 C o v e r
C o v e r
 Apa aksi manusia ? Apa reaksi komputer ?
Apa aksi manusia ? Apa reaksi komputer ?
 Introduction Ø Apa itu Interaksi Manusia dan Komputer ? ü ü ü Ø Bidang ilmu yang berkaitan erat : ü Teknik Elektronika-Teknik Komputer ü Psikologi Human-Computer Interaction (HCI) ü Grafis-Tipologi (Seni Cetak/Tata huruf) Bidang yang mengkaji bagaimana interaksi ü Ergonomik manusia dan komputer berlangsung ü Antropologi (Tentang manusia) sehingga memudahkan manusia ü Linguistik mengoperasikan komputer dan ü Sosiologi mempertimbangkan umpan balik yang Ø Kesimpulan berdasarkan penelitian : diberikan komputer selama manusia 40 sampai 50 % bagian Source code menggunakannya program/ aplikasi adalah untuk Secara hardware : I/O Device, secara interface (Myers : 1989) Software : Pengontrolan I/O Device dan Ø Motivasi Pengembangan interface : Desain-Evaluasi-Implementasi Interface ü Life-Critical Systems (umumnya GUI) ü Industrial and Commercial uses Pada awalnya pengkajian ini lebih dominan ü Office, House, and entertainment dilakukan di dunia akademis (universitas) application ketimbang di dunia praktis/Industri ü Exploratory, Creative, Cooperative Systems Formalisasi perancangan GUI Ø Dibutuhkan Development Tools Istilah yang berkaitan : User-friendly, (ex : CAD, RAD, …) Usability
Introduction Ø Apa itu Interaksi Manusia dan Komputer ? ü ü ü Ø Bidang ilmu yang berkaitan erat : ü Teknik Elektronika-Teknik Komputer ü Psikologi Human-Computer Interaction (HCI) ü Grafis-Tipologi (Seni Cetak/Tata huruf) Bidang yang mengkaji bagaimana interaksi ü Ergonomik manusia dan komputer berlangsung ü Antropologi (Tentang manusia) sehingga memudahkan manusia ü Linguistik mengoperasikan komputer dan ü Sosiologi mempertimbangkan umpan balik yang Ø Kesimpulan berdasarkan penelitian : diberikan komputer selama manusia 40 sampai 50 % bagian Source code menggunakannya program/ aplikasi adalah untuk Secara hardware : I/O Device, secara interface (Myers : 1989) Software : Pengontrolan I/O Device dan Ø Motivasi Pengembangan interface : Desain-Evaluasi-Implementasi Interface ü Life-Critical Systems (umumnya GUI) ü Industrial and Commercial uses Pada awalnya pengkajian ini lebih dominan ü Office, House, and entertainment dilakukan di dunia akademis (universitas) application ketimbang di dunia praktis/Industri ü Exploratory, Creative, Cooperative Systems Formalisasi perancangan GUI Ø Dibutuhkan Development Tools Istilah yang berkaitan : User-friendly, (ex : CAD, RAD, …) Usability
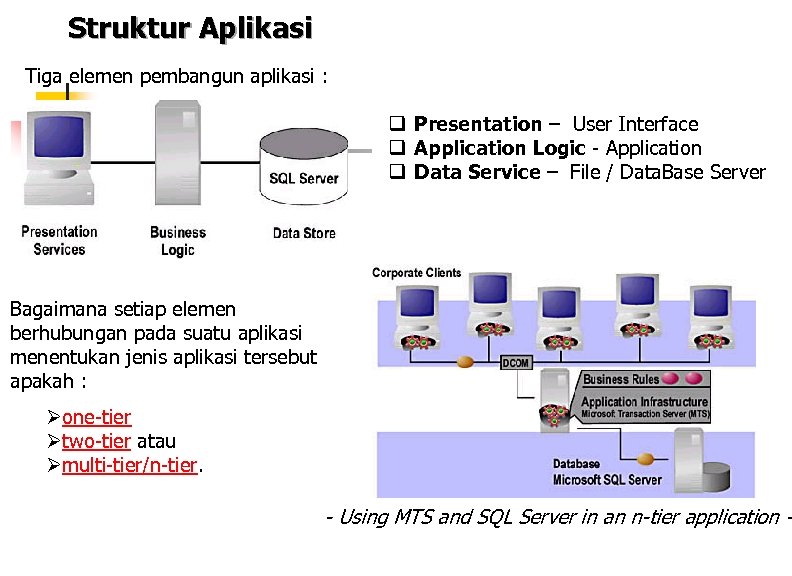
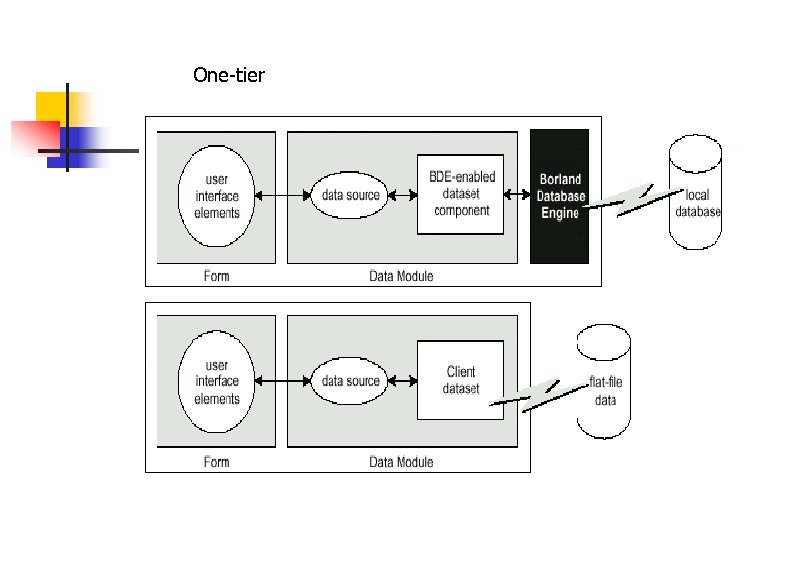
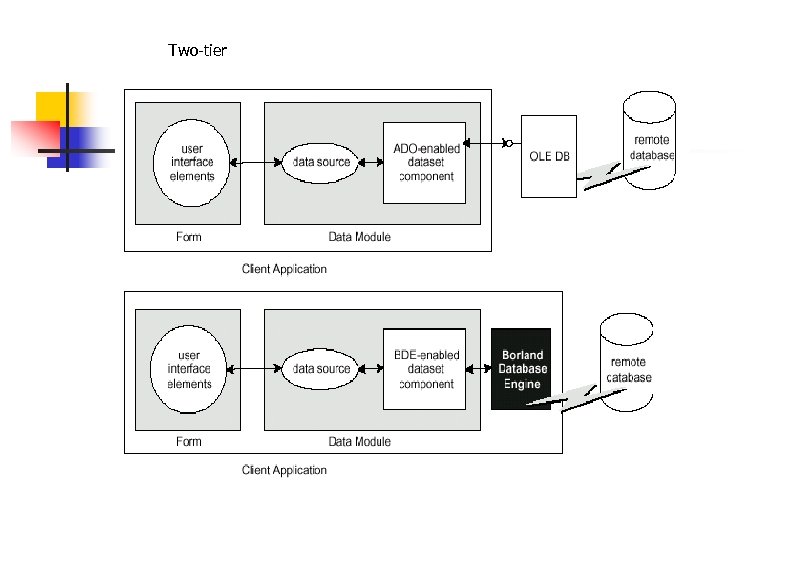
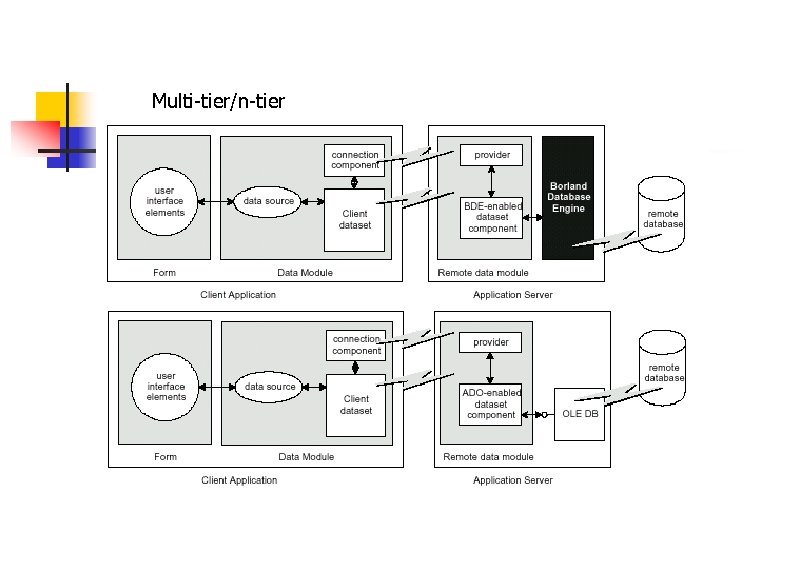
 Struktur Aplikasi Tiga elemen pembangun aplikasi : q Presentation – User Interface q Application Logic - Application q Data Service – File / Data. Base Server Bagaimana setiap elemen berhubungan pada suatu aplikasi menentukan jenis aplikasi tersebut apakah : Øone-tier Øtwo-tier atau Ømulti-tier/n-tier. - Using MTS and SQL Server in an n-tier application -
Struktur Aplikasi Tiga elemen pembangun aplikasi : q Presentation – User Interface q Application Logic - Application q Data Service – File / Data. Base Server Bagaimana setiap elemen berhubungan pada suatu aplikasi menentukan jenis aplikasi tersebut apakah : Øone-tier Øtwo-tier atau Ømulti-tier/n-tier. - Using MTS and SQL Server in an n-tier application -
 One-tier
One-tier
 Two-tier
Two-tier
 Multi-tier/n-tier
Multi-tier/n-tier
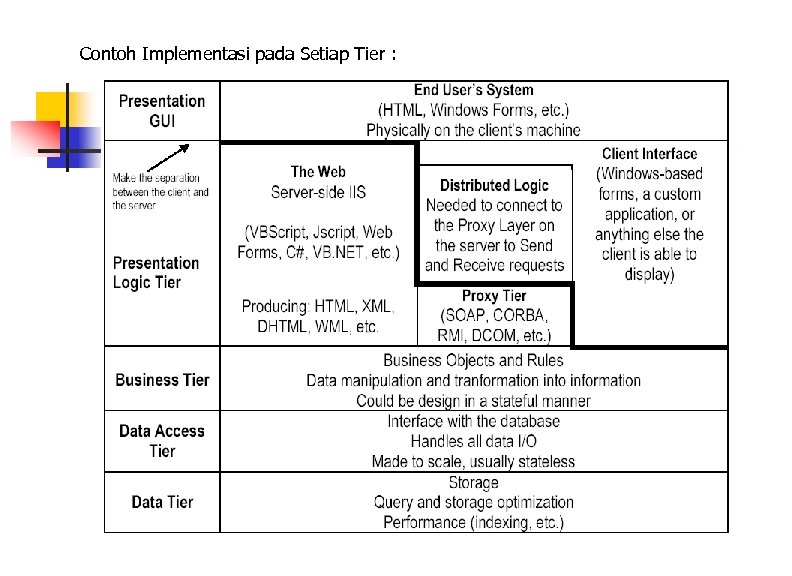
 Contoh Implementasi pada Setiap Tier :
Contoh Implementasi pada Setiap Tier :
 Human Factor Ø Aplikasi yang mempertimbangkan faktor manusia akan menghasilkan sistem interaksi yang menarik Ø Lima faktor manusia yang dapat diukur : üTime to learn üSpeed of performance üRate of errors by users üRetention over time üSubjective satisfaction Ø Seperti pentingnya pe-modelan sistem komputer, maka perlu juga dibuat model sistem manusia. Beragam-nya karakter manusia membuat hal ini lebih sulit Ø Diharapkan dapat meng-akomodasi ke-aneka-ragam-an aspek persepsi, kognitif dan motorik (universal approach) Ø Karakteristik interaksi manusia : ü Penglihatan § Luminans, kontras, brightness, sharpness § Sudut dan medan penglihatan § Warna : psikologi, persepsi, kognisi guidelines ü Pendengaran ü Sentuhan ü Model sistem manusia § Pengolahan sadar dan otomatis § Register memori § Kanal kapasitas rendah § Memori jangka pendek dan panjang § Sikap dan kecemasan § Pengendalian motorik
Human Factor Ø Aplikasi yang mempertimbangkan faktor manusia akan menghasilkan sistem interaksi yang menarik Ø Lima faktor manusia yang dapat diukur : üTime to learn üSpeed of performance üRate of errors by users üRetention over time üSubjective satisfaction Ø Seperti pentingnya pe-modelan sistem komputer, maka perlu juga dibuat model sistem manusia. Beragam-nya karakter manusia membuat hal ini lebih sulit Ø Diharapkan dapat meng-akomodasi ke-aneka-ragam-an aspek persepsi, kognitif dan motorik (universal approach) Ø Karakteristik interaksi manusia : ü Penglihatan § Luminans, kontras, brightness, sharpness § Sudut dan medan penglihatan § Warna : psikologi, persepsi, kognisi guidelines ü Pendengaran ü Sentuhan ü Model sistem manusia § Pengolahan sadar dan otomatis § Register memori § Kanal kapasitas rendah § Memori jangka pendek dan panjang § Sikap dan kecemasan § Pengendalian motorik
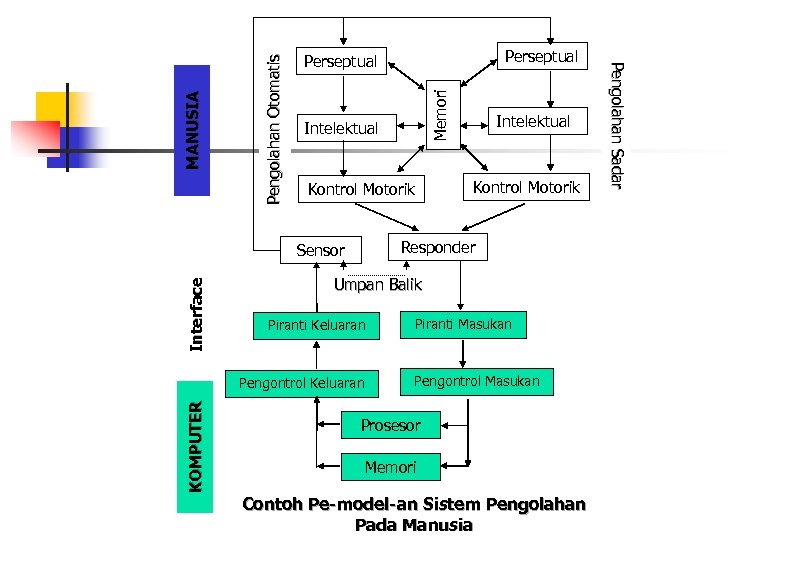
 Kontrol Motorik Interface Intelektual Kontrol Motorik Responder Sensor Umpan Balik Piranti Keluaran Pengontrol Keluaran KOMPUTER Memori Pengolahan Otomatis MANUSIA Intelektual Piranti Masukan Pengontrol Masukan Prosesor Memori Contoh Pe-model-an Sistem Pengolahan Pada Manusia Pengolahan Sadar Model Manusia Perseptual
Kontrol Motorik Interface Intelektual Kontrol Motorik Responder Sensor Umpan Balik Piranti Keluaran Pengontrol Keluaran KOMPUTER Memori Pengolahan Otomatis MANUSIA Intelektual Piranti Masukan Pengontrol Masukan Prosesor Memori Contoh Pe-model-an Sistem Pengolahan Pada Manusia Pengolahan Sadar Model Manusia Perseptual
 g i s Petunjuk penggunaan warna dari aspek Psikologis : Ø Hindarkan penggunaan tampilan secara simultan yang menampilkan sejumlah warna tajam. Merah, jingga, kuning dan hijau dapat dilihat bersama-sama tanpa perlu pem-fokusan kembali. Tetapi cyan, biru dan merah tidak dapat dilhat secara serempak dengan mudah. Pem-fokusan kembali mata yang berulang-ulang akan menyebabkan kelelahan penglihatan. Ø Hindarkan warna biru murni untuk teks, garis tipis dan bentuk yang kecil. Sistem penglihatan mata kita tidak diset untuk rangsangan yang rinci, tajam, serta bergelombang pendek. Ø Hindarkan warna berdekatan yang hanya berbeda dalam warna biru. Sudut-sudut yang berbeda hanya pada prosentase warna biru akan terlihat sama. Ø Pengamat yang lebih tua memerlukan aras ketajaman yang lebih tinggi untuk membedakan warna Ø Warna akan berubah kenampakannya ketika level cahaya sekeliling berubah. Tampilan akan berubah warna di bawah cahaya sekeliling yang berbeda. Kenampakan juga berbeda ketika level cahaya bertambah atau berkurang. Di satu sisi perubahan terjadi karena adanya penambahan atau penurunan kontras, dan di sisi lain perubahan terjadi karena adanya pergeseran sensitifitas mata Ø Besarnya perubahan warna yang dapat dideteksi bervariasi untuk warna yang berbeda. Perubahan kecil dalam warna merah dan ungu sukar dideteksi dibandingkan dengan warna lain seperti kuning dan biruhijau. Selain itu sistem penglihatan kita tidak siap untuk merasakan perubahan warna hijau Ø Hindarkan warna merah dan hijau yang ditempatkan secara berseberangan pada tampilan berskala besar. Warna yang lebih cocok adalah biru dan kuning. Ø Warna yang berlawanan dapat digunakan bersama-sama. Merah dengan hijau atau kuning dengan biru merupakan kombinasi yang baik untuk tampilan sederhana. Kombinasi merah dengan kuning atau hijau dengan biru akan menghasilkan citra yang lebih jelek Ø Untuk pengamat yang mengalami kekurangan dalam melihat warna, hindarkan perubahan warna tunggal
g i s Petunjuk penggunaan warna dari aspek Psikologis : Ø Hindarkan penggunaan tampilan secara simultan yang menampilkan sejumlah warna tajam. Merah, jingga, kuning dan hijau dapat dilihat bersama-sama tanpa perlu pem-fokusan kembali. Tetapi cyan, biru dan merah tidak dapat dilhat secara serempak dengan mudah. Pem-fokusan kembali mata yang berulang-ulang akan menyebabkan kelelahan penglihatan. Ø Hindarkan warna biru murni untuk teks, garis tipis dan bentuk yang kecil. Sistem penglihatan mata kita tidak diset untuk rangsangan yang rinci, tajam, serta bergelombang pendek. Ø Hindarkan warna berdekatan yang hanya berbeda dalam warna biru. Sudut-sudut yang berbeda hanya pada prosentase warna biru akan terlihat sama. Ø Pengamat yang lebih tua memerlukan aras ketajaman yang lebih tinggi untuk membedakan warna Ø Warna akan berubah kenampakannya ketika level cahaya sekeliling berubah. Tampilan akan berubah warna di bawah cahaya sekeliling yang berbeda. Kenampakan juga berbeda ketika level cahaya bertambah atau berkurang. Di satu sisi perubahan terjadi karena adanya penambahan atau penurunan kontras, dan di sisi lain perubahan terjadi karena adanya pergeseran sensitifitas mata Ø Besarnya perubahan warna yang dapat dideteksi bervariasi untuk warna yang berbeda. Perubahan kecil dalam warna merah dan ungu sukar dideteksi dibandingkan dengan warna lain seperti kuning dan biruhijau. Selain itu sistem penglihatan kita tidak siap untuk merasakan perubahan warna hijau Ø Hindarkan warna merah dan hijau yang ditempatkan secara berseberangan pada tampilan berskala besar. Warna yang lebih cocok adalah biru dan kuning. Ø Warna yang berlawanan dapat digunakan bersama-sama. Merah dengan hijau atau kuning dengan biru merupakan kombinasi yang baik untuk tampilan sederhana. Kombinasi merah dengan kuning atau hijau dengan biru akan menghasilkan citra yang lebih jelek Ø Untuk pengamat yang mengalami kekurangan dalam melihat warna, hindarkan perubahan warna tunggal
