06ed128667b9920ccbf9d5dd42abdcfc.ppt
- Количество слайдов: 26

A New Way To Web Applications Development Tin Htut Naing Oo Myanmar Information Technology

Did you use following? Do you want to develop the Rich Internet Application (RIA) likes following ?

Agenda Classic Web Application Model What is a new way? What can we do with AJAX? What is AJAX? XMLHttp. Request Object Sample Application with J 2 EE Who’s Using AJAX Conclusion FAQ

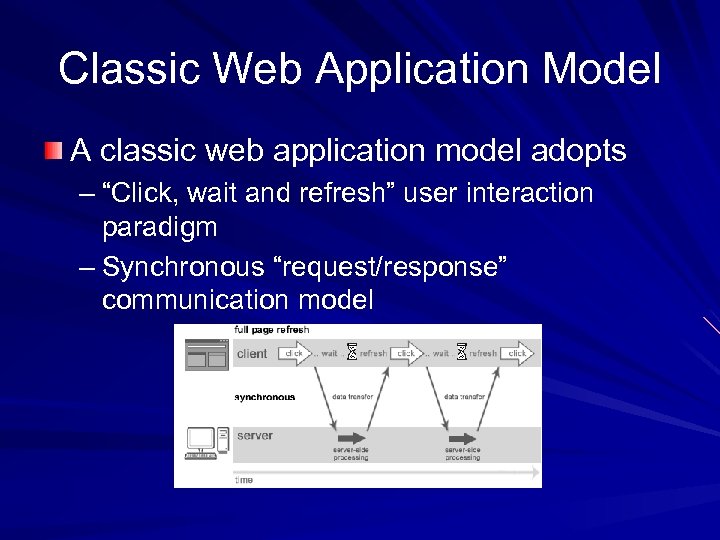
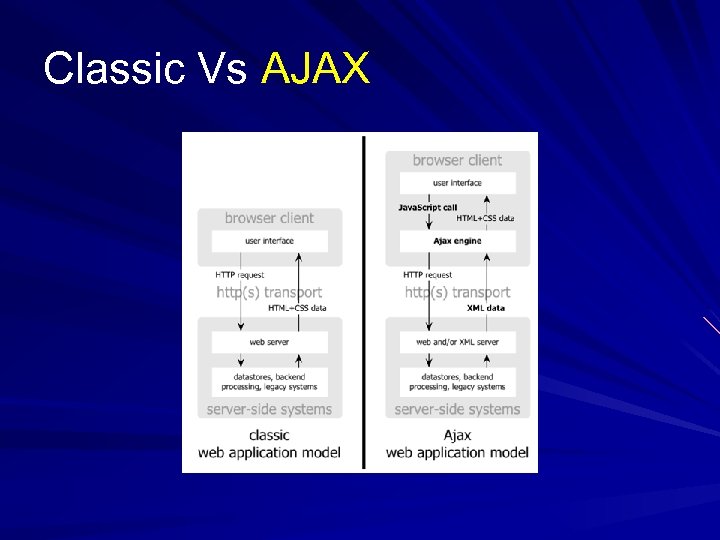
Classic Web Application Model A classic web application model adopts – “Click, wait and refresh” user interaction paradigm – Synchronous “request/response” communication model

Classic Web Application Model Do not work well for some web applications. Real time validation. Loss of operation context during page refresh. Excessive server load and bandwidth consumption due to redundant page refreshes.

What is a new way? USING AJAX AT WEB APPLICATIONS. Before AJAX, some developers used hidden iframe instead of AJAX.

What can we do with AJAX? Data can be manipulated without having to render the entire page again in the web browser. Allows web applications to respond more quickly to many types of user interaction and to avoid repeatedly sending unchanged information back and forth across the network.

What is AJAX? Asynchronous Java. Script And XML AJAX is not a technology itself. Refers to the use of a group of technologies together. – HTML or DHTML and CSS for presentation information. – Document Object Model manipulated through Java. Script to dynamically display and interact with the information presented. – XMLHttp. Request object to exchange data asynchronously with the web server.

