48fe6297b121c9a124d28a6ffd3ef62d.ppt
- Количество слайдов: 55

Chapter 4 The world wide web

Learning outcomes ¢ ¢ ¢ Explain in general terms how web documents are transferred across the Internet and What processes are triggered when you click on hyperlink Code web pages using HTML and XHTML using style sheets. Explain why it is advisable to use XHTML rather than HTML Describe some technologies available for dynamic web pages

Essential Reading ¢ ¢ ¢ Joe Casad, Teach yourself TCP/IP, Ch. 17 William Buchanan, Mastering The Internet, Ch. 6 -8 Introductory materials on HTML & XHTML either a text book such as l l l John Shelly, HTML AND CSS explained, or http: /www. web. Monkey. com http: //www. w 3 schools. com

Additional reading ¢ ¢ ¢ William Buchanan, Mastering The Internet, Ch. 9 -10 Andrew Tanenbaum, Computer Networks, Ch. 7. 3 Douglas Comer, Computer Netwoks and Networking, ch. 32 -33 Chuck Masciano and Bill Kennedy, HTML and XHTML the definitive guide, for reference http: //www. pcnetworkadvisor. com Mike Lewis, “Understanding Javascript”, June. Jully 2000

How the web works ¢ The client-server model l Client and server operate on machines which are able to communicate through a network l The server waits for requests from a clients l Server receives a requests from a client • Performs a the requested work • Or lookup the requested data • And send a response to the client l l Servers: file servers, web servers, name servers Clients: browsers, email clients

url format ¢ <scheme>: //<server-domain-name>/<pathmane> l <scheme> which protocol to use • http: in general • file: which tells the client document is in a local machine • ftp: file transfer protocol l <server-domain-name> identifies the server system • i. e. www. doc. gold. ac. uk l ¢ <pathname> tells the server where to find the file http: //doc. gold. ac. uk/~username/index. html

Web browsers and servers ¢ A browser: is a program that can retrieve files from the world wide web and render text, images, or sounds encoded in the files. l ¢ i. e. IE, Nescape, Mozilla A web server: is an application which waits for client requests, fetches requested documents from disk and transmits them the client. l i. e Apache

What happened when you click on hyperlink? ¢ ¢ ¢ Determine URL and extract domaine name. Use the name server to get IP address (DNS) Make a TCP connect to port 80 And send a request for a web page once the server has accepted to connection. The server send the file and releases the TCP connection The client displays the document.

Other possibilities ¢ ¢ The steps in the previous slide are for displaying a static web page from a remote machine. Other possibilities are: l Page is loaded from a local system • no tcp connection • url begin with file: //. . . l The page is dynamically generated by a client-side script • No tcp connection l The page is dynamically generated by a server-side script: l The server may carry out other functions • Secure server • Check user’s identity if they are authorised to access a particular resources

Stateless connection ¢ ¢ ¢ Both client and server release TCP connection after a page has been transferred. HTTP 1. 0 is stateless l Connections are not persistent l There is no indication to the server whether new transactions involve the same client HTTP 1. 1 is persistent l By keeping track of the client IP addresses l However, there is no way of identifying a repeated visits to the site by the same user. l Futhermore, ISPs reallocate IP addresses to dial-up customers as new user dial in.

Cookies ¢ ¢ Request the browser to store a small data file (cookie) on the users hard disk. Which can serve to identify users only. For instance it could contain a key into a database on the server machine. Most browsers nowadays allow you to decide whether or not you want cookies on your machine.

Introduction to HTML

What is an HTML File? ¢ HTML stands for Hyper. Text Markup Language ¢ An HTML file is a text file containing small markup tags ¢ The markup tags tell the Web browser how to display the page ¢ An HTML file must have an htm or html file extension ¢ An HTML file can be created using a simple text editor

Internet - Services ¢ ¢ ¢ ¢ Email & MIME (Multipurpose Internet Mail Extensions) text (text/html), image, video, etc. Telnet & ssh FTP – File Transfer Protocol Gopher IRC – Internet Relay Chat Newsgroups WWW – World Wide Web HTTP (Hypertext transfer protocol) uses a Question. Answer-Scheme, i. e. a browser sends a request und gets a response from a server. Note the server does not send out anything without a request.

Markup languages ¢ Suppose we have a document containing only plain text ¢ We tag certain parts of the document to indicate what they are and how they should be formatted l l This procedure is called marking-up the document Tags are usually paired: • e. g. <title>My Memoirs</title> l l A pair of tags plus their content constitute an element Un-paired tags are called empty tags

Markup languages ¢ Physical vs Semantic markup l physical refers to appearance (style) on the page l semantic refers to structure and meaning ¢ HTML is the Hyper. Text Markup Language HTML is based on SGML (Standard Generalised Markup Language) which is more complex ¢ ¢ HTML has a fixed set of tags but is constantly evolving, but newer versions are downward compatible

Markup languages ¢ ¢ ¢ HTML places primary emphasis on structure l paragraphs, headings, lists, images, links, …. HTML places secondary emphasis on style (CSS) l fonts, colours, …. HTML does not label the meaning of the text (XML)

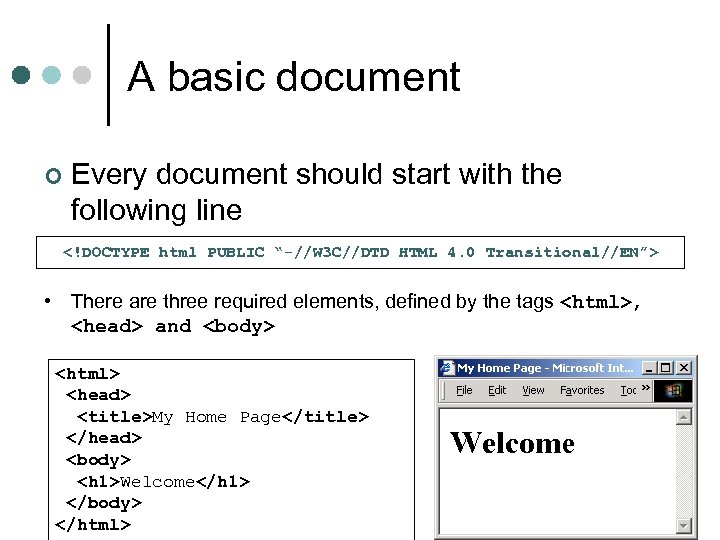
A basic document ¢ Every document should start with the following line <!DOCTYPE html PUBLIC “-//W 3 C//DTD HTML 4. 0 Transitional//EN”> • There are three required elements, defined by the tags <html>, <head> and <body> <html> <head> <title>My Home Page</title> </head> <body> <h 1>Welcome</h 1> </body> </html>

