032df9489a771091c3ca9f35c524b698.ppt
- Количество слайдов: 177
 CSI 3140 WWW Structures, Techniques and Standards Chapter 4 Browsers and the DOM
CSI 3140 WWW Structures, Techniques and Standards Chapter 4 Browsers and the DOM
 Overview w The Document Object Model (DOM) is an API that allows programs to interact with HTML (or XML) documents n n In typical browsers, the Java. Script version of the API is provided via the document host object W 3 C recommendations define standard DOM w Several other browser host objects are informal, de facto standards alert, prompt are examples Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 2
Overview w The Document Object Model (DOM) is an API that allows programs to interact with HTML (or XML) documents n n In typical browsers, the Java. Script version of the API is provided via the document host object W 3 C recommendations define standard DOM w Several other browser host objects are informal, de facto standards alert, prompt are examples Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 2
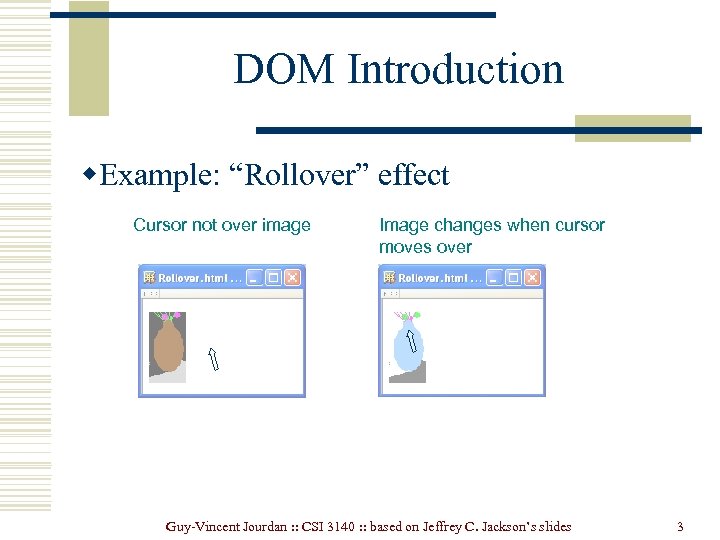
 DOM Introduction w. Example: “Rollover” effect Cursor not over image Image changes when cursor moves over Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 3
DOM Introduction w. Example: “Rollover” effect Cursor not over image Image changes when cursor moves over Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 3
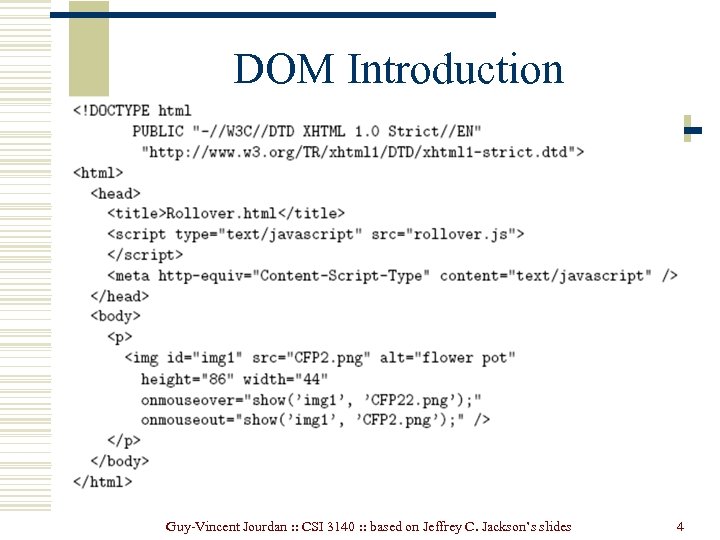
 DOM Introduction Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 4
DOM Introduction Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 4
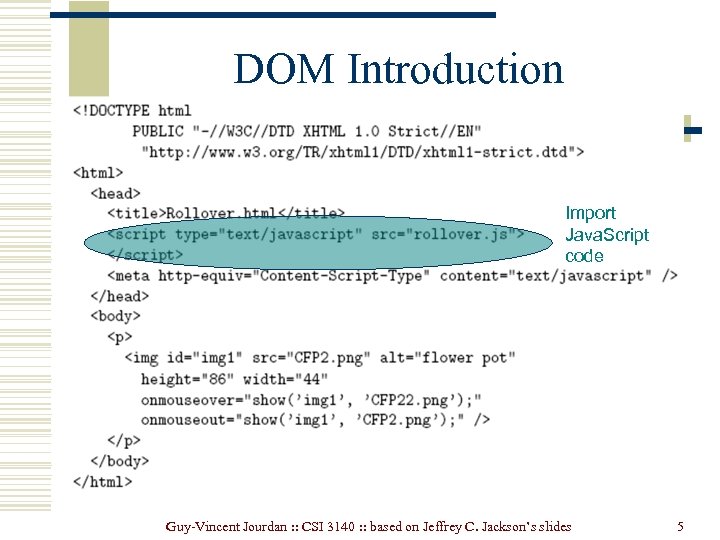
 DOM Introduction Import Java. Script code Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 5
DOM Introduction Import Java. Script code Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 5
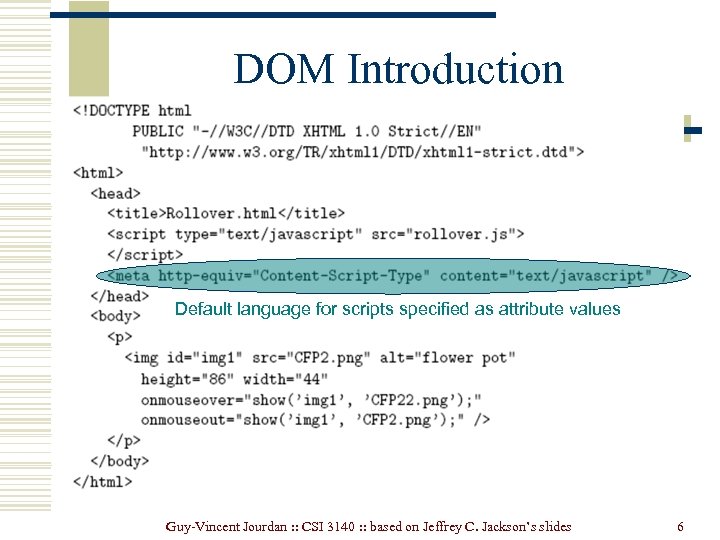
 DOM Introduction Default language for scripts specified as attribute values Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 6
DOM Introduction Default language for scripts specified as attribute values Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 6
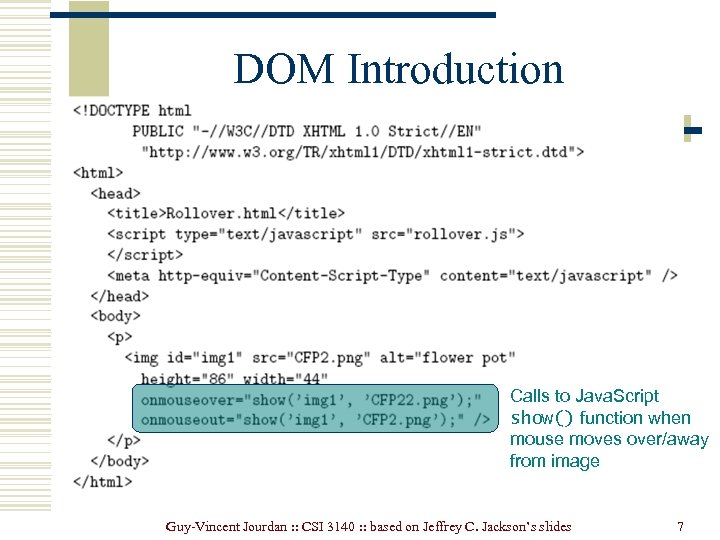
 DOM Introduction Calls to Java. Script show() function when mouse moves over/away from image Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 7
DOM Introduction Calls to Java. Script show() function when mouse moves over/away from image Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 7
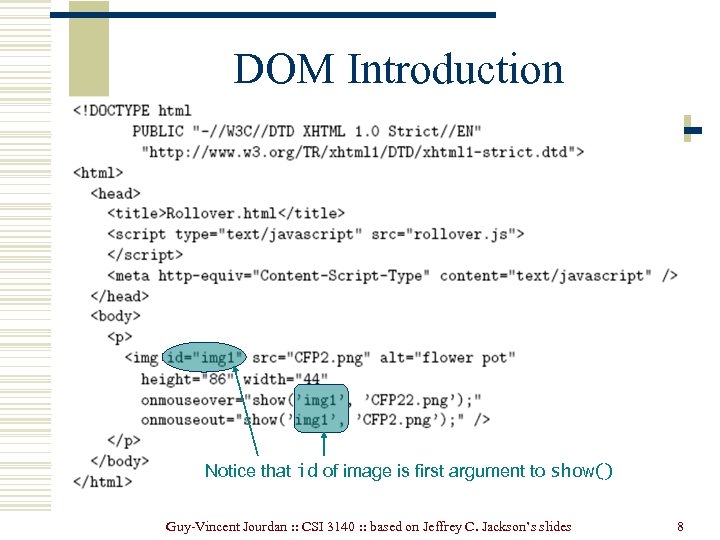
 DOM Introduction Notice that id of image is first argument to show() Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 8
DOM Introduction Notice that id of image is first argument to show() Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 8
 DOM Introduction Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 9
DOM Introduction Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 9
 DOM Introduction DOM method returning Object Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 10
DOM Introduction DOM method returning Object Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 10
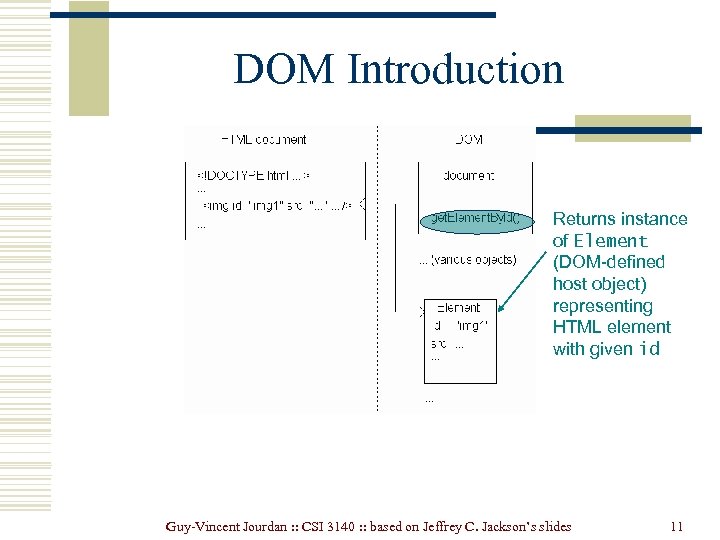
 DOM Introduction Returns instance of Element (DOM-defined host object) representing HTML element with given id Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 11
DOM Introduction Returns instance of Element (DOM-defined host object) representing HTML element with given id Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 11
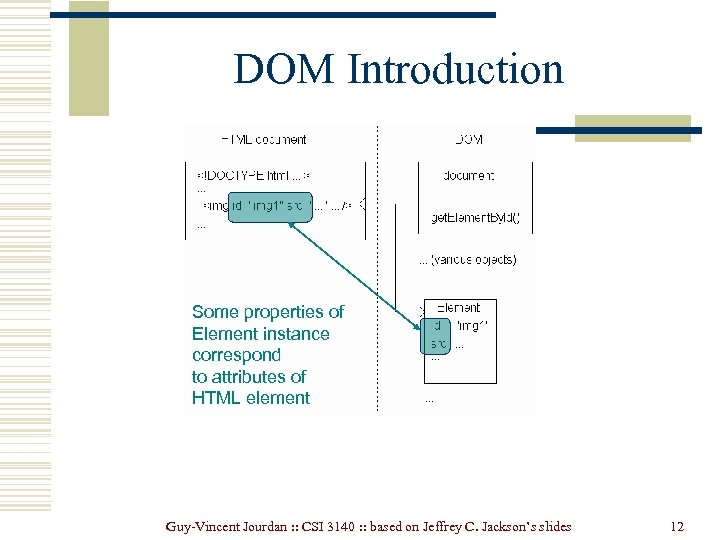
 DOM Introduction Some properties of Element instance correspond to attributes of HTML element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 12
DOM Introduction Some properties of Element instance correspond to attributes of HTML element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 12
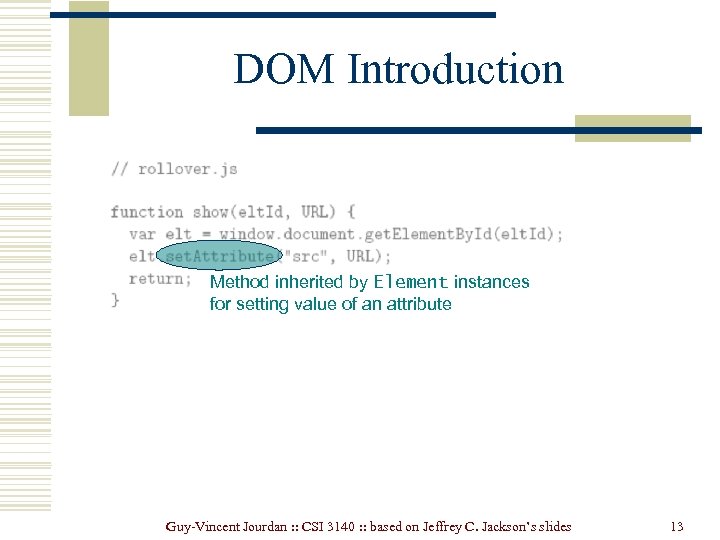
 DOM Introduction Method inherited by Element instances for setting value of an attribute Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 13
DOM Introduction Method inherited by Element instances for setting value of an attribute Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 13
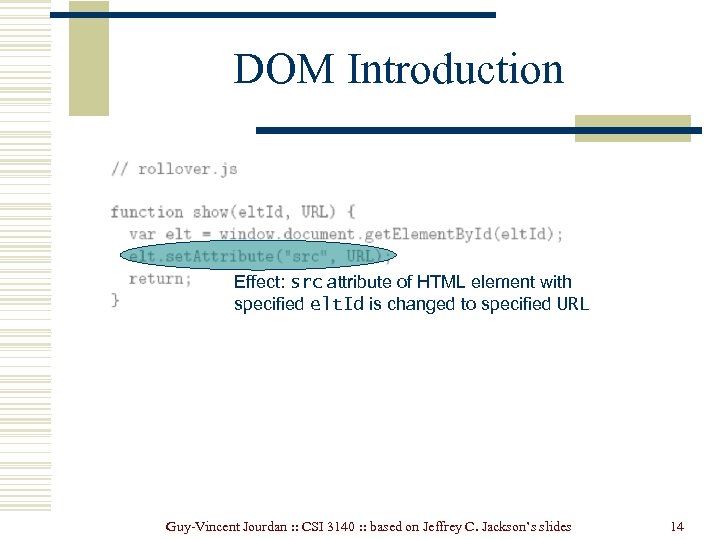
 DOM Introduction Effect: src attribute of HTML element with specified elt. Id is changed to specified URL Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 14
DOM Introduction Effect: src attribute of HTML element with specified elt. Id is changed to specified URL Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 14
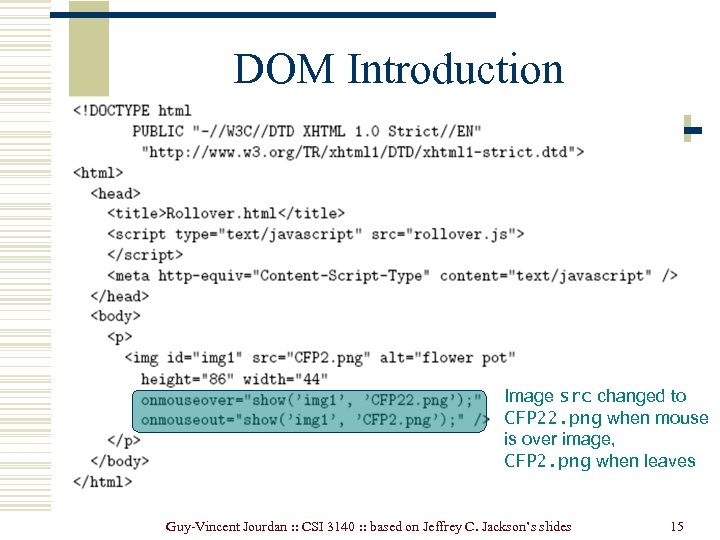
 DOM Introduction Image src changed to CFP 22. png when mouse is over image, CFP 2. png when leaves Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 15
DOM Introduction Image src changed to CFP 22. png when mouse is over image, CFP 2. png when leaves Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 15
 DOM History and Levels w. Very simple DOM was part of Netscape 2. 0 w. Starting with Netscape 4. 0 and IE 4. 0, browser DOM API’s diverged significantly w. W 3 C responded quickly with DOM Level 1 (Oct 1998) and subsequently DOM Level 2 We cover Java. Script API for DOM 2 + some coverage of browser specifics Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 16
DOM History and Levels w. Very simple DOM was part of Netscape 2. 0 w. Starting with Netscape 4. 0 and IE 4. 0, browser DOM API’s diverged significantly w. W 3 C responded quickly with DOM Level 1 (Oct 1998) and subsequently DOM Level 2 We cover Java. Script API for DOM 2 + some coverage of browser specifics Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 16
 Intrinsic Event Handling w. An event is an occurrence of something potentially interesting to a script: n Ex: mouseover and mouseout events w. An HTML intrinsic event attribute is used to specify a script to be called when an event occurs n n Ex: onmouseover Name of attribute is on followed by event name Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 17
Intrinsic Event Handling w. An event is an occurrence of something potentially interesting to a script: n Ex: mouseover and mouseout events w. An HTML intrinsic event attribute is used to specify a script to be called when an event occurs n n Ex: onmouseover Name of attribute is on followed by event name Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 17
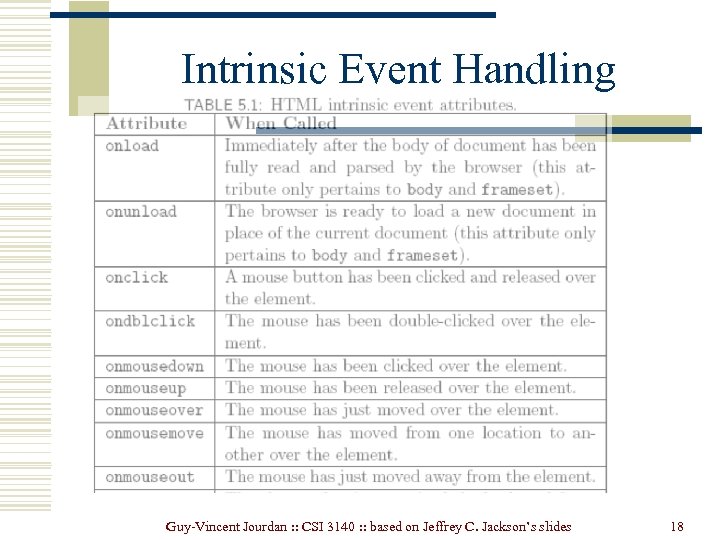
 Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 18
Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 18
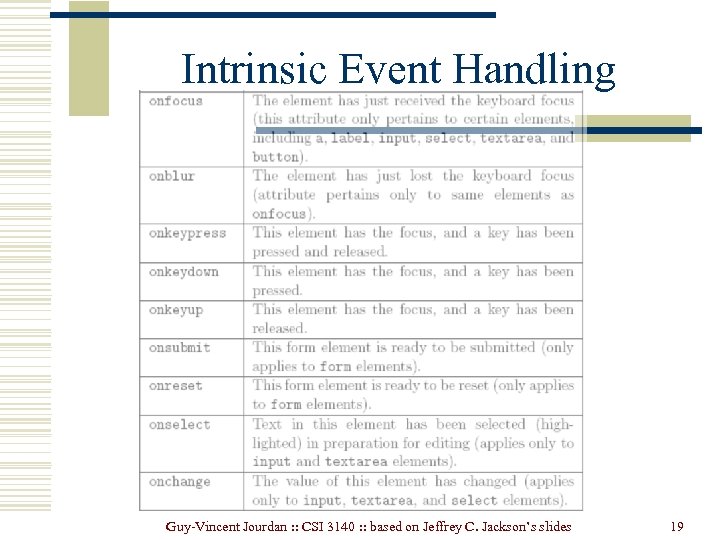
 Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 19
Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 19
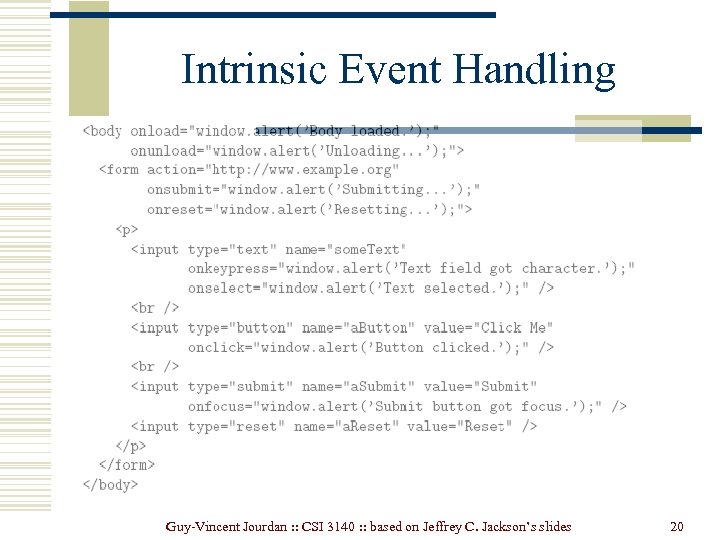
 Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 20
Intrinsic Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 20
 Intrinsic Event Handling w. Intrinsic event attribute value is a script; what language is it written in? w. HTTP Content-Script-Type header field specifies default scripting language wmeta element allows document to specify values as if they were header fields Header field name Header field value Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 21
Intrinsic Event Handling w. Intrinsic event attribute value is a script; what language is it written in? w. HTTP Content-Script-Type header field specifies default scripting language wmeta element allows document to specify values as if they were header fields Header field name Header field value Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 21
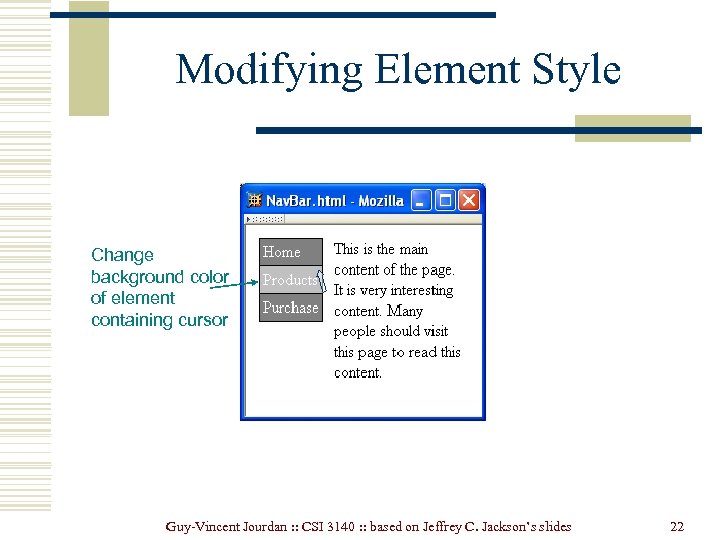
 Modifying Element Style Change background color of element containing cursor Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 22
Modifying Element Style Change background color of element containing cursor Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 22
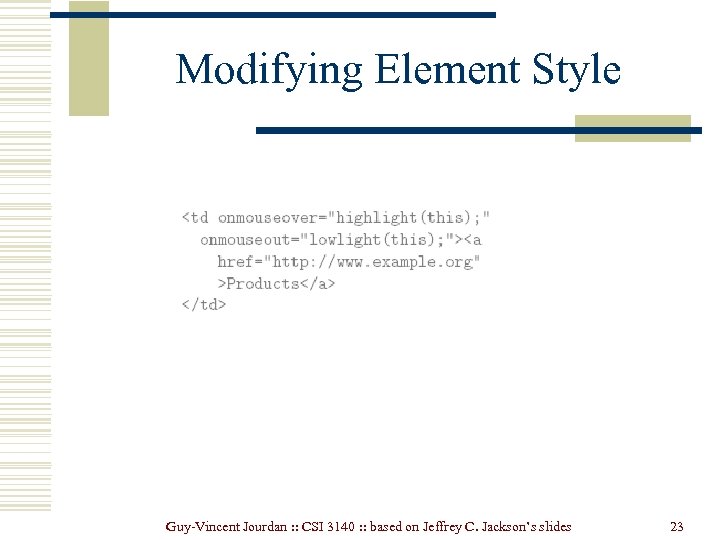
 Modifying Element Style Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 23
Modifying Element Style Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 23
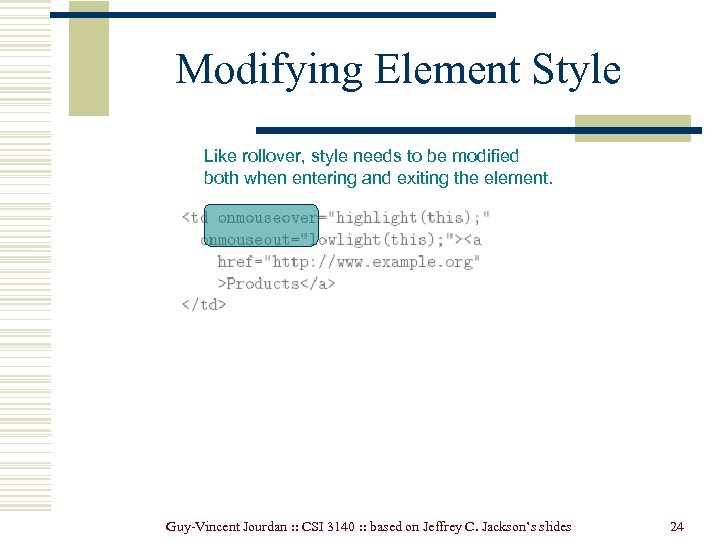
