03-Цветовые модели.ppt
- Количество слайдов: 33
 Цветовые модели цветовые модели; системы соответствия цветов; цветовые режимы
Цветовые модели цветовые модели; системы соответствия цветов; цветовые режимы
 Цветовые модели • В основе создания цветовых моделей лежит использование универсальных языков, позволяющих реализовывать способы точного описания цвета с помощью стандартных математических выражений. • В современных компьютерных программах манипуляции с цветом осуществляются с помощью цветовых моделей и режимов. • Цветовые модели (или цветовые пространства) предоставляют средства для концептуального и количественного описания цвета. • Режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы.
Цветовые модели • В основе создания цветовых моделей лежит использование универсальных языков, позволяющих реализовывать способы точного описания цвета с помощью стандартных математических выражений. • В современных компьютерных программах манипуляции с цветом осуществляются с помощью цветовых моделей и режимов. • Цветовые модели (или цветовые пространства) предоставляют средства для концептуального и количественного описания цвета. • Режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы.
 Понятие цветовой модели • Цветовые модели (color model) используются для математического описания определенных цветовых областей спектра. Большинство цветовых моделей основано на использовании трех основных цветов, что соответствует восприятию цвета человеческим глазом. Каждому основному цвету присваивается определенное значение цифрового кода, после чего все остальные цвета определяются как комбинации основных цветов. • Так, если послать на монитор цветовой сигнал R 255 G 000 В 255, то на любом хорошо откалиброванном мониторе теоретически должен появиться один и тот же цвет (в данном случае пурпурный).
Понятие цветовой модели • Цветовые модели (color model) используются для математического описания определенных цветовых областей спектра. Большинство цветовых моделей основано на использовании трех основных цветов, что соответствует восприятию цвета человеческим глазом. Каждому основному цвету присваивается определенное значение цифрового кода, после чего все остальные цвета определяются как комбинации основных цветов. • Так, если послать на монитор цветовой сигнал R 255 G 000 В 255, то на любом хорошо откалиброванном мониторе теоретически должен появиться один и тот же цвет (в данном случае пурпурный).
 Цветовая модель должна отвечать следующим требованиям: • Определять цвет стандартным способом, не зависящим от возможностей какого-либо конкретного устройства. • Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным. • Учитывать механизм восприятия цветов — излучение или отражение. По принципу действия все цветовые модели можно условно разделить на три класса: • аддитивные (RGB), основанные на сложении цветов; • субтрактивные (CMY, CMYK), основанные на операция вычитания цветов (субтрактивный синтез); • перцепционные (HSB, HLS, Lab, YCb. Cr), базирующиеся на восприятии.
Цветовая модель должна отвечать следующим требованиям: • Определять цвет стандартным способом, не зависящим от возможностей какого-либо конкретного устройства. • Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным. • Учитывать механизм восприятия цветов — излучение или отражение. По принципу действия все цветовые модели можно условно разделить на три класса: • аддитивные (RGB), основанные на сложении цветов; • субтрактивные (CMY, CMYK), основанные на операция вычитания цветов (субтрактивный синтез); • перцепционные (HSB, HLS, Lab, YCb. Cr), базирующиеся на восприятии.
