CSS, часть 5 sp. courses. dp. ua


























06_css_part_5.pptx
- Размер: 1.6 Мб
- Автор:
- Количество слайдов: 25
Описание презентации CSS, часть 5 sp. courses. dp. ua по слайдам
 CSS, часть 5 sp. courses. dp. ua
CSS, часть 5 sp. courses. dp. ua
 По домашнему заданию
По домашнему заданию
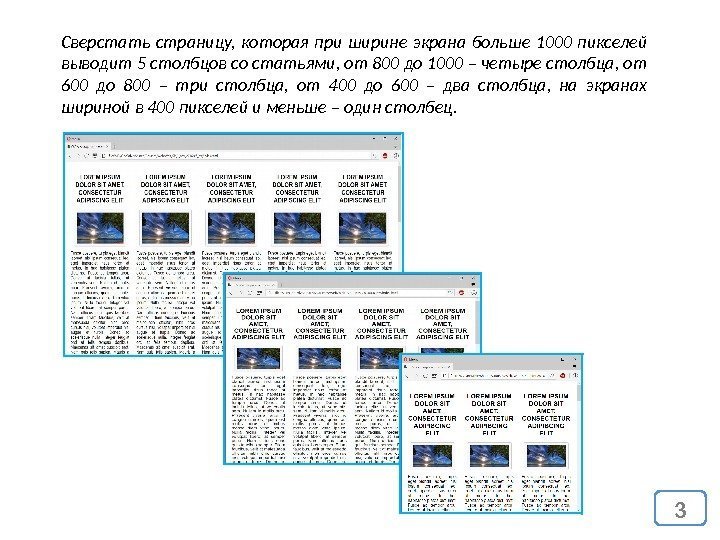
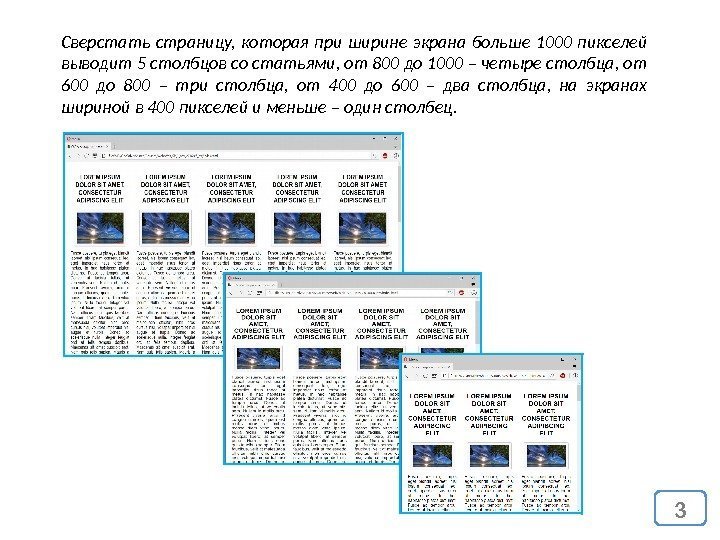
 3 Сверстать страницу, которая при ширине экрана больше 1000 пикселей выводит 5 столбцов со статьями, от 800 до 1000 – четыре столбца, от 600 до 800 – три столбца, от 400 до 600 – два столбца, на экранах шириной в 400 пикселей и меньше – один столбец.
3 Сверстать страницу, которая при ширине экрана больше 1000 пикселей выводит 5 столбцов со статьями, от 800 до 1000 – четыре столбца, от 600 до 800 – три столбца, от 400 до 600 – два столбца, на экранах шириной в 400 пикселей и меньше – один столбец.
