 CSS ≠ Counter Strike Source 1
CSS ≠ Counter Strike Source 1
 Cascading Style Sheets каскадные таблицы стилей формальный язык описания внешнего вида документа, написанного с использованием языка разметки (HTML). 2
Cascading Style Sheets каскадные таблицы стилей формальный язык описания внешнего вида документа, написанного с использованием языка разметки (HTML). 2
 Цель Разделить логику от внешнего вида увеличивает доступность документа, предоставляет большую гибкость, уменьшает сложность и повторяемость кода. 3
Цель Разделить логику от внешнего вида увеличивает доступность документа, предоставляет большую гибкость, уменьшает сложность и повторяемость кода. 3
 Zen Garden http: //www. csszengarden. com 4
Zen Garden http: //www. csszengarden. com 4
 Управление Шрифт Цвет Расположение «Веб-интерфейс идеален, если можно изменить его до неузнаваемости только при помощи CSS» 5
Управление Шрифт Цвет Расположение «Веб-интерфейс идеален, если можно изменить его до неузнаваемости только при помощи CSS» 5
 История CSS – 17 дек 1996 CSS 2 – 12 май 1998 CSS 2. 1 – 7 июн 2011 CSS 3 - ? CSS 1 6
История CSS – 17 дек 1996 CSS 2 – 12 май 1998 CSS 2. 1 – 7 июн 2011 CSS 3 - ? CSS 1 6
 CSS-file. txt 7 file. css
CSS-file. txt 7 file. css
 Структура файла Selector{ property 1: value; property 2: value; … } 8
Структура файла Selector{ property 1: value; property 2: value; … } 8
 Так выглядит хороший файл 9
Так выглядит хороший файл 9
 А так не очень ( 10
А так не очень ( 10
11 " src="https://present5.com/presentation/7436425_58225057/image-11.jpg" alt="Подключение CSS
@import url(style. css); 12" src="https://present5.com/presentation/7436425_58225057/image-12.jpg" alt="Подключение CSS
body { color: red; } " src="https://present5.com/presentation/7436425_58225057/image-13.jpg" alt="Подключение CSS
Рассказ о том, как вредно" src="https://present5.com/presentation/7436425_58225057/image-14.jpg" alt="Подключение CSS
Рассказ о том, как вредно" /> Подключение CSS
