 An Introduction to Dreamweaver and PHP Part A: The Dreamweaver environment and some simple HTML and Style 1
An Introduction to Dreamweaver and PHP Part A: The Dreamweaver environment and some simple HTML and Style 1
 Goals Our goals are • To become familiar with the Dreamweaver environment • To introduce some basic HTML • To introduce some simple PHP • To compare simple PHP (server-side) code with simple Java. Script (client-side) code We will do so by designing a page that looks like the following. 2
Goals Our goals are • To become familiar with the Dreamweaver environment • To introduce some basic HTML • To introduce some simple PHP • To compare simple PHP (server-side) code with simple Java. Script (client-side) code We will do so by designing a page that looks like the following. 2
 Open Dreamweaver (maybe in Adobe folder) 3
Open Dreamweaver (maybe in Adobe folder) 3
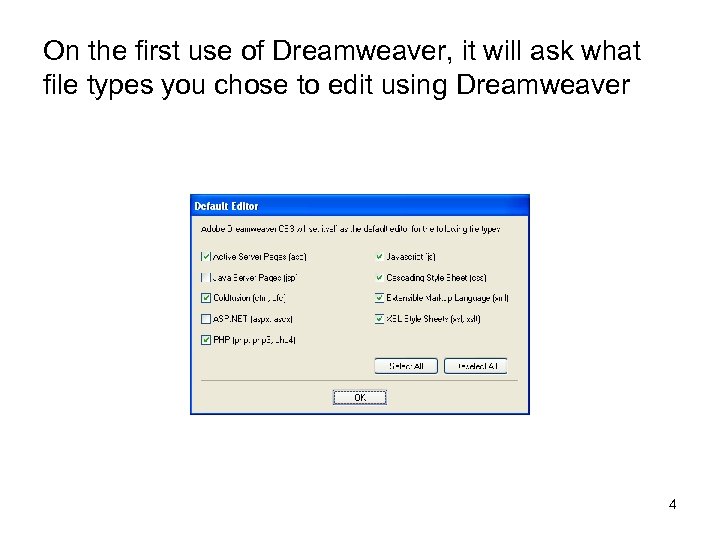
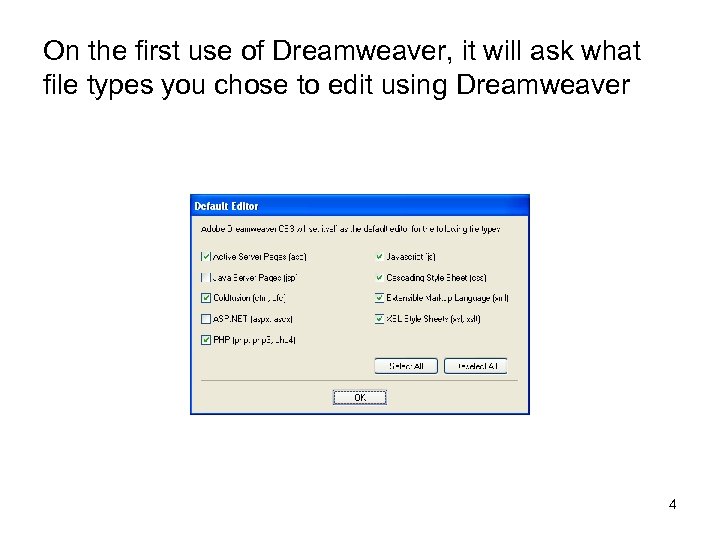
 On the first use of Dreamweaver, it will ask what file types you chose to edit using Dreamweaver 4
On the first use of Dreamweaver, it will ask what file types you chose to edit using Dreamweaver 4
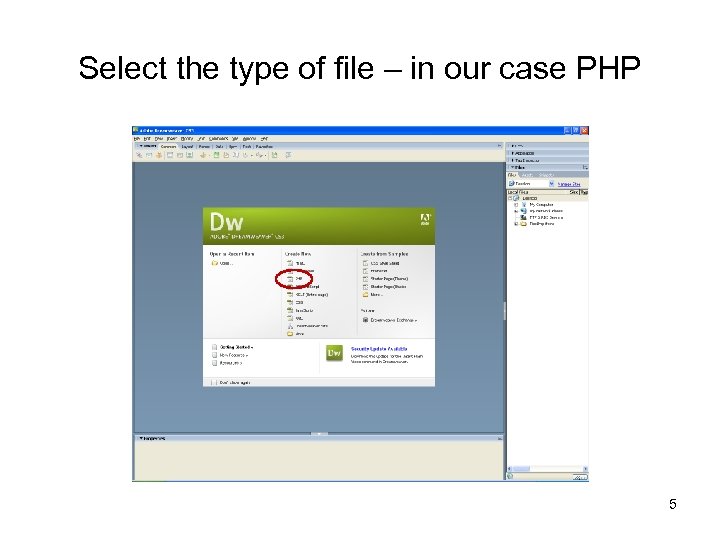
 Select the type of file – in our case PHP 5
Select the type of file – in our case PHP 5
 PHP versus HTML: The php extension • PHP code is embedded within HTML code. • However, a page with PHP code must have the php extension and not the htm or html extension. – Because the PHP is embedded within HTML, we will still often refer to the file as an HTML document. • Why the php extension? 6
PHP versus HTML: The php extension • PHP code is embedded within HTML code. • However, a page with PHP code must have the php extension and not the htm or html extension. – Because the PHP is embedded within HTML, we will still often refer to the file as an HTML document. • Why the php extension? 6
 Why the php extension? : A note about clients and servers • There are two main actors involved in viewing a webpage. 1. The viewer’s computer acts as a client. When surfing or navigating to a page, the client machine requests a page be sent. 2. With the webpage is associated a web server, which handles the request and delivers a response (the page) to the client. • The php extension informs the server that it must do more than just send the file. Moreover, there must be an associated PHP server to perform this extra work. 7
Why the php extension? : A note about clients and servers • There are two main actors involved in viewing a webpage. 1. The viewer’s computer acts as a client. When surfing or navigating to a page, the client machine requests a page be sent. 2. With the webpage is associated a web server, which handles the request and delivers a response (the page) to the client. • The php extension informs the server that it must do more than just send the file. Moreover, there must be an associated PHP server to perform this extra work. 7
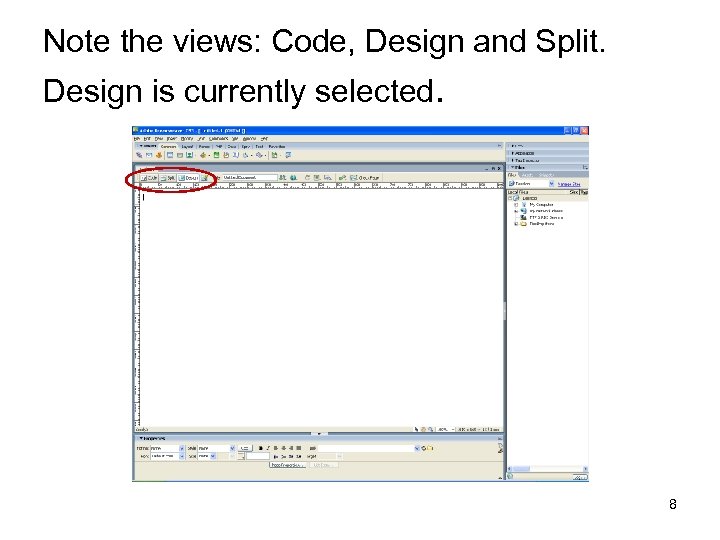
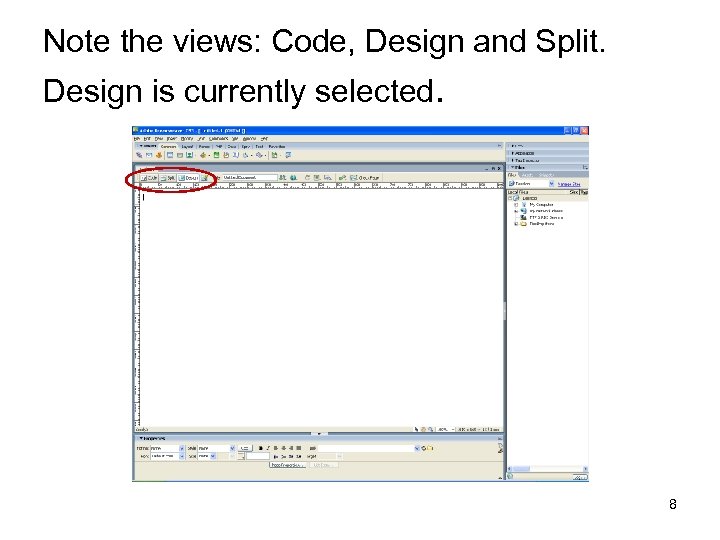
 Note the views: Code, Design and Split. Design is currently selected. 8
Note the views: Code, Design and Split. Design is currently selected. 8
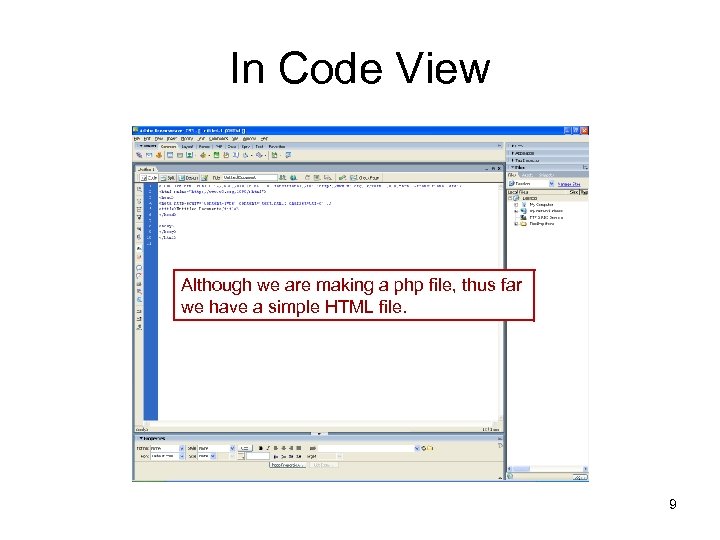
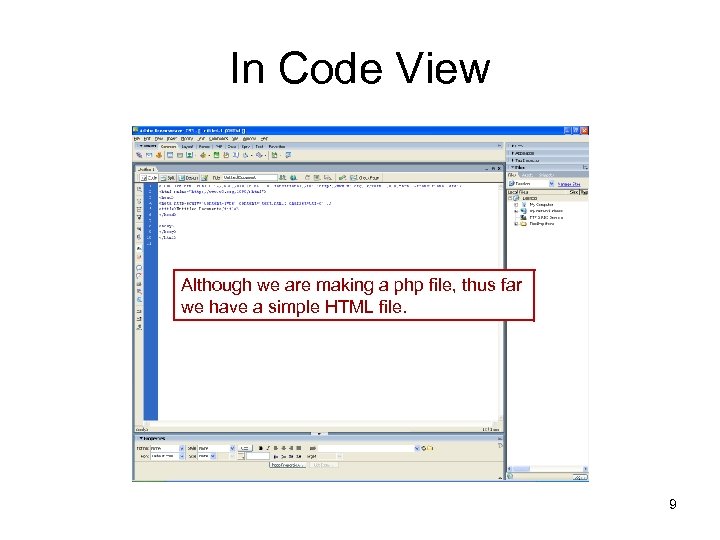
 In Code View Although we are making a php file, thus far we have a simple HTML file. 9
In Code View Although we are making a php file, thus far we have a simple HTML file. 9
 HTML • HTML stands for Hypertext Markup Language. – Hypertext refers to the presence of links in a page. The links allow a viewer to move directly to another document that may have a different location. – Markup Language refers to a coding system that indicates how a document is structured or how it should be rendered (using ordinary printable characters rather than special control characters). 10
