ed9b77ec3a18d6d8185b2eb353af9e5d.ppt
- Количество слайдов: 42

Animation Hearn & Baker Ch. 13 • Creating moving and/or changing images – change of position, shape, colour, transparency, texture, lighting. . . • Applications • • • Flight simulators Interactive computing Scientific visualisation Advertising Entertainment. . .

Animation • Animation is about bringing things to life • Technically: Generate a sequence of images that, when played one after the other, make things move or change – One image is called a frame • 24 frames per second for film, resolution approx 1600 x 1200 • 30 frames per second for NTSC video, resolution less than 640 x 480 • 60+ frames per second for most computer games, 640 x 480 or higher resolution – Interlacing: Display every second row for one, every other row for the next. Used in NTSC TV and older monitors

Frame refresh rate In the cinema, motion is achieved by taking a sequence of pictures and projecting them at 24 per second on the screen. Each frame is moved into position behind the lens, the shutter is opened, and the frame is displayed. The shutter is momentarily closed while the film is advanced to the next frame, then that frame is displayed, and so on. Although you're watching 24 different frames each second, your brain blends them all into a smooth animation. (The old silent movies were shot at 16 frames per second are noticeably jerky. ) Most modern projectors display each picture twice at a rate of 48 per second to reduce flickering. Computer-graphics screens typically refresh (redraw the picture) approximately 60 to 76 times per second, and some even run at about 120 refreshes per second. 120 is marginally better than 60. Refresh rates faster than 120, however, are beyond the point of diminishing returns, since the human eye is only so good.

Creating frames for immediate display: single buffer animation • Suppose the frame rate is 24/second and drawing takes nearly a full 1/24 second. • Items drawn first are visible for the full 1/24 second and present a solid image on the screen; items drawn toward the end are instantly cleared as the program starts on the next frame. They present at best a ghostlike image, since for most of the 1/24 second your eye is viewing the cleared background instead of the items that were unlucky enough to be drawn last. • The problem is that this method doesn't display completely drawn frames -- instead, you watch the drawing as it happens.

Double Buffering - Hardware or software that supplies two complete colour buffers. One is displayed while the other is being drawn. When the drawing of a frame is complete, the two buffers are swapped, so the one that was being viewed is now used for drawing, and vice versa. This is like a movie projector with only two frames in a loop; while one is being projected on the screen, an artist is desperately erasing and redrawing the frame that's not visible. As long as the artist is quick enough, the viewer notices no difference between this set-up and one where all the frames are already drawn and the projector is simply displaying them one after the other. With double-buffering, every frame is shown only when the drawing is complete; the viewer never sees a partially drawn frame.

Double Buffering • Open. GL: if you want a window with double buffering, the RGBA color model, and a depth buffer, you can call glut. Init. Display. Mode(GLUT_DOUBLE |GLUT_RGB | GLUT_DEPTH).

real-time v frame-by-frame • Real-time animation – each stage of the sequence is viewed as it is created – the animation must be created at a rate that is compatible with the refresh rate – suitable for simple animation – required for certain applications with immediate response, e. g. flight simulator • need special hardware & s/w systems • Frame-by-frame animation – each frame is separately generated and stored – later, the frames can be recorded on film or displayed on a monitor – necessary for complex animations

Animation Issues • When evaluating an animation technique or application, the following things should be considered: – – How fast can the images be generated? How easy is it to control the appearance of the animation? How much human expertise is required to generate the animation? Can the animation be generated interactively? • Application driven: Different applications have different requirements: – Feature film animation is different from interactive gaming animation

The 11 Principles of traditional animation • Developed at Disney over the 1920 s and 1930 s • Described by John Lasseter (Pixar) – Computer Graphics, 21(4): 35 -44, July 1987 • Squash-and-Stretch, Timing, Anticipation, Follow Through and Overlapping Action, Straight Ahead Action and Poseto-Pose Action, Slow In and Out, Arcs, Exaggeration, Secondary Action, Appeal • Basically, principles are driven by: – Perceptual factors, such as directing the viewer’s attention and smoothing the motion for easier perception – Conveying emotion through motion http: //www. siggraph. org/education/materials/Hyper. Graph/animation/ character_animation/principles