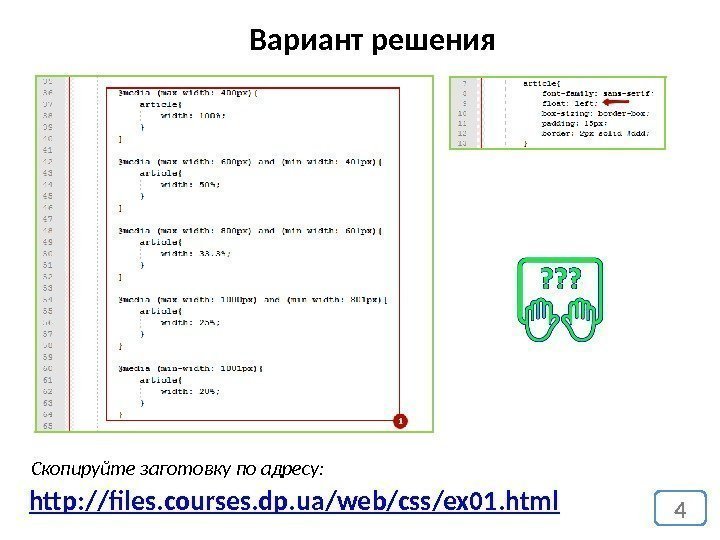
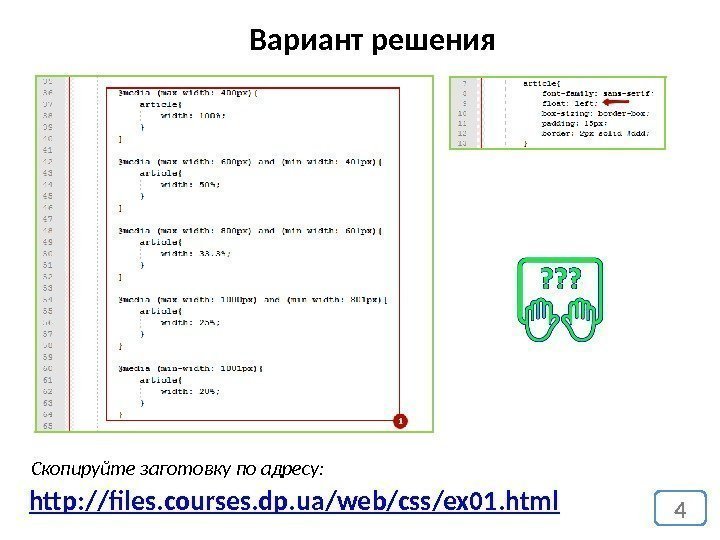
 4 Вариант решения http: //files. courses. dp. ua/web/css/ex 01. html Скопируйте заготовку по адресу:
4 Вариант решения http: //files. courses. dp. ua/web/css/ex 01. html Скопируйте заготовку по адресу:
 Анимация средствами CSS
Анимация средствами CSS
 6 Анимация на веб-странице это, как правило, изменение во времени того или иного стилевого (css) свойства элемента во времени. До появления CSS 3 анимация делалась исключительно средствами Java. Script, но ничто не стоит на месте.
6 Анимация на веб-странице это, как правило, изменение во времени того или иного стилевого (css) свойства элемента во времени. До появления CSS 3 анимация делалась исключительно средствами Java. Script, но ничто не стоит на месте.
 7 На самом деле CSS не позволяет сделать полноценную интерактивную анимацию, но CSS позволяет сделать анимированный переход между значениями стилевого правила. Другими словами: сделать плавный переход между двумя состояниями. Однако получается у него это великолепно : http: //jsbin. com/e. Ri. Me. DE/2/edit? html, css, output
7 На самом деле CSS не позволяет сделать полноценную интерактивную анимацию, но CSS позволяет сделать анимированный переход между значениями стилевого правила. Другими словами: сделать плавный переход между двумя состояниями. Однако получается у него это великолепно : http: //jsbin. com/e. Ri. Me. DE/2/edit? html, css, output