HTML • HTML stands for Hypertext Markup Language. – Hypertext refers to the presence of links in a page. The links allow a viewer to move directly to another document that may have a different location. – Markup Language refers to a coding system that indicates how a document is structured or how it should be rendered (using ordinary printable characters rather than special control characters). 10
 HTML Tags • To distinguish between text and the marking up thereof, HTML uses tags. • HTML tags are keywords placed within angle brackets <>. • Many HTML tags work in pairs. There is an opening tag and a closing tag which impose their effect on the hypertext enclosed between them. – The closing tag has the same keyword as the opening tag but the keyword is preceded by a slash. 11
HTML Tags • To distinguish between text and the marking up thereof, HTML uses tags. • HTML tags are keywords placed within angle brackets <>. • Many HTML tags work in pairs. There is an opening tag and a closing tag which impose their effect on the hypertext enclosed between them. – The closing tag has the same keyword as the opening tag but the keyword is preceded by a slash. 11
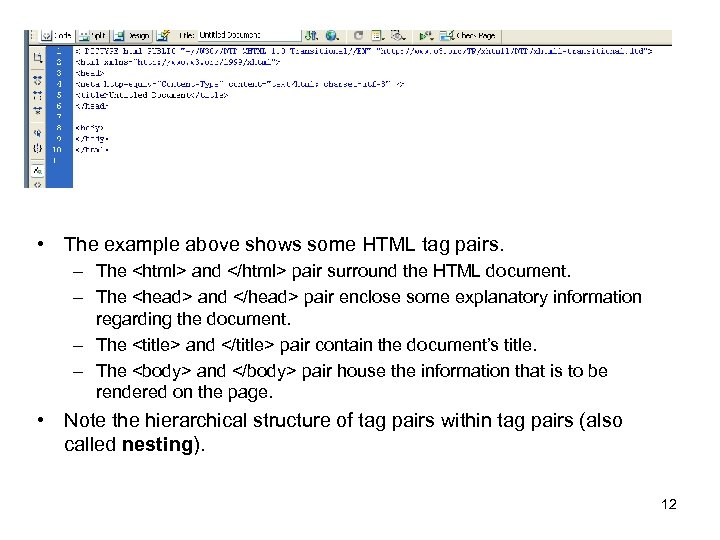
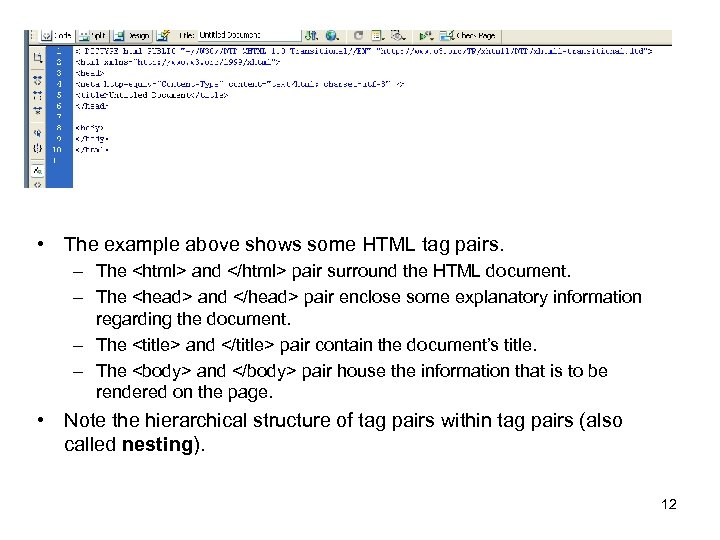
 • The example above shows some HTML tag pairs. – The and pair surround the HTML document. – The
• The example above shows some HTML tag pairs. – The and pair surround the HTML document. – The
and pair enclose some explanatory information regarding the document. – The
and pair contain the document’s title. – The and pair house the information that is to be rendered on the page. • Note the hierarchical structure of tag pairs within tag pairs (also called nesting). 12
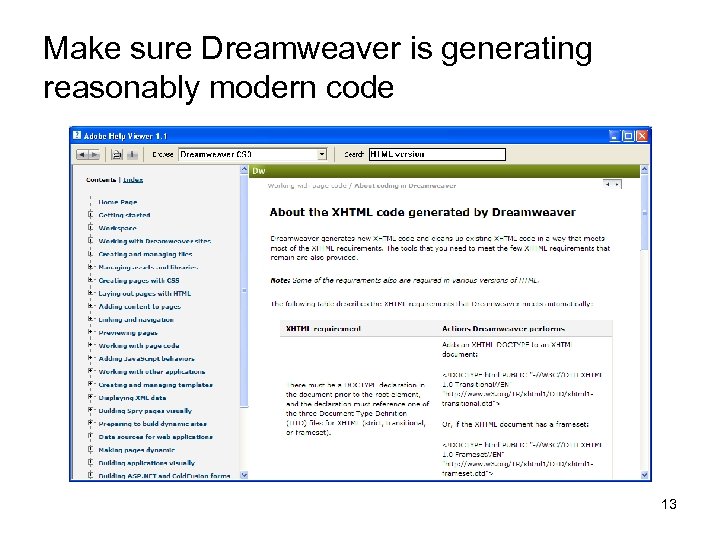
 Make sure Dreamweaver is generating reasonably modern code 13
Make sure Dreamweaver is generating reasonably modern code 13
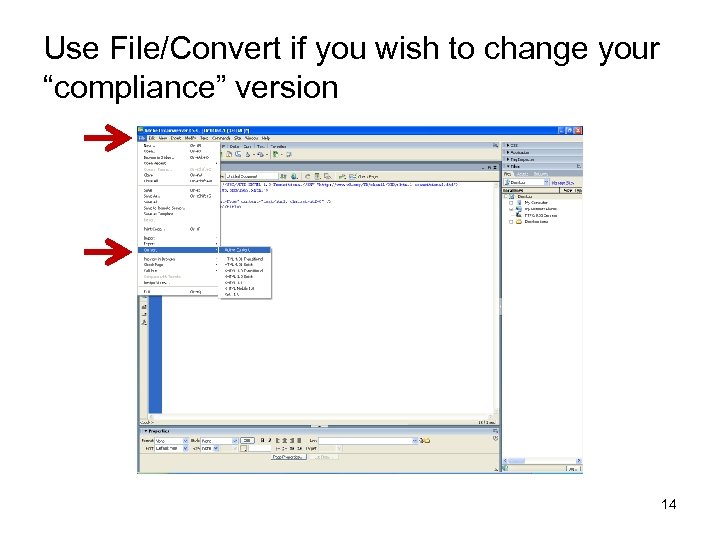
 Use File/Convert if you wish to change your “compliance” version 14
Use File/Convert if you wish to change your “compliance” version 14
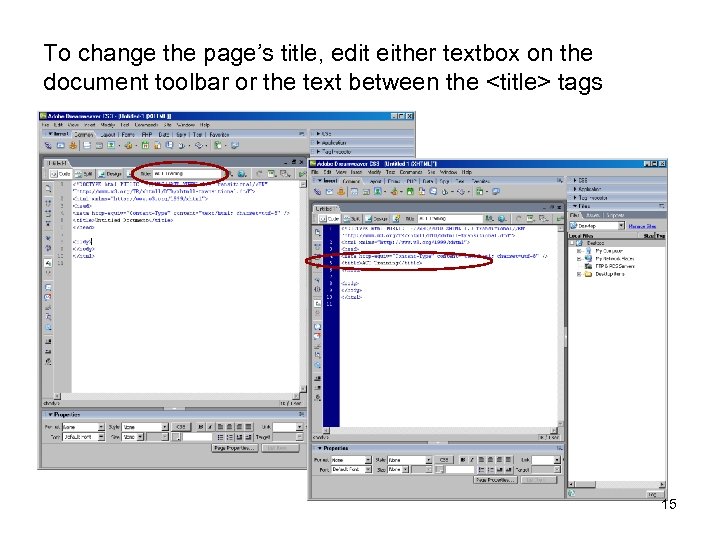
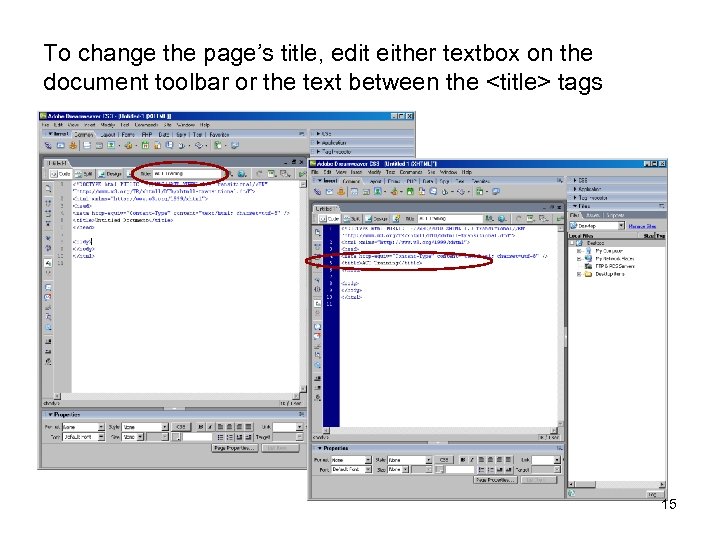
 To change the page’s title, edit either textbox on the document toolbar or the text between the
To change the page’s title, edit either textbox on the document toolbar or the text between the
tags 15 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="To add a comment, place the cursor where you want the comment and go" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-16.jpg" alt="To add a comment, place the cursor where you want the comment and go" />
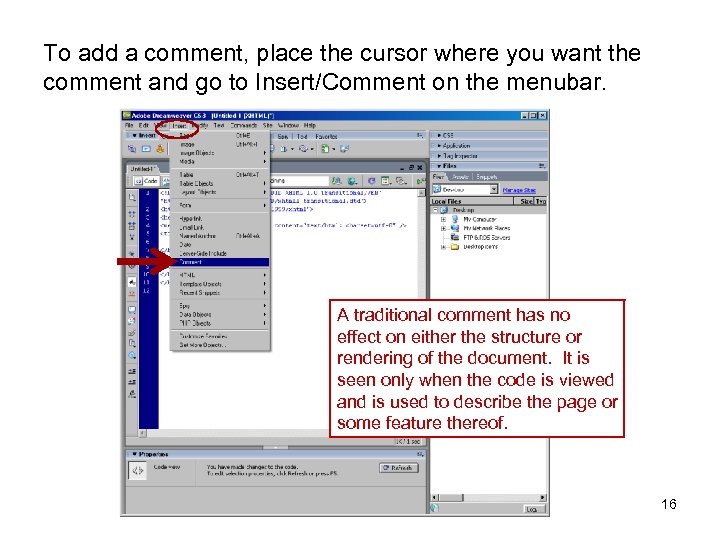
To add a comment, place the cursor where you want the comment and go to Insert/Comment on the menubar. A traditional comment has no effect on either the structure or rendering of the document. It is seen only when the code is viewed and is used to describe the page or some feature thereof. 16 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="The comment is placed between the <!-- and the -->. 17 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-17.jpg" alt="The comment is placed between the <!-- and the -->. 17 " />
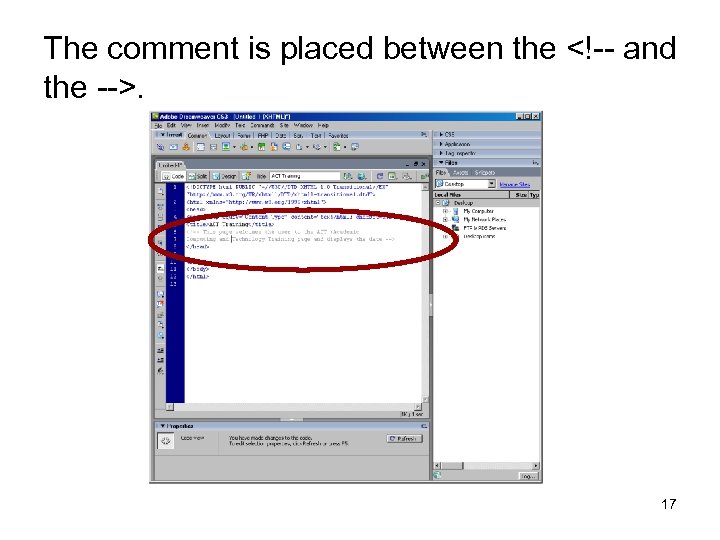
The comment is placed between the <!-- and the -->. 17 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="To change some of the page’s features such as the font or the background," src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-18.jpg" alt="To change some of the page’s features such as the font or the background," />
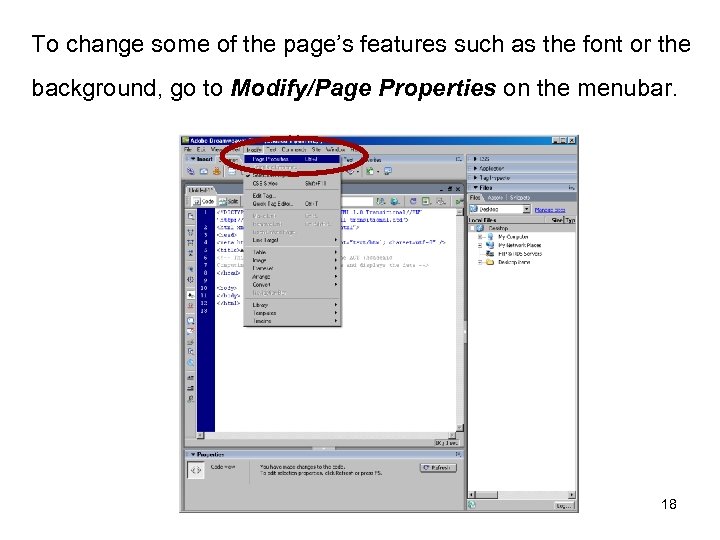
To change some of the page’s features such as the font or the background, go to Modify/Page Properties on the menubar. 18 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="The resulting dialog box allows one to set various properties. 19 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-19.jpg" alt="The resulting dialog box allows one to set various properties. 19 " />
