Apr 1, 2016 HTML 2 What is


























- Размер: 130.5 Кб
- Количество слайдов: 25
Описание презентации Apr 1, 2016 HTML 2 What is по слайдам
 Apr 1, 2016 HTML
Apr 1, 2016 HTML
 2 What is HTML? HTML stands for Hypertext Markup Language An HTML file is a text file containing markup tags The markup tags tell the Web browser how to display the page HTML files must have an htm or html file extension . html is preferred . htm is from very old operating systems that can only handle “ 8+3” names (eight characters, dot, three characters) HTML files can be created using a simple text editor Formatted text, such as Microsoft Word’s . doc files, cannot be used in HTML files
2 What is HTML? HTML stands for Hypertext Markup Language An HTML file is a text file containing markup tags The markup tags tell the Web browser how to display the page HTML files must have an htm or html file extension . html is preferred . htm is from very old operating systems that can only handle “ 8+3” names (eight characters, dot, three characters) HTML files can be created using a simple text editor Formatted text, such as Microsoft Word’s . doc files, cannot be used in HTML files
 3 HTML Tags HTML tags are used to mark up HTML elements HTML tags are surrounded by angle brackets , Most HTML tags come in pairs, like and The tags in a pair are the start tag and the end tag The text between the start and end tags is the element content The tags act as containers (they contain the element content), and should be properly nested HTML tags are not case sensitive; means the same as
3 HTML Tags HTML tags are used to mark up HTML elements HTML tags are surrounded by angle brackets , Most HTML tags come in pairs, like and The tags in a pair are the start tag and the end tag The text between the start and end tags is the element content The tags act as containers (they contain the element content), and should be properly nested HTML tags are not case sensitive; means the same as
