94efc8c49f4e59d3a32de00f2591cba3.ppt
- Количество слайдов: 51
 CS 101 Introduction to Computing Lecture 6 Developing & Hosting a Web Page (Web Development Lecture 2) 1
CS 101 Introduction to Computing Lecture 6 Developing & Hosting a Web Page (Web Development Lecture 2) 1
 Today is our 2 nd Web Dev lecture During our 1 st lecture about the Web … • We answered various questions about the Web. • How it works, How it is structured, etc. • We also commented about the future shape of the Web: the Semantic Web, and how it is different from the Web of today. • Today’s Web is targeted squarely at us, humans. Whereas, the Semantic Web is being constructed in such a way that it is easily understandable for the computers 2
Today is our 2 nd Web Dev lecture During our 1 st lecture about the Web … • We answered various questions about the Web. • How it works, How it is structured, etc. • We also commented about the future shape of the Web: the Semantic Web, and how it is different from the Web of today. • Today’s Web is targeted squarely at us, humans. Whereas, the Semantic Web is being constructed in such a way that it is easily understandable for the computers 2
 Learning Goals for Today 1. To develop your personal Web page 2. To upload your Web page to VU’s Web server so that it becomes visible on the Internet as http: //www. vu. edu. pk/~xxxx/ where xxxx is your user ID 3