Modelling the way the world moves Cannot underestimate the importance of behavioural realism • we are very distracted by unrealistic behavior even if the rendering is realistic • good behavior is very convincing even when the rendering is unrealistic (e. g. , motion capture data animating a stick figure still looks very “real”) • most sensitive to human behaviour – easier to get away with faking ants, toys, monsters, fish etc. Hand-made keyframe animations • professional animators often develop an intuition for the behaviour of physical forces that computers spend hours calculating • “cartoon physics” is sometimes more convincing or more appealing than exact, physically-based, computer calculated renderings

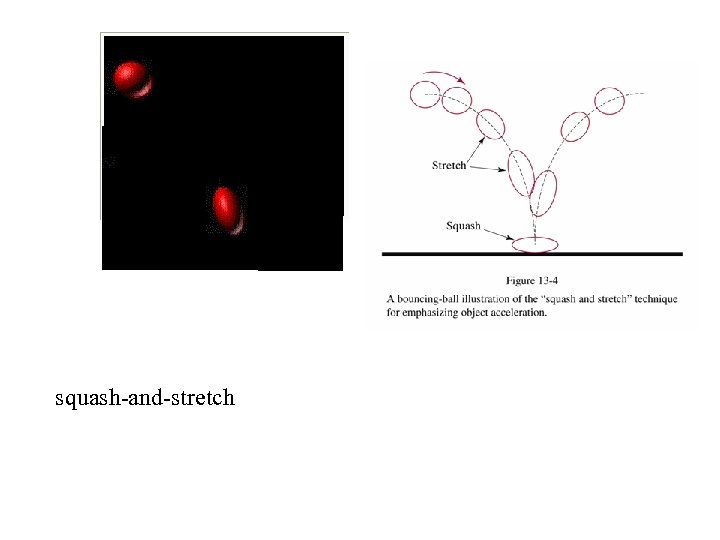
Principles of Traditional Animation Applied to 3 D Computer Animation 1. Squash and Stretch - defining the rigidity and mass of an object by distorting its shape during an action 2. Timing and Motion - spacing actions to define the weight and size of objects and the personality of characters 3. Anticipation - the preparation for an action 4. Staging - presenting an idea so that it is unmistakably clear 5. Follow Through and Overlapping Action - the termination of an action and establishing its relationship to the next action 6. Straight Ahead Action and Pose-to-Pose Action - The two contrasting approaches to the creation of movement

11 Principles, cont'd 7. Slow In and Out - the spacing of the in-between frames to achieve subtlety of timing and movement 8. Arcs - the visual path of action for natural movement 9. Exaggeration - Accentuating the essence of an idea via the design and the action 10. Secondary Action - the action of an object resulting from another action 11. Appeal - creating a design or an action that the audience enjoys watching The goal of all 11 principles is personality in character animation

squash-and-stretch

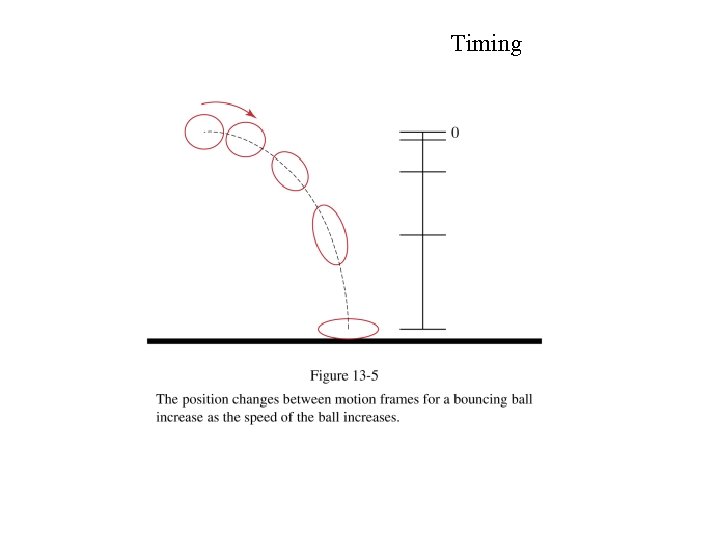
Timing

Basic Animation Techniques • Keyframe animation – Animator specifies important positions throughout the animation – the keyframes – Someone or something fills in the intermediate frames – inbetweening • Motion capture – System captures motion data from a real enactment of the animation • Procedural animation – A set of equations or rules are evaluated to determine how the animation behaves

