2c55c517d0ab510387c629a485f783a1.ppt
- Количество слайдов: 128
 Cognitive Dimensions of Notations and other Information Devices Alan Blackwell Tutorial for Diagrams 2008
Cognitive Dimensions of Notations and other Information Devices Alan Blackwell Tutorial for Diagrams 2008
 What are Cognitive Dimensions? l A broad-brush theoretical approach l Providing a practical usability tool for everyday analysts and designers l Stressing simple, cognitively relevant system properties l Including trade-offs and design manoeuvres
What are Cognitive Dimensions? l A broad-brush theoretical approach l Providing a practical usability tool for everyday analysts and designers l Stressing simple, cognitively relevant system properties l Including trade-offs and design manoeuvres
 Aims of the tutorial l Concise, illustrated, introduction to CDs l Providing practical advice … – – l a vocabulary for system analysis and research a checklist for designers a repertoire of design manoeuvres an awareness of potential trade-offs … and research opportunities – other applications of the ‘dimensions’ approach – alternative characterisation of diagram use
Aims of the tutorial l Concise, illustrated, introduction to CDs l Providing practical advice … – – l a vocabulary for system analysis and research a checklist for designers a repertoire of design manoeuvres an awareness of potential trade-offs … and research opportunities – other applications of the ‘dimensions’ approach – alternative characterisation of diagram use
 Your needs l What are the needs of this audience? l Analysis versus design? l What is the balance of: – – – First heard of CDs at this meeting? Have heard others speak of CDs? Have read papers by Green et al? Have conducted CDs analyses? Other?
Your needs l What are the needs of this audience? l Analysis versus design? l What is the balance of: – – – First heard of CDs at this meeting? Have heard others speak of CDs? Have read papers by Green et al? Have conducted CDs analyses? Other?
 Part 1 Overview of CDs; Activities; Structured Information Devices
Part 1 Overview of CDs; Activities; Structured Information Devices
 What are CDs for? l Both summative and formative evaluation l Discussion tools, not deep analysis CDs are not a checklist of ideal features. l All real design is about trade-offs – What is better – a Lamborghini or a tractor? – Do they have design principles in common? l No superlativism
What are CDs for? l Both summative and formative evaluation l Discussion tools, not deep analysis CDs are not a checklist of ideal features. l All real design is about trade-offs – What is better – a Lamborghini or a tractor? – Do they have design principles in common? l No superlativism
 Four types of construction activity l Incrementation – add a new formula to a spreadsheet l Transcription – convert an equation to a spreadsheet formula l Modification – change spreadsheet for a different problem l Exploratory design – programming on the fly (“hacking”)
Four types of construction activity l Incrementation – add a new formula to a spreadsheet l Transcription – convert an equation to a spreadsheet formula l Modification – change spreadsheet for a different problem l Exploratory design – programming on the fly (“hacking”)
 Three types of interpretation activity l Search – find a value specified in a spreadsheet l Exploratory understanding (sensemaking) – analyse a business plan presented in a spreadsheet l Comparison – (recently noted, as yet unpublished)
Three types of interpretation activity l Search – find a value specified in a spreadsheet l Exploratory understanding (sensemaking) – analyse a business plan presented in a spreadsheet l Comparison – (recently noted, as yet unpublished)
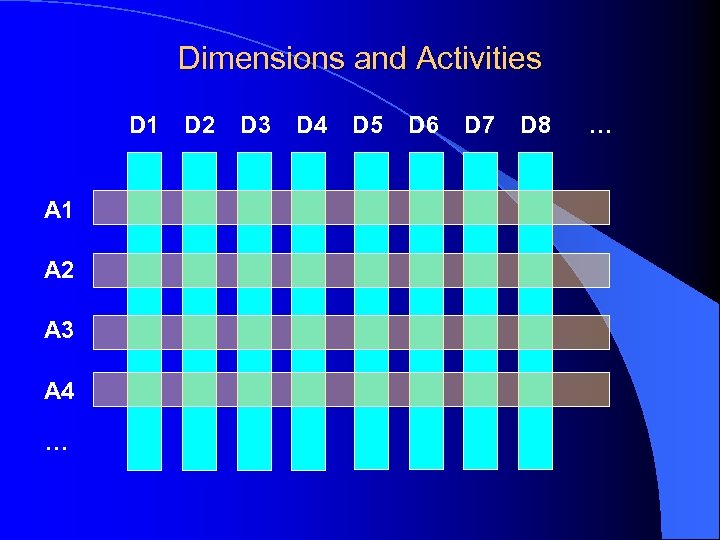
 Dimensions and Activities D 1 A 2 A 3 A 4 … D 2 D 3 D 4 D 5 D 6 D 7 D 8 …
Dimensions and Activities D 1 A 2 A 3 A 4 … D 2 D 3 D 4 D 5 D 6 D 7 D 8 …
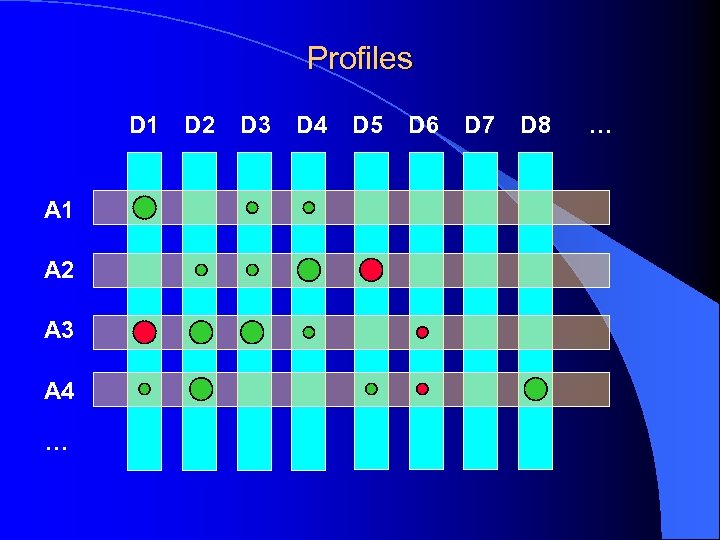
 Profiles D 1 A 2 A 3 A 4 … D 2 D 3 D 4 D 5 D 6 D 7 D 8 …
Profiles D 1 A 2 A 3 A 4 … D 2 D 3 D 4 D 5 D 6 D 7 D 8 …
 Why ‘Cognitive Dimensions’? l Why Cognitive? – Aspects that make learning and doing hard for mental reasons – Do not focus on non-cognitive factors l l social context, aesthetics, emotion etc. Why Dimensions? – idealisations (like velocity, potential energy) – conceptually independent (like mass & time)
Why ‘Cognitive Dimensions’? l Why Cognitive? – Aspects that make learning and doing hard for mental reasons – Do not focus on non-cognitive factors l l social context, aesthetics, emotion etc. Why Dimensions? – idealisations (like velocity, potential energy) – conceptually independent (like mass & time)
 Defining information devices l Structured information devices involve: – a notation – an environment – a medium l To explain these, we use an example dimension: Viscosity – simplified preview definition: “a viscous system is hard to modify”
Defining information devices l Structured information devices involve: – a notation – an environment – a medium l To explain these, we use an example dimension: Viscosity – simplified preview definition: “a viscous system is hard to modify”
 Information devices: structure l Environment: – text in a word processor is easy to modify, on pencil and paper is hard to modify l Notations: – inserting text in a novel is easier than in a document with numbered paragraphs & X-refs l Media: – any part of a text on paper can be accessed, but harder on a dictaphone.
Information devices: structure l Environment: – text in a word processor is easy to modify, on pencil and paper is hard to modify l Notations: – inserting text in a novel is easier than in a document with numbered paragraphs & X-refs l Media: – any part of a text on paper can be accessed, but harder on a dictaphone.
 Definitions l Notation: – perceived marks or symbols l Environment: – operations or tools for manipulating marks l Medium: – what the notation is imposed on (e. g. paper, sound, the dialling memory of a telephone)
Definitions l Notation: – perceived marks or symbols l Environment: – operations or tools for manipulating marks l Medium: – what the notation is imposed on (e. g. paper, sound, the dialling memory of a telephone)
 Some refinements l Layers – In a programming language: layer 1 is the language, layer 2 is the editing operations. – Each layer has its own dimensions l Sub-devices – Part of the system that has a different notation, environment and medium (e. g. VCR user writes instructions on Post-It note) – System representational elements such as windows, menus and dialogs should not be confused with the notation of an application.
Some refinements l Layers – In a programming language: layer 1 is the language, layer 2 is the editing operations. – Each layer has its own dimensions l Sub-devices – Part of the system that has a different notation, environment and medium (e. g. VCR user writes instructions on Post-It note) – System representational elements such as windows, menus and dialogs should not be confused with the notation of an application.
 Summary l CDs are usability profile discussion tools l Interaction is viewed as building and modifying an information structure l Usability depends on the structure of the notation and the tools in the environment l Different activities have different profiles l There are trade-offs between dimensions
Summary l CDs are usability profile discussion tools l Interaction is viewed as building and modifying an information structure l Usability depends on the structure of the notation and the tools in the environment l Different activities have different profiles l There are trade-offs between dimensions
 Part 2: The Dimensions
Part 2: The Dimensions
 Dimensions covered today: l Abstraction – types and availability of abstraction mechanisms l Hidden dependencies – important links between entities are not visible l Premature commitment – constraints on the order of doing things l Secondary notation – extra information in means other than formal syntax l Viscosity – resistance to change l Visibility – ability to view components easily
Dimensions covered today: l Abstraction – types and availability of abstraction mechanisms l Hidden dependencies – important links between entities are not visible l Premature commitment – constraints on the order of doing things l Secondary notation – extra information in means other than formal syntax l Viscosity – resistance to change l Visibility – ability to view components easily
 Not covered in detail today: l Closeness of mapping l – closeness of representation to domain l Consistency – similar semantics expressed in similar forms l Diffuseness – work-to-date checkable any time l Error-proneness – notation invites mistakes l Hard mental operations – high demand on cognitive resources Provisionality – degree of commitment to actions or marks l Role-expressiveness – component purpose is readily inferred – verbosity of language l Progressive evaluation l And more … – several new dimensions still under discussion
Not covered in detail today: l Closeness of mapping l – closeness of representation to domain l Consistency – similar semantics expressed in similar forms l Diffuseness – work-to-date checkable any time l Error-proneness – notation invites mistakes l Hard mental operations – high demand on cognitive resources Provisionality – degree of commitment to actions or marks l Role-expressiveness – component purpose is readily inferred – verbosity of language l Progressive evaluation l And more … – several new dimensions still under discussion
 Viscosity l Resistance to change: the cost of making small changes. l Repetition viscosity: – e. g. manually changing US spelling to UK spelling throughout a long document l Domino (was “Knock-On”) viscosity: – e. g. inserting a figure in a document means updating all later figure numbers, their crossreferences, the list of figures, the index. . .
Viscosity l Resistance to change: the cost of making small changes. l Repetition viscosity: – e. g. manually changing US spelling to UK spelling throughout a long document l Domino (was “Knock-On”) viscosity: – e. g. inserting a figure in a document means updating all later figure numbers, their crossreferences, the list of figures, the index. . .
 Viscosity features l Viscosity becomes a problem when you need to change your plan: it is a function of the work required to change a plan element. l It is a property of the system as a whole l May be different for different operations l Often happens when designers assume system use will only involve incrementation
Viscosity features l Viscosity becomes a problem when you need to change your plan: it is a function of the work required to change a plan element. l It is a property of the system as a whole l May be different for different operations l Often happens when designers assume system use will only involve incrementation
 Viscosity examples l Repetition viscosity example: – When the user has one document in mind, but it is stored as a collection of files, which must be edited separately to change style in all. l Domino viscosity example: – In structures with high inter-dependency, such as timetables. l Combinations of the two are the worst!
