17_Блочная вёрстка.pptx
- Количество слайдов: 11

Блочная вёрстка веб-сайтов

План Определение – что такое вёрстка? 2 метода вёрстки Концепция блочной вёрстки (БВ) – в чём её суть и отличие от табличной? Элементы HTML, применяемые для БВ Основные свойства CSS, используемые для БВ Варианты разметки страницы и их реализация: макет фиксированной ширины «резиновый» макет

Определения Вёрстка веб-страниц — процесс формирования веб -страниц в текстовом либо визуальном редакторе, а также результат этого процесса, то есть собственно веб-страницы Исходными данными для вёрстки является дизайн -макет При вёрстке страница разбивается на структурные элементы в соответствии с разработанным макетом и модульной сеткой Два подхода к вёрстке веб-страниц: табличная вёрстка блочная вёрстка (БЛ) или вёрстка слоями

Табличная вёрстка (ТЛ) Элементы страницы помещаются в ячейки таблицы В ячейках также могут быть вложенные таблицы для создания сложной структуры Исп-ся теги <table>, <tr>, <td> Недостатки: громоздкий HTML-код для сложных макетов повышается вероятность ошибки в коде (незакрытый тег и т. п. ) описание внешнего вида док-та с помощью HTML, а не CSS Сложность индексирования поисковыми роботами Достоинства: простота реализации для простых макетов интуитивно более понятна

Блочная вёрстка (БЛ) Основана на делении страницы на блоки с помощью тегов <div> Все параметры блока (размеры, расположение, отступы, оформление и т. п. ) определяются с помощью CSS Достоинства: достигается чистота HTML-кода более дружественен к поисковым системам возможность быстро менять внешний вид страницы без изменения содержимого Недостатки: более сложная технология, требует знания CSS на медленных каналах бывают временные дефекты отображения, когда HTML загружен, а CSS ещё нет

Типы разметок веб-страницы Фиксированная ширина задаётся в абсолютных единицах (пикселах, миллиметрах и т. п. ) при изменении ширины экрана ширина содержимого не меняется, а появляются или исчезают поля (например, vkontakte. ru и др) создаётся проще всего Непостоянная ширина ( «резиновый» дизайн) ширина задаётся в относительных единицах – процентах при изменении ширины окна браузера ширина содержимого меняется – сжимается или растягивается примеры – привести самостоятельно сложность создания выше, требуется и подходит не для всех проектов Гибкий дизайн размеры в CSS задаются в em-значениях внешний вид элементов подстраивается под текущий размер шрифта самые сложные в создании

Элементы HTML для БВ Основной элемент – тег <div> (блок) Не имеет никаких свойств отображения по умолчанию Внешний вид, размеры и св-ва этих блоков настраиваются с помощью CSS При вёрстке используется с атрибутами class и id

Базовые свойства CSS для БВ width, height – ширина и высота блока position – позиционирование элемента display – отображение float – обтекание для плавающих элементов margin, padding – внешний и внутренний отступы border – параметры рамки background – настройки цвета фона и фонового рисунка Примечание: описание этих св-в и их полный перечень можно найти в справочнике по CSS

Инструменты для создания кода Notepad++ (свободный простой редактор с подсветкой синтаксиса) Net. Beans – мощная свободная среда разработки приложений на различных языках, в том числе веб -приложений на HTML, CSS, JS и PHP Скачать с сайта netbeans. org версию с поддержкой русского языка Скачать плагин для работы с PHP

Пример кода HTML <!DOCTYPE HTML> <html> <head> <title>УКСИВТ – СПО в Уфе, пройти обучение</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="css/template. css" /> </head> <body> <div id=“menu”> <a href=“index. html”>Главная</a> <a href=“news. html”>Новости</a> </div> <div id=“content”> <h 1>Официальный сайт УКСИВТ</h 1> <p>Объявляется приём студентов на очную форму обучения</p> </div> </body>

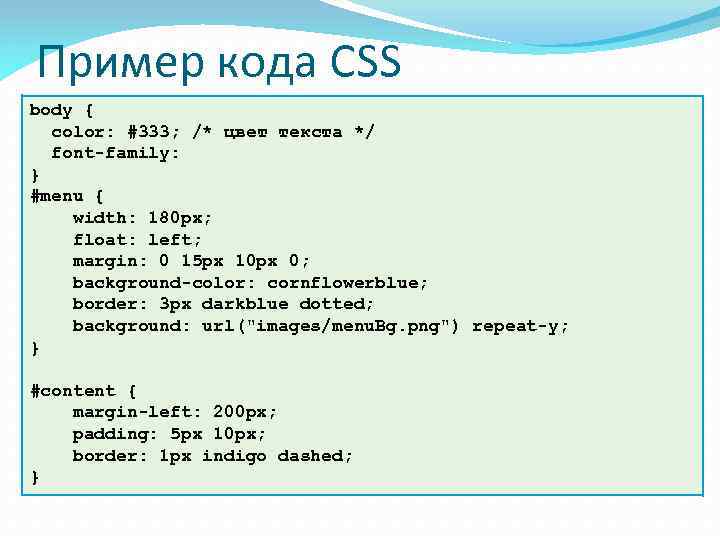
Пример кода CSS body { color: #333; /* цвет текста */ font-family: } #menu { width: 180 px; float: left; margin: 0 15 px 10 px 0; background-color: cornflowerblue; border: 3 px darkblue dotted; background: url("images/menu. Bg. png") repeat-y; } #content { margin-left: 200 px; padding: 5 px 10 px; border: 1 px indigo dashed; }
17_Блочная вёрстка.pptx