CSS 3 Межі. Фон. Модулі Селектори. Блочна модель.


CSS 3 Межі. Фон.

Модулі Селектори. Блочна модель. Фонові властивості. Межі. Текстові ефекти. 2D i 3D трансформації. Анімація. Інтерфейс користувача.

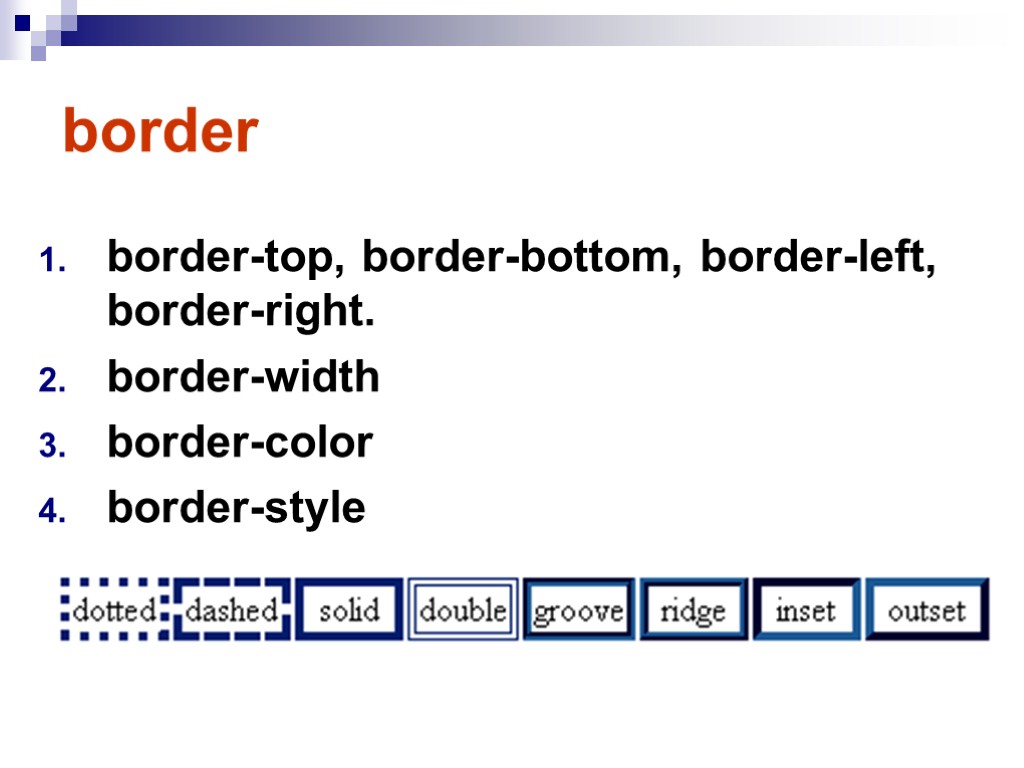
border border-top, border-bottom, border-left, border-right. border-width border-color border-style

![border-image border-image: none | [ <URL> [<число> | <відсотки>] {1,4} [/ <товщина> {1,4}]? ] border-image border-image: none | [ <URL> [<число> | <відсотки>] {1,4} [/ <товщина> {1,4}]? ]](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_5.jpg)
border-image border-image: none | [
![border-radius border-radius: <радиус>{1,4} [ / <радиус>{1,4}] border-radius border-radius: <радиус>{1,4} [ / <радиус>{1,4}]](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_6.jpg)
border-radius border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
![box-shadow box-shadow: none | <тінь> [,<тінь>]* inset <зсув по x> <зсув по y> <радіус box-shadow box-shadow: none | <тінь> [,<тінь>]* inset <зсув по x> <зсув по y> <радіус](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_7.jpg)
box-shadow box-shadow: none | <тінь> [,<тінь>]* inset <зсув по x> <зсув по y> <радіус розмиття> <розтяжка> <колір>
![background background: [<фон>, ]* <останній_фон> <фон> = [background-attachment || background-image || background-position || background-repeat] background background: [<фон>, ]* <останній_фон> <фон> = [background-attachment || background-image || background-position || background-repeat]](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_8.jpg)
background background: [<фон>, ]* <останній_фон> <фон> = [background-attachment || background-image || background-position || background-repeat] || background-color ; <останній_фон> = [background-attachment || background-color || background-image || background-position || background-repeat]
![background-attachment background-attachment: fixed | scroll | local[, fixed | scroll | local]* background-image background-image: background-attachment background-attachment: fixed | scroll | local[, fixed | scroll | local]* background-image background-image:](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_9.jpg)
background-attachment background-attachment: fixed | scroll | local[, fixed | scroll | local]* background-image background-image: url(шлях до файлу) | none[, url(шлях до файлу) | none]*
![background-position background-position: <позиція>[, <позиція>]* <позиція> = [left | center | right | <відсотки> | background-position background-position: <позиція>[, <позиція>]* <позиція> = [left | center | right | <відсотки> |](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_10.jpg)
background-position background-position: <позиція>[, <позиція>]* <позиція> = [left | center | right | <відсотки> | <розмір>] || [top | center | bottom | <відсотки> | <розмір>] background-repeat background-repeat: <повторення> [ , <повторення> ]* <повторення> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
![background-clip background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-color background-clip background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-color](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_11.jpg)
background-clip background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-color background-color: <колір> | transparent
![background-origin background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-size background-origin background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-size](https://present5.com/customparser/-76567357_437002199 --- css_3_2.ppt/slide_12.jpg)
background-origin background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]] background-size background-size: [ <розмір> | <відсотки> | auto ]{1,2} | cover | contain
css_3_2.ppt
- Количество слайдов: 12