 Warna persepsi Petunjuk dari aspek perseptual Ø Tidak semua warna mempunyai dicernible yang sama. Secara perseptual kita memerlukan perubahan yang besar dalam panjang gelombang agar kita dapat merasakan perubahan warna pada suatu bagian spektrum, dan perubahan yang lebih kecil pada bagian spektrum yang lain Ø Luminans tidak sama dengan kecerahan. Dua luminans yang sama tetapi berbeda dalam hal warna hue dapat menyebabkan perbedaan kecerahan. Deviasinya akan semakin jelas pada warna-warna yang ada di ujung spektrum (merah, magenta, biru) Ø Hue yang berbeda menyebabkan level saturasi yang berbeda Ø Ketajaman (lightness) dan kecerahan (brigtness) dapat dibedakan pada bentuk tercetak, tetapi tidak pada tampilan warna. Sifat alamiah layar tampilan tidak memungkinkan ketajaman dan kecerahan bervariasi secara saling bebas Ø Tidak semua warna mudah dibaca. Secara umum pemakaian warna-warna latar belakang yang cendrung lebih gelap seperti merah, biru, magenta, coklat dan lain-lain akan memberikan kenampakan yang lebih baik dibandingkan warna yang lebih cerah Ø Hue berubah sesuai dengan perubahan intensitas warna dan latar belakang Ø Hindarkan adanya diskriminasi warna pada daerah yang kecil. Infomasi tentang hue pada daerah yang kecil akan hilang. Secara umum dua garis berdampingan yang mempunyai lebar 1 pixel akan nampak sebagai sebuah garis dengan lebar 2 pixel. Selain itu perlu juga diingat bahwa sistem penglihatan manusia menghasilkan citra yang lebih tajam pada warna akromatis. Sehingga untuk memberikan kerincian yang bagus gunakan warna hitam, putih dan abu-abu, dan gunakan warna kromatis untuk panel yang lebih besar atau untuk menarik perhatian pengguna
Warna persepsi Petunjuk dari aspek perseptual Ø Tidak semua warna mempunyai dicernible yang sama. Secara perseptual kita memerlukan perubahan yang besar dalam panjang gelombang agar kita dapat merasakan perubahan warna pada suatu bagian spektrum, dan perubahan yang lebih kecil pada bagian spektrum yang lain Ø Luminans tidak sama dengan kecerahan. Dua luminans yang sama tetapi berbeda dalam hal warna hue dapat menyebabkan perbedaan kecerahan. Deviasinya akan semakin jelas pada warna-warna yang ada di ujung spektrum (merah, magenta, biru) Ø Hue yang berbeda menyebabkan level saturasi yang berbeda Ø Ketajaman (lightness) dan kecerahan (brigtness) dapat dibedakan pada bentuk tercetak, tetapi tidak pada tampilan warna. Sifat alamiah layar tampilan tidak memungkinkan ketajaman dan kecerahan bervariasi secara saling bebas Ø Tidak semua warna mudah dibaca. Secara umum pemakaian warna-warna latar belakang yang cendrung lebih gelap seperti merah, biru, magenta, coklat dan lain-lain akan memberikan kenampakan yang lebih baik dibandingkan warna yang lebih cerah Ø Hue berubah sesuai dengan perubahan intensitas warna dan latar belakang Ø Hindarkan adanya diskriminasi warna pada daerah yang kecil. Infomasi tentang hue pada daerah yang kecil akan hilang. Secara umum dua garis berdampingan yang mempunyai lebar 1 pixel akan nampak sebagai sebuah garis dengan lebar 2 pixel. Selain itu perlu juga diingat bahwa sistem penglihatan manusia menghasilkan citra yang lebih tajam pada warna akromatis. Sehingga untuk memberikan kerincian yang bagus gunakan warna hitam, putih dan abu-abu, dan gunakan warna kromatis untuk panel yang lebih besar atau untuk menarik perhatian pengguna
 i t i f Petunjuk dari aspek kognitif Ø Jangan menggunakan warna secara berlebihan. Mungkin aturan yang terbaik adalah menggunakan warna secara berpasangan. Penggunaan warna terutama ditujukan untuk menarik perhatian atau untuk pengelompokan informasi. Keuntungan ini akan hilang jika warna yang digunakan terlampau banyak. Ø Kelompokkan elemen-elemen yang saling berkaitan dengan latar belakang yang sama Ø Warna yang sama membawa pesan yang serupa Ø Kecerahan dan saturasi akan menarik perhatian Ø Urutkan warna sesuai dengan posisi spektralnya Ø Warna hangat dan dingin sering digunakan untuk menunjukkan level tindakan. Kebanyakan kita berpengalaman bahwa warna yang hangat akan lebih mendekatkan ke arah kita, sementara untuk warna yang dingin cendrung menjauhi kita.
i t i f Petunjuk dari aspek kognitif Ø Jangan menggunakan warna secara berlebihan. Mungkin aturan yang terbaik adalah menggunakan warna secara berpasangan. Penggunaan warna terutama ditujukan untuk menarik perhatian atau untuk pengelompokan informasi. Keuntungan ini akan hilang jika warna yang digunakan terlampau banyak. Ø Kelompokkan elemen-elemen yang saling berkaitan dengan latar belakang yang sama Ø Warna yang sama membawa pesan yang serupa Ø Kecerahan dan saturasi akan menarik perhatian Ø Urutkan warna sesuai dengan posisi spektralnya Ø Warna hangat dan dingin sering digunakan untuk menunjukkan level tindakan. Kebanyakan kita berpengalaman bahwa warna yang hangat akan lebih mendekatkan ke arah kita, sementara untuk warna yang dingin cendrung menjauhi kita.
 Kombinasi warna terbaik Kombinasi warna terjelek
Kombinasi warna terbaik Kombinasi warna terjelek
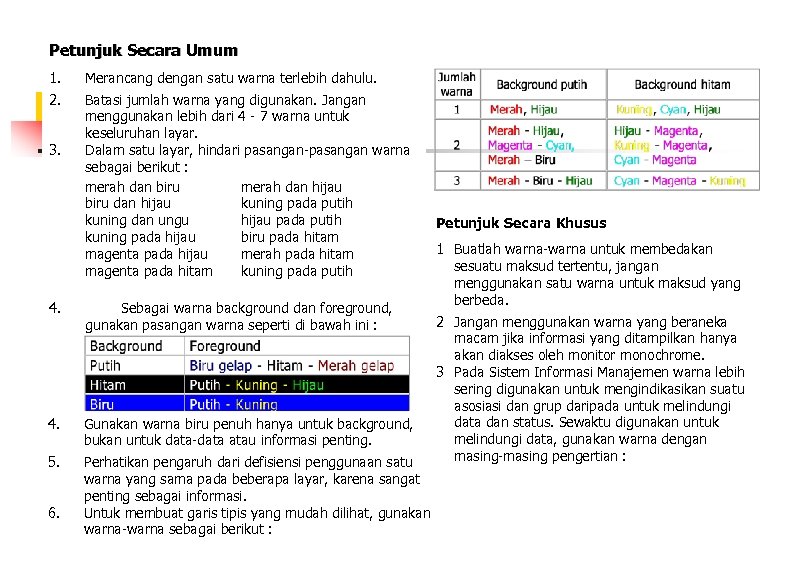
 s Petunjuk Secara Umum 1. Merancang dengan satu warna terlebih dahulu. 2. Batasi jumlah warna yang digunakan. Jangan menggunakan lebih dari 4 - 7 warna untuk keseluruhan layar. Dalam satu layar, hindari pasangan-pasangan warna sebagai berikut : merah dan biru merah dan hijau biru dan hijau kuning pada putih kuning dan ungu hijau pada putih kuning pada hijau biru pada hitam magenta pada hijau merah pada hitam magenta pada hitam kuning pada putih 3. 4. Sebagai warna background dan foreground, gunakan pasangan warna seperti di bawah ini : 4. Gunakan warna biru penuh hanya untuk background, bukan untuk data-data atau informasi penting. 5. Perhatikan pengaruh dari defisiensi penggunaan satu warna yang sama pada beberapa layar, karena sangat penting sebagai informasi. Untuk membuat garis tipis yang mudah dilihat, gunakan warna-warna sebagai berikut : 6. Petunjuk Secara Khusus 1 Buatlah warna-warna untuk membedakan sesuatu maksud tertentu, jangan menggunakan satu warna untuk maksud yang berbeda. 2 Jangan menggunakan warna yang beraneka macam jika informasi yang ditampilkan hanya akan diakses oleh monitor monochrome. 3 Pada Sistem Informasi Manajemen warna lebih sering digunakan untuk mengindikasikan suatu asosiasi dan grup daripada untuk melindungi data dan status. Sewaktu digunakan untuk melindungi data, gunakan warna dengan masing-masing pengertian :
s Petunjuk Secara Umum 1. Merancang dengan satu warna terlebih dahulu. 2. Batasi jumlah warna yang digunakan. Jangan menggunakan lebih dari 4 - 7 warna untuk keseluruhan layar. Dalam satu layar, hindari pasangan-pasangan warna sebagai berikut : merah dan biru merah dan hijau biru dan hijau kuning pada putih kuning dan ungu hijau pada putih kuning pada hijau biru pada hitam magenta pada hijau merah pada hitam magenta pada hitam kuning pada putih 3. 4. Sebagai warna background dan foreground, gunakan pasangan warna seperti di bawah ini : 4. Gunakan warna biru penuh hanya untuk background, bukan untuk data-data atau informasi penting. 5. Perhatikan pengaruh dari defisiensi penggunaan satu warna yang sama pada beberapa layar, karena sangat penting sebagai informasi. Untuk membuat garis tipis yang mudah dilihat, gunakan warna-warna sebagai berikut : 6. Petunjuk Secara Khusus 1 Buatlah warna-warna untuk membedakan sesuatu maksud tertentu, jangan menggunakan satu warna untuk maksud yang berbeda. 2 Jangan menggunakan warna yang beraneka macam jika informasi yang ditampilkan hanya akan diakses oleh monitor monochrome. 3 Pada Sistem Informasi Manajemen warna lebih sering digunakan untuk mengindikasikan suatu asosiasi dan grup daripada untuk melindungi data dan status. Sewaktu digunakan untuk melindungi data, gunakan warna dengan masing-masing pengertian :
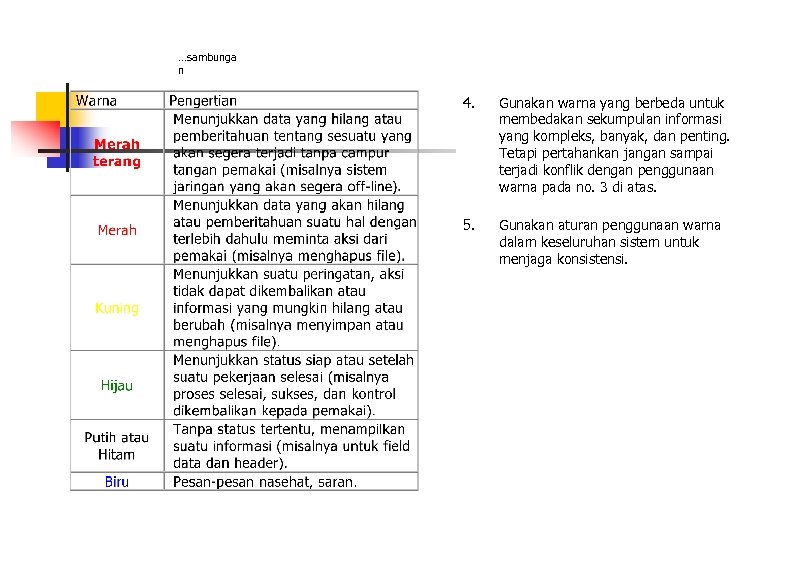
 …sambunga n 4. Gunakan warna yang berbeda untuk membedakan sekumpulan informasi yang kompleks, banyak, dan penting. Tetapi pertahankan jangan sampai terjadi konflik dengan penggunaan warna pada no. 3 di atas. 5. Gunakan aturan penggunaan warna dalam keseluruhan sistem untuk menjaga konsistensi.