Keyframing • The original way to animate, and still the most common form for feature animation – Process has shifted to computers, but basic approach is the same • Underlying technique is interpolation – The in-between frames are interpolated from the keyframes – Originally done by armies of underpaid animators – Now done with computers

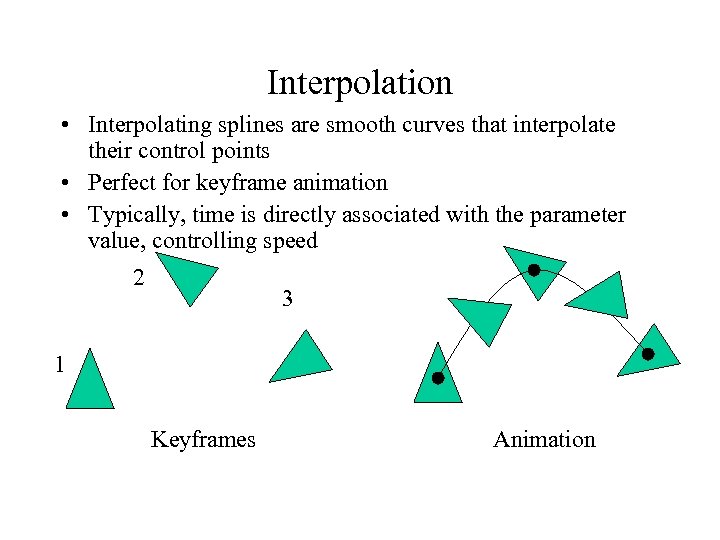
Interpolation • Interpolating splines are smooth curves that interpolate their control points • Perfect for keyframe animation • Typically, time is directly associated with the parameter value, controlling speed 2 3 1 Keyframes Animation

More Interpolation • Anything can be keyframed and interpolated – Position, Orientation, Scale, Deformation, Patch Control Points (facial animation), Colour, Surface normals… • Special interpolation schemes for things like rotations – Use quaternions to represent rotation and interpolate between quaternions • Control of parameterization controls speed of animation

Interpolating Splines • Idea: Use key frames to indicate a series of positions that must be “hit” • For example: – Camera location – Path for character to follow – Animation of walking, gesturing, or facial expressions • Morphing • Use splines for smooth interpolation – Must be interpolation, not approximation !

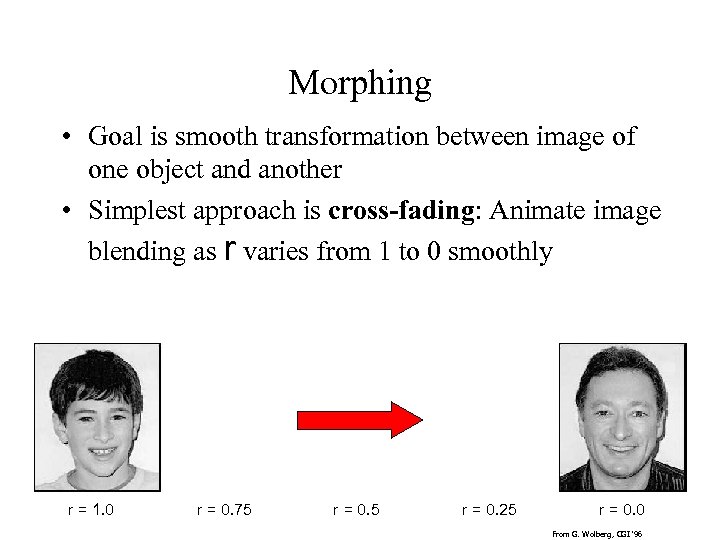
Morphing • Goal is smooth transformation between image of one object and another • Simplest approach is cross-fading: Animate image blending as r varies from 1 to 0 smoothly r = 1. 0 r = 0. 75 r = 0. 25 r = 0. 0 from G. Wolberg, CGI ‘ 96