 4 Some simple tags through : Headers, from largest to smallest Boldface Italic
4 Some simple tags through : Headers, from largest to smallest Boldface Italic
Paragraph
Preformatted text; preserve spaces and don’t wrap lines
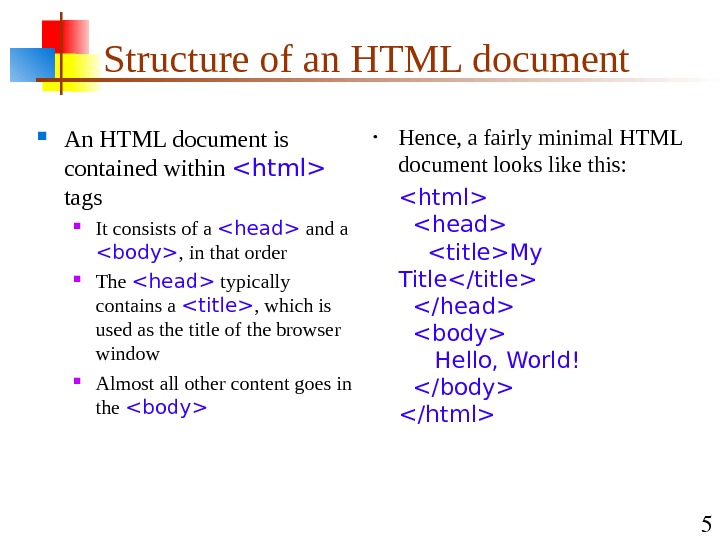
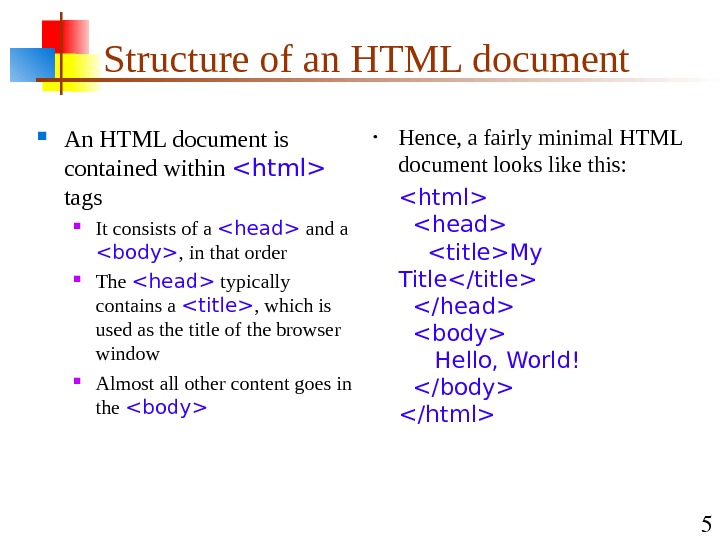
 5 Structure of an HTML document An HTML document is contained within tags It consists of a and a , in that order The typically contains a
5 Structure of an HTML document An HTML document is contained within tags It consists of a and a , in that order The typically contains a
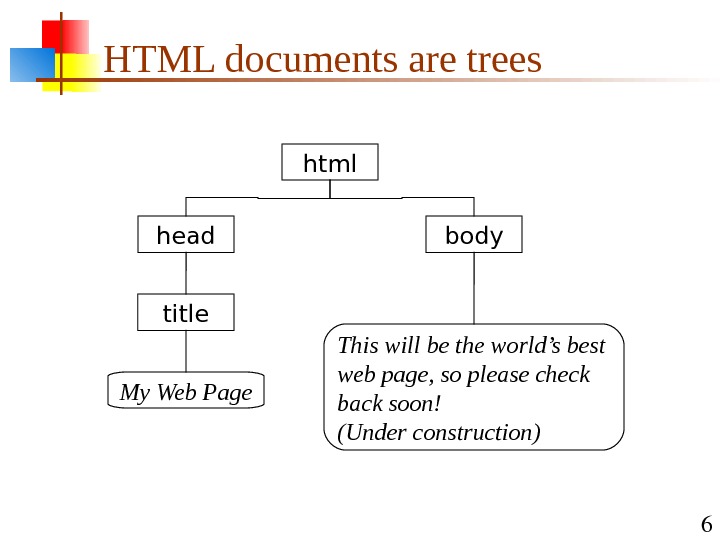
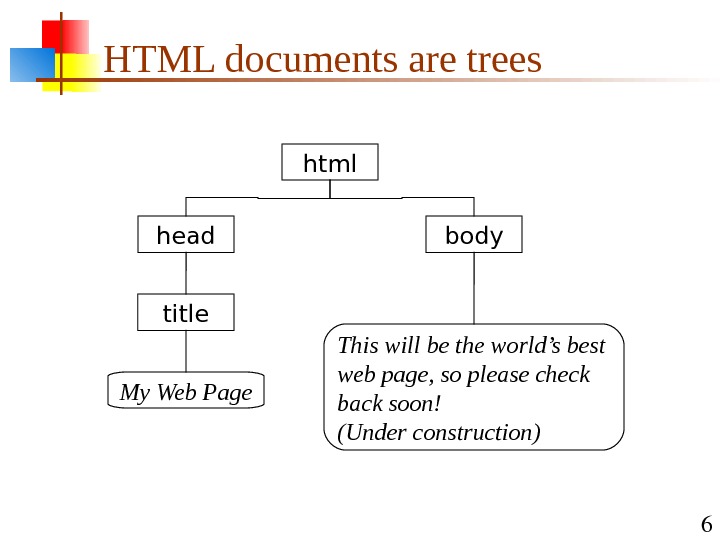
 6 HTML documents are trees html head body title My Web Page This will be the world’s best web page, so please check back soon! (Under construction)
6 HTML documents are trees html head body title My Web Page This will be the world’s best web page, so please check back soon! (Under construction)
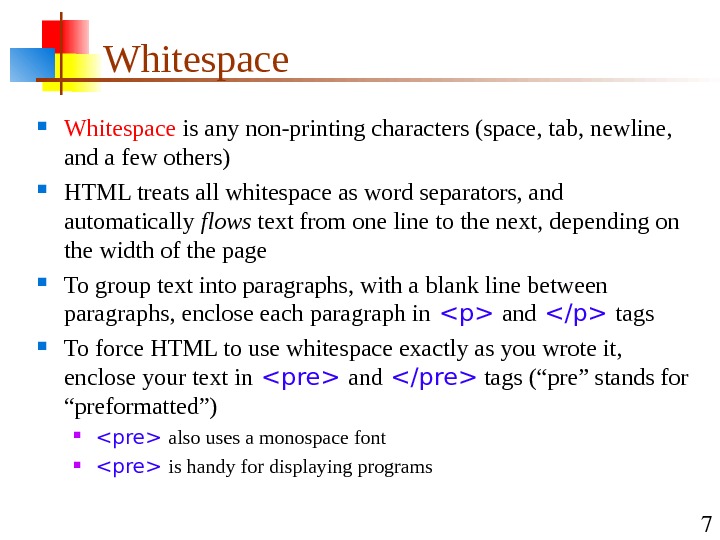
 7 Whitespace is any non-printing characters (space, tab, newline, and a few others) HTML treats all whitespace as word separators, and automatically flows text from one line to the next, depending on the width of the page To group text into paragraphs, with a blank line between paragraphs, enclose each paragraph in
7 Whitespace is any non-printing characters (space, tab, newline, and a few others) HTML treats all whitespace as word separators, and automatically flows text from one line to the next, depending on the width of the page To group text into paragraphs, with a blank line between paragraphs, enclose each paragraph in
and
tags To force HTML to use whitespace exactly as you wrote it, enclose your text inand
tags (“pre” stands for “preformatted”)
also uses a monospace fontis handy for displaying programs
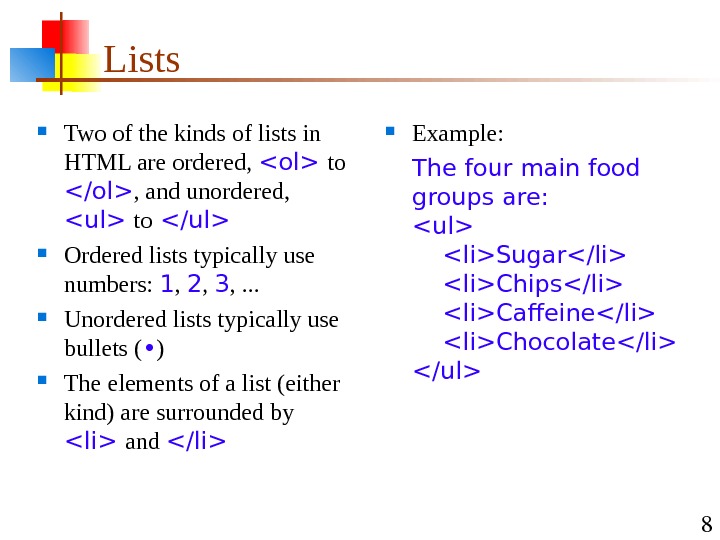