…sambunga n 4. Gunakan warna yang berbeda untuk membedakan sekumpulan informasi yang kompleks, banyak, dan penting. Tetapi pertahankan jangan sampai terjadi konflik dengan penggunaan warna pada no. 3 di atas. 5. Gunakan aturan penggunaan warna dalam keseluruhan sistem untuk menjaga konsistensi.
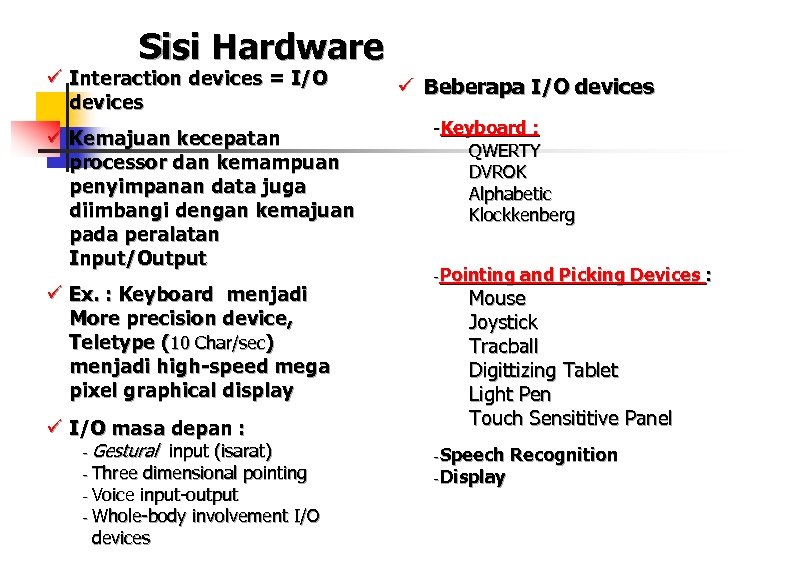
 Sisi Hardware ü Interaction devices = I/O devices ü Kemajuan kecepatan processor dan kemampuan penyimpanan data juga diimbangi dengan kemajuan pada peralatan Input/Output ü Ex. : Keyboard menjadi More precision device, Teletype (10 Char/sec) menjadi high-speed mega pixel graphical display ü I/O masa depan : - Gestural input (isarat) - Three dimensional pointing - Voice input-output - Whole-body involvement I/O devices ü Beberapa I/O devices -Keyboard : QWERTY DVROK Alphabetic Klockkenberg -Pointing and Picking Devices : Mouse Joystick Tracball Digittizing Tablet Light Pen Touch Sensititive Panel -Speech Recognition -Display
Sisi Hardware ü Interaction devices = I/O devices ü Kemajuan kecepatan processor dan kemampuan penyimpanan data juga diimbangi dengan kemajuan pada peralatan Input/Output ü Ex. : Keyboard menjadi More precision device, Teletype (10 Char/sec) menjadi high-speed mega pixel graphical display ü I/O masa depan : - Gestural input (isarat) - Three dimensional pointing - Voice input-output - Whole-body involvement I/O devices ü Beberapa I/O devices -Keyboard : QWERTY DVROK Alphabetic Klockkenberg -Pointing and Picking Devices : Mouse Joystick Tracball Digittizing Tablet Light Pen Touch Sensititive Panel -Speech Recognition -Display
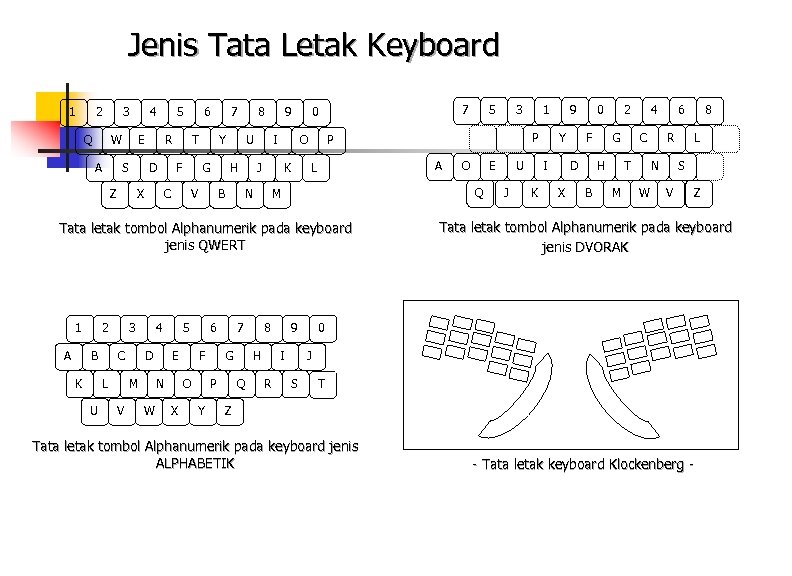
 Jenis Tata Letak Keyboard 1 2 3 Q 4 W A 5 E S R D Z 6 X 7 T F Y G C 8 V 9 U H B I O J K N 7 0 A 2 B K 3 C L U 4 D M V 5 E N W 6 F O X 7 G P Y H Q I R E O Q 9 1 P A L M 8 3 P Tata letak tombol Alphanumerik pada keyboard jenis QWERT 1 5 U J 9 Y I K 0 F D X 2 G H B 4 C T M 6 R N W 8 L S V Z Tata letak tombol Alphanumerik pada keyboard jenis DVORAK 0 J S T Z Tata letak tombol Alphanumerik pada keyboard jenis ALPHABETIK - Tata letak keyboard Klockenberg -
Jenis Tata Letak Keyboard 1 2 3 Q 4 W A 5 E S R D Z 6 X 7 T F Y G C 8 V 9 U H B I O J K N 7 0 A 2 B K 3 C L U 4 D M V 5 E N W 6 F O X 7 G P Y H Q I R E O Q 9 1 P A L M 8 3 P Tata letak tombol Alphanumerik pada keyboard jenis QWERT 1 5 U J 9 Y I K 0 F D X 2 G H B 4 C T M 6 R N W 8 L S V Z Tata letak tombol Alphanumerik pada keyboard jenis DVORAK 0 J S T Z Tata letak tombol Alphanumerik pada keyboard jenis ALPHABETIK - Tata letak keyboard Klockenberg -
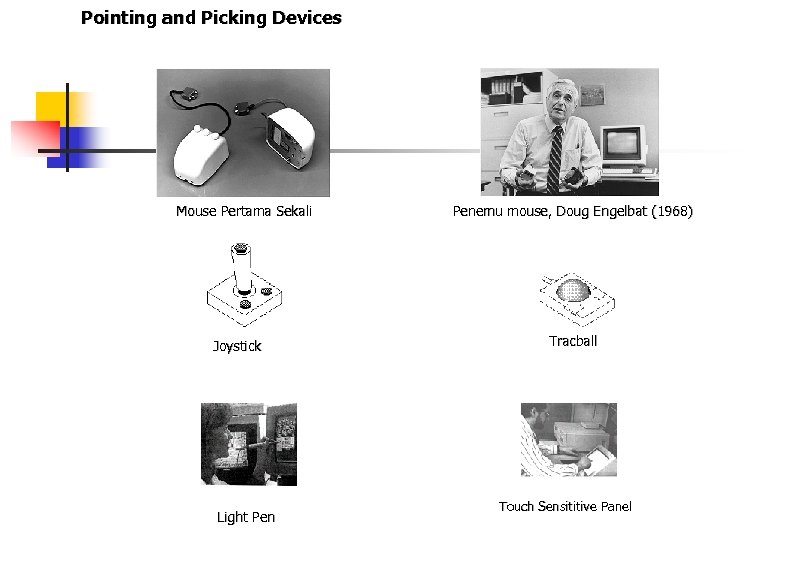
 Pointing and Picking Devices Mouse Pertama Sekali Joystick Light Penemu mouse, Doug Engelbat (1968) Tracball Touch Sensititive Panel
Pointing and Picking Devices Mouse Pertama Sekali Joystick Light Penemu mouse, Doug Engelbat (1968) Tracball Touch Sensititive Panel
 Human and Computer Capability Ø What do humans do well ? • • • Sense low level stimuli Pattern recognition Inductive reasoning Multiple strategies Adapting “Hard and fuzzy things”, Ø What do computers do well? • Counting and measuring • Accurate storage and recall • Rapid and consistent responses • Data processing/calculation • Repetitive actions • “Simple and sharply defined things” (George Miller) Ø Kecakapan manusia : Estimasi, Intuisi, kreativitas, adaptasi, kesadaran serempak, pengolahan abnormal, memory asosiatif, pengambilan keputusan non deterministik, pengenalan pola, pengetahuan dunia, kesalahan manusiawi Ø Kecakapan komputer : Kalkulasi akurat, deduksi logika, aktivitas perulangan, konsistensi, multitasking, Pengolahan rutin, penyimpanan dan pengambilan kembali, pengambilan keputusan deterministik, pengolahan data, pengetahuan dominan, bebas dari kesalahan (P. Insap S) Ø Let humans do what humans do well and let computers do what computers do well
Human and Computer Capability Ø What do humans do well ? • • • Sense low level stimuli Pattern recognition Inductive reasoning Multiple strategies Adapting “Hard and fuzzy things”, Ø What do computers do well? • Counting and measuring • Accurate storage and recall • Rapid and consistent responses • Data processing/calculation • Repetitive actions • “Simple and sharply defined things” (George Miller) Ø Kecakapan manusia : Estimasi, Intuisi, kreativitas, adaptasi, kesadaran serempak, pengolahan abnormal, memory asosiatif, pengambilan keputusan non deterministik, pengenalan pola, pengetahuan dunia, kesalahan manusiawi Ø Kecakapan komputer : Kalkulasi akurat, deduksi logika, aktivitas perulangan, konsistensi, multitasking, Pengolahan rutin, penyimpanan dan pengambilan kembali, pengambilan keputusan deterministik, pengolahan data, pengetahuan dominan, bebas dari kesalahan (P. Insap S) Ø Let humans do what humans do well and let computers do what computers do well
 Ergonomic ( Faktor kenyamanan kerja ) Ø Aspek-aspek penting : ü Stasion kerja • Aspek penggunaan stasion kerja : Lingkungan kerja, Durasi kerja, Tipe kerjaan, Beban psikologi • Aspek kesehatan : Beban visual, beban otot, beban postur tubuh, beban tekanan mental • Tipe kerjaan : - Pekerjaan pemasukan data - Pekerjaan akuisisi data - Pekerjaan interaktif - Pekerjaan pengolahan data ü Pencahayaan § Masalah utama : kilau di depan layar § Mengontrol sumber cahaya yang ada § Keseimbangan cahaya layar dan sekitar ü Suhu dan Kualitas Udara § Suhu perangkat komputer § Fasilitas pengontrol suhu ü Gangguan Suara ü Kesehatan dan Keamanan Kerja Kondisi kesehatan ber-resiko : radang persendian, diabetes, darah tinggi, stress, merokok, kehamilan, … ü Kebiasaan Bekerja Ø Antropometrik dan Masalah Kuantisasi Standar
Ergonomic ( Faktor kenyamanan kerja ) Ø Aspek-aspek penting : ü Stasion kerja • Aspek penggunaan stasion kerja : Lingkungan kerja, Durasi kerja, Tipe kerjaan, Beban psikologi • Aspek kesehatan : Beban visual, beban otot, beban postur tubuh, beban tekanan mental • Tipe kerjaan : - Pekerjaan pemasukan data - Pekerjaan akuisisi data - Pekerjaan interaktif - Pekerjaan pengolahan data ü Pencahayaan § Masalah utama : kilau di depan layar § Mengontrol sumber cahaya yang ada § Keseimbangan cahaya layar dan sekitar ü Suhu dan Kualitas Udara § Suhu perangkat komputer § Fasilitas pengontrol suhu ü Gangguan Suara ü Kesehatan dan Keamanan Kerja Kondisi kesehatan ber-resiko : radang persendian, diabetes, darah tinggi, stress, merokok, kehamilan, … ü Kebiasaan Bekerja Ø Antropometrik dan Masalah Kuantisasi Standar
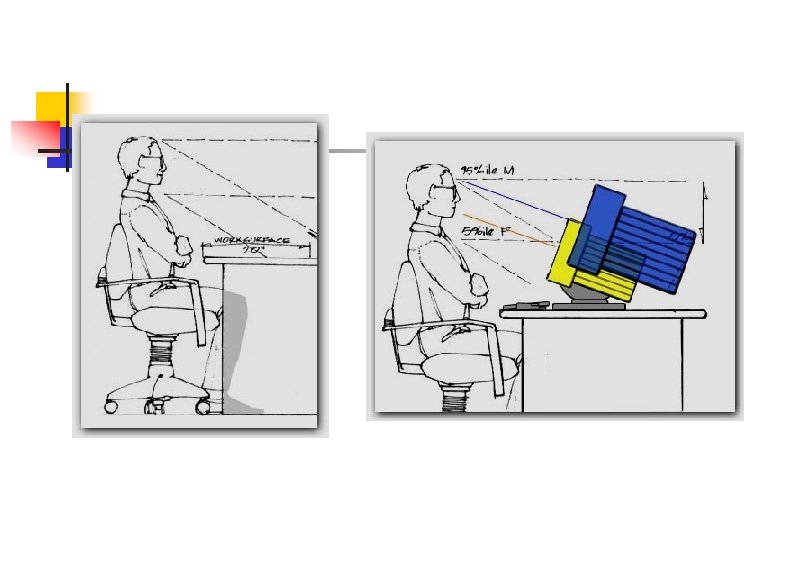
 Petunjuk Praktis Cara Sehat Menggunakan Komputer Bagi mereka yang sering menggunakan komputer selama beberapa jam, tentu pernah mengalami beberapa gejala seperti mata merah, kering ataupun berair, pandangan kabur, sakit kepala, susah konsentrasi, otot leher tegang, dan pegal di seluruh badan. Nah, untuk menghindari hal tersebut, simak tips berikut ini: 1. Jarak minimum yang baik antara mata dengan layar komputer adalah sekitar 18 sampai 24 inci. 2. Atur sudut penempatan yang tepat antara layar monitor dan keyboard agar Anda merasa nyaman dan relaks ketika harus menggunakan komputer dalam waktu lama. 3. Kedudukan layar monitor sebaiknya tidak lebih tinggi dari mata. 4. Saat menggunakan komputer sebaiknya jangan menggunakan lampu yang sinarnya mengarah ke satu sudut saja, seperti lampu baca atau lampu tidur. Gunakan jenis lampu pijar dengan arah sinar yang berasal dari langit-langit ruangan, sehingga mata Anda memperoleh cahaya yang cukup tanpa terhalang atau terbatas oleh bayang-bayang. 5. Gunakan sejenis layar penyaring (screen glare filter) untuk mengurangi efek radiasi yang mungkin ditimbulkan oleh monitor komputer Anda. 6. Agar mata tak cepat lelah, usahakan untuk tidak terlalu memfokuskan mata pada layar monitor. Cobalah sekali-kali membebaskan mata Anda dengan antara lain menutup mata selama beberapa menit, melihat benda-benda yang jaraknya agak jauh, ataupun melihat benda yang berwarna netral dan lembut di sekeliling Anda. 7. Jika Anda telah berada di depan komputer selama kurang lebih satu jam secara terus menerus, istirahatlah minimal 15 menit hingga 20 menit. 8. Selain itu, usahakan agar kedua kaki Anda menginjak lantai. Lepaskan alas kaki, dan basahi tangan Anda dengan cara menaruhnya di bawah kucuran air sekitar lima menit. Cara ini dimaksudkan untuk menetralkan tubuh Anda dengan 'membumikan' ion-ion radiasi yang mungkin ada.