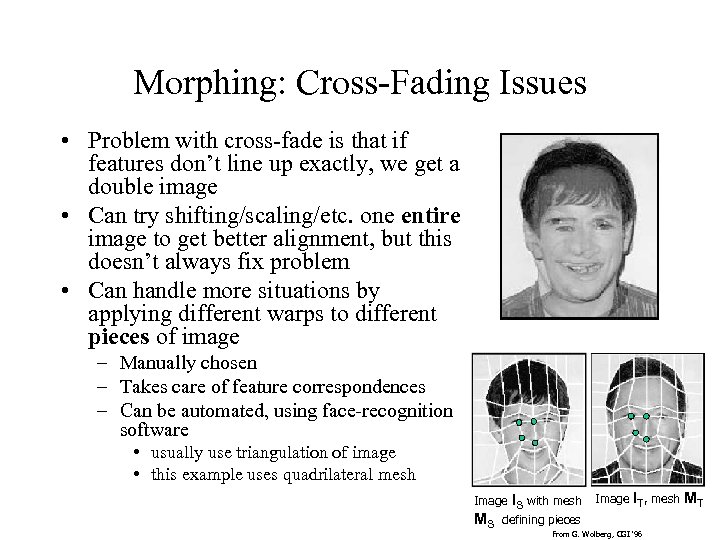
Morphing: Cross-Fading Issues • Problem with cross-fade is that if features don’t line up exactly, we get a double image • Can try shifting/scaling/etc. one entire image to get better alignment, but this doesn’t always fix problem • Can handle more situations by applying different warps to different pieces of image – Manually chosen – Takes care of feature correspondences – Can be automated, using face-recognition software • usually use triangulation of image • this example uses quadrilateral mesh Image IS with mesh MS defining pieces Image IT, mesh from G. Wolberg, CGI ‘ 96 MT

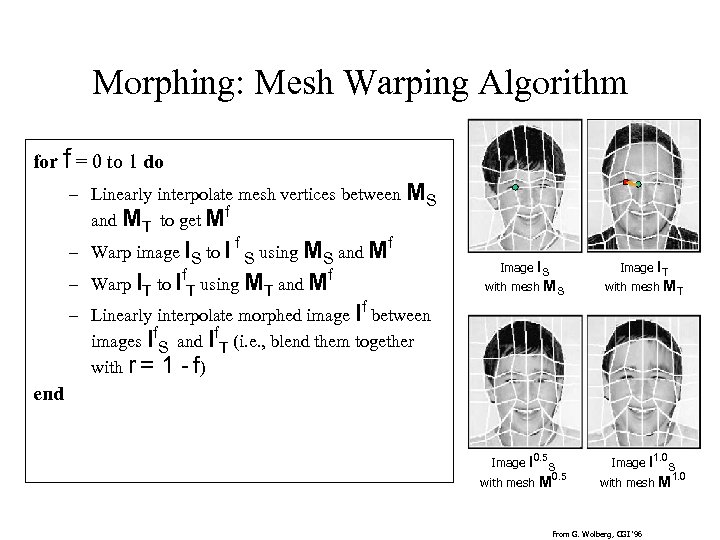
Morphing: Mesh Warping Algorithm for f = 0 to 1 do – Linearly interpolate mesh vertices between MS f and MT to get M f – Warp image IS to I S using MS and M f f – Warp IT to I T using MT and M f Image IS with mesh MS Image IT with mesh MT I 0. 5 S 0. 5 with mesh M I 1. 0 S 1. 0 with mesh M f – Linearly interpolate morphed image I between f f images I S and I T (i. e. , blend them together with r = 1 - f) end Image from G. Wolberg, CGI ‘ 96

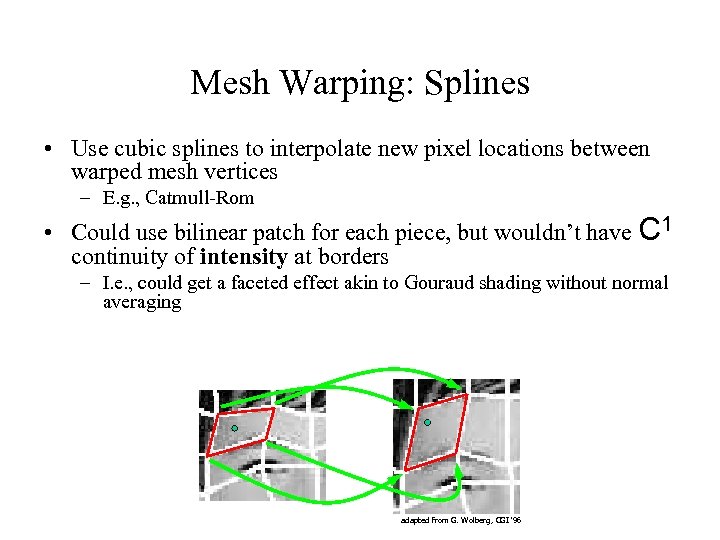
Mesh Warping: Splines • Use cubic splines to interpolate new pixel locations between warped mesh vertices – E. g. , Catmull-Rom • Could use bilinear patch for each piece, but wouldn’t have C 1 continuity of intensity at borders – I. e. , could get a faceted effect akin to Gouraud shading without normal averaging adapted from G. Wolberg, CGI ‘ 96