 8 Два подхода к анимации в CSS 2. Заранее определенный сценарий, который просто проигрывается и базируется на правиле animation. 1. Плавный переход между состояниями некоторых правил, базируется на правиле transition.
8 Два подхода к анимации в CSS 2. Заранее определенный сценарий, который просто проигрывается и базируется на правиле animation. 1. Плавный переход между состояниями некоторых правил, базируется на правиле transition.
 Анимация переходов
Анимация переходов
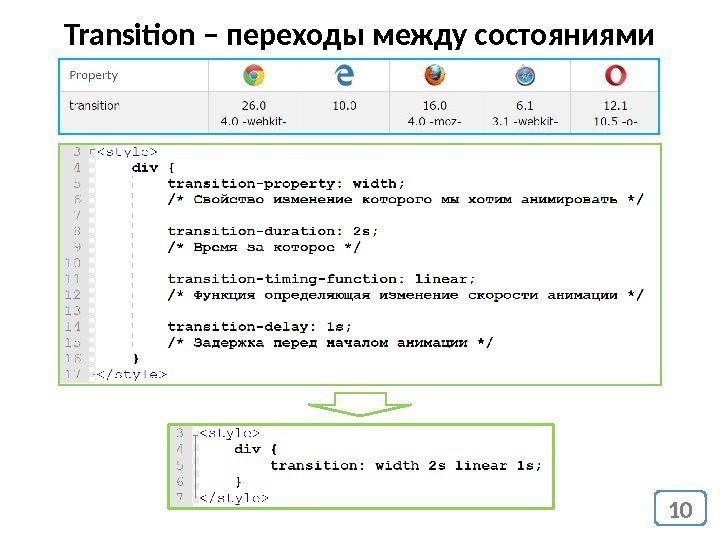
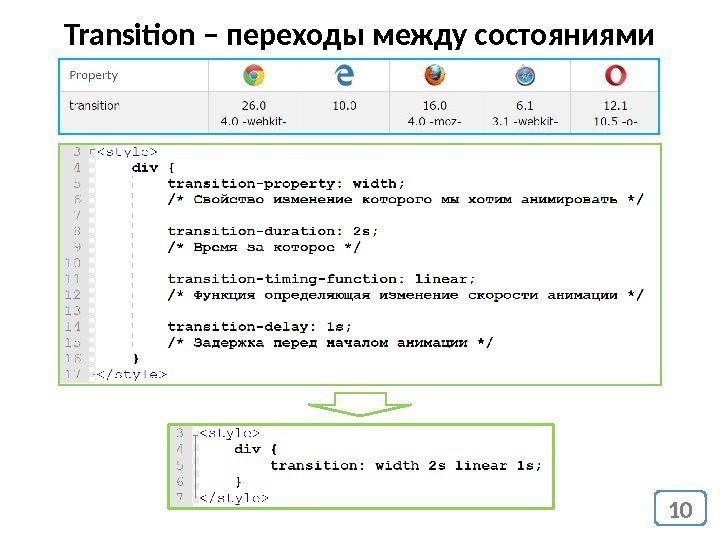
 10 Transition – переходы между состояниями
10 Transition – переходы между состояниями
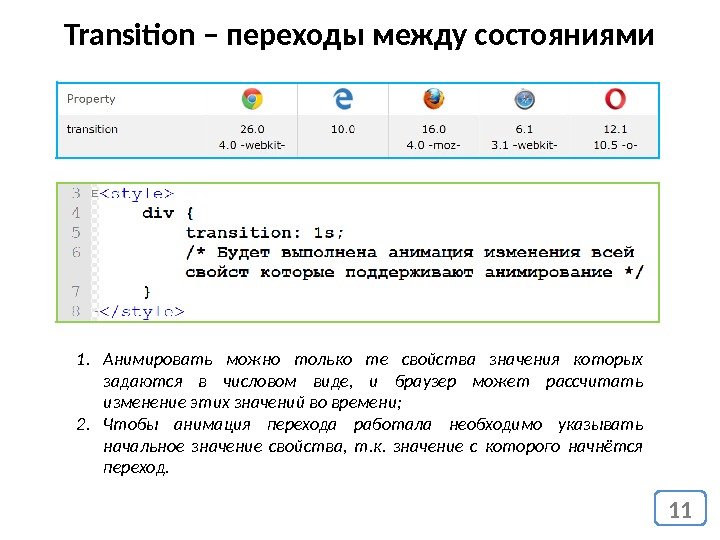
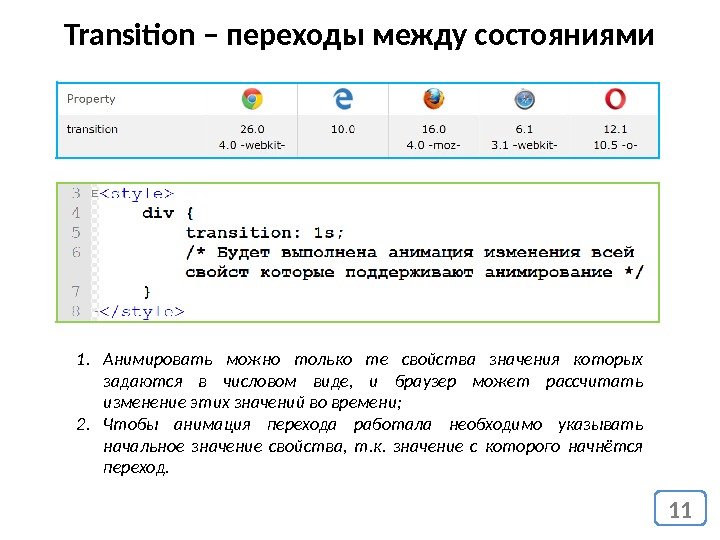
 11 Transition – переходы между состояниями 1. Анимировать можно только те свойства значения которых задаются в числовом виде, и браузер может рассчитать изменение этих значений во времени; 2. Чтобы анимация перехода работала необходимо указывать начальное значение свойства, т. к. значение с которого начнётся переход.
11 Transition – переходы между состояниями 1. Анимировать можно только те свойства значения которых задаются в числовом виде, и браузер может рассчитать изменение этих значений во времени; 2. Чтобы анимация перехода работала необходимо указывать начальное значение свойства, т. к. значение с которого начнётся переход.