 Modifying Element Style Like rollover, style needs to be modified both when entering and exiting the element. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 24
Modifying Element Style Like rollover, style needs to be modified both when entering and exiting the element. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 24
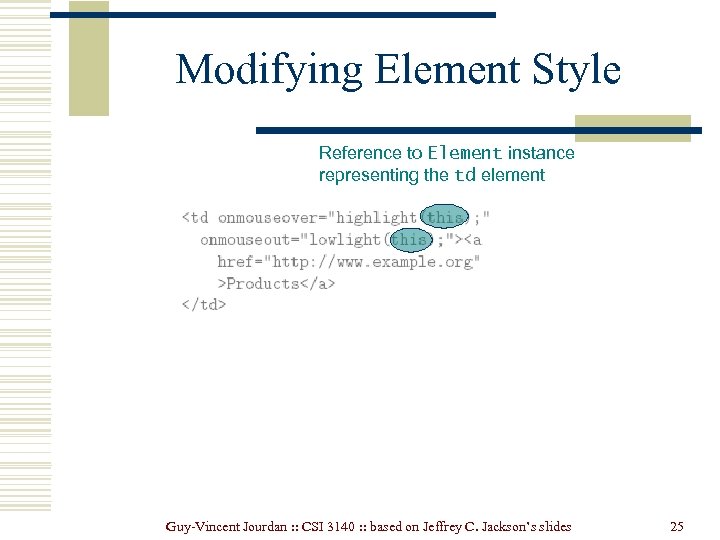
 Modifying Element Style Reference to Element instance representing the td element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 25
Modifying Element Style Reference to Element instance representing the td element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 25
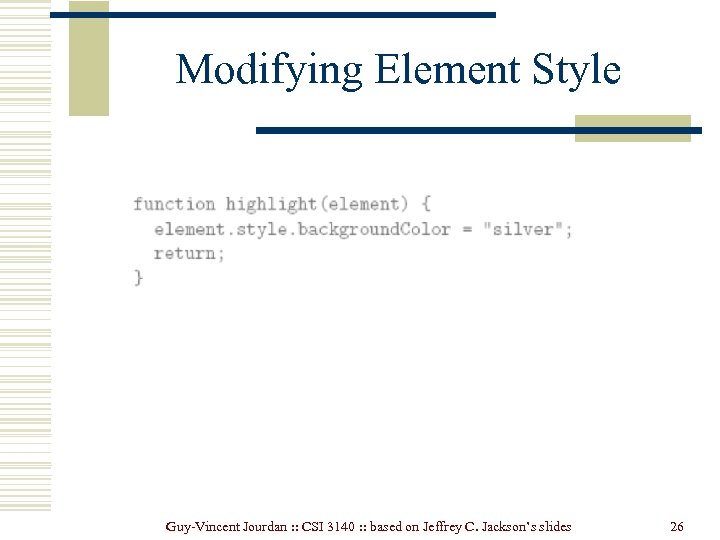
 Modifying Element Style Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 26
Modifying Element Style Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 26
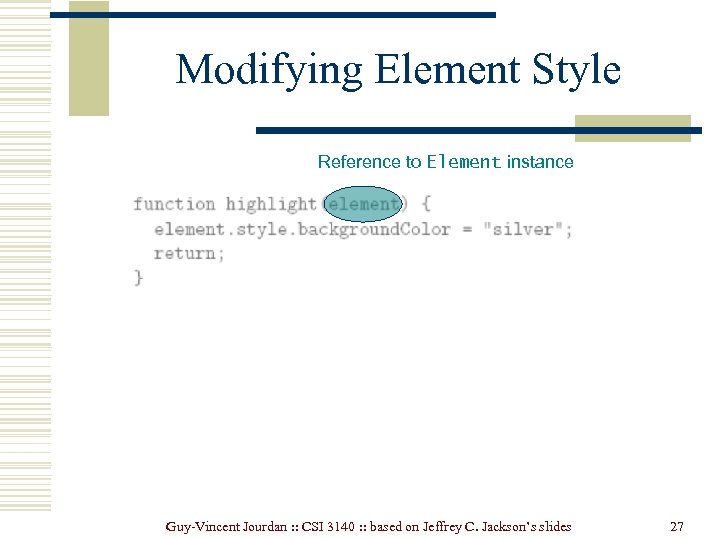
 Modifying Element Style Reference to Element instance Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 27
Modifying Element Style Reference to Element instance Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 27
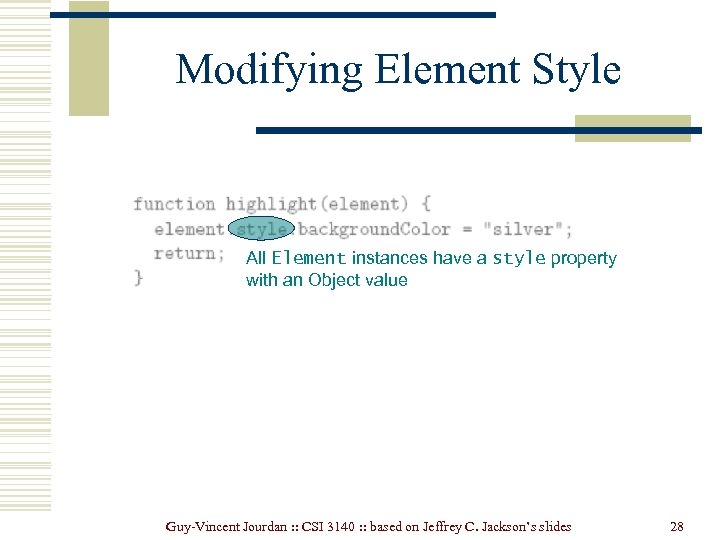
 Modifying Element Style All Element instances have a style property with an Object value Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 28
Modifying Element Style All Element instances have a style property with an Object value Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 28
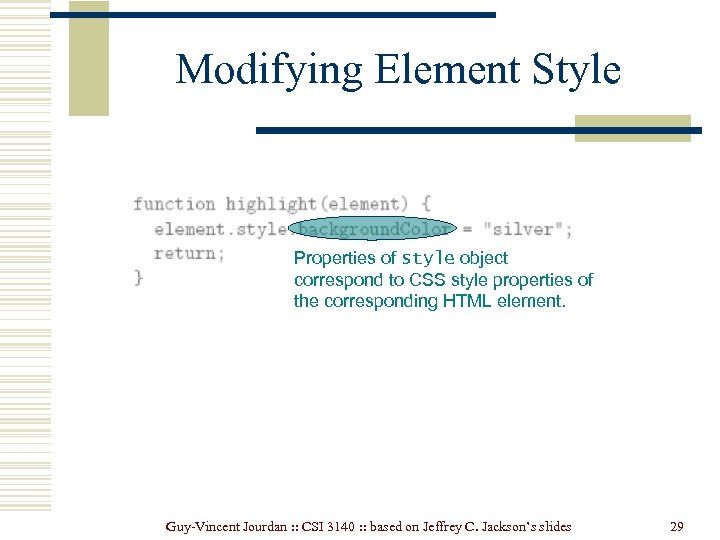
 Modifying Element Style Properties of style object correspond to CSS style properties of the corresponding HTML element. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 29
Modifying Element Style Properties of style object correspond to CSS style properties of the corresponding HTML element. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 29
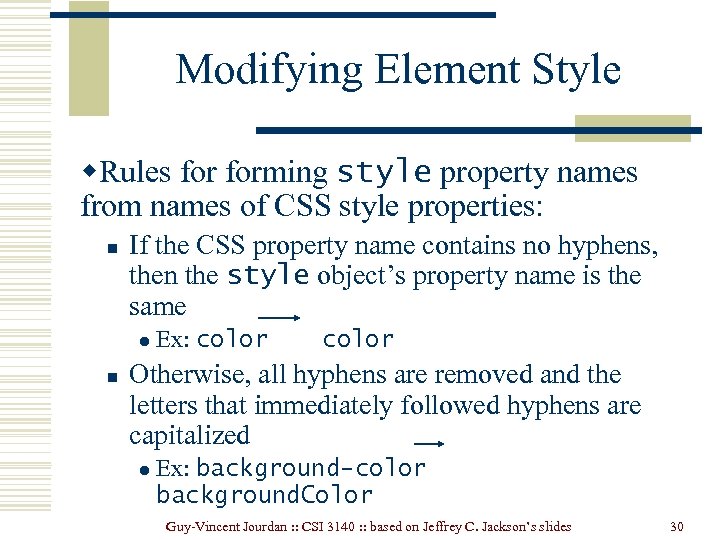
 Modifying Element Style w. Rules forming style property names from names of CSS style properties: n If the CSS property name contains no hyphens, then the style object’s property name is the same l n Ex: color Otherwise, all hyphens are removed and the letters that immediately followed hyphens are capitalized l Ex: background-color background. Color Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 30
Modifying Element Style w. Rules forming style property names from names of CSS style properties: n If the CSS property name contains no hyphens, then the style object’s property name is the same l n Ex: color Otherwise, all hyphens are removed and the letters that immediately followed hyphens are capitalized l Ex: background-color background. Color Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 30
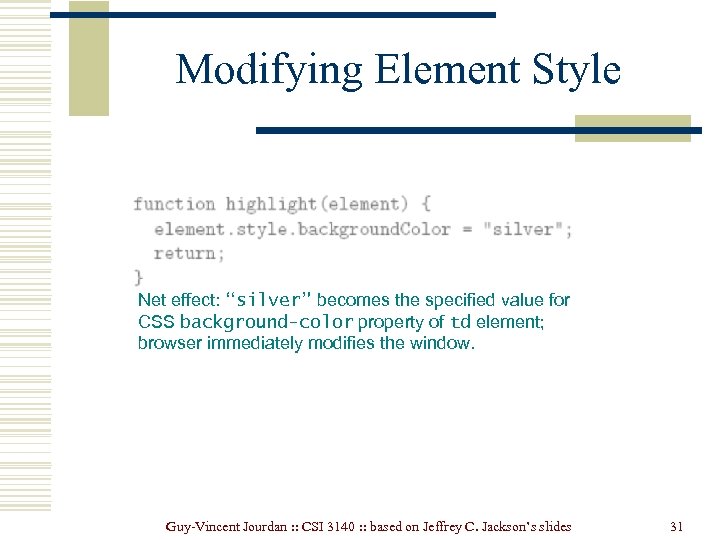
 Modifying Element Style Net effect: “silver” becomes the specified value for CSS background-color property of td element; browser immediately modifies the window. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 31
Modifying Element Style Net effect: “silver” becomes the specified value for CSS background-color property of td element; browser immediately modifies the window. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 31
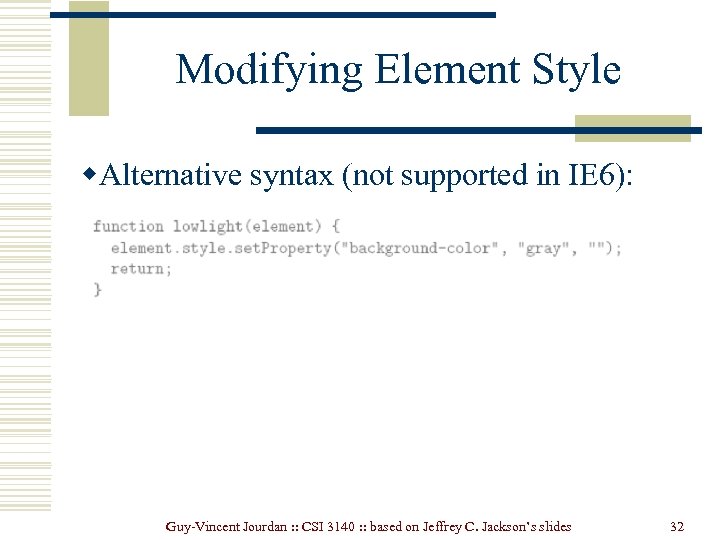
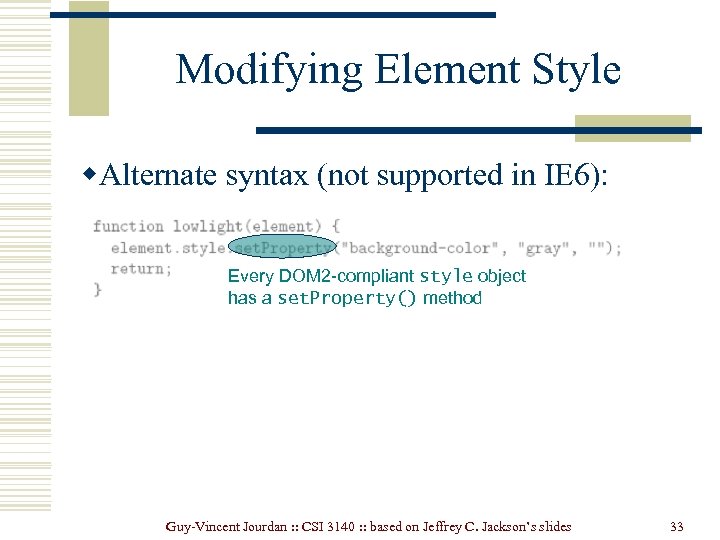
 Modifying Element Style w. Alternative syntax (not supported in IE 6): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 32
Modifying Element Style w. Alternative syntax (not supported in IE 6): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 32
 Modifying Element Style w. Alternate syntax (not supported in IE 6): Every DOM 2 -compliant style object has a set. Property() method Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 33
Modifying Element Style w. Alternate syntax (not supported in IE 6): Every DOM 2 -compliant style object has a set. Property() method Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 33
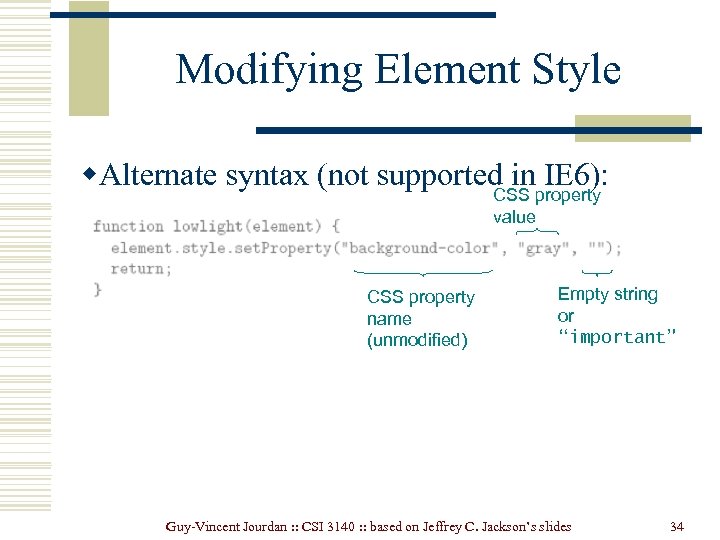
 Modifying Element Style w. Alternate syntax (not supported inproperty IE 6): CSS value CSS property name (unmodified) Empty string or “important” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 34
Modifying Element Style w. Alternate syntax (not supported inproperty IE 6): CSS value CSS property name (unmodified) Empty string or “important” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 34
 Modifying Element Style w. Advantages of set. Property() syntax: n n Makes it clear that a CSS property is being set rather than merely a property of the style object Allows CSS property names to be used as-is rather than requiring modification (which can potentially cause confusion) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 35
Modifying Element Style w. Advantages of set. Property() syntax: n n Makes it clear that a CSS property is being set rather than merely a property of the style object Allows CSS property names to be used as-is rather than requiring modification (which can potentially cause confusion) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 35
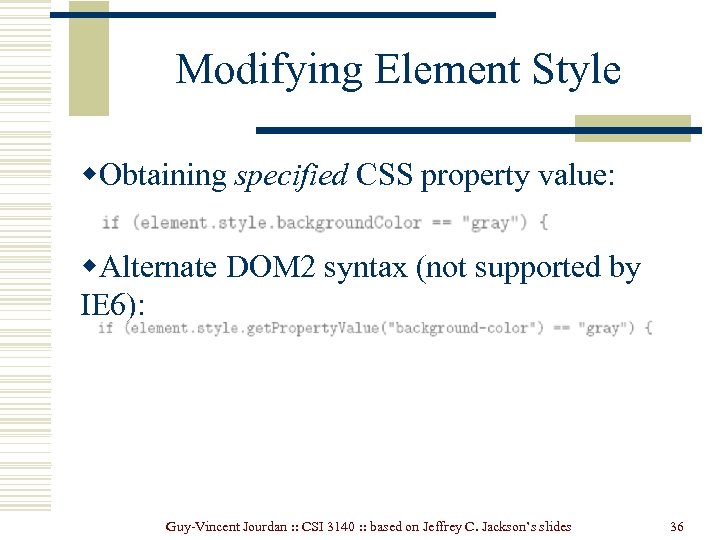
 Modifying Element Style w. Obtaining specified CSS property value: w. Alternate DOM 2 syntax (not supported by IE 6): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 36
Modifying Element Style w. Obtaining specified CSS property value: w. Alternate DOM 2 syntax (not supported by IE 6): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 36
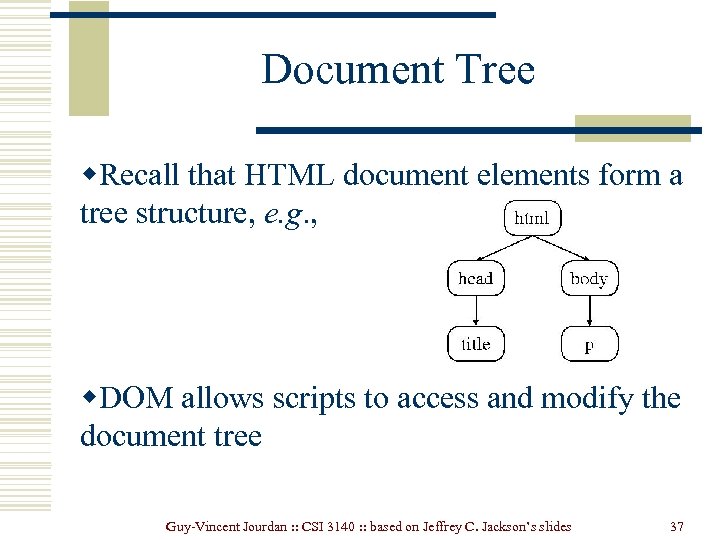
 Document Tree w. Recall that HTML document elements form a tree structure, e. g. , w. DOM allows scripts to access and modify the document tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 37
Document Tree w. Recall that HTML document elements form a tree structure, e. g. , w. DOM allows scripts to access and modify the document tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 37
 Document Tree: Node w. There are many types of nodes in the DOM document tree, representing elements, text, comments, the document type declaration, etc. w. Every Object in the DOM document tree has properties and methods defined by the Node host object Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 38
Document Tree: Node w. There are many types of nodes in the DOM document tree, representing elements, text, comments, the document type declaration, etc. w. Every Object in the DOM document tree has properties and methods defined by the Node host object Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 38
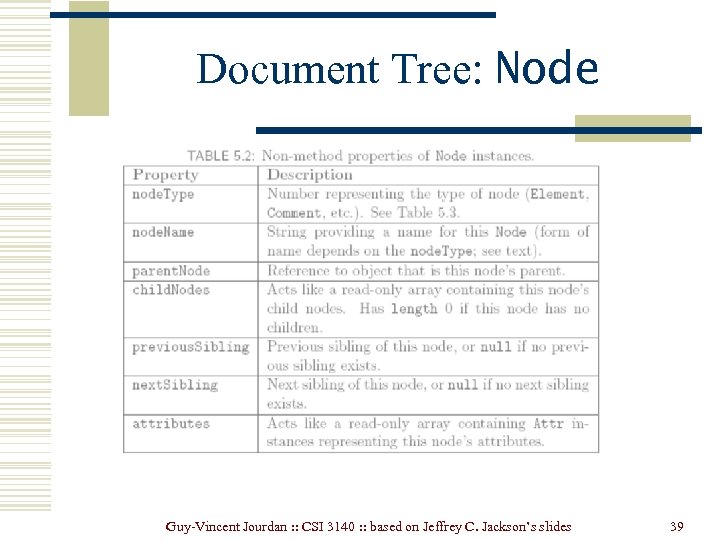
 Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 39
Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 39
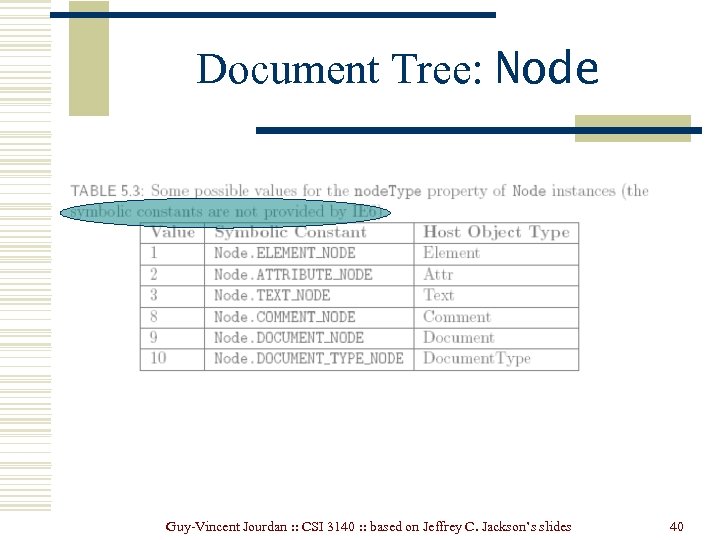
 Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 40
Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 40
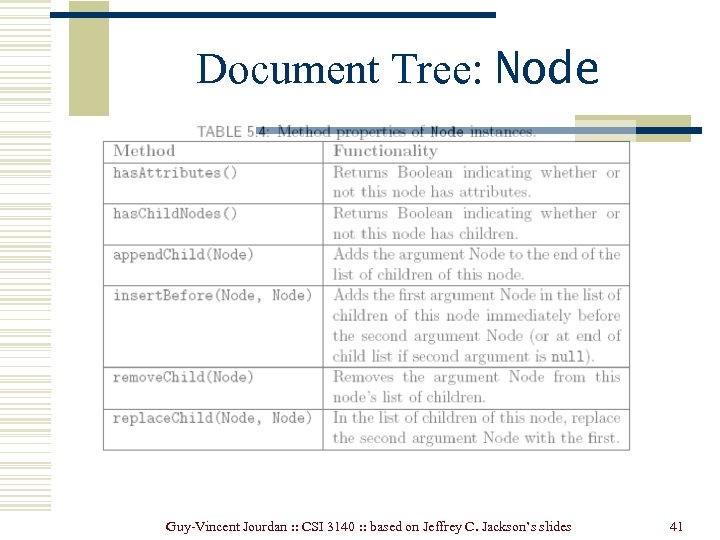
 Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 41
Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 41
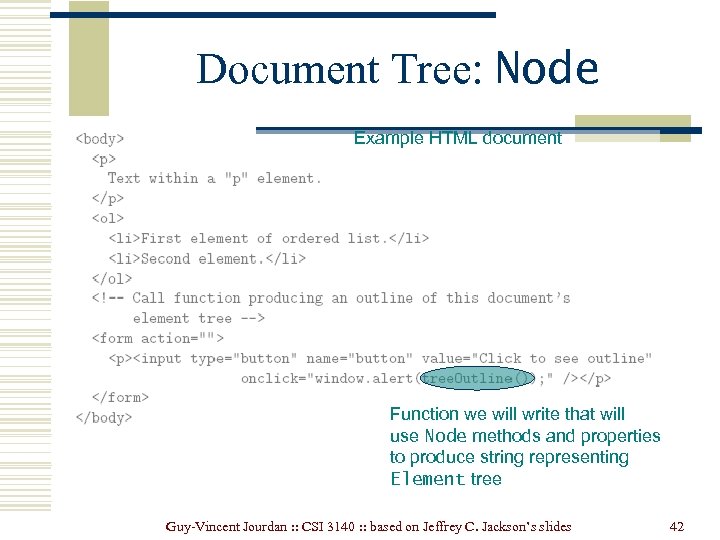
 Document Tree: Node Example HTML document Function we will write that will use Node methods and properties to produce string representing Element tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 42
Document Tree: Node Example HTML document Function we will write that will use Node methods and properties to produce string representing Element tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 42
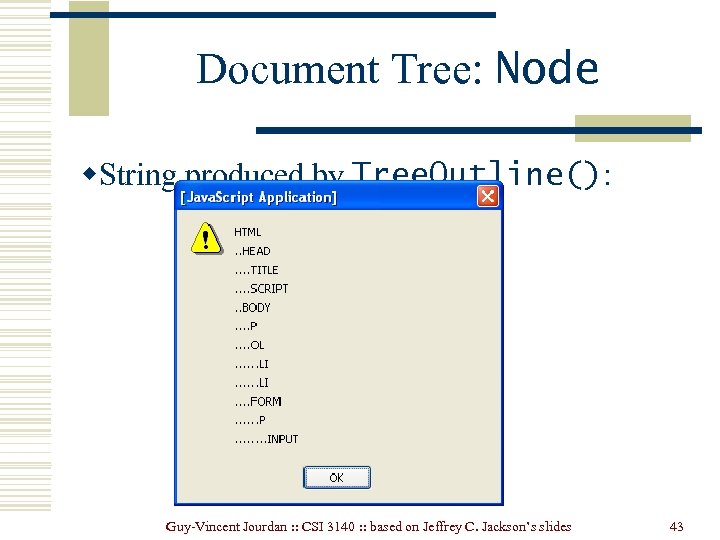
 Document Tree: Node w. String produced by Tree. Outline(): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 43
Document Tree: Node w. String produced by Tree. Outline(): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 43
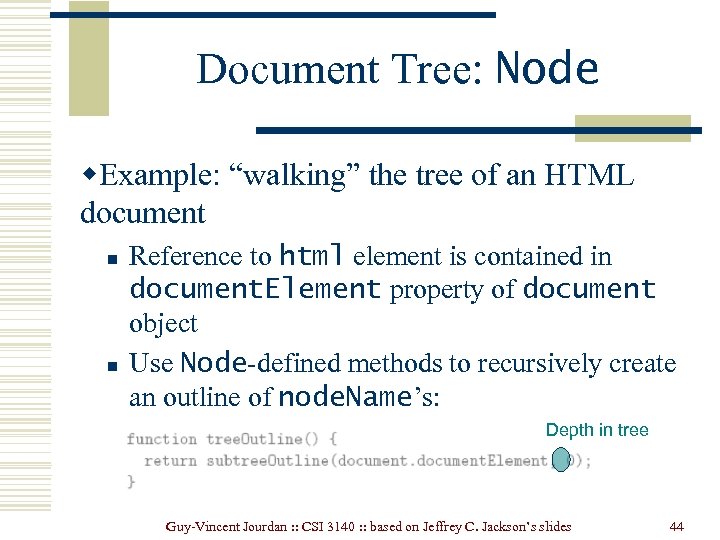
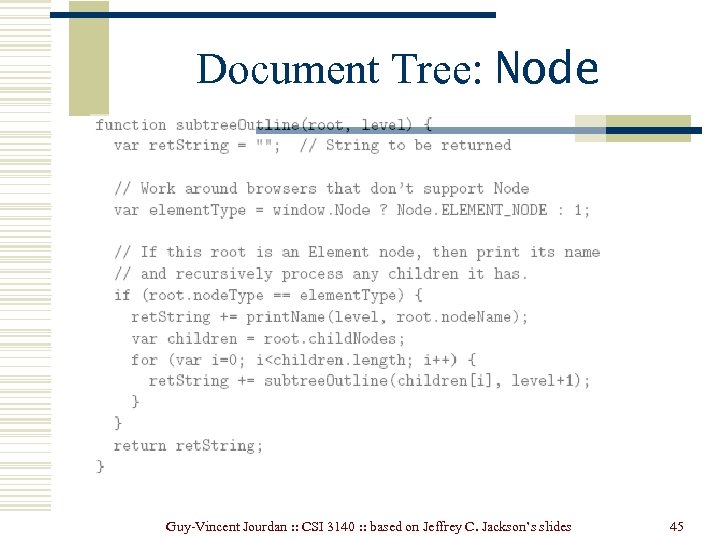
 Document Tree: Node w. Example: “walking” the tree of an HTML document n n Reference to html element is contained in document. Element property of document object Use Node-defined methods to recursively create an outline of node. Name’s: Depth in tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 44
