55598b0252c8f69d66ae00bbf0f69287.ppt
- Количество слайдов: 19

Creating Web Pages Part 1 1

OVERVIEW: HTML-What is it? n Hyper. Text Markup Language, the authoring language used to create documents on the World Wide Web. n It defines the structure and layout of a Web document by using a variety of tags and attributes. n The correct structure for an HTML document starts with <html><head>(enter here what document is about)</head><body> and ends with </body></html>. n All the information to be displayed on the Web page goes between the <body> and </body> tags. n There are hundreds of other tags used to format and lay out the information in a Web page. n Tags are also used to specify hypertext links, which allow Web developers to direct users to other Web pages with only a click of the mouse on either words or an image. 2

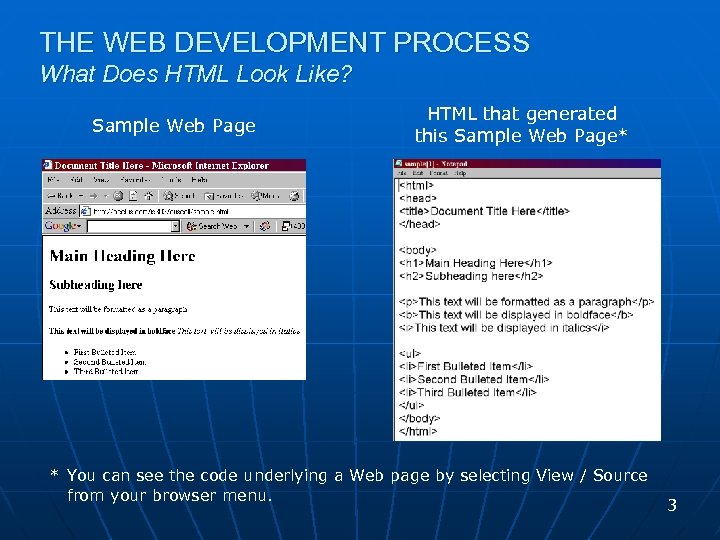
THE WEB DEVELOPMENT PROCESS What Does HTML Look Like? Sample Web Page HTML that generated this Sample Web Page* * You can see the code underlying a Web page by selecting View / Source from your browser menu. 3

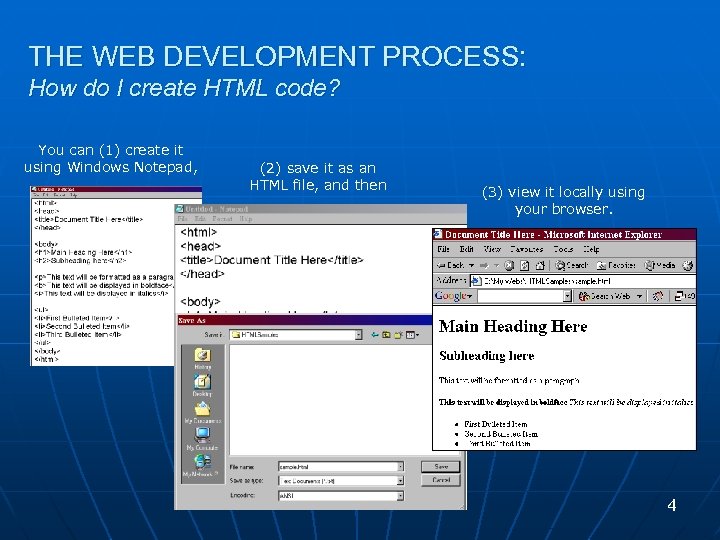
THE WEB DEVELOPMENT PROCESS: How do I create HTML code? You can (1) create it using Windows Notepad, (2) save it as an HTML file, and then (3) view it locally using your browser. 4

