CSS Cascading Style Sheets Каскадные таблицы стилей –


CSS Cascading Style Sheets Каскадные таблицы стилей – часть 2

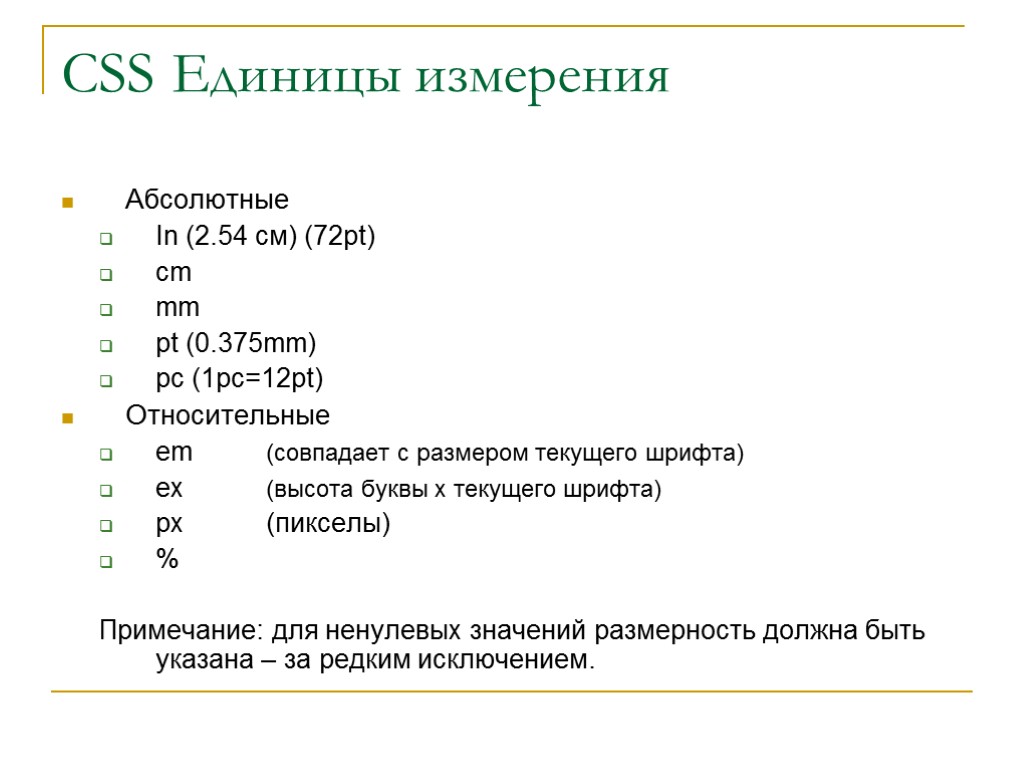
CSS Единицы измерения Абсолютные In (2.54 см) (72pt) cm mm pt (0.375mm) pc (1pc=12pt) Относительные em (совпадает с размером текущего шрифта) ex (высота буквы x текущего шрифта) px (пикселы) % Примечание: для ненулевых значений размерность должна быть указана – за редким исключением.

URL (CSS2.1 URI) url(протокол://сервер/путь) (можно использовать относительный путь)

