2 Цветовые модели.ppt
- Количество слайдов: 32
 Цветовые модели, системы соответствия цветов и режимы • Цветовые модели • Аддитивные цветовые модели • Субтрактивные цветовые модели • Системы соответствия цветов и палитры • Цветовые режимы
Цветовые модели, системы соответствия цветов и режимы • Цветовые модели • Аддитивные цветовые модели • Субтрактивные цветовые модели • Системы соответствия цветов и палитры • Цветовые режимы
 Введение Для обеспечения одинакового воспроизведения одного и того же цвета мониторами, принтерами и сканерами разных фирм-изготовителей необходимо наличие объективных измерительных систем, позволяющих установить однозначное определение цветовых координат. Для этих целей разработаны специальные средства, включающие: • цветовые модели; • цветовые режимы; • системы соответствия цветов
Введение Для обеспечения одинакового воспроизведения одного и того же цвета мониторами, принтерами и сканерами разных фирм-изготовителей необходимо наличие объективных измерительных систем, позволяющих установить однозначное определение цветовых координат. Для этих целей разработаны специальные средства, включающие: • цветовые модели; • цветовые режимы; • системы соответствия цветов
 • Цветовая модель – это способ точного описания цвета с помощью математических выражений • Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы
• Цветовая модель – это способ точного описания цвета с помощью математических выражений • Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы
 Любая цветовая модель должна удовлетворять трем требованиям: • Реализовывать определения цвета стандартным способом, независящим от возможностей конкретного устройства. • Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным. • Учитывать механизм восприятия цветов – излучение или отражение.
Любая цветовая модель должна удовлетворять трем требованиям: • Реализовывать определения цвета стандартным способом, независящим от возможностей конкретного устройства. • Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным. • Учитывать механизм восприятия цветов – излучение или отражение.
 Цветовые модели • Цветовые модели удобны при использовании в компьютерных программах для однозначного определения выводимого цвета. Так, если послать на монитор цветовой сигнал R 255 G 000 В 255, то на любом хорошо откалиброванном мониторе теоретически должен появиться один и тот же цвет (в данном случае пурпурный)
Цветовые модели • Цветовые модели удобны при использовании в компьютерных программах для однозначного определения выводимого цвета. Так, если послать на монитор цветовой сигнал R 255 G 000 В 255, то на любом хорошо откалиброванном мониторе теоретически должен появиться один и тот же цвет (в данном случае пурпурный)
 Типы цветовых моделей • • CMY; CMYK; RGB; HSB; HLS; Lab; YIQ; YCC. • Аддитивные (RGB), основанные на сложении цветов; • Субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез); • Перцепционные (HSB, HLS, Lab, YCC), базирующие на восприятии.
Типы цветовых моделей • • CMY; CMYK; RGB; HSB; HLS; Lab; YIQ; YCC. • Аддитивные (RGB), основанные на сложении цветов; • Субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез); • Перцепционные (HSB, HLS, Lab, YCC), базирующие на восприятии.
 Способы описания цвета Три закона Г. Грассмана 1. Трехмерность природы цвета. Глаз реагирует на три различные цветовые составляющие. 2. Четыре цвета всегда линейно зависимы: 3. Цветовое пространство непрерывно.
Способы описания цвета Три закона Г. Грассмана 1. Трехмерность природы цвета. Глаз реагирует на три различные цветовые составляющие. 2. Четыре цвета всегда линейно зависимы: 3. Цветовое пространство непрерывно.
 Аддитивные цветовые модели RGB — основные аддитивные цвета (красный, зеленый, синий) Сложение красного, зеленого и синего световых потоков или аддитивный цветовой синтез. Белый свет получается суммированием (англ. add) окрашенных световых потоков.
Аддитивные цветовые модели RGB — основные аддитивные цвета (красный, зеленый, синий) Сложение красного, зеленого и синего световых потоков или аддитивный цветовой синтез. Белый свет получается суммированием (англ. add) окрашенных световых потоков.
