e371de7a8567b1a6e98c0cc435ea7298.ppt
- Количество слайдов: 62
 Cascading Style Sheets CSS Dr. Awad Khalil Computer Science Department AUC XML & CSS, by Dr. Khalil 1
Cascading Style Sheets CSS Dr. Awad Khalil Computer Science Department AUC XML & CSS, by Dr. Khalil 1
 Content / How to create style sheets HTML/XML documents / How to use CSS with HTML / Where some of the limitations are / How you can use CSS to provide very sophisticated effects in your documents for web pages, printed pages, speech engines, and other media XML & CSS, by Dr. Khalil 2
Content / How to create style sheets HTML/XML documents / How to use CSS with HTML / Where some of the limitations are / How you can use CSS to provide very sophisticated effects in your documents for web pages, printed pages, speech engines, and other media XML & CSS, by Dr. Khalil 2
 XML Content/Presentation Paradigm v The Content/Presentation paradigm is one of the most pervasive patterns in XML. v At its root, the concept means that you separate data from the way that the data is displayed. v The important thing is that by separating the content – the logical structure – from the presentation, you can target your message to any number of different viewers without having to worry about whether the message gets mangled in the medium. XML & CSS, by Dr. Khalil 3
XML Content/Presentation Paradigm v The Content/Presentation paradigm is one of the most pervasive patterns in XML. v At its root, the concept means that you separate data from the way that the data is displayed. v The important thing is that by separating the content – the logical structure – from the presentation, you can target your message to any number of different viewers without having to worry about whether the message gets mangled in the medium. XML & CSS, by Dr. Khalil 3
 What is a Style? / In essence, a style is a set of (mostly) visual characteristics that can be applied to an HTML (and eventually XML) tag to change the visual appearance of the tag. The style is not an intrinsic part of the structure – we can remove the style and the visual appearance of the element may change, but we’re not adding or removing information to/from the document itself, simply the visualization of that information. XML & CSS, by Dr. Khalil 4
What is a Style? / In essence, a style is a set of (mostly) visual characteristics that can be applied to an HTML (and eventually XML) tag to change the visual appearance of the tag. The style is not an intrinsic part of the structure – we can remove the style and the visual appearance of the element may change, but we’re not adding or removing information to/from the document itself, simply the visualization of that information. XML & CSS, by Dr. Khalil 4
 W 3 C and CSS / The W 3 C set up a Style Sheet Working Group to handle the specific problems of building presentation layer architectures. The first CSS spec was created in 1995. / There are in fact two CSS specs at varying levels. / CSS 1 defined the association between specific CSS property names and their visual appearance. / CSS 2, approved in May of 1998, clarified a number of ambiguities from the first specification, and also incorporated support for sound and non-traditional media. / Currently, the most recent formal recommendation for CSS is CSS 2 Specification (http: //www. w 3. org/TR/1998/REC-CSS 2). XML & CSS, by Dr. Khalil 5
W 3 C and CSS / The W 3 C set up a Style Sheet Working Group to handle the specific problems of building presentation layer architectures. The first CSS spec was created in 1995. / There are in fact two CSS specs at varying levels. / CSS 1 defined the association between specific CSS property names and their visual appearance. / CSS 2, approved in May of 1998, clarified a number of ambiguities from the first specification, and also incorporated support for sound and non-traditional media. / Currently, the most recent formal recommendation for CSS is CSS 2 Specification (http: //www. w 3. org/TR/1998/REC-CSS 2). XML & CSS, by Dr. Khalil 5
 Creating Styles in HTML / A style consists of CSS properties assigned to specific values of the form property: value / Styles can be assigned in one of three ways in HTML: u The style attribute u The
Creating Styles in HTML / A style consists of CSS properties assigned to specific values of the form property: value / Styles can be assigned in one of three ways in HTML: u The style attribute u The
This would be read as if by Kelly Mac. Gillis
So will this.