Basic structure elements • ¢ ¢ ¢ first and last tags The HEAD section l must come before the BODY section l contains generic information about the document Elements specified in the HEAD section can include – title, link, script, style The BODY section l contains the content of the document (text, images etc) l this content is structured by other tags

Block elements ¢ • • • ¢ • Block elements define sections of text, usually preceded by a blank line <p></p> - paragraph <h 1></h 1>. . . <h 6></h 6> - headings <pre></pre> - preserve (original format) <blockquote></blockquote> - indented text <div></div> - division l used to identify a section of the document that may be subject to special formatting (for example, using stylesheets).

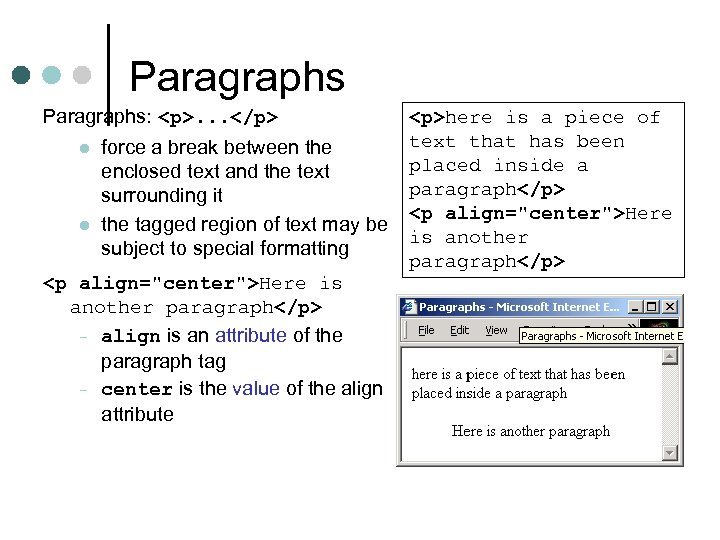
Paragraphs: <p>. . . </p> l l force a break between the enclosed text and the text surrounding it the tagged region of text may be subject to special formatting <p align="center">Here is another paragraph</p> – align is an attribute of the paragraph tag – center is the value of the align attribute <p>here is a piece of text that has been placed inside a paragraph</p> <p align="center">Here is another paragraph</p>

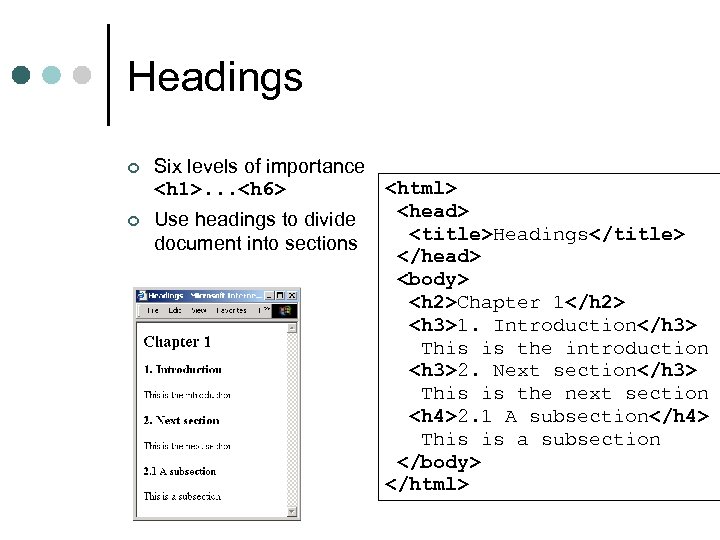
Headings ¢ ¢ Six levels of importance <h 1>. . . <h 6> Use headings to divide document into sections <html> <head> <title>Headings</title> </head> <body> <h 2>Chapter 1</h 2> <h 3>1. Introduction</h 3> This is the introduction <h 3>2. Next section</h 3> This is the next section <h 4>2. 1 A subsection</h 4> This is a subsection </body> </html>

Element relationships ¢ ¢ ¢ The elements marked by tags form a hierarchy The root element is html (marked by <html>. . . </html>) It usually has two children: head and body l each of these are further subdivided There are rules for which elements can contain other elements l e. g. headers cannot contain headers l see http: //www. w 3. org/ for a full list of rules Elements must not overlap each other l we cannot have: <h 1>. . . <a. . >. . . </h 1>. . . </a> l we can have: <h 1>. . . <a. . >. . . </a>. . . </h 1>