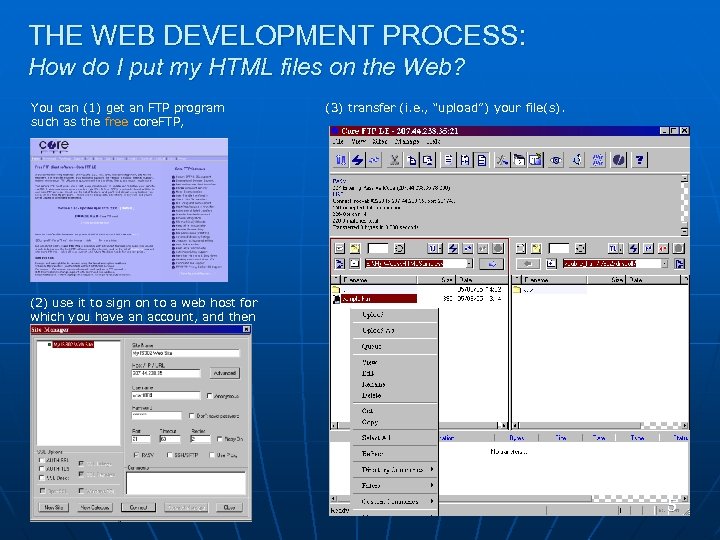
THE WEB DEVELOPMENT PROCESS: How do I put my HTML files on the Web? You can (1) get an FTP program such as the free core. FTP, (3) transfer (i. e. , “upload”) your file(s). (2) use it to sign on to a web host for which you have an account, and then 5

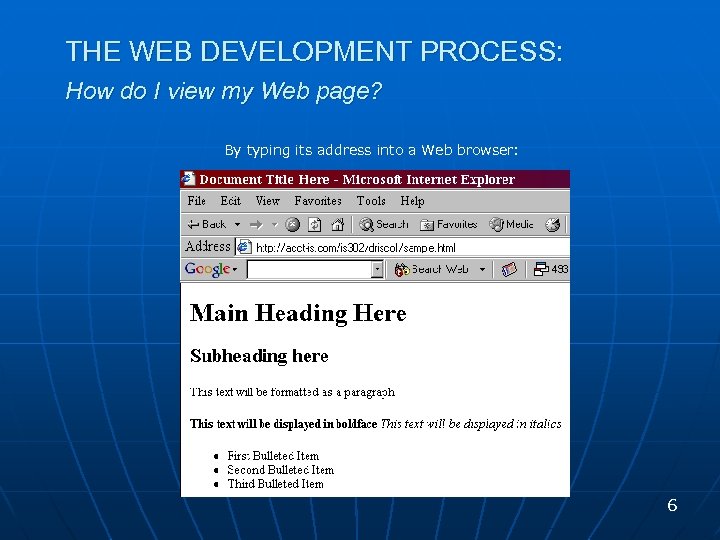
THE WEB DEVELOPMENT PROCESS: How do I view my Web page? By typing its address into a Web browser: 6

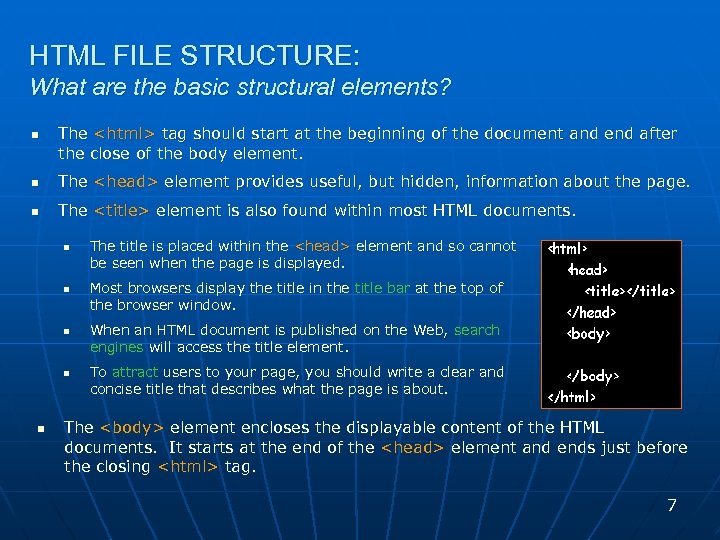
HTML FILE STRUCTURE: What are the basic structural elements? n The <html> tag should start at the beginning of the document and end after the close of the body element. n The <head> element provides useful, but hidden, information about the page. n The <title> element is also found within most HTML documents. n n n The title is placed within the <head> element and so cannot be seen when the page is displayed. Most browsers display the title in the title bar at the top of the browser window. When an HTML document is published on the Web, search engines will access the title element. To attract users to your page, you should write a clear and concise title that describes what the page is about. The <body> element encloses the displayable content of the HTML documents. It starts at the end of the <head> element and ends just before the closing <html> tag. 7