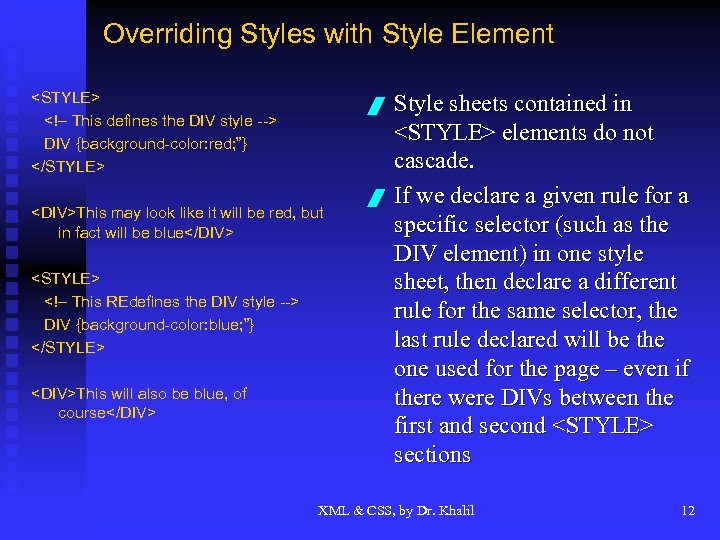
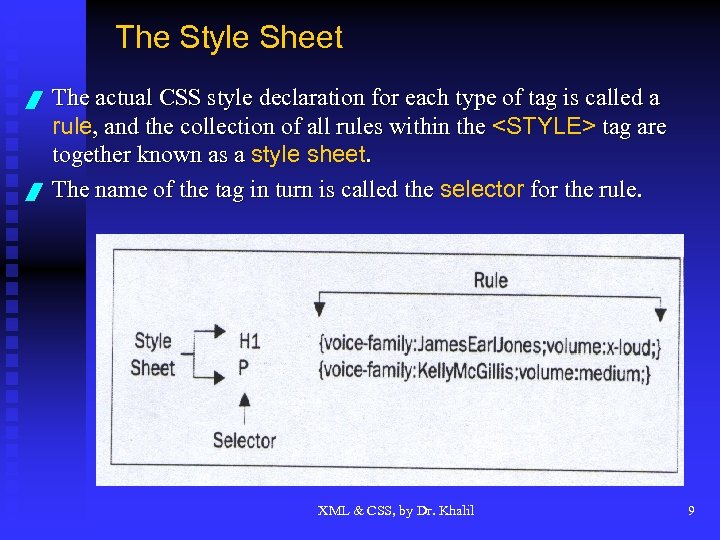
 The Style Sheet / / The actual CSS style declaration for each type of tag is called a rule, and the collection of all rules within the /
The Style Sheet / / The actual CSS style declaration for each type of tag is called a rule, and the collection of all rules within the /
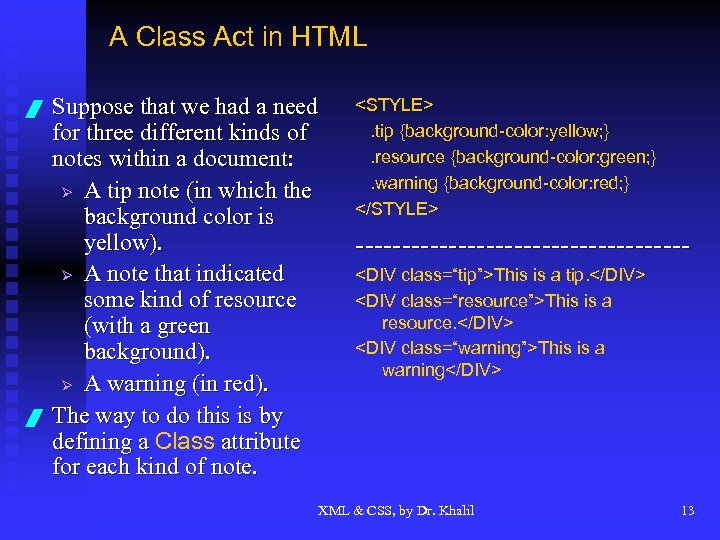
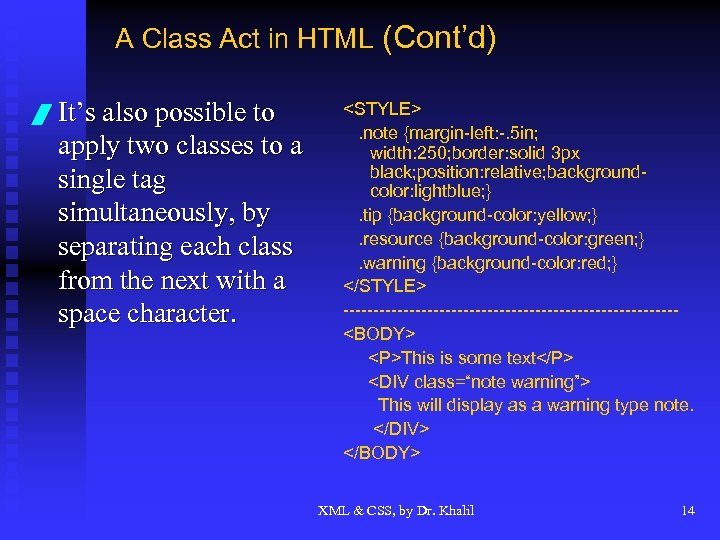
 A Class Act in HTML (Cont’d) / It’s also possible to apply two classes to a single tag simultaneously, by separating each class from the next with a space character. ----------------------------
A Class Act in HTML (Cont’d) / It’s also possible to apply two classes to a single tag simultaneously, by separating each class from the next with a space character. ----------------------------
This is some text
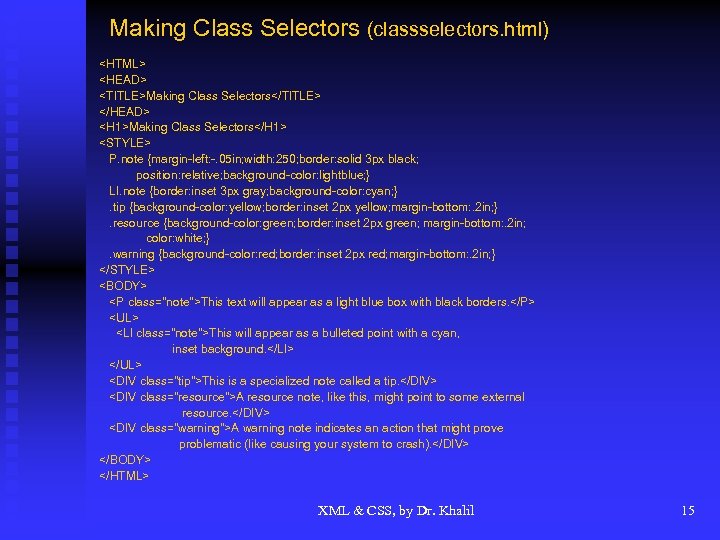
 Making Class Selectors (classselectors. html)
Making Class Selectors (classselectors. html)
This text will appear as a light blue box with black borders.