Viscosity examples l Repetition viscosity example: – When the user has one document in mind, but it is stored as a collection of files, which must be edited separately to change style in all. l Domino viscosity example: – In structures with high inter-dependency, such as timetables. l Combinations of the two are the worst!
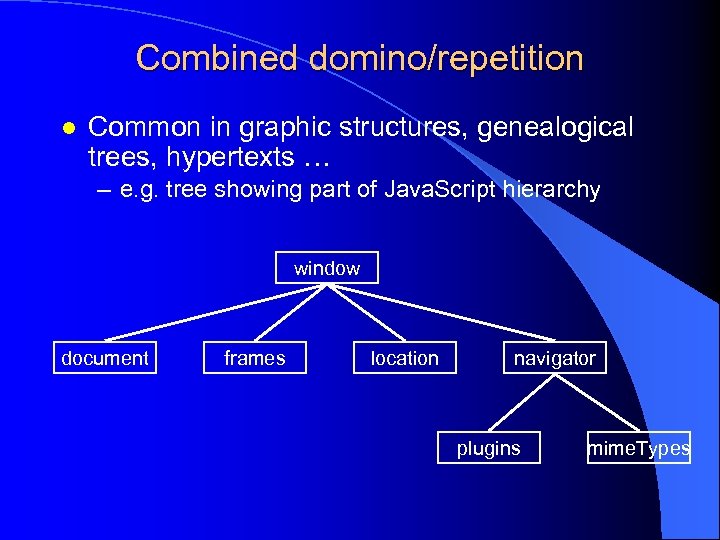
 Combined domino/repetition l Common in graphic structures, genealogical trees, hypertexts … – e. g. tree showing part of Java. Script hierarchy window document frames location navigator plugins mime. Types
Combined domino/repetition l Common in graphic structures, genealogical trees, hypertexts … – e. g. tree showing part of Java. Script hierarchy window document frames location navigator plugins mime. Types
 Workarounds & trade-offs l Separate exploratory & transcription stages – e. g. pencil sketch before ink l Introduce a new abstraction – e. g. Auto. Number facility l Change the notation – e. g. quick dial codes for telephone
Workarounds & trade-offs l Separate exploratory & transcription stages – e. g. pencil sketch before ink l Introduce a new abstraction – e. g. Auto. Number facility l Change the notation – e. g. quick dial codes for telephone
 Hidden Dependencies l A relationship between components such that one is dependent on the other, but the dependency is not fully visible. l The one-way pointer: – e. g. your Web page points to someone else’s how do you know when they move it? l Local dependency: – e. g. which spreadsheet cells use the value in a given cell?
Hidden Dependencies l A relationship between components such that one is dependent on the other, but the dependency is not fully visible. l The one-way pointer: – e. g. your Web page points to someone else’s how do you know when they move it? l Local dependency: – e. g. which spreadsheet cells use the value in a given cell?
 Hidden Dependency features l Hidden dependencies slow up information finding. l Tolerable in exploratory design, but not in modification l May be responsible for high frequency of errors in spreadsheets.
Hidden Dependency features l Hidden dependencies slow up information finding. l Tolerable in exploratory design, but not in modification l May be responsible for high frequency of errors in spreadsheets.
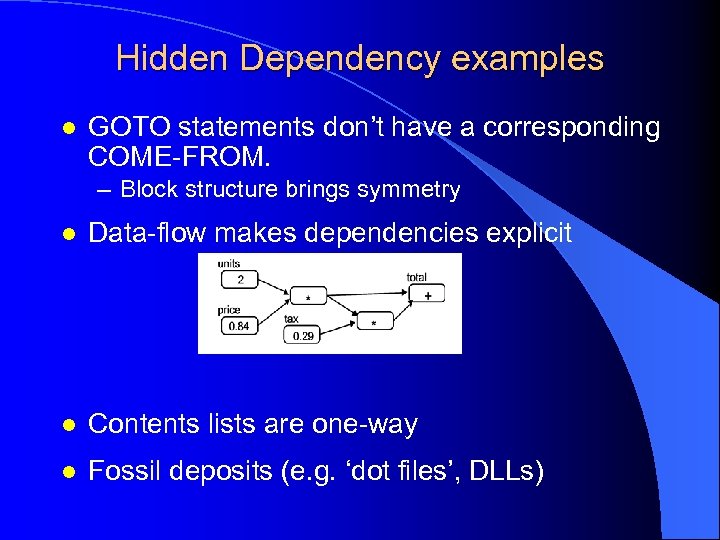
 Hidden Dependency examples l GOTO statements don’t have a corresponding COME-FROM. – Block structure brings symmetry l Data-flow makes dependencies explicit l Contents lists are one-way l Fossil deposits (e. g. ‘dot files’, DLLs)
Hidden Dependency examples l GOTO statements don’t have a corresponding COME-FROM. – Block structure brings symmetry l Data-flow makes dependencies explicit l Contents lists are one-way l Fossil deposits (e. g. ‘dot files’, DLLs)
 Workarounds & trade-offs l Require explicit cueing – e. g. import and export declarations l Highlight different information – e. g. data-flow language l Provide tools – e. g. spreadsheets which highlight all cells that use a particular value
Workarounds & trade-offs l Require explicit cueing – e. g. import and export declarations l Highlight different information – e. g. data-flow language l Provide tools – e. g. spreadsheets which highlight all cells that use a particular value
 Premature Commitment / Enforced Lookahead l Constraints on the order of doing things force the user to make a decision before the proper information is available.
Premature Commitment / Enforced Lookahead l Constraints on the order of doing things force the user to make a decision before the proper information is available.
 Premature commitment features l Only occur if three conditions hold: – target notation contains internal dependencies – access to both source and target is order-constrained – the constrained order is inappropriate l Happens when designer’s view of “natural sequence” is at variance with user’s needs l Results in 2 nd and 3 rd attempts at task
Premature commitment features l Only occur if three conditions hold: – target notation contains internal dependencies – access to both source and target is order-constrained – the constrained order is inappropriate l Happens when designer’s view of “natural sequence” is at variance with user’s needs l Results in 2 nd and 3 rd attempts at task
 Premature commitment examples l Telephone menu systems l Four-function calculator – ( 1. 2 + 3. 4 - 5. 6) / ( ( 8. 7 - 6. 5 ) + ( 4. 3 ) )
Premature commitment examples l Telephone menu systems l Four-function calculator – ( 1. 2 + 3. 4 - 5. 6) / ( ( 8. 7 - 6. 5 ) + ( 4. 3 ) )
 More types and examples l Defining database schemas before the data l Filing systems (library shelving by Dewey) l Surreptitious order constraints – Provisional relationships in E-R diagram l Effect of medium – Exacerbated when ‘marks’ are transient (e. g. in an auditory medium)
More types and examples l Defining database schemas before the data l Filing systems (library shelving by Dewey) l Surreptitious order constraints – Provisional relationships in E-R diagram l Effect of medium – Exacerbated when ‘marks’ are transient (e. g. in an auditory medium)
 Workarounds & trade-offs l Decoupling – e. g. the signwriter paints the sign elsewhere l Ameliorating – premature commitment is not so bad if viscosity is low & bad guesses can be corrected l Deconstraining – e. g. GUI interfaces often remove constraints on order of actions
Workarounds & trade-offs l Decoupling – e. g. the signwriter paints the sign elsewhere l Ameliorating – premature commitment is not so bad if viscosity is low & bad guesses can be corrected l Deconstraining – e. g. GUI interfaces often remove constraints on order of actions
 Abstractions l An abstraction is a class of entities or grouping of elements to be treated as one entity (thereby lowering viscosity). l Abstraction barrier: – minimum number of new abstractions that must be mastered before using the system (e. g. Z) l Abstraction hunger: – require user to create abstractions
Abstractions l An abstraction is a class of entities or grouping of elements to be treated as one entity (thereby lowering viscosity). l Abstraction barrier: – minimum number of new abstractions that must be mastered before using the system (e. g. Z) l Abstraction hunger: – require user to create abstractions
 Abstraction features l Abstraction-tolerant systems: – permit but do not require user abstractions (e. g. word processor styles) l Abstraction-hating systems: – do not allow definition of new abstractions (e. g. spreadsheets) l Abstraction changes the notation.
Abstraction features l Abstraction-tolerant systems: – permit but do not require user abstractions (e. g. word processor styles) l Abstraction-hating systems: – do not allow definition of new abstractions (e. g. spreadsheets) l Abstraction changes the notation.
 Abstraction implications l Abstractions are hard to create and use l Abstractions must be maintained – useful for modification and transcription – increasingly used for personalisation l Involve the introduction of an abstraction manager sub-device – including its own viscosity, hidden dependencies, juxtaposability etc.
Abstraction implications l Abstractions are hard to create and use l Abstractions must be maintained – useful for modification and transcription – increasingly used for personalisation l Involve the introduction of an abstraction manager sub-device – including its own viscosity, hidden dependencies, juxtaposability etc.
 Abstraction examples l Persistent abstractions: – Style sheets, macros, telephone memories l Definitions and exemplars – Powerpoint templates, CAD libraries l Transient abstractions: – Search and replace, selection aggregates
Abstraction examples l Persistent abstractions: – Style sheets, macros, telephone memories l Definitions and exemplars – Powerpoint templates, CAD libraries l Transient abstractions: – Search and replace, selection aggregates
 Workarounds & trade-offs l Incremental abstractions – low abstraction barrier, tolerates new additions, provides alternatives (but may confuse) l Overcoming abstraction-repulsion – abstractions decrease viscosity, but increase problems for occasional / end-users l Programming by example? – can introduce abstract hidden dependencies
Workarounds & trade-offs l Incremental abstractions – low abstraction barrier, tolerates new additions, provides alternatives (but may confuse) l Overcoming abstraction-repulsion – abstractions decrease viscosity, but increase problems for occasional / end-users l Programming by example? – can introduce abstract hidden dependencies
 Secondary Notation l Extra information carried by other means than the official syntax. l Redundant recoding: – e. g. indentation in programs, grouping contol knobs by function l Escape from formalism: – e. g. annotation on diagrams
Secondary Notation l Extra information carried by other means than the official syntax. l Redundant recoding: – e. g. indentation in programs, grouping contol knobs by function l Escape from formalism: – e. g. annotation on diagrams
 Secondary Notation features l Redundant recoding easier comprehension easier construction. l Escape from formalism more information l Is secondary notation ever bad? – what about the brevity bigots? l Designers often forget that users need information beyond the “official” syntax. – and even try to block the escapes people use
Secondary Notation features l Redundant recoding easier comprehension easier construction. l Escape from formalism more information l Is secondary notation ever bad? – what about the brevity bigots? l Designers often forget that users need information beyond the “official” syntax. – and even try to block the escapes people use
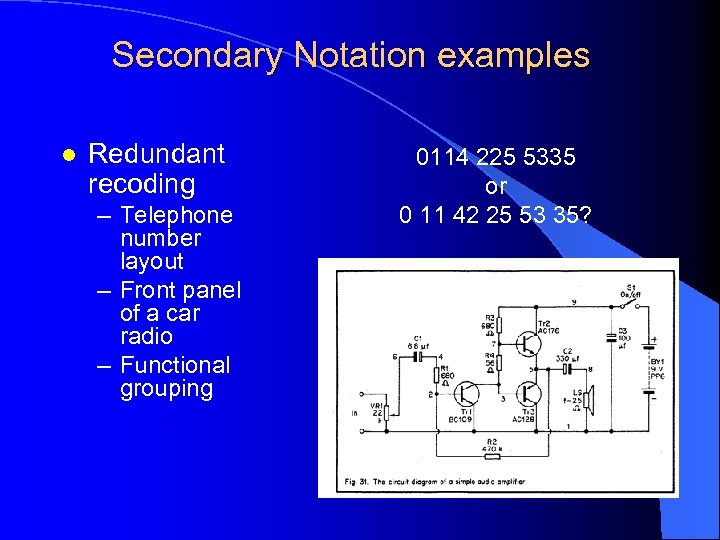
 Secondary Notation examples l Redundant recoding – Telephone number layout – Front panel of a car radio – Functional grouping 0114 225 5335 or 0 11 42 25 53 35?
