09. Адаптивная вёрстка.pptx
- Количество слайдов: 20

Адаптивная вёрстка

Технологии адаптивной вёрстки Минимальный набор технологий адаптивной вёрстки: 1) Относительные единицы измерения 2) Медиа запросы (media queries)

Единицы измерения 1) Относительные единицы измерения 2) Абсолютные единицы измерения

Относительные единицы 1) em – Высота шрифта от родительского элемента 2) rem – Высота шрифта от корневого элемента 3) ex – Высота символа x 4) px – Пиксел 5) % – Процент

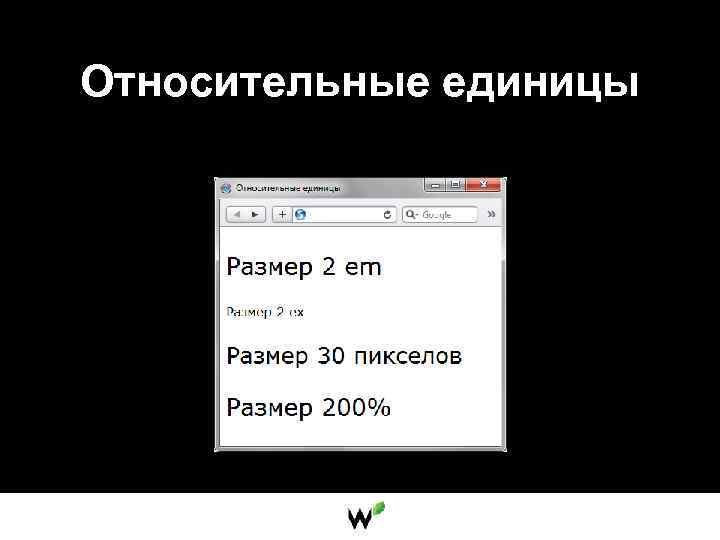
Относительные единицы

Абсолютные единицы 1) 2) 3) 4) 5) in – Дюйм (1 дюйм равен 2, 54 см) cm – Сантиметр mm – Миллиметр pt – Пункт (1 пункт равен 1/72 дюйма) pc – Пика (1 пика равна 12 пунктам)

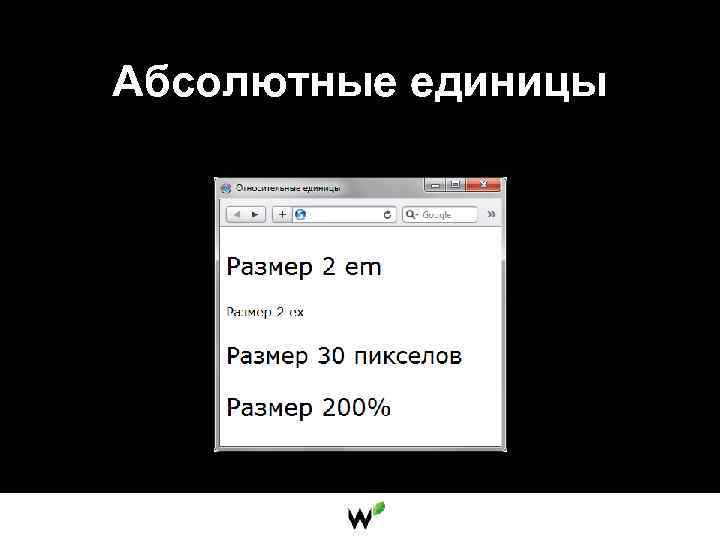
Абсолютные единицы

Viewport Units 1) Viewport Width (vw) – процент относительно ширины окна браузера 2) Viewport Height (vh) – процент относительно высоты окна браузера 3) Viewport Minimum (vmin) – процент относительно минимальной стороны 4) Viewport Maximum (vmax) – процент относительно максимальной стороны

Медиа запросы Это поддержка аппаратно-зависимых таблиц стилей, позволяющая создавать таблицы стилей для определенных типов устройств. В качестве медиа-типов (тип носителя) были определены следующие: aural, braille, handheld, print, projection, screen, tty, tv. Таким образом, браузер применял таблицу стилей только в случае, когда активизировался данный тип устройства.

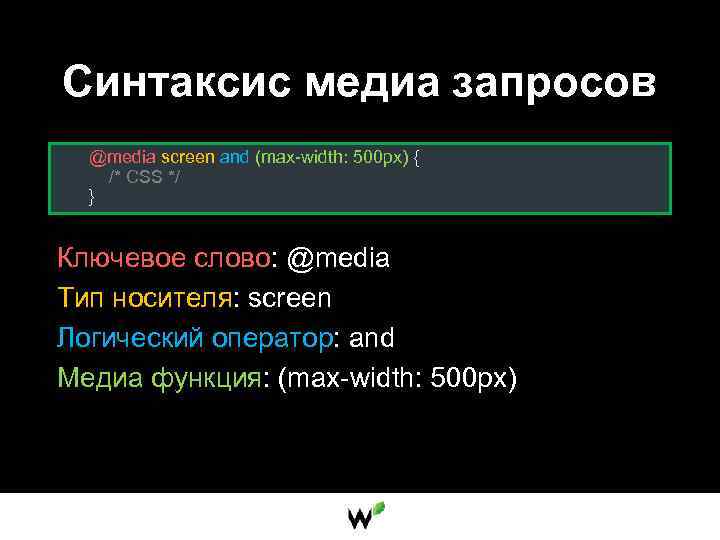
Синтаксис медиа запросов @media screen and (max-width: 500 px) { /* CSS */ } Ключевое слово: @media Тип носителя: screen Логический оператор: and Медиа функция: (max-width: 500 px)