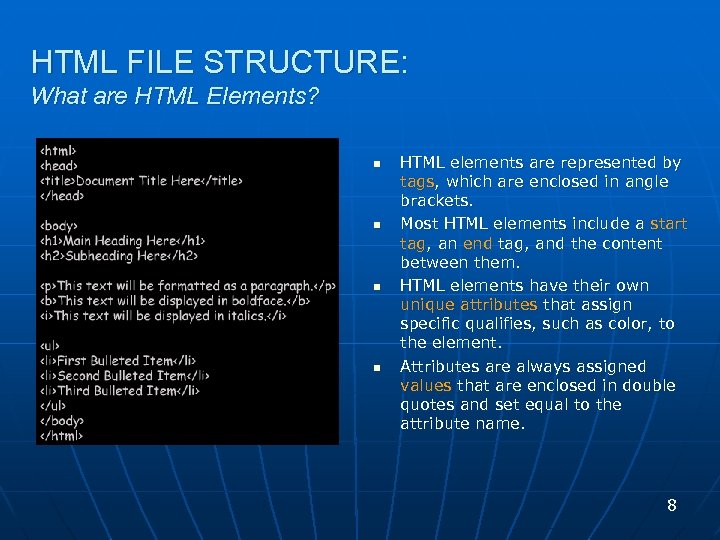
HTML FILE STRUCTURE: What are HTML Elements? n n HTML elements are represented by tags, which are enclosed in angle brackets. Most HTML elements include a start tag, an end tag, and the content between them. HTML elements have their own unique attributes that assign specific qualifies, such as color, to the element. Attributes are always assigned values that are enclosed in double quotes and set equal to the attribute name. 8

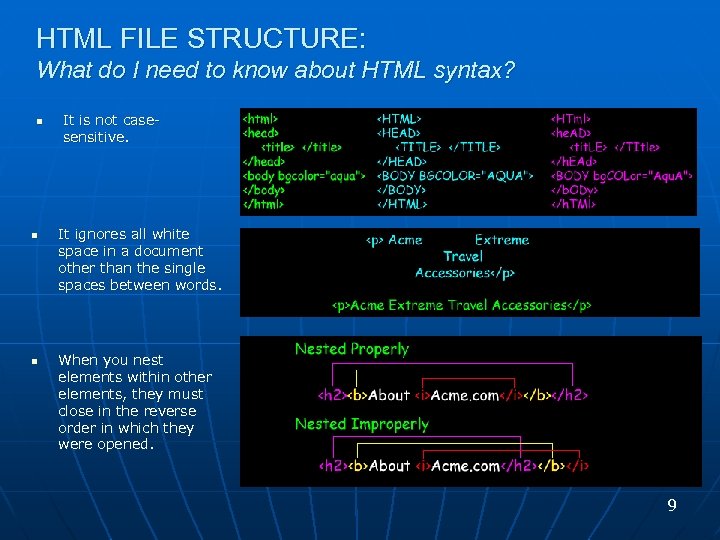
HTML FILE STRUCTURE: What do I need to know about HTML syntax? n n n It is not casesensitive. It ignores all white space in a document other than the single spaces between words. When you nest elements within other elements, they must close in the reverse order in which they were opened. 9

