aa62f136090887b9c2ac406a60fb00ea.ppt
- Количество слайдов: 27

Creative Computing Marco Gillies Robert Zimmer

Creative Computing \ Purpose To learn the key technical and programming skills you will need to make creative audio-visual software

Creative Computing \ Aims By the end of the course you will be able to: Write relatively complex pieces of audio-visual interactive software Explain theory behind a number of aspects of audio-visual computing

Creative Computing \ Examples http: //www. proximityofneeds. org/ http: //portfolio. barbariangroup. com/nextfest/applet/i ndex. html http: //www. n-e-r-v-o-u-s. com/applet 2/index. php http: //www. processing. org/exhibition/works/yellowt ail/index_link. html http: //transition. turbulence. org/Works/mypocket/gra ph/ http: //www. processing. org/exhibition/works/katya/in dex_link. html http: //house. propositions. org. uk/

Creative Computing \ What you will learn The foundation skills for creating interactive audio-visual software The key programming skills The mathematical basis and other aspects of theory

Creative Computing \ What you will learn 2 D and 3 D graphics and animation Interaction Audio Image Generative systems

Creative Computing \ How you will learn Hands on programming Using Processing Some lecturing on the foundations 4 assessed assignments Many smaller pieces of practical work

Creative Computing \ Overview 5 week introduction to audio-visual programming A series of themes

Creative Computing \ Overview Introduction to creative programming 2 D graphics Interaction Audio Image

Creative Computing \ Overview Themes, term 1 Structure Motion Cellular automata

Creative Computing \ Overview Themes, term 2 Colour 3 D Graphics Audio Generative Systems

Creative Computing \ Lesson 1

Creative Computing \ Aims By the end of the session you will be able to: 1. Use the Processing environment to write and run simple programs 2. Use the Processing documentation to help you write programs 3. Draw lines and points in Cartesian Coordinates 4. Create simple compositions using lines

Creative Computing \ Exercise Run a processing program with a different window size

Creative Computing \ Exercise Open the Processing documentation Find out what “background” does Create a program using “background” Extra: Look up “point” and create a program

Creative Computing \ Aims By the end of the session you will be able to: 1. Use the Processing environment to write and run simple programs 2. Use the Processing documentation to help you write programs 3. Draw lines and points in Cartesian Coordinates 4. Create simple compositions using lines

Creative Computing \ Cartesian Coordinates A mathematical representation of space in terms of numbers An location in 2 D can be represented as 2 numbers Longitude and latitude Graphs x-y

Creative Computing \ Cartesian Coordinates

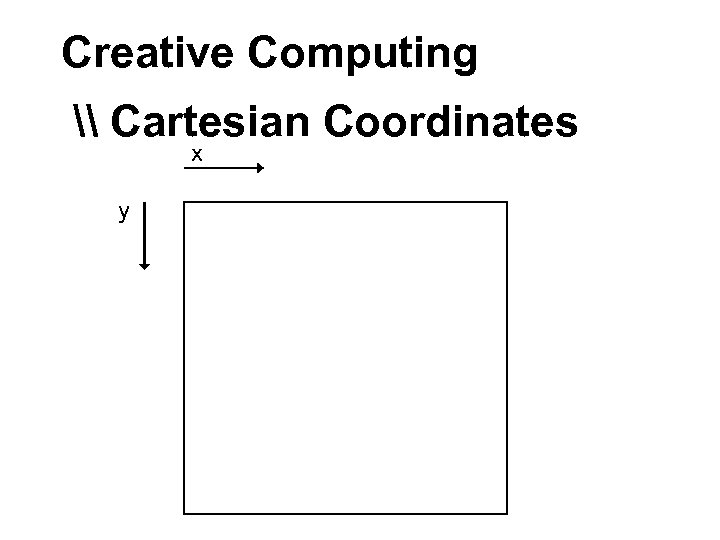
Creative Computing \ Cartesian Coordinates x y

Creative Computing \ Cartesian Coordinates 0 1 2 3 4 5…. . y x 0 1 2 3 4 5 …….

Creative Computing \ Cartesian Coordinates 0 1 2 3 4 5…. . y x 0 1 2 3 4 5 …….

Creative Computing \ Cartesian Coordinates 0 1 2 3 4 5…. . y x 0 1 2 3 4 5 …….

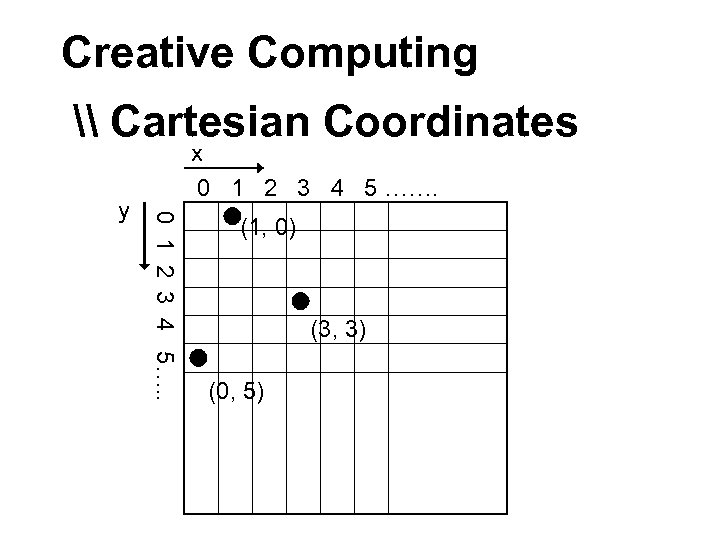
Creative Computing \ Cartesian Coordinates 0 1 2 3 4 5…. . y x 0 1 2 3 4 5 ……. (1, 0) (3, 3) (0, 5)

Creative Computing \ Exercise Draw points at (20, 50), (40, 30), (20, 100) Draw some points in a straight line Draw the big dipper (Ursa Major):

Creative Computing \ Exercise Draw a grid of lines on screen Look up “stroke” and “stroke. Weight” Use them to create a number of different lines of different types

Creative Computing \ Exercise Draw, on graph paper, a picture made out of straight lines Recreate the picture in processing

Creative Computing \ Aims By the end of the session you will be able to: 1. Use the Processing environment to write and run simple programs 2. Use the Processing documentation to help you write programs 3. Draw lines and points in Cartesian Coordinates 4. Create simple compositions using lines
aa62f136090887b9c2ac406a60fb00ea.ppt