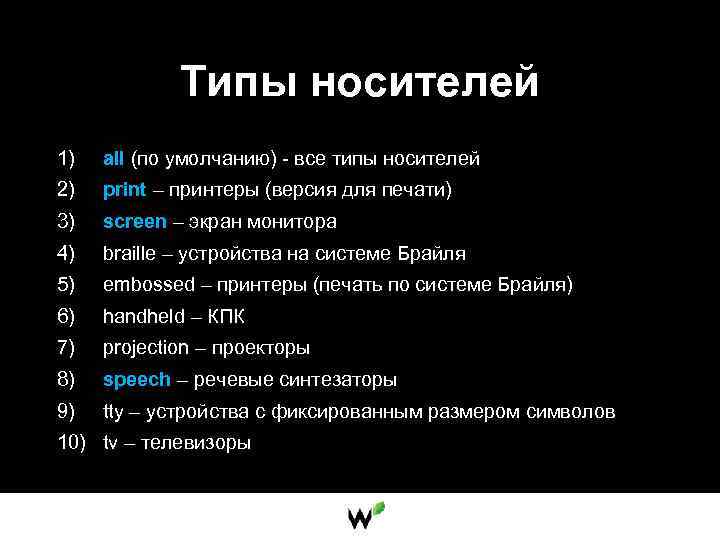
Типы носителей 1) all (по умолчанию) - все типы носителей 2) print – принтеры (версия для печати) 3) screen – экран монитора 4) braille – устройства на системе Брайля 5) embossed – принтеры (печать по системе Брайля) 6) handheld – КПК 7) projection – проекторы 8) speech – речевые синтезаторы 9) tty – устройства с фиксированным размером символов 10) tv – телевизоры

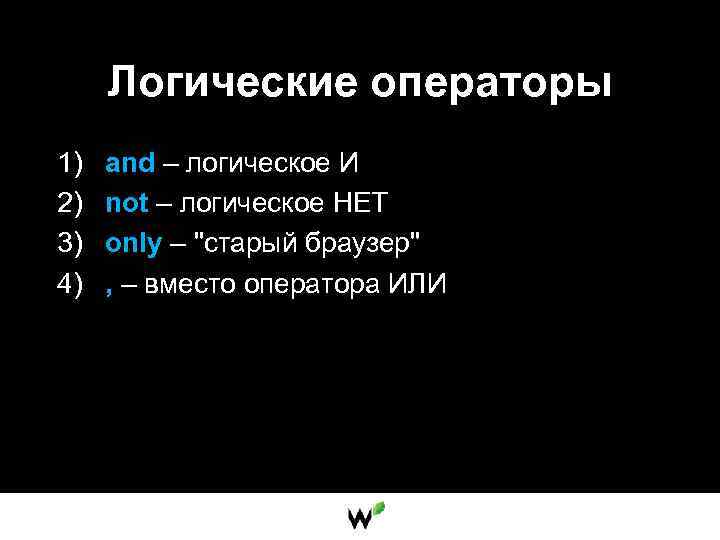
Логические операторы 1) 2) 3) 4) and – логическое И not – логическое НЕТ only – "старый браузер" , – вместо оператора ИЛИ

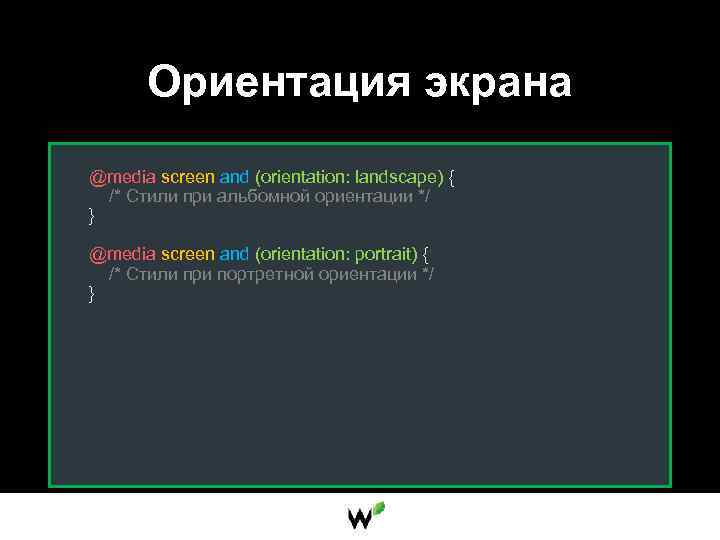
Ориентация экрана @media screen and (orientation: landscape) { /* Стили при альбомной ориентации */ } @media screen and (orientation: portrait) { /* Стили при портретной ориентации */ }