Secondary Notation examples l Redundant recoding – Telephone number layout – Front panel of a car radio – Functional grouping 0114 225 5335 or 0 11 42 25 53 35?
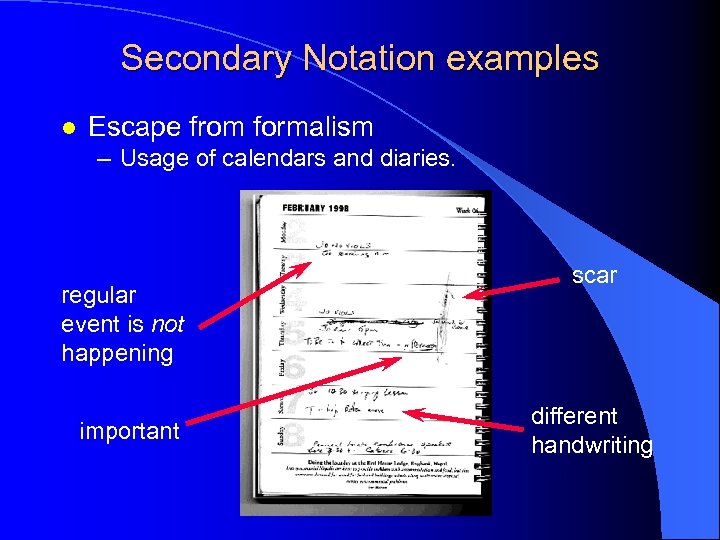
 Secondary Notation examples l Escape from formalism – Usage of calendars and diaries. regular event is not happening important scar different handwriting
Secondary Notation examples l Escape from formalism – Usage of calendars and diaries. regular event is not happening important scar different handwriting
 Workarounds & trade-offs l Decoupling (if insufficient secondary notation) – e. g. print out hard copy, attack it with a pencil l Enriched resources – e. g. Cog. Map spreadsheet enhancement l But extensive secondary notation introduces added viscosity (it gets out of date). – e. g. program comments
Workarounds & trade-offs l Decoupling (if insufficient secondary notation) – e. g. print out hard copy, attack it with a pencil l Enriched resources – e. g. Cog. Map spreadsheet enhancement l But extensive secondary notation introduces added viscosity (it gets out of date). – e. g. program comments
 Visibility & Juxtaposability l Ability to view components easily & to place any two components side by side. l Visibility: – e. g. searching a telephone directory for the name of a subscriber who has a specified telephone number l Juxtaposability: – e. g. trying to compare statistical graphs on different pages of a book
Visibility & Juxtaposability l Ability to view components easily & to place any two components side by side. l Visibility: – e. g. searching a telephone directory for the name of a subscriber who has a specified telephone number l Juxtaposability: – e. g. trying to compare statistical graphs on different pages of a book
 Visibility & Juxtaposability features l Structure or indexing information is often invisible because designers assumed it wouldn’t be needed. l Often caused by presenting information in windows, then restricting the number of windows. l Becomes far worse with small devices (cell-phones, PDAs, wearable computers? ).
Visibility & Juxtaposability features l Structure or indexing information is often invisible because designers assumed it wouldn’t be needed. l Often caused by presenting information in windows, then restricting the number of windows. l Becomes far worse with small devices (cell-phones, PDAs, wearable computers? ).
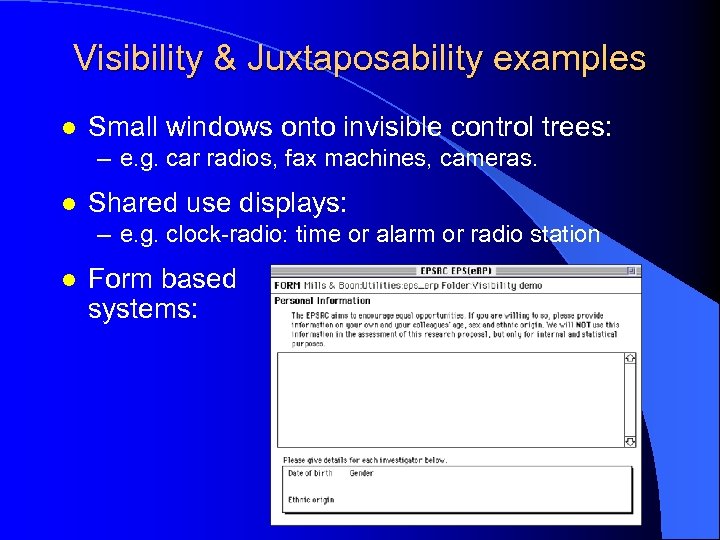
 Visibility & Juxtaposability examples l Small windows onto invisible control trees: – e. g. car radios, fax machines, cameras. l Shared use displays: – e. g. clock-radio: time or alarm or radio station l Form based systems:
Visibility & Juxtaposability examples l Small windows onto invisible control trees: – e. g. car radios, fax machines, cameras. l Shared use displays: – e. g. clock-radio: time or alarm or radio station l Form based systems:
 Workarounds & trade-offs l Working memory – refreshed by revisiting items being compared l External memory – e. g. make a hard copy of one component (a new environment that allows side-by-side viewing) l Adding a browser – e. g. class browser, alternative views l Visibility trades off against clutter, abstraction
Workarounds & trade-offs l Working memory – refreshed by revisiting items being compared l External memory – e. g. make a hard copy of one component (a new environment that allows side-by-side viewing) l Adding a browser – e. g. class browser, alternative views l Visibility trades off against clutter, abstraction
 Part 3: The Framework Cognitive relevance Tradeoffs & design manoeuvres Application techniques
Part 3: The Framework Cognitive relevance Tradeoffs & design manoeuvres Application techniques
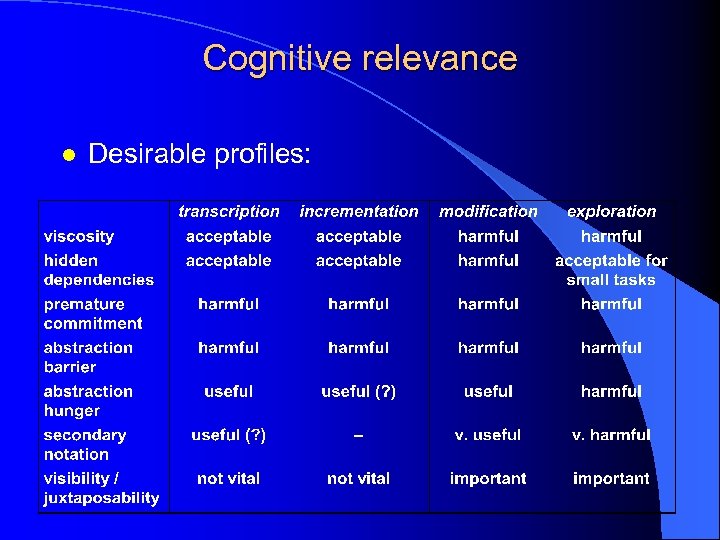
 Cognitive relevance l Desirable profiles:
Cognitive relevance l Desirable profiles:
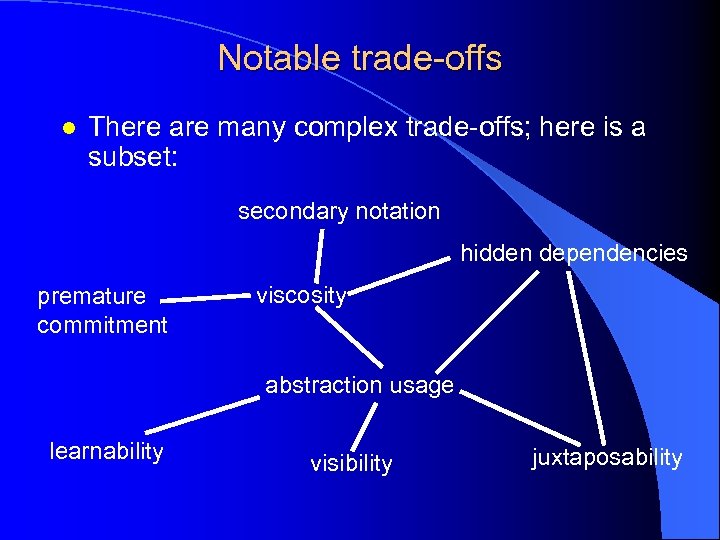
 Notable trade-offs l There are many complex trade-offs; here is a subset: secondary notation hidden dependencies premature commitment viscosity abstraction usage learnability visibility juxtaposability
Notable trade-offs l There are many complex trade-offs; here is a subset: secondary notation hidden dependencies premature commitment viscosity abstraction usage learnability visibility juxtaposability
 Some design manoeuvres l Potential design approaches to: – – – reduce viscosity improve comprehensibility make premature commitment less expensive remove need for lookahead improve visibility
Some design manoeuvres l Potential design approaches to: – – – reduce viscosity improve comprehensibility make premature commitment less expensive remove need for lookahead improve visibility
 Design manoeuvres (1) l Aim: to reduce viscosity l Manoeuvre – add abstractions (so one “power command” can change many instances) l At this cost – increased lookahead (to get right abstractions); – raises the abstraction barrier; – may increase dependencies among abstractions
Design manoeuvres (1) l Aim: to reduce viscosity l Manoeuvre – add abstractions (so one “power command” can change many instances) l At this cost – increased lookahead (to get right abstractions); – raises the abstraction barrier; – may increase dependencies among abstractions
 Design manoeuvres (2) l Aim: to improve comprehensibility l Manoeuvre – allow secondary notation - let users choose placing, white space, font & colour; allow commenting l At this cost – increases viscosity (because layout, colour etc not usually well catered for by environments)
Design manoeuvres (2) l Aim: to improve comprehensibility l Manoeuvre – allow secondary notation - let users choose placing, white space, font & colour; allow commenting l At this cost – increases viscosity (because layout, colour etc not usually well catered for by environments)
 Design manoeuvres (3) l Aim: to make premature commitment less expensive l Manoeuvre – reduce viscosity (so that users can easily correct their first guess) l At this cost – see above, re viscosity
Design manoeuvres (3) l Aim: to make premature commitment less expensive l Manoeuvre – reduce viscosity (so that users can easily correct their first guess) l At this cost – see above, re viscosity
 Design manoeuvres (4) l Aim: to remove need for lookahead l Manoeuvre – remove internal dependencies in the notation; – allow users to choose an easier decision order l At this cost – may make notation diffuse, or increase errors – allowing free order needs a cleverer system
Design manoeuvres (4) l Aim: to remove need for lookahead l Manoeuvre – remove internal dependencies in the notation; – allow users to choose an easier decision order l At this cost – may make notation diffuse, or increase errors – allowing free order needs a cleverer system
 Design manoeuvres (5) l Aim: to improve visibility l Manoeuvre – add abstractions (so that the notation becomes less diffuse) l At this cost – see above re abstractions
Design manoeuvres (5) l Aim: to improve visibility l Manoeuvre – add abstractions (so that the notation becomes less diffuse) l At this cost – see above re abstractions
 Application techniques l Formative discussion vocabulary l Designer-led evaluation l User-led evaluation l Persona profiles
Application techniques l Formative discussion vocabulary l Designer-led evaluation l User-led evaluation l Persona profiles
 Formative discussion vocabulary l Original intention in formulating Cognitive Dimensions framework was to: – raise the level of discourse – combat superlativism – lexicalise (provide a “discussion vocabulary”) l Explicitly presenting these contributions: – assumes relatively sophisticated understanding of design process – risks confound between design of the notation and design using the notation l designers of notations do not always recognise their activity as design
Formative discussion vocabulary l Original intention in formulating Cognitive Dimensions framework was to: – raise the level of discourse – combat superlativism – lexicalise (provide a “discussion vocabulary”) l Explicitly presenting these contributions: – assumes relatively sophisticated understanding of design process – risks confound between design of the notation and design using the notation l designers of notations do not always recognise their activity as design
 Designer-led evaluation l Evaluation methodology presented for use by professional designers: – – – l Identify medium and notation layers Watch out for sub-devices Define important activity profiles Review dimensions Apply manoeuvers (allowing for trade-offs) Either individual critic or team
Designer-led evaluation l Evaluation methodology presented for use by professional designers: – – – l Identify medium and notation layers Watch out for sub-devices Define important activity profiles Review dimensions Apply manoeuvers (allowing for trade-offs) Either individual critic or team
 User-led evaluation l The Cognitive Dimensions questionnaire – – l explains framework in generic terms encourages users to reflect on experience stops designers avoiding tricky problems guards against misinterpretations The users do the work! – broader range of experience applied l Relies on users who are: – expert – reflective – intelligent
User-led evaluation l The Cognitive Dimensions questionnaire – – l explains framework in generic terms encourages users to reflect on experience stops designers avoiding tricky problems guards against misinterpretations The users do the work! – broader range of experience applied l Relies on users who are: – expert – reflective – intelligent
 Cognitive Dimensions questionnaire
Cognitive Dimensions questionnaire
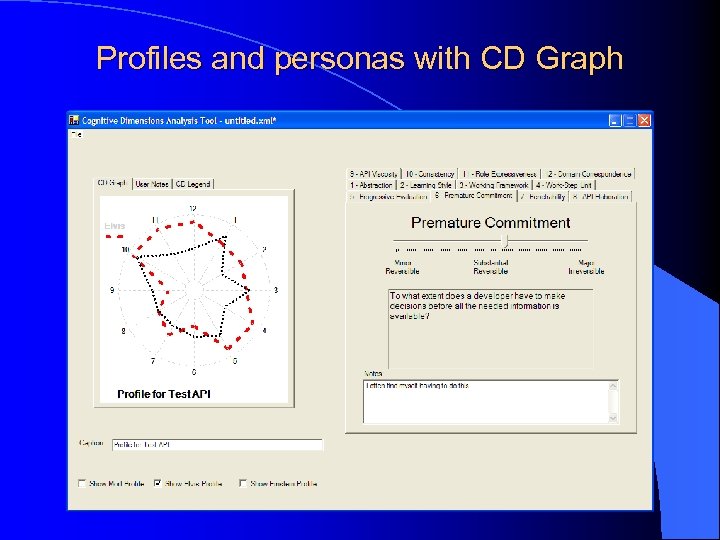
 Profiles and personas with CD Graph