 Анимация «по сценарию»
Анимация «по сценарию»
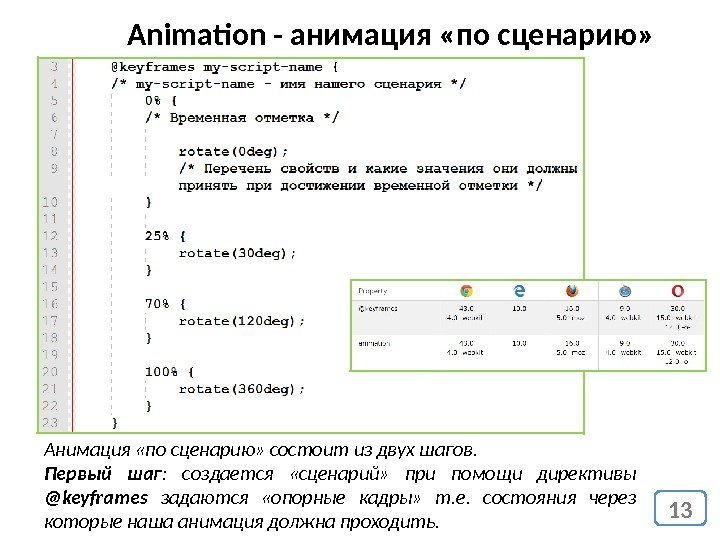
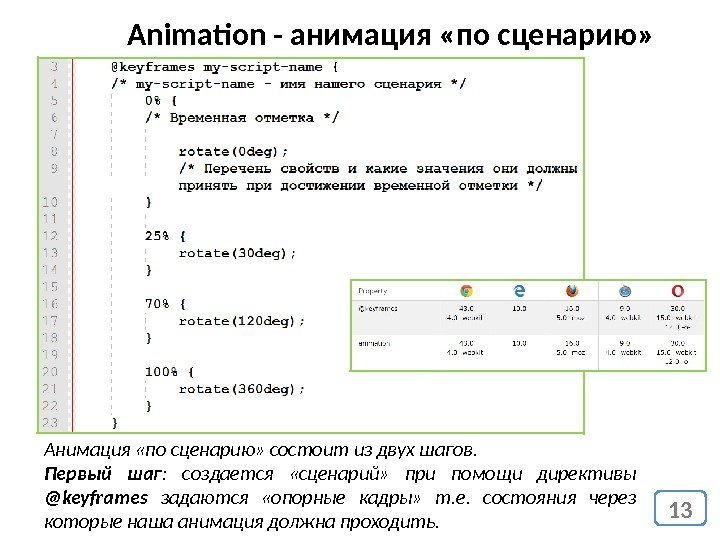
 13 Animation — анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Первый шаг : создается «сценарий» при помощи директивы @keyframes задаются «опорные кадры» т. е. состояния через которые наша анимация должна проходить.
13 Animation — анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Первый шаг : создается «сценарий» при помощи директивы @keyframes задаются «опорные кадры» т. е. состояния через которые наша анимация должна проходить.
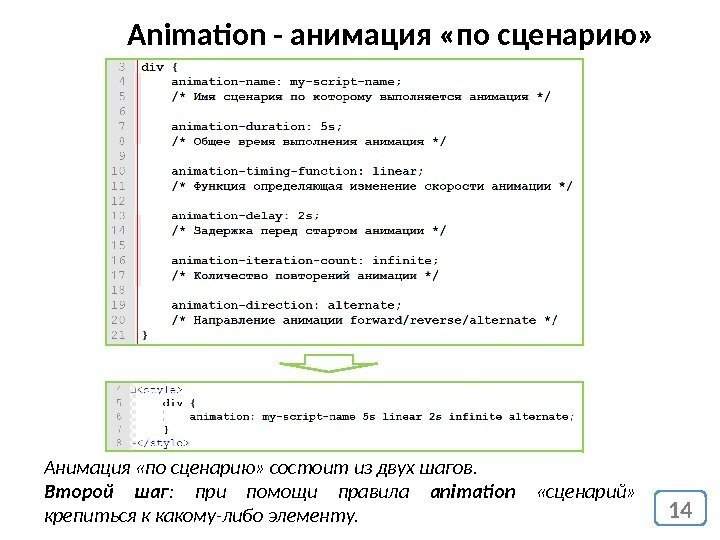
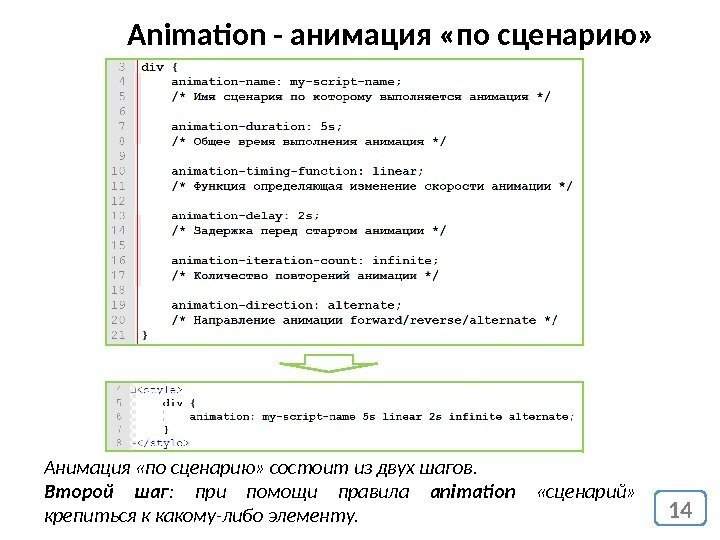
 14 Animation — анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Второй шаг : при помощи правила animation «сценарий» крепиться к какому-либо элементу.