 зеленый желтый красный белый голубой пурпурный синий Цветовая (слева) и колориметрическая (справа) схемы получения цветового пространства RGB-модели с помощью трех первичных цветов. Стороны треугольника образуют множество спектрально-чистых цветов
зеленый желтый красный белый голубой пурпурный синий Цветовая (слева) и колориметрическая (справа) схемы получения цветового пространства RGB-модели с помощью трех первичных цветов. Стороны треугольника образуют множество спектрально-чистых цветов
 Математически цветовую модель RGB удобнее всего представлять в виде куба. Любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: зеленый желтый голубой се р ы й белый черный синий красный пурпурный Представление RGB-модели в виде куба; 1) схема модели; 2) практическая реализация RGB-модели в окне диалога «Paint Color»
Математически цветовую модель RGB удобнее всего представлять в виде куба. Любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: зеленый желтый голубой се р ы й белый черный синий красный пурпурный Представление RGB-модели в виде куба; 1) схема модели; 2) практическая реализация RGB-модели в окне диалога «Paint Color»
 Почему RGB-модель подходит для компьютера? Экран покрыт микроскопическими пикселами (элементами изображения). Каждый пиксел содержит люминофоры RGB. Под воздействием электронов люминофоры заряжаются с различной разностью потенциалов и порождают различные цвета.
Почему RGB-модель подходит для компьютера? Экран покрыт микроскопическими пикселами (элементами изображения). Каждый пиксел содержит люминофоры RGB. Под воздействием электронов люминофоры заряжаются с различной разностью потенциалов и порождают различные цвета.
 Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений – от максимальной интенсивности (255) до нулевой интенсивности, соответствующей черному цвету
Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений – от максимальной интенсивности (255) до нулевой интенсивности, соответствующей черному цвету
 Иллюстрация формирования 6 из 16, 7 млн возможных цветов путем вариации интенсивностей каждой из трех компонентов R, G, B цветовой модели RGB
Иллюстрация формирования 6 из 16, 7 млн возможных цветов путем вариации интенсивностей каждой из трех компонентов R, G, B цветовой модели RGB
 Ограничения RGB-модели • Аппаратная зависимость; • Ограничение цветового охвата. Цветовой охват (color gamut) – это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения). Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!)
Ограничения RGB-модели • Аппаратная зависимость; • Ограничение цветового охвата. Цветовой охват (color gamut) – это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения). Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!)
 s. RGB – стандартизированный вариант RGB-цветового пространства Варианты цветовых пространств RGB По материалам Adobe: цветовые охваты трех вариантов RGB, используемых в Photoshop 5. 02. Больший треугольник включает цвета, которые можно представить через предельно чистые компоненты. Меньший — цвета s. RGB, характерные для офисных мониторов и сканеров.
s. RGB – стандартизированный вариант RGB-цветового пространства Варианты цветовых пространств RGB По материалам Adobe: цветовые охваты трех вариантов RGB, используемых в Photoshop 5. 02. Больший треугольник включает цвета, которые можно представить через предельно чистые компоненты. Меньший — цвета s. RGB, характерные для офисных мониторов и сканеров.
 Wide-Gamut RGB (RGB с расширенным диапазоном) – основано на чистых значениях для красного, зеленого и синего, обладает очень широким охватом, который может быть представлен лишь в 48 -разрядных файлах изображений Adobe RGB (1998) – основано на одном из стандартов, предложенных для телевидения высокой четкости s. RGB (так называемое standart RGB – стандартное RGB) – основано на цветовом диапазоне типичного монитора VGA низшего класса
Wide-Gamut RGB (RGB с расширенным диапазоном) – основано на чистых значениях для красного, зеленого и синего, обладает очень широким охватом, который может быть представлен лишь в 48 -разрядных файлах изображений Adobe RGB (1998) – основано на одном из стандартов, предложенных для телевидения высокой четкости s. RGB (так называемое standart RGB – стандартное RGB) – основано на цветовом диапазоне типичного монитора VGA низшего класса
 Субтрактивные цветовые модели Когда два основных субтрактивных цвета накладываются друг на друга, получается основной аддитивный цвет Субтрактивные цвета в отличие от аддитивных цветов (той же RGB-модели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет Зеленый + Синий = Голубой; Зеленый + Красный = Желтый; Красный + Синий = Пурпурный; Зеленый +Синий + Красный = Белый; Голубой + Желтый + Пурпурный = Черный.
Субтрактивные цветовые модели Когда два основных субтрактивных цвета накладываются друг на друга, получается основной аддитивный цвет Субтрактивные цвета в отличие от аддитивных цветов (той же RGB-модели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет Зеленый + Синий = Голубой; Зеленый + Красный = Желтый; Красный + Синий = Пурпурный; Зеленый +Синий + Красный = Белый; Голубой + Желтый + Пурпурный = Черный.
