Cascading Style Sheets (CSS)Расшифровка CSS (англ. Cascading Style



























css.ppt
- Количество слайдов: 26
 Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS)
 Расшифровка CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного на HTML
Расшифровка CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного на HTML
 Возможности Упрощение работы с документом Изменения оформления сайта (станиц) одним действием Изменение документа после его загрузки (Dynamic HTML+JavaScript) Дополнительные возможности оформления (которых нет в HTML)
Возможности Упрощение работы с документом Изменения оформления сайта (станиц) одним действием Изменение документа после его загрузки (Dynamic HTML+JavaScript) Дополнительные возможности оформления (которых нет в HTML)
 Определения Стиль – это правило, указывающее браузеру, как выводить на экран содержимое какого-то определенного тега. Каскадная таблица стилей — это текстовый файл, обычно сохраняемый с расширением .сss
Определения Стиль – это правило, указывающее браузеру, как выводить на экран содержимое какого-то определенного тега. Каскадная таблица стилей — это текстовый файл, обычно сохраняемый с расширением .сss
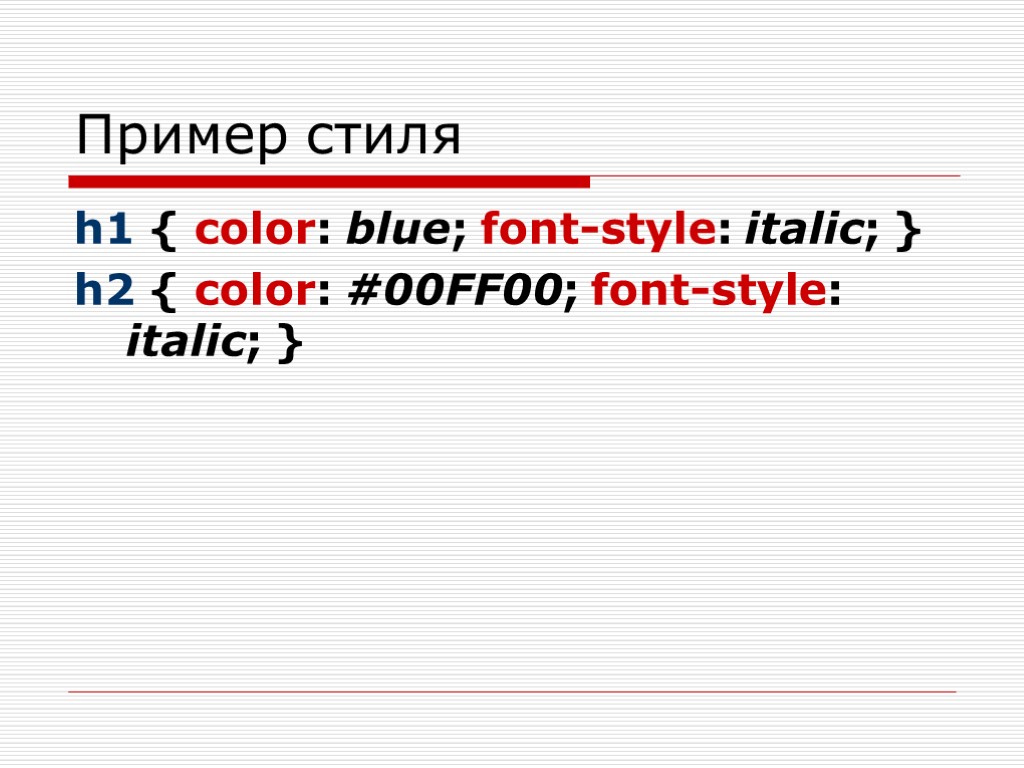
 Пример стиля h1 { color: blue; font-style: italic; } h2 { color: #00FF00; font-style: italic; }
Пример стиля h1 { color: blue; font-style: italic; } h2 { color: #00FF00; font-style: italic; }
 Действие стилей В рамках одного элемента (встроенный); В рамках документа (внутренний); Множества документов (внешний файл с расширением .css)
Действие стилей В рамках одного элемента (встроенный); В рамках документа (внутренний); Множества документов (внешний файл с расширением .css)
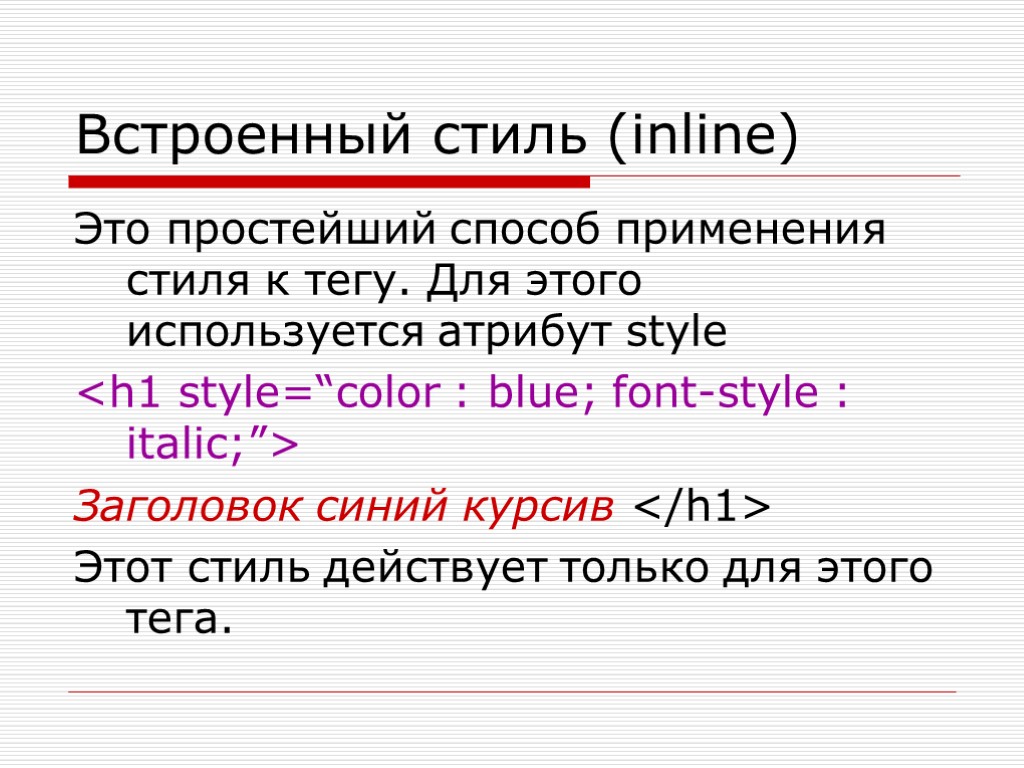
