CSS New CSS 3 features Новые свойства CSS



















css-novye_svoystva_css3_-_part1.ppt
- Количество слайдов: 18
 CSS New CSS3 features Новые свойства CSS3
CSS New CSS3 features Новые свойства CSS3
 CSS Некоторые новые свойства CSS позволяют визуально украшать web-страницы, не прибегая к использованию лишней графики. Это позволяет уменьшить общий размер страницы вместе с её содержимым, а также изменять внешний вид через эти свойства динамически при помощи скриптов и иных механизмов.
CSS Некоторые новые свойства CSS позволяют визуально украшать web-страницы, не прибегая к использованию лишней графики. Это позволяет уменьшить общий размер страницы вместе с её содержимым, а также изменять внешний вид через эти свойства динамически при помощи скриптов и иных механизмов.
 CSS Новые свойства CSS3 Скругление углов Тень у элементов, имеющих размеры Прозрачность Градиент в качестве фонового изображения (линейный, линейный повторяющийся, радиальный, …) Анимационные переходы Прочие (продолжают разрабатываться…)
CSS Новые свойства CSS3 Скругление углов Тень у элементов, имеющих размеры Прозрачность Градиент в качестве фонового изображения (линейный, линейный повторяющийся, радиальный, …) Анимационные переходы Прочие (продолжают разрабатываться…)
 CSS Некоторые свойства (в зависимости от степени проработанности и давности принятия стандарта) могут по-разному обрабатываться в разных web-обозревателях. Это связано с тем, что основной компонент — движок — работает в разных семействах web-обозревателей по-разному.
CSS Некоторые свойства (в зависимости от степени проработанности и давности принятия стандарта) могут по-разному обрабатываться в разных web-обозревателях. Это связано с тем, что основной компонент — движок — работает в разных семействах web-обозревателей по-разному.
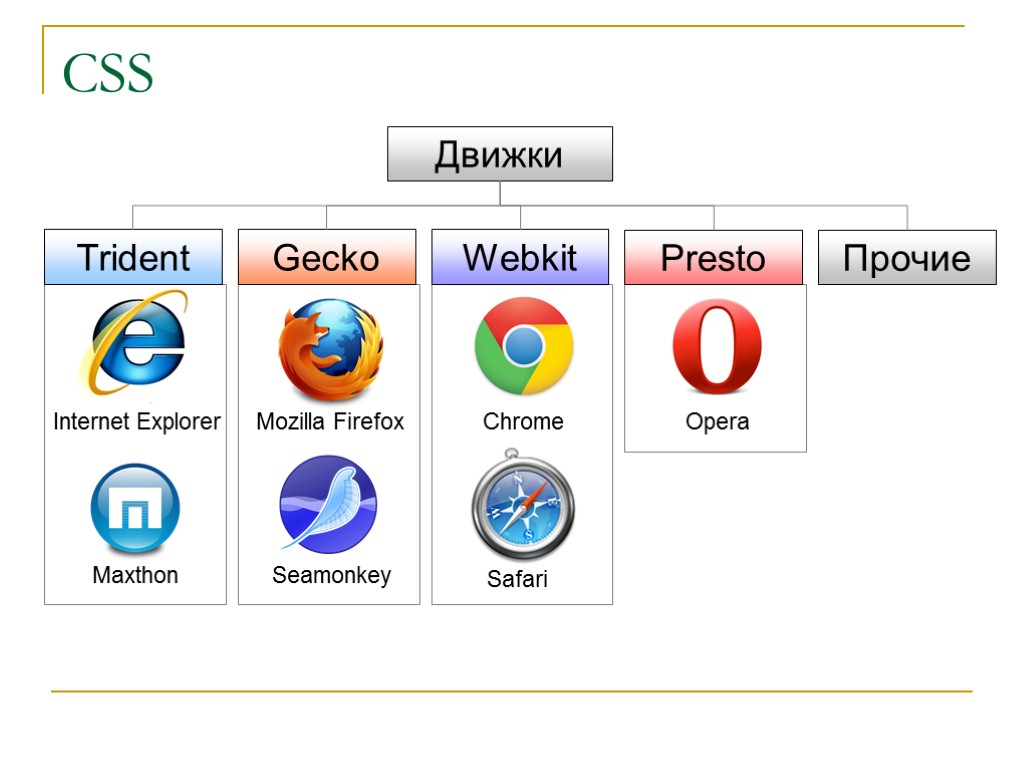
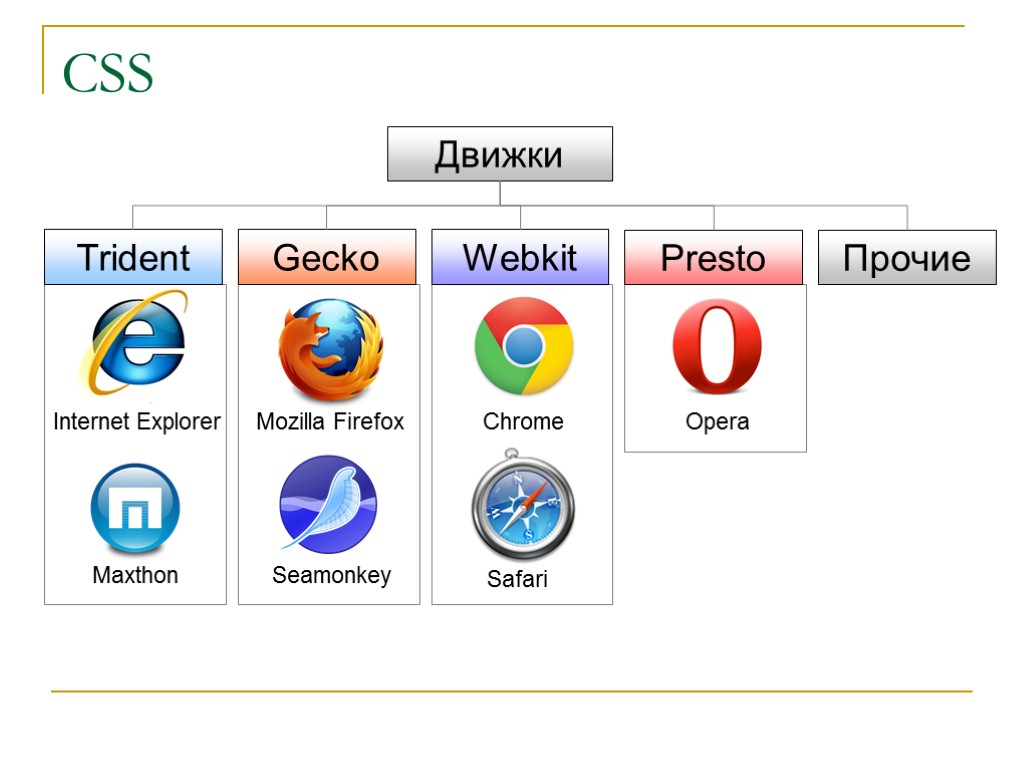
 Internet Explorer Maxthon Mozilla Firefox Seamonkey Chrome Safari Opera Движки Trident Gecko Webkit Presto Прочие CSS
Internet Explorer Maxthon Mozilla Firefox Seamonkey Chrome Safari Opera Движки Trident Gecko Webkit Presto Прочие CSS
 CSS префиксы Те свойства CSS, которые не присутствуют в окончательной версии стандарта, присутствуют в черновиках. Такие свойства могут поддерживаться разными движками экспериментально и требовать указания специального префикса перед именем свойства.