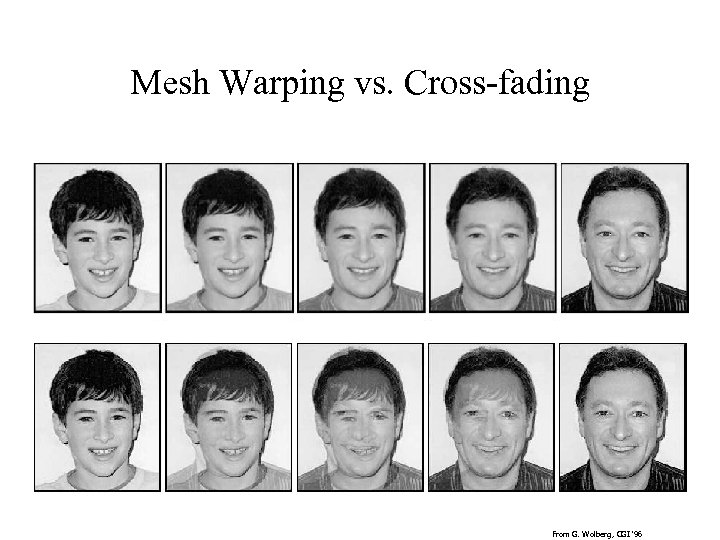
Mesh Warping vs. Cross-fading from G. Wolberg, CGI ‘ 96

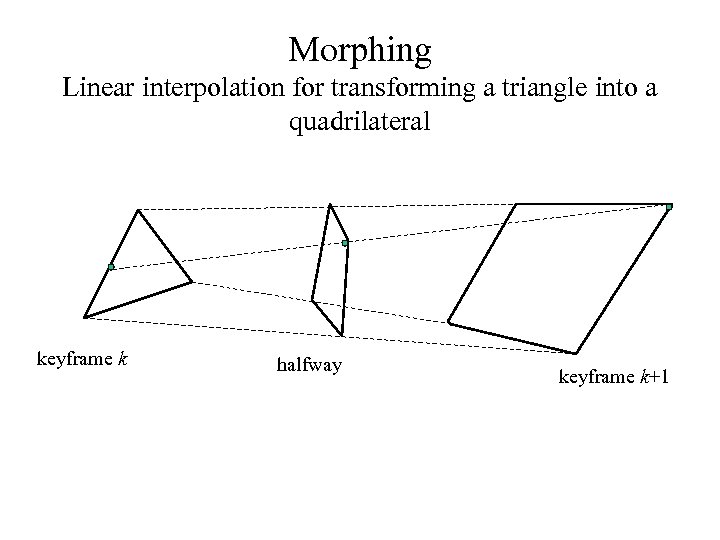
Morphing Linear interpolation for transforming a triangle into a quadrilateral keyframe k halfway keyframe k+1

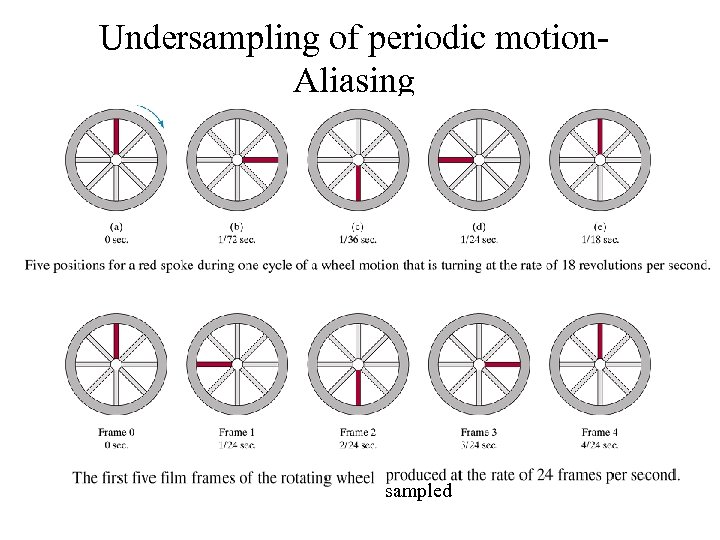
Undersampling of periodic motion. Aliasing sampled

