 CSS New CSS3 features – part 2 Новые свойства CSS3 – часть 2
CSS New CSS3 features – part 2 Новые свойства CSS3 – часть 2
 CSS переходы transform* (трансформация, включает в себя целую группу преобразований): rotate (поворот) scale (масштаб) skew (скос) translate (смещение) matrix (матрица) * на текущий момент времени (апрель 2012 г.) указание префикса для каждого движка является обязательным.
CSS переходы transform* (трансформация, включает в себя целую группу преобразований): rotate (поворот) scale (масштаб) skew (скос) translate (смещение) matrix (матрица) * на текущий момент времени (апрель 2012 г.) указание префикса для каждого движка является обязательным.
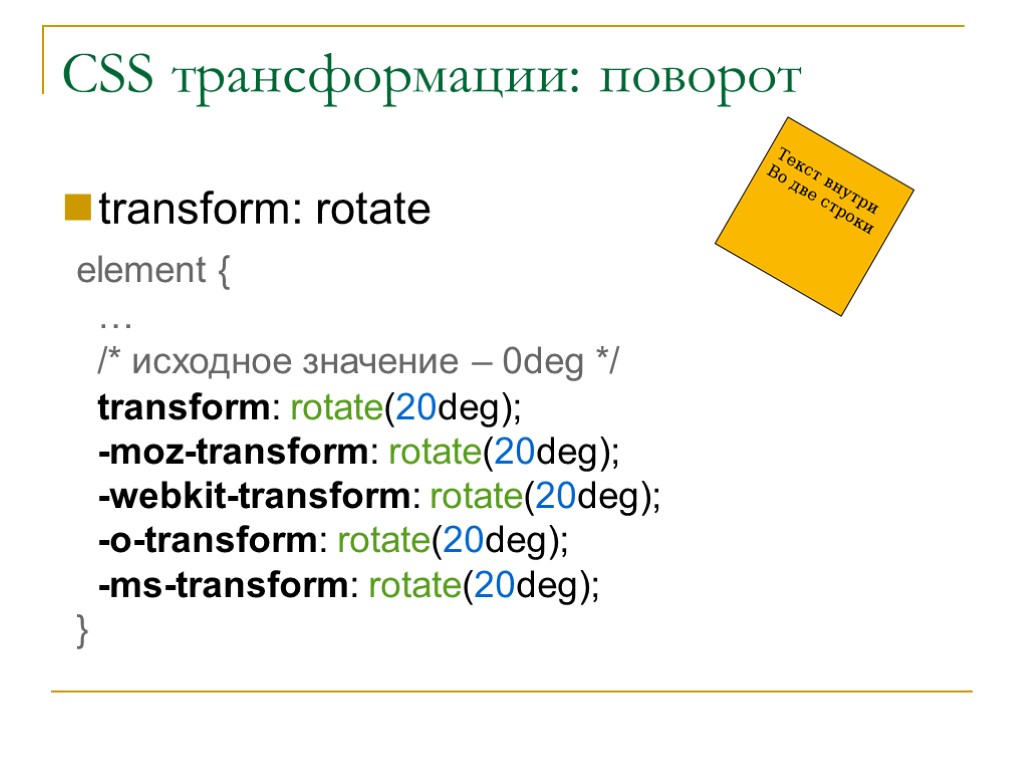
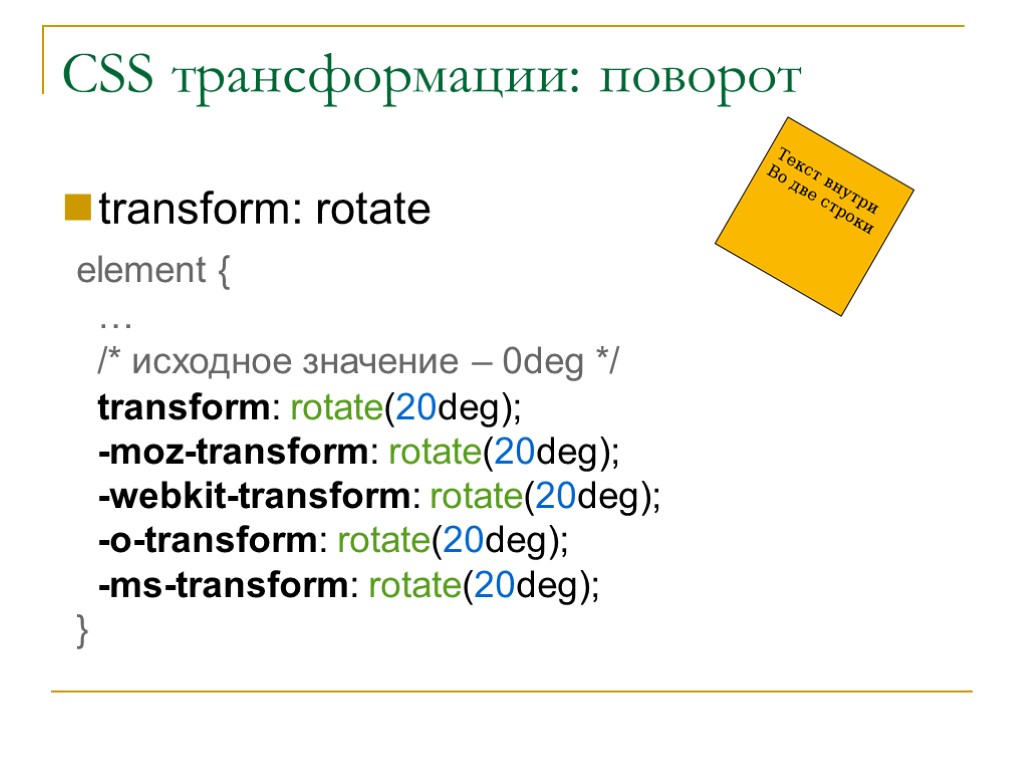