CSS префиксы Те свойства CSS, которые не присутствуют в окончательной версии стандарта, присутствуют в черновиках. Такие свойства могут поддерживаться разными движками экспериментально и требовать указания специального префикса перед именем свойства.
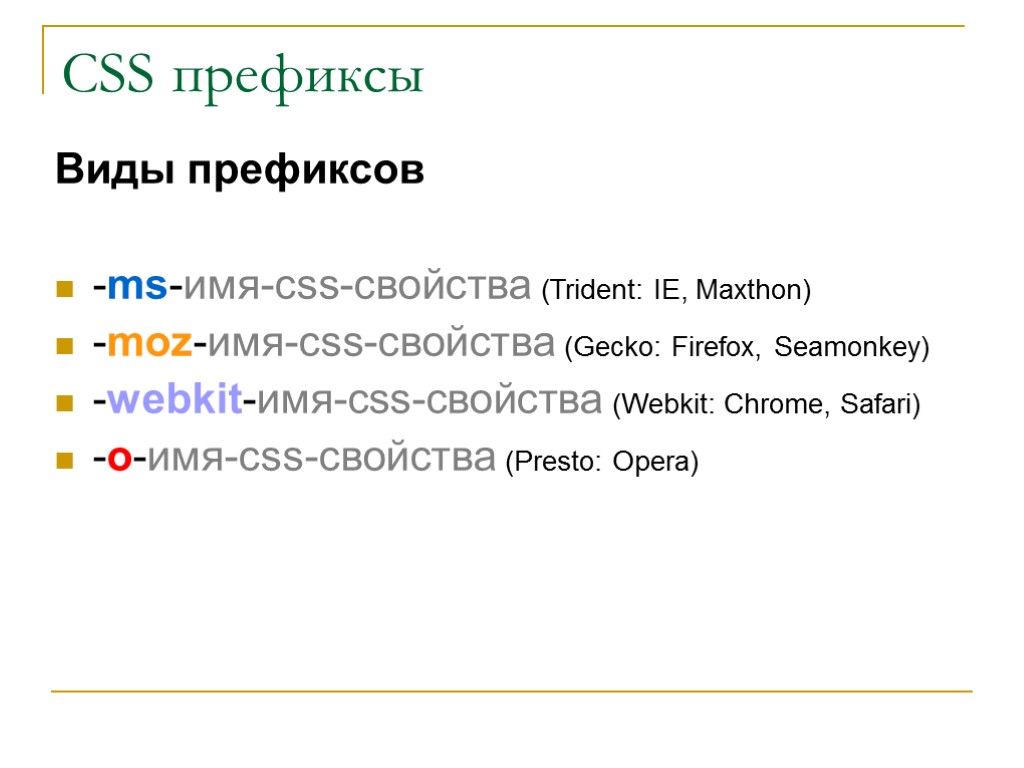
 CSS префиксы Виды префиксов -ms-имя-css-свойства (Trident: IE, Maxthon) -moz-имя-css-свойства (Gecko: Firefox, Seamonkey) -webkit-имя-css-свойства (Webkit: Chrome, Safari) -o-имя-css-свойства (Presto: Opera)
CSS префиксы Виды префиксов -ms-имя-css-свойства (Trident: IE, Maxthon) -moz-имя-css-свойства (Gecko: Firefox, Seamonkey) -webkit-имя-css-свойства (Webkit: Chrome, Safari) -o-имя-css-свойства (Presto: Opera)
 CSS проблема поддержки Многие новые свойства CSS в принципе не поддерживаются в старых версиях web-обозревателей. Наиболее актуальна эта проблема в Internet Explorer 6, Internet Explorer 7, Internet Explorer 8. Для обхода этой проблемы используются различные средства.
CSS проблема поддержки Многие новые свойства CSS в принципе не поддерживаются в старых версиях web-обозревателей. Наиболее актуальна эта проблема в Internet Explorer 6, Internet Explorer 7, Internet Explorer 8. Для обхода этой проблемы используются различные средства.