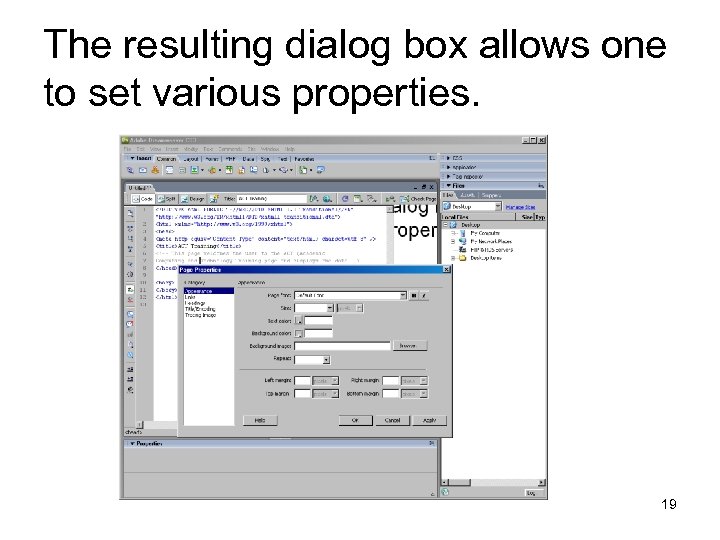
The resulting dialog box allows one to set various properties. 19 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="E. g. use the dropdown list to make a choice of font family. 20" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-20.jpg" alt="E. g. use the dropdown list to make a choice of font family. 20" />
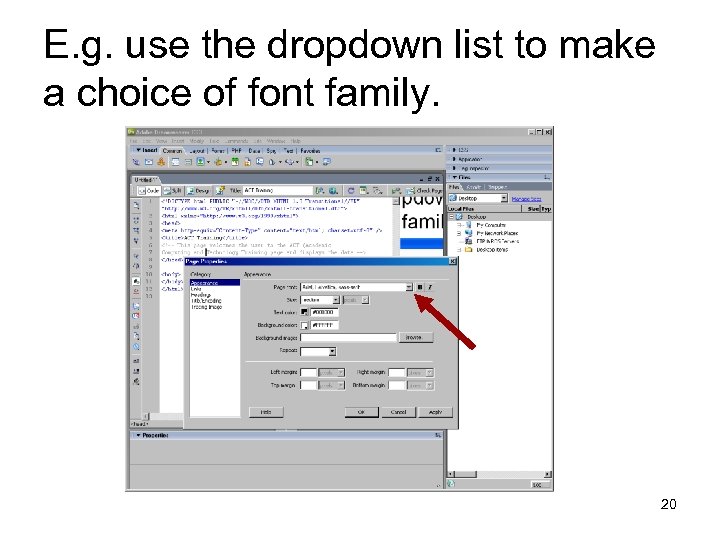
E. g. use the dropdown list to make a choice of font family. 20 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Font family explanation 21 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-21.jpg" alt="Font family explanation 21 " />
Font family explanation 21 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Click on the palette button next to Text color to choose a font color." src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-22.jpg" alt="Click on the palette button next to Text color to choose a font color." />
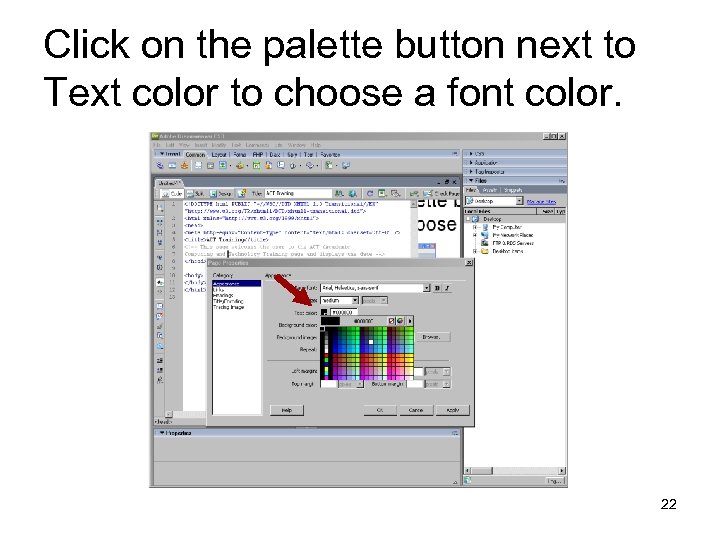
Click on the palette button next to Text color to choose a font color. 22 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Color Codes • One could also enter the color code for one’s choice in" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-23.jpg" alt="Color Codes • One could also enter the color code for one’s choice in" />
Color Codes • One could also enter the color code for one’s choice in the corresponding textbox. • In HTML color codes use the RGB scheme in which one determines the amount of red, green and blue that will be combined to make the color by choosing three numbers each between 0 and 255. • The numbers are expressed as hexadecimal numbers (base 16) and concatenated (placed one after another) and preceded by a pound sign #. 23 </p>
</div>
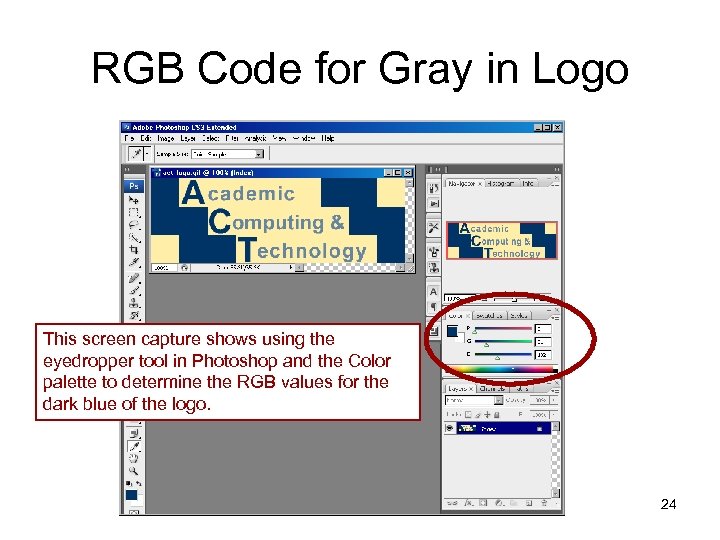
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="RGB Code for Gray in Logo This screen capture shows using the eyedropper tool" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-24.jpg" alt="RGB Code for Gray in Logo This screen capture shows using the eyedropper tool" />
RGB Code for Gray in Logo This screen capture shows using the eyedropper tool in Photoshop and the Color palette to determine the RGB values for the dark blue of the logo. 24 </p>
</div>
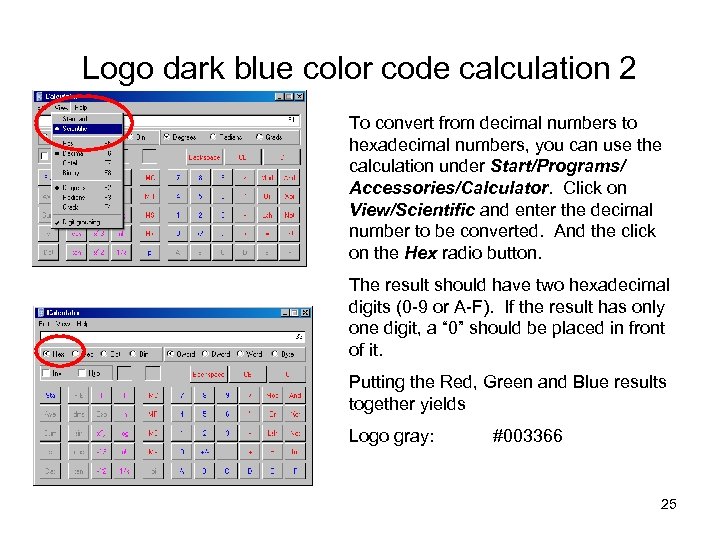
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Logo dark blue color code calculation 2 To convert from decimal numbers to hexadecimal" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-25.jpg" alt="Logo dark blue color code calculation 2 To convert from decimal numbers to hexadecimal" />
Logo dark blue color code calculation 2 To convert from decimal numbers to hexadecimal numbers, you can use the calculation under Start/Programs/ Accessories/Calculator. Click on View/Scientific and enter the decimal number to be converted. And the click on the Hex radio button. The result should have two hexadecimal digits (0 -9 or A-F). If the result has only one digit, a “ 0” should be placed in front of it. Putting the Red, Green and Blue results together yields Logo gray: #003366 25 </p>
</div>
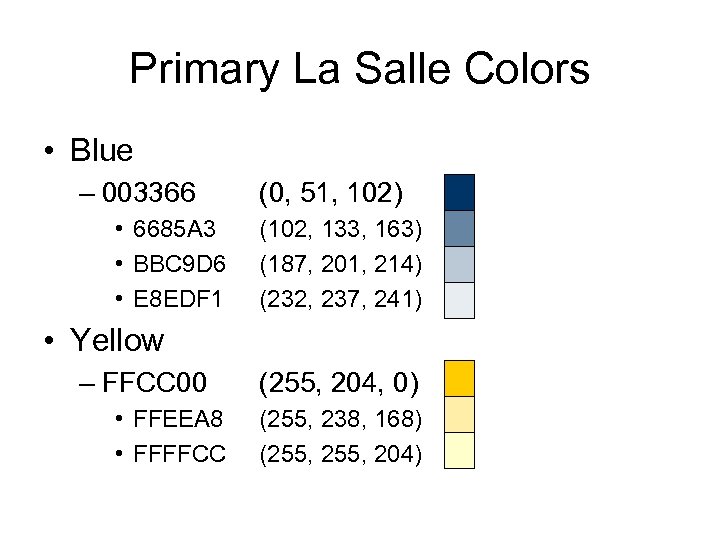
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Primary La Salle Colors • Blue – 003366 • 6685 A 3 • BBC" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-26.jpg" alt="Primary La Salle Colors • Blue – 003366 • 6685 A 3 • BBC" />
Primary La Salle Colors • Blue – 003366 • 6685 A 3 • BBC 9 D 6 • E 8 EDF 1 (0, 51, 102) (102, 133, 163) (187, 201, 214) (232, 237, 241) • Yellow – FFCC 00 • FFEEA 8 • FFFFCC (255, 204, 0) (255, 238, 168) (255, 204) </p>
</div>
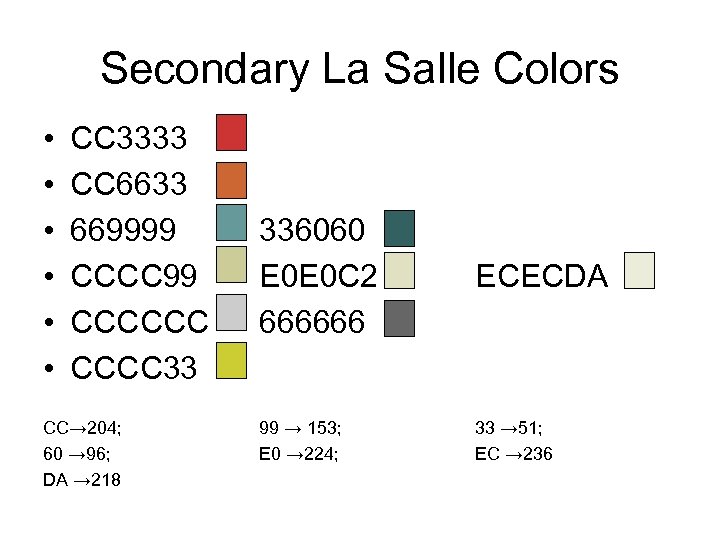
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Secondary La Salle Colors • • • CC 3333 CC 6633 669999 CCCCCC 33" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-27.jpg" alt="Secondary La Salle Colors • • • CC 3333 CC 6633 669999 CCCCCC 33" />