 CSS трансформации: поворот transform: rotate element { … /* исходное значение – 0deg */ transform: rotate(20deg); -moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg); }
CSS трансформации: поворот transform: rotate element { … /* исходное значение – 0deg */ transform: rotate(20deg); -moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg); }
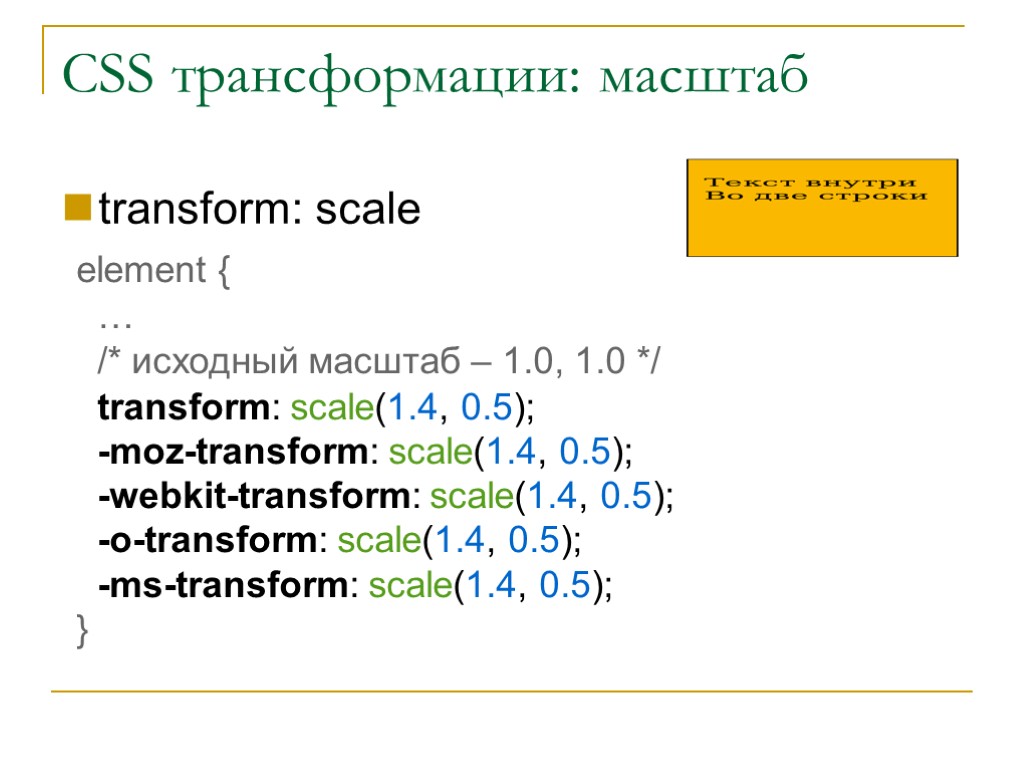
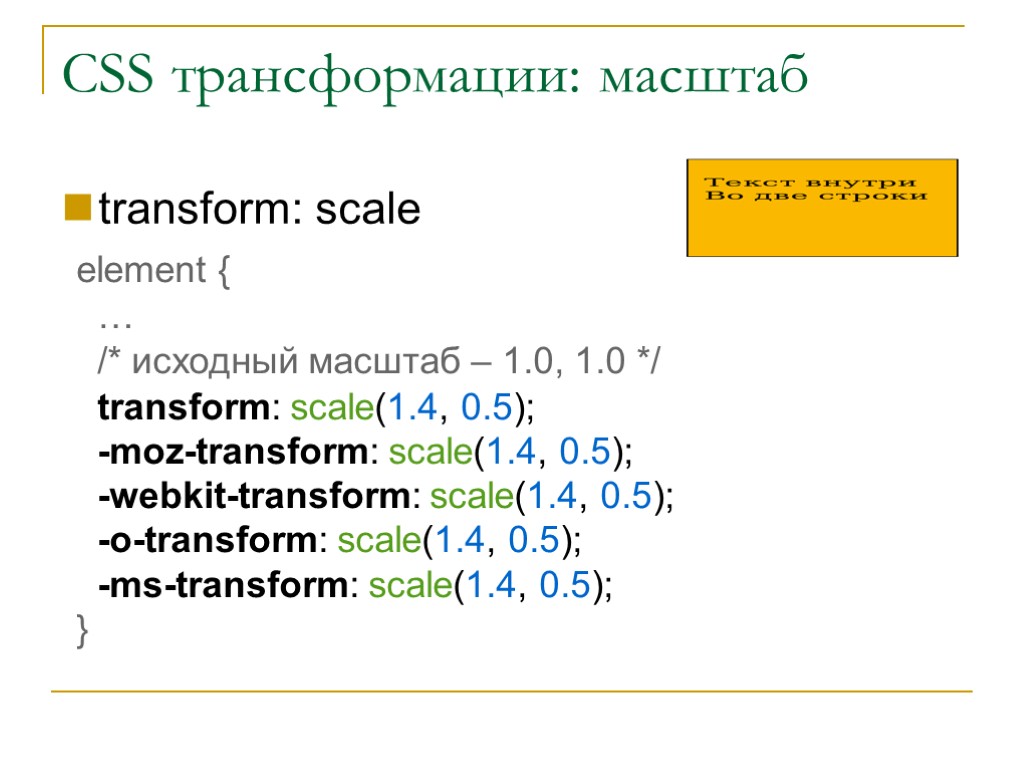
 CSS трансформации: масштаб transform: scale element { … /* исходный масштаб – 1.0, 1.0 */ transform: scale(1.4, 0.5); -moz-transform: scale(1.4, 0.5); -webkit-transform: scale(1.4, 0.5); -o-transform: scale(1.4, 0.5); -ms-transform: scale(1.4, 0.5); }
