d0378ebbc545f30b0789a431158a4215.ppt
- Количество слайдов: 84

Accessible Website Design Building Complex Web Sites (SI 539) Mike Elledge Assistant Director Usability & Accessibility Center (UAC) Michigan State University

Topics I. III. V. Introduction (: 05) Context of Accessibility (: 15) Use of Adaptive Technology (: 15) Creating Accessible Websites (: 90) I. II. Criteria (: 45) Design (: 45) VI. Evaluating Websites for Accessibility (: 30) VII. Questions & Wrap-up (: 25) VIII. Resources Topics

Introduction • Mike Elledge, Assistant Director, UAC, MSU – MSI School of Information, U of M – MBA Columbia University, New York – 8+ years usability testing and accessibility evaluation; 18+ years consumer marketing and research • Usability & Accessibility Center, MSU – State-of-art purpose-built center: training, focus group, and testing rooms; digital audio/video capture; remote viewing – Director: Sarah Swierenga, Ph. D Human Factors, U South Dakota; 20+ years human factors, usability testing; Lexis/Nexis, UDRI, University of Dayton faculty Topics – Visit: http: //usability. msu. edu

Context of Web Accessibility • Key aspects of Web Accessibility – – Economic Social Legal Practical • Use of Adaptive Technology Topics

Economic Context • Persons with disabilities represent a large group – Twenty percent of population has some form of impairment • 54 million people – One in ten severe – One in two over 65 have reduced capabilities – The number will grow with aging Boomers • Estimated disposable income is between $175 and $220 Billion – Plus what they influence Topics

Social Context • Disabilities cover a broad range of impairments and conditions – Temporary and permanent – Congenital and onset • • Hearing—Conductive, sensorineural Visual—Color blindness, low vision, blindness Cognitive Impairments—ADD, TBI, Dyslexia Physiological Impairments—MS, MD, CP, injuries, Carpal Tunnel Topics

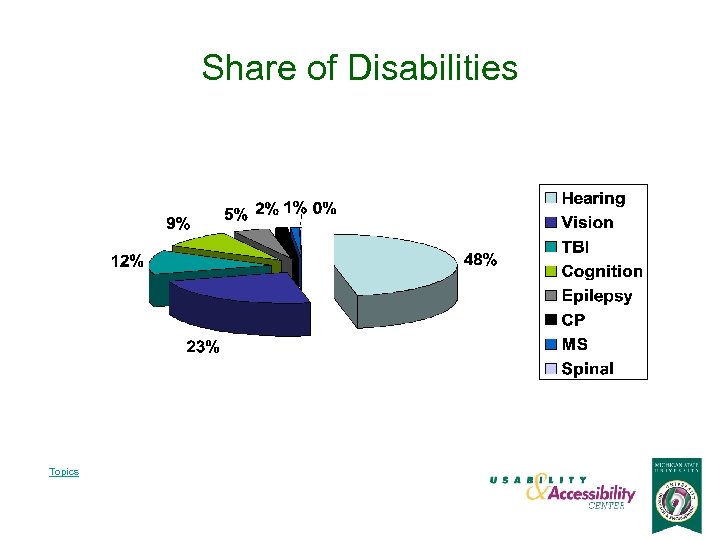
Share of Disabilities Topics

Legal Context • Federal government must meet Section 508 requirements for its websites and applications – Provide persons with disabilities equal access to Federal information, and employees with disabilities equal access to electronic and information technology • ADA requirements being extended to e-commerce sites – Sexton and NFB vs. Target class-action suit – “The 'ordinary meaning' of the ADA's prohibition against discrimination…is that whatever goods or services the place provides, it cannot discriminate on the basis of disability in providing enjoyment of those goods and services. " Topics

Practical Context 1 • Persons with disabilities benefit – Adults with disabilities spend, on average, twice as much time online as adults without disabilities- 20 hours per week compared to 10 hours per week. – Adults with disabilities are much more likely than adults without disabilities to report that the Internet has significantly improved the quality of their lives (48% vs. 27%) “How the Internet is Improving the Lives of Americans with Disabilities, ” Humphrey Taylor, Harris Poll #30, June 7, 2000 Topics

Practical Context 2 • “Non-impaired” users benefit – “Curb-cut Analogy” – Usability improvements • Business benefits – – – Topics Paying attention to content = “Staying On-Message” Minimizing Clutter = Emphasizes Branding Expanded customer base Legal protection Good will

Use of Adaptive Technology • Persons with disabilities use websites differently – – – Topics Blind persons listen to sites Persons with low vision enlarge their screens Color blind persons can’t differentiate some colors Deaf persons read sites Physically impaired persons use tools Persons with cognitive issues need help understanding and focusing

Adaptive Technology Users • Kyle (Blind person): www. webaim. org/media/video/kyle. asx • Curtis (Deaf person): www. webaim. org/media/video/curtis. asx • Gordon (Quadraplegic): www. webaim. org/media/video/gordon. asx Topics

Creating Accessible Websites--Criteria • Section 508 • WCAG 2. 0 • ARIA 1. 0 Topics