 8 Lists Two of the kinds of lists in HTML are ordered,
8 Lists Two of the kinds of lists in HTML are ordered,
- to
, and unordered,
- to
Ordered lists typically use numbers: 1 , 2 , 3 , . . . Unordered lists typically use bullets ( • ) The elements of a list (either kind) are surrounded by
Example: The four main food groups are:
- Sugar
- Chips
- Caffeine
- Chocolate
 9 Attributes Some markup tags may contain attributes of the form name =" value " to provide additional information Example: To have an ordered list with letters A , B , C , . . . instead of numbers, use
9 Attributes Some markup tags may contain attributes of the form name =" value " to provide additional information Example: To have an ordered list with letters A , B , C , . . . instead of numbers, use
- to
For lowercase letters, use type="a" For Roman numerals, use type=" I " For lowercase Roman numerals, use type="i" In this example, type is an attribute Java. Script can most easily refer to HTML elements that use a name or id attribute
 10 Links To link to another page, enclose the link text in to Example: I'm taking Dr. Dave's CIT 597 course this semester. Link text will automatically be underlined and blue (or purple if recently visited) To link to another part of the same page, Insert a named anchor : References And link to it with: My references To link to a named anchor from a different page, use My references
10 Links To link to another page, enclose the link text in to Example: I'm taking Dr. Dave's CIT 597 course this semester. Link text will automatically be underlined and blue (or purple if recently visited) To link to another part of the same page, Insert a named anchor : References And link to it with: My references To link to a named anchor from a different page, use My references
 11 Images (pictures) are not part of an HTML page; the HTML just tells where to find the image To add an image to a page, use:
11 Images (pictures) are not part of an HTML page; the HTML just tells where to find the image To add an image to a page, use: The src attribute is required; the others are optional Attributes may be in any order The URL may refer to any . gif , . jpg , or . png file Other graphic formats are not recognized The alt attribute provides a text representation of the image if the actual image is not downloaded The height and width attributes, if included, will improve the display as the page is being downloaded If height or width is incorrect, the image will be distorted There is no end tag, because
is not a container
 12 Entities Certain characters, such as < , have special meaning in HTML To put these characters into HTML without any special meaning, we have to use entities Here are some of the most common entities: < represents & represents & ' represents ' " represents " represents a “nonbreaking space”--one that HTML does not treat as whitespace
12 Entities Certain characters, such as < , have special meaning in HTML To put these characters into HTML without any special meaning, we have to use entities Here are some of the most common entities: < represents & represents & ' represents ' " represents " represents a “nonbreaking space”--one that HTML does not treat as whitespace
 13 Forms
13 Forms
Form elements include: buttons, checkboxes, text fields, radio buttons, drop-down menus, etc Other kinds of HTML tags can be mixed in with the form elements A form usually contains a Submit button to send the information in he form elements to the server The form’s parameters tell Java. Script how to send the information to the server (there are two different ways it could be sent) Forms can be used for other things, such as a GUI for simple programs