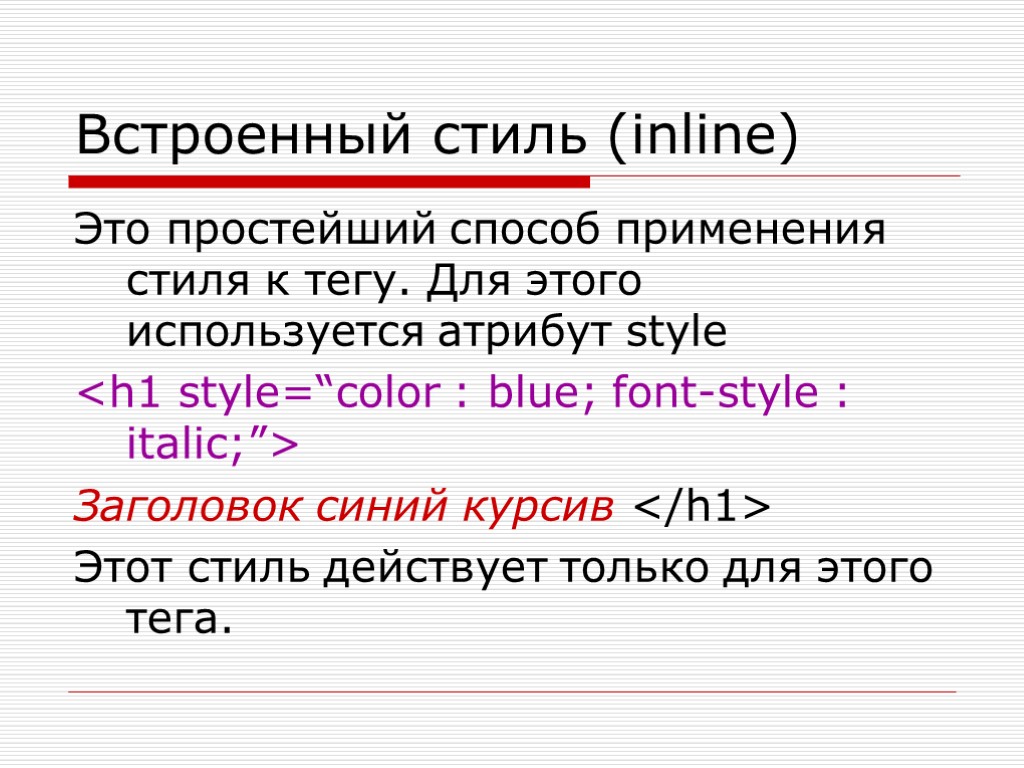
 Встроенный стиль (inline) Это простейший способ применения стиля к тегу. Для этого используется атрибут style
Встроенный стиль (inline) Это простейший способ применения стиля к тегу. Для этого используется атрибут style
Заголовок синий курсив
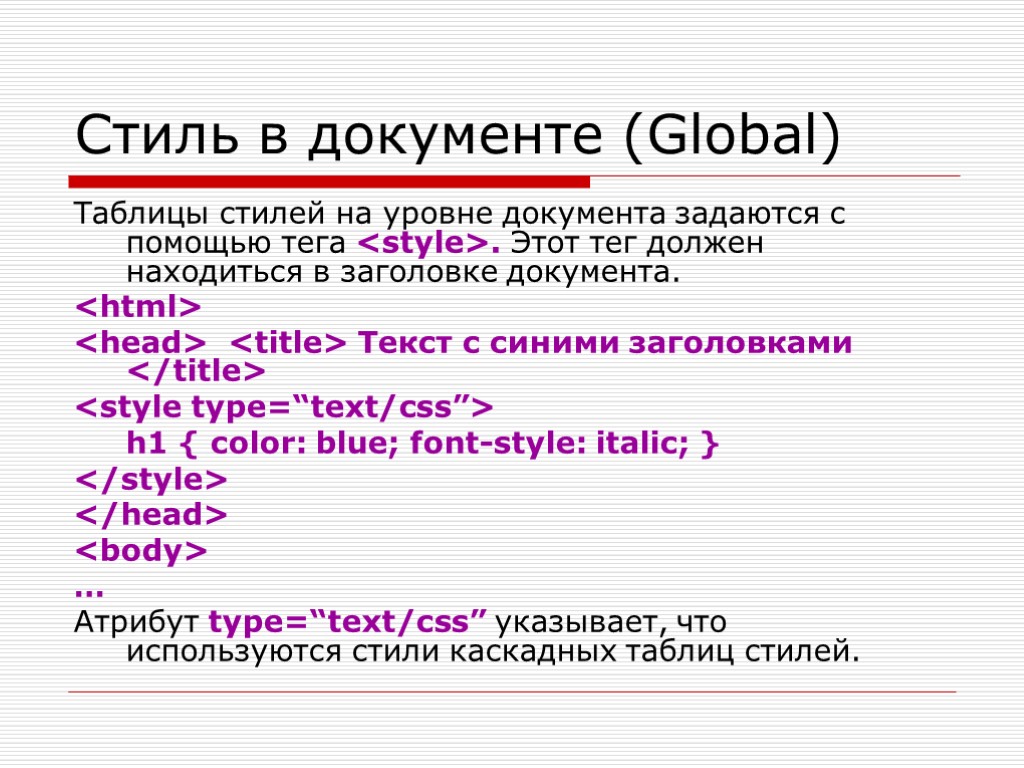
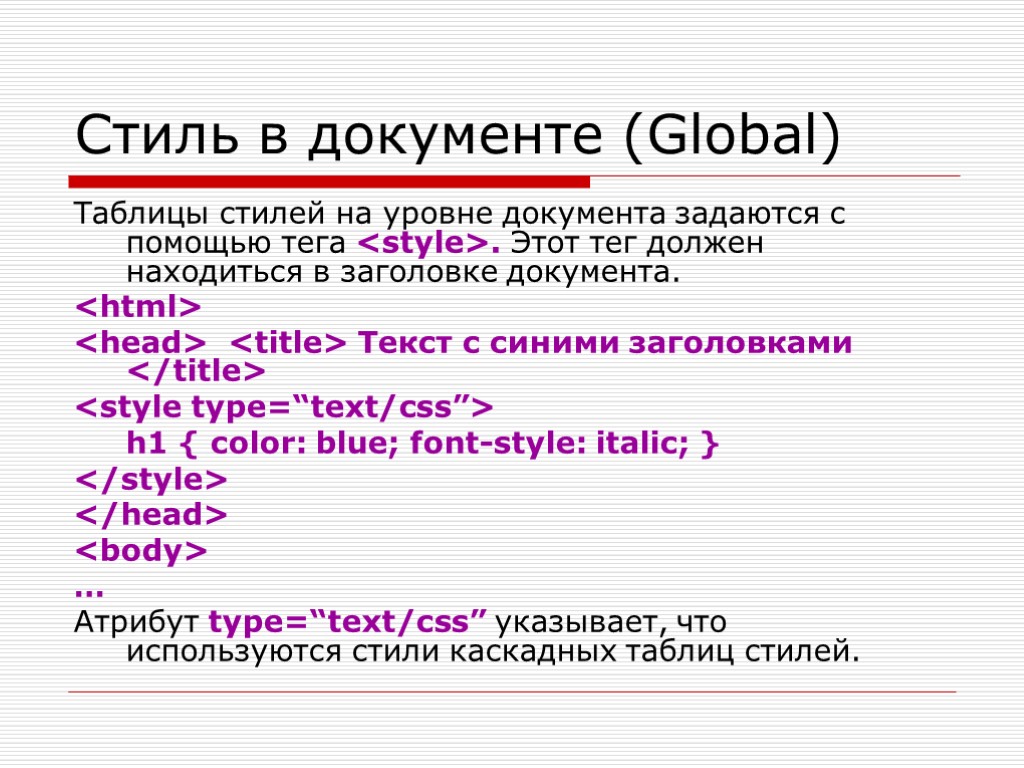
Этот стиль действует только для этого тега. Стиль в документе (Global) Таблицы стилей на уровне документа задаются с помощью тега
Стиль в документе (Global) Таблицы стилей на уровне документа задаются с помощью тега
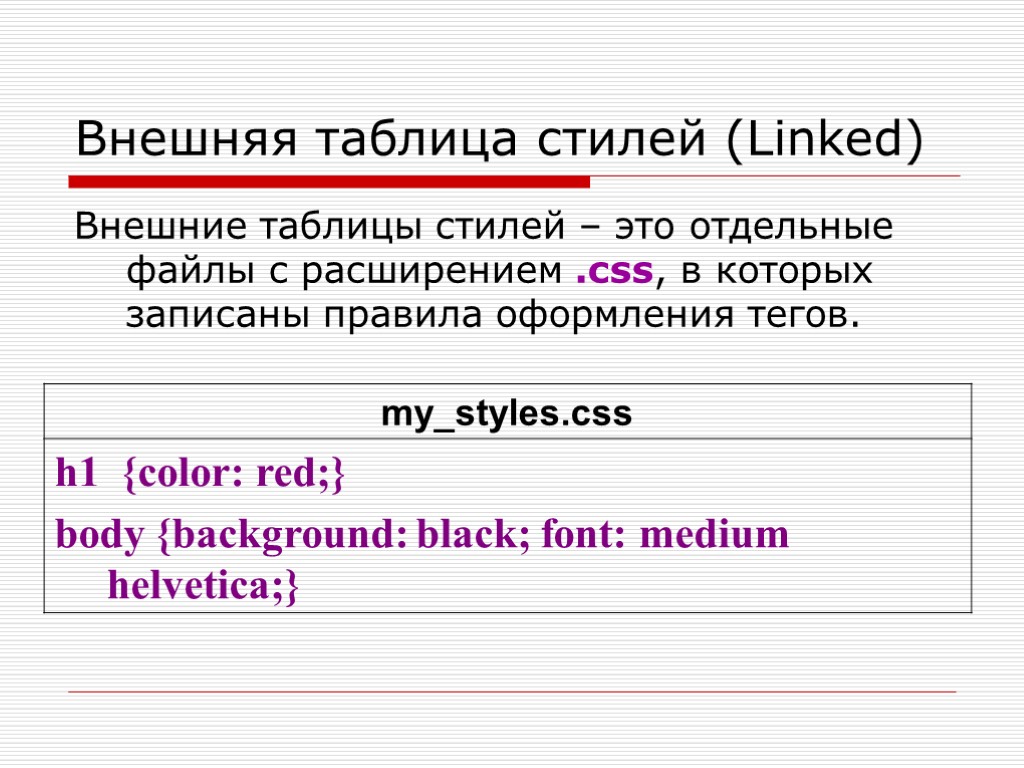
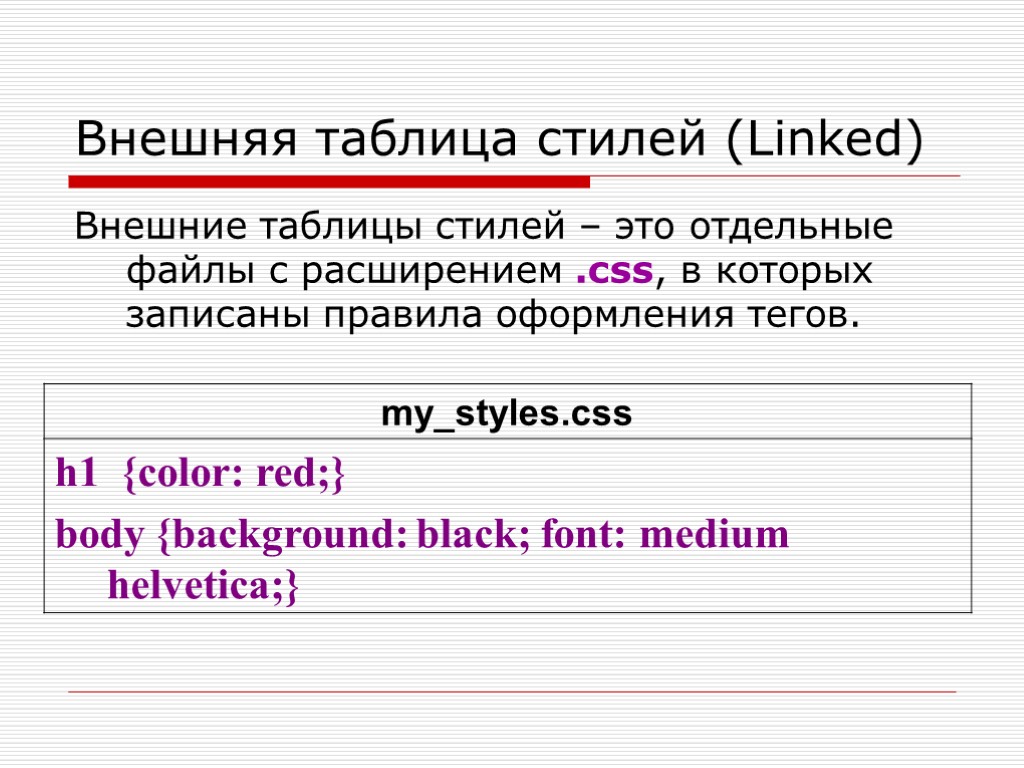
 Внешняя таблица стилей (Linked) Внешние таблицы стилей – это отдельные файлы с расширением .css, в которых записаны правила оформления тегов.
Внешняя таблица стилей (Linked) Внешние таблицы стилей – это отдельные файлы с расширением .css, в которых записаны правила оформления тегов.