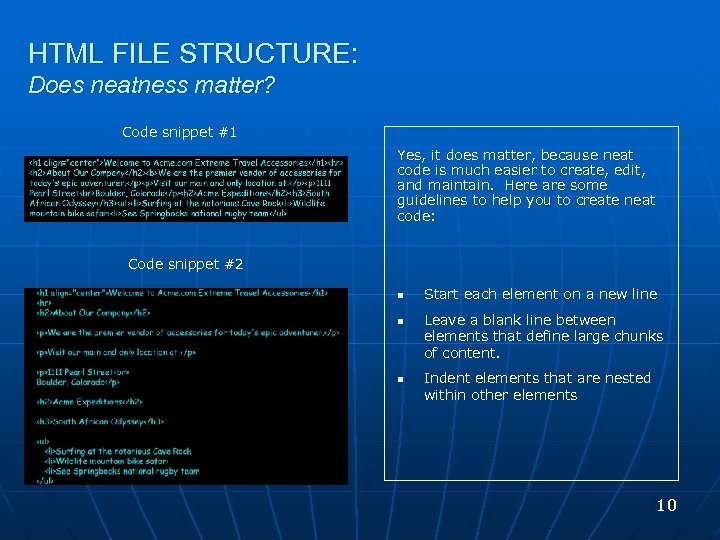
HTML FILE STRUCTURE: Does neatness matter? Code snippet #1 Yes, it does matter, because neat code is much easier to create, edit, and maintain. Here are some guidelines to help you to create neat code: Code snippet #2 n n n Start each element on a new line Leave a blank line between elements that define large chunks of content. Indent elements that are nested within other elements 10

LEARNING HTML: Is there a quick way to practice writing and executing code without having to create an. html file? Yes! You can use W 3 Schools’ Tryit Editor* on the Web. You type your code in on the left, press the button, and the result appear on the right. * http: //www. w 3 schools. com/html/tryit. asp? filename=tryhtml_basic 11

