CSS Cascading Style Sheets Каскадные таблицы стилей. Каскадные


CSS Cascading Style Sheets Каскадные таблицы стилей

Каскадные таблицы стилей CSS это язык стилей, определяющий отображение HTML-документов. CSS позволяет работать с: шрифтами; цветом; полями; строками; высотой; шириной; фоновыми изображениями; позиционированием элементов многими другими вещами.

Преимущества управление отображением множества документов с помощью одной таблицы стилей; более точный контроль над внешним видом страниц; различные представления для разных носителей информации (экран, печать, и т. д.); сложная и проработанная техника дизайна.

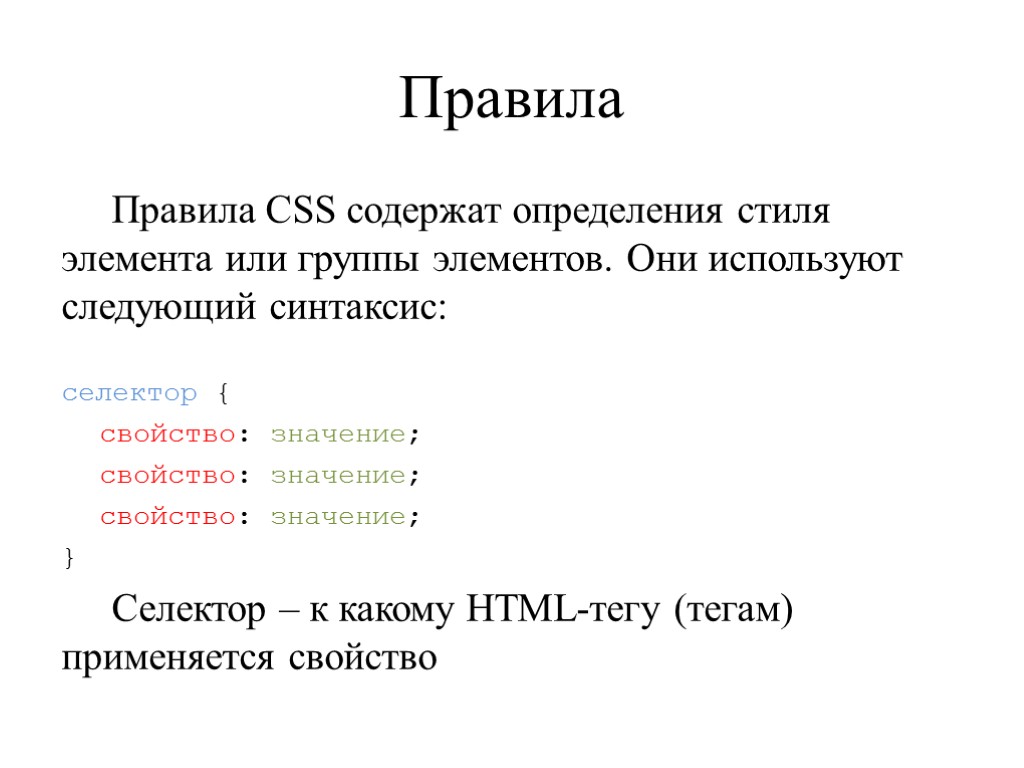
Правила Правила CSS содержат определения стиля элемента или группы элементов. Они используют следующий синтаксис: селектор { свойство: значение; свойство: значение; свойство: значение; } Селектор – к какому HTML-тегу (тегам) применяется свойство
This is" loading="lazy" width="760" height="570" class="lazyOwl imgdescription" />
Метод 1: Через атрибут style
This is a red page

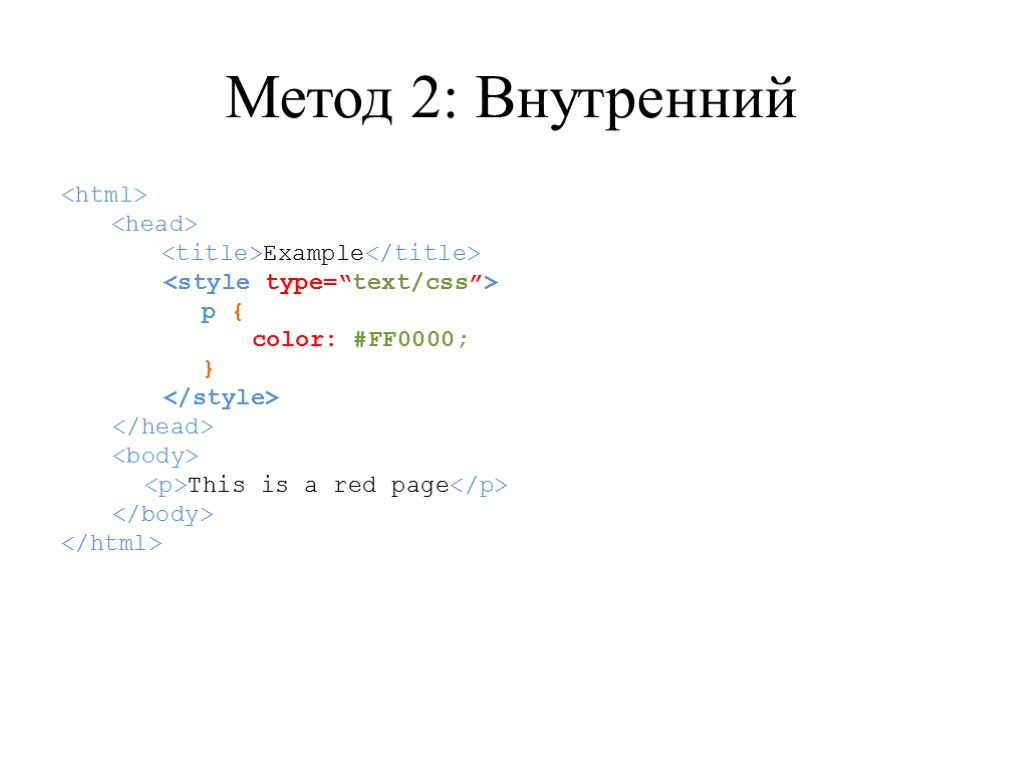
Метод 2: Внутренний
This is a red page

Метод 3: @Import
This is a red page
Поддерживается не всеми браузерами; Замедляет загрузку страницу @import url("имя файла") [типы носителей];
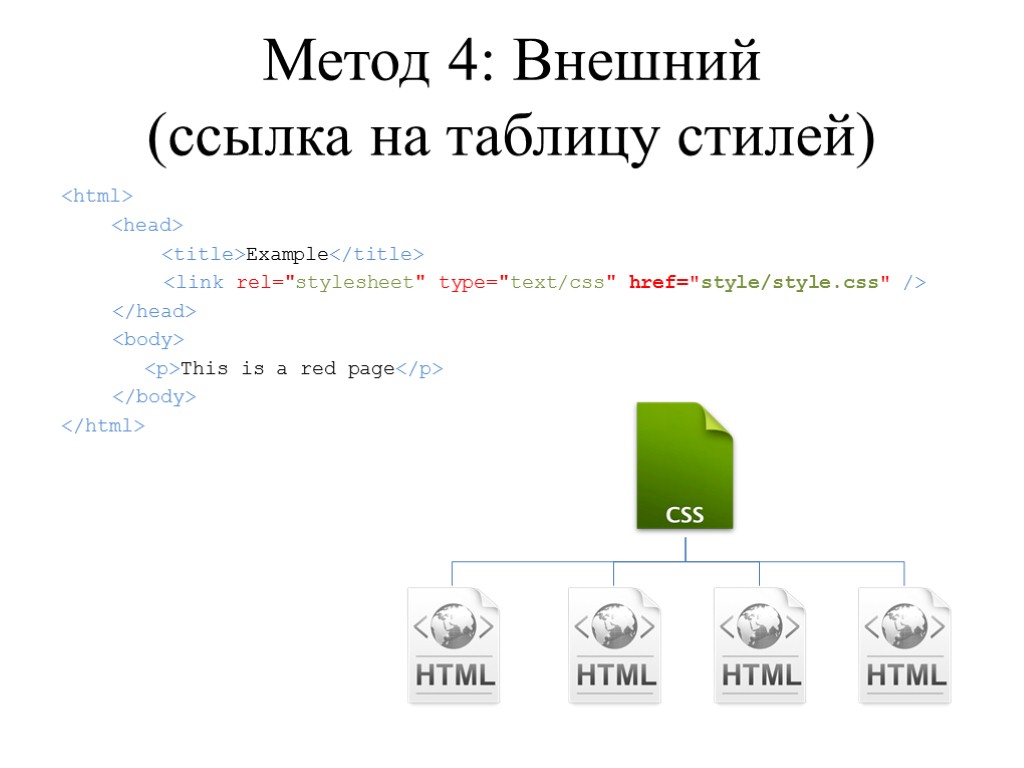
Метод 4: Внешний (ссылка на таблицу стилей)
This is a red page