CSS трансформации: масштаб transform: scale element { … /* исходный масштаб – 1.0, 1.0 */ transform: scale(1.4, 0.5); -moz-transform: scale(1.4, 0.5); -webkit-transform: scale(1.4, 0.5); -o-transform: scale(1.4, 0.5); -ms-transform: scale(1.4, 0.5); }
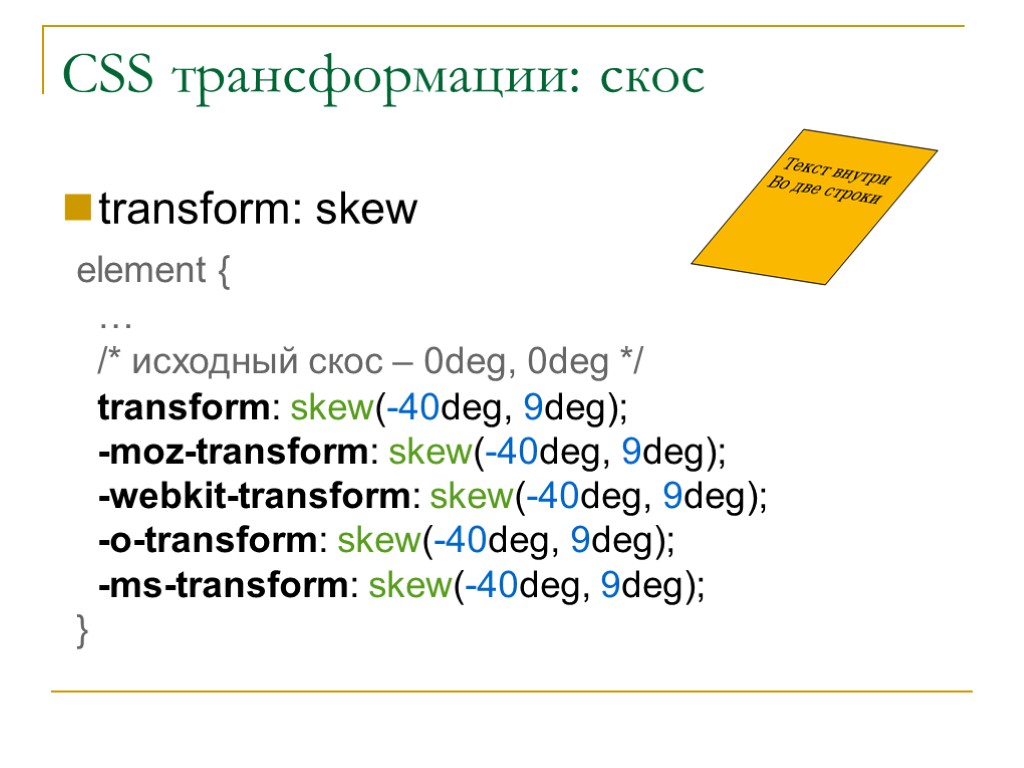
 CSS трансформации: скос transform: skew element { … /* исходный скос – 0deg, 0deg */ transform: skew(-40deg, 9deg); -moz-transform: skew(-40deg, 9deg); -webkit-transform: skew(-40deg, 9deg); -o-transform: skew(-40deg, 9deg); -ms-transform: skew(-40deg, 9deg); }
CSS трансформации: скос transform: skew element { … /* исходный скос – 0deg, 0deg */ transform: skew(-40deg, 9deg); -moz-transform: skew(-40deg, 9deg); -webkit-transform: skew(-40deg, 9deg); -o-transform: skew(-40deg, 9deg); -ms-transform: skew(-40deg, 9deg); }
