 Делайте вид, что вам интересно)
Делайте вид, что вам интересно)
 КОДИРОВКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ… АНАЛОГОВАЯ ДИСКРЕТНАЯ
КОДИРОВКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ… АНАЛОГОВАЯ ДИСКРЕТНАЯ
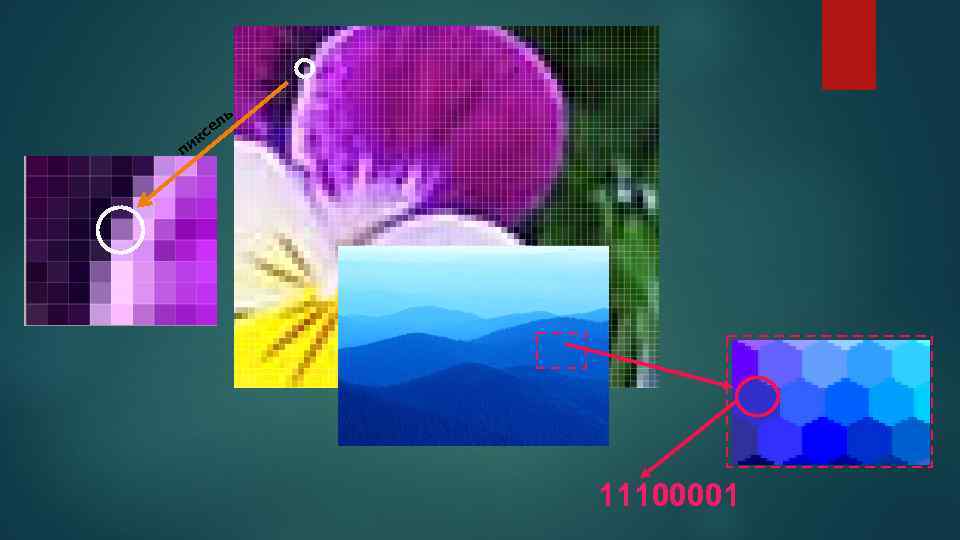
 л се ь ик п 11100001
л се ь ик п 11100001
 Качество кодирования изображения зависит от 2 -х параметров: Размер точки ниже Количество возможных состояний точки выше
Качество кодирования изображения зависит от 2 -х параметров: Размер точки ниже Количество возможных состояний точки выше
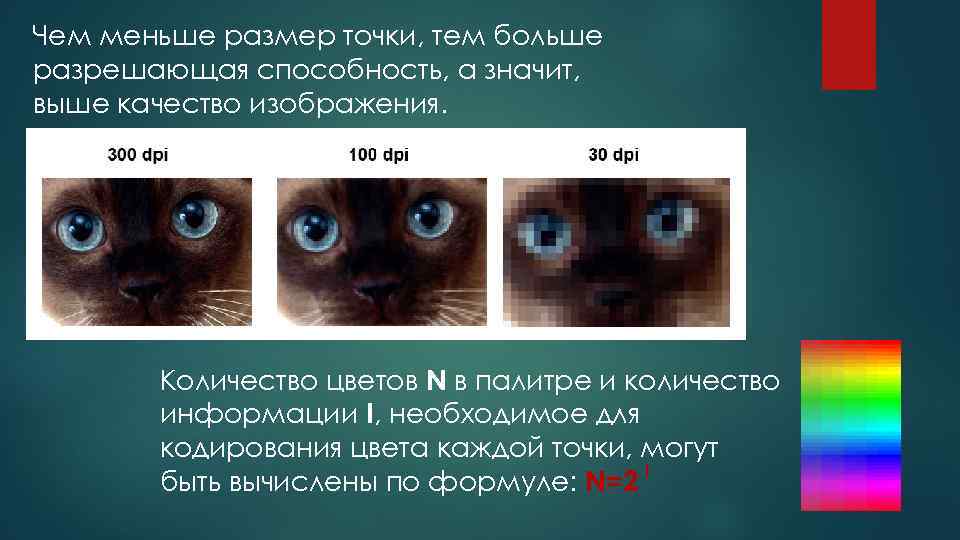
 Чем меньше размер точки, тем больше разрешающая способность, а значит, выше качество изображения. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N=2 I
Чем меньше размер точки, тем больше разрешающая способность, а значит, выше качество изображения. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N=2 I
 Глубина цвета Количество N I отображаемых цветов 4 24=16 8 28=256 16 (hige color) 216=65 536 24 (true color) 224=16 777 216 32 (true color) 232=4 294 967 296
Глубина цвета Количество N I отображаемых цветов 4 24=16 8 28=256 16 (hige color) 216=65 536 24 (true color) 224=16 777 216 32 (true color) 232=4 294 967 296
 V = Mx. N * I M x N - разрешающая способность I - глубина цвета, т. е. число бит, отводимых в видеопамяти на кодирование цвета точки (пикселя)
V = Mx. N * I M x N - разрешающая способность I - глубина цвета, т. е. число бит, отводимых в видеопамяти на кодирование цвета точки (пикселя)
 ЦВЕТОПЕРЕДАЧА В системе цветопередачи RGB палитра цветов формируется путём сложения красного, зеленого и синего цветов.
ЦВЕТОПЕРЕДАЧА В системе цветопередачи RGB палитра цветов формируется путём сложения красного, зеленого и синего цветов.