Рассказ о том, как вредно красить батареи
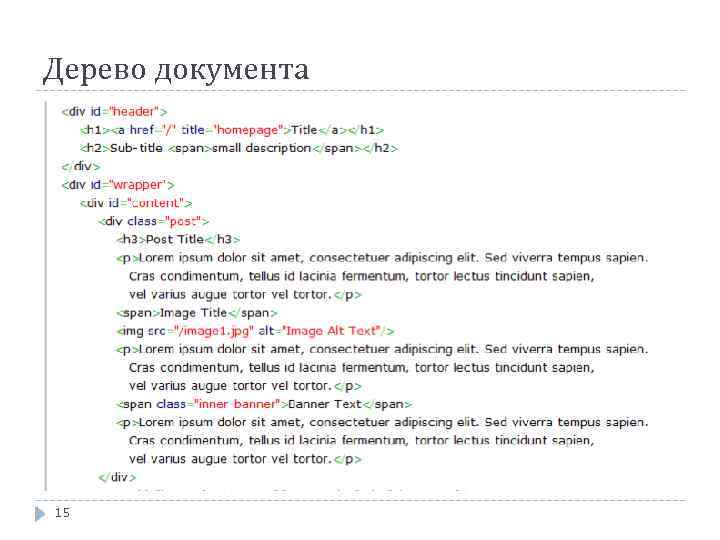
14 Дерево документа 15
Дерево документа 15
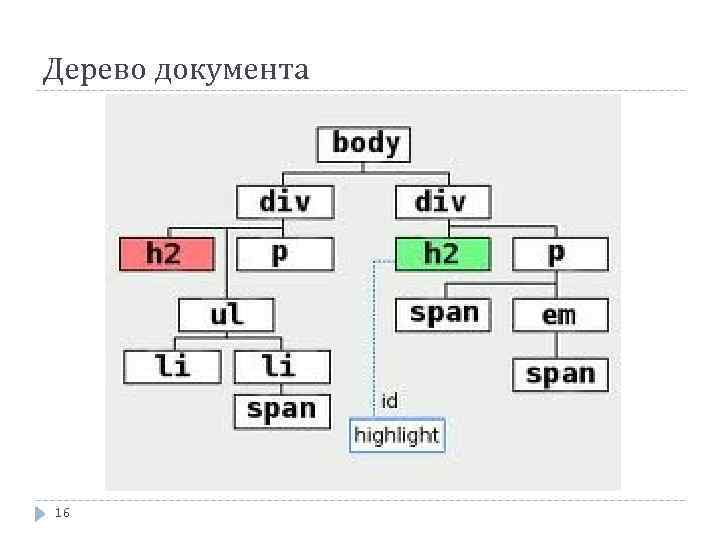
 Дерево документа 16
Дерево документа 16
 Селекторы элемента класса идентификатора атрибутов потомков 17
Селекторы элемента класса идентификатора атрибутов потомков 17
 Селектор элемента
Селектор элемента
Текст
p{ color: red; } 18 Селектор класса
Селектор класса
 Селектор идентификатора
Селектор идентификатора
![Селектор атрибутов <input type=“text”> <input type=“submit”> input[type=text]{ color: red; } 21 Селектор атрибутов <input type=“text”> <input type=“submit”> input[type=text]{ color: red; } 21](https://present5.com/presentation/7436425_58225057/image-21.jpg) Селектор атрибутов input[type=text]{ color: red; } 21
Селектор атрибутов input[type=text]{ color: red; } 21