Learning Goals for Today 1. To develop your personal Web page 2. To upload your Web page to VU’s Web server so that it becomes visible on the Internet as http: //www. vu. edu. pk/~xxxx/ where xxxx is your user ID 3
 But first … How I developed my personal Web page and made it available over the Internet through the URL http: //www. vu. edu. pk/~altaf 4
But first … How I developed my personal Web page and made it available over the Internet through the URL http: //www. vu. edu. pk/~altaf 4
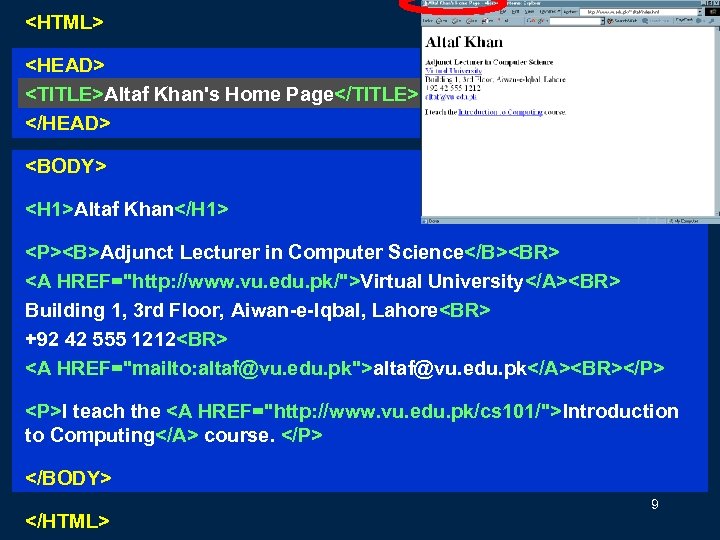
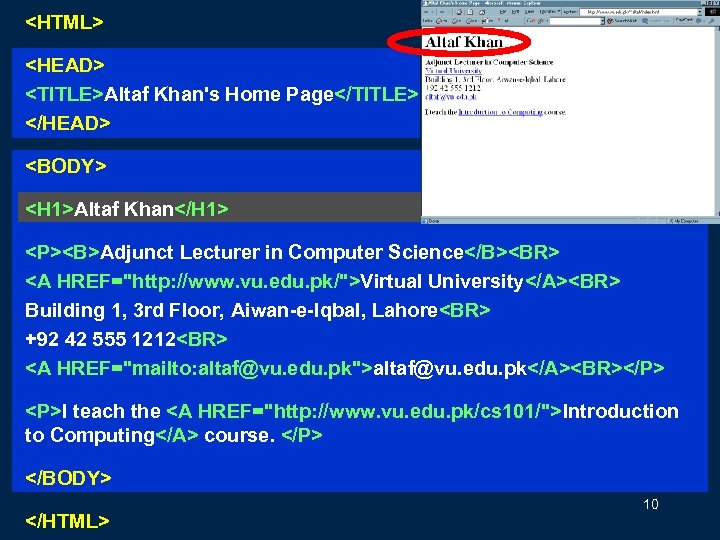
 page title URL link 5
page title URL link 5
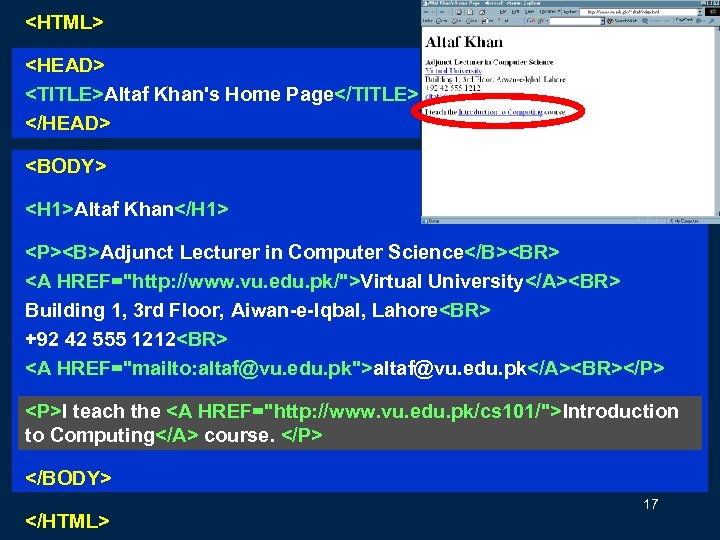
 HTML Hyper Text Markup Language 6
HTML Hyper Text Markup Language 6

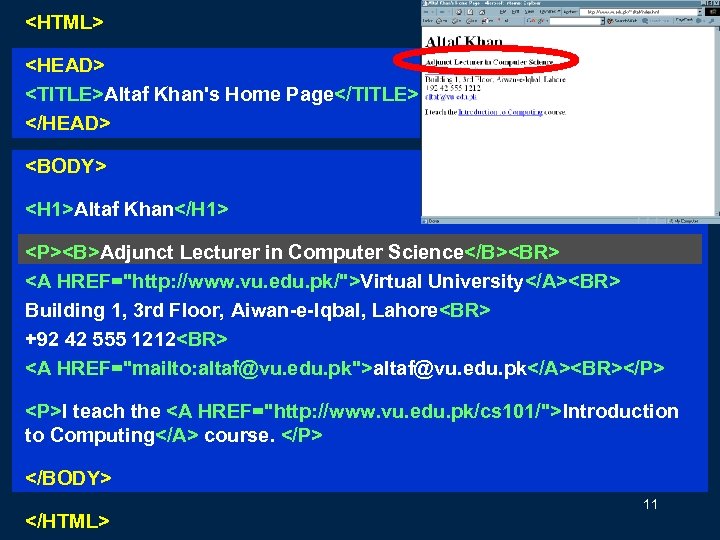
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
7 1
1
Adjunct Lecturer in Computer Science
,
are the six essential HTML tags, Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
required in all Web pages
altaf@vu. edu. pk
I teach the Introduction to Computing course.
5 6 8
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
9
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
10
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
11
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
12
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
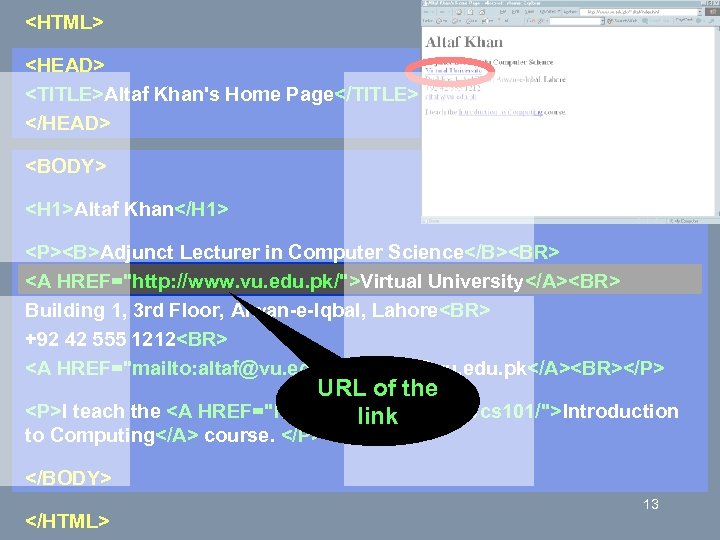
I teach the Introduction link to Computing course.
