Human-Computer_Int_2.pptx
- Количество слайдов: 70
 Человеко-машинное взаимодействие Февраль, 2015
Человеко-машинное взаимодействие Февраль, 2015
 На прошлом занятии Интерфейс – совокупность возможностей, способов и методов взаимодействия двух систем или устройств для обмена информацией между ними Пользовательский интерфейс – разновидность интерфейсов, в котором одна сторона представлена человеком
На прошлом занятии Интерфейс – совокупность возможностей, способов и методов взаимодействия двух систем или устройств для обмена информацией между ними Пользовательский интерфейс – разновидность интерфейсов, в котором одна сторона представлена человеком
 Принципы проектирования ПИ Интерфейсы существуют, чтобы ими пользовались
Принципы проектирования ПИ Интерфейсы существуют, чтобы ими пользовались
 Лучший дизайн незаметен Principles of User Interface Design (J. Porter) http: //www. cmsmagazine. ru/library/items/usability/princ iples-of-user-interface-design/
Лучший дизайн незаметен Principles of User Interface Design (J. Porter) http: //www. cmsmagazine. ru/library/items/usability/princ iples-of-user-interface-design/
 Принципы проектирования ПИ Программа должна помогать выполнить задачу, а не становиться этой задачей. При работе с программой пользователь не должен ощущать себя дураком. Программа должна работать так, чтобы пользователь не считал компьютер дураком
Принципы проектирования ПИ Программа должна помогать выполнить задачу, а не становиться этой задачей. При работе с программой пользователь не должен ощущать себя дураком. Программа должна работать так, чтобы пользователь не считал компьютер дураком
 Эвристики Якоба Нильсена Видимость состояния системы (обратная связь) 2. Соответствие системы реальному миру 3. Свобода действий пользователя 4. Последовательность и стандарты 5. Предупреждение ошибок 6. Понимание лучше, чем запоминание 7. Гибкость и эффективность использования 8. Эстетичный и минималистический дизайн 9. Распознавание и исправление ошибок 10. Справка и документация 1. http: //www. nngroup. com/articles/ten-usability-heuristics/
Эвристики Якоба Нильсена Видимость состояния системы (обратная связь) 2. Соответствие системы реальному миру 3. Свобода действий пользователя 4. Последовательность и стандарты 5. Предупреждение ошибок 6. Понимание лучше, чем запоминание 7. Гибкость и эффективность использования 8. Эстетичный и минималистический дизайн 9. Распознавание и исправление ошибок 10. Справка и документация 1. http: //www. nngroup. com/articles/ten-usability-heuristics/
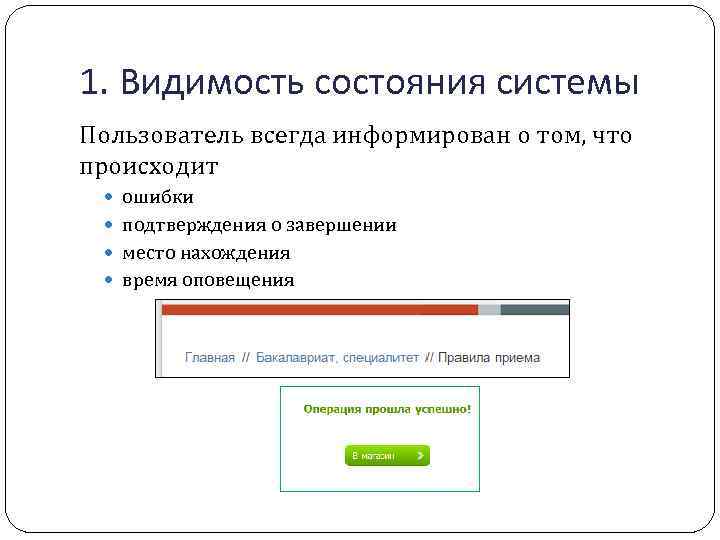
 1. Видимость состояния системы Пользователь всегда информирован о том, что происходит ошибки подтверждения о завершении место нахождения время оповещения
1. Видимость состояния системы Пользователь всегда информирован о том, что происходит ошибки подтверждения о завершении место нахождения время оповещения
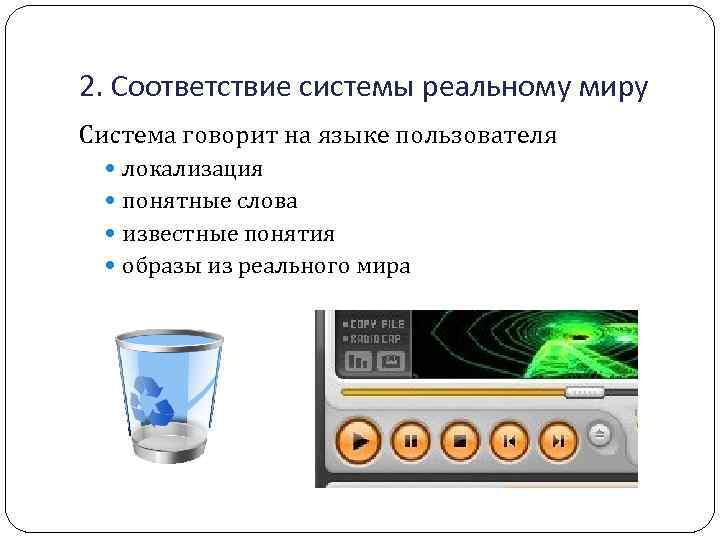
 2. Соответствие системы реальному миру Система говорит на языке пользователя локализация понятные слова известные понятия образы из реального мира
2. Соответствие системы реальному миру Система говорит на языке пользователя локализация понятные слова известные понятия образы из реального мира
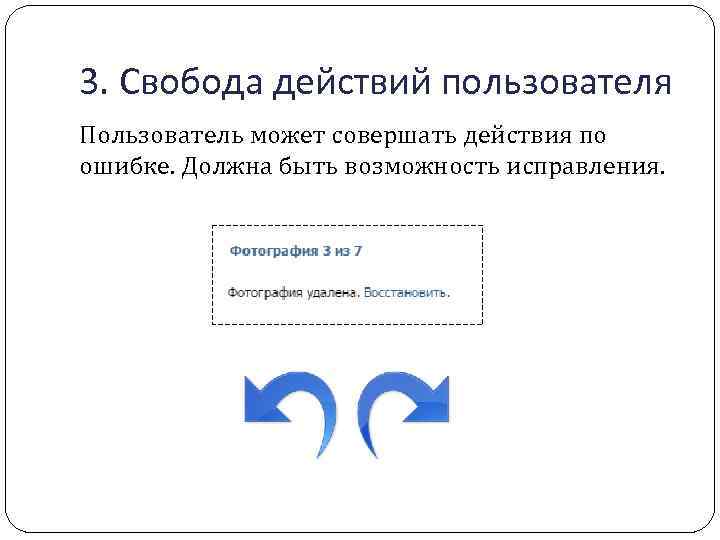
 3. Свобода действий пользователя Пользователь может совершать действия по ошибке. Должна быть возможность исправления.