 Способы описания цвета В большинстве цветовых моделей для описания цвета используется трехмерная система координат. Она образует цветовое пространство, в котором цвет можно представить в виде точки с тремя координатами. Для работы с цветом в трехмерном пространстве Г. Грассман вывел три закона: 1. Трехмерность природы цвета. Глаз реагирует на три различные цветовые составляющие. Примеры: красный, зеленый и синий цвета; цветовой тон (доминирующая длина волны), насыщенность (чистота) и яркость (светлость). 2. Четыре цвета всегда линейно зависимы, то есть: с. С = r. R + g. G + b. В, где с, г, g, b≠ 0 — весовые коэффициенты для каждой из составляющих цвета. Для смеси двух цветов (с. С)1 и (с. С)2 справедливо равенство: (с. С)1 + (с. С)2 = (r. R)1 + (g. G)1 + (b. В)1 + (r. R)2 + (g. G)2 + (b. В)2 3. Цветовое пространство непрерывно. Если в смеси трех
Способы описания цвета В большинстве цветовых моделей для описания цвета используется трехмерная система координат. Она образует цветовое пространство, в котором цвет можно представить в виде точки с тремя координатами. Для работы с цветом в трехмерном пространстве Г. Грассман вывел три закона: 1. Трехмерность природы цвета. Глаз реагирует на три различные цветовые составляющие. Примеры: красный, зеленый и синий цвета; цветовой тон (доминирующая длина волны), насыщенность (чистота) и яркость (светлость). 2. Четыре цвета всегда линейно зависимы, то есть: с. С = r. R + g. G + b. В, где с, г, g, b≠ 0 — весовые коэффициенты для каждой из составляющих цвета. Для смеси двух цветов (с. С)1 и (с. С)2 справедливо равенство: (с. С)1 + (с. С)2 = (r. R)1 + (g. G)1 + (b. В)1 + (r. R)2 + (g. G)2 + (b. В)2 3. Цветовое пространство непрерывно. Если в смеси трех
 Модель XYZ — линейная 3 -компонентная цветовая модель, основанная на результатах измерения характеристик человеческого глаза. Комитет CIE проведя эксперименты над различными людьми предложил функции соответствия цветов (color-matching functions) и универсальное цветовое пространство (universal color space), которое воспринимается среднестатистическим человеком. • Функции соответствия цветов — это значения каждой первичной составляющей света — красной, зелёной и синей, которые должны присутствовать, чтобы человек со средним зрением мог воспринимать все цвета видимого спектра. Этим трём первичным составляющим были поставлены в соответствие координаты X, Y и Z.
Модель XYZ — линейная 3 -компонентная цветовая модель, основанная на результатах измерения характеристик человеческого глаза. Комитет CIE проведя эксперименты над различными людьми предложил функции соответствия цветов (color-matching functions) и универсальное цветовое пространство (universal color space), которое воспринимается среднестатистическим человеком. • Функции соответствия цветов — это значения каждой первичной составляющей света — красной, зелёной и синей, которые должны присутствовать, чтобы человек со средним зрением мог воспринимать все цвета видимого спектра. Этим трём первичным составляющим были поставлены в соответствие координаты X, Y и Z.
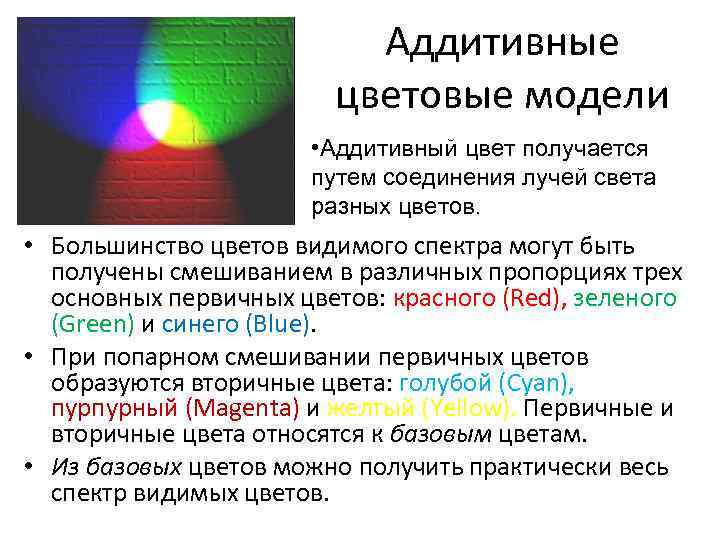
 Аддитивные цветовые модели • Аддитивный цвет получается путем соединения лучей света разных цветов. • Большинство цветов видимого спектра могут быть получены смешиванием в различных пропорциях трех основных первичных цветов: красного (Red), зеленого (Green) и синего (Blue). • При попарном смешивании первичных цветов образуются вторичные цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Первичные и вторичные цвета относятся к базовым цветам. • Из базовых цветов можно получить практически весь спектр видимых цветов.
Аддитивные цветовые модели • Аддитивный цвет получается путем соединения лучей света разных цветов. • Большинство цветов видимого спектра могут быть получены смешиванием в различных пропорциях трех основных первичных цветов: красного (Red), зеленого (Green) и синего (Blue). • При попарном смешивании первичных цветов образуются вторичные цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Первичные и вторичные цвета относятся к базовым цветам. • Из базовых цветов можно получить практически весь спектр видимых цветов.