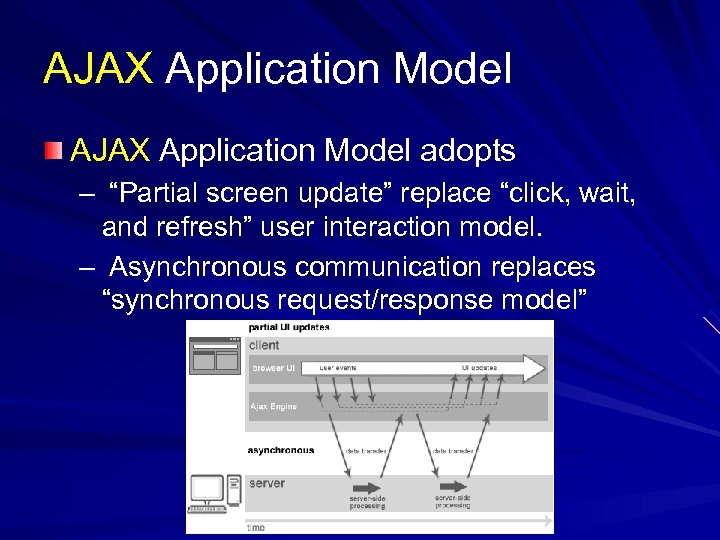
AJAX Application Model adopts – “Partial screen update” replace “click, wait, and refresh” user interaction model. – Asynchronous communication replaces “synchronous request/response model”

Classic Vs AJAX

AJAX Architecture Use of a client-side engine as an intermediate between the User Interface (UI) and the server. User activity leads to program calls to the client-side engine instead of a page request to the server. XML data transfer between server and the client-side engine.

XMLHttp. Request Object Enables Java. Script functions to exchange HTTP transactions with a remote server completely in the background. First implemented by Microsoft in Internet Explorer 5 for Windows as an Active. X object. Subsequently, developers on the Mozilla project and Apple's Safari browser implemented a compatible native object.

Creating the Object For Safari and Mozilla var req = new XMLHttp. Request(); For the Active. X branch var req = new Active. XObject("Microsoft. XMLHTTP");

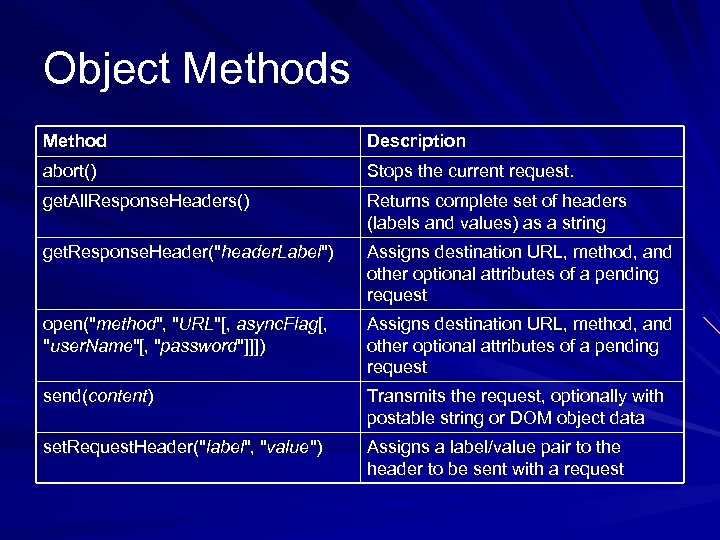
Object Methods Method Description abort() Stops the current request. get. All. Response. Headers() Returns complete set of headers (labels and values) as a string get. Response. Header("header. Label") Assigns destination URL, method, and other optional attributes of a pending request open("method", "URL"[, async. Flag[, "user. Name"[, "password"]]]) Assigns destination URL, method, and other optional attributes of a pending request send(content) Transmits the request, optionally with postable string or DOM object data set. Request. Header("label", "value") Assigns a label/value pair to the header to be sent with a request