3. Свобода действий пользователя Пользователь может совершать действия по ошибке. Должна быть возможность исправления.
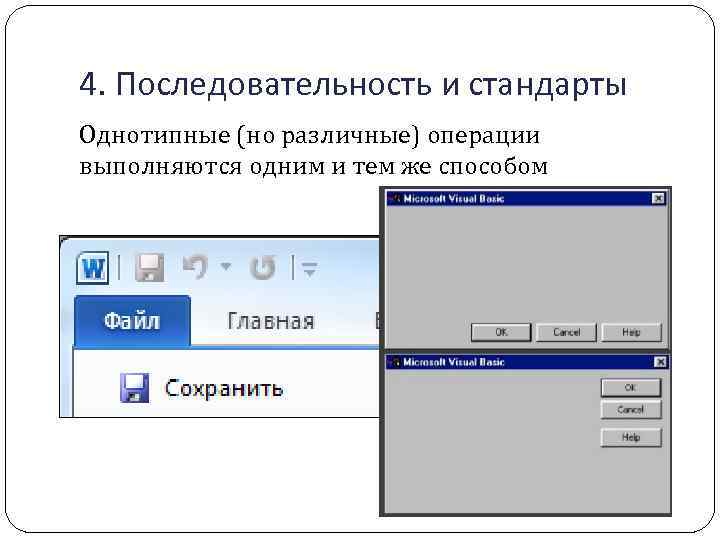
 4. Последовательность и стандарты Однотипные (но различные) операции выполняются одним и тем же способом
4. Последовательность и стандарты Однотипные (но различные) операции выполняются одним и тем же способом
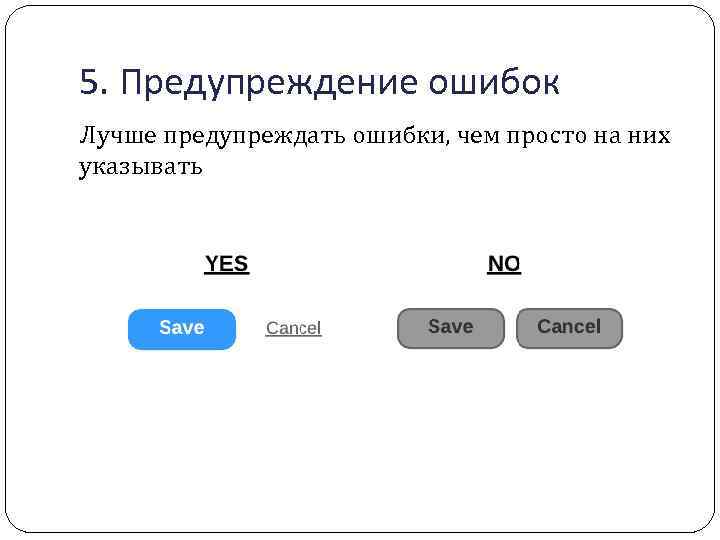
 5. Предупреждение ошибок Лучше предупреждать ошибки, чем просто на них указывать
5. Предупреждение ошибок Лучше предупреждать ошибки, чем просто на них указывать
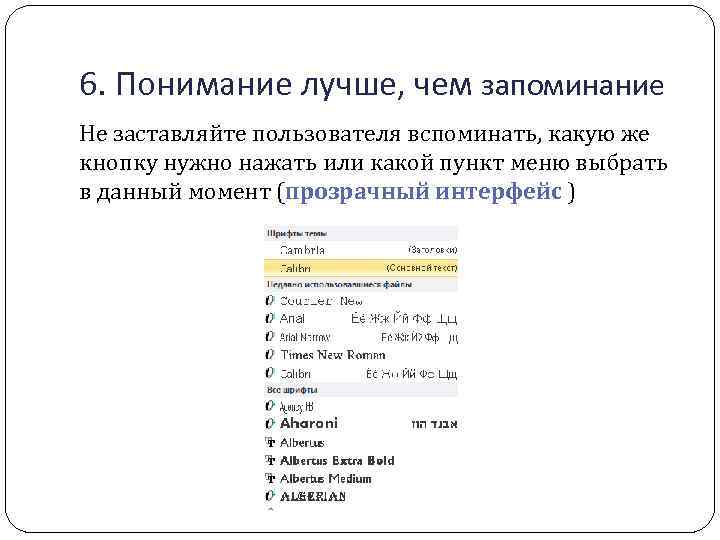
 6. Понимание лучше, чем запоминание Не заставляйте пользователя вспоминать, какую же кнопку нужно нажать или какой пункт меню выбрать в данный момент (прозрачный интерфейс )
6. Понимание лучше, чем запоминание Не заставляйте пользователя вспоминать, какую же кнопку нужно нажать или какой пункт меню выбрать в данный момент (прозрачный интерфейс )
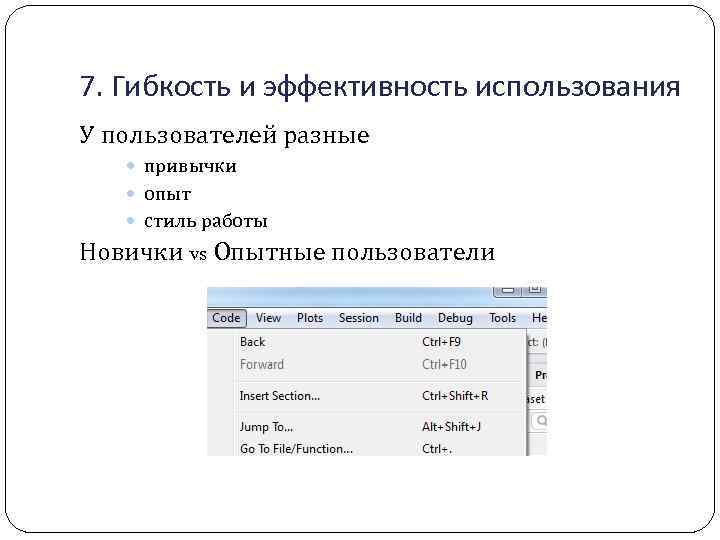
 7. Гибкость и эффективность использования У пользователей разные привычки опыт стиль работы Новички vs Опытные пользователи
7. Гибкость и эффективность использования У пользователей разные привычки опыт стиль работы Новички vs Опытные пользователи
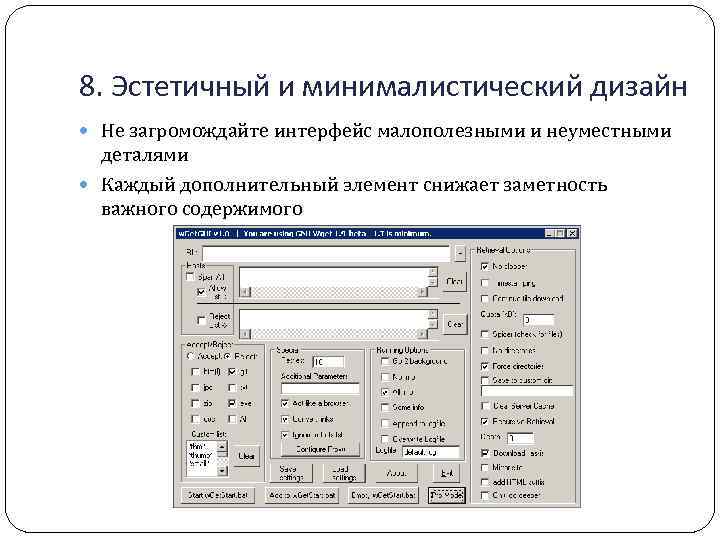
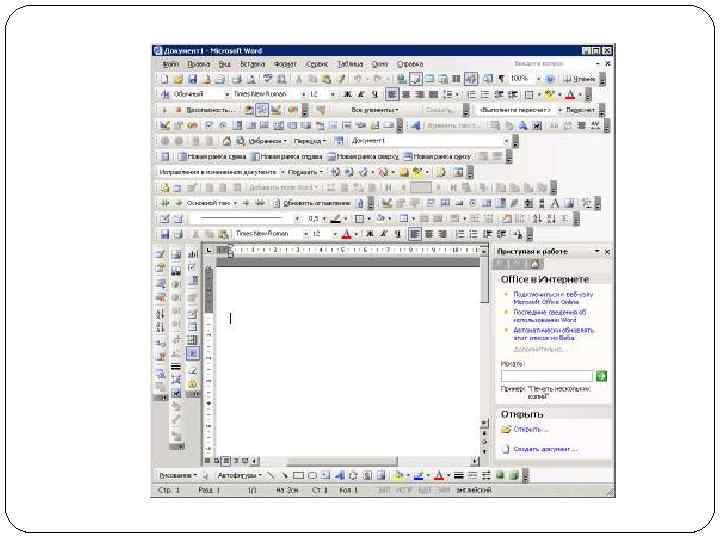
 8. Эстетичный и минималистический дизайн Не загромождайте интерфейс малополезными и неуместными деталями Каждый дополнительный элемент снижает заметность важного содержимого
8. Эстетичный и минималистический дизайн Не загромождайте интерфейс малополезными и неуместными деталями Каждый дополнительный элемент снижает заметность важного содержимого

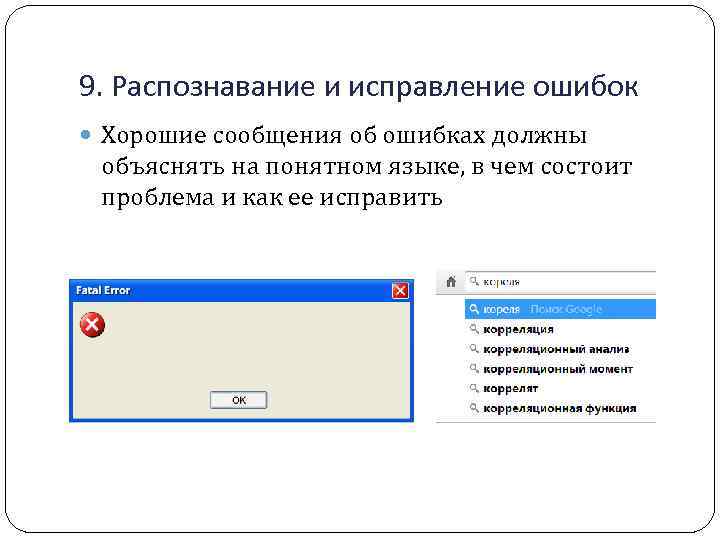
 9. Распознавание и исправление ошибок Хорошие сообщения об ошибках должны объяснять на понятном языке, в чем состоит проблема и как ее исправить
9. Распознавание и исправление ошибок Хорошие сообщения об ошибках должны объяснять на понятном языке, в чем состоит проблема и как ее исправить
 10. Справка и документация К программе необходимо предоставлять справочную систему и документацию Однако лучше, если система может использоваться без документации
10. Справка и документация К программе необходимо предоставлять справочную систему и документацию Однако лучше, если система может использоваться без документации
