2406bd11b7551b100525da289f05a0c0.ppt
- Количество слайдов: 19

Dasar Disain yang baik mencakup l Tata letak (layout) yang rapi l Pewarnaan yang baik l Bentuk yang menarik l Tipografi yang menarik l Yang penting aksesnya cepat

Warna adalah sebuah sensitivitas yang berhubungan dengan indra kita, seperti halnya rasa dan bau. l Warna biasanya dipakai untuk menampilkan arti dari aktivitas kehidupan sehari-hari l Warna dapat menimbulkan kesan pertama pada pengunjung ketika menjelajahi sesuah situs web. l

Aspek Psikologis Warna l Semua warna mempunyai emosi yang melekat padanya l Emosi ini bisa ditimbulkan dengan memperhatikan keserasian warna dengan cara yang benar. l Makna warna tidak selalu menunjuk pada masalah pribadi.

Makna yang terkandung pada Warna Makna Positif Makna Negatif Merah Kekuatan Energi, tenaga, hasrat, cinta. Dengan sedikit memberi warna merah menimbulkan gairah, membangkitkan semangat dan mendorong keinginan Bahaya, perang, kekejaman, kekerasan, api darah. Terlalu banyak warna merah bisa disangka terlalu agresif Merah Muda Kewanitaan (Feminim), Keremajaan (masa muda) Naif, Kelemahan , kekurangan Orange Kehangatan, bersemangat, ceria, keseimbangan, musim gugur, menimbulkan getaran. Saat ini merupakan warna yang sedang digemari/disukai untuk situs web. Meminta dan mencari perhatian Kuning Sinar matahari, emas, kekayaan, keberuntungan, kehidupan Tidak jujur, pengecut, cemburu, iri hati, dengki Hijau Alam, lingkungan, hidup, pertumbuhan, stabil, santai, kesuburan, harapan. Kecemburuan, nasib buruk, iri hati, dengki. Biru Kepercayaan, kesetiaan, ketenangan, kedamaian, ketulusan, kesejukan, air, awan, harmoni, kebersihan, konservatif, percaya diri, penyembuhan. Aman dipakai disain Kesedihan, kedinginan, depresi, penurunan vitalitas.

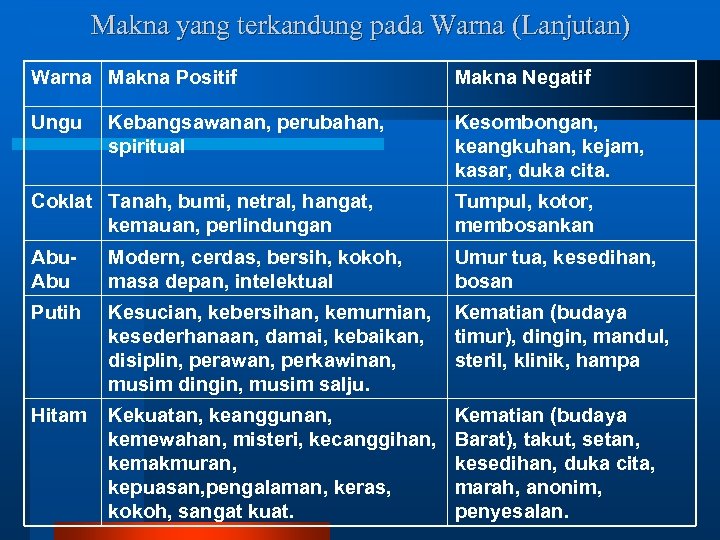
Makna yang terkandung pada Warna (Lanjutan) Warna Makna Positif Makna Negatif Ungu Kesombongan, keangkuhan, kejam, kasar, duka cita. Kebangsawanan, perubahan, spiritual Coklat Tanah, bumi, netral, hangat, kemauan, perlindungan Tumpul, kotor, membosankan Abu Modern, cerdas, bersih, kokoh, masa depan, intelektual Umur tua, kesedihan, bosan Putih Kesucian, kebersihan, kemurnian, kesederhanaan, damai, kebaikan, disiplin, perawan, perkawinan, musim dingin, musim salju. Kematian (budaya timur), dingin, mandul, steril, klinik, hampa Hitam Kekuatan, keanggunan, kemewahan, misteri, kecanggihan, kemakmuran, kepuasan, pengalaman, keras, kokoh, sangat kuat. Kematian (budaya Barat), takut, setan, kesedihan, duka cita, marah, anonim, penyesalan.