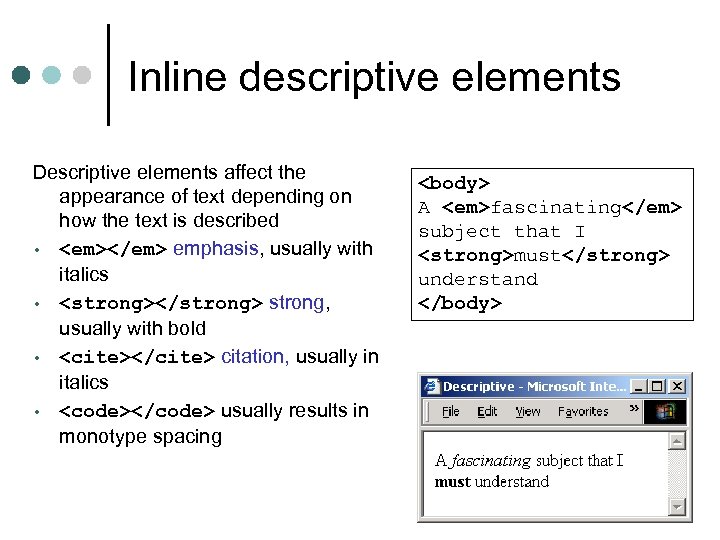
Inline descriptive elements Descriptive elements affect the appearance of text depending on how the text is described • <em></em> emphasis, usually with italics • <strong></strong> strong, usually with bold • <cite></cite> citation, usually in italics • <code></code> usually results in monotype spacing <body> A <em>fascinating</em> subject that I <strong>must</strong> understand </body>

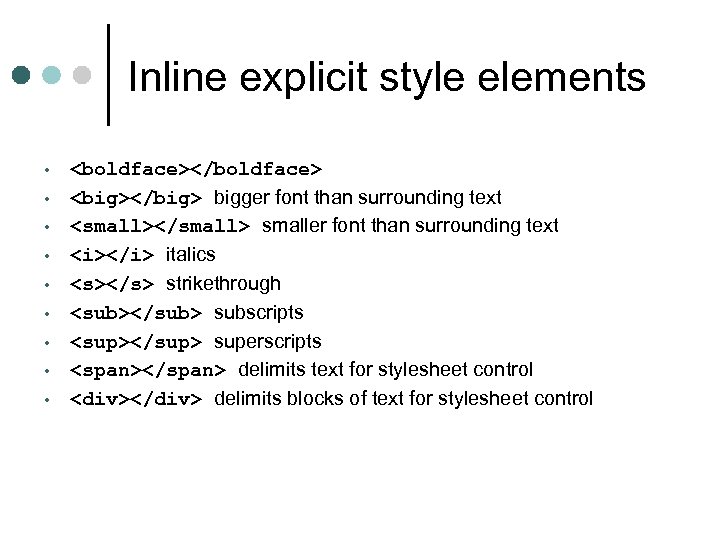
Inline explicit style elements • • • <boldface></boldface> <big></big> bigger font than surrounding text <small></small> smaller font than surrounding text <i></i> italics <s></s> strikethrough <sub></sub> subscripts <sup></sup> superscripts <span></span> delimits text for stylesheet control <div></div> delimits blocks of text for stylesheet control

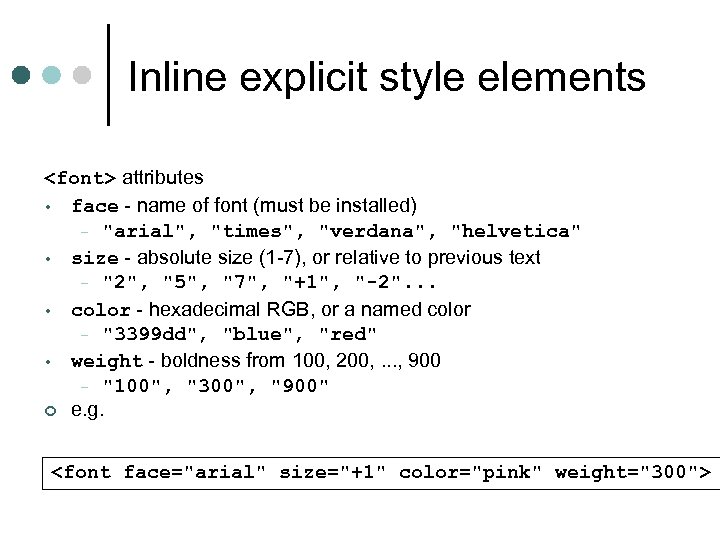
Inline explicit style elements <font> attributes • face - name of font (must be installed) – "arial", "times", "verdana", "helvetica" • size - absolute size (1 -7), or relative to previous text – "2", "5", "7", "+1", "-2". . . • color - hexadecimal RGB, or a named color – "3399 dd", "blue", "red" • weight - boldness from 100, 200, . . . , 900 – "100", "300", "900" ¢ e. g. <font face="arial" size="+1" color="pink" weight="300">

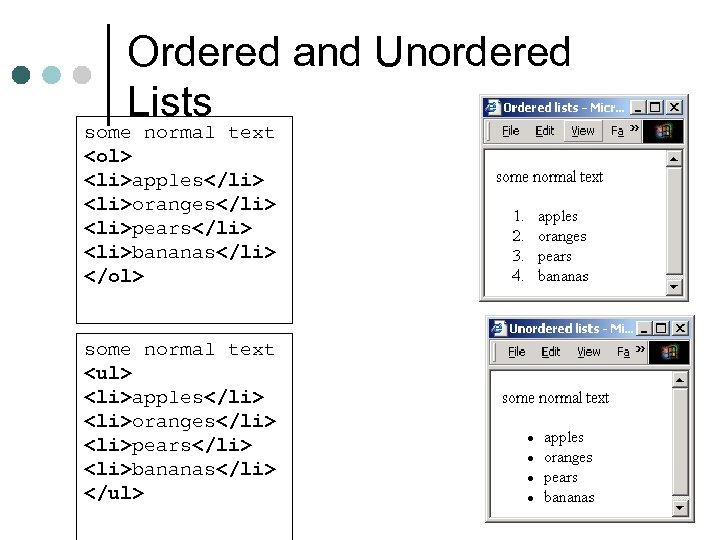
Ordered and Unordered Lists some normal text <ol> <li>apples</li> <li>oranges</li> <li>pears</li> <li>bananas</li> </ol> some normal text <ul> <li>apples</li> <li>oranges</li> <li>pears</li> <li>bananas</li> </ul>