 CMY и CMYK • • CMY – используется в том случае, если изображение или рисунок будут выводиться на черно-белом принтере, позволяющем заменять черный картридж на цветной (color upgrade). В ее основе лежит использование трех субтрактивных (вторичных) цветов: голубого, пурпурного и желтого. Теоретически при смешивании этих цветов на белый бумаге в равной пропорции получается черный цвет. В аббревиатуре модели CMYK используется буква «K» (последняя буква слова Black). В реальном технологическом процессе получение черного цвета путем смешивания трех основных цветов для бумаги неэффективно по трем причинам: 1. Невозможно произвести идеально чистые пурпурные, синие и желтые краски. Поэтому цвет получается не чисто черным, а грязно-коричневым. 2. На создания черного цвета с помощью модели CMY тратится в три раза больше краски. 3. Любые цветные краски дороже обычных черных.
CMY и CMYK • • CMY – используется в том случае, если изображение или рисунок будут выводиться на черно-белом принтере, позволяющем заменять черный картридж на цветной (color upgrade). В ее основе лежит использование трех субтрактивных (вторичных) цветов: голубого, пурпурного и желтого. Теоретически при смешивании этих цветов на белый бумаге в равной пропорции получается черный цвет. В аббревиатуре модели CMYK используется буква «K» (последняя буква слова Black). В реальном технологическом процессе получение черного цвета путем смешивания трех основных цветов для бумаги неэффективно по трем причинам: 1. Невозможно произвести идеально чистые пурпурные, синие и желтые краски. Поэтому цвет получается не чисто черным, а грязно-коричневым. 2. На создания черного цвета с помощью модели CMY тратится в три раза больше краски. 3. Любые цветные краски дороже обычных черных.
 (1) (2) Увеличенные фрагменты изображения цветов при воспроизведении на экране монитора с помощью RGB-модели (1) и печати на бумаге в CMYK-модели (2)
(1) (2) Увеличенные фрагменты изображения цветов при воспроизведении на экране монитора с помощью RGB-модели (1) и печати на бумаге в CMYK-модели (2)
 RGB CMYK Сопоставление цветовых охватов RGB- и CMYK- моделей
RGB CMYK Сопоставление цветовых охватов RGB- и CMYK- моделей
 Ограничения модели CMYK • Аппаратная зависимость и • Ограниченный цветовой диапазон
Ограничения модели CMYK • Аппаратная зависимость и • Ограниченный цветовой диапазон
 Перцепционные цветовые модели Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ: • Позволяет обращаться с цветом на интуитивно понятном уровне; • Значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
Перцепционные цветовые модели Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ: • Позволяет обращаться с цветом на интуитивно понятном уровне; • Значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
 Перцепционные цветовые модели Существует несколько цветовых моделей, использующих концепцию разделения яркости и цветности: • • • HSV HIS HSB HSL YUL Общим для них является то, что цвет задается не в виде смеси трех основных цветов: красного, синего и зеленого, – а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
Перцепционные цветовые модели Существует несколько цветовых моделей, использующих концепцию разделения яркости и цветности: • • • HSV HIS HSB HSL YUL Общим для них является то, что цвет задается не в виде смеси трех основных цветов: красного, синего и зеленого, – а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
 Цветовая модель HSB Модель HSB была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 г. Она представляет собой нелинейное преобразование модели RGB. Модель HSB (Hue – цветовой тон, Saturation – насыщенность, Brightness – яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров: 1. цветовой тон (H) - элементарный цвет, такой как, скажем, красный, розовый, синий или оранжевый; 2. насыщенность (S) - живость или бледность цвета; 3. яркость (B) - яркость или мрачность цвета.
Цветовая модель HSB Модель HSB была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 г. Она представляет собой нелинейное преобразование модели RGB. Модель HSB (Hue – цветовой тон, Saturation – насыщенность, Brightness – яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров: 1. цветовой тон (H) - элементарный цвет, такой как, скажем, красный, розовый, синий или оранжевый; 2. насыщенность (S) - живость или бледность цвета; 3. яркость (B) - яркость или мрачность цвета.
 Световые волны также имеют три атрибута, которые напрямую связаны с такими атрибутами цвета, как цветовой тон, насыщенность и яркость. Конечно же, длина волны определяет цветовой тон; беспримесность волн обусловливает насыщенность цвета, а их амплитуда (высота) задает яркость. Цветовой тон задает положение подъемов кривой относительно длины волны. Чистота кривой (определенность ее формы) определяет насыщенность цвета. Амплитуда (высота) всплесков кривой определяет яркость.
Световые волны также имеют три атрибута, которые напрямую связаны с такими атрибутами цвета, как цветовой тон, насыщенность и яркость. Конечно же, длина волны определяет цветовой тон; беспримесность волн обусловливает насыщенность цвета, а их амплитуда (высота) задает яркость. Цветовой тон задает положение подъемов кривой относительно длины волны. Чистота кривой (определенность ее формы) определяет насыщенность цвета. Амплитуда (высота) всплесков кривой определяет яркость.