Secondary La Salle Colors • • • CC 3333 CC 6633 669999 CCCCCC 33 CC→ 204; 60 → 96; DA → 218 336060 E 0 E 0 C 2 666666 ECECDA 99 → 153; E 0 → 224; 33 → 51; EC → 236 </p>
</div>
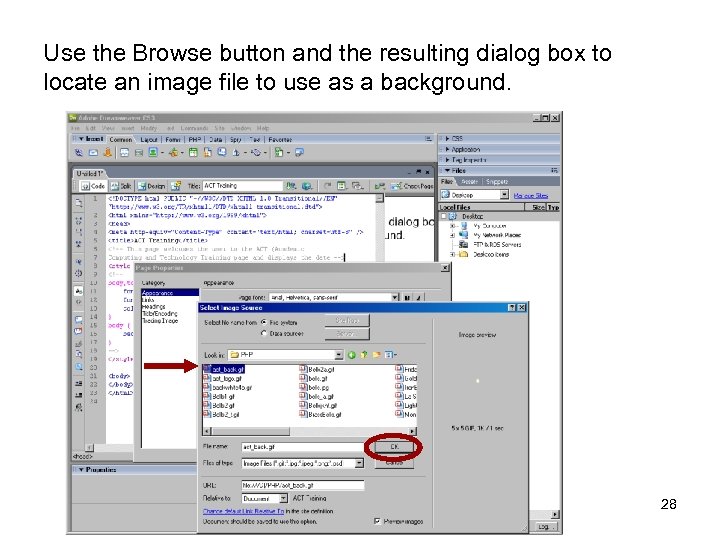
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Use the Browse button and the resulting dialog box to locate an image file" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-28.jpg" alt="Use the Browse button and the resulting dialog box to locate an image file" />
Use the Browse button and the resulting dialog box to locate an image file to use as a background. 28 </p>
</div>
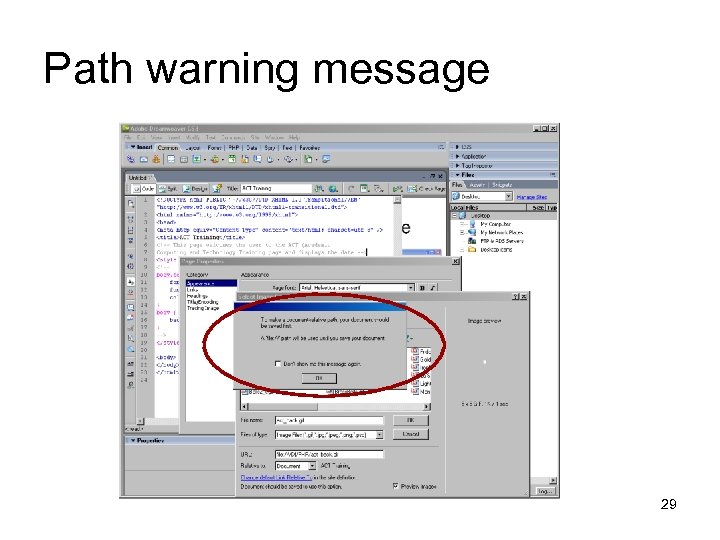
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Path warning message 29 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-29.jpg" alt="Path warning message 29 " />
Path warning message 29 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Embedded versus referred to • When one inserts an image in a Word document," src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-30.jpg" alt="Embedded versus referred to • When one inserts an image in a Word document," />
Embedded versus referred to • When one inserts an image in a Word document, the image is embedded into the Word document. As a result if you want someone to view the document, you only need to send one file – the Word document. • When one inserts an image in an HTML document, the image is referred to by the HTML document. As a result if you want someone to view the document, you must send two files – the HTML document and the image file. 30 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Relative versus Absolute Path • When the HTML document refers to the image file," src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-31.jpg" alt="Relative versus Absolute Path • When the HTML document refers to the image file," />
Relative versus Absolute Path • When the HTML document refers to the image file, it provides a path so that the image file can be located. – A file’s path may be absolute (a complete (full) path or an explicit, full URL, e. g. http: //www. lasalle. edu/index. htm) or relative (a shorter path that starts with the same location as the file doing the referring). • Image files are generally referred to by a relative address. – The previous warning message occurred because we had not saved the HTML file. Since the HTML file had no location, a relative address could not be provided for the image file. 31 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Note the address given refers to the computer’s C or D drive. This address" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-32.jpg" alt="Note the address given refers to the computer’s C or D drive. This address" />
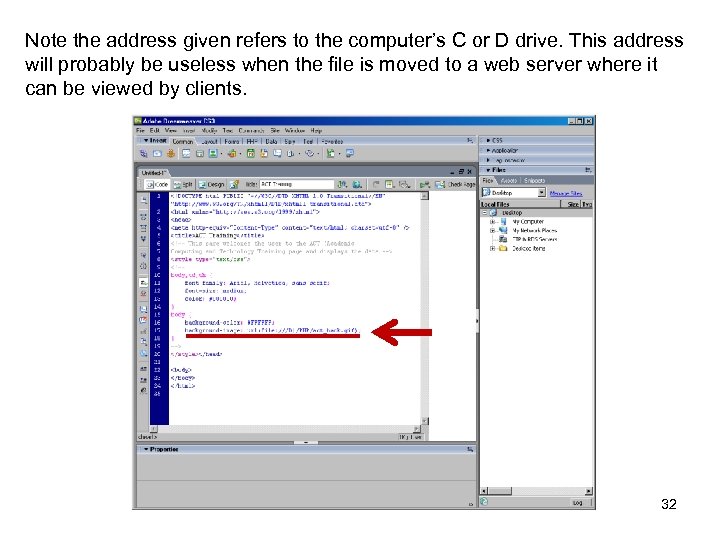
Note the address given refers to the computer’s C or D drive. This address will probably be useless when the file is moved to a web server where it can be viewed by clients. 32 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Modify/Page Properties, select Links category 33 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-33.jpg" alt="Modify/Page Properties, select Links category 33 " />
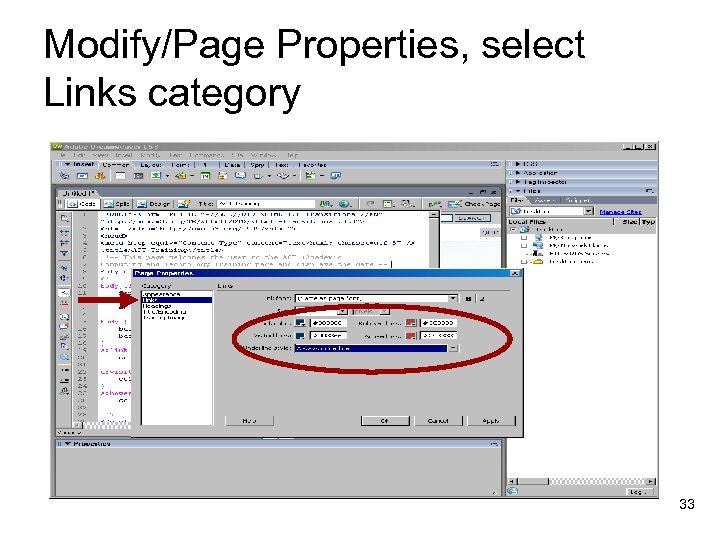
Modify/Page Properties, select Links category 33 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Style tags • The new additions were placed in a style tag in the" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-34.jpg" alt="Style tags • The new additions were placed in a style tag in the" />