![Селектор потомков div#paragraph p. note input[type=text]{ … } #main_menu ul li ul. sub-menu li. Селектор потомков div#paragraph p. note input[type=text]{ … } #main_menu ul li ul. sub-menu li.](https://present5.com/presentation/7436425_58225057/image-22.jpg) Селектор потомков div#paragraph p. note input[type=text]{ … } #main_menu ul li ul. sub-menu li. current-menu-item span 22
Селектор потомков div#paragraph p. note input[type=text]{ … } #main_menu ul li ul. sub-menu li. current-menu-item span 22
 Red Green Blue - #RRGGBB #ff 0000 – красный #00 ff 00 – зеленый #0000 ff – синий #ffffff - ? 23 #000000 - ?
Red Green Blue - #RRGGBB #ff 0000 – красный #00 ff 00 – зеленый #0000 ff – синий #ffffff - ? 23 #000000 - ?
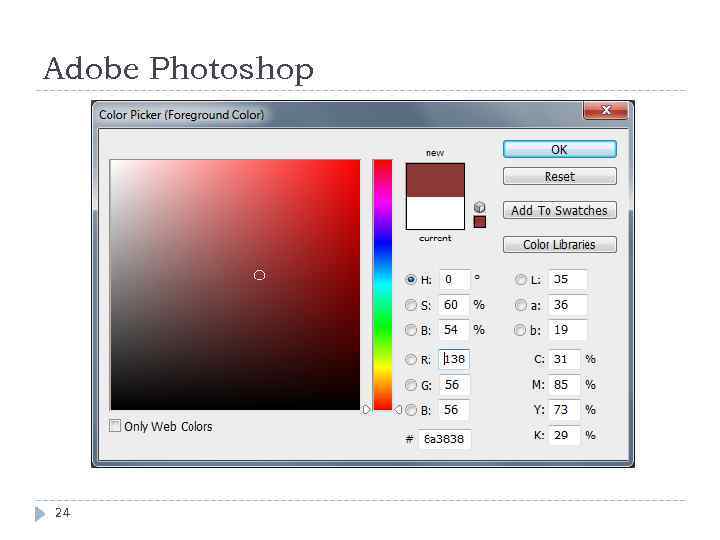
 Adobe Photoshop 24
Adobe Photoshop 24
 Цвет текста color: red; color: #c 23 f 45; #ccc = #cccccc #0 f 2 = #00 ff 22 25
Цвет текста color: red; color: #c 23 f 45; #ccc = #cccccc #0 f 2 = #00 ff 22 25
