cf161cb05eb1ef349258d15288347078.ppt
- Количество слайдов: 42
 CS 101 Introduction to Computing Lecture 31 Developing Presentations
CS 101 Introduction to Computing Lecture 31 Developing Presentations
 Focus of the 22 th Lecture was on Spreadsheets • Second among the four lectures that we plan to have on productivity software • We learnt about what we mean by spreadsheets • We discussed the usage of various functions provided by common spreadsheets 2
Focus of the 22 th Lecture was on Spreadsheets • Second among the four lectures that we plan to have on productivity software • We learnt about what we mean by spreadsheets • We discussed the usage of various functions provided by common spreadsheets 2
 Spreadsheets • Electronic replacement for ledgers • Used for automating engineering, scientific, but in majority of cases, business calculations • A spreadsheet - Visi. Calc - was the first popular application on PC’s. 3
Spreadsheets • Electronic replacement for ledgers • Used for automating engineering, scientific, but in majority of cases, business calculations • A spreadsheet - Visi. Calc - was the first popular application on PC’s. 3
 What Can They Do? (1) • Can perform calculations repeatedly, accurately, rapidly • Can handle a large number of parameters, variables • Make it easy to analyze what-if scenarios for determining changes in forecasts w. r. t. change in parameters 4
What Can They Do? (1) • Can perform calculations repeatedly, accurately, rapidly • Can handle a large number of parameters, variables • Make it easy to analyze what-if scenarios for determining changes in forecasts w. r. t. change in parameters 4
 What Can They Do? (2) • Are easy to interface with other productivity SW packages • Easy to store, recall, modify • Make it is easy to produce graphs: 5
What Can They Do? (2) • Are easy to interface with other productivity SW packages • Easy to store, recall, modify • Make it is easy to produce graphs: 5
 The Structure of A Spreadsheet • Collection of cells arranged in rows and columns • Each cell can contain one of the following: – Numbers – Text – Formulas • These cells display either the number or text that was entered in them or the value that is found by executing the formula 6
The Structure of A Spreadsheet • Collection of cells arranged in rows and columns • Each cell can contain one of the following: – Numbers – Text – Formulas • These cells display either the number or text that was entered in them or the value that is found by executing the formula 6
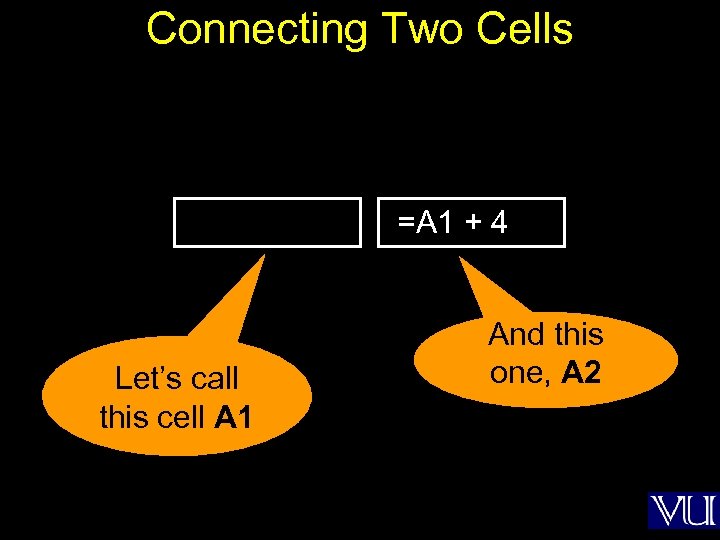
 Connecting Two Cells =A 1 + 4 Let’s call this cell A 1 And this one, A 2
Connecting Two Cells =A 1 + 4 Let’s call this cell A 1 And this one, A 2
 Today’s Lecture: Developing Presentation • Third among the four lectures that we plan to have on productivity software • We will discuss several design guidelines for making effective multimedia presentations • We will become able to develop simple presentation with the help of presentation making software 8
Today’s Lecture: Developing Presentation • Third among the four lectures that we plan to have on productivity software • We will discuss several design guidelines for making effective multimedia presentations • We will become able to develop simple presentation with the help of presentation making software 8
 Presentations (1) • I used to use transparencies in conjunction with overhead projectors for making presentations • Some time back, I used to write on transparencies with felt-tip markers • Then I moved on to developing presentations on a PC, and printing the final version on transparencies with a laser printer 9
Presentations (1) • I used to use transparencies in conjunction with overhead projectors for making presentations • Some time back, I used to write on transparencies with felt-tip markers • Then I moved on to developing presentations on a PC, and printing the final version on transparencies with a laser printer 9
 Presentations (2) • Some of my contemporaries used color inkjet printers instead of the laser printer • Another option was to develop them on a computer and then transfer to 35 mm slides using a camera, and display it using a slide projector 10
Presentations (2) • Some of my contemporaries used color inkjet printers instead of the laser printer • Another option was to develop them on a computer and then transfer to 35 mm slides using a camera, and display it using a slide projector 10