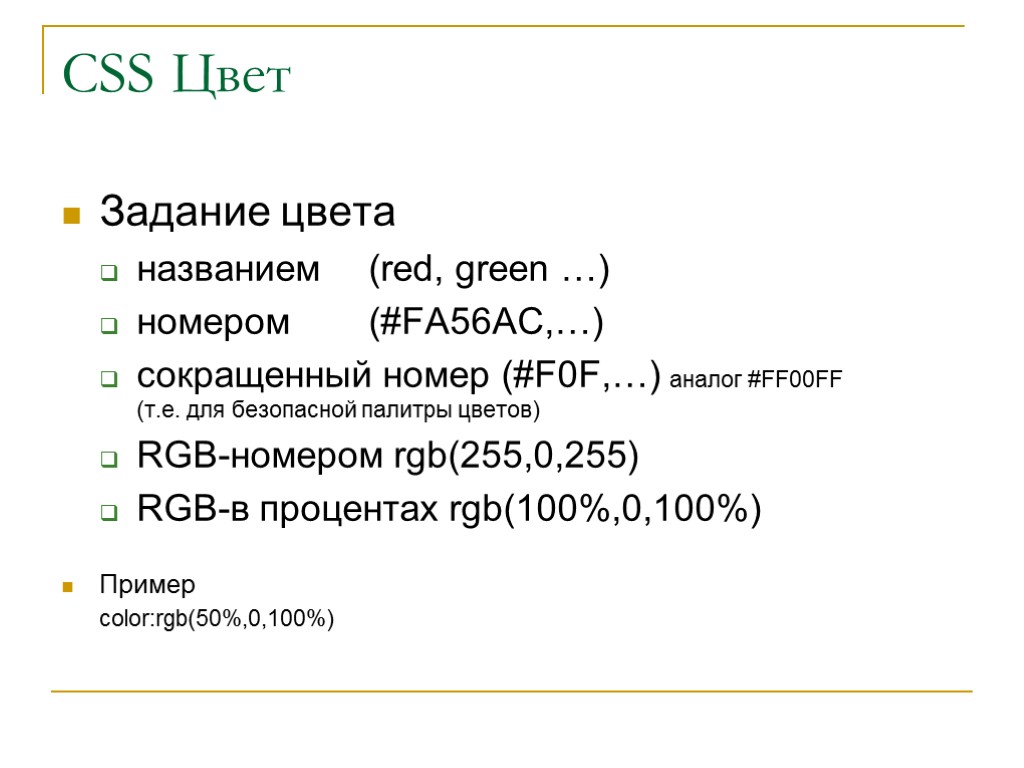
CSS Цвет Задание цвета названием (red, green …) номером (#FA56AC,…) сокращенный номер (#F0F,…) аналог #FF00FF (т.е. для безопасной палитры цветов) RGB-номером rgb(255,0,255) RGB-в процентах rgb(100%,0,100%) Пример color:rgb(50%,0,100%)

CSS (Шрифт) font-family serif sans-serif monospace cursive fantasy font-family: “Arial Cyr”, Helvetica, sans-serif; или font-family: times, “Times new roman”, serif;

CSS (Шрифт) font-style normal italic oblique (наклонный) p {font-style: italic; }

CSS (Шрифт) font-variant normal small-caps (капители, т.е. прописными буквами пишут и маленькие и большие) font-weight 100, …, 900 lighter(100), normal (400),bold (700), bolder (900) p {font-variant: small-caps; font-weight: bold} * реально работают только значения: 400 и 700 (normal и bold)

CSS-Шрифт font-stretch (ширина) (свойство убрано из CSS 2.1, добавлено в CSS 3) normal - обычная ширина (по умолчанию) wider- увеличение текущей ширины. narrower - уменьшает текущую ширину на единицу. ultra-condensed - наименьшее значение ширины. extra-condensed - значение большее, чем предыдущее condensed - значение большее, чем предыдущее. semi-condensed - значение большее, чем предыдущее. semi-expanded - значение большее, чем при обычной толщине. expanded - значение большее, чем предыдущее. extra-expanded - значение большее, чем предыдущее. ultra-expanded - максимальное значение ширины.