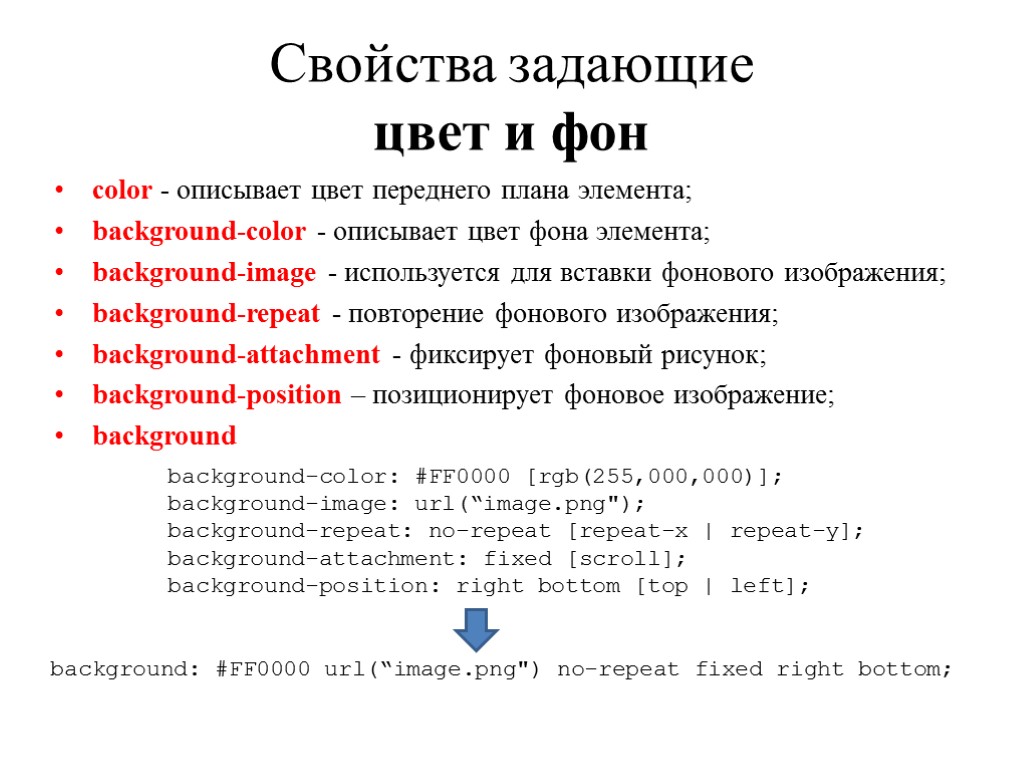
Свойства задающие цвет и фон color - описывает цвет переднего плана элемента; background-color - описывает цвет фона элемента; background-image - используется для вставки фонового изображения; background-repeat - повторение фонового изображения; background-attachment - фиксирует фоновый рисунок; background-position – позиционирует фоновое изображение; background background-color: #FF0000 [rgb(255,000,000)]; background-image: url(“image.png"); background-repeat: no-repeat [repeat-x | repeat-y]; background-attachment: fixed [scroll]; background-position: right bottom [top | left]; background: #FF0000 url(“image.png") no-repeat fixed right bottom;

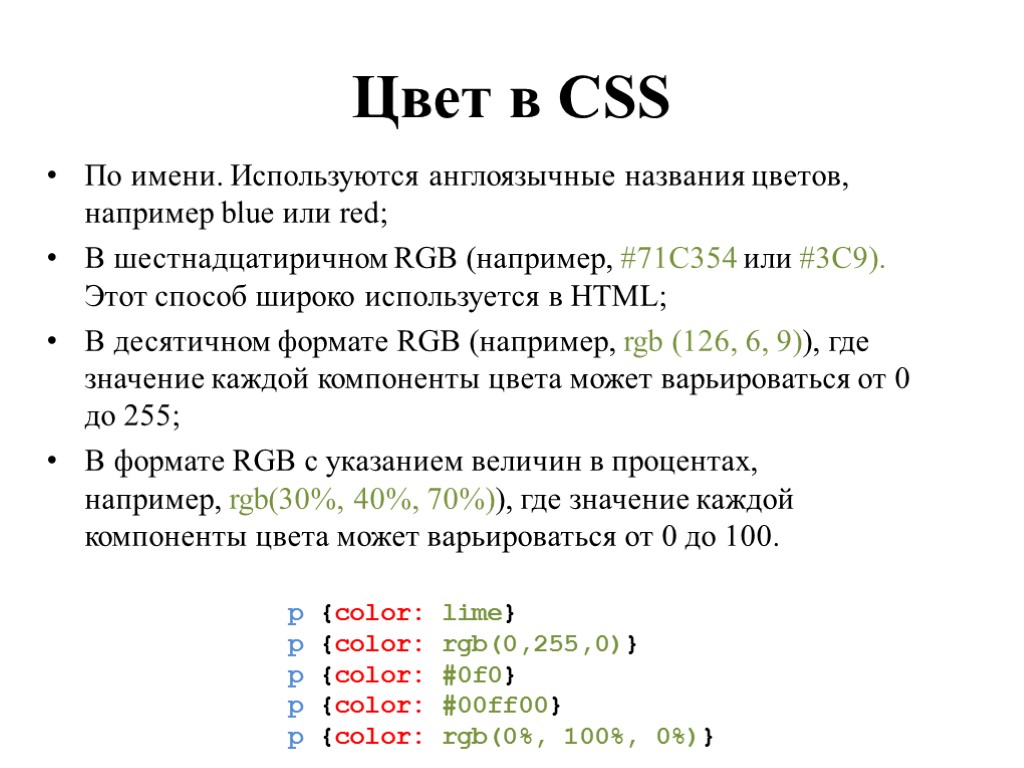
Цвет в CSS По имени. Используются англоязычные названия цветов, например blue или red; В шестнадцатиричном RGB (например, #71C354 или #3C9). Этот способ широко используется в HTML; В десятичном формате RGB (например, rgb (126, 6, 9)), где значение каждой компоненты цвета может варьироваться от 0 до 255; В формате RGB с указанием величин в процентах, например, rgb(30%, 40%, 70%)), где значение каждой компоненты цвета может варьироваться от 0 до 100. p {color: lime} p {color: rgb(0,255,0)} p {color: #0f0} p {color: #00ff00} p {color: rgb(0%, 100%, 0%)}

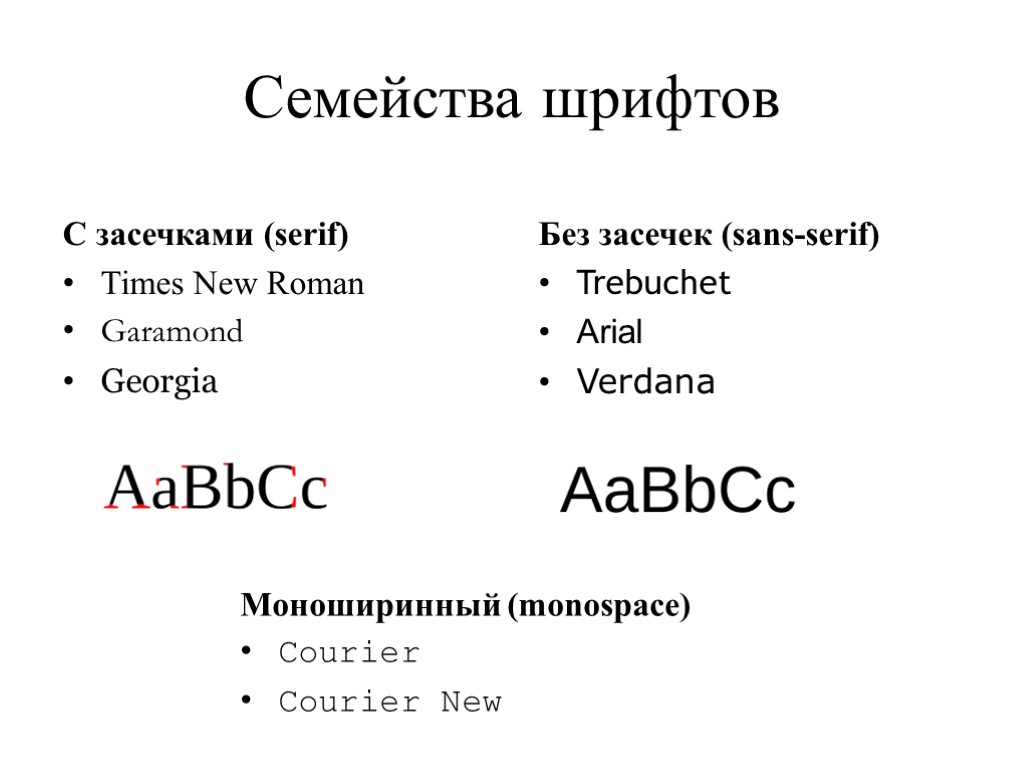
Семейства шрифтов С засечками (serif) Times New Roman Garamond Georgia Без засечек (sans-serif) Trebuchet Arial Verdana Моноширинный (monospace) Courier Courier New