Section 508 vs. WCAG 1. 0 --Definitions • Section 508 – Required for websites and software developed by, and for, Federal government – Often used in U. S. as standard – Derived in consultation with W 3 C • WCAG 1. 0 – Voluntary guidelines developed by Web Accessibility Initiative (WAI) of the W 3 C (World Wide Web Consortium) – Used outside U. S. as standard Topics

Section 508 vs. WCAG 1. 0 --Characteristics • Section 508 – Descriptive—Not so much “how, ” but “what” www. access-board. gov/sec 508/guide/ 1194. 22. htm • WCAG 1. 0 – Prescriptive—”How” – HTML-focused – Can be more comprehensive than 508, depending on priority level chosen (I, II or III) www. w 3. org/TR/WAI-WEBCONTENT/full-checklist. html Topics

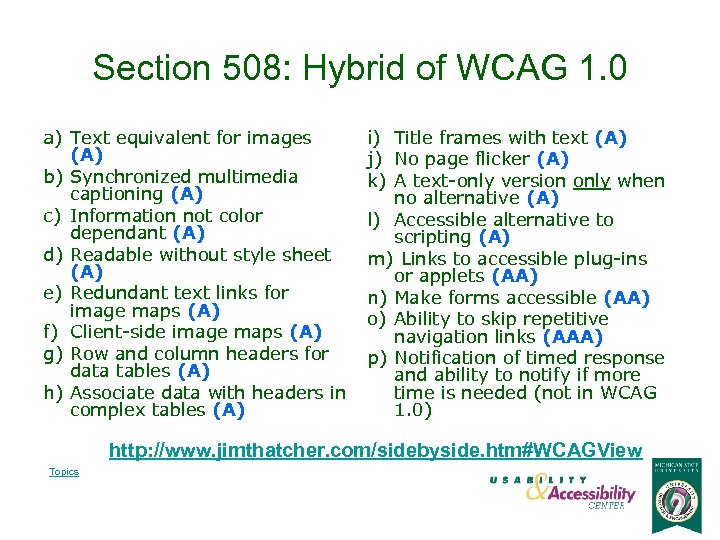
Section 508: Hybrid of WCAG 1. 0 a) Text equivalent for images (A) b) Synchronized multimedia captioning (A) c) Information not color dependant (A) d) Readable without style sheet (A) e) Redundant text links for image maps (A) f) Client-side image maps (A) g) Row and column headers for data tables (A) h) Associate data with headers in complex tables (A) i) Title frames with text (A) j) No page flicker (A) k) A text-only version only when no alternative (A) l) Accessible alternative to scripting (A) m) Links to accessible plug-ins or applets (AA) n) Make forms accessible (AA) o) Ability to skip repetitive navigation links (AAA) p) Notification of timed response and ability to notify if more time is needed (not in WCAG 1. 0) http: //www. jimthatcher. com/sidebyside. htm#WCAGView Topics

WCAG 1. 0 • Web Accessibility Initiative (WAI) – Web Content Accessibility Guidelines • Priority One: MUST be done • Priority Two: SHOULD be done • Priority Three: MAY be done (helpful) • Based on specific html-based standards Topics

Approach • WCAG 1. 0 – Primarily HTML-oriented – Elements • Guidelines > Checkpoints: Must (Priority One), should (Two) and may (Three) > Conformance: “A, ” “AA”, and “AAA” • WCAG 2. 0 – Technology-independent – Elements • Conformance and Success Criteria Requirements • Principles: Perceivable, Operable, Understandable, Robust (POUR) > Guidelines > Success criteria: Levels “A”, “AA” and “AAA” > Techniques: Sufficient, Advisory Topics

WCAG 2. 0 • Released December 2008 • More streamlined & guidelines broader in scope to accommodate variety of technologies Topics

Why WCAG 2. 0? • Experience providing accessibility has grown – Some requirements outdated (“must work with JS turned off”) – Some requirements reconsidered (“Skip to Main Content” OR headings) – Requests for greater specificity, more technical guidance for HTML, non-HTML • Web has evolved – HTML is no longer only game in town – AJAX, DHTML, XML, Flash – User agents have more control over content (“Until user agents…”) • Standards have changed – XHTML 1. 0 (August 2002) – CSS 2. 0 > CSS 2. 1 > CSS 3. 0 (mostly working drafts) – HTML 4. 01 > HTML 5. 0 (in process) • Adaptive technology has improved – Support PDF, Java. Script, ARIA, Flash – Adobe, Microsoft text-to-speech built-ins • Browsers more advanced – Firefox 3, IE 8 support ARIA, CSS Topics

What is WCAG 2. 0? • Web Content Accessibility Guidelines (W 3 C) – 1. 0: May, 1999 – 2. 0: December, 2008 • Related documents – Understanding WCAG 2. 0: http: //www. w 3. org/TR/UNDERSTANDINGWCAG 20/ – Techniques for WCAG 2. 0: http: //www. w 3. org/TR/WCAG 20 -TECHS/ • Four principles of accessibility – – • Perceivable Operable Understandable Robust Twelve guidelines (4, 4, 3, 1) – 61 success criteria (22, 20, 17, 2) • Level A, Level AAA Topics – 264 Sufficient and advisory techniques, failures