Motion Capture • Extract data from real-world people acting out a scene • Many techniques for getting the data: – Optical – take video and extract motion – Magnetic/Radio – attach magnets, transponders and use sensors to get location – Mechanical methods of extracting motion (for small motions) • Most methods have some problems, all are limited in the complexity of the scenes they can capture – Solution: Break scenes into smaller pieces and re-construct later

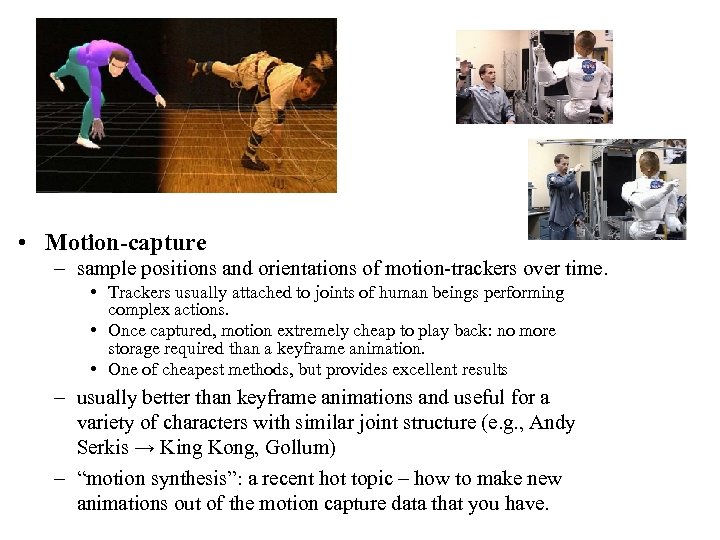
• Motion-capture – sample positions and orientations of motion-trackers over time. • Trackers usually attached to joints of human beings performing complex actions. • Once captured, motion extremely cheap to play back: no more storage required than a keyframe animation. • One of cheapest methods, but provides excellent results – usually better than keyframe animations and useful for a variety of characters with similar joint structure (e. g. , Andy Serkis → King Kong, Gollum) – “motion synthesis”: a recent hot topic – how to make new animations out of the motion capture data that you have.

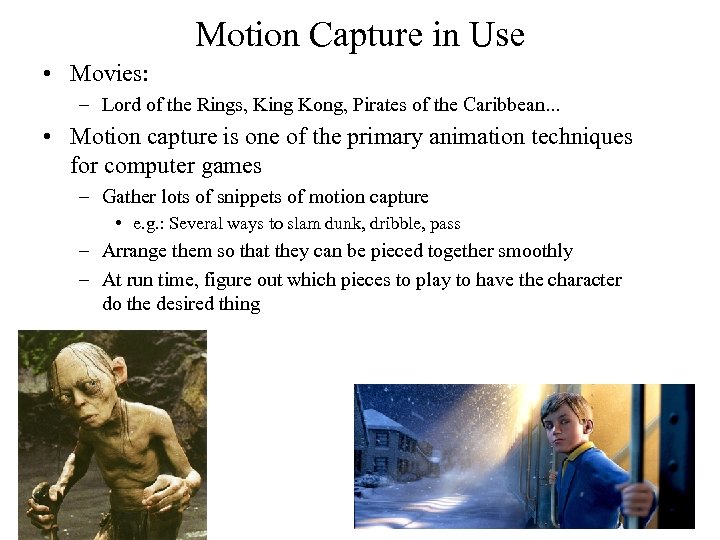
Motion Capture in Use • Movies: – Lord of the Rings, King Kong, Pirates of the Caribbean. . . • Motion capture is one of the primary animation techniques for computer games – Gather lots of snippets of motion capture • e. g. : Several ways to slam dunk, dribble, pass – Arrange them so that they can be pieced together smoothly – At run time, figure out which pieces to play to have the character do the desired thing

Procedural Animation • Animation is generated by writing a program that spits out the position/shape/whatever of the scene over time • Generally: – Program some rules for how the system will behave – Choose some initial conditions for the world – Run the program, maybe with user input to guide what happens • Advantage: Once you have the program, you can get lots of motion • Disadvantage: The animation is generally hard to control, which makes it hard to tell a story with purely procedural means