 Problems With All Those Modes • It was difficult and often costly to make changes, especially last minute changes • No sound, no animation, no video • Electronic transmission, in some cases, was not easy • It was difficult keeping track of old ones and making sure of their proper storage 11
Problems With All Those Modes • It was difficult and often costly to make changes, especially last minute changes • No sound, no animation, no video • Electronic transmission, in some cases, was not easy • It was difficult keeping track of old ones and making sure of their proper storage 11
 Solution: Multimedia Presentations (1) • Great tool for effectively communicating ideas to an audience • All electronic • Easy to make last minute changes • The undo feature encourages experimentation 12
Solution: Multimedia Presentations (1) • Great tool for effectively communicating ideas to an audience • All electronic • Easy to make last minute changes • The undo feature encourages experimentation 12
 Solution: Multimedia Presentations (2) • More attractive; commanded more interest • May include animations, sound, video • Easy to catalog, store, and recall • Great tool for making presenter-free interactive material (e. g. self-learning tutorials) 13
Solution: Multimedia Presentations (2) • More attractive; commanded more interest • May include animations, sound, video • Easy to catalog, store, and recall • Great tool for making presenter-free interactive material (e. g. self-learning tutorials) 13
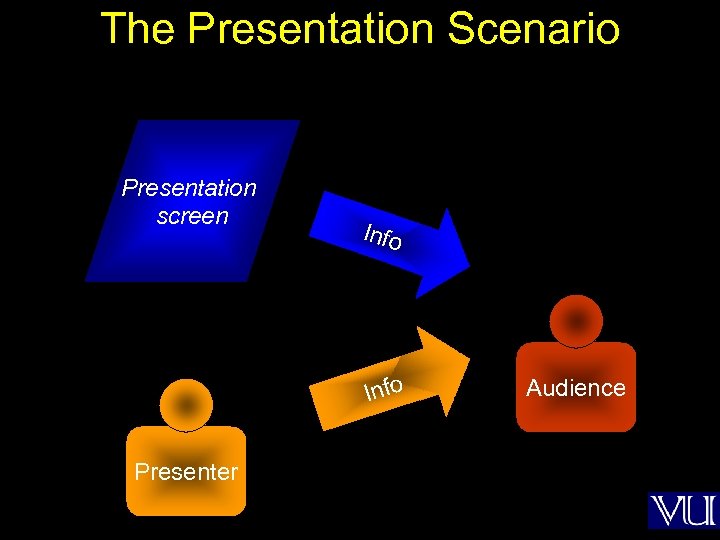
 The Presentation Scenario Presentation screen Info Presenter Audience
The Presentation Scenario Presentation screen Info Presenter Audience
 The Goal of the Presenter Maximize the (sum of the 2 types of) info that needs to be transferred to the audience 15
The Goal of the Presenter Maximize the (sum of the 2 types of) info that needs to be transferred to the audience 15
 Recommended Approach Put together a presentation that is: simple clear consistent 16
Recommended Approach Put together a presentation that is: simple clear consistent 16
 design guidelines for simplicity, clarity, consistency 17
design guidelines for simplicity, clarity, consistency 17
 Layout Guidelines (1) • Keep layouts simple • Vary the look of successive slides. Mix up graphics with bulleted lists with animations • Avoid cluttering the slides with too much text or graphics. Your audience should hear what you have to say and not be distracted by a busy layout 18
Layout Guidelines (1) • Keep layouts simple • Vary the look of successive slides. Mix up graphics with bulleted lists with animations • Avoid cluttering the slides with too much text or graphics. Your audience should hear what you have to say and not be distracted by a busy layout 18
 Layout Guidelines (2) • Put a title on each slide. As soon as the audience see the slide, the title should make it clear as to the point of that slide 19
Layout Guidelines (2) • Put a title on each slide. As soon as the audience see the slide, the title should make it clear as to the point of that slide 19
 Slide Background • Keep the backgrounds simple. You want a background that shows off your info, not one that makes it illegible • Avoid bright background colors. Light colored text against a dark background works best • Keep colors, patterns, and text styles consistent (not necessarily the same) for all slides in a presentation 20
Slide Background • Keep the backgrounds simple. You want a background that shows off your info, not one that makes it illegible • Avoid bright background colors. Light colored text against a dark background works best • Keep colors, patterns, and text styles consistent (not necessarily the same) for all slides in a presentation 20
 Color Usage Guidelines (1) • Use color sparingly to to highlight a point, but don't get carried away • Choose them with care; at times, the wrong choice may convey an unintended message 21
Color Usage Guidelines (1) • Use color sparingly to to highlight a point, but don't get carried away • Choose them with care; at times, the wrong choice may convey an unintended message 21
 Color Usage Guidelines (2) • Select background colors that are easy on the eye for several minutes of viewing, e. g. don’t go for a bright yellow or red or other warm colors for background • Instead, use cool colors like blues and greens as backgrounds 22