Document Tree: Node w. Example: “walking” the tree of an HTML document n n Reference to html element is contained in document. Element property of document object Use Node-defined methods to recursively create an outline of node. Name’s: Depth in tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 44
 Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 45
Document Tree: Node Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 45
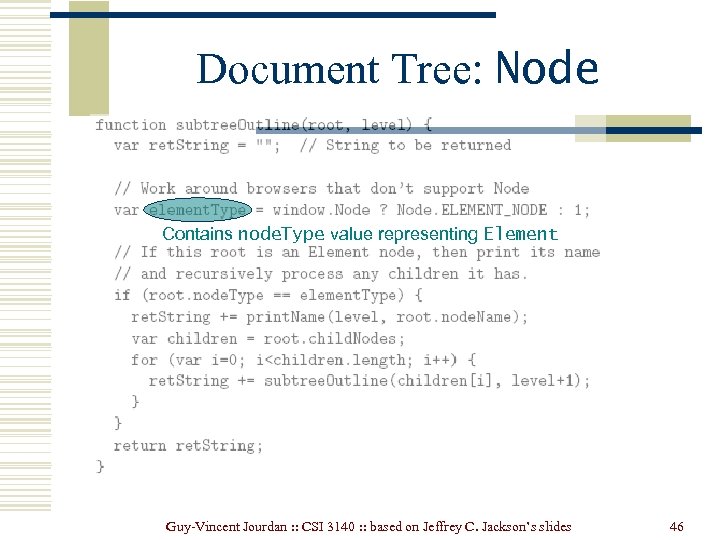
 Document Tree: Node Contains node. Type value representing Element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 46
Document Tree: Node Contains node. Type value representing Element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 46
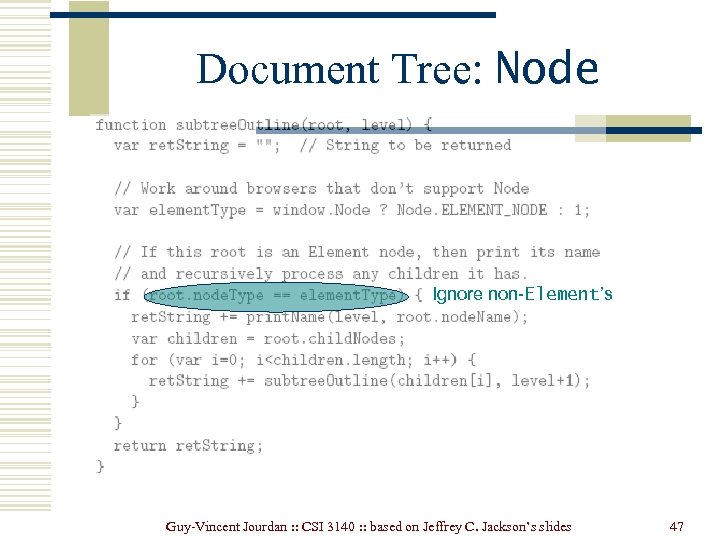
 Document Tree: Node Ignore non-Element’s Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 47
Document Tree: Node Ignore non-Element’s Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 47
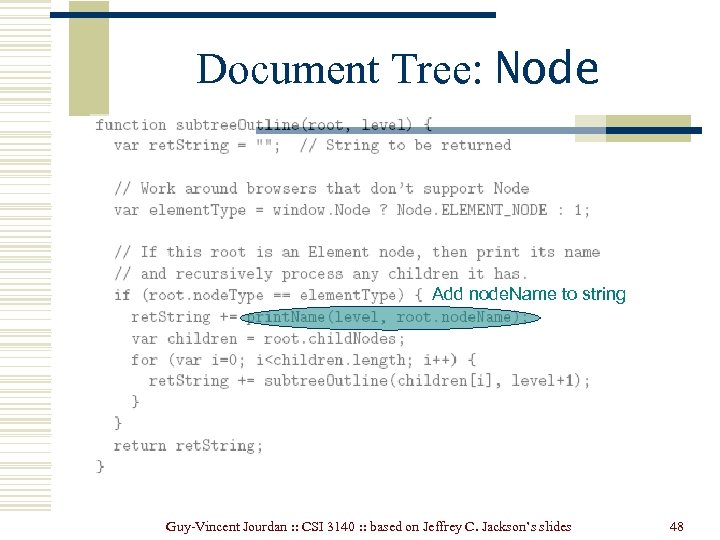
 Document Tree: Node Add node. Name to string Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 48
Document Tree: Node Add node. Name to string Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 48
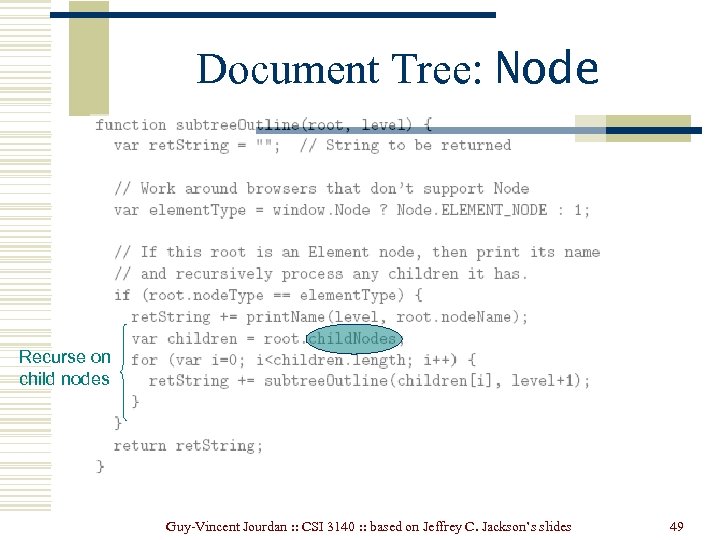
 Document Tree: Node Recurse on child nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 49
Document Tree: Node Recurse on child nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 49
 Document Tree: Node w. For Element’s, node. Name is type of the element (p, img, etc. ) w. Case: Name will be lower case if browser recognizes document as XHTML, upper case otherwise n Can guarantee case by using String instance to. Lower. Case() / to. Upper. Case() methods Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 50
Document Tree: Node w. For Element’s, node. Name is type of the element (p, img, etc. ) w. Case: Name will be lower case if browser recognizes document as XHTML, upper case otherwise n Can guarantee case by using String instance to. Lower. Case() / to. Upper. Case() methods Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 50
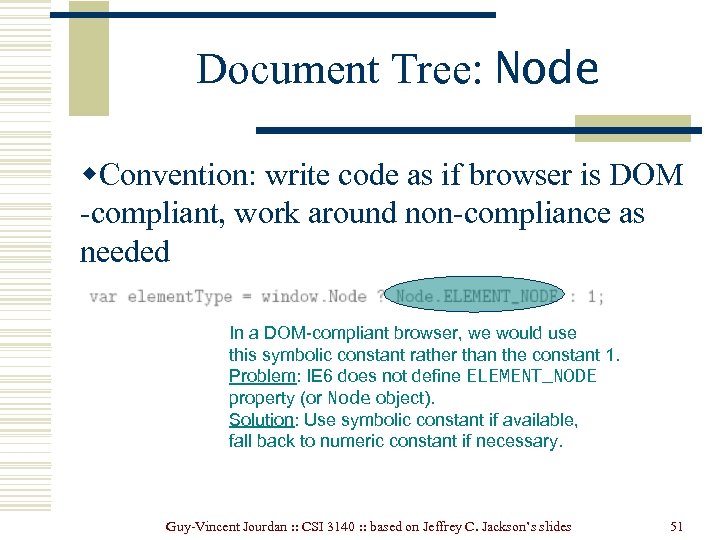
 Document Tree: Node w. Convention: write code as if browser is DOM -compliant, work around non-compliance as needed In a DOM-compliant browser, we would use this symbolic constant rather than the constant 1. Problem: IE 6 does not define ELEMENT_NODE property (or Node object). Solution: Use symbolic constant if available, fall back to numeric constant if necessary. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 51
Document Tree: Node w. Convention: write code as if browser is DOM -compliant, work around non-compliance as needed In a DOM-compliant browser, we would use this symbolic constant rather than the constant 1. Problem: IE 6 does not define ELEMENT_NODE property (or Node object). Solution: Use symbolic constant if available, fall back to numeric constant if necessary. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 51
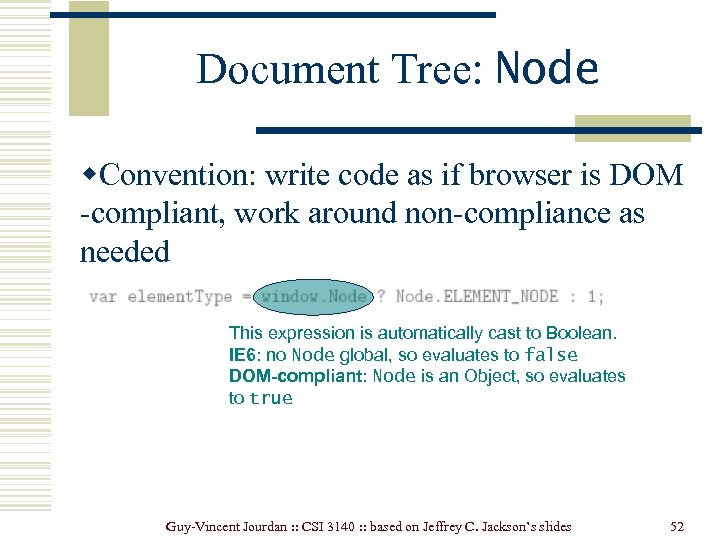
 Document Tree: Node w. Convention: write code as if browser is DOM -compliant, work around non-compliance as needed This expression is automatically cast to Boolean. IE 6: no Node global, so evaluates to false DOM-compliant: Node is an Object, so evaluates to true Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 52
Document Tree: Node w. Convention: write code as if browser is DOM -compliant, work around non-compliance as needed This expression is automatically cast to Boolean. IE 6: no Node global, so evaluates to false DOM-compliant: Node is an Object, so evaluates to true Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 52
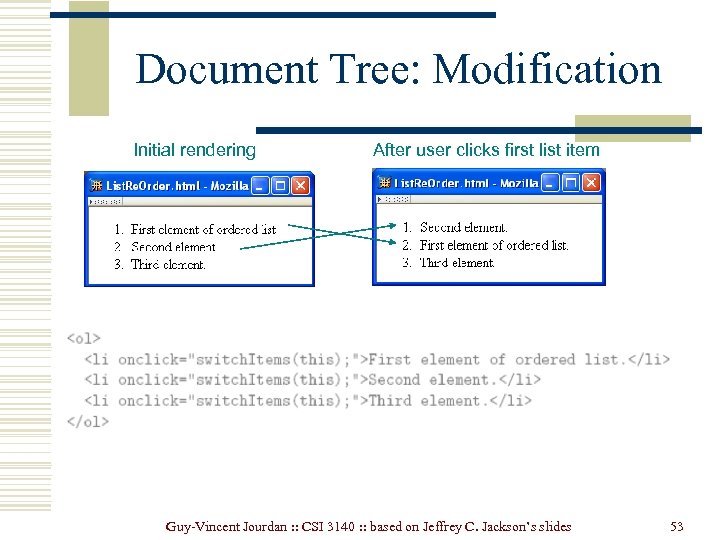
 Document Tree: Modification Initial rendering After user clicks first list item Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 53
Document Tree: Modification Initial rendering After user clicks first list item Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 53
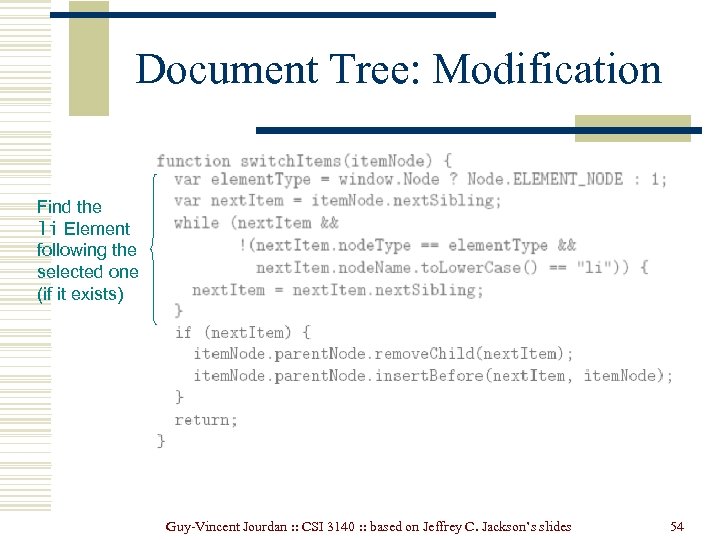
 Document Tree: Modification Find the li Element following the selected one (if it exists) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 54
Document Tree: Modification Find the li Element following the selected one (if it exists) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 54
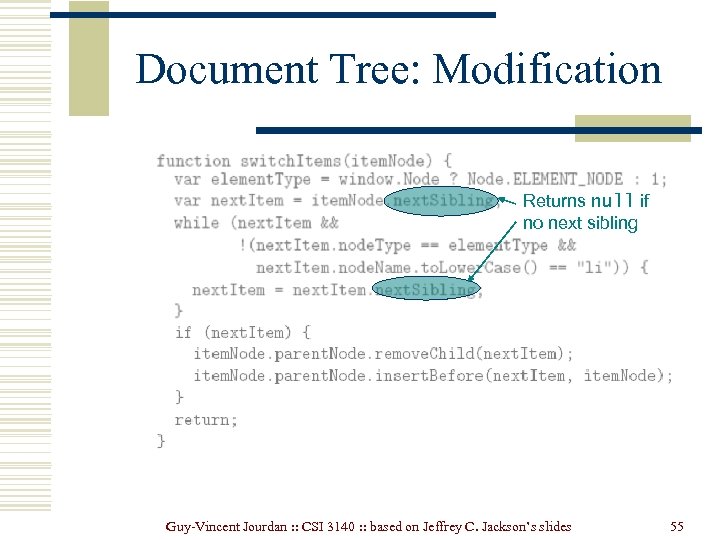
 Document Tree: Modification Returns null if no next sibling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 55
Document Tree: Modification Returns null if no next sibling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 55
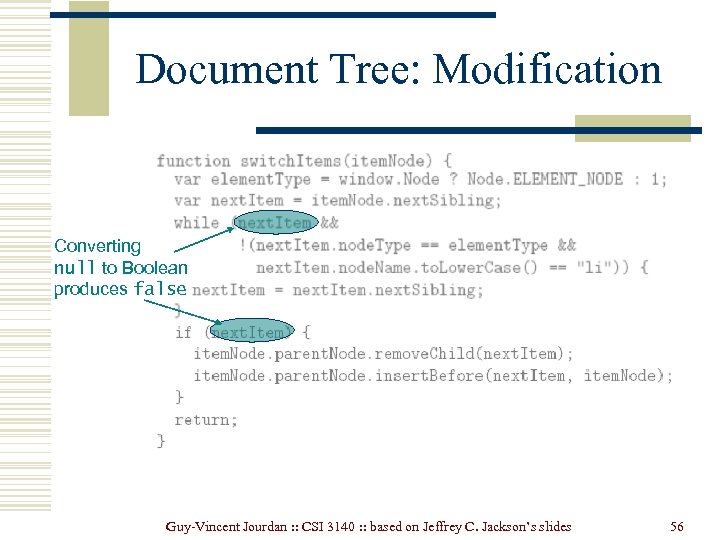
 Document Tree: Modification Converting null to Boolean produces false Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 56
Document Tree: Modification Converting null to Boolean produces false Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 56
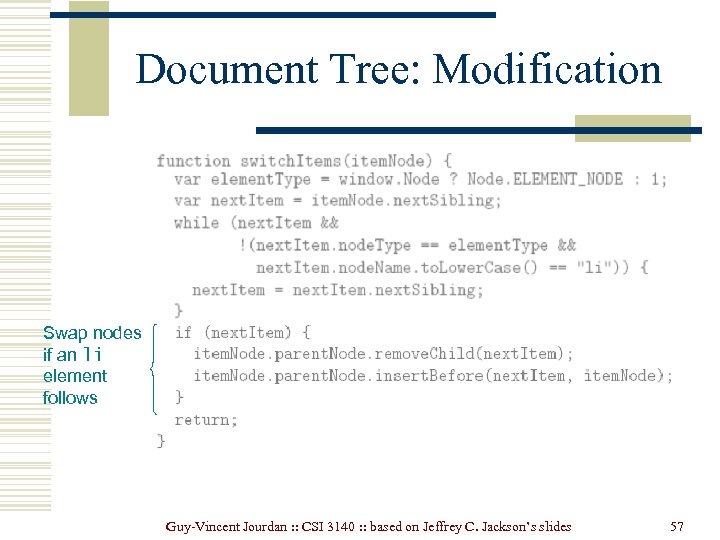
 Document Tree: Modification Swap nodes if an li element follows Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 57
Document Tree: Modification Swap nodes if an li element follows Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 57
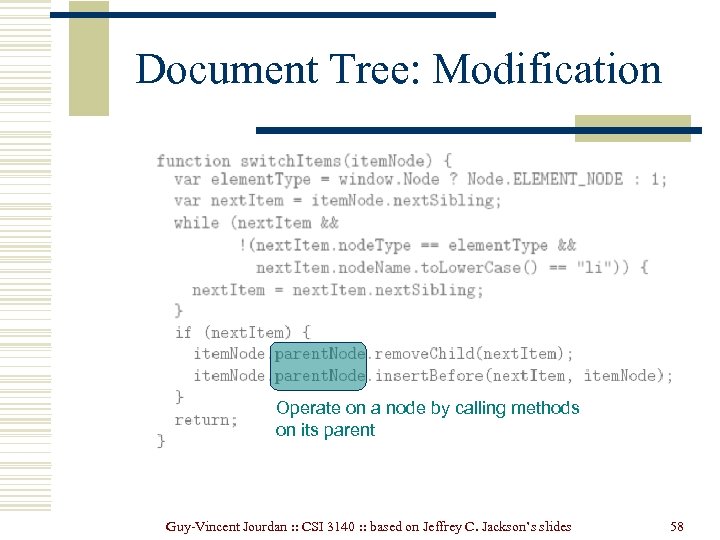
 Document Tree: Modification Operate on a node by calling methods on its parent Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 58
Document Tree: Modification Operate on a node by calling methods on its parent Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 58
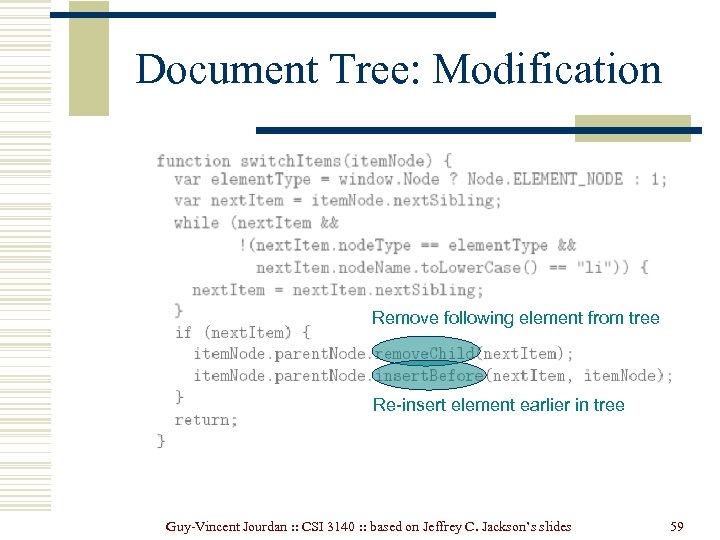
 Document Tree: Modification Remove following element from tree Re-insert element earlier in tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 59
Document Tree: Modification Remove following element from tree Re-insert element earlier in tree Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 59
 Document Tree: document w. The document object is also considered a Node object w. Technically, document is the root Node of the DOM tree n n html Element object is a child of document Other children may also include document type declaration, comments, text elements (white space) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 60
Document Tree: document w. The document object is also considered a Node object w. Technically, document is the root Node of the DOM tree n n html Element object is a child of document Other children may also include document type declaration, comments, text elements (white space) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 60
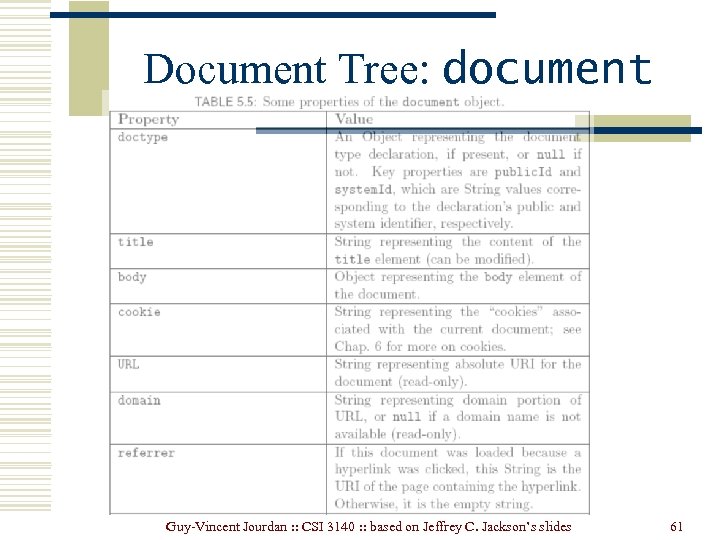
 Document Tree: document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 61
Document Tree: document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 61
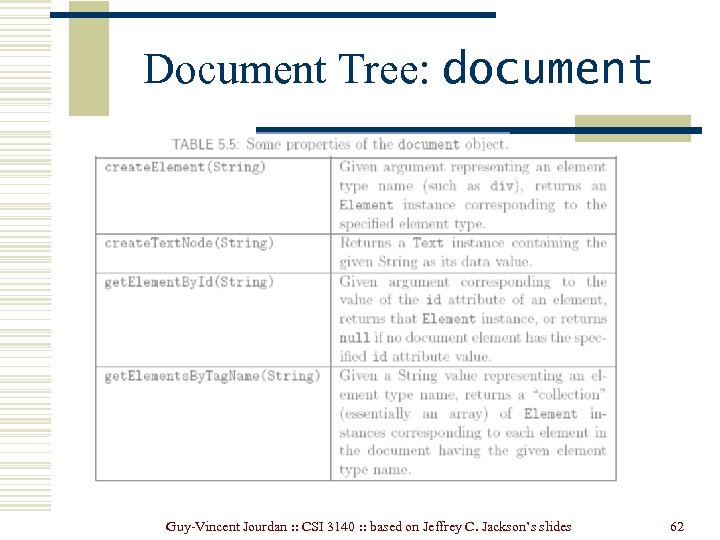
 Document Tree: document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 62
Document Tree: document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 62
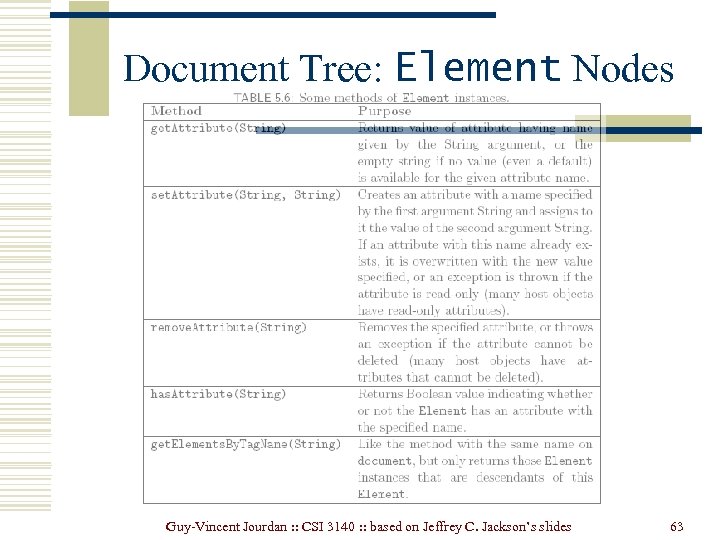
 Document Tree: Element Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 63
Document Tree: Element Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 63
 Document Tree: Text Nodes wdata property represents character data of a Text node n Modifying the property modifies the corresponding text in the browser w. By default, the DOM tree may contain sibling Text nodes n n Example: © 2007 might be split into two Text nodes, one with copyright character Call normalize() method on an ancestor node to prevent this Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 64
Document Tree: Text Nodes wdata property represents character data of a Text node n Modifying the property modifies the corresponding text in the browser w. By default, the DOM tree may contain sibling Text nodes n n Example: © 2007 might be split into two Text nodes, one with copyright character Call normalize() method on an ancestor node to prevent this Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 64
- First element" src="https://present5.com/presentation/032df9489a771091c3ca9f35c524b698/image-65.jpg" alt="Document Tree: Adding Nodes
- First element" />
Document Tree: Adding Nodes
- First element of ordered list.
- Second element.
- Third element.
Paragraph following the list (does not collapse).