14 Animation — анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Второй шаг : при помощи правила animation «сценарий» крепиться к какому-либо элементу.
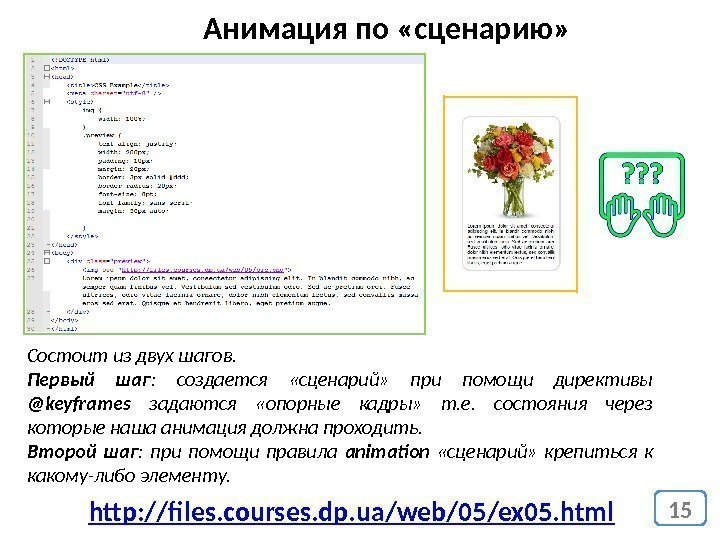
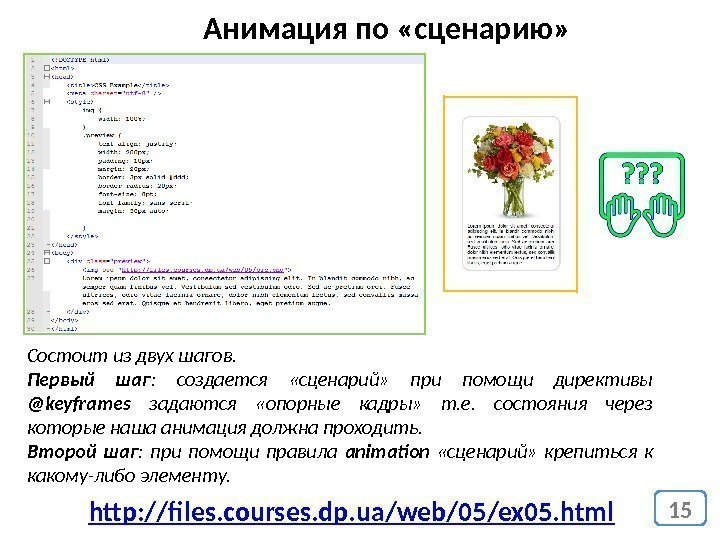
 15 Анимация по «сценарию» http: //files. courses. dp. ua/web/05/ex 05. html. Состоит из двух шагов. Первый шаг : создается «сценарий» при помощи директивы @keyframes задаются «опорные кадры» т. е. состояния через которые наша анимация должна проходить. Второй шаг : при помощи правила animation «сценарий» крепиться к какому-либо элементу.
15 Анимация по «сценарию» http: //files. courses. dp. ua/web/05/ex 05. html. Состоит из двух шагов. Первый шаг : создается «сценарий» при помощи директивы @keyframes задаются «опорные кадры» т. е. состояния через которые наша анимация должна проходить. Второй шаг : при помощи правила animation «сценарий» крепиться к какому-либо элементу.