- This will appear as a bulleted point with a cyan, inset background.
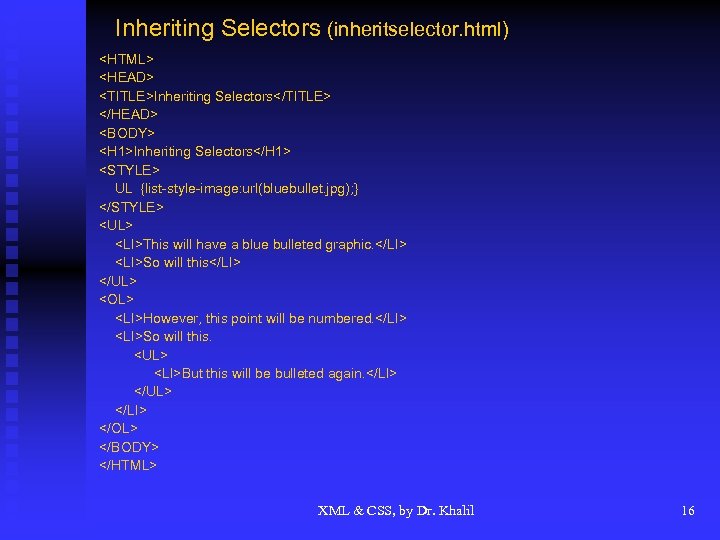
 Inheriting Selectors (inheritselector. html)
Inheriting Selectors (inheritselector. html)
- This will have a blue bulleted graphic.
- So will this
- However, this point will be numbered.
- So will this.
- But this will be bulleted again.
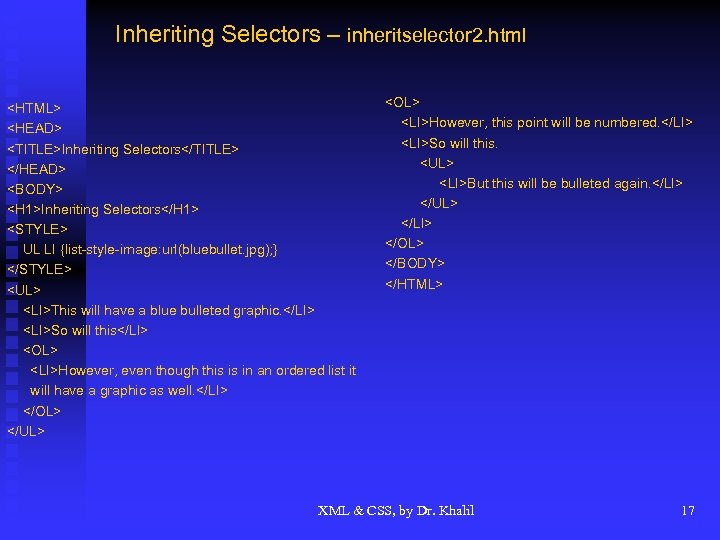
 Inheriting Selectors – inheritselector 2. html
Inheriting Selectors – inheritselector 2. html
- This will have a blue bulleted graphic.
- So will this
- However, even though this is in an ordered list it will have a graphic as well.
- However, this point will be numbered.
- So will this.
- But this will be bulleted again.
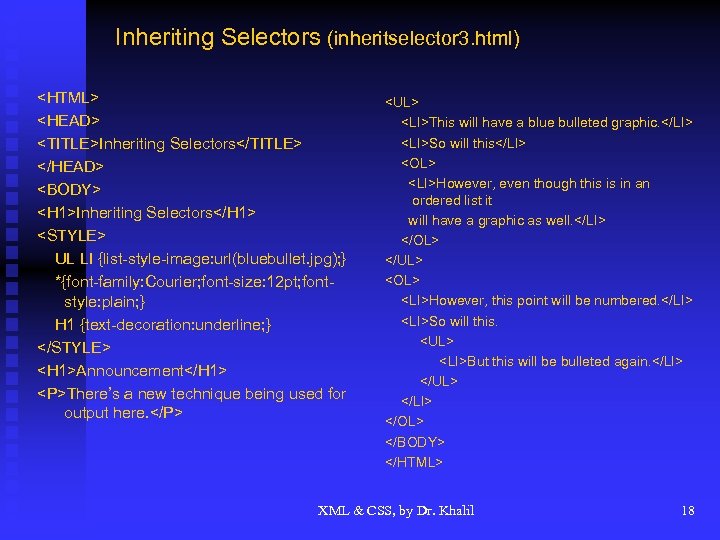
 Inheriting Selectors (inheritselector 3. html)
Inheriting Selectors (inheritselector 3. html)
There’s a new technique being used for output here.
- This will have a blue bulleted graphic.
- So will this
- However, even though this is in an ordered list it will have a graphic as well.
- However, this point will be numbered.
- So will this.
- But this will be bulleted again.