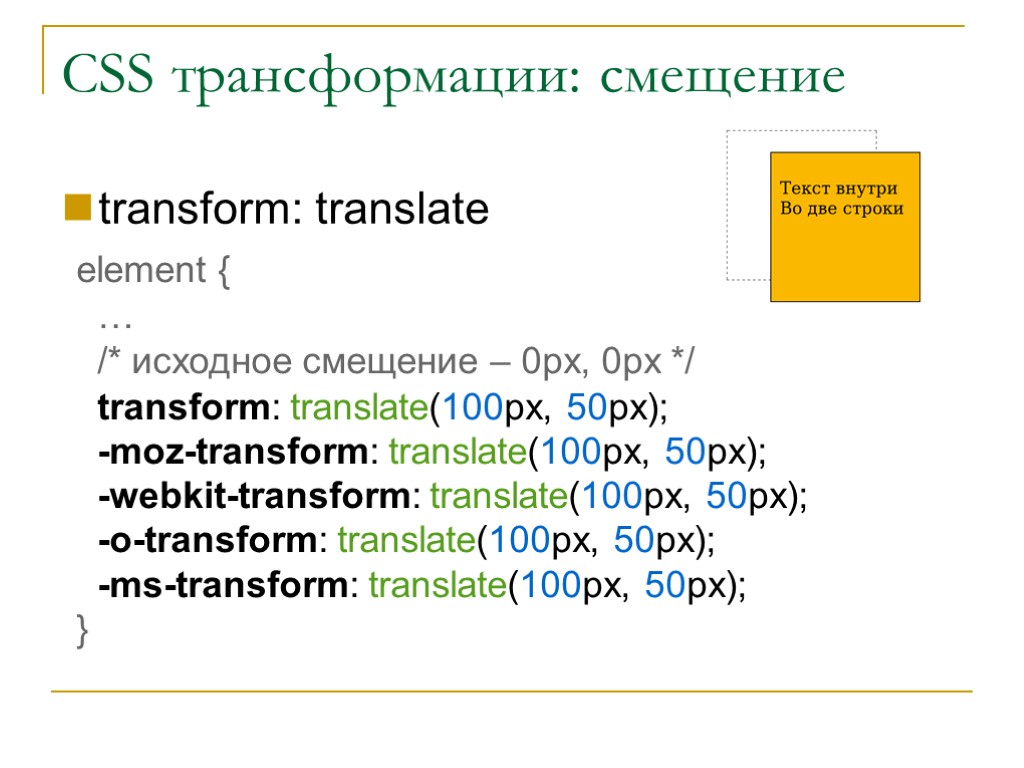
 CSS трансформации: смещение transform: translate element { … /* исходное смещение – 0px, 0px */ transform: translate(100px, 50px); -moz-transform: translate(100px, 50px); -webkit-transform: translate(100px, 50px); -o-transform: translate(100px, 50px); -ms-transform: translate(100px, 50px); }
CSS трансформации: смещение transform: translate element { … /* исходное смещение – 0px, 0px */ transform: translate(100px, 50px); -moz-transform: translate(100px, 50px); -webkit-transform: translate(100px, 50px); -o-transform: translate(100px, 50px); -ms-transform: translate(100px, 50px); }
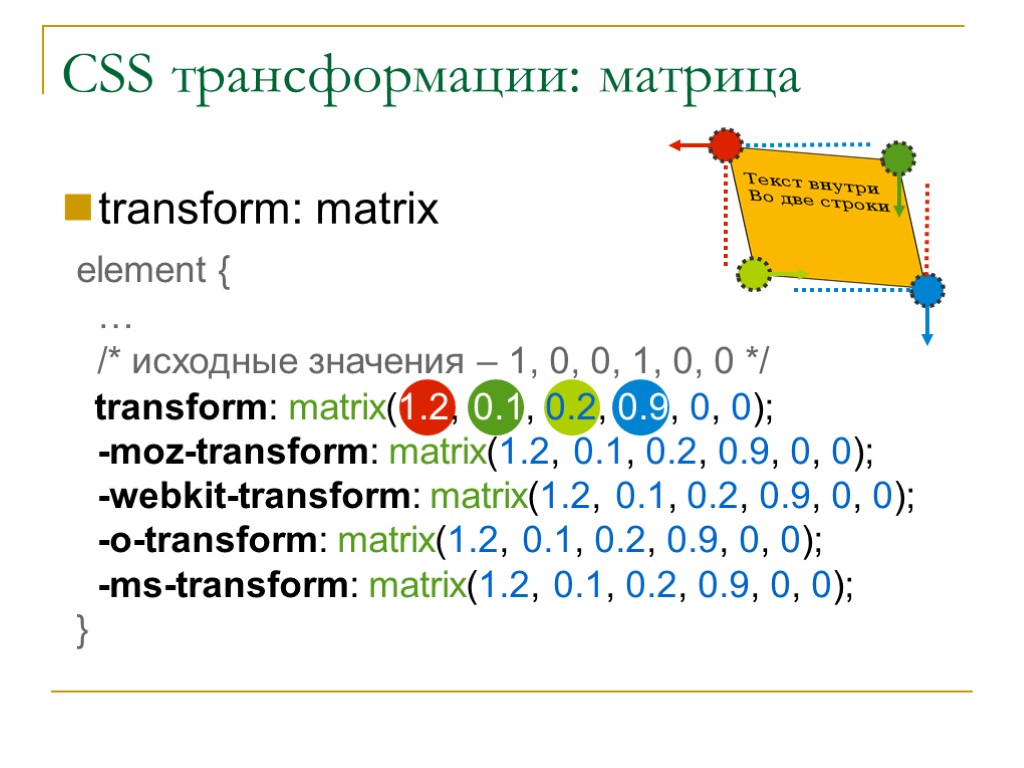