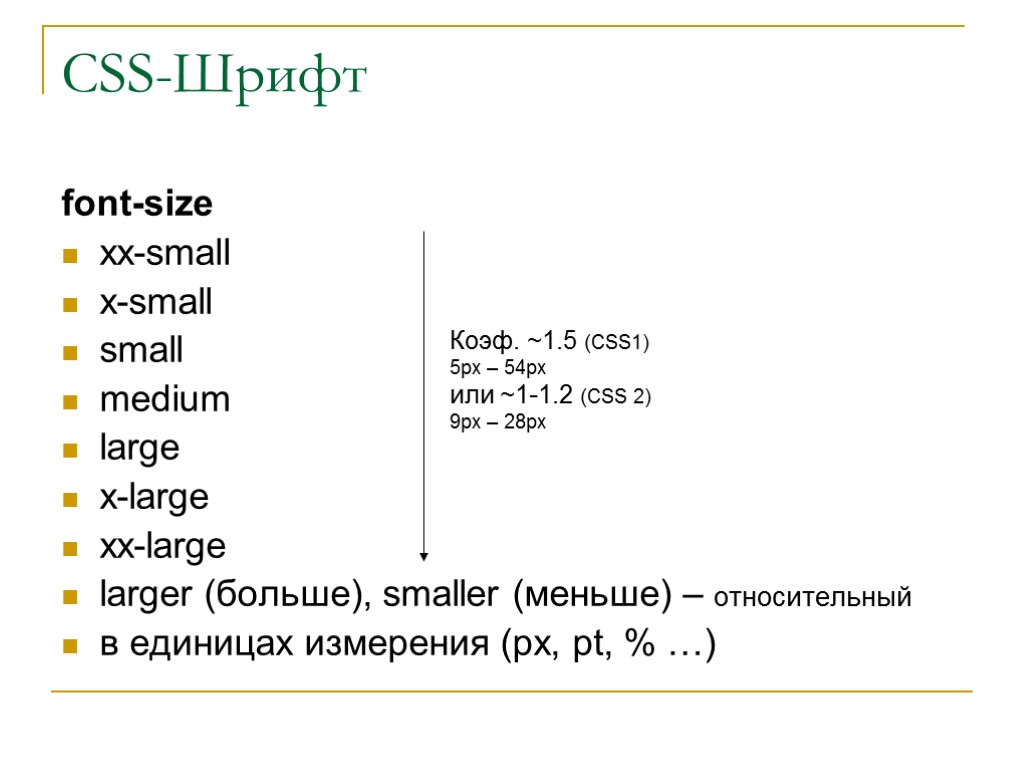
CSS-Шрифт font-size xx-small x-small small medium large x-large xx-large larger (больше), smaller (меньше) – относительный в единицах измерения (px, pt, % …) Коэф. ~1.5 (CSS1) 5px – 54px или ~1-1.2 (CSS 2) 9px – 28px

CSS-Шрифт Сокращенная запись p {font: oblique 12pt "Helvetica Nue", serif;} * если в краткой записи задается шрифт, то обязательно должен быть задан и размер шрифта.

CSS-Свойства текста text-indent p {text-indent:20px;} /* “красная строка” */ text-align left center right justify Пример p {text-align: center;}

CSS-Свойства текста line-height p {line-height: 150%} В некоторых случаях: p {line-height: 1.5} (используют задание относительных величин)

CSS-визуальное форматирование расстояние между базовыми линиями двух соседних строк (line-height) p {line-height: 2.2} * - не ставится размерность. p {font: 14px/2.2 bold red} vertical-align middle - выравнивание средней линии элемента по базовой линии его родительского элемента top - выравнивание верхней части элемента по верхнему краю его текста. bottom - выравнивание нижней части элемента по базовой линии его родительского элемента. …… td {vertical-align: top}

CSS-Свойства текста vertical-align baseline (по умолчанию) sub (подстрочный) super (надстрочный) bottom text-bottom middle top text-top численное (процентное) значение. положительное значение – верхний индекс меняет высоту строки Появилось в CSS2 аналогично выравниванию текста рядом с графическими элементами

CSS-Свойства текста text-decoration none - отсутствие элементов оформления (по умолчанию для текста). underline – подчеркивание (по умолчанию для ссылок). overline - линия над текстом. line-through - перечеркивание. blink – мерцание (не все поддерживают и не явл. обяз.) Пример: p {text-decoration: underline} Можно комбинировать p {text-decoration: underline overline}

CSS-Свойства текста letter-spacing p { letter-spacing: 5px } word-spacing p {word-spacing: 2px} white-space normal - пробелы сворачиваются, если это необходимо для размещения элемента. (по умолчанию) pre - пробелы обрабатываются так, как указано в коде (предварительно отформатированный текст) nowrap - сворачиваются все пробелы, т.е. строка не будет переводиться без элемента
p { white-space: pre}

CSS-Свойства текста text-transform none - отсутствие изменения регистра (по умолчанию). capitalize - переводит первую букву каждого слова в верхний регистр. uppercase - переводит все буквы в верхний регистр. lowercase -переводит все буквы в нижний регистр. p {text-transform: uppercase}

CSS-Свойства текста (cвойство исключено в CSS2.1, добавлено в CSS 3) text-shadow h1{text-shadow: blue 5px 5px 3px} none - отсутствие значения (по умолчанию). color - цвет затенения текста. первое числовое значение, расстояние по горизонтали вправо от текста. второе числовое значение, расстояние по вертикали вниз от текста. третье числовое значение, соответствует стандарту - радиус нерезкости тени текста.
css-vvedenie2.ppt
- Количество слайдов: 18