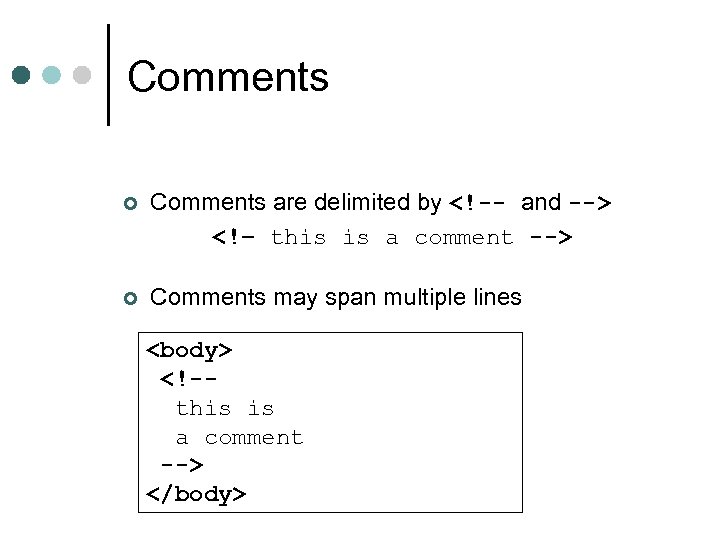
Comments ¢ Comments are delimited by <!-- and --> <!– this is a comment --> ¢ Comments may span multiple lines <body> <!-this is a comment --> </body>

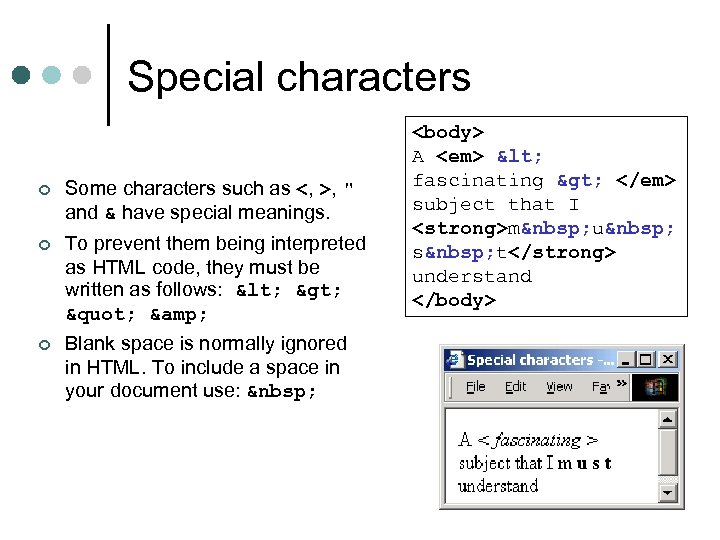
Special characters ¢ Some characters such as <, >, " and & have special meanings. ¢ To prevent them being interpreted as HTML code, they must be written as follows: < > " & ¢ Blank space is normally ignored in HTML. To include a space in your document use: <body> A <em> < fascinating > </em> subject that I <strong>m u s t</strong> understand </body>

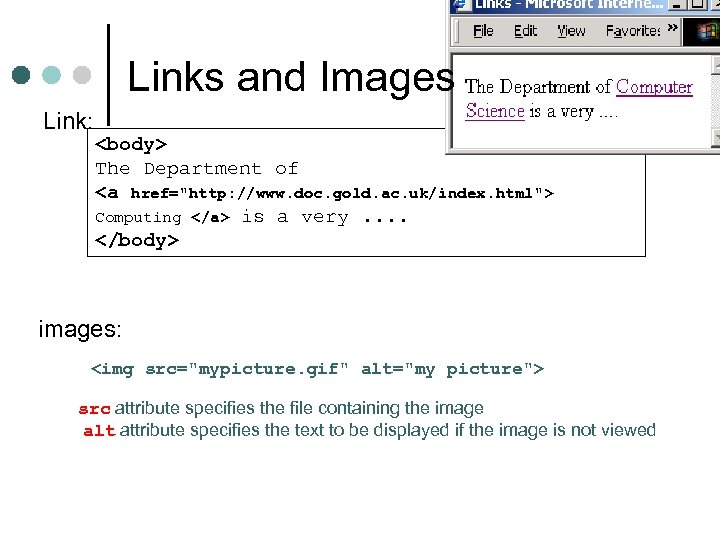
Links and Images Link: <body> The Department of <a href="http: //www. doc. gold. ac. uk/index. html"> Computing </a> is a very. . </body> images: <img src="mypicture. gif" alt="my picture"> src attribute specifies the file containing the image alt attribute specifies the text to be displayed if the image is not viewed

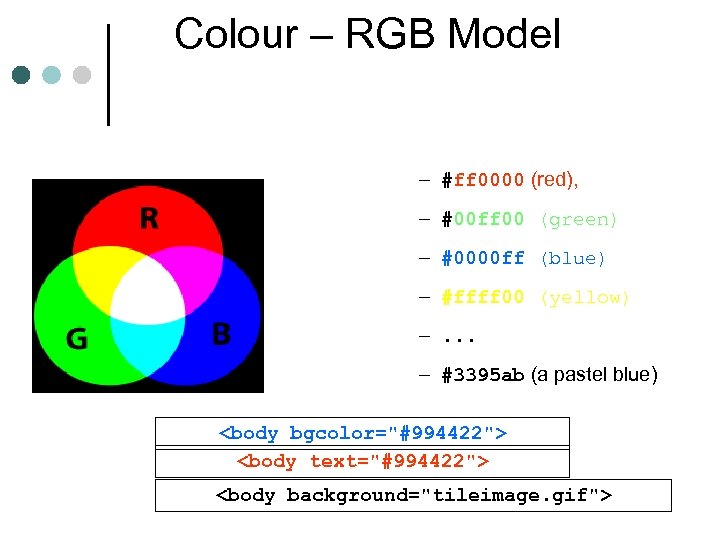
Colour – RGB Model – #ff 0000 (red), – #00 ff 00 (green) – #0000 ff (blue) – #ffff 00 (yellow) –. . . – #3395 ab (a pastel blue) <body bgcolor="#994422"> <body text="#994422"> <body background="tileimage. gif">

