f31bc9fe99db61ed8d199cc7561abc0b.ppt
- Количество слайдов: 25
 CSS level 3
CSS level 3
 History of CSS n n CSS level 1 – original CSS level 2 n n CSS level 2 Revision 1 (CSS 2. 1) – up to CSS 2. 1 monolithic structure CSS level 3 – specification structured in modules n n Modules can evolve independently Few modules have reached the W 3 C recommendation status, but many are implemented in browsers Full CSS described at http: //www. w 3. org/Style/CSS/specs. en. html Summary at: http: //www. css 3. info
History of CSS n n CSS level 1 – original CSS level 2 n n CSS level 2 Revision 1 (CSS 2. 1) – up to CSS 2. 1 monolithic structure CSS level 3 – specification structured in modules n n Modules can evolve independently Few modules have reached the W 3 C recommendation status, but many are implemented in browsers Full CSS described at http: //www. w 3. org/Style/CSS/specs. en. html Summary at: http: //www. css 3. info
 CSS modules (selection) n n n n CSS Color CSS Namespaces CSS Selectors CSS Media Queries CSS Backgrounds & Borders CSS 2 D Transformations CSS Transitions CSS Animations CSS 3 D Transformations CSS Flexible Box Layout CSS Fonts CSS Text CSS Grid Layout CSS Image Values and Replaced Content
CSS modules (selection) n n n n CSS Color CSS Namespaces CSS Selectors CSS Media Queries CSS Backgrounds & Borders CSS 2 D Transformations CSS Transitions CSS Animations CSS 3 D Transformations CSS Flexible Box Layout CSS Fonts CSS Text CSS Grid Layout CSS Image Values and Replaced Content
![CSS Selectors (1) n n n E[attr^=“str”] - an E element whose “attr” attribute CSS Selectors (1) n n n E[attr^=“str”] - an E element whose “attr” attribute](https://present5.com/presentation/f31bc9fe99db61ed8d199cc7561abc0b/image-4.jpg) CSS Selectors (1) n n n E[attr^=“str”] - an E element whose “attr” attribute begins with “str” E[attr$=“str”] - an E element whose “attr” attribute ends with “str” E[attr*=“str”] - an E element whose “attr” attribute contains substring “str” n n E: nth-child(n) - an E element, the n-th child of its parent E: nth-last-child(n) - an E element, the n-th child of its parent, counting from the last one n n E: nth-of-type(n) - an E element, the n-th sibling of its type E: nth-last-of-type(n) - an E element, the n-th sibling of its type, counting from the last one n n E: first-child - an E element, first child of its parent (in CSS 2. 1) E: last-child - an E element, last child of its parent
CSS Selectors (1) n n n E[attr^=“str”] - an E element whose “attr” attribute begins with “str” E[attr$=“str”] - an E element whose “attr” attribute ends with “str” E[attr*=“str”] - an E element whose “attr” attribute contains substring “str” n n E: nth-child(n) - an E element, the n-th child of its parent E: nth-last-child(n) - an E element, the n-th child of its parent, counting from the last one n n E: nth-of-type(n) - an E element, the n-th sibling of its type E: nth-last-of-type(n) - an E element, the n-th sibling of its type, counting from the last one n n E: first-child - an E element, first child of its parent (in CSS 2. 1) E: last-child - an E element, last child of its parent