 CSS PIE PIE — Progressive Internet Explorer — это специальный набор надстроек, который используется, чтобы обеспечить поддержку новых свойств CSS в IE 6-9. http://www.css3pie.com
CSS PIE PIE — Progressive Internet Explorer — это специальный набор надстроек, который используется, чтобы обеспечить поддержку новых свойств CSS в IE 6-9. http://www.css3pie.com
 CSS PIE Чтобы использовать PIE, достаточно разместить файл «PIE.htc» в пределах досягаемости и прописать ссылку на него в наборе стилей CSS для объекта: element { свойство: значение; … behavior: url("PIE.htc"); }
CSS PIE Чтобы использовать PIE, достаточно разместить файл «PIE.htc» в пределах досягаемости и прописать ссылку на него в наборе стилей CSS для объекта: element { свойство: значение; … behavior: url("PIE.htc"); }
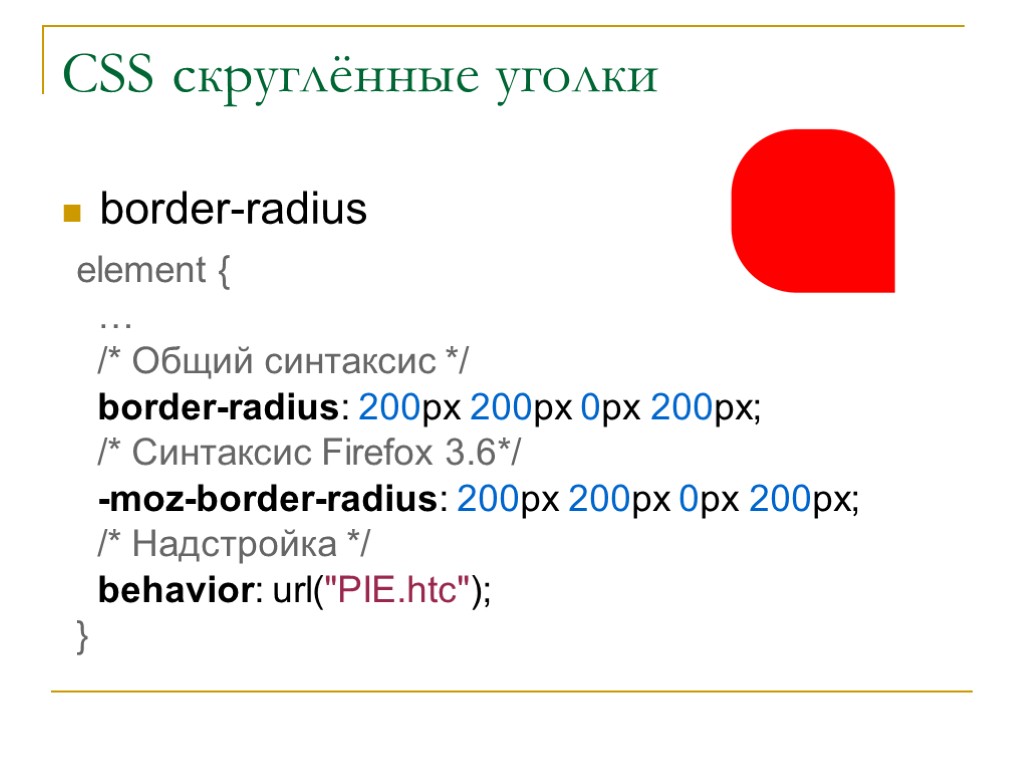
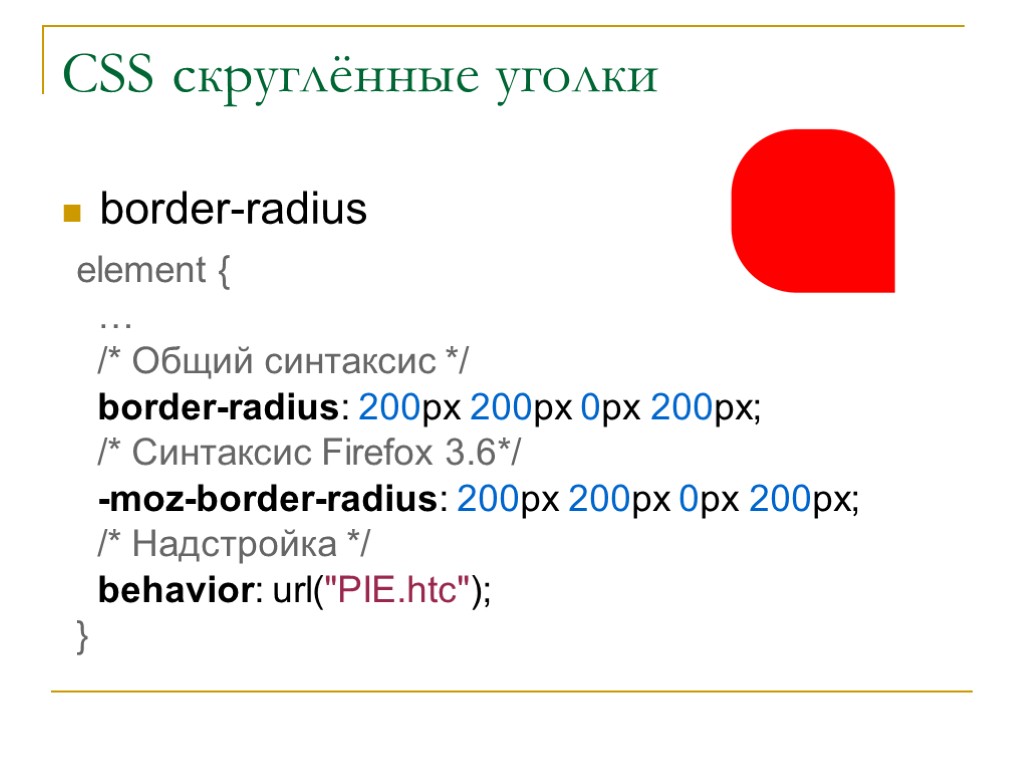
 CSS скруглённые уголки border-radius element { … /* Общий синтаксис */ border-radius: 200px 200px 0px 200px; /* Синтаксис Firefox 3.6*/ -moz-border-radius: 200px 200px 0px 200px; /* Надстройка */ behavior: url("PIE.htc"); }