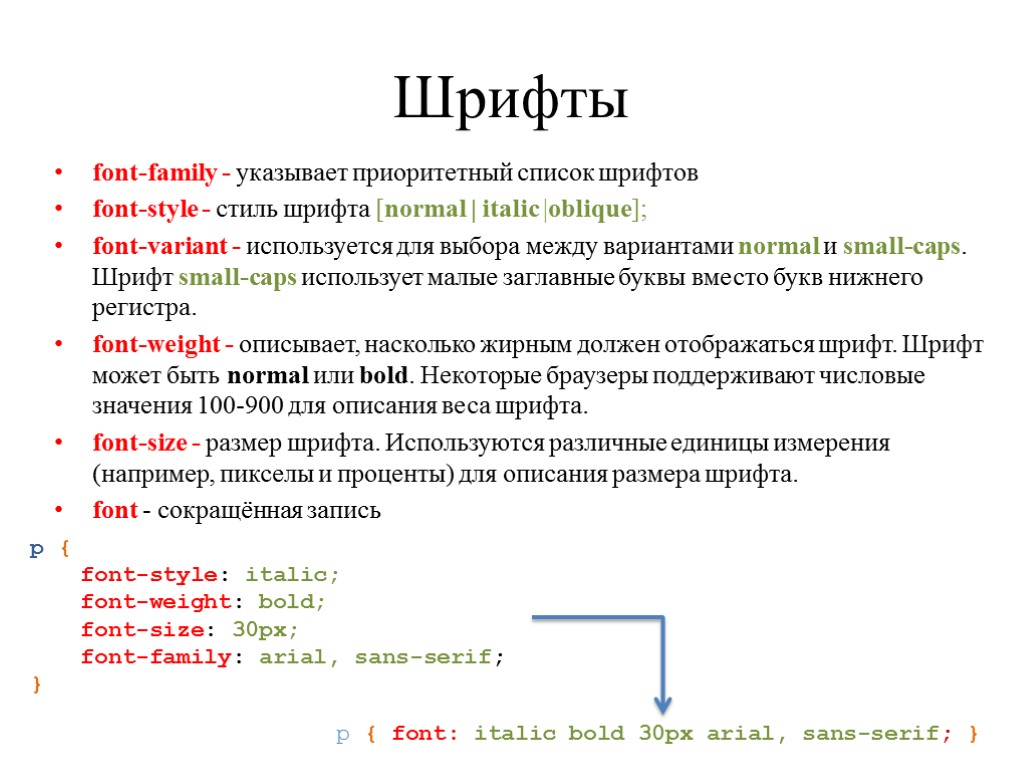
Шрифты font-family - указывает приоритетный список шрифтов font-style - стиль шрифта [normal | italic |oblique]; font-variant - используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы вместо букв нижнего регистра. font-weight - описывает, насколько жирным должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают числовые значения 100-900 для описания веса шрифта. font-size - размер шрифта. Используются различные единицы измерения (например, пикселы и проценты) для описания размера шрифта. font - сокращённая запись p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; } p { font: italic bold 30px arial, sans-serif; }

Текст text-indent – устанавливает отступ для первой строки абзаца; text-align - выравнивание текста [left | right | center | justify]; text-decoration - позволяет добавлять различные ”декоративные эффекты” [underline | overline | line-through;] letter-spacing - интервал между буквами в пикселях, пунктах, в относительных единицах em - относительная единица длины, равная размеру текущего шрифта; text-transform - трансформация текста [capitalize | uppercase | lowercase | none]

Ссылки Псевдокласс позволяет учитывать различные условия или события при определении свойств HTM-тэга. Синтаксис селектора: селектор:псевдокласс (Пример: a:link) Псевдоклассы для ссылок: :link - используется для ссылок на страницы, которые пользователь ещё не посещал; :visited - используется для ссылок на страницы, которые пользователь посетил; :hover - используется для ссылок, над которыми находится указатель мыши; :active - используется для активных ссылок.

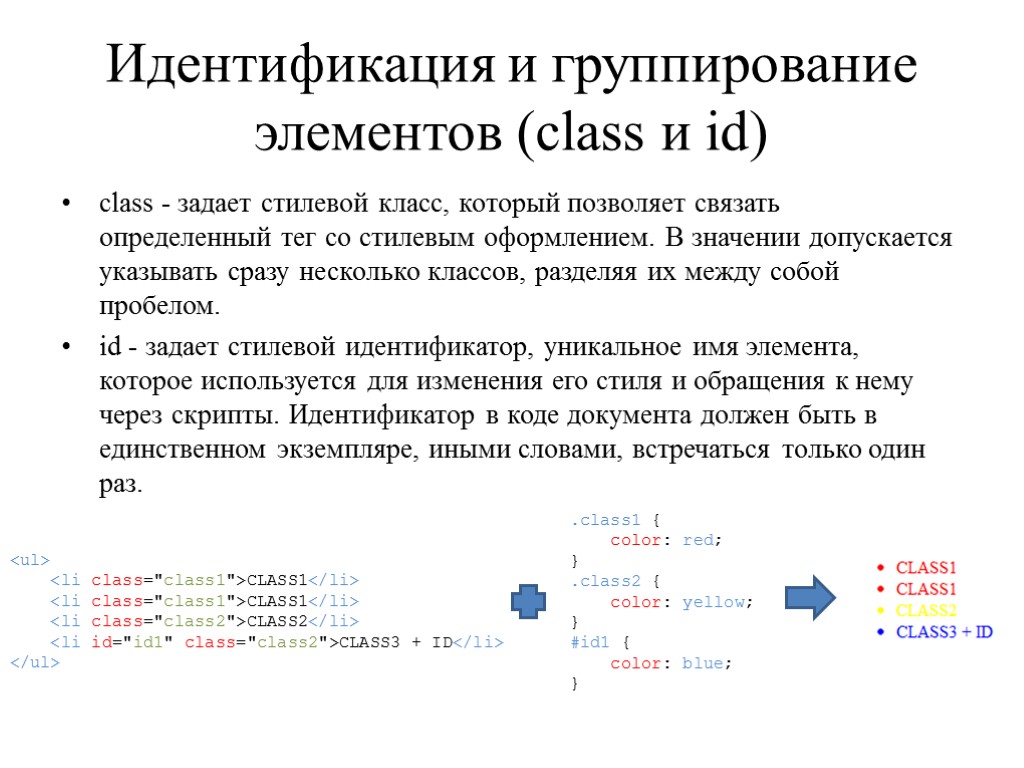
Идентификация и группирование элементов (class и id) class - задает стилевой класс, который позволяет связать определенный тег со стилевым оформлением. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом. id - задает стилевой идентификатор, уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
- CLASS1
- CLASS1
- CLASS2
- CLASS3 + ID