13
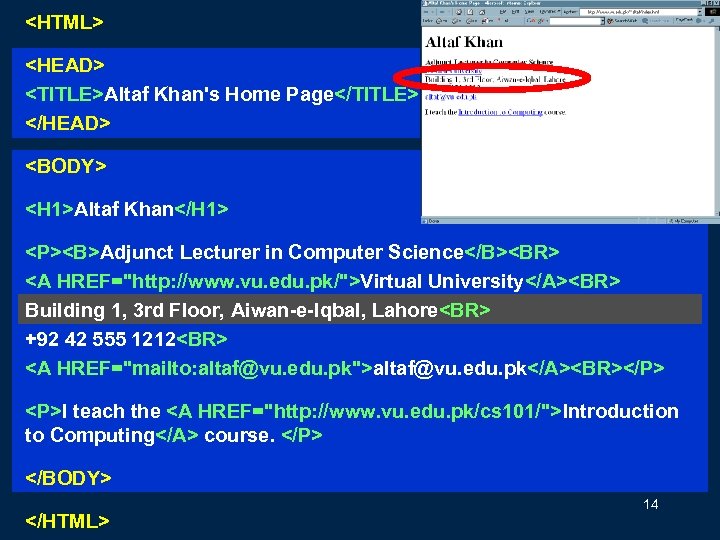
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
14
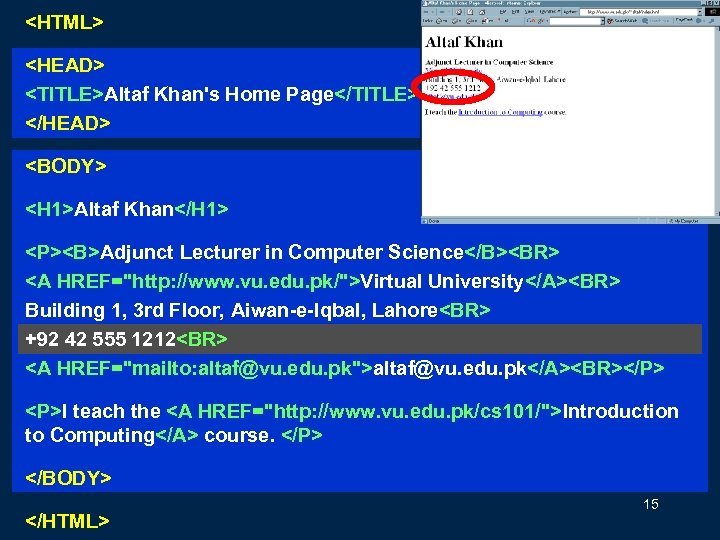
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
15
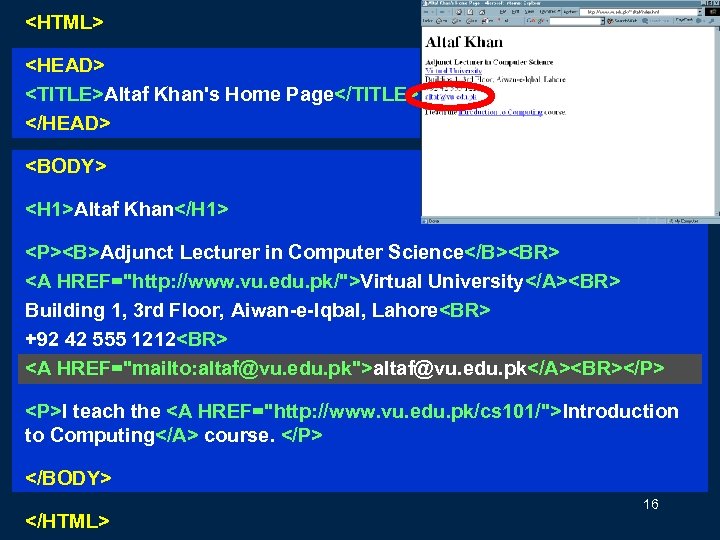
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
16
Adjunct Lecturer in Computer Science
Virtual University
Building 1, 3 rd Floor, Aiwan-e-Iqbal, Lahore
+92 42 555 1212
altaf@vu. edu. pk
I teach the Introduction to Computing course.