 Умное заимствование приемов и удачных находок; исследование результатов конкурентов сокращение времени обучения; повышение комфорта пользователя
Умное заимствование приемов и удачных находок; исследование результатов конкурентов сокращение времени обучения; повышение комфорта пользователя
 Стандартизация
Стандартизация
 Стандартизация формирование единых подходов узнаваемые интерфейсы стандарты на программное обеспечение инструкции руководства
Стандартизация формирование единых подходов узнаваемые интерфейсы стандарты на программное обеспечение инструкции руководства
 Systems Application Architecture архитектура системных приложений предложена фирмой IBM для соединения различных платформ в сети Цели повышение производительности труда облегчение эксплуатации повышение эффективности обработки информации
Systems Application Architecture архитектура системных приложений предложена фирмой IBM для соединения различных платформ в сети Цели повышение производительности труда облегчение эксплуатации повышение эффективности обработки информации
 Systems Application Architecture Компоненты Соглашения по ПИ (Common User Access CUA) Соглашения по программному интерфейсу (Common Programming Interface CPI) Соглашения по коммуникациям (Common Communications Support CCS) В целом стандарт уже не применяется Некоторые элементы SAA используются и сейчас
Systems Application Architecture Компоненты Соглашения по ПИ (Common User Access CUA) Соглашения по программному интерфейсу (Common Programming Interface CPI) Соглашения по коммуникациям (Common Communications Support CCS) В целом стандарт уже не применяется Некоторые элементы SAA используются и сейчас
 ISO 9241 Ergonomics of Human System Interaction терминология требования на устройства ввода вывода требования к дисплеям . . . ГОСТ Р ИСО 9241 210 2012 Эргономика взаимодействия человек система. Человеко ориентированное проектирование интерактивных систем http: //habrahabr. ru/post/203308/
ISO 9241 Ergonomics of Human System Interaction терминология требования на устройства ввода вывода требования к дисплеям . . . ГОСТ Р ИСО 9241 210 2012 Эргономика взаимодействия человек система. Человеко ориентированное проектирование интерактивных систем http: //habrahabr. ru/post/203308/
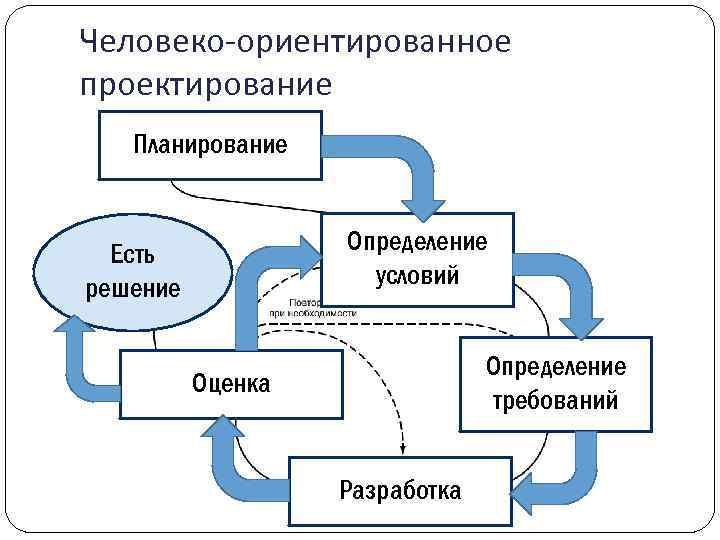
 Человеко-ориентированное проектирование ГОСТ Р ИСО 9241 210 2012
Человеко-ориентированное проектирование ГОСТ Р ИСО 9241 210 2012
