UI_Vebinar 15.10.14.pptx
- Количество слайдов: 16

Cyber. Bionic Systematics Учебный центр информационных технологий User Interface — тонкости и детали Антон Гаврашенко Тренер-консультант, web-дизайнер

UX /UI design UX и UI В чем разница?

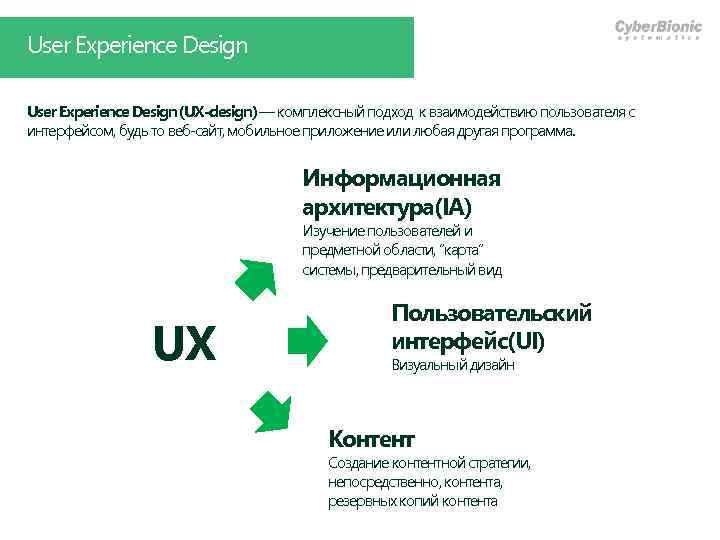
User Experience Design (UX-design) — комплексный подход к взаимодействию пользователя с интерфейсом, будь то веб-сайт, мобильное приложение или любая другая программа. Информационная архитектура(IA) Изучение пользователей и предметной области, “карта” системы, предварительный вид UX Пользовательский интерфейс(UI) Визуальный дизайн Контент Создание контентной стратегии, непосредственно, контента, резервных копий контента

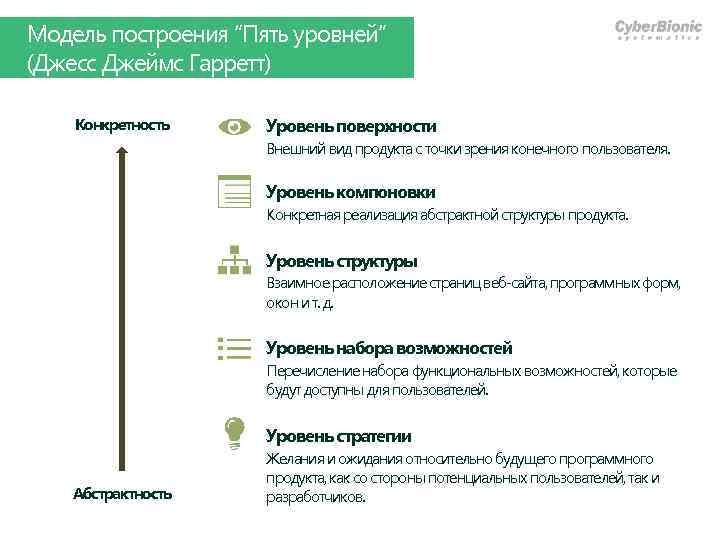
Модель построения “Пять уровней” (Джесс Джеймс Гарретт) Конкретность Уровень поверхности Внешний вид продукта с точки зрения конечного пользователя. Уровень компоновки Конкретная реализация абстрактной структуры продукта. Уровень структуры Взаимное расположение страниц веб-сайта, программных форм, окон и т. д. Уровень набора возможностей Перечисление набора функциональных возможностей, которые будут доступны для пользователей. Уровень стратегии Абстрактность Желания и ожидания относительно будущего программного продукта, как со стороны потенциальных пользователей, так и разработчиков.

Что такое “User Interface”? Пользовательский интерфейс (User Interface) — Все, с чем взаимодействует пользователь при работе с устройством(от персональных компьютеров до сложных промышленных систем). People Пользователь системы User Interface Совокупность средств и методов взаимодействия Machine Некая система/ устройство

Основы дизайна 1. Пространство 2. Линия ЭЛЕМЕНТЫ ДИЗАЙНА 1. Фокусная точка 2. Контраст 3. Форма ПРИНЦИПЫ ДИЗАЙНА 3. Баланс 4. Размер 4. Движение 5. Шаблон 5. Ритм 6. Текстура 6. Перспектива 7. Светотень 7. Единство

Полиграфический и web-дизайн Полиграфия WEB Не имеет значения Имеет значение Есть набор стандартов Нет единого размера Есть Нет Крупные/мелкие элементы Трудности не возникают Трудности отрисовки Цветовая палитра Несоответствие цветов Несоответствия незначительны Отсутствует Присутствует Нет Есть Объем файлов на выходе Привязка к одному размеру Привязка к материалу Динамика Нелинейность отображения