 Pseudo-Classes / A pseudo-class always starts with a colon character(: ) / : first-child This pseudo-class applies to the first child element of the given type for a node. UL {list-style-type: disc} UL: first-child {list-styleimage: url(bluebullet. jpg)} ----------------------------- / : link and : visited You can use these to change the link colors or other characteristics away from the default characteristics that the browser supports. A: link {backgroundcolor: blue; color: white} A: visited {backgroundcolor: navy; color: gray} / : hover. : active, and : focus -----------------------------/ : lang You can use this to set such things as quote marks so that they properly match the convention of the language, for example: XML & CSS, by Dr. Khalil 19
Pseudo-Classes / A pseudo-class always starts with a colon character(: ) / : first-child This pseudo-class applies to the first child element of the given type for a node. UL {list-style-type: disc} UL: first-child {list-styleimage: url(bluebullet. jpg)} ----------------------------- / : link and : visited You can use these to change the link colors or other characteristics away from the default characteristics that the browser supports. A: link {backgroundcolor: blue; color: white} A: visited {backgroundcolor: navy; color: gray} / : hover. : active, and : focus -----------------------------/ : lang You can use this to set such things as quote marks so that they properly match the convention of the language, for example: XML & CSS, by Dr. Khalil 19
 Pseudo-Classes (Cont’d) / first-letter and first-line These pseudo-properties can be used to select the first displayed character and the first line in a given tag.
Pseudo-Classes (Cont’d) / first-letter and first-line These pseudo-properties can be used to select the first displayed character and the first line in a given tag.
When in the course of human events it becomes necessary for one people to dissolve the political bonds which have connected them to another and to assume among the powers of the earth the equal and separate stations to which the laws of nature and natures God belong; a decent respect for the opinions of mankind require that we should declare the causes which impel them to the separation.
----------------------------- / : before and : after These pseudo-properties exist primarily to add elements prior to or after a given element.Harks! What light on yonder window breaks?
Romeo? Wherefore art thou, Romeo?
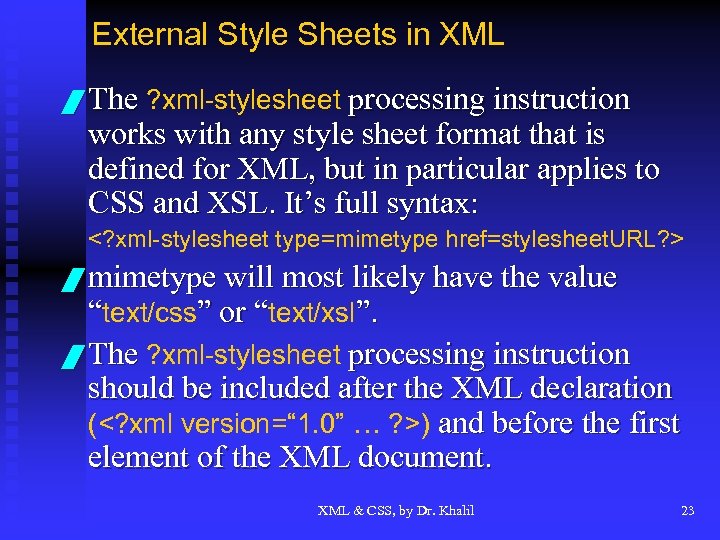
XML & CSS, by Dr. Khalil 20 External Styles in HTML / / Can be used to load style sheets, for example: The @import Directive With @import, you can load in a style sheet from a XML & CSS, by Dr. Khalil 21
External Styles in HTML / / Can be used to load style sheets, for example: The @import Directive With @import, you can load in a style sheet from a XML & CSS, by Dr. Khalil 21
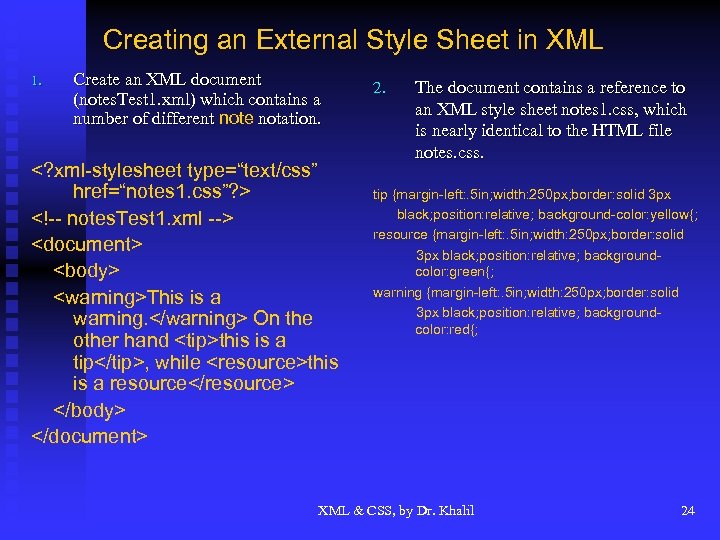
 CSS and XML / / / CSS provides a presentation layer that associates patterns of tags with some kind of media representation. The difference between CSS in HTML and in XML is very small. One of the primary differences is that the style attribute, the class attribute and the
CSS and XML / / / CSS provides a presentation layer that associates patterns of tags with some kind of media representation. The difference between CSS in HTML and in XML is very small. One of the primary differences is that the style attribute, the class attribute and the
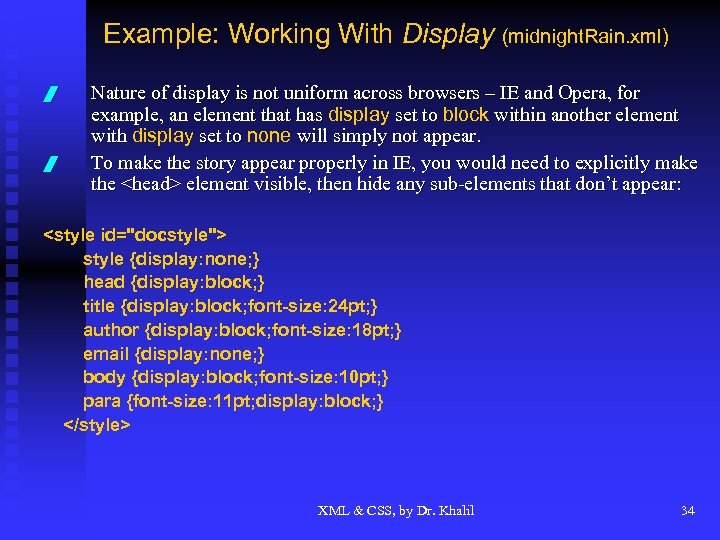
 Example: Working With Display (midnight. Rain. xml) / / Nature of display is not uniform across browsers – IE and Opera, for example, an element that has display set to block within another element with display set to none will simply not appear. To make the story appear properly in IE, you would need to explicitly make the