Body of original HTML document: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 65
- First element" />
Document Tree: Adding Nodes
Paragraph following the list (does not collapse). Added to DOM tree:
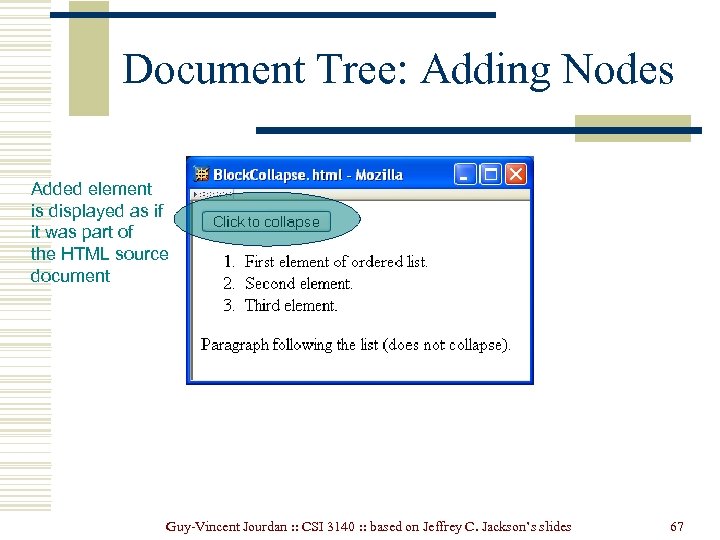
 Document Tree: Adding Nodes Added element is displayed as if it was part of the HTML source document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 67
Document Tree: Adding Nodes Added element is displayed as if it was part of the HTML source document Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 67
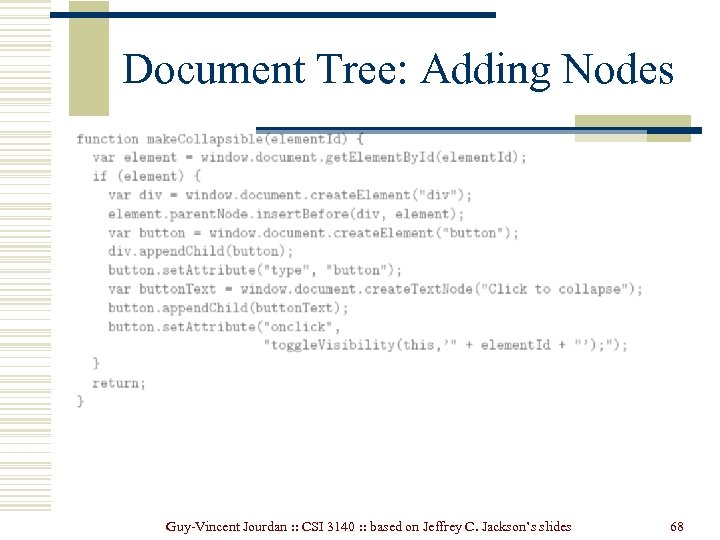
 Document Tree: Adding Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 68
Document Tree: Adding Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 68
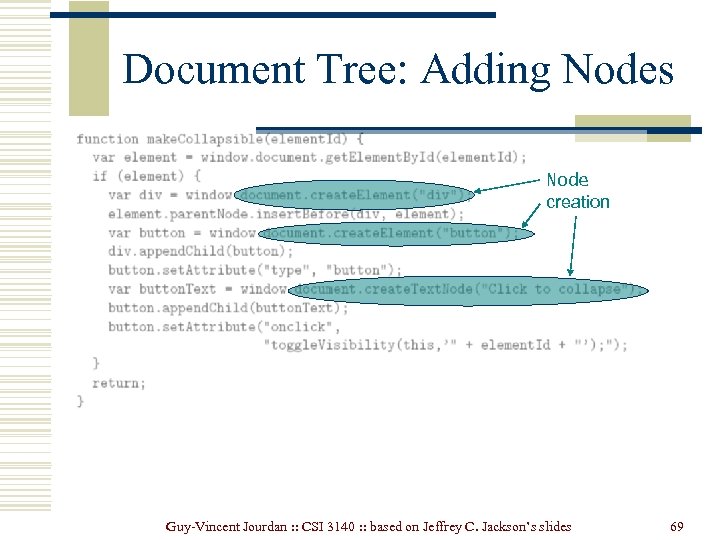
 Document Tree: Adding Nodes Node creation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 69
Document Tree: Adding Nodes Node creation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 69
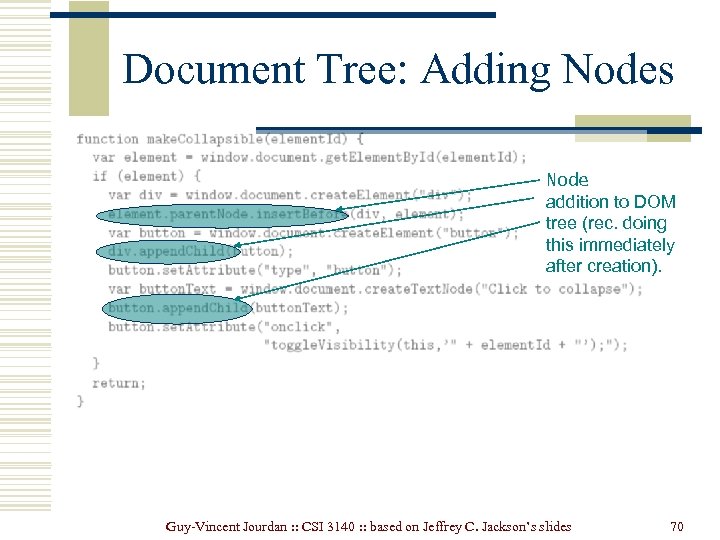
 Document Tree: Adding Nodes Node addition to DOM tree (rec. doing this immediately after creation). Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 70
Document Tree: Adding Nodes Node addition to DOM tree (rec. doing this immediately after creation). Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 70
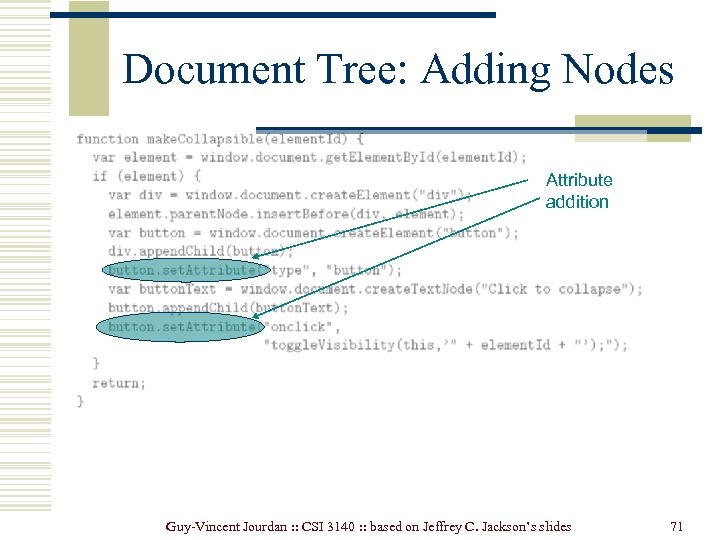
 Document Tree: Adding Nodes Attribute addition Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 71
Document Tree: Adding Nodes Attribute addition Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 71
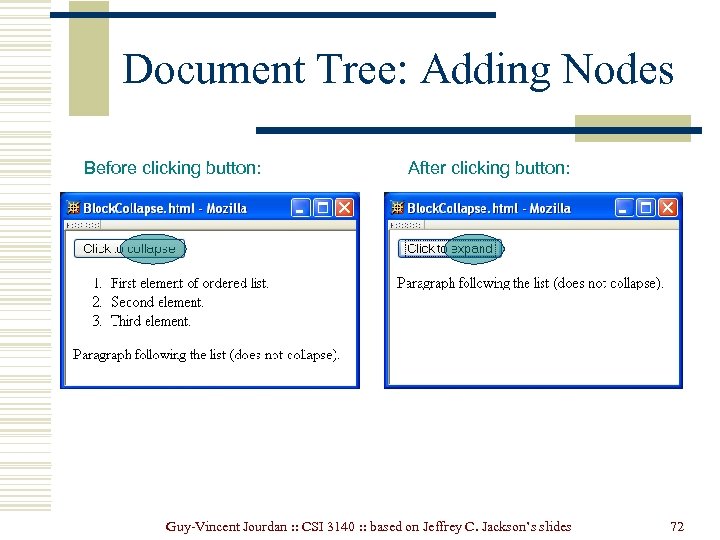
 Document Tree: Adding Nodes Before clicking button: After clicking button: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 72
Document Tree: Adding Nodes Before clicking button: After clicking button: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 72
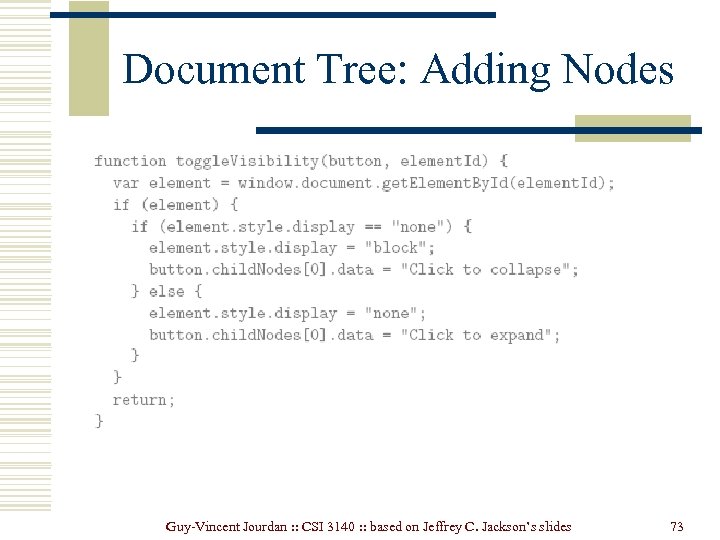
 Document Tree: Adding Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 73
Document Tree: Adding Nodes Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 73
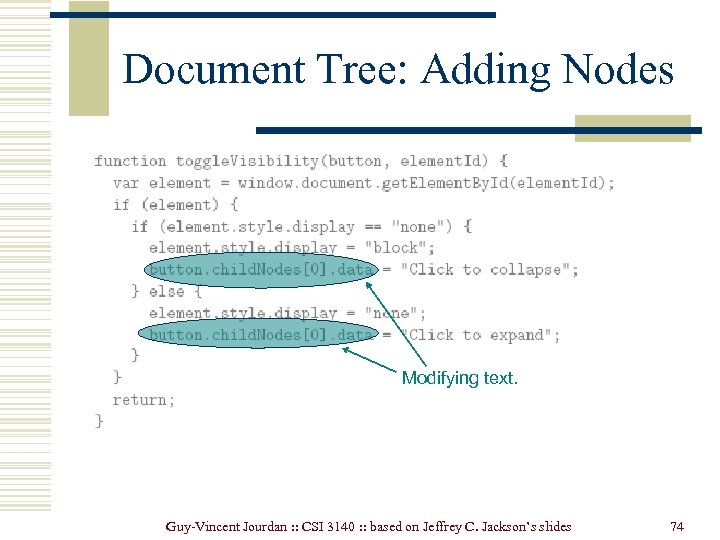
 Document Tree: Adding Nodes Modifying text. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 74
Document Tree: Adding Nodes Modifying text. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 74
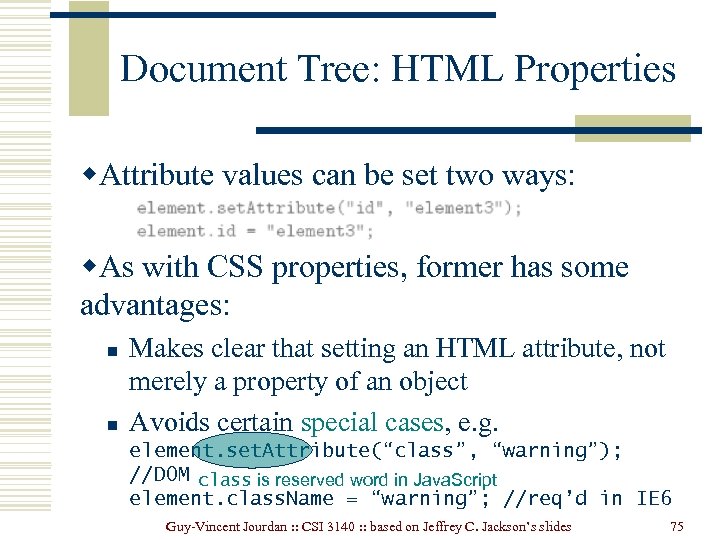
 Document Tree: HTML Properties w. Attribute values can be set two ways: w. As with CSS properties, former has some advantages: n n Makes clear that setting an HTML attribute, not merely a property of an object Avoids certain special cases, e. g. element. set. Attribute(“class”, “warning”); //DOM class is reserved word in Java. Script element. class. Name = “warning”; //req’d in IE 6 Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 75
Document Tree: HTML Properties w. Attribute values can be set two ways: w. As with CSS properties, former has some advantages: n n Makes clear that setting an HTML attribute, not merely a property of an object Avoids certain special cases, e. g. element. set. Attribute(“class”, “warning”); //DOM class is reserved word in Java. Script element. class. Name = “warning”; //req’d in IE 6 Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 75
 DOM Event Handling w. Note: IE 6 has a different event model w. Event instance created for each event w. Event instance properties: n n type: name of event (click, mouseover, etc. ) target: Node corresponding to document element that generated the event (e. g. , button element for click, img for mouseover). This is the event target. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 76
DOM Event Handling w. Note: IE 6 has a different event model w. Event instance created for each event w. Event instance properties: n n type: name of event (click, mouseover, etc. ) target: Node corresponding to document element that generated the event (e. g. , button element for click, img for mouseover). This is the event target. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 76
 DOM Event Handling w. Java. Script event listener: function that is called with Event instance when a certain event occurs w. An event listener is associated with a target element by calling add. Event. Listener() on the element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 77
DOM Event Handling w. Java. Script event listener: function that is called with Event instance when a certain event occurs w. An event listener is associated with a target element by calling add. Event. Listener() on the element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 77
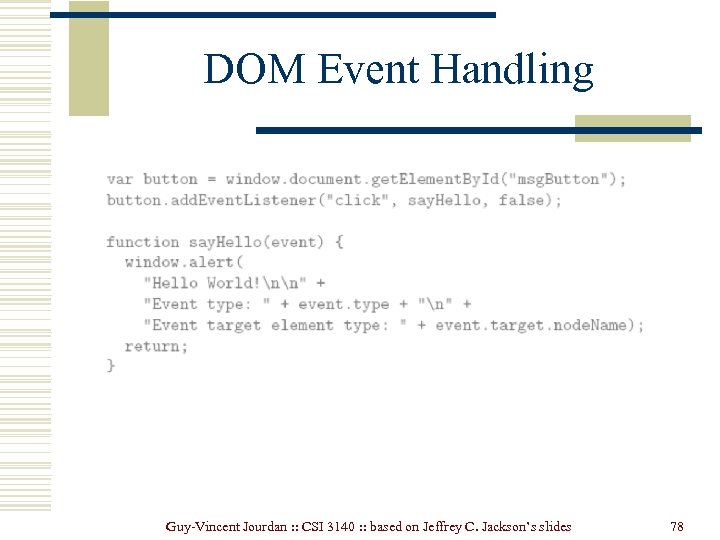
 DOM Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 78
DOM Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 78
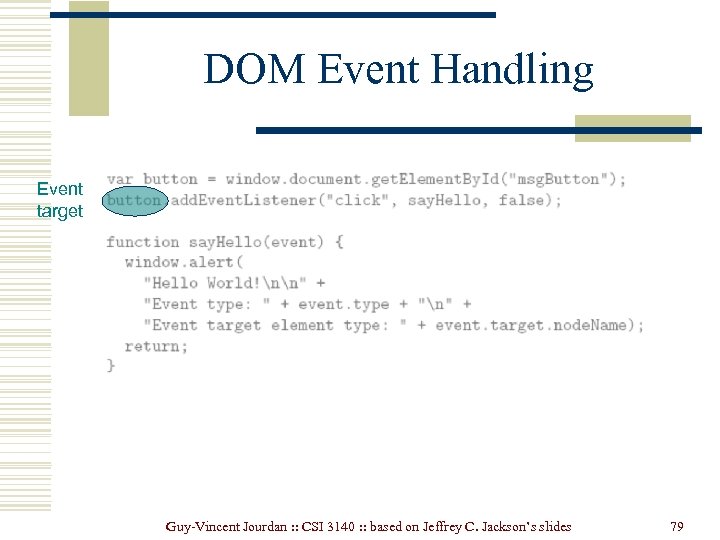
 DOM Event Handling Event target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 79
DOM Event Handling Event target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 79
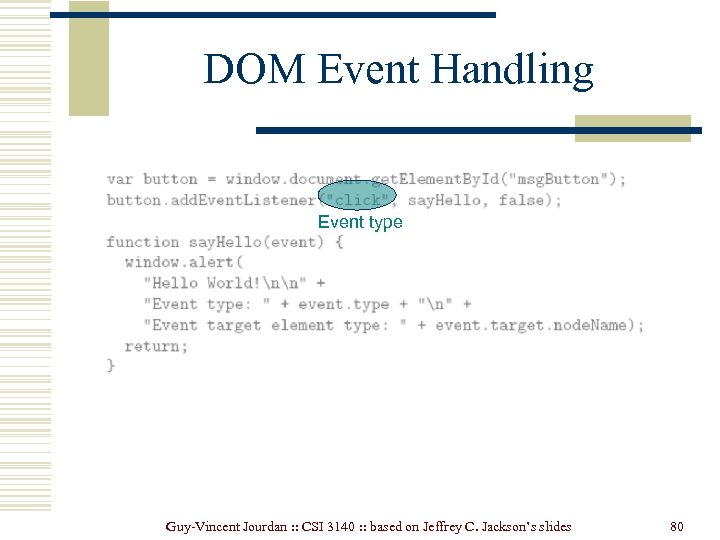
 DOM Event Handling Event type Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 80
DOM Event Handling Event type Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 80
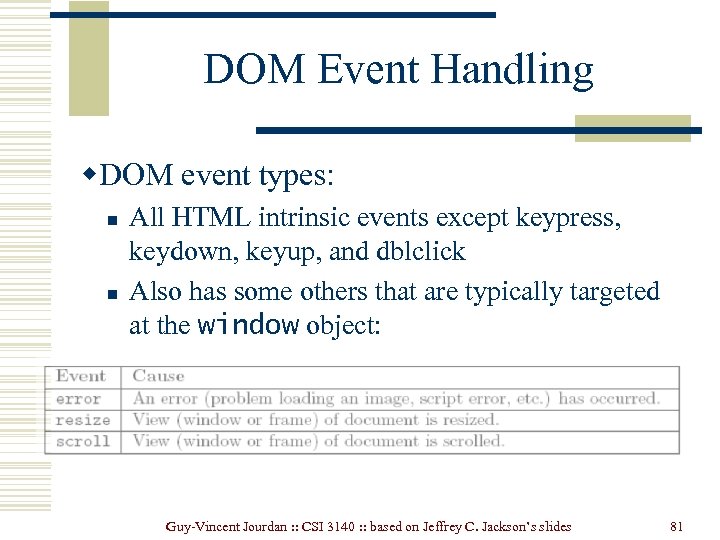
 DOM Event Handling w. DOM event types: n n All HTML intrinsic events except keypress, keydown, keyup, and dblclick Also has some others that are typically targeted at the window object: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 81
DOM Event Handling w. DOM event types: n n All HTML intrinsic events except keypress, keydown, keyup, and dblclick Also has some others that are typically targeted at the window object: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 81
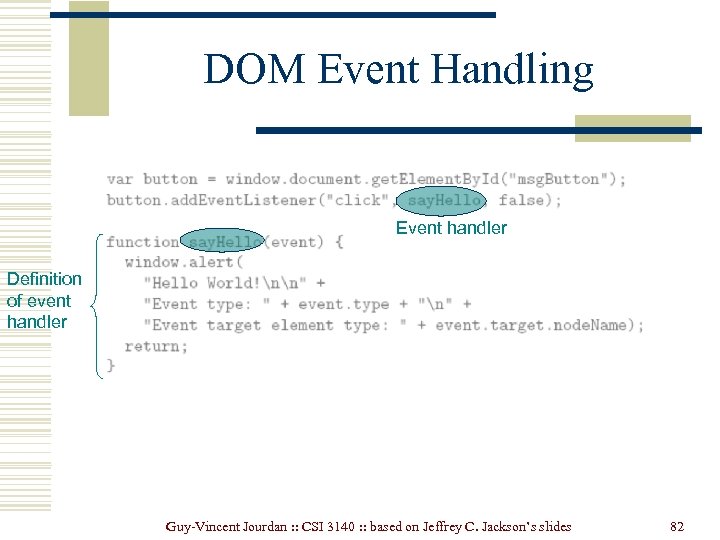
 DOM Event Handling Event handler Definition of event handler Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 82
DOM Event Handling Event handler Definition of event handler Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 82
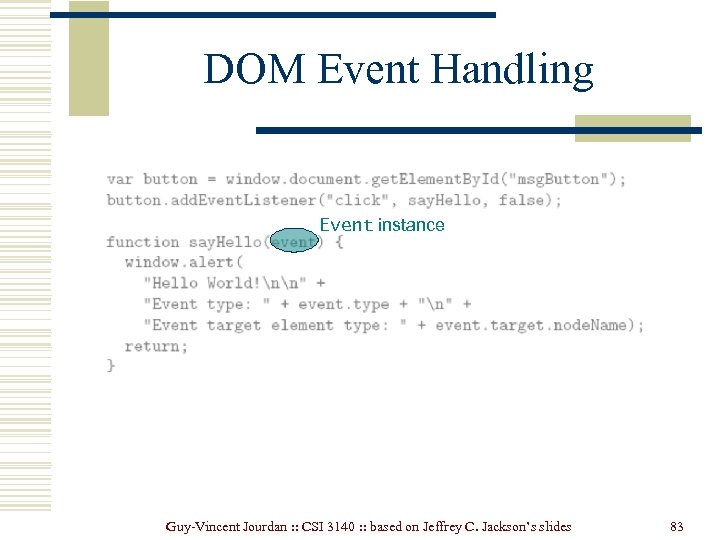
 DOM Event Handling Event instance Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 83
DOM Event Handling Event instance Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 83
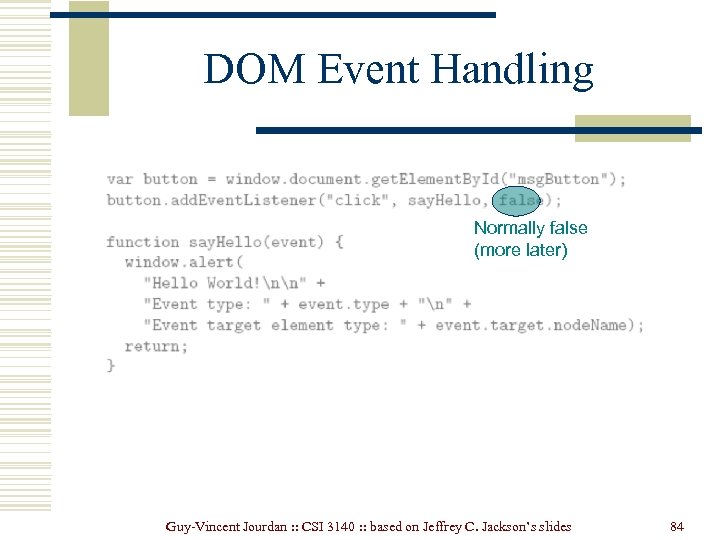
 DOM Event Handling Normally false (more later) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 84
DOM Event Handling Normally false (more later) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 84
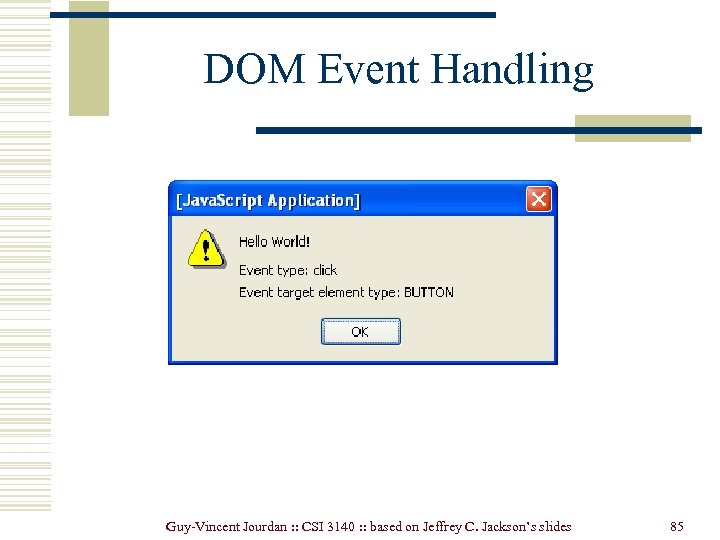
 DOM Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 85
DOM Event Handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 85
 DOM Event Handling: Mouse Events w. DOM 2 mouse events n n n click mousedown mouseup mousemove mouseover mouseout w. Event instances have additional properties for mouse events Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 86
DOM Event Handling: Mouse Events w. DOM 2 mouse events n n n click mousedown mouseup mousemove mouseover mouseout w. Event instances have additional properties for mouse events Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 86
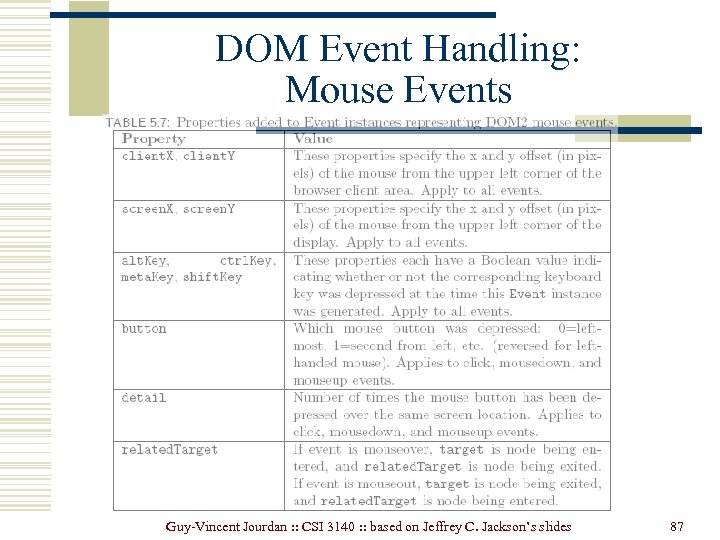
 DOM Event Handling: Mouse Events Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 87
DOM Event Handling: Mouse Events Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 87
 DOM Event Handling: Mouse Events w. Example: mouse “trail” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 88
DOM Event Handling: Mouse Events w. Example: mouse “trail” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 88
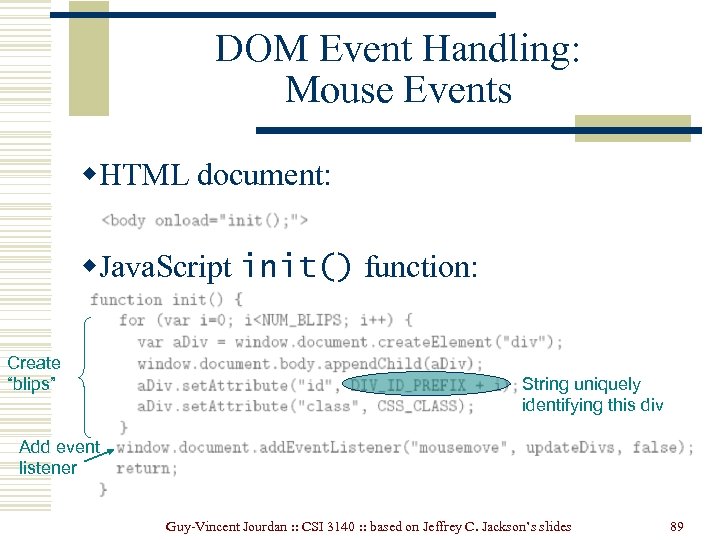
 DOM Event Handling: Mouse Events w. HTML document: w. Java. Script init() function: Create “blips” String uniquely identifying this div Add event listener Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 89
DOM Event Handling: Mouse Events w. HTML document: w. Java. Script init() function: Create “blips” String uniquely identifying this div Add event listener Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 89