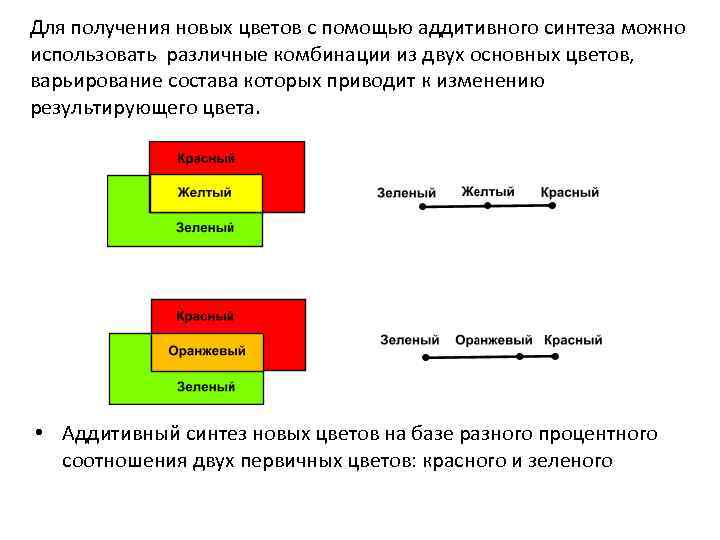
 Для получения новых цветов с помощью аддитивного синтеза можно использовать различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета. • Аддитивный синтез новых цветов на базе разного процентного соотношения двух первичных цветов: красного и зеленого
Для получения новых цветов с помощью аддитивного синтеза можно использовать различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета. • Аддитивный синтез новых цветов на базе разного процентного соотношения двух первичных цветов: красного и зеленого
 • Цветовая (слева) и колориметрическая (справа) схемы получения цветового пространства RGBмодели с помощью трех первичных цветов. Стороны треугольника образуют множество спектрально-чистых цветов (локус)
• Цветовая (слева) и колориметрическая (справа) схемы получения цветового пространства RGBмодели с помощью трех первичных цветов. Стороны треугольника образуют множество спектрально-чистых цветов (локус)
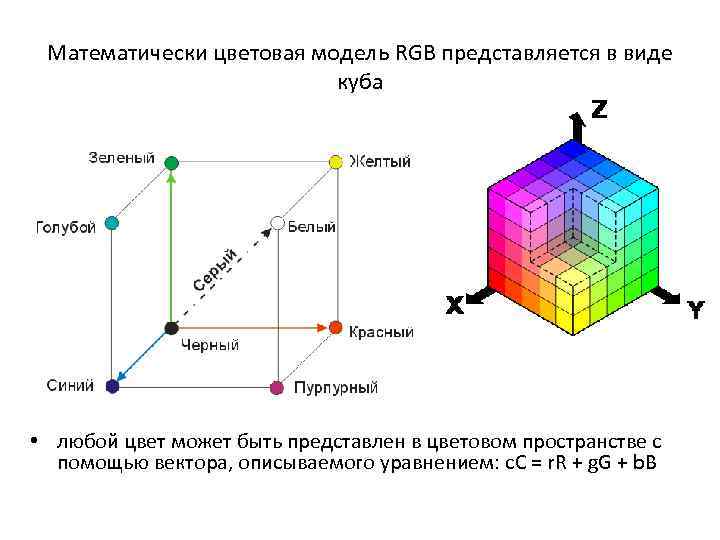
 Математически цветовая модель RGB представляется в виде куба • любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: с. С = r. R + g. G + b. В
Математически цветовая модель RGB представляется в виде куба • любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: с. С = r. R + g. G + b. В
 с. С = r. R + g. G + b. В • Уравнение идентично уравнению свободного вектора в пространстве, из векторной алгебры. Направление вектора характеризует цветность, а его модуль выражает яркость. • На диагонали (ахроматической оси), соединяющей точки с координатами (R, G, В) = (0, 0, 0) и (R, G, В) = (255, 255), расположены различные градации серого, для которых значения красной, зеленой и синей составляющих одинаковы.
с. С = r. R + g. G + b. В • Уравнение идентично уравнению свободного вектора в пространстве, из векторной алгебры. Направление вектора характеризует цветность, а его модуль выражает яркость. • На диагонали (ахроматической оси), соединяющей точки с координатами (R, G, В) = (0, 0, 0) и (R, G, В) = (255, 255), расположены различные градации серого, для которых значения красной, зеленой и синей составляющих одинаковы.
 Почему RGB-модель «нравится» компьютеру? • Принцип работы монитора: 1 — возбуждение с помощью электронного пучка трех типов люминофоров; • 2 — экран монитора состоит из множества триад маленьких точек красного, зеленого и синего цвета, называемых пикселями (pixel от pixture element).
