CSS Визуальное форматирование; управление цветами и внешним видом























css-vizualynoe_formatirovanie.ppt
- Количество слайдов: 22
 CSS Визуальное форматирование; управление цветами и внешним видом элементов
CSS Визуальное форматирование; управление цветами и внешним видом элементов
 CSS-цвет, фон color значение цвета background-color значение цвета transparent (по умолчанию) background-image h1{background-image: url(pictures.gif)}
CSS-цвет, фон color значение цвета background-color значение цвета transparent (по умолчанию) background-image h1{background-image: url(pictures.gif)}
 CSS-цвет, фон background-repeat repeat - фоновое изображение повторяется по горизонтали и по вертикали (по умолчанию). repeat-x - фоновое изображение повторяется только по горизонтали. repeat-y - фоновое изображение повторяется только по вертикали. no-repeat - фоновое изображение не повторяется. body {background-image: url(pictures.gif); background-repeat: repeat-x}
CSS-цвет, фон background-repeat repeat - фоновое изображение повторяется по горизонтали и по вертикали (по умолчанию). repeat-x - фоновое изображение повторяется только по горизонтали. repeat-y - фоновое изображение повторяется только по вертикали. no-repeat - фоновое изображение не повторяется. body {background-image: url(pictures.gif); background-repeat: repeat-x}
 CSS-цвет, фон background-attachment scroll - фоновое изображение прокручивается вместе с документом (по умолчанию) fixed - фоновое изображение фиксируется в окне браузера body{background-image: url(pictures.gif); background-attachment: fixed;}
CSS-цвет, фон background-attachment scroll - фоновое изображение прокручивается вместе с документом (по умолчанию) fixed - фоновое изображение фиксируется в окне браузера body{background-image: url(pictures.gif); background-attachment: fixed;}
 CSS-цвет, фон background-position число1- слева число2 - сверху top - размещение фонового изображение по верхнему краю center - размещение фонового изображение по центру содержащего его элемента. bottom - размещение фонового изображения по нижнему краю. left - размещение фонового изображение по левому краю. right - размещение фонового изображение по правому краю body {background-image: url(pictures.gif); background-repeat: no-repeat; background-position: center;}
CSS-цвет, фон background-position число1- слева число2 - сверху top - размещение фонового изображение по верхнему краю center - размещение фонового изображение по центру содержащего его элемента. bottom - размещение фонового изображения по нижнему краю. left - размещение фонового изображение по левому краю. right - размещение фонового изображение по правому краю body {background-image: url(pictures.gif); background-repeat: no-repeat; background-position: center;}
 CSS-цвет, фон Комбинирование свойств фона body{background:black url(img/fon.jpg) center no-repeat;}
CSS-цвет, фон Комбинирование свойств фона body{background:black url(img/fon.jpg) center no-repeat;}
 CSS-списки list-style-type неупорядоченные disc (диск) – по умолчанию circle (окружность) square (квадрат) none (нет маркера) упорядоченные decimal (арабские цифры) lower-roman (маленькие римские цифры) upper-roman (большие римские цифры) lower-alpha (строчные латинские буквы) upper-alpha (заглавные латинские буквы) none (нет нумерации)
CSS-списки list-style-type неупорядоченные disc (диск) – по умолчанию circle (окружность) square (квадрат) none (нет маркера) упорядоченные decimal (арабские цифры) lower-roman (маленькие римские цифры) upper-roman (большие римские цифры) lower-alpha (строчные латинские буквы) upper-alpha (заглавные латинские буквы) none (нет нумерации)
 CSS-списки list-style-image li {list-style-image: url(img/marker1.gif)}. list-style-position Inside (маркер включен в текстовый блок) outside (маркер расположен снаружи)
CSS-списки list-style-image li {list-style-image: url(img/marker1.gif)}. list-style-position Inside (маркер включен в текстовый блок) outside (маркер расположен снаружи)
 CSS-визуальное форматирование Вид курсора (cursor) crosshair - принимает форму указателя "графическое выделение". default - внешний вид, как у указателя, установленного в системе пользователя по умолчанию. pointer - принимает форму указателя "выбор ссылки". move - принимает форму указателя "перемещение". e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s- resize, w-resize - принимает формы указателей изменения размеров. text - принимает форму указателя выделения текста. wait - принимает форму указателя "система недоступна". help - принимает форму указателя "выбор справки". любой соответствующий стандарту URL - URL файла указателя мыши в форматах «cur, ani, svg, png». {cursor: url(cursor.cur)} /* только IE */ {cursor: url(cursor.cur), text} /* IE и Firefox*/ {cursor: url(cursor.ani)} /* только IE */ {cursor: url(cursor.gif), text} /* только Firefox */ {cursor: url(cursor.png), text} /* только Firefox */ {cursor: url(cursor.svg), text} /* только Firefox */ * Opera ?