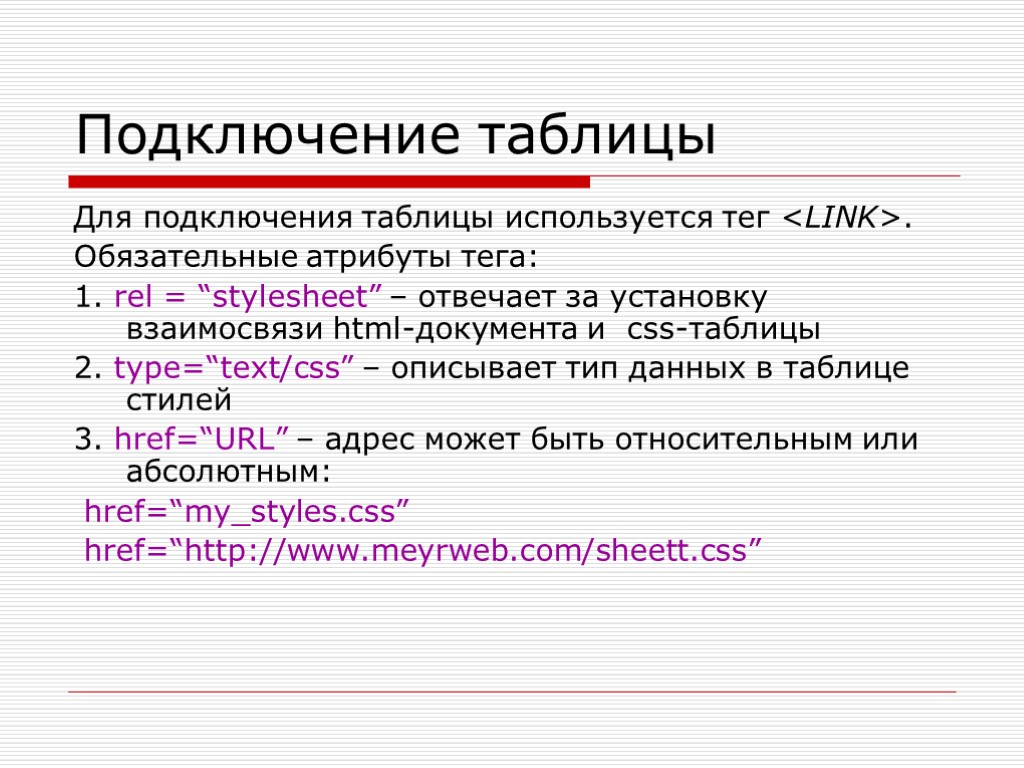
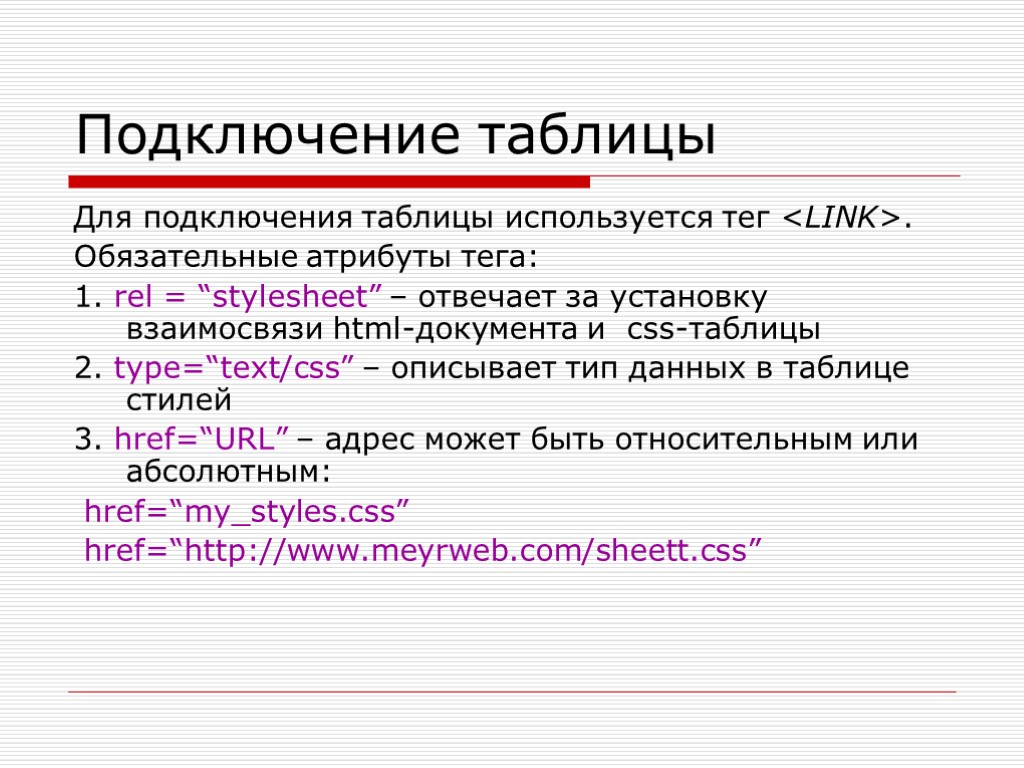
 Подключение таблицы Для подключения таблицы используется тег . Обязательные атрибуты тега: 1. rel = “stylesheet” – отвечает за установку взаимосвязи html-документа и css-таблицы 2. type=“text/css” – описывает тип данных в таблице стилей 3. href=“URL” – адрес может быть относительным или абсолютным: href=“my_styles.css” href=“http://www.meyrweb.com/sheett.css”
Подключение таблицы Для подключения таблицы используется тег . Обязательные атрибуты тега: 1. rel = “stylesheet” – отвечает за установку взаимосвязи html-документа и css-таблицы 2. type=“text/css” – описывает тип данных в таблице стилей 3. href=“URL” – адрес может быть относительным или абсолютным: href=“my_styles.css” href=“http://www.meyrweb.com/sheett.css”