Почему RGB-модель «нравится» компьютеру? • Принцип работы монитора: 1 — возбуждение с помощью электронного пучка трех типов люминофоров; • 2 — экран монитора состоит из множества триад маленьких точек красного, зеленого и синего цвета, называемых пикселями (pixel от pixture element).
 Схема формирования 24 -битового цвета, обеспечивающая возможность воспроизведения 256 х 256 = 16, 7 млн цветов • Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений — от максимальной (255) до нулевой интенсивности, соответствующей черному цвету
Схема формирования 24 -битового цвета, обеспечивающая возможность воспроизведения 256 х 256 = 16, 7 млн цветов • Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений — от максимальной (255) до нулевой интенсивности, соответствующей черному цвету
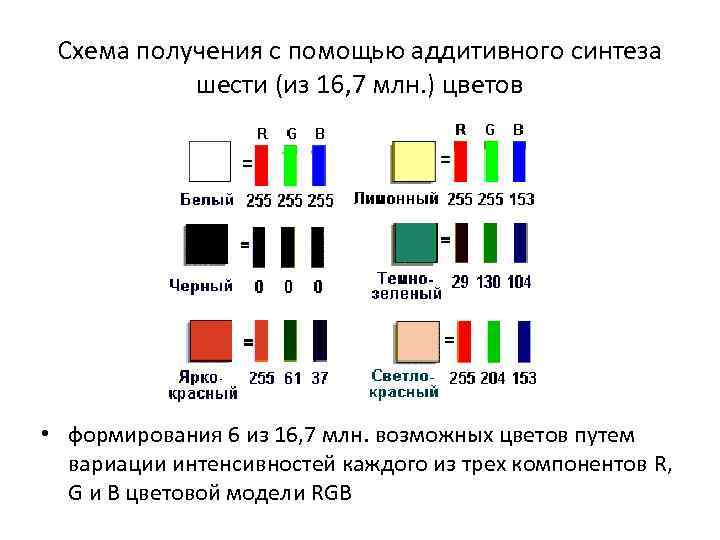
 Схема получения с помощью аддитивного синтеза шести (из 16, 7 млн. ) цветов • формирования 6 из 16, 7 млн. возможных цветов путем вариации интенсивностей каждого из трех компонентов R, G и B цветовой модели RGB
Схема получения с помощью аддитивного синтеза шести (из 16, 7 млн. ) цветов • формирования 6 из 16, 7 млн. возможных цветов путем вариации интенсивностей каждого из трех компонентов R, G и B цветовой модели RGB
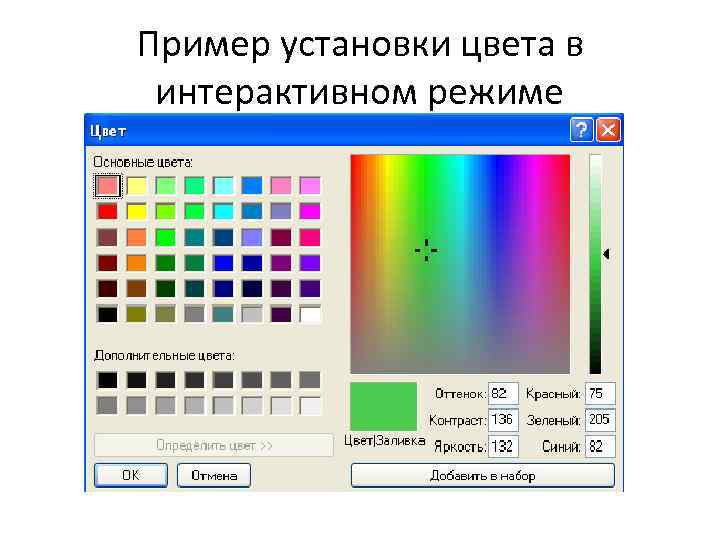
 Пример установки цвета в интерактивном режиме
Пример установки цвета в интерактивном режиме
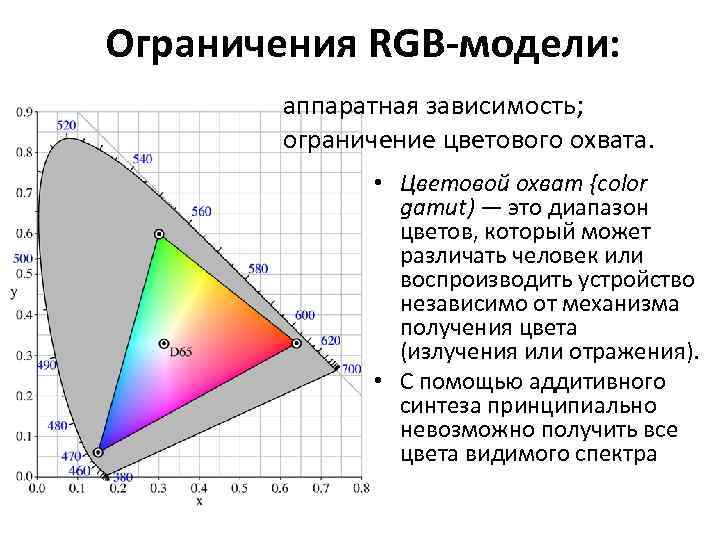
 Ограничения RGB-модели: аппаратная зависимость; ограничение цветового охвата. • Цветовой охват {color gamut) — это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения). • С помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра
Ограничения RGB-модели: аппаратная зависимость; ограничение цветового охвата. • Цветовой охват {color gamut) — это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения). • С помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра
 s. RGB — стандартизированный вариант RGB-цветового пространства (standard RGB — стандартное RGB) • Wide-Gamut RGB (RGB с расширенным диапазоном) — основано на чистых значениях для красного, зеленого и синего цветов, обладает очень широким охватом, который может быть представлен лишь в 48 -разрядных файлах изображений; • Adobe RGB (1998) — основано на одном из стандартов, предложенных для телевидения высокой четкости (High Definition TV, HDTV); • s. RGB (так называемое standard RGB — стандартное RGB) — основано на цветовом диапазоне типичного монитора VGA низшего класса.
s. RGB — стандартизированный вариант RGB-цветового пространства (standard RGB — стандартное RGB) • Wide-Gamut RGB (RGB с расширенным диапазоном) — основано на чистых значениях для красного, зеленого и синего цветов, обладает очень широким охватом, который может быть представлен лишь в 48 -разрядных файлах изображений; • Adobe RGB (1998) — основано на одном из стандартов, предложенных для телевидения высокой четкости (High Definition TV, HDTV); • s. RGB (так называемое standard RGB — стандартное RGB) — основано на цветовом диапазоне типичного монитора VGA низшего класса.
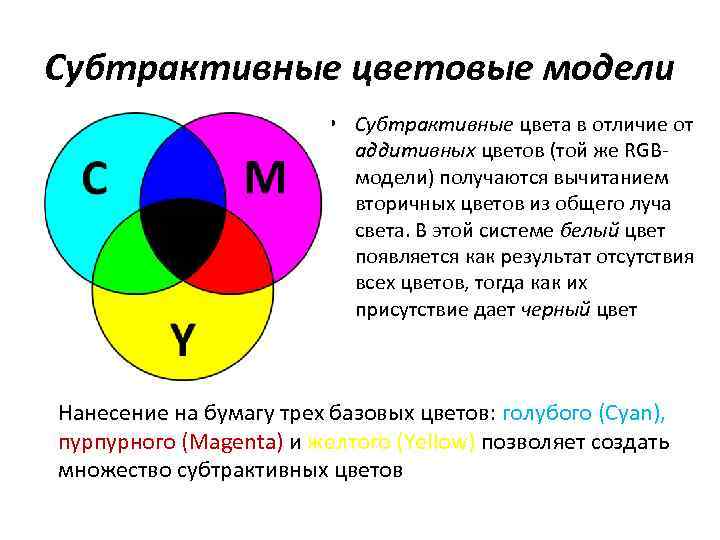
 Субтрактивные цветовые модели • Субтрактивные цвета в отличие от аддитивных цветов (той же RGBмодели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет Нанесение на бумагу трех базовых цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow) позволяет создать множество субтрактивных цветов
Субтрактивные цветовые модели • Субтрактивные цвета в отличие от аддитивных цветов (той же RGBмодели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет Нанесение на бумагу трех базовых цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow) позволяет создать множество субтрактивных цветов
 Соотношения между аддитивными и субтрактивными (голубой, желтый, пурпурный) цветами • • • Зеленый + Синий = Голубой; Зеленый + Красный = Желтый; Красный + Синий = Пурпурный; Зеленый + Синий + Красный = Белый; Голубой + Желтый + Пурпурный = Черный.
Соотношения между аддитивными и субтрактивными (голубой, желтый, пурпурный) цветами • • • Зеленый + Синий = Голубой; Зеленый + Красный = Желтый; Красный + Синий = Пурпурный; Зеленый + Синий + Красный = Белый; Голубой + Желтый + Пурпурный = Черный.