CSS-визуальное форматирование Вид курсора (cursor) crosshair - принимает форму указателя "графическое выделение". default - внешний вид, как у указателя, установленного в системе пользователя по умолчанию. pointer - принимает форму указателя "выбор ссылки". move - принимает форму указателя "перемещение". e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s- resize, w-resize - принимает формы указателей изменения размеров. text - принимает форму указателя выделения текста. wait - принимает форму указателя "система недоступна". help - принимает форму указателя "выбор справки". любой соответствующий стандарту URL - URL файла указателя мыши в форматах «cur, ani, svg, png». {cursor: url(cursor.cur)} /* только IE */ {cursor: url(cursor.cur), text} /* IE и Firefox*/ {cursor: url(cursor.ani)} /* только IE */ {cursor: url(cursor.gif), text} /* только Firefox */ {cursor: url(cursor.png), text} /* только Firefox */ {cursor: url(cursor.svg), text} /* только Firefox */ * Opera ?
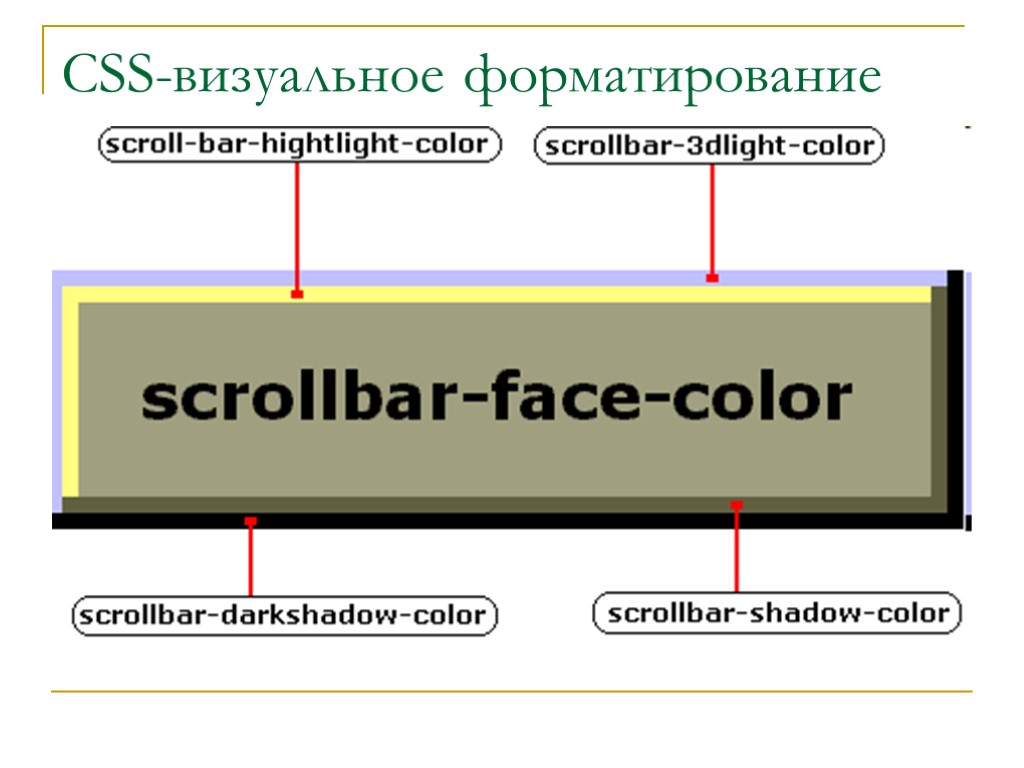
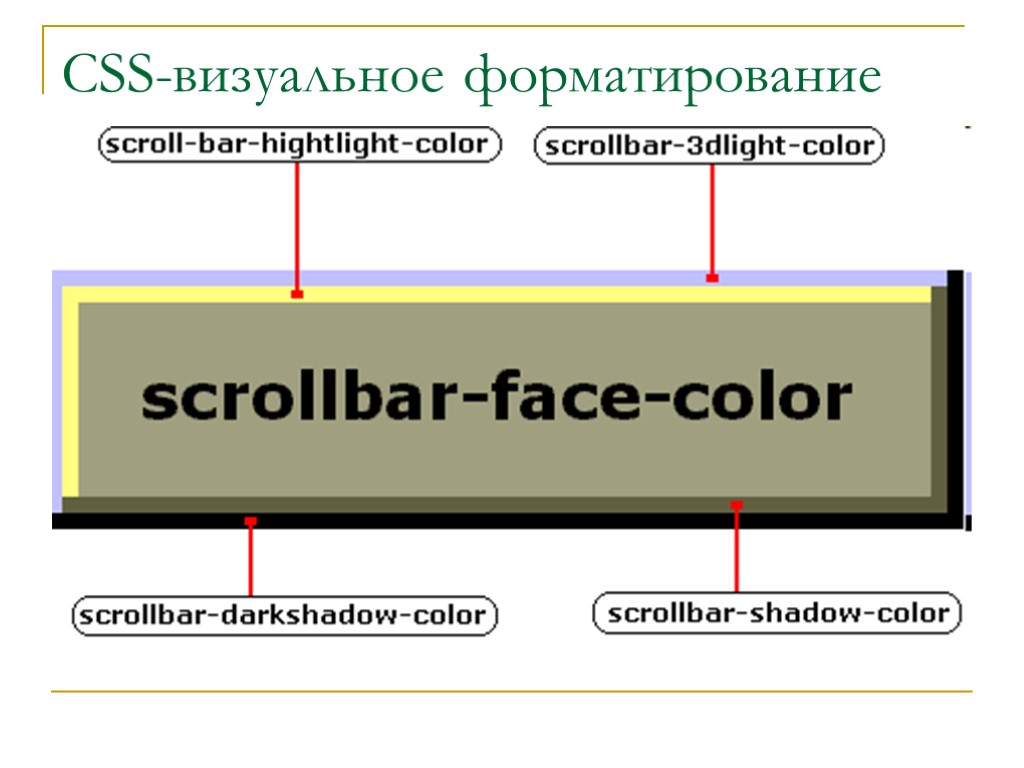
 CSS- полоса прокрутки scrollbar-base-color (основной цвет полосы прокрутки) scrollbar-face-color (цвет бегунка и фон кнопки прокрутки) scrollbar-track-color (цвет полосы прокрутки) scrollbar-arrow-color (цвет изображения стрелки) scrollbar-face-color scrollbar-shadow-color (цвет тени бегунка и кнопок) scrollbar-darkshadow-color (цвет нижней границы тени бегунка и кнопок) scrollbar-3dlight-color (цвет верхней и левой части бегунка и кнопок) scrollbar-hightlight-color (цвет подсветки)
CSS- полоса прокрутки scrollbar-base-color (основной цвет полосы прокрутки) scrollbar-face-color (цвет бегунка и фон кнопки прокрутки) scrollbar-track-color (цвет полосы прокрутки) scrollbar-arrow-color (цвет изображения стрелки) scrollbar-face-color scrollbar-shadow-color (цвет тени бегунка и кнопок) scrollbar-darkshadow-color (цвет нижней границы тени бегунка и кнопок) scrollbar-3dlight-color (цвет верхней и левой части бегунка и кнопок) scrollbar-hightlight-color (цвет подсветки)
 CSS-визуальное форматирование
CSS-визуальное форматирование

 CSS-Фильтры (только IE) filter alpha filter: alpha(opacity, finishopacity, style,startX, startY, finishX, finishY) opacity - начальный уровень прозрачности. finishopacity - конечный уровень прозрачности; style - стиль градиента(0-равномерная прозрачность,1-линейный, 2-радиальный, 3-прямоугольный ). startX - начальные координаты градиента по горизонтали. startY - начальные координаты градиента по вертикали. finishX - конечные координаты градиента по горизонтали. finishY- конечные координаты градиента по вертикали. div{ filter: alpha(opacity=10, finishopacity=90, style=0,startX=10, startY=10, finishX=100, finishY=100)}