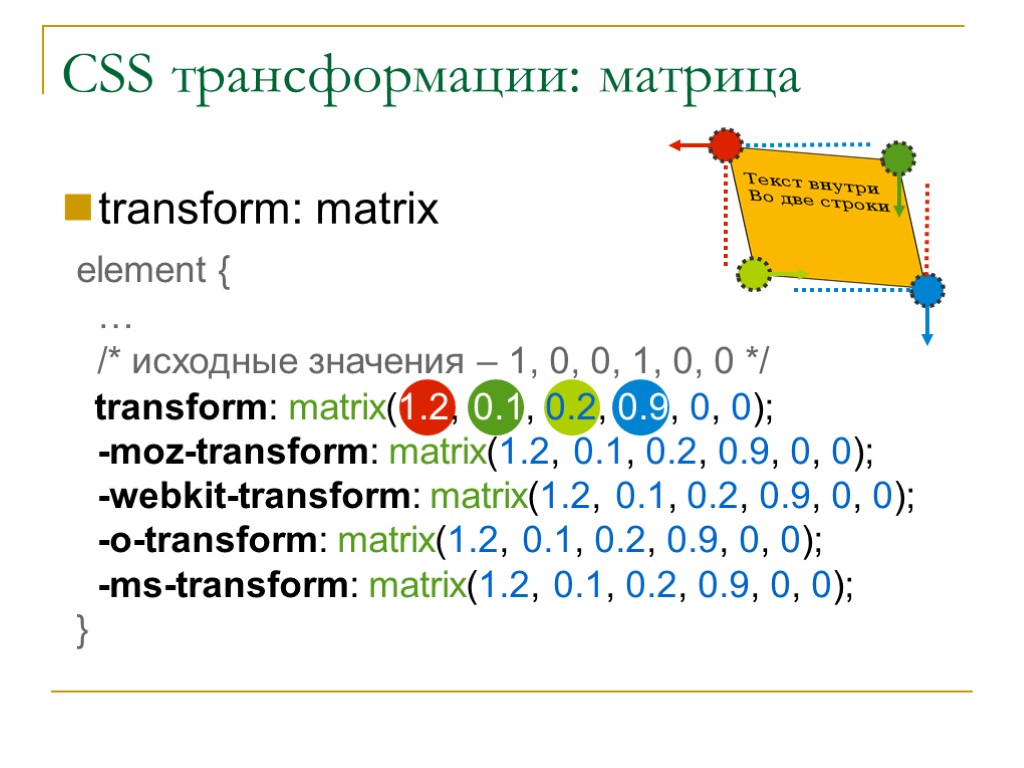
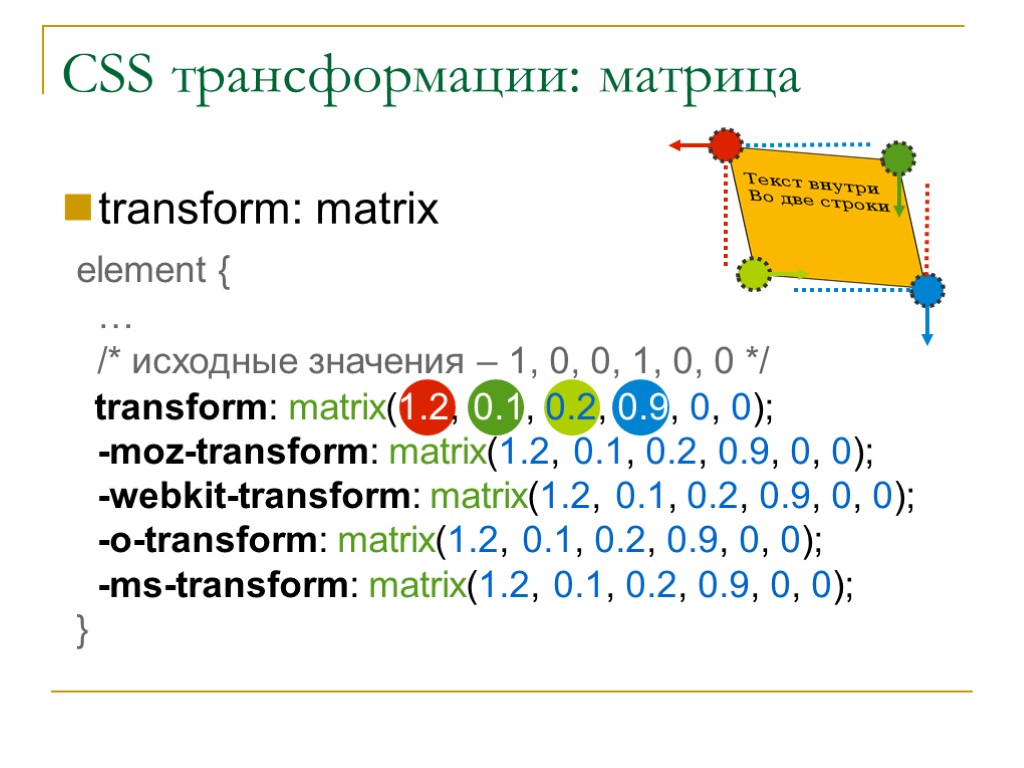
 CSS трансформации: матрица transform: matrix element { … /* исходные значения – 1, 0, 0, 1, 0, 0 */ transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -moz-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -webkit-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -o-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -ms-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); }
CSS трансформации: матрица transform: matrix element { … /* исходные значения – 1, 0, 0, 1, 0, 0 */ transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -moz-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -webkit-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -o-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); -ms-transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); }
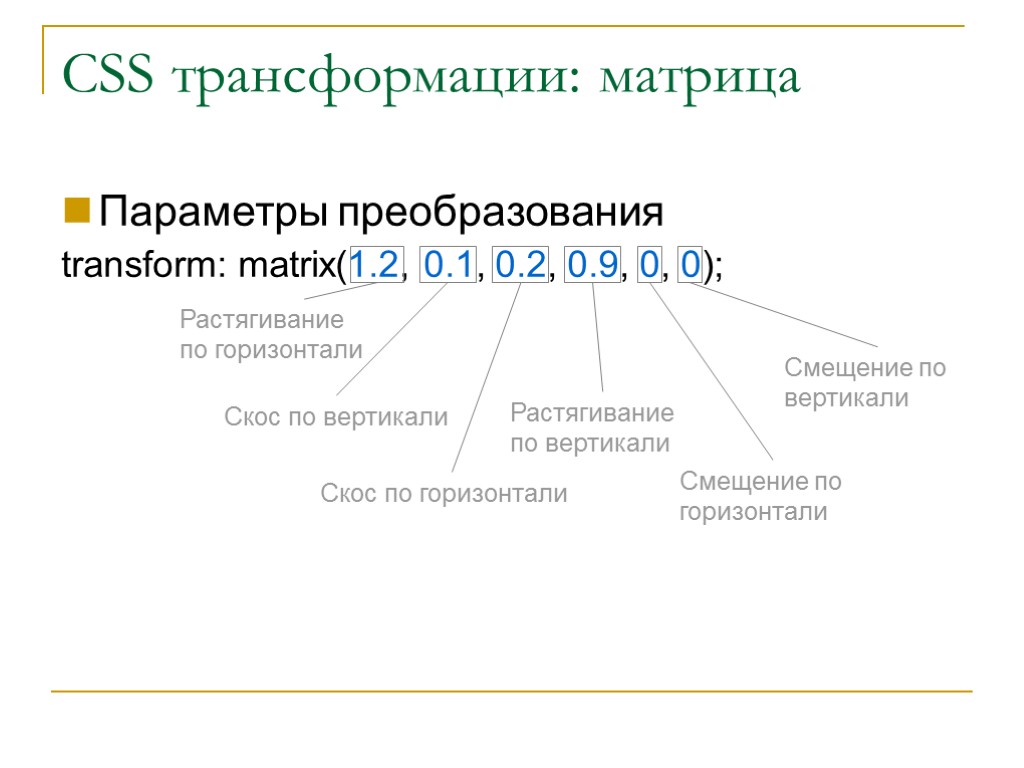
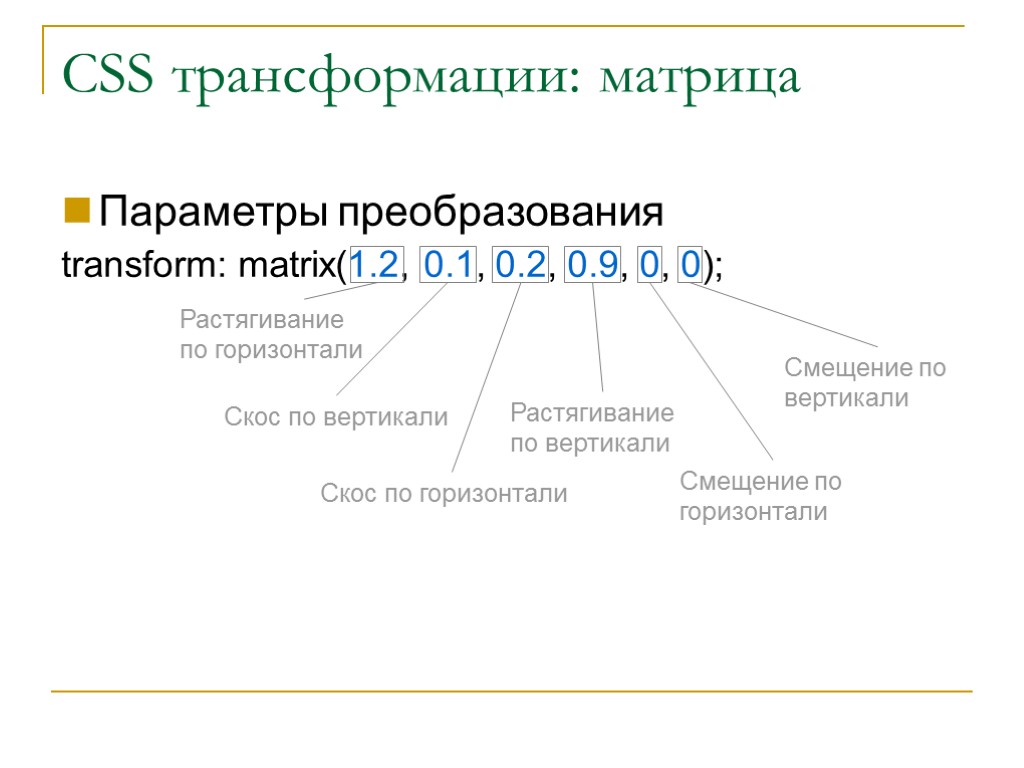
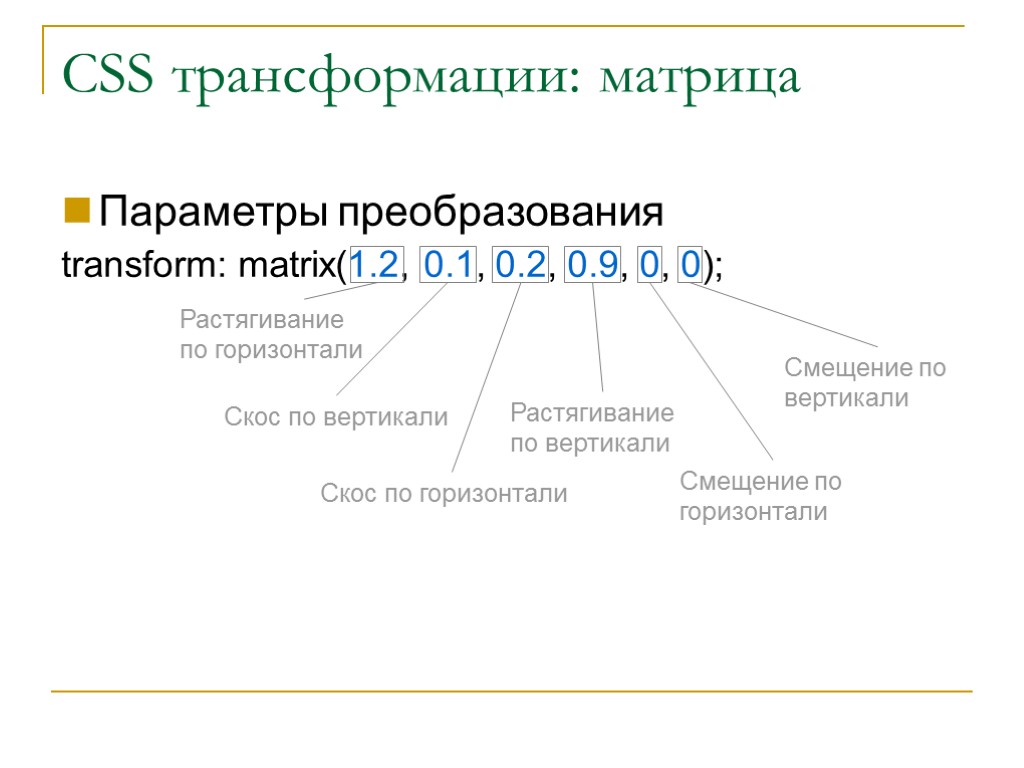
 CSS трансформации: матрица Параметры преобразования transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); Растягивание по горизонтали Скос по вертикали Скос по горизонтали Растягивание по вертикали Смещение по горизонтали Смещение по вертикали
CSS трансформации: матрица Параметры преобразования transform: matrix(1.2, 0.1, 0.2, 0.9, 0, 0); Растягивание по горизонтали Скос по вертикали Скос по горизонтали Растягивание по вертикали Смещение по горизонтали Смещение по вертикали