Profiles and personas with CD Graph
 Part 4: Recent Developments More dimensions Theoretical approaches Other ‘dimensions’ frameworks (social, physical)
Part 4: Recent Developments More dimensions Theoretical approaches Other ‘dimensions’ frameworks (social, physical)
 Remaining dimensions l Closeness of Mapping l Consistency l Diffuseness l Error-proneness l Hard Mental Operations l Progressive Evaluation l Provisionality l Role-expressiveness
Remaining dimensions l Closeness of Mapping l Consistency l Diffuseness l Error-proneness l Hard Mental Operations l Progressive Evaluation l Provisionality l Role-expressiveness
 Closeness of Mapping l Closeness of representation to domain l A close mapping: – the visual programming language Lab. VIEW, used by electronics engineers, looks like a circuit diagram l A distant mapping: – in the first version of Microsoft Word, the only way to count the characters in a file was to save the file to disc - then it told you how long the file was.
Closeness of Mapping l Closeness of representation to domain l A close mapping: – the visual programming language Lab. VIEW, used by electronics engineers, looks like a circuit diagram l A distant mapping: – in the first version of Microsoft Word, the only way to count the characters in a file was to save the file to disc - then it told you how long the file was.
 Consistency l Similar semantics are expressed in similar syntactic forms. l e. g. menu-driven domestic information artefacts, such as in-car audio – in a consistent version, same keys move up/down, step to next item, select current item, return to menu – but often slight differences from item to item l N. B. consistency usually affects learnability rather than usability (but see error-proneness).
Consistency l Similar semantics are expressed in similar syntactic forms. l e. g. menu-driven domestic information artefacts, such as in-car audio – in a consistent version, same keys move up/down, step to next item, select current item, return to menu – but often slight differences from item to item l N. B. consistency usually affects learnability rather than usability (but see error-proneness).
 Diffuseness l Verbosity of language – COBOL is a verbose language: “MULTIPLY A BY B GIVING C” – Forth is a terse language: the command to print a newline is “. ” (a single full stop). l Effect of over-verbosity probably slight – does affect working memory l Terseness is an awkward trade-off – makes it easier to make mistakes
Diffuseness l Verbosity of language – COBOL is a verbose language: “MULTIPLY A BY B GIVING C” – Forth is a terse language: the command to print a newline is “. ” (a single full stop). l Effect of over-verbosity probably slight – does affect working memory l Terseness is an awkward trade-off – makes it easier to make mistakes
 Error-Proneness l The notation invites mistakes i. Poor discriminability: • Fortran identifiers I & O confused with 1 & 0. Inadequate syntax-checking: ii. • Prolog has no declarations; mistypings cause problems detectable only at run-time. Bad dialogue design: iii. • inconsistencies invite errors - e. g. always using ENTER as a default … except in one case.
Error-Proneness l The notation invites mistakes i. Poor discriminability: • Fortran identifiers I & O confused with 1 & 0. Inadequate syntax-checking: ii. • Prolog has no declarations; mistypings cause problems detectable only at run-time. Bad dialogue design: iii. • inconsistencies invite errors - e. g. always using ENTER as a default … except in one case.
 Hard Mental Operations l High demand on cognitive resources l e. g. threading a maze – every branch choice brings more to remember – physical mazes have memoryless algorithms l but abstract isomorphs are hard: – following circuit diagrams – auditing spreadsheets – finding files in big directory structures
Hard Mental Operations l High demand on cognitive resources l e. g. threading a maze – every branch choice brings more to remember – physical mazes have memoryless algorithms l but abstract isomorphs are hard: – following circuit diagrams – auditing spreadsheets – finding files in big directory structures
 Progressive Evaluation l Work-to-date can be checked at any time l e. g. customisable domestic devices, such as telephones with memories – display rarely says what you have stored – rarely says how far you have got in the process, so if you lose concentration you don't know where you were l novices need frequent checks on work-to-date – even experienced users, when working under stress of frequent interruptions.
Progressive Evaluation l Work-to-date can be checked at any time l e. g. customisable domestic devices, such as telephones with memories – display rarely says what you have stored – rarely says how far you have got in the process, so if you lose concentration you don't know where you were l novices need frequent checks on work-to-date – even experienced users, when working under stress of frequent interruptions.
 Provisionality l Degree of commitment to actions or marks l e. g. use of pencils for design: – architects, typographers etc. use pencils to make faint blurry marks: ‘something more or less like this goes more or less here’ (although this is also related to ambiguity – see later) – can also make precise, hard marks when you want l Reduces premature commitment.
Provisionality l Degree of commitment to actions or marks l e. g. use of pencils for design: – architects, typographers etc. use pencils to make faint blurry marks: ‘something more or less like this goes more or less here’ (although this is also related to ambiguity – see later) – can also make precise, hard marks when you want l Reduces premature commitment.
 Role-Expressiveness l The purpose of a component (or an action or a symbol) is readily inferred l e. g. superstition when novices use advanced systems – “I always do it that way and it seems to work” – But why?
Role-Expressiveness l The purpose of a component (or an action or a symbol) is readily inferred l e. g. superstition when novices use advanced systems – “I always do it that way and it seems to work” – But why?
 Theoretical developments l Metrication – 18 metrical benchmarks (Yang et. al. ) l l l e. g. hiddenness-of-dependencies = (Nde sources of dependency explicitly depicted) / (Ndt total sources of dependency in system) Formalisation – ERMIA (Green & Benyon) l Entity-Relationship Models of Information Artefacts – Goal-based system modelling (Roast & Siddiqi) l Cognitive theory of notation use – Abstraction / attention investment (Blackwell) – OSM / CASSM & misfits (Blandford)
Theoretical developments l Metrication – 18 metrical benchmarks (Yang et. al. ) l l l e. g. hiddenness-of-dependencies = (Nde sources of dependency explicitly depicted) / (Ndt total sources of dependency in system) Formalisation – ERMIA (Green & Benyon) l Entity-Relationship Models of Information Artefacts – Goal-based system modelling (Roast & Siddiqi) l Cognitive theory of notation use – Abstraction / attention investment (Blackwell) – OSM / CASSM & misfits (Blandford)
 Other ‘dimensions’ approaches l Tangible correlates of CDs (Edge) – TUIs as 3 D “manipulable solid diagrams” – Permanence, Bulkiness, Shakiness, Rigidity etc. – See JVLC 17(4), 2006 l CDs for collaboration (Bresciani) – Visual Impact, Clarity, Perceived Finishedness, Directed Focus, Facilitated Insight, Modifiability, Group Interaction Support – See DCRR-007, February 2008 l CDs as interaction pattern language (Fincher) – Work in progress (see PPIG 2002) l Always more dimensions!
Other ‘dimensions’ approaches l Tangible correlates of CDs (Edge) – TUIs as 3 D “manipulable solid diagrams” – Permanence, Bulkiness, Shakiness, Rigidity etc. – See JVLC 17(4), 2006 l CDs for collaboration (Bresciani) – Visual Impact, Clarity, Perceived Finishedness, Directed Focus, Facilitated Insight, Modifiability, Group Interaction Support – See DCRR-007, February 2008 l CDs as interaction pattern language (Fincher) – Work in progress (see PPIG 2002) l Always more dimensions!
 More dimensions! l Creative ambiguity – user sees something different when looking again l Specificity – elements have limited interpretations l Detail in context – see how local elements relate to each other l Indexing – The notation includes elements to help the user find specific parts.
More dimensions! l Creative ambiguity – user sees something different when looking again l Specificity – elements have limited interpretations l Detail in context – see how local elements relate to each other l Indexing – The notation includes elements to help the user find specific parts.
 More dimensions! l Synopsie (ex-“grokkiness”) – understanding the whole when you stand back and look l Free rides – following notational rules new information l Useful awkwardness – force the user to reflect on the task l Unevenness – easy actions push ideas in a certain direction
More dimensions! l Synopsie (ex-“grokkiness”) – understanding the whole when you stand back and look l Free rides – following notational rules new information l Useful awkwardness – force the user to reflect on the task l Unevenness – easy actions push ideas in a certain direction
 More dimensions (from Clarke) l Penetrability – How does an API facilitate exploration, analysis, and understanding of its components? l Learning Style – What are the learning requirements posed by an API to a targeted developer (incremental, stepwise, top down …)? l Work-Step Unit – How much of a programming task can/must be completed in a single task step? l API Elaboration – To what extent can/must an API be adapted to meet the needs of a targeted developer?