Example: Working With Display (midnight. Rain. xml) / / Nature of display is not uniform across browsers – IE and Opera, for example, an element that has display set to block within another element with display set to none will simply not appear. To make the story appear properly in IE, you would need to explicitly make the
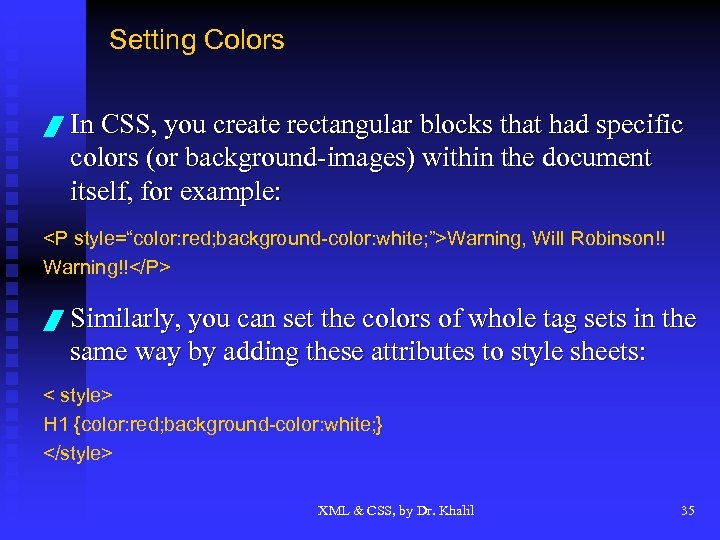
 Setting Colors / In CSS, you create rectangular blocks that had specific colors (or background-images) within the document itself, for example:
Setting Colors / In CSS, you create rectangular blocks that had specific colors (or background-images) within the document itself, for example:
Warning, Will Robinson!! Warning!!
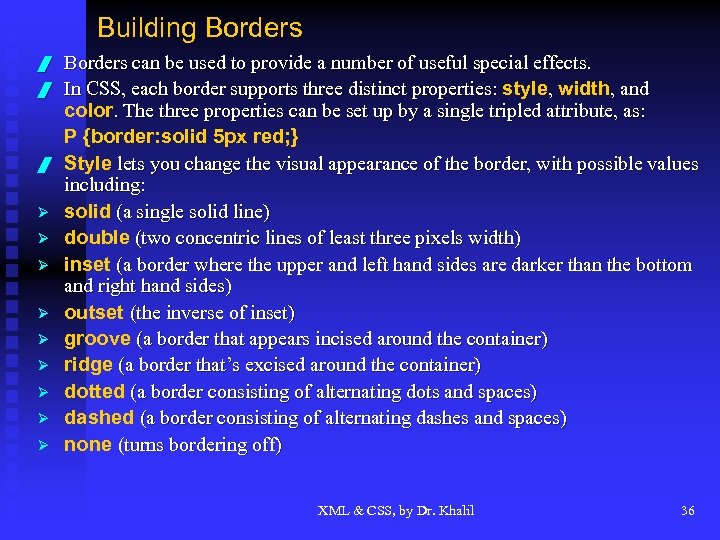
/ Similarly, you can set the colors of whole tag sets in the same way by adding these attributes to style sheets: < style> H 1 {color: red; background-color: white; } XML & CSS, by Dr. Khalil 35 Building Borders / / / Ø Ø Ø Ø Ø Borders can be used to provide a number of useful special effects. In CSS, each border supports three distinct properties: style, width, and color. The three properties can be set up by a single tripled attribute, as: P {border: solid 5 px red; } Style lets you change the visual appearance of the border, with possible values including: solid (a single solid line) double (two concentric lines of least three pixels width) inset (a border where the upper and left hand sides are darker than the bottom and right hand sides) outset (the inverse of inset) groove (a border that appears incised around the container) ridge (a border that’s excised around the container) dotted (a border consisting of alternating dots and spaces) dashed (a border consisting of alternating dashes and spaces) none (turns bordering off) XML & CSS, by Dr. Khalil 36
Building Borders / / / Ø Ø Ø Ø Ø Borders can be used to provide a number of useful special effects. In CSS, each border supports three distinct properties: style, width, and color. The three properties can be set up by a single tripled attribute, as: P {border: solid 5 px red; } Style lets you change the visual appearance of the border, with possible values including: solid (a single solid line) double (two concentric lines of least three pixels width) inset (a border where the upper and left hand sides are darker than the bottom and right hand sides) outset (the inverse of inset) groove (a border that appears incised around the container) ridge (a border that’s excised around the container) dotted (a border consisting of alternating dots and spaces) dashed (a border consisting of alternating dashes and spaces) none (turns bordering off) XML & CSS, by Dr. Khalil 36
 Example: Building Borders in HTML (borders. html) XML & CSS, by Dr. Khalil 37
Example: Building Borders in HTML (borders. html) XML & CSS, by Dr. Khalil 37
Example: Building Borders in XML (borders. xml)
 Background Images / / Images are a regular staple of web pages, but incorporating images is considerably more complex in XML documents. The background-image style attribute offers one way of setting an image, for example, the following style samples will load a graphic called mybackground. jpg from the same folder as the page, from different folder on the same server, and from a different server: XML & CSS, by Dr. Khalil 39
Background Images / / Images are a regular staple of web pages, but incorporating images is considerably more complex in XML documents. The background-image style attribute offers one way of setting an image, for example, the following style samples will load a graphic called mybackground. jpg from the same folder as the page, from different folder on the same server, and from a different server: XML & CSS, by Dr. Khalil 39
 Repeating Background Images / Repetition is specified by using the various repeat properties. These control the tiling behavior of background graphics: Ø repeat (repeats the indicated graphic both horizontally and vertically, the default) repeat-x (repeats the indicated graphic both horizontally, but not vertically) repeat-y (repeats the indicated graphic vertically but not horizontally) no-repeat (doesn’t repeat the graphic at all) Ø Ø Ø / So, if we wanted to have our strip repeat vertically along the left side of the page, we’d set the style as: {background-image: url(mybackground. jpg); background-repeat: repeat-y; } XML & CSS, by Dr. Khalil 40