Petunjuk Praktis Cara Sehat Menggunakan Komputer Bagi mereka yang sering menggunakan komputer selama beberapa jam, tentu pernah mengalami beberapa gejala seperti mata merah, kering ataupun berair, pandangan kabur, sakit kepala, susah konsentrasi, otot leher tegang, dan pegal di seluruh badan. Nah, untuk menghindari hal tersebut, simak tips berikut ini: 1. Jarak minimum yang baik antara mata dengan layar komputer adalah sekitar 18 sampai 24 inci. 2. Atur sudut penempatan yang tepat antara layar monitor dan keyboard agar Anda merasa nyaman dan relaks ketika harus menggunakan komputer dalam waktu lama. 3. Kedudukan layar monitor sebaiknya tidak lebih tinggi dari mata. 4. Saat menggunakan komputer sebaiknya jangan menggunakan lampu yang sinarnya mengarah ke satu sudut saja, seperti lampu baca atau lampu tidur. Gunakan jenis lampu pijar dengan arah sinar yang berasal dari langit-langit ruangan, sehingga mata Anda memperoleh cahaya yang cukup tanpa terhalang atau terbatas oleh bayang-bayang. 5. Gunakan sejenis layar penyaring (screen glare filter) untuk mengurangi efek radiasi yang mungkin ditimbulkan oleh monitor komputer Anda. 6. Agar mata tak cepat lelah, usahakan untuk tidak terlalu memfokuskan mata pada layar monitor. Cobalah sekali-kali membebaskan mata Anda dengan antara lain menutup mata selama beberapa menit, melihat benda-benda yang jaraknya agak jauh, ataupun melihat benda yang berwarna netral dan lembut di sekeliling Anda. 7. Jika Anda telah berada di depan komputer selama kurang lebih satu jam secara terus menerus, istirahatlah minimal 15 menit hingga 20 menit. 8. Selain itu, usahakan agar kedua kaki Anda menginjak lantai. Lepaskan alas kaki, dan basahi tangan Anda dengan cara menaruhnya di bawah kucuran air sekitar lima menit. Cara ini dimaksudkan untuk menetralkan tubuh Anda dengan 'membumikan' ion-ion radiasi yang mungkin ada.
 e h a t
e h a t
 Dialoque Style Ø Yaitu : (Ragam Dialog) Ø Ragam dialog : Dialog berbasis perintah tunggal Dialog berbasis bahasa pemrograman Interface berbasis bahasa alami Sistem menu § Menu Datar : Selektor pilihan, penggunaan tanda terang § Menu tarik : status, shortcut o Dialog berbasis pengisian form o Interface berbasis icon o Sistem penjendelaan § Jendela TTY § Time Mulitplexed Windows § Space Muliplexed Windows o Manipulasi langsung o Interface interaksi berbasis grafis o Interface interaksi berbasis suara o o Ø Kualitas ragam dialog dapat dilihat berdasarkan kriteria berikut : • Inisiatif • Keluwesan • Kompleksitas • Kekuatan • Beban Informasi • Konsistensi Question • • • Umpan Balik Observabilitas Kontrolabilitas Efisiensi Keseimbangan
Dialoque Style Ø Yaitu : (Ragam Dialog) Ø Ragam dialog : Dialog berbasis perintah tunggal Dialog berbasis bahasa pemrograman Interface berbasis bahasa alami Sistem menu § Menu Datar : Selektor pilihan, penggunaan tanda terang § Menu tarik : status, shortcut o Dialog berbasis pengisian form o Interface berbasis icon o Sistem penjendelaan § Jendela TTY § Time Mulitplexed Windows § Space Muliplexed Windows o Manipulasi langsung o Interface interaksi berbasis grafis o Interface interaksi berbasis suara o o Ø Kualitas ragam dialog dapat dilihat berdasarkan kriteria berikut : • Inisiatif • Keluwesan • Kompleksitas • Kekuatan • Beban Informasi • Konsistensi Question • • • Umpan Balik Observabilitas Kontrolabilitas Efisiensi Keseimbangan
 Aspek Pemrograman Ø Type Interface dan Pemrogramannya : ü Interface berbasis text ü Interface berbasis grafis : §Grafis DOS §Grafis Windows Interface berbasis text - Contoh : Masukkan angka pertama: 5 Masukkan angka kedua : 3 Hasil penjumlahannya : 8 Ingin hitung lagi ? [Y, T]: T Implementasi dalam Pascal : ? - Tools pada pemrograman xbase (dbase cs), Turbo. Vision, … Interface berbasis grafis – DOS : - Membutuhkan library/driver tertentu untuk menjalankan fungsi perubahan mode layar, contoh Borland International Corp menyediakan library BGI (Borland Grafis Interface) - Membutuhkan prosedur khusus untuk penggunaan dan manipulasi operasi perangkat input grafis (yaitu mouse) Interface berbasis grafis – WINDOWS : Pemrograman grafis – windows dapat dilakukan dengan 2 cara : 1. Pemrograman windows non visual 2. Pemrograman windows dengan visual - Tools
Aspek Pemrograman Ø Type Interface dan Pemrogramannya : ü Interface berbasis text ü Interface berbasis grafis : §Grafis DOS §Grafis Windows Interface berbasis text - Contoh : Masukkan angka pertama: 5 Masukkan angka kedua : 3 Hasil penjumlahannya : 8 Ingin hitung lagi ? [Y, T]: T Implementasi dalam Pascal : ? - Tools pada pemrograman xbase (dbase cs), Turbo. Vision, … Interface berbasis grafis – DOS : - Membutuhkan library/driver tertentu untuk menjalankan fungsi perubahan mode layar, contoh Borland International Corp menyediakan library BGI (Borland Grafis Interface) - Membutuhkan prosedur khusus untuk penggunaan dan manipulasi operasi perangkat input grafis (yaitu mouse) Interface berbasis grafis – WINDOWS : Pemrograman grafis – windows dapat dilakukan dengan 2 cara : 1. Pemrograman windows non visual 2. Pemrograman windows dengan visual - Tools
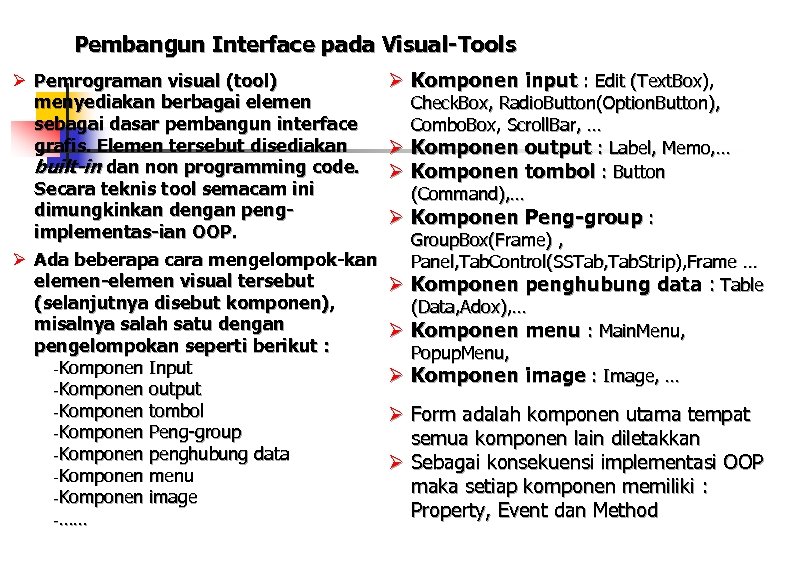
 Pembangun Interface pada Visual-Tools Ø Pemrograman visual (tool) menyediakan berbagai elemen sebagai dasar pembangun interface grafis. Elemen tersebut disediakan built-in dan non programming code. Secara teknis tool semacam ini dimungkinkan dengan pengimplementas-ian OOP. Ø Ada beberapa cara mengelompok-kan elemen-elemen visual tersebut (selanjutnya disebut komponen), misalnya salah satu dengan pengelompokan seperti berikut : -Komponen Input -Komponen output -Komponen tombol -Komponen Peng-group -Komponen penghubung data -Komponen menu -Komponen image -…… Ø Komponen input : Edit (Text. Box), Ø Ø Ø Check. Box, Radio. Button(Option. Button), Combo. Box, Scroll. Bar, … Komponen output : Label, Memo, … Komponen tombol : Button (Command), … Komponen Peng-group : Group. Box(Frame) , Panel, Tab. Control(SSTab, Tab. Strip), Frame … Komponen penghubung data : Table (Data, Adox), … Komponen menu : Main. Menu, Popup. Menu, Komponen image : Image, … Ø Form adalah komponen utama tempat semua komponen lain diletakkan Ø Sebagai konsekuensi implementasi OOP maka setiap komponen memiliki : Property, Event dan Method
Pembangun Interface pada Visual-Tools Ø Pemrograman visual (tool) menyediakan berbagai elemen sebagai dasar pembangun interface grafis. Elemen tersebut disediakan built-in dan non programming code. Secara teknis tool semacam ini dimungkinkan dengan pengimplementas-ian OOP. Ø Ada beberapa cara mengelompok-kan elemen-elemen visual tersebut (selanjutnya disebut komponen), misalnya salah satu dengan pengelompokan seperti berikut : -Komponen Input -Komponen output -Komponen tombol -Komponen Peng-group -Komponen penghubung data -Komponen menu -Komponen image -…… Ø Komponen input : Edit (Text. Box), Ø Ø Ø Check. Box, Radio. Button(Option. Button), Combo. Box, Scroll. Bar, … Komponen output : Label, Memo, … Komponen tombol : Button (Command), … Komponen Peng-group : Group. Box(Frame) , Panel, Tab. Control(SSTab, Tab. Strip), Frame … Komponen penghubung data : Table (Data, Adox), … Komponen menu : Main. Menu, Popup. Menu, Komponen image : Image, … Ø Form adalah komponen utama tempat semua komponen lain diletakkan Ø Sebagai konsekuensi implementasi OOP maka setiap komponen memiliki : Property, Event dan Method
 n Pengaruh interface terhadap cara user menggunakan produk
n Pengaruh interface terhadap cara user menggunakan produk
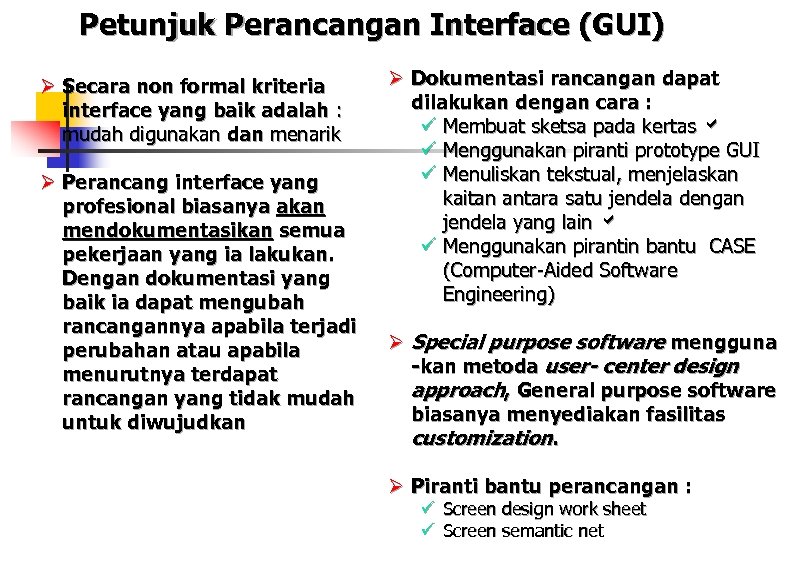