More dimensions (from Clarke) l Penetrability – How does an API facilitate exploration, analysis, and understanding of its components? l Learning Style – What are the learning requirements posed by an API to a targeted developer (incremental, stepwise, top down …)? l Work-Step Unit – How much of a programming task can/must be completed in a single task step? l API Elaboration – To what extent can/must an API be adapted to meet the needs of a targeted developer?
 Further reading
Further reading
 www. cl. cam. ac. uk/~afb 21/Cognitive. Dimensions/ l Green, T. R. G. (1989). Cognitive dimensions of notations. In People and Computers V, Cambridge University Press. l Green & Petre, M. (1996). Usability analysis of visual programming environments: a 'cognitive dimensions' framework. Journal of Visual Languages and Computing, 7, 131 -174. l Blackwell and Green (2003). Notational systems - the Cognitive Dimensions of Notations framework. In J. M. Carroll (Ed. ) HCI Models, Theories and Frameworks: Toward a multidisciplinary science. Morgan Kaufmann. l Blackwell (Ed. ) (2006). Ten Years of Cognitive Dimensions. Special Issue of Journal of Visual Languages and Computing, August 2006 Vol 17 No 4.
www. cl. cam. ac. uk/~afb 21/Cognitive. Dimensions/ l Green, T. R. G. (1989). Cognitive dimensions of notations. In People and Computers V, Cambridge University Press. l Green & Petre, M. (1996). Usability analysis of visual programming environments: a 'cognitive dimensions' framework. Journal of Visual Languages and Computing, 7, 131 -174. l Blackwell and Green (2003). Notational systems - the Cognitive Dimensions of Notations framework. In J. M. Carroll (Ed. ) HCI Models, Theories and Frameworks: Toward a multidisciplinary science. Morgan Kaufmann. l Blackwell (Ed. ) (2006). Ten Years of Cognitive Dimensions. Special Issue of Journal of Visual Languages and Computing, August 2006 Vol 17 No 4.
 Illustration material Extended examples: On-line diary system Visual programming languages
Illustration material Extended examples: On-line diary system Visual programming languages
 A Diary System l Now Up-to-Date (“NUD”) l Manages the following types of data – events l having attributes: name, type, priority etc. – categories of event – sets of visible categories – views l by time unit, or by lists of events
A Diary System l Now Up-to-Date (“NUD”) l Manages the following types of data – events l having attributes: name, type, priority etc. – categories of event – sets of visible categories – views l by time unit, or by lists of events
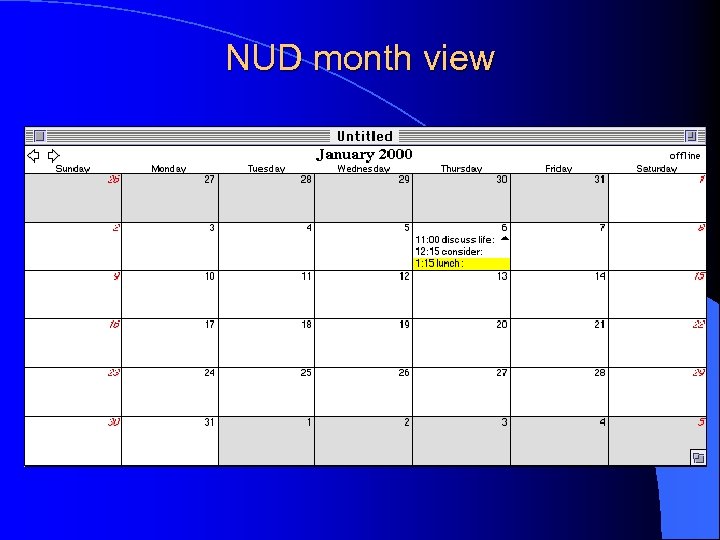
 NUD month view
NUD month view
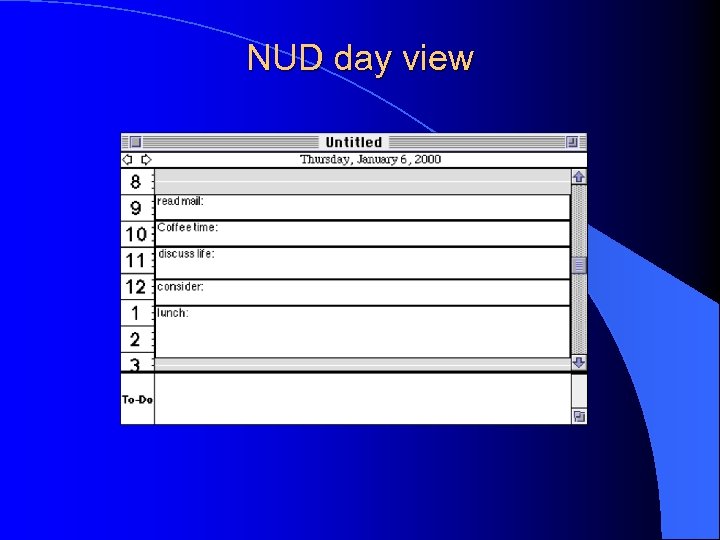
 NUD day view
NUD day view
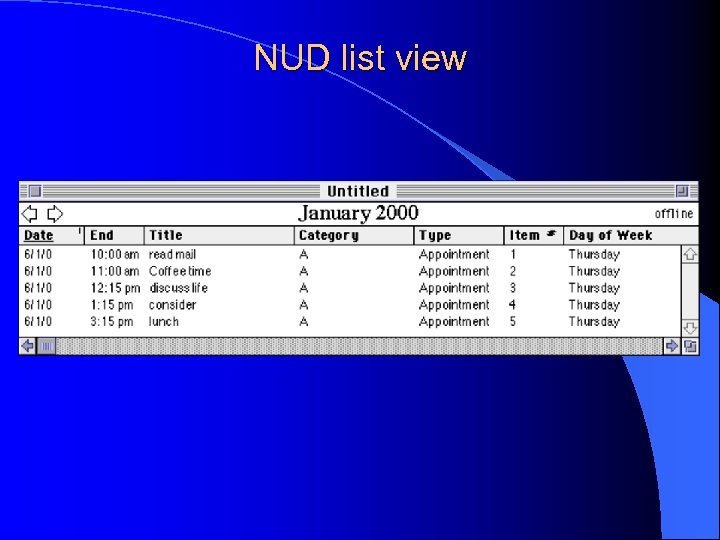
 NUD list view
NUD list view
 Cognitive Dimensions of main device l Viscosity l Hidden dependencies l Premature commitment l Abstraction barrier / hunger l Secondary notation l Visibility & Juxtaposability
Cognitive Dimensions of main device l Viscosity l Hidden dependencies l Premature commitment l Abstraction barrier / hunger l Secondary notation l Visibility & Juxtaposability
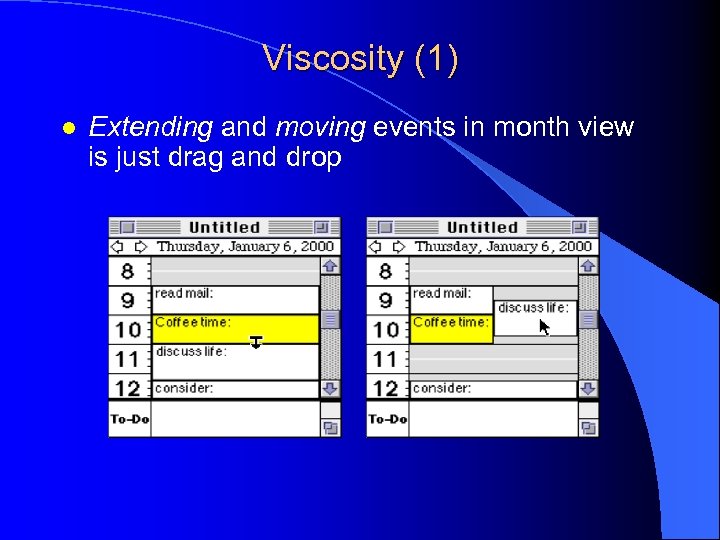
 Viscosity (1) l Extending and moving events in month view is just drag and drop
Viscosity (1) l Extending and moving events in month view is just drag and drop
 Viscosity (2) l But domino viscosity when inserting: – an event can’t be inserted between existing events – all other events must be manually readjusted – which leads to …
Viscosity (2) l But domino viscosity when inserting: – an event can’t be inserted between existing events – all other events must be manually readjusted – which leads to …
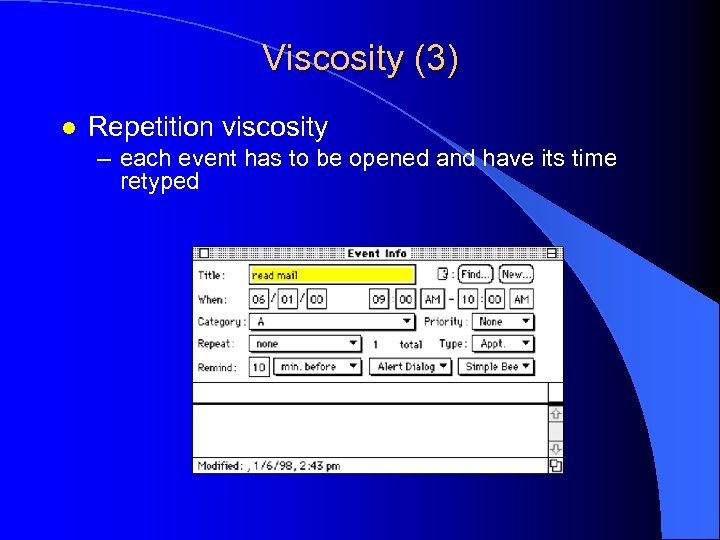
 Viscosity (3) l Repetition viscosity – each event has to be opened and have its time retyped
Viscosity (3) l Repetition viscosity – each event has to be opened and have its time retyped
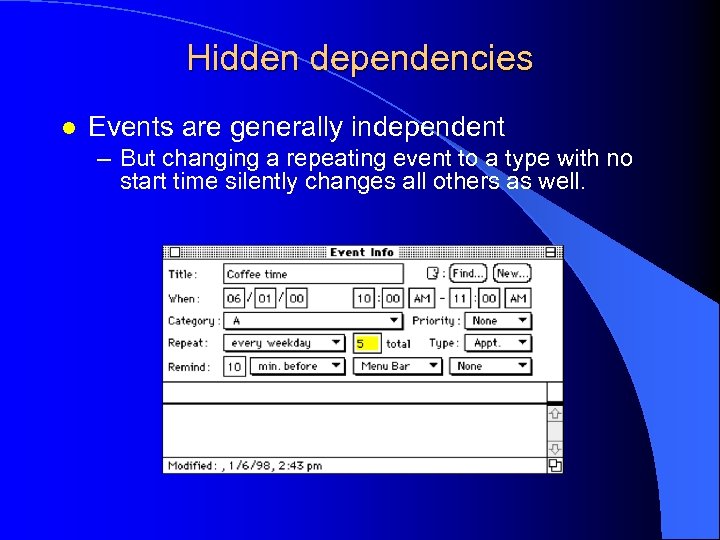
 Hidden dependencies l Events are generally independent – But changing a repeating event to a type with no start time silently changes all others as well.
Hidden dependencies l Events are generally independent – But changing a repeating event to a type with no start time silently changes all others as well.
 Premature commitment l When creating an event, must define type and classify set of types. l Not too serious, because type can be changed reasonably easily.
Premature commitment l When creating an event, must define type and classify set of types. l Not too serious, because type can be changed reasonably easily.