17 This HTML document was developed in a plain-text editor called notepad 18
This HTML document was developed in a plain-text editor called notepad 18
 19
19
 After typing the code into notepad, I saved it as index. html To check if I have done everything right, I double clicked on icon of the saved file index. html Double clicking on the icon launched the Web browser displaying my index. html 20
After typing the code into notepad, I saved it as index. html To check if I have done everything right, I double clicked on icon of the saved file index. html Double clicking on the icon launched the Web browser displaying my index. html 20
 My Web page is done! 21
My Web page is done! 21
 Problem! My Web page is visible only on my computer. It would be nice if it was also visible on the computers of all my friends and relatives as well. 22
Problem! My Web page is visible only on my computer. It would be nice if it was also visible on the computers of all my friends and relatives as well. 22
 Solution! I need to upload my Web page to a Web server that is connected to the Internet As a result, my Web page will become accessible to anyone with a computer hooked up to the Internet 23
Solution! I need to upload my Web page to a Web server that is connected to the Internet As a result, my Web page will become accessible to anyone with a computer hooked up to the Internet 23
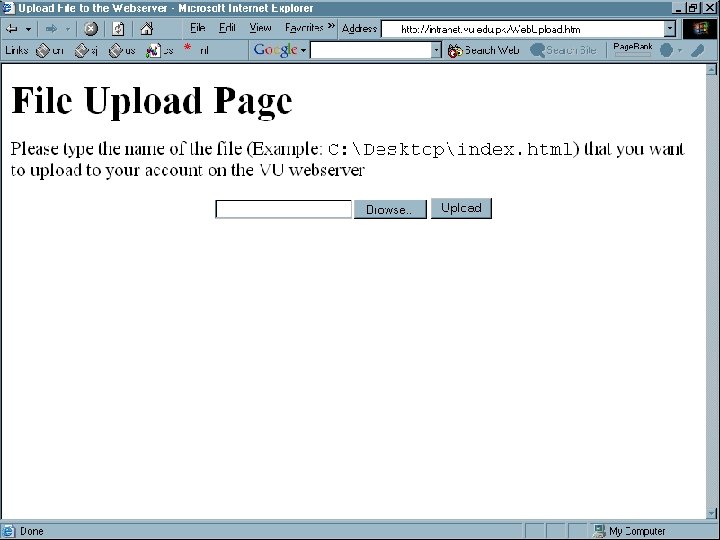
 Upload Process I went to the Web server upload page on the VU Intranet and uploaded my Web page to my account on the VU Web server 24
Upload Process I went to the Web server upload page on the VU Intranet and uploaded my Web page to my account on the VU Web server 24
 25
25
 Eureka! 26
Eureka! 26
 My Web page is now accessible from all of the millions of computers connected to the Internet 27
My Web page is now accessible from all of the millions of computers connected to the Internet 27
 http: //www. vu. edu. pk/~altaf/index. html http: //www. vu. edu. pk/~altaf 28
http: //www. vu. edu. pk/~altaf/index. html http: //www. vu. edu. pk/~altaf 28
 Enough about mine … Here is how you can develop your personal Web page and make it available on the Internet as http: //www. vu. edu. pk/~xxxx 29
Enough about mine … Here is how you can develop your personal Web page and make it available on the Internet as http: //www. vu. edu. pk/~xxxx 29
 Developing Your Own Web Page Step 1 Open notepad, type in the HTML code, and save it as index. html on your PC’s desktop 30
Developing Your Own Web Page Step 1 Open notepad, type in the HTML code, and save it as index. html on your PC’s desktop 30
 Developing Your Own Web Page Step 2 Log on to the VU Intranet and upload that index. html from your PC’s Desktop to your account on VU’s Web server 31
Developing Your Own Web Page Step 2 Log on to the VU Intranet and upload that index. html from your PC’s Desktop to your account on VU’s Web server 31
 That is it! Your Web page is now accessible on the Internet through the URL: http: //www. vu. edu. pk/~xxxx where xxxx is your user ID 32
That is it! Your Web page is now accessible on the Internet through the URL: http: //www. vu. edu. pk/~xxxx where xxxx is your user ID 32
 Before we finish for the day, a brief review of the HTML tags … 33