Graphical User Interface Графический пользовательский интерфейс (Graphical User Interface) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п. ), представленные пользователю на дисплее, исполнены в виде графических изображений. Простота Функциональность Удобство Дружественность Ясность прежде всего. Ничего лишнего Четкая иерархия. Правильные цвета Исключите потребность поиска похожих, более функциональных ресурсов Помогайте пользователям с умом

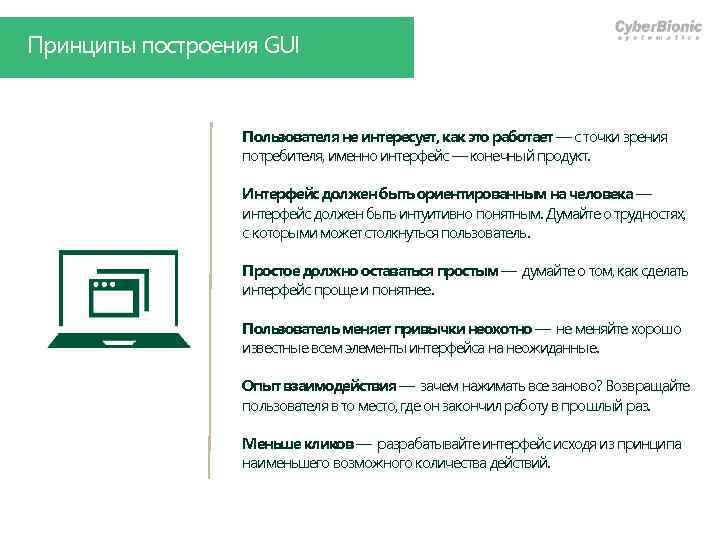
Принципы построения GUI Пользователя не интересует, как это работает — с точки зрения потребителя, именно интерфейс — конечный продукт. Интерфейс должен быть ориентированным на человека — интерфейс должен быть интуитивно понятным. Думайте о трудностях, с которыми может столкнуться пользователь. Простое должно оставаться простым — думайте о том, как сделать интерфейс проще и понятнее. Пользователь меняет привычки неохотно — не меняйте хорошо известные всем элементы интерфейса на неожиданные. Опыт взаимодействия — зачем нажимать все заново? Возвращайте пользователя в то место, где он закончил работу в прошлый раз. Меньше кликов — разрабатывайте интерфейс исходя из принципа наименьшего возможного количества действий.

Элементы UI Элемент UI — примитив интерфейса, выполняющий определенные стандартные функции. Форма следует из функции: хороший проект есть результат взаимодействия «формы» как искусства и «функции» как пользы. ( «Добавь воздуха! Основы визуального дизайна для графики, веб и мультимедиа» , Голомбински К. , Хаген Р. )

Инструментарий WEB-дизайнера Чем рисовать?

Инструментарий WEB-дизайнера Photoshop Подготовка изображений Illustrator Создание логотипов Fireworks Создание дизайн-макетов сайтов

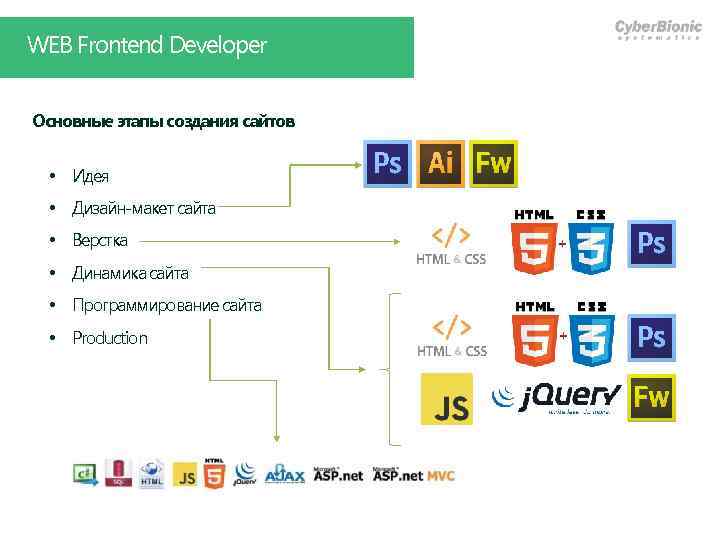
WEB Frontend Developer Основные этапы создания сайтов • Идея • Дизайн-макет сайта • Верстка • Динамика сайта • Программирование сайта • Production

Ошибки новичков в web-дизайне 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. Незнание HTML/CSS Начало верстки без предварительной проработки UX. Неправильный подбор разрешения для макета. Неправильный подбор цветового профиля. Деформированные или «открытые» изображения. Непонятные элементы интерфейса. Зажатые поля. Центрирование всего и вся. Отсутствие единого фокусного элемента. Заблокированное отрицательное пространство. Перегруженный фон. Издевательства над шрифтом и пользователем. Подбирайте цвета правильно. Неудачные буллиты. Висячие строки ( «вдовы» и «сироты» ). Неочевидные ссылки. Отсутствие единого стиля и ритма.

Зачем нужен User Interface? Встречают по одежке провожают по уму

Cyber. Bionic Systematics Учебный центр информационных технологий edu. cbsystematics. com Спасибо за внимание! support_cbs +38 044 361 89 37 edu@cbsystematics. com
UI_Vebinar 15.10.14.pptx