 Abstraction barrier / hunger l The abstractions to be maintained are: – categories (each event has only one) – sets (may contain any number of categories) – repetitions of events l Categories and sets are defined and handled via a sub-device - analysed later
Abstraction barrier / hunger l The abstractions to be maintained are: – categories (each event has only one) – sets (may contain any number of categories) – repetitions of events l Categories and sets are defined and handled via a sub-device - analysed later
 Secondary notation l Variations in colour, font and style l Sets can define appearance of events in each category l Individual events can over-ride defaults l Difficult to show non-events – cancellations – provisional events
Secondary notation l Variations in colour, font and style l Sets can define appearance of events in each category l Individual events can over-ride defaults l Difficult to show non-events – cancellations – provisional events
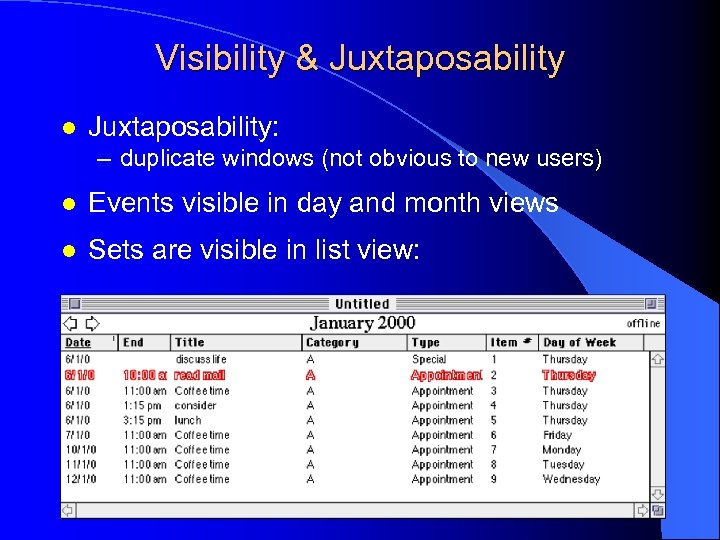
 Visibility & Juxtaposability l Juxtaposability: – duplicate windows (not obvious to new users) l Events visible in day and month views l Sets are visible in list view:
Visibility & Juxtaposability l Juxtaposability: – duplicate windows (not obvious to new users) l Events visible in day and month views l Sets are visible in list view:
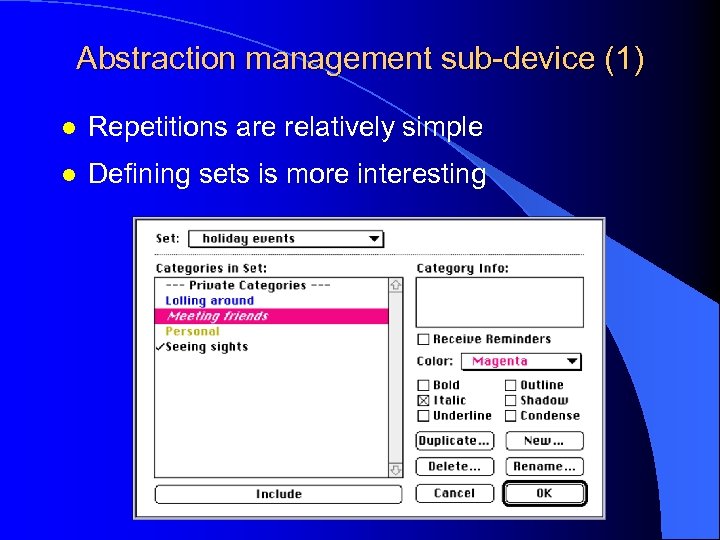
 Abstraction management sub-device (1) l Repetitions are relatively simple l Defining sets is more interesting
Abstraction management sub-device (1) l Repetitions are relatively simple l Defining sets is more interesting
 Abstraction management sub-device (2) l Viscosity – low: categories readily created & removed l Hidden dependencies – few dependencies l Premature commitment – you need to categorise your life in advance
Abstraction management sub-device (2) l Viscosity – low: categories readily created & removed l Hidden dependencies – few dependencies l Premature commitment – you need to categorise your life in advance
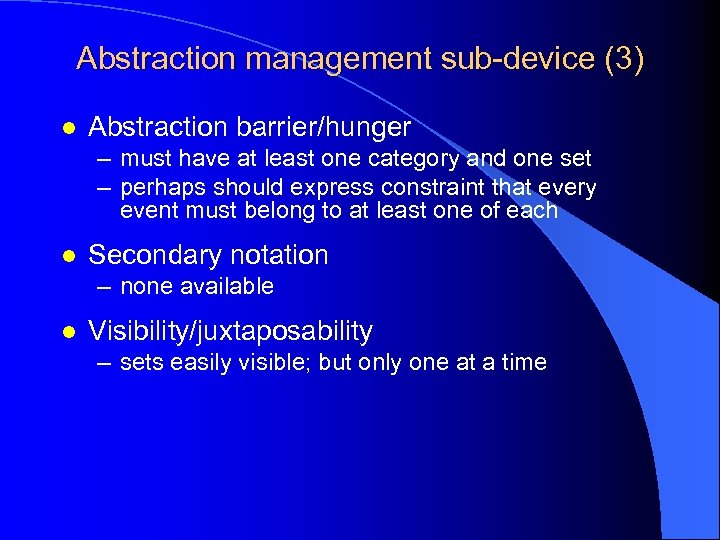
 Abstraction management sub-device (3) l Abstraction barrier/hunger – must have at least one category and one set – perhaps should express constraint that every event must belong to at least one of each l Secondary notation – none available l Visibility/juxtaposability – sets easily visible; but only one at a time
Abstraction management sub-device (3) l Abstraction barrier/hunger – must have at least one category and one set – perhaps should express constraint that every event must belong to at least one of each l Secondary notation – none available l Visibility/juxtaposability – sets easily visible; but only one at a time
 NUD: Conclusions l Incrementation: l Transcription: l Modification of existing schedule: üGood Less good
NUD: Conclusions l Incrementation: l Transcription: l Modification of existing schedule: üGood Less good
 Two Visual Programming Languages l The candidates: – Lab. VIEW (National Instruments) – Prograph (Pictorius) l NB: whatever criticisms we make, we think they are good products