![Размеры em [ширина буквы m] ex [высота буквы x] px [пиксель] in [дюйм] cm Размеры em [ширина буквы m] ex [высота буквы x] px [пиксель] in [дюйм] cm](https://present5.com/presentation/7436425_58225057/image-26.jpg) Размеры em [ширина буквы m] ex [высота буквы x] px [пиксель] in [дюйм] cm [сантиметры] mm [миллиметры] pt [1 pt = 1/72 in] pc [1 pc = 12 pt] 26 width: 0, 56 em; height: 240 px;
Размеры em [ширина буквы m] ex [высота буквы x] px [пиксель] in [дюйм] cm [сантиметры] mm [миллиметры] pt [1 pt = 1/72 in] pc [1 pc = 12 pt] 26 width: 0, 56 em; height: 240 px;
 font-size: Arial; font-family: “Times New Roman”; 27
font-size: Arial; font-family: “Times New Roman”; 27
 font-size: 14 px; 28
font-size: 14 px; 28
 font-style Italic Oblique Normal 29
font-style Italic Oblique Normal 29
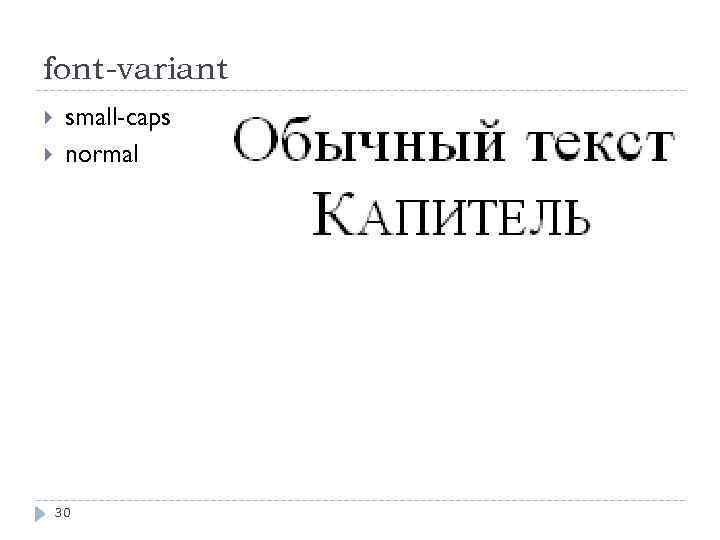
 font-variant small-caps normal 30
font-variant small-caps normal 30
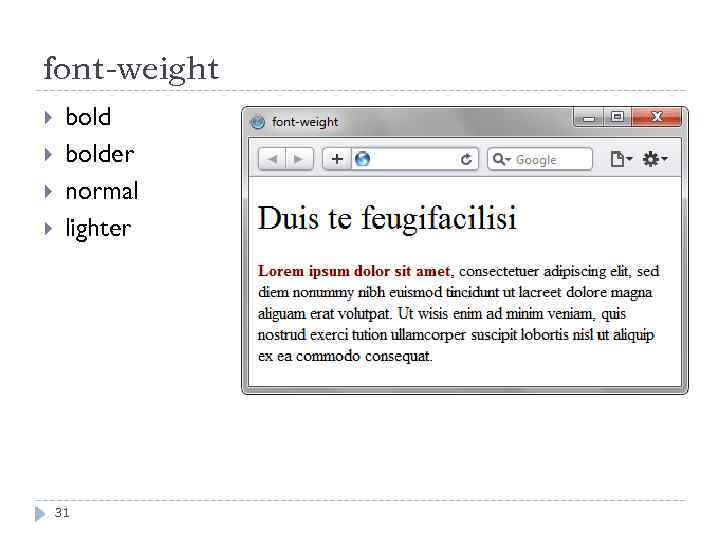
 font-weight bolder normal lighter 31
font-weight bolder normal lighter 31
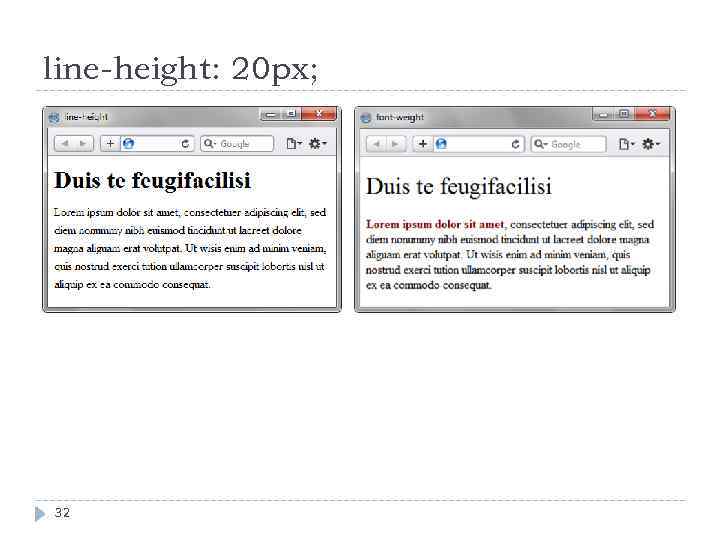
 line-height: 20 px; 32