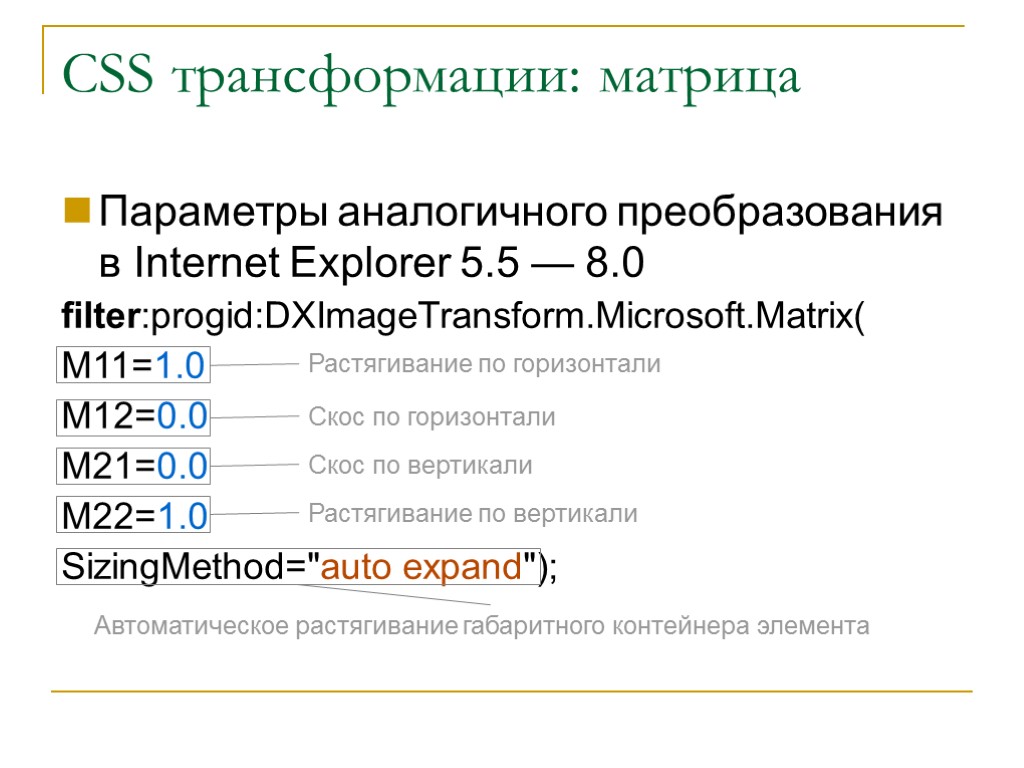
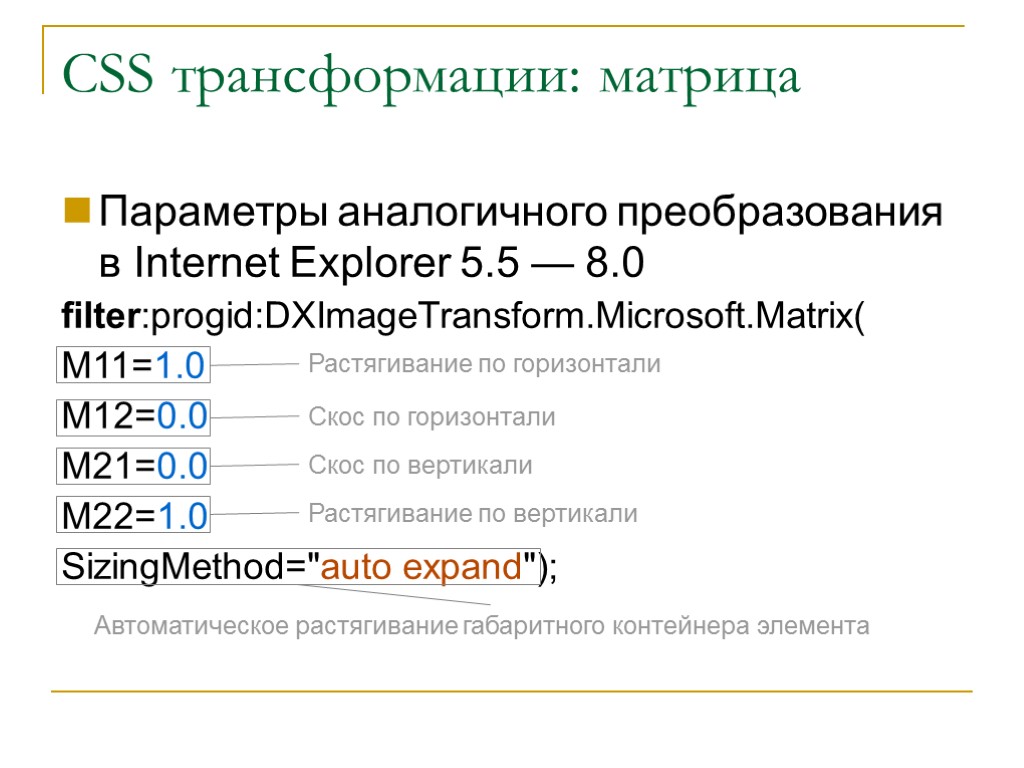
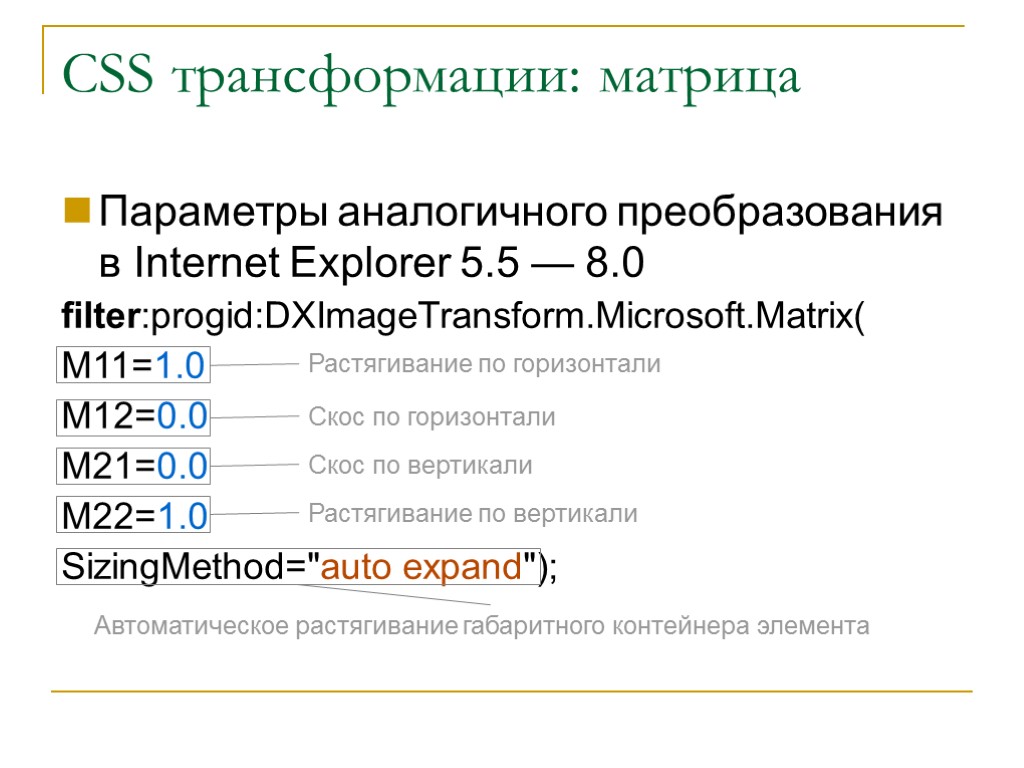
 Параметры аналогичного преобразования в Internet Explorer 5.5 — 8.0 filter:progid:DXImageTransform.Microsoft.Matrix( M11=1.0 M12=0.0 M21=0.0 M22=1.0 SizingMethod="auto expand"); CSS трансформации: матрица Растягивание по горизонтали Скос по горизонтали Скос по вертикали Растягивание по вертикали Автоматическое растягивание габаритного контейнера элемента
Параметры аналогичного преобразования в Internet Explorer 5.5 — 8.0 filter:progid:DXImageTransform.Microsoft.Matrix( M11=1.0 M12=0.0 M21=0.0 M22=1.0 SizingMethod="auto expand"); CSS трансформации: матрица Растягивание по горизонтали Скос по