 CSS Selectors (2) n n n n n E: first-of-type - an E element, first sibling of its type E: last-of-type - an E element, last sibling of its type E: only-child - an E element, only child of its parent E: only-of-type - an E element, only sibling of its type E: empty - an E element that has no children E: not(s) - an E element that does not match simple selector s E > F - an F element child of an E element (in CSS 2. 1) E + F - an F element immediately preceded by an E element (in CSS 2. 1) E ~ F - an F element preceded by an E element
CSS Selectors (2) n n n n n E: first-of-type - an E element, first sibling of its type E: last-of-type - an E element, last sibling of its type E: only-child - an E element, only child of its parent E: only-of-type - an E element, only sibling of its type E: empty - an E element that has no children E: not(s) - an E element that does not match simple selector s E > F - an F element child of an E element (in CSS 2. 1) E + F - an F element immediately preceded by an E element (in CSS 2. 1) E ~ F - an F element preceded by an E element
![Gradient images - linear n Linear gradient background: linear-gradient([direction], color-stop 1, color-stop 2, …) Gradient images - linear n Linear gradient background: linear-gradient([direction], color-stop 1, color-stop 2, …)](https://present5.com/presentation/f31bc9fe99db61ed8d199cc7561abc0b/image-6.jpg) Gradient images - linear n Linear gradient background: linear-gradient([direction], color-stop 1, color-stop 2, …) n direction=
Gradient images - linear n Linear gradient background: linear-gradient([direction], color-stop 1, color-stop 2, …) n direction=
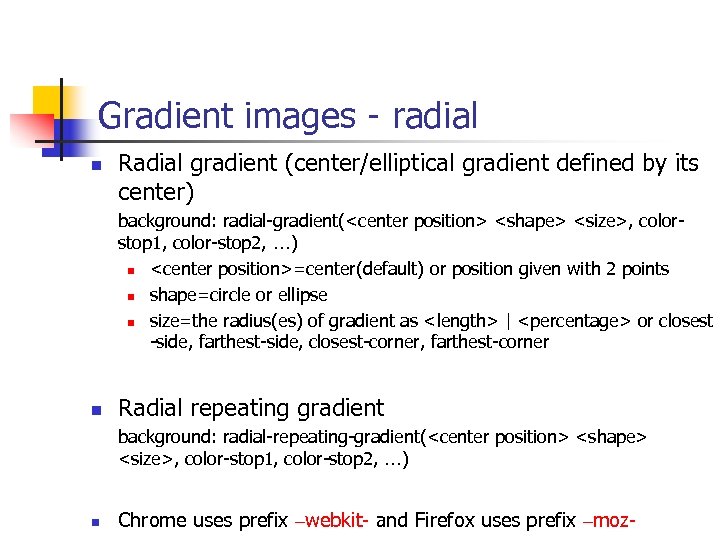
 Gradient images - radial n Radial gradient (center/elliptical gradient defined by its center) background: radial-gradient(
Gradient images - radial n Radial gradient (center/elliptical gradient defined by its center) background: radial-gradient(
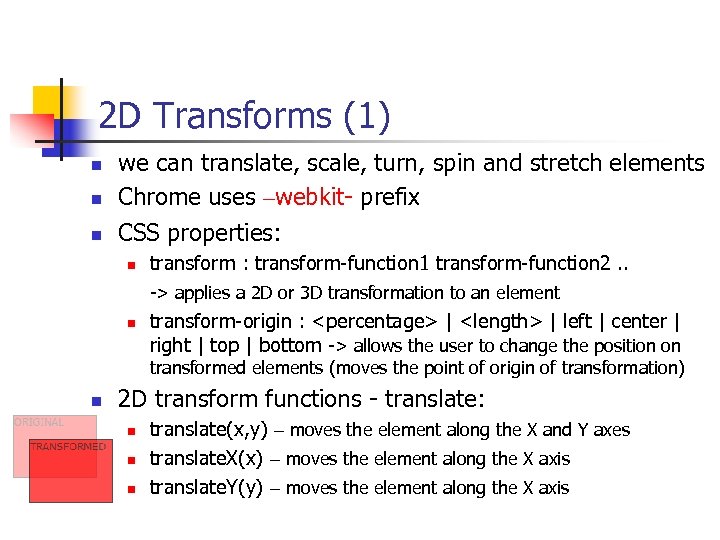
 2 D Transforms (1) n n n we can translate, scale, turn, spin and stretch elements Chrome uses –webkit- prefix CSS properties: n transform : transform-function 1 transform-function 2. . -> applies a 2 D or 3 D transformation to an element n transform-origin :
2 D Transforms (1) n n n we can translate, scale, turn, spin and stretch elements Chrome uses –webkit- prefix CSS properties: n transform : transform-function 1 transform-function 2. . -> applies a 2 D or 3 D transformation to an element n transform-origin :
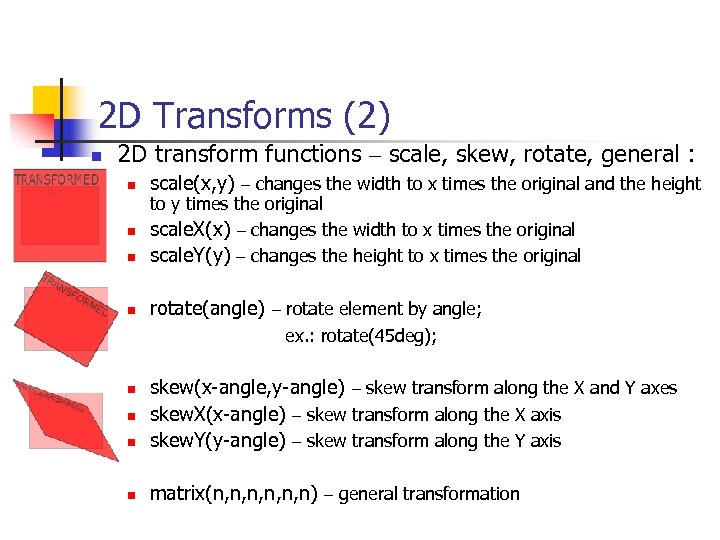