line-height: 20 px; 32
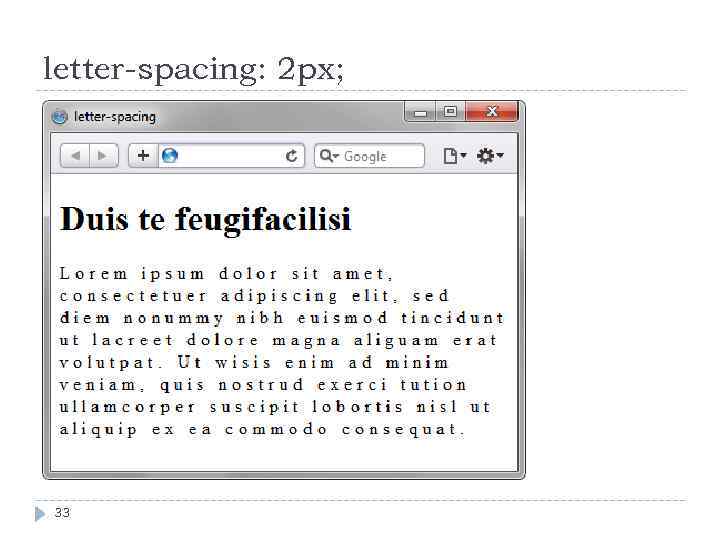
 letter-spacing: 2 px; 33
letter-spacing: 2 px; 33
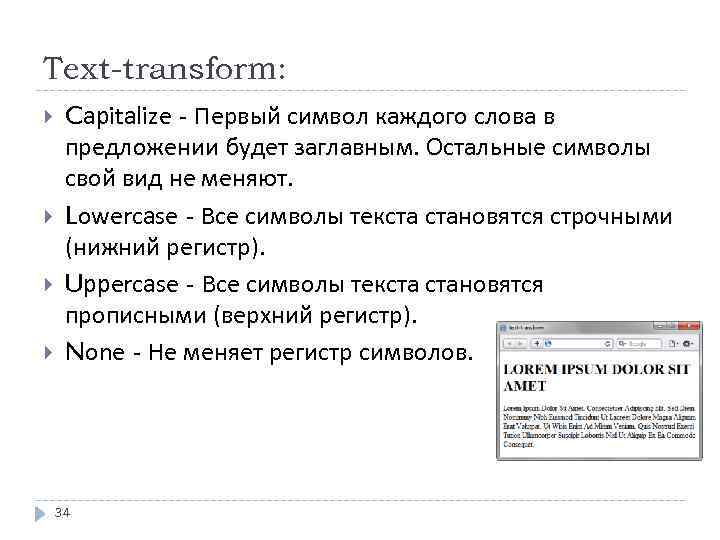
 Text-transform: Capitalize - Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. Lowercase - Все символы текста становятся строчными (нижний регистр). Uppercase - Все символы текста становятся прописными (верхний регистр). None - Не меняет регистр символов. 34
Text-transform: Capitalize - Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. Lowercase - Все символы текста становятся строчными (нижний регистр). Uppercase - Все символы текста становятся прописными (верхний регистр). None - Не меняет регистр символов. 34
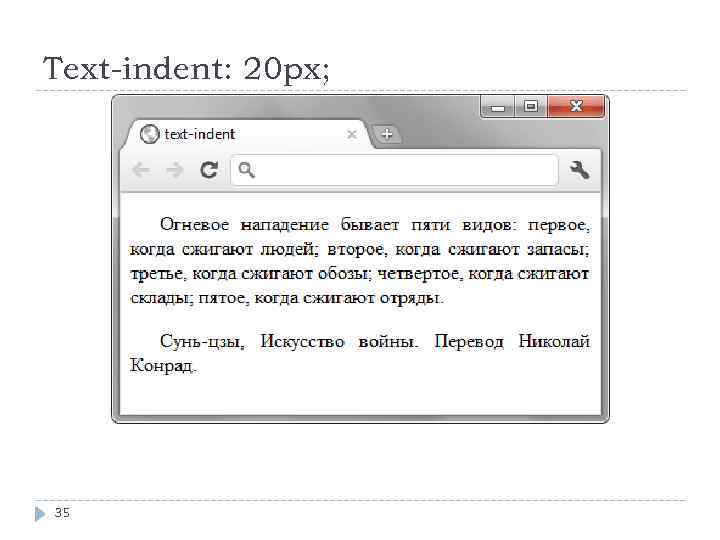
 Text-indent: 20 px; 35
Text-indent: 20 px; 35
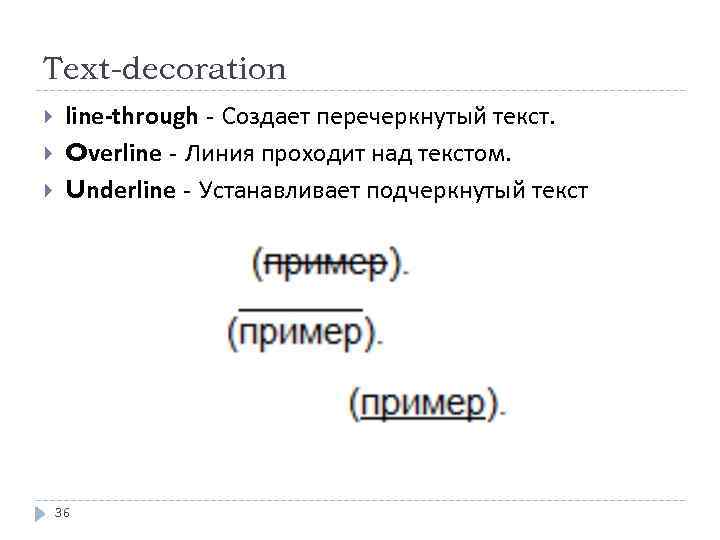
 Text-decoration line-through - Создает перечеркнутый текст. Overline - Линия проходит над текстом. Underline - Устанавливает подчеркнутый текст 36