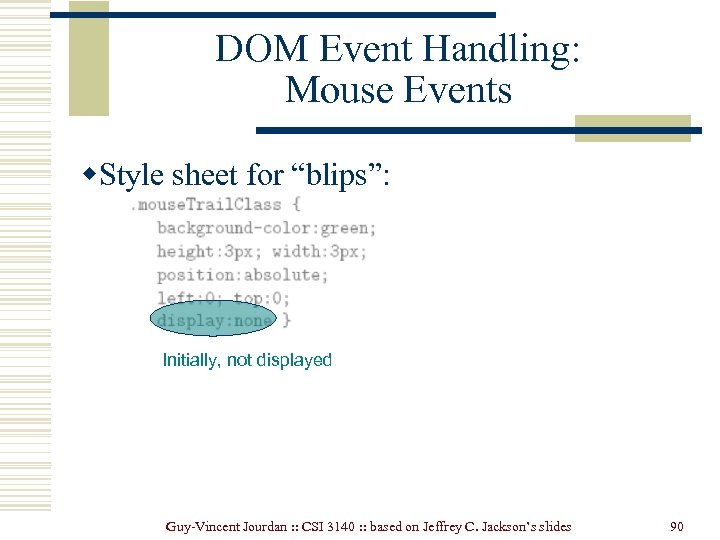
 DOM Event Handling: Mouse Events w. Style sheet for “blips”: Initially, not displayed Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 90
DOM Event Handling: Mouse Events w. Style sheet for “blips”: Initially, not displayed Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 90
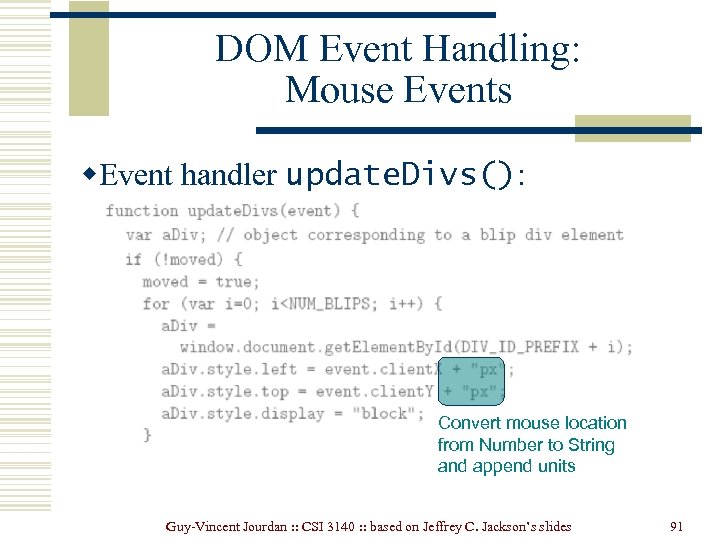
 DOM Event Handling: Mouse Events w. Event handler update. Divs(): Convert mouse location from Number to String and append units Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 91
DOM Event Handling: Mouse Events w. Event handler update. Divs(): Convert mouse location from Number to String and append units Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 91
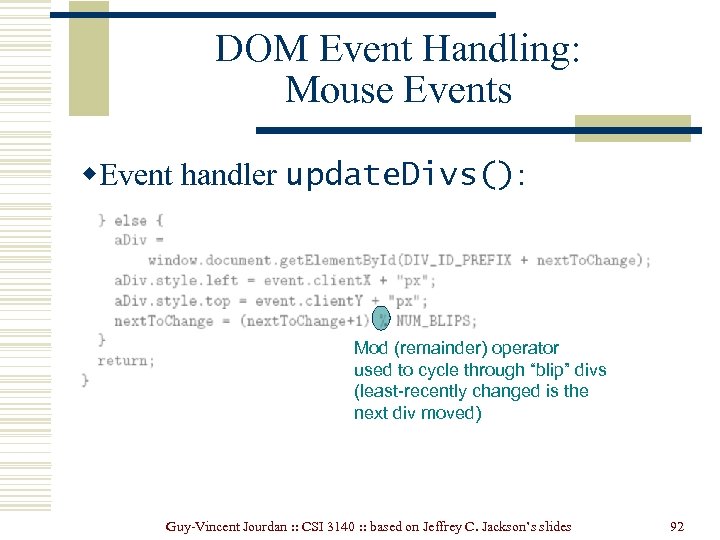
 DOM Event Handling: Mouse Events w. Event handler update. Divs(): Mod (remainder) operator used to cycle through “blip” divs (least-recently changed is the next div moved) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 92
DOM Event Handling: Mouse Events w. Event handler update. Divs(): Mod (remainder) operator used to cycle through “blip” divs (least-recently changed is the next div moved) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 92
 DOM Event Propagation w. Target of event is lowest-level element associated with event n Ex: target is the a element if the link is clicked:
DOM Event Propagation w. Target of event is lowest-level element associated with event n Ex: target is the a element if the link is clicked:
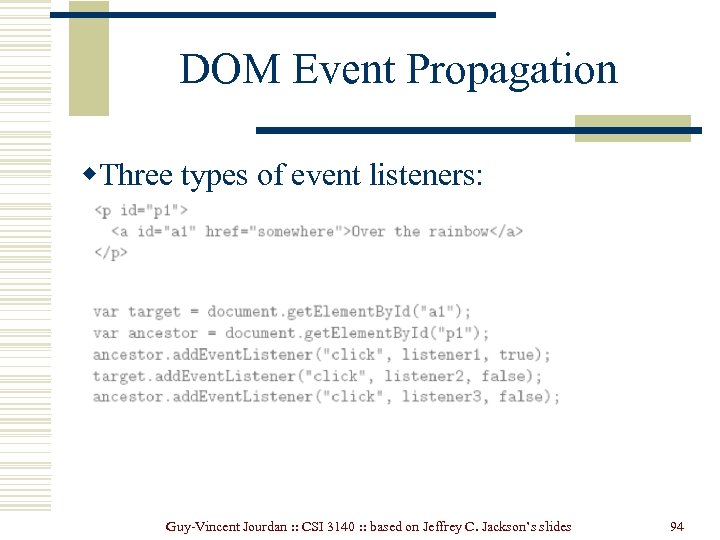
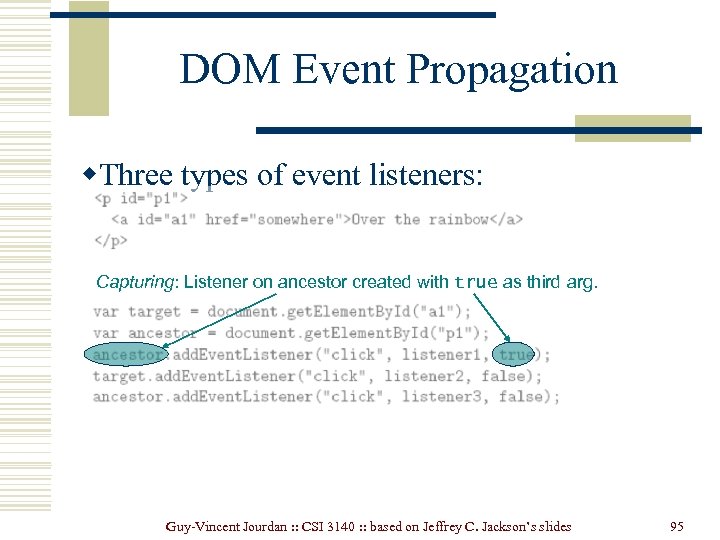
 DOM Event Propagation w. Three types of event listeners: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 94
DOM Event Propagation w. Three types of event listeners: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 94
 DOM Event Propagation w. Three types of event listeners: Capturing: Listener on ancestor created with true as third arg. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 95
DOM Event Propagation w. Three types of event listeners: Capturing: Listener on ancestor created with true as third arg. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 95
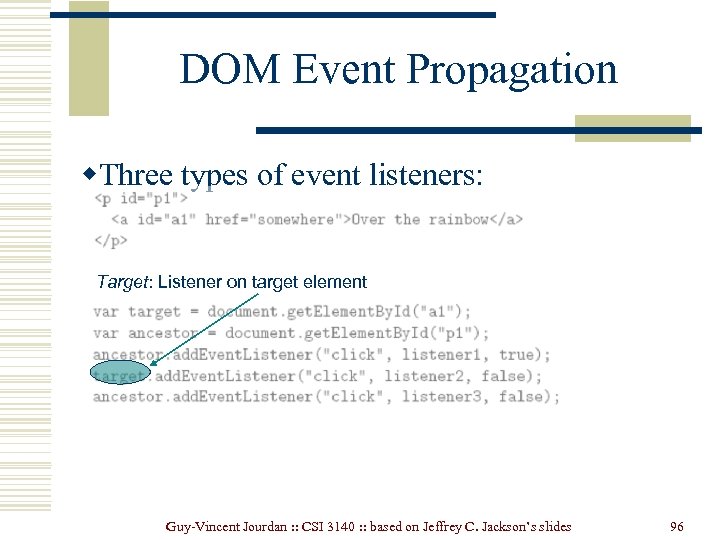
 DOM Event Propagation w. Three types of event listeners: Target: Listener on target element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 96
DOM Event Propagation w. Three types of event listeners: Target: Listener on target element Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 96
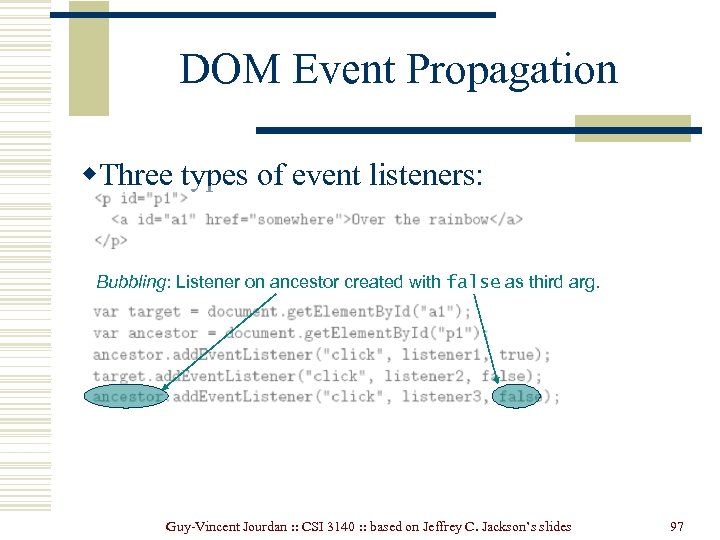
 DOM Event Propagation w. Three types of event listeners: Bubbling: Listener on ancestor created with false as third arg. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 97
DOM Event Propagation w. Three types of event listeners: Bubbling: Listener on ancestor created with false as third arg. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 97
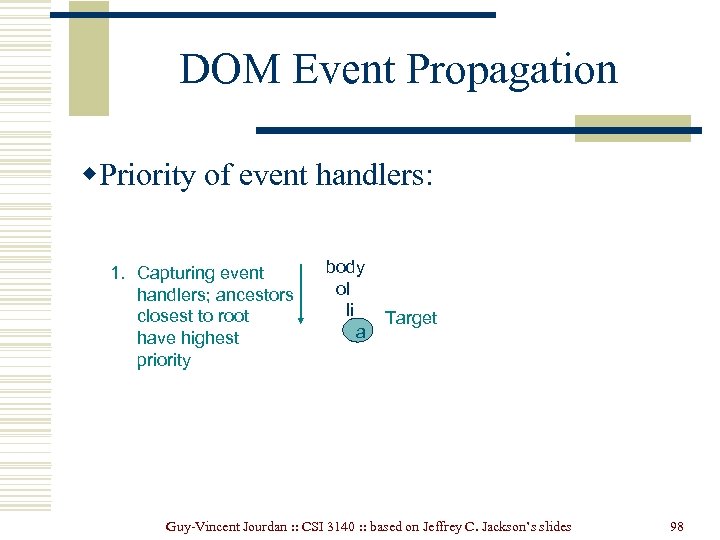
 DOM Event Propagation w. Priority of event handlers: 1. Capturing event handlers; ancestors closest to root have highest priority body ol li a Target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 98
DOM Event Propagation w. Priority of event handlers: 1. Capturing event handlers; ancestors closest to root have highest priority body ol li a Target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 98
 DOM Event Propagation w. Priority of event handlers: body ol li a 2. Target event handlers Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 99
DOM Event Propagation w. Priority of event handlers: body ol li a 2. Target event handlers Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 99
 DOM Event Propagation w. Priority of event handlers: body ol li a 3. Bubbling event handlers; ancestors closest to target have priority. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 100
DOM Event Propagation w. Priority of event handlers: body ol li a 3. Bubbling event handlers; ancestors closest to target have priority. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 100
 DOM Event Propagation w. Certain events do not bubble, e. g. , n n load unload focus blur Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 101
DOM Event Propagation w. Certain events do not bubble, e. g. , n n load unload focus blur Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 101
 DOM Event Propagation w. Propagation-related properties of Event instances: n event. Phase: represents event processing phase: 1: capturing l 2: target l 3: bubbling l n current. Target: object (ancestor or target) associated with this event handler Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 102
DOM Event Propagation w. Propagation-related properties of Event instances: n event. Phase: represents event processing phase: 1: capturing l 2: target l 3: bubbling l n current. Target: object (ancestor or target) associated with this event handler Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 102
 DOM Event Propagation w. Propagation-related method of Event instances: n stop. Propagation(): lower priority event handlers will not be called w. Typical design: n n Use bubbling event handlers to provide default processing (may be stopped) Use capturing event handlers to provide required processing (e. g. , cursor trail) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 103
DOM Event Propagation w. Propagation-related method of Event instances: n stop. Propagation(): lower priority event handlers will not be called w. Typical design: n n Use bubbling event handlers to provide default processing (may be stopped) Use capturing event handlers to provide required processing (e. g. , cursor trail) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 103
 Example: Drop-down Menus When cursor moves over upper menu … Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 104
Example: Drop-down Menus When cursor moves over upper menu … Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 104
 Example: Drop-down Menus … a drop-down appears Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 105
Example: Drop-down Menus … a drop-down appears Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 105
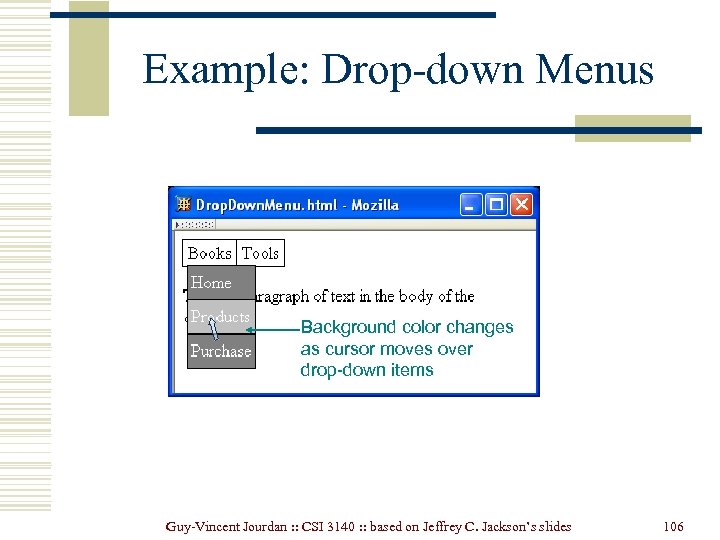
 Example: Drop-down Menus Background color changes as cursor moves over drop-down items Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 106
Example: Drop-down Menus Background color changes as cursor moves over drop-down items Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 106
 Example: Drop-down Menus Drop-down disappears when cursor leaves both drop-down and menu Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 107
Example: Drop-down Menus Drop-down disappears when cursor leaves both drop-down and menu Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 107
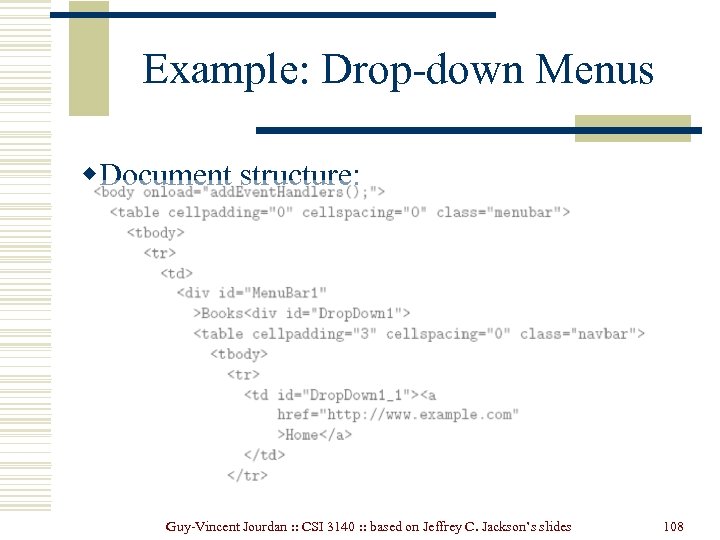
 Example: Drop-down Menus w. Document structure: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 108
Example: Drop-down Menus w. Document structure: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 108
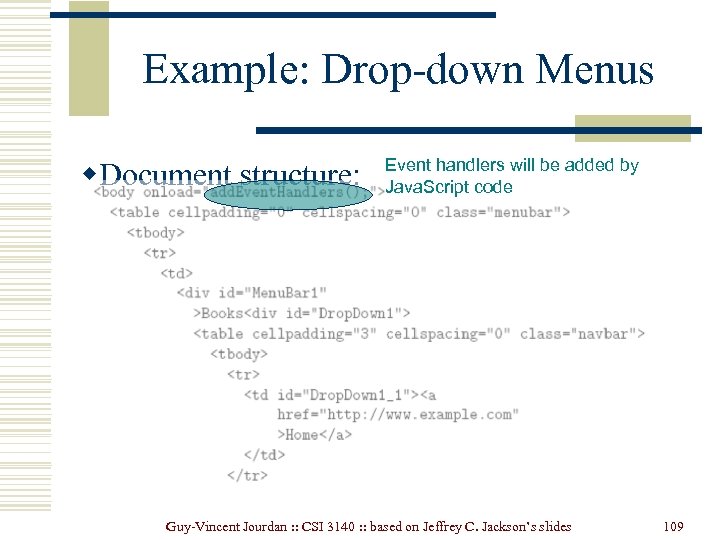
 Example: Drop-down Menus w. Document structure: Event handlers will be added by Java. Script code Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 109
Example: Drop-down Menus w. Document structure: Event handlers will be added by Java. Script code Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 109
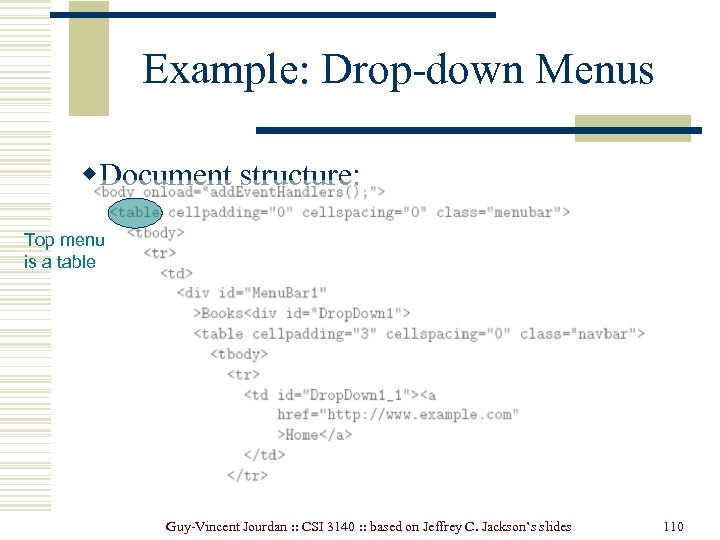
 Example: Drop-down Menus w. Document structure: Top menu is a table Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 110
Example: Drop-down Menus w. Document structure: Top menu is a table Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 110
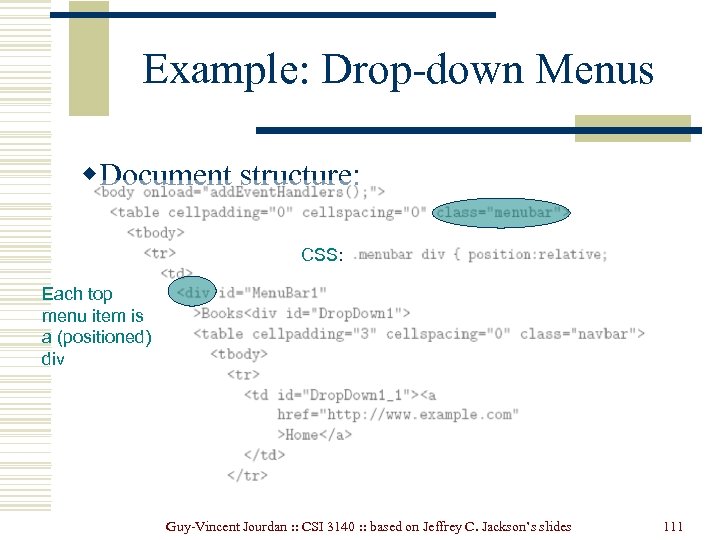
 Example: Drop-down Menus w. Document structure: CSS: Each top menu item is a (positioned) div Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 111