CSS скруглённые уголки border-radius element { … /* Общий синтаксис */ border-radius: 200px 200px 0px 200px; /* Синтаксис Firefox 3.6*/ -moz-border-radius: 200px 200px 0px 200px; /* Надстройка */ behavior: url("PIE.htc"); }
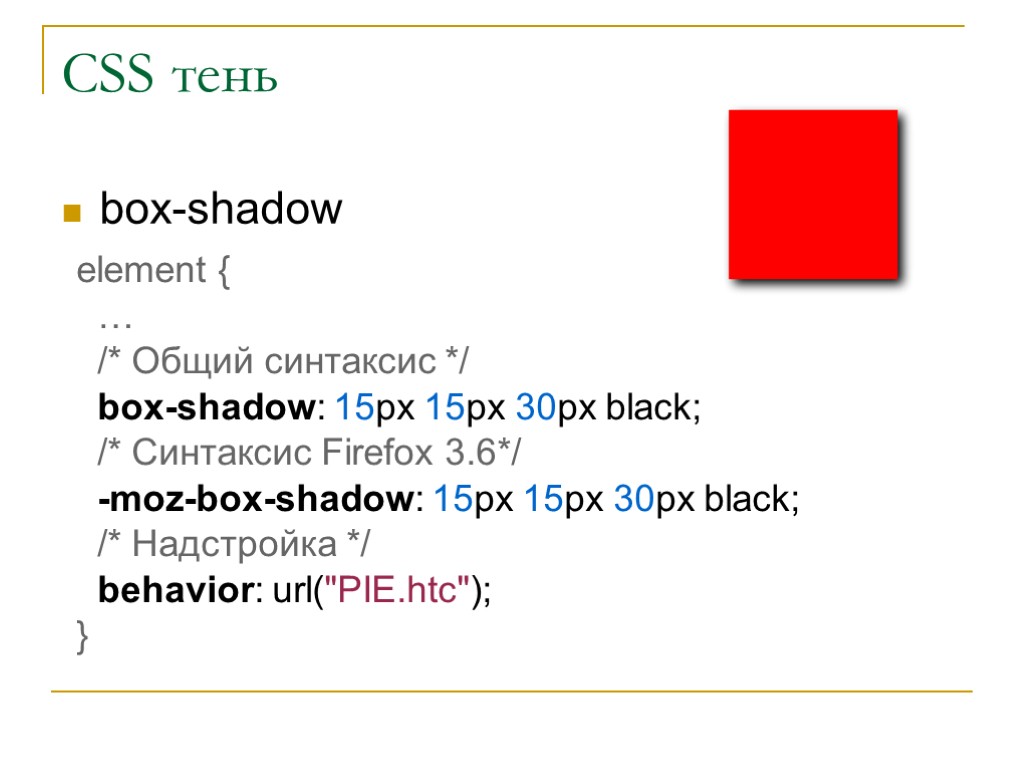
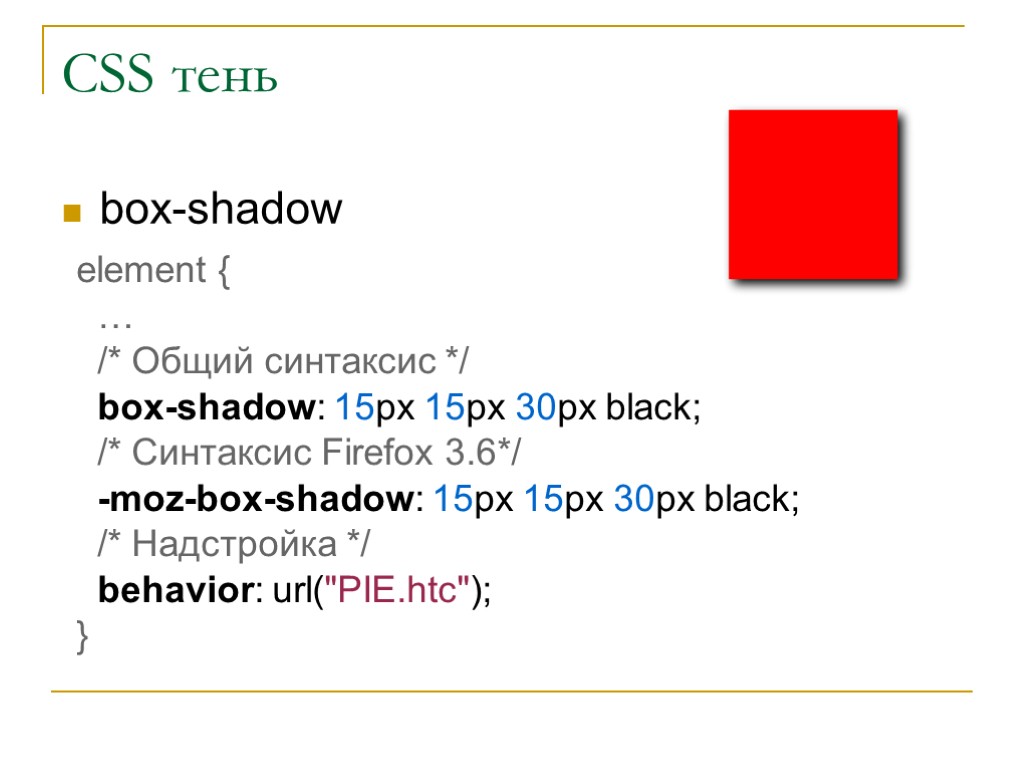
 CSS тень box-shadow element { … /* Общий синтаксис */ box-shadow: 15px 15px 30px black; /* Синтаксис Firefox 3.6*/ -moz-box-shadow: 15px 15px 30px black; /* Надстройка */ behavior: url("PIE.htc"); }
CSS тень box-shadow element { … /* Общий синтаксис */ box-shadow: 15px 15px 30px black; /* Синтаксис Firefox 3.6*/ -moz-box-shadow: 15px 15px 30px black; /* Надстройка */ behavior: url("PIE.htc"); }
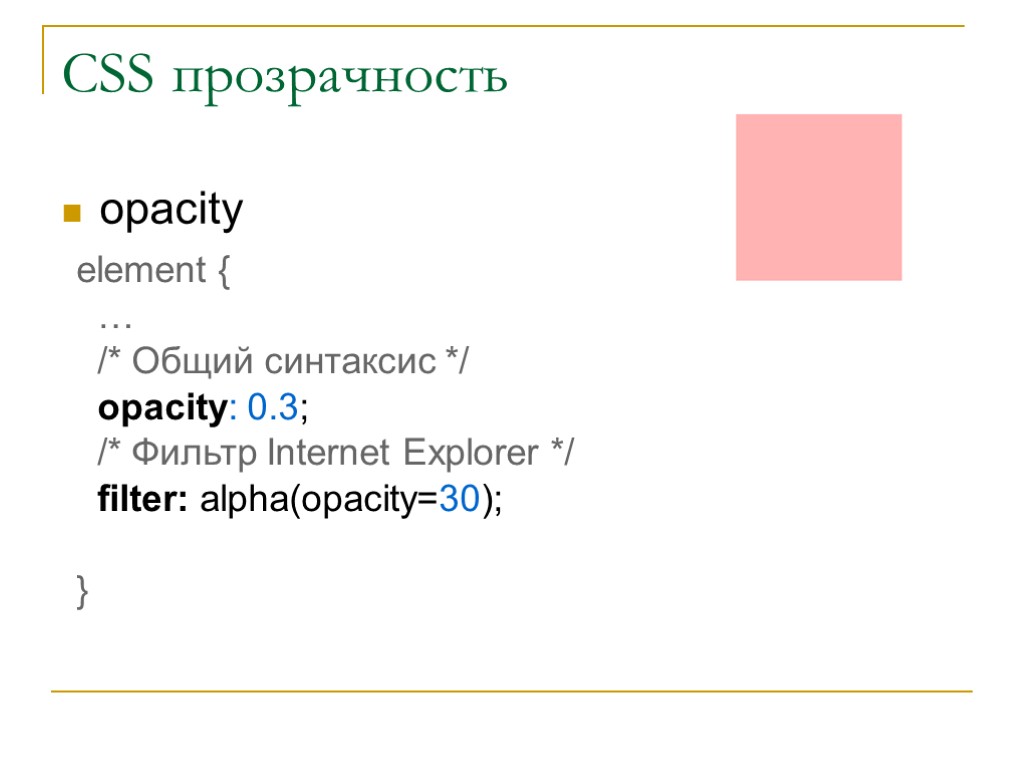
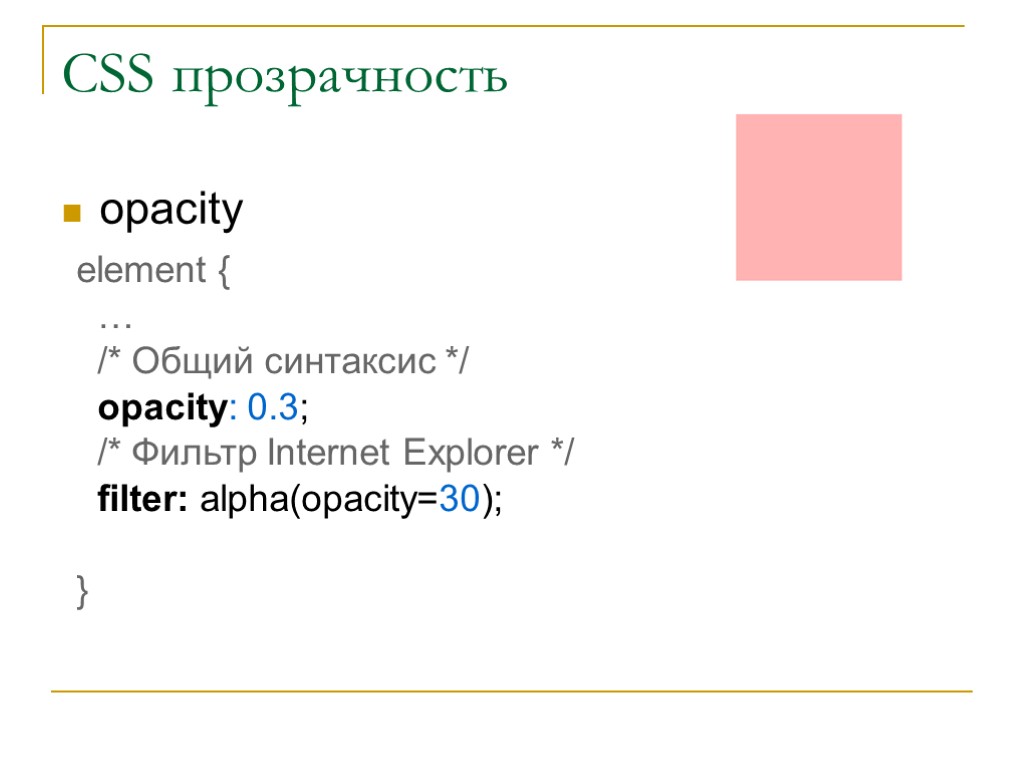
 CSS прозрачность opacity element { … /* Общий синтаксис */ opacity: 0.3; /* Фильтр Internet Explorer */ filter: alpha(opacity=30); }
CSS прозрачность opacity element { … /* Общий синтаксис */ opacity: 0.3; /* Фильтр Internet Explorer */ filter: alpha(opacity=30); }