CSS-Фильтры (только IE) filter alpha filter: alpha(opacity, finishopacity, style,startX, startY, finishX, finishY) opacity - начальный уровень прозрачности. finishopacity - конечный уровень прозрачности; style - стиль градиента(0-равномерная прозрачность,1-линейный, 2-радиальный, 3-прямоугольный ). startX - начальные координаты градиента по горизонтали. startY - начальные координаты градиента по вертикали. finishX - конечные координаты градиента по горизонтали. finishY- конечные координаты градиента по вертикали. div{ filter: alpha(opacity=10, finishopacity=90, style=0,startX=10, startY=10, finishX=100, finishY=100)}
 CSS-Фильтры filter blur Фильтр blur смазывает изображение. filter: blur(Add, direction, strength) add - объект (0 - результат работы фильтра, 1 - фильтр будет наложен на исходный образец). direction - направление смазывания объекта в градусах (0 - вверх и далее по часовой стрелке с шагом 45 градусов). strength - степень размытия. img{ filter: blur(Add=1, Direction=1, Strength=15)}
CSS-Фильтры filter blur Фильтр blur смазывает изображение. filter: blur(Add, direction, strength) add - объект (0 - результат работы фильтра, 1 - фильтр будет наложен на исходный образец). direction - направление смазывания объекта в градусах (0 - вверх и далее по часовой стрелке с шагом 45 градусов). strength - степень размытия. img{ filter: blur(Add=1, Direction=1, Strength=15)}
 CSS-Фильтры filter chroma – делает заданный цвет прозрачным. filter: chroma(color) Значение: color - цвет, который будет прозрачным img{ filter: chroma(color=#6c75d2)}
CSS-Фильтры filter chroma – делает заданный цвет прозрачным. filter: chroma(color) Значение: color - цвет, который будет прозрачным img{ filter: chroma(color=#6c75d2)}
 CSS-Фильтры filter dropshadow – создает эффект «тени». filter: dropshadow(color, offx, offy, positive) color - цвет тени. offx - смещение тени относительно текста по оси X. offy - смещение тени относительно текста по оси Y. positive - характер освещения (0 или 1). div{filter: dropshadow(color=silver, offx=3, offy=3,positive=0) }
CSS-Фильтры filter dropshadow – создает эффект «тени». filter: dropshadow(color, offx, offy, positive) color - цвет тени. offx - смещение тени относительно текста по оси X. offy - смещение тени относительно текста по оси Y. positive - характер освещения (0 или 1). div{filter: dropshadow(color=silver, offx=3, offy=3,positive=0) }
 CSS-Фильтры filter flipH – переворачивает объект горизонтально. img{ filter: fliph } filter flipV – переворачивает объект вертикально. img{ filter: flipv }
CSS-Фильтры filter flipH – переворачивает объект горизонтально. img{ filter: fliph } filter flipV – переворачивает объект вертикально. img{ filter: flipv }
