Презентация по ИСиТ. Мустафин Шамиль..ppt
- Количество слайдов: 22

Adobe Photoshop Инструмент «Раскройка» .

Меню: l Теория: - Что такое Photoshop - Сферы деятельности - Инструмент «Раскройка» Практика l Тест l

Теория

Что такое Photoshop? l Adobe Photoshop – многофункциональный графиче ский редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop. В настоящее время Photoshop доступен на платформах Mac и Windows. Значок Adobe Photoshop

Сферы Деятельности (1/2) l Несмотря на то, что изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне. В более ранней версии была включена специальная программа для этих целей — Adobe Image. Ready, которая была исключена из версии CS 3 за счёт интеграции её функций в сам Photoshop, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.

Сферы Деятельности (2/2) l Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и другого творчества. Совместно с такими программами, как Adobe Image. Ready (программа упразднена в версии CS 3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и всемирной паутины. Photoshop также прижился в кругах разработчиков компьютерных игр.

Инструмент «Раскройка» (1/6) l Несомненно большинство из вас уже знакомы с этой программой, возможно, вам даже доводилось работать с ней и ознакомиться, по крайней мере некоторым необходимым минимумом знаний об этой программе. Я же хочу рассказать не столько о всевозможных графических возможностях, сколько о работе после выполнения наложения эффектов, обработки изображений.

Инструмент «Раскройка» (2/6) l Инструмент «Раскройка» предназначен для нарезки изображений. Данная функция очень полезна для вебдизайнеров. К примеру если вы разработали определенный шаблон сайта, то данный инструмент несомненно вам поможет.

Инструмент «Раскройка» (3/6) l Особенностью нарезки именно этим методом в том, что нарезка осуществляется пиксель к пикселю, и при слиянии их друг к другу не остается разрывов между изображениями и создается эффект целостности. Также, стоит подчеркнуть, что при сохранении уже нарезанных кусочков изображения их можно адаптировать к веб среде, тем самым обеспечивая более высокое качество при загрузке на всевозможные сайты и другие ресурсы.

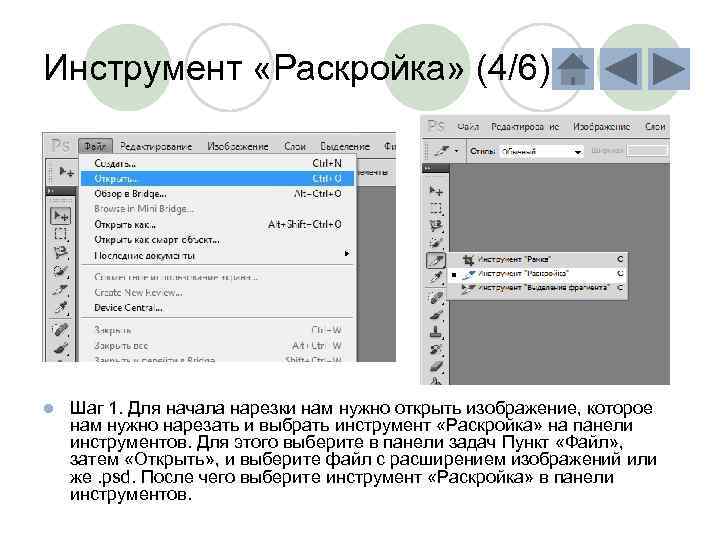
Инструмент «Раскройка» (4/6) l Шаг 1. Для начала нарезки нам нужно открыть изображение, которое нам нужно нарезать и выбрать инструмент «Раскройка» на панели инструментов. Для этого выберите в панели задач Пункт «Файл» , затем «Открыть» , и выберите файл с расширением изображений или же. psd. После чего выберите инструмент «Раскройка» в панели инструментов.

Инструмент «Раскройка» (5/6) l Шаг 2. Поделите изображение на нужные вам части. Для этого зажмите левую клавишу мыши и перетащите курсор, выделив и прочертив нужный контур для нарезки.