Text-decoration line-through - Создает перечеркнутый текст. Overline - Линия проходит над текстом. Underline - Устанавливает подчеркнутый текст 36
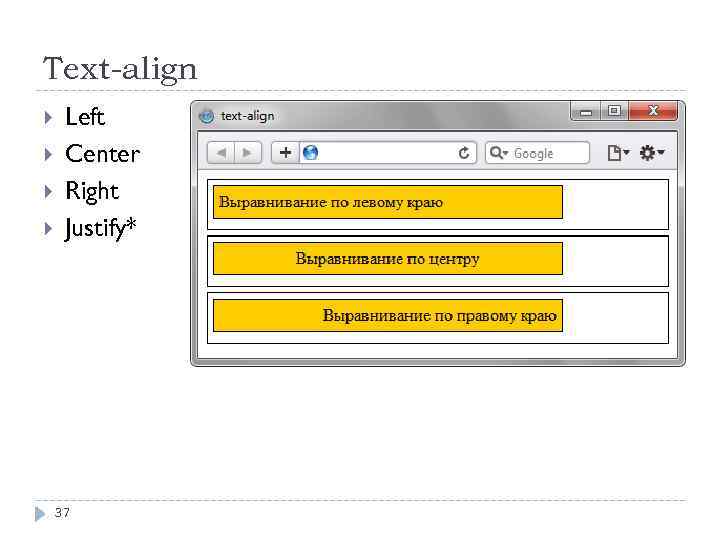
 Text-align Left Center Right Justify* 37
Text-align Left Center Right Justify* 37
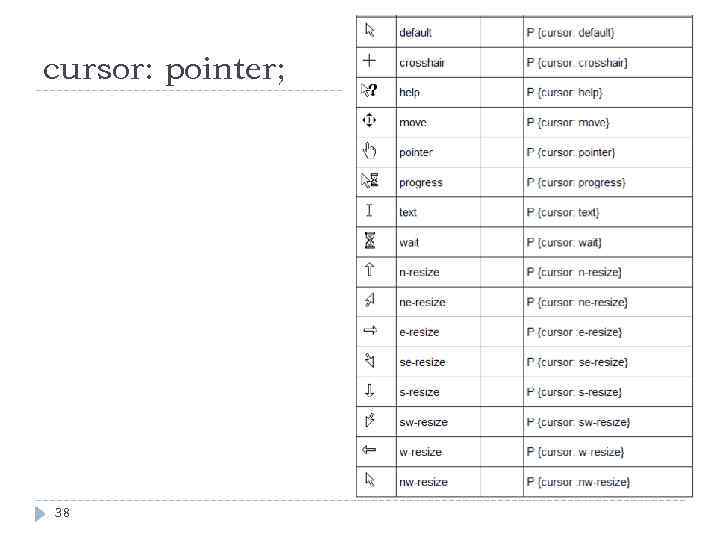
 cursor: pointer; 38
cursor: pointer; 38
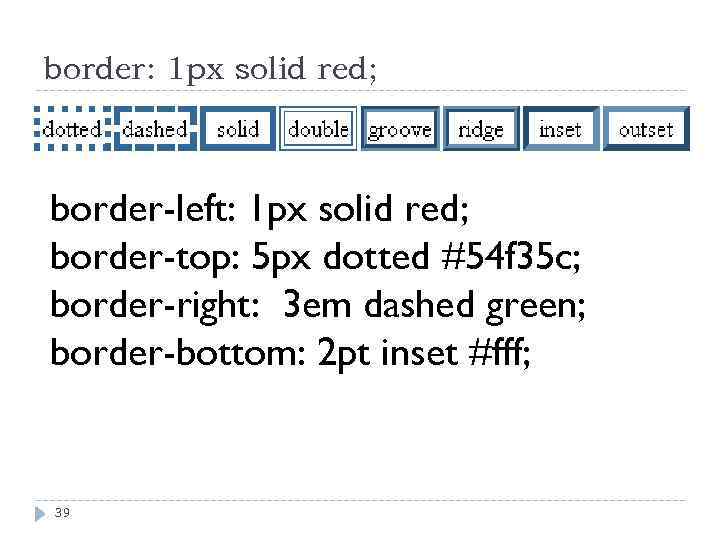
 border: 1 px solid red; border-left: 1 px solid red; border-top: 5 px dotted #54 f 35 c; border-right: 3 em dashed green; border-bottom: 2 pt inset #fff; 39
border: 1 px solid red; border-left: 1 px solid red; border-top: 5 px dotted #54 f 35 c; border-right: 3 em dashed green; border-bottom: 2 pt inset #fff; 39
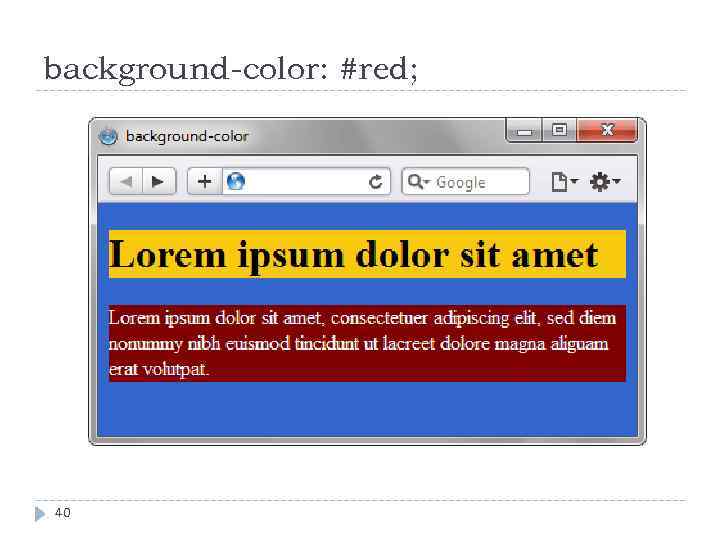
 background-color: #red; 40
background-color: #red; 40
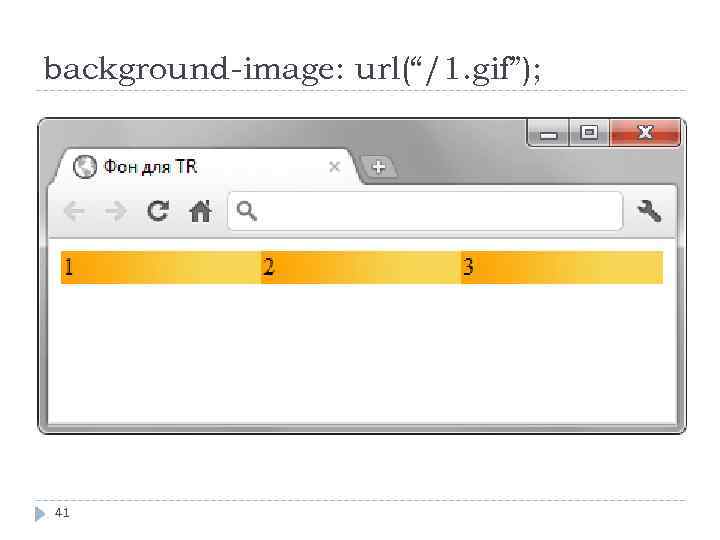
 background-image: url(“/1. gif”); 41
background-image: url(“/1. gif”); 41
 background-repeat no-repeat-x repeat-y 42
background-repeat no-repeat-x repeat-y 42