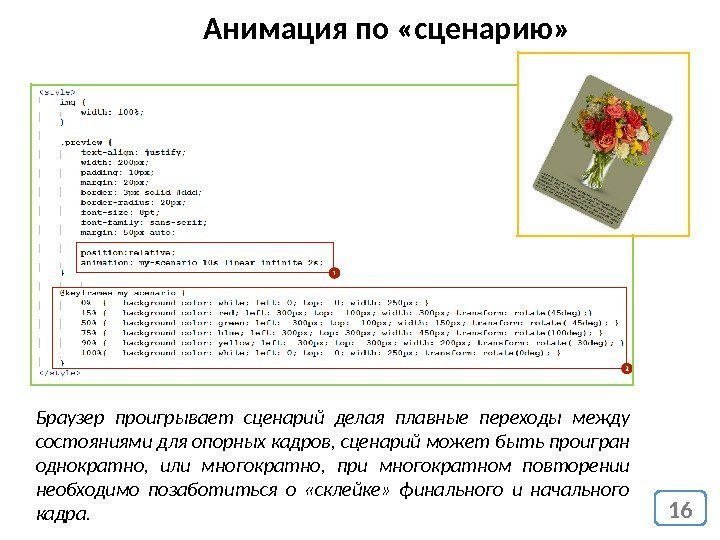
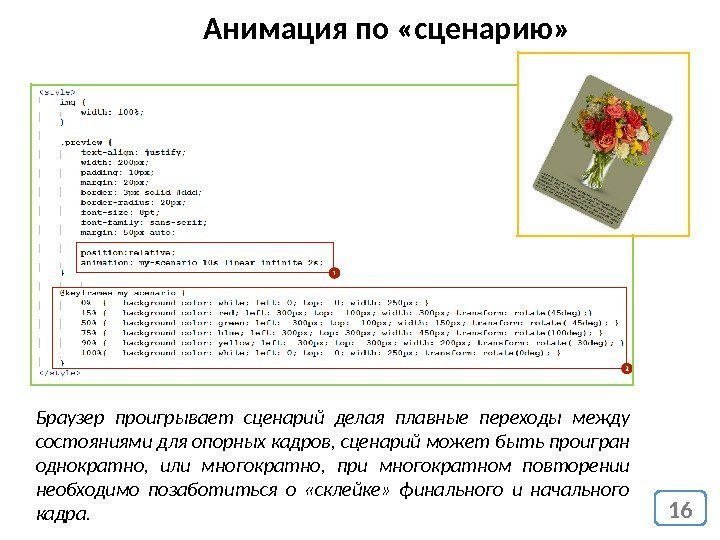
 16 Браузер проигрывает сценарий делая плавные переходы между состояниями для опорных кадров, сценарий может быть проигран однократно, или многократно, при многократном повторении необходимо позаботиться о «склейке» финального и начального кадра. Анимация по «сценарию»
16 Браузер проигрывает сценарий делая плавные переходы между состояниями для опорных кадров, сценарий может быть проигран однократно, или многократно, при многократном повторении необходимо позаботиться о «склейке» финального и начального кадра. Анимация по «сценарию»
 CSS Библиотеки
CSS Библиотеки
 18 Font Awesome – иконки на базе CSS http: //fontawesome. io/
18 Font Awesome – иконки на базе CSS http: //fontawesome. io/
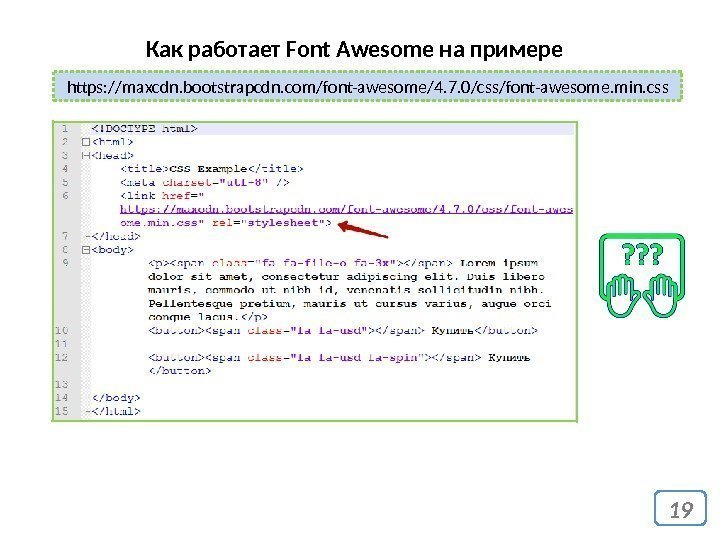
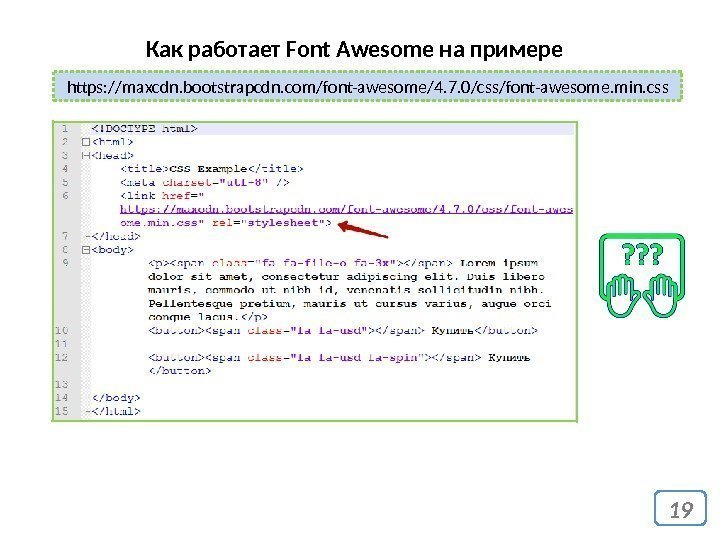
 19 Как работает Font Awesome на примере https: //maxcdn. bootstrapcdn. com/font-awesome/4. 7. 0/css/font-awesome. min. css