WCAG 2. 0 Principles • Perceivable – – • Operable – – • Provide text alternatives for non-text content. Provide captions and alternatives for audio and video content. Make content adaptable; and make it available to assistive technologies. Use sufficient contrast to make things easy to see and hear. Make all functionality keyboard accessible. Give users enough time to read and use content. Do not use content that causes seizures. Help users navigate and find content. Understandable – Make text readable and understandable. – Make content appear and operate in predictable ways. – Help users avoid and correct mistakes. • Topics Robust – Maximize compatibility with current and future technologies.

WCAG 2. 0 Guidelines 1. 1 Text Alternatives Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, Braille, speech, symbols or simpler language 1. 2 Time-based Media Provide alternatives for time-based media 1. 3 Adaptable Create content that can be presented in different ways (for example simpler layout) without losing information or structure. 1. 4 Distinguishable Make it easier for users to see and hear content including separating foreground from background. 2. 1 Keyboard Accessible Make all functionality available from a keyboard. 2. 2 Enough Time Provide users enough time to read and use content. Topics

WCAG 2. 0 Guidelines 2. 3 Seizures Do not design content in a way that is known to cause seizures. 2. 4 Navigable Provide ways to help users navigate, find content and determine where they are. 3. 1 Readable Make text content readable and understandable. 3. 2 Predictable Make Web pages appear and operate in predictable ways. 3. 3 Input Assistance Help users avoid and correct mistakes. 4. 1 Compatible Maximize compatibility with current and future user agents, including assistive technologies. Topics

What does it mean for me? • Designers/Developers – Greater freedom – Greater responsibility – Higher expectations • Evaluators – Requirements more precisely testable – Past evaluations using WCAG 1. 0 still applicable – Future evaluations using WCAG 2. 0 • Most tests still relevant • Some no longer necessary • Some additional Topics

Keywords and Concepts • Accessibility-supported – Technology that is accessibility-supported works with assistive technologies (AT) and the accessibility features of operating systems, browsers, and other user agents. Technology features can be relied upon to conform to WCAG 2. 0 success criteria only if they are used in a way that is "accessibility supported". • Change of context – Major changes in the content of the Web page that, if made without user awareness, can disorient users who are not able to view the entire page simultaneously. • Conformance – Satisfying all the requirements of a given standard, guideline or specification. • Info and relationships – Information and relationships that are implied by visual or auditory formatting are preserved when the presentation format changes. For example, the presentation format changes when the content is read by a screen reader or when a user style sheet is substituted for the style sheet provided by the author. Topics

Keywords and Concepts (continued) • Meaningful sequence – Enables a user agent to provide an alternative presentation of content while preserving the reading order needed to understand the meaning. It is important that it be possible to programmatically determine at least one sequence of the content that makes sense. • Name, role, value – Text (or number) by which software can identify a component, function or value within Web content to a user. • Example: A number that indicates whether an image functions as a hyperlink, command button, or check box. • Programmatically-determined – Content is authored in such a way that user agents, including assistive technologies, can access the information. • User interface component – A part of the content that is perceived by users as a single control for a distinct function. • Web page – Encompasses both static and dynamic representations of content. Topics

Underlying Conformance • There are five Conformance Requirements that must be achieved for each Web page to be compliant with WCAG 2. 0 1. Conformance levels – Levels A, AA, or AAA must be attained or an alternate conforming version be provided – – Authors are encouraged to report any progress toward meeting success criteria from all levels beyond the achieved level of conformance. Not recommended that Level AAA conformance be required as a general policy for entire sites because it is not possible to satisfy all Level AAA Success Criteria for some content. 2. Full pages only – No excluding portions of page 3. Complete processes – All Web pages in a process must conform 4. Only accessibility-supported ways of using technologies – Can satisfy success criteria 5. Non-interference – Topics If technologies are not accessibility supported or are non-compliant they do not block access to the rest of the page

General Success Criteria • All content must also meet these success criteria: – Audio control • Mechanism for pausing, stopping or controlling volume if audio plays automatically for more than three seconds. – No keyboard trap • If focus can be moved to component using keyboard, it can also be moved away using keyboard. Tell user of non-standard keystrokes. – Three flashes or below threshold • Nothing flashes more than three times in any one second period; flash is below general flash and red flash thresholds. – Pause, stop hide • Topics Any moving, blinking, scrolling or auto-updating information that 1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, has mechanism for user to pause, stop or hide it unless it is essential to an activity.