Color Usage Guidelines (2) • Select background colors that are easy on the eye for several minutes of viewing, e. g. don’t go for a bright yellow or red or other warm colors for background • Instead, use cool colors like blues and greens as backgrounds 22
 Writing Text • Limit text to a few phrases on a screen. A good rule of thumb is 5± 2 lines on a slide • Write short phrases - not sentences - in the form of bulleted points: if you display sentences on your slides, you have nothing to add! • Have every bullet on a slide begin with a verb, or alternatively, have each begin with a noun 23
Writing Text • Limit text to a few phrases on a screen. A good rule of thumb is 5± 2 lines on a slide • Write short phrases - not sentences - in the form of bulleted points: if you display sentences on your slides, you have nothing to add! • Have every bullet on a slide begin with a verb, or alternatively, have each begin with a noun 23
 Text Usage Guidelines (1) • Normal text is easier to read than ALL CAPS • Avoid ornate typefaces • Use a clean & readable typeface, e. g. sans serif ones (Arial, Verdana, Helvetica) • Use at least a 24 -point size, with the normal text size being 28 -32 24
Text Usage Guidelines (1) • Normal text is easier to read than ALL CAPS • Avoid ornate typefaces • Use a clean & readable typeface, e. g. sans serif ones (Arial, Verdana, Helvetica) • Use at least a 24 -point size, with the normal text size being 28 -32 24
 Text Usage Guidelines (2) • Be consistent in type size throughout the presentation • Keep text simple and easy to read by not using many different text styles (bold, italics, underline) different typefaces, different font sizes, varying font colors within a sentence 25
Text Usage Guidelines (2) • Be consistent in type size throughout the presentation • Keep text simple and easy to read by not using many different text styles (bold, italics, underline) different typefaces, different font sizes, varying font colors within a sentence 25
 A Word of Caution on Guidelines • These guidelines are not ‘Laws of Nature’ • For example, if I keep on repeating the same type face and font size and background throughout a long presentation, I’ll put the audience to sleep • At times, I use a warm background color or a very large (or small!) font size on a slide or two just to wake the audience up, or to make an 26 important point
A Word of Caution on Guidelines • These guidelines are not ‘Laws of Nature’ • For example, if I keep on repeating the same type face and font size and background throughout a long presentation, I’ll put the audience to sleep • At times, I use a warm background color or a very large (or small!) font size on a slide or two just to wake the audience up, or to make an 26 important point
 Graphics & Images • Use simple graphics or images in place of text • Example: – Components of an OS diagram (lecture 11) – It not only listed the components in the form of colored discs, but also gave info visually about their interactions (through overlaps) and relative importance (through the size of each disc) 27
Graphics & Images • Use simple graphics or images in place of text • Example: – Components of an OS diagram (lecture 11) – It not only listed the components in the form of colored discs, but also gave info visually about their interactions (through overlaps) and relative importance (through the size of each disc) 27
 a graphic is worth a thousand words (or numbers)
a graphic is worth a thousand words (or numbers)

 30
30
 Animations & Transitions • Use simple slide transitions. Too many different transitions are distractive • Animation is especially suitable for displaying: – Steps of a process: Waterfall model – Flow of info in a system: How does IM works? 31
Animations & Transitions • Use simple slide transitions. Too many different transitions are distractive • Animation is especially suitable for displaying: – Steps of a process: Waterfall model – Flow of info in a system: How does IM works? 31
 The Structure of A Presentation • Title slide • Overview slide • Main body – Slide 1 – Slide 2 – Slide 3 –… –… • Summary slide Divide long presentations into sections, and have separate title, 32 overview, summary, body slides for each section
The Structure of A Presentation • Title slide • Overview slide • Main body – Slide 1 – Slide 2 – Slide 3 –… –… • Summary slide Divide long presentations into sections, and have separate title, 32 overview, summary, body slides for each section