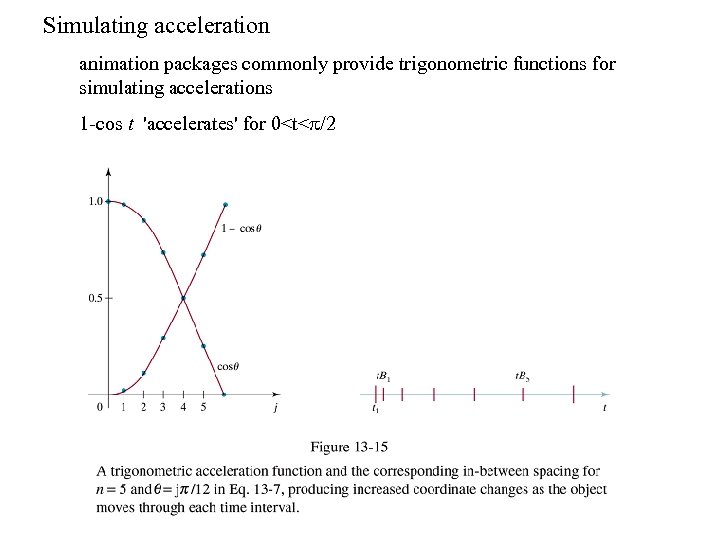
Simulating acceleration animation packages commonly provide trigonometric functions for simulating accelerations 1 -cos t 'accelerates' for 0<t<p/2

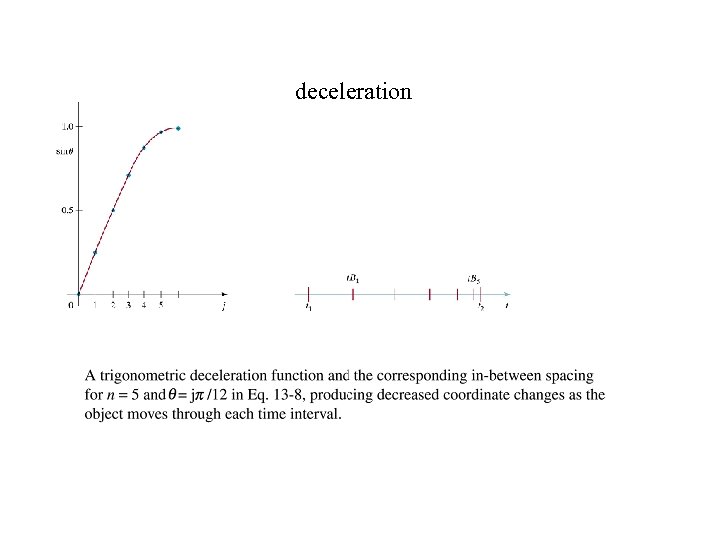
deceleration

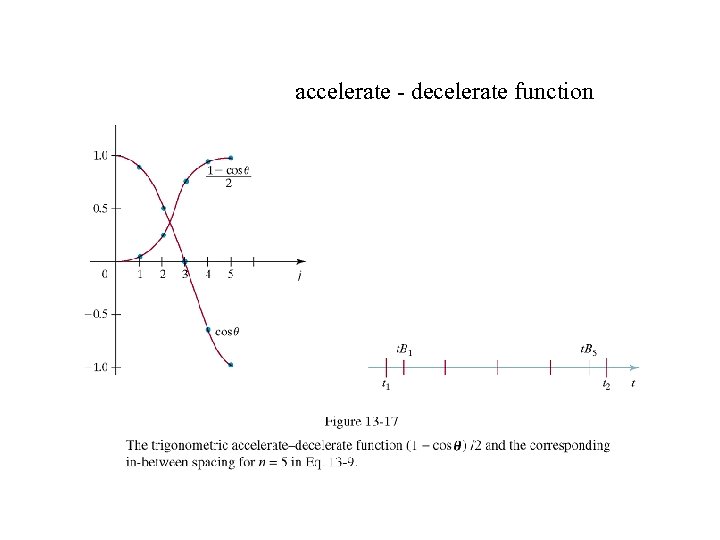
accelerate - decelerate function

Motion Specification • Direct motion specification – explicitly set the values for rotation angles and translation vectors – then apply geometric transformations to transform coordinates – or use an approximation equation involving those parameters, e. g. . .