Technical Detail • There is far more detail about how guidelines can be met. – WCAG 1. 0 • 7. 1: Until user agents allow users to control flickering, avoid causing the screen to flicker. [Priority 1] – WCAG 2. 0 • 2. 3. 1 Three Flashes or Below Threshold: Web pages do not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds. (Level A) – Note: Since any content that does not meet this success criterion can interfere with a user's ability to use the whole page, all content on the Web page (whether it is used to meet other success criteria or not) must meet this success criterion. See Conformance Requirement 5: Non-Interference. • 2. 3. 2 Three Flashes: Web pages do not contain anything that flashes more than three times in any one second period. (Level AAA) Topics

Examples Topics

WCAG 2. 0 • See Handout Topics

Creating Accessible Websites--Design • Components of website accessibility – – Topics Organization Navigation Presentation Content

Organization • Provides context for persons with disabilities, by describing organization of page and content – – – Metadata Page Title Divs Lists Headings Frame Attributes • Also improves search engine indexing Topics

Organization--Metadata • Describes page content and can be used to navigate – Search bots use metadata for indexing – “Link” relationship tag: “Alternate, ” “Index, ” “Next, ” “Prev, ” “Home”, etc. recognized by Lynx, Opera, i. Cab, Firefox* – “Meta” tag within <head> section: “Description, ” “Keywords, ” “Author” Example: <meta name="keywords" content="Accessibility, usability” /> <link rel=“prev" title=“Chapter 1” href="Chapter 1. html" /> * “Dive Into Accessibility, ” http: //diveintoaccessibility. org/day_9_providing_additional_navigation_aid s. html Topics

Organization--Page Titles • First item announced by a screen reader – Can be spoken on request – Press “<Insert> plus t” to hear title – Provide contextual information in breadcrumb format • “Travelers By Design: Registration” – “Title” tag within <head> section Example: <title>Main Page--Accessibility and Website Design Website</title> <title>Table Formatting—Formats Section--Accessibility and Website Design Website</title> Topics

Organization--Div • Adds structure and semantic meaning to page content – Is not parsed by screen reader, but enables (for example) content to be read before navigation; facilitates clean code – Can also be a hook for Java. Script operations – “Div” tag within <body> section Example: <div id=“news”> <h 3>Zeldman. com turns 10</h 3> <p>Another milestone for Jeffrey as zeldman. com turns 10 today</p> <p><a href=“news. php”>More news about zeldman. com</a></p> Topics </div>

Organization--Lists • Add structure and semantic meaning to page content – Is announced as “List of x items” – “Ul” and “li” tags within <body> Example: <ul> <li><a href="services_expert. Rev. asp">Expert Review</a></li> <li><a href="services_User. Exp. asp">User Experience Evaluation</a></li> <li><a href="services_Research. asp">Research</a ></li> <li><a href="services_training. asp">Training</a ></li> <li><a href="facilities_rental. asp">Facility Rental</a ></li> </ul> Topics

Organization--Headings • Provide context and can be used to navigate – Press “h” to move through page – Headings are read aloud along with their level: “Accessible design matters, heading level one” – Press <Insert> + F 6 to see/hear list – “h 1, ” “h 2”, etc. within <body> tag Example: <h 1>Accessible Design Matters!</h 1> <h 2>This Site and You</h 2> <p>This site has been developed to help you design accessible websites and web-based software. </p> Topics

Organization--Frame Attributes • Best to avoid frames – Accesskeys don’t work across frames, violates user mental construct of “page” • Users may be confused about “page” (frame) they are on or where they are on page – But if you use them… • • Topics Include “title, ” “name, ” “% sizing” within <frame> tag Use “title” and “name” to describe content Duplicate content in <noframes> sections Use heading tags (<h 1>, etc. ) for cross-frame navigation

Organization—Tips • Retrofitting a site – – Always work on a duplicate site, not your live site Validate your code and convert your site to XHTML 1. 0 If you are using Dreamweaver, activate Accessibility prompts Frequently review your changes, especially changes to CSS • Use headings to complement site architecture – Make sure hierarchy (h 1, h 2) is consistent page to page • Avoid using nested lists (i. e. , multi-level dropdown menus) Topics

Navigation • Helps users move easily through site by tabbing or skipping repetitive links • Uses screen reader features and browser capabilities – – Topics Page Links Skip Links Accesskeys Tab Ordering

Navigation--Page Links • Users surf by tabbing through links – Can also list links with <Insert> + f 7 – Will read: “Link about this site” • Must make sense out of context – Include the “title” attribute • User can set screen reader to read longest text • Sighted users can see title with mouseover Example: <a href="About. html" title="Information about this site”> About this site</a> Topics

Navigation--Skip Links • Enable users to skip over navigation bar – To avoid repetition on each page – Will read: “Skip to main content same page link” • Ideally should be visible to help all keyboard users • Often used in combination with accesskey – Top of page: <a href=“#Content”>; where content begins: <a name=“Content”> Example: <a href="#Content” title=“Skip to Content” >Skip to Main Content</a> <h 1><a name="Content”></a>Welcome. . . </h 1> Topics

Navigation--Accesskeys • Enable users to go directly to link or form input – Will read: “Destinations link alt plus d” – User presses Alt key plus accesskey to set focus • Then press <enter> to implement – Should be used sparingly—some say not at all because of browser conflicts • If you want to us them, we recommend: – Numeric keys, as suggested by UK e. Commerce Dept. Topics