 Presentation Development SW • One can use a word processor to develop presentations of reasonable quality • However, using a SW package especially designed for developing presentation can: – Speed-up the task – Make available features not available in standard word processors 33
Presentation Development SW • One can use a word processor to develop presentations of reasonable quality • However, using a SW package especially designed for developing presentation can: – Speed-up the task – Make available features not available in standard word processors 33
 Presentation development SW lets users… (1) • Choose from a variety of ready-made presentation designs • Create original designs as well as change colors, background, fonts in ready-made designs • Add, delete, move slides within a presentation 34 • Insert graphics & images, or create their own
Presentation development SW lets users… (1) • Choose from a variety of ready-made presentation designs • Create original designs as well as change colors, background, fonts in ready-made designs • Add, delete, move slides within a presentation 34 • Insert graphics & images, or create their own
 Presentation development SW lets users… (2) • Import from other applications or create new tables/plots • Create simple animations • Incorporate sound and videos • Add hyperlinks, custom navigational controls • Save work in HTML, PDF, graphics formats 35
Presentation development SW lets users… (2) • Import from other applications or create new tables/plots • Create simple animations • Incorporate sound and videos • Add hyperlinks, custom navigational controls • Save work in HTML, PDF, graphics formats 35
 The Best Feature: Undo • Allows you to recover from your mistakes • Allows you to experiment without risk 36
The Best Feature: Undo • Allows you to recover from your mistakes • Allows you to experiment without risk 36
 Popular SW • Microsoft Power. Point • CA Harvard Graphics • Lotus Freelance Graphics • Corel Presentation 37
Popular SW • Microsoft Power. Point • CA Harvard Graphics • Lotus Freelance Graphics • Corel Presentation 37
 Let’s now demonstrate the use of the presentation making SW • • We will create a new presentation Enter text Add, delete, and move slides View slide show 38
Let’s now demonstrate the use of the presentation making SW • • We will create a new presentation Enter text Add, delete, and move slides View slide show 38
 Assignment # 11 • Develop a business plan in the form of a presentation • It should be similar to the one discussed during the lecture, but does not have to focus on the same industry • It should consist of 6 slides, with the first one being the title slide Further information on this assignment will be provide 39 to you on the CS 101 Web site
Assignment # 11 • Develop a business plan in the form of a presentation • It should be similar to the one discussed during the lecture, but does not have to focus on the same industry • It should consist of 6 slides, with the first one being the title slide Further information on this assignment will be provide 39 to you on the CS 101 Web site
 Today’s Lecture was the … • Third among the four lectures that we plan to have on productivity software • We discussed several design guidelines for making effective multimedia presentations • We became able to develop simple presentation with the help of presentation software 40
Today’s Lecture was the … • Third among the four lectures that we plan to have on productivity software • We discussed several design guidelines for making effective multimedia presentations • We became able to develop simple presentation with the help of presentation software 40
 Would you persuade, speak of interest, not of reason. Benjamin Franklin 41
Would you persuade, speak of interest, not of reason. Benjamin Franklin 41
 Focus of the Final Productivity SW Lecture: Database SW • To become familiar with the basic functions and features of desktop data management software • To become able to build a small application with the help of database software 42
Focus of the Final Productivity SW Lecture: Database SW • To become familiar with the basic functions and features of desktop data management software • To become able to build a small application with the help of database software 42