Two Visual Programming Languages l The candidates: – Lab. VIEW (National Instruments) – Prograph (Pictorius) l NB: whatever criticisms we make, we think they are good products
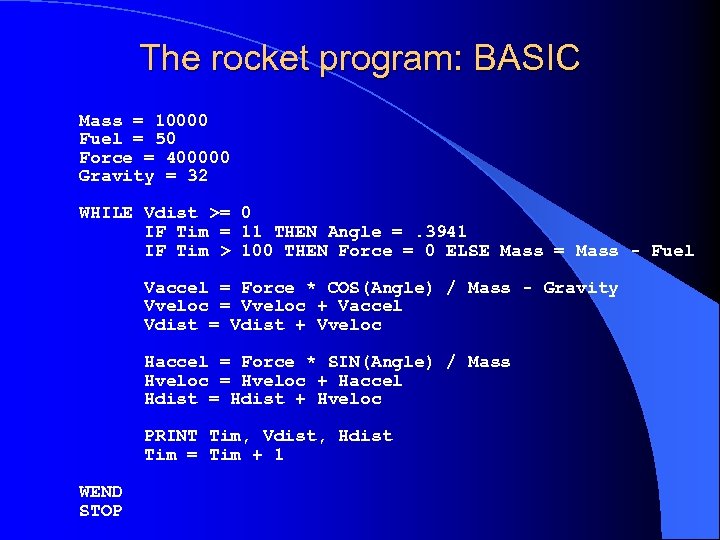
 The rocket program: BASIC Mass = 10000 Fuel = 50 Force = 400000 Gravity = 32 WHILE Vdist >= 0 IF Tim = 11 THEN Angle =. 3941 IF Tim > 100 THEN Force = 0 ELSE Mass = Mass - Fuel Vaccel = Force * COS(Angle) / Mass - Gravity Vveloc = Vveloc + Vaccel Vdist = Vdist + Vveloc Haccel = Force * SIN(Angle) / Mass Hveloc = Hveloc + Haccel Hdist = Hdist + Hveloc PRINT Tim, Vdist, Hdist Tim = Tim + 1 WEND STOP
The rocket program: BASIC Mass = 10000 Fuel = 50 Force = 400000 Gravity = 32 WHILE Vdist >= 0 IF Tim = 11 THEN Angle =. 3941 IF Tim > 100 THEN Force = 0 ELSE Mass = Mass - Fuel Vaccel = Force * COS(Angle) / Mass - Gravity Vveloc = Vveloc + Vaccel Vdist = Vdist + Vveloc Haccel = Force * SIN(Angle) / Mass Hveloc = Hveloc + Haccel Hdist = Hdist + Hveloc PRINT Tim, Vdist, Hdist Tim = Tim + 1 WEND STOP
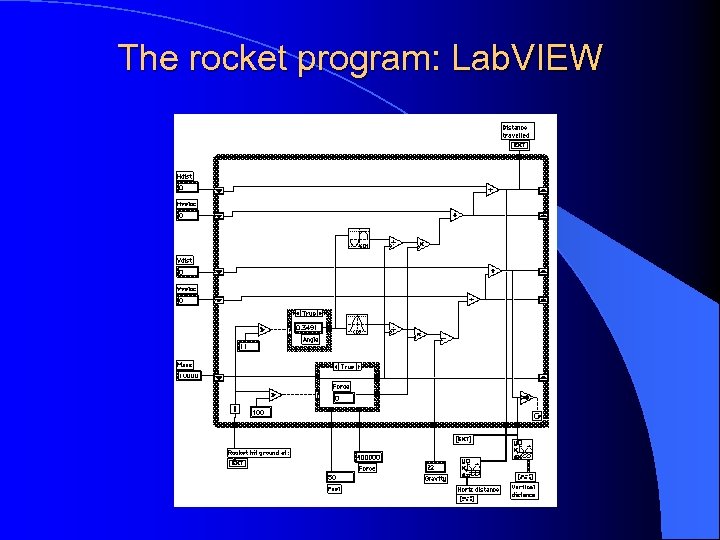
 The rocket program: Lab. VIEW
The rocket program: Lab. VIEW
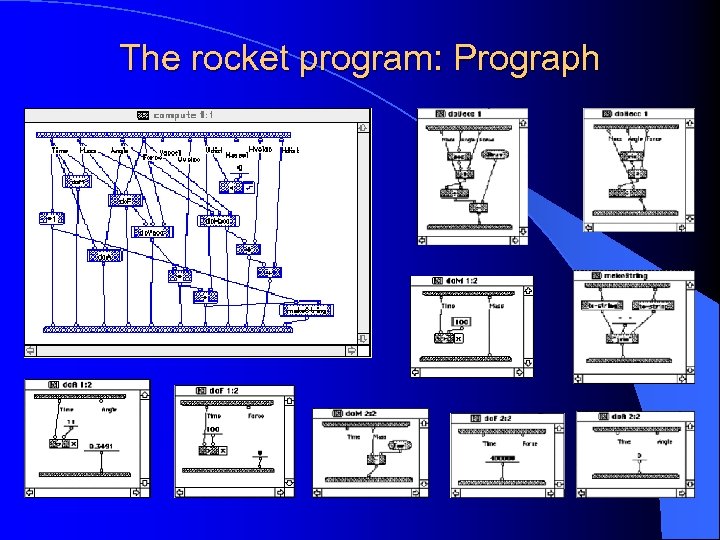
 The rocket program: Prograph
The rocket program: Prograph
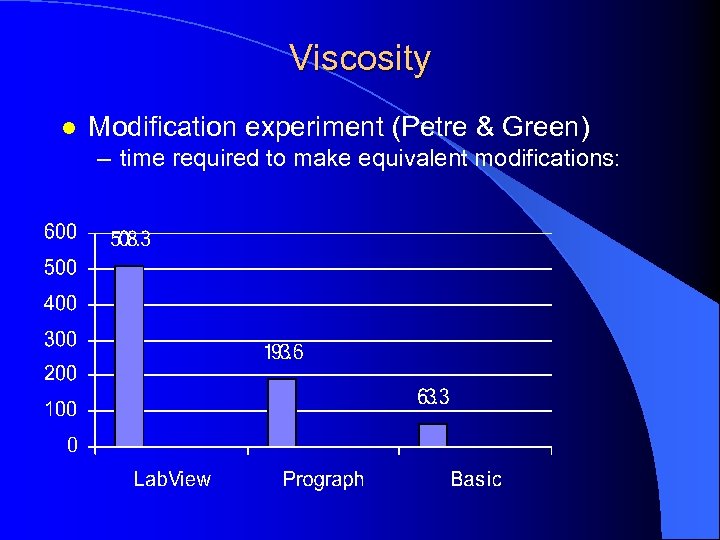
 Viscosity l Modification experiment (Petre & Green) – time required to make equivalent modifications:
Viscosity l Modification experiment (Petre & Green) – time required to make equivalent modifications:
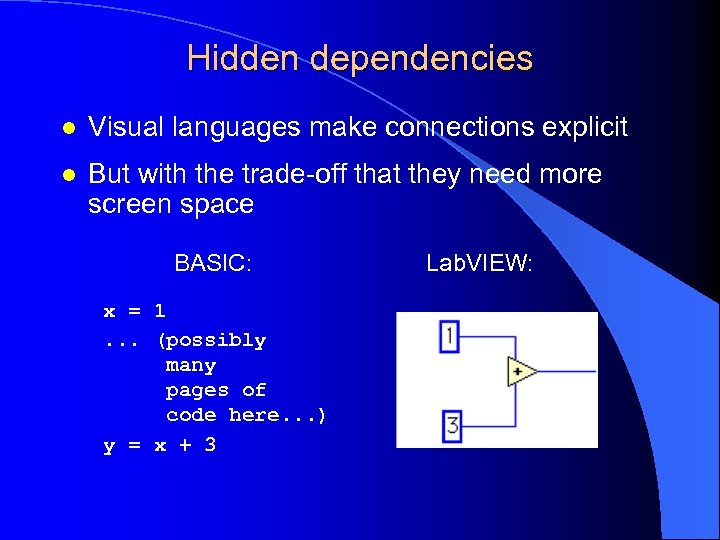
 Hidden dependencies l Visual languages make connections explicit l But with the trade-off that they need more screen space BASIC: x = 1. . . (possibly many pages of code here. . . ) y = x + 3 Lab. VIEW:
Hidden dependencies l Visual languages make connections explicit l But with the trade-off that they need more screen space BASIC: x = 1. . . (possibly many pages of code here. . . ) y = x + 3 Lab. VIEW:
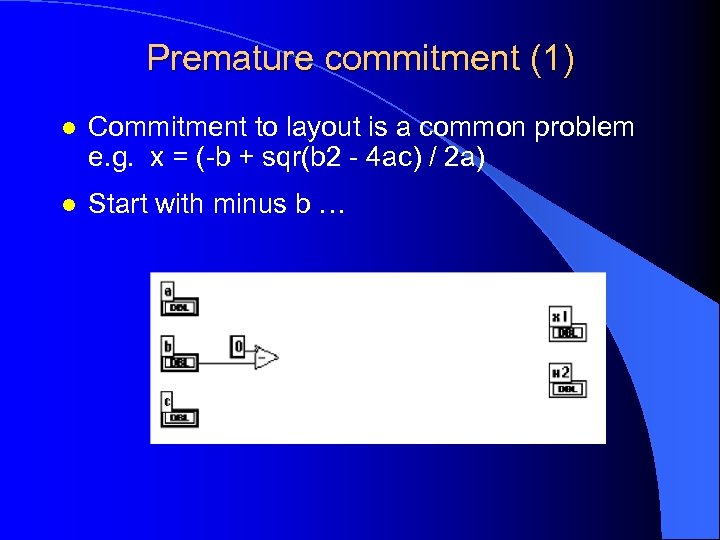
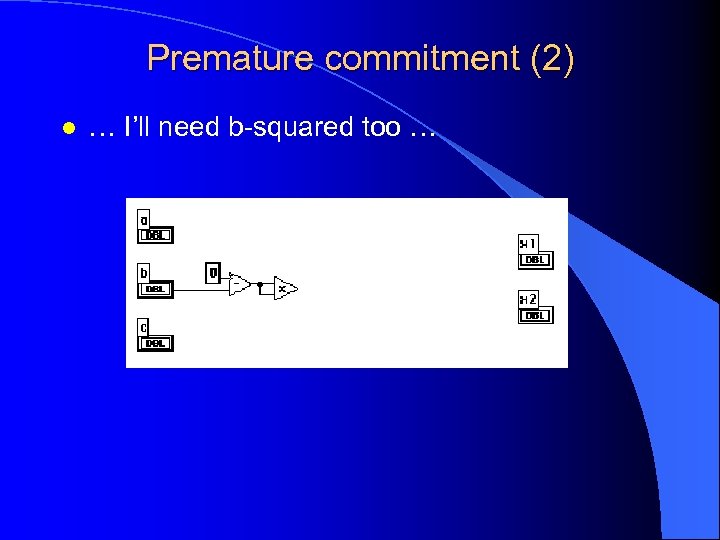
 Premature commitment (1) l Commitment to layout is a common problem e. g. x = (-b + sqr(b 2 - 4 ac) / 2 a) l Start with minus b …
Premature commitment (1) l Commitment to layout is a common problem e. g. x = (-b + sqr(b 2 - 4 ac) / 2 a) l Start with minus b …
 Premature commitment (2) l … I’ll need b-squared too …
Premature commitment (2) l … I’ll need b-squared too …
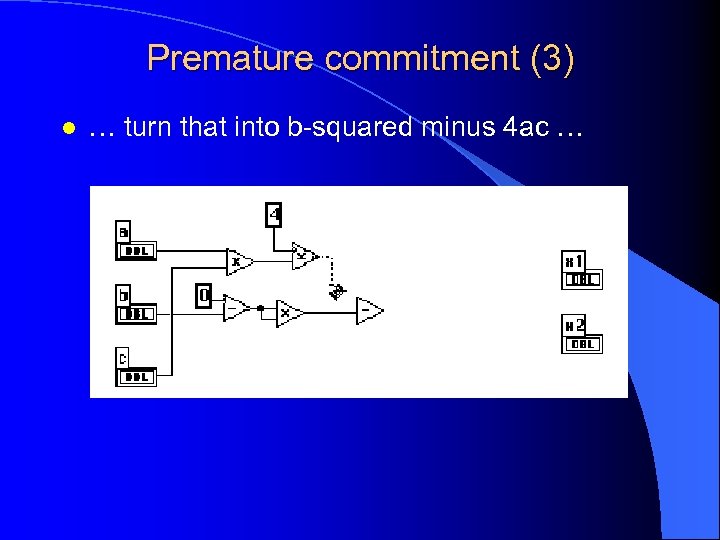
 Premature commitment (3) l … turn that into b-squared minus 4 ac …
Premature commitment (3) l … turn that into b-squared minus 4 ac …
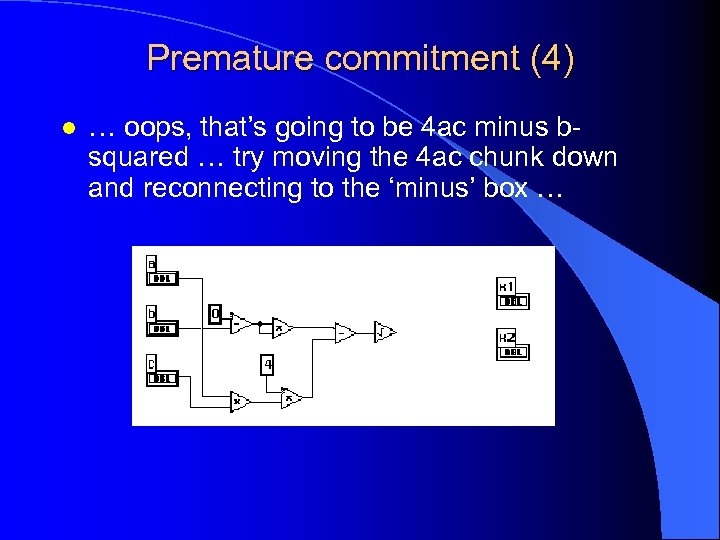
 Premature commitment (4) l … oops, that’s going to be 4 ac minus bsquared … try moving the 4 ac chunk down and reconnecting to the ‘minus’ box …
Premature commitment (4) l … oops, that’s going to be 4 ac minus bsquared … try moving the 4 ac chunk down and reconnecting to the ‘minus’ box …
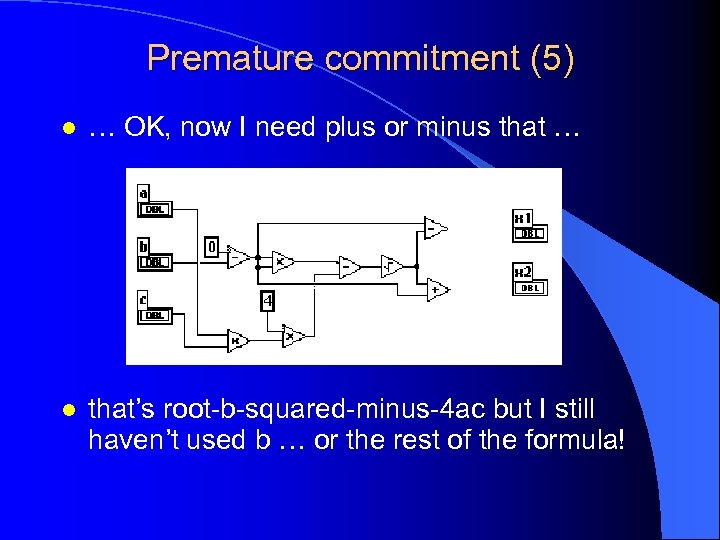
 Premature commitment (5) l … OK, now I need plus or minus that … l that’s root-b-squared-minus-4 ac but I still haven’t used b … or the rest of the formula!
Premature commitment (5) l … OK, now I need plus or minus that … l that’s root-b-squared-minus-4 ac but I still haven’t used b … or the rest of the formula!