Forms ¢ Server-based programs may return data to the client as a web page ¢ Client-side scripts can read input data l To validate the data, prior to sending to server l To use in local processing which may output web page content that is displayed on the client

Example applications ¢ Questionnaires to provide feedback on a web site ¢ e-commerce, to enter name, address, details of purchase and credit-card number l request brochures from a company l make a booking for holiday, cinema etc. l buy a book, cd, etc l obtain a map giving directions to a shop ¢ Run a database query and receive results (an important part of e-commerce)

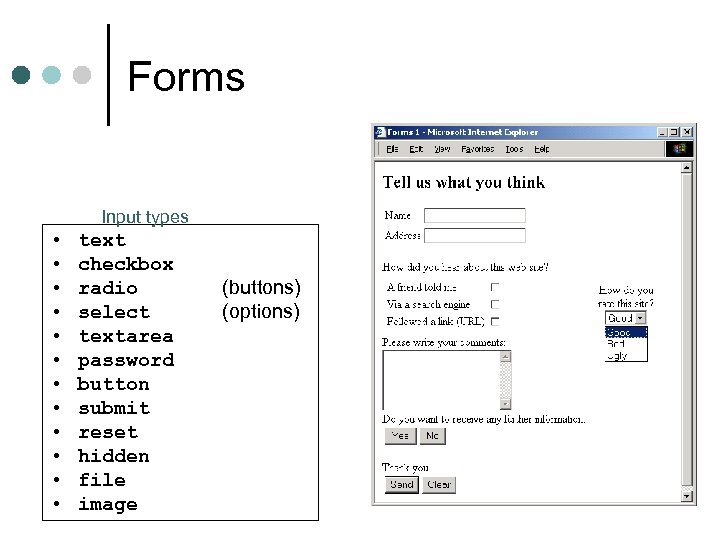
Forms Input types • • • text checkbox radio select textarea password button submit reset hidden file image (buttons) (options)

The method and action attributes • The method attribute specifies the way that form data is sent to the server program – GET appends the data to the URL – POST sends the data separately • The action attribute specifies a server program that processes the form data (often as a URL) <body> <form method="POST" action="comments. php"> <h 2>Tell us what you think</h 2> <!-- etc --> </form> </body>

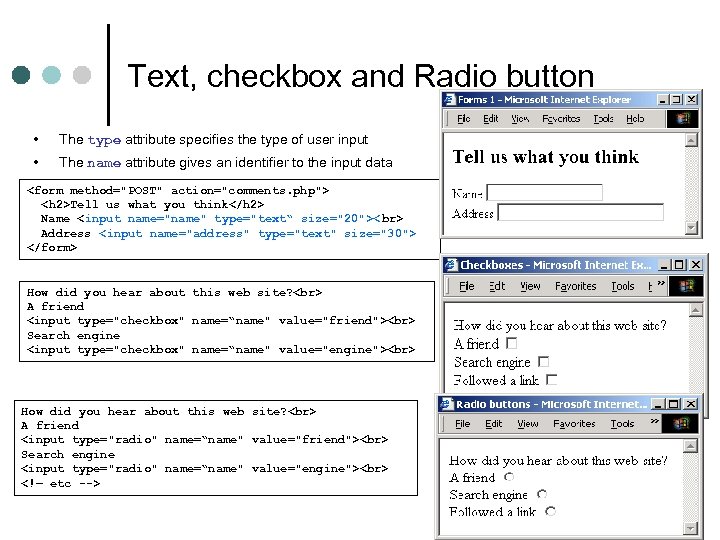
Text, checkbox and Radio button • The type attribute specifies the type of user input • The name attribute gives an identifier to the input data <form method="POST" action="comments. php"> <h 2>Tell us what you think</h 2> Name <input name="name" type="text“ size="20">< br> Address <input name="address" type="text" size="30"> </form> How did you hear about this web site? A friend <input type="checkbox" name=“name" value="friend"> Search engine <input type="checkbox" name=“name" value="engine"> How did you hear about this web site? A friend <input type="radio" name=“name" value="friend"> Search engine <input type="radio" name=“name" value="engine"> <!– etc -->

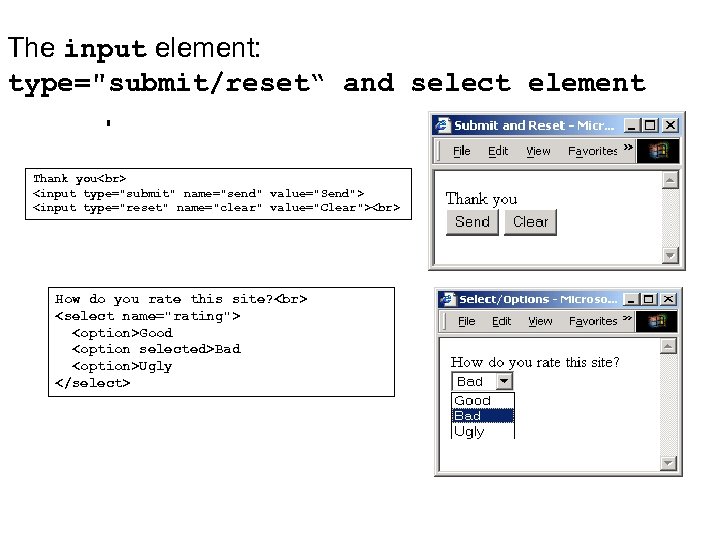
The input element: type="submit/reset“ and select element Thank you <input type="submit" name="send" value="Send"> <input type="reset" name="clear" value="Clear"> How do you rate this site? <select name="rating"> <option>Good <option selected>Bad <option>Ugly </select>