 CSS линейный градиент linear-gradient element { ... background-image: linear-gradient(to bottom, red, #BADA55); background-image: -moz-linear-gradient(top, red, #BADA55); background-image: -ms-linear-gradient(top, red, #BADA55); background-image: -webkit-linear-gradient(top, red, #BADA55); background-image: -o-linear-gradient(top, red, #BADA55); -pie-background: linear-gradient(red, #BADA55); behavior: url("PIE.htc"); }
CSS линейный градиент linear-gradient element { ... background-image: linear-gradient(to bottom, red, #BADA55); background-image: -moz-linear-gradient(top, red, #BADA55); background-image: -ms-linear-gradient(top, red, #BADA55); background-image: -webkit-linear-gradient(top, red, #BADA55); background-image: -o-linear-gradient(top, red, #BADA55); -pie-background: linear-gradient(red, #BADA55); behavior: url("PIE.htc"); }
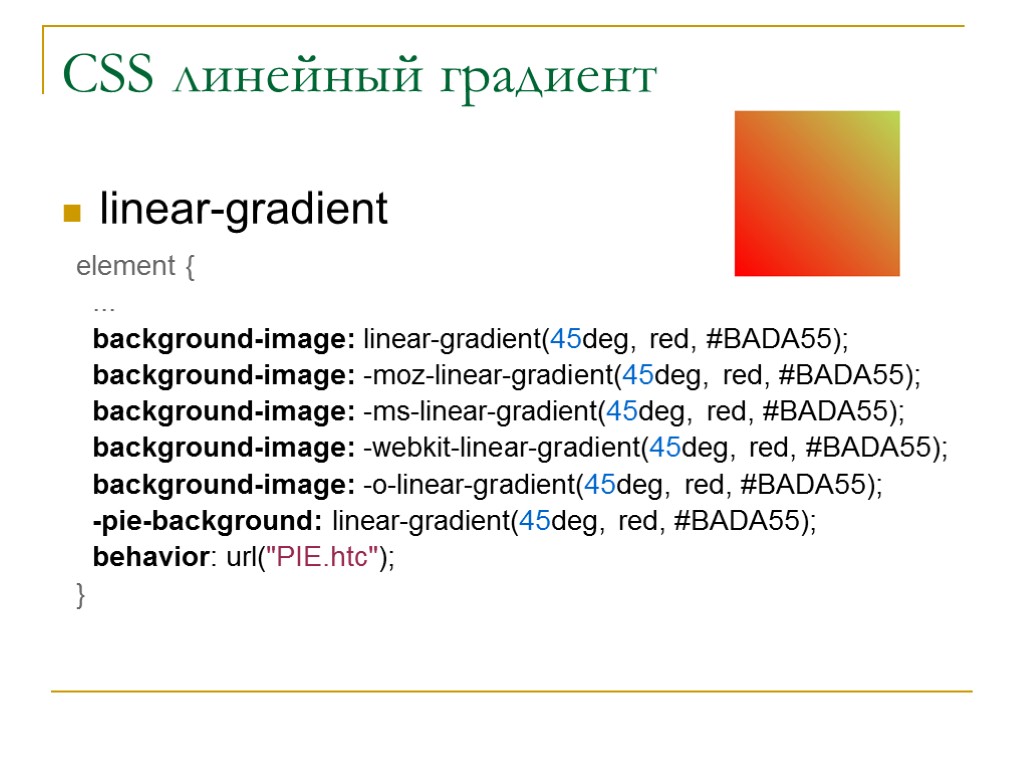
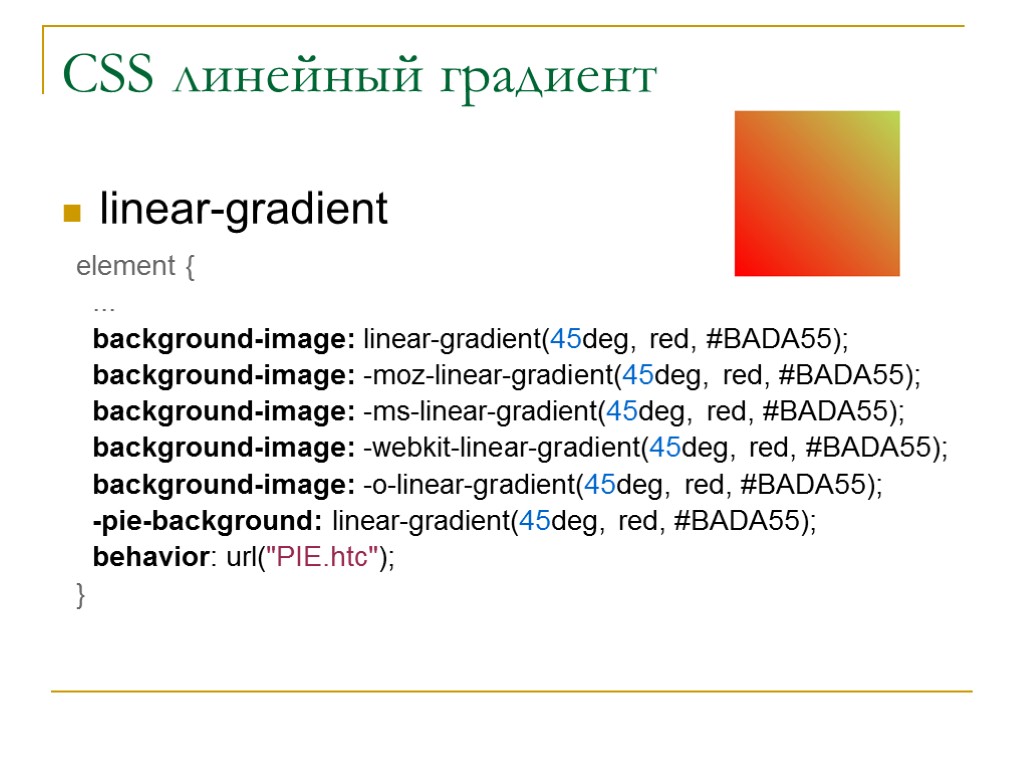
 CSS линейный градиент linear-gradient element { ... background-image: linear-gradient(45deg, red, #BADA55); background-image: -moz-linear-gradient(45deg, red, #BADA55); background-image: -ms-linear-gradient(45deg, red, #BADA55); background-image: -webkit-linear-gradient(45deg, red, #BADA55); background-image: -o-linear-gradient(45deg, red, #BADA55); -pie-background: linear-gradient(45deg, red, #BADA55); behavior: url("PIE.htc"); }
