efba4b4a6331bd609d436c5ec1de8d08.ppt
- Количество слайдов: 31

Accessible e-Learning: Include all learners Badrul Khan badrul. khan@ssbbartgroup. com Aina G. Irbe aina. irbe@ssbbartgroup. com Tim Springer tim. springer@ssbbartgroup. com

Agenda • Introduction – Accessibility – E-Learning (Education) • The Accessible e-Learning Framework • Best Practices • Summary 2/31

Objectives • Identify the relationship between accessibility and e-learning • Discuss the eight dimensions for an accessible e-learning environment • Define best practices for accessible e -learning 3/31

Introduction What is Accessibility? A web site or other software is accessible when people with disabilities can use it effectively and for the same purpose(s) as people without disabilities. (John Slatin. The Imagination Gap. ) The ability for all users to enjoy the same level of access to and interaction with e-Learning course content, features, instructors, and learners using readily available assistive technologies. (Joel Sanda. CSUN Conference Presentation) 4/31

Introduction The power of the Web is in its universality. Access by everyone, regardless of disability, is an essential aspect. Tim Berners-Lee W 3 C Director & Inventor of the Web 5/31

Introduction Only twenty percent of the world uses the Web. http: //youtu. be/O 4 Jl 7 F 5 f. ITM 6/31

Introduction What is E-Learning? E-Learning can be viewed as an innovative approach for delivering well-designed, learner-centered, interactive, and facilitated learning environment to anyone, anyplace, anytime by utilizing the attributes and resources of various digital technologies along with other forms of learning materials suited for open and distributed learning environment. (Khan, 2005) There are numerous names for e-learning: • • • Distance Learning (DL) Online Learning (OL) Web-Based Learning (WBL) Web-Based Instruction (WBI) Web-Based Training (WBT) Internet-Based Training (IBT) • • Massive Open Online Course (MOOC) Advanced Distributed Learning (ADL) Distributed Learning (DL) Mobile Learning (or m-Learning) or Nomadic Learning, Remote Learning, Off‑site Learning, a‑Learning (anytime, anyplace, anywhere learning) 7/31

Introduction E-Learning and Delivery Format • Common e-learning delivery environments – In-class, instructor led – Web-based, instructor led (synchronous and asynchronous) – Web-based, self-paced • Common self-paced e-learning formats and/or tool outputs – HTML – Adobe Flash – Documents • MS Word, MS Power. Point, PDF, etc. 8/31

Introduction Designing accessible e‑learning requires in-depth understanding of how to integrate e‑learning factors and international accessibility guidelines throughout the entire e‑learning development process. 9/31

Introduction Designing accessible e-learning should not only adhere to its technical accessibility requirement, but should also address critical issues that can foster the its meaningful implementation. 10/31

Introduction Accessibility Within the scope of today’s presentation, we will discuss the eight categories of the e -learning framework intended to provide design guidance and best practices for accessible elearning. 11/31

The Accessible e-Learning Framework 12/31

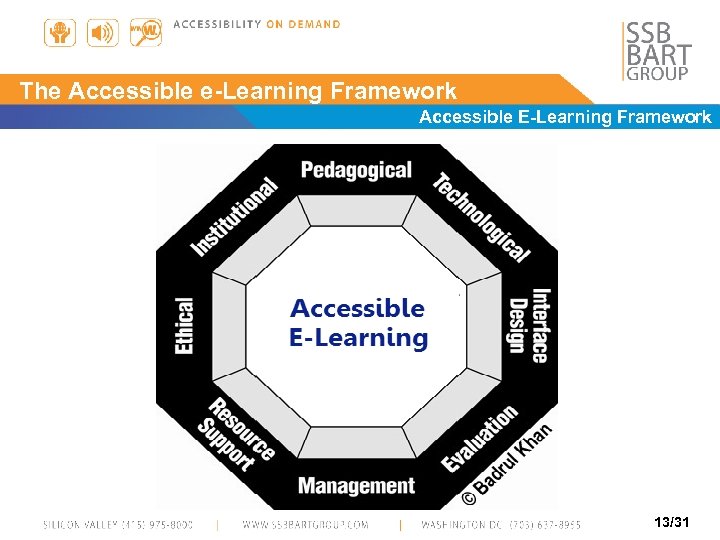
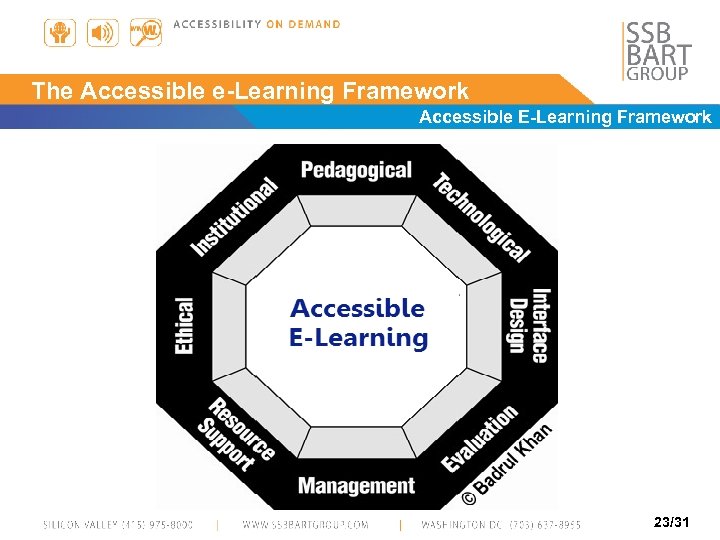
The Accessible e-Learning Framework Accessible E-Learning Framework 13/31

? ?