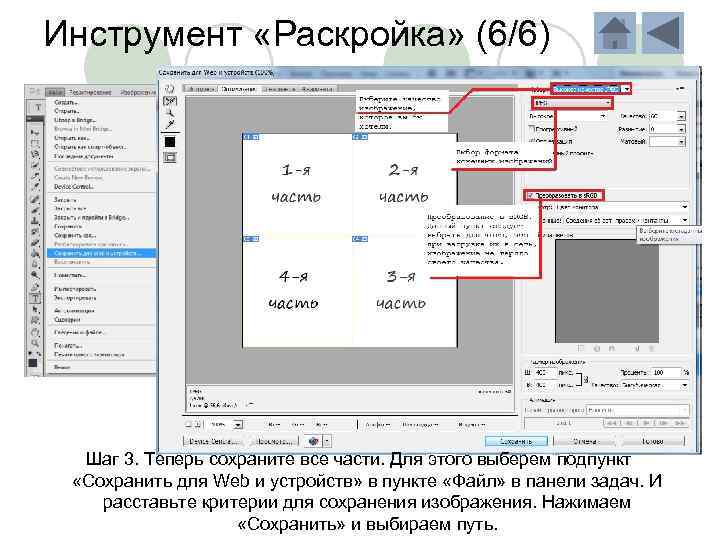
Инструмент «Раскройка» (6/6) Шаг 3. Теперь сохраните все части. Для этого выберем подпункт «Сохранить для Web и устройств» в пункте «Файл» в панели задач. И расставьте критерии для сохранения изображения. Нажимаем «Сохранить» и выбираем путь.

Практика

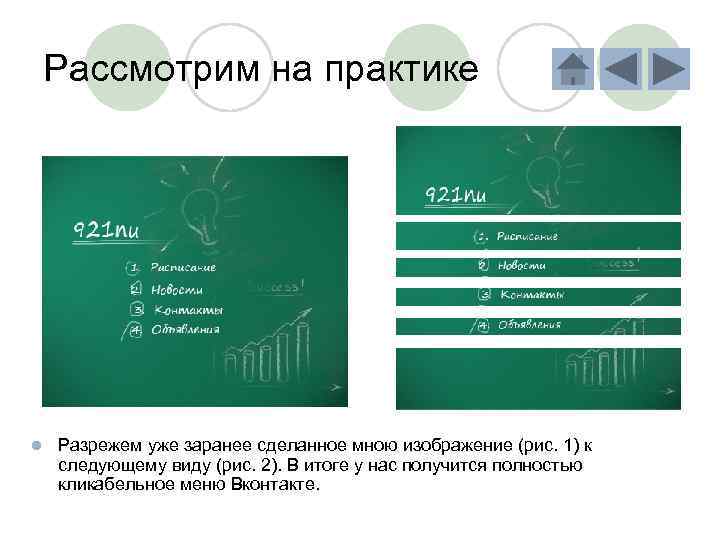
Рассмотрим на практике l Разрежем уже заранее сделанное мною изображение (рис. 1) к следующему виду (рис. 2). В итоге у нас получится полностью кликабельное меню Вконтакте.

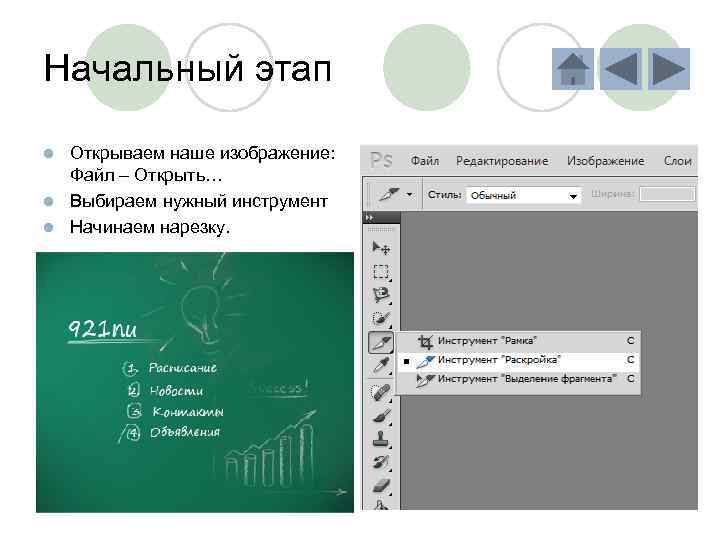
Начальный этап Открываем наше изображение: Файл – Открыть… l Выбираем нужный инструмент l Начинаем нарезку. l