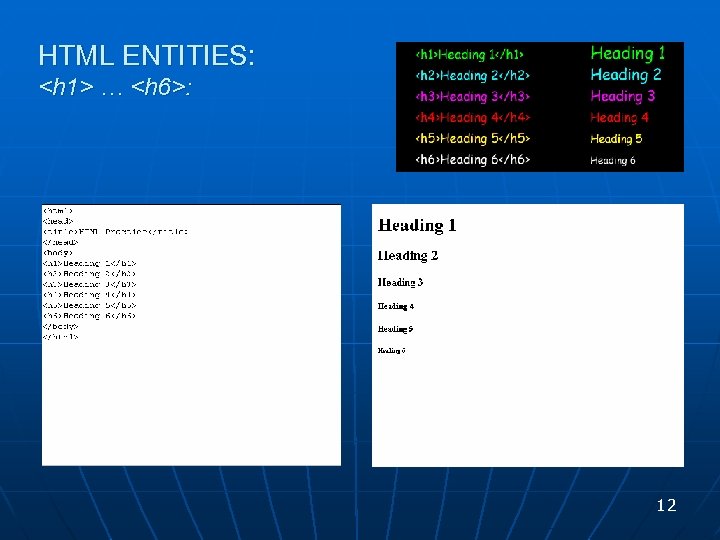
HTML ENTITIES: <h 1> … <h 6>: 12

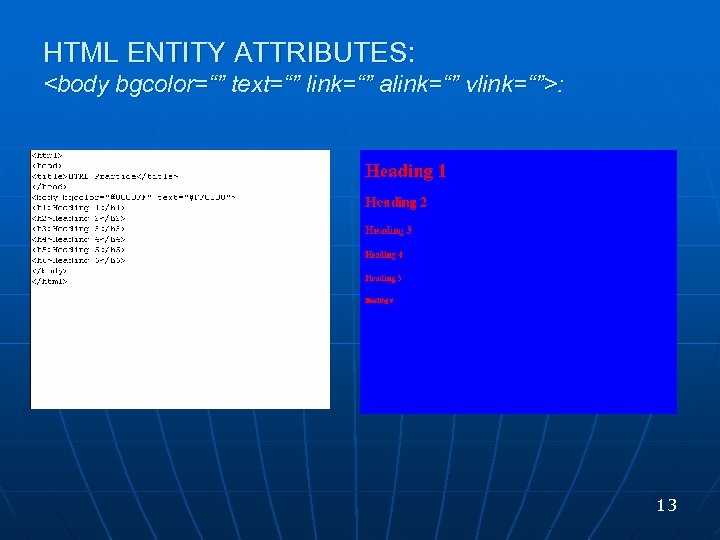
HTML ENTITY ATTRIBUTES: <body bgcolor=“” text=“” link=“” alink=“” vlink=“”>: 13