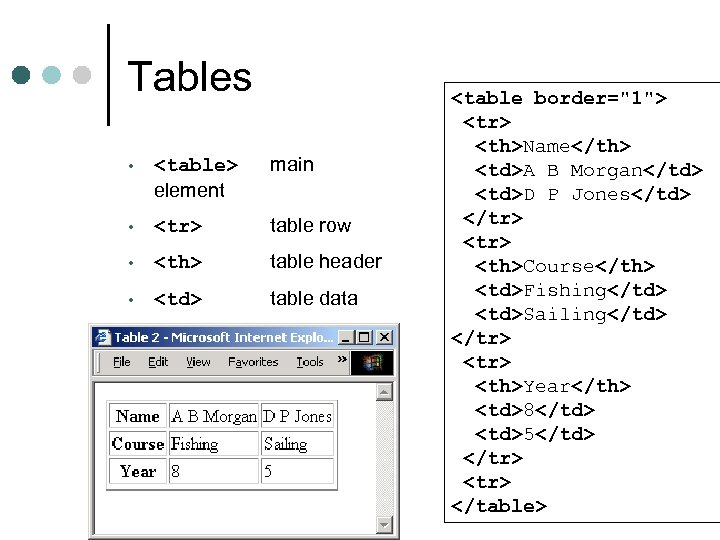
Tables • <table> element main • <tr> table row • <th> table header • <td> table data <table border="1"> <tr> <th>Name</th> <td>A B Morgan</td> <td>D P Jones</td> </tr> <th>Course</th> <td>Fishing</td> <td>Sailing</td> </tr> <th>Year</th> <td>8</td> <td>5</td> </tr> </table>

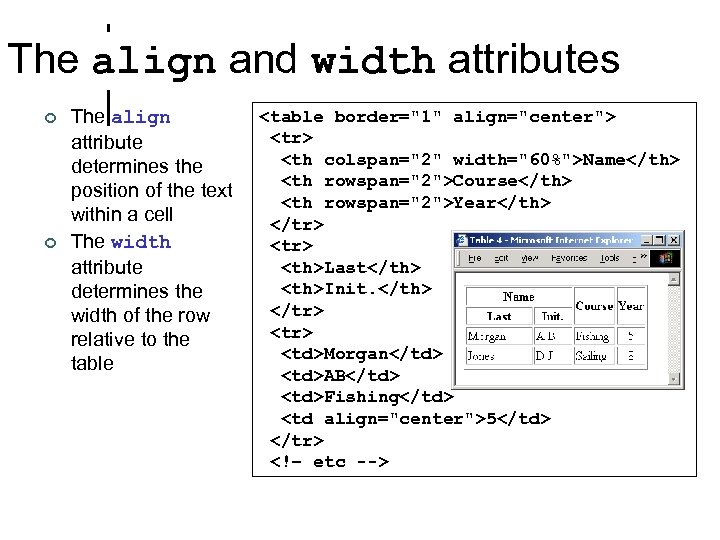
The align and width attributes ¢ ¢ The align attribute determines the position of the text within a cell The width attribute determines the width of the row relative to the table <table border="1" align="center"> <tr> <th colspan="2" width="60%">Name</th> <th rowspan="2">Course</th> <th rowspan="2">Year</th> </tr> <th>Last</th> <th>Init. </th> </tr> <td>Morgan</td> <td>AB</td> <td>Fishing</td> <td align="center">5</td> </tr> <!– etc -->

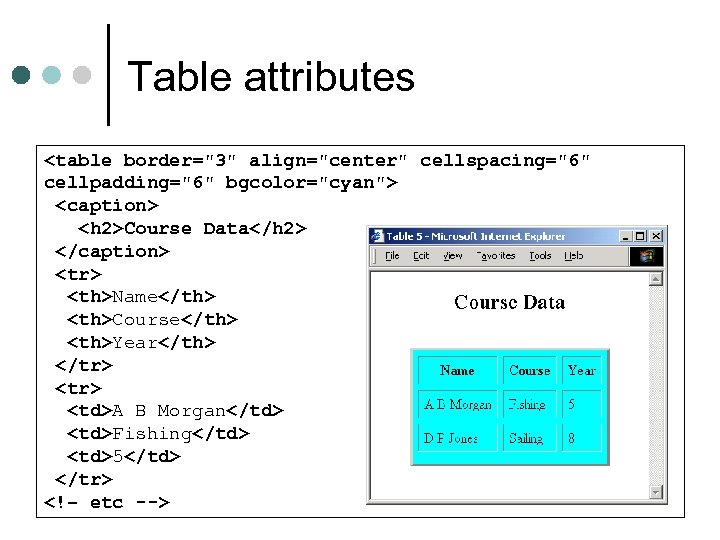
Table attributes • • • alignment relative to the page width in pixels or percentage of page width border - width of border (pixels) cellspacing separation between cells (pixels) cellpadding - space around data inside cell (pixels) bgcolor - background colour (inside cells) Furthermore • The <caption> element puts a title above the table

Table attributes <table border="3" align="center" cellspacing="6" cellpadding="6" bgcolor="cyan"> <caption> <h 2>Course Data</h 2> </caption> <tr> <th>Name</th> <th>Course</th> <th>Year</th> </tr> <td>A B Morgan</td> <td>Fishing</td> <td>5</td> </tr> <!– etc -->

Frames and Framesets ¢ A frameset partitions a web browser window so that multiple web documents can be displayed simultaneously. ¢ Example application: To maintain a permanently visible directory of links within your site, while also displaying one or more selected documents from the site.