 2 D Transforms (2) n 2 D transform functions – scale, skew, rotate, general : n n scale(x, y) – changes the width to x times the original and the height to y times the original scale. X(x) – changes the width to x times the original scale. Y(y) – changes the height to x times the original rotate(angle) – rotate element by angle; ex. : rotate(45 deg); n skew(x-angle, y-angle) – skew transform along the X and Y axes skew. X(x-angle) – skew transform along the X axis skew. Y(y-angle) – skew transform along the Y axis n matrix(n, n, n, n) – general transformation n n
2 D Transforms (2) n 2 D transform functions – scale, skew, rotate, general : n n scale(x, y) – changes the width to x times the original and the height to y times the original scale. X(x) – changes the width to x times the original scale. Y(y) – changes the height to x times the original rotate(angle) – rotate element by angle; ex. : rotate(45 deg); n skew(x-angle, y-angle) – skew transform along the X and Y axes skew. X(x-angle) – skew transform along the X axis skew. Y(y-angle) – skew transform along the Y axis n matrix(n, n, n, n) – general transformation n n
 3 D Transforms (1) n n n apply 3 D transforms to elements Chrome uses –webkit- prefix CSS properties: n n n transform : transform-function 1 transform-function 2. . transform-origin :
3 D Transforms (1) n n n apply 3 D transforms to elements Chrome uses –webkit- prefix CSS properties: n n n transform : transform-function 1 transform-function 2. . transform-origin :
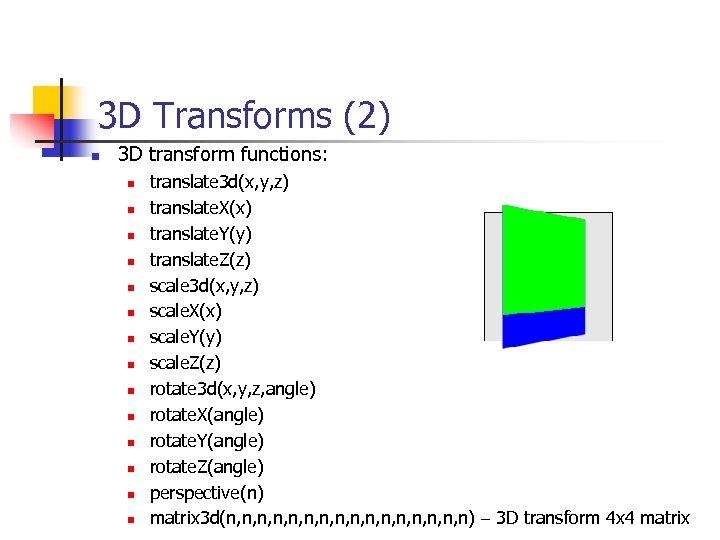
 3 D Transforms (2) n 3 D transform functions: n n n n translate 3 d(x, y, z) translate. X(x) translate. Y(y) translate. Z(z) scale 3 d(x, y, z) scale. X(x) scale. Y(y) scale. Z(z) rotate 3 d(x, y, z, angle) rotate. X(angle) rotate. Y(angle) rotate. Z(angle) perspective(n) matrix 3 d(n, n, n, n, n) – 3 D transform 4 x 4 matrix
3 D Transforms (2) n 3 D transform functions: n n n n translate 3 d(x, y, z) translate. X(x) translate. Y(y) translate. Z(z) scale 3 d(x, y, z) scale. X(x) scale. Y(y) scale. Z(z) rotate 3 d(x, y, z, angle) rotate. X(angle) rotate. Y(angle) rotate. Z(angle) perspective(n) matrix 3 d(n, n, n, n, n) – 3 D transform 4 x 4 matrix
 Transitions - properties n n add effects when changing from a style to another (e. g. when : hover is used), like flash or javascript Style properties used: n n n transition-property : comma separated list of property names to which transition is applied transition-duration : how long it take the transition to be completed (ex. : transition-duration : 2 s) transition-delay : when transition will start (ex. : transition-delay: 1 s) transition-timing-function : defines the speed of the transition; values: linear|ease-in|ease-out|ease-in-out|cubicbezier(n, n, n, n) transition : shorthand property for the above properties