Warna Dalam Disain Web Warna untuk penekanan, penegasan, penyorotan pada suatu topik tertentu dan dapat juga menuntun pengunjung untuk menuju pada tema atau link yang penting l Warna mengidentifikasikan tema (biasanya judul dan sub judul menggunakan warna yang sama) l Sebaiknya warna dapat membedakan antara suatu obyek dengan lainnya. Misalnya perbedaan warna grafik, baik grafik yang berbentuk blok atau bundaran. l

MENGENAL JENIS WARNA l WARNA PRIMER: Terdiri dari Merah, Kuning Buru.

MENGENAL JENIS WARNA (LANJUTAN) l Warna Sekunder: Dibuat dengan mengkombinasikan Warna-Warna Primer Terdiri dari: l Kuning + Merah = Orange l Merah + Biru = Ungu l Biru+ Kuning = Hijau

MENGENAL JENIS WARNA (LANJUTAN) l l l l Warna Tersier: Adalah warna menengah, warna ini dibuat dengan mengkombinasikan warna primer dengan warna Perbatasan warna Sekunder: Kuning Orange Merah Orange Biru Ungu Biru Hijau Kuning Hijau

Metode Pemilihan Warna Keserasioan adalah: Keseimbangan Dinamis, karena jika sesuatu tidak serasi bisa membosankan, semrawut, berantakan dan kacau balau. l Metode Pemilihan Warna Beruntun: Dengan Memilih Warna yang berdekatan sehingga menghasilkan warna yang Lembut dan Serasi. Contoh: Kuning-Kuning Orange-Orange l Metode Pemilihan Warna Berlawanan: Dengan meilih warna-warna yang berlawanan (kontras) yang menghasilkan warna yang hidup(kontrasnya tinggi) Contoh: Biru dan Orange, Kuning dan Ungu l Metode Warna Segitiga: Dengan memilih warna yang posisinya Segitiga. Contoh: Merah-Kuning-Biru l

TIPOGRAFI Aadalah Seni dalam huruf meliputi: Pemilihan Huruf, Penentuan Ukuran yang Tepat, dimana teks dapat diputus, spasi jarak, dan bagaimana teks dapat dibaca dengan mudah. l Untuk mengatasi dibrowser pemakai jika tidak tersedia jenis-jenis huruf yang sesuai dengan jenis kita gunakan kita sebaiknya memilih Jenis Huruf/Font Standar seperti: Times New Roman, Helvetica, Arial dan lain-lain l

PENGARUH JENIS HURUF l l l SERIF: Jenis huruf yang pakai kaki dan ekor Contoh: Times New Roman, Garamond, Paltino => Merupakan Jenis Huruf Tradisional SANS-SERIF: Diambil dari Bahasa prancis yang artinya tidak mempunyai sans(kaki), Misalnya: Helvetica, Arial, Verdana dan Avant Grade DEKORATIF: Jenis huruf yang mempunyai disain yang rumit , sesuatu yang baru membuka sesuatu yang baru. SKRIP: Jenis huruf yang menyerupai tulisan tangan. Jenis huruf ini juga sering disebut kursif. Pemakaiannya sama dengan dekoratif. Jangan terlalu banyak. MONOSPACE: Jenis huruf yang mempunyai jarak dan lebar yang sama pada setiap huruf, misalnya Courir atau huruf seperti mesin tik. Biasanya digunakan untuk menulis kode bagi programmer.