 CMY и CMYK голубой (Cyan) пурпурный (Magenta) желтый (Yellow) голубой пурпурный желтый черный (Cyan) (Magenta) (Yellow) (blac. K) Недостатки (неэкономичность ) цветовой модели CMY: §невозможно произвести идеально чистые пурпурные, синие и желтые краски, поэтому цвет получается не чисто черным, а грязно-коричневым; §на создание черного цвета с помощью модели CMY тратится в три раза больше краски; §любые цветные краски дороже обычных черных.
CMY и CMYK голубой (Cyan) пурпурный (Magenta) желтый (Yellow) голубой пурпурный желтый черный (Cyan) (Magenta) (Yellow) (blac. K) Недостатки (неэкономичность ) цветовой модели CMY: §невозможно произвести идеально чистые пурпурные, синие и желтые краски, поэтому цвет получается не чисто черным, а грязно-коричневым; §на создание черного цвета с помощью модели CMY тратится в три раза больше краски; §любые цветные краски дороже обычных черных.
 Различие в механизмах формирования цветов в RGB- и CMY-моделях • в отличие от RGB-пикселов точки, полученные с помощью CMYK -модели, могут быть окрашены только в один из четырех цветов. А для получения светлых и темных тонов субтрактивных цветов размеры точек могут изменяться.
Различие в механизмах формирования цветов в RGB- и CMY-моделях • в отличие от RGB-пикселов точки, полученные с помощью CMYK -модели, могут быть окрашены только в один из четырех цветов. А для получения светлых и темных тонов субтрактивных цветов размеры точек могут изменяться.
 Ограничения CMYK-модели: аппаратная зависимость; ограничение цветового охвата. Цветовое ощущение в CMYK модели определяется составом цветных красителей, типом применяемой бумаги, способом печати и, не в последнюю очередь, внешним освещением. Цветовая модель CMYK имеет более узкий цветовой диапазон по сравнению с RGB-моделью. Она не может воспроизводить яркие насыщенные цвета, а также специфические цвета: «металлик» , золотистый и др.
Ограничения CMYK-модели: аппаратная зависимость; ограничение цветового охвата. Цветовое ощущение в CMYK модели определяется составом цветных красителей, типом применяемой бумаги, способом печати и, не в последнюю очередь, внешним освещением. Цветовая модель CMYK имеет более узкий цветовой диапазон по сравнению с RGB-моделью. Она не может воспроизводить яркие насыщенные цвета, а также специфические цвета: «металлик» , золотистый и др.
 Существуют такие цвета, которые могут быть представлены в формате RGB или HSB, но при этом, не имеют печатных аналогов в цветовом пространстве CMYK. Они лежат вне цветового охвата (gamut alarm) CMYK-модели • Несовпадение цветов, отображаемых на экране монитора, с печатаемыми на принтере: яркие и живые синий (сверху) и зеленый (снизу) цвета, отображаемые на экране монитора, при распечатке превращаются в темные и приглушенные
Существуют такие цвета, которые могут быть представлены в формате RGB или HSB, но при этом, не имеют печатных аналогов в цветовом пространстве CMYK. Они лежат вне цветового охвата (gamut alarm) CMYK-модели • Несовпадение цветов, отображаемых на экране монитора, с печатаемыми на принтере: яркие и живые синий (сверху) и зеленый (снизу) цвета, отображаемые на экране монитора, при распечатке превращаются в темные и приглушенные
 Возможности расширения цветового охвата CMYK Технология Hi. Fi Color (Pantone) базируется на CMYK в которую добавлено два новых цвета: зеленый (G) и оранжевый (О). Плашечные цвета создаются на основе непрозрачных красителей (чернил), созданных по специальной технологии. Так как они в отличие от триадных (CMYK) цветов не прозрачны, и отражают свет поверхностным слоем, то позволяют создавать очень яркие тона и специальные эффекты типа металлизации и иризации (перелива оттенков при разных углах зрения). Изготовлением плашечных цветов (красителей) занимаются фирмы Pantone, Trumatch и Focoltone.