горизонтали Скос по вертикали Растягивание по вертикали Автоматическое растягивание габаритного контейнера элемента
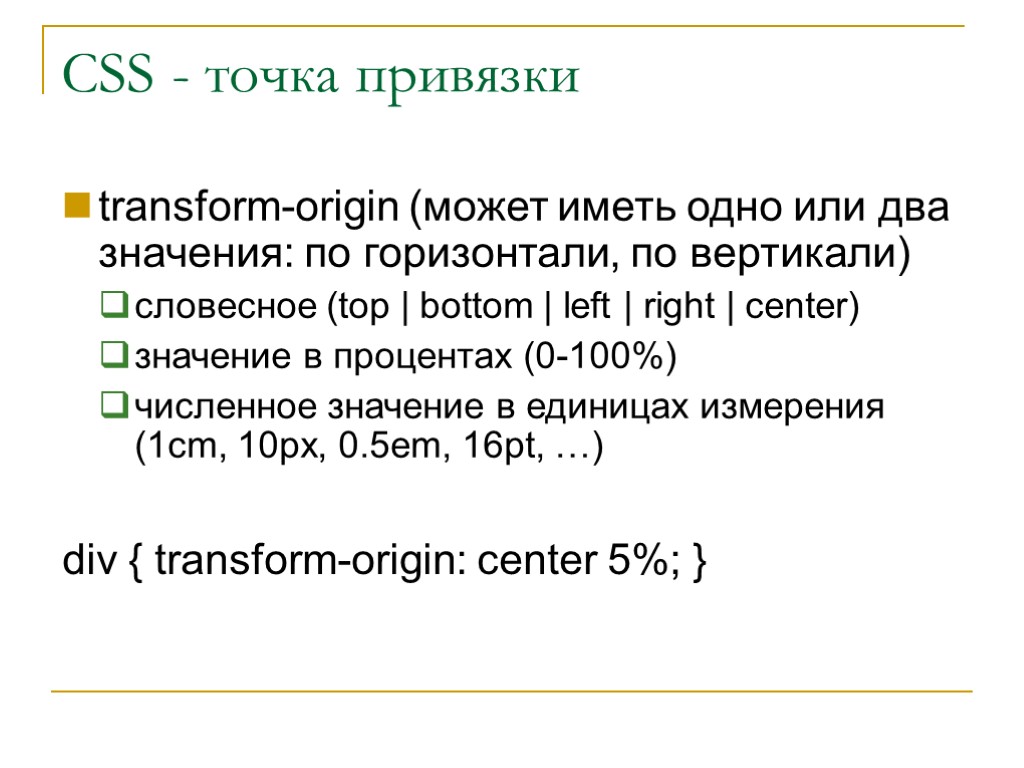
 CSS - точка привязки div { transform-origin: center 5%; } transform-origin (может иметь одно или два значения: по горизонтали, по вертикали) cловесное (top | bottom | left | right | center) значение в процентах (0-100%) численное значение в единицах измерения (1cm, 10px, 0.5em, 16pt, …)
CSS - точка привязки div { transform-origin: center 5%; } transform-origin (может иметь одно или два значения: по горизонтали, по вертикали) cловесное (top | bottom | left | right | center) значение в процентах (0-100%) численное значение в единицах измерения (1cm, 10px, 0.5em, 16pt, …)