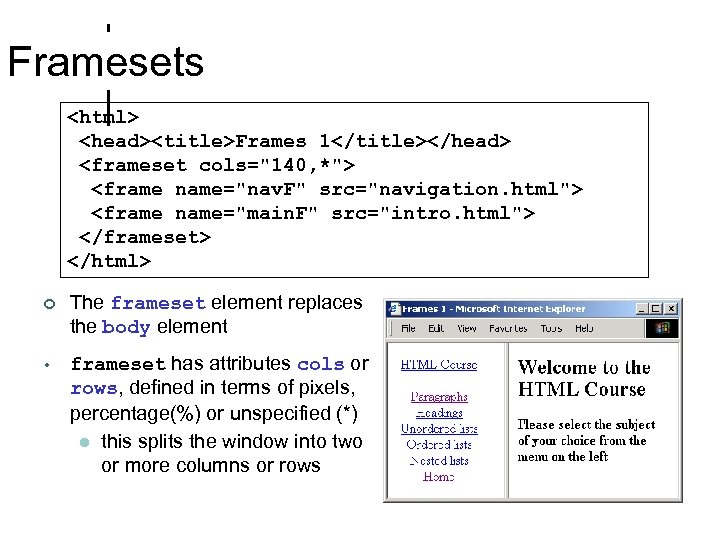
Framesets <html> <head><title>Frames 1</title></head> <frameset cols="140, *"> <frame name="nav. F" src="navigation. html"> <frame name="main. F" src="intro. html"> </frameset> </html> ¢ The frameset element replaces the body element • frameset has attributes cols or rows, defined in terms of pixels, percentage(%) or unspecified (*) l this splits the window into two or more columns or rows

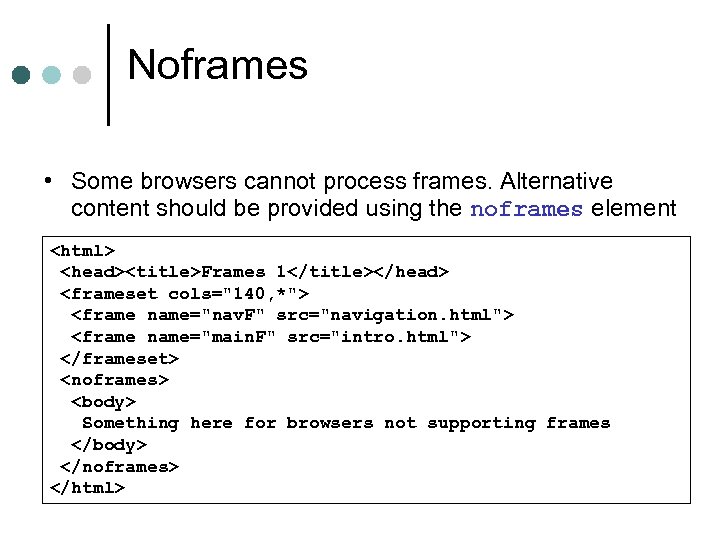
Noframes • Some browsers cannot process frames. Alternative content should be provided using the noframes element <html> <head><title>Frames 1</title></head> <frameset cols="140, *"> <frame name="nav. F" src="navigation. html"> <frame name="main. F" src="intro. html"> </frameset> <noframes> <body> Something here for browsers not supporting frames </body> </noframes> </html>

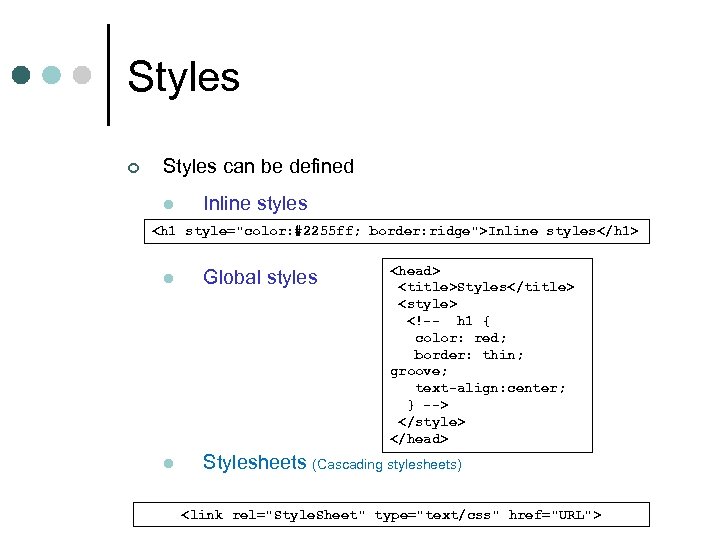
Styles ¢ Styles can be defined l Inline styles <h 1 style="color: #2255 ff; border: ridge">Inline styles</h 1> <head> <title>Styles</title> <style> <!-- h 1 { color: red; border: thin; groove; text-align: center; } --> </style> </head> l Global styles l Stylesheets (Cascading stylesheets) <link rel="Style. Sheet" type="text/css" href="URL">

Classes ¢ Simple style rules change the appearance of all instances of the associated element ¢ A class is a style definition that may be applied as and when we choose l if we don't want the styles, we don't have to use them ¢ Simple classes are applied to a single type of element ¢ Anonymous classes can be applied to any type of element

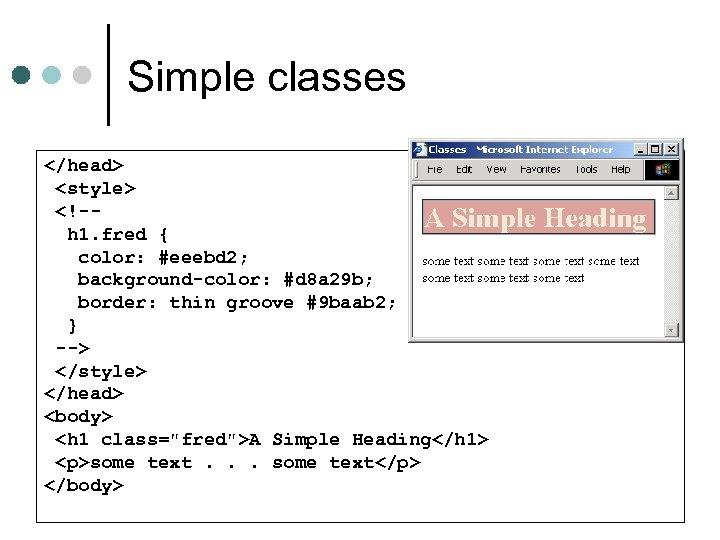
Simple classes </head> <style> <!-h 1. fred { color: #eeebd 2; background-color: #d 8 a 29 b; border: thin groove #9 baab 2; } --> </style> </head> <body> <h 1 class="fred">A Simple Heading</h 1> <p>some text. . . some text</p> </body>