Example: Drop-down Menus w. Document structure: CSS: Each top menu item is a (positioned) div Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 111
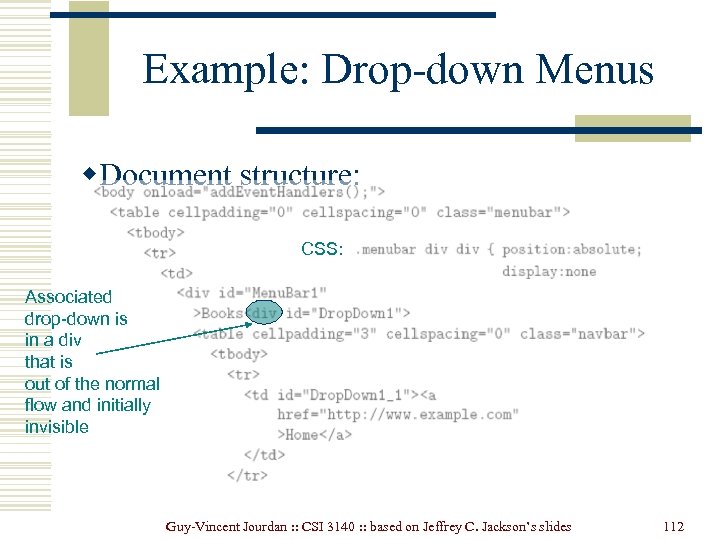
 Example: Drop-down Menus w. Document structure: CSS: Associated drop-down is in a div that is out of the normal flow and initially invisible Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 112
Example: Drop-down Menus w. Document structure: CSS: Associated drop-down is in a div that is out of the normal flow and initially invisible Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 112
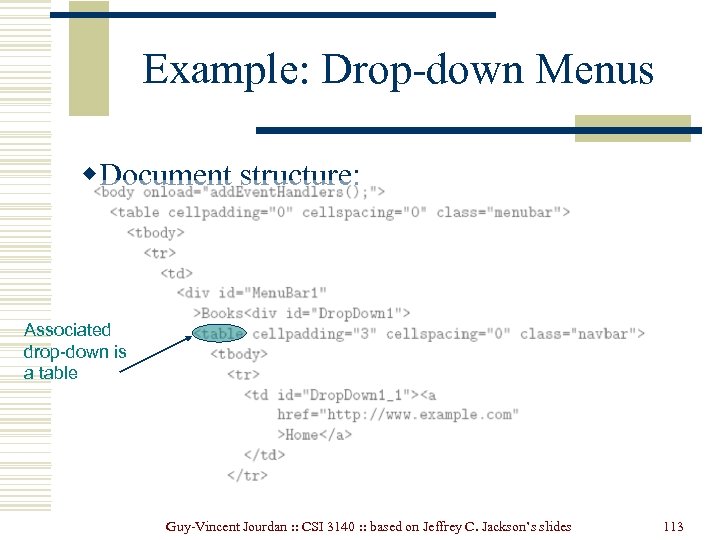
 Example: Drop-down Menus w. Document structure: Associated drop-down is a table Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 113
Example: Drop-down Menus w. Document structure: Associated drop-down is a table Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 113
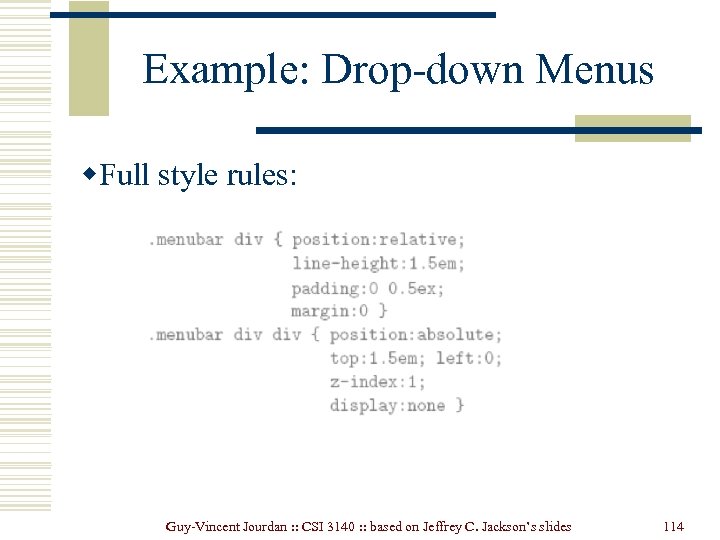
 Example: Drop-down Menus w. Full style rules: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 114
Example: Drop-down Menus w. Full style rules: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 114
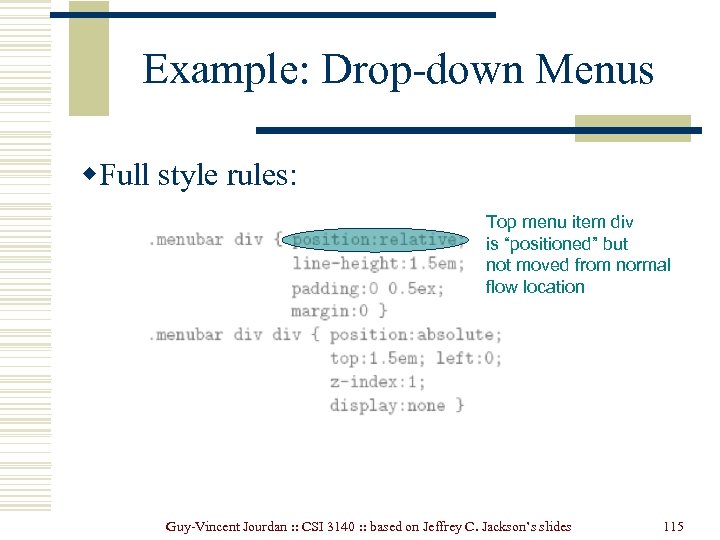
 Example: Drop-down Menus w. Full style rules: Top menu item div is “positioned” but not moved from normal flow location Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 115
Example: Drop-down Menus w. Full style rules: Top menu item div is “positioned” but not moved from normal flow location Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 115
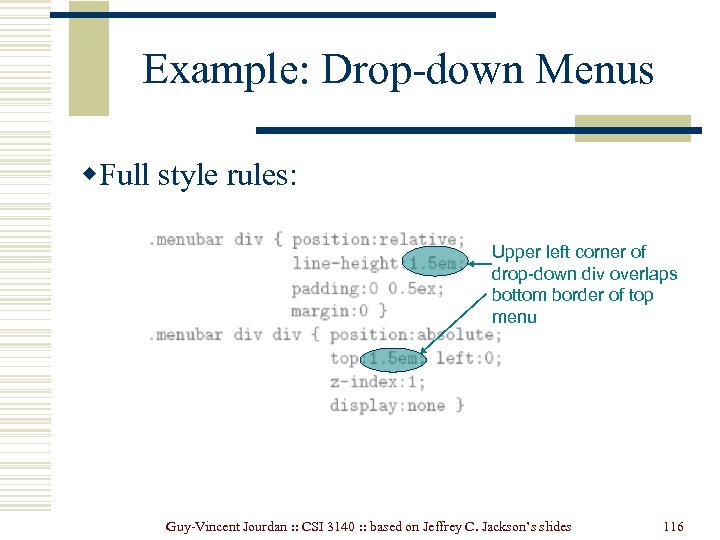
 Example: Drop-down Menus w. Full style rules: Upper left corner of drop-down div overlaps bottom border of top menu Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 116
Example: Drop-down Menus w. Full style rules: Upper left corner of drop-down div overlaps bottom border of top menu Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 116
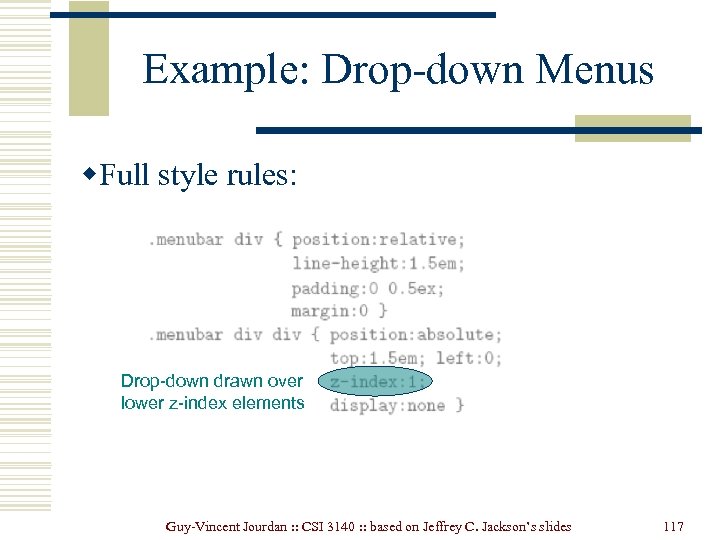
 Example: Drop-down Menus w. Full style rules: Drop-down drawn over lower z-index elements Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 117
Example: Drop-down Menus w. Full style rules: Drop-down drawn over lower z-index elements Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 117
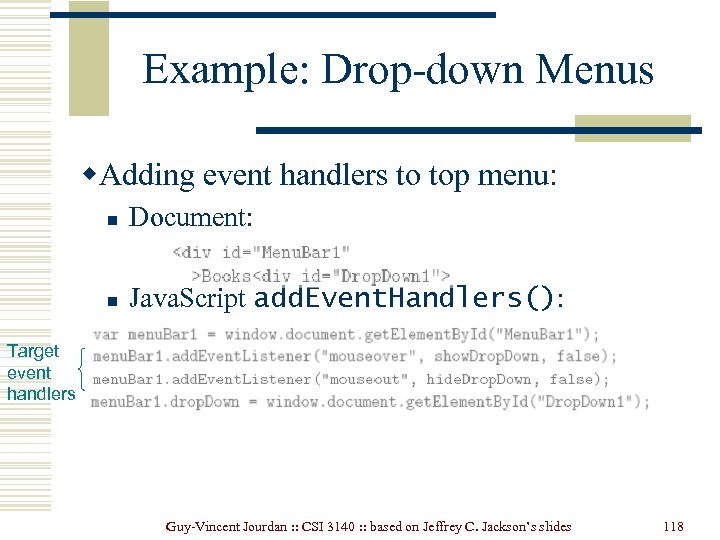
 Example: Drop-down Menus w. Adding event handlers to top menu: n Document: n Java. Script add. Event. Handlers(): Target event handlers Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 118
Example: Drop-down Menus w. Adding event handlers to top menu: n Document: n Java. Script add. Event. Handlers(): Target event handlers Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 118
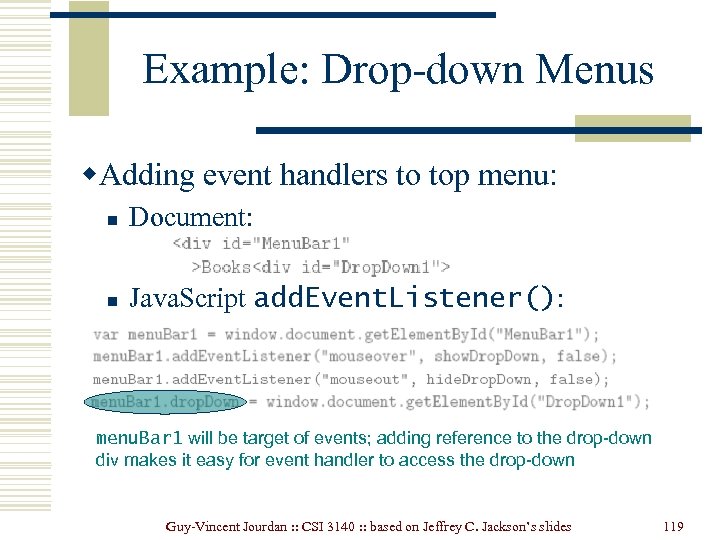
 Example: Drop-down Menus w. Adding event handlers to top menu: n Document: n Java. Script add. Event. Listener(): menu. Bar 1 will be target of events; adding reference to the drop-down div makes it easy for event handler to access the drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 119
Example: Drop-down Menus w. Adding event handlers to top menu: n Document: n Java. Script add. Event. Listener(): menu. Bar 1 will be target of events; adding reference to the drop-down div makes it easy for event handler to access the drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 119
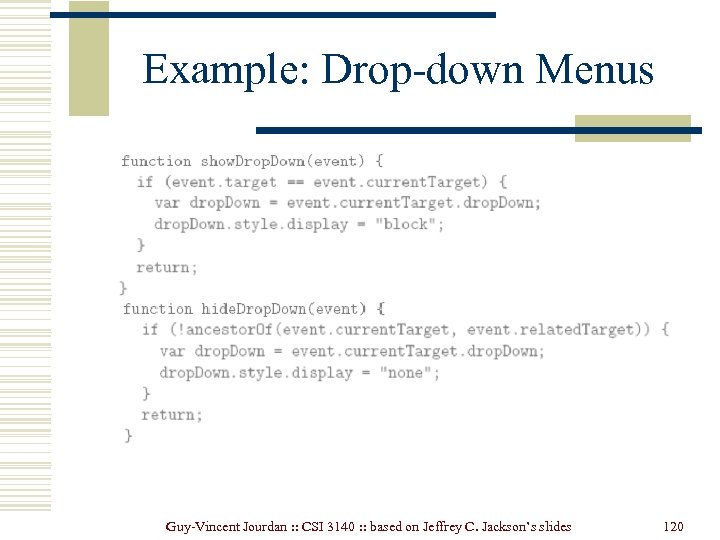
 Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 120
Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 120
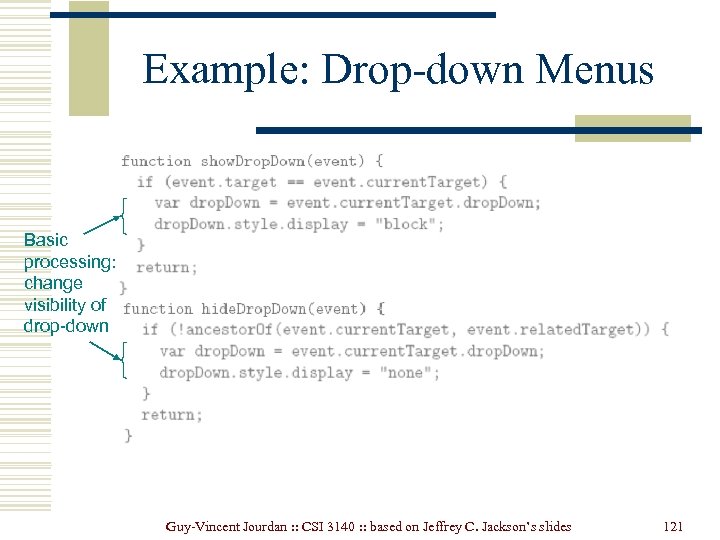
 Example: Drop-down Menus Basic processing: change visibility of drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 121
Example: Drop-down Menus Basic processing: change visibility of drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 121
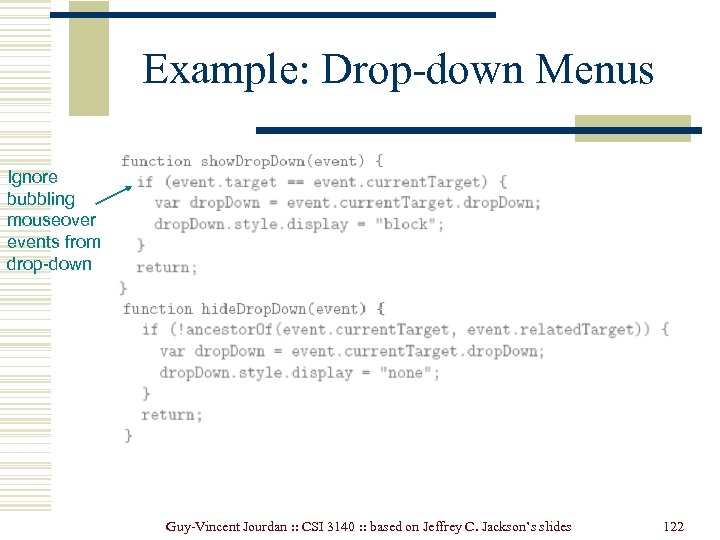
 Example: Drop-down Menus Ignore bubbling mouseover events from drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 122
Example: Drop-down Menus Ignore bubbling mouseover events from drop-down Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 122
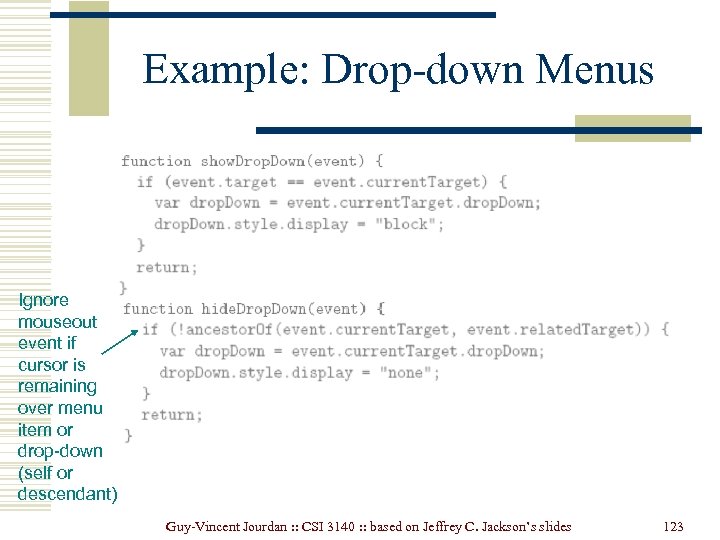
 Example: Drop-down Menus Ignore mouseout event if cursor is remaining over menu item or drop-down (self or descendant) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 123
Example: Drop-down Menus Ignore mouseout event if cursor is remaining over menu item or drop-down (self or descendant) Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 123
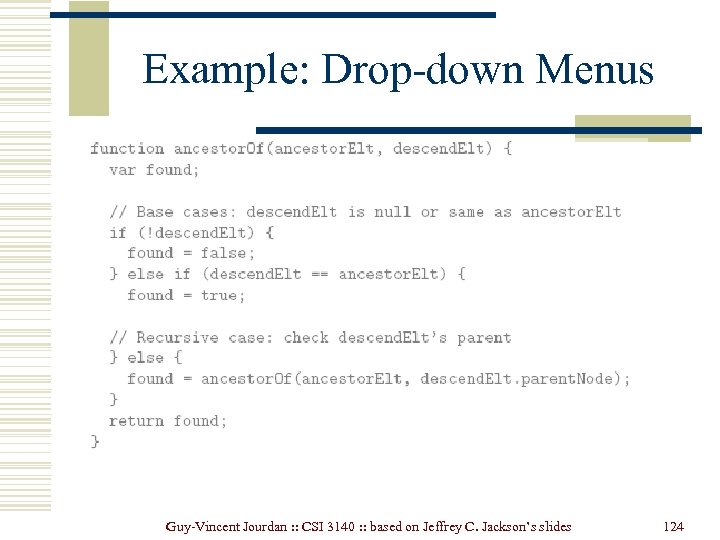
 Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 124
Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 124
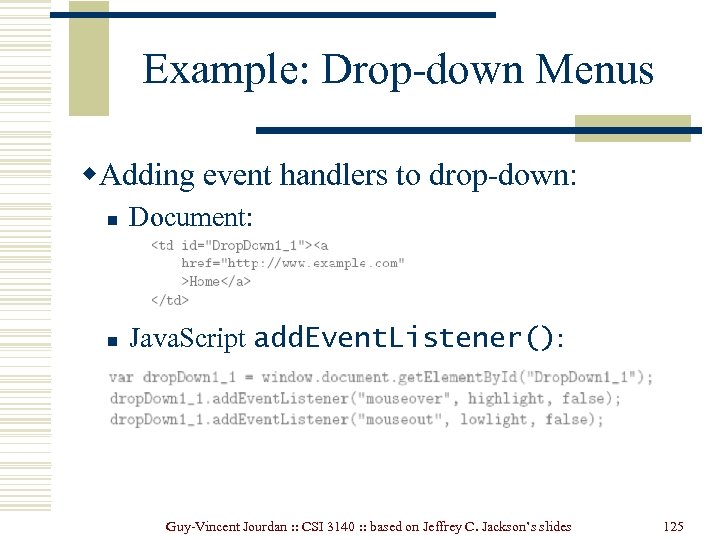
 Example: Drop-down Menus w. Adding event handlers to drop-down: n Document: n Java. Script add. Event. Listener(): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 125
Example: Drop-down Menus w. Adding event handlers to drop-down: n Document: n Java. Script add. Event. Listener(): Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 125
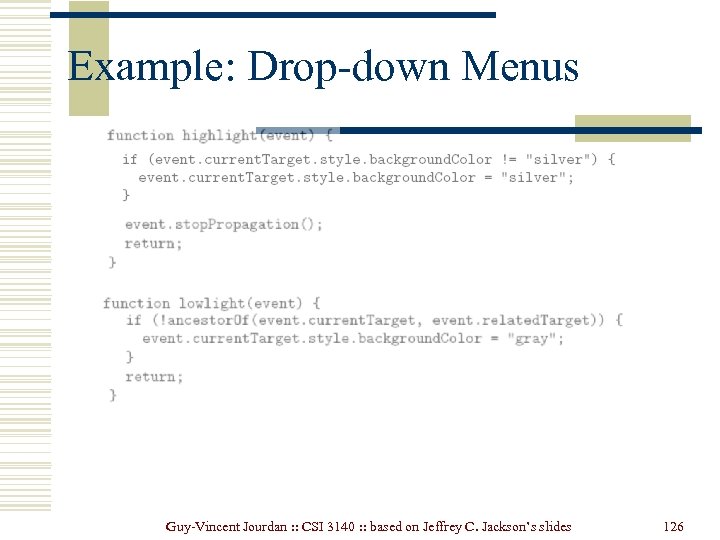
 Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 126
Example: Drop-down Menus Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 126
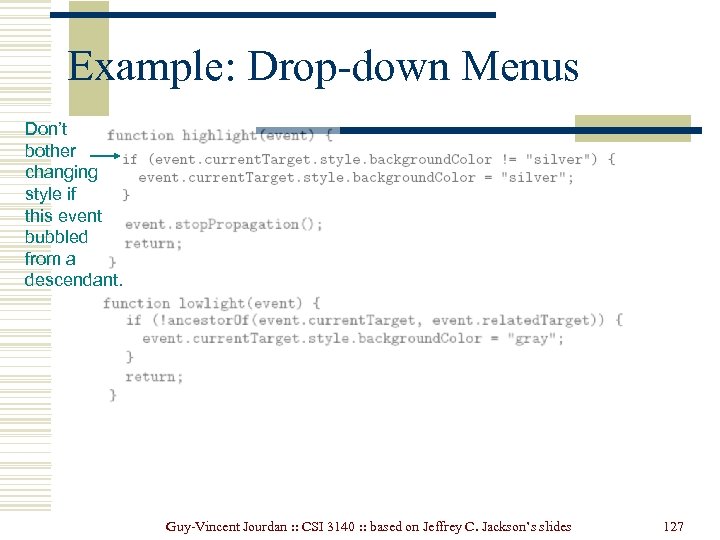
 Example: Drop-down Menus Don’t bother changing style if this event bubbled from a descendant. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 127
Example: Drop-down Menus Don’t bother changing style if this event bubbled from a descendant. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 127
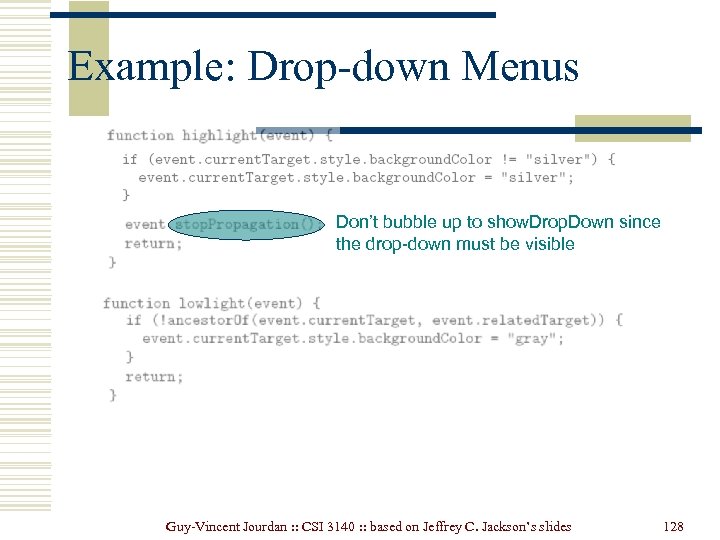
 Example: Drop-down Menus Don’t bubble up to show. Drop. Down since the drop-down must be visible Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 128
Example: Drop-down Menus Don’t bubble up to show. Drop. Down since the drop-down must be visible Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 128
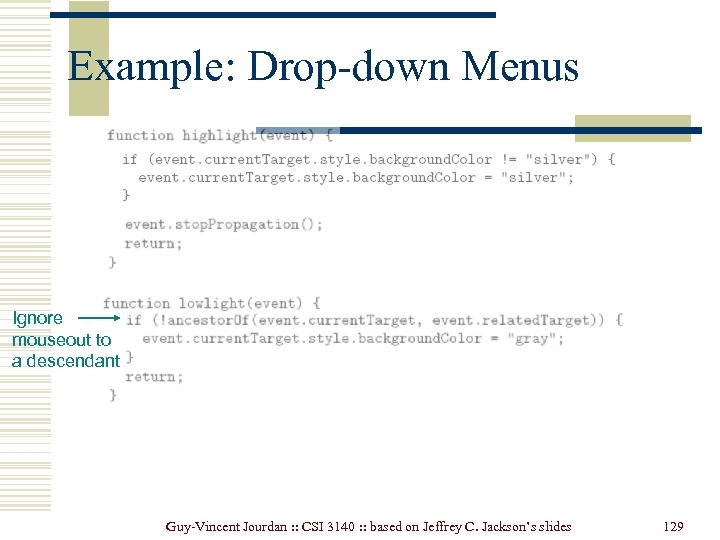
 Example: Drop-down Menus Ignore mouseout to a descendant Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 129
Example: Drop-down Menus Ignore mouseout to a descendant Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 129
 DOM Event Cancellation w Browser provides default event listener for certain elements and events n n Ex: click on hyperlink Ex: click on submit button w Default listeners are called after all user-specified listeners w stop. Propagation() does not affect default listeners w Instead, call prevent. Default() on Event instance to cancel default event handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 130
DOM Event Cancellation w Browser provides default event listener for certain elements and events n n Ex: click on hyperlink Ex: click on submit button w Default listeners are called after all user-specified listeners w stop. Propagation() does not affect default listeners w Instead, call prevent. Default() on Event instance to cancel default event handling Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 130
 DOM Form Validation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 131
DOM Form Validation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 131
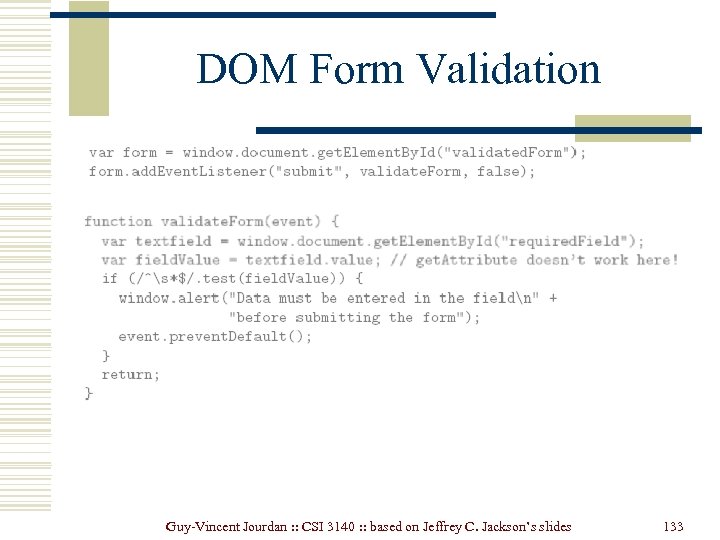
 DOM Form Validation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 133
DOM Form Validation Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 133
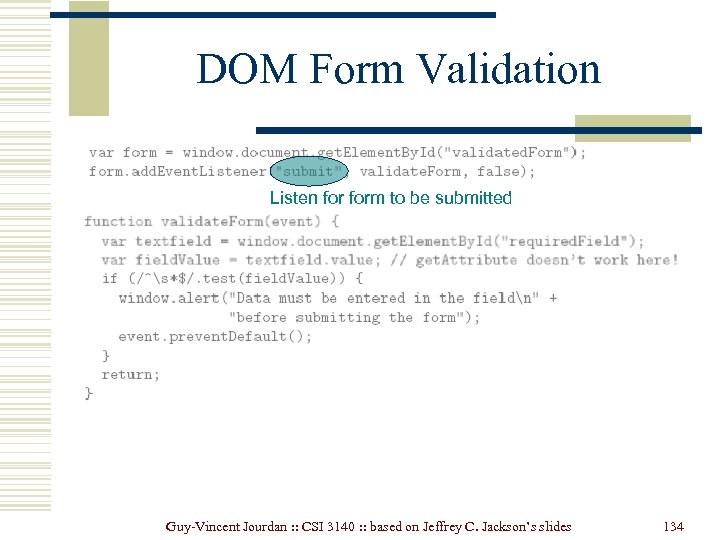
 DOM Form Validation Listen form to be submitted Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 134
DOM Form Validation Listen form to be submitted Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 134
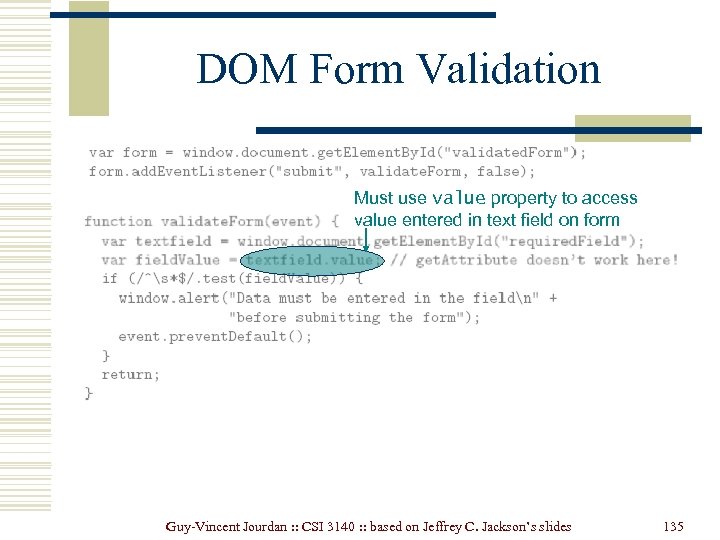
 DOM Form Validation Must use value property to access value entered in text field on form Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 135
DOM Form Validation Must use value property to access value entered in text field on form Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 135
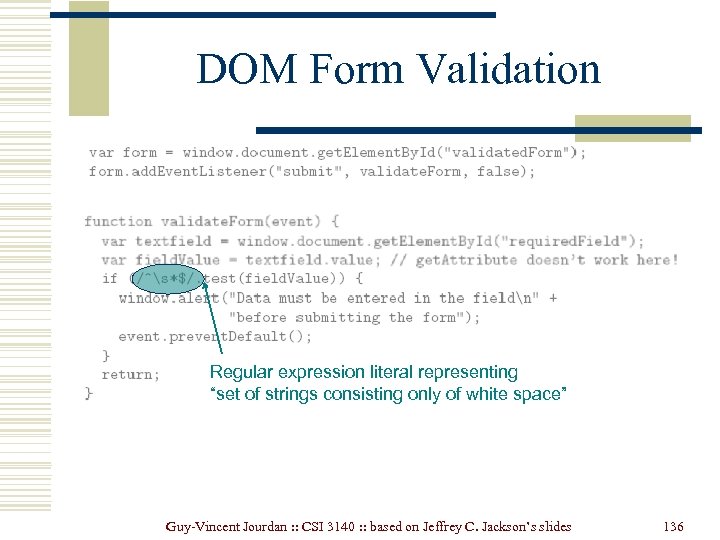