Penggunaan Huruf dalam Disain Web l l l Buatlah kontras yang tinggi antar teks dengan latar belakang (Background) atau antara teks dengan gambar Pilihlah jenis huruf yang mudah dibaca, biasanya jenis serif dan sanserif Kadang-kadang jenis huruf sans-serif lebih mudah dibaca daripada serif ketika karakter yang digunakan berukuran kecil Atur Leading dan Kerning. Leading adalah spasi antara dua baris teks, sedangkan kerning adalah jarak spasi antara huruf. Gunakan semua huruf standar yang ada pada semua komputer atau browser, seperti Times New Roman, Helvetica, Arial dan Verdana.

Petunjuk Pemilihan Huruf Secara formal, pasangkanlah jenis huruf Serif untuk isi halaman dan sans-serif untuk judul. l Apabila menggunakan beberapa jenis huruf dalam halaman biasanya jenis huruf dekoratif atau skrip digunakan untuk judul dan serif atau sans-serif untuk isi halaman, ini lebih bervariasi. l Usahakan jangan lebih dari 12 kalimat dalam satu baris karena mempersulit pembacaan, kadang-kadang menjadi terulang-ulang dan sulit untuk membaca baris berikutnya. l

Petunjuk Pemilihan Huruf (lanjutan) Hindari pemakaian kombinasi dua jenis huruf yang sangat mirip, misalnya dua jenis huruf san-serif (Times New Roman dikombinasikan dengan Garemound). Atau dua jenis huruf skrip(Brush Script dengan Larissa). Kombinasi tersebut menghasilkan kontras yang rendah, ini menyebabkan ketidakserasian dan ketidakcocokan dalam pandangan. l Batasi pemakaian jenis huruf dalam satu halaman, jangan sampai melebihi tiga atau empat jenis huruf. l Hindari Penggunakaan Slider (Penggulung halaman) lebih dari sekali. Apabila banyak artikel yang ingin ditampilkan, buatlah link ke halaman lain. l

Petunjuk Pemilihan Huruf (lanjutan) Ukuran huruf yang baik untuk isi halaman 10 -14 point dan Judul adalah 14 -30 point. l Berikan Ketebalan dan huruf besar(kapital) pada teks untuk judul, ini untuk membedakan dengan isis halaman. l Hindari pemakaian huruf besar terlalu banyak karena akan memperlambat kecepatan membaca dan membosankan ruang, pakaialah untuk menandai teks yang sangat penting saja l Hindari pemakaian huruf monospace untuk isi halaman, karena jenis huruf ini kalau banyak memerlukan perhatian yang banyak pula untuk membacanya, ini bisa mengalihkan pesan yang ingin disampaikan dan bisa membingungkan juga. l

Bentuk Penggunaan bentuk yang efektif akan memberikan motivasi, inspirasi dan tantangan kepada pengunjung, walaupun ini terjadi tanpa disadari. l Bentuk-bentuk dasar meliputi: Lingkaran, Persegi/Kotak, daan segitiga. l Biasanya bentuk dikombinasikan dengan bentuk laian untuk memberikan kesan yang kuat pada pengunjung. Misalnya dikombinasikan dengasn persegi menghasilkan kesan kehangatan dan keamanan. l Bentuk paling banyak diimplementasikan untuk membuat logi karena logo membentuk Brand. l

Pengaruh Bentuk Lingkaran: Koneksi, komunitas, keseluruhan, ketahanan, pergerakan, keamanan, kehangatan, kenyamanan, sensual dan cinta – lebih cendrung feminim. l Kotak atau Persegi: Keteraturan, Logis, Keamanan, Kepadatan dan Berat. l Segitiga: Energi, kekuatan, keseimbangan, hukum, ilmu pasti, agama, kekuatan, agresi dan pergerakan yang dinamis- lebih cendrung maskulin. l

2406bd11b7551b100525da289f05a0c0.ppt