 Человеко-ориентированное проектирование Планирование Определение условий Есть решение Определение требований Оценка Разработка
Человеко-ориентированное проектирование Планирование Определение условий Есть решение Определение требований Оценка Разработка
 Этапы разработки ПИ
Этапы разработки ПИ
 Основные этапы разработки ПИ первоначальное проектирование создание прототипа тестирование прототипа модификация прототипа
Основные этапы разработки ПИ первоначальное проектирование создание прототипа тестирование прототипа модификация прототипа
 Первоначальное проектирование Разработка. Этап 1
Первоначальное проектирование Разработка. Этап 1
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
 Определение необходимой функциональности анализ целей для чего нужен продукт vs что должен делать продукт
Определение необходимой функциональности анализ целей для чего нужен продукт vs что должен делать продукт
 Определение необходимой функциональности анализ целей для чего нужен продукт vs что должен делать продукт анализ действий пользователей какие действия выполняются что хочется изменить / добавить
Определение необходимой функциональности анализ целей для чего нужен продукт vs что должен делать продукт анализ действий пользователей какие действия выполняются что хочется изменить / добавить
 YAGNI You Aren’t Gonna Need It «это не понадобится» отказ от избыточной функциональности
YAGNI You Aren’t Gonna Need It «это не понадобится» отказ от избыточной функциональности
 Определение функциональности Ведь конечный продукт должен удовлетворять всем, заведомо противоречивым требованиям Д. Норман «Дизайн привычных вещей»
Определение функциональности Ведь конечный продукт должен удовлетворять всем, заведомо противоречивым требованиям Д. Норман «Дизайн привычных вещей»
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
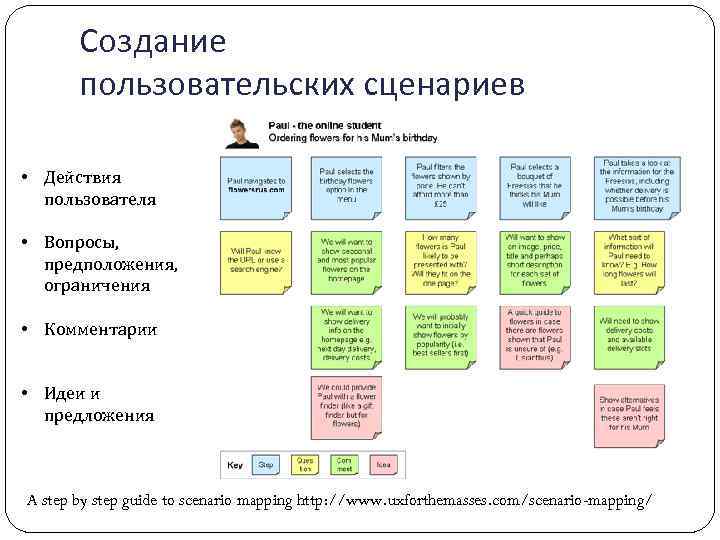
 Создание пользовательских сценариев • Действия пользователя • Вопросы, предположения, ограничения • Комментарии • Идеи и предложения A step by step guide to scenario mapping http: //www. uxforthemasses. com/scenario-mapping/
Создание пользовательских сценариев • Действия пользователя • Вопросы, предположения, ограничения • Комментарии • Идеи и предложения A step by step guide to scenario mapping http: //www. uxforthemasses. com/scenario-mapping/
 Попробуем?
Попробуем?
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