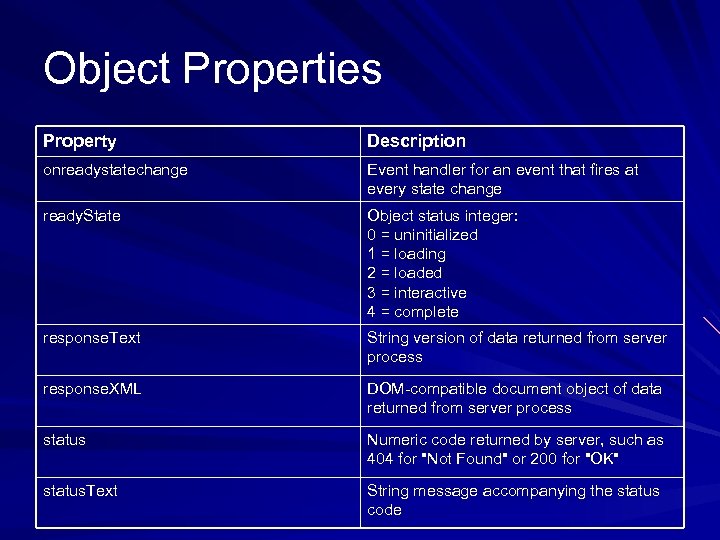
Object Properties Property Description onreadystatechange Event handler for an event that fires at every state change ready. State Object status integer: 0 = uninitialized 1 = loading 2 = loaded 3 = interactive 4 = complete response. Text String version of data returned from server process response. XML DOM-compatible document object of data returned from server process status Numeric code returned by server, such as 404 for "Not Found" or 200 for "OK" status. Text String message accompanying the status code

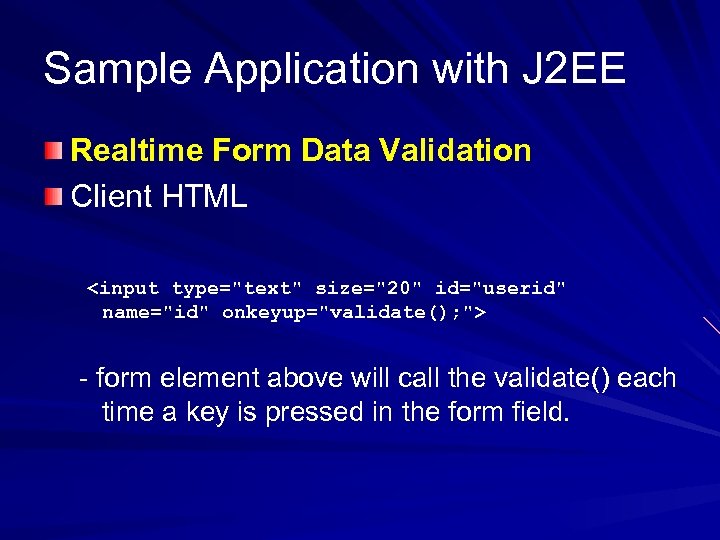
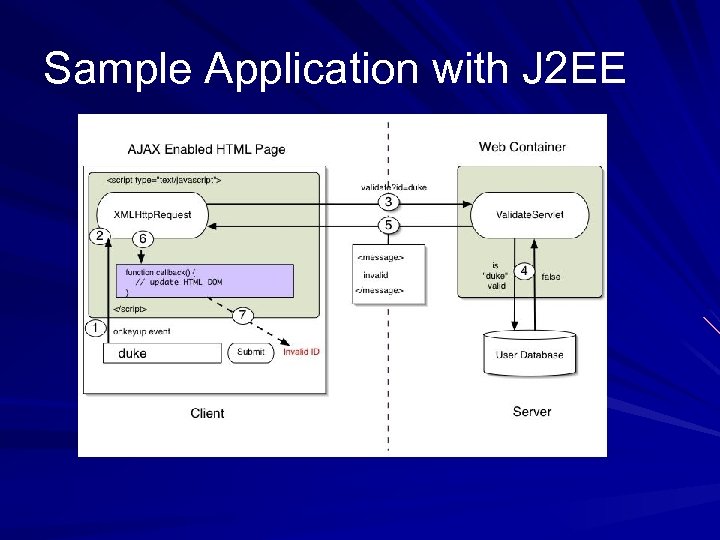
Sample Application with J 2 EE Realtime Form Data Validation Client HTML <input type="text" size="20" id="userid" name="id" onkeyup="validate(); "> - form element above will call the validate() each time a key is pressed in the form field.