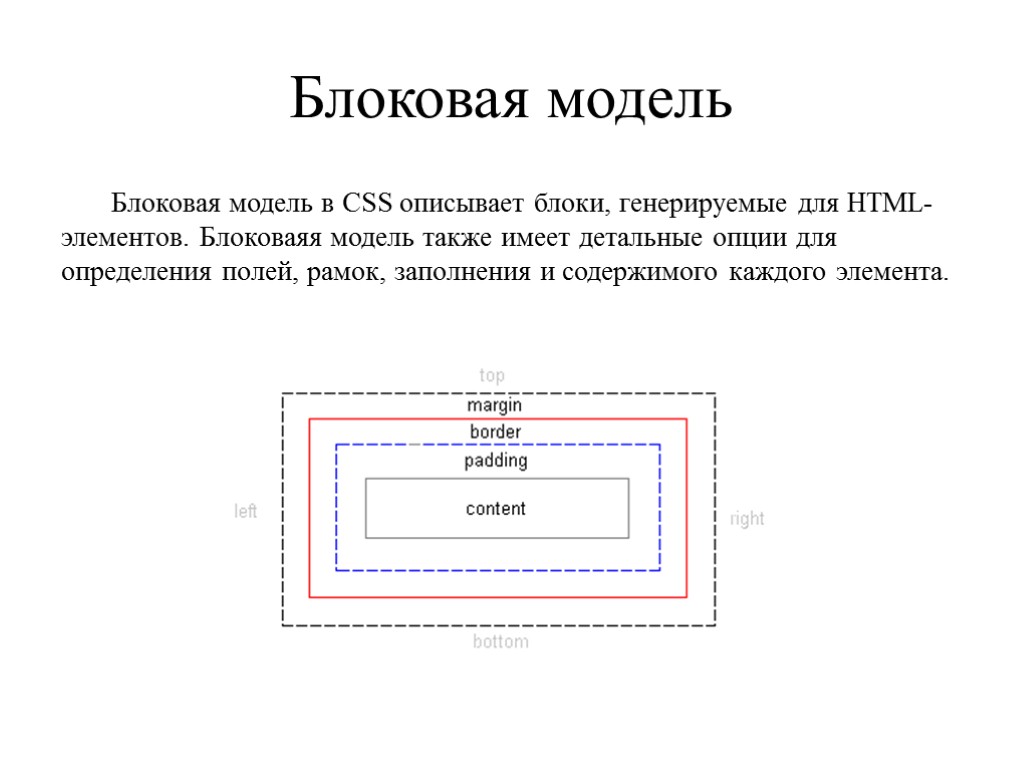
Блоковая модель Блоковая модель в CSS описывает блоки, генерируемые для HTML-элементов. Блоковаяя модель также имеет детальные опции для определения полей, рамок, заполнения и содержимого каждого элемента.

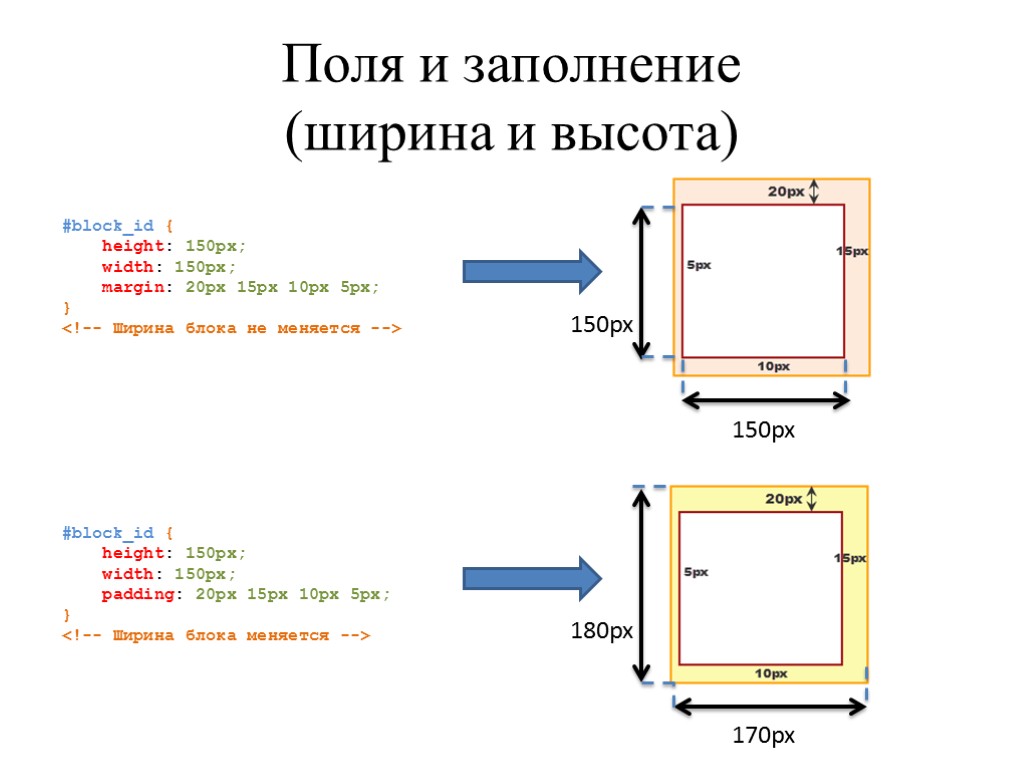
Поля и заполнение (ширина и высота) #block_id { height: 150px; width: 150px; margin: 20px 15px 10px 5px; } #block_id { height: 150px; width: 150px; padding: 20px 15px 10px 5px; } 150px 150px 180px 170px

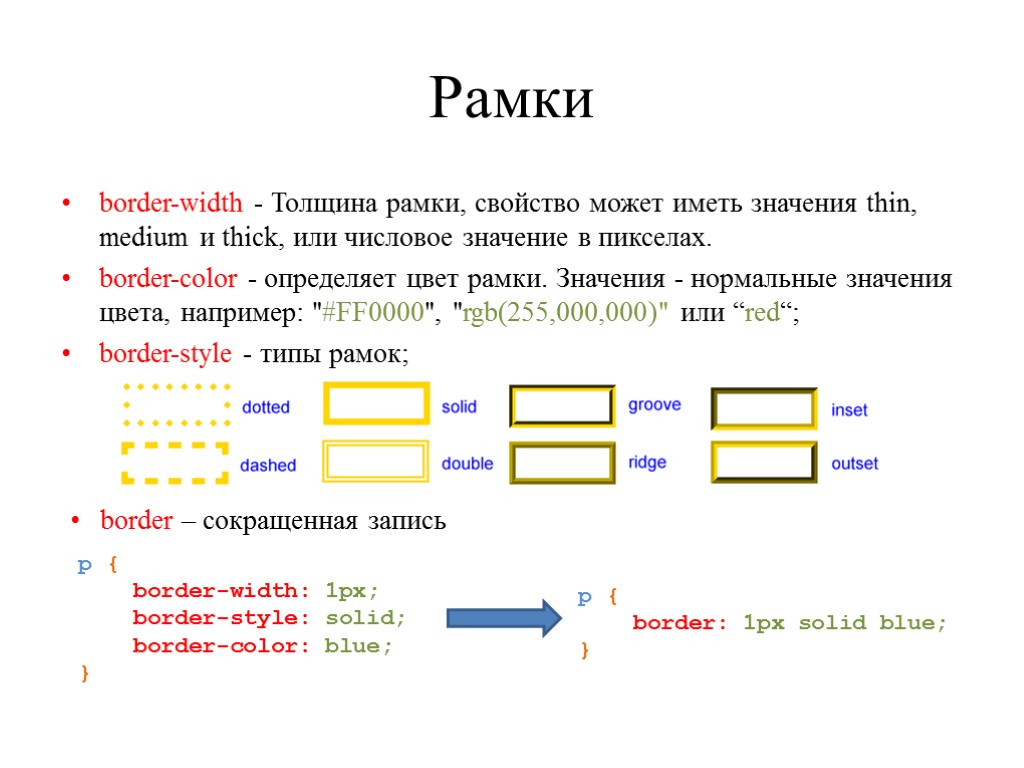
Рамки border-width - Толщина рамки, свойство может иметь значения thin, medium и thick, или числовое значение в пикселах. border-color - определяет цвет рамки. Значения - нормальные значения цвета, например: "#FF0000", "rgb(255,000,000)" или “red“; border-style - типы рамок; border – сокращенная запись p { border-width: 1px; border-style: solid; border-color: blue; } p { border: 1px solid blue; }