 14 Forms and Java. Script The Java. Script language can be used to make pages that “do something” You can use Java. Script to write complete programs, but. . . Usually you just use snippets of Java. Script here and there throughout your Web page Java. Script code snippets can be attached to various form elements For example, you might want to check that a zipcode field contains a 5 -digit integer before you send that information to the server Microsoft calls its version of Java. Script “active scripting” HTML forms can be used without Java. Script, and Java. Script can be used without HTML forms, but they work well together Java. Script for HTML is covered in a separate lecture
14 Forms and Java. Script The Java. Script language can be used to make pages that “do something” You can use Java. Script to write complete programs, but. . . Usually you just use snippets of Java. Script here and there throughout your Web page Java. Script code snippets can be attached to various form elements For example, you might want to check that a zipcode field contains a 5 -digit integer before you send that information to the server Microsoft calls its version of Java. Script “active scripting” HTML forms can be used without Java. Script, and Java. Script can be used without HTML forms, but they work well together Java. Script for HTML is covered in a separate lecture
 15 The
15 The
tag encloses form elements (and probably other HTML as well) The arguments to form tell what to do with the user input action=" url " (required) Specifies where to send the data when the Submit button is clicked method="get" (default) Form data is sent as a URL with ? form_data info appended to the end Can be used only if data is all ASCII and not more than 100 characters method="post" Form data is sent in the body of the URL request Cannot be bookmarked by most browsers target=" target " Tells where to open the page sent as a result of the request target = _blank means open in a new window target = _top means use the same window