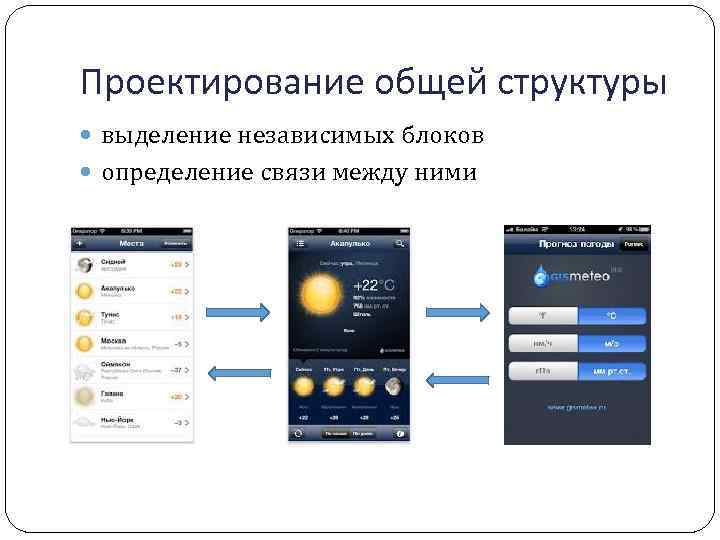
 Проектирование общей структуры выделение независимых блоков определение связи между ними
Проектирование общей структуры выделение независимых блоков определение связи между ними
 KISS или бритва Оккама Keep It Short and Simple «делай короче и проще» «Не стоит множить сущности без необходимости» Любая задача должна решаться минимальным числом действий Логика этих действий должна быть понятна
KISS или бритва Оккама Keep It Short and Simple «делай короче и проще» «Не стоит множить сущности без необходимости» Любая задача должна решаться минимальным числом действий Логика этих действий должна быть понятна
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
 Проектирование отдельных блоков Творческая задача Существует множество советов Полезно изучение на примерах ( «умное заимствование» )
Проектирование отдельных блоков Творческая задача Существует множество советов Полезно изучение на примерах ( «умное заимствование» )
 Стили взаимодействия пользователя с системой Непосредственное манипулирование Выбор из меню Заполнение форм Командный язык Естественный язык
Стили взаимодействия пользователя с системой Непосредственное манипулирование Выбор из меню Заполнение форм Командный язык Естественный язык
 Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
 Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
 Содержание сообщений консультант vs ментор незнакомая терминология «много букв» группировка по смыслу неопределенные названия кнопок “OK is not Okay”
Содержание сообщений консультант vs ментор незнакомая терминология «много букв» группировка по смыслу неопределенные названия кнопок “OK is not Okay”
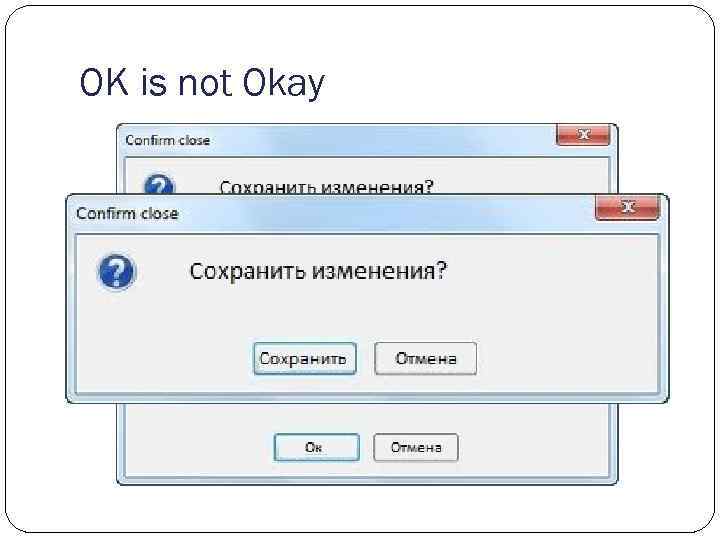
 OK is not Okay
OK is not Okay
 Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
Исследование диалога Необходи мо определить: структуру диалога возможный сценарий развития диалога содержание сообщений визуальные атрибуты отображаемой информации
 Визуальные атрибуты взаимное расположение и размер отображаемых объектов цветовая палитра средства привлечения внимания пользователя
Визуальные атрибуты взаимное расположение и размер отображаемых объектов цветовая палитра средства привлечения внимания пользователя
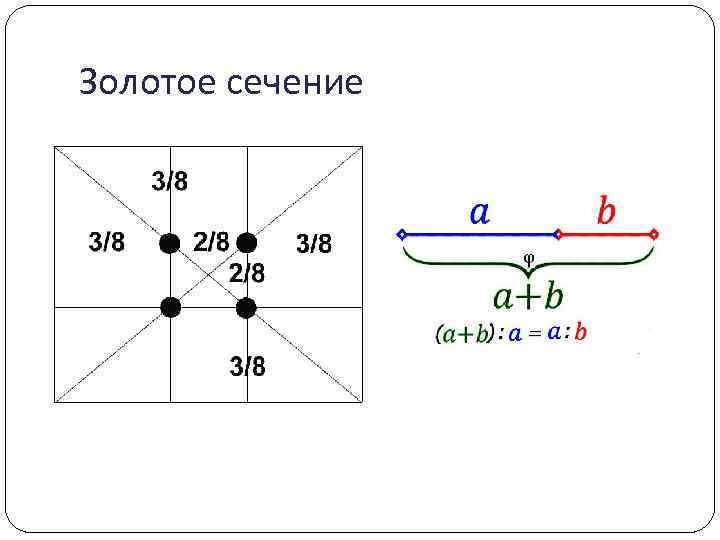
 Золотое сечение
Золотое сечение
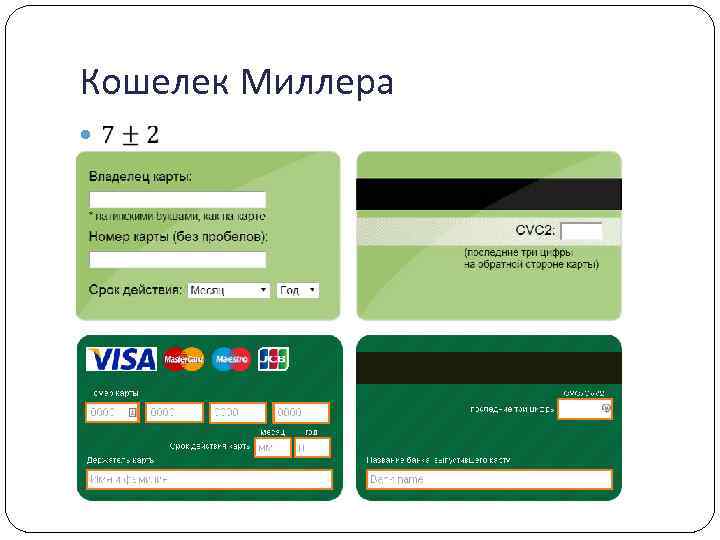
 Кошелек Миллера
Кошелек Миллера