CSS линейный градиент linear-gradient element { ... background-image: linear-gradient(45deg, red, #BADA55); background-image: -moz-linear-gradient(45deg, red, #BADA55); background-image: -ms-linear-gradient(45deg, red, #BADA55); background-image: -webkit-linear-gradient(45deg, red, #BADA55); background-image: -o-linear-gradient(45deg, red, #BADA55); -pie-background: linear-gradient(45deg, red, #BADA55); behavior: url("PIE.htc"); }
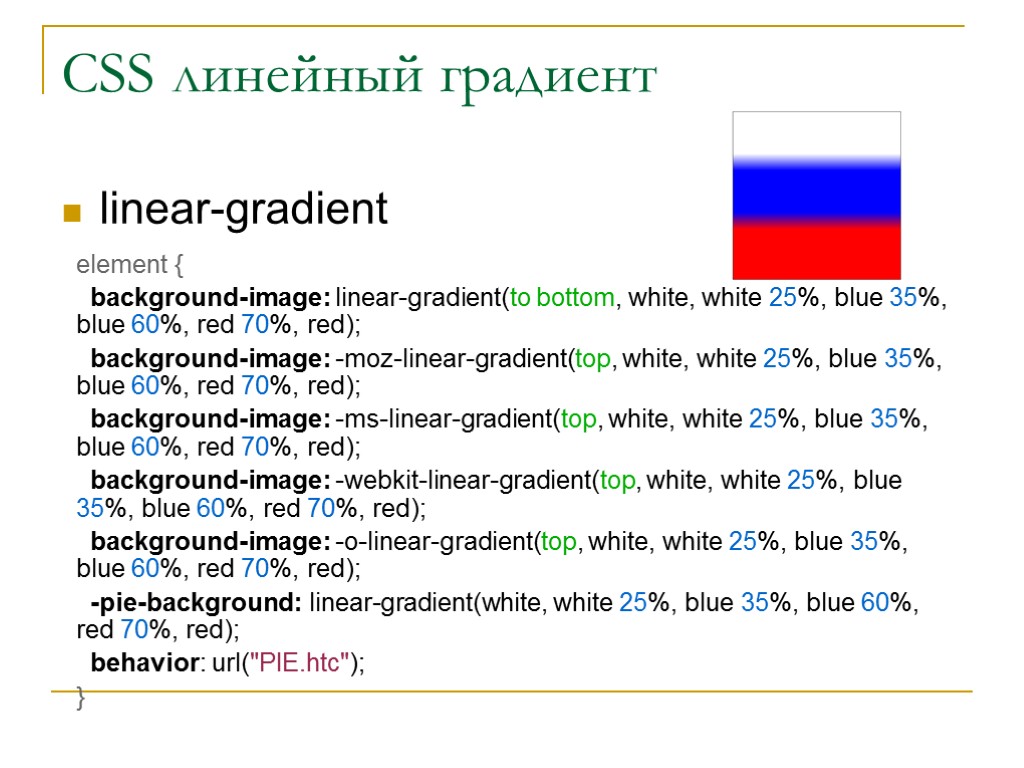
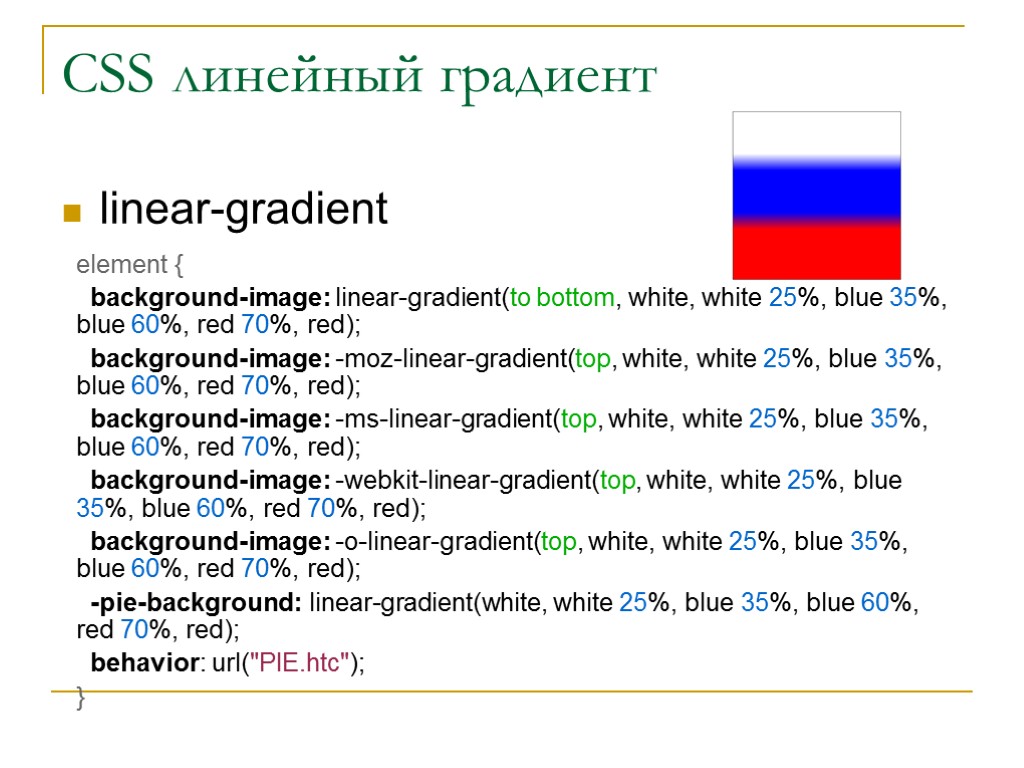
 CSS линейный градиент linear-gradient element { background-image: linear-gradient(to bottom, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -moz-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -ms-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -webkit-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -o-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); -pie-background: linear-gradient(white, white 25%, blue 35%, blue 60%, red 70%, red); behavior: url("PIE.htc"); }