 CSS-Фильтры filter glow - добавляет свечение вдоль внешних границ объекта. filter: glow(strength, color) stregth - сила свечения в диапазоне 0-100. color - цвет свечения. div{ filter: glow(strength=5, color=red)}
CSS-Фильтры filter glow - добавляет свечение вдоль внешних границ объекта. filter: glow(strength, color) stregth - сила свечения в диапазоне 0-100. color - цвет свечения. div{ filter: glow(strength=5, color=red)}
 CSS-Фильтры filter gray - удаляет цветовую гамму объекта и отображает его в серых тонах. img{ filter: gray()} filter invert – меняет оттенок, насыщение и яркость объекта на противоположные. img{ filter: invert() }
CSS-Фильтры filter gray - удаляет цветовую гамму объекта и отображает его в серых тонах. img{ filter: gray()} filter invert – меняет оттенок, насыщение и яркость объекта на противоположные. img{ filter: invert() }
 CSS-Фильтры filter mask – отображает текст так, как будто он выделен. filter:mask(Color) Color - цвет, окружающий текст. img{ filter:mask(color=red) }
CSS-Фильтры filter mask – отображает текст так, как будто он выделен. filter:mask(Color) Color - цвет, окружающий текст. img{ filter:mask(color=red) }
 CSS-Фильтры filter shadow – создает эффект тени. filter: shadow(color, direction) color - цвет тени. direction - направление тени в градусах. div{ filter: shadow(color=green, direction=45) } filter xray – отображает объект в черно-белом варианте, как на рентгеновском снимке img{ filter:xray()}
CSS-Фильтры filter shadow – создает эффект тени. filter: shadow(color, direction) color - цвет тени. direction - направление тени в градусах. div{ filter: shadow(color=green, direction=45) } filter xray – отображает объект в черно-белом варианте, как на рентгеновском снимке img{ filter:xray()}
 CSS-Фильтры filter wave - производит "синусоидальное" искажение объекта вдоль вертикальной оси. filter: wave(add, freq, lightStrength, phase, strength) add - булево значение, определяющее использование оригинала (0 или 1). По умолчанию 0 freq - количество волн lightStrength - величина подсветки phase - начальная фаза. По умолчанию - 0, изменяется от 0 до 100. strength - величина смещения div{ filter: wave(add=0, freq=2, lightstrength=10, phase=1, strength=3)}
CSS-Фильтры filter wave - производит "синусоидальное" искажение объекта вдоль вертикальной оси. filter: wave(add, freq, lightStrength, phase, strength) add - булево значение, определяющее использование оригинала (0 или 1). По умолчанию 0 freq - количество волн lightStrength - величина подсветки phase - начальная фаза. По умолчанию - 0, изменяется от 0 до 100. strength - величина смещения div{ filter: wave(add=0, freq=2, lightstrength=10, phase=1, strength=3)}