 DOM Form Validation Regular expression literal representing “set of strings consisting only of white space” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 136
DOM Form Validation Regular expression literal representing “set of strings consisting only of white space” Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 136
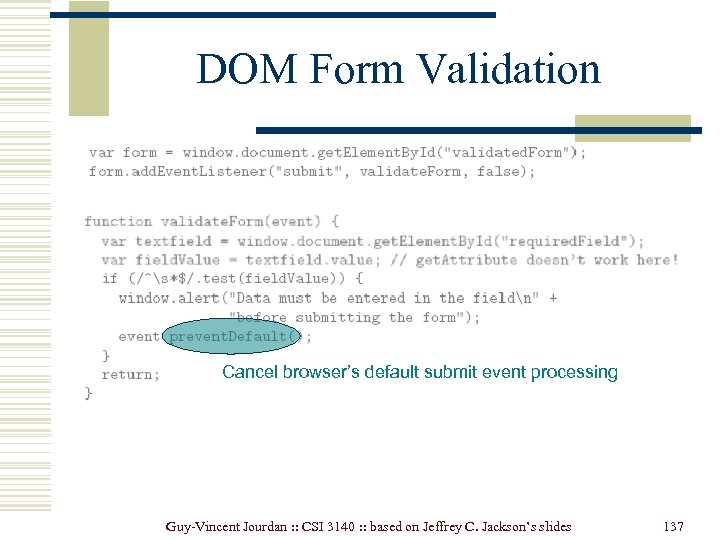
 DOM Form Validation Cancel browser’s default submit event processing Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 137
DOM Form Validation Cancel browser’s default submit event processing Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 137
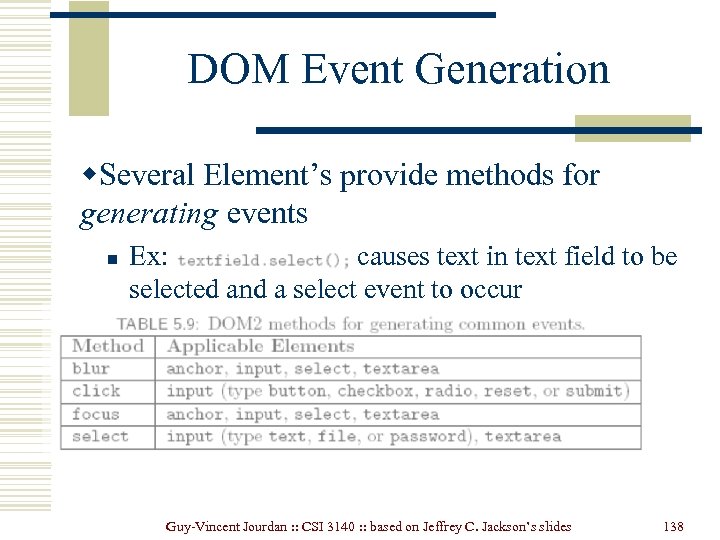
 DOM Event Generation w. Several Element’s provide methods for generating events n Ex: causes text in text field to be selected and a select event to occur Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 138
DOM Event Generation w. Several Element’s provide methods for generating events n Ex: causes text in text field to be selected and a select event to occur Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 138
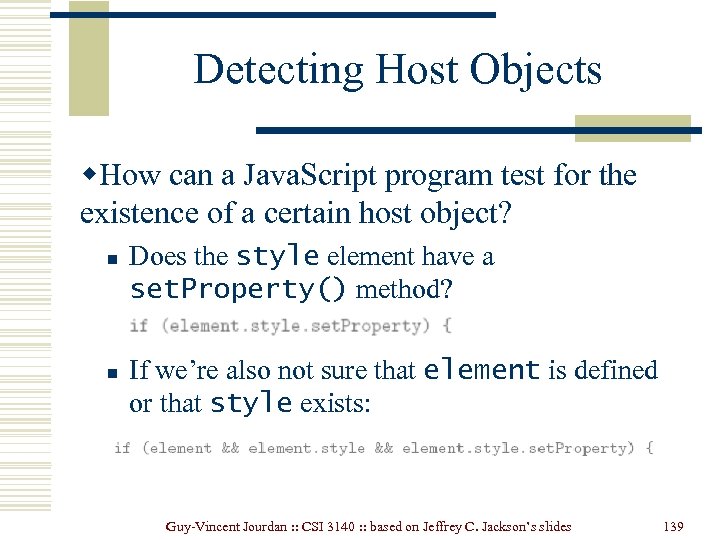
 Detecting Host Objects w. How can a Java. Script program test for the existence of a certain host object? n n Does the style element have a set. Property() method? If we’re also not sure that element is defined or that style exists: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 139
Detecting Host Objects w. How can a Java. Script program test for the existence of a certain host object? n n Does the style element have a set. Property() method? If we’re also not sure that element is defined or that style exists: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 139
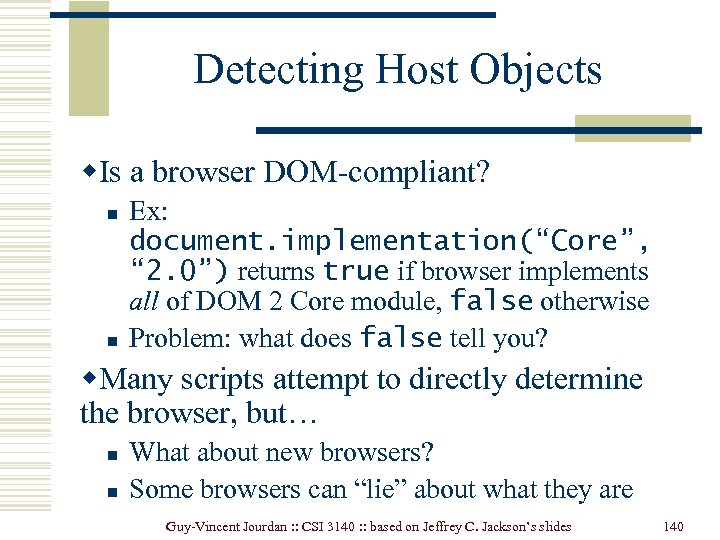
 Detecting Host Objects w. Is a browser DOM-compliant? n n Ex: document. implementation(“Core”, “ 2. 0”) returns true if browser implements all of DOM 2 Core module, false otherwise Problem: what does false tell you? w. Many scripts attempt to directly determine the browser, but… n n What about new browsers? Some browsers can “lie” about what they are Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 140
Detecting Host Objects w. Is a browser DOM-compliant? n n Ex: document. implementation(“Core”, “ 2. 0”) returns true if browser implements all of DOM 2 Core module, false otherwise Problem: what does false tell you? w. Many scripts attempt to directly determine the browser, but… n n What about new browsers? Some browsers can “lie” about what they are Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 140
 IE 6 and the DOM w. There a number of non compliance to the DOM specification in IE 6. w. We do not cover these in class, but you are encouraged to read the book and the coming slides in details, as this problem is very representative of web programmer’s real life. Dealing with these issues is part of the trade! Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 141
IE 6 and the DOM w. There a number of non compliance to the DOM specification in IE 6. w. We do not cover these in class, but you are encouraged to read the book and the coming slides in details, as this problem is very representative of web programmer’s real life. Dealing with these issues is part of the trade! Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 141
 IE 6 and the DOM w. No Node object (and associated constants) w. No set. Property() or get. Property. Value() w. Must use “class. Name” rather than “class” in set. Attribute() and get. Attribute() w. Empty div/span height cannot be made less than character height Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 142
IE 6 and the DOM w. No Node object (and associated constants) w. No set. Property() or get. Property. Value() w. Must use “class. Name” rather than “class” in set. Attribute() and get. Attribute() w. Empty div/span height cannot be made less than character height Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 142
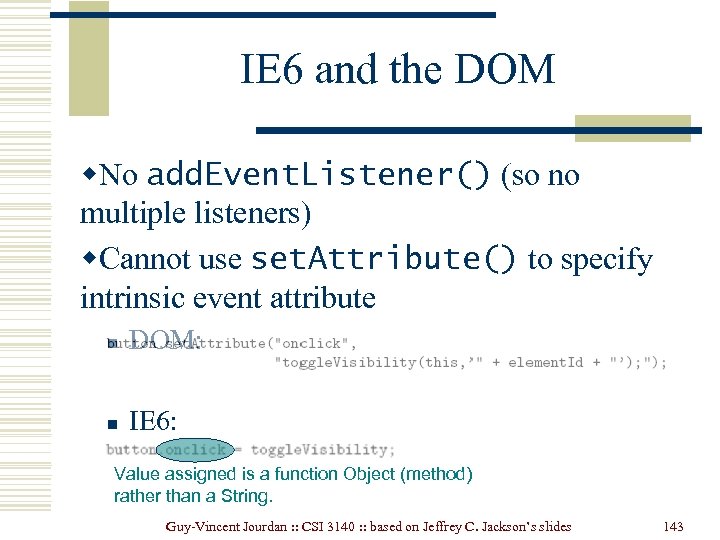
 IE 6 and the DOM w. No add. Event. Listener() (so no multiple listeners) w. Cannot use set. Attribute() to specify intrinsic event attribute n DOM: n IE 6: Value assigned is a function Object (method) rather than a String. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 143
IE 6 and the DOM w. No add. Event. Listener() (so no multiple listeners) w. Cannot use set. Attribute() to specify intrinsic event attribute n DOM: n IE 6: Value assigned is a function Object (method) rather than a String. Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 143
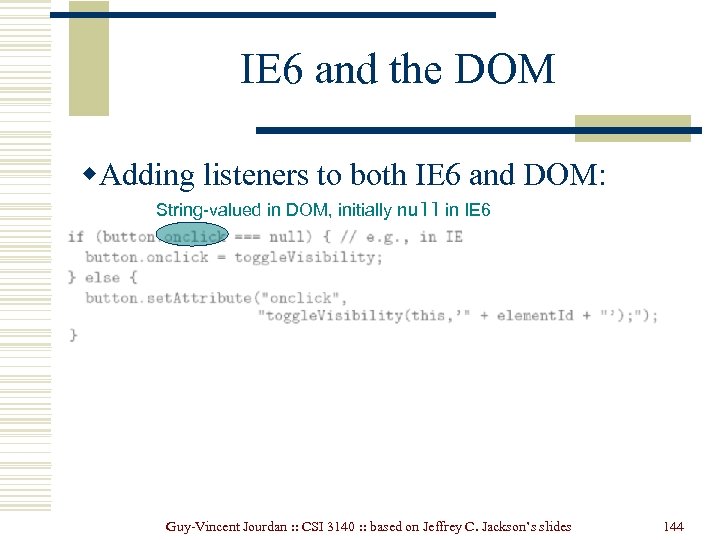
 IE 6 and the DOM w. Adding listeners to both IE 6 and DOM: String-valued in DOM, initially null in IE 6 Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 144
IE 6 and the DOM w. Adding listeners to both IE 6 and DOM: String-valued in DOM, initially null in IE 6 Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 144
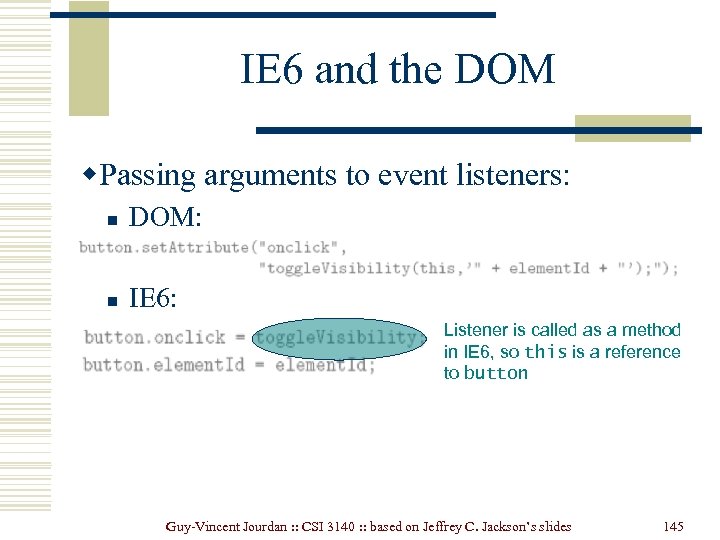
 IE 6 and the DOM w. Passing arguments to event listeners: n DOM: n IE 6: Listener is called as a method in IE 6, so this is a reference to button Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 145
IE 6 and the DOM w. Passing arguments to event listeners: n DOM: n IE 6: Listener is called as a method in IE 6, so this is a reference to button Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 145
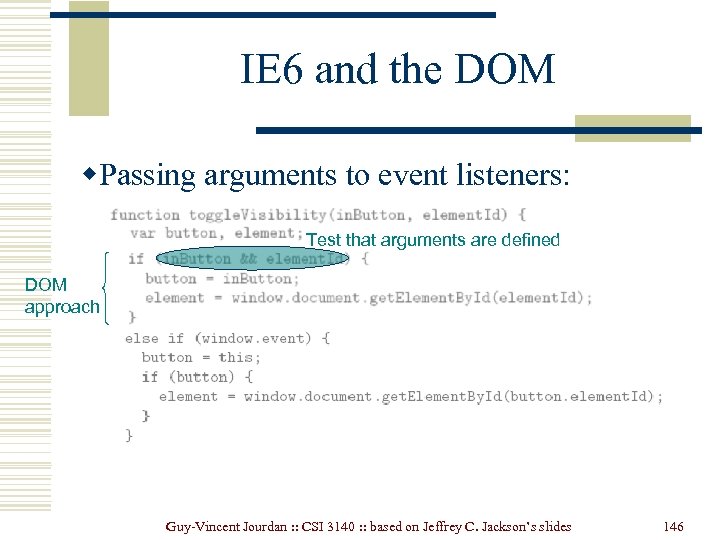
 IE 6 and the DOM w. Passing arguments to event listeners: Test that arguments are defined DOM approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 146
IE 6 and the DOM w. Passing arguments to event listeners: Test that arguments are defined DOM approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 146
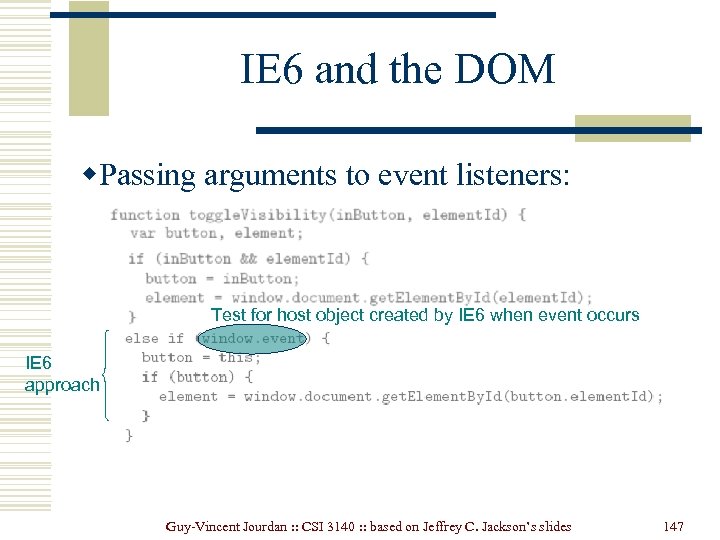
 IE 6 and the DOM w. Passing arguments to event listeners: Test for host object created by IE 6 when event occurs IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 147
IE 6 and the DOM w. Passing arguments to event listeners: Test for host object created by IE 6 when event occurs IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 147
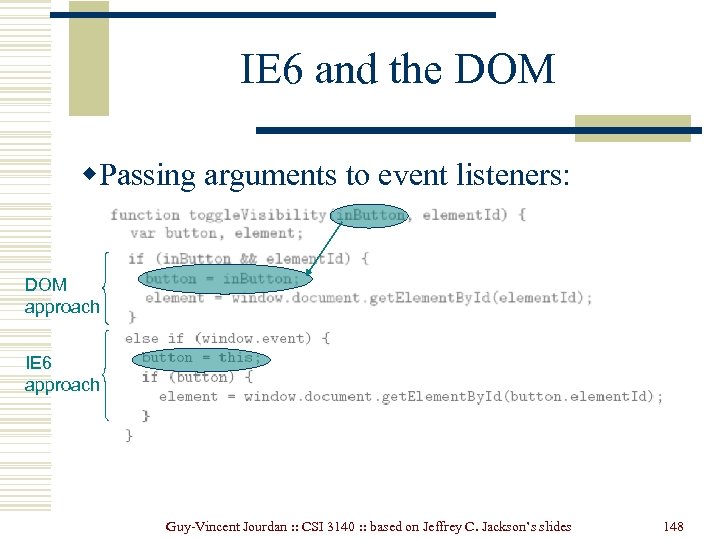
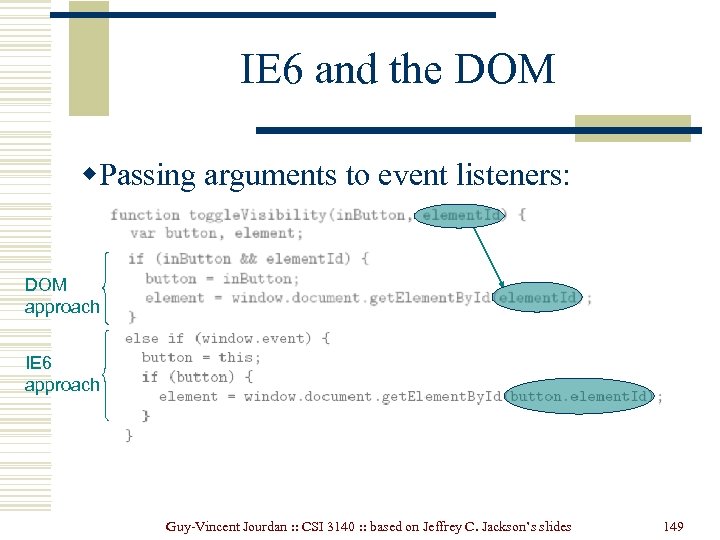
 IE 6 and the DOM w. Passing arguments to event listeners: DOM approach IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 148
IE 6 and the DOM w. Passing arguments to event listeners: DOM approach IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 148
 IE 6 and the DOM w. Passing arguments to event listeners: DOM approach IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 149
IE 6 and the DOM w. Passing arguments to event listeners: DOM approach IE 6 approach Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 149
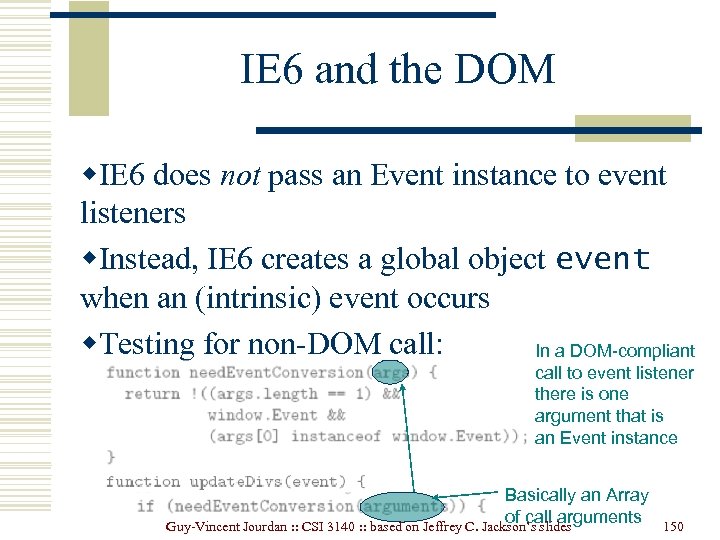
 IE 6 and the DOM w. IE 6 does not pass an Event instance to event listeners w. Instead, IE 6 creates a global object event when an (intrinsic) event occurs w. Testing for non-DOM call: In a DOM-compliant call to event listener there is one argument that is an Event instance Basically an Array of call arguments Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 150
IE 6 and the DOM w. IE 6 does not pass an Event instance to event listeners w. Instead, IE 6 creates a global object event when an (intrinsic) event occurs w. Testing for non-DOM call: In a DOM-compliant call to event listener there is one argument that is an Event instance Basically an Array of call arguments Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 150
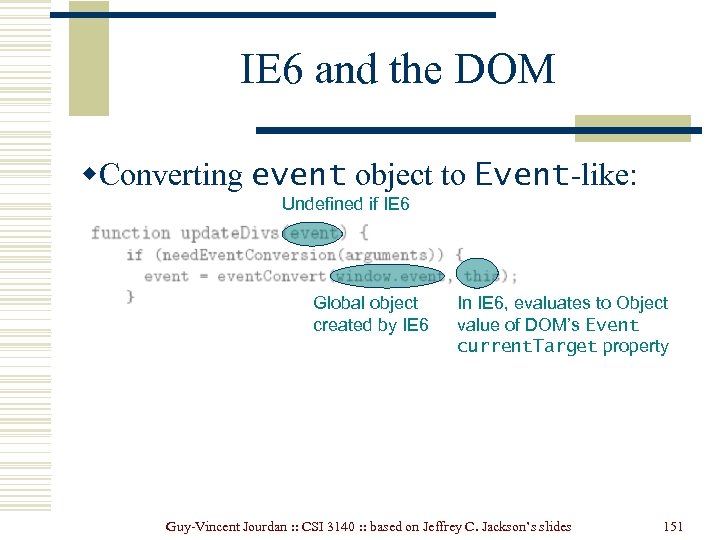
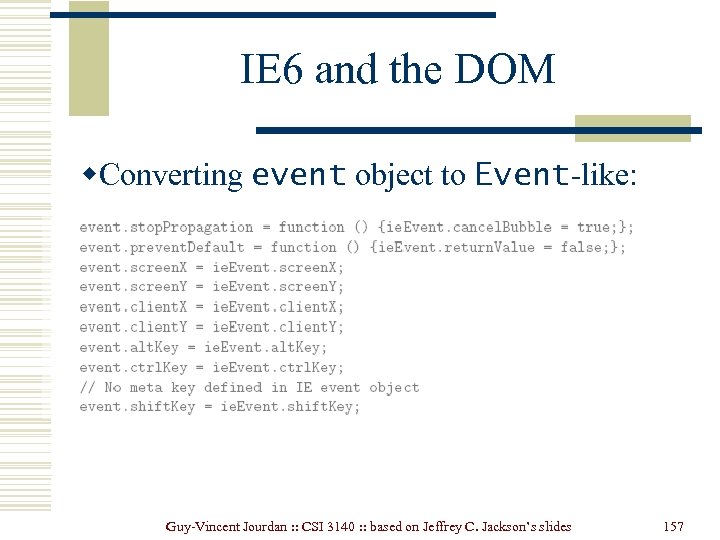
 IE 6 and the DOM w. Converting event object to Event-like: Undefined if IE 6 Global object created by IE 6 In IE 6, evaluates to Object value of DOM’s Event current. Target property Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 151
IE 6 and the DOM w. Converting event object to Event-like: Undefined if IE 6 Global object created by IE 6 In IE 6, evaluates to Object value of DOM’s Event current. Target property Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 151