Возможности расширения цветового охвата CMYK Технология Hi. Fi Color (Pantone) базируется на CMYK в которую добавлено два новых цвета: зеленый (G) и оранжевый (О). Плашечные цвета создаются на основе непрозрачных красителей (чернил), созданных по специальной технологии. Так как они в отличие от триадных (CMYK) цветов не прозрачны, и отражают свет поверхностным слоем, то позволяют создавать очень яркие тона и специальные эффекты типа металлизации и иризации (перелива оттенков при разных углах зрения). Изготовлением плашечных цветов (красителей) занимаются фирмы Pantone, Trumatch и Focoltone.
 Перцепционные цветовые модели В основу перцепционных цветовых моделей заложено раздельное определение яркости и цветности. Такой подход обеспечивает следующие преимущества: • позволяет обращаться с цветом на интуитивно понятном уровне; • значительно упрощает проблему согласования цветов. В перцепционных моделях (HSV, HSI, HSB, HSL и YUV) цвет задается не в виде смеси трех основных цветов — красного, синего и зеленого, а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
Перцепционные цветовые модели В основу перцепционных цветовых моделей заложено раздельное определение яркости и цветности. Такой подход обеспечивает следующие преимущества: • позволяет обращаться с цветом на интуитивно понятном уровне; • значительно упрощает проблему согласования цветов. В перцепционных моделях (HSV, HSI, HSB, HSL и YUV) цвет задается не в виде смеси трех основных цветов — красного, синего и зеленого, а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
 Цветовая модель HSB Модель HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. • В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров : • цветовой тон (Н); • насыщенность (S); • яркость (В).
Цветовая модель HSB Модель HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. • В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров : • цветовой тон (Н); • насыщенность (S); • яркость (В).
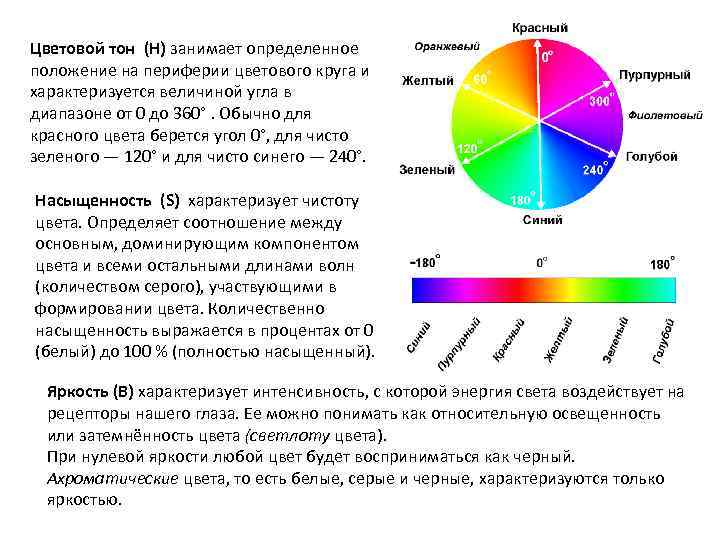
 Цветовой тон (H) занимает определенное положение на периферии цветового круга и характеризуется величиной угла в диапазоне от 0 до 360°. Обычно для красного цвета берется угол 0°, для чисто зеленого — 120° и для чисто синего — 240°. Насыщенность (S) характеризует чистоту цвета. Определяет соотношение между основным, доминирующим компонентом цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Количественно насыщенность выражается в процентах от 0 (белый) до 100 % (полностью насыщенный). Яркость (В) характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно понимать как относительную освещенность или затемнённость цвета (светлоту цвета). При нулевой яркости любой цвет будет восприниматься как черный. Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью.
Цветовой тон (H) занимает определенное положение на периферии цветового круга и характеризуется величиной угла в диапазоне от 0 до 360°. Обычно для красного цвета берется угол 0°, для чисто зеленого — 120° и для чисто синего — 240°. Насыщенность (S) характеризует чистоту цвета. Определяет соотношение между основным, доминирующим компонентом цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Количественно насыщенность выражается в процентах от 0 (белый) до 100 % (полностью насыщенный). Яркость (В) характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно понимать как относительную освещенность или затемнённость цвета (светлоту цвета). При нулевой яркости любой цвет будет восприниматься как черный. Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью.
 Достоинства и ограничения HSBмодели • Недостаток - ограниченное цветовое пространство • Достоинства: • аппаратная независимость; • более простой и интуитивно понятный механизм управления цветом.
Достоинства и ограничения HSBмодели • Недостаток - ограниченное цветовое пространство • Достоинства: • аппаратная независимость; • более простой и интуитивно понятный механизм управления цветом.