 16 The tag Most, but not all, form elements use the input tag, with a type=". . . " argument to tell which kind of element it is type can be text , checkbox , radio , password , hidden , submit , reset , button , file , or image Other common input tag arguments include: name : the name of the element value : the “value” of the element; used in different ways for different values of type readonly : the value cannot be changed disabled : the user can’t do anything with this element Other arguments are defined for the input tag but have meaning only for certain values of type
16 The tag Most, but not all, form elements use the input tag, with a type=". . . " argument to tell which kind of element it is type can be text , checkbox , radio , password , hidden , submit , reset , button , file , or image Other common input tag arguments include: name : the name of the element value : the “value” of the element; used in different ways for different values of type readonly : the value cannot be changed disabled : the user can’t do anything with this element Other arguments are defined for the input tag but have meaning only for certain values of type
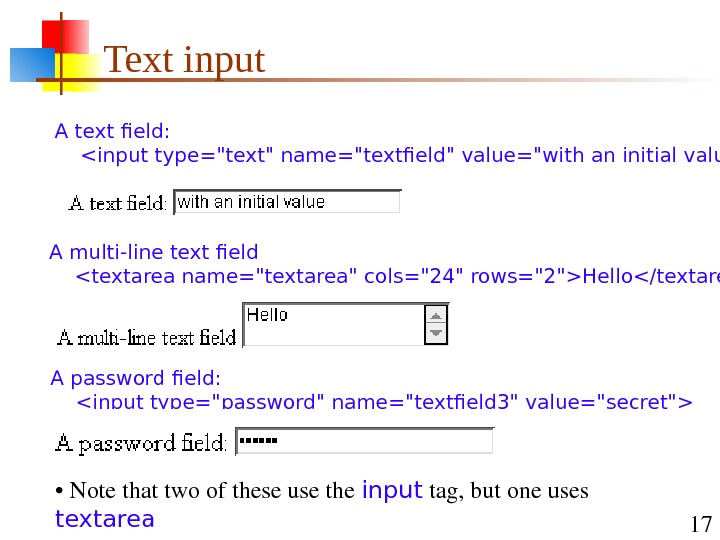
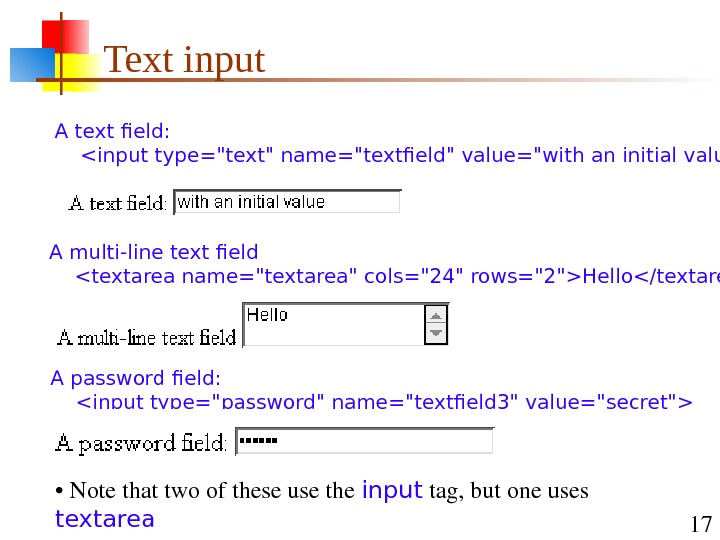
 17 Text input A text field: A multi-line text field A password field: • Notethattwooftheseusethe input tag, butoneuses textarea
17 Text input A text field: A multi-line text field A password field: • Notethattwooftheseusethe input tag, butoneuses textarea
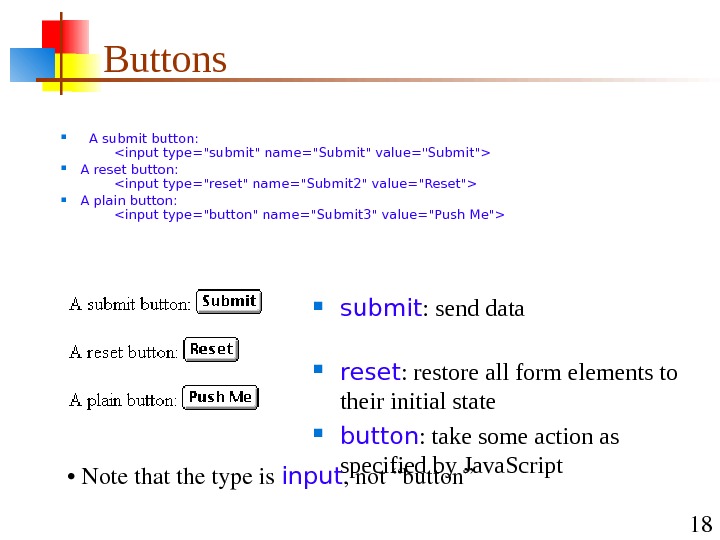
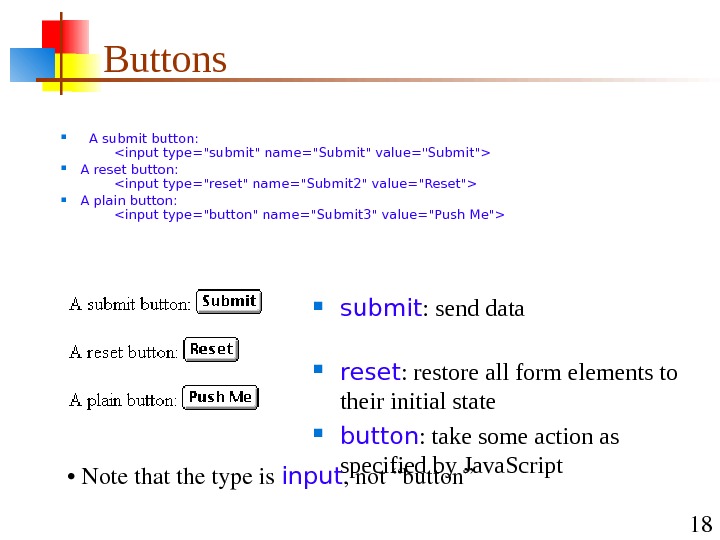
 18 Buttons A submit button: A reset button: A plain button: submit : send data reset : restore all form elements to their initial state button : take some action as specified by Java. Script • Notethatthetypeis input , not“button”
18 Buttons A submit button: A reset button: A plain button: submit : send data reset : restore all form elements to their initial state button : take some action as specified by Java. Script • Notethatthetypeis input , not“button”