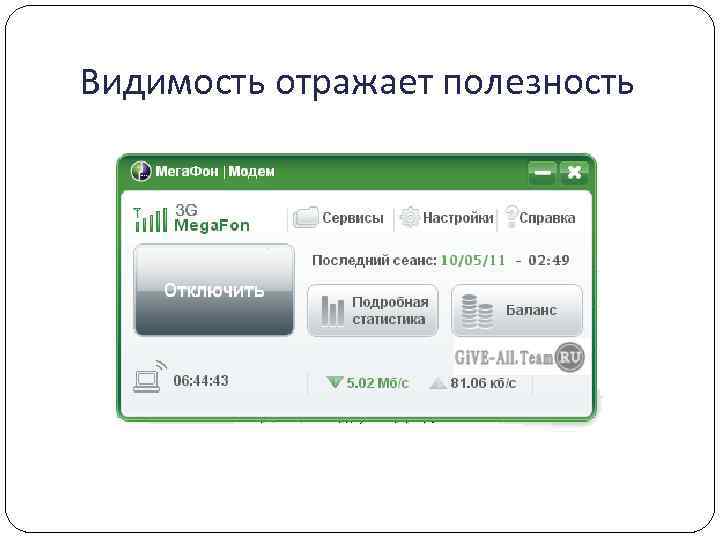
 Видимость отражает полезность
Видимость отражает полезность
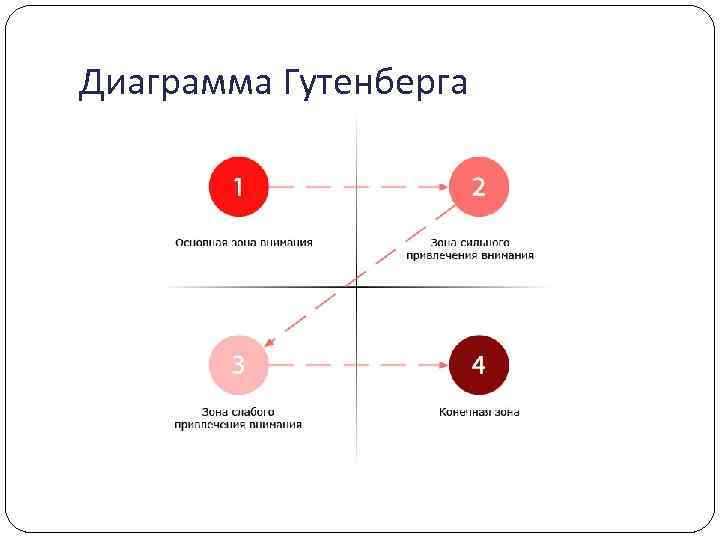
 Диаграмма Гутенберга
Диаграмма Гутенберга
 Общие принципы расположения информации на экране простота выбора нужной информации; различимость исключительных ситуаций (сообщений об ошибках или предуп реждений ); возможность определить, какое действие со стороны пользователя требуется (и требуется ли вообще) для продолжения выполнения задания.
Общие принципы расположения информации на экране простота выбора нужной информации; различимость исключительных ситуаций (сообщений об ошибках или предуп реждений ); возможность определить, какое действие со стороны пользователя требуется (и требуется ли вообще) для продолжения выполнения задания.
 Рациональное размещение данных на экране оставлять пустым приблизительно половину экрана (окна) оставлять пустую строку после каждой пятой строки таблицы оставлять четыре пять пробелов между столбцами таблицы фрагменты текста должны располагаться на экране так, чтобы взгляд пользова теля сам перемещался в нужном направлении текстовые сообщения группировать справа, а изображения — слева …
Рациональное размещение данных на экране оставлять пустым приблизительно половину экрана (окна) оставлять пустую строку после каждой пятой строки таблицы оставлять четыре пять пробелов между столбцами таблицы фрагменты текста должны располагаться на экране так, чтобы взгляд пользова теля сам перемещался в нужном направлении текстовые сообщения группировать справа, а изображения — слева …
 Выделение информации цвет символов цвет фона уровень яркости мерцание применение различных шрифтов ! следует стараться использовать минимально необходимое число атрибутов
Выделение информации цвет символов цвет фона уровень яркости мерцание применение различных шрифтов ! следует стараться использовать минимально необходимое число атрибутов
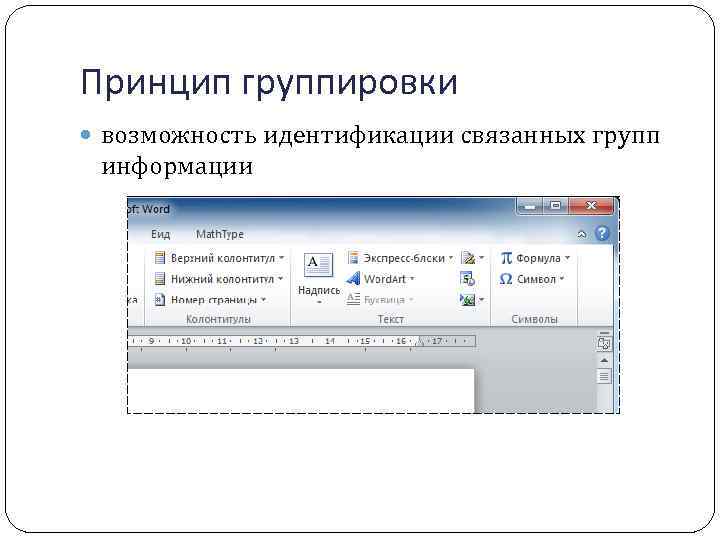
 Принцип группировки возможность идентификации связанных групп информации
Принцип группировки возможность идентификации связанных групп информации
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
 Создание глоссария просмотреть все созданные экраны и выписать из них все уникальные понятия текст с кнопок, названия элементов меню и окон, названия режимов и т. д. упростить проверить экспертно проверить на пользователе «Пароль должен быть не менее 26908 байт»