Style tags • The new additions were placed in a style tag in the head portion of the document. • The actual style code was then placed inside a comment within the style tags. • This approach is used to deal with various versions of browsers. – If the browser understands the style tag, it knows to look in the comment for the style code. – If the browser does not understand the style tag, then it will ignore the style code since it is placed in a comment. 34 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Cascading Style Sheet • If one is making a website consisting of many web" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-35.jpg" alt="Cascading Style Sheet • If one is making a website consisting of many web" />
Cascading Style Sheet • If one is making a website consisting of many web pages that will have the same style, then a better approach is to place this style code in a separate file called a cascading style sheet (CSS) file and have all of the individual pages link to it. • This way we only have to change one file to update the style of all of the pages. 35 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Next use the File/Save As option on the menubar and the resulting dialog box" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-36.jpg" alt="Next use the File/Save As option on the menubar and the resulting dialog box" />
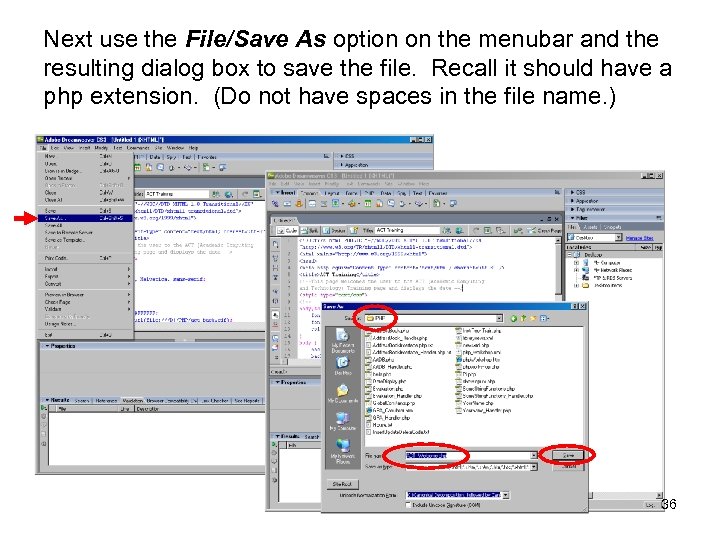
Next use the File/Save As option on the menubar and the resulting dialog box to save the file. Recall it should have a php extension. (Do not have spaces in the file name. ) 36 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="In this case, Dreamweaver automatically updated the path to a relative path. 37 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-37.jpg" alt="In this case, Dreamweaver automatically updated the path to a relative path. 37 " />
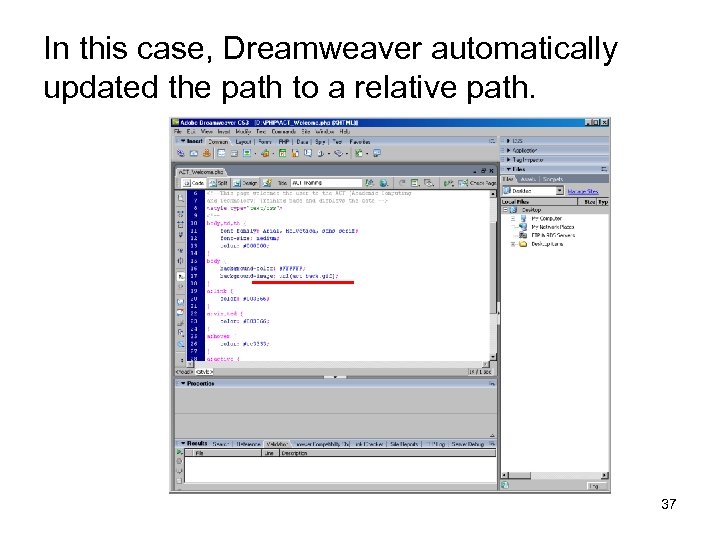
In this case, Dreamweaver automatically updated the path to a relative path. 37 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="One can see what the page will look like in Design view or see" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-38.jpg" alt="One can see what the page will look like in Design view or see" />
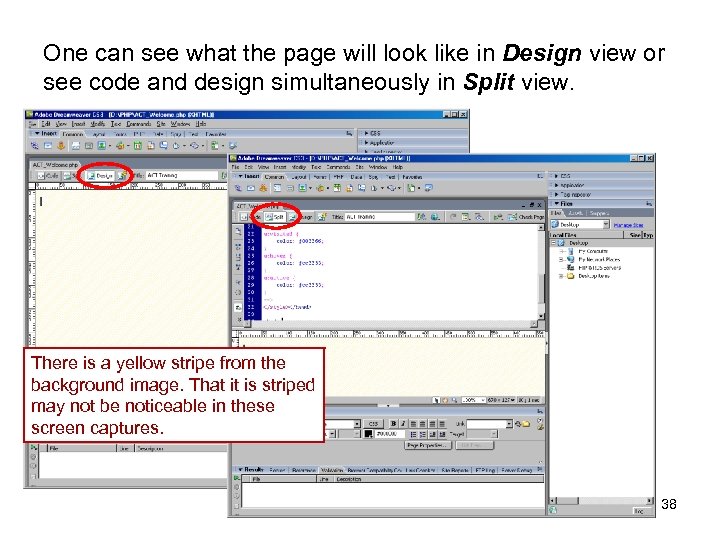
One can see what the page will look like in Design view or see code and design simultaneously in Split view. There is a yellow stripe from the background image. That it is striped may not be noticeable in these screen captures. 38 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Use Insert/Table on the menubar and the resulting dialog box to make a table" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-39.jpg" alt="Use Insert/Table on the menubar and the resulting dialog box to make a table" />
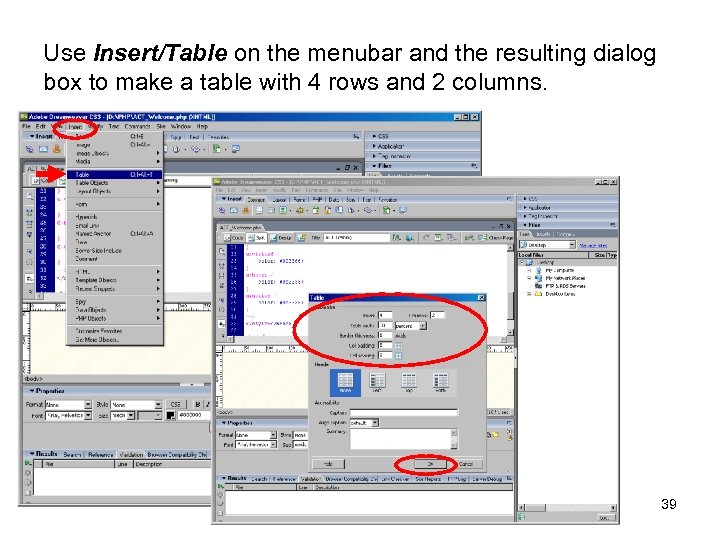
Use Insert/Table on the menubar and the resulting dialog box to make a table with 4 rows and 2 columns. 39 </p>
</div>
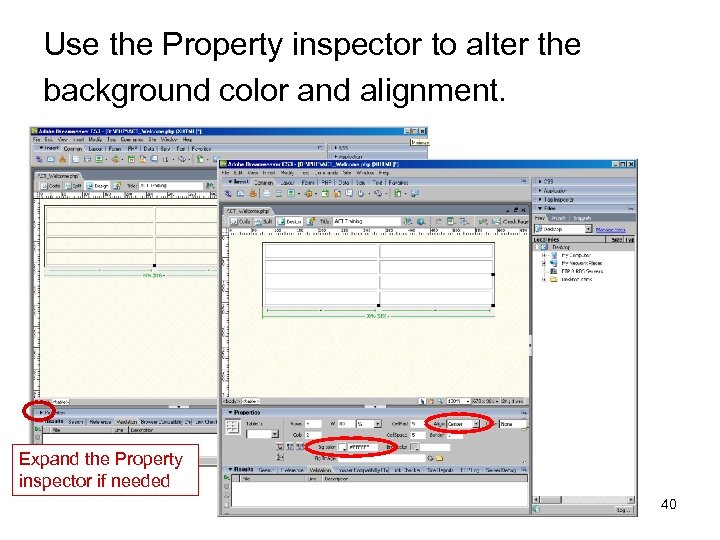
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Use the Property inspector to alter the background color and alignment. Expand the Property" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-40.jpg" alt="Use the Property inspector to alter the background color and alignment. Expand the Property" />
Use the Property inspector to alter the background color and alignment. Expand the Property inspector if needed 40 </p>
</div>
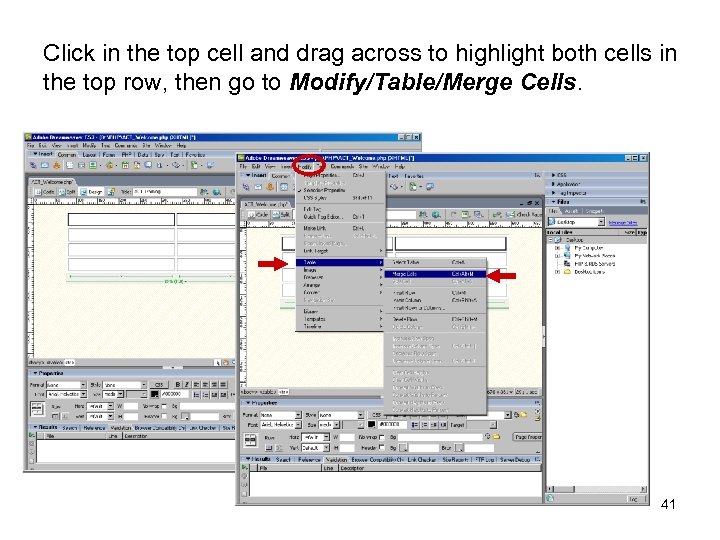
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Click in the top cell and drag across to highlight both cells in the" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-41.jpg" alt="Click in the top cell and drag across to highlight both cells in the" />
Click in the top cell and drag across to highlight both cells in the top row, then go to Modify/Table/Merge Cells. 41 </p>
</div>
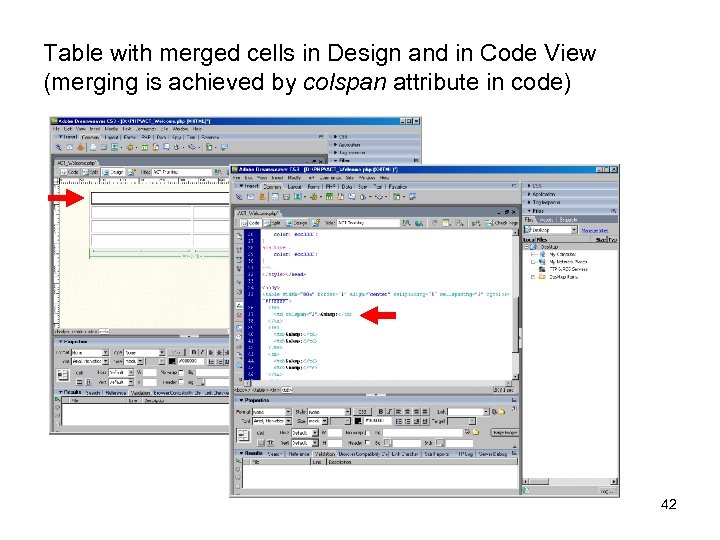
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Table with merged cells in Design and in Code View (merging is achieved by" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-42.jpg" alt="Table with merged cells in Design and in Code View (merging is achieved by" />