 Petunjuk Perancangan Interface (GUI) Ø Secara non formal kriteria interface yang baik adalah : mudah digunakan dan menarik Ø Perancang interface yang profesional biasanya akan mendokumentasikan semua pekerjaan yang ia lakukan. Dengan dokumentasi yang baik ia dapat mengubah rancangannya apabila terjadi perubahan atau apabila menurutnya terdapat rancangan yang tidak mudah untuk diwujudkan Ø Dokumentasi rancangan dapat dilakukan dengan cara : ü Membuat sketsa pada kertas ü Menggunakan piranti prototype GUI ü Menuliskan tekstual, menjelaskan kaitan antara satu jendela dengan jendela yang lain ü Menggunakan pirantin bantu CASE (Computer-Aided Software Engineering) Ø Special purpose software mengguna -kan metoda user- center design approach, General purpose software biasanya menyediakan fasilitas customization. Ø Piranti bantu perancangan : ü Screen design work sheet ü Screen semantic net
Petunjuk Perancangan Interface (GUI) Ø Secara non formal kriteria interface yang baik adalah : mudah digunakan dan menarik Ø Perancang interface yang profesional biasanya akan mendokumentasikan semua pekerjaan yang ia lakukan. Dengan dokumentasi yang baik ia dapat mengubah rancangannya apabila terjadi perubahan atau apabila menurutnya terdapat rancangan yang tidak mudah untuk diwujudkan Ø Dokumentasi rancangan dapat dilakukan dengan cara : ü Membuat sketsa pada kertas ü Menggunakan piranti prototype GUI ü Menuliskan tekstual, menjelaskan kaitan antara satu jendela dengan jendela yang lain ü Menggunakan pirantin bantu CASE (Computer-Aided Software Engineering) Ø Special purpose software mengguna -kan metoda user- center design approach, General purpose software biasanya menyediakan fasilitas customization. Ø Piranti bantu perancangan : ü Screen design work sheet ü Screen semantic net
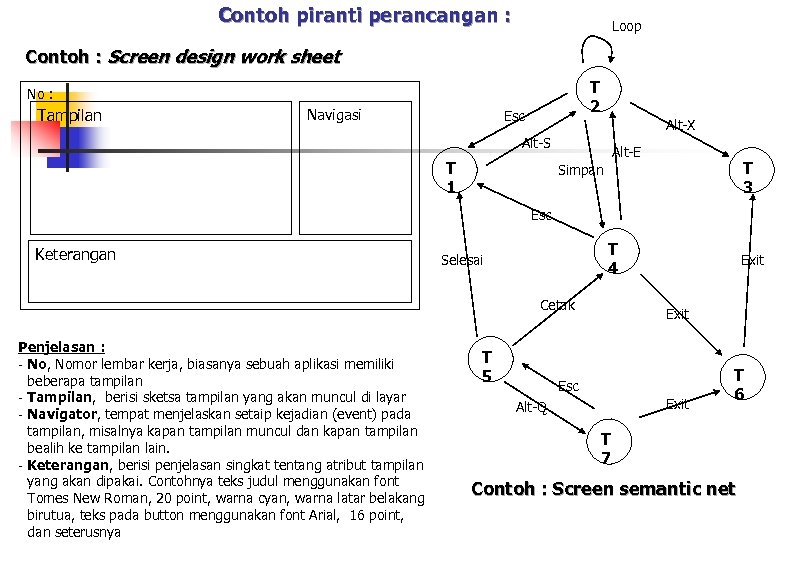
 Contoh piranti perancangan : Loop Contoh : Screen design work sheet T 2 No : Tampilan Navigasi Esc Alt-X Alt-S T 1 Alt-E T 3 Simpan Esc Keterangan T 4 Selesai Cetak Penjelasan : - No, Nomor lembar kerja, biasanya sebuah aplikasi memiliki beberapa tampilan - Tampilan, berisi sketsa tampilan yang akan muncul di layar - Navigator, tempat menjelaskan setaip kejadian (event) pada tampilan, misalnya kapan tampilan muncul dan kapan tampilan bealih ke tampilan lain. - Keterangan, berisi penjelasan singkat tentang atribut tampilan yang akan dipakai. Contohnya teks judul menggunakan font Tomes New Roman, 20 point, warna cyan, warna latar belakang birutua, teks pada button menggunakan font Arial, 16 point, dan seterusnya T 5 Exit Esc Exit Alt-Q T 6 T 7 Contoh : Screen semantic net
Contoh piranti perancangan : Loop Contoh : Screen design work sheet T 2 No : Tampilan Navigasi Esc Alt-X Alt-S T 1 Alt-E T 3 Simpan Esc Keterangan T 4 Selesai Cetak Penjelasan : - No, Nomor lembar kerja, biasanya sebuah aplikasi memiliki beberapa tampilan - Tampilan, berisi sketsa tampilan yang akan muncul di layar - Navigator, tempat menjelaskan setaip kejadian (event) pada tampilan, misalnya kapan tampilan muncul dan kapan tampilan bealih ke tampilan lain. - Keterangan, berisi penjelasan singkat tentang atribut tampilan yang akan dipakai. Contohnya teks judul menggunakan font Tomes New Roman, 20 point, warna cyan, warna latar belakang birutua, teks pada button menggunakan font Arial, 16 point, dan seterusnya T 5 Exit Esc Exit Alt-Q T 6 T 7 Contoh : Screen semantic net
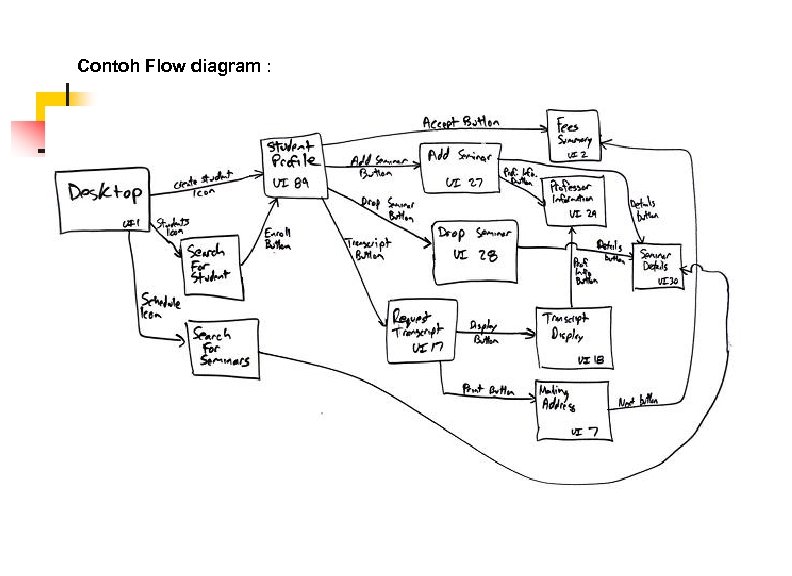
 Contoh Flow diagram :
Contoh Flow diagram :
 Contoh Tool untuk Perancangan GUI Aplikasi : GUI Design Studio http: //www. carettasoftware. com/
Contoh Tool untuk Perancangan GUI Aplikasi : GUI Design Studio http: //www. carettasoftware. com/
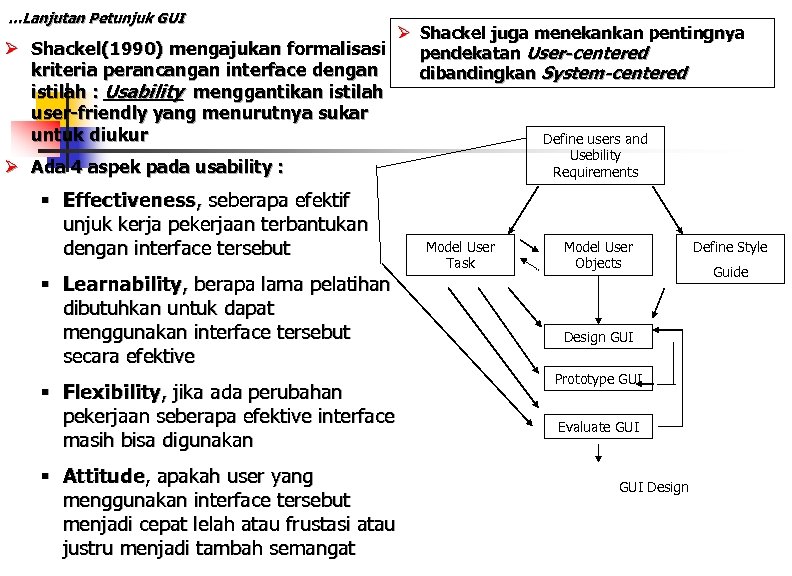
 …Lanjutan Petunjuk GUI Ø Shackel juga menekankan pentingnya Ø Shackel(1990) mengajukan formalisasi pendekatan User-centered kriteria perancangan interface dengan dibandingkan System-centered istilah : Usability menggantikan istilah user-friendly yang menurutnya sukar untuk diukur Define users and Usebility Requirements Ø Ada 4 aspek pada usability : § Effectiveness, seberapa efektif unjuk kerja pekerjaan terbantukan dengan interface tersebut § Learnability, berapa lama pelatihan dibutuhkan untuk dapat menggunakan interface tersebut secara efektive § Flexibility, jika ada perubahan pekerjaan seberapa efektive interface masih bisa digunakan § Attitude, apakah user yang menggunakan interface tersebut menjadi cepat lelah atau frustasi atau justru menjadi tambah semangat Model User Task Model User Objects Design GUI Prototype GUI Evaluate GUI Design Define Style Guide
…Lanjutan Petunjuk GUI Ø Shackel juga menekankan pentingnya Ø Shackel(1990) mengajukan formalisasi pendekatan User-centered kriteria perancangan interface dengan dibandingkan System-centered istilah : Usability menggantikan istilah user-friendly yang menurutnya sukar untuk diukur Define users and Usebility Requirements Ø Ada 4 aspek pada usability : § Effectiveness, seberapa efektif unjuk kerja pekerjaan terbantukan dengan interface tersebut § Learnability, berapa lama pelatihan dibutuhkan untuk dapat menggunakan interface tersebut secara efektive § Flexibility, jika ada perubahan pekerjaan seberapa efektive interface masih bisa digunakan § Attitude, apakah user yang menggunakan interface tersebut menjadi cepat lelah atau frustasi atau justru menjadi tambah semangat Model User Task Model User Objects Design GUI Prototype GUI Evaluate GUI Design Define Style Guide
 utan Petunjuk GUI ØSmith dan Mosier (1986) menyarankan 5 high-level objectives untuk perancangan tampilan : 1. Consistency of data display 2. Efficient information assimilation by the user 3. Minimal memory load on user 4. Compatibility of data display 5. Flexibility of user control of data display ØThe Electric Power Research Institute (Lockheed, 1981) menambahkan komentar seperti berikut : • Be consistent in labelling and graphic convention • Standardize abbreviation • Use consistent format in all displays • Present a page number on each display page Present data only if they assist the operator • Present Information Graphically • Present digital value only when necessary • Use high-level resolution monitors • Design a display in monochrommatic form • Involve operators in the depelopment of new display Ø Important Issue : Should user interface be copy right Ø Masalah Response Time dan Display rate Petunjuk : ü Users prefer shorter response time ü Longer response times (greater than 15 seconds) are disruptive ü Users change usage profile with response time ü Shorter response time lead to short user thenk times ü Response time should be appropriate to the task
utan Petunjuk GUI ØSmith dan Mosier (1986) menyarankan 5 high-level objectives untuk perancangan tampilan : 1. Consistency of data display 2. Efficient information assimilation by the user 3. Minimal memory load on user 4. Compatibility of data display 5. Flexibility of user control of data display ØThe Electric Power Research Institute (Lockheed, 1981) menambahkan komentar seperti berikut : • Be consistent in labelling and graphic convention • Standardize abbreviation • Use consistent format in all displays • Present a page number on each display page Present data only if they assist the operator • Present Information Graphically • Present digital value only when necessary • Use high-level resolution monitors • Design a display in monochrommatic form • Involve operators in the depelopment of new display Ø Important Issue : Should user interface be copy right Ø Masalah Response Time dan Display rate Petunjuk : ü Users prefer shorter response time ü Longer response times (greater than 15 seconds) are disruptive ü Users change usage profile with response time ü Shorter response time lead to short user thenk times ü Response time should be appropriate to the task
 Dialog Style Analys: Dialog Style vs User Characteristics Klasifikasi Dialog Style : • Menu : • Fill-Form : • Q/A (Question/Answer) : • Command • DM (Direct Manipulation) : • Natural Language :
Dialog Style Analys: Dialog Style vs User Characteristics Klasifikasi Dialog Style : • Menu : • Fill-Form : • Q/A (Question/Answer) : • Command • DM (Direct Manipulation) : • Natural Language :