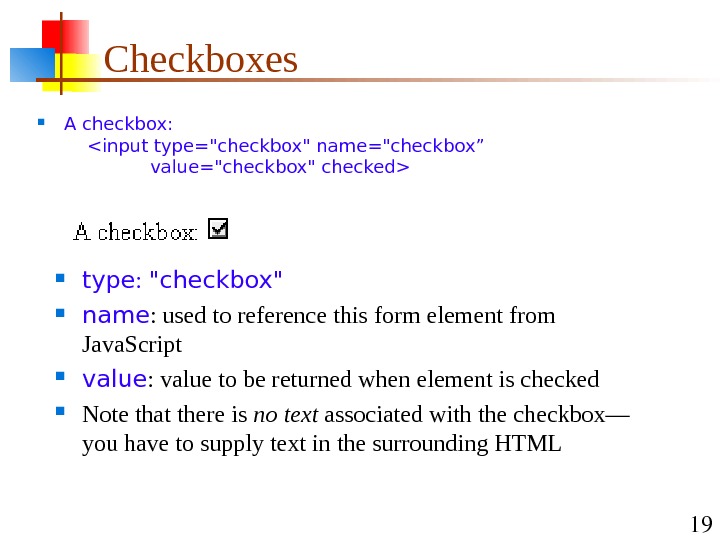
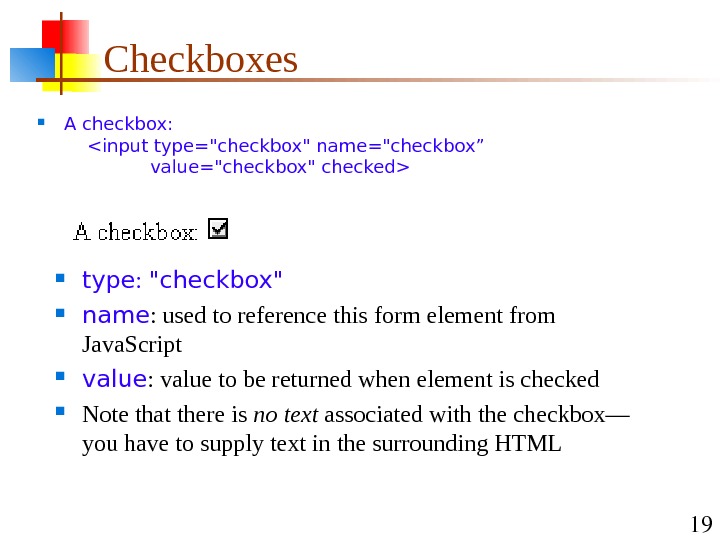
 19 Checkboxes A checkbox: type : "checkbox" name : used to reference this form element from Java. Script value : value to be returned when element is checked Note that there is no text associated with the checkbox— you have to supply text in the surrounding HTML
19 Checkboxes A checkbox: type : "checkbox" name : used to reference this form element from Java. Script value : value to be returned when element is checked Note that there is no text associated with the checkbox— you have to supply text in the surrounding HTML
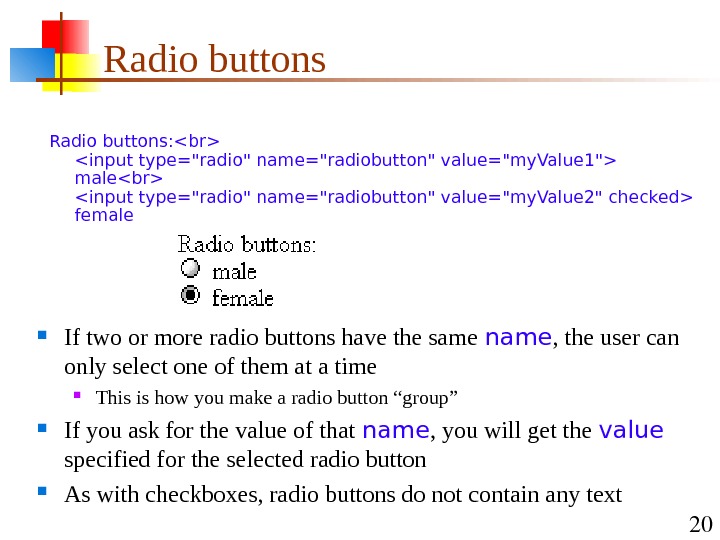
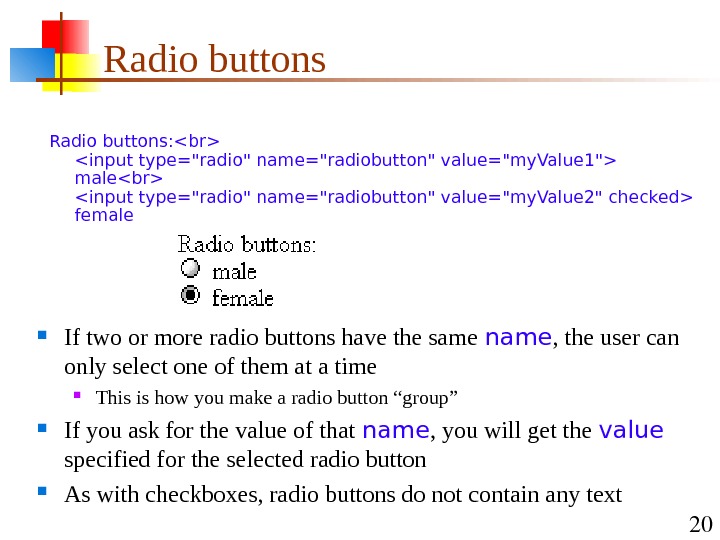
 20 Radio buttons: male female If two or more radio buttons have the same name , the user can only select one of them at a time This is how you make a radio button “group” If you ask for the value of that name , you will get the value specified for the selected radio button As with checkboxes, radio buttons do not contain any text
20 Radio buttons: male female If two or more radio buttons have the same name , the user can only select one of them at a time This is how you make a radio button “group” If you ask for the value of that name , you will get the value specified for the selected radio button As with checkboxes, radio buttons do not contain any text
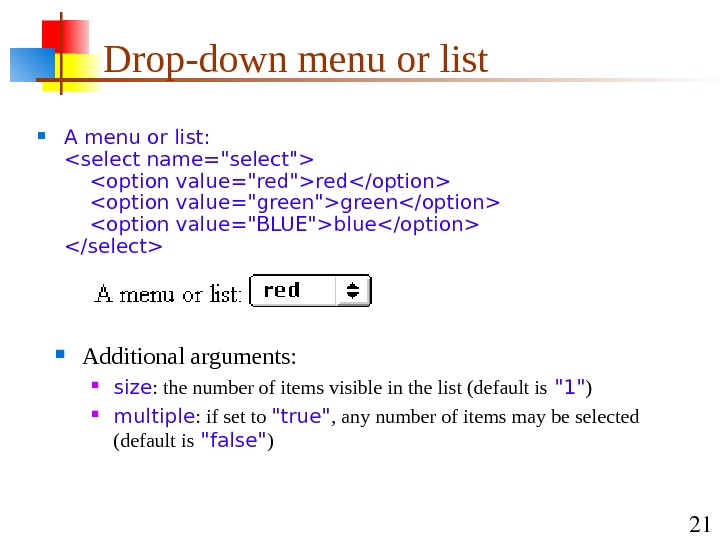
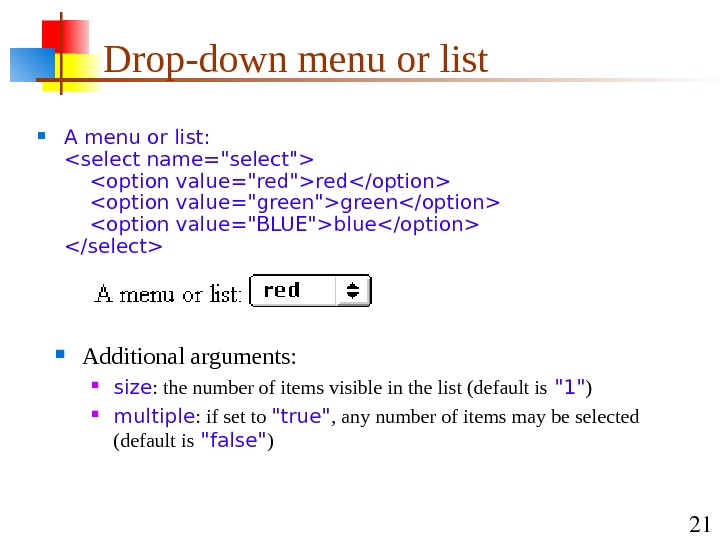
 21 Drop-down menu or list A menu or list: red green blue Additional arguments: size : the number of items visible in the list (default is "1" ) multiple : if set to "true" , any number of items may be selected (default is "false" )
21 Drop-down menu or list A menu or list: red green blue Additional arguments: size : the number of items visible in the list (default is "1" ) multiple : if set to "true" , any number of items may be selected (default is "false" )