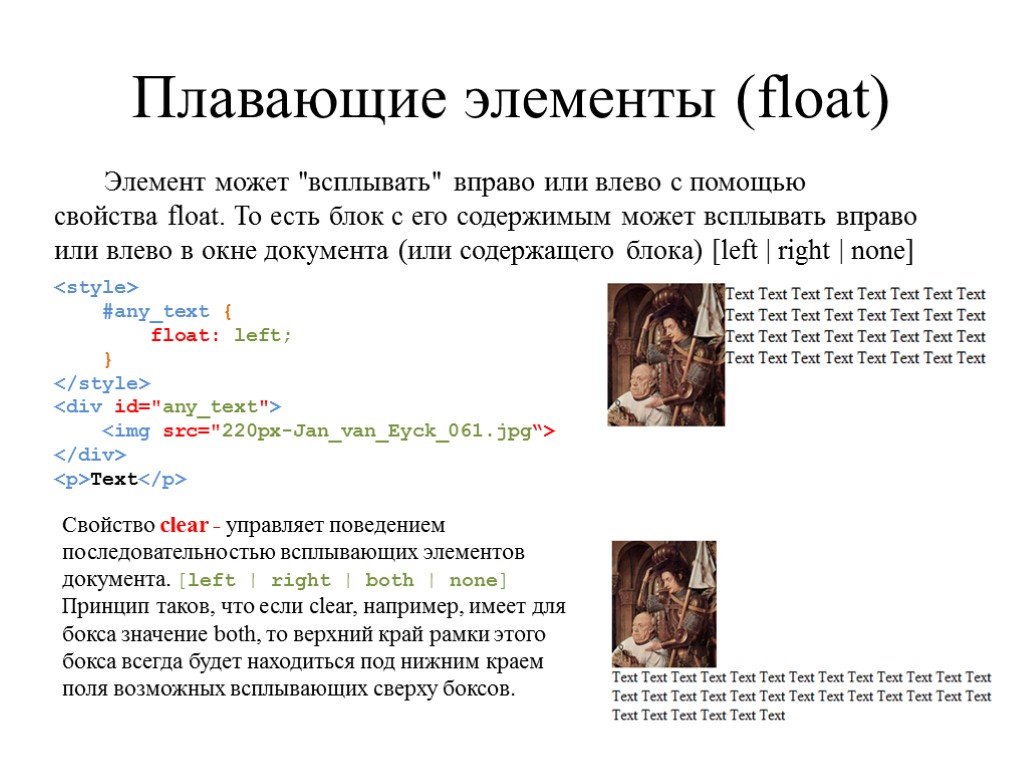
Плавающие элементы (float) Элемент может "всплывать" вправо или влево с помощью свойства float. То есть блок с его содержимым может всплывать вправо или влево в окне документа (или содержащего блока) [left | right | none]
 {
"@context": "http://schema.org",
"@type": "ImageObject",
"inLanguage": "Russian",
"contentUrl": "https://present5.com/customparser/14023430_429601308 --- prezentaciya_css.ppt/slide_19.jpg",
"name": "Плавающие элементы (float) Элемент может "всплывать" вправо или влево с помощью свойства float. То",
"description": "Плавающие элементы (float) Элемент может "всплывать" вправо или влево с помощью свойства float. То",
"width": "760"
}
{
"@context": "http://schema.org",
"@type": "ImageObject",
"inLanguage": "Russian",
"contentUrl": "https://present5.com/customparser/14023430_429601308 --- prezentaciya_css.ppt/slide_19.jpg",
"name": "Плавающие элементы (float) Элемент может "всплывать" вправо или влево с помощью свойства float. То",
"description": "Плавающие элементы (float) Элемент может "всплывать" вправо или влево с помощью свойства float. То",
"width": "760"
}

Позиционирование Абсолютное позиционирование (absolute) Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице. position: [absolute | fixed | relative | static | inherit]

Позиционирование Фиксированное позиционирование (fixed) По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Относительное позиционирование (relative) Позиция элемента, размещаемого относительно, обсчитывается относительно его оригинальной позиции в документе. Это означает, что вы смещаете элемент вправо, влево, вверх или вниз. Таким образом, элемент всё ещё занимает в документе пространство после позиционирования. Статическое позиционирование (static) Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам. Наследуемое позиционирование (inherit) Наследует значение родителя.

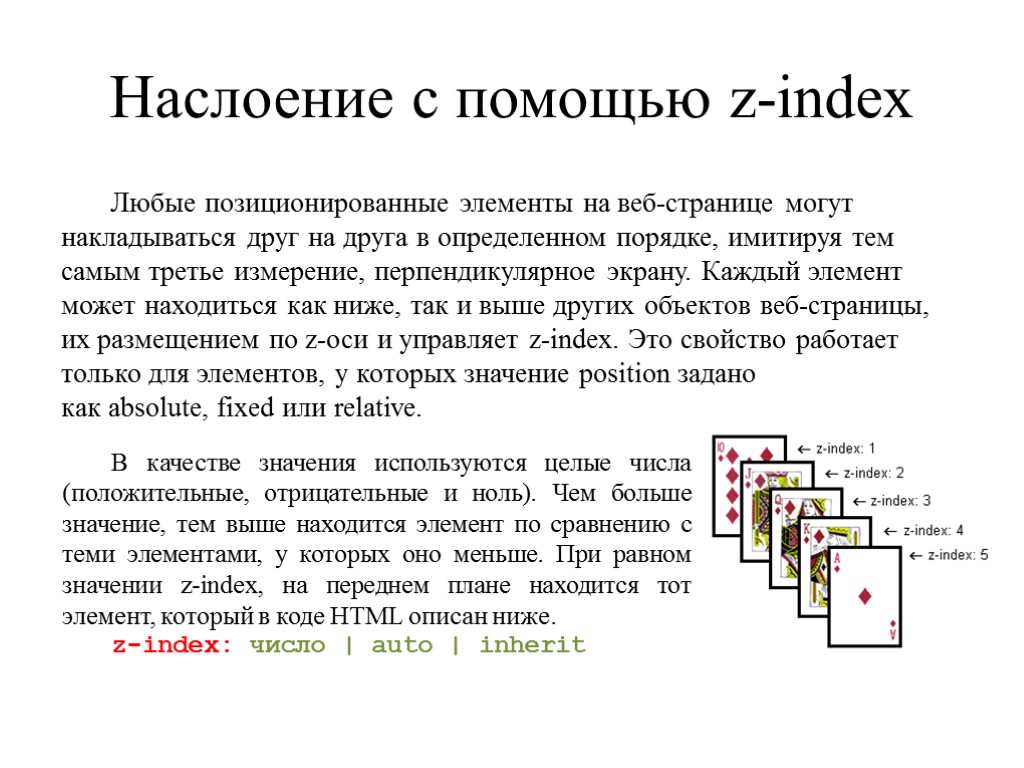
Наслоение с помощью z-index Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative. В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. z-index: число | auto | inherit

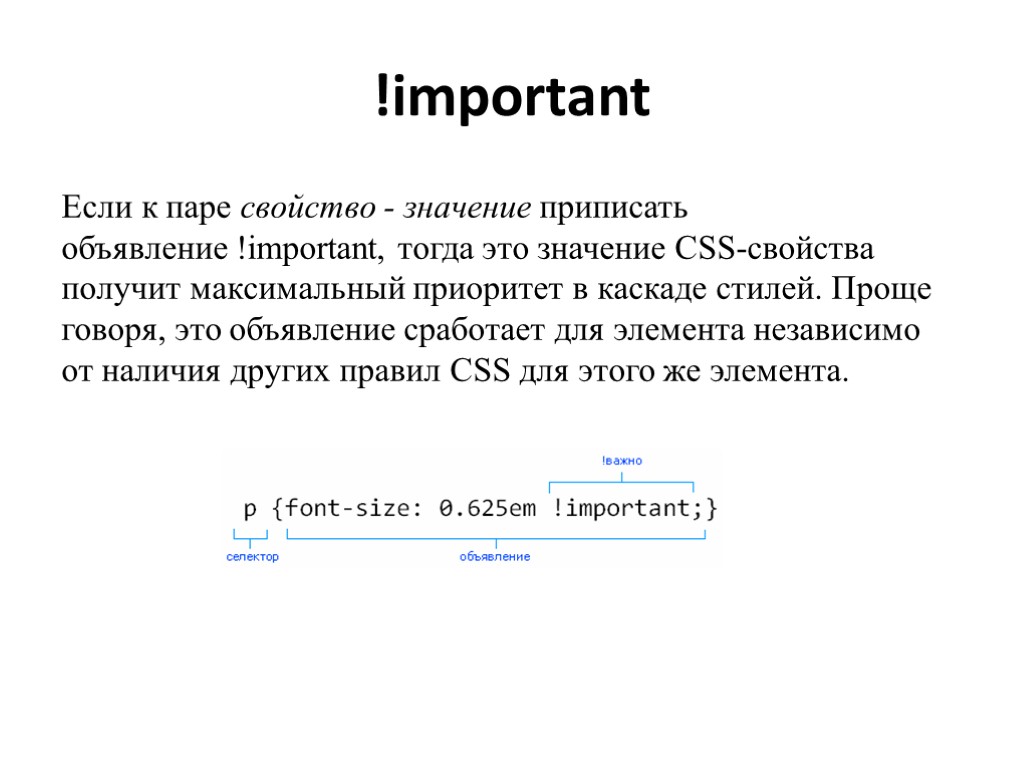
!important Если к паре свойство - значение приписать объявление !important, тогда это значение CSS-свойства получит максимальный приоритет в каскаде стилей. Проще говоря, это объявление сработает для элемента независимо от наличия других правил CSS для этого же элемента.