 Karakteristik User Psychological Characteristics: Cognitive Style: - Verbal/analytic - Spatial/Intuitive Attitude: - Positive - Neutral - Negative Motivation: - High - Moderate - Low
Karakteristik User Psychological Characteristics: Cognitive Style: - Verbal/analytic - Spatial/Intuitive Attitude: - Positive - Neutral - Negative Motivation: - High - Moderate - Low
 lanjutan … Karakteristik User Knowledge and Experience: Typing Style: - Low - Medium - High Education: Computer Literacy: System Experience: - Expert - Moderate - Novice Task Experience: - Novice - Moderate - Expert Application Experience: - no similar system - one or more Native Language: Use of other systems: - Little or none - Frequent
lanjutan … Karakteristik User Knowledge and Experience: Typing Style: - Low - Medium - High Education: Computer Literacy: System Experience: - Expert - Moderate - Novice Task Experience: - Novice - Moderate - Expert Application Experience: - no similar system - one or more Native Language: Use of other systems: - Little or none - Frequent
 lanjutan … Karakteristik User Job and Task Characteristics: Frequency of use: - Low - Medium - High Primary training: - None - Some - Formal Turnover rate: - High - Moderate - Low System Use: - Mandatory - Discretionary
lanjutan … Karakteristik User Job and Task Characteristics: Frequency of use: - Low - Medium - High Primary training: - None - Some - Formal Turnover rate: - High - Moderate - Low System Use: - Mandatory - Discretionary
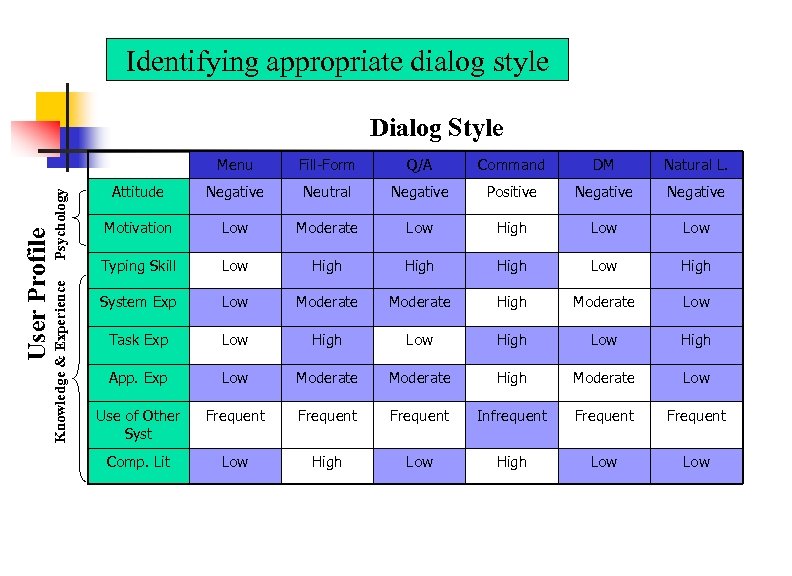
 Identifikasi Ragam dialog yang bersesuaian dengan karakteristik user : Dialog Style Psychology Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Knowledge & Experience User Profile Menu Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
Identifikasi Ragam dialog yang bersesuaian dengan karakteristik user : Dialog Style Psychology Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Knowledge & Experience User Profile Menu Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
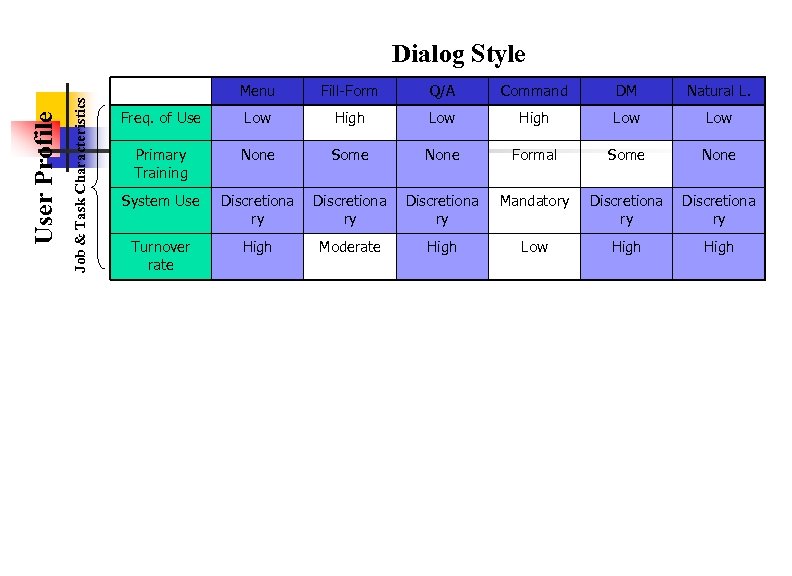
 Job & Task Characteristics User Profile Dialog Style Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretionary Mandatory Discretionary Turnover rate Hgh Moderate High Low High
Job & Task Characteristics User Profile Dialog Style Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretionary Mandatory Discretionary Turnover rate Hgh Moderate High Low High
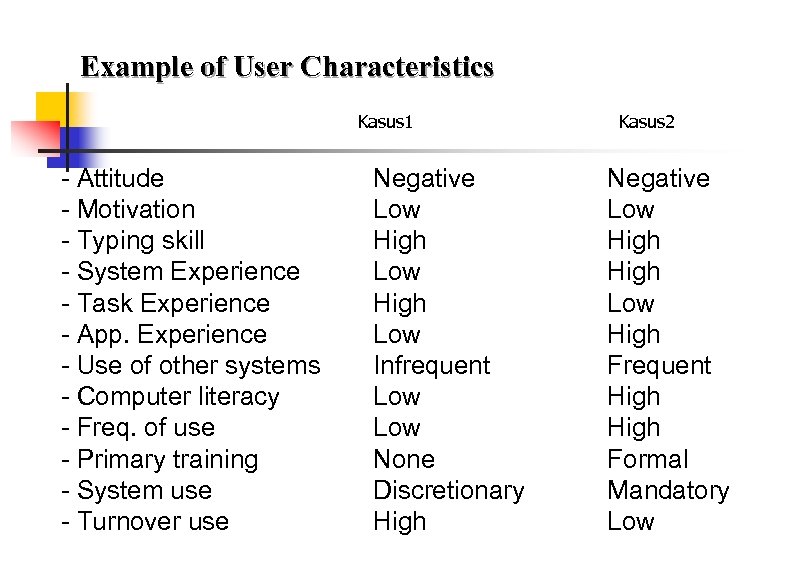
 Example of User Characteristics Kasus 1 - Attitude - Motivation - Typing skill - System Experience - Task Experience - App. Experience - Use of other systems - Computer literacy - Freq. of use - Primary training - System use - Turnover use Negative Low High Low Infrequent Low None Discretionary High Kasus 2 Negative Low High Frequent High Formal Mandatory Low
Example of User Characteristics Kasus 1 - Attitude - Motivation - Typing skill - System Experience - Task Experience - App. Experience - Use of other systems - Computer literacy - Freq. of use - Primary training - System use - Turnover use Negative Low High Low Infrequent Low None Discretionary High Kasus 2 Negative Low High Frequent High Formal Mandatory Low
 Identifying appropriate dialog style Dialog Style Psychology Knowledge & Experience User Profile Menu Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
Identifying appropriate dialog style Dialog Style Psychology Knowledge & Experience User Profile Menu Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
 Job & Task Characteristics User Profile Dialog Style Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretiona ry Mandatory Discretiona ry Turnover rate High Moderate High Low High
Job & Task Characteristics User Profile Dialog Style Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretiona ry Mandatory Discretiona ry Turnover rate High Moderate High Low High
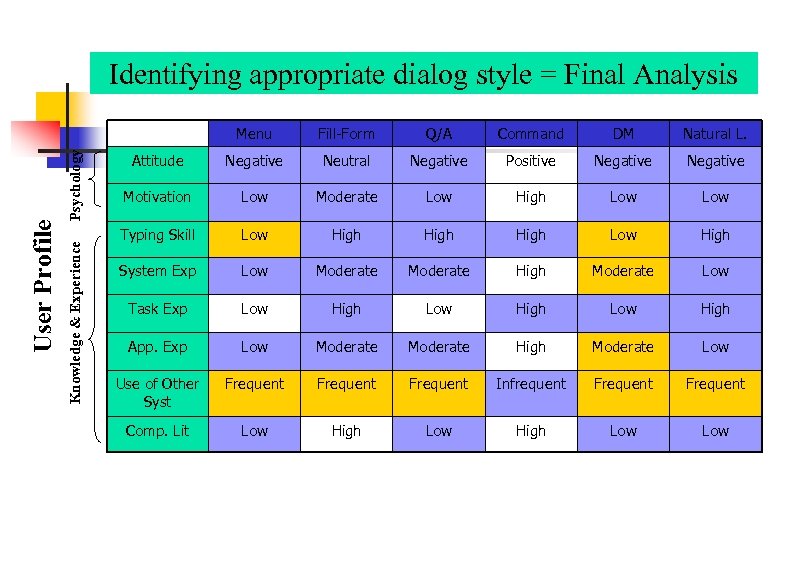
 Identifying appropriate dialog style = Final Analysis Psychology Knowledge & Experience User Profile Menu Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
Identifying appropriate dialog style = Final Analysis Psychology Knowledge & Experience User Profile Menu Fill-Form Q/A Command DM Natural L. Attitude Negative Neutral Negative Positive Negative Motivation Low Moderate Low High Low Typing Skill Low High Low High System Exp Low Moderate High Moderate Low Task Exp Low High App. Exp Low Moderate High Moderate Low Use of Other Syst Frequent Infrequent Frequent Comp. Lit Low High Low
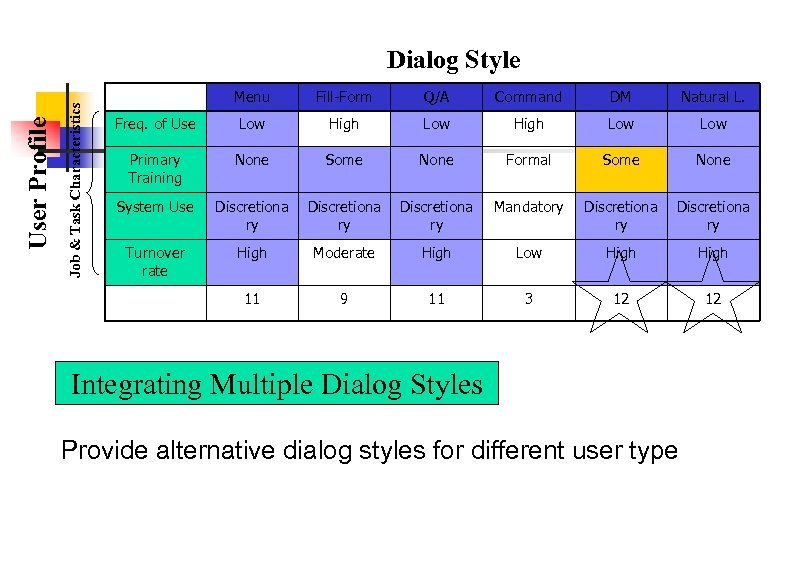
 Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretiona ry Mandatory Discretiona ry Turnover rate High Moderate High Low High 11 Job & Task Characteristics User Profile Dialog Style 9 11 3 12 12 Integrating Multiple Dialog Styles Provide alternative dialog styles for different user type
Menu Fill-Form Q/A Command DM Natural L. Freq. of Use Low High Low Primary Training None Some None Formal Some None System Use Discretiona ry Mandatory Discretiona ry Turnover rate High Moderate High Low High 11 Job & Task Characteristics User Profile Dialog Style 9 11 3 12 12 Integrating Multiple Dialog Styles Provide alternative dialog styles for different user type
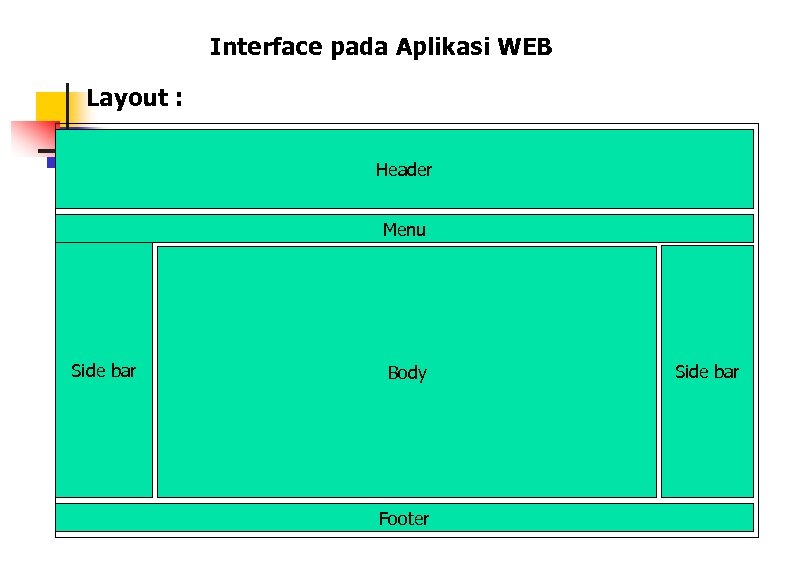
 Interface pada Aplikasi WEB Layout : Header Menu Side bar Body Footer Side bar
Interface pada Aplikasi WEB Layout : Header Menu Side bar Body Footer Side bar
 User Interface Guidelines Untuk Web Publishing Aturan Navigasi : Navigation 1. Buat signature unik (grafik atau logo) di atas page. Untuk memberitahukan user apakah mereka masih di dalam situs atau sudah keluar. 2. Tawarkan link navigasi yang bervariasi di tiap page. 3. Sadari pemakaian icon yang menunjukkan tujuan navigasi 4. Sediakan informasi yang mengidentifikasi diri di tiap page, sebab mungkin ada user yang datang dari luar link, dan kehilangan welcome page. 5. Hadapi kemungkinan kasus dimana page disave atau diprint. 6. Buat kata atau icon yang menarik untuk link ketimbang menuliskan 'klik here‘ 7. Modularisasikan isi page menjadi bagian untuk menghindari kebutuhan scrolling. 1. Jika harus menggunakan tombol grafik untuk navigasi, sebaiknya labelnya berulang (sama) 2. Sediakan teks sebagai alternatif lain dari tombol navigasi. 3. Jika dibutuhkan, sediakan brief table menerangkan isi di atas page 4. Taruh header judul di tiap page 5. Pilih judul HTML yang merefleksikan judul page. 6. Pilih judul yang merupakan rangkuman isi dari page 7. Sediakan layanan search 8. Pada dokumen banyak, sediakan header 9. Pertimbangkan menduplikat header di bawah page 10. Cegah tombol atau link "return to" atau "back" Cegah tombol navigasi yang berwarna.
User Interface Guidelines Untuk Web Publishing Aturan Navigasi : Navigation 1. Buat signature unik (grafik atau logo) di atas page. Untuk memberitahukan user apakah mereka masih di dalam situs atau sudah keluar. 2. Tawarkan link navigasi yang bervariasi di tiap page. 3. Sadari pemakaian icon yang menunjukkan tujuan navigasi 4. Sediakan informasi yang mengidentifikasi diri di tiap page, sebab mungkin ada user yang datang dari luar link, dan kehilangan welcome page. 5. Hadapi kemungkinan kasus dimana page disave atau diprint. 6. Buat kata atau icon yang menarik untuk link ketimbang menuliskan 'klik here‘ 7. Modularisasikan isi page menjadi bagian untuk menghindari kebutuhan scrolling. 1. Jika harus menggunakan tombol grafik untuk navigasi, sebaiknya labelnya berulang (sama) 2. Sediakan teks sebagai alternatif lain dari tombol navigasi. 3. Jika dibutuhkan, sediakan brief table menerangkan isi di atas page 4. Taruh header judul di tiap page 5. Pilih judul HTML yang merefleksikan judul page. 6. Pilih judul yang merupakan rangkuman isi dari page 7. Sediakan layanan search 8. Pada dokumen banyak, sediakan header 9. Pertimbangkan menduplikat header di bawah page 10. Cegah tombol atau link "return to" atau "back" Cegah tombol navigasi yang berwarna.