HTML COLOR: Hexadecimal Color Codes 14

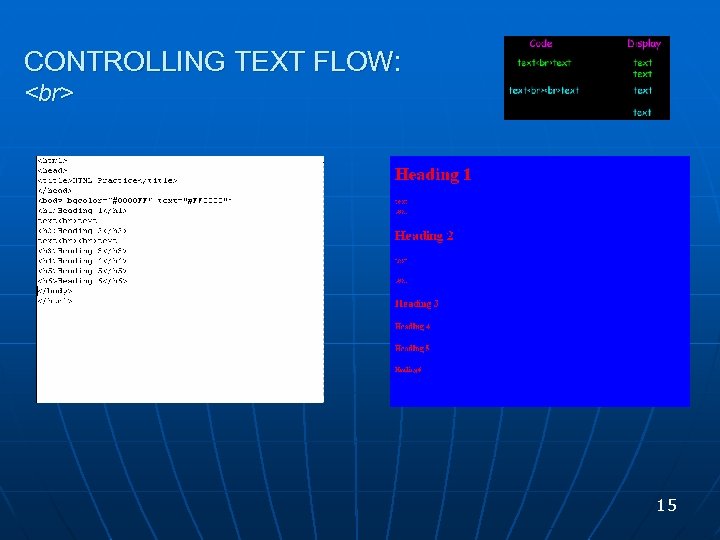
CONTROLLING TEXT FLOW: 15

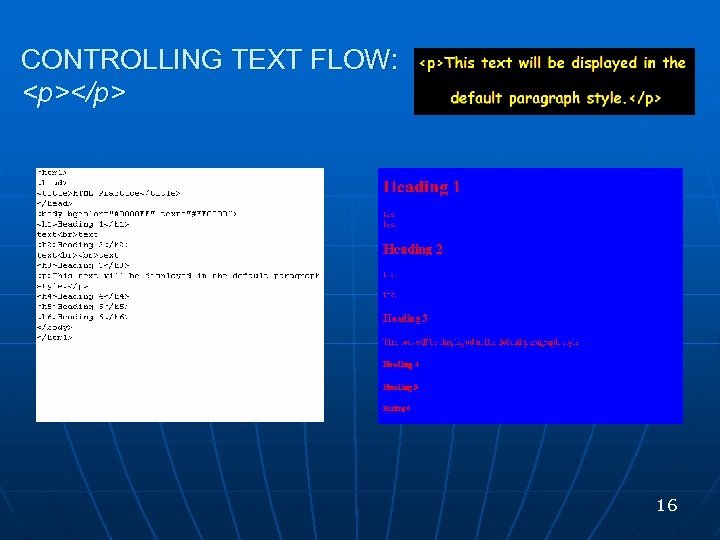
CONTROLLING TEXT FLOW: <p></p> 16

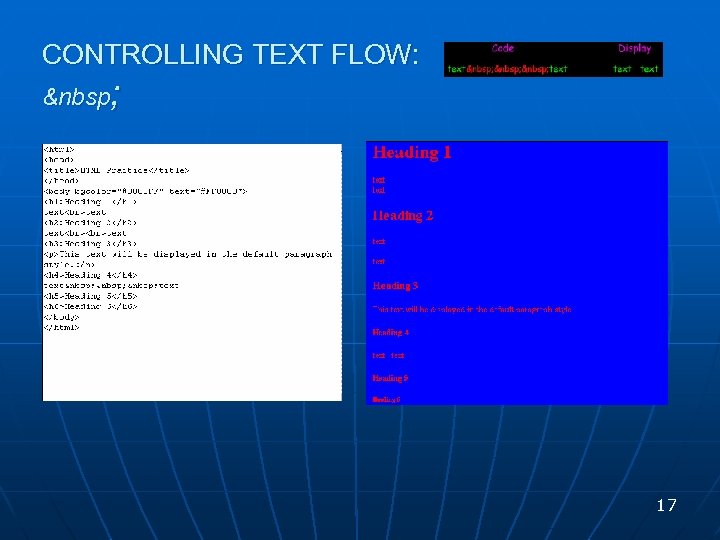
CONTROLLING TEXT FLOW: 17

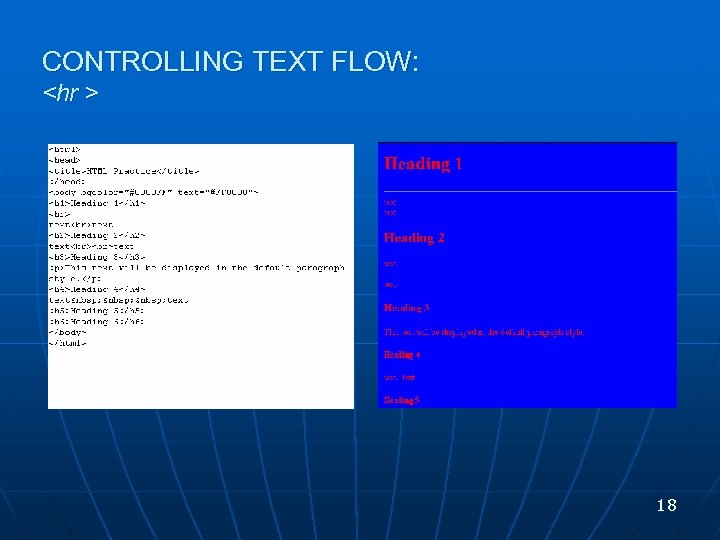
CONTROLLING TEXT FLOW: <hr > 18

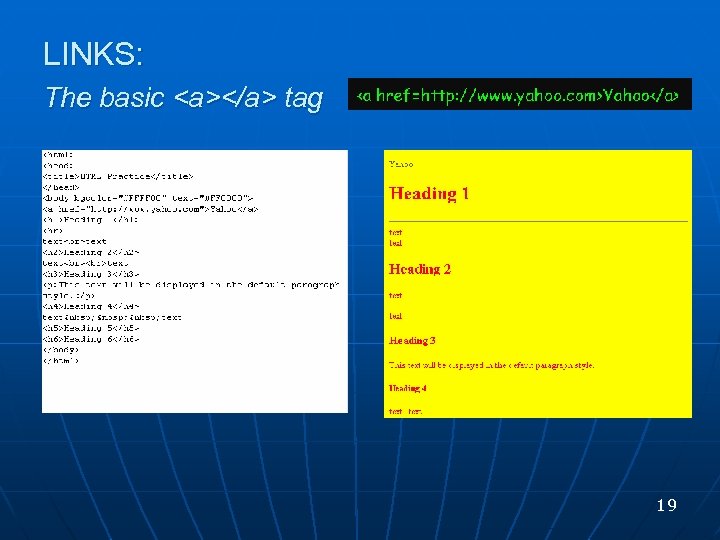
LINKS: The basic <a></a> tag 19
55598b0252c8f69d66ae00bbf0f69287.ppt