Table with merged cells in Design and in Code View (merging is achieved by colspan attribute in code) 42 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Table Tags • The main tags involved in rendering a table are – The" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-43.jpg" alt="Table Tags • The main tags involved in rendering a table are – The" />
Table Tags • The main tags involved in rendering a table are – The <table> </table> tags, which “delimit the table” – that is, indicate where the table code begins and ends. – The <tr> </tr> (table row) tags, which delimit a row within the table. – The <td> </td> (table data) tags, which delimit a cell within a row. 43 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Webopedia delimiter definition 44 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-44.jpg" alt="Webopedia delimiter definition 44 " />
Webopedia delimiter definition 44 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Tag Attributes • Note that the merged cells were achieved using the keyword colspan" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-45.jpg" alt="Tag Attributes • Note that the merged cells were achieved using the keyword colspan" />
Tag Attributes • Note that the merged cells were achieved using the keyword colspan as follows <td colspan="2"> </td> • The above code is an example of a tag with an attribute. • In the newer (more compliant) rules for HTML code attributes are set using a equal sign and the value in quotation marks. 45 </p>
</div>
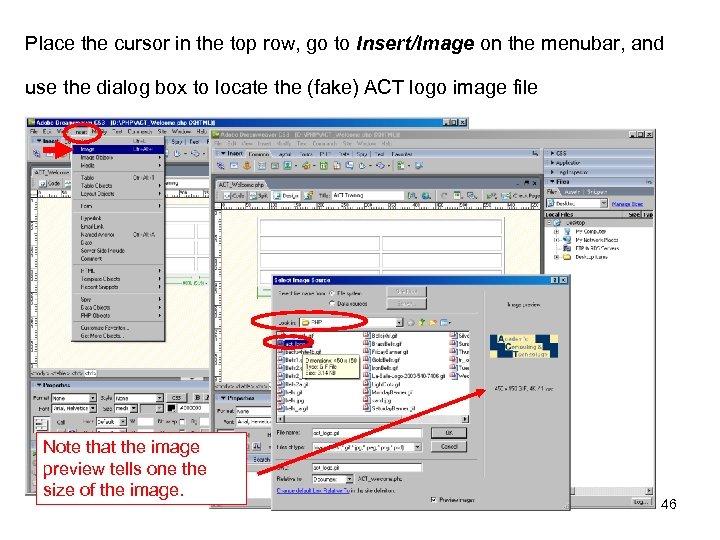
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Place the cursor in the top row, go to Insert/Image on the menubar, and" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-46.jpg" alt="Place the cursor in the top row, go to Insert/Image on the menubar, and" />
Place the cursor in the top row, go to Insert/Image on the menubar, and use the dialog box to locate the (fake) ACT logo image file Note that the image preview tells one the size of the image. 46 </p>
</div>
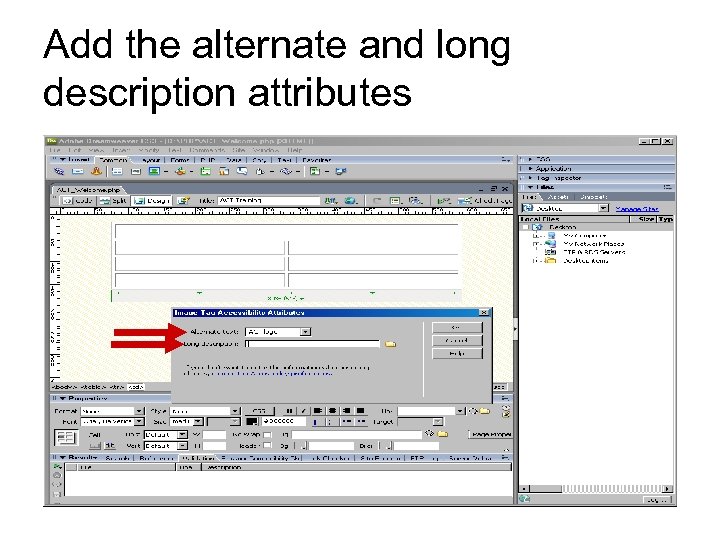
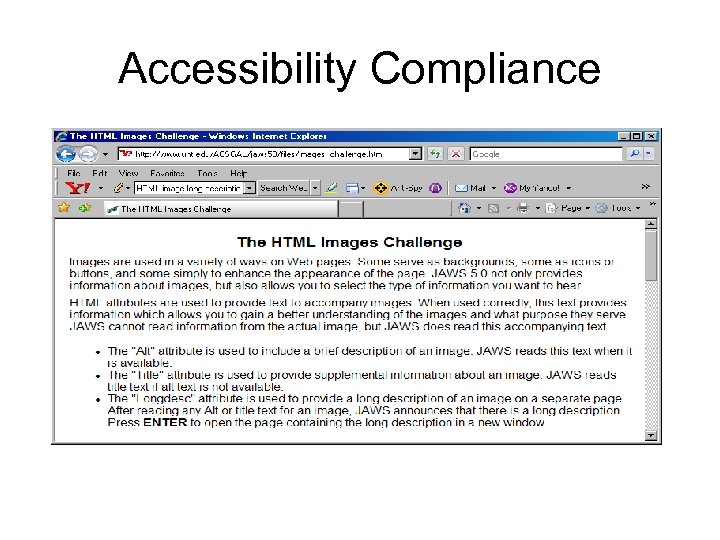
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Add the alternate and long description attributes " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-47.jpg" alt="Add the alternate and long description attributes " />
Add the alternate and long description attributes </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Accessibility Compliance " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-48.jpg" alt="Accessibility Compliance " />
Accessibility Compliance </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Logo added to first row 49 " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-49.jpg" alt="Logo added to first row 49 " />
Logo added to first row 49 </p>
</div>
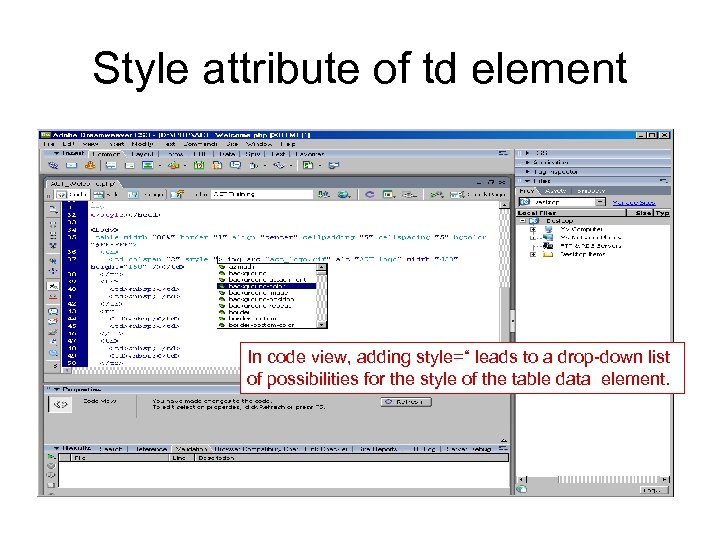
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Style attribute of td element In code view, adding style=“ leads to a drop-down" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-50.jpg" alt="Style attribute of td element In code view, adding style=“ leads to a drop-down" />
Style attribute of td element In code view, adding style=“ leads to a drop-down list of possibilities for the style of the table data element. </p>
</div>
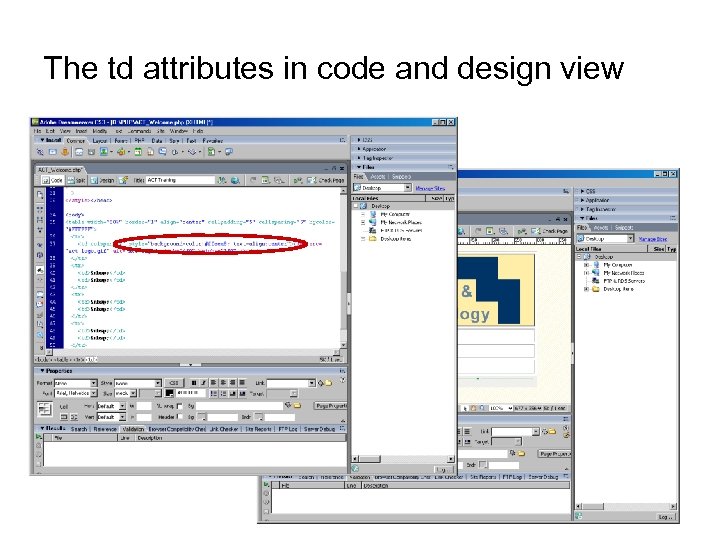
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="The td attributes in code and design view " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-51.jpg" alt="The td attributes in code and design view " />
The td attributes in code and design view </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Right click on the image, go to Make Link on the context sensitive menu," src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-52.jpg" alt="Right click on the image, go to Make Link on the context sensitive menu," />