CSS линейный градиент linear-gradient element { background-image: linear-gradient(to bottom, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -moz-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -ms-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -webkit-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); background-image: -o-linear-gradient(top, white, white 25%, blue 35%, blue 60%, red 70%, red); -pie-background: linear-gradient(white, white 25%, blue 35%, blue 60%, red 70%, red); behavior: url("PIE.htc"); }
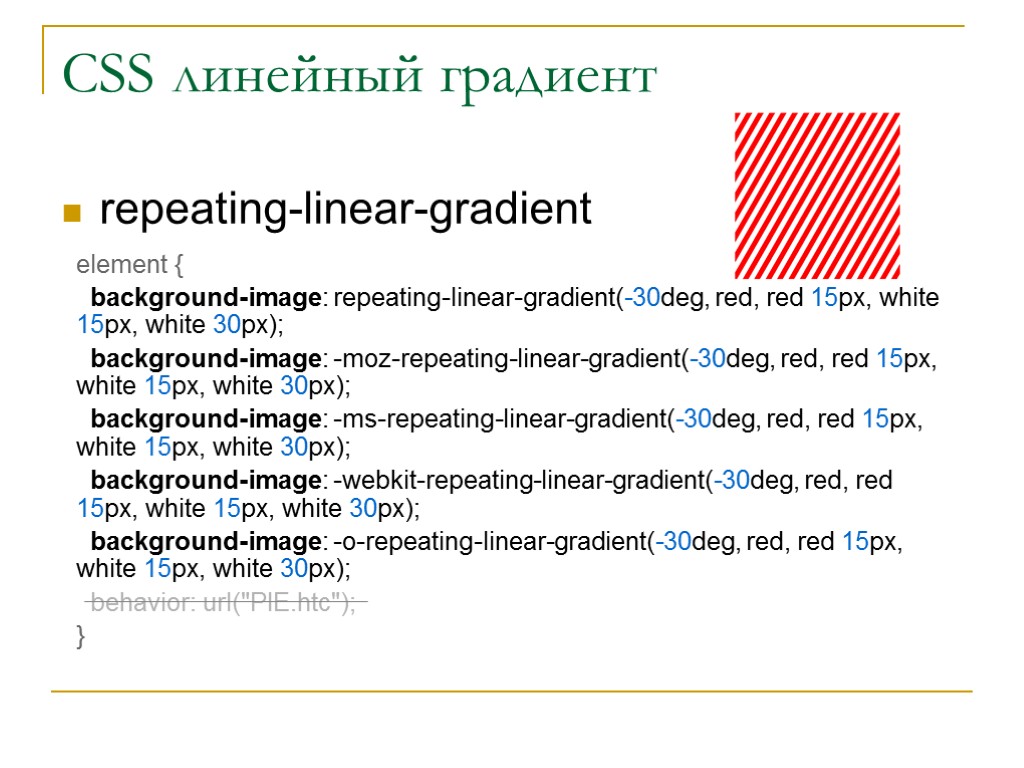
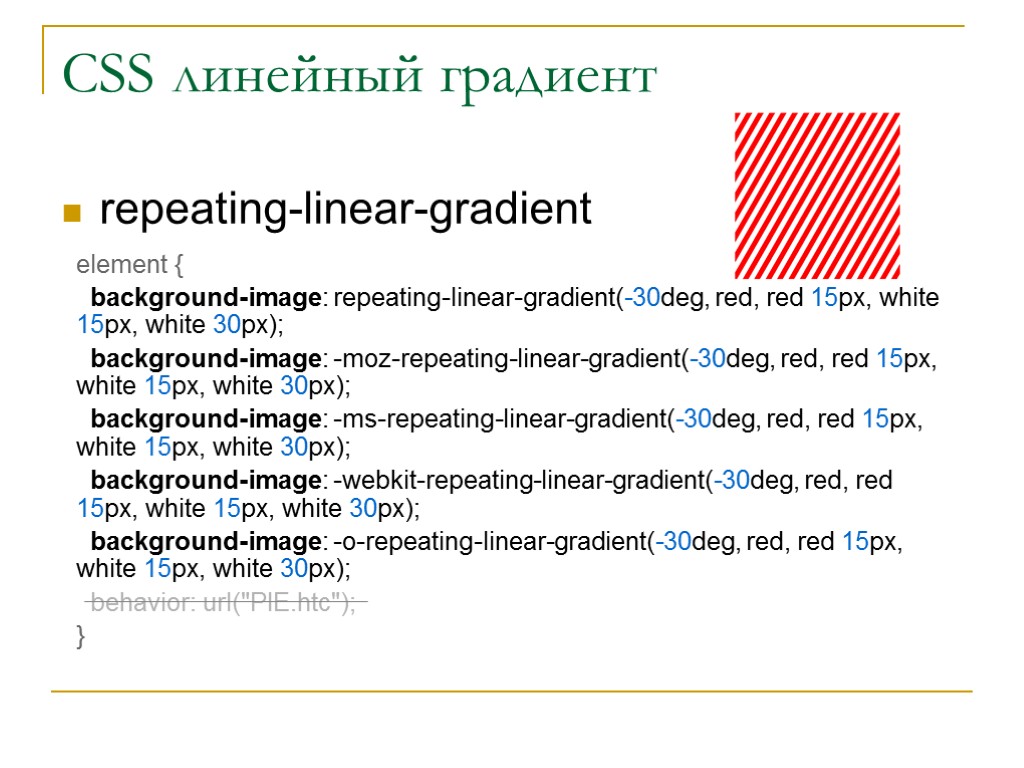
 CSS линейный градиент repeating-linear-gradient element { background-image: repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -moz-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -ms-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -webkit-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -o-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); behavior: url("PIE.htc"); }