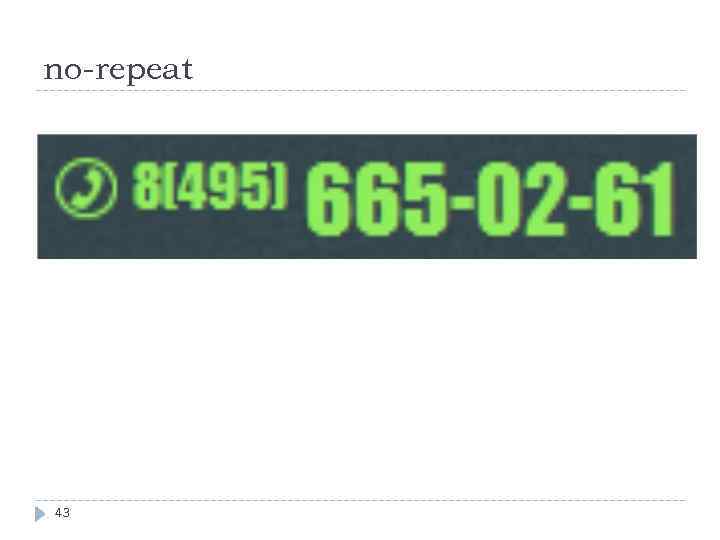
 no-repeat 43
no-repeat 43
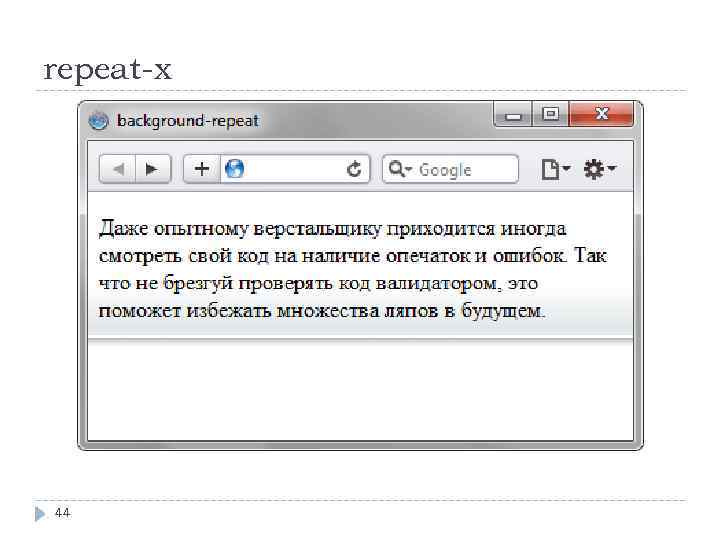
 repeat-x 44
repeat-x 44
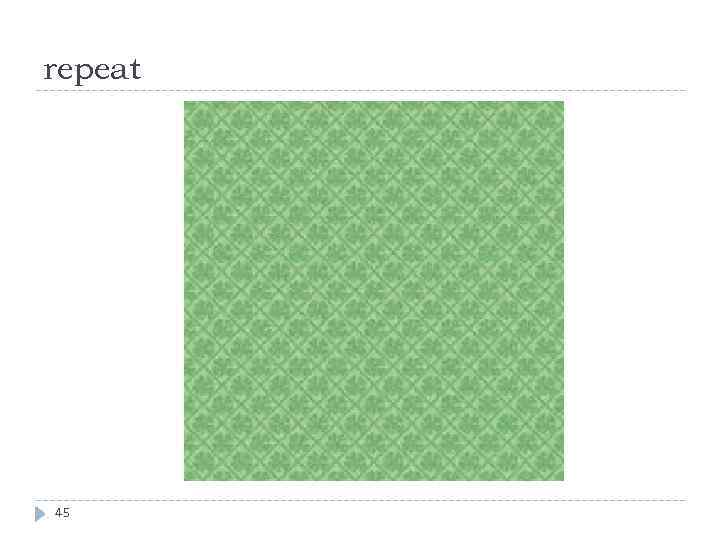
 repeat 45
repeat 45
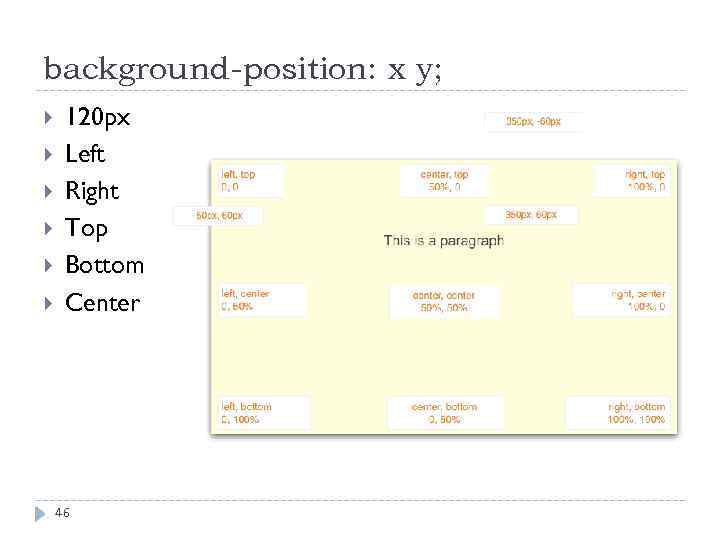
 background-position: x y; 120 px Left Right Top Bottom Center 46
background-position: x y; 120 px Left Right Top Bottom Center 46
 Короткая запись background: url(1. gif) 0 0 no-repeat #000; 47
Короткая запись background: url(1. gif) 0 0 no-repeat #000; 47
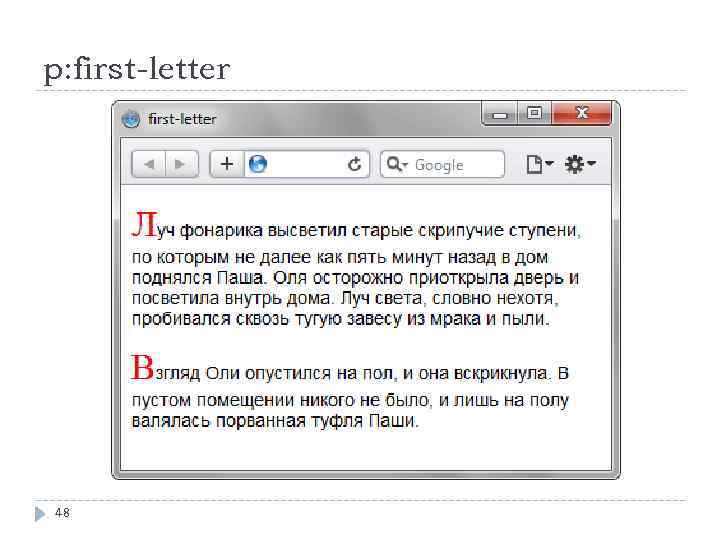
 p: first-letter 48
p: first-letter 48
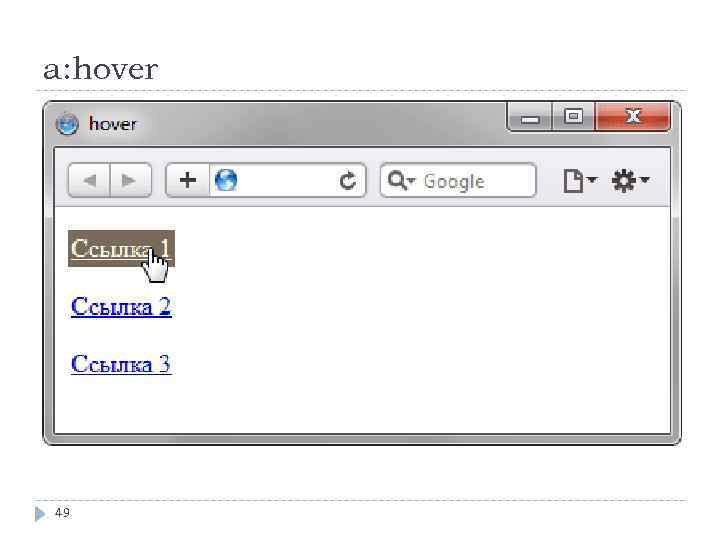
 a: hover 49
a: hover 49
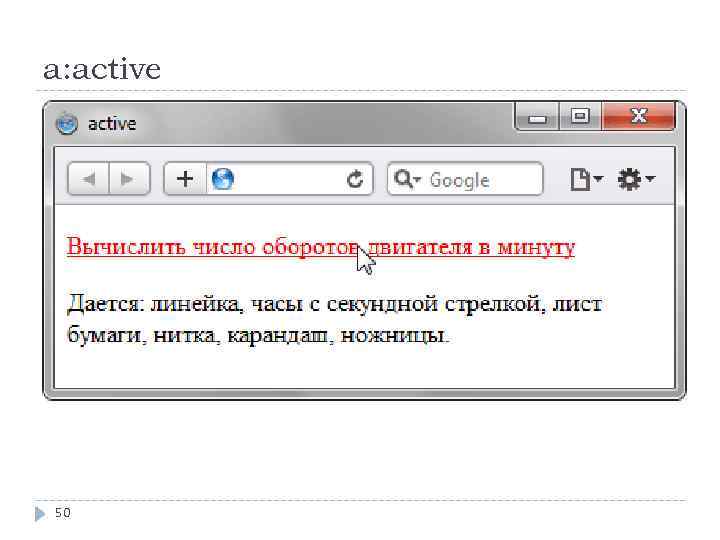
 a: active 50
a: active 50
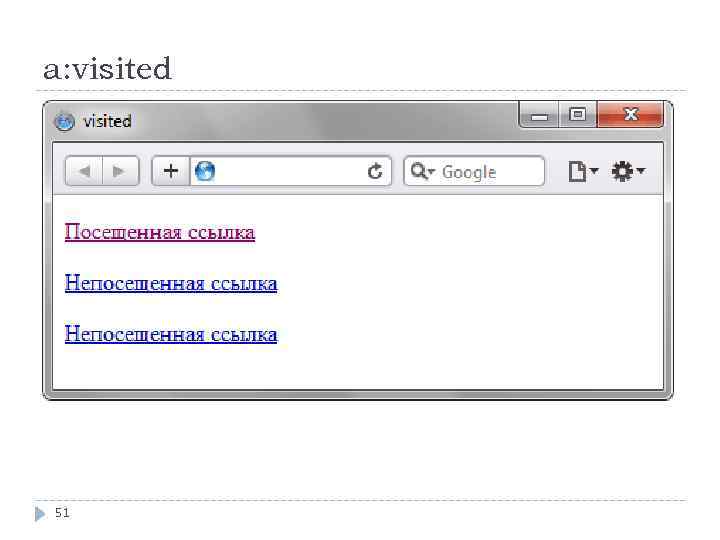
 a: visited 51
a: visited 51
 Правило Lo. Ve-HAte Link Visited Hover Active 52
Правило Lo. Ve-HAte Link Visited Hover Active 52
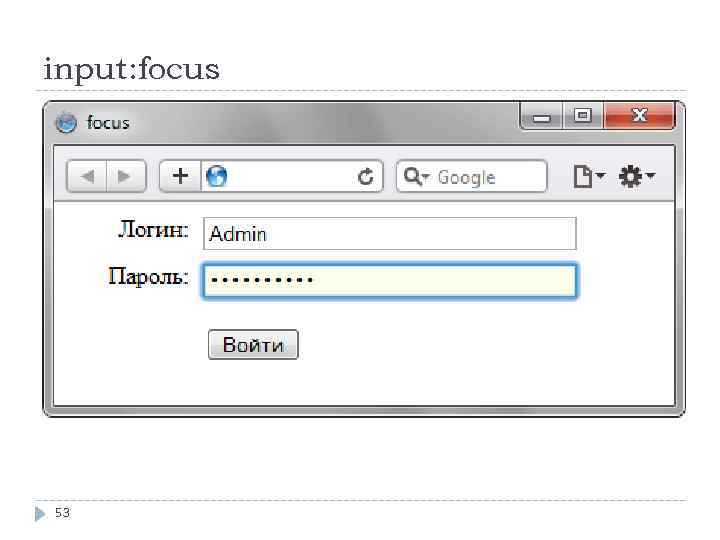
 input: focus 53
input: focus 53