 Elemen-elemen navigasi 1. 2. 3. 4. Navigasi Menu Adalah navigasi utama untuk user. Pada menu utama semua item menu harus digarisbawahi. Jika user memilih menu, maka menu tsb highlighted Navigasi Sub Menu Setelah memilih menu, maka level selanjutnya dipresentasikan dalam box warna untuk membedakan item yang digarisbawahi. Misal jika ukuran font adalah 12 pixel. Jika text berwarna putih, dan background gelap maka font ditebalkan. Selain itu berarti biasa, dengan teks gelap background putih. Teks awal harus berjarak 4 pixel dari atas dan kiri. Pada box pertama yang diatas harus diberi garis dibawah item. Disamping box ditaruh image (biasanya gif) untuk merealisasikan spasi. Navigasi dalam situs bisnis Navigasi item yang general Elemen-elemen umum navigasi diletakkan di bawah menu navigasi. Terdiri atas link yang tertuju ke home, peta situs sendiri, kontak person, page sesudahnya, tombol kembali (optional) dan link ke atas page. Tombol ke atas page, biasanya diletakkan dibawah tiap page. Tombol ini tidak bisa diedit user. Human Computer Interface Guidelines : User dapat kehilangan arah di sistem yang terlalu komplek. Maka user harus mengetahui dimana dia berada, apa yang bisa dilakukannya, dan bagaimana ia dapat keluar. Maka orientasi sistem adalah : 1. Berikan layar dan window dengan deskripsi judulnya, ditaruh di lokasi yang konsisten. 2. Sediakan isyarat untuk mengidentifikai page saat ini dan total dari seluruh page. 3. Tunjukkan peta situs untuk menunjukan dimana user berada.
Elemen-elemen navigasi 1. 2. 3. 4. Navigasi Menu Adalah navigasi utama untuk user. Pada menu utama semua item menu harus digarisbawahi. Jika user memilih menu, maka menu tsb highlighted Navigasi Sub Menu Setelah memilih menu, maka level selanjutnya dipresentasikan dalam box warna untuk membedakan item yang digarisbawahi. Misal jika ukuran font adalah 12 pixel. Jika text berwarna putih, dan background gelap maka font ditebalkan. Selain itu berarti biasa, dengan teks gelap background putih. Teks awal harus berjarak 4 pixel dari atas dan kiri. Pada box pertama yang diatas harus diberi garis dibawah item. Disamping box ditaruh image (biasanya gif) untuk merealisasikan spasi. Navigasi dalam situs bisnis Navigasi item yang general Elemen-elemen umum navigasi diletakkan di bawah menu navigasi. Terdiri atas link yang tertuju ke home, peta situs sendiri, kontak person, page sesudahnya, tombol kembali (optional) dan link ke atas page. Tombol ke atas page, biasanya diletakkan dibawah tiap page. Tombol ini tidak bisa diedit user. Human Computer Interface Guidelines : User dapat kehilangan arah di sistem yang terlalu komplek. Maka user harus mengetahui dimana dia berada, apa yang bisa dilakukannya, dan bagaimana ia dapat keluar. Maka orientasi sistem adalah : 1. Berikan layar dan window dengan deskripsi judulnya, ditaruh di lokasi yang konsisten. 2. Sediakan isyarat untuk mengidentifikai page saat ini dan total dari seluruh page. 3. Tunjukkan peta situs untuk menunjukan dimana user berada.
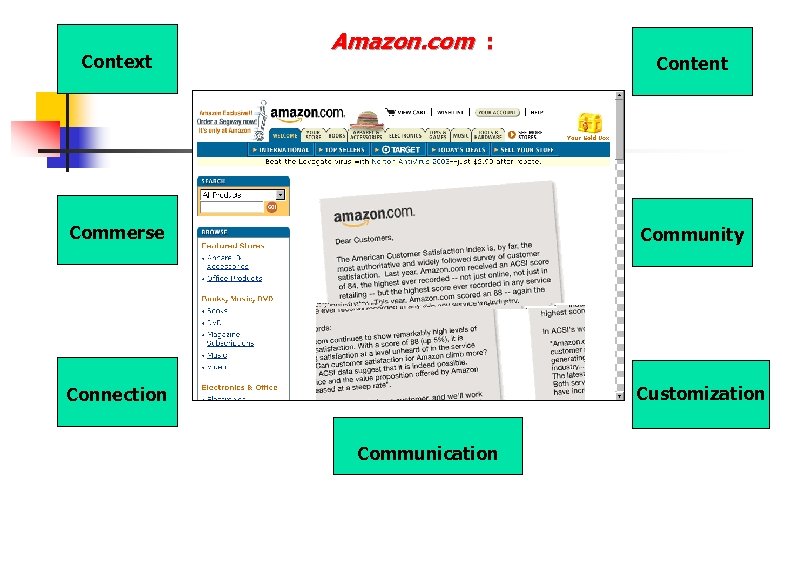
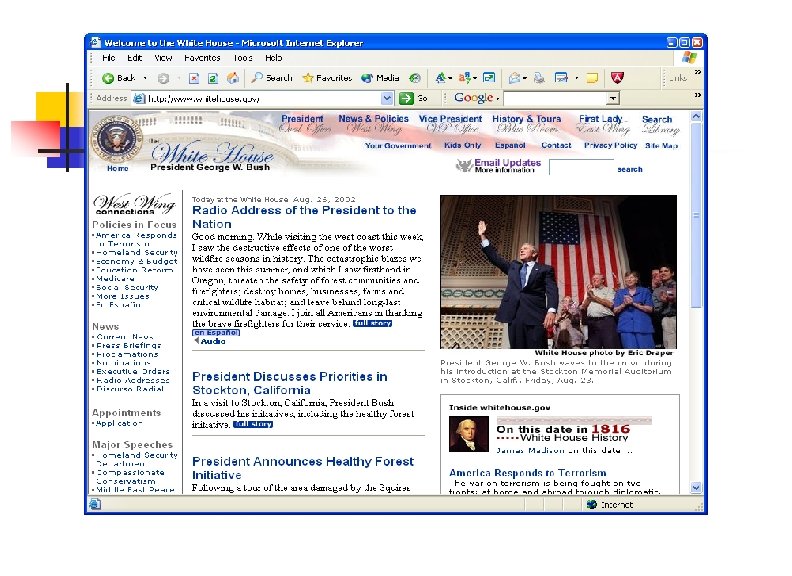
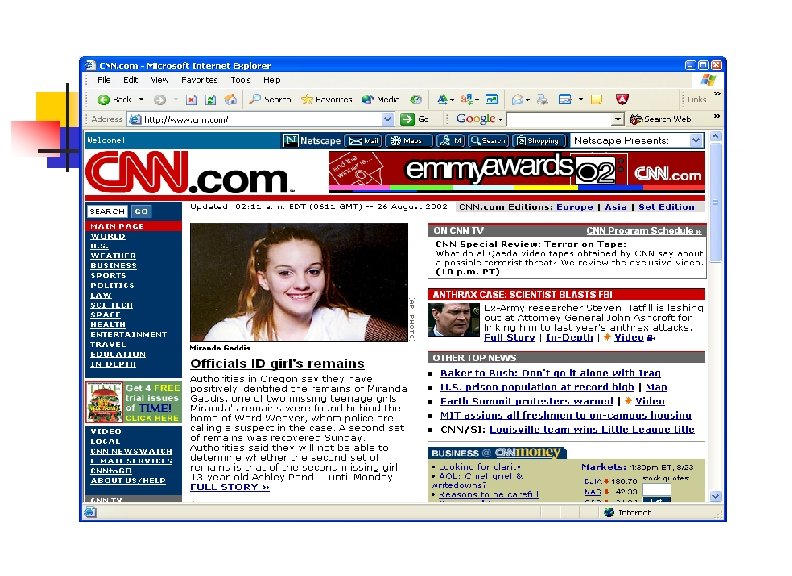
 Ø Menghadapi kemungkinan aksi user : Ø 7 elemen yang menjadi pertimbangan 1. Sediakan list dari pilihan-pilihan dalam men-desain interface Customer Econtrol, melayani home base atau Commerse : starting point yang konsisten untuk 1 Context : Site’s layout and design kontrol entries. 2 Content : Text, pictures, sound 2. Tunjukkan pilihan-pilihan transaksi and video that web pages contain yang mungkin tgerjadi 3 Community : The ways sites 3. Buat menu yang aplikabel dan pilihan enable user-to-user kontrol yang availabel untuk user di 4 Communication : That ways sites setiap waktu enable site-to user communication 4. Sediakan fungsi batal, interup dan or two-way communication kontinue. 5 Customization : Site’s ability to self-tailor to different users or to Bedakan antara file yang bisa diedit dengan allow users to personalize the site file yang tidak bisa diedit. 6 Connection : Degree site is linked to other sites Ø Petunjuk perancangan interface 7 Commerse : Site’s capabilities to enable commercial transactions WEB untuk kebutuhan Customer E-Commerse : Ø Interface pada E-Commerse bagi customer adalah repsentasi virtual dari perusahaan bisnis tersebut. Aksi user
Ø Menghadapi kemungkinan aksi user : Ø 7 elemen yang menjadi pertimbangan 1. Sediakan list dari pilihan-pilihan dalam men-desain interface Customer Econtrol, melayani home base atau Commerse : starting point yang konsisten untuk 1 Context : Site’s layout and design kontrol entries. 2 Content : Text, pictures, sound 2. Tunjukkan pilihan-pilihan transaksi and video that web pages contain yang mungkin tgerjadi 3 Community : The ways sites 3. Buat menu yang aplikabel dan pilihan enable user-to-user kontrol yang availabel untuk user di 4 Communication : That ways sites setiap waktu enable site-to user communication 4. Sediakan fungsi batal, interup dan or two-way communication kontinue. 5 Customization : Site’s ability to self-tailor to different users or to Bedakan antara file yang bisa diedit dengan allow users to personalize the site file yang tidak bisa diedit. 6 Connection : Degree site is linked to other sites Ø Petunjuk perancangan interface 7 Commerse : Site’s capabilities to enable commercial transactions WEB untuk kebutuhan Customer E-Commerse : Ø Interface pada E-Commerse bagi customer adalah repsentasi virtual dari perusahaan bisnis tersebut. Aksi user