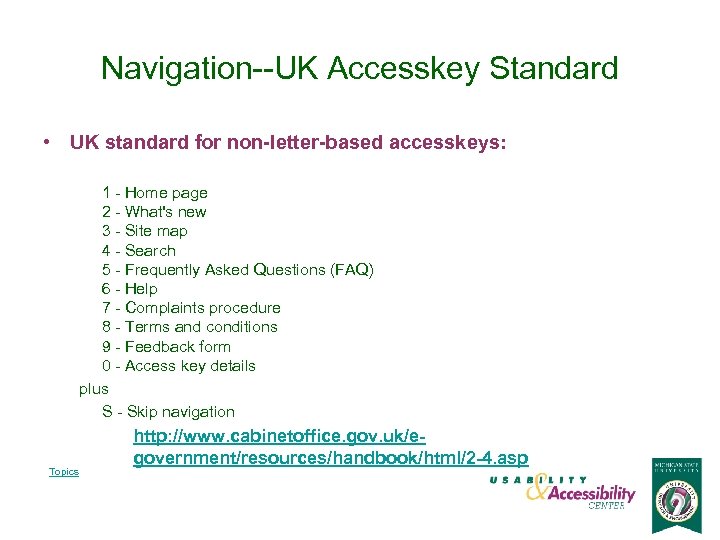
Navigation--UK Accesskey Standard • UK standard for non-letter-based accesskeys: 1 - Home page 2 - What's new 3 - Site map 4 - Search 5 - Frequently Asked Questions (FAQ) 6 - Help 7 - Complaints procedure 8 - Terms and conditions 9 - Feedback form 0 - Access key details plus S - Skip navigation Topics http: //www. cabinetoffice. gov. uk/egovernment/resources/handbook/html/2 -4. asp

Navigation--Accesskey Implementation • Example: <a href="Accessibility. html" title=“Accessibility Information about this site: alt + 0” accesskey=” 0”>Accessibility page (0)</a> Topics

Navigation--Tab Ordering • Enables user to tab through site in logical way – – Creates reading order for links and inputs (from “ 0” to “ 32767”) “Taborder” within the <a href> tag Not necessary if web page linearizes (tabs) properly Tab = “ 0” enables part of page to receive focus, even if it is not a link or form field Example: <a href="About. html" title="Information about this site: Alt + A" class="Bottom. Nav" accesskey=”A" tabindex="121”> About this site (A)</a> Topics

Navigation—Tips • Ensure navigation text matches destination page titles • Accesskeys – Don’t overdo it; 3 -4 numeric keys – Include an accesskey to an Accessibility page on your site that tells screen reader users how to navigate your site • Make navigation headings clickable and provide a destination page with meaningful content Topics

Presentation • Not everyone “sees” the same page • Blindness, color blindness and visual impairments affect millions of people • Meaningful descriptions, adequate contrast and “safe” color combinations help level the playing field – – – Topics Alt tags Text images Links Relative sizing Color Contrast

Presentation--Alt Attributes • Read by screen readers when image encountered – Concise, relevant description of image – “Alt” attribute within the <img> tag – For more information, provide link to a separate page and add “Longdesc” – Use alt=“” when image does not contain meaningful content Example: <img src="Images/Logo. gif” alt="Logo of rising sun" /> <a href="Logo. html" title="Description of logo metaphor”></a> Topics

Presentation--Text Images • CSS or Scalar images can be enlarged without losing definition – Pixel based images (. gif or. jpg), lose clarity when enlarged Examples: • HTML text modified by CSS instead – Relative values for text (i. e. , “ems”) • Scalar vectors (. svg) – Freehand, Illustrator Topics

Presentation--Links • Use CSS to differentiate: – Visited and unvisited links – Focused and non-focused links (i. e. , “hover”) • Mirror hyperlinks to destination text – Duplicate the color and intensity of hyperlinks with how they appear in destination pages – Use CSS : hover and the <strong> attribute Topics

Presentation--Relative Sizing • Sites created with relative sizing can be enlarged and retain their shape – Relative sizing allows users to enlarge site to their needs – Use “em, ” “%” in style sheets Example: . Title {font-family: Arial, Helvetica, sans-serif; font-size: 1. 25 em; font-weight: bold; margin-left: 5%; } Topics

Presentation--Color • Color won’t differentiate objects for everyone • 10% of male population is color-blind – Green and red are brown – Bad Example: “Required fields are shown in red” Topics