 Цвет палитры Color можно определить с помощью формулы: Color = R + G + В При этом надо учитывать глубину цвета — количество битов, отводимое в компьютере для кодирования цвета. Для глубины цвета 24 бита (8 бит на каждый цвет): 0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Цвет палитры Color можно определить с помощью формулы: Color = R + G + В При этом надо учитывать глубину цвета — количество битов, отводимое в компьютере для кодирования цвета. Для глубины цвета 24 бита (8 бит на каждый цвет): 0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
 Формирование цветов в системе цветопередачи RGB Цвет Формирование цвета Черный Black = 0 + 0 Белый While = Rmax+ Gmax+ Bmax Красный Red = Rmax+ 0 +0 Зеленый Green = 0 + Gmax+ 0 Синий Blue = 0 + Bmax Голубой Cyan = 0+ Gmax+ Bmax Пурпурный Magenta = Rmax+ 0 + Bmax Желтый Yellow = Rmax+ Gmax+ 0
Формирование цветов в системе цветопередачи RGB Цвет Формирование цвета Черный Black = 0 + 0 Белый While = Rmax+ Gmax+ Bmax Красный Red = Rmax+ 0 +0 Зеленый Green = 0 + Gmax+ 0 Синий Blue = 0 + Bmax Голубой Cyan = 0+ Gmax+ Bmax Пурпурный Magenta = Rmax+ 0 + Bmax Желтый Yellow = Rmax+ Gmax+ 0
 Палитра цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой, пурпурной, жёлтой и черной красок.
Палитра цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой, пурпурной, жёлтой и черной красок.
 Формирование цветов в системе цветопередачи СMYK Цвет Формирование цвета Черный Black = C + M + Y = W – G – B – R = K Белый While = (C = 0, M = 0, Y = 0) Красный Red = Y + M = W – G – B = R Зеленый Green = Y + C = W – R – B = G Синий Blue = M + C = W – R – G = B Голубой Cyan = C = W – R = G + B Пурпурный Magenta = M = W – G = R + B Желтый Yellow = Y = W – B = R + G
Формирование цветов в системе цветопередачи СMYK Цвет Формирование цвета Черный Black = C + M + Y = W – G – B – R = K Белый While = (C = 0, M = 0, Y = 0) Красный Red = Y + M = W – G – B = R Зеленый Green = Y + C = W – R – B = G Синий Blue = M + C = W – R – G = B Голубой Cyan = C = W – R = G + B Пурпурный Magenta = M = W – G = R + B Желтый Yellow = Y = W – B = R + G
 Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность каждой краски задается в процентах: 0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100%
Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность каждой краски задается в процентах: 0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100%
 Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения векторного изображения Для каждого типа изображения используется свой способ кодирования.
Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения векторного изображения Для каждого типа изображения используется свой способ кодирования.
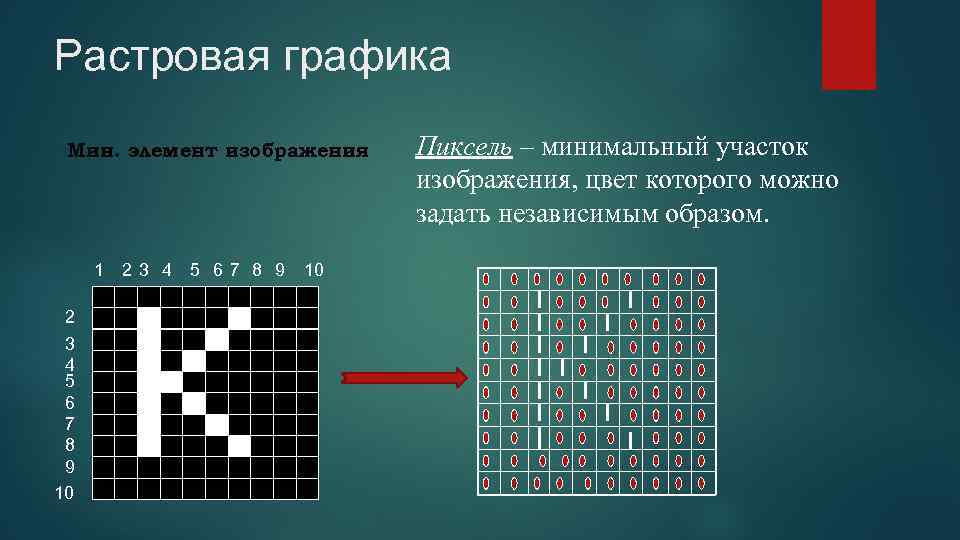
 Растровая графика Мин. элемент изображения 1 2 3 4 5 6 7 8 9 10 23 4 5 67 8 9 10 Пиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
Растровая графика Мин. элемент изображения 1 2 3 4 5 6 7 8 9 10 23 4 5 67 8 9 10 Пиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
 Векторная графика Мин. элемент изображения 1 2 3 4 5 6 7 8 9 10 2 3 4 5 67 8 9 10 Объекты, хранящиеся в памяти К в виде графических примитивов (описываются математическими формулами). Линия (3, 2)-(3, 8), Линия (4, 5)-(7, 2), Линия (4, 5)-(7, 8).
Векторная графика Мин. элемент изображения 1 2 3 4 5 6 7 8 9 10 2 3 4 5 67 8 9 10 Объекты, хранящиеся в памяти К в виде графических примитивов (описываются математическими формулами). Линия (3, 2)-(3, 8), Линия (4, 5)-(7, 2), Линия (4, 5)-(7, 8).
 Графические примитивы: точка, линия, окружность, прямоугольник y B (x 2, y 2) A (x, y) B (x 2, y 2) R O (x, y) A (x 1, y 1) 0 X +для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
Графические примитивы: точка, линия, окружность, прямоугольник y B (x 2, y 2) A (x, y) B (x 2, y 2) R O (x, y) A (x 1, y 1) 0 X +для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
 КОНЕЦ
КОНЕЦ