Repeating Background Images / Repetition is specified by using the various repeat properties. These control the tiling behavior of background graphics: Ø repeat (repeats the indicated graphic both horizontally and vertically, the default) repeat-x (repeats the indicated graphic both horizontally, but not vertically) repeat-y (repeats the indicated graphic vertically but not horizontally) no-repeat (doesn’t repeat the graphic at all) Ø Ø Ø / So, if we wanted to have our strip repeat vertically along the left side of the page, we’d set the style as: {background-image: url(mybackground. jpg); background-repeat: repeat-y; } XML & CSS, by Dr. Khalil 40
 Positioning Background Images / There are several different ways that you can position the image: Ø percentage, e. g. , 40% 60% (sets the graphic so that it starts 40% of the width from the left and 60% of the height from the top) length, e. g. , 50, 75 (positions the left coordinate at 50 pixels and the top of 75 pixels) top center bottom (sets the graphic flush to the top, centered vertically, or flush to the bottom of the document) left center right (sets the graphic flush to the left, centered vertically, or flush to the right of the document) Ø Ø Ø / So, if we wanted to align the graphic so that it was centred on the web page horizontally at the top of the page, without tiling, we’d use the expression:
Positioning Background Images / There are several different ways that you can position the image: Ø percentage, e. g. , 40% 60% (sets the graphic so that it starts 40% of the width from the left and 60% of the height from the top) length, e. g. , 50, 75 (positions the left coordinate at 50 pixels and the top of 75 pixels) top center bottom (sets the graphic flush to the top, centered vertically, or flush to the bottom of the document) left center right (sets the graphic flush to the left, centered vertically, or flush to the right of the document) Ø Ø Ø / So, if we wanted to align the graphic so that it was centred on the web page horizontally at the top of the page, without tiling, we’d use the expression:
 Specifying Multiple Background Properties / Ø Ø Ø The main background properties are: background-color (which sets the color) background-image (sets the image) background-repeat (indicates how the background tiles) background-attachment (indicates whether the background scrolls or remains fixed) background-position (the location of the upper-left hand point of the background) / Example:
Specifying Multiple Background Properties / Ø Ø Ø The main background properties are: background-color (which sets the color) background-image (sets the image) background-repeat (indicates how the background tiles) background-attachment (indicates whether the background scrolls or remains fixed) background-position (the location of the upper-left hand point of the background) / Example:
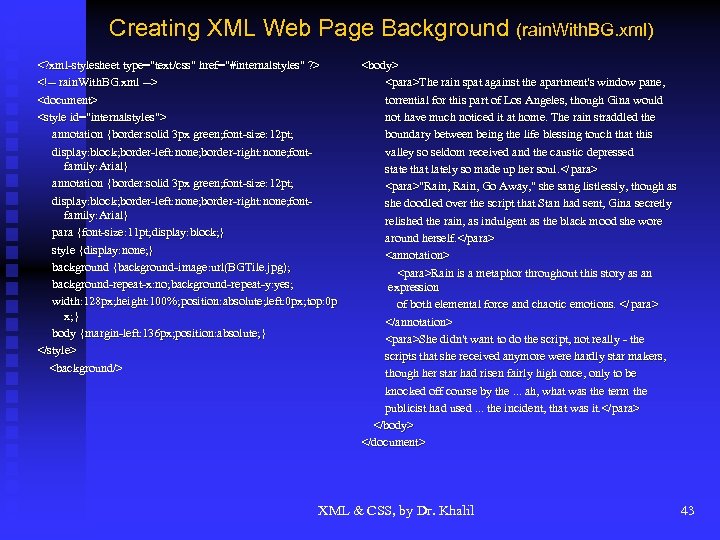
 Creating XML Web Page Background (rain. With. BG. xml)
Creating XML Web Page Background (rain. With. BG. xml)
 Positioning Schemes / CSS identifies four distinct types of positioning (which affects the flow) – static, relative, absolute, and fixed: Ø Static Position – is one in which the position of the content is controlled by the browser, it’s the default. Relative Position – is similar to the static position except that the top and left values can be overridden by code or CSS properties. Absolute Position – it’s opposite to the relative position. The origin (the starting position both horizontally and vertically) for a relatively positioned item is its “nornal” position in the flow. Fixed Position – it uses the absolute model, but it won’t change the position if the viewport (the browser display window, for example) changes. Ø Ø Ø XML & CSS, by Dr. Khalil 44