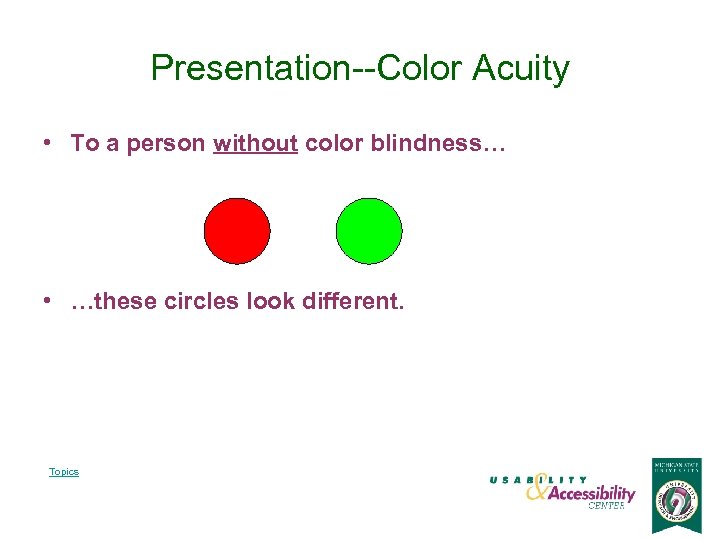
Presentation--Color Acuity • To a person without color blindness… • …these circles look different. Topics

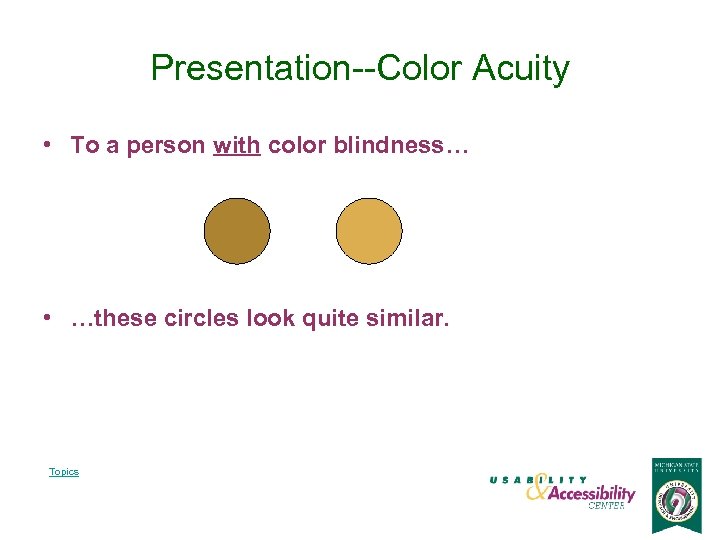
Presentation--Color Acuity • To a person with color blindness… • …these circles look quite similar. Topics

Presentation--Contrast • Persons with low vision benefit from high contrast • Use saturation and not color alone to highlight text – Ensure screen reader emphasis with <strong> or <em> attributes Topics

Presentation--Tips • Make sure your site is consistent – Visited and unvisited link styles – Layout, navigation, headings • Watch out for redundant page titles – Use alt=“” for image logos – Make sure page titles contain the site name • Be judicious with images – Include them only if they provide content and caption them – Make them static: change only with page refreshes or give users control over a series of them – Don’t use them for text • Use <strong> or <em> rather than <bold> attribute Topics

Content • Persons with cognitive issues struggle with meaning and focus • Blind persons can’t see data relationships • Make your site easy to read – Words and Phrases – Sentence and Paragraph Structure • Make your site easy to understand Topics – Table Mark-up – Form Mark-up – Abbreviation and acronym attributes

Content--Words and Phrases • Your goal is to communicate – Use common words and phrases – Write simply and clearly • Let screen reader users skim – Headings – Meaningful phrases for links Topics

Content—Sentence and Paragraph Structure • Be consistent in style and formatting – Start sentences with the subject – Use lead-in sentences to paragraphs – Have consistent paragraph structure Topics

Content--Table Mark-up • Blind persons can’t see column or row headings or table structure • Context has to be provided for them • “Summary, ” “Id” and “Headers, ” and “Scope” provide information about tables 1. Tell blind users about table structure 2. Associate cell information with headings – Topics Row and column headers, or Scope

Table Content—Summary Attribute • Is invisible on page, spoken by screen readers before table to give information about data structure – – – Press “Ctrl + Shift” + t Will read: “This three by three table…” “Summary” attribute within <table> tag Example: <table width=“ 80%” summary="This 3 by 3 table shows the effect of accessibility on user satisfaction. Row one contains headings for user segments and satisfaction with and without accessibility; rows two and three contain results for user segments. ”></table> Topics

Table Content--ID and Header Attributes • Screen readers can read table column and row headers – Press “Alt + Ctrl” with arrow or with numpad 5 – Will read “Tutorial Introduction, ” “Formats Stylesheets” Example: <tr> <th id="category 1”>Tutorial</th> <th id=“category 2”>Formats</th> </tr> <th headers="category 1">Introduction</th> <th headers="category 2”>Stylesheets</th> Topics </tr>

Table Content--Scope Attribute • Scope attribute can be used in place of “id” and “headers” Example: <tr> <th scope="col”>Tutorial</th> <th scope="col”>Formats</th> </tr> <td>Introduction</td> <td>Stylesheets</td> </tr> Topics

Table Content—Caption Tag • Caption tag provides additional context Example: <caption>Accessibility and User Satisfaction </caption> • Data=Tables, Layout=CSS Topics

