Related Links’ – shows Calendar, Student Information System (SIS), Library, Campus Computer Store Search Site Tool Easy Access to Site Navigation Structure
Sample Support Site Design Screen Layout for Fast Access Most Used Functions in Prime Screen Spots Breadcrumbs Trail makes ‘going back’ navigation easy Title Tags help users decide where to go next; they describe the link destination when the cursor hovers on link. For example, title for ‘Related Links’ – shows Calendar, Student Information System (SIS), Library, Campus Computer Store Search Site Tool Easy Access to Site Navigation Structure
 5. Shared Support Folder • Use a shared support folder for all support people related to same support problems
5. Shared Support Folder • Use a shared support folder for all support people related to same support problems
 5. Shared Support Folder
5. Shared Support Folder
 6. Test/Revise Design • before adding content, test design on a small group of users, different web skill levels – revisions based on feedback • New web user profile – impatient, short attention span, reads little, clicks a lot, likes fast pages, may bolt early if usability or response time poor • Check design against original goals
6. Test/Revise Design • before adding content, test design on a small group of users, different web skill levels – revisions based on feedback • New web user profile – impatient, short attention span, reads little, clicks a lot, likes fast pages, may bolt early if usability or response time poor • Check design against original goals
 7. Portable Support Pages • Printable – print version of long pages • URL-able – can email support page URL to user – frames may not allow this
7. Portable Support Pages • Printable – print version of long pages • URL-able – can email support page URL to user – frames may not allow this
 8. Redundant Links • Site may have several links to important information – e. g. login, login help, browser tuneup, FAQs • College site may have more that one link to your support site
8. Redundant Links • Site may have several links to important information – e. g. login, login help, browser tuneup, FAQs • College site may have more that one link to your support site
 9. Provide Rich Content • Rich content makes it a reference site worth visiting again and again • support information, FAQs, training materials/notes, tutorials, links to related info
9. Provide Rich Content • Rich content makes it a reference site worth visiting again and again • support information, FAQs, training materials/notes, tutorials, links to related info
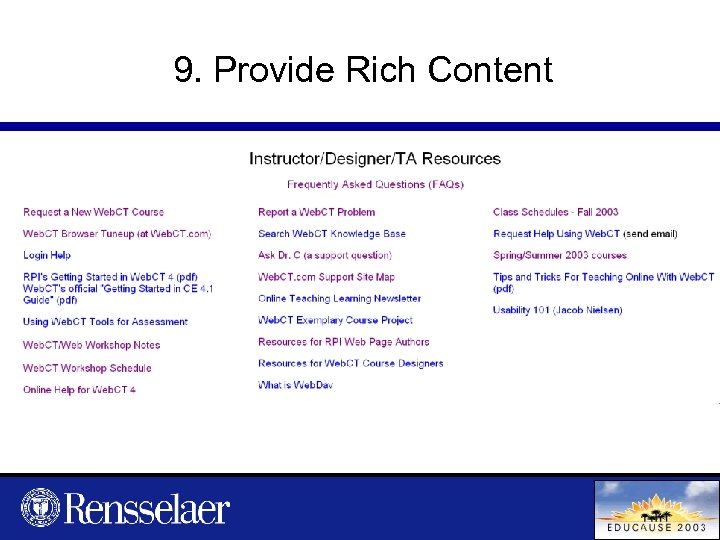
 9. Provide Rich Content
9. Provide Rich Content
 10. Make Content Searchable • use focused and highly descriptive keywords in title tag and meta tags to improve search retrieval • Meta tags are information inserted into the “head area” of web pages • •
10. Make Content Searchable • use focused and highly descriptive keywords in title tag and meta tags to improve search retrieval • Meta tags are information inserted into the “head area” of web pages • •