The Accessible e-Learning Framework POLICY (Institutional Dimension) • Develop policies which require all courseware to be accessible • Develop guidelines for institutional responsibility • Develop guidelines for the procurement of equipment to ensure accessibility • Develop a committee to oversee the accommodation requirements of individuals with disabilities Source: Distance Education and Individuals with Disabilities: Ron Stewart. CSUN 1999 Conference 15/31

The Accessible e-Learning Framework CONTENT (Pedagogical Dimension) • Course Goals and Objectives clearly state what the participants will know or be able to do at the end of the course. • The course is organized into units and lessons. • Each lesson includes a lesson overview, content and activities, assignments and assessments to provide multiple learning opportunities for students to master the content. • The course instruction engages students in learning activities that address a variety of learning styles and preferences. Source: Standards for Quality Online Courses 16/31

The Accessible e-Learning Framework INFRASTUCTURE PLANNING (Technological) )Dimension) • Employ robust accessibility standards throughout the courseware development to yields consistent results with most assistive technology Course. Smart focuses on accessible reading via the web, where there are robust accessibility standards that have been evolving since 1999. Assistive technology has capitalized on the standardization HTML affords, and Course. Smart's HTML-based approach to accessibility yields consistent results with most assistive technology. 17/31

The Accessible e-Learning Framework STAFFING (Management Dimension) • Personnel: Commit resources to hire staff to monitor and support accessibility. • Training – Provide training to developers and content providers so they are aware of accessible issues before they design courseware and course content. – Provide in-service accessibility training and ongoing support for all staff, trainers and instructors who must implement accommodation. (Source: Mark Urban & Michael Burks. CSUN 2002 Conference) 18/31

The Accessible e-Learning Framework PAGE & SITE DESIGN (Interface Design Dimension) • Make an effort to reduce or avoid the use of jargon, idioms, ambiguous or cute humor, and acronyms to improve crosscultural verbal communication and avoid misunderstanding. E-Learning Accessibility Issues The “thumbs up” gesture meaning well done in the US, represents an obscenity meaning in Iraq, Iran, and Thailand. In Bangladesh it is a derogatory term. 19/31

The Accessible e-Learning Framework DIGITAL DIVIDE (Ethical Dimension) • The term "digital divide" has traditionally described inequalities in access to computers and the Internet between groups of people based on one or more social or cultural identifiers. Source Multicultural Education and the Digital Divide, by Paul C. Gorski • A notable shortcoming is that web-based E-Learning Accessibility Issues education can worsen the divide between those who have access to online learning and those who do not. Source: Online Education Implementation and Evaluation by Shelley L. Balanko 20/31

The Accessible e-Learning Framework ONLINE RESOURCES (Resource Support Dimension) Digital Library – Access to large amounts of information to users wherever they are and whenever they need it. – Access to primary information sources. – Support multimedia content along with text – Network accessibility on Intranet and Internet – User-friendly interface – Hypertext links for navigation – Client-server architecture – Advanced search and retrieval. – Integration with other digital libraries. Source: Digital Libraries: Functionality, Usability, and Accessibility by Mayank Trivedi 21/31

The Accessible e-Learning Framework PROCTORED TESTS (Evaluation Dimension) • Allow the student to take proctored exams at his or her own site. . . changing test formats. . . allowing more time. . . provide a distraction free environment. Source: Servicing Students with Disabilities in Distance Education Programs by Esther Paist • Policies regarding assessment and test proctoring in online classes. Source: 2012 Pedagogical Issues Report. Educational Technology Leadership Group, UCLA 22/31

The Accessible e-Learning Framework Accessible E-Learning Framework 23/31

The Accessible e-Learning Framework For a truly meaningful accessible e-learning environment, the eight dimensions of the accessible e-learning framework must be considered along with accessibility compliance. 24/31

Best Practices for Accessible E-Learning 25/31

Best Practices • Include accessibility at the onset of the project • Choose content creation tools with accessible output • Develop requirements/design documents to include accessibility • Use (or create) storyboards that will include accessibility best practices • Conduct an accessibility check for your storyboards (pre -programming) • Use automated tools AND conduct manual testing for your prototype/final product • Recruit test users with disabilities AND test with ATs 26/31

Summary 27/31

Summary Designing accessible e-learning should not only adhere to technical accessibility requirements, but should also address the eight dimensions of the e-learning framework in order to foster meaningful implementation. 28/31

Questions? 29/31

Thank you! 30/31

Accessible e-Learning: Include all learners Badrul Khan badrul. khan@ssbbartgroup. com Aina G. Irbe aina. irbe@ssbbartgroup. com Tim Springer tim. springer@ssbbartgroup. com
efba4b4a6331bd609d436c5ec1de8d08.ppt