«Basic Java Script syntax» Vinnytsia, Ukraine. Применение


«Basic Java Script syntax» Vinnytsia, Ukraine

Применение Написания быстрых, гибких и масштабируемых приложений для интернета. - Замена обычных реляционных баз данных на джава скриптовськи, например MongoDB. -Написание программ на мобильные телефоны с использованием программ-оберток.

Введение в JavaScript JavaScript – это созданный фирмой Netscape межплатформенный объектно-ориентированный язык скрипта (сценариев). JavaScript – небольшой компактный язык. JavaScript предназначен для упрощенного внедрения в другие приложения и продукты. Ядро JavaScript содержит основной набор элементов языка, таких как операции, управляющие структуры и операторы.

Числа, такие как 42 или 3.14159 Логические значения: true или false. Строки, такие как "Howdy!" null – специальное ключевое слово, обозначающее нулевое значение ссылки undefined – свойство верхнего уровня, значение которого не определено Простые типы данных

Переменные Переменные обьявляются с помощью ключевого слова var или путем присвоения значения: var x, y, z; var hello = “Привет”;

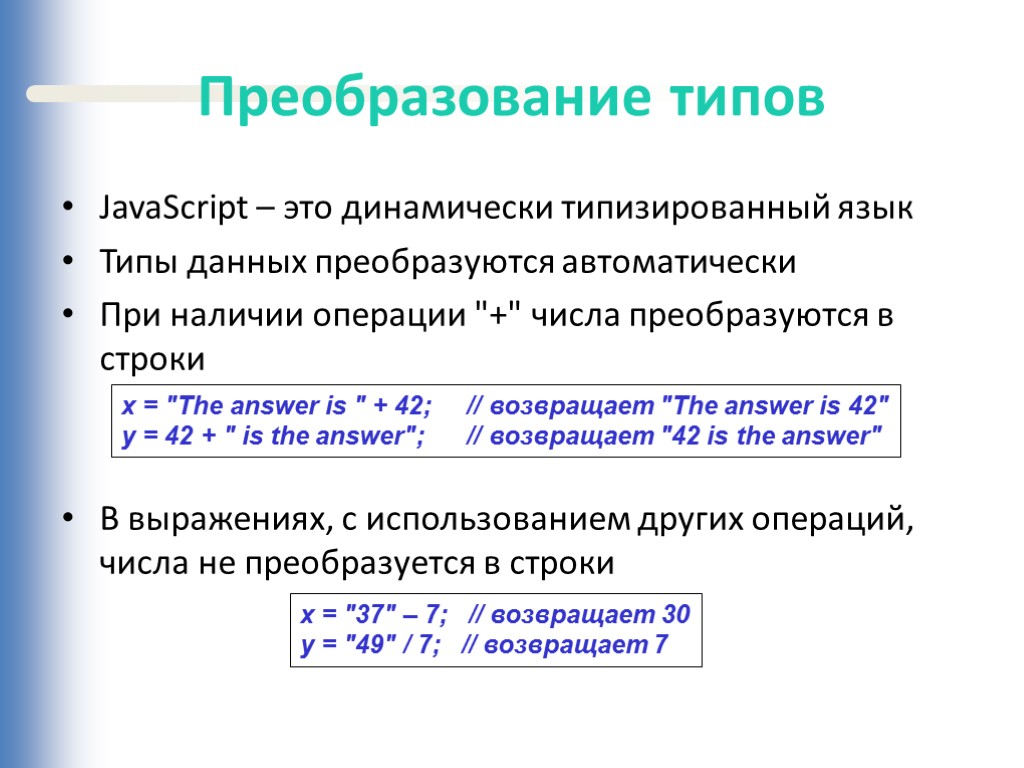
Преобразование типов JavaScript – это динамически типизированный язык Типы данных преобразуются автоматически При наличии операции "+" числа преобразуются в строки В выражениях, с использованием других операций, числа не преобразуется в строки x = "The answer is " + 42; // возвращает "The answer is 42" y = 42 + " is the answer"; // возвращает "42 is the answer" x = "37" – 7; // возвращает 30 y = "49" / 7; // возвращает 7