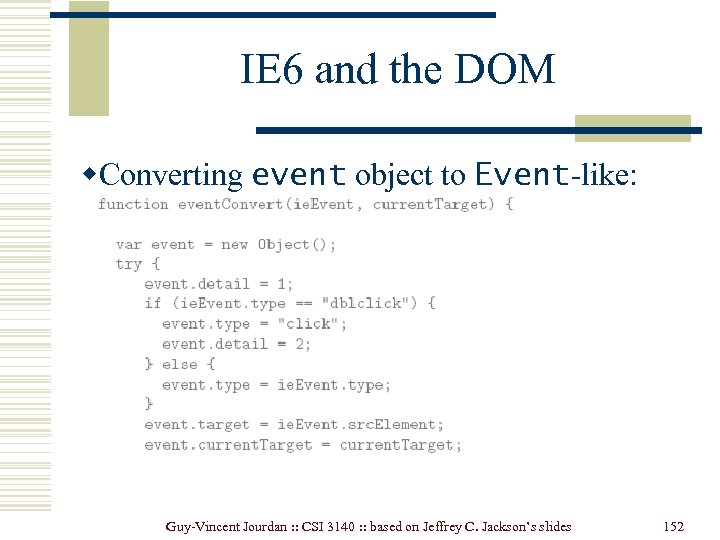
 IE 6 and the DOM w. Converting event object to Event-like: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 152
IE 6 and the DOM w. Converting event object to Event-like: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 152
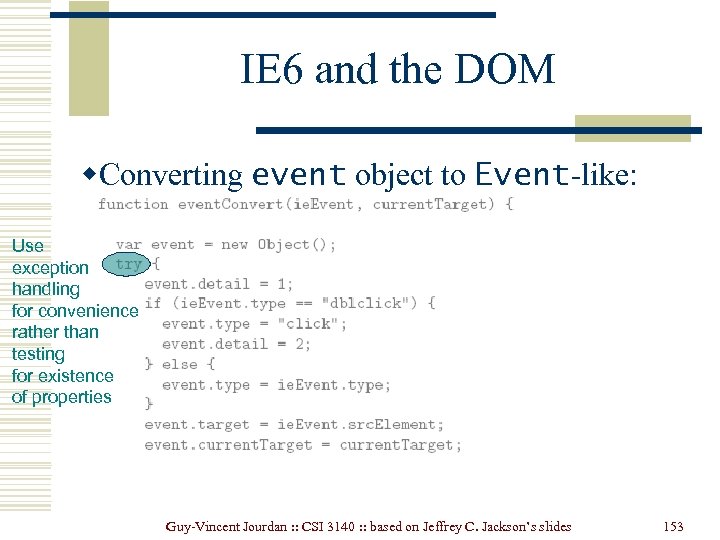
 IE 6 and the DOM w. Converting event object to Event-like: Use exception handling for convenience rather than testing for existence of properties Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 153
IE 6 and the DOM w. Converting event object to Event-like: Use exception handling for convenience rather than testing for existence of properties Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 153
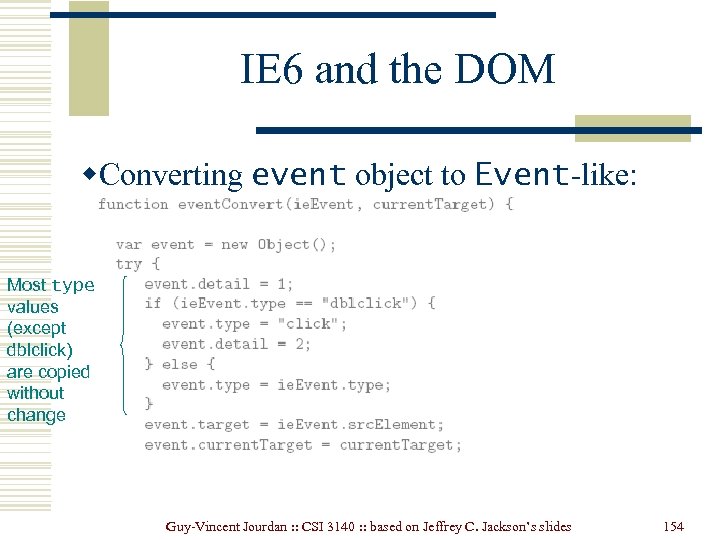
 IE 6 and the DOM w. Converting event object to Event-like: Most type values (except dblclick) are copied without change Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 154
IE 6 and the DOM w. Converting event object to Event-like: Most type values (except dblclick) are copied without change Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 154
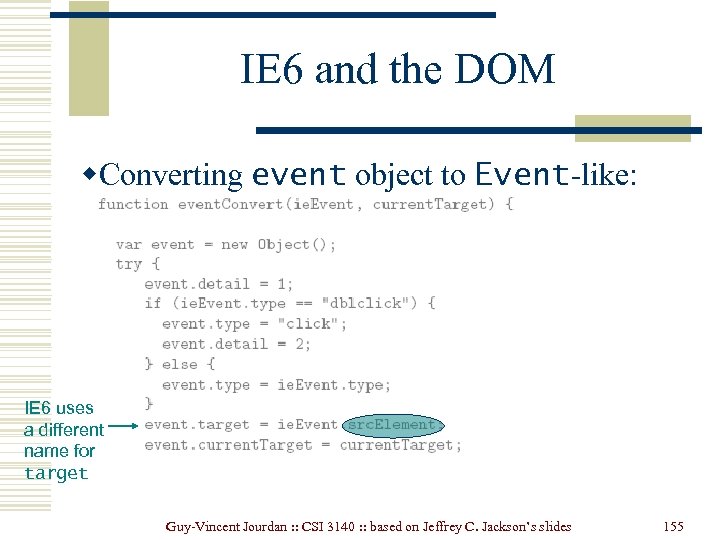
 IE 6 and the DOM w. Converting event object to Event-like: IE 6 uses a different name for target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 155
IE 6 and the DOM w. Converting event object to Event-like: IE 6 uses a different name for target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 155
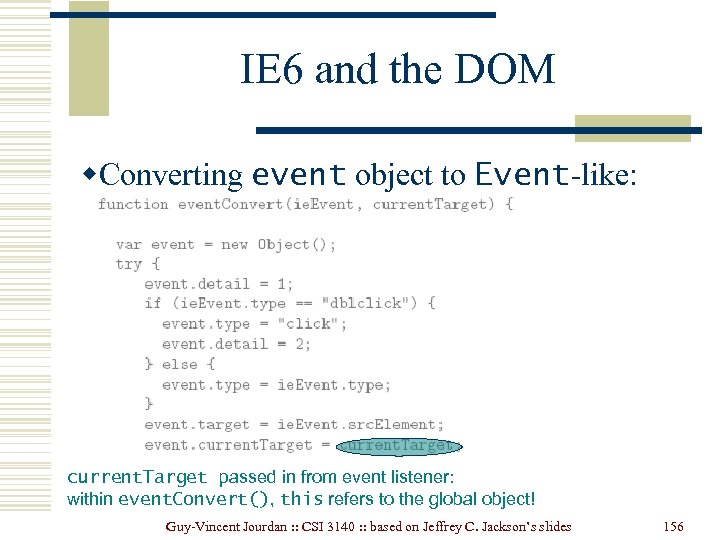
 IE 6 and the DOM w. Converting event object to Event-like: current. Target passed in from event listener: within event. Convert(), this refers to the global object! Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 156
IE 6 and the DOM w. Converting event object to Event-like: current. Target passed in from event listener: within event. Convert(), this refers to the global object! Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 156
 IE 6 and the DOM w. Converting event object to Event-like: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 157
IE 6 and the DOM w. Converting event object to Event-like: Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 157
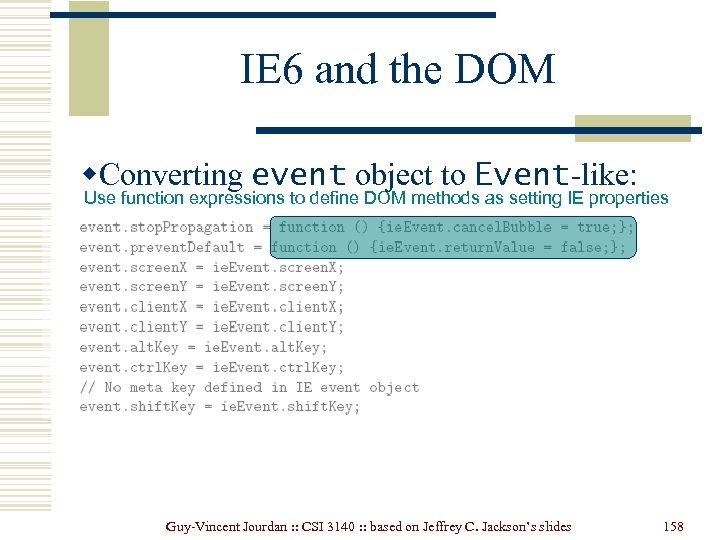
 IE 6 and the DOM w. Converting event object to Event-like: Use function expressions to define DOM methods as setting IE properties Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 158
IE 6 and the DOM w. Converting event object to Event-like: Use function expressions to define DOM methods as setting IE properties Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 158
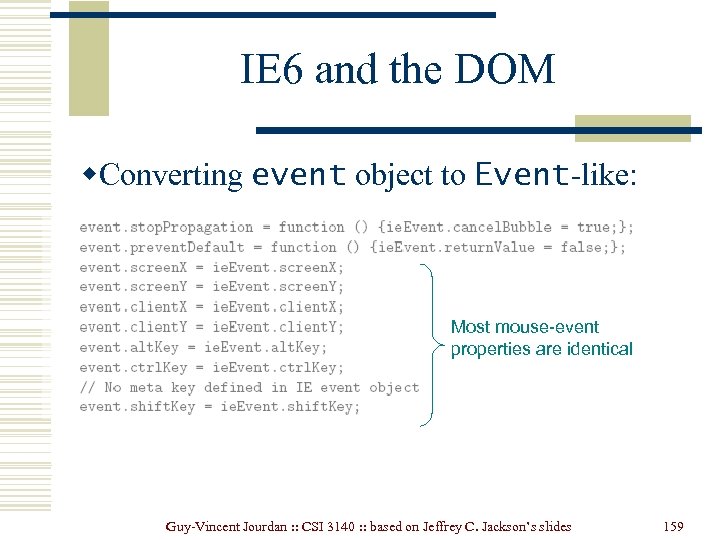
 IE 6 and the DOM w. Converting event object to Event-like: Most mouse-event properties are identical Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 159
IE 6 and the DOM w. Converting event object to Event-like: Most mouse-event properties are identical Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 159
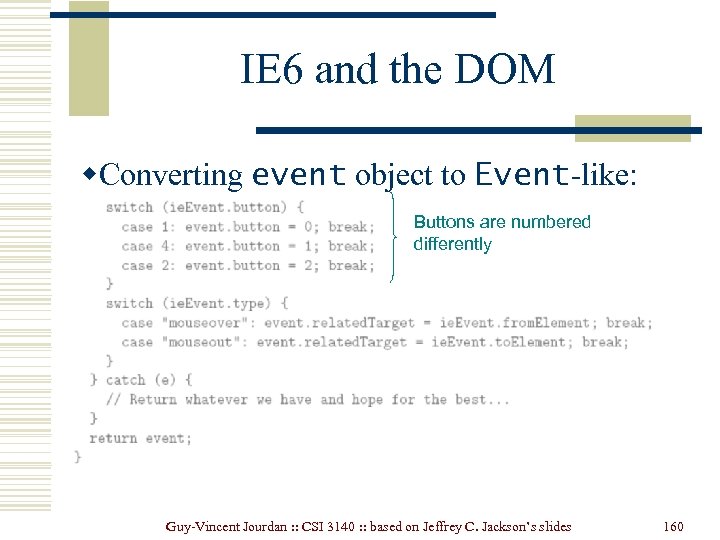
 IE 6 and the DOM w. Converting event object to Event-like: Buttons are numbered differently Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 160
IE 6 and the DOM w. Converting event object to Event-like: Buttons are numbered differently Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 160
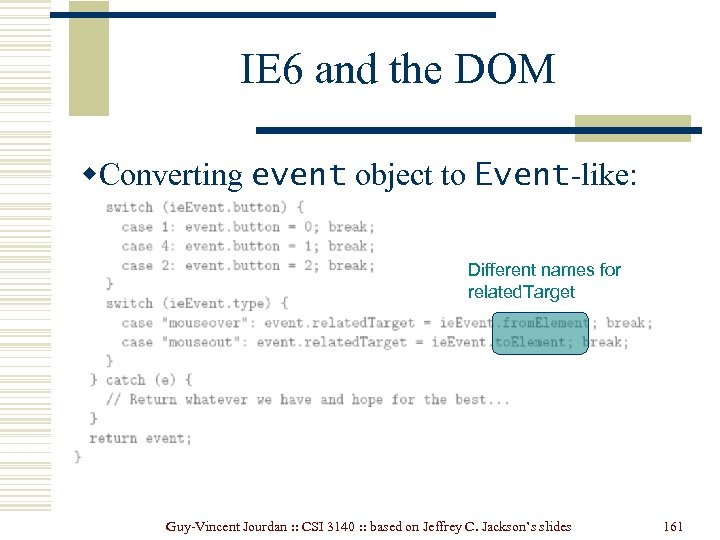
 IE 6 and the DOM w. Converting event object to Event-like: Different names for related. Target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 161
IE 6 and the DOM w. Converting event object to Event-like: Different names for related. Target Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 161
 IE 6 and the DOM w. Converting event object to Event-like: n Capturing listeners behave somewhat differently in IE 6 and DOM, so event. Convert() did not attempt to simulate the event. Phase DOM property Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 162
IE 6 and the DOM w. Converting event object to Event-like: n Capturing listeners behave somewhat differently in IE 6 and DOM, so event. Convert() did not attempt to simulate the event. Phase DOM property Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 162
 Other Common Host Objects w. Browsers also provide many non-DOM host objects as properties of window w. While no formal standard defines these objects, many host objects are very similar in IE 6 and Mozilla Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 163
Other Common Host Objects w. Browsers also provide many non-DOM host objects as properties of window w. While no formal standard defines these objects, many host objects are very similar in IE 6 and Mozilla Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 163
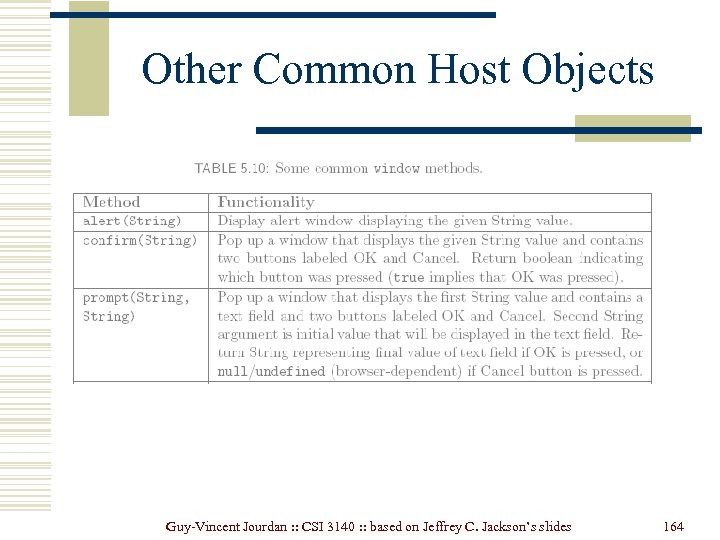
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 164
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 164
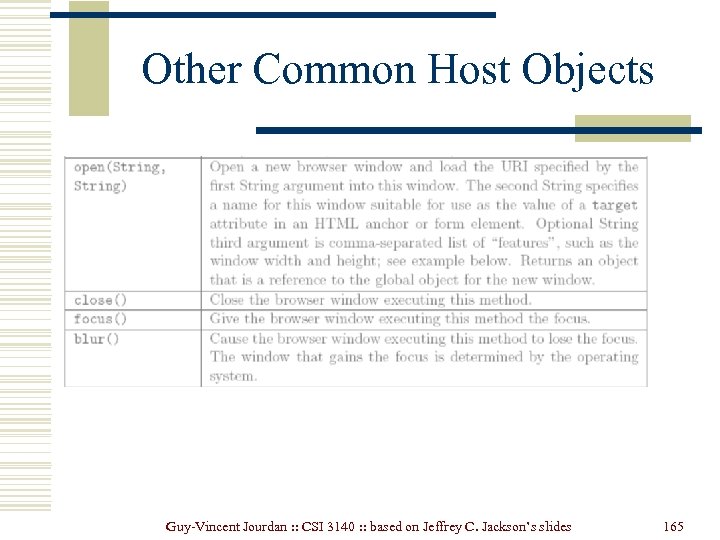
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 165
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 165
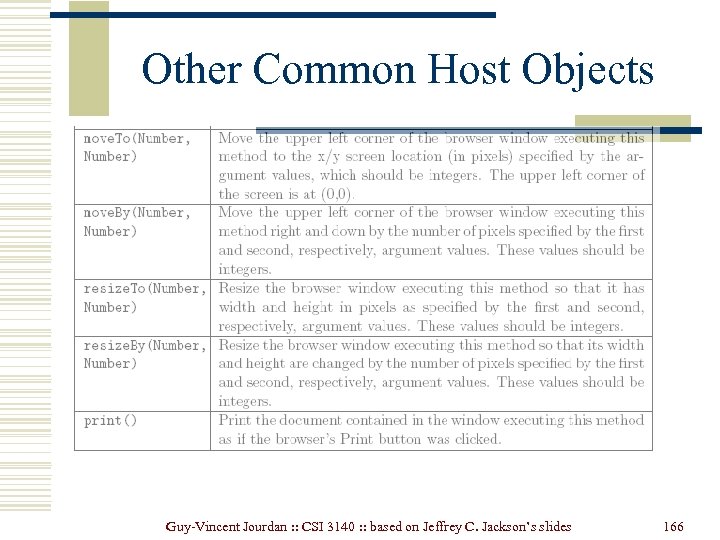
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 166
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 166
 Other Common Host Objects wopen() creates a pop-up window n n Each window has its own global object, host objects, etc. Use pop-ups with care: Pop-ups may be blocked by the browser l They can annoy and/or confuse users l Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 167
Other Common Host Objects wopen() creates a pop-up window n n Each window has its own global object, host objects, etc. Use pop-ups with care: Pop-ups may be blocked by the browser l They can annoy and/or confuse users l Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 167
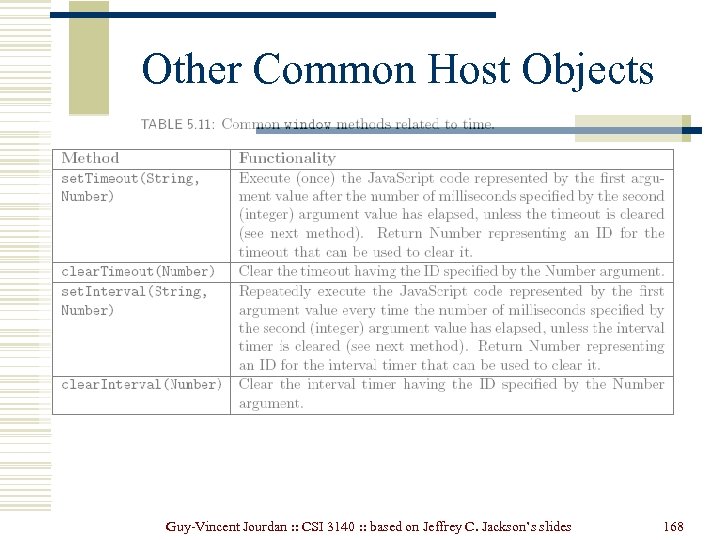
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 168
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 168
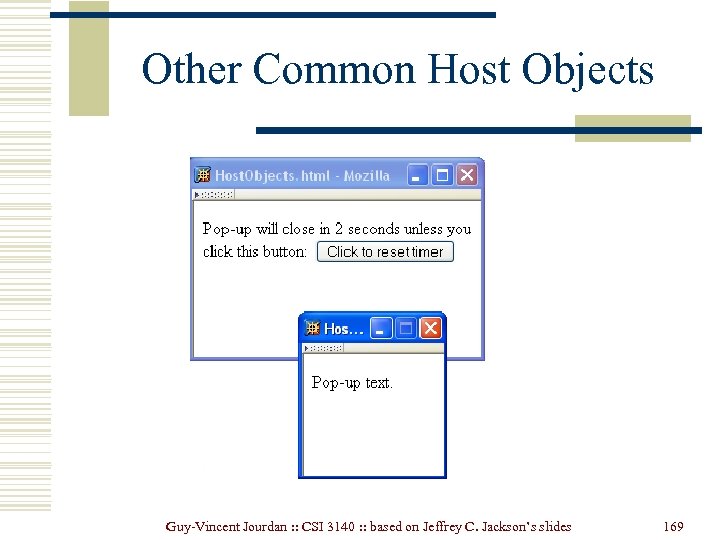
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 169
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 169
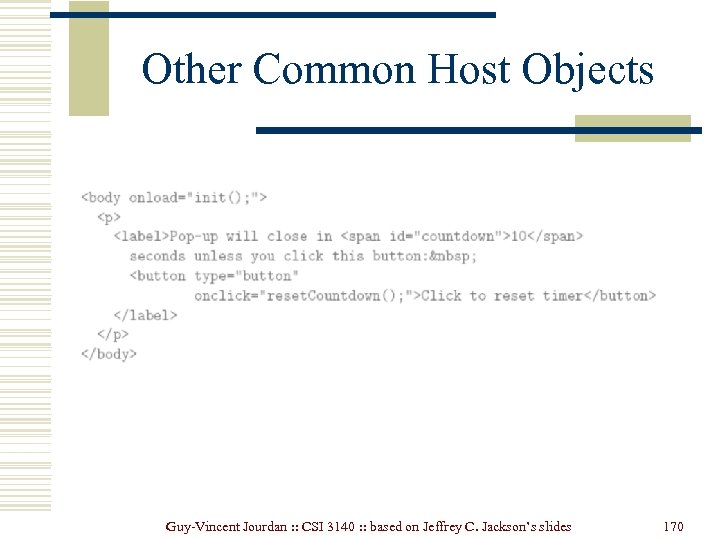
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 170
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 170
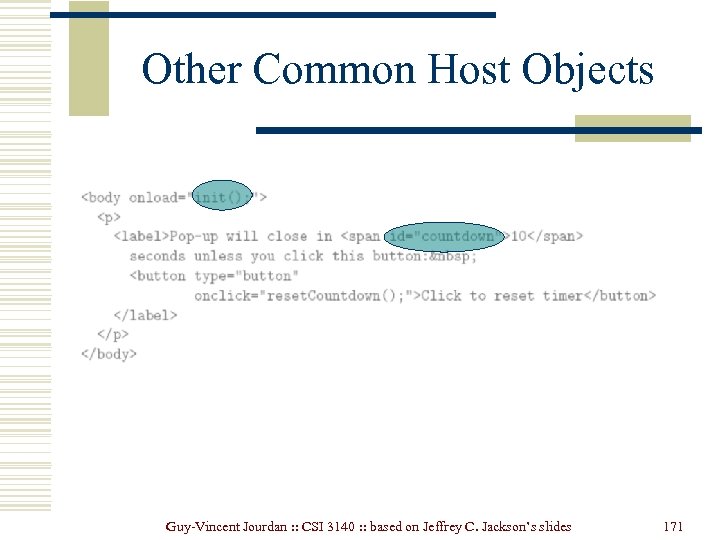
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 171
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 171
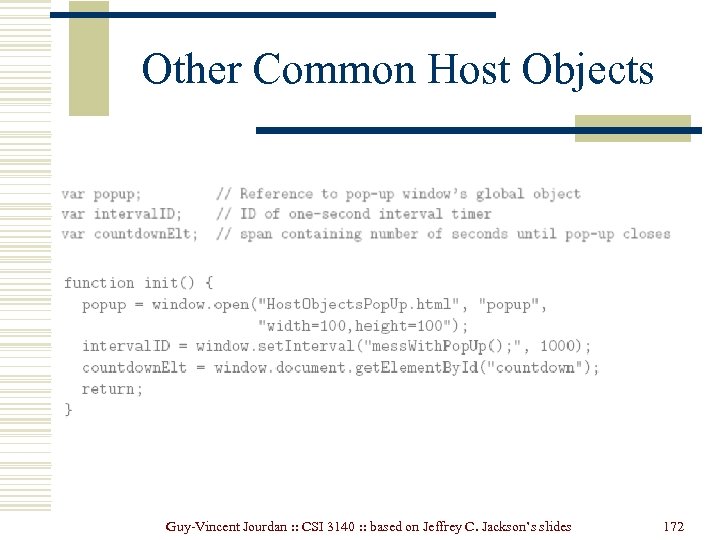
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 172
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 172
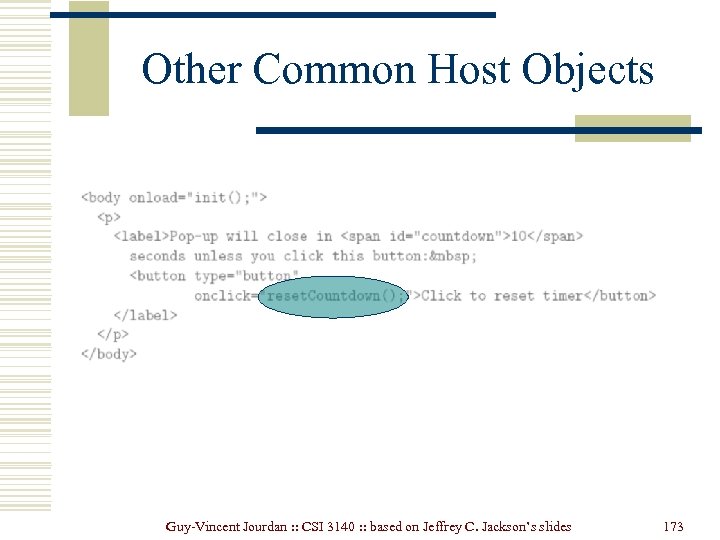
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 173
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 173
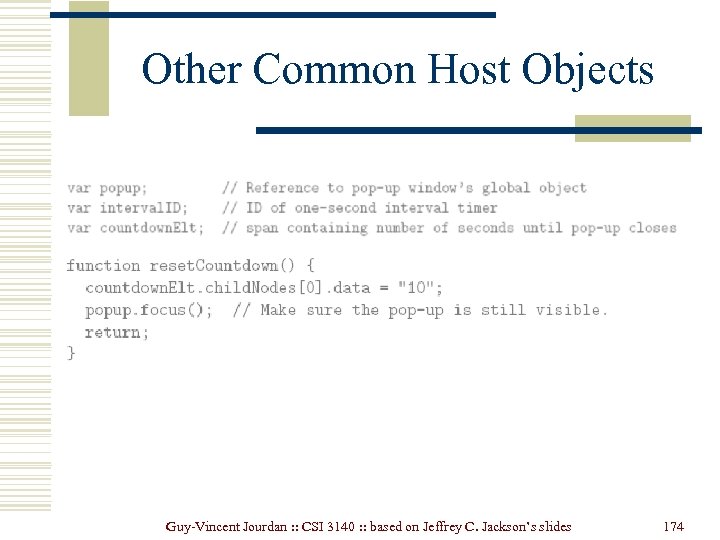
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 174
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 174
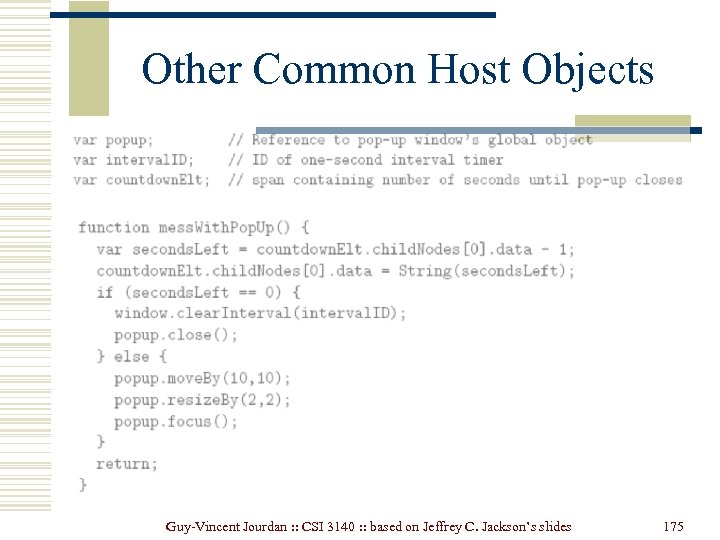
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 175
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 175
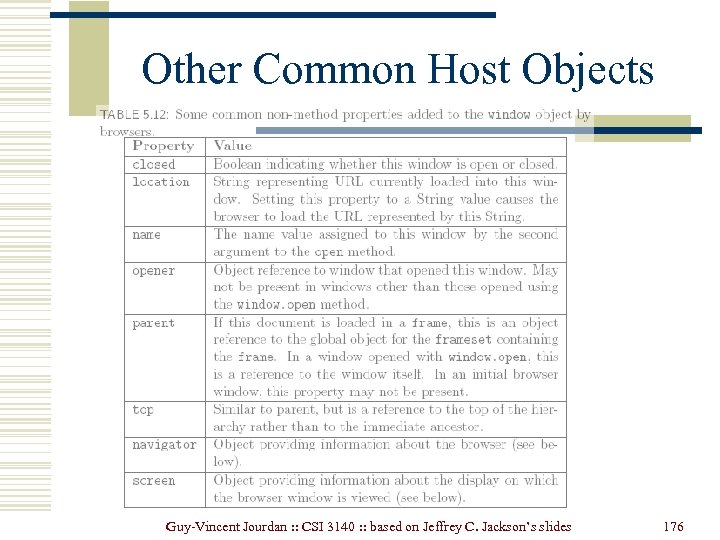
 Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 176
Other Common Host Objects Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 176
 Other Common Host Objects w navigator: (unreliable) information about browser, including String-valued properties: n n n app. Name app. Version user. Agent w screen: information about physical device, including Number properties: n n avail. Height, avail. Width: effective screen size (pixels) color. Depth: bits per pixel Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 177
Other Common Host Objects w navigator: (unreliable) information about browser, including String-valued properties: n n n app. Name app. Version user. Agent w screen: information about physical device, including Number properties: n n avail. Height, avail. Width: effective screen size (pixels) color. Depth: bits per pixel Guy-Vincent Jourdan : : CSI 3140 : : based on Jeffrey C. Jackson’s slides 177