Transitions - properties n n add effects when changing from a style to another (e. g. when : hover is used), like flash or javascript Style properties used: n n n transition-property : comma separated list of property names to which transition is applied transition-duration : how long it take the transition to be completed (ex. : transition-duration : 2 s) transition-delay : when transition will start (ex. : transition-delay: 1 s) transition-timing-function : defines the speed of the transition; values: linear|ease-in|ease-out|ease-in-out|cubicbezier(n, n, n, n) transition : shorthand property for the above properties
 Transitions - examples n simple example: div { transition-property: width; transition-duration: 5 s; } div: hover { width: 100 px } n multiple properties example: div { width: 20 px; transition: width 3 s, transform 3 s; } div: hover { width: 100 px; transform: rotate(90 deg); }
Transitions - examples n simple example: div { transition-property: width; transition-duration: 5 s; } div: hover { width: 100 px } n multiple properties example: div { width: 20 px; transition: width 3 s, transform 3 s; } div: hover { width: 100 px; transform: rotate(90 deg); }
 Animations - properties n n n @keyframes : defines the frames of the animation-name : defines the animation name, used in @keyframes animation-duration : duration of the animation-timing-function : defines the speed of the transition; values: linear|ease-in|ease-out|ease-in-out|cubic-bezier(n, n, n, n) animation-delay : startup delay (in seconds) animation-iteration-count : how many times the animation is played n animation-direction : the direction in which animation is played (normal | reverse | alternate-reverse) n n animation-play-state : running or pausing the animation – shorthand property
Animations - properties n n n @keyframes : defines the frames of the animation-name : defines the animation name, used in @keyframes animation-duration : duration of the animation-timing-function : defines the speed of the transition; values: linear|ease-in|ease-out|ease-in-out|cubic-bezier(n, n, n, n) animation-delay : startup delay (in seconds) animation-iteration-count : how many times the animation is played n animation-direction : the direction in which animation is played (normal | reverse | alternate-reverse) n n animation-play-state : running or pausing the animation – shorthand property
 Animations - @keyframes name-of-animation { keyframe-selector { property: value; … property: value; } … keyframe-selector { property: value; … property: value; } } keyframe-selector is either ‘from’ (=0%), ‘to’ (=100%) or a percent of animation Duration from 0% to 100%. property is a CSS property.
Animations - @keyframes name-of-animation { keyframe-selector { property: value; … property: value; } … keyframe-selector { property: value; … property: value; } } keyframe-selector is either ‘from’ (=0%), ‘to’ (=100%) or a percent of animation Duration from 0% to 100%. property is a CSS property.