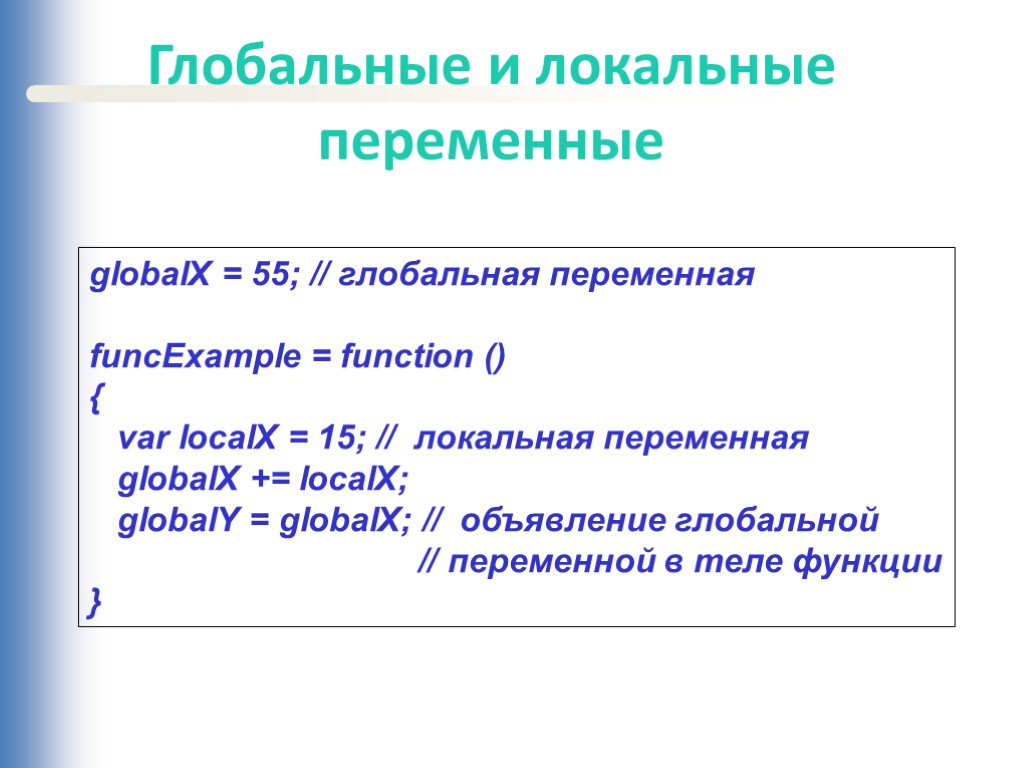
Глобальные и локальные переменные globalX = 55; // глобальная переменная funcExample = function () { var localX = 15; // локальная переменная globalX += localX; globalY = globalX; // объявление глобальной // переменной в теле функции }
Выражения Арифметические 5+5 или 4–3*7 Строковые "Fred" или "234" Логические x>5 или str==“hello”

Арифметические операции сложение (+) вычитание (-) умножение (*) деление (/).

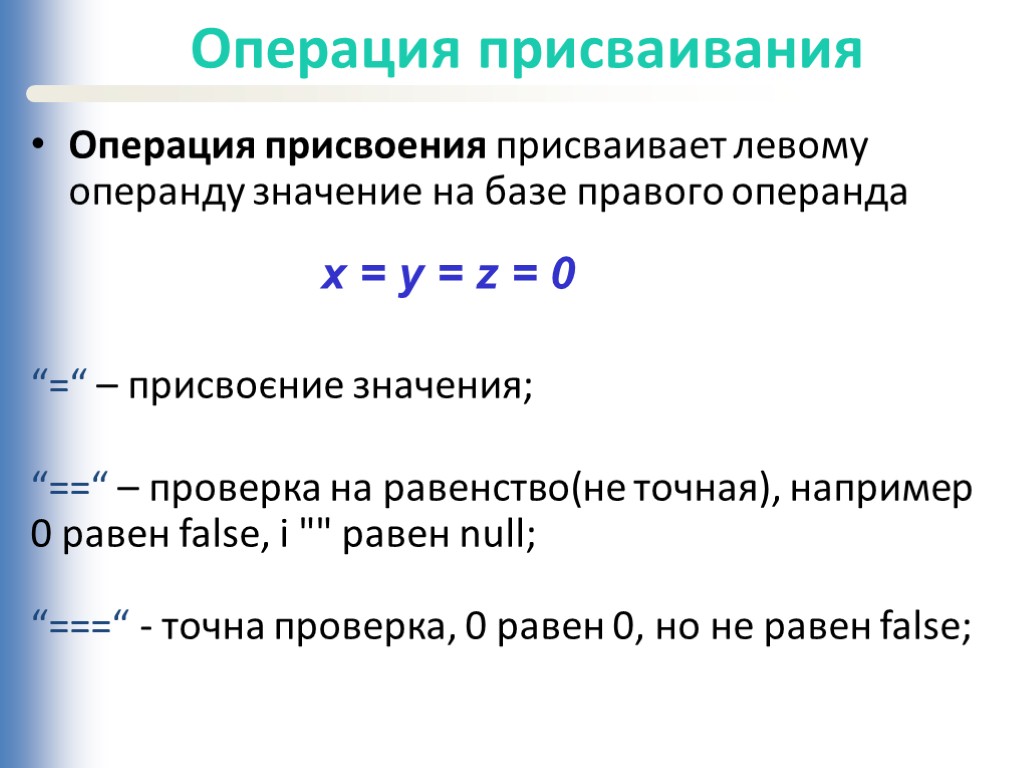
Операция присваивания Операция присвоения присваивает левому операнду значение на базе правого операнда “=“ – присвоєние значения; “==“ – проверка на равенство(не точная), например 0 равен false, і "" равен null; “===“ - точна проверка, 0 равен 0, но не равен false; x = y = z = 0