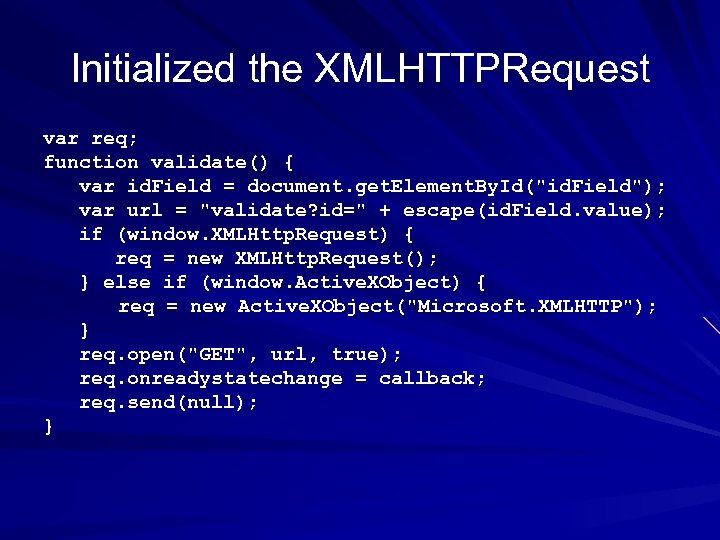
Initialized the XMLHTTPRequest var req; function validate() { var id. Field = document. get. Element. By. Id("id. Field"); var url = "validate? id=" + escape(id. Field. value); if (window. XMLHttp. Request) { req = new XMLHttp. Request(); } else if (window. Active. XObject) { req = new Active. XObject("Microsoft. XMLHTTP"); } req. open("GET", url, true); req. onreadystatechange = callback; req. send(null); }

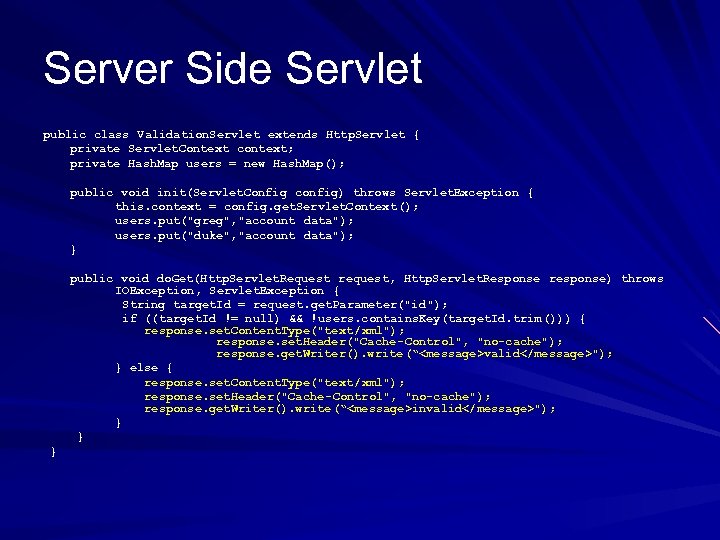
Server Side Servlet public class Validation. Servlet extends Http. Servlet { private Servlet. Context context; private Hash. Map users = new Hash. Map(); public void init(Servlet. Config config) throws Servlet. Exception { config) this. context = config. get. Servlet. Context (); users. put("greg", "account data"); users. put("duke", "account data"); } public void do. Get(Http. Servlet. Request request, Http. Servlet. Response response) throws IOException, Servlet. Exception { IOException, String target. Id = request. get. Parameter("id "); if ((target. Id != null) && !users. contains. Key(target. Id. trim ())) { ((target. Id !users. contains. Key(target. Id. trim response. set. Content. Type("text /xml"); response. set. Header("Cache -Control", "no-cache"); response. get. Writer(). write (“<message>valid</message>"); } else { response. set. Content. Type("text /xml"); response. set. Header("Cache -Control", "no-cache"); response. get. Writer(). write (“<message>invalid</message>"); } } }