Positioning Schemes / CSS identifies four distinct types of positioning (which affects the flow) – static, relative, absolute, and fixed: Ø Static Position – is one in which the position of the content is controlled by the browser, it’s the default. Relative Position – is similar to the static position except that the top and left values can be overridden by code or CSS properties. Absolute Position – it’s opposite to the relative position. The origin (the starting position both horizontally and vertically) for a relatively positioned item is its “nornal” position in the flow. Fixed Position – it uses the absolute model, but it won’t change the position if the viewport (the browser display window, for example) changes. Ø Ø Ø XML & CSS, by Dr. Khalil 44
 Positioning Schemes (Cont’d) / / Ø Ø Once you set up the positioning mode, you can position an element from the top, bottom, left or right. CSS distinguishes between two types of coordinates: absolute coordinates – ones where the lengths correspond to standardized lengths such as inches or centimeters. relative coordinates – such as pixels or ems that are measured as part of a device specification (like the resolution of a computer screen or the height of a font character). XML & CSS, by Dr. Khalil 45
Positioning Schemes (Cont’d) / / Ø Ø Once you set up the positioning mode, you can position an element from the top, bottom, left or right. CSS distinguishes between two types of coordinates: absolute coordinates – ones where the lengths correspond to standardized lengths such as inches or centimeters. relative coordinates – such as pixels or ems that are measured as part of a device specification (like the resolution of a computer screen or the height of a font character). XML & CSS, by Dr. Khalil 45
 Positioning Properties / Width and Height / Overflow – defines what happens when the contents of a given field exceed the boundaries of a given element. It takes one of five distinct values – visible, hidden, v scroll, auto, or inherit. / Clip – can work in conjunction with the overflow property. / Floats – can take one of three values – left, right, or none – and works by forcing the element that has this CSS property to “float” in the direction specified as far left or right as it can. XML & CSS, by Dr. Khalil 46
Positioning Properties / Width and Height / Overflow – defines what happens when the contents of a given field exceed the boundaries of a given element. It takes one of five distinct values – visible, hidden, v scroll, auto, or inherit. / Clip – can work in conjunction with the overflow property. / Floats – can take one of three values – left, right, or none – and works by forcing the element that has this CSS property to “float” in the direction specified as far left or right as it can. XML & CSS, by Dr. Khalil 46
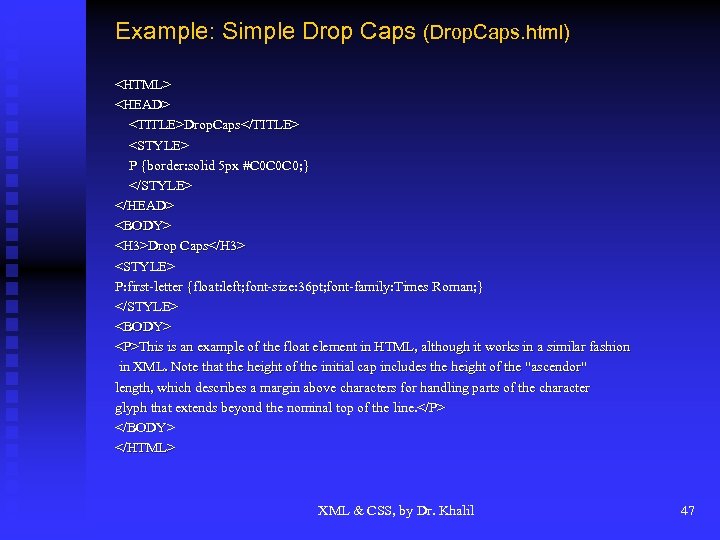
 Example: Simple Drop Caps (Drop. Caps. html)
Example: Simple Drop Caps (Drop. Caps. html)
This is an example of the float element in HTML, although it works in a similar fashion in XML. Note that the height of the initial cap includes the height of the "ascendor" length, which describes a margin above characters for handling parts of the character glyph that extends beyond the nominal top of the line.
XML & CSS, by Dr. Khalil 47Full support of CSS unfortunately is hard to find. Netscape 4. x doesn't support it anywhere near as robustly as it should, for example, while Microsoft's Internet Explorer provides an implementation that is similar, but not identical, to the CSS 2 specification. XML is commonly used for passing data between systems, but its original purpose, providing layout for data that doesn't necessarily fit well into the HTML model, sometimes gets lost in the din. However, that doesn't have to be the case. By using CSS, you can place a visual presentation layer in front of your XML that will make it usable through any interface.