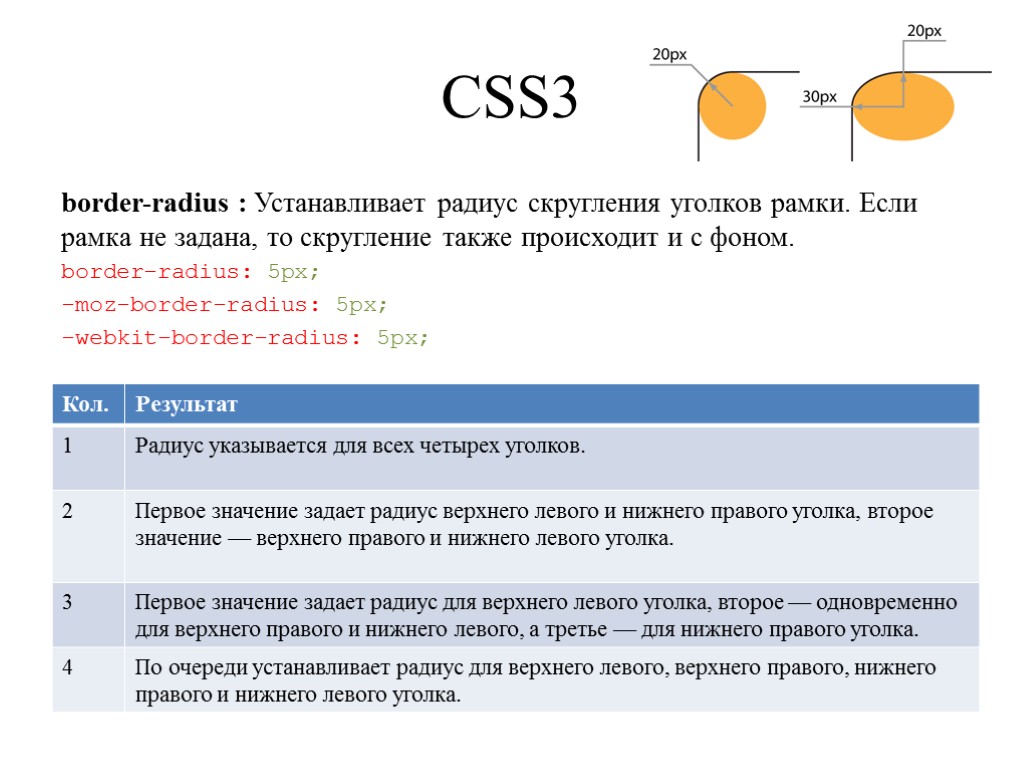
CSS3 border-radius : Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном. border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;

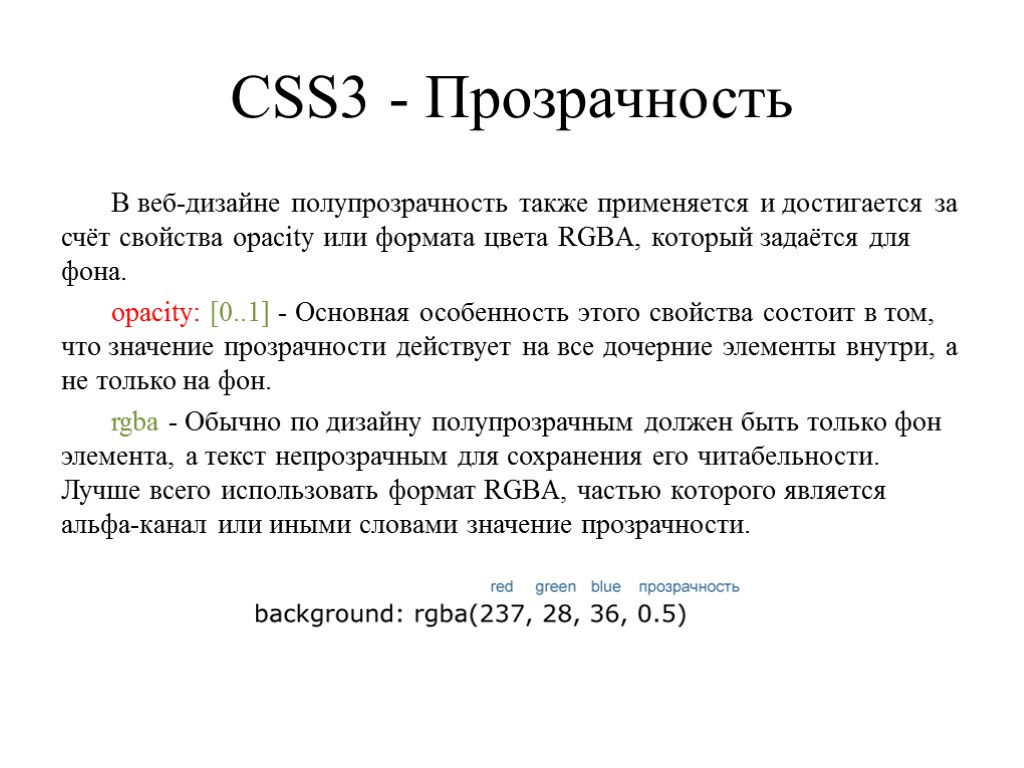
CSS3 - Прозрачность В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. opacity: [0..1] - Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. rgba - Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности.

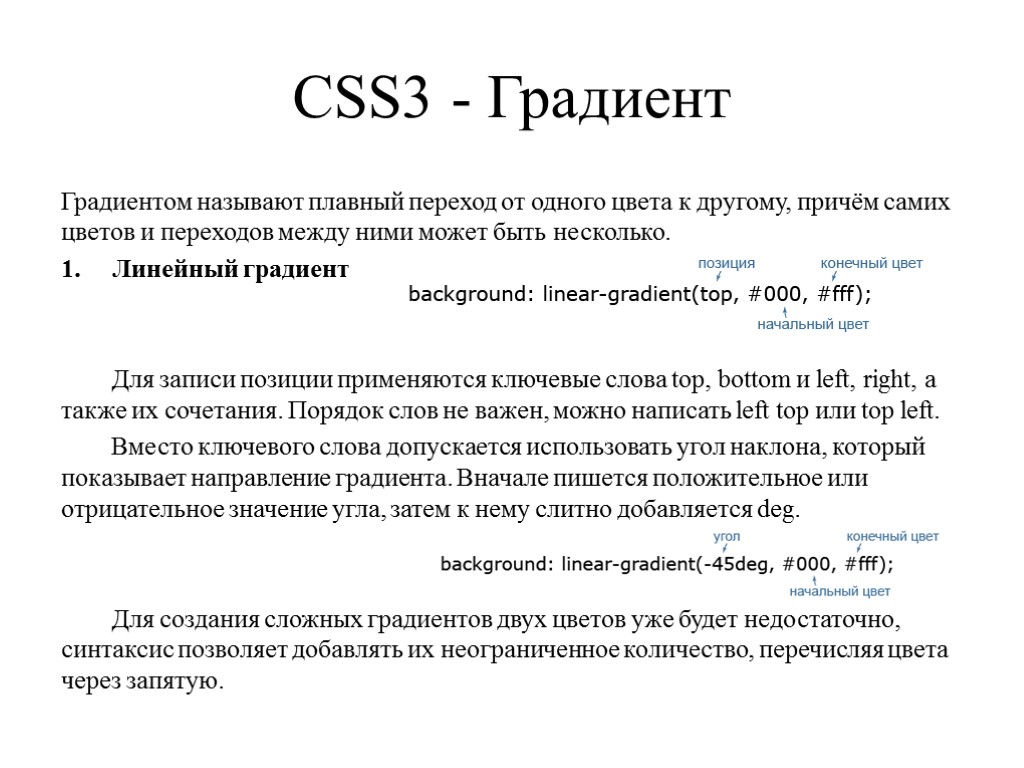
CSS3 - Градиент Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. Линейный градиент Для записи позиции применяются ключевые слова top, bottom и left, right, а также их сочетания. Порядок слов не важен, можно написать left top или top left. Вместо ключевого слова допускается использовать угол наклона, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg. Для создания сложных градиентов двух цветов уже будет недостаточно, синтаксис позволяет добавлять их неограниченное количество, перечисляя цвета через запятую.