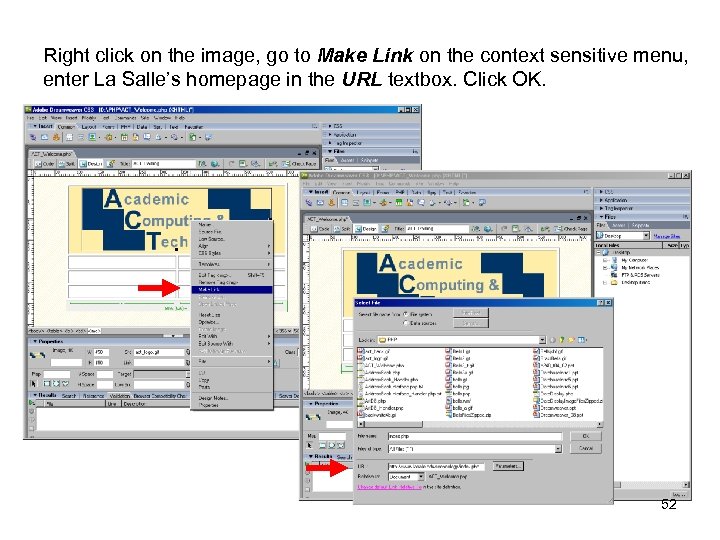
Right click on the image, go to Make Link on the context sensitive menu, enter La Salle’s homepage in the URL textbox. Click OK. 52 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Hyperlink code " src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-53.jpg" alt="Hyperlink code " />
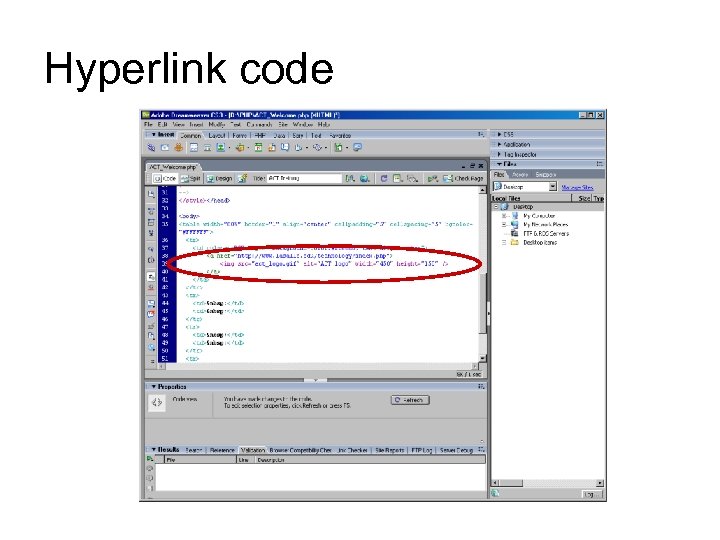
Hyperlink code </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Code for hyperlinked logo • The resulting code is <a href="http: //www. lasalle. edu/technology/in" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-54.jpg" alt="Code for hyperlinked logo • The resulting code is <a href="http: //www. lasalle. edu/technology/in" />
Code for hyperlinked logo • The resulting code is <a href="http: //www. lasalle. edu/technology/in dex. php"> <img src="act_logo. gif" alt="ACT logo" width="450" height="150" /> </a> – Where <a> is the anchor tag and its href attribute is set to the destination URL. 54 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Aspect Ratio • If one were to change the image size attributes, width and" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-55.jpg" alt="Aspect Ratio • If one were to change the image size attributes, width and" />
Aspect Ratio • If one were to change the image size attributes, width and height, they should be changed proportionately to maintain the image’s aspect ratio. – Both numbers should be multiplied (or divided) by the same amount. – Alternatively, if one attribute is left unspecified, then the other will be set to maintain aspect ratio. 55 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="References • PHP for the World Wide Web, 2 nd edition, Larry Ullman, Peachpit" src="https://present5.com/presentation/144c584bf9f7ec09d1c7e85fe047c645/image-56.jpg" alt="References • PHP for the World Wide Web, 2 nd edition, Larry Ullman, Peachpit" />
References • PHP for the World Wide Web, 2 nd edition, Larry Ullman, Peachpit Press, 2004. • http: //www. webopedia. com 56 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': '1000_top_300k',
'author': '1000_top_300k'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1770486607'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"33a1179831"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1770486607'></script>
</body>
</html>  An Introduction to Dreamweaver and PHP Part A: The Dreamweaver environment and some simple HTML and Style 1
An Introduction to Dreamweaver and PHP Part A: The Dreamweaver environment and some simple HTML and Style 1  Goals Our goals are • To become familiar with the Dreamweaver environment • To introduce some basic HTML • To introduce some simple PHP • To compare simple PHP (server-side) code with simple Java. Script (client-side) code We will do so by designing a page that looks like the following. 2
Goals Our goals are • To become familiar with the Dreamweaver environment • To introduce some basic HTML • To introduce some simple PHP • To compare simple PHP (server-side) code with simple Java. Script (client-side) code We will do so by designing a page that looks like the following. 2  Open Dreamweaver (maybe in Adobe folder) 3
Open Dreamweaver (maybe in Adobe folder) 3  On the first use of Dreamweaver, it will ask what file types you chose to edit using Dreamweaver 4
On the first use of Dreamweaver, it will ask what file types you chose to edit using Dreamweaver 4  Select the type of file – in our case PHP 5
Select the type of file – in our case PHP 5  PHP versus HTML: The php extension • PHP code is embedded within HTML code. • However, a page with PHP code must have the php extension and not the htm or html extension. – Because the PHP is embedded within HTML, we will still often refer to the file as an HTML document. • Why the php extension? 6