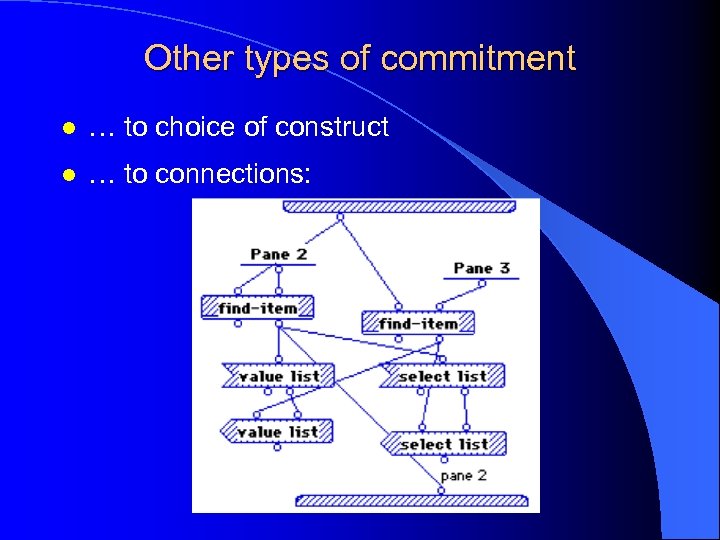
 Other types of commitment l … to choice of construct l … to connections:
Other types of commitment l … to choice of construct l … to connections:
 Abstraction barrier / hunger l Depends on choice of primitives – probably more than spreadsheet, less than C++ l Lab. VIEW is abstraction-tolerant – can create virtual instruments l Prograph is abstraction-hungry – O-O systems often need new abstractions l No layout abstraction (e. g. grouping)
Abstraction barrier / hunger l Depends on choice of primitives – probably more than spreadsheet, less than C++ l Lab. VIEW is abstraction-tolerant – can create virtual instruments l Prograph is abstraction-hungry – O-O systems often need new abstractions l No layout abstraction (e. g. grouping)
 Secondary notation l Little support for commenting – can only attach comment to a single item l Spatial layout can’t easily be used for grouping l All the visual variables (degrees of freedom) are taken up by the formal syntax
Secondary notation l Little support for commenting – can only attach comment to a single item l Spatial layout can’t easily be used for grouping l All the visual variables (degrees of freedom) are taken up by the formal syntax
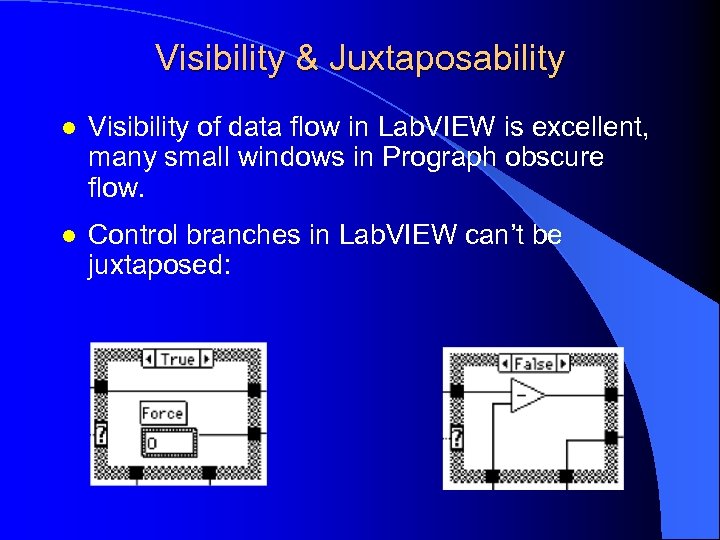
 Visibility & Juxtaposability l Visibility of data flow in Lab. VIEW is excellent, many small windows in Prograph obscure flow. l Control branches in Lab. VIEW can’t be juxtaposed:
Visibility & Juxtaposability l Visibility of data flow in Lab. VIEW is excellent, many small windows in Prograph obscure flow. l Control branches in Lab. VIEW can’t be juxtaposed:
 Lab. VIEW / Prograph: Conclusions l Hidden dependencies: l Viscosity: üRemarkably few Extraordinarily high l Secondary notation: Very poor
Lab. VIEW / Prograph: Conclusions l Hidden dependencies: l Viscosity: üRemarkably few Extraordinarily high l Secondary notation: Very poor
 Part 4: Practice Exercises
Part 4: Practice Exercises
 Approach to the Exercises l Analyse simulated devices to see how slight changes in the design affect usability. l Analyse them from the point of view of Cognitive Dimensions: – don't try to suggest technical fixes for the problems – don't look for problems outside the range of Cognitive Dimensions (unless you want to!)
Approach to the Exercises l Analyse simulated devices to see how slight changes in the design affect usability. l Analyse them from the point of view of Cognitive Dimensions: – don't try to suggest technical fixes for the problems – don't look for problems outside the range of Cognitive Dimensions (unless you want to!)
 Simple example l Evaluate a proposed design: l Handheld Shopping Assistant: Shop. Ass Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
Simple example l Evaluate a proposed design: l Handheld Shopping Assistant: Shop. Ass Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
 Notations and media l Medium: – The PDA screen l Notation 1: – The list of shops l Notation 2: – Shopping lists l Notation 3: – Sub-device for defining a new shop Freddy’s Fruit
Notations and media l Medium: – The PDA screen l Notation 1: – The list of shops l Notation 2: – Shopping lists l Notation 3: – Sub-device for defining a new shop Freddy’s Fruit
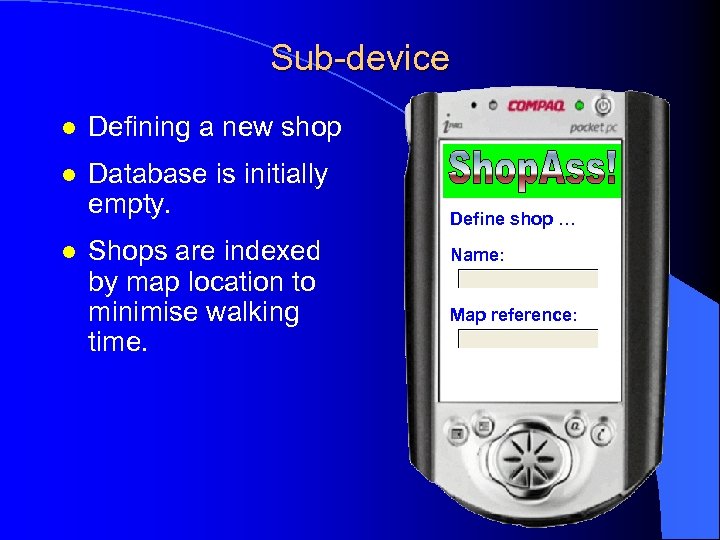
 Sub-device l Defining a new shop l Database is initially empty. l Shops are indexed by map location to minimise walking time. Define shop … Name: Map reference:
Sub-device l Defining a new shop l Database is initially empty. l Shops are indexed by map location to minimise walking time. Define shop … Name: Map reference:
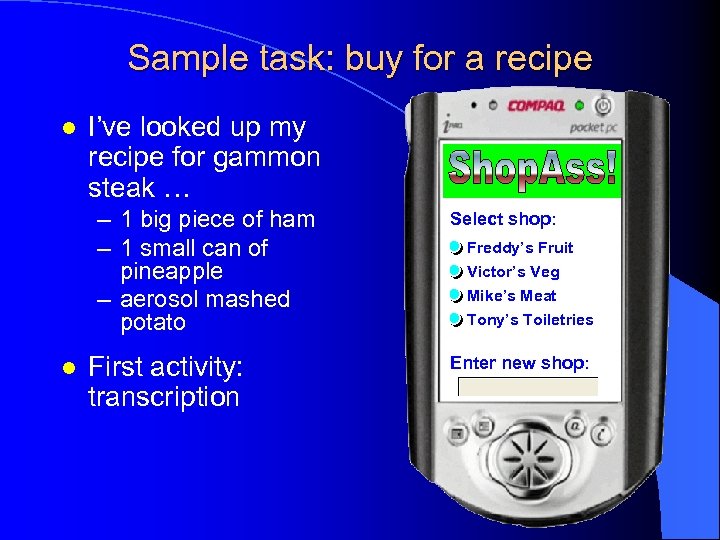
 Sample task: buy for a recipe l I’ve looked up my recipe for gammon steak … – 1 big piece of ham – 1 small can of pineapple – aerosol mashed potato l First activity: transcription Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
Sample task: buy for a recipe l I’ve looked up my recipe for gammon steak … – 1 big piece of ham – 1 small can of pineapple – aerosol mashed potato l First activity: transcription Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
 Role-expressiveness l Where can I buy pineapple? l The notation doesn’t relate to my task – could use pictures of fruit and veg? – could define shopping categories (but abstraction tradeoff) Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
Role-expressiveness l Where can I buy pineapple? l The notation doesn’t relate to my task – could use pictures of fruit and veg? – could define shopping categories (but abstraction tradeoff) Select shop: Freddy’s Fruit Victor’s Veg Mike’s Meat Tony’s Toiletries Enter new shop:
 Hidden dependency l What if I can’t get any pineapple? l The notation has failed to capture important information about the structure of my task. Mike’s Meat BIG PIECE OF HAM
Hidden dependency l What if I can’t get any pineapple? l The notation has failed to capture important information about the structure of my task. Mike’s Meat BIG PIECE OF HAM
 Abstraction l Database is initially empty. – It’s not possible to create even a basic shopping list without defining a shop. l Select shop: Abstraction barrier: – define a shop first – (like Smalltalk) Enter new shop:
Abstraction l Database is initially empty. – It’s not possible to create even a basic shopping list without defining a shop. l Select shop: Abstraction barrier: – define a shop first – (like Smalltalk) Enter new shop:
 More dimensions l Visibility and juxtaposability: – screen size limit l Premature commitment: – choose shop first? l Viscosity: – get pineapple from a nearer shop Victor’s Veg CAN OF PINEAPPLE POTATO AEROSOL BEAN COUNTERS VISCOUS SOUP BALL BEARINGS
More dimensions l Visibility and juxtaposability: – screen size limit l Premature commitment: – choose shop first? l Viscosity: – get pineapple from a nearer shop Victor’s Veg CAN OF PINEAPPLE POTATO AEROSOL BEAN COUNTERS VISCOUS SOUP BALL BEARINGS
 Play it Again l Central heating controller for domestic use: must be simple, with small number of LCD displays. – The Alhambra is a fairly faithful copy of the controller in Thomas’ house. – The Balmoral is an invention. l On which dimensions do they differ?
Play it Again l Central heating controller for domestic use: must be simple, with small number of LCD displays. – The Alhambra is a fairly faithful copy of the controller in Thomas’ house. – The Balmoral is an invention. l On which dimensions do they differ?
 Form Filling and Menus l It's frustrating to fill out a form by phone; equally frustrating to answer questions to a rigid-minded computer program. – Disobliging Dave’s restaurant - choose each course in turn, with no going back. – Cheerful Charley’s - they leave you a piece of paper - just mark the dishes you want. l Try to choose a dinner that avoids having the same ingredient twice in two courses!
Form Filling and Menus l It's frustrating to fill out a form by phone; equally frustrating to answer questions to a rigid-minded computer program. – Disobliging Dave’s restaurant - choose each course in turn, with no going back. – Cheerful Charley’s - they leave you a piece of paper - just mark the dishes you want. l Try to choose a dinner that avoids having the same ingredient twice in two courses!
 Number Games l How “smart” is this telephone handset? – The Egbert is based on a popular commerciallyavailable telephone. – It has a simple memory feature that allows numbers to be stored and recalled. l How does it rate on the dimensions?
Number Games l How “smart” is this telephone handset? – The Egbert is based on a popular commerciallyavailable telephone. – It has a simple memory feature that allows numbers to be stored and recalled. l How does it rate on the dimensions?
 Tiling in Style l An editor for use when designing tile floors. – Scenario A: used by a Tile Consultant, working to a sketch or verbal informal supplied by the customer. – Scenario B: the customer is a direct end-user of the tile editor, exploring possibilities without any preliminary sketch. l Compare two editor modes: Greenwich and Harrogate (one at a time)
Tiling in Style l An editor for use when designing tile floors. – Scenario A: used by a Tile Consultant, working to a sketch or verbal informal supplied by the customer. – Scenario B: the customer is a direct end-user of the tile editor, exploring possibilities without any preliminary sketch. l Compare two editor modes: Greenwich and Harrogate (one at a time)
 Your Own Example l Identify sub-devices l Assess dimensions l Recognise trade-offs l Apply design manoeuvres
Your Own Example l Identify sub-devices l Assess dimensions l Recognise trade-offs l Apply design manoeuvres