Создание глоссария просмотреть все созданные экраны и выписать из них все уникальные понятия текст с кнопок, названия элементов меню и окон, названия режимов и т. д. упростить проверить экспертно проверить на пользователе «Пароль должен быть не менее 26908 байт»
 Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
Первоначальное проектирование 1. 2. 3. 4. 5. 6. Определение необходимой функциональности системы Создание пользовательских сценариев Проектирование общей структуры Конструирование отдельных блоков Создание глоссария Сборка и начальная проверка полной схемы системы
 Сборка и проверка полной схемы системы создание плана обработки системой исключительных ситуаций интерфейса проверка схемы по сценарию экспертная оценка
Сборка и проверка полной схемы системы создание плана обработки системой исключительных ситуаций интерфейса проверка схемы по сценарию экспертная оценка
 Построение прототипа Разработка. Этап 2
Построение прототипа Разработка. Этап 2
 Основные требования отражает основные особенности имеет упрощенную функциональность быстро создается не жалко выбросить
Основные требования отражает основные особенности имеет упрощенную функциональность быстро создается не жалко выбросить
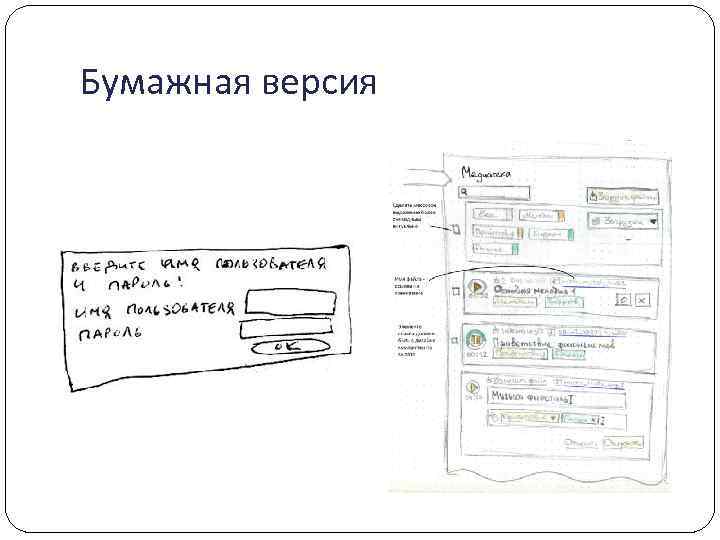
 Бумажная версия
Бумажная версия
 Презентация повторение бумажной версии имитация переходов между экранами проверка сценариев работы
Презентация повторение бумажной версии имитация переходов между экранами проверка сценариев работы
 Следующий этап реально выглядящий интерфейс без алгоритмов и реальных данных проверка скорости взаимодействия проверка нестандартных элементов среды разработки системы прототипирования
Следующий этап реально выглядящий интерфейс без алгоритмов и реальных данных проверка скорости взаимодействия проверка нестандартных элементов среды разработки системы прототипирования
 Системы прототипирования Invisionapp можно показать как работают уже отрисованные элементы дизайна Mockingbird предварительный просмотр макетов веб сайта или приложений Lumzy работа путем добавления событий управления Balsamiq Mockups содержимое выглядит как скетчи Cacoo Mock. Flow Prototyper экранные формы с возможностью определения их поведения через описание с помощью use case диаграмм