 Context Amazon. com : Content Commerse Community Connection Customization Communication
Context Amazon. com : Content Commerse Community Connection Customization Communication





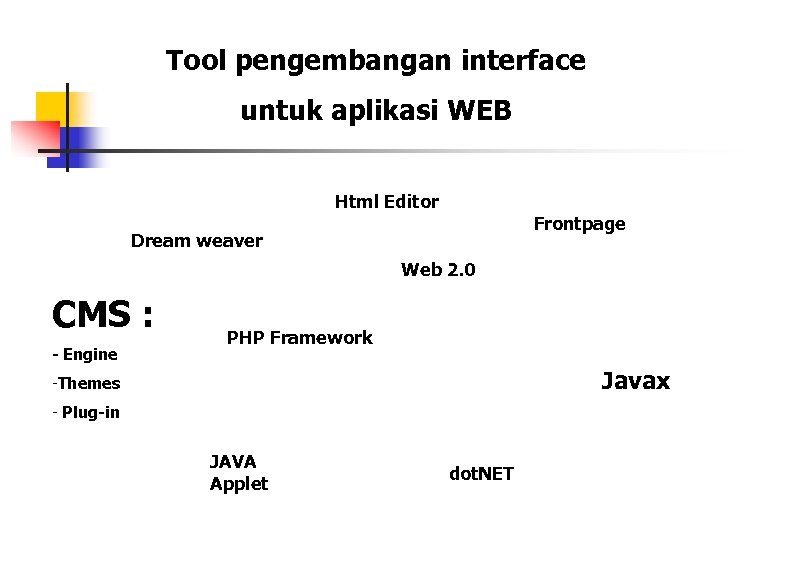
 Tool pengembangan interface untuk aplikasi WEB Html Editor Frontpage Dream weaver Web 2. 0 CMS : - Engine PHP Framework Javax -Themes - Plug-in JAVA Applet dot. NET
Tool pengembangan interface untuk aplikasi WEB Html Editor Frontpage Dream weaver Web 2. 0 CMS : - Engine PHP Framework Javax -Themes - Plug-in JAVA Applet dot. NET
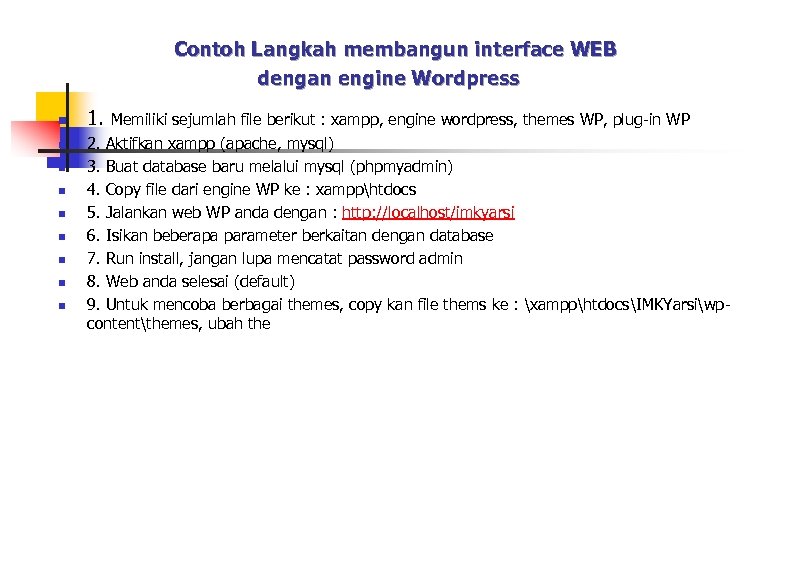
 Contoh Langkah membangun interface WEB dengan engine Wordpress n n n n n 1. Memiliki sejumlah file berikut : xampp, engine wordpress, themes WP, plug-in WP 2. Aktifkan xampp (apache, mysql) 3. Buat database baru melalui mysql (phpmyadmin) 4. Copy file dari engine WP ke : xampphtdocs 5. Jalankan web WP anda dengan : http: //localhost/imkyarsi 6. Isikan beberapa parameter berkaitan dengan database 7. Run install, jangan lupa mencatat password admin 8. Web anda selesai (default) 9. Untuk mencoba berbagai themes, copy kan file thems ke : xampphtdocsIMKYarsiwpcontentthemes, ubah the
Contoh Langkah membangun interface WEB dengan engine Wordpress n n n n n 1. Memiliki sejumlah file berikut : xampp, engine wordpress, themes WP, plug-in WP 2. Aktifkan xampp (apache, mysql) 3. Buat database baru melalui mysql (phpmyadmin) 4. Copy file dari engine WP ke : xampphtdocs 5. Jalankan web WP anda dengan : http: //localhost/imkyarsi 6. Isikan beberapa parameter berkaitan dengan database 7. Run install, jangan lupa mencatat password admin 8. Web anda selesai (default) 9. Untuk mencoba berbagai themes, copy kan file thems ke : xampphtdocsIMKYarsiwpcontentthemes, ubah the
 Masalah yang masih hangat q Windows 3 D q Virtual Reality q Penggunaan Hypertext dan Hypermedia q Searching Interface q Cooperative Work q Forum interface q Blog fenomenal : posting, comment, pingback, … q Sharing knowledge q Kode Etik dan Dampak Sosial HCI
Masalah yang masih hangat q Windows 3 D q Virtual Reality q Penggunaan Hypertext dan Hypermedia q Searching Interface q Cooperative Work q Forum interface q Blog fenomenal : posting, comment, pingback, … q Sharing knowledge q Kode Etik dan Dampak Sosial HCI
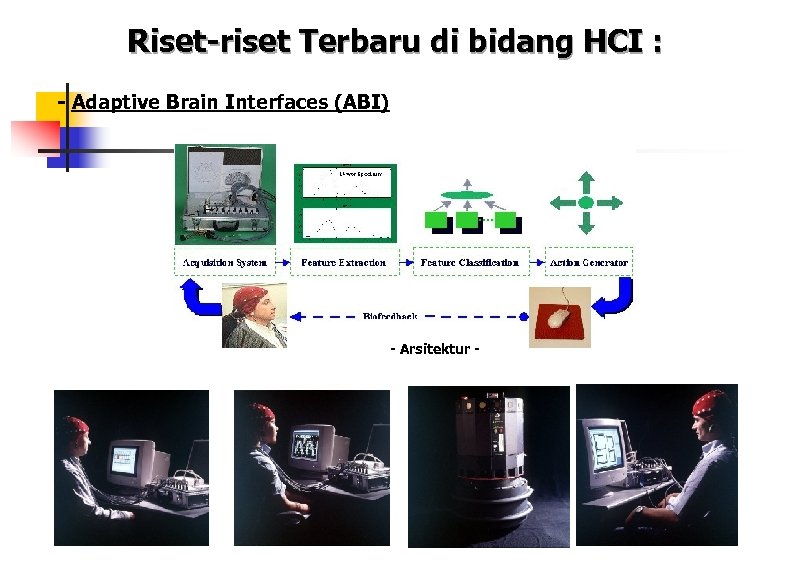
 Riset-riset Terbaru di bidang HCI : - Adaptive Brain Interfaces (ABI) - Arsitektur -
Riset-riset Terbaru di bidang HCI : - Adaptive Brain Interfaces (ABI) - Arsitektur -
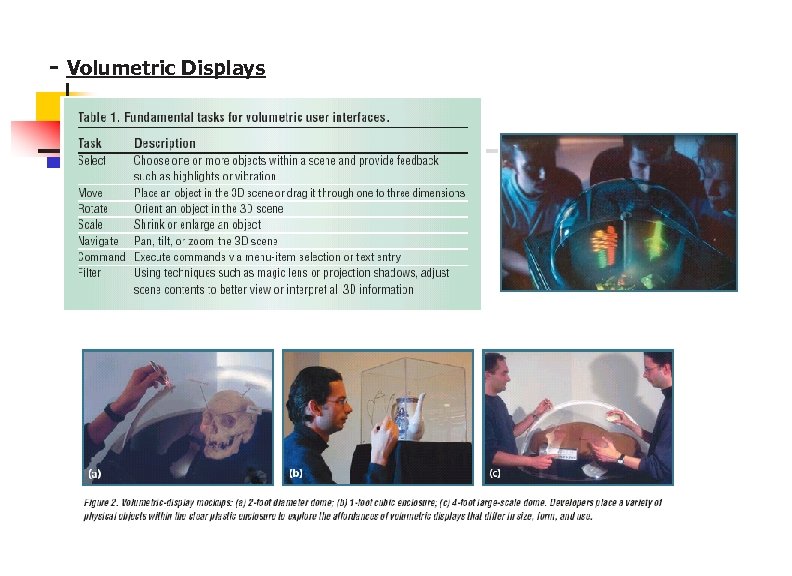
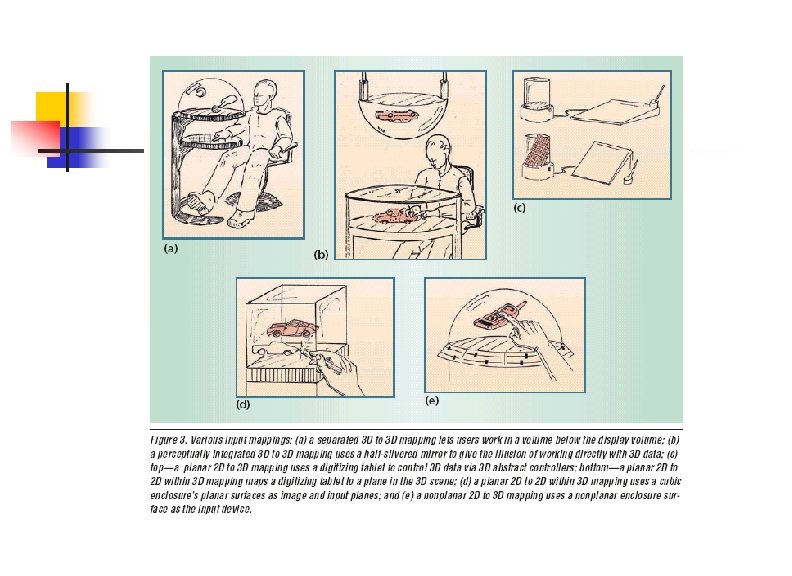
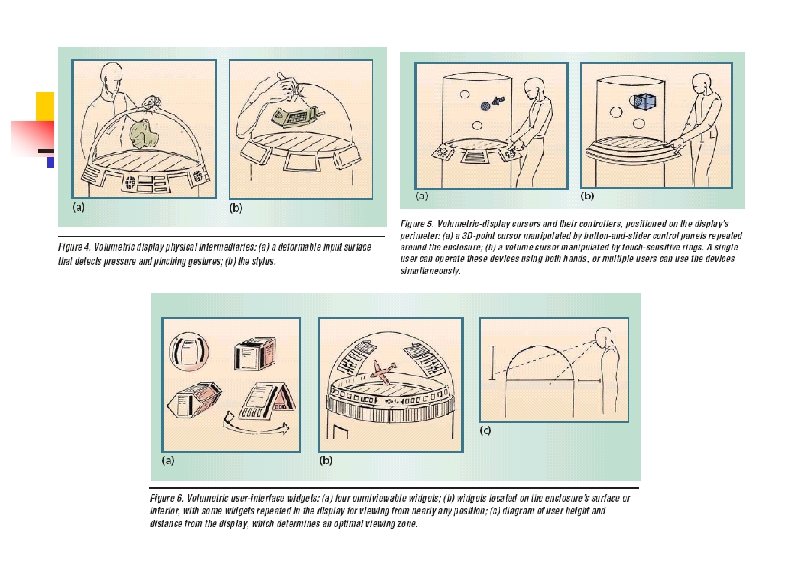
 - Volumetric Displays
- Volumetric Displays


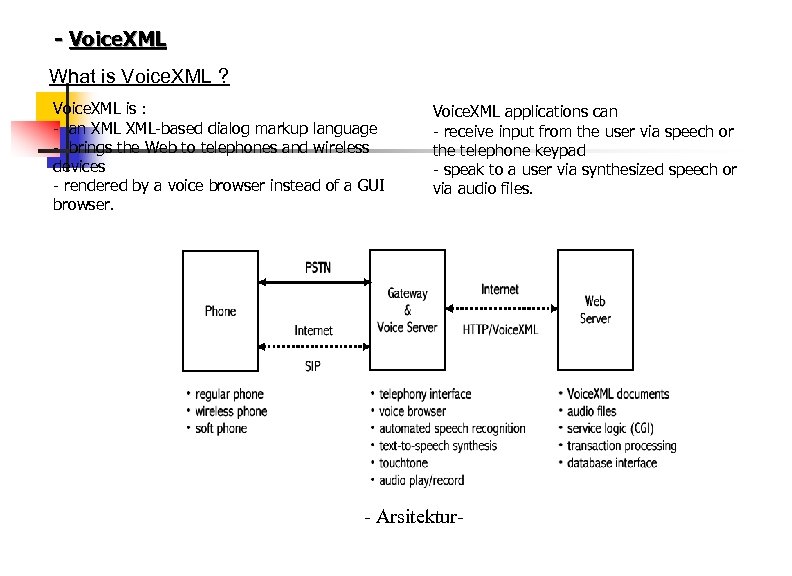
 - Voice. XML What is Voice. XML ? Voice. XML is : - an XML-based dialog markup language - brings the Web to telephones and wireless devices - rendered by a voice browser instead of a GUI browser. Voice. XML applications can - receive input from the user via speech or the telephone keypad - speak to a user via synthesized speech or via audio files. - Arsitektur-
- Voice. XML What is Voice. XML ? Voice. XML is : - an XML-based dialog markup language - brings the Web to telephones and wireless devices - rendered by a voice browser instead of a GUI browser. Voice. XML applications can - receive input from the user via speech or the telephone keypad - speak to a user via synthesized speech or via audio files. - Arsitektur-
 Latihan dan Tugas 1. Buatlah perbandingan terhadap fasilitas interface (komponen visual) yang dimiliki oleh VB 6 dan Delphi 7. Lakukan analisa mulai dari layout tampilan kedua tool tersebut secara keseluruhan, fasilitas toolbox/component, property, project, kemudahan melakukan debugging, dan seterusnya 2. Jelaskan tentang fenomena CMS dalam kaitannya dengan perkembangan interface pada aplikasi WEB ! 3. Carilah di internet minimal 2 riset/penemuan terbaru di bidang HCI ini, beri penjelasan (bila perlu dengan gambar) dan bagaimana menurut anda implementasinya ke depan !
Latihan dan Tugas 1. Buatlah perbandingan terhadap fasilitas interface (komponen visual) yang dimiliki oleh VB 6 dan Delphi 7. Lakukan analisa mulai dari layout tampilan kedua tool tersebut secara keseluruhan, fasilitas toolbox/component, property, project, kemudahan melakukan debugging, dan seterusnya 2. Jelaskan tentang fenomena CMS dalam kaitannya dengan perkembangan interface pada aplikasi WEB ! 3. Carilah di internet minimal 2 riset/penemuan terbaru di bidang HCI ini, beri penjelasan (bila perlu dengan gambar) dan bagaimana menurut anda implementasinya ke depan !
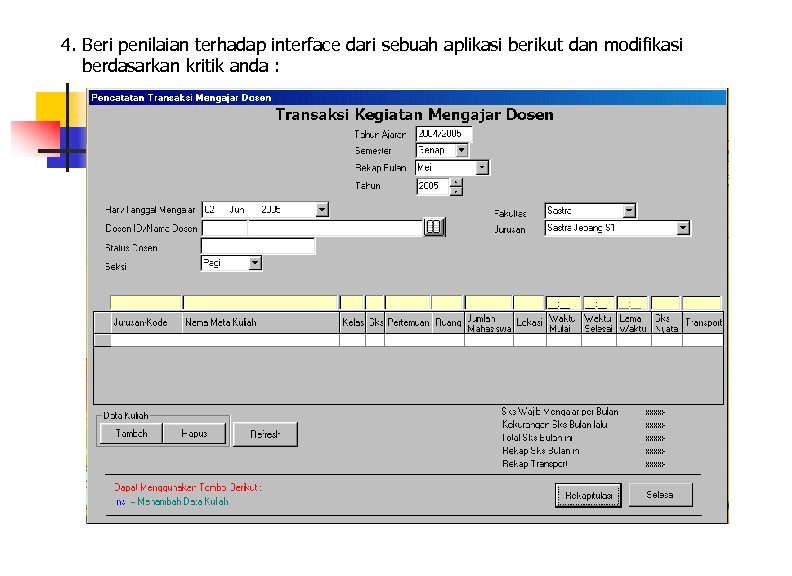
 4. Beri penilaian terhadap interface dari sebuah aplikasi berikut dan modifikasi berdasarkan kritik anda :
4. Beri penilaian terhadap interface dari sebuah aplikasi berikut dan modifikasi berdasarkan kritik anda :
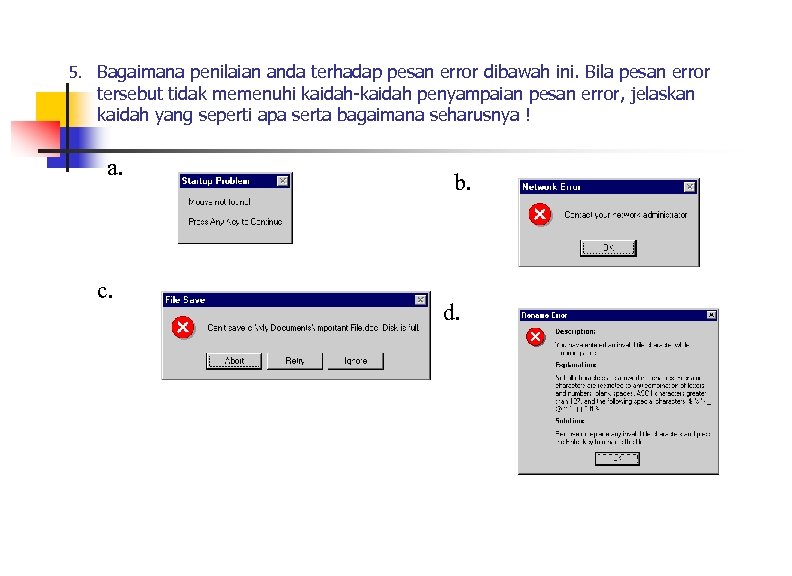
 5. Bagaimana penilaian anda terhadap pesan error dibawah ini. Bila pesan error tersebut tidak memenuhi kaidah-kaidah penyampaian pesan error, jelaskan kaidah yang seperti apa serta bagaimana seharusnya ! a. c. b. d.
5. Bagaimana penilaian anda terhadap pesan error dibawah ini. Bila pesan error tersebut tidak memenuhi kaidah-kaidah penyampaian pesan error, jelaskan kaidah yang seperti apa serta bagaimana seharusnya ! a. c. b. d.
 Contact Me :
Contact Me :