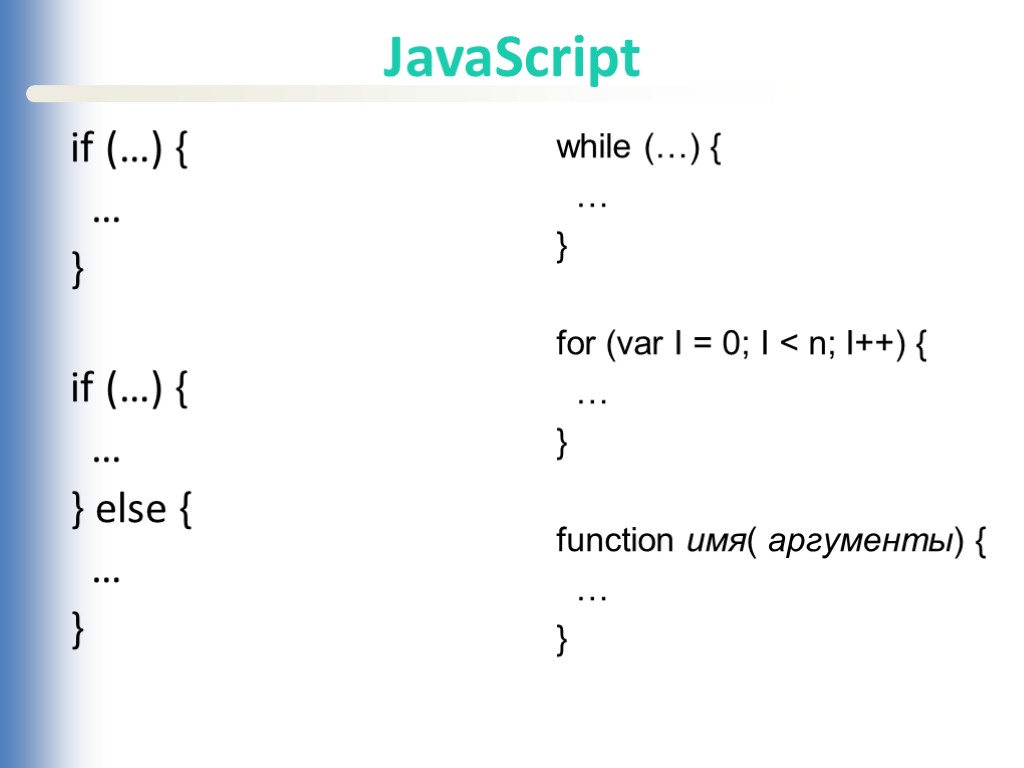
JavaScript if (…) { … } if (…) { … } else { … } while (…) { … } for (var I = 0; I < n; I++) { … } function имя( аргументы) { … }

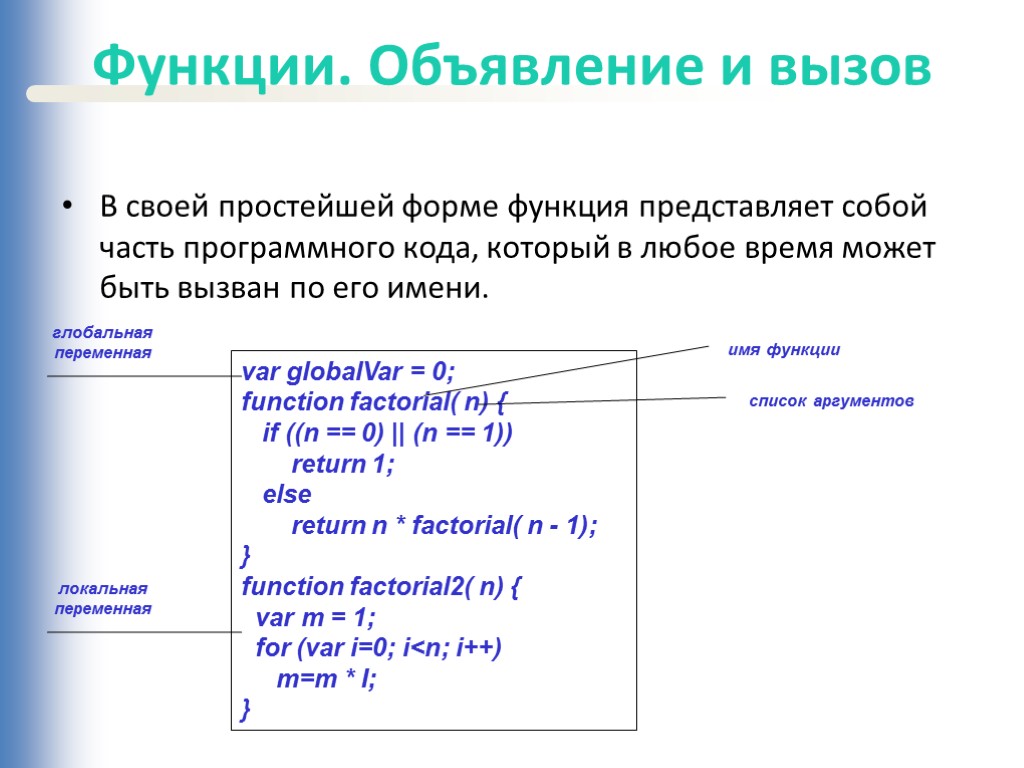
Функции. Объявление и вызов В своей простейшей форме функция представляет собой часть программного кода, который в любое время может быть вызван по его имени. var globalVar = 0; function factorial( n) { if ((n == 0) || (n == 1)) return 1; else return n * factorial( n - 1); } function factorial2( n) { var m = 1; for (var i=0; i