 Lists and Tables / In HTML lists and tables are defined by s specific set of elements (such as
Lists and Tables / In HTML lists and tables are defined by s specific set of elements (such as
- and
- tags for < < < lists and
| , and so forth for < < < tables). / However, the problem with any of these elements is that they’re essentially display-oriented rather than logical structure. / The CSS 2 specification attempts to fix this problem somewhat; it actually defines CSS property equivalents to the HTML table and list tags. XML & CSS, by Dr. Khalil 49
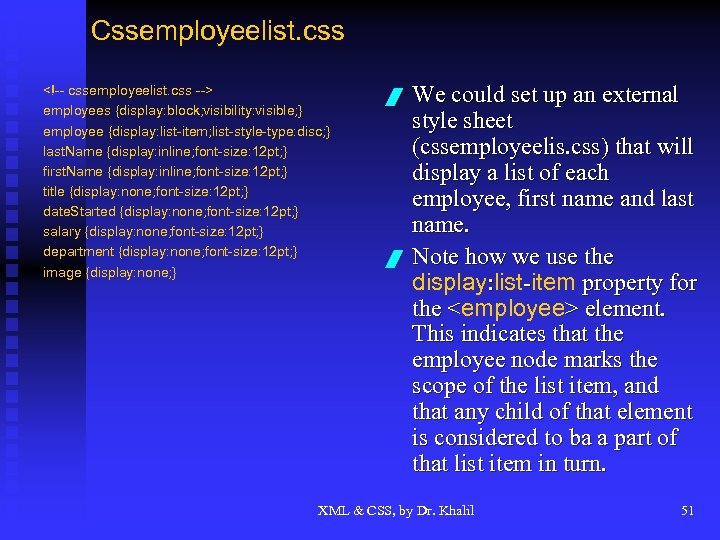
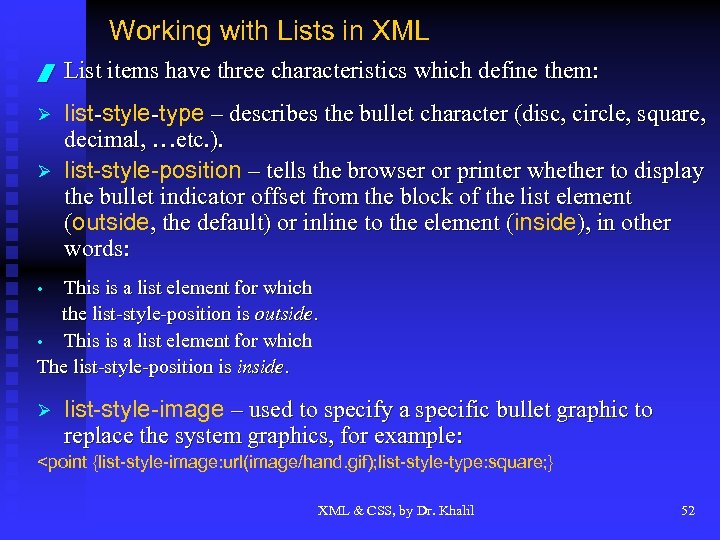
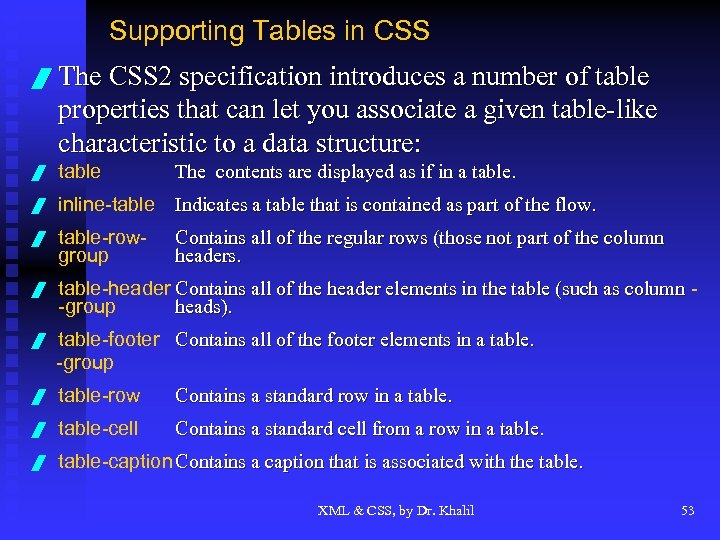
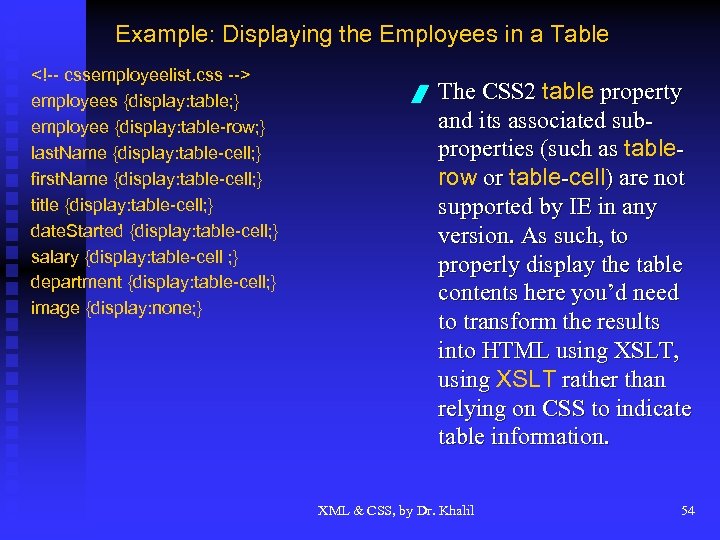
|