CSS3 - Градиент

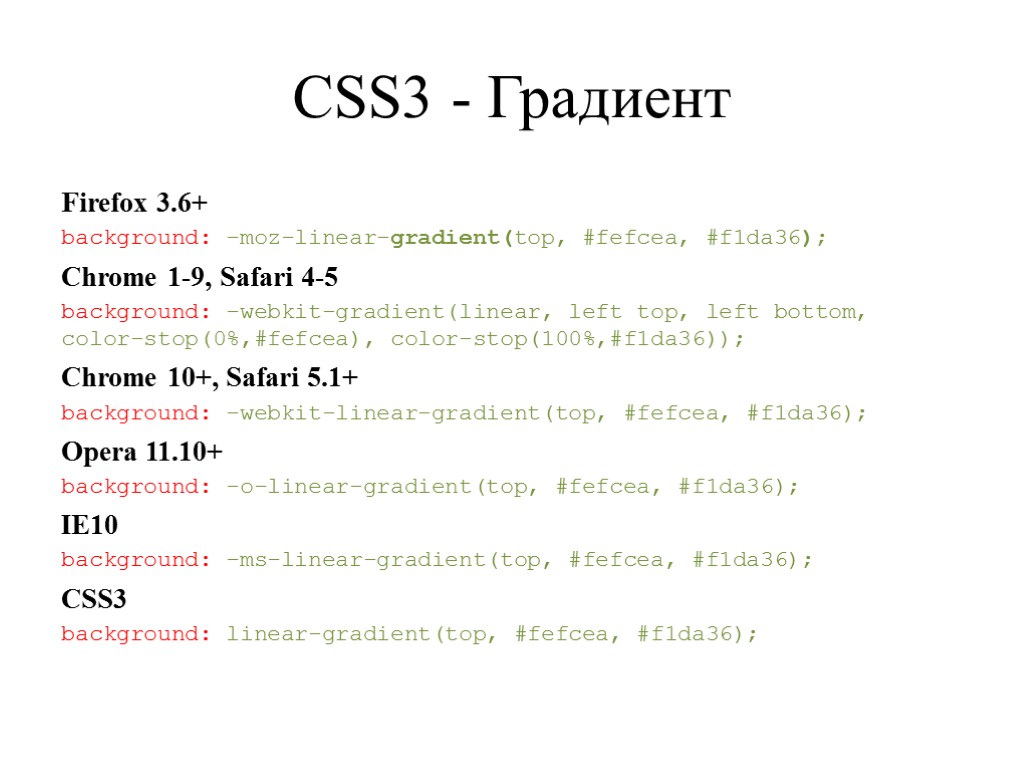
CSS3 - Градиент Firefox 3.6+ background: -moz-linear-gradient(top, #fefcea, #f1da36); Chrome 1-9, Safari 4-5 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fefcea), color-stop(100%,#f1da36)); Chrome 10+, Safari 5.1+ background: -webkit-linear-gradient(top, #fefcea, #f1da36); Opera 11.10+ background: -o-linear-gradient(top, #fefcea, #f1da36); IE10 background: -ms-linear-gradient(top, #fefcea, #f1da36); CSS3 background: linear-gradient(top, #fefcea, #f1da36);

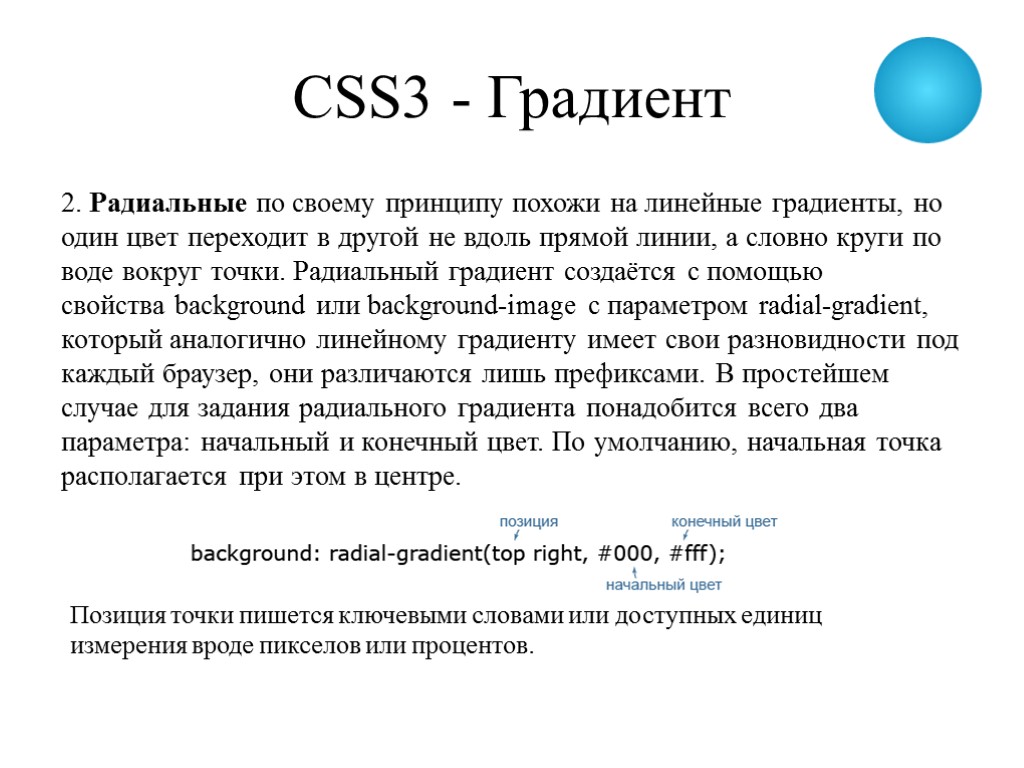
CSS3 - Градиент 2. Радиальные по своему принципу похожи на линейные градиенты, но один цвет переходит в другой не вдоль прямой линии, а словно круги по воде вокруг точки. Радиальный градиент создаётся с помощью свойства background или background-image с параметром radial-gradient, который аналогично линейному градиенту имеет свои разновидности под каждый браузер, они различаются лишь префиксами. В простейшем случае для задания радиального градиента понадобится всего два параметра: начальный и конечный цвет. По умолчанию, начальная точка располагается при этом в центре. Позиция точки пишется ключевыми словами или доступных единиц измерения вроде пикселов или процентов.

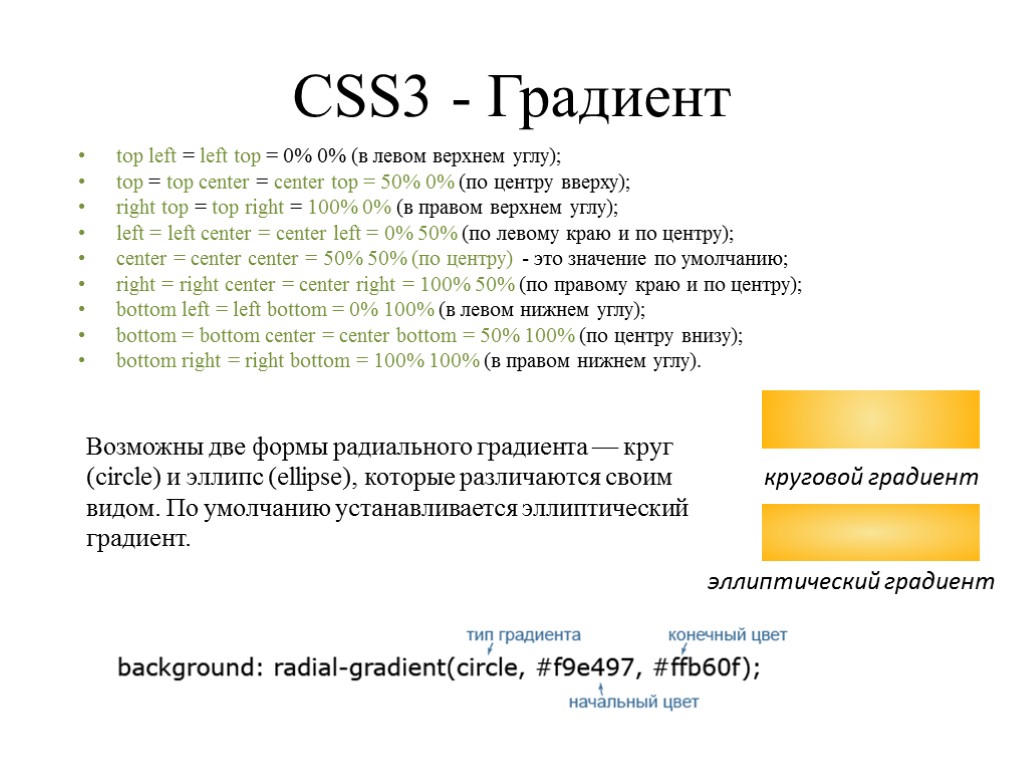
CSS3 - Градиент top left = left top = 0% 0% (в левом верхнем углу); top = top center = center top = 50% 0% (по центру вверху); right top = top right = 100% 0% (в правом верхнем углу); left = left center = center left = 0% 50% (по левому краю и по центру); center = center center = 50% 50% (по центру) - это значение по умолчанию; right = right center = center right = 100% 50% (по правому краю и по центру); bottom left = left bottom = 0% 100% (в левом нижнем углу); bottom = bottom center = center bottom = 50% 100% (по центру внизу); bottom right = right bottom = 100% 100% (в правом нижнем углу). Возможны две формы радиального градиента — круг (circle) и эллипс (ellipse), которые различаются своим видом. По умолчанию устанавливается эллиптический градиент. круговой градиент эллиптический градиент