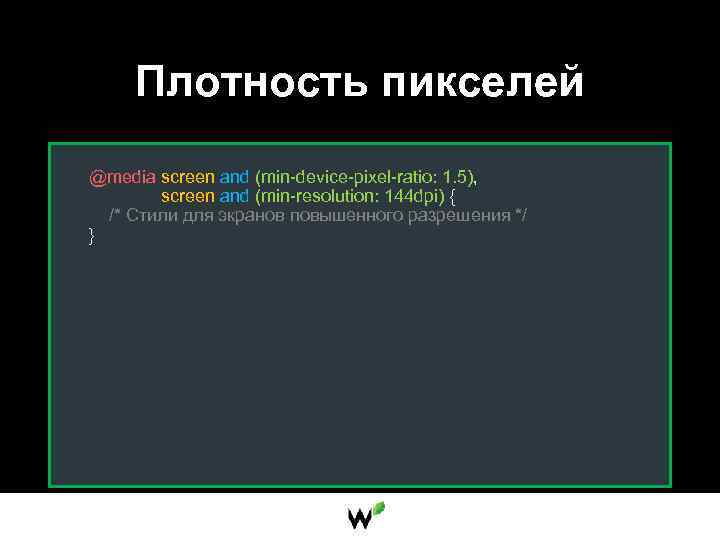
Плотность пикселей @media screen and (min-device-pixel-ratio: 1. 5), screen and (min-resolution: 144 dpi) { /* Стили для экранов повышенного разрешения */ }

Брейкпоинты Медиа-запрос ширины экрана, при котором контейнер меняет свой размер, а контент, внутри, изменяет свое расположение.

Набор брейкпоинтов 1) 2) 3) 4) 1200 px – десктоп (HD) 992 px – лэптоп (ноутбук) 768 px – планшеты 480 px – смартфоны

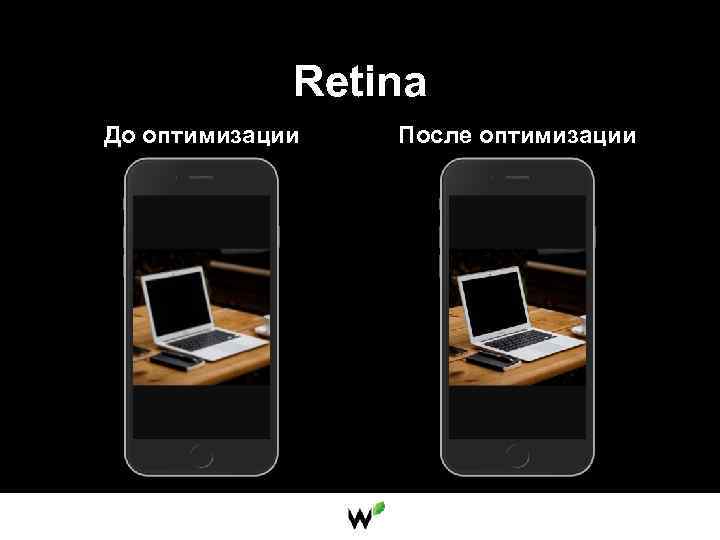
Retina До оптимизации После оптимизации

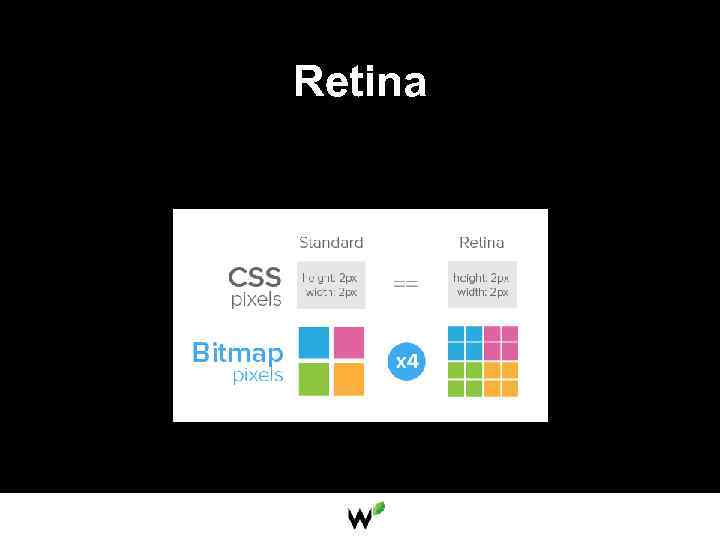
Retina С появлением дисплеев с высокой плотностью пикселей - физических пикселей стало больше, а логических осталось столько же. Поэтому растровые изображения могут терять свою четкость. Соответственно что бы добиться четкого отображения на таких дисплеях, необходимо иметь картинки в 2 раза большего разрешения чем необходимо "по макету"

Retina

Полезные ссылки https: //webref. ru/css/value/media
09. Адаптивная вёрстка.pptx