19 Как работает Font Awesome на примере https: //maxcdn. bootstrapcdn. com/font-awesome/4. 7. 0/css/font-awesome. min. css
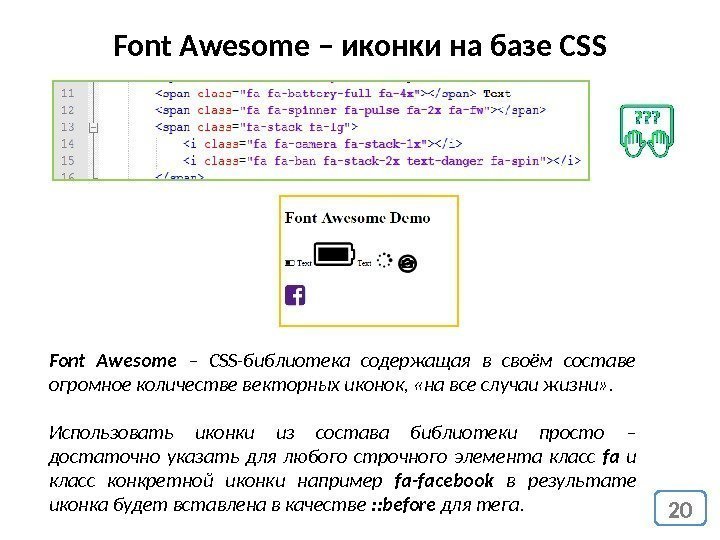
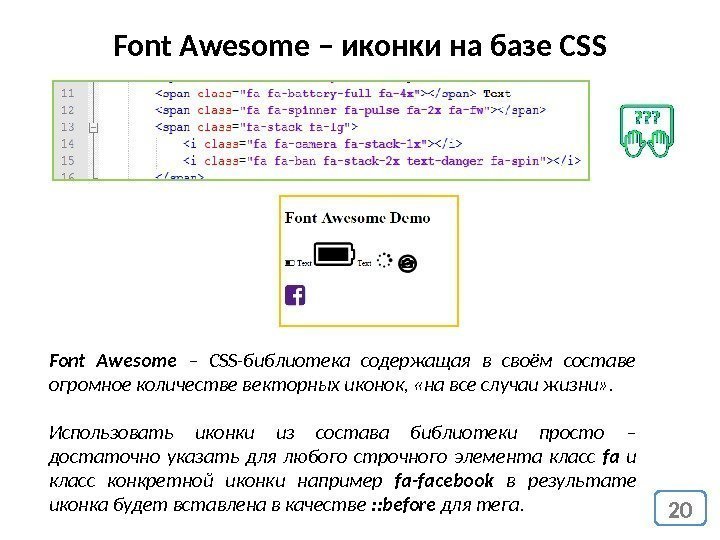
 20 Font Awesome – иконки на базе CSS Font Awesome – CSS-библиотека содержащая в своём составе огромное количестве векторных иконок, «на все случаи жизни» . Использовать иконки из состава библиотеки просто – достаточно указать для любого строчного элемента класс fa и класс конкретной иконки например fa-facebook в результате иконка будет вставлена в качестве : : before для тега.
20 Font Awesome – иконки на базе CSS Font Awesome – CSS-библиотека содержащая в своём составе огромное количестве векторных иконок, «на все случаи жизни» . Использовать иконки из состава библиотеки просто – достаточно указать для любого строчного элемента класс fa и класс конкретной иконки например fa-facebook в результате иконка будет вставлена в качестве : : before для тега.