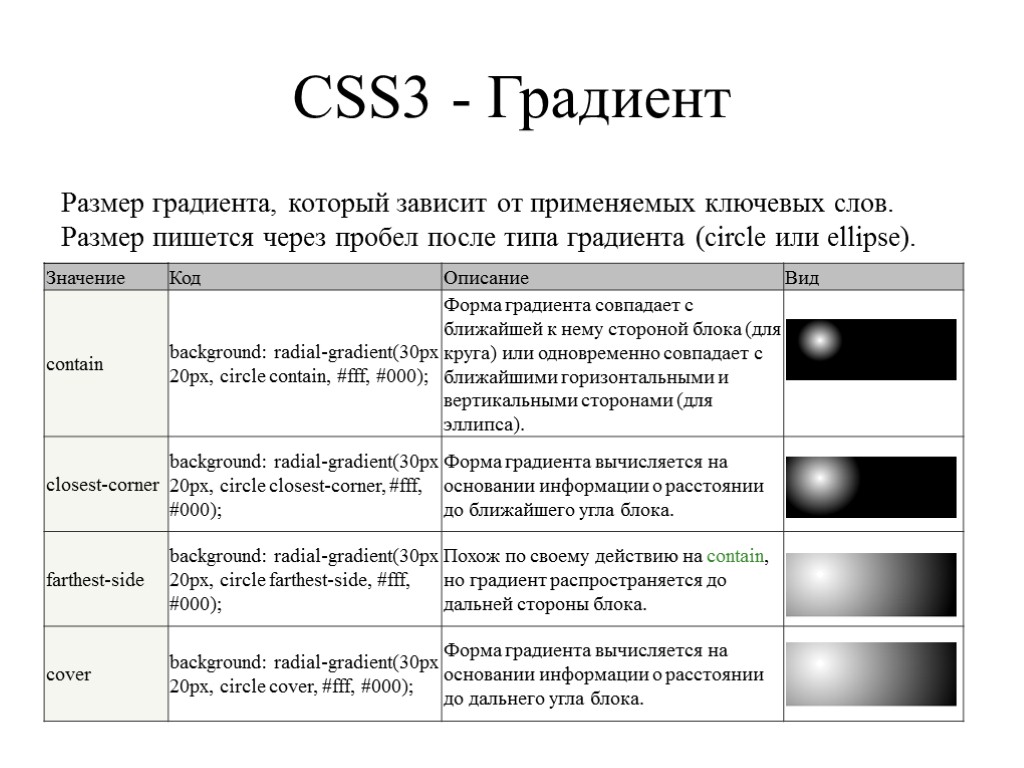
CSS3 - Градиент Размер градиента, который зависит от применяемых ключевых слов. Размер пишется через пробел после типа градиента (circle или ellipse).

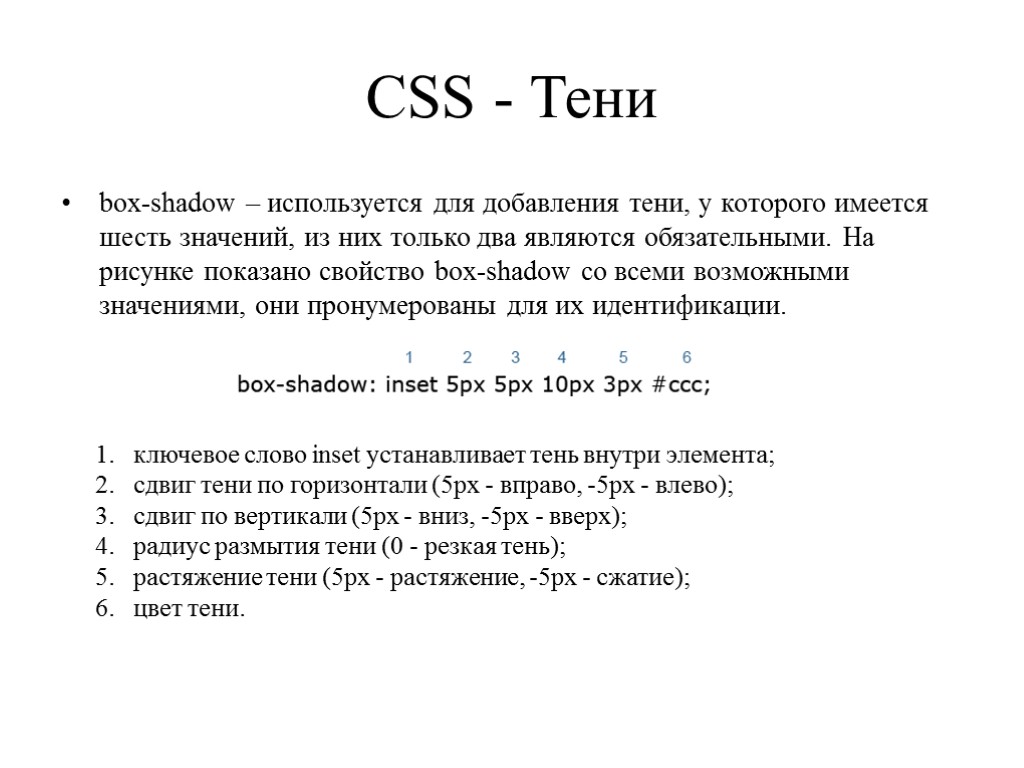
CSS - Тени box-shadow – используется для добавления тени, у которого имеется шесть значений, из них только два являются обязательными. На рисунке показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации. ключевое слово inset устанавливает тень внутри элемента; сдвиг тени по горизонтали (5px - вправо, -5px - влево); сдвиг по вертикали (5px - вниз, -5px - вверх); радиус размытия тени (0 - резкая тень); растяжение тени (5px - растяжение, -5px - сжатие); цвет тени.

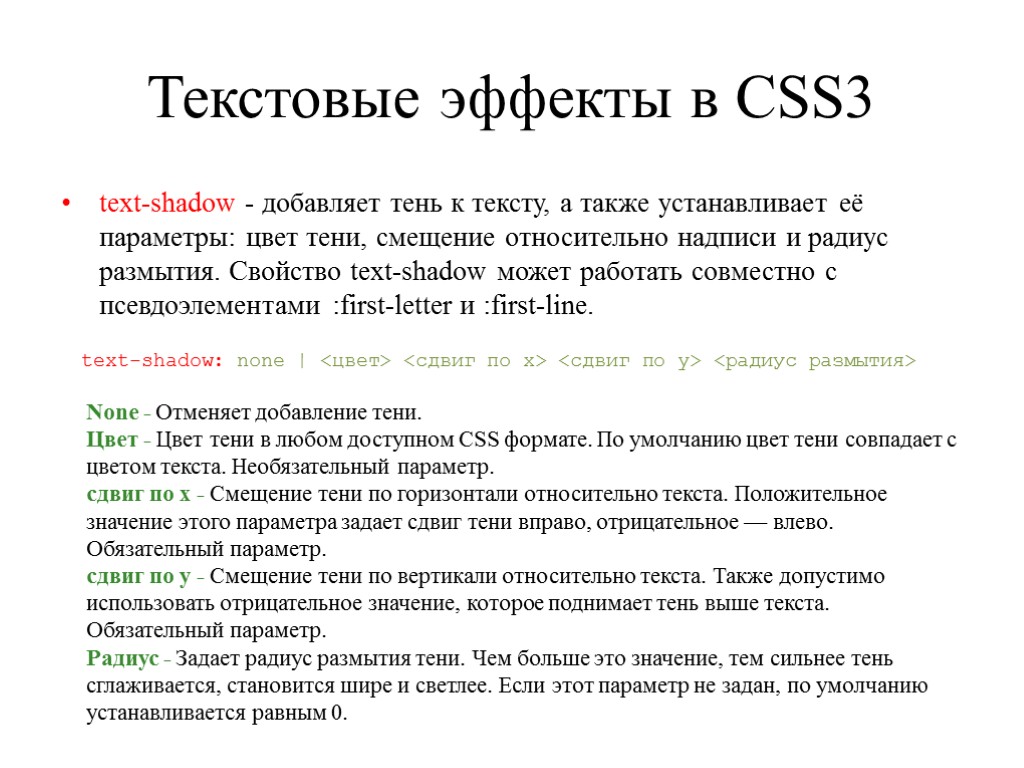
Текстовые эффекты в CSS3 text-shadow - добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство text-shadow может работать совместно с псевдоэлементами :first-letter и :first-line. text-shadow: none | <цвет> <сдвиг по x> <сдвиг по y> <радиус размытия> None - Отменяет добавление тени. Цвет - Цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр. сдвиг по x - Смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево. Обязательный параметр. сдвиг по y - Смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. Радиус - Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0.
prezentaciya_css.ppt
- Количество слайдов: 33