 Цветовая модель HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются: Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0— 360°, однако иногда приводится к диапазону 0 — 100 или 0— 1. Saturation — насыщенность. Варьируется в пределах 0— 100 или 0— 1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому. Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0— 100 и 0— 1. Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB.
Цветовая модель HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются: Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0— 360°, однако иногда приводится к диапазону 0 — 100 или 0— 1. Saturation — насыщенность. Варьируется в пределах 0— 100 или 0— 1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому. Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0— 100 и 0— 1. Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB.
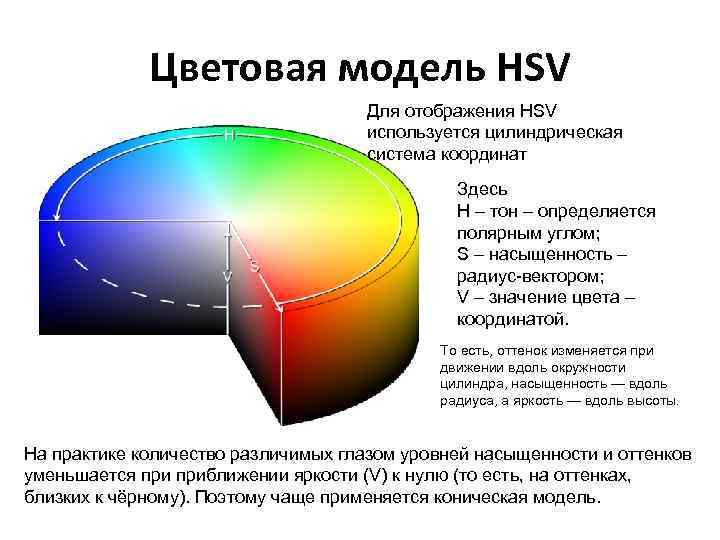
 Цветовая модель HSV Для отображения HSV используется цилиндрическая система координат Здесь Н – тон – определяется полярным углом; S – насыщенность – радиус-вектором; V – значение цвета – координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. На практике количество различимых глазом уровней насыщенности и оттенков уменьшается приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Поэтому чаще применяется коническая модель.
Цветовая модель HSV Для отображения HSV используется цилиндрическая система координат Здесь Н – тон – определяется полярным углом; S – насыщенность – радиус-вектором; V – значение цвета – координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. На практике количество различимых глазом уровней насыщенности и оттенков уменьшается приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Поэтому чаще применяется коническая модель.
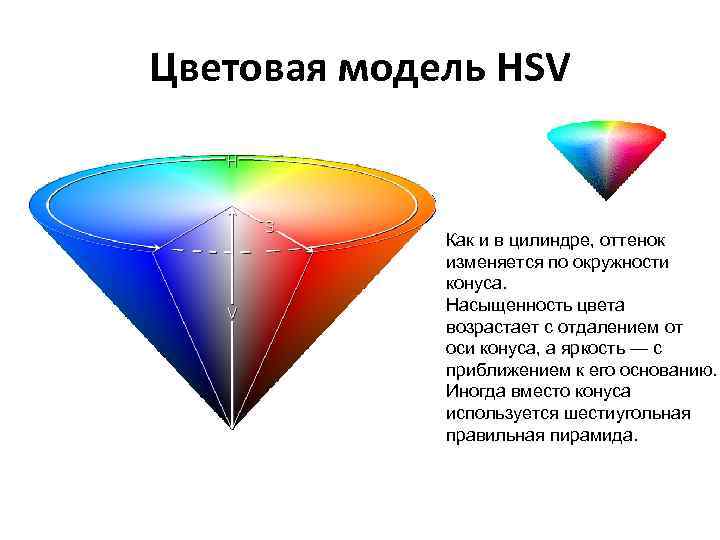
 Цветовая модель HSV Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Цветовая модель HSV Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
 Цветовая модель HSV Для визуализации модели HSV в прикладном ПО используют цветовой круг или цветовое кольцо. Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Цветовая модель HSV Для визуализации модели HSV в прикладном ПО используют цветовой круг или цветовое кольцо. Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
 Цветовая модель HSV Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV. HSL, HLS или HSI (от англ. Hue, Saturation, Lightness (Intensity)) — цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. HSV и HSL — две разные цветовые модели (Lightness — светлота, что отличается от яркости).
Цветовая модель HSV Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV. HSL, HLS или HSI (от англ. Hue, Saturation, Lightness (Intensity)) — цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. HSV и HSL — две разные цветовые модели (Lightness — светлота, что отличается от яркости).