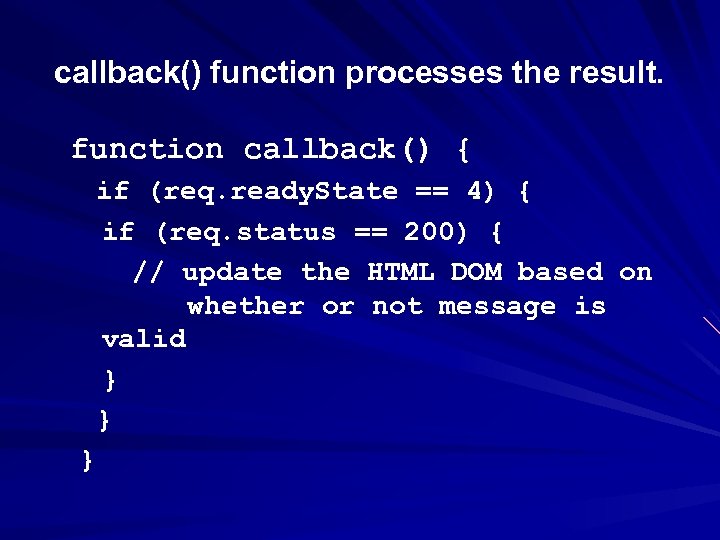
callback() function processes the result. function callback() { if (req. ready. State == 4) { if (req. status == 200) { // update the HTML DOM based on whether or not message is valid } } }

Sample Application with J 2 EE

Who’s Using AJAX Google is making a huge investment in developing the Ajax approach. – Google Groups, Google Suggest, Google Map and GMail – Amazon A 9 search engine, Amazon A 9 map Google's competitors have recently released similar Ajax-based websites. – America Online’s AIM Mail – Microsoft’s Virtual Earth

Libraries/Scripts with server-side integration. Net – – Ajax. NET (free Microsoft. NET Library) Aspects of Ajax (free Ajax Engine using Ajax base on Web. Services and a Blog) Bitkraft Power. WEB livecontrols for ASP. NET (Ajax for Visual Studio ASP. NET) Java – – Ajax. Tags (free set of JSP tags that simplify the use of Ajax technology) DWR (free Java Library) Echo 2 (free Java Ajax library with a thick client API) JSON-RPC-JAVA PHP – – – NAjax (PHP library that aims to connect Java. Script and PHP. ) Xajax (PHP Ajax toolkit) Html_Ajax Multiplatform – Backbase – Web. ORB

Browsers which support AJAX Apple Safari 1. 2 and above Konqueror Microsoft Internet Explorer 5. 0 and above Mozilla Firefox 1. 0 and above Netscape 7 and above Opera 7. 6 and above

References www. ajaxmatters. com www. adaptivepath. com en. wikipedia. org/wiki/AJAX www. nextapp. com/products/echo 2/ getahead. ltd. uk/dwr/ oss. metaparadigm. com/jsonrpc/ dev 2 dev. bea. com/pub/a/2005/08/ajax_intr oduction. html

Conclusion AJAX represents a generic application model that would enable more interactive, more responsive, and smarter Web applications. AJAX is not tied to a particular programming language, data format, or network object and is defined by two core attributes: partial screen update and asynchronous communication.

Thanks for your time. thhno@ifocoms. com
06ed128667b9920ccbf9d5dd42abdcfc.ppt