Before we finish for the day, a brief review of the HTML tags … 33
 … … 34
… … 34
 HTML tags that go in the HEAD portion of a Web page 35
HTML tags that go in the HEAD portion of a Web page 35


 HTML tags that go in the BODY portion of a Web page 38
HTML tags that go in the BODY portion of a Web page 38


…
Paragraph 40
Line break 41
 … Bold text 42
… Bold text 42
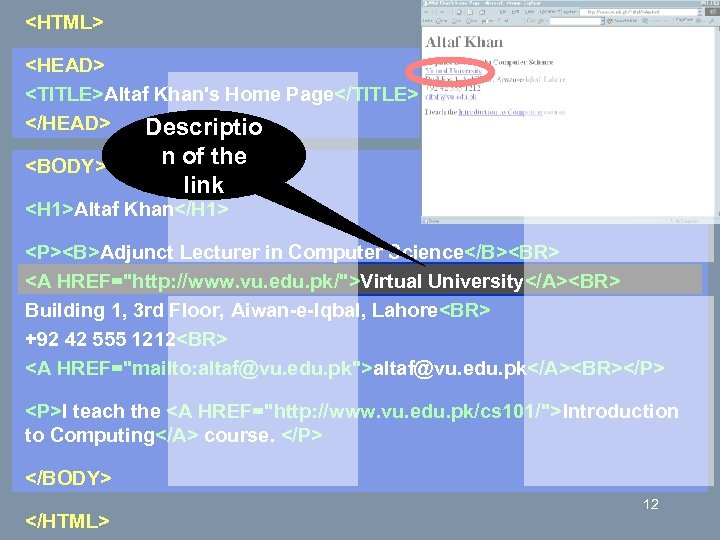
 label Anchor (Anchors are used to embed links in a Web page) 43
label Anchor (Anchors are used to embed links in a Web page) 43
 label • http: // – Displays the Web page specified by the link – example: “http: //www. vu. edu. pk” • mailto: – Sends an e-mail to the specified address – example: “mailto: altaf@vu. edu. pk” 44
label • http: // – Displays the Web page specified by the link – example: “http: //www. vu. edu. pk” • mailto: – Sends an e-mail to the specified address – example: “mailto: altaf@vu. edu. pk” 44
 label label can be any text string 45
label label can be any text string 45
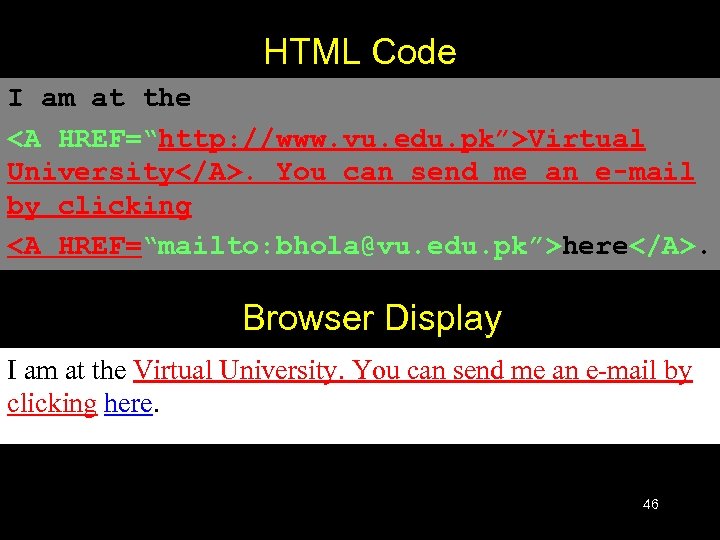
 HTML Code I am at the Virtual University. You can send me an e-mail by clicking here. Browser Display I am at the Virtual University. You can send me an e-mail by clicking here. 46
HTML Code I am at the Virtual University. You can send me an e-mail by clicking here. Browser Display I am at the Virtual University. You can send me an e-mail by clicking here. 46
 End of HTML tag review 47
End of HTML tag review 47
 What have we learned today? 1. We now know how Web pages are built using HTML 2. We also know how to make our personal Web pages available to everyone on the Internet 48
What have we learned today? 1. We now know how Web pages are built using HTML 2. We also know how to make our personal Web pages available to everyone on the Internet 48
 Useful URL’s HTML for the Conceptually Challenged http: //www. arachnoid. com/lutusp/html_tutor. html NCSA’s Beginner's Guide to HTML http: //archive. ncsa. uiuc. edu/General/Internet/WWW/ HTMLPrimer. All. html 49
Useful URL’s HTML for the Conceptually Challenged http: //www. arachnoid. com/lutusp/html_tutor. html NCSA’s Beginner's Guide to HTML http: //archive. ncsa. uiuc. edu/General/Internet/WWW/ HTMLPrimer. All. html 49
 Homework Assignment Develop your own home page. It should be accessible as http: //www. vu. edu. pk/~xxxx (xxxx is your user ID) Among other things, it should contain – At least one link to http: //www. vu. edu. pk/~altaf – Your (clickable) email address – A paragraph (50 -100 words) on what you see yourself doing 10 years from now Consult your syllabus for the submission deadline for this assignment 50
Homework Assignment Develop your own home page. It should be accessible as http: //www. vu. edu. pk/~xxxx (xxxx is your user ID) Among other things, it should contain – At least one link to http: //www. vu. edu. pk/~altaf – Your (clickable) email address – A paragraph (50 -100 words) on what you see yourself doing 10 years from now Consult your syllabus for the submission deadline for this assignment 50
 Today’s was our 2 nd Web Dev lecture In the 3 rd Web Dev lecture we’ll learn about adding Lists & Tables to your Web page 51
Today’s was our 2 nd Web Dev lecture In the 3 rd Web Dev lecture we’ll learn about adding Lists & Tables to your Web page 51