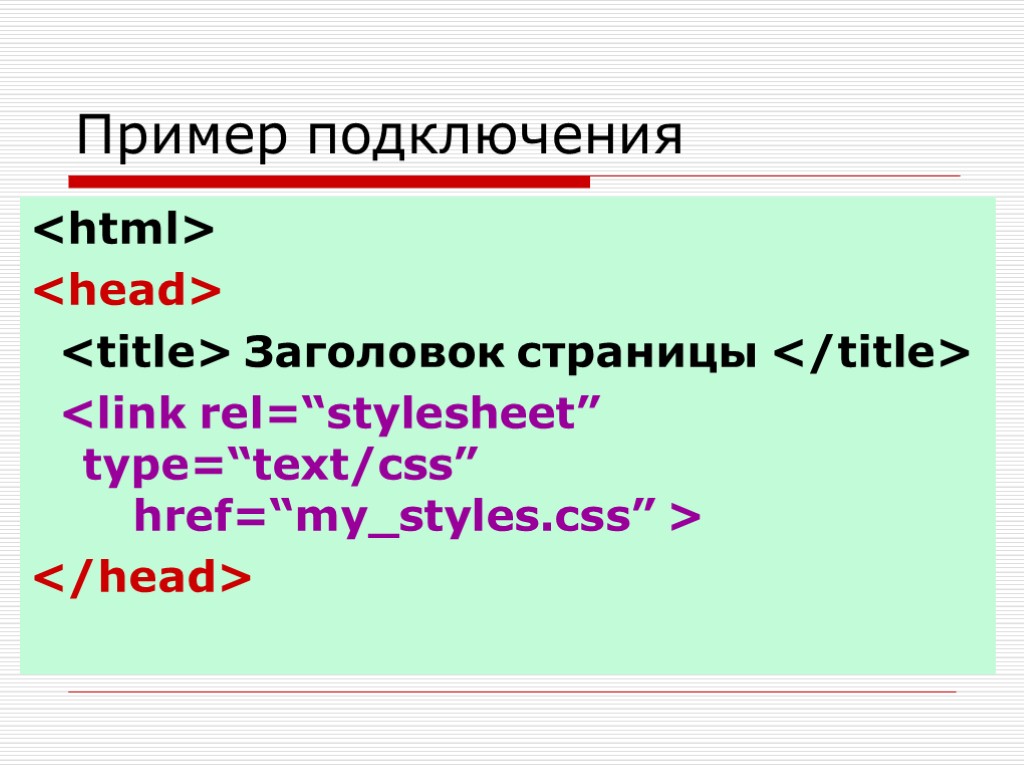
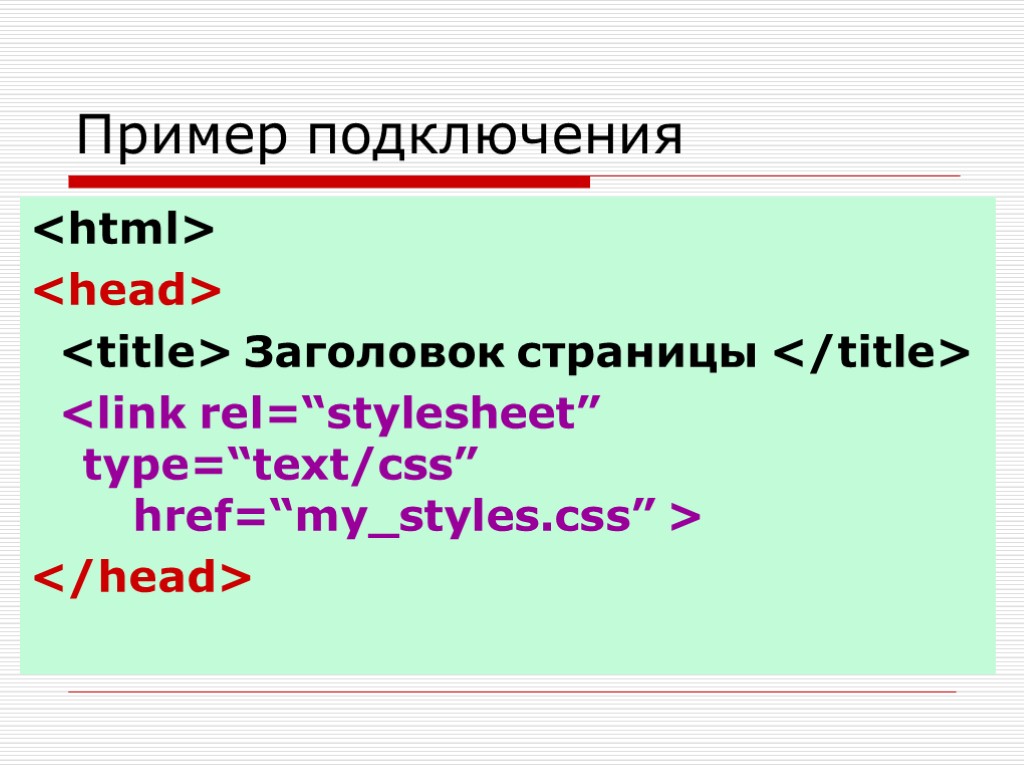
 Пример подключения
Пример подключения
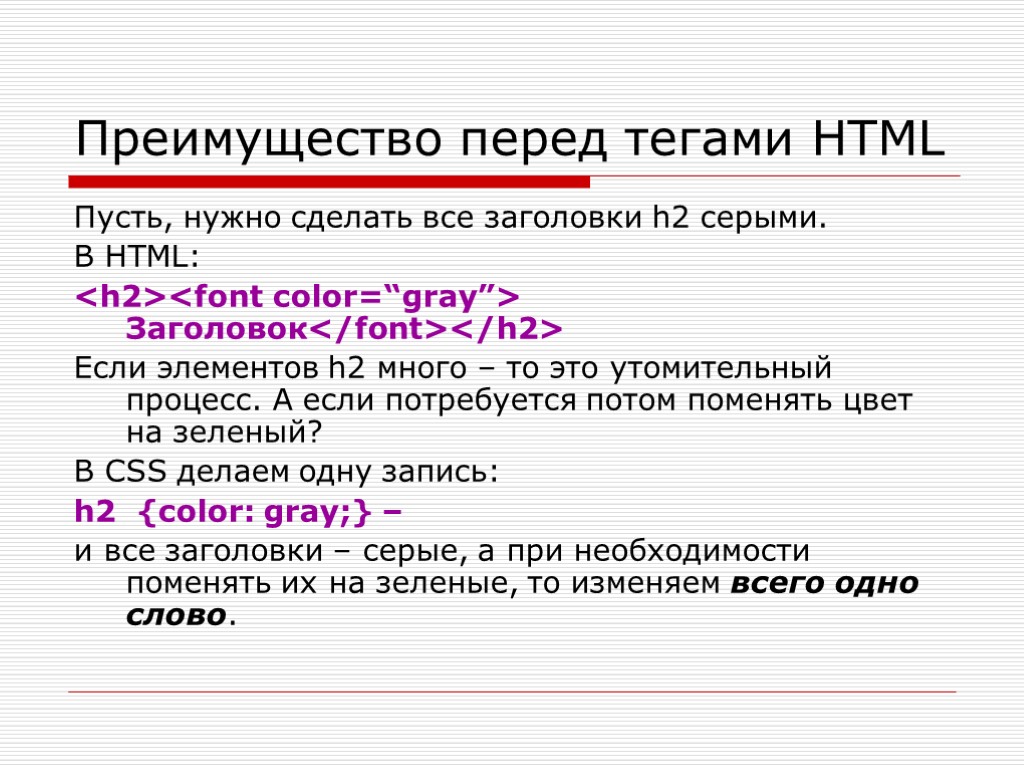
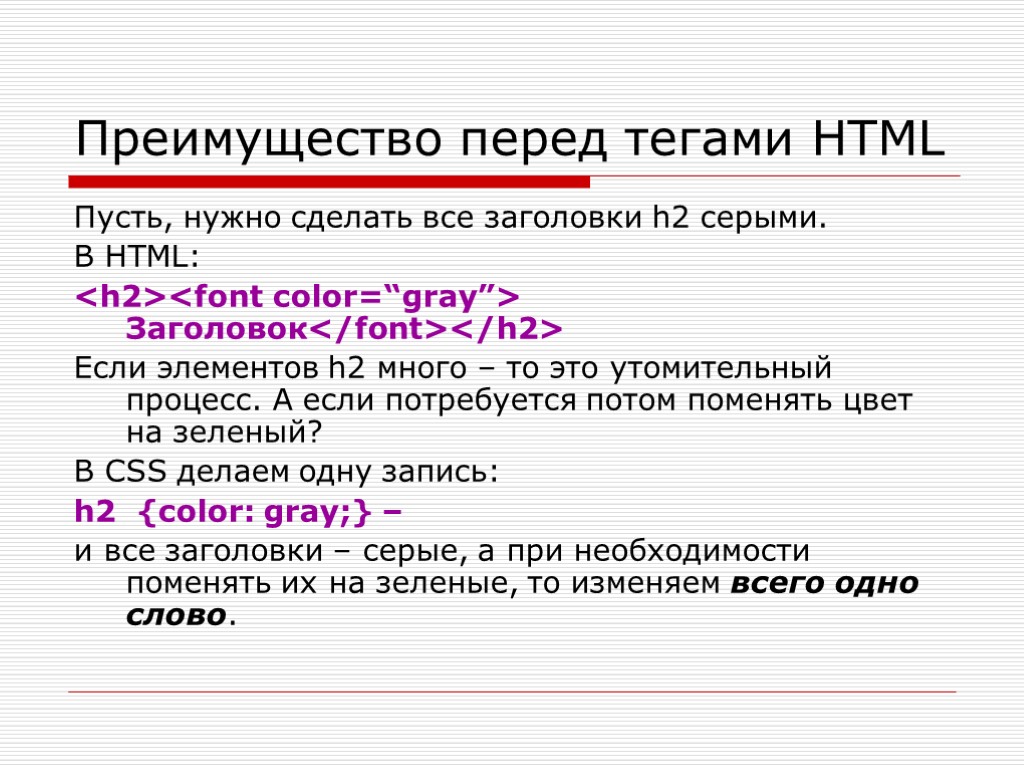
 Преимущество перед тегами HTML Пусть, нужно сделать все заголовки h2 серыми. В HTML:
Преимущество перед тегами HTML Пусть, нужно сделать все заголовки h2 серыми. В HTML:
Заголовок
Если элементов h2 много – то это утомительный процесс. А если потребуется потом поменять цвет на зеленый? В CSS делаем одну запись: h2 {color: gray;} – и все заголовки – серые, а при необходимости поменять их на зеленые, то изменяем всего одно слово. Основные правила CSS
Основные правила CSS
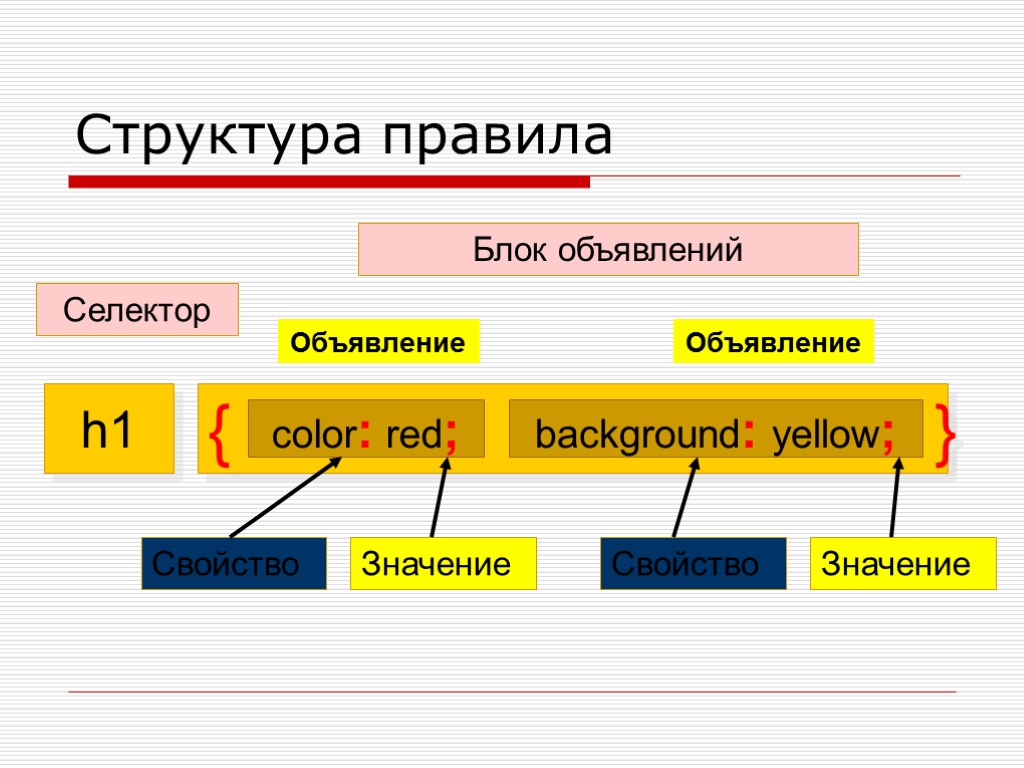
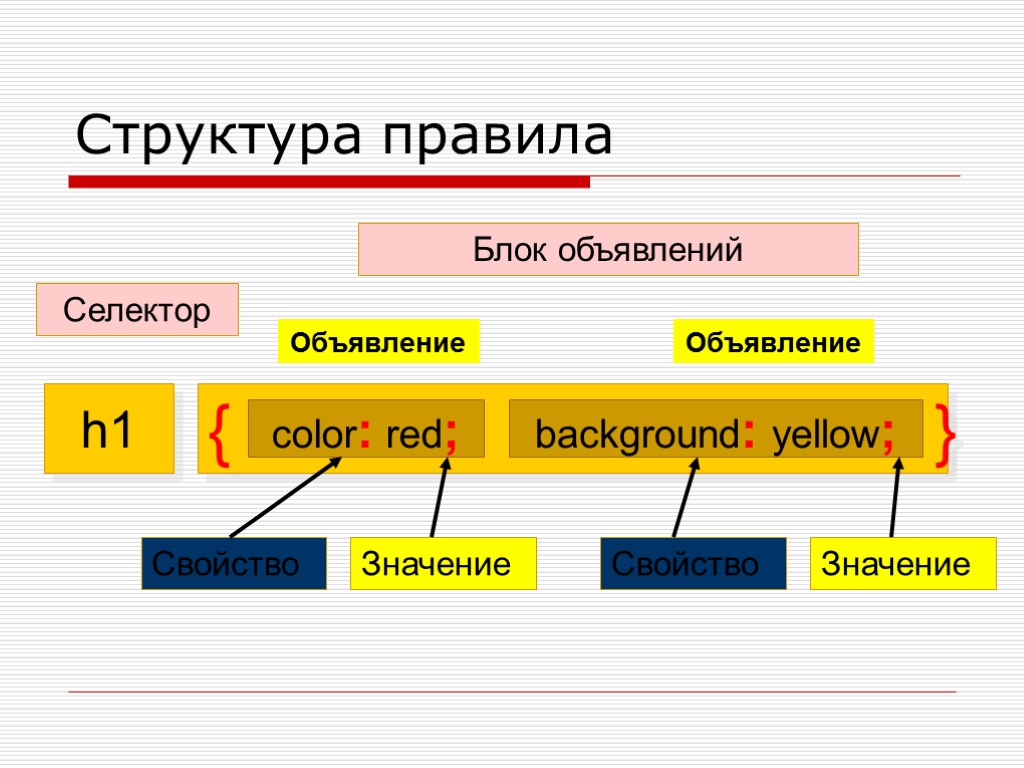
 Структура правила
Структура правила
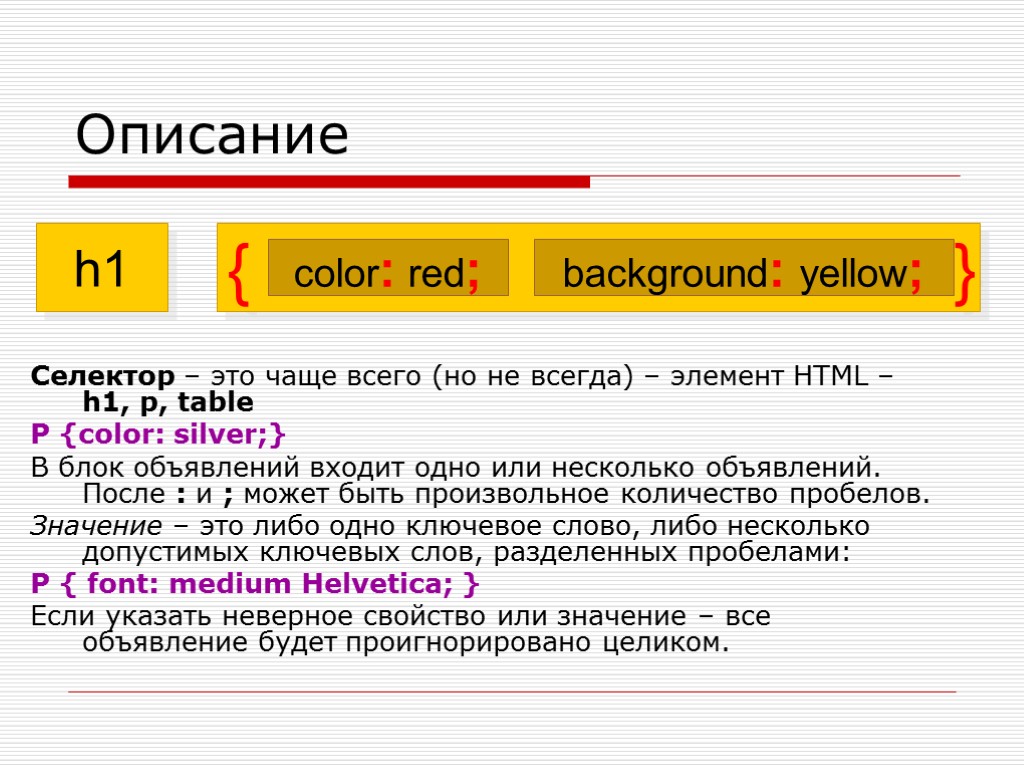
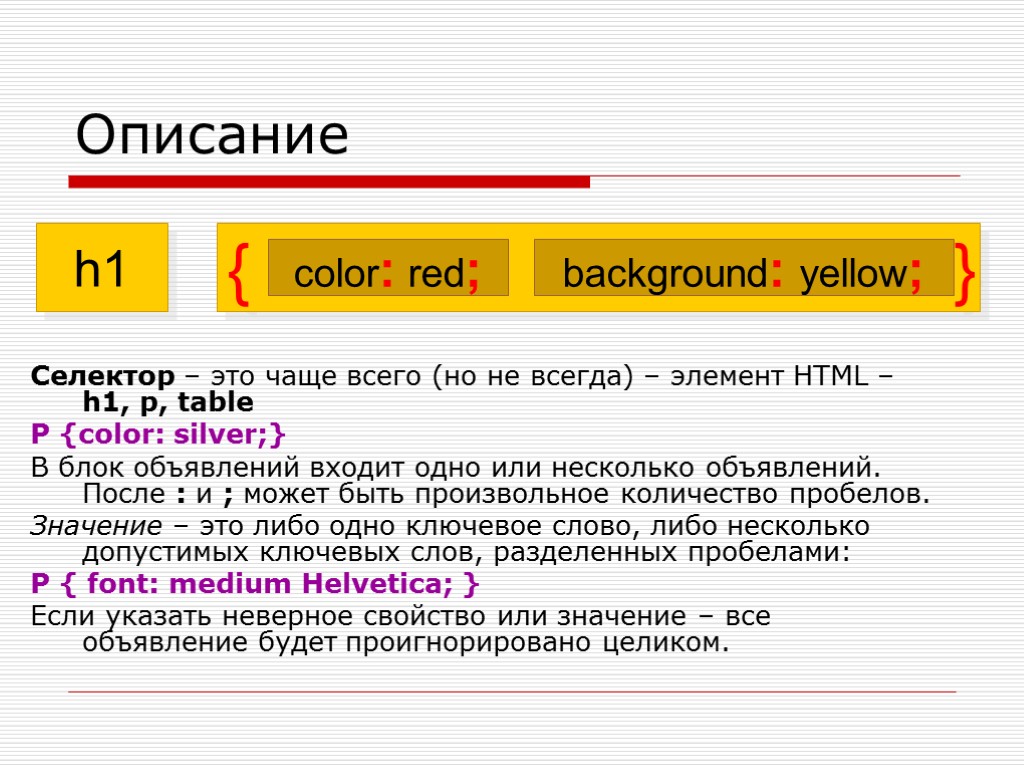
 Описание Селектор – это чаще всего (но не всегда) – элемент HTML – h1, p, table P {color: silver;} В блок объявлений входит одно или несколько объявлений. После : и ; может быть произвольное количество пробелов. Значение – это либо одно ключевое слово, либо несколько допустимых ключевых слов, разделенных пробелами: P { font: medium Helvetica; } Если указать неверное свойство или значение – все объявление будет проигнорировано целиком.
Описание Селектор – это чаще всего (но не всегда) – элемент HTML – h1, p, table P {color: silver;} В блок объявлений входит одно или несколько объявлений. После : и ; может быть произвольное количество пробелов. Значение – это либо одно ключевое слово, либо несколько допустимых ключевых слов, разделенных пробелами: P { font: medium Helvetica; } Если указать неверное свойство или значение – все объявление будет проигнорировано целиком.