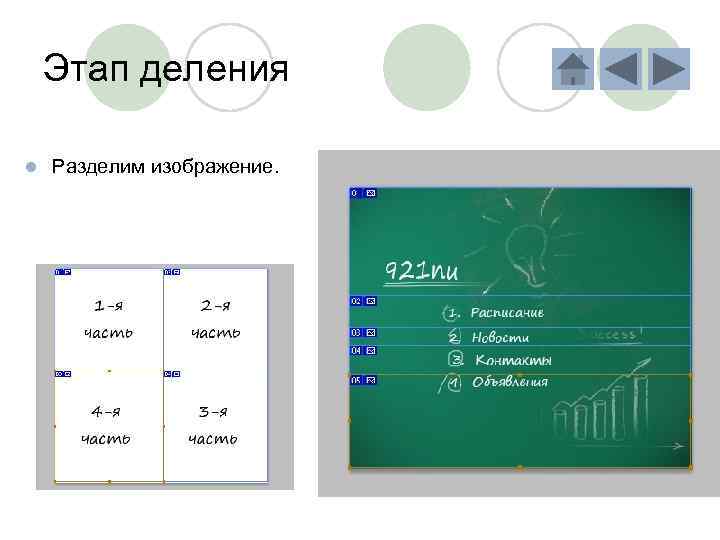
Этап деления l Разделим изображение.

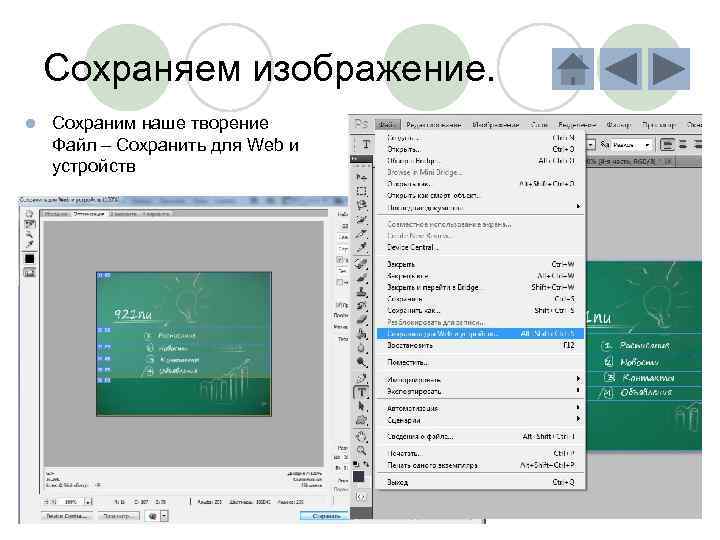
Сохраняем изображение. l Сохраним наше творение Файл – Сохранить для Web и устройств

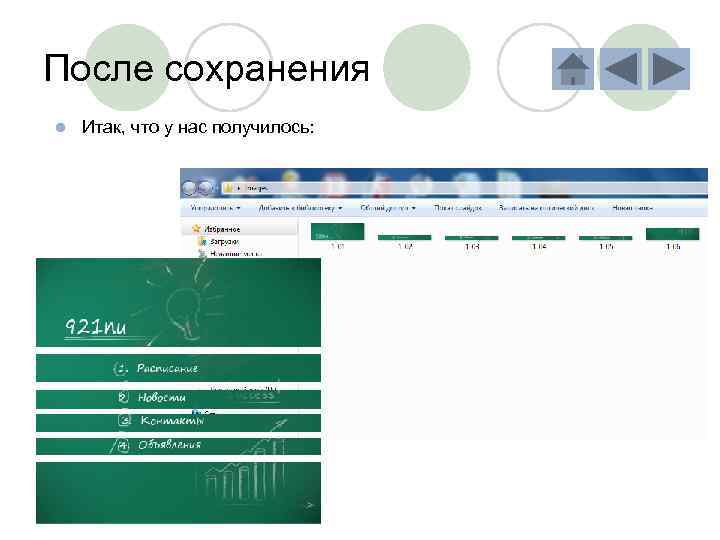
После сохранения l Итак, что у нас получилось:

Конечный результат l У меня получилось вот такое меню, в котором при нажатии на кнопку категории переходит к соответствующую страницу. К примеру раздел «Расписание» , как показано на примерах.

Видео-урок l Также, предоставляю качественную видеозапись, в котором вы сможете более наглядно увидеть возможности этого инструмента.

Тест (перейдите по ссылке, для прохождения теста) l На этом практическая и теоретическая часть завершена, для закрепления пройденного материала предлагаем вам пройти тест.

Спасибо за внимание!
Презентация по ИСиТ. Мустафин Шамиль..ppt