 Сокраще…
Сокраще…
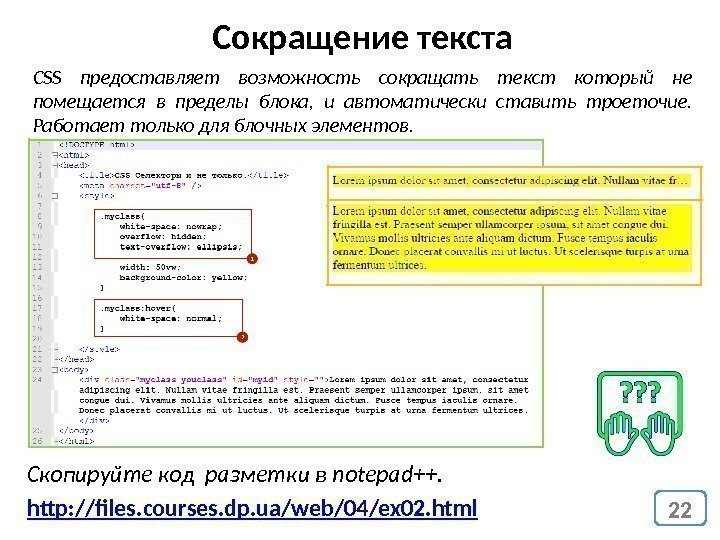
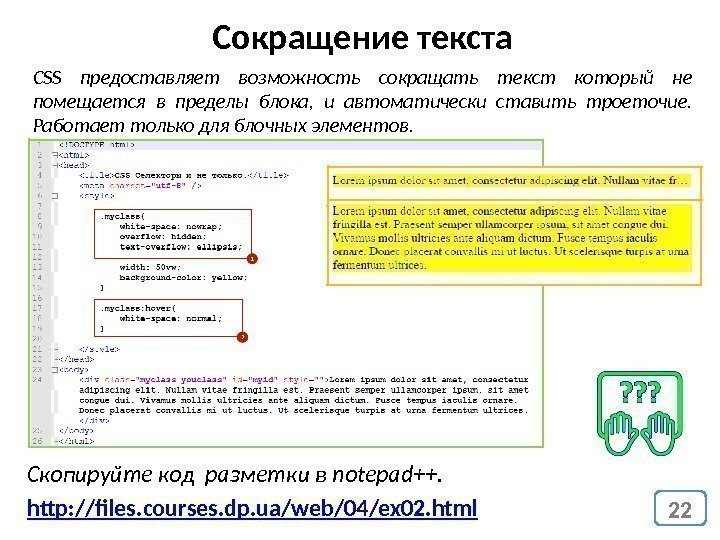
 22 Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить троеточие. Работает только для блочных элементов. Скопируйте код разметки в notepad++. http: //files. courses. dp. ua/web/0 4 /ex 02. html
22 Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить троеточие. Работает только для блочных элементов. Скопируйте код разметки в notepad++. http: //files. courses. dp. ua/web/0 4 /ex 02. html
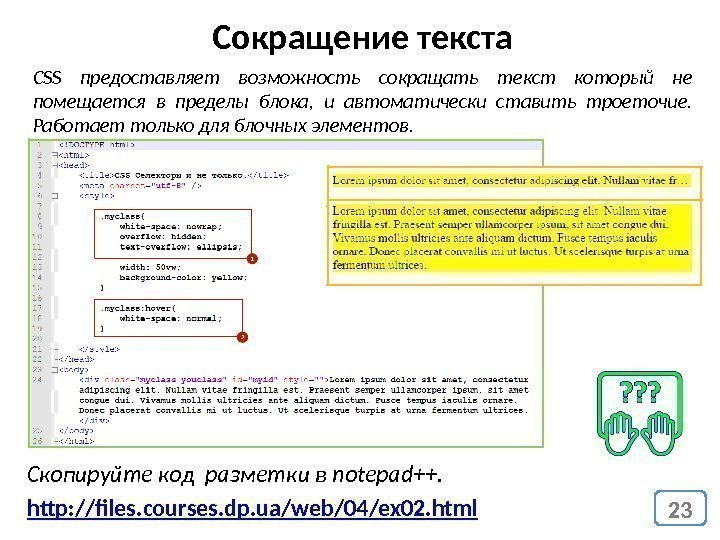
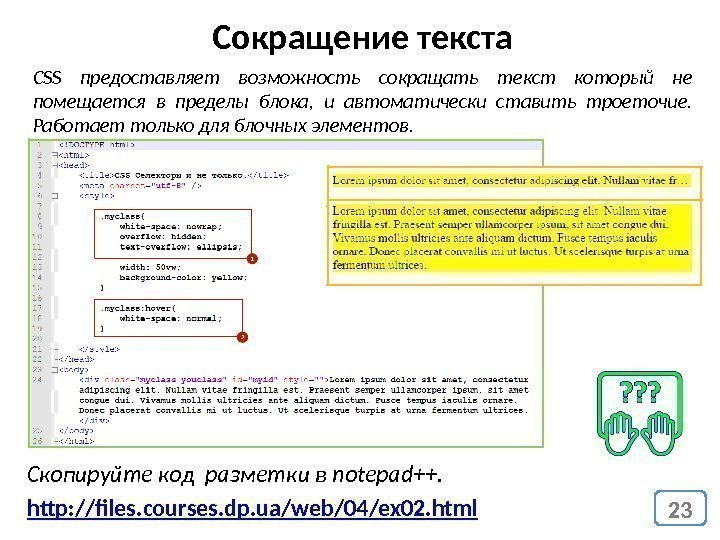
 23 Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить троеточие. Работает только для блочных элементов. Скопируйте код разметки в notepad++. http: //files. courses. dp. ua/web/0 4 /ex 02. html
23 Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить троеточие. Работает только для блочных элементов. Скопируйте код разметки в notepad++. http: //files. courses. dp. ua/web/0 4 /ex 02. html
 Для тренировки
Для тренировки
 25 Где взять задания для тренировки? http: //www. itmathrepetitor. ru/zadachi-po-html-i-css/
25 Где взять задания для тренировки? http: //www. itmathrepetitor. ru/zadachi-po-html-i-css/