 Выбор цвета в цветовой модели HSB с помощью программы Adobe Photo. Shop H меняется от 0 до 360 градусов; S меняется от 100% до 0%; B меняется от 100% до 0%.
Выбор цвета в цветовой модели HSB с помощью программы Adobe Photo. Shop H меняется от 0 до 360 градусов; S меняется от 100% до 0%; B меняется от 100% до 0%.
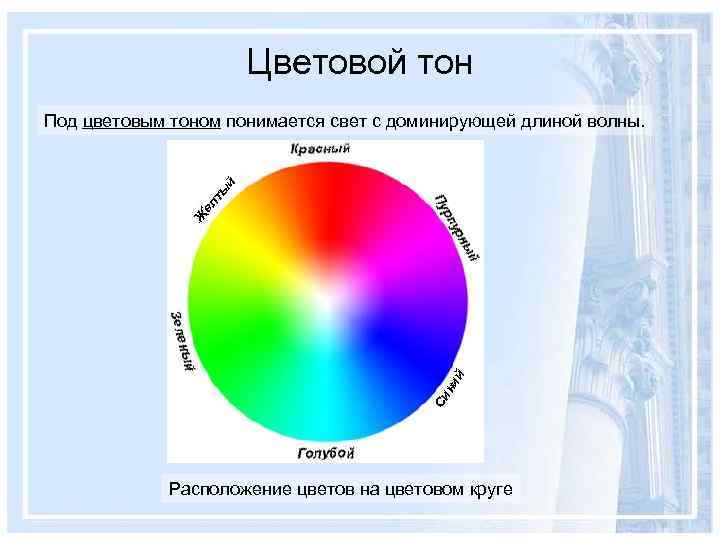
 Цветовой тон Под цветовым тоном понимается свет с доминирующей длиной волны. Расположение цветов на цветовом круге
Цветовой тон Под цветовым тоном понимается свет с доминирующей длиной волны. Расположение цветов на цветовом круге
 Насыщенность • Насыщенность – характеризует чистоту цвета, или насыщенность отражает, насколько далеко отстоит данный цвет от равного с ним по яркости белого цвета. Яркость • Яркость – характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета.
Насыщенность • Насыщенность – характеризует чистоту цвета, или насыщенность отражает, насколько далеко отстоит данный цвет от равного с ним по яркости белого цвета. Яркость • Яркость – характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета.
 Яркость • Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью. Это проявляется в том, что одни цвета темнее, а другие светлее. • Величина яркости измеряется в процентах в диапазоне от 0 % (черный) до 100 % (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. • Яркость (светлота) – качество, присущее как хроматическим, так и ахроматическим цветам. Поэтому по яркости можно сравнивать между собой любые цвета и оттенки: бледно-зеленый с темнозеленым, розовый с синим, красный с фиолетовым и т. д.
Яркость • Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью. Это проявляется в том, что одни цвета темнее, а другие светлее. • Величина яркости измеряется в процентах в диапазоне от 0 % (черный) до 100 % (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. • Яркость (светлота) – качество, присущее как хроматическим, так и ахроматическим цветам. Поэтому по яркости можно сравнивать между собой любые цвета и оттенки: бледно-зеленый с темнозеленым, розовый с синим, красный с фиолетовым и т. д.
 Набор из трех параметров — цветовой тон, насыщенность и яркость — наглядно показывает, что видимый цвет трехмерен. Эти параметры можно интерпретировать как три координаты, с помощью которых можно графически представлять положение видимого цвета в цветовом пространстве (HSL).
Набор из трех параметров — цветовой тон, насыщенность и яркость — наглядно показывает, что видимый цвет трехмерен. Эти параметры можно интерпретировать как три координаты, с помощью которых можно графически представлять положение видимого цвета в цветовом пространстве (HSL).
 Достоинства и ограничения HSB-модели Достоинства: • Аппаратная независимость; • Более простой и интуитивно понятный механизм управления цветом Недостатки: • Модель HSB в отличие от моделей RGB и CMYK носит абстрактный характер; • Ограниченное цветовое пространство.
Достоинства и ограничения HSB-модели Достоинства: • Аппаратная независимость; • Более простой и интуитивно понятный механизм управления цветом Недостатки: • Модель HSB в отличие от моделей RGB и CMYK носит абстрактный характер; • Ограниченное цветовое пространство.
 конец
конец