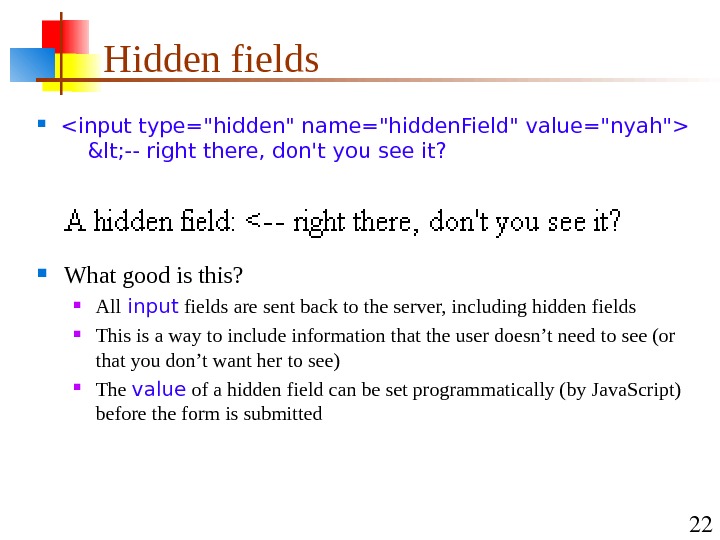
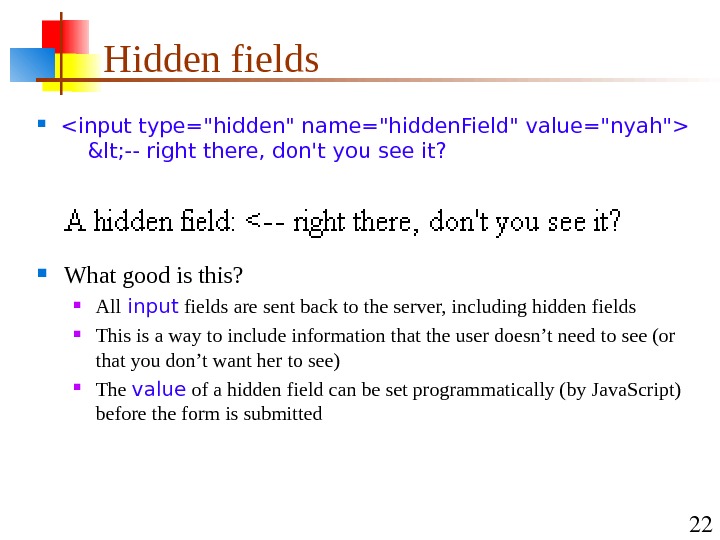
 22 Hidden fields < -- right there, don't you see it? What good is this? All input fields are sent back to the server, including hidden fields This is a way to include information that the user doesn’t need to see (or that you don’t want her to see) The value of a hidden field can be set programmatically (by Java. Script) before the form is submitted
22 Hidden fields < -- right there, don't you see it? What good is this? All input fields are sent back to the server, including hidden fields This is a way to include information that the user doesn’t need to see (or that you don’t want her to see) The value of a hidden field can be set programmatically (by Java. Script) before the form is submitted
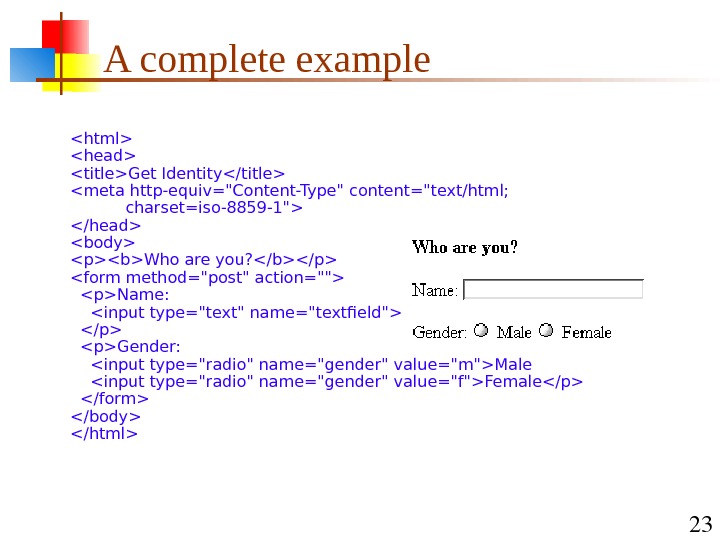
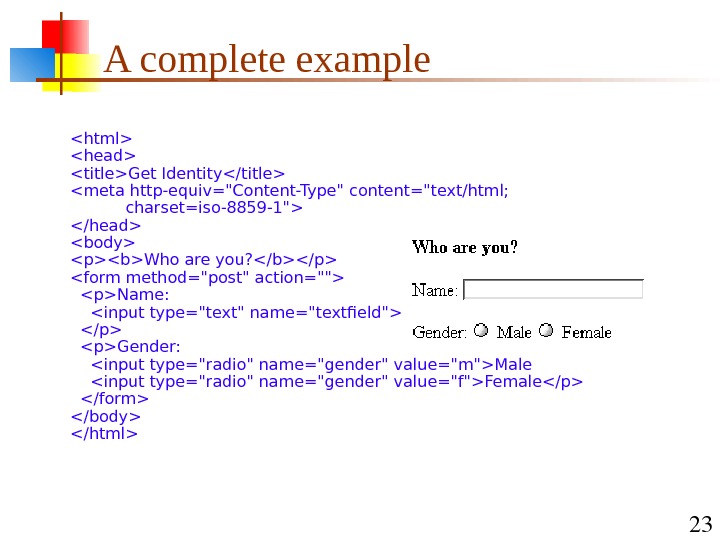
 23 A complete example
23 A complete example
Who are you?
 24 The rest of HTML is a large markup language, with a lot of options If you aren’t already familiar with it, you should study one or more of the tutorials (there are many online) Your browser’s View -> Source command is a great way to see how things are done in HTML pages often contain Java. Script code There is no such “thing” as DHTML (Dynamic HTML) DHTML is simply HTML with several other technologies mixed in, such as Java. Script
24 The rest of HTML is a large markup language, with a lot of options If you aren’t already familiar with it, you should study one or more of the tutorials (there are many online) Your browser’s View -> Source command is a great way to see how things are done in HTML pages often contain Java. Script code There is no such “thing” as DHTML (Dynamic HTML) DHTML is simply HTML with several other technologies mixed in, such as Java. Script
 25 The End
25 The End