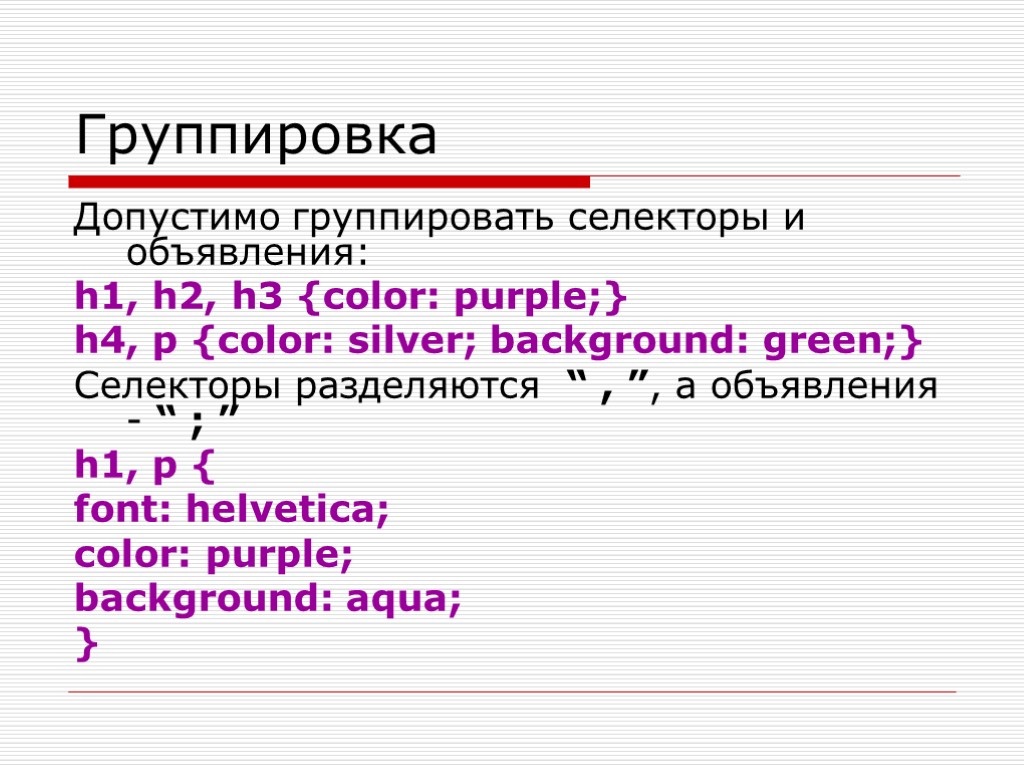
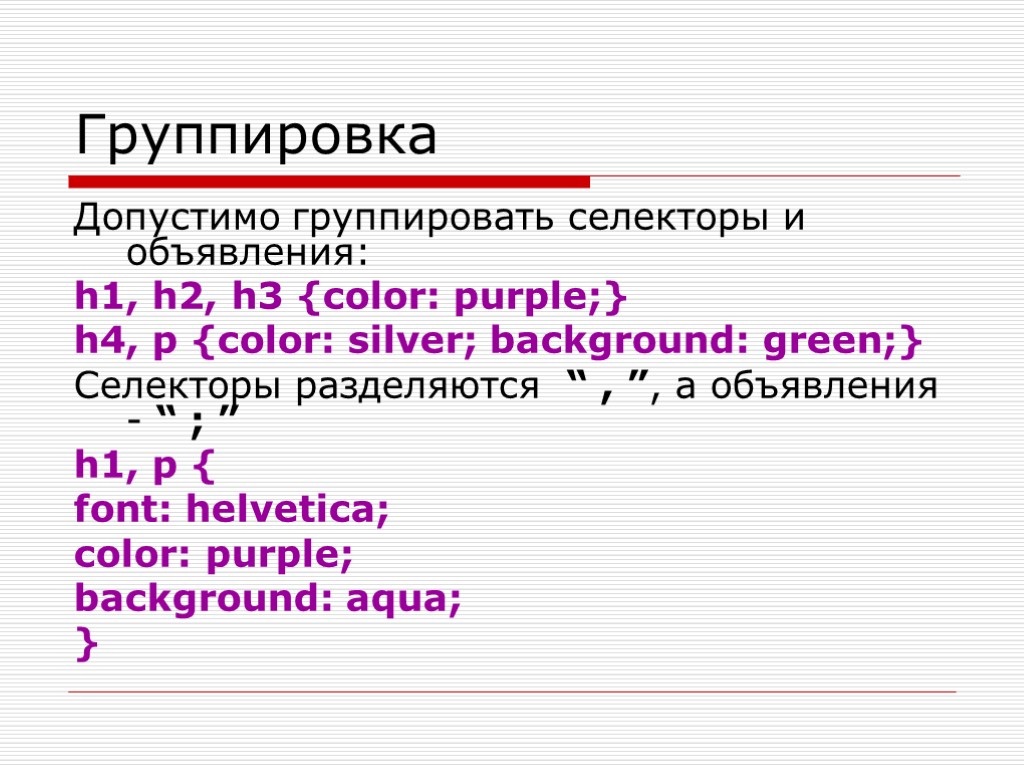
 Группировка Допустимо группировать селекторы и объявления: h1, h2, h3 {color: purple;} h4, p {color: silver; background: green;} Селекторы разделяются “ , ”, а объявления - “ ; ” h1, p { font: helvetica; color: purple; background: aqua; }
Группировка Допустимо группировать селекторы и объявления: h1, h2, h3 {color: purple;} h4, p {color: silver; background: green;} Селекторы разделяются “ , ”, а объявления - “ ; ” h1, p { font: helvetica; color: purple; background: aqua; }
 Виды селекторов Тег (H1, P, TABLE) Идентификатор (#main_text, #menu) Классовый (p.figure, .figure)
Виды селекторов Тег (H1, P, TABLE) Идентификатор (#main_text, #menu) Классовый (p.figure, .figure)
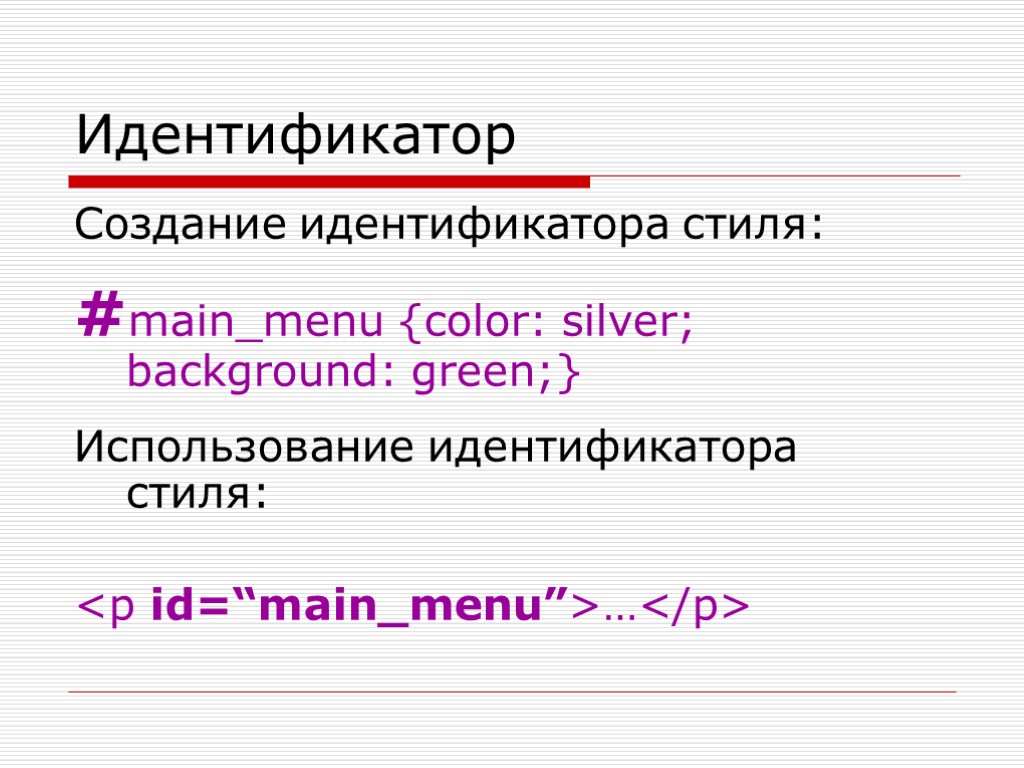
 Идентификатор Создание идентификатора стиля: #main_menu {color: silver; background: green;} Использование идентификатора стиля:
Идентификатор Создание идентификатора стиля: #main_menu {color: silver; background: green;} Использование идентификатора стиля:
…
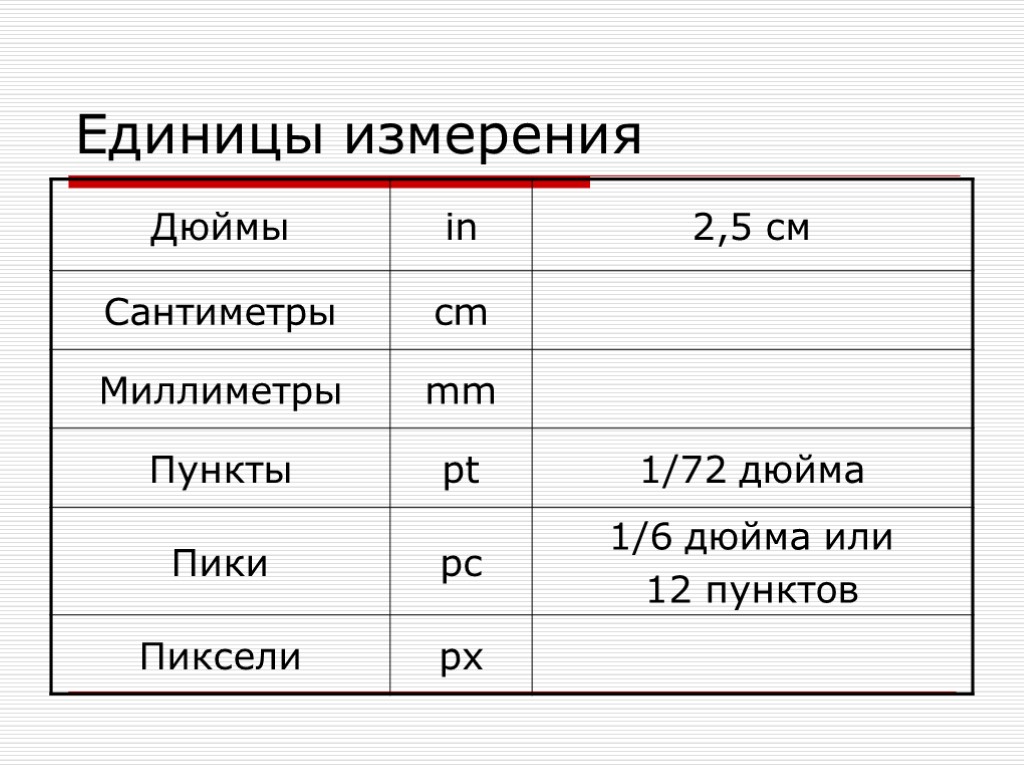
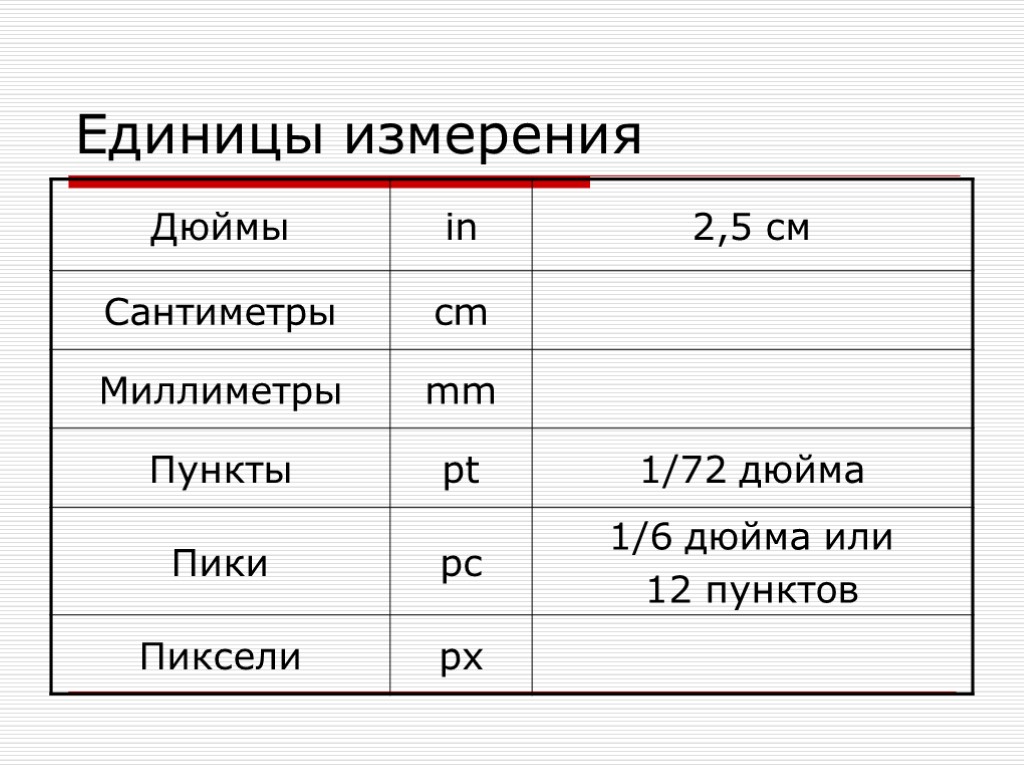
 Единицы измерения
Единицы измерения
 Цвета и фон Цвет элемента задается свойством color P { color: red;} Цвет можно задавать и 16-ричным кодом: p { color: #f80b12;} Это свойство является наследуемым. Фон задается свойством background-color div {background-color: silver;}
Цвета и фон Цвет элемента задается свойством color P { color: red;} Цвет можно задавать и 16-ричным кодом: p { color: #f80b12;} Это свойство является наследуемым. Фон задается свойством background-color div {background-color: silver;}
 Фоновые изображения Фоновые изображения Свойство background-image Body {background-image: url(p1.jpg);} Фоновый рисунок можно применять практически к любому элементу: h1 {background-image: url(p1.jpg);}
Фоновые изображения Фоновые изображения Свойство background-image Body {background-image: url(p1.jpg);} Фоновый рисунок можно применять практически к любому элементу: h1 {background-image: url(p1.jpg);}
 Рамки Рамки рисуются поверх фона элемента. Чтобы зарисовать рамку нужно задать ее стиль. Свойство border-style Значения: none – нет ( по умолчанию!!!) solid – сплошная hidden – скрытая double – двойная dotted – в виде точек inset – вдавленная dashed – в виде тире outset – выпуклая H1 { border-style : outset; } Допустимо задавать несколько стилей: H2 { border-style: solid dashed none double; } Свойства задания стиля рамок для одной стороны Border-top-style; border-right-style; Border-bottom-style; border-left-style.