Content--Form Mark-up • Like table attributes, form mark-up provides screen readers with information about form structure and content • “Label For” and “I D”; “Fieldset” and “Legend” • Benefits: 1) Associate a label with its input, and 2) Provide context for users. Topics

Form Content--Label For and ID • Screen readers read labels when text box receives focus – “First name form input” Example: <label for="First. Name” >First name: </label> <input name="fn" type="text” id="First. Name" /> Topics

Form Content--Fieldset and Legend • Screen readers read legend before form content • Use Fieldset and Legend to group questions or sections logically Example: <fieldset> <legend>Contact Information</legend> </fieldset> Topics

Content—Abbreviations & Acronyms • Screen readers read titles for abbreviations and acronyms – So users understand reference – Using <abbr> and <acronym> attributes • Acronyms read letter by letter; SIMS = “S” “I” “M” “S” • Abbreviations will (usually) be treated as words: “Sims” Some browsers will also identify them with dotted underlines and mouseover popups Example: <abbr title=“abbreviation”>abbrev. </abbr> <acronym title=“World Wide Web Consortium”>W 3 C</acronym> Topics

Content—Tips • Keep content concise • Keep content consistent • Tables – Use <scope> attribute to minimize cell coding • Forms – Provide additional context for month/day/year forms by including a hidden label before each input box – Add a colon to each legend tag to create a break between headings – Put text in input boxes to add context Topics

Evaluating Websites for Accessibility • Process – AIS Toolbar + Protocol (http: //www. visionaustralia. org. au/info. aspx? page=614) – Accessibility Evaluation Tools • Overview: WAVE 4. 0 • In-Depth: a. Checker (University of Toronto) – JAWS Review Topics

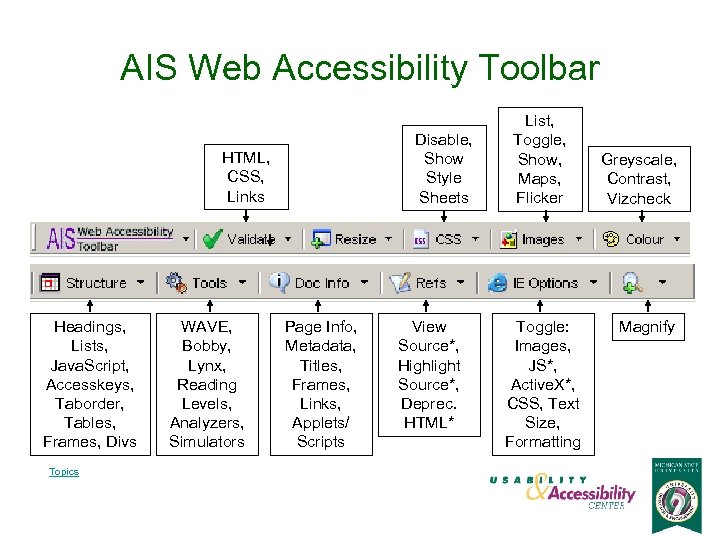
AIS Web Accessibility Toolbar Disable, Show Style Sheets HTML, CSS, Links Headings, Lists, Java. Script, Accesskeys, Taborder, Tables, Frames, Divs Topics WAVE, Bobby, Lynx, Reading Levels, Analyzers, Simulators Page Info, Metadata, Titles, Frames, Links, Applets/ Scripts View Source*, Highlight Source*, Deprec. HTML* List, Toggle, Show, Maps, Flicker Toggle: Images, JS*, Active. X*, CSS, Text Size, Formatting Greyscale, Contrast, Vizcheck Magnify

Accessibility Evaluation Tools • WAVE 4. 0 (http: //dev. wave. webaim. org) – Benefits: Visual, concise, reviews both websites and files – Drawbacks: Limited detail, may overlook some items • Web Accessibility Checker (http: //achecker. ca/checker/index. php) – Benefits: Thorough, lists errors/alerts by line number, recommends repairs, can drill down for explanations – Drawbacks: Significant level of detail can be daunting, can be slow Topics

WAVE 4. 0 Demo Topics

Web Accessibility Checker Demo Topics

Web Accessibility Checklist • Beyond compliance, extra step with focus on website usability for persons with disabilities • Encapsulates key manual checks Topics