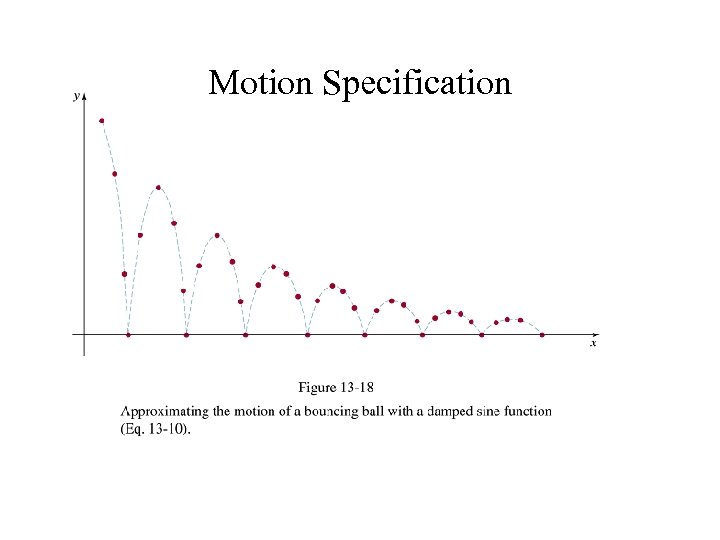
Motion Specification

Motion Specification Goal-directed Systems specify, in general terms, the motions that are to take place e. g. 'walk' or 'run' to a particular destination Kinematics and Dynamics Kinematic description: specify motion parameters - position, velocity, acceleration (without reference to causes) Dynamic description: specify the forces that produce the velocities and accelerations physically-based modelling

Particle Systems • Arguably the most common form of procedural animation • Used for everything from explosions to smoke to water • Basic idea: – Everything is a particle – Particles exert forces of some form on each other, and the world might push back – Simulate the system to find out what happens – Attach something to the particles to render • Different force rules and different renderings give all the different types of behaviors

Spring-Mass Systems • Model objects as systems of springs and masses • The springs exert forces, and you control them by changing their rest length • A reasonable, but simple, physical model for muscles • Advantage: Good looking motion when it works • Disadvantage: Expensive and hard to control

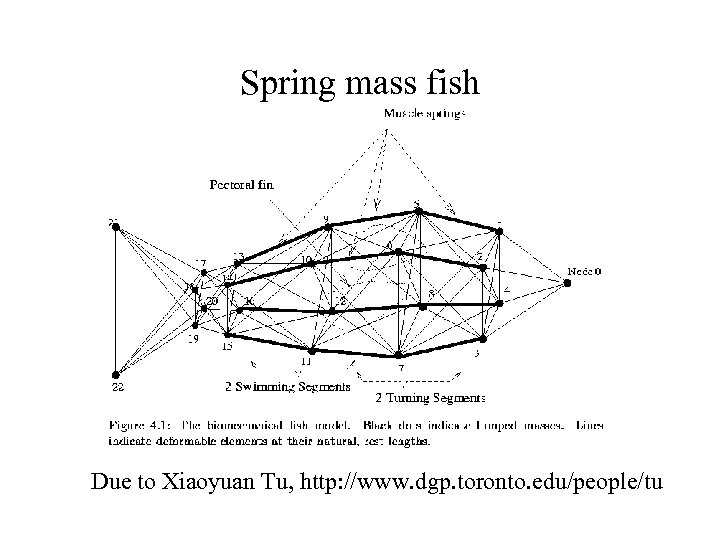
Spring mass fish Due to Xiaoyuan Tu, http: //www. dgp. toronto. edu/people/tu

Spring mass fish http: //www. dgp. toronto. edu/~tu/animations. html

Physically-Based Models • Create a model based on the physics of a situation, and just solve for what happens • Has been applied to: – – – – Colliding rigid objects Cloth Water Smoke Squishy objects Humans New ones every year • Problem: Expensive, hard to control, and not necessarily realistic

Mixing Techniques • Techniques can be mixed and matched in the same animation • For example, apply physical secondary motion on top of key-framed primary motion – Particularly appropriate for cloth • Mix motion capture and physics: – Motion captured person kicks a ball which is then physically simulated to find out where it goes
ed9b77ec3a18d6d8185b2eb353af9e5d.ppt