Рамки Рамки рисуются поверх фона элемента. Чтобы зарисовать рамку нужно задать ее стиль. Свойство border-style Значения: none – нет ( по умолчанию!!!) solid – сплошная hidden – скрытая double – двойная dotted – в виде точек inset – вдавленная dashed – в виде тире outset – выпуклая H1 { border-style : outset; } Допустимо задавать несколько стилей: H2 { border-style: solid dashed none double; } Свойства задания стиля рамок для одной стороны Border-top-style; border-right-style; Border-bottom-style; border-left-style.
 Рамки Ширина рамки Свойство border-width Значения px По умолчанию ширина = 2-3 px. Процентные значения для рамок не допускаются. Цвета рамок Свойство border-color Значения цвет (Red, Blue, Yellow, #123456)
Рамки Ширина рамки Свойство border-width Значения px По умолчанию ширина = 2-3 px. Процентные значения для рамок не допускаются. Цвета рамок Свойство border-color Значения цвет (Red, Blue, Yellow, #123456)
 Основные свойства font-family: ArialBlack; - Определяет шрифт элемента font-style:normal | italic | oblique - Стиль шрифта элемента text-align:left | right | center | justify – выравнивание text-decoration:none | underline | overline | line-through | blink - Оформление текста, underline - подчёркивание, overline - надчёркивание, line-through - зачёркивание, blink - мерцание.
Основные свойства font-family: ArialBlack; - Определяет шрифт элемента font-style:normal | italic | oblique - Стиль шрифта элемента text-align:left | right | center | justify – выравнивание text-decoration:none | underline | overline | line-through | blink - Оформление текста, underline - подчёркивание, overline - надчёркивание, line-through - зачёркивание, blink - мерцание.
 Основные свойства padding – поля вокруг текста в px margin-left (right)– отступ слева(справа) в px margin-top (bottom)– отступ сверху (снизу) в px float – обтекание текстом (float:left – обтекание по правому краю; float:right – по левому)
Основные свойства padding – поля вокруг текста в px margin-left (right)– отступ слева(справа) в px margin-top (bottom)– отступ сверху (снизу) в px float – обтекание текстом (float:left – обтекание по правому краю; float:right – по левому)
 Заключение Всего в спецификации определено более сотни атрибутов. Использование CSS позволяет: Перейти к динамическим страницам Упростить работу с оформлением сайта
Заключение Всего в спецификации определено более сотни атрибутов. Использование CSS позволяет: Перейти к динамическим страницам Упростить работу с оформлением сайта