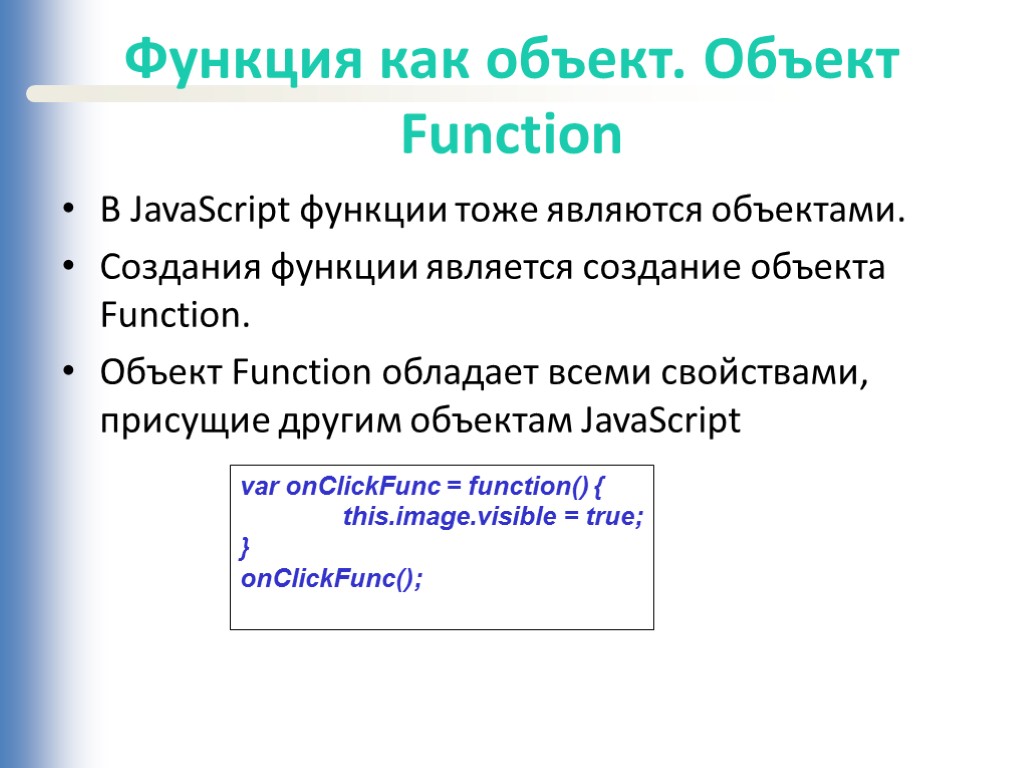
Функция как объект. Объект Function В JavaScript функции тоже являются объектами. Создания функции является создание объекта Function. Объект Function обладает всеми свойствами, присущие другим объектам JavaScript var onClickFunc = function() { this.image.visible = true; } onClickFunc();

Массивы объект Array создается одним из следующих способов: arrayObject = new Array(element0, element1, ..., elementN); arrayObject = new Array(arrayLength); Индексы элементов начинаются с нуля (0), но размер массива (например, myArray.length) отражает точное количество элементов в массиве.

JavaScript очень своеобразный язык. JavaScript активно развивается и набирает обороты: сообщество растет, инвестиции вливаются. Все интересное еще впереди!

THANK YOU
basic_javascript_syntax.ppt
- Количество слайдов: 16