 Animations - example @keyframes move { 0% { left: 100 px; } 40% { left: 130 px; } 100% { left: 150 px; } } div { animation: move 5 s; }
Animations - example @keyframes move { 0% { left: 100 px; } 40% { left: 130 px; } 100% { left: 150 px; } } div { animation: move 5 s; }
 Multiple columns n n Firefox uses prefix –moz- and Chrome uses –webkit. Useful properties: n n n n n column-count : no. of columns an element is divided column-fill : how to fill columns (balance | auto) column-gap : space between columns (dimension) column-rule-color : color of rule between columns (same as border-color) column-rule-style : style of rule between columns (same as border-style) column-rule-width : width of rule between columns (same as border-width) column-span : span of a column-width : width of columns : shorthand for column-width and column-count
Multiple columns n n Firefox uses prefix –moz- and Chrome uses –webkit. Useful properties: n n n n n column-count : no. of columns an element is divided column-fill : how to fill columns (balance | auto) column-gap : space between columns (dimension) column-rule-color : color of rule between columns (same as border-color) column-rule-style : style of rule between columns (same as border-style) column-rule-width : width of rule between columns (same as border-width) column-span : span of a column-width : width of columns : shorthand for column-width and column-count
 Multiple columns - example div { column-count : 3; column-rule-color : black; column-rule-style : dotted; column-rule-width : 1 px; } div { columns: 40 px 2; }
Multiple columns - example div { column-count : 3; column-rule-color : black; column-rule-style : dotted; column-rule-width : 1 px; } div { columns: 40 px 2; }
 Borders n border-radius : (
Borders n border-radius : (
 Background and sprites n n CSS 3 allows to have several background images for an element Sprites are several images contained in one image which can individually be used as backgrounds by setting different values for background-position; see example. .
Background and sprites n n CSS 3 allows to have several background images for an element Sprites are several images contained in one image which can individually be used as backgrounds by setting different values for background-position; see example. .
 Text shadow n n text-shadow : h-shadow v-shadow blur color; Ex. : div { text-shadow: 2 px 4 px #ff 00 dd; }
Text shadow n n text-shadow : h-shadow v-shadow blur color; Ex. : div { text-shadow: 2 px 4 px #ff 00 dd; }
 Beyond CSS : CSS preprocessors n n n using functions, variables, inheritance, code reusability, operators, if, loops in CSS ? extend CSS syntax (compiled to standard CSS by a preprocessor written in node. js, ruby etc. ) Stylus Compass Less Sass
Beyond CSS : CSS preprocessors n n n using functions, variables, inheritance, code reusability, operators, if, loops in CSS ? extend CSS syntax (compiled to standard CSS by a preprocessor written in node. js, ruby etc. ) Stylus Compass Less Sass
 CSS preprocessors, example (less) @font-size: 16 px; . bordered (@width) { border: @width solid #ddd; &: hover { border-color: #999; } } h 1 {. bordered(5 px); font-size: @font-size; }
CSS preprocessors, example (less) @font-size: 16 px; . bordered (@width) { border: @width solid #ddd; &: hover { border-color: #999; } } h 1 {. bordered(5 px); font-size: @font-size; }
 Responsive web design n Document should look good on any device (desktop, tablet, phone) Use CSS to shrink, enlarge, hide or move html content in order to look good on any screen Setting viewport: - sets the width of the page to follow the screen width of the device - sets the initial zoom level to 1 (no zoom) n n n Do not rely on a particular viewpoint Use relative (percentage, %) dimensions: width, height Use media-querries to apply different styles to
Responsive web design n Document should look good on any device (desktop, tablet, phone) Use CSS to shrink, enlarge, hide or move html content in order to look good on any screen Setting viewport: - sets the width of the page to follow the screen width of the device - sets the initial zoom level to 1 (no zoom) n n n Do not rely on a particular viewpoint Use relative (percentage, %) dimensions: width, height Use media-querries to apply different styles to
 Responsive web design (2) n Use @media to apply css style only if a condition is met @media only screen and (max-width: 500 px) { #div 1 { width: 100%; } } @media only screen and (min-width: 500 px) { …. } @media only screen and (orientation: landscape) { … }
Responsive web design (2) n Use @media to apply css style only if a condition is met @media only screen and (max-width: 500 px) { #div 1 { width: 100%; } } @media only screen and (min-width: 500 px) { …. } @media only screen and (orientation: landscape) { … }