Системы прототипирования Invisionapp можно показать как работают уже отрисованные элементы дизайна Mockingbird предварительный просмотр макетов веб сайта или приложений Lumzy работа путем добавления событий управления Balsamiq Mockups содержимое выглядит как скетчи Cacoo Mock. Flow Prototyper экранные формы с возможностью определения их поведения через описание с помощью use case диаграмм
 Тестирование прототипа Разработка. Этап 3 Продолжение следует…
Тестирование прототипа Разработка. Этап 3 Продолжение следует…
 Отступление: Проектирование ПО DRY don’t repeat yourself «не повторяйся» изменение единственного элемента системы не требует внесения изменений в другие, логически не связанные элементы Если вдруг вы ловите себя на том, что этот код вы уже писали/встречали раньше, остановитесь, подумайте, и не повторяйте себя
Отступление: Проектирование ПО DRY don’t repeat yourself «не повторяйся» изменение единственного элемента системы не требует внесения изменений в другие, логически не связанные элементы Если вдруг вы ловите себя на том, что этот код вы уже писали/встречали раньше, остановитесь, подумайте, и не повторяйте себя
 Полезные ресурсы UX (user experience) for the masses http: //www. uxforthemasses. com/ Очерки о юзабилити http: //analyst. by/articles/analyst-a-usability-part-1 Usability Guidelines http: //www. amazedev. com/usability_guidelines/ Human-Computer Interaction https: //www. coursera. org/course/hci Как два программиста хлеб пекли http: //habrahabr. ru/post/153225/ A Good User Interface http: //www. goodui. org/ (Ease of use) http: //habrahabr. ru/post/247367/ Человеко ориентированное проектирование http: //www. slideshare. net/guvarov/human-centered-design-29070116 и многое другое…
Полезные ресурсы UX (user experience) for the masses http: //www. uxforthemasses. com/ Очерки о юзабилити http: //analyst. by/articles/analyst-a-usability-part-1 Usability Guidelines http: //www. amazedev. com/usability_guidelines/ Human-Computer Interaction https: //www. coursera. org/course/hci Как два программиста хлеб пекли http: //habrahabr. ru/post/153225/ A Good User Interface http: //www. goodui. org/ (Ease of use) http: //habrahabr. ru/post/247367/ Человеко ориентированное проектирование http: //www. slideshare. net/guvarov/human-centered-design-29070116 и многое другое…
 Обсуждение Является ли проектирование интерфейса важным этапом разработки ПО? Почему?
Обсуждение Является ли проектирование интерфейса важным этапом разработки ПО? Почему?