PHP versus HTML: The php extension • PHP code is embedded within HTML code. • However, a page with PHP code must have the php extension and not the htm or html extension. – Because the PHP is embedded within HTML, we will still often refer to the file as an HTML document. • Why the php extension? 6  Why the php extension? : A note about clients and servers • There are two main actors involved in viewing a webpage. 1. The viewer’s computer acts as a client. When surfing or navigating to a page, the client machine requests a page be sent. 2. With the webpage is associated a web server, which handles the request and delivers a response (the page) to the client. • The php extension informs the server that it must do more than just send the file. Moreover, there must be an associated PHP server to perform this extra work. 7
Why the php extension? : A note about clients and servers • There are two main actors involved in viewing a webpage. 1. The viewer’s computer acts as a client. When surfing or navigating to a page, the client machine requests a page be sent. 2. With the webpage is associated a web server, which handles the request and delivers a response (the page) to the client. • The php extension informs the server that it must do more than just send the file. Moreover, there must be an associated PHP server to perform this extra work. 7  Note the views: Code, Design and Split. Design is currently selected. 8
Note the views: Code, Design and Split. Design is currently selected. 8  In Code View Although we are making a php file, thus far we have a simple HTML file. 9
In Code View Although we are making a php file, thus far we have a simple HTML file. 9  HTML • HTML stands for Hypertext Markup Language. – Hypertext refers to the presence of links in a page. The links allow a viewer to move directly to another document that may have a different location. – Markup Language refers to a coding system that indicates how a document is structured or how it should be rendered (using ordinary printable characters rather than special control characters). 10
HTML • HTML stands for Hypertext Markup Language. – Hypertext refers to the presence of links in a page. The links allow a viewer to move directly to another document that may have a different location. – Markup Language refers to a coding system that indicates how a document is structured or how it should be rendered (using ordinary printable characters rather than special control characters). 10  HTML Tags • To distinguish between text and the marking up thereof, HTML uses tags. • HTML tags are keywords placed within angle brackets <>. • Many HTML tags work in pairs. There is an opening tag and a closing tag which impose their effect on the hypertext enclosed between them. – The closing tag has the same keyword as the opening tag but the keyword is preceded by a slash. 11
HTML Tags • To distinguish between text and the marking up thereof, HTML uses tags. • HTML tags are keywords placed within angle brackets <>. • Many HTML tags work in pairs. There is an opening tag and a closing tag which impose their effect on the hypertext enclosed between them. – The closing tag has the same keyword as the opening tag but the keyword is preceded by a slash. 11  • The example above shows some HTML tag pairs. – The and pair surround the HTML document. – The
• The example above shows some HTML tag pairs. – The and pair surround the HTML document. – The  Make sure Dreamweaver is generating reasonably modern code 13
Make sure Dreamweaver is generating reasonably modern code 13  Use File/Convert if you wish to change your “compliance” version 14
Use File/Convert if you wish to change your “compliance” version 14  To change the page’s title, edit either textbox on the document toolbar or the text between the
To change the page’s title, edit either textbox on the document toolbar or the text between the