CSS линейный градиент repeating-linear-gradient element { background-image: repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -moz-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -ms-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -webkit-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); background-image: -o-repeating-linear-gradient(-30deg, red, red 15px, white 15px, white 30px); behavior: url("PIE.htc"); }
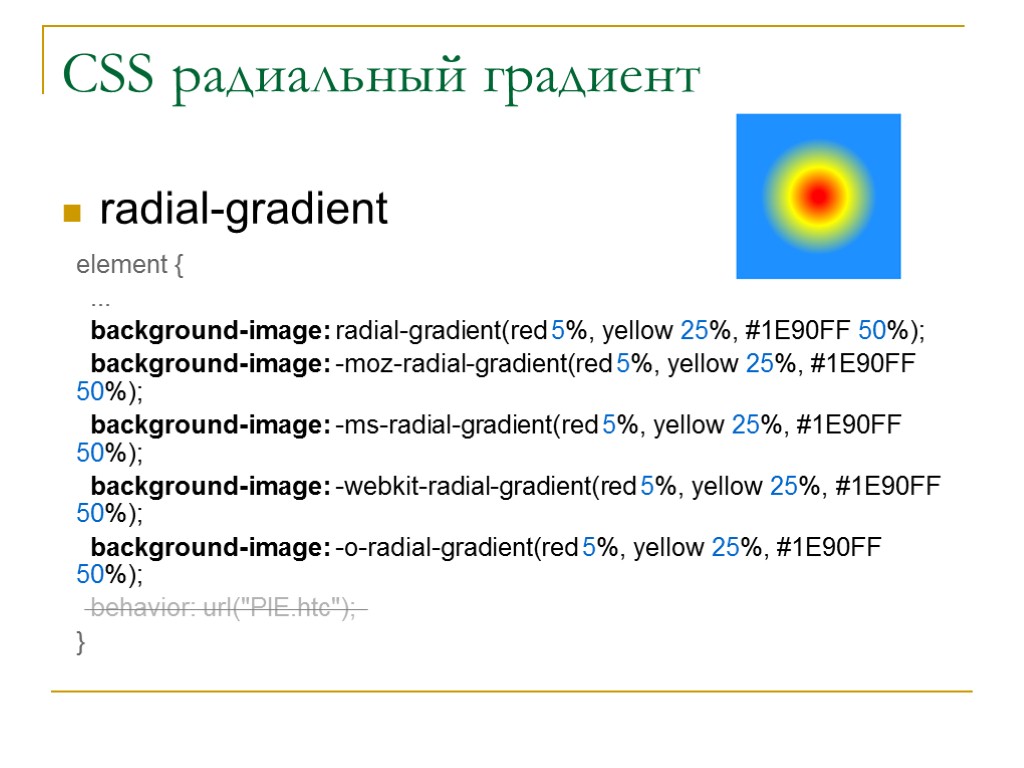
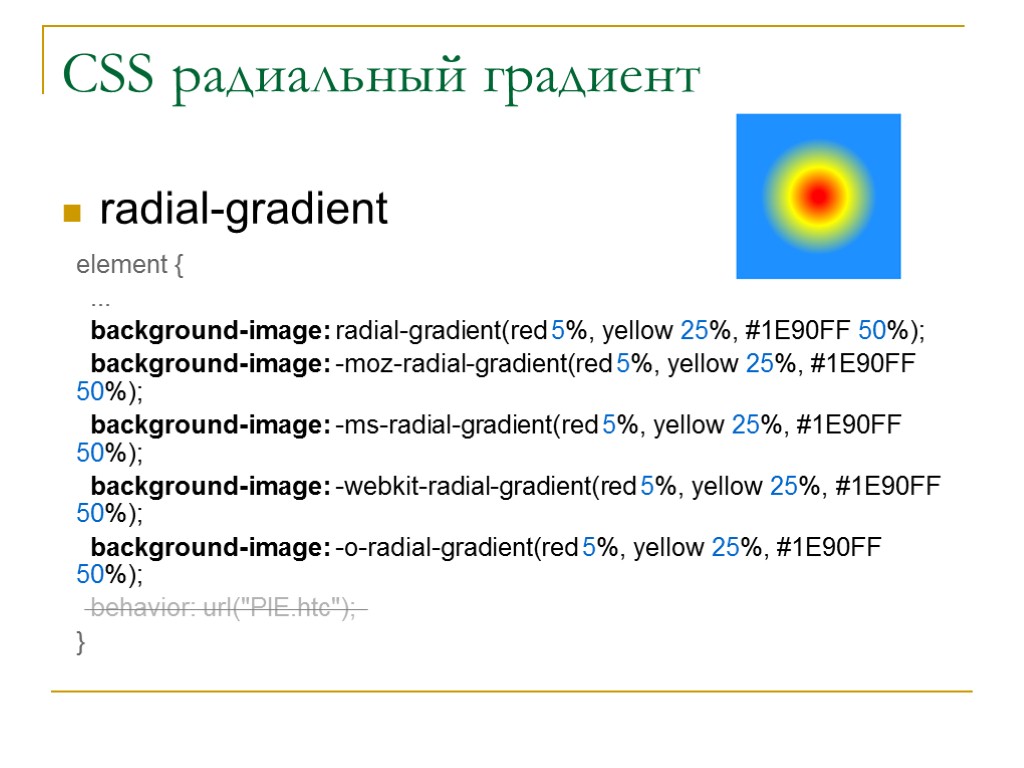
 CSS радиальный градиент radial-gradient element { ... background-image: radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -ms-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -webkit-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -o-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); behavior: url("PIE.htc"); }
CSS радиальный градиент radial-gradient element { ... background-image: radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -ms-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -webkit-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); background-image: -o-radial-gradient(red 5%, yellow 25%, #1E90FF 50%); behavior: url("PIE.htc"); }