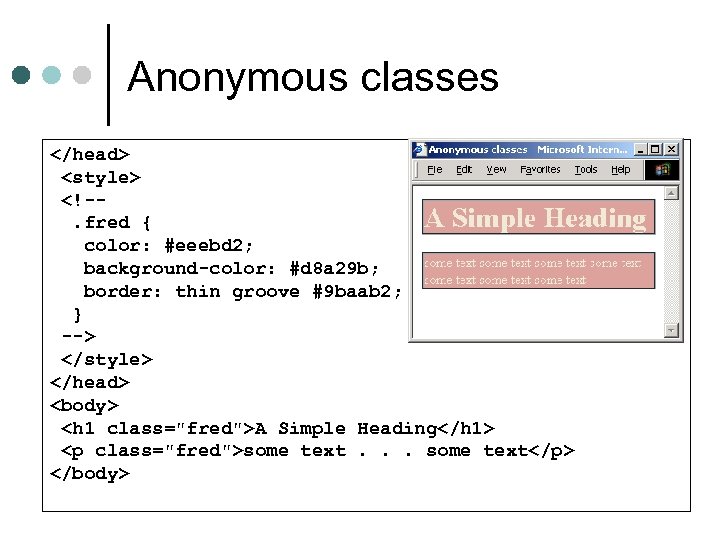
Anonymous classes </head> <style> <!-. fred { color: #eeebd 2; background-color: #d 8 a 29 b; border: thin groove #9 baab 2; } --> </style> </head> <body> <h 1 class="fred">A Simple Heading</h 1> <p class="fred">some text. . . some text</p> </body>

Divisions and spans ¢ Rather than applying styles to an element itself, we wrap the element in l a div element (usually for block elements), or l a span element (usually for inline elements) ¢ Any required formatting can then be applied to the <div> or <span> element. ¢ Div and span elements become part of the document l In particular, each can have class and id attributes

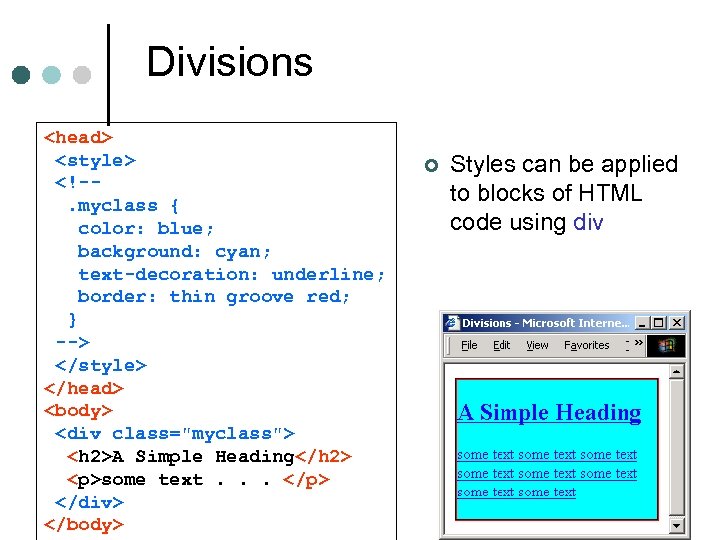
Divisions <head> <style> <!-. myclass { color: blue; background: cyan; text-decoration: underline; border: thin groove red; } --> </style> </head> <body> <div class="myclass"> <h 2>A Simple Heading</h 2> <p>some text. . . </p> </div> </body> ¢ Styles can be applied to blocks of HTML code using div

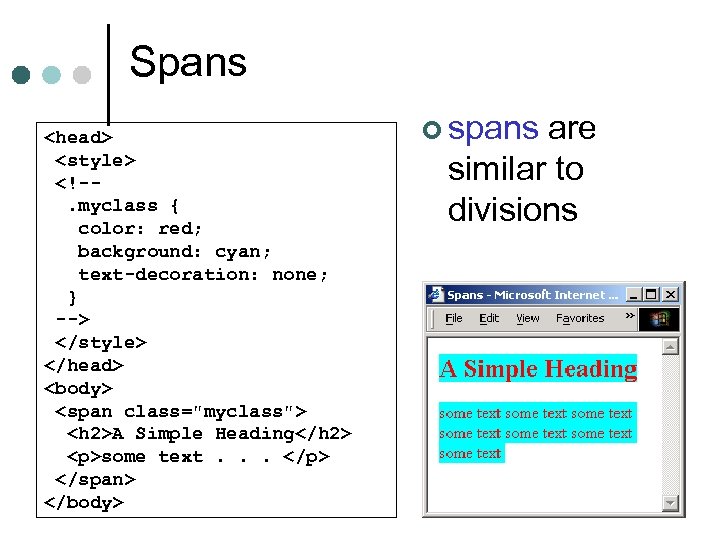
Spans <head> <style> <!-. myclass { color: red; background: cyan; text-decoration: none; } --> </style> </head> <body> <span class="myclass"> <h 2>A Simple Heading</h 2> <p>some text. . . </p> </span> </body> ¢ spans are similar to divisions

Summary By now you should be able to use: Tables ¢ Frames ¢ Stylesheet – CSS ¢ l Inline style l Embedded style l External style

Typical exam question explain why is it important to separate the content from the style. ¢ what is CSS? ¢ State three ways in which styles can be used. And explain the advantages and disadvantages of each one. ¢

Next Look at the disadvantages of html ¢ XML ¢ l Well formed vs valid xml document XHTML vs HTML ¢ DHTML ¢

Useful sites http: //www. w 3 schools. com/ ¢ http: //www. w 3 schools. com/html ¢ http: //www. w 3 schools. com/css ¢
48fe6297b121c9a124d28a6ffd3ef62d.ppt