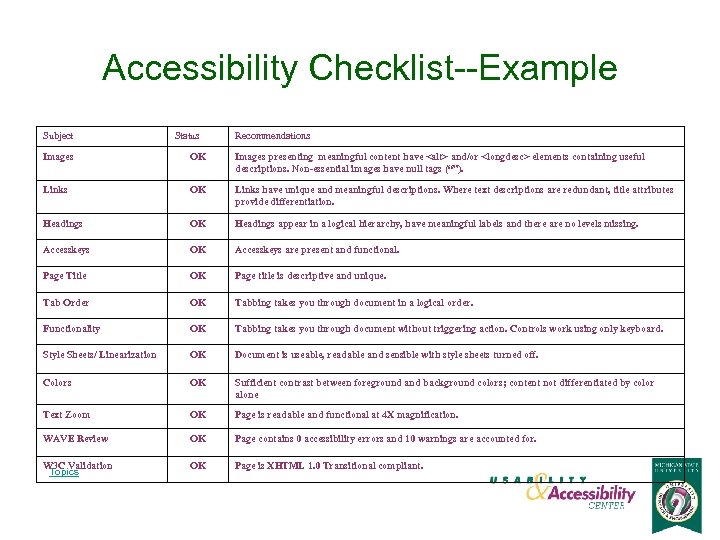
Accessibility Checklist--Example Subject Status Recommendations Images OK Images presenting meaningful content have <alt> and/or <longdesc> elements containing useful descriptions. Non-essential images have null tags (“”). Links OK Links have unique and meaningful descriptions. Where text descriptions are redundant, title attributes provide differentiation. Headings OK Headings appear in a logical hierarchy, have meaningful labels and there are no levels missing. Accesskeys OK Accesskeys are present and functional. Page Title OK Page title is descriptive and unique. Tab Order OK Tabbing takes you through document in a logical order. Functionality OK Tabbing takes you through document without triggering action. Controls work using only keyboard. Style Sheets/ Linearization OK Document is useable, readable and sensible with style sheets turned off. Colors OK Sufficient contrast between foreground and background colors; content not differentiated by color alone Text Zoom OK Page is readable and functional at 4 X magnification. WAVE Review OK Page contains 0 accessibility errors and 10 warnings are accounted for. W 3 C Validation Topics OK Page is XHTML 1. 0 Transitional compliant.

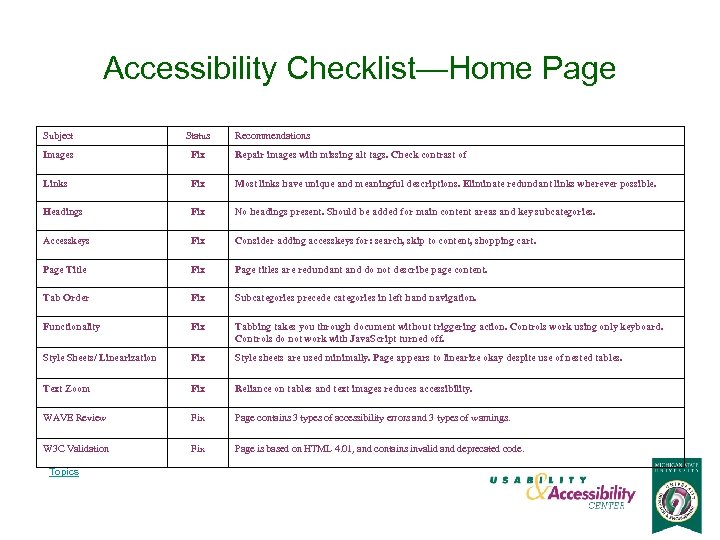
Accessibility Checklist—Home Page Subject Status Images Fix Repair images with missing alt tags. Check contrast of Links Fix Most links have unique and meaningful descriptions. Eliminate redundant links wherever possible. Headings Fix No headings present. Should be added for main content areas and key subcategories. Accesskeys Fix Consider adding accesskeys for: search, skip to content, shopping cart. Page Title Fix Page titles are redundant and do not describe page content. Tab Order Fix Subcategories precede categories in left hand navigation. Functionality Fix Tabbing takes you through document without triggering action. Controls work using only keyboard. Controls do not work with Java. Script turned off. Style Sheets/ Linearization Fix Style sheets are used minimally. Page appears to linearize okay despite use of nested tables. Text Zoom Fix Reliance on tables and text images reduces accessibility. WAVE Review Fix Page contains 3 types of accessibility errors and 3 types of warnings. W 3 C Validation Fix Page is based on HTML 4. 01, and contains invalid and deprecated code. Topics Recommendations

JAWS Demo—Home Page • • Surf to this address: http: //usability. msu. edu Listen for: – Navigation scheme – Page structure – Sentence formatting Experience the UAC site using JAWS: – Listen to page (ins + down arrow) – Check page title (insert + t) – Tab through links and link phrases (tab) – Scan through headings (h) – Search for item (ctrl + f, type “item”) – Review link phrases (insert + f 7) – Review headings (insert +f 6) – Go to different pages Quit JAWS Topics

Questions and Wrap-up Topics

Resources • A List Apart: http: //alistapart. com/ • Firefox Add-ons (https: //addons. mozilla. org/firefox/): – Developers Extension – FANGS (Screen Reader Emulator) – Mozilla Accessibility Extension • W 3 C: http: //www. w 3 c. org – WCAG 2. 0 Recommendations: http: //www. w 3. org/TR/UAAG 20/ – ARIA 1. 0: http: //www. w 3. org/TR/wai-aria/ • Best Practices: http: //www. w 3. org/TR/2009/WD-wai-aria-practices 20090224/ • WAT Add-on: http: //www. paciellogroup. com/resources/wat-ieabout. html Topics

Questions? Topics
d0378ebbc545f